로그인 페이지를 위한 21개 이상의 최고의 무료 부트스트랩 템플릿
게시 됨: 2024-01-30웹사이트나 앱의 로그인 페이지를 더 보기 좋게 만드는 것을 고려하고 계십니까?
우리가 도와드리겠습니다! 우리는 귀하가 사용할 수 있는 로그인 페이지를 위한 최고의 무료 부트스트랩 템플릿 이상의 목록을 정리했습니다.
이러한 템플릿은 보기에도 좋고 사용하기 쉽기 때문에 번거로움 없이 멋진 로그인 페이지를 만들 수 있습니다.
웹 개발을 막 시작했거나 이미 전문가인지 관계없이 자신의 스타일에 맞는 템플릿을 찾을 수 있습니다.
목차
로그인 페이지에 무료 부트스트랩 템플릿을 사용하면 다음과 같은 이점이 있습니다.
- 향상된 사용자 경험: 시각적으로 매력적이고 사용자 친화적인 디자인은 방문자와 사용자의 전반적인 경험을 향상시킵니다.
- 반응성: 로그인 페이지가 데스크톱, 태블릿, 스마트폰을 포함한 다양한 장치에서 멋지게 보이고 제대로 작동하는지 확인합니다.
- 견고한 기반: Bootstrap 프레임워크를 사용하여 구축되어 로그인 페이지 디자인을 위한 안정적이고 전문적인 기반을 제공합니다.
- 시간 절약: 사전 구축된 다양한 구성 요소와 스타일을 제공하여 개발 프로세스에서 시간과 노력을 절약합니다.
- 지원 및 문서화: 개발자가 템플릿을 더 쉽게 사용자 정의하고 구현할 수 있도록 문서화 및 지원이 포함되는 경우가 많습니다.
- 일관성 및 브랜드 정렬: 웹 사이트 또는 애플리케이션의 전반적인 브랜딩에 맞춰 디자인의 일관성과 일관성을 유지하는 데 도움이 됩니다.
- 간소화된 개발: 개발 프로세스를 단순화하고 로그인 페이지의 시각적 매력과 기능을 향상시킵니다.
- 향상된 사용자 경험: 궁극적으로 방문자와 사용자에게 더 나은 사용자 경험을 제공합니다.
로그인 페이지를 위한 최고의 무료 부트스트랩 템플릿:
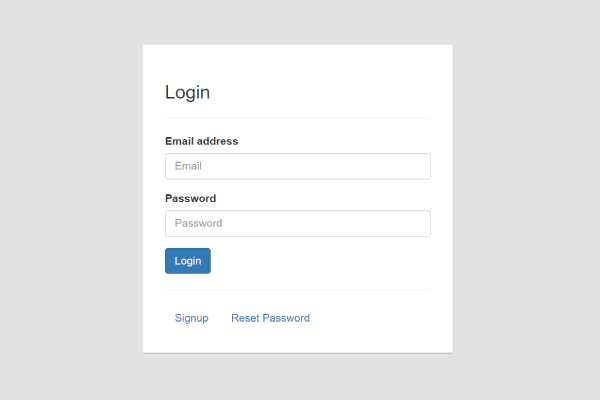
1. 부트스트랩 3 중심 로그인 양식

부트스트랩 중심 로그인 양식은 화면 중앙에 위치한 사용자 인터페이스 디자인 요소로, 시각적으로 매력적이고 접근하기 쉽습니다. 여기에는 일반적으로 사용자 이름과 비밀번호에 대한 입력 필드와 로그인 버튼이 포함됩니다.
중앙 레이아웃은 로그인 프로세스에 사용자의 주의를 집중시키는 데 도움이 되며 로그인 양식에 깔끔하고 체계적인 모양을 제공합니다.
2. 부트스트랩 4 로그인

Bootstrap 4 로그인 양식! 이 빠른 읽기에서는 Bootstrap 4의 로그인 양식 구성 요소의 기본 사항을 안내해 드리겠습니다. 우리는 Bootstrap 4를 사용하여 귀하의 웹사이트나 웹 애플리케이션을 위한 세련되고 반응성이 뛰어난 로그인 양식을 매우 쉽게 만드는 방법을 살펴보겠습니다.
따라서 Bootstrap 4의 마법을 사용하여 로그인 페이지를 멋지게 꾸밀 준비가 되었다면 함께 뛰어들어 봅시다!
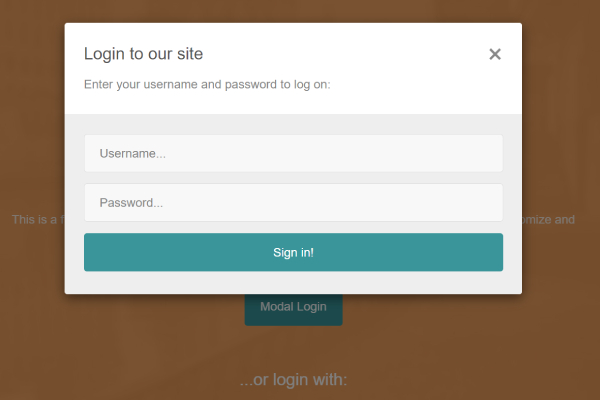
3. 부트스트랩 모달 로그인 양식

부트스트랩 모달 로그인 양식! 웹사이트의 로그인 경험에 상호작용성과 스타일을 추가하고 싶다면 잘 찾아오셨습니다. 이 블로그 게시물에서는 부트스트랩 모달의 멋진 세계와 이를 통해 로그인 양식을 한 단계 더 발전시킬 수 있는 방법을 안내하겠습니다.
Bootstrap을 사용하여 세련되고 반응성이 뛰어나며 사용자 친화적인 모달 로그인 양식을 만드는 방법을 배울 준비를 하세요. 사용자가 쉽게 로그인할 수 있도록 합시다!
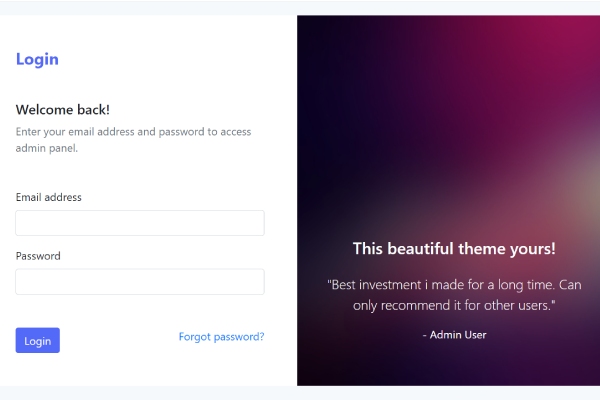
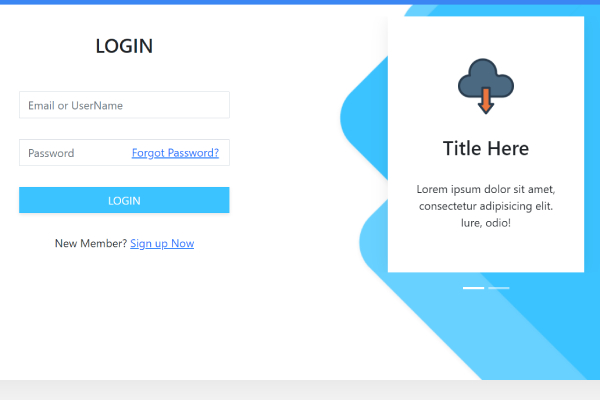
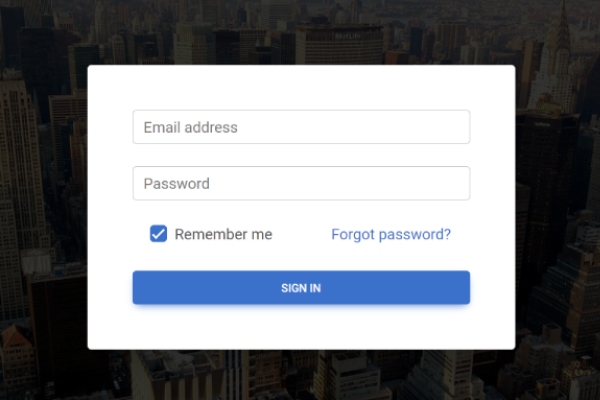
4. 오버레이 이미지를 사용한 부트스트랩 로그인

오버레이 이미지로 부트스트랩 로그인! 이 짧은 글에서는 매력적인 오버레이 이미지를 통합하여 로그인 양식에 개성을 더하는 방법을 보여 드리겠습니다. 우리는 Bootstrap의 세계로 뛰어들어 지속적인 인상을 남기는 눈길을 사로잡고 매력적인 로그인 경험을 만드는 것이 얼마나 쉬운지 알아 보겠습니다.
따라서 로그인 게임의 레벨을 높이고 사용자를 놀라게 할 준비가 되었다면 이 재미있는 디자인 여행을 함께 시작해 보세요!
5. 멋진 로그인 페이지

멋진 로그인 페이지! 이 게시물에서는 보기에 멋질 뿐만 아니라 원활한 사용자 경험을 제공하는 로그인 페이지를 디자인하기 위한 몇 가지 환상적인 팁과 요령을 살펴보겠습니다.
눈길을 끄는 시각적 요소부터 직관적인 양식 레이아웃까지, 로그인 페이지를 눈에 띄게 만들기 위해 알아야 할 모든 것을 다룹니다.
웹 사이트의 로그인 게임 수준을 높이고 사용자가 상호 작용하고 싶어할 멋진 로그인 페이지로 깊은 인상을 남길 준비를 하십시오! 지금 바로 뛰어들어 로그인을 쉽게 만들어 보세요!
6. 간편 로그인

심플한 로그인 디자인! 때로는 사용자 경험에 있어 적은 것이 더 좋은 경우가 있는데, 바로 이것이 바로 단순 로그인 페이지가 빛을 발하는 부분입니다. 이 게시물에서는 탐색하기 쉽고 소란 없이 작업을 완료할 수 있는 깔끔하고 미니멀한 로그인 페이지를 만드는 방법을 안내해 드리겠습니다.
세련된 영감을 찾고 있는 초보자이든 노련한 디자이너이든 저와 함께 로그인 디자인의 단순함의 아름다움을 탐구해 보세요. 간단하고 세련되며 사용자 친화적인 환경을 함께 유지합시다!
7. 깨끗한 로그인 양식

로그인 양식을 정리하세요! 이 블로그 게시물에서는 보기에도 좋을 뿐만 아니라 전반적인 사용자 경험을 향상시키는 세련되고 미니멀한 로그인 양식을 만드는 방법을 안내해 드리겠습니다.
깔끔한 타이포그래피, 넉넉한 공백, 직관적인 양식 필드 등 간단하면서도 효과적인 디자인 원칙을 탐구하여 사용자가 좋아할 깔끔하고 군더더기 없는 로그인 페이지를 만들겠습니다.
아름답게 디자인된 깔끔한 로그인 양식으로 로그인 프로세스를 간소화하고 깊은 인상을 남길 준비를 하세요! 심플하고 스타일리시하게 함께 즐겨보아요!
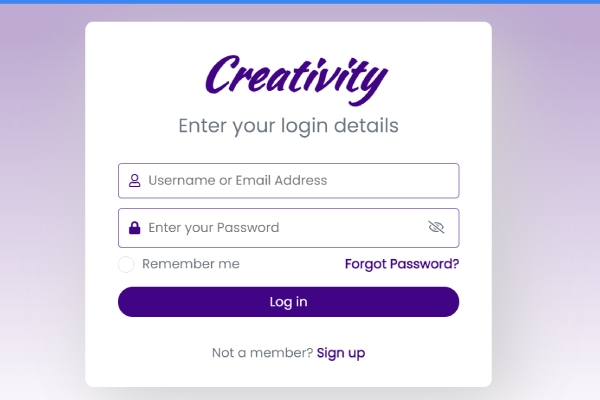
8. 창의적인 로그인 양식

창의적인 로그인 양식! 이 블로그 게시물에서는 기능적일 뿐만 아니라 시각적으로도 멋지고 기억에 남는 로그인 양식을 디자인하기 위한 몇 가지 흥미로운 팁과 요령을 공유하겠습니다. 재미있는 애니메이션부터 독특한 색상 구성과 혁신적인 레이아웃까지, 로그인 페이지에 개성과 매력을 더하는 방법을 살펴보겠습니다.
창의적인 감각으로 사용자를 놀라게 하고 웹사이트의 로그인 경험을 향상시킬 준비를 하세요! 로그인 양식을 예술 작품으로 함께 바꿔보세요!
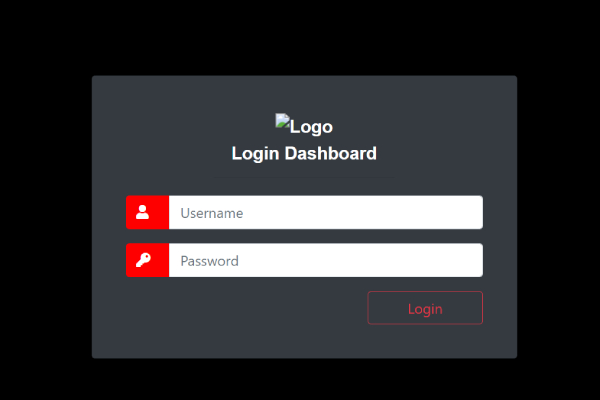
9. 로그인 폼 다크

어두운 로그인 양식! 이번 블로그 게시물에서는 어두운 색 구성표를 사용하여 세련되고 세련된 로그인 양식을 만드는 방법을 안내해 드리겠습니다. 어두운 테마의 로그인 양식은 우아함을 발산할 뿐만 아니라 전반적인 사용자 경험을 향상시킬 수 있는 독특한 시각적 매력을 제공합니다.
완벽한 색상을 선택하는 것부터 미묘한 액센트와 대비를 통합하는 것까지, 지속적인 인상을 남기는 매혹적인 다크 로그인 양식을 디자인하는 뉘앙스에 대해 자세히 알아봅니다.
로그인 페이지에 신비로움과 정교함을 불어넣을 준비를 하세요! Dark Login Forms에 대해 함께 집중 조명해 봅시다!
10. 로그인 및 모달 등록

로그인하고 모달을 등록하세요! 이 게시물에서는 모달 창을 사용하여 원활하고 사용자 친화적인 로그인 및 등록 환경을 만드는 방법을 보여 드리겠습니다. 모달 창은 화면에 바로 팝업되어 페이지에서 벗어나지 않고도 사용자의 참여를 유지하므로 환상적입니다.
우리는 이러한 모달을 세련되고 직관적이며 시각적으로 매력적으로 디자인하여 사용자가 웹 사이트에 매우 쉽게 로그인하거나 등록할 수 있도록 하는 방법을 살펴보겠습니다.
세련되고 기능적인 로그인 및 등록 모달을 통해 웹사이트의 사용자 경험 수준을 높일 준비를 하세요! 로그인과 회원가입을 간편하게 만들어보세요!
11. 머티리얼 부트스트랩 로그인 페이지

머티리얼 부트스트랩 로그인 페이지! 이번 블로그 게시물에서는 머티리얼 디자인 프레임워크와 부트스트랩을 사용하여 멋지고 사용자 친화적인 로그인 페이지를 만드는 과정을 안내해 드리겠습니다. 머티리얼 디자인은 로그인 페이지에 세련되고 현대적인 모양을 제공하는 반면, Bootstrap은 여러 장치 간의 원활한 통합에 필요한 응답성과 유연성을 제공합니다.
플로팅 라벨, 생생한 색상, 부드러운 애니메이션과 같은 머티리얼 디자인 요소를 통합하여 전반적인 사용자 경험을 향상시키는 방법을 살펴보겠습니다.
머티리얼 디자인과 부트스트랩 마법의 완벽한 조화를 통해 로그인 페이지를 다음 단계로 끌어올릴 준비를 하세요! 스타일리시하면서도 기능적인 로그인 페이지를 만들어 봅시다!
12. 부트스트랩 5 로그인 페이지 템플릿

.
부트스트랩 5 로그인 페이지 템플릿! 이 블로그 게시물에서는 Bootstrap 5의 흥미진진한 세계와 이를 통해 귀하의 웹 사이트나 애플리케이션을 위한 세련되고 현대적인 로그인 페이지를 만드는 데 어떻게 도움이 되는지 안내해 드리겠습니다.
Bootstrap 5는 향상된 응답성, 업데이트된 유틸리티 클래스, 향상된 사용자 정의 옵션을 포함하여 다양한 새로운 기능과 향상된 기능을 제공합니다. 이러한 기능을 활용하여 귀하의 브랜드에 완벽하게 어울리는 세련되고 사용자 친화적인 로그인 페이지를 디자인하는 방법을 살펴보겠습니다.
Bootstrap 5의 강력한 도구를 사용하여 로그인 페이지 게임 수준을 높이고 방문자를 위한 원활한 사용자 경험을 만들 준비를 하십시오!

13. 부트스트랩 5 멋진 사용자 로그인 양식

부트스트랩 5가지 멋진 사용자 로그인 양식! 이 블로그 게시물에서는 최신 Bootstrap 5 프레임워크를 사용하여 세련되고 눈길을 끄는 사용자 로그인 양식을 만드는 방법을 보여 드리겠습니다. 사용자 정의 배경, 고유한 글꼴, 미묘한 애니메이션을 사용하여 로그인 양식을 눈에 띄게 만드는 등 로그인 양식을 멋지게 꾸밀 수 있는 창의적인 기술을 살펴보겠습니다.
웹사이트를 디자인하든 앱을 디자인하든 이러한 멋진 사용자 로그인 양식은 사용자에게 깊은 인상을 주고 로그인 경험을 향상시킬 것입니다.
로그인 페이지 디자인으로 시선을 사로잡을 준비를 하세요! 로그인을 즐거운 경험으로 만들어 보세요!
14. 교육용 부트스트랩 5 로그인 양식

교육용 부트스트랩 5 로그인 양식! 이 블로그 게시물에서는 Bootstrap 5를 사용하여 교육 플랫폼에 맞게 특별히 맞춤화된 사용자 친화적이고 시각적으로 매력적인 로그인 양식을 만드는 과정을 안내하겠습니다.
학생 포털, e-러닝 플랫폼, 학교 웹사이트 등 무엇을 구축하든 이 튜토리얼에서는 모든 연령대의 사용자가 직관적이고 접근 가능하며 매력적인 로그인 양식을 디자인하는 방법을 보여줍니다.
Bootstrap 5의 강력한 기능과 교육적 통찰력을 결합하여 원활한 학습 경험을 위한 기반을 마련하는 로그인 양식을 만들 준비를 하세요! 학생, 교사, 관리자 모두가 쉽게 로그인할 수 있도록 합시다!
15. 부트스트랩 5 로그인 양식 UI 디자인 템플릿

Bootstrap 5 로그인 양식 UI 디자인 템플릿! 이 블로그 게시물에서는 Bootstrap 5를 사용하여 세련되고 현대적인 로그인 양식을 디자인하는 과정을 안내하겠습니다. 시각적으로 매력적인 로그인 경험을 만들기 위한 색상, 타이포그래피 및 레이아웃 사용자 정의와 같은 창의적인 UI 디자인 기술을 살펴보겠습니다. .
웹 사이트를 구축하든 애플리케이션을 구축하든 이러한 UI 디자인 템플릿은 보기에 좋을 뿐만 아니라 유용성과 사용자 참여를 향상시키는 로그인 양식을 만드는 데 도움이 됩니다.
Bootstrap 5로 디자인 게임을 향상시키고 지속적인 인상을 남기는 로그인 양식을 만들 준비를 하세요! 사용자에게 즐거운 로그인 경험을 선사해 드립니다!
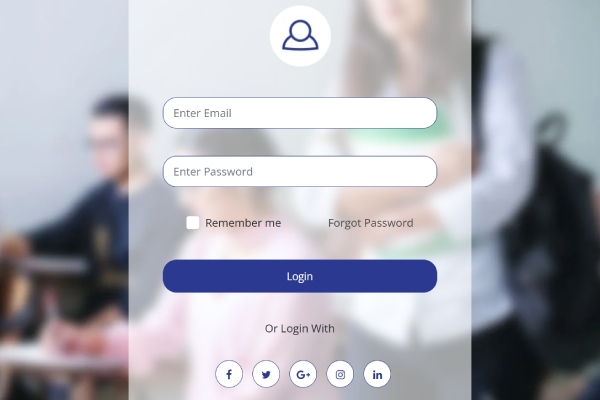
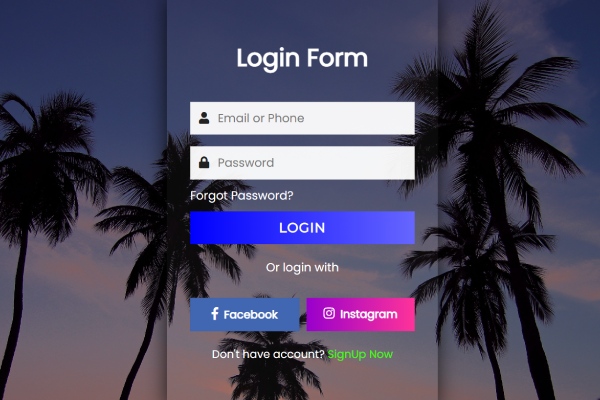
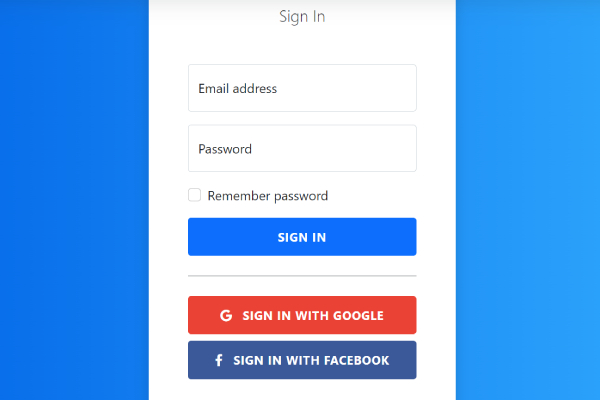
16. 소셜 미디어 가입을 통한 로그인 양식

소셜 미디어 가입! 이 블로그 게시물에서는 사용자가 즐겨 사용하는 소셜 미디어 플랫폼을 사용하여 가입하거나 로그인할 수 있는 원활하고 사용자 친화적인 로그인 양식을 만드는 방법을 보여 드리겠습니다.
우리는 Facebook, Twitter, Google 등과 같은 소셜 미디어 인증 옵션을 통합하여 사용자가 귀하의 웹사이트나 애플리케이션에 매우 쉽게 액세스할 수 있도록 하는 방법에 대해 알아볼 것입니다.
이 편리하고 사용자 친화적인 기능을 통해 로그인 프로세스를 간소화하고 사용자 참여를 강화할 준비를 하세요. 소셜 미디어 가입 기능을 갖춘 로그인 양식을 사용하여 가입 및 로그인을 쉽게 만들어 보세요!
17. 플로팅 라벨이 있는 부트스트랩 로그인 양식

플로팅 라벨이 있는 부트스트랩 로그인 양식! 이 블로그 게시물에서는 깨끗하고 세련된 모양을 위해 플로팅 라벨이 특징인 Bootstrap을 사용하여 세련되고 사용자 친화적인 로그인 양식을 만드는 방법을 안내하겠습니다. 플로팅 레이블은 사용자가 입력을 시작할 때 입력 필드 위로 우아하게 전환되어 양식을 어지럽히지 않고 유용한 지침을 제공합니다.
우리는 사용자 경험을 향상시키고 기능적이고 시각적으로 매력적인 로그인 양식을 만들기 위해 이 세련된 디자인 트렌드를 구현하는 방법을 탐구할 것입니다.
Bootstrap의 강력한 기능으로 로그인 페이지를 향상시키고 사용자가 쉽게 로그인할 수 있도록 준비하세요! 멋진 로그인 양식을 디자인해 봅시다!
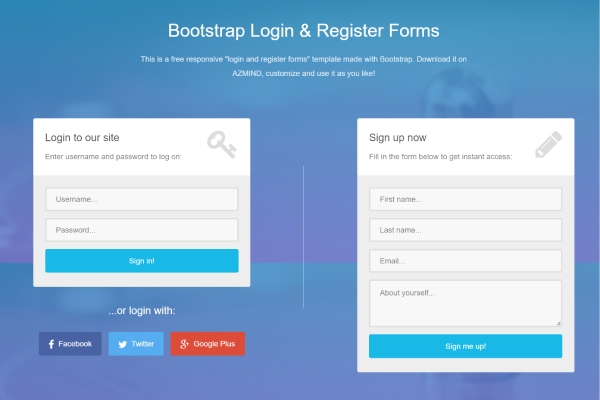
18. 부트스트랩 로그인 및 등록 양식

부트스트랩 로그인 및 등록 양식! 이번 블로그 게시물에서는 Bootstrap을 사용하여 원활하고 세련된 로그인 및 등록 양식을 만드는 방법을 보여 드리겠습니다. 웹사이트를 구축하든 웹 애플리케이션을 구축하든 로그인 및 등록을 위한 사용자 친화적인 양식을 갖는 것이 필수적입니다.
Bootstrap의 강력한 그리드 시스템, 양식 구성 요소 및 사용자 정의 스타일 옵션을 사용하여 기능적이고 시각적으로 매력적인 양식을 쉽게 디자인하는 방법을 살펴보겠습니다.
원활한 사용자 경험을 제공하고 청중과 연결하는 데 도움이 되는 양식을 만드는 방법을 배울 준비를 하십시오. Bootstrap 로그인 및 등록 양식을 사용하여 로그인 및 가입을 간편하게 만들어 보세요!
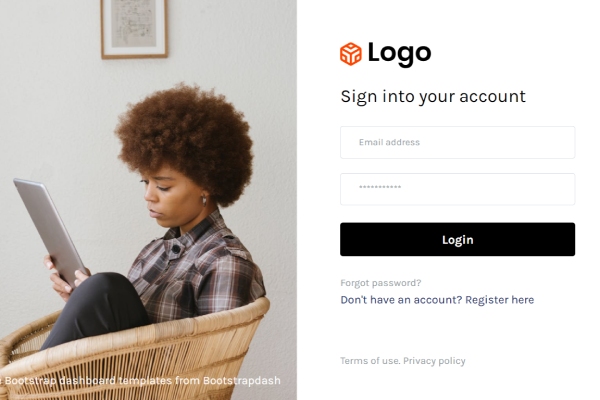
19. 로그인 페이지 템플릿

로그인 페이지 템플릿! 이 블로그 게시물에서는 귀하의 웹사이트나 애플리케이션을 위한 세련되고 사용자 친화적인 로그인 페이지를 만드는 과정을 안내해 드리겠습니다. 잘 디자인된 로그인 페이지는 긍정적인 사용자 경험을 위한 분위기를 조성하여 방문자가 귀하의 플랫폼에 쉽고 직관적으로 액세스할 수 있도록 해줍니다.
보기에도 좋고 유용성도 향상되는 로그인 페이지를 만드는 데 도움이 되는 다양한 디자인 옵션, 레이아웃 고려 사항 및 모범 사례를 살펴보겠습니다.
두 팔 벌려 사용자를 환영하고 즐거운 탐색 경험을 위한 무대를 마련하는 로그인 페이지를 디자인할 준비를 하세요! 아름답게 제작된 로그인 페이지 템플릿으로 로그인을 쉽게 만들어 보세요!
20. 부트스트랩 4 로그인 양식

부트스트랩 4 로그인 양식! 이 블로그 게시물에서는 Bootstrap 4를 사용하여 세련되고 반응성이 뛰어나며 사용자 친화적인 로그인 양식을 만드는 과정을 안내해 드리겠습니다. 초보자이든 숙련된 개발자이든 Bootstrap 4는 다양한 도구와 구성 요소를 제공합니다. 귀하의 웹사이트나 애플리케이션에 완벽하게 어울리는 멋진 로그인 양식을 디자인하세요.
Bootstrap 4의 그리드 시스템, 양식 컨트롤 및 사용자 정의 스타일 옵션을 활용하여 보기에 좋을 뿐만 아니라 여러 장치에서 원활한 사용자 경험을 제공하는 로그인 양식을 만드는 방법을 살펴보겠습니다.
Bootstrap 4로 로그인 페이지 수준을 높이고 세련되고 기능적인 로그인 양식을 만들 준비를 하세요! Bootstrap 4 로그인 양식을 사용하여 로그인을 쉽게 만들어 보세요!
21. 로그인 양식 디자인 HTML

HTML로 로그인 양식 디자인! 이 블로그 게시물에서는 HTML을 사용하여 멋지고 사용자 친화적인 로그인 양식을 디자인하기 위한 몇 가지 창의적인 팁과 요령을 공유하겠습니다. 초보자이든 숙련된 개발자이든 HTML은 웹 사이트나 애플리케이션에 원활하게 통합되는 세련되고 기능적인 로그인 양식을 만들기 위한 견고한 기반을 제공합니다.
양식 구조 구축을 위한 필수 HTML 요소 및 속성, CSS를 사용한 스타일링 기술, 유용성과 접근성 향상을 위한 모범 사례에 대해 자세히 알아봅니다.
창의력을 발휘하고 사용자의 마음을 사로잡고 탐색 경험을 향상시키는 로그인 양식을 디자인할 준비를 하세요! HTML 로그인 폼 디자인으로 즐거운 로그인 경험을 만들어 보세요!
22. 로그인 양식 V20

로그인 양식 – V20! 이 블로그 게시물에서는 흥미로운 업데이트와 개선 사항이 포함된 최신 버전의 로그인 양식을 소개하겠습니다.
숙련된 개발자이든 이제 막 시작하는 개발자이든 Login Form V20은 현대적인 미학과 향상된 기능을 통해 사용자 인증에 대한 새로운 관점을 제공합니다. Login Form V20을 모든 웹사이트나 애플리케이션에서 탁월한 선택으로 만들어주는 세련된 디자인 요소, 향상된 사용자 경험, 사용자 정의 옵션을 살펴보겠습니다.
로그인 양식의 최신 버전인 V20을 사용하여 로그인 경험을 향상할 준비를 하세요! 전 세계 사용자가 쉽고 즐겁게 로그인할 수 있도록 합시다!
23. 로그인 양식 V13

로그인 양식 – V13! 이 블로그 게시물에서는 흥미로운 업데이트와 개선 사항이 포함된 최신 버전의 로그인 양식을 소개하겠습니다.
웹 개발자이든 디자이너이든 Login Form V13은 웹사이트나 애플리케이션에서 사용자를 인증하기 위한 세련되고 사용자 친화적인 인터페이스를 제공합니다. 모든 프로젝트에 환상적인 선택이 될 수 있는 현대적인 디자인 요소, 향상된 기능, 사용자 정의 가능한 옵션을 살펴보겠습니다.
로그인 양식의 최신 버전인 V13을 사용하여 로그인 경험을 향상할 준비를 하세요! 전 세계 사용자가 쉽고 즐겁게 로그인할 수 있도록 합시다!
24. 로그인 양식 11

로그인 폼 11! 이 블로그 게시물에서는 흥미로운 업데이트와 개선 사항이 포함된 최신 버전의 로그인 양식을 소개하겠습니다.
숙련된 개발자이든 이제 막 시작하는 개발자이든 Login Form 11은 웹사이트나 애플리케이션의 사용자 인증을 위한 세련되고 직관적인 솔루션을 제공합니다. 어떤 프로젝트에도 완벽하게 어울리는 사용자 친화적인 디자인, 사용자 정의 가능한 기능, 원활한 통합에 대해 자세히 알아 보겠습니다.
로그인 양식 11의 최신 버전으로 로그인 경험을 향상할 준비를 하세요! 모든 사용자가 쉽고 즐겁게 로그인할 수 있도록 합시다!
25. 부트스트랩 4 로그인

부트스트랩 4 로그인 양식! 이 블로그 게시물에서는 Bootstrap 4를 사용하여 세련되고 사용자 친화적인 로그인 양식을 만드는 과정을 안내하겠습니다. 초보자이든 숙련된 개발자이든 Bootstrap 4는 완벽하게 통합되는 세련되고 기능적인 로그인 양식을 디자인할 수 있는 강력한 도구를 제공합니다. 귀하의 웹 사이트 또는 응용 프로그램.
우리는 보기에 좋을 뿐만 아니라 사용자 경험을 향상시키는 로그인 양식을 만들기 위해 Bootstrap의 그리드 시스템, 양식 구성 요소 및 사용자 정의 옵션을 살펴보겠습니다.
Bootstrap 4로 로그인 페이지 수준을 높이고 사용자를 위한 원활한 로그인 환경을 만들 준비를 하세요! 로그인을 간편하게 만들어 보세요!
자주하는 질문:
Q: 부트스트랩 템플릿이란 무엇입니까?
답변: Bootstrap 템플릿은 Bootstrap 프레임워크로 구축된 사전 디자인된 웹 페이지 레이아웃으로, 웹 사이트와 애플리케이션에 일관되고 반응성이 뛰어난 디자인을 제공합니다.
Q: 로그인 페이지에 무료 Bootstrap 템플릿을 사용하는 이유는 무엇입니까?
답변: 무료 Bootstrap 템플릿은 시각적으로 매력적이고 사용자 친화적이며 반응이 빠른 디자인을 제공하므로 전문적인 로그인 페이지를 만드는 데 드는 시간과 노력을 절약할 수 있습니다.
Q: 무료 Bootstrap 템플릿을 쉽게 사용자 정의할 수 있습니까?
답변: 예, 많은 무료 Bootstrap 템플릿에는 문서와 지원이 함께 제공되므로 개발자가 특정 프로젝트 요구 사항에 따라 템플릿을 더 쉽게 사용자 정의하고 구현할 수 있습니다.
Q: 다양한 장치에 Bootstrap 템플릿을 사용할 수 있습니까?
답변: 예, Bootstrap 템플릿은 반응형으로 설계되어 로그인 페이지가 데스크톱, 태블릿, 스마트폰을 포함한 다양한 장치에서 멋지게 보이고 제대로 작동하도록 보장합니다.
결론:
로그인 페이지를 위한 최고의 무료 부트스트랩 템플릿은 개발자와 사용자 모두에게 다양한 이점을 제공합니다. 이러한 템플릿은 전반적인 사용자 경험을 향상시키는 시각적으로 매력적이고 사용자 친화적인 디자인을 제공합니다. 반응성이 뛰어나 로그인 페이지가 다양한 장치에서 멋지게 보이고 원활하게 작동하도록 보장하며, 많은 템플릿에 포함된 문서 및 지원을 통해 쉽게 사용자 정의하고 구현할 수 있습니다.
또한 Bootstrap 템플릿을 사용하면 개발 프로세스를 간소화하고 디자인의 일관성을 유지하며 웹 사이트 또는 애플리케이션의 전반적인 브랜딩과 일치시킬 수 있습니다. 초보자이든 숙련된 개발자이든 관계없이 이러한 템플릿은 견고한 기반과 사전 구축된 구성 요소를 제공하여 궁극적으로 향상된 사용자 경험에 기여합니다. 수많은 장점을 갖춘 무료 부트스트랩 템플릿은 전문적이고 안정적인 로그인 페이지를 만드는 데 유용한 리소스입니다.
더보기:
- 200개 이상의 웹사이트 템플릿 및 디자인(무료 및 프리미엄) 2024
- WordPress 로그인 페이지 배경 및 로고 2024를 사용자 정의하는 방법
- 2024년 최고의 저렴한 도메인 이름 제공업체 8개 이상 [비교]
- 12+ 비즈니스 코치 웹사이트 테마 및 템플릿 2024
