새로운 Botiga 기능: 드래그 앤 드롭 헤더 빌더, 크기 차트 및 기타 기능
게시 됨: 2022-09-16Botiga 테마를 사용하여 WooCommerce 스토어를 구축하고 계시다면 좋은 소식이 있습니다. 스토어를 보다 쉽게 사용자 정의하고 쇼핑객을 위한 더 나은 경험을 제공하는 데 도움이 되는 여러 가지 새로운 Botiga 기능을 출시했습니다!
2022년 9월 6일, 무료 Botiga 테마( 버전 1.1.9 )와 Botiga Pro( 버전 1.1.0 )의 새 버전을 출시했습니다.
이러한 기능에는 모든 Botiga 사용자를 위한 완전히 새로운 끌어서 놓기 머리글 및 바닥글 작성기 , Botiga Pro 사용자를 위한 사용자 지정 크기 차트 도구 , 상점 및 단일 제품 페이지를 사용자 지정하고 최적화하는 데 일반적으로 유용한 여러 새로운 방법이 포함됩니다.
이 게시물에서는 매장에서 사용을 시작하고 Botiga 테마 경험을 최대한 활용할 수 있도록 모든 새로운 기능을 소개하고자 합니다.
각각의 새로운 기능에 대해 실제 작동을 보여주는 비디오와 사이트에서 사용을 시작하는 방법에 대한 지침을 공유합니다.
파헤쳐보자!
Botiga Free 및 Pro의 새로운 기능 살펴보기
다음은 가장 주목할만한 새로운 기능에 대한 간략한 요약입니다. 각 기능에 대한 전체 내용을 보려면 계속 읽으십시오!
- 새로운 드래그 앤 드롭 머리글 및 바닥글 빌더
- 제품 갤러리 썸네일용 캐러셀
- 사용자 정의 제품 크기 차트
- 제품에 대한 추천 비디오 및 오디오
- 가변 제품의 각 변형에 대한 고유한 제품 갤러리 이미지
- 제품 카탈로그 행을 동일한 높이로 설정하는 옵션
- 단일 제품 페이지의 다음/이전 버튼
- 구매자가 프런트엔드에서 그리드 보기와 목록 보기 중에서 선택할 수 있는 옵션
드래그 앤 드롭으로 더 쉽게 머리글 및 바닥글 작성(무료 및 Pro)
Botiga의 가장 큰 새 기능 중 하나는 끌어서 놓기를 통해 상점의 머리글과 바닥글을 사용자 지정하는 데 도움이 되는 완전히 새로운 방법입니다.
새로운 드래그 앤 드롭 머리글 및 바닥글 작성기 기능은 무료 버전을 포함하여 모든 Botiga 사용자 가 사용할 수 있습니다.
새 빌더를 사용하면 사용자 지정 프로그램 내부에서 머리글과 바닥글의 레이아웃을 제어할 수 있는 그리드 인터페이스가 제공됩니다.
콘텐츠를 추가하려면 기본 메뉴, 사이트 제목, 검색 상자, WooCommerce 아이콘, 사용자 정의 버튼 등을 추가하는 옵션을 포함한 다양한 구성 요소를 사용할 수 있습니다.
더 많은 사용자 정의를 위해 각 구성 요소에는 자체 설정이 포함되어 있으며 머리글/바닥글( 일반적으로 머리글/바닥글 뿐만 아니라)의 각 행에 대한 설정 및 레이아웃을 제어하는 옵션도 제공됩니다.
지금 Botiga를 사용하여 사용자 정의 헤더를 구축하는 것이 얼마나 쉬운지 보려면 이 비디오를 확인하십시오.
바닥글을 작성하는 데에도 동일한 유형의 인터페이스가 제공됩니다.
다시 말하지만, 새로운 드래그 앤 드롭 머리글 및 바닥글 빌더는 모든 사용자가 사용할 수 있습니다.
그러나 Botiga Pro 사용자인 경우 팝업, HTML 및 단축 코드로 로그인/등록을 위한 요소와 같이 디자인에 사용할 추가 구성 요소를 얻게 됩니다.
사용자 정의 도구에서 새 빌더에 액세스할 수 있습니다. 사용자 정의하려는 항목에 따라 머리글 또는 바닥글 설정 영역을 열기만 하면 됩니다.
제품 갤러리 썸네일에서 캐러셀 활성화(무료)
이제 모든 Botiga 사용자는 제품 갤러리 썸네일에 대해 회전식 보기를 활성화할 수 있습니다.
활성화하면 쇼핑객은 화살표를 사용하여 제품의 썸네일 갤러리를 쉽게 탐색할 수 있습니다. 아래에서 확인하세요.
이 설정을 활성화하려면 커스터마이저를 열고 WooCommerce > 단일 제품 > 레이아웃으로 이동한 다음 갤러리 썸네일 슬라이더 토글을 사용하십시오.
맞춤형 제품 크기 차트 생성(Pro)
제품에 사이즈 차트를 추가해야 합니까?
Botiga Pro를 사용하면 더 이상 타사 크기 차트 플러그인에 의존할 필요가 없습니다. 대신 제품에 필요한 만큼의 행과 열로 완성된 사용자 정의 크기 차트를 쉽게 만들 수 있습니다.
남성 의류와 여성 의류에 대한 별도의 치수와 같은 여러 크기 차트를 추가할 수도 있습니다.
사이즈 차트를 설정하면 쇼핑객이 단일 제품 페이지에서 직접 사이즈 차트에 액세스할 수 있습니다.
쇼핑객은 링크/버튼을 클릭하여 사이즈 차트를 열 수 있습니다. 단일 제품 페이지에서 고객을 유지할 수 있도록 팝업으로 표시됩니다.
사이즈 차트를 추가하는 방법과 프런트엔드에 표시되는 모양을 보려면 아래 비디오를 확인하세요.
크기 차트 기능은 기본적으로 비활성화되어 있습니다. WordPress 사용자 정의 프로그램을 열고 WooCommerce > 단일 제품 > 크기 차트 로 이동하여 활성화할 수 있습니다.
활성화하면 기본 WordPress 대시보드에서 제품 > 사이즈 차트 로 이동하여 사이즈 차트를 생성할 수 있습니다.
글로벌 수준의 모든 제품에 사이즈 차트를 할당하거나 필요에 따라 개별 제품에 맞춤형 사이즈 차트를 추가할 수 있습니다.

여기에서 전체 문서를 확인하세요.
단일 제품 및 쇼핑 페이지에 추천 비디오/오디오 추가(Pro)
더 이상 제품 특집 미디어의 이미지로 제한되지 않습니다. 이제 비디오 또는 오디오를 제품 추천 미디어로 지정할 수 있습니다(비디오/오디오 제품 갤러리 생성).
단일 제품 페이지뿐만 아니라 상점 아카이브 페이지에도 오디오/비디오 플레이어가 표시됩니다.
비디오 소스의 경우 비디오를 자체 호스팅하거나 YouTube 및 Vimeo와 같은 타사 플랫폼에서 포함할 수 있습니다.
이 기능은 디지털 제품에 적합하지만 실제 제품을 보다 인터랙티브한 방식으로 선보일 때도 사용할 수 있습니다.
작동 방식은 다음과 같습니다.
제품에 비디오 또는 오디오를 추가하려면 해당 제품의 제품 편집기를 엽니다. Botiga 제품 옵션 상자까지 아래로 스크롤하고 추천 비디오 탭을 사용하여 비디오를 활성화하고 구성합니다. 비디오를 활성화하면 오디오 지원도 활성화됩니다.
여기에서 전체 문서를 확인하세요.
제품 변형 갤러리 표시(Pro)
매장에서 다양한 제품을 사용하는 경우 이제 Botiga Pro를 사용하여 쇼핑객이 선택한 변형을 기반으로 갤러리에서 다양한 제품 이미지를 선보일 수 있습니다.
이렇게 하면 쇼핑객이 각 변형을 볼 수 있는 다양한 방법을 제공하여 가변 제품을 보다 효과적으로 선보일 수 있습니다.
아래 비디오를 살펴보십시오. 다른 변형이 선택될 때 모든 제품 갤러리 이미지가 어떻게 변경되는지 특히 주의하십시오.
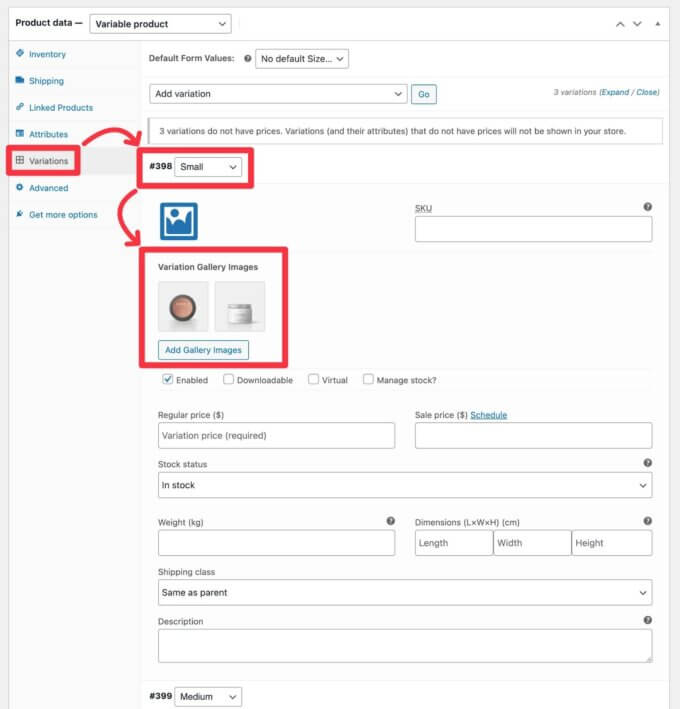
변형에 갤러리 이미지를 추가하려면 해당 가변 제품에 대한 편집기의 제품 데이터 상자에 있는 변형 탭으로 이동합니다.
그런 다음 이미지를 추가할 변형을 선택하고 변형 갤러리 이미지 제목 아래에 있는 새로운 갤러리 이미지 추가 버튼을 사용합니다.

제품 카탈로그 행을 동일한 높이로 설정(무료)
다른 크기의 추천 이미지가 있거나 길이가 다른 제품 제목이 있는 제품이 있는 경우 이제 제품 카탈로그 행을 토글의 눈금으로 동일한 높이로 설정할 수 있다는 사실을 알게 되어 기쁩니다. 제품 자체.
다음과 같이 보입니다.
이 기능을 활성화하려면 커스터마이저를 열고 WooCommerce > 제품 카탈로그 > 제품 카드 로 이동하십시오. 그런 다음 제품 동일 높이 토글을 사용하여 켜거나 끕니다.
제품 페이지에 다음/이전 버튼을 추가하여 제품 검색 향상(Pro)
쇼핑객이 더 많은 제품에 참여하도록 장려하고 싶으십니까? 물론, 당신은!
Botiga Pro를 사용하면 단일 제품 페이지에 다음/이전 버튼을 추가하여 쇼핑객이 더 많은 제품을 찾을 수 있도록 할 수 있습니다.
쇼핑객이 버튼 중 하나에 마우스를 가져가면 제품 이름과 추천 이미지의 미리보기가 표시됩니다. 화살표를 클릭하면 해당 제품 페이지로 바로 이동합니다.
이 기능을 활성화/비활성화하려면 커스터마이저를 열고 WooCommerce > 단일 제품 > 레이아웃 으로 이동한 다음 제품 탐색 토글을 사용합니다.
쇼핑객이 그리드 보기와 목록 보기 중에서 선택하도록 허용(Pro)
쇼핑객마다 선호하는 방식이 다를 수 있습니다.
최신 버전의 Botiga Pro를 사용하면 이제 쇼핑객이 사이트 프론트엔드에서 그리드 보기와 목록 보기 사이를 쉽게 전환할 수 있는 옵션을 제공하여 선호하는 레이아웃을 선택할 수 있습니다.
이 기능을 활성화하려면 커스터마이저를 열고 WooCommerce > 제품 카탈로그 > 레이아웃 으로 이동하십시오. 그런 다음 그리드 및 목록 보기 토글을 사용하여 이 기능을 켜거나 끕니다.
지금 바로 이 새로운 Botiga 기능을 시작하십시오!
이상으로 Botiga 테마의 가장 큰 새로운 기능에 대한 소개를 마치겠습니다.
다시 말하지만, 이 두 릴리스는 모두 9월 6일 이후에 출시되었으므로 오늘 이 모든 새로운 기능을 자유롭게 사용할 수 있습니다.
무료 Botiga 테마를 사용하는 경우 대시보드에서 이미 업데이트 알림을 받았을 것입니다.
Botiga Pro의 새로운 기능( 및 기타 모든 유용한 Botiga Pro 기능 포함 )에 액세스하려면 지금 Botiga Pro로 업그레이드할 수 있습니다. 기존 설정과 구성은 모두 업그레이드 후에도 동일하게 유지되며 새로운 기능에 액세스할 수 있습니다.
이미 Botiga Pro 사용자라면 대시보드에서 업데이트 알림을 받았을 것입니다. 그렇지 않은 경우 라이선스 키를 추가하여 대시보드 내에서 쉽게 업데이트할 수 있습니다.
