Botiga 및 Botiga Pro 업데이트: 신제품 견본, 스타일링 옵션, 체크아웃 필드 자동완성 등
게시 됨: 2023-05-18Botiga 또는 Botiga Pro 사용자이십니까? 좋은 소식이 있습니다!
최신 릴리스에는 Botiga 매장의 디자인과 기능을 더욱 개선하는 데 도움이 되는 많은 새로운 기능이 포함되어 있습니다.
Botiga 2.0.0+에는 새로운 성능 패널, 추가 스타일 옵션 및 개선된 제품 검색 페이지가 함께 제공되며, Botiga Pro 1.1.5+에는 맞춤형 수량 단계 제어, 체크아웃 페이지용 Google 자동 완성 통합, 새로운 제품 견본 유형 및 더.
개요: Botiga 2.0.0+ 및 Botiga Pro 1.1.5+
시작하기 위해 다음은 가장 중요한 새 기능에 대한 요약입니다.
| 새로운 기능 | 보티가 2.0.0+ | 보티가 프로 1.1.5+ |
|---|---|---|
| 제품 검색 페이지의 인기 제품 섹션 | ||
| 그라데이션 및 다중 색상 제품 견본 유형 | ||
| 제품 견본에 대한 새로운 스타일 지정 옵션 | ||
| 제품 카탈로그 헤더의 스타일 지정 옵션 | ||
| 머리글 및 바닥글 빌더에 대한 추가 스타일 지정 옵션 | ||
| 바닥글 드롭다운 메뉴 | ||
| Google 자동완성 통합 | ||
| WooCommerce 수량 단계 제어 | ||
| 테마 설정 페이지의 변경 사항 | ||
| ACF 플러그인을 사용하여 새 제품 필드를 추가하는 기능 | ||
| 제품 변형에 비디오를 추가하는 기능 | ||
| 매장 필터 사이드바 및 사이즈 차트의 스타일 지정 옵션 | ||
| 매장 공지 스타일링 옵션 | ||
| 제품 제목 아래 변형 이름을 표시하는 기능 | ||
| 흥미로운 새 시작 사이트 | ||
| "무료 배송" 진행률 표시줄 | ||
| 장바구니 알림에 추가 |
이제 기능을 하나씩 살펴보겠습니다!
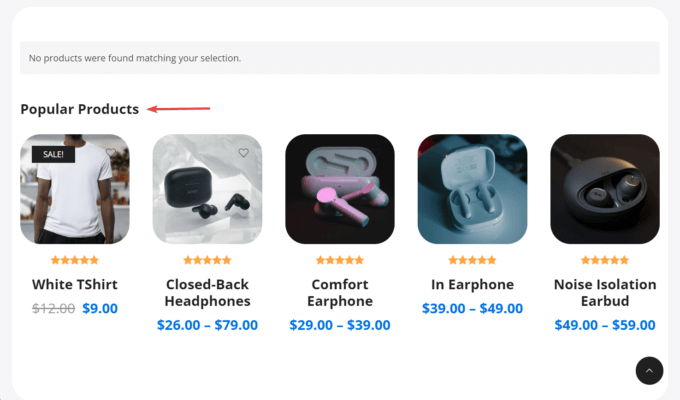
제품 검색 페이지의 인기 제품 섹션(무료 + 프로)
웹 사이트 방문자가 제품을 검색하고 원하는 것을 찾을 수 없으면 매장을 떠나고 다시는 돌아오지 않을 가능성이 높습니다.
그들이 사이트를 떠나는 것을 방지하기 위해 이제 매장에서 인기 있는 제품을 보여줄 수 있습니다. 제품이 발견되지 않은 경우.

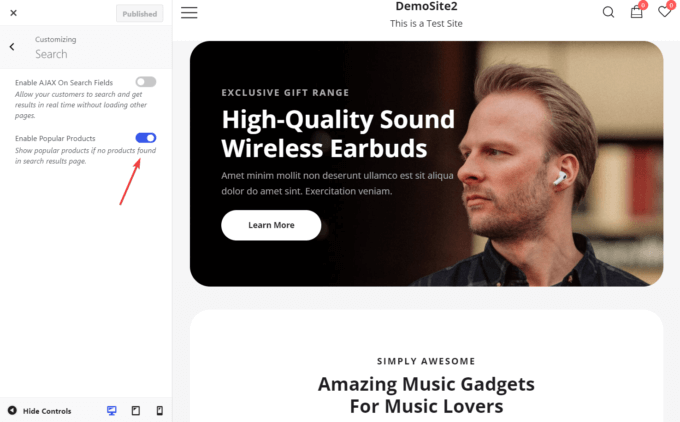
이 기능은 기본적으로 비활성화되어 있습니다. 외모 > 사용자 지정 > 검색 > 인기 제품 활성화 메뉴에서 활성화할 수 있습니다.

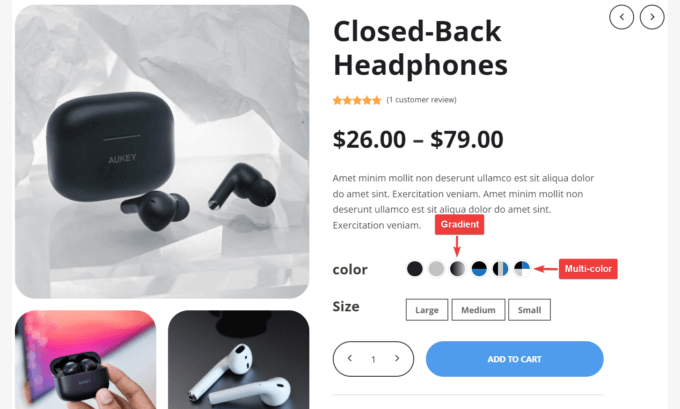
그라데이션 및 다중 색상 제품 견본 유형(Pro)
Botiga Pro에 두 가지 새로운 견본 유형을 추가했습니다.
- 그라데이션 – 하나의 색상이 다음 색상으로 페이드되는 방식으로 둘 이상의 색상을 혼합할 수 있습니다.
- 다중 색상 – 여러 색상을 나란히 표시할 수 있습니다.

새 색상 견본을 제품 페이지에 추가하려면 다음을 수행해야 합니다.
- 제품 > 속성 > 조건 구성 관리 페이지에서 새 견본을 만듭니다(이제 단일 색상, 그라데이션 및 여러 색상 중에서 선택할 수 있음).
- 새 견본을 추가할 제품 페이지로 이동하고 제품 편집을 클릭합니다.
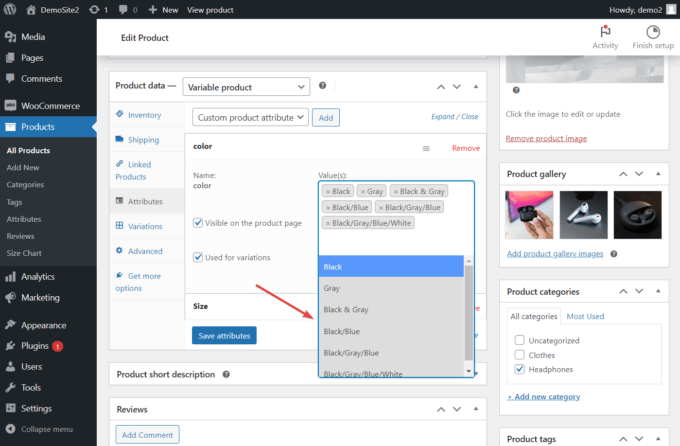
- 제품 관리자 페이지에서 제품 데이터 > 속성 > 색상 메뉴까지 아래로 스크롤합니다.
- 값 옵션 아래의 드롭다운에서 새 견본을 선택하고 활성화합니다.
- 제품 데이터 > 변형 메뉴에서 프런트 엔드에 새 색상 옵션을 추가합니다.

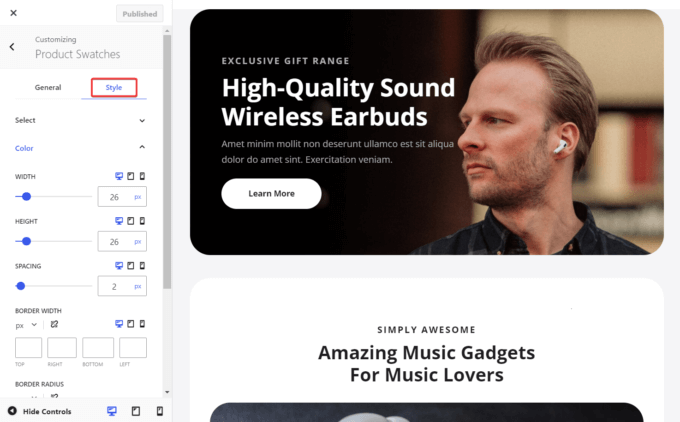
신제품 견본 스타일링 옵션(Pro)
Botiga Pro 1.1.5+를 사용하면 제품 견본의 스타일을 지정할 수 있습니다. 예를 들어 색상, 치수, 테두리, 간격 등을 변경할 수 있습니다.
새로운 제품 견본 스타일링 옵션에 액세스하려면 모양 > 사용자 지정 > WooCommerce > 제품 견본 > 스타일 패널로 이동하여 설정을 구성합니다.

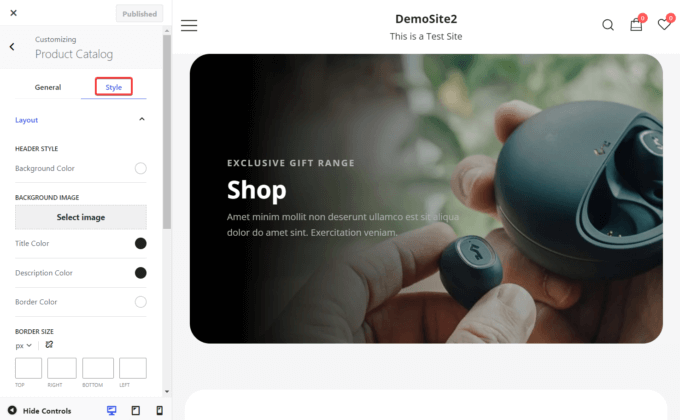
제품 카탈로그 머리글의 스타일 지정 옵션(Pro)
Botiga Pro 1.1.5+를 사용하면 제품 카탈로그 페이지의 헤더에 배경 이미지를 추가하고 원하는 방식으로 스타일을 지정할 수 있습니다. 색상, 테두리 크기, 간격 등을 변경할 수 있는 옵션이 있습니다.
모양 > 사용자 지정 > WooCommerce > 제품 카탈로그 > 스타일 > 레이아웃 패널에서 제품 카탈로그 머리글의 스타일을 지정할 수 있습니다.

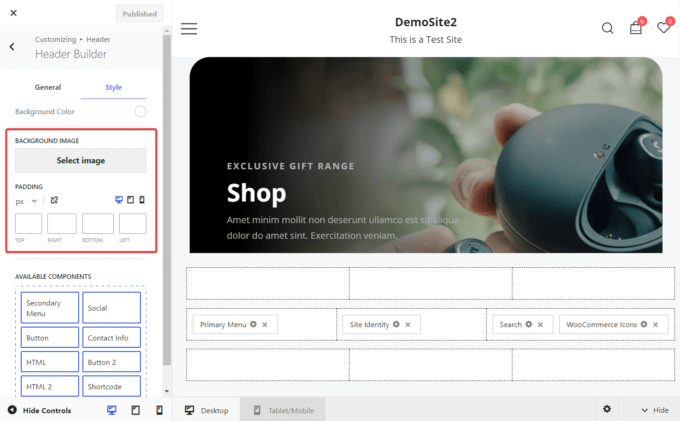
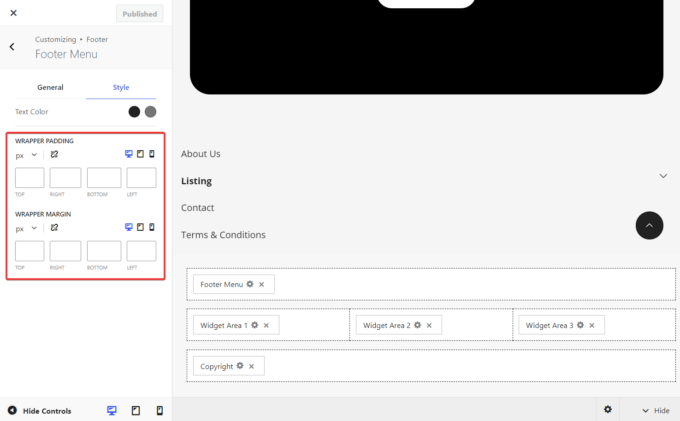
머리글 및 바닥글 빌더의 새로운 스타일 지정 옵션(무료 + 프로)
Botiga의 머리글 및 바닥글 빌더는 이미 많은 스타일 옵션을 제공했지만 이제 사용자 지정 배경 이미지를 추가하고 패딩도 변경할 수 있습니다.

아래에서 볼 수 있듯이 이제 머리글 및 바닥글 빌더의 모든 구성 요소에는 자체 패딩, 여백 및 가시성이 있습니다. 옵션.

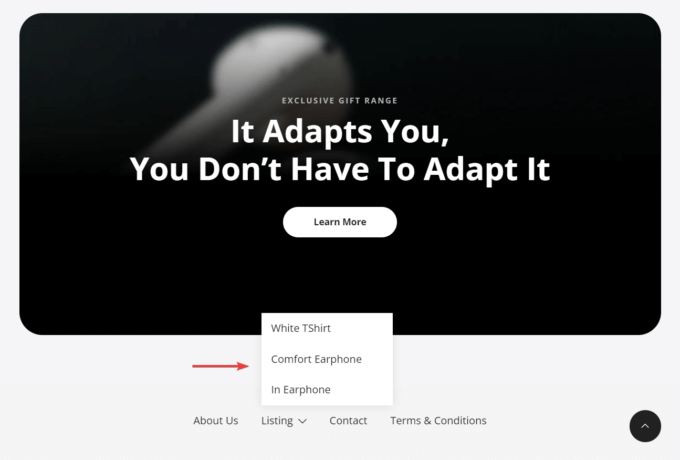
바닥글의 드롭다운 메뉴(Pro)
이제 바닥글 메뉴에 드롭다운 디자인이 적용되어 바닥글을 복잡하게 만들지 않고도 여러 페이지를 바닥글에 추가할 수 있습니다.
이 기능을 사용하려면 먼저 외모 > 메뉴 관리 페이지에서 메뉴를 생성해야 합니다. 그런 다음 모양 > 사용자 지정 > 바닥글 > 바닥글 작성기 패널에서 바닥글에 추가할 수 있습니다.
바닥글 메뉴에는 다음과 같은 동적 디자인이 있다는 점은 주목할 가치가 있습니다.
- 메뉴 아래에 공간이 있으면 하위 메뉴가 드롭다운됩니다.
- 드롭다운을 위한 공간이 충분하지 않으면 하위 메뉴가 위쪽으로 확장됩니다.

체크아웃 주소 필드용 Google 자동완성 통합(Pro)
체크아웃 프로세스를 빠르게 진행하기 위해 사이트를 Google Autocomplete와 통합할 수 있습니다.
이제 고객이 Google Maps Platform의 기능을 사용하여 체크아웃 페이지에서 주소 필드를 자동 완성하도록 할 수 있습니다.
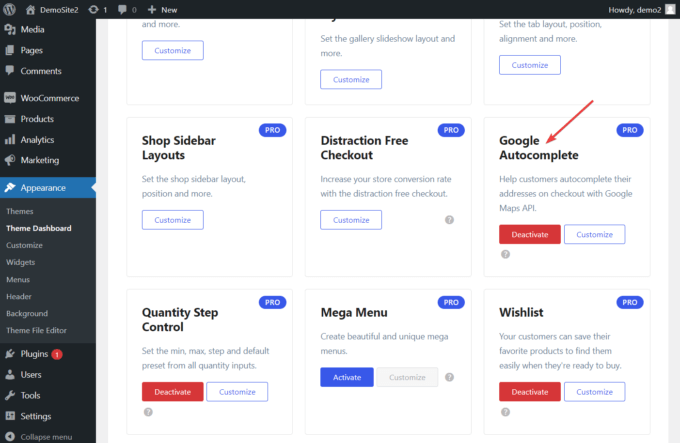
Botiga Pro의 새로운 자동 완성 기능을 활성화하려면 모양 > 테마 대시보드 > 테마 기능 으로 이동하여 Google 자동 완성 모듈을 활성화합니다.

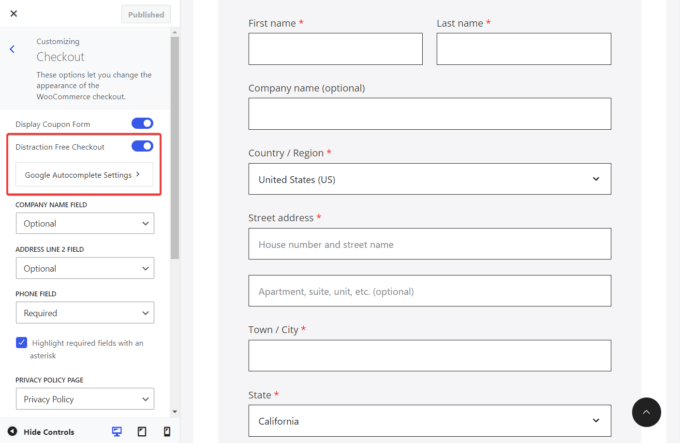
그런 다음 Google Cloud Console에서 Google Autocomplete API 키를 만들고(방법 참조) Appearance > Customize > WooCommerce > Checkout 패널로 이동합니다.
여기에서 Distraction Free Checkout 옵션을 활성화하고 Google Autocomplete Settings 버튼을 클릭하여 API 키를 추가합니다.

WooCommerce 수량 증가 동작(Pro)
WooCommerce에는 즉시 사용 가능한 수량 증가 옵션이 없으므로 최소, 최대 및 기본값 을 정의하는 기능을 추가했습니다. 모든 제품에 대한 맞춤형 증분 단계.
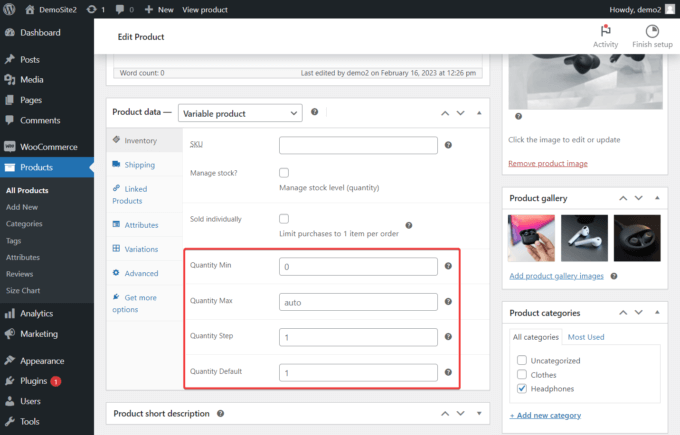
재고 값을 정의하고 고급 수량 규칙을 추가하려면 테마 > 테마 대시보드 로 이동하여 수량 단계 제어 모듈을 활성화합니다.
그런 다음 제품 > 모든 제품 으로 이동하여 수정할 제품 페이지를 엽니다.
제품 데이터 > 재고 패널까지 아래로 스크롤하면 재고 값을 변경하고 고급 수량 규칙을 추가할 수 있는 옵션이 표시됩니다.

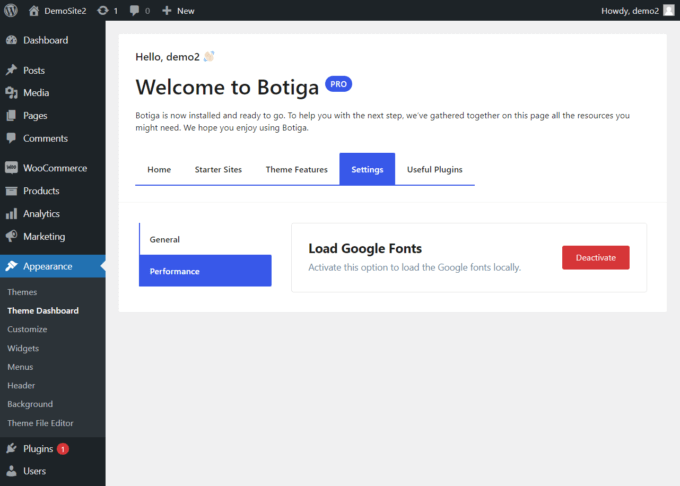
테마 설정 페이지 변경 사항(Free + Pro)
테마 대시보드에 두 가지 중요한 변경 사항이 있습니다.
먼저 테마 활성화 라이선스를 옮겼습니다. 새 위치에 대한 옵션입니다. 이제 외모 > 테마 대시보드 > 설정 > 일반 관리 페이지에서 접근할 수 있습니다.
둘째, 설정 페이지에 새로운 성능 섹션이 표시됩니다. Load Google Fonts 라는 옵션이 있습니다.

Google Fonts는 Google의 CDN(Content Delivery Network)에서 다운로드되는 경우 페이지 로드 시간을 줄이기 위해 플래그가 지정되는 경우가 많습니다.
그러나 이제 Botiga를 사용하면 Google 글꼴을 로컬로 로드하여 사이트 속도를 높일 수 있습니다.

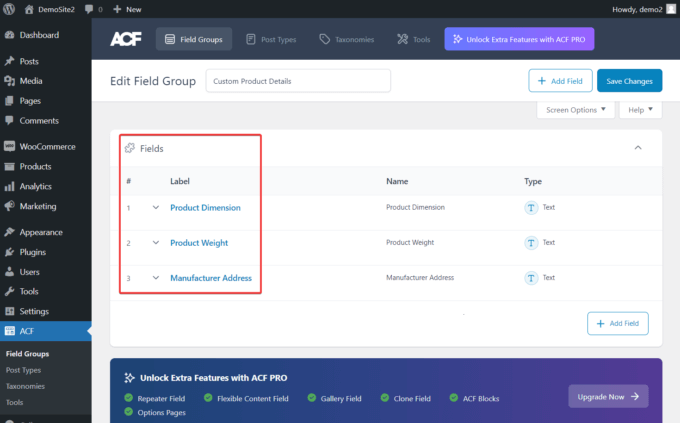
ACF 플러그인을 사용하여 새 제품 필드를 추가하는 기능(Pro)
이제 고급 사용자 정의 필드(ACF) 플러그인을 사용하여 제품 및 상점 카탈로그 페이지에 사용자 정의 필드를 추가할 수 있습니다.
매장에서 티셔츠를 판매하고 있으며 제품 페이지에 제품 치수, 무게 및 제조업체 주소를 추가하고 싶다고 가정해 보겠습니다.
Botiga Pro를 사용하면 ACF 플러그인을 설치하고 활성화한 다음 WordPress 관리 영역에서 ACF > 필드 그룹 페이지로 이동하여 각 정보에 대한 사용자 정의 필드를 생성하기만 하면 됩니다.

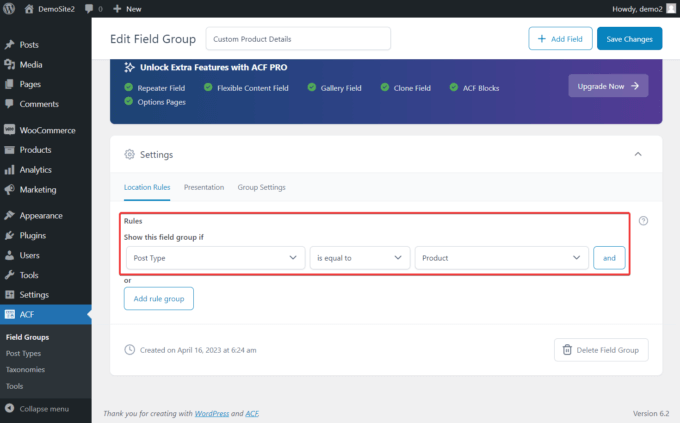
그런 다음 설정 섹션까지 아래로 스크롤하고 필드 그룹에 대한 '게시물 유형이 제품과 같음' 규칙을 만듭니다.

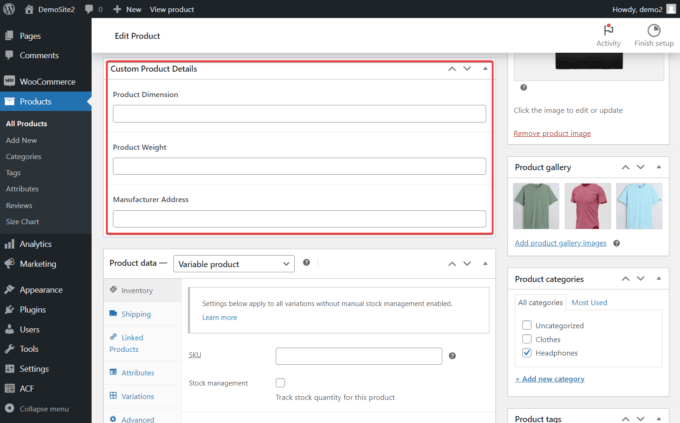
이제 제품 페이지를 열면 사용자 정의 필드가 제품 설명 바로 아래에 나타납니다.
제품에 사용자 정의 세부 정보를 추가하고 페이지를 업데이트하기만 하면 됩니다.

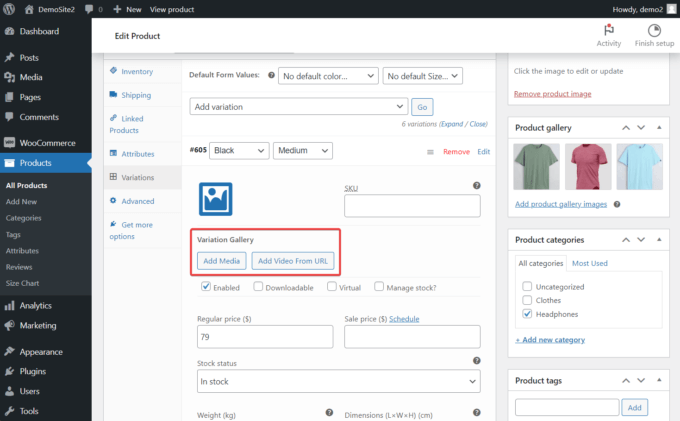
제품 변형에 비디오를 추가하는 기능(Pro)
이제 Botiga Pro를 사용하면 비디오를 웹 사이트에 업로드하거나 YouTube와 같은 비디오 호스팅 플랫폼에서 삽입하여 제품 변형에 비디오를 추가할 수 있습니다.
이렇게 하려면 제품 관리 페이지를 열고 제품 데이터 섹션까지 아래로 스크롤합니다. 여기에서 변형 옵션으로 이동하여 확장 링크를 클릭합니다.
비디오를 추가할 제품 변형을 선택하고 미디어 추가 버튼을 클릭합니다.
YouTube에서 비디오를 임베드하려면 대신 URL에서 비디오 추가 버튼을 클릭하십시오.

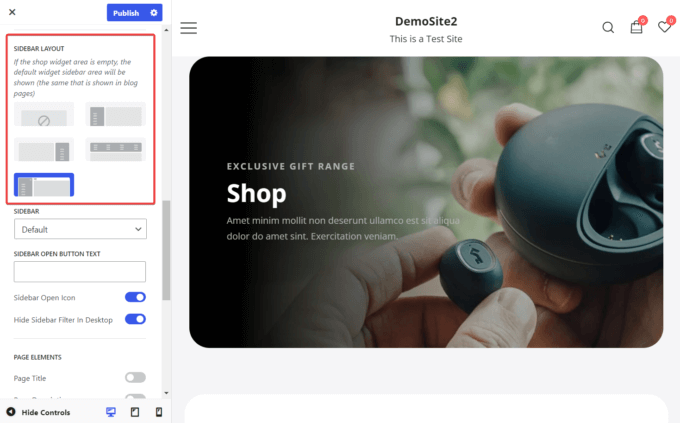
쇼핑 필터 사이드바 및 사이즈 차트의 스타일링 옵션(Pro)
이제 상점의 사이드바 및 사이즈 차트의 색상과 간격을 수정할 수 있습니다.
Botiga Pro로 상점 필터 사이드바 스타일을 지정하는 방법
상점 필터 사이드바의 스타일을 지정하려면 사용자 지정 프로그램에서 WooCommerce > 제품 카탈로그 메뉴를 엽니다. 일반 > 레이아웃 > 사이드바 레이아웃 하위 메뉴로 이동하여 사이드바가 활성화되어 있는지 확인합니다.

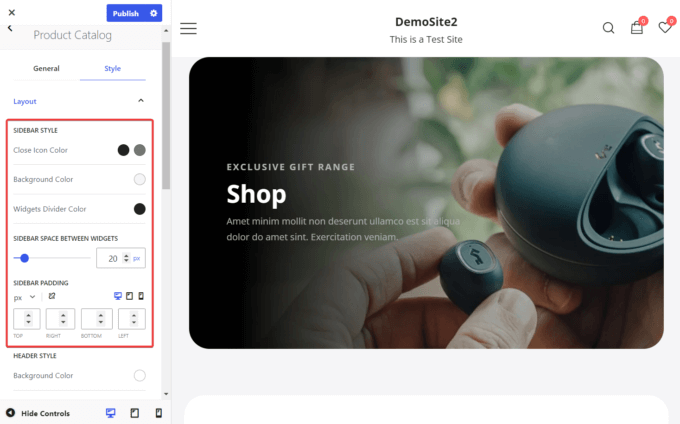
그런 다음 제품 카탈로그 옵션으로 돌아가서 스타일 탭을 엽니다.
사이드바 스타일 섹션에서 사이드바의 배경, 아이콘 및 위젯 구분선 색상을 변경할 수 있습니다. 사이드바 패딩과 위젯 사이의 공간을 늘리거나 줄일 수도 있습니다.

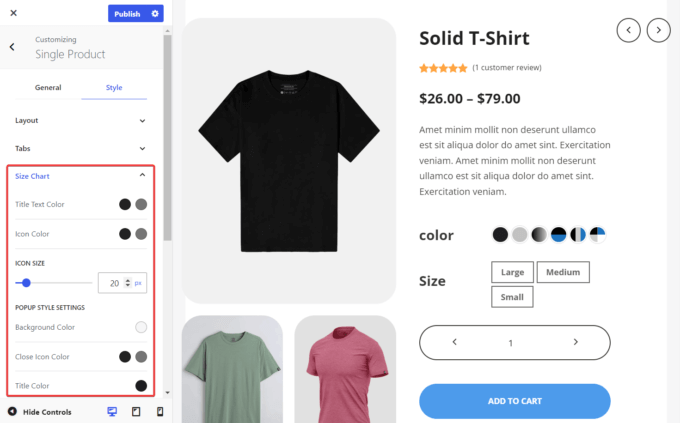
Botiga Pro로 사이즈 차트 스타일을 지정하는 방법
사이즈 차트의 스타일을 지정하려면 커스터마이저를 열고 단일 제품 > 스타일 > 사이즈 차트 로 이동합니다.
여기에서 사이즈 차트의 텍스트 및 아이콘 색상, 크기 및 기타 스타일 설정을 변경할 수 있습니다.

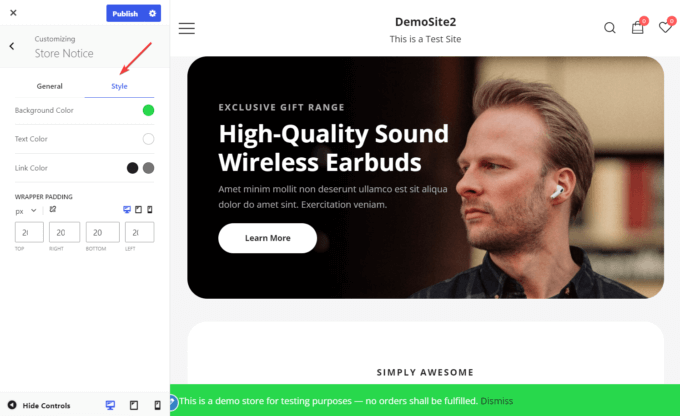
스토어 알림을 위한 스타일링 옵션(무료 및 프로)
새로운 Botiga 릴리스를 사용하면 필요에 따라 알림 배너를 사용자 지정할 수도 있습니다.
배경, 텍스트 및 링크 색상을 변경할 수 있는 옵션이 있으며 패딩을 늘리거나 줄여서 배너 크기를 정의할 수도 있습니다.
스토어 알림의 스타일을 지정하려면 커스터마이저를 열고 스토어 알림 으로 이동하세요.
상점 알림 활성화 옵션이 선택되어 있는지 확인한 다음 스타일 탭으로 이동하여 배너의 색상 및 패딩을 수정하십시오.

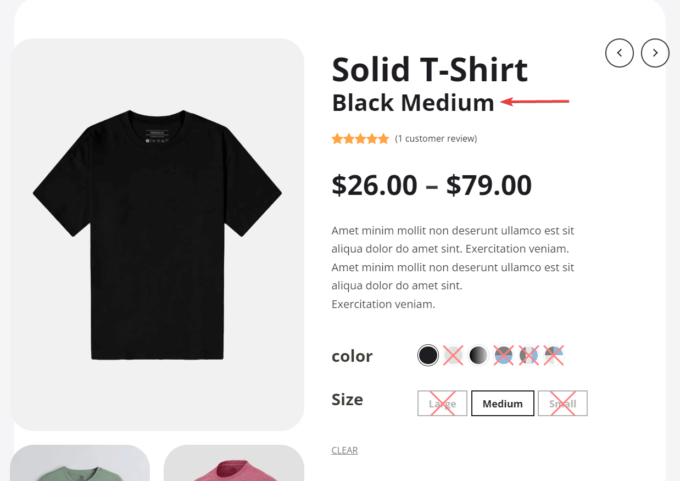
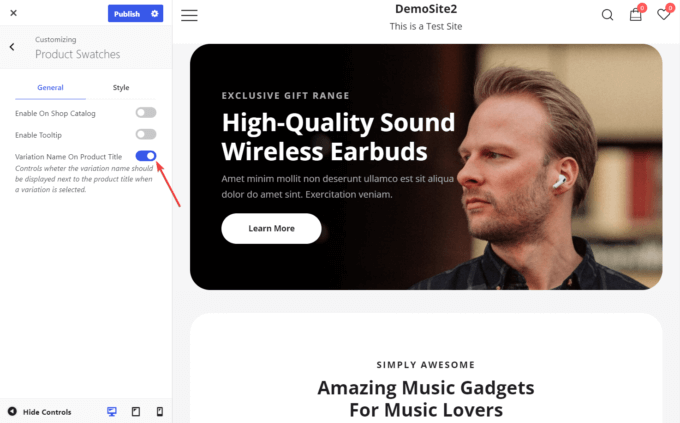
제품 제목 아래 변형 이름 표시 기능(Pro)
이제 다른 사람이 변형(예: 색상, 크기 등)을 선택하면 제품 제목 아래에 변형 이름을 표시할 수도 있습니다.
고객이 매장에서 티셔츠를 사고 싶어하고 제품 페이지에서 검은색 중간 크기 변형을 선택한다고 가정해 보겠습니다.
옵션을 활성화하면 선택한 변형의 이름(여기서는 'Black Medium')이 제품 제목 아래에 나타납니다.

제품 페이지에서 변형 이름을 활성화하려면 사용자 지정 프로그램을 열고 제품 견본 > 일반 으로 이동한 다음 제품 제목의 변형 이름 옵션을 전환합니다.

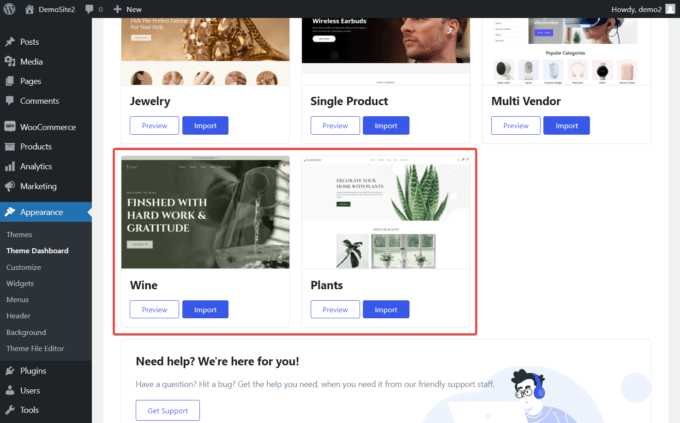
흥미로운 새 시작 사이트(Pro)
두 개의 새로운 시작 사이트인 Wine 및 Plants가 점점 늘어나는 Botiga Pro의 시작 사이트 모음에 추가되었습니다.
두 시작 사이트 모두 효율적이고 전문적으로 보이며 아름답습니다. 또한 비즈니스를 위한 리드 생성에 중점을 둔 기능이 포함되어 있습니다.

두 홈페이지 디자인 모두 방문자의 관심을 즉시 끌 수 있는 잘 디자인된 영웅 영역을 포함합니다. 베스트 셀러 상점 항목도 고객 평가 및 비즈니스에서 제공하는 서비스 세부 정보와 함께 미리 표시됩니다.
데모에는 정보 페이지, 상점 카탈로그, 블로그 및 연락처 페이지와 같은 사이트의 주요 페이지에 대한 전문적으로 디자인된 템플릿도 포함되어 있어 보기에도 좋고 고객에게 중요한 정보를 제공합니다.
"무료 배송" 진행률 표시줄(Pro)
장바구니 포기를 줄이고 방문자가 주문을 완료하도록 장려하기 위해 진행률 표시줄을 표시하고 방문자가 무료 배송에 얼마나 근접했는지 표시할 수 있습니다.
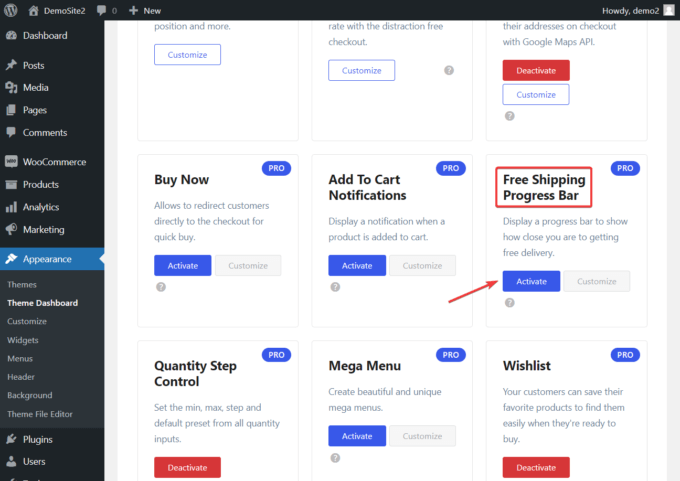
모양 > 테마 대시보드 > 테마 기능 > 무료 배송 진행률 표시줄 로 이동하고 활성화 버튼을 눌러 진행률 표시줄을 활성화할 수 있습니다.

모듈을 사용하려면 진행률 표시줄도 구성해야 합니다.
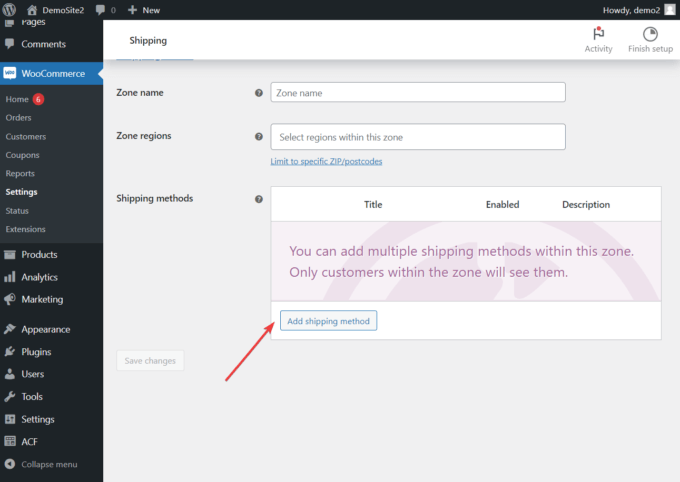
그렇게 하려면 WooCommerce > 설정 > 배송으로 이동하여 배송 지역 추가 버튼을 누르십시오.
그런 다음 배송 방법 옵션까지 아래로 스크롤하고 배송 방법 추가를 클릭합니다.

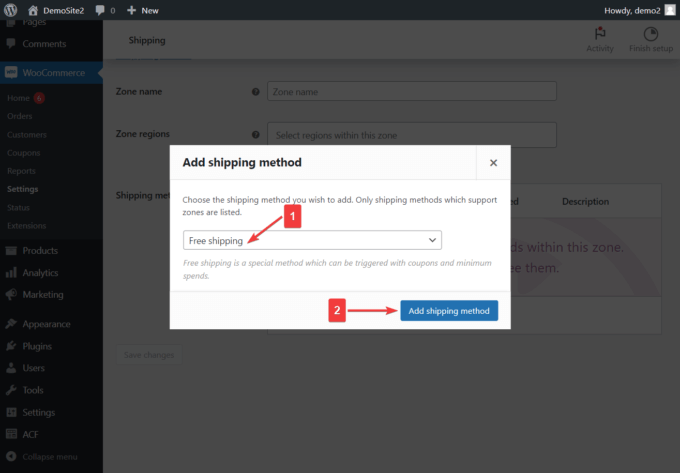
드롭다운 메뉴가 있는 팝업이 나타납니다.
무료 배송 옵션을 선택한 다음 배송 방법 추가 버튼을 누르십시오.

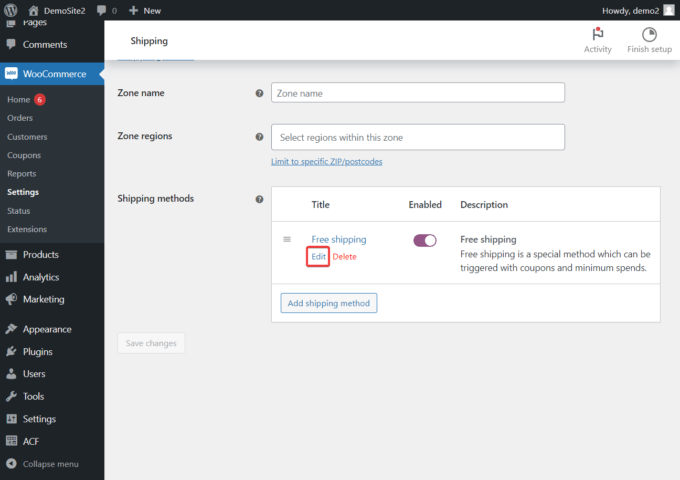
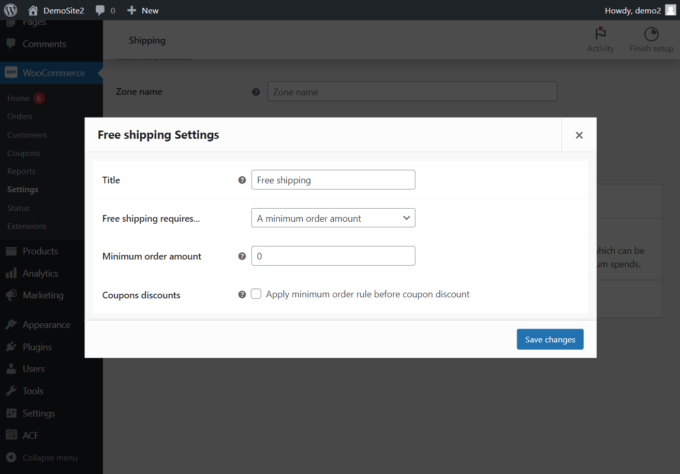
다음 페이지에서 무료 배송 아래의 수정 버튼을 클릭합니다.

편집 버튼을 누른 직후 나타나는 팝업에서 무료 배송 진행률 표시줄에 대한 요구 사항을 설정할 수 있습니다.
예를 들어 무엇보다도 무료 배송에 필요한 최소 주문 금액을 정의할 수 있습니다.

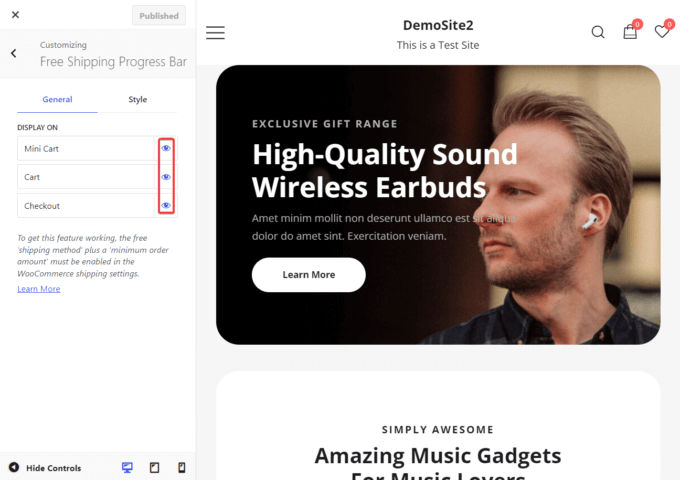
진행률 표시줄은 카트, 미니 카트 및 체크아웃 페이지에 자동으로 표시됩니다.
해당 페이지에서 진행률 표시줄을 제거하려면 모양 > 사용자 지정 > 무료 배송 진행률 표시줄 > 일반 으로 이동하여 진행률 표시줄을 제거하려는 페이지에 속한 눈 아이콘을 선택 취소합니다.

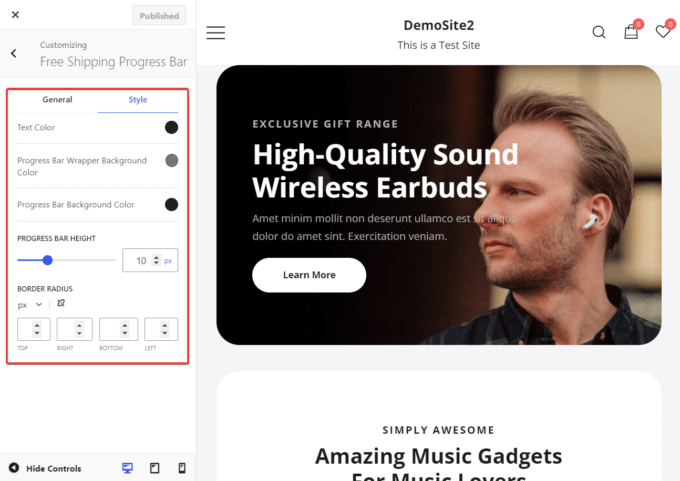
진행률 표시줄의 디자인을 수정하려면 사용자 지정 > 무료 배송 진행률 표시줄 > 스타일 로 이동합니다.
막대의 높이 및 테두리 반경을 조정하는 기능과 함께 텍스트 및 배경 색상을 사용자 정의할 수 있는 옵션이 있습니다.

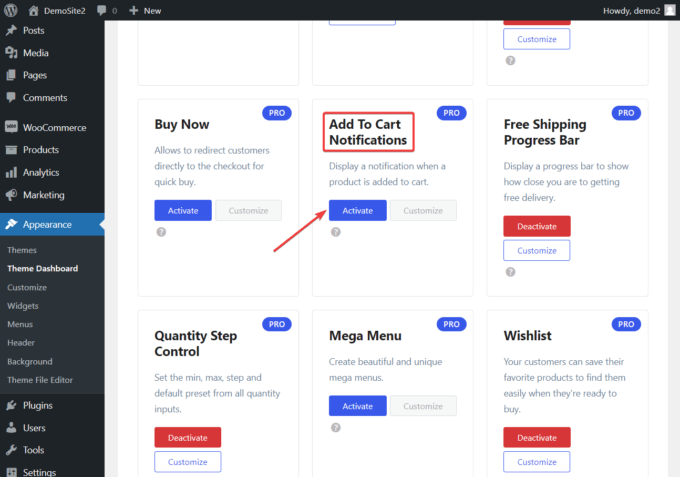
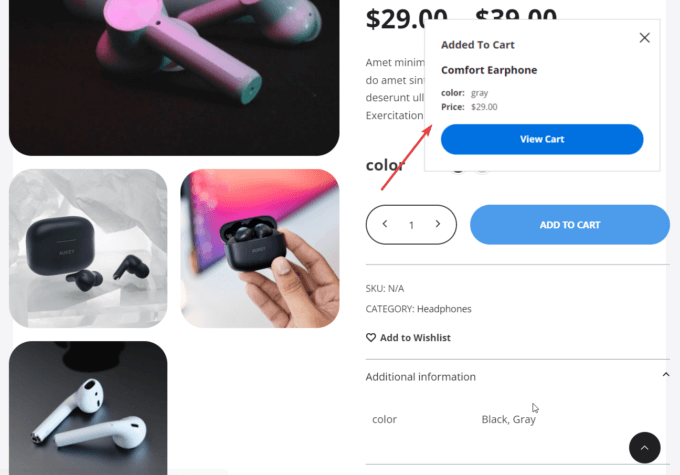
장바구니 알림에 추가(Pro)
새로운 장바구니에 추가 알림 모듈을 사용하면 제품이 장바구니에 추가되었음을 확인하는 알림을 표시할 수 있습니다.
알림은 슬라이드 인 창으로 나타나며 고객이 카트 페이지에 쉽게 액세스할 수 있도록 카트 보기 버튼을 표시합니다.
모양 > 테마 대시보드 > 테마 기능 > 카트 알림에 추가로 이동하고 활성화 버튼을 눌러 모듈을 활성화할 수 있습니다.

활성화 후 장바구니에 제품을 추가할 때마다 슬라이드인이 자동으로 나타납니다.

오늘 새로운 Botiga 테마를 받으세요!
이상으로 제품 업데이트를 마칩니다.
Botiga 및 Botiga Pro의 새 버전이 이미 출시되었으며 해당 주제에 대한 알림을 이미 받으셨을 것입니다.
둘 다 업데이트하고 새로운 기능과 개선 사항을 사용해 보십시오!
무료 Botiga 테마만 사용하는 경우 지금 Botiga Pro로 업그레이드하십시오. 기존 구성은 모두 그대로 유지되며 위의 모든 기능에 액세스할 수 있습니다.
질문이나 제안 사항이 있으면 의견 섹션에 알려주십시오.
