Box 모듈: Flexbox 및 CSS 그리드를 사용하여 정밀도 구축
게시 됨: 2024-03-02모든 Beaver Builder 제품 25% 할인... 서둘러 판매가 곧 종료됩니다! 자세히 알아보기


웹사이트 디자인을 한 단계 더 발전시키고 창의력을 발휘할 준비가 되셨나요? Beaver Builder's Box 모듈은 귀하의 웹사이트 디자인을 새로운 차원으로 끌어올릴 수 있도록 도와드립니다!
Box 모듈은 웹사이트에 사용자 정의 가능한 컨테이너를 추가할 수 있게 해주는 Beaver Builder의 페이지 빌더에 있는 강력한 도구입니다. Flexbox, CSS 그리드 및 레이어의 지원을 통해 중요한 콘텐츠를 강조하거나, 제품 또는 서비스를 소개하거나, 단순히 페이지에 시각적 관심을 추가하려는 등 디자인 요구 사항에 맞게 레이아웃을 맞춤화할 수 있습니다.
노련한 웹 디자이너이든 이제 막 시작한 웹 디자이너이든 Box 모듈은 멋지고 역동적인 레이아웃을 만들 수 있는 무한한 가능성을 제공합니다. 진부한 웹사이트에 작별을 고하고 기술을 선보이고 고객을 놀라게 하는 데 도움이 되는 맞춤형 디자인을 만나보세요.
이 블로그 게시물에서는 Box 모듈의 다양성과 창의적 잠재력을 살펴보고 이것이 웹 디자인 프로젝트의 수준을 어떻게 높일 수 있는지 보여 드리겠습니다.
목차:
Box 모듈은 컨테이너 역할을 하는 행이나 열과 매우 유사한 기능을 합니다. Flexbox 또는 CSS 그리드를 활용하여 복잡하고 유동적이며 유연한 레이아웃을 만들 수 있습니다. 상자를 수평 및 수직 방향뿐만 아니라 그리드에서도 중첩, 쌓고 구성하여 복잡한 구조를 만들 수 있습니다.

두 개의 서로 다른 CSS 레이아웃 모델인 Flexbox와 CSS Grid는 Box 모듈의 기능을 형성하는 데 중추적인 역할을 합니다.
Beaver Builder 2.8부터 Box를 사용하면 웹 사이트에 사용자 정의 가능한 컨테이너를 쉽게 추가할 수 있습니다. 중요한 콘텐츠를 강조하거나, 제품이나 서비스를 소개하거나, 단순히 페이지에 시각적인 흥미를 더하는 등 Box 모듈은 창의성을 위한 무한한 가능성을 제공합니다.
Lite 버전을 포함하여 페이지 빌더의 모든 사용자는 Box 모듈 내의 고급 Flex, 그리드 및 레이어 옵션에 액세스할 수 있습니다. 다음으로 Flexbox와 Grid의 주요 차이점을 살펴보겠습니다.
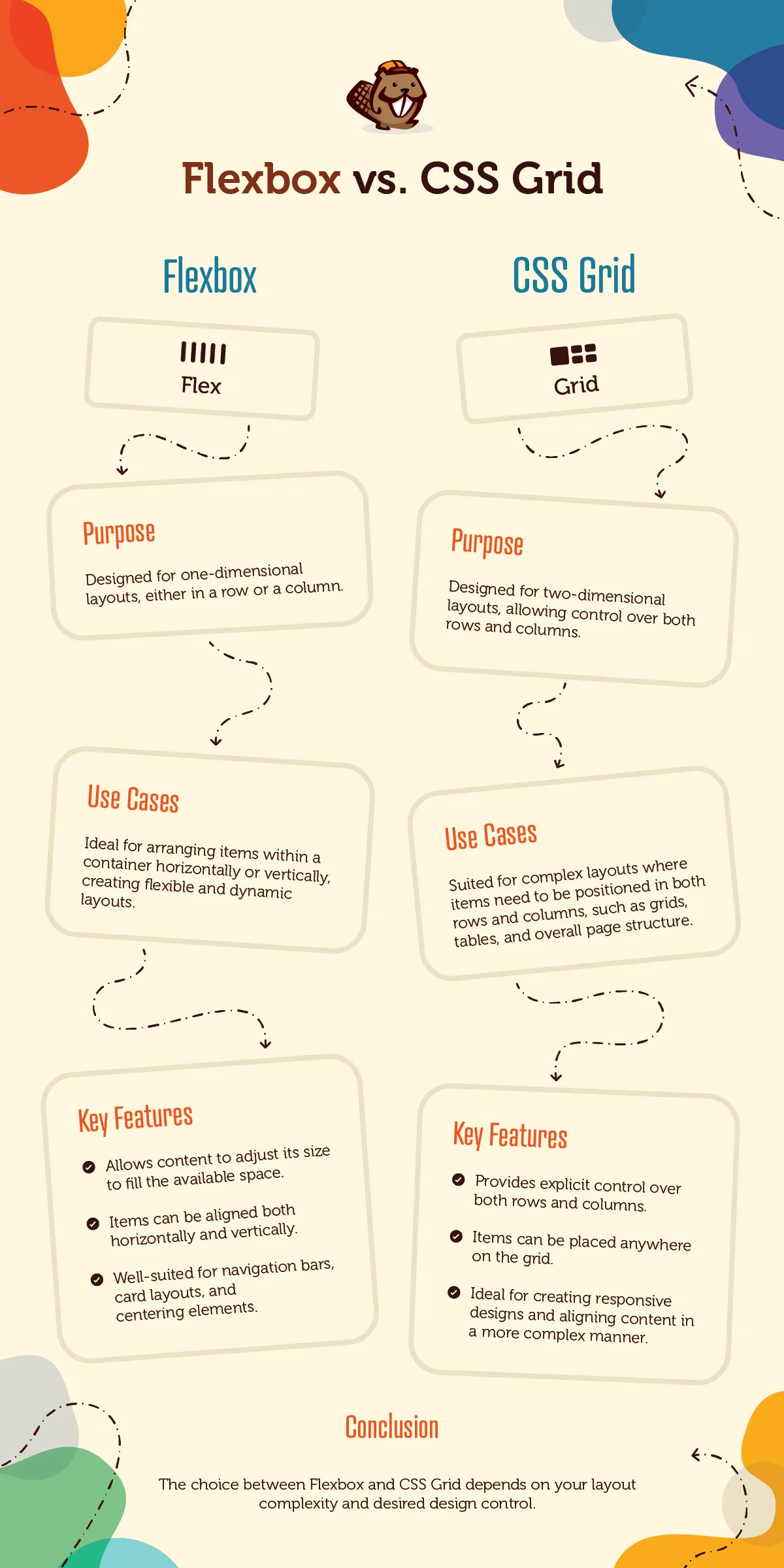
Flexbox와 CSS Grid는 모두 CSS의 레이아웃 모델이지만 서로 다른 목적으로 사용되며 뚜렷한 특성을 가지고 있습니다.

또한 이러한 레이아웃 모델은 종종 함께 작동하여 포괄적인 레이아웃 솔루션을 생성합니다. 예를 들어 Flexbox는 개별 그리드 항목 내에 원활하게 통합되어 내부 구조를 관리하고 최적의 설계 결과를 위해 두 모델의 결합된 이점을 활용할 수 있습니다.
유연한 상자 레이아웃(Flexible Box Layout)의 약자인 Flexbox는 웹 디자인 세계의 판도를 바꾸는 것입니다. 웹페이지의 요소를 쉽게 정렬할 수 있게 해주는 강력한 CSS 레이아웃 모델입니다. 웹 사이트를 구축 중이고 일부 상자를 수평 또는 수직으로 정렬하고 싶다고 상상해 보십시오. Flexbox를 사용하면 쉽게 할 수 있습니다.
Flexbox를 사용하면 컨테이너 내 요소의 레이아웃을 한 방향(세로 또는 가로)으로 제어할 수 있습니다. 따라서 탐색 모음, 이미지 갤러리 또는 항목 목록을 작성하는 경우 Flexbox는 원하는 방식으로 정확하게 정렬할 수 있는 도구를 제공합니다.

일반적으로 Flexbox 속성은 상위 요소에 적용되어 해당 하위 요소의 위치가 지정되는 방식에 영향을 줍니다. 하지만 가장 좋은 점은 각 어린이가 자신만의 레이아웃 규칙을 가질 수 있어 디자인에 대한 놀라운 유연성과 제어력을 제공한다는 것입니다.
Flexbox를 사용하면 요소 사이의 간격을 사용자 정의하고, 새 줄에 줄 바꿈하는 방법을 제어하고, 컨테이너 내에서 정렬 및 자리맞추기까지 조정할 수 있습니다. 그것은 웹 레이아웃을 위한 마술 지팡이를 갖는 것과 같습니다!
Flexbox를 제대로 이해하려면 "flex" 속성의 개념을 이해하는 것이 중요합니다. 이 속성은 각 요소가 다른 요소와 비교하여 차지하는 공간의 양을 결정합니다. 따라서 하나의 요소를 늘려서 더 많은 공간을 차지하거나 내용에 맞게 축소하려는 경우 Flexbox를 사용하면 됩니다.
CSS 그리드는 웹 디자이너가 웹 콘텐츠를 구성하고 구성하는 방식에 혁명을 일으키는 CSS의 또 다른 강력한 레이아웃 시스템입니다. 부동 또는 위치 지정과 같은 기존 레이아웃 방법과 달리 CSS 그리드를 사용하면 정확하고 유연하게 2차원 그리드 기반 레이아웃을 만들 수 있습니다.
CSS 그리드를 사용하면 디자이너는 행과 열을 정의한 다음 정의된 영역 내에 요소를 배치하여 콘텐츠의 레이아웃, 정렬 및 간격을 세부적으로 제어할 수 있습니다.

CSS Grid의 주요 장점 중 하나는 복잡한 레이아웃을 쉽게 처리할 수 있다는 것입니다. 다중 열 웹 사이트, 그리드 기반 갤러리 또는 반응형 웹 애플리케이션을 디자인하는 경우 CSS Grid는 시각적으로 매력적인 방식으로 콘텐츠를 구성하기 위한 다양한 솔루션을 제공합니다.
또한 CSS 그리드는 디자이너가 그리드 항목이 다양한 뷰포트 크기에 반응하는 방식을 정의할 수 있도록 하여 반응형 디자인을 만드는 과정을 단순화하고, 다양한 장치와 화면 해상도에 원활하게 적응하는 레이아웃을 더 쉽게 만들 수 있도록 해줍니다.
CSS 그리드는 복잡한 레이아웃과 디자인 요소에 대한 정밀한 제어가 필요한 현대적이고 반응성이 뛰어난 웹 사이트를 구축할 때 특히 유용합니다. 유연성, 확장성 및 유지 관리 가능성이 가장 중요한 프로젝트에 탁월한 선택입니다.
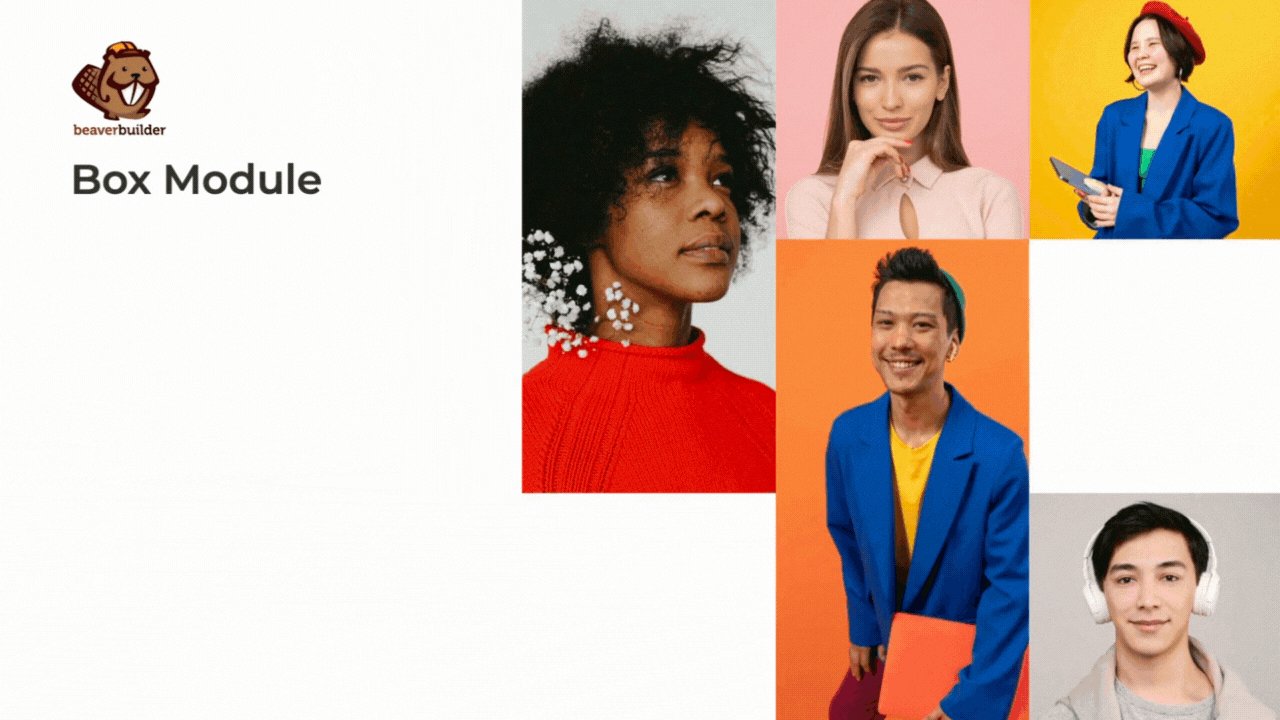
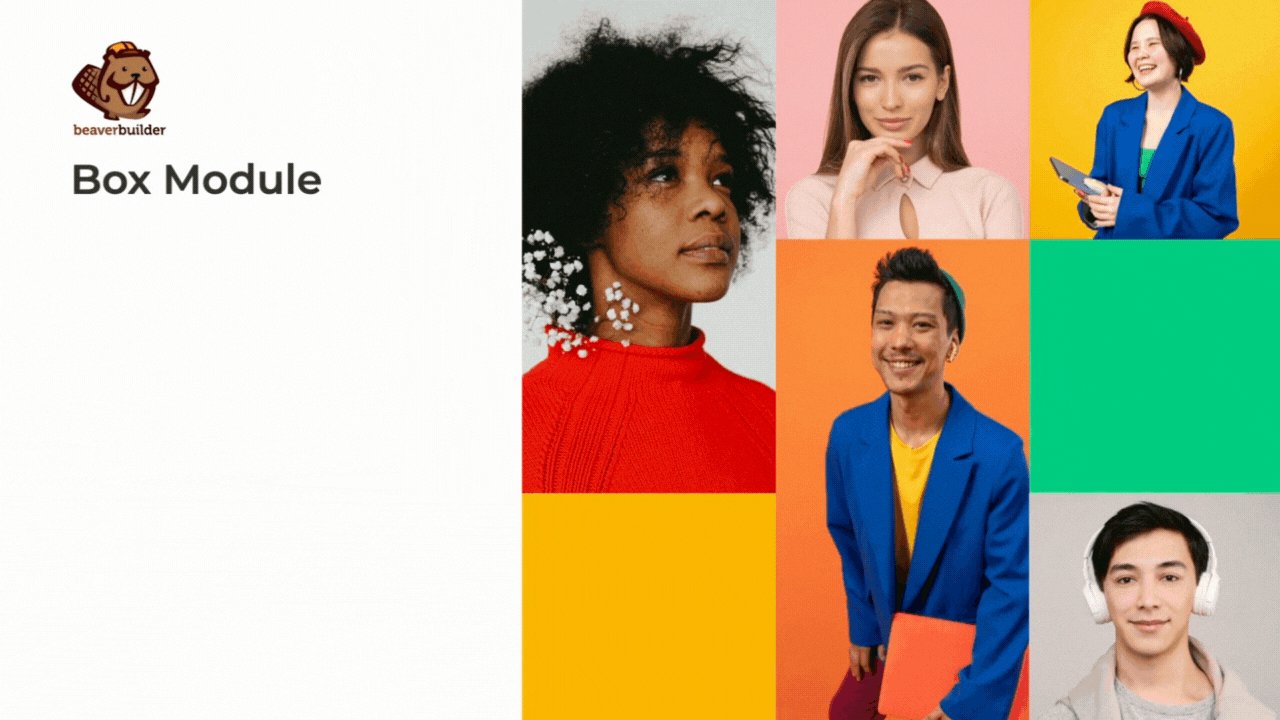
Box 모듈은 디자이너에게 창의적인 가능성의 세계를 열어줍니다. 다음은 이 모듈을 활용하여 웹사이트 레이아웃을 향상시키는 방법에 대한 몇 가지 예입니다.
웹 디자인 프로젝트에서 Box 모듈을 사용할 준비가 되셨나요? 시작하는 데 도움이 되는 빠른 가이드는 다음과 같습니다.


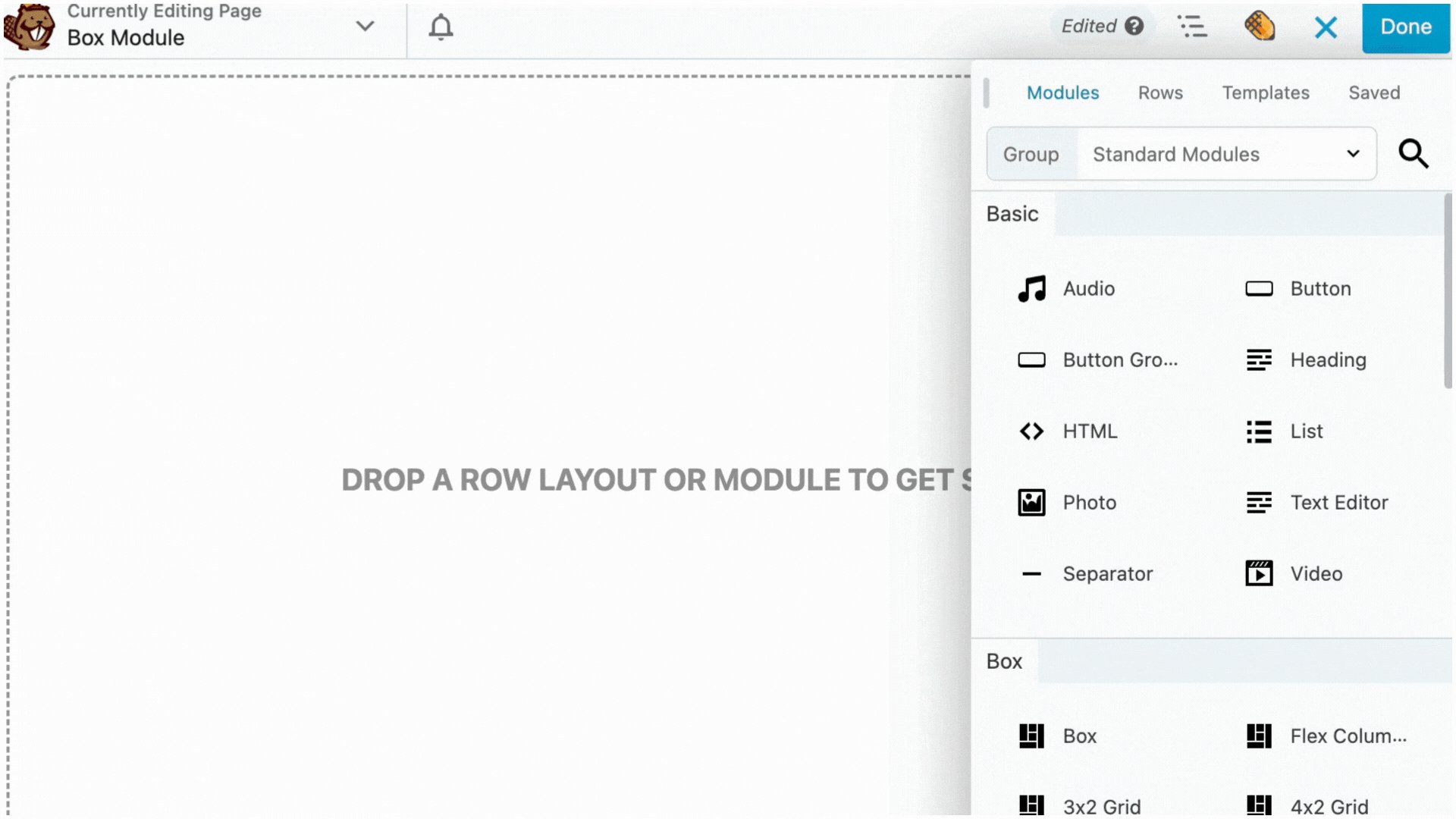
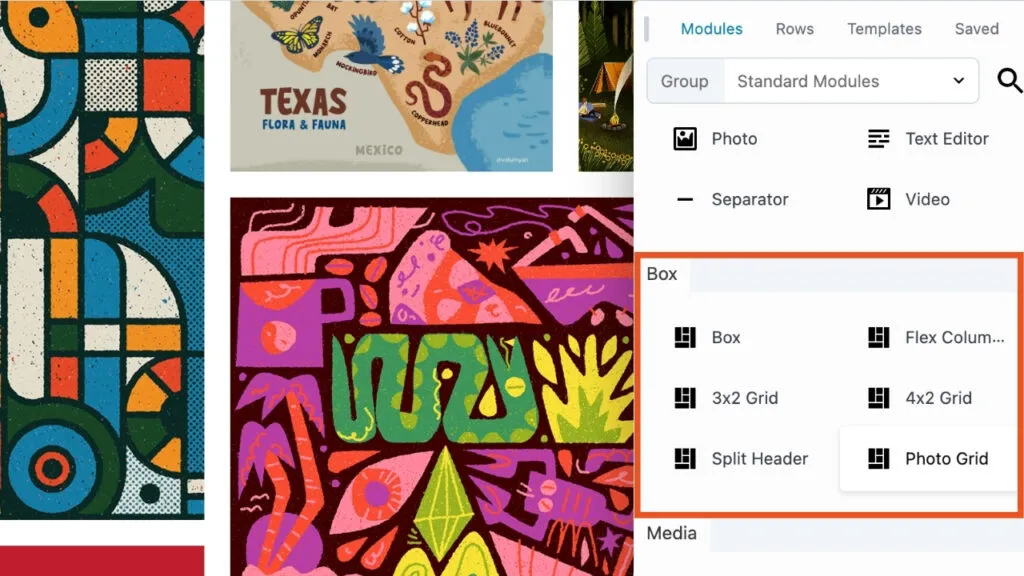
박스 모듈을 추가하려는 페이지에서 Beaver Builder를 실행하세요. " + " 아이콘을 클릭하여 콘텐츠 패널을 연 다음 상자 모듈을 선택하고 페이지의 원하는 위치로 드래그합니다. 또는 모듈 별칭을 선택하여 빠르게 시작할 수 있습니다.
Box 모듈은 행 내부에 배치되어야 합니다. 먼저 행 안에 상자 모듈을 배치하지 않고 페이지로 상자 모듈을 끌어오려고 하면 행이 자동으로 생성됩니다.
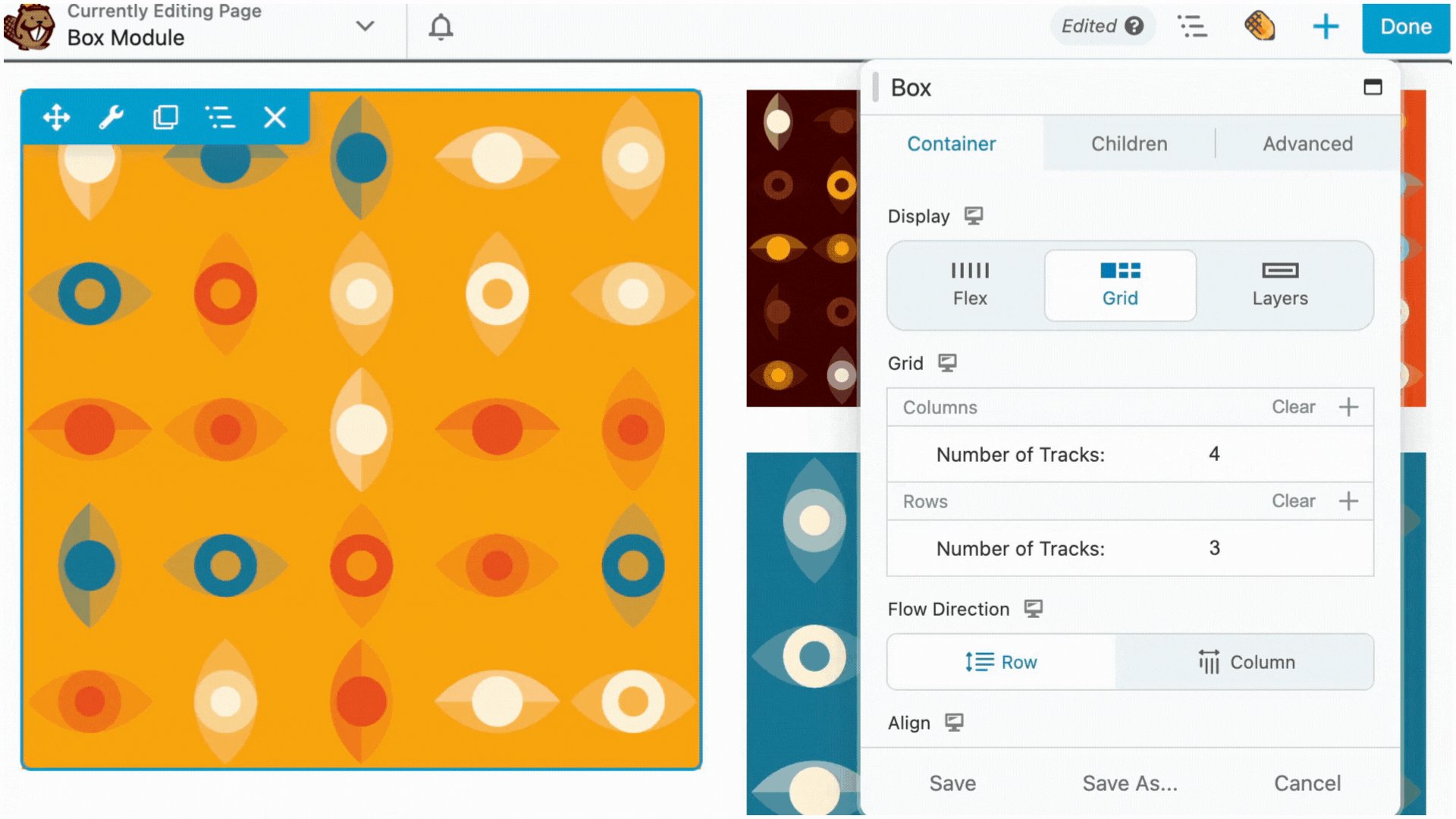
Box 모듈을 추가한 후에는 필요에 맞게 사용자 정의를 시작할 수 있습니다. 원하는 레이아웃을 얻을 때까지 다양한 디스플레이 (Flex , Grid 또는 Layers) 를 실험해 보십시오.
다음으로, 상자에 콘텐츠를 추가하세요. 여기에는 텍스트, 이미지, 버튼 또는 다른 상자 모듈이 포함될 수 있습니다.
상자 안에 상자를 중첩하려면 간단히 상자 모듈을 다른 상자 모듈로 끌어서 놓기만 하면 됩니다. 이를 통해 복잡한 레이아웃을 쉽게 만들 수 있습니다. 또한 Flexbox와 CSS 그리드를 완벽하게 결합하여 정교한 레이아웃을 디자인할 수 있습니다.
마지막으로 디자인을 미리 보고 모든 것이 원하는 대로 정확하게 나타나는지 확인하세요. 만족스러우면 게시 버튼을 눌러 변경 사항을 웹사이트에 적용하세요.
Box 모듈 자체와 함께 빠르게 시작하는 데 사용할 수 있는 다음 모듈 별칭을 추가했음을 알 수 있습니다.

Box 모듈을 가능한 한 사용자 친화적으로 만드는 것이 목표이지만 Flexbox와 CSS Grid를 확실히 이해하는 것이 좋습니다. 우리는 모듈 별칭이 페이지의 박스 모듈을 사용하여 레이아웃을 빠르게 구축할 수 있는 편리한 단축키를 제공할 수 있기를 바랍니다.
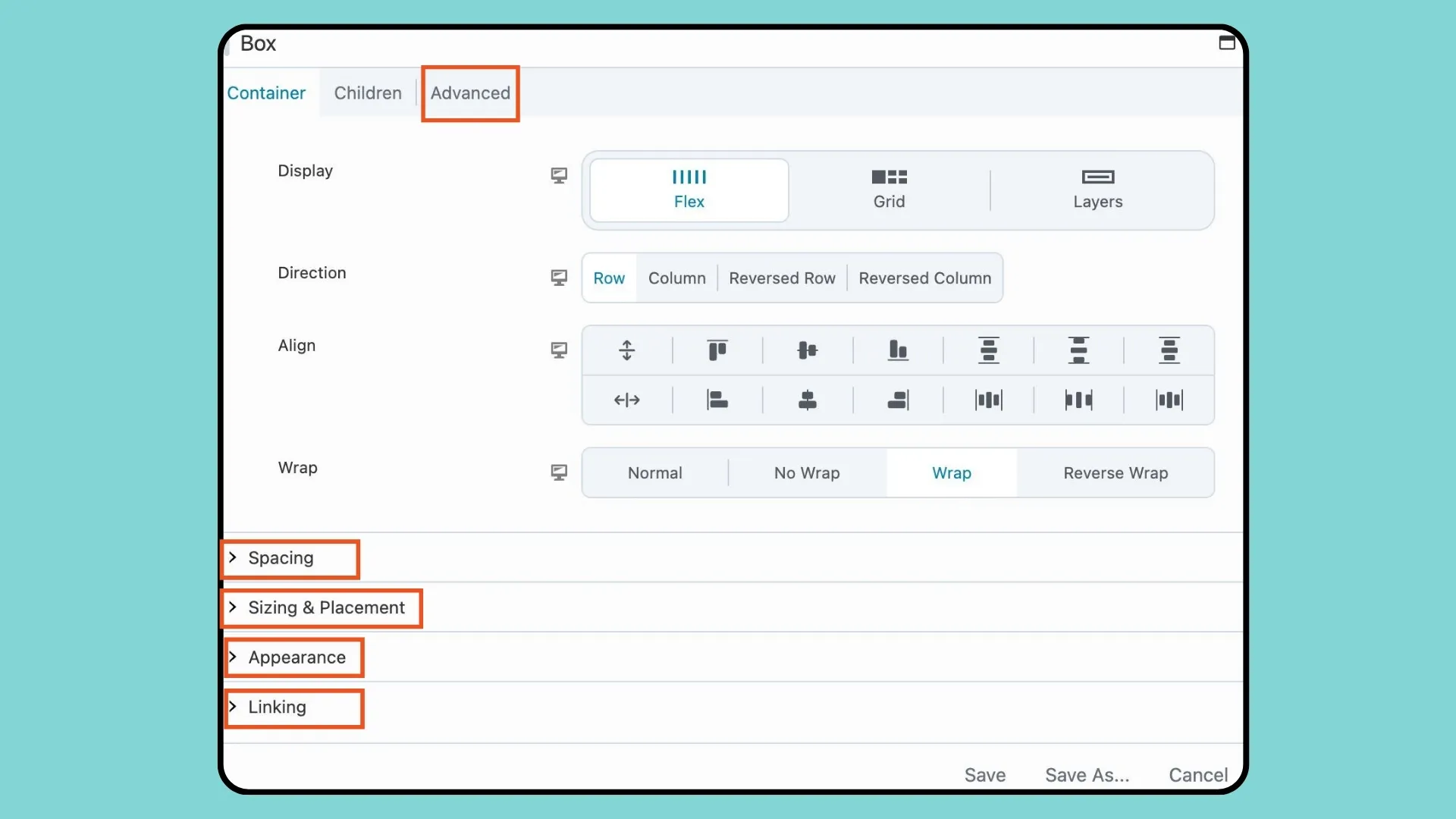
매력적인 웹 사이트 레이아웃을 제작할 때 Box 모듈은 디자이너가 디스플레이, 정렬 및 간격을 정밀하게 제어할 수 있는 다양한 다용도 컨테이너 설정을 제공합니다. Box 모듈 컨테이너 옵션의 주요 기능과 설정을 자세히 살펴보겠습니다.
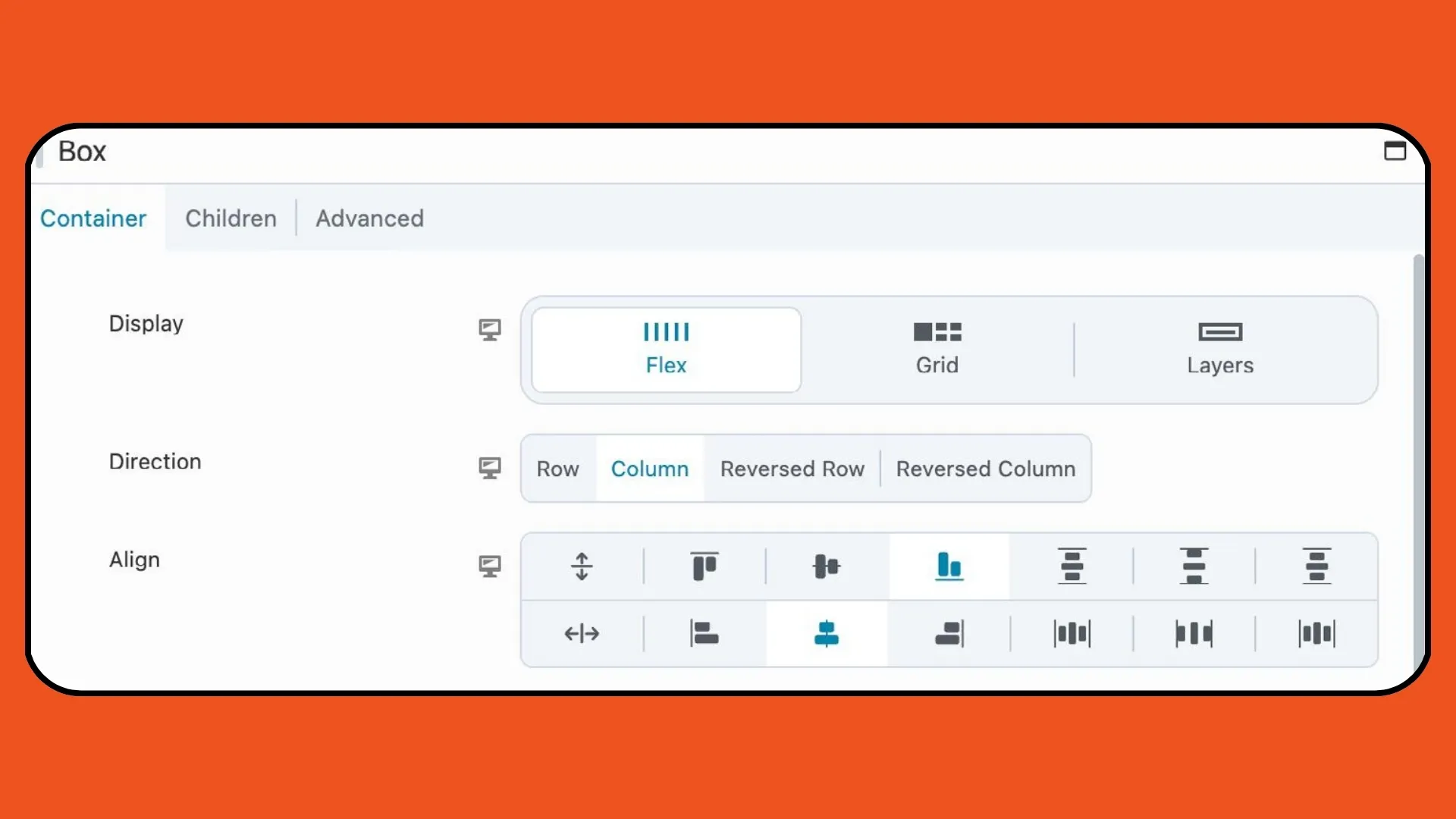
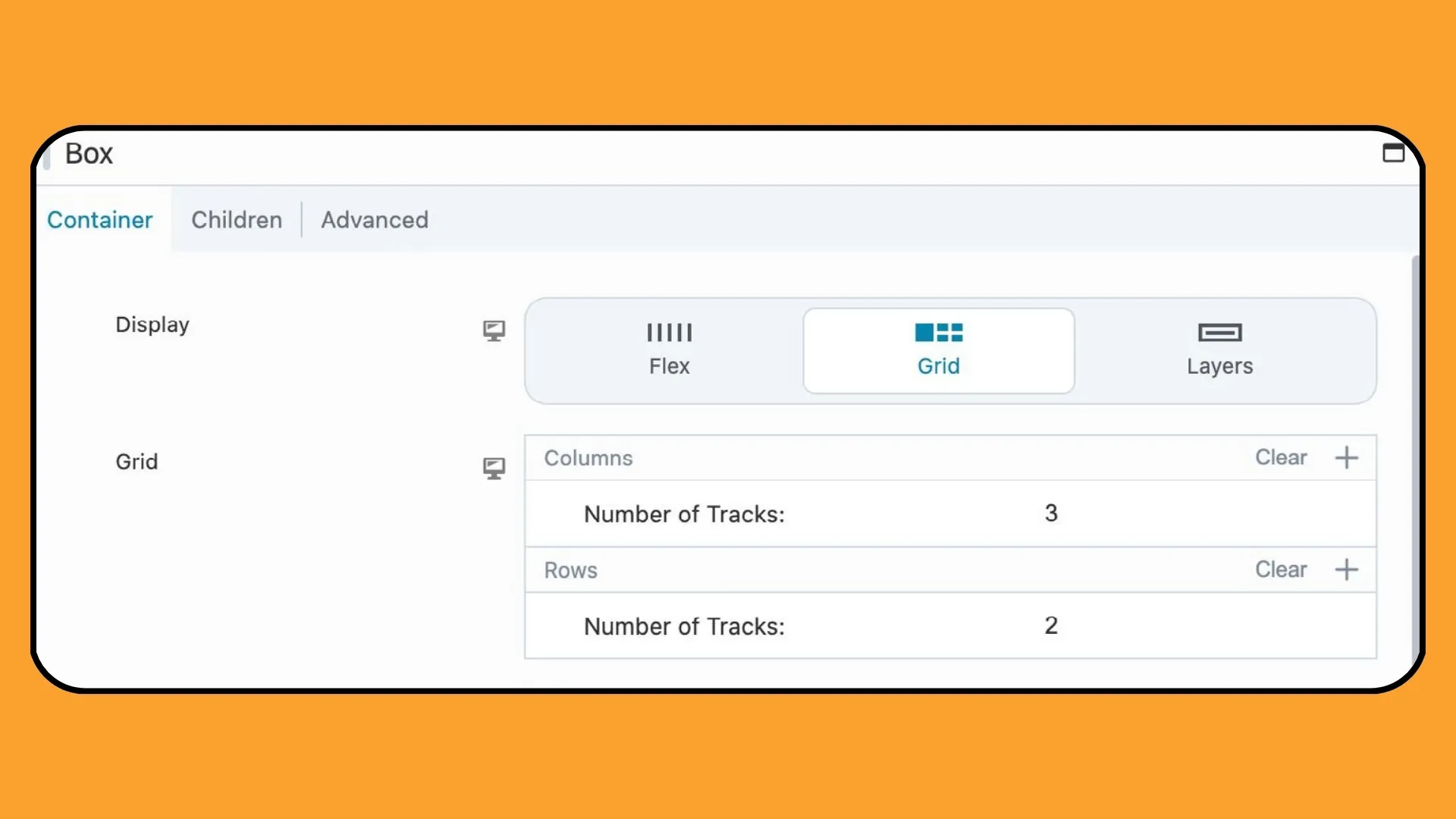
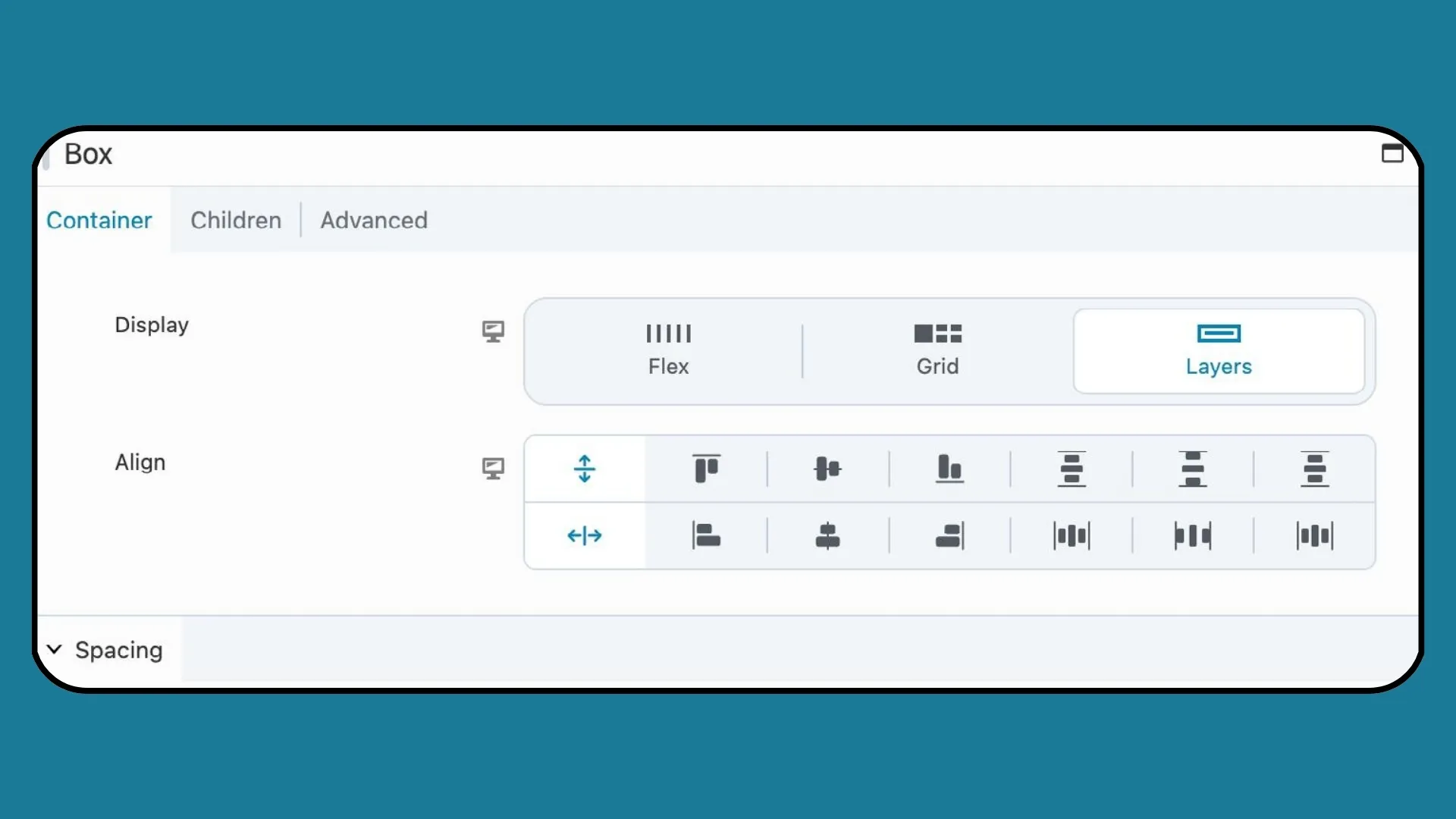
Box 모듈은 Flex, Grid, Layers라는 세 가지 디스플레이 유형을 제공하며 각 디스플레이 유형은 레이아웃 사용자 정의에 고유한 이점을 제공합니다. Flex는 1차원 레이아웃에 탁월한 반면, Grid는 행과 열에 대한 정밀한 제어를 제공하고, Layers는 향상된 시각적 매력을 위해 계층화된 디자인을 가능하게 합니다.
박스 모듈의 설정 옵션은 선택한 디스플레이 유형에 따라 변경됩니다.
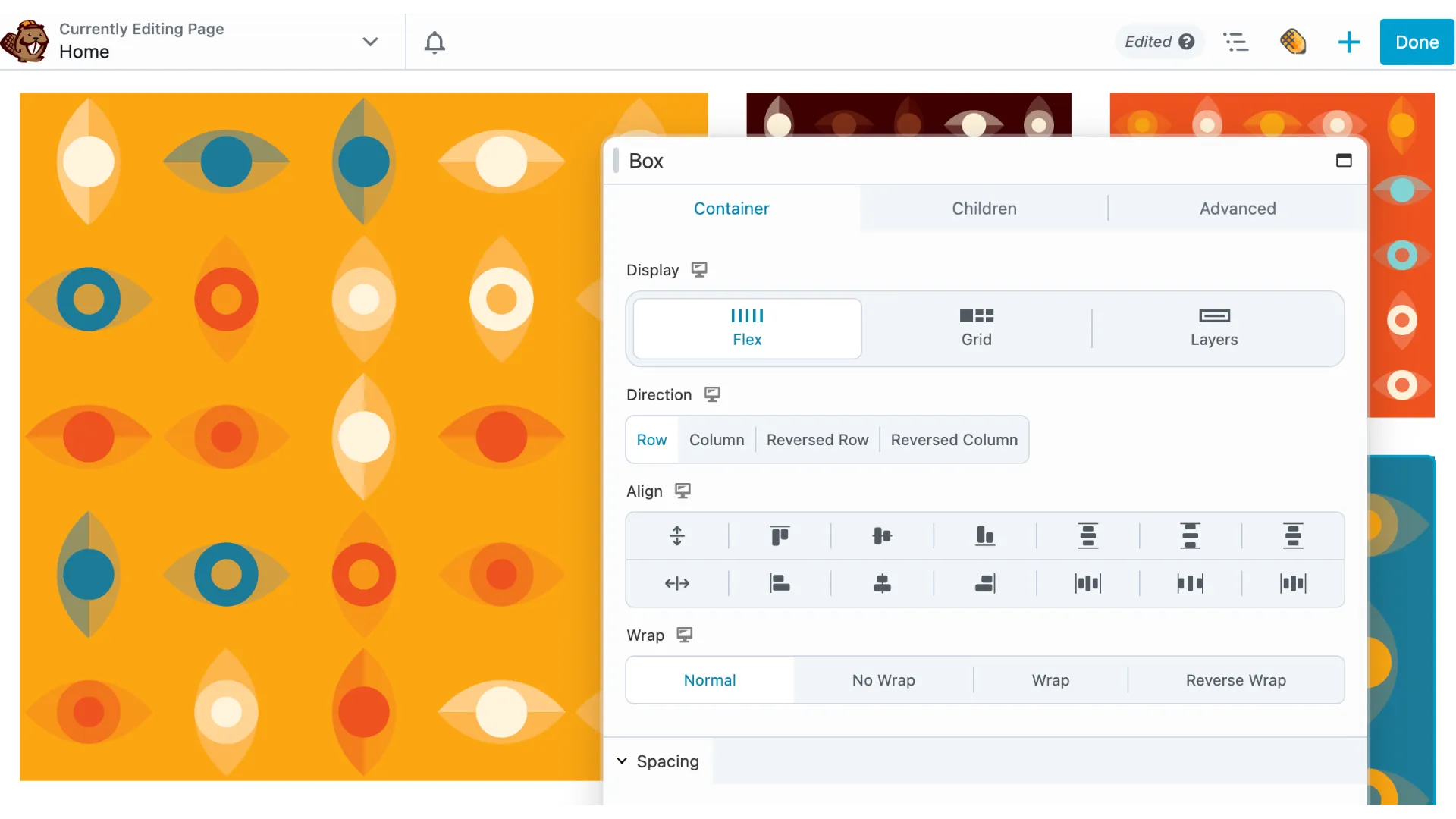
Flex 옵션을 사용하면 디자이너는 유연한 크기 조정 및 정렬을 위해 CSS Flexbox를 활용하여 상자 내 항목을 가로 또는 세로로 구성할 수 있습니다. 방향, 정렬 및 줄 바꿈 설정은 레이아웃 제어를 더욱 향상시켜 콘텐츠 요소의 원활한 배열을 보장합니다.

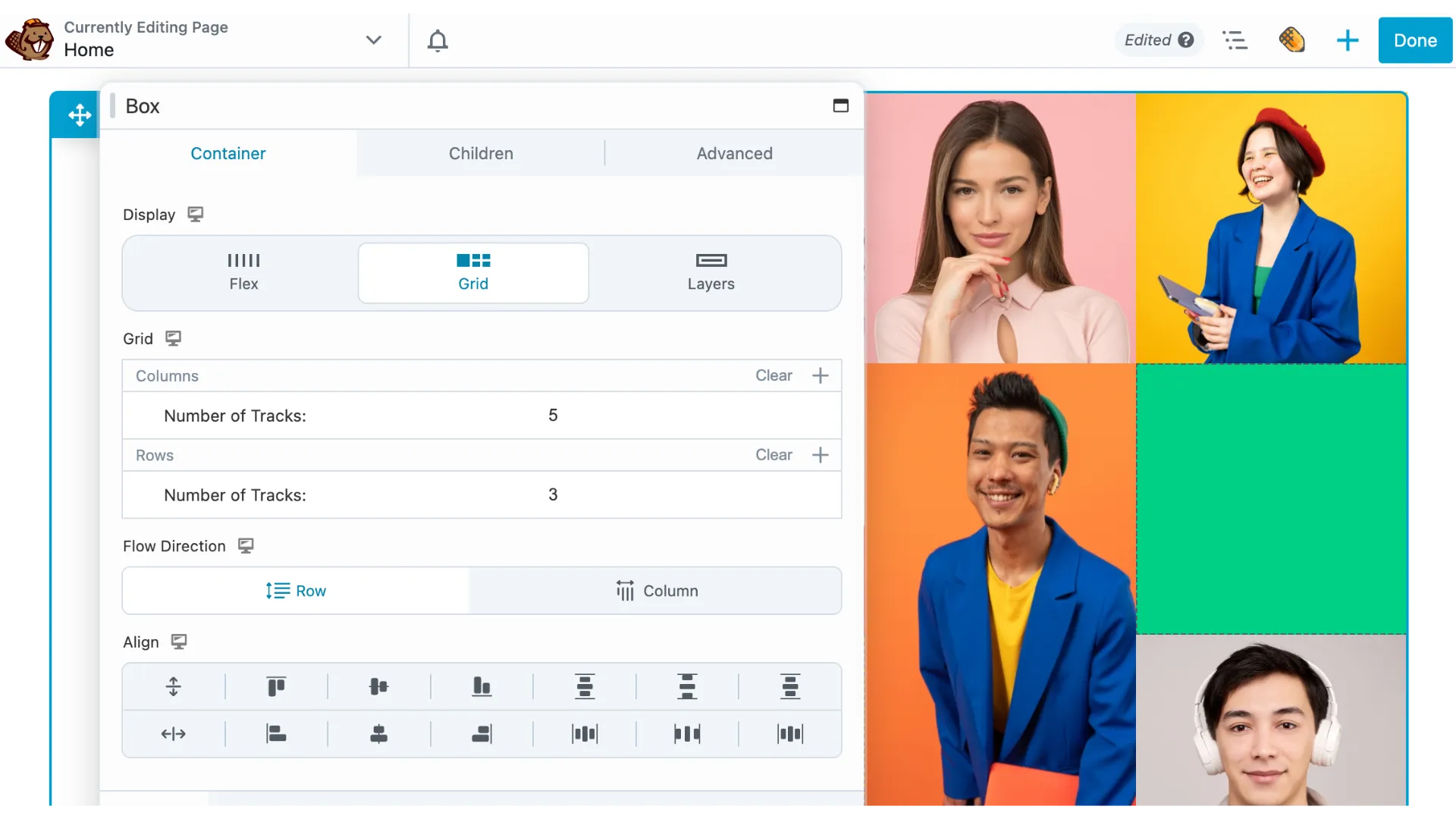
CSS 그리드를 활용하는 그리드 옵션은 사용자 정의 가능한 행과 열을 통해 복잡한 그리드 기반 레이아웃을 용이하게 합니다. 디자이너는 방문자의 시선을 사로잡는 완벽한 픽셀 디자인을 위해 트랙 수를 지정하고, 흐름 방향을 조정하고, 정렬을 미세 조정할 수 있습니다.

레이어 레이아웃의 경우 레이어 옵션을 사용하면 상자 내의 항목을 스택 형식으로 구성할 수 있으며, 이는 이미지에 텍스트 오버레이나 시각적 요소를 추가하는 데 적합합니다. 디자이너는 정렬 설정을 조정하여 세련되고 전문적인 모양을 위한 최적의 배치를 얻을 수 있습니다.

다음 4개의 컨테이너 탭 섹션인 간격, 크기 및 배치, 모양 및 연결은 모든 상자 표시 유형에 적용할 수 있는 범용 설정입니다.

모든 고급 탭 설정은 모든 디스플레이 유형에서도 동일합니다.
Box 모듈의 포괄적인 설정을 통해 미세 조정 간격 및 크기 조정이 간단해졌습니다. Flex 및 Grid 레이아웃을 사용하여 항목 사이의 간격을 제어하는 것부터 가로 세로 비율, 패딩 및 너비/높이를 지정하는 것까지 디자이너는 콘텐츠의 시각적 표현을 완벽하게 제어할 수 있습니다.
사용자 정의 가능한 텍스트 색상, 배경 색상, 테두리 및 상자 그림자 설정을 사용하면 상자의 시각적 매력을 쉽게 높일 수 있습니다. 또한 디자이너는 원활한 탐색을 위해 상자에 링크를 추가할 수 있으므로 사용자 경험을 향상시키는 대화형 카드 레이아웃을 쉽게 만들 수 있습니다.
Box 모듈은 창의성의 한계를 뛰어넘어 매력적이고 시각적으로 인상적인 레이아웃을 제작할 수 있는 수많은 가능성을 제공합니다. 숙련된 디자이너이든 초보자이든 Box 모듈을 마스터하면 웹 사이트를 새로운 차원으로 끌어올릴 수 있는 무한한 디자인 가능성의 문이 열립니다.
Beaver Builder의 Box 모듈을 사용해 보고 이것이 귀하의 프로젝트에 어떤 변화를 가져올 수 있는지 확인하십시오. 개인 블로그, 전자 상거래 사이트, 기업 웹사이트 등 무엇을 구축하든 Box 모듈은 비전을 실현하는 데 필요한 유연성과 다양성을 제공합니다.
Flexbox를 사용하면 크기나 잠재적인 변경 사항에 관계없이 컨테이너 내의 요소를 정렬하고 정렬할 수 있습니다. Flex 컨테이너의 유연한 특성으로 인해 Flex 요소가 사용 가능한 공간을 채우기 위해 확장되고 필요한 경우 오버플로를 방지하기 위해 축소됩니다.
동일한 레이아웃 내에서 CSS Grid와 Flexbox를 혼합하여 디자인의 다양한 부분에 대해 각각의 장점을 활용할 수 있습니다. 예를 들어 CSS 그리드를 사용하여 레이아웃의 전체 구조를 만든 다음 특정 그리드 항목 내에서 Flexbox를 사용하여 해당 영역 내 콘텐츠의 정렬 및 배포를 제어할 수 있습니다. 이 조합을 사용하면 복잡한 레이아웃을 설계할 때 유연성과 정확성이 향상됩니다.
Flexbox는 대부분의 레이아웃 시나리오에 다용도로 사용할 수 있지만 복잡한 그리드 레이아웃이나 양방향 레이아웃에는 적합하지 않습니다. 고급 그리드 제어를 위해 또는 동적 콘텐츠를 처리할 때 CSS 그리드 사용을 고려해보세요. 또한 레이아웃 요구 사항에 Flexbox를 사용할지 여부를 결정할 때 브라우저 호환성 및 성능 고려 사항에 유의하세요.
흥미로운! 모든 정보에 감사드립니다!
안녕하세요 제니퍼님,
방금 Beaver Builder Box Module에 대한 귀하의 통찰력 있는 글을 읽었으며 제공된 정보의 깊이에 진심으로 깊은 인상을 받았습니다. 모듈의 기능, 특히 Flexbox 및 CSS Grid와의 통합을 세분화한 방식을 통해 모듈을 활용하여 보다 동적이고 반응성이 뛰어난 디자인을 만드는 방법에 대한 명확한 이해를 얻을 수 있습니다. 사용자 정의 가능한 디자인, 다양성, 반응형 디자인 기능과 같은 모듈 기능에 대한 자세한 탐색은 웹 디자인 프로젝트에 혁명을 일으킬 수 있는 잠재력을 강조합니다.
저는 특히 다양한 디자인 시나리오에 Box 모듈을 사용하는 방법에 대해 귀하가 제공한 예제에 흥미를 느꼈습니다. 이 도구는 창의성과 효율성의 한계를 뛰어넘고자 하는 디자이너에게 상당한 이점을 제공한다는 것은 분명합니다.
귀하의 리뷰가 포괄적인 성격을 갖고 있기 때문에 실제로 Box Module을 사용한 귀하의 개인적인 경험이 궁금합니다. 복잡한 웹 디자인 프로젝트에 이 앱을 사용할 때 어려움이나 제한 사항에 직면하셨나요? 사용자 친화성과 기능성 측면에서 지금까지 사용했던 다른 디자인 도구와 비교하면 어떻습니까?
이런 귀중한 자료를 공유해주셔서 감사합니다. 귀하의 리뷰 덕분에 Box Module을 더 자세히 살펴보고 싶은 마음이 생겼습니다.
감사합니다!
유용한 정보를 제공해 주셔서 정말 감사드립니다. 감사합니다!!!
정말 잘 읽었습니다! 역동적이고 시각적으로 매력적인 레이아웃을 만들기 위해 Box 모듈 내에서 Flexbox와 CSS 그리드를 효과적으로 결합할 수 있습니까? 고마워요 제니퍼.
이것은 멋진 아이디어처럼 보이지만 박스 모듈을 사용하는 방법에 대해 훨씬 더 심층적인 가이드를 제공해야 합니다.
방금 비버 2.8을 설치했는데 몇 개의 비디오가 있어도 박스 모듈을 이해할 수 없습니다.