Breakdance Review: WordPress에서 웹사이트를 만드는 완벽한 솔루션
게시 됨: 2022-11-04WordPress에서 웹 사이트를 만들기 위한 새로운 페이지 빌더 플러그인을 찾고 계십니까? 그렇다면 Breakdance를 엿볼 수 있습니다.
Breakdance는 WordPress 플러그인의 페이지 빌더 부문에 새로 등장한 것입니다. 초기 안정 버전(Breakdance 1.0)은 2022년 9월에 막 출시되었습니다. 그럼에도 불구하고 Breakdance 뒤에 있는 사람들은 페이지 빌더 세계에서 실제로 새로운 것은 아닙니다. Breakdance는 WordPress의 또 다른 페이지 빌더 플러그인인 Oxygen을 개발하는 개발자 회사인 Soflyy에서 개발했습니다.
Breakdance는 형과 마찬가지로 고객을 위한 웹사이트를 구축하는 에이전시나 프리랜서를 특별히 대상으로 합니다. 무제한 WordPress 웹 사이트에서 구독 라이선스를 사용할 수 있는 단일 가격 옵션을 제공합니다.
Breakdance에 대해 더 알고 싶다면 계속 읽어보세요.
참고: 이 기사에서는 Breakdance와 Oxygen을 비교하지 않습니다. 대신 Breakdance 기능을 다루는 데 중점을 둘 것입니다.
브레이크 댄스에 대한 간략한 소개
좋아하거나 말거나. Elementor는 여전히 WordPress용 페이지 빌더 플러그인 측면에서 가장 먼저 떠오르는 이름입니다. 그러나 인기가 최고를 의미하지는 않습니다. 특히 무제한 웹 사이트를 만들고자 하는 대행사의 경우. Elementor에는 무제한 웹사이트에서 라이선스를 사용할 수 있는 계획이 없습니다.
반면에 Breakdance는 특히 에이전시 또는 무제한 웹 사이트를 만들고자 하는 모든 사람을 대상으로 합니다. Divi처럼 원하는 만큼 WordPress 웹사이트에서 구독 라이선스를 사용할 수 있습니다. 즉, Breakdance는 페이지 빌더 플러그인으로 무제한 WordPress 사이트를 구축하려는 경우 훌륭한 Elementor 대안입니다.
기술적인 면에서 Breakdance는 기존의 다른 페이지 빌더와 크게 다르지 않습니다. 반응형 편집 기능을 제공하는 비주얼 편집기가 함께 제공되어 모든 화면 크기(데스크톱, 태블릿, 스마트폰)에서 디자인을 최적화할 수 있습니다. Breakdance 편집기는 Vue.js로 빌드됩니다. 로드맵 페이지에서 Breakdance 개발 계획을 모니터링할 수 있습니다.
Breakdance에 대해 알아야 할 고유한 사항이 있습니다. WordPress 테마를 비활성화하는 설정 옵션이 있습니다. . 이 설정 옵션을 사용하면 웹사이트의 활성 테마가 로드되지 않으며 사이트의 성능이나 모양에 영향을 주지 않습니다. Breakdance의 테마 빌더 기능을 사용하여 머리글, 바닥글 및 아카이브 페이지와 같은 테마 부분을 바꿀 수 있습니다(나중에 다룹니다). 이 설정 옵션을 사용하면 Breakdance로 WordPress 웹사이트의 모든 부분을 제어할 수 있습니다.
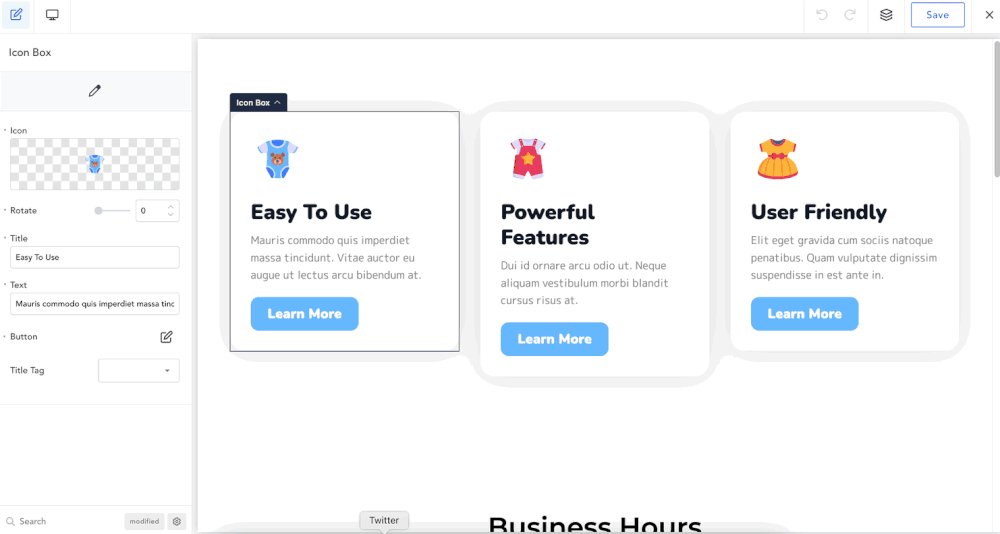
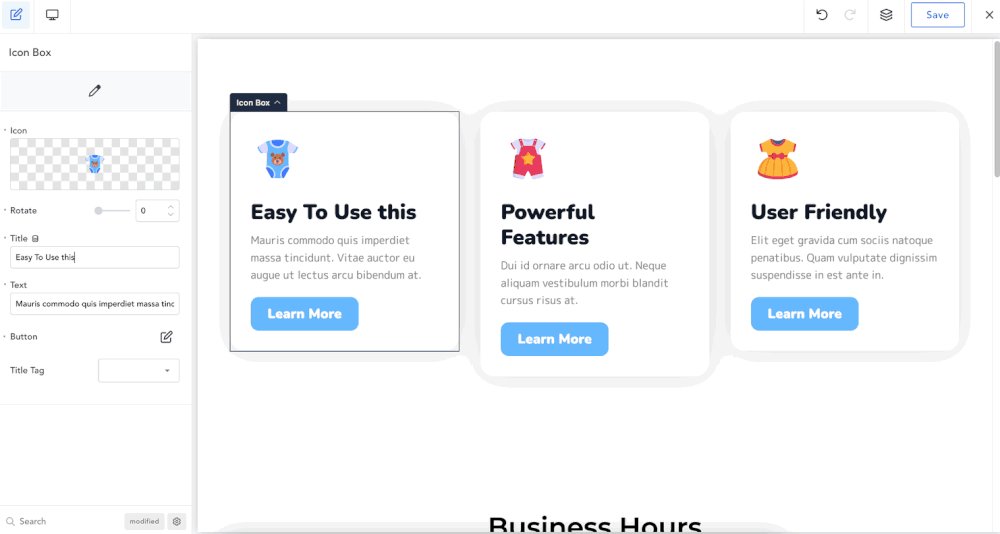
편집 경험

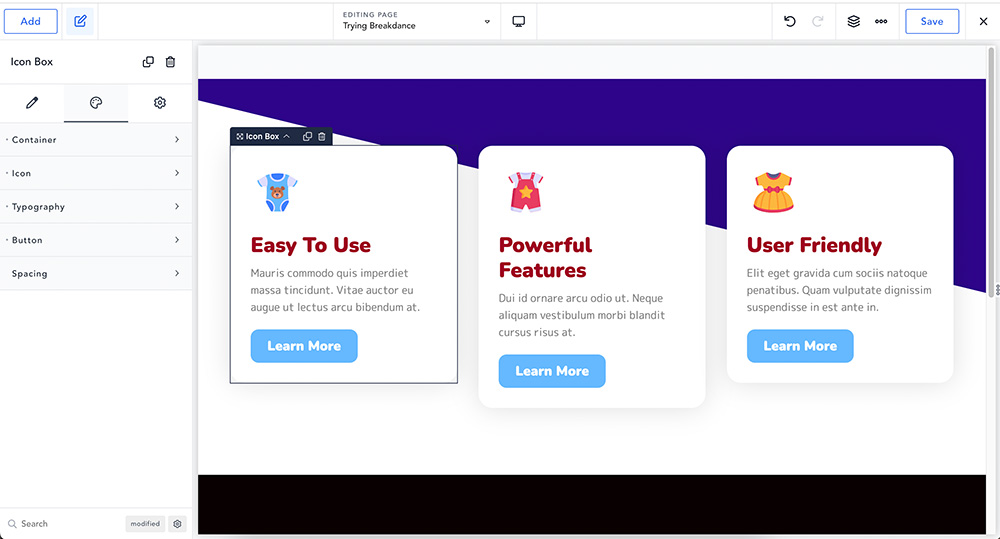
위의 스크린샷에서 볼 수 있듯이 Breakdance에는 기본적으로 밝은 모드에서 사용할 수 있는 깨끗한 편집기가 있습니다. 더 편리한 경우 어두운 모드를 활성화할 수 있습니다. 초기 상태에서 Breakdance 편집기는 세 부분으로 구성됩니다.
- 오른쪽에 있는 요소 패널. 이 패널은 캔버스 영역의 요소를 클릭하면 설정 패널로 바뀝니다.
- 디자인 요소를 배치하는 데 사용할 수 있는 중앙 측면의 캔버스 영역
- 전체 사이트 편집, 탐색기 등과 같은 일부 메뉴에 액세스하는 데 사용할 수 있는 상단 표시줄 영역
상단 표시줄의 메뉴에 액세스하면 오른쪽에 추가 패널이 열립니다.
예를 들어 Elementor와 달리 Breakdance는 페이지 레이아웃을 설정하는 설정 옵션을 제공하지 않습니다. Breakdance로 새 페이지를 편집할 때 항상 빈 캔버스가 있습니다(사이드바 없음).
편집기 또는 Breakdance에는 다음 기능이 함께 제공됩니다.
- 항해
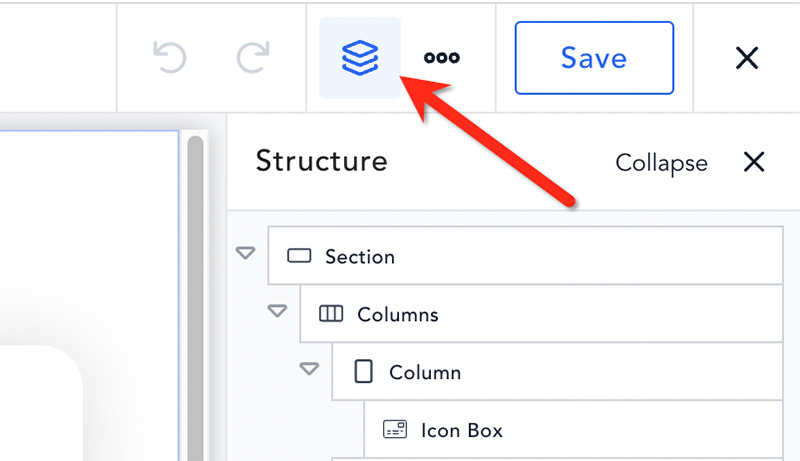
대부분의 페이지 빌더에는 사용자가 디자인 구조를 더 쉽게 배울 수 있는 탐색 기능이 있습니다. 이 기능은 많은 요소로 구성된 긴 페이지를 편집할 때 특히 유용합니다. Breakdance에서 기능을 구조라고 합니다. 상단 바 우측에 있는 스택 아이콘을 클릭하면 접근할 수 있습니다.

디자인 요소와 구조를 조사하는 것 외에 구조에서 수행할 수 있는 몇 가지 작업이 있습니다. 디자인 요소의 순서를 재정렬하고 디자인 요소를 복제하고 디자인 요소를 삭제할 때도 사용할 수 있습니다.
— 반응형 편집
오늘날의 시대에는 멋진 페이지를 만드는 것만으로는 충분하지 않습니다. 또한 만들고 있는 페이지가 모든 장치 화면 크기(데스크톱, 태블릿 및 스마트폰)에서 잘 보이는지 확인해야 합니다. 반응형 편집은 WordPress용 모든 페이지 빌더 플러그인에서 사용할 수 있는 공통 기능입니다. 브레이크댄스도 예외는 아니다.
Breakdance에서 페이지를 편집할 때 상단 바 중앙에 있는 장치 아이콘을 클릭하여 다른 장치 유형으로 전환할 수 있습니다. 다음 5가지 중단점 옵션 중에서 선택할 수 있습니다.
- 데스크탑
- 태블릿(가로 모드)
- 태블릿(세로 모드)
- 전화(가로 모드)
- 전화(세로 모드)
모든 화면 크기에서 디자인을 최적화하려면 특정 설정에서 다른 값을 사용할 수 있습니다. 예를 들어 데스크탑, 태블릿 및 스마트폰에서 다른 패딩 값을 설정할 수 있습니다. 설정 레이블 위에 커서를 놓고 장치 아이콘을 클릭하여 장치 옵션을 표시할 수 있습니다.

— 버전 기록
버전 기록은 거의 모든 페이지 빌더 플러그인에 있는 또 다른 중요한 기능입니다. 이 기능을 사용하면 디자인을 처음 편집할 때부터 변경한 사항을 쉽게 배울 수 있습니다. 이 기능은 의도하지 않은 실수로 변경한 경우에도 매우 유용합니다. 이전 버전을 확인하고 복원하기만 하면 됩니다.
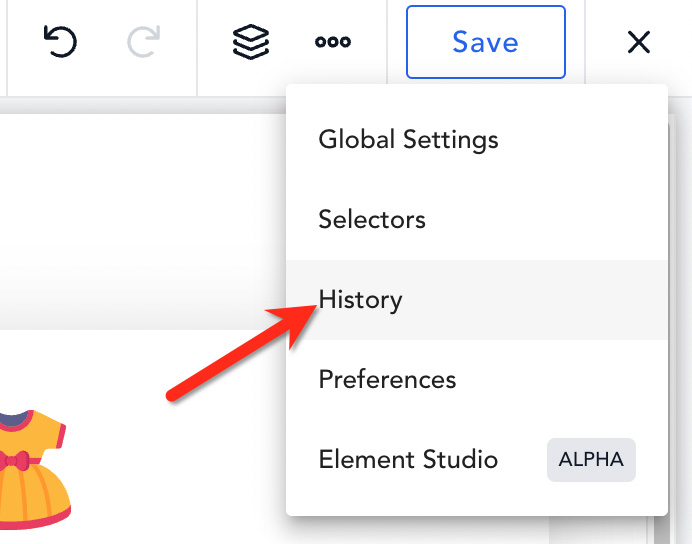
Breakdance에서 상단 표시줄의 점 3개 아이콘을 클릭하고 기록 을 선택하여 버전 기록 기능에 액세스할 수 있습니다.

— 전체 사이트 편집
전체 사이트 편집은 편집기를 떠나지 않고 웹사이트의 여러 부분을 편집할 수 있는 WordPress의 새로운 접근 방식입니다. Divi Builder 및 Elementor를 포함한 대부분의 페이지 빌더 플러그인에서 전체 사이트 편집은 현재 페이지, 헤더 템플릿 및 바닥글 템플릿의 세 부분만 지원합니다.
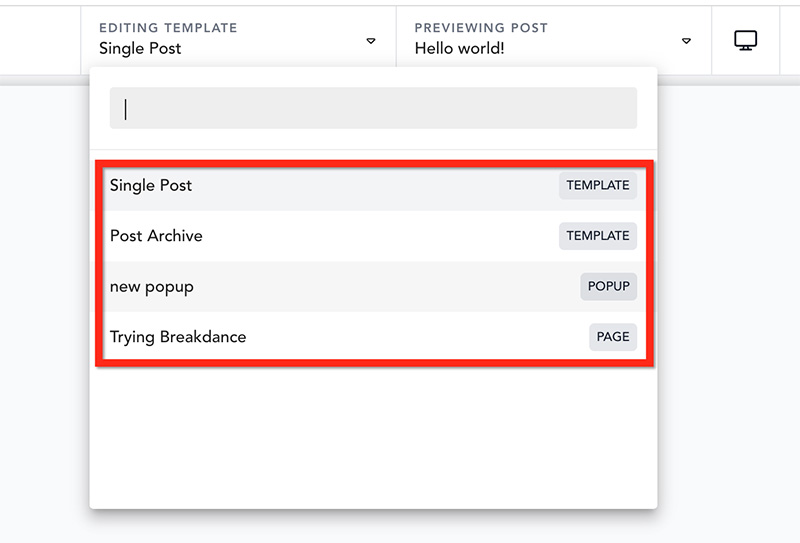
Breakdance에서는 편집기를 종료하지 않고도 모든 사이트 부분과 페이지를 편집할 수 있습니다. 이전에 Breakdance로 페이지 또는 부분을 편집한 경우 전체 사이트 편집 목록에서 사용할 수 있습니다. 클릭하면 간단하게 편집할 수 있습니다

— 작업 미리보기 및 게시
전반적으로 Breakdance가 제공하는 편집 경험은 훌륭합니다. 깨끗하고 직관적인 편집기가 있습니다. 그러나 페이지나 사용자 지정 템플릿을 미리 보고 게시할 때 프로세스가 원활하지 않습니다. 프론트엔드와 백엔드 사이를 왔다갔다 해야 합니다.
Breakdance는 편집기 영역에 Elementor 및 Brizy와 같은 페이지를 직접 미리 보거나 게시할 수 있는 버튼을 제공하지 않습니다. 라이브 페이지에서 작업을 미리 보려면 편집기를 종료하고 다시 입력하여 다시 편집해야 합니다. 페이지를 게시하는 동안 편집기를 종료하고 백엔드(Gutenberg)로 이동하여 게시해야 합니다.
디자인 요소
디자인 요소의 가용성에 따라 페이지 빌더로 수행할 수 있는 작업이 결정됩니다. Breakdance에는 많은 디자인 요소가 있습니다. 버튼 및 이미지와 같은 기본 요소에서 고급 요소 루프 빌더 및 고급 탭에 이르기까지.
특정 요소를 추가하기 전에 요소의 레이아웃을 배치하고 정렬할 컨테이너를 추가할 수 있습니다. 섹션과 열의 두 가지 컨테이너 옵션이 있습니다.
Breakdance의 디자인 요소는 7가지 범주로 분류됩니다.
- 기초적인
- 블록
- 대지
- 고급의
- 동적
- 양식
- 우커머스
— 기본 카테고리
| 부분 |
| 열 |
| 사업부 |
| 표제 |
| 텍스트 |
| 서식 있는 텍스트 |
| 텍스트 링크 |
| 단추 |
| 영상 |
| 동영상 |
| 상 |
— 블록 범주
| 아이콘 상자 | 기본 바 | 알림 표시줄 |
| 이미지 상자 | 기본 슬라이더 | 이미지 호버 카드 |
| 기본 목록 | 서클 카운터 | 확대/축소가 있는 이미지 |
| 체크 표시 목록 | 간단한 카운터 | 마스커 |
| 아이콘 목록 | 탭 | 구글지도 |
| 가격표 | 카운트 다운 타이머 | 페이스북 댓글 |
| 인용구 | 로티 애니메이션 | 페이스북 좋아요 버튼 |
| 통계 그리드 | 스크롤링 이미지 | 페이스북 페이지 플러그인 |
| 업무 시간 | 이미지 아코디언 | 페이스북 포스트 |
| 자주하는 질문 | 로고 목록 | 페이스북 공유 버튼 |
| 갤러리 | 이중 제목 | 페이스북 동영상 |
| 소셜 아이콘 | 애니메이션 제목 | 트위터 버튼 |
| 별점 매기기 | 간단한 사용후기 | 트위터 퍼가기 |
| 팬시 디바이더 | 멋진 평가 | 트위터 타임라인 |
| 진행 표시 줄 | 이미지 비교 | 소셜 공유 버튼 |
— 사이트 카테고리
| 헤더 빌더 |
| WP 메뉴 |
| 메뉴 빌더 |
| 검색 양식 |
— 고급 카테고리
| 래퍼 링크 |
| 코드 블록 |
| 고급 탭 |
| 글로벌 블록 |
| 짧은 코드 |
| 단축 코드 래퍼 |
| HTML IMG |
— 동적 카테고리
| 의견 양식 |
| 댓글 목록 |
| 포스트 메타 |
| 템플릿 콘텐츠 영역 |
| 게시물 제목 |
| 포스트 발췌 |
| 게시물 콘텐츠 |
| 추천 이미지 게시 |
| 작가 |
| 인접 포스트 |
| 아카이브 제목 |
| 게시물 목록 |
| 포스트 루프 빌더 |
| 위젯 |
— 양식 범주
| 비밀번호 분실 양식 |
| 양식 작성기 |
| 로그인 양식 |
| 등록 양식 |
| 상품 목록 |
| 제품 |
| 제품 빌더 |
| 관련 상품 |
| 상향 판매 제품 |
| 쇼핑 페이지 |
| 장바구니 페이지 |
| 결제 페이지 |
| 계정 페이지 |
| 주문 추적 페이지 |
| 미니 카트 |
| 필터 쇼핑 |
| 우 위젯 |
| 우 브레드크럼 |
일반 기능
— 테마 빌더
테마 빌더를 사용하면 단순히 페이지를 만드는 것보다 더 멀리 갈 수 있습니다. 머리글, 바닥글, 아카이브 페이지, 단일 게시물 템플릿 등과 같은 사이트 부분에 대한 사용자 지정 템플릿을 만드는 데 사용할 수 있습니다.
Breakdance에서 테마 빌더를 사용하여 다음 사이트 부분을 만들 수 있습니다.
- 헤더
- 보행인
- 아카이브 페이지(태그, 카테고리, 작성자, 날짜)
- 단일 게시물
- 단일 페이지
- 404페이지
- 검색 결과
- 사용자 정의 게시물 유형 템플릿
WooCommerce를 사용하는 경우 Breakdance의 테마 빌더 기능을 사용하여 다음 부분에 대한 사용자 지정 템플릿을 만들 수도 있습니다.
- 단일 제품 페이지
- 제품 아카이브 페이지
- 쇼핑 페이지
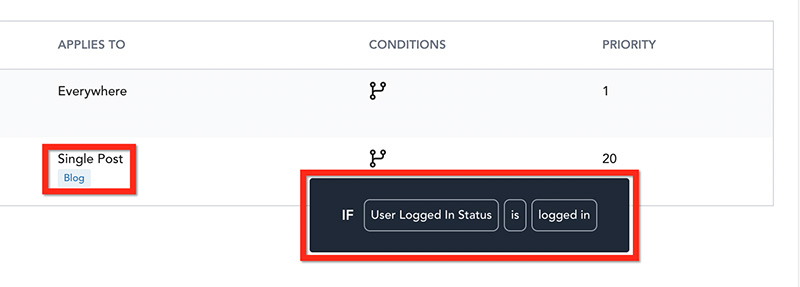
Breakdance에서는 사용자 지정 템플릿을 적용할 위치와 방법을 설정할 수 있습니다. 예를 들어 아래와 같이 로그인한 사용자의 블로그 게시물에만 적용되도록 사용자 정의 헤더 템플릿을 설정할 수 있습니다.

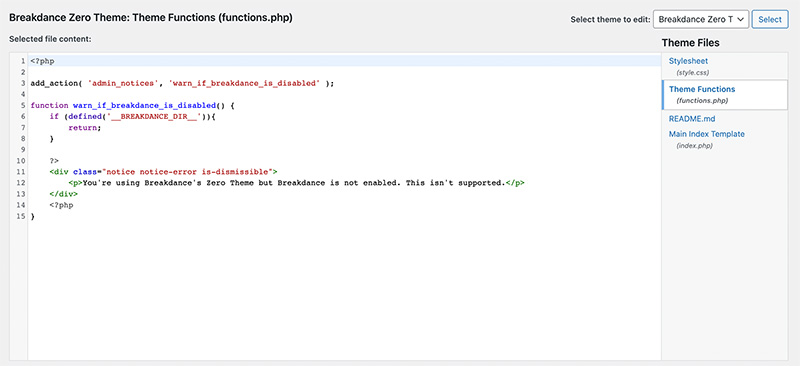
소개 섹션에서 Breakdance가 웹 사이트에서 활성 WordPress 테마를 비활성화하는 설정 옵션을 제공한다고 언급했습니다. 이 설정 옵션을 사용하면 Breakdance로 WordPress 웹 사이트를 완전히 구축할 수 있습니다. . 가장 좋은 점은 테마를 비활성화할 때 Breakdance가 새 functions.php 파일을 생성하므로 테마 파일 편집기를 통해 사용자 정의 기능을 계속 추가할 수 있다는 것입니다.

또한 사이트 아이콘 설정, 사용자 정의 CSS 추가, 홈페이지 설정 등과 같은 테마 사용자 정의 도구에서 일반적으로 수행할 수 있습니다.
또한 Breakdance를 사용하면 Menu Builder 요소를 사용하여 헤더에 고급 메뉴를 만들 수도 있습니다.
— 양식 작성기
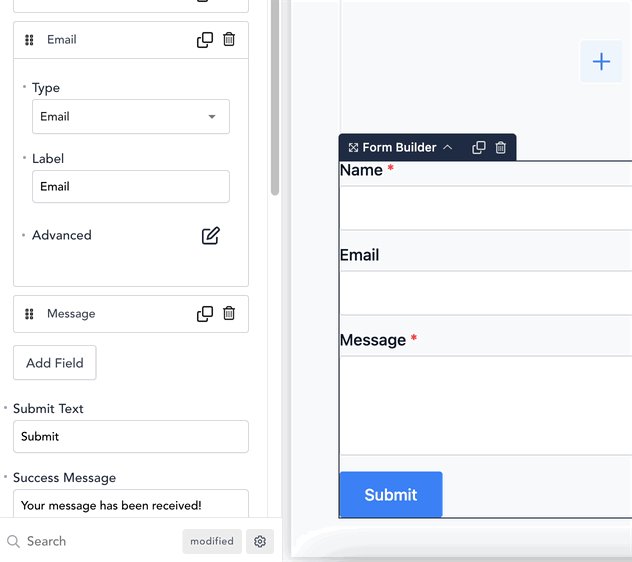
Breakdance 편집기의 요소 패널에서 Forms 라는 카테고리를 찾을 수 있습니다. 다음과 같이 이 범주에서 찾을 수 있는 네 가지 양식 요소가 있습니다.
- 비밀번호를 잊으 셨나요
- 양식 작성기
- 로그인 양식
- 등록 양식
다른 양식 요소는 이름에 따라 특정 용도가 있지만 Form Builder 요소는 여러 양식 유형을 만드는 데 사용할 수 있습니다. 설문조사 양식에 대한 이메일 구독 양식, 문의 양식을 작성하는 데 필요한 요소입니다.
Form Builder 위젯은 다음 필드 유형을 지원합니다.
- 텍스트
- 이메일
- 텍스트 영역
- URL
- 전화 번호
- 라디오
- 체크박스
- 고르다
- 숫자
- 날짜
- 시간
- 비밀번호
- HTML
- 숨겨진
양식 작업의 경우 다음 작업을 선택할 수 있습니다.
- ActiveCampaign으로 보내기
- 자바스크립트 코드 실행
- ConverKit으로 보내기
- 드립으로 보내기
- 디스코드로 보내기
- Slack으로 보내기
- 이메일로 보내기
- GetResponse로 보내기
- MailChimp로 보내기
- MailerLite로 보내기
- 팝업 열기
- Breakdance의 내장 양식 제출 관리자로 보내기
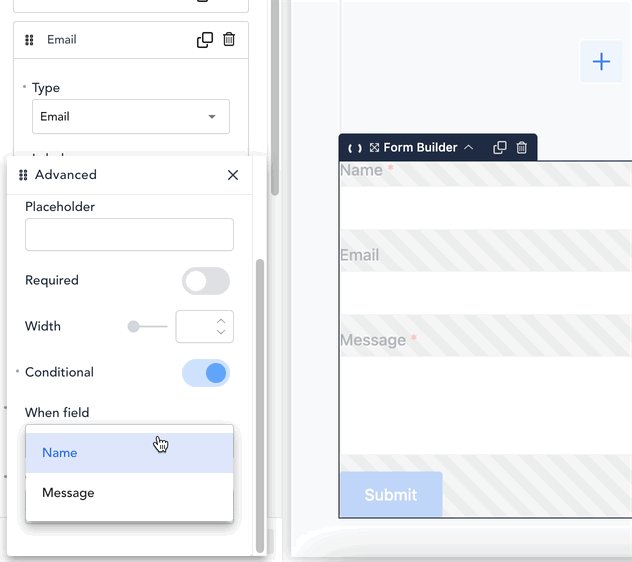
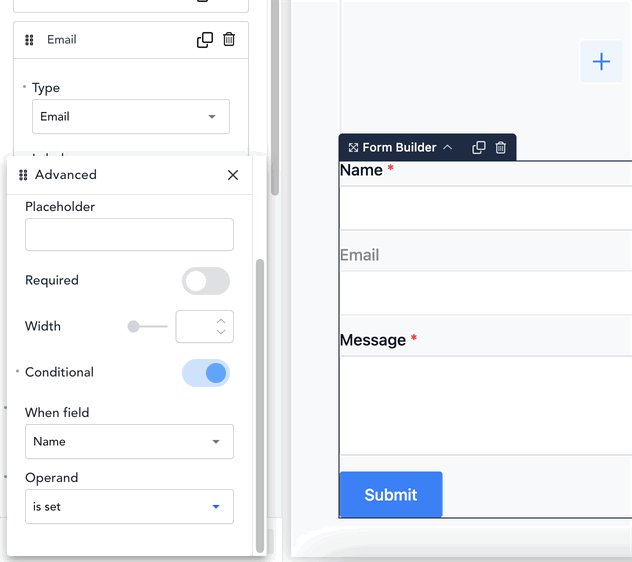
흥미롭게도 필드에 표시 조건을 적용할 수 있습니다. 조건이 충족될 때만 필드가 표시됨을 의미합니다. 예를 들어 특정 필드가 이전 필드가 채워진 경우에만 표시되도록 설정할 수 있습니다.

양식에 보안을 추가하기 위해 Breakdance는 reCAPTCHA와의 통합을 제공합니다. 또는 Honeypot을 활성화할 수도 있습니다.
— 팝업 빌더
웹 사이트에 팝업을 자주 생성하는 경우 내장 팝업 빌더와 함께 제공되는 Breakdance와 함께 추가 플러그인을 설치할 필요가 없습니다.
Breakdance의 팝업 빌더 기능으로 나만의 디자인으로 시선을 사로잡는 팝업을 만들 수 있습니다. 팝업 생성 과정은 Breakdance를 통해 이루어집니다. Form Builder 요소를 포함하여 필요한 모든 요소를 추가할 수 있음을 의미합니다. 이를 사용하여 덜 성가신 이메일 구독 팝업을 만들 수 있습니다. 오버레이를 비활성화하여 덜 성가신 구독 팝업을 만들 수 있습니다.
Breakdance 팝업 빌더는 테마 빌더와 마찬가지로 표시 조건을 지원합니다. 즉, 팝업을 표시할 위치를 한두 개 설정할 수 있습니다. 또한 표시 조건을 사용하면 다음과 같은 특정 매개변수를 기반으로 팝업이 표시되도록 설정할 수 있습니다.
- 포스트 유형
- 웹 브라우저
- 운영 체제
- 중단점
- 로그인 상태
- 사용자 역할
- 날짜
트리거에 대해 다음 매개변수를 기반으로 팝업이 표시되도록 설정할 수 있습니다.

- 페이지 로드 시
- 페이지 스크롤 시
- 페이지에서 위로 스크롤
- 사용자 비활성
- 이탈 의도
- 클릭 시
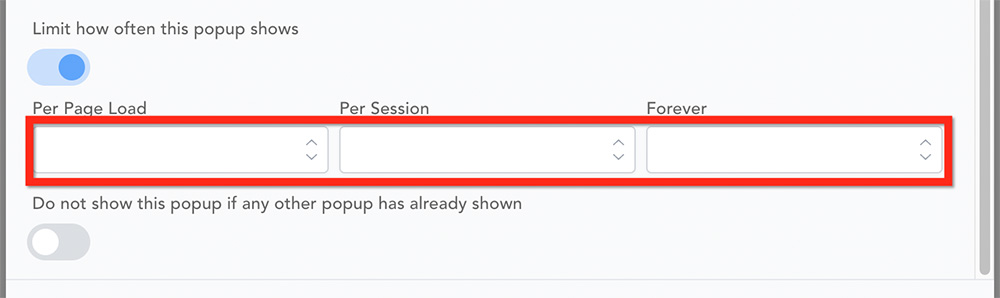
또한 페이지 로드 횟수 및 세션에 따라 팝업이 표시되는 빈도를 설정할 수도 있습니다.

— 동적 콘텐츠
위에서 Breakdance에는 사이트 부분에 대한 사용자 지정 템플릿을 만드는 데 사용할 수 있는 테마 빌더 기능이 포함되어 있다고 언급했습니다. 물론 게시물 제목, 게시물 메타, 추천 이미지 등과 같은 사용자 지정 템플릿에 동적 콘텐츠를 추가할 수 있습니다.
다음은 Breakdance에서 지원하는 동적 콘텐츠 목록입니다.
| 텍스트 | 영상 | URL |
|---|---|---|
| 게시물 콘텐츠 | 추천 이미지 게시 | 퍼머링크 게시 |
| 게시물 제목 | 게시물 이미지 첨부 | 추천 이미지 URL |
| 포스트 발췌 | 사이트 로고 | 사이트 URL |
| 게시물 약관 | 작성자 이미지(아바타) | |
| 게시 시간 | WooCommerce 제품 페이지 | |
| 게시일 | WooCommerce 제품 갤러리 | |
| 댓글 번호 | ||
| 추천 이미지 텍스트(대체 텍스트, 캡션, 제목) | ||
| 아카이브 제목 | ||
| 아카이브 설명 | ||
| 사이트 제목 | ||
| 사이트 태그라인 | ||
| 저자 이름 | ||
| 저자 약력 | ||
| WooCommerce 제품 제목 | ||
| WooCommerce 제품 설명 | ||
| WooCommerce 제품 약관 | ||
| WooCommerce 제품 평가 | ||
| WooCommerce 제품 가격 | ||
| WooCommerce 제품 SKU | ||
| WooCommerce 제품 재고 | ||
| WooCommerce 제품 판매 |
또한 사용자 정의 필드 플러그인(예: ACF)을 통해 동적 콘텐츠를 추가할 수도 있습니다.
— 루프 빌더
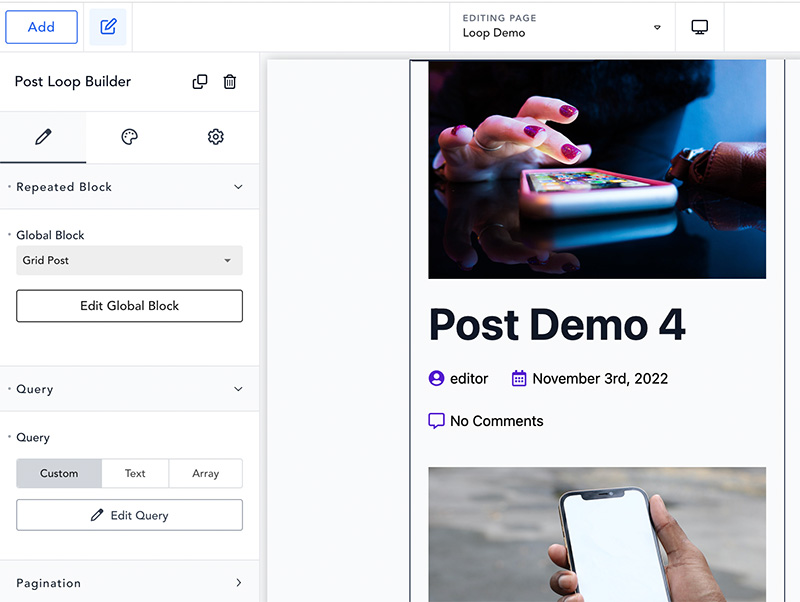
Breakdance는 다목적 페이지 빌더 플러그인으로 설계되었습니다. 모든 유형의 웹사이트를 만드는 데 사용할 수 있습니다. Loop Builder는 Breakdance를 사용하여 목록 사이트와 같이 복잡하고 동적인 웹사이트를 만들고자 할 때 유용합니다.
루프 빌더를 사용하면 목록 항목 템플릿을 생성하고 이를 목록 페이지 또는 아카이브 페이지에 사용할 수 있습니다. 목록 항목 템플릿에 동적 콘텐츠를 추가할 수 있습니다. WordPress의 기본 동적 콘텐츠(추천 이미지, 게시물 제목, 게시물 메타 등)에서 ACF 또는 기타 사용자 정의 필드 플러그인으로 생성하는 동적 콘텐츠까지.

— 액세스 관리자
고객에게 페이지 디자인에 대한 액세스 권한을 부여하는 것은 귀하가 만든 디자인을 끊임없이 깨뜨릴 수 있으므로 약간 위험합니다. 그러나 클라이언트가 디자인의 내용을 직접 변경하고 싶다면 어떻게 해야 할까요?
Breakdance에는 고객과의 작업을 보다 원활하게 만드는 유용한 기능이 있습니다. 고객에게 Breakdance 편집기에 대한 액세스 권한을 부여할 수 있지만 디자인을 변경할 수는 없고 콘텐츠만 변경할 수 있습니다. 다음 스크린캐스트를 살펴보십시오.

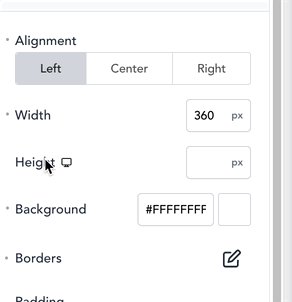
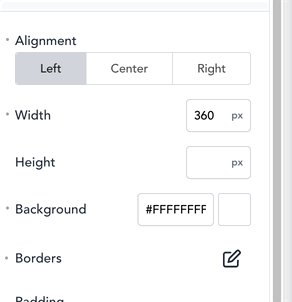
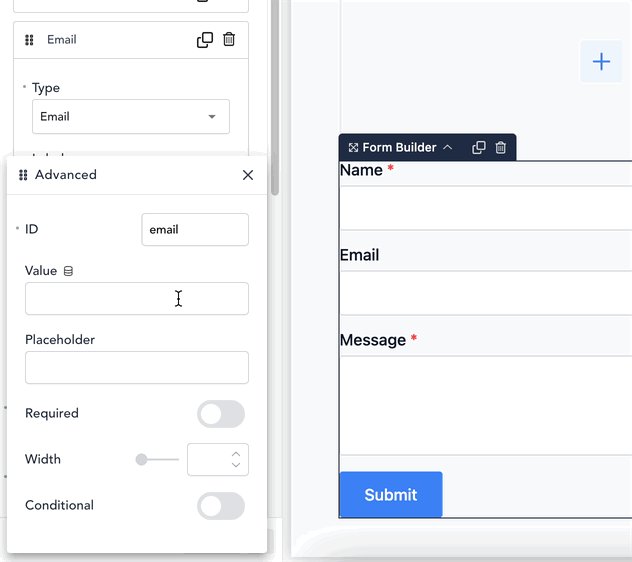
보시다시피 Breakdance의 설정 패널에는 디자인 탭과 설정 탭이 없습니다. 또한 새 요소를 추가하는 추가 버튼이 없습니다.
일반적으로 설정 패널은 다음과 같아야 합니다.

클라이언트가 콘텐츠만 변경할 수 있도록 설정하려면 Breakdance 설정 페이지( Breakdance -> 설정 )로 이동할 수 있습니다. 여기에서 사용자 역할에 따라 액세스 권한을 설정할 수 있습니다. 세 가지 액세스 유형을 설정할 수 있습니다.
- 전체 권한
- 콘텐츠 수정
- 접근 금지
— 출시 예정 및 유지 관리 모드
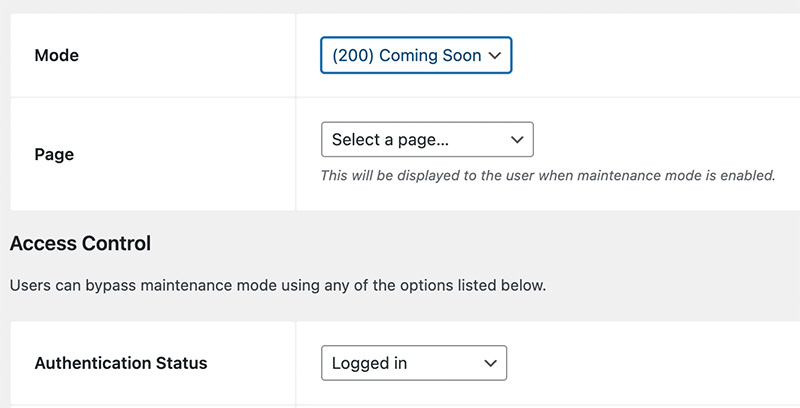
웹사이트가 아직 개발 과정에 있는 동안 출시 예정 모드를 활성화할 수 있습니다. Breakdance에는 출시 예정 모드 또는 유지 관리 모드를 활성화하는 기능이 내장되어 있어 추가 플러그인을 설치할 필요가 없습니다.
Breakdance 편집기를 사용하여 곧 출시될 페이지를 만들고 간단히 선택할 수 있습니다. 웹사이트가 출시 예정 모드에 있는 동안 사용자 역할 및 로그인 상태에 따라 액세스할 수 있는 사람을 설정할 수 있습니다.

— 내장 최적화 옵션
Breakdance의 설정 페이지에서 사이트 성능과 관련된 일부 설정에 액세스할 수도 있습니다. 설정할 수 있는 일부 설정은 다음과 같습니다.
- 구텐베르크 차단 CSS 제거
- WordPress 이모티콘 비활성화
- 워드프레스 OEM을 비활성화
- WordPress 생성기 메타 태그 비활성화
위의 설정 외에도 Breakdance는 이미지 및 비디오 요소에 대한 지연 로드도 지원합니다.

— 코드 삽입기
Breakdance가 제공하는 또 다른 편리한 기능은 코드 삽입기입니다. 이 기능을 사용하여 웹사이트의 머리글 및 바닥글 영역에 코드(예: Google Analytics 추적 코드)를 삽입할 수 있습니다.
— 조건부 논리
Brizy 및 Divi Builder와 같은 일부 페이지 빌더 플러그인에는 조건부 논리(표시 조건이라고도 함)를 설정하는 기능이 내장되어 있습니다. 조건부 논리는 요소가 특정 조건을 충족할 때만 표시되는 상태입니다.
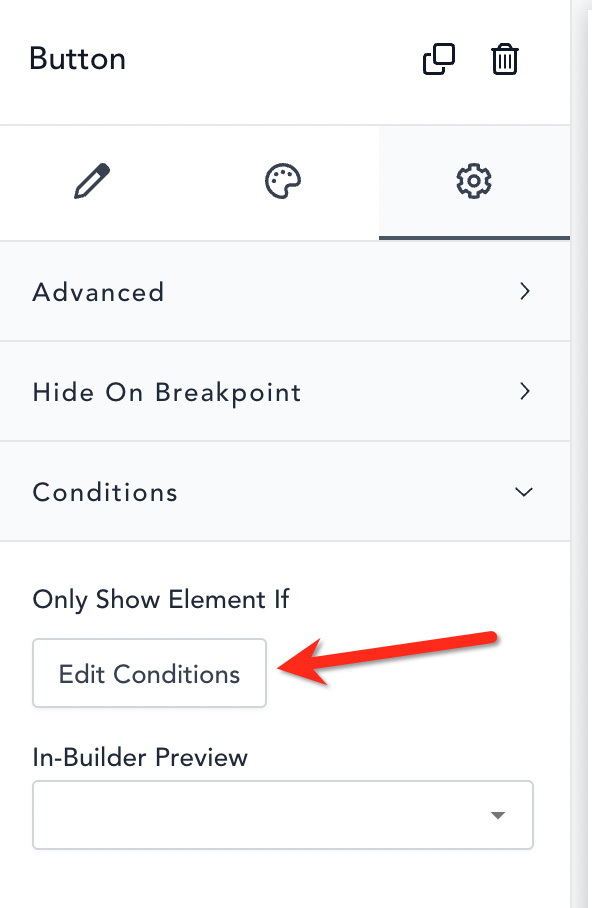
위에서 언급했듯이 테마 빌더와 팝업 빌더에서 표시 조건(조건부 논리)을 설정할 수 있습니다. 또한 일반 페이지의 요소에 표시 조건을 설정할 수도 있습니다.

조건부 논리는 로그인한 사용자에 대해서만 콘텐츠를 표시할 수 있는 멤버십 웹사이트를 만드는 데 유용합니다. 또는 그 반대로 로그인한 사용자로부터 콘텐츠(예: 광고)를 숨길 수 있습니다.
Breakdance의 조건부 논리 기능은 다음 매개변수를 지원합니다.
- 페이지
- 게시물 ID
- 게시물 상태
- 댓글 번호
- 작가
- 특징 이미지
- 사용자 로그인 상태
- 사용자 역할
- 사용자 등록 날짜
- 동적 데이터
- 사용자 정의 PHP
- 웹 브라우저
- 운영 체제
- 날짜와 시간
- 검색 엔진에서 오는
- 페이지 조회수
- 세션 수
— 액션 링크
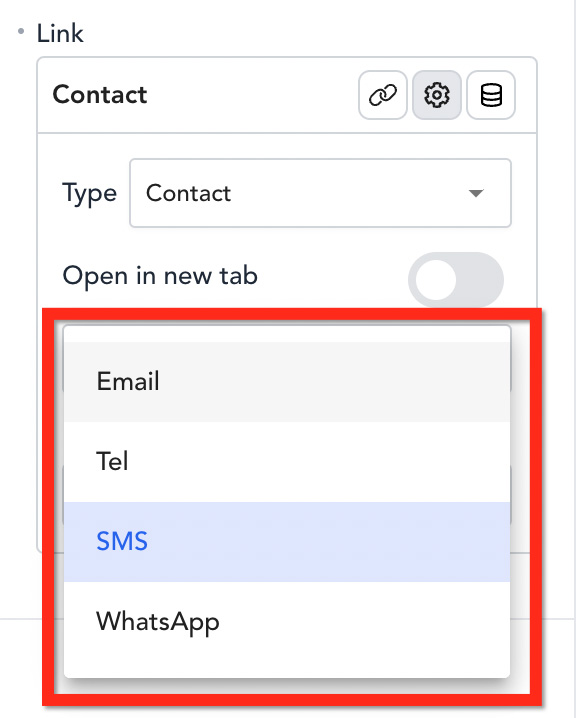
Breakdance는 랜딩 페이지 빌더 플러그인으로도 매우 잘 작동합니다. 먼저 위에서 다룬 Form Builder 요소와 함께 제공됩니다. 둘째, Button 요소를 사용하여 클릭 유도문안 버튼을 만들고 WhatsApp 채팅을 직접 열고 이메일을 보내고 전화를 걸고 문자 메시지를 보낼 수 있습니다.

디자인 특징
— 레이아웃
# Flexbox 정렬
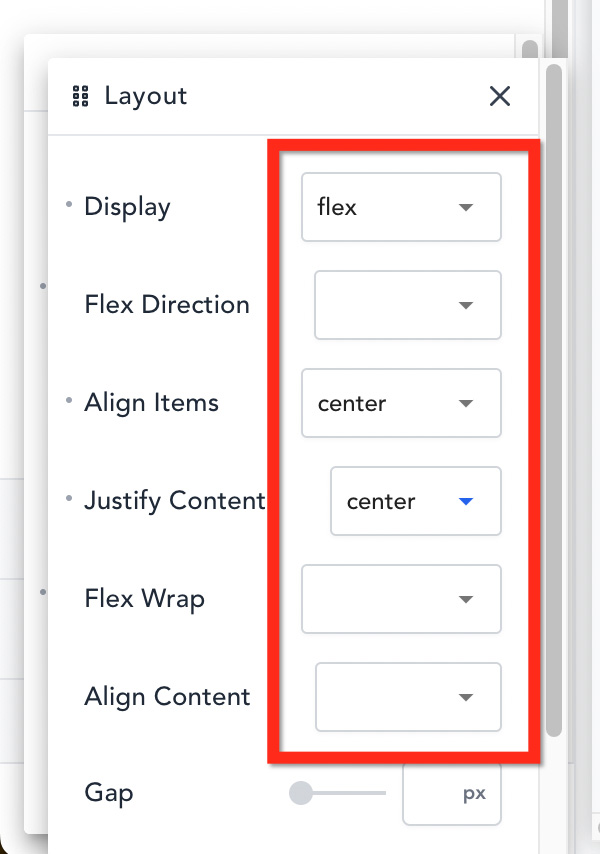
Flexbox는 컨테이너 내에서 요소를 정렬하고 배포할 수 있는 CSS 기능입니다. 수직이든 수평이든. 오늘날 대부분의 페이지 빌더에는 사용자가 요소 레이아웃을 더 쉽게 정렬할 수 있도록 이미 이 기능이 있습니다. 페이지 빌더의 컨텍스트에서 컨테이너는 섹션, 열 또는 요소 래퍼일 수 있습니다.
Breakdance에서는 CSS 코드를 다루지 않고도 플렉스박스 정렬을 쉽게 설정할 수 있습니다. 섹션, 열 또는 요소(버튼, 이미지 등)에 플렉스박스 정렬을 적용할 수 있습니다.

# 인라인 포지셔닝
인라인 배치는 디자인에 두 개 이상의 요소를 나란히 배치하는 경우에 유용합니다. 다음은 예입니다.

Breakdance에서는 CSS 코드를 처리하지 않고도 요소에 인라인 위치 지정을 설정할 수 있으므로 워크플로를 간소화하는 데 좋습니다. 설정 패널의 고급 탭으로 이동하여 래퍼 메뉴를 열 수 있습니다. 여기에 인라인 위치를 설정하는 설정 옵션이 표시됩니다.
# 커스텀 포지셔닝
사용자 지정 위치 지정을 사용하면 디자인 내 어디에나 요소를 배치할 수 있습니다. 아래와 같이 이 기능을 사용하여 고유한 레이아웃을 얻을 수 있습니다.

사용자 지정 위치 지정은 설정 패널의 고급 에 있는 래퍼 메뉴를 통해 액세스할 수도 있습니다.
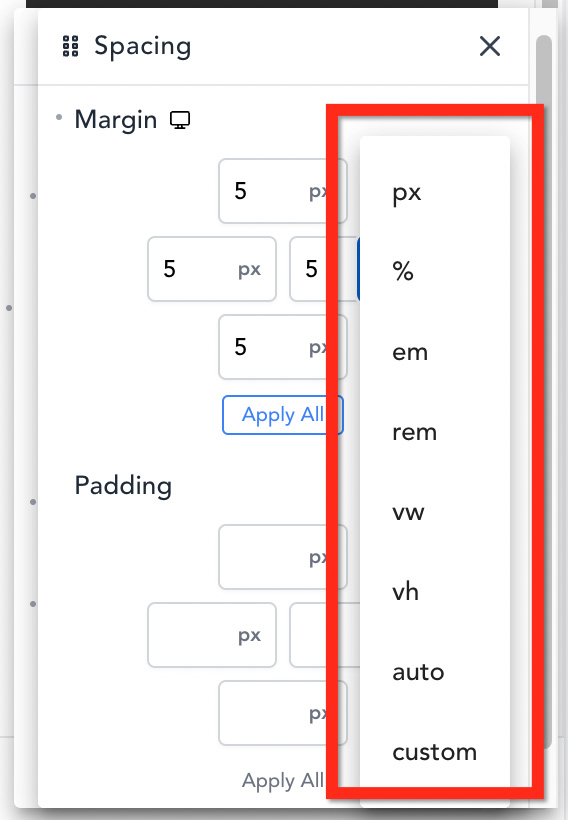
# 여백 및 패딩
여백과 패딩은 페이지 빌더의 필수 설정입니다. 그것들을 사용하여 요소와 그 주위의 다른 요소 사이에 탭을 추가할 수 있습니다. Breakdance를 사용하면 요소의 여백과 패딩을 손쉽게 설정할 수 있습니다. 여백과 패딩에 사용할 수 있는 8가지 단위 유형이 있습니다: 픽셀(px), 퍼센트, emphemeral(em), root em(rem), 뷰포트 높이(vh), 뷰포트 너비(vw), auto 및 custom.

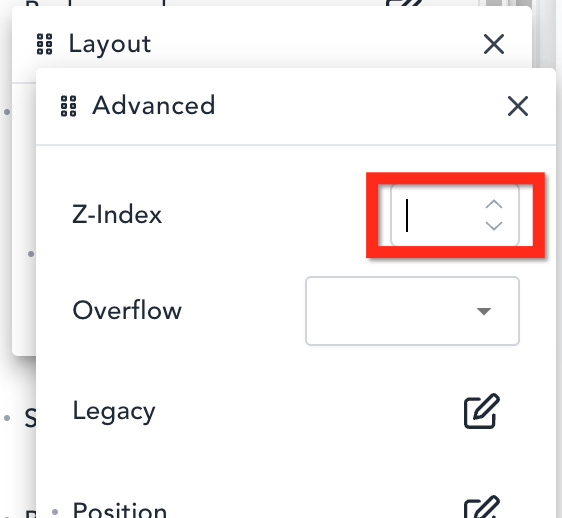
# Z-인덱스
Z-index는 요소의 스택 순서를 지정하는 CSS 속성입니다. 스택 순서가 더 큰 요소는 항상 스택 순서가 낮은 요소 앞에 있습니다. Breakdance를 사용하면 CSS 코드를 다루지 않고도 Z-index 속성의 값을 특정 요소로 설정할 수 있습니다. Z-index는 특정 요소가 항상 맨 위에 오도록 하려는 경우에 유용합니다.

— 미디어 및 자산
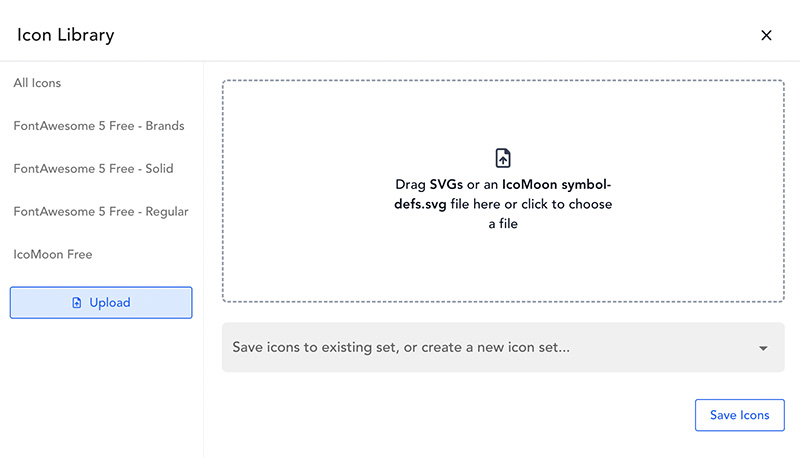
# 아이콘 라이브러리
아이콘은 이미지와 텍스트 외에 웹페이지에서 많이 볼 수 있는 요소 중 하나입니다. Breakdance 자체에는 디자인에 아이콘을 추가하는 몇 가지 요소가 있습니다. 이러한 아이콘, 아이콘 상자, 아이콘 목록. 또한 버튼에 아이콘을 추가할 수 있습니다.
아이콘을 쉽게 추가할 수 있도록 Breakdance는 FontAwesome 및 IconMoom과 통합되어 있습니다(둘 다 무료 버전임). 2,000개 이상의 아이콘 중에서 선택할 수 있습니다. 더 필요한 경우 고유한 아이콘 세트를 업로드할 수 있습니다. Breakdance는 SVG 형식의 사용자 정의 아이콘을 지원합니다.

# 미디어
Breakdance를 사용하면 디자인에 미디어 파일을 추가하고 재생할 수 있습니다. 예를 들어 섹션에 배경 비디오를 추가할 수 있습니다. 또는 디자인에 이미지를 추가하고 이미지 마스킹, CSS 필터 등과 같은 일부 스타일을 적용할 수 있습니다.
미디어와 관련된 Breakdance에서 찾을 수 있는 기능은 다음과 같습니다.
- 배경 동영상(외부 소스 지원 — YouTube 및 Vimeo)
- 배경 슬라이드쇼
- 모양 디바이더
- 이미지 마스킹
— 색상 및 시각 효과
Breakdance에는 색상과 시각 효과를 가지고 놀 수 있는 기능이 있습니다. 그 중 하나는 고급 그라디언트 빌더입니다. 또한 사용자 정의 CSS 코드를 직접 추가하지 않고도 이미지에 CSS 필터를 손쉽게 추가할 수 있습니다.
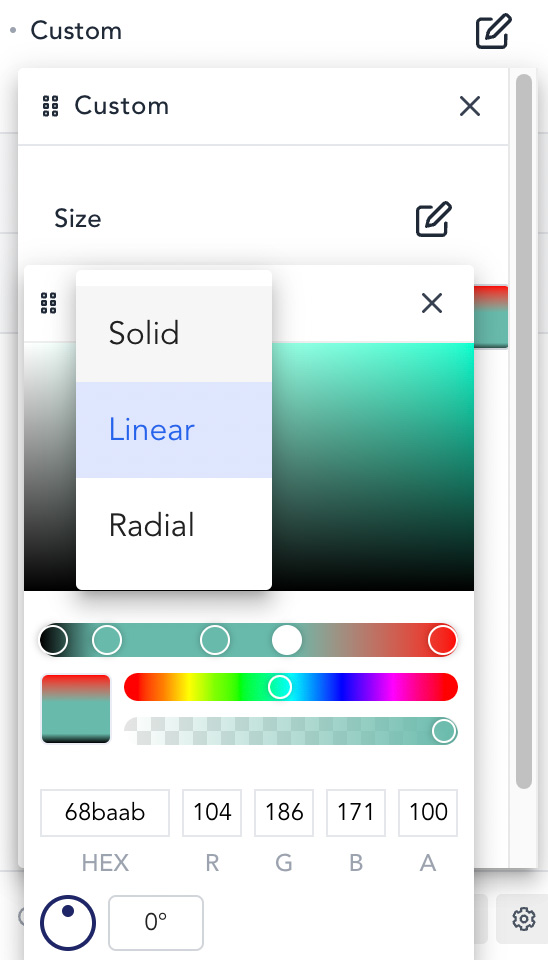
# 고급 그라디언트 빌더
디자인에 그라디언트를 추가하는 것을 좋아한다면 이 기능이 매우 마음에 드실 것입니다. Breakdance에서는 여러 색상(2개 이상)으로 구성된 그라디언트를 추가할 수 있습니다. Breakdance는 선형 및 방사형의 두 가지 그래디언트 유형을 지원합니다.

Breakdance에서는 섹션 배경, 열 배경, 오버레이 및 버튼에 그라데이션을 추가할 수 있습니다.
# 시각 효과
위의 고급 그라디언트 빌더 외에도 Breakdance는 다음과 같은 기능을 제공하여 요소를 장식합니다.
- CSS 필터
- 블렌드 모드
- 박스 섀도우
- 배경 오버레이
— 모션 및 상호 작용
디자인에 애니메이션 효과를 추가하여 더욱 생생하게 만들고 싶습니까?
Breakdance는 디자인에 적용할 수 있는 몇 가지 애니메이션 효과를 제공합니다. 입장 애니메이션과 같은 단순한 애니메이션 효과에서 스크롤 효과와 같은 사용자 인터랙션이 포함된 애니메이션 효과, 스티키 효과까지.
Breakdance에서 제공하는 애니메이션 효과는 다음과 같습니다.
- 스크롤 효과
- 입장 애니메이션
- 끈적임 효과
- 호버 효과
Breakdance 설정 패널의 고급 탭에서 위의 애니메이션 효과에 액세스할 수 있습니다.
— 전역 설정 및 요소
전역 설정은 대부분의 페이지 빌더 플러그인에서 제공하는 공통 기능입니다. 전역 설정을 사용하면 보다 효율적으로 작업할 수 있습니다. 간단한 인스턴스입니다. 아이콘 색상에 대한 전역 설정을 사용할 수 있습니다. 아이콘에 전역 색상을 사용하면 전역 색상을 사용하는 아이콘의 색상을 변경하려는 경우 한 번만 변경하면 됩니다.
타이포그래피에도 같은 경우가 적용됩니다.
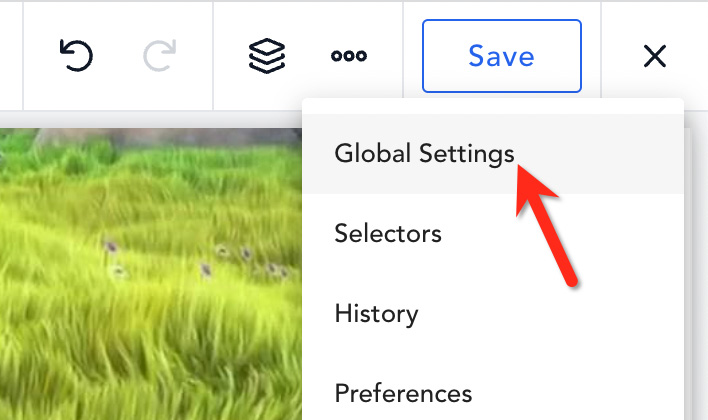
색상 및 타이포그래피 외에도 Breakdance를 사용하면 전역 요소를 설정할 수 있습니다. 상단 표시줄 메뉴에서 점 3개 아이콘을 클릭하고 전역 설정 을 선택하여 전역 설정 및 전역 요소에 액세스할 수 있습니다.

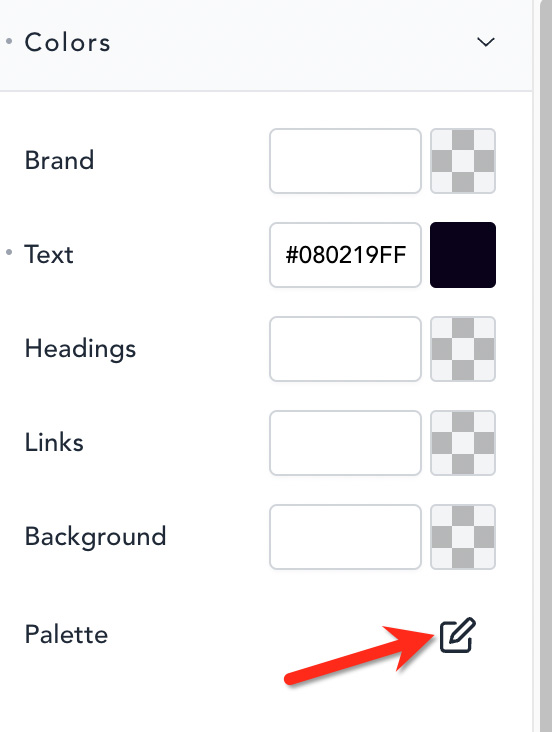
새 전체 색상을 추가하려면 색상 설정 블록 아래의 팔레트 옵션에서 연필 아이콘을 클릭하면 됩니다.

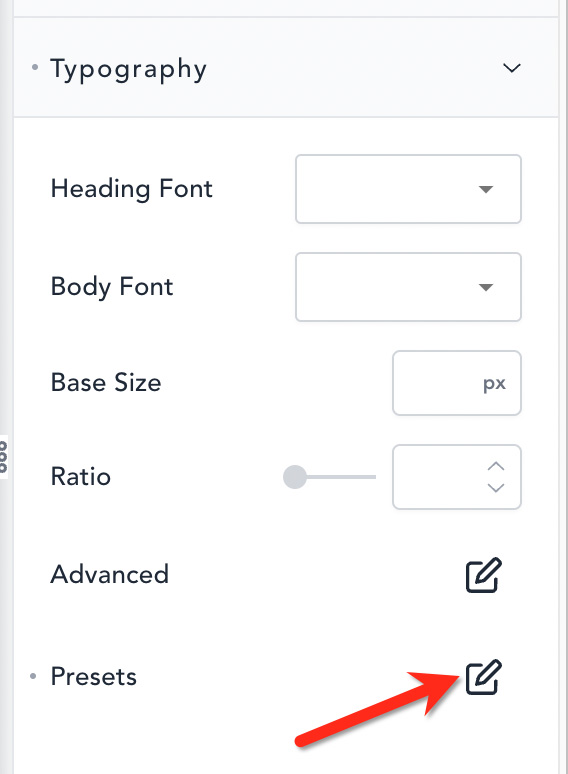
새로운 글로벌 타이포그래피를 추가하는 동안 타이포그래피 설정 블록 아래의 사전 설정 옵션에서 연필 아이콘을 클릭할 수 있습니다.

— 사용자 정의 CSS
Breakdance는 이미 크리에이티브 페이지에 적용할 수 있는 많은 스타일 옵션을 제공합니다. 원하는 특정 스타일 옵션을 찾을 수 없는 경우 사용자 정의 CSS를 통해 얻을 수 있습니다.
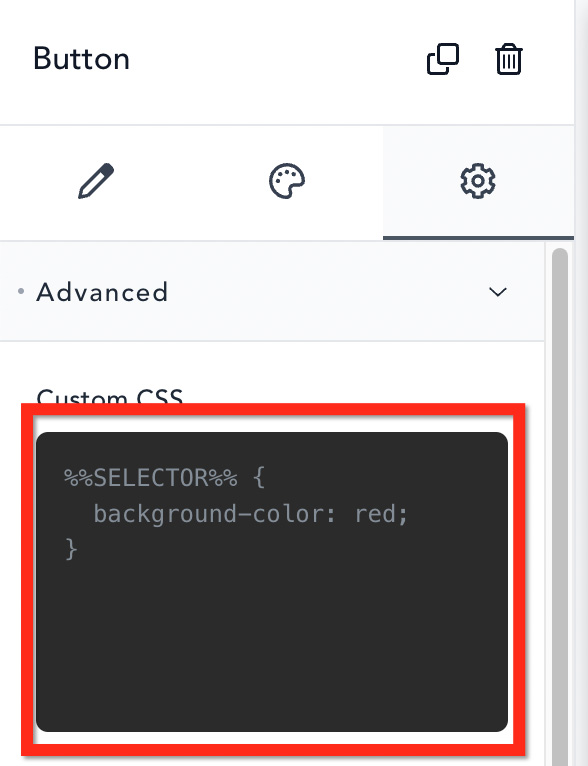
Breakdance에 사용자 정의 CSS를 추가하는 것은 정말 간단합니다. Elementor에서와 마찬가지로 CSS 선언 뒤에 요소 선택기를 추가하기만 하면 됩니다. 각 Breakdance 요소에는 고유한 클래스 선택기가 제공됩니다. 라이브 페이지에서 요소를 검사하여 요소의 선택기를 찾을 수 있습니다.
요소에 사용자 정의 CSS를 추가하려면 설정 패널의 고급 탭으로 이동할 수 있습니다. 사용자 정의 CSS 필드에 CSS 코드를 작성할 수 있습니다.

위의 방법을 사용하여 개별 요소에 맞춤 CSS를 추가할 수 있습니다.
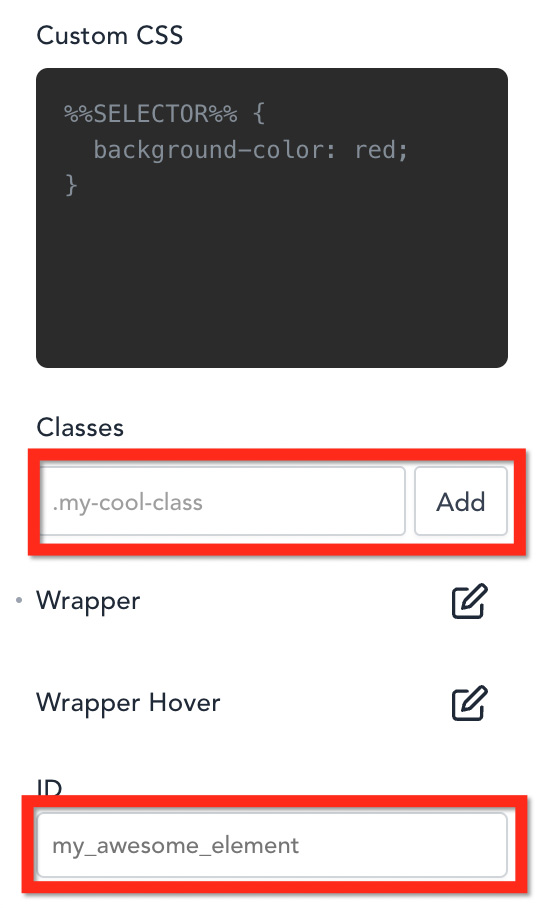
또는 테마 사용자 정의 도구 또는 테마의 style.css 파일을 통해 사용자 정의 CSS를 추가할 수도 있습니다. 사용자 정의 CSS를 적용하려면 사용자 정의 CSS를 추가하려는 요소에 CSS ID 또는 CSS 클래스를 추가하면 됩니다.

결론
Breakdance는 WordPress에서 무제한 웹 사이트를 만들고자 하는 에이전시 또는 프리랜서를 대상으로 하는 페이지 빌더 플러그인입니다. 작성 당시(2022년 11월 4일) Breakdance는 $149의 단일 가격 옵션만 제공합니다. Breakdance는 Oxygen을 개발하는 회사와 같은 회사에서 만들지만 사용하기 쉽습니다.
Breakdance를 사용하면 WordPress 사이트에서 활성 테마를 비활성화하여 웹사이트의 전체 부분을 만든 다음 테마 빌더 기능을 사용하여 머리글, 바닥글, 단일 게시물 등에 대한 사용자 지정 템플릿을 만들 수 있습니다. Breakdance에는 복잡한 동적 웹 사이트, 특히 목록 웹 사이트를 만드는 데 매우 유용한 내장 루프 빌더 기능도 있습니다. 팝업 빌더와 결합된 양식 빌더 기능을 사용하면 강력한 이메일 구독 팝업을 만들어 리드를 수집할 수 있습니다.
Vue.js로 구축된 Breakdance의 편집기는 사용하기가 매우 쉽습니다. 반응형 편집을 지원하며 작업하기 편리한 간단한 인터페이스를 가지고 있습니다.
Breakdance의 주요 기능:
- 반응형 편집
- 광범위한 디자인 요소 컬렉션
- 테마 빌더
- 양식 빌더
- 팝업 빌더
- 루프 빌더
- 액세스 관리자
- 조건부 논리
- 내장 최적화 옵션
- 다양한 레이아웃 옵션(플렉스 지원)
- 전역 설정
- 애니메이션 효과
- 맞춤 CSS
작성 당시 Breakdance는 Elementor 및 Divi와 같은 타사 애드온을 아직 지원하지 않습니다.
