브라우저 캐시는 어떻게 작동합니까?
게시 됨: 2017-05-04브라우저 캐시는 브라우저가 웹 페이지 리소스를 로컬에 저장하는 데 사용하는 메커니즘입니다. 이는 성능 향상을 추가하고 대역폭 소비를 최소화하며 전반적으로 더 빠른 경험을 제공합니다. 이 기사에서는 브라우저 캐싱이 작동하는 방식과 웹사이트에서 이를 구현하는 방법을 설명합니다.
브라우저 캐시란 무엇입니까?
캐시는 향후 더 빠른 액세스를 위해 값을 임시로 저장하는 데 사용되는 소프트웨어 또는 하드웨어 구성 요소입니다. 브라우저 캐시는 이미지, 비디오, CSS, Javascript 등과 같은 다운로드한 웹 페이지 리소스가 포함된 작은 파일 데이터베이스입니다. 기본 아이디어는 다음과 같습니다.

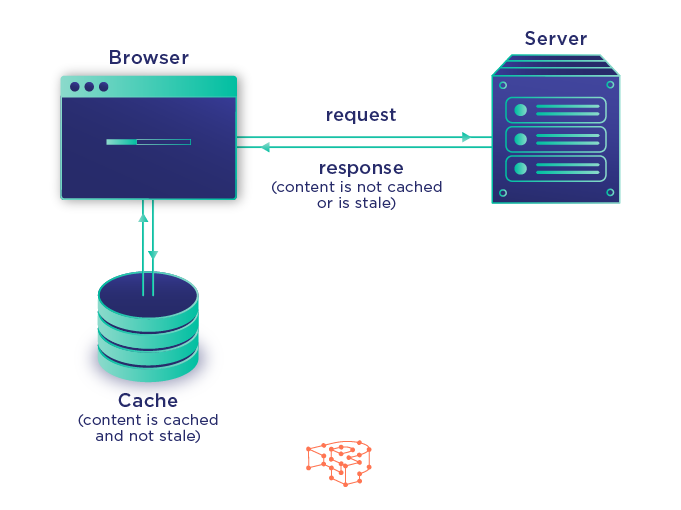
브라우저는 웹 서버에서 일부 콘텐츠를 요청합니다. 콘텐츠가 브라우저 캐시에 없으면 웹 서버에서 직접 검색됩니다. 콘텐츠가 이전에 캐시된 경우 브라우저는 서버를 우회하고 캐시에서 직접 콘텐츠를 로드합니다.
캐시된 콘텐츠가 만료되었는지 여부에 따라 콘텐츠가 오래된 것으로 간주됩니다. 반면에 신선함 은 콘텐츠가 만료 날짜를 넘지 않았으며 서버를 포함하지 않고 브라우저 캐시에서 직접 제공될 수 있음을 의미합니다.
유효성 검사라는 용어는 서버가 보유한 최신 버전과 비교하여 확인해야 하는 콘텐츠를 말합니다. 요컨대, 콘텐츠가 오래되었는지 여부를 확인합니다. 만료 날짜가 지나기 전에 콘텐츠가 캐시에서 제거되면 무효화가 발생합니다. 이는 콘텐츠가 변경된 경우 서버에서 강제할 수 있으며 문제가 발생하지 않도록 브라우저는 최신 버전을 사용해야 합니다.
브라우저 캐싱은 웹 개발자와 관리자가 특정 HTTP 헤더를 사용하여 활용할 수 있습니다. 이러한 헤더는 웹 브라우저에 리소스를 캐시할 때와 캐시하지 않을 때와 캐시할 기간을 알려줍니다. HTTP 캐시 관련 헤더를 사용하는 것은 HTTP 프로토콜의 다양한 환생 전반에 걸쳐 헤더와 상당히 겹치기 때문에 종종 실망스러울 수 있습니다. 중간에 이상한 웹 프록시, 오래된 브라우저, 충돌하는 캐싱 정책 및 구현(예: 다른 WordPress 플러그인)과 같은 것들을 혼합에 추가하면 빠르게 골칫거리가 될 수 있습니다.
브라우저 캐싱 헤더
캐시할 수 있는 항목과 캐시하지 않을 수 있는 항목 및 캐시 정책이라고 하는 기간을 정의하는 규칙 집합입니다. 이것은 캐싱 응답 헤더를 사용하여 웹사이트 소유자가 구현합니다. 이것은 다양한 방법으로 달성할 수 있지만 처음에는 캐시 제어에만 관심을 기울여야 합니다.
캐시 제어
Cache-control 헤더는 HTTP/1.1에 도입되었으며 가장 현대적인 구현으로 간주됩니다. 브라우저의 작동 방식에 따라 사용할 수 있는 여러 값이 있습니다. 꽤 다재다능하게 만듭니다. 다음은 Cache-Control 지시문 목록입니다.
- 캐시 없음
캐시를 즉시 참조하지 않고 서버에 대해 콘텐츠의 유효성을 검사하도록 웹 브라우저에 지시합니다. 신선한 경우 캐시에서 제공할 수 있습니다. - 매장 없음
어떤 식으로든 콘텐츠를 캐시하지 않도록 브라우저에 지시합니다. 민감한 데이터나 자주 변경되는 데이터를 다룰 때 주로 사용합니다. - 공공의
콘텐츠를 공개로 표시합니다. 즉, 브라우저와 모든 중개자(예: 프록시 등)에서 콘텐츠를 캐시할 수 있습니다. - 사적인
콘텐츠를 비공개로 표시하는 데 사용됩니다. 즉, 중개 프록시 등이 아닌 브라우저에서만 캐시할 수 있습니다. 이것은 일반적으로 사용자 관련 데이터를 나타냅니다. - 최대 연령
Max-age는 클라이언트가 다시 유효성을 검사해야 하기 전에 콘텐츠가 브라우저 캐시에 남아 있을 수 있는 최대 시간(초)을 나타냅니다. 곧 방문할 Expires 헤더와 달리 max-age는 절대 만료 날짜가 아니라 콘텐츠가 캐시된 시점부터 상대 값을 초 단위로 정의합니다. - 에스맥스
이것은 max-age와 유사하지만 중간 캐시에만 사용됩니다. - 재검증 필수
브라우저 캐시에서 직접 콘텐츠를 제공하는 대신 필요할 때마다 브라우저에서 콘텐츠의 유효성을 다시 검사하도록 합니다.
이것은 네트워크 중단이 발생한 경우에 편리합니다. - 프록시 재검증
must-revalidate와 유사하지만 중간 캐시에만 적용됩니다. - 변형 없음
어떤 식으로든(일반적으로 압축 등) 서버에서 수신한 콘텐츠를 변환하지 않도록 브라우저에 지시합니다.
에탁
Etag 응답 헤더는 특정 리소스를 식별하는 데 사용됩니다. 특정 리소스가 변경될 때마다 새로운 Etag가 생성됩니다. Etag가 변경되지 않은 경우 웹 서버가 전체 응답을 제공할 필요가 없기 때문에 이러한 방식으로 대역폭이 절약됩니다. 결과적으로 Etag 헤더는 Nginx 및 Apache에서 기본적으로 활성화되며 Etag 값은 자동으로 생성되므로 아무 것도 지정할 필요가 없습니다.
만료
이것은 HTTP/1.0에서 도입되었으며 콘텐츠가 오래된 것으로 간주되는 미래의 특정 날짜를 정의합니다. 이는 사실상 콘텐츠에 대한 "유효 기간" 날짜입니다. 예 : 만료: 2017년 5월 25일 목요일 12:30:00 GMT
프라그마
이것은 이전 버전과의 호환성을 위해 주로 사용되는 다소 오래된 HTTP/1.0 헤더입니다. Pragma: no-cache 를 삽입하면 브라우저가 Cache-Control: no-cache 와 유사하게 동작합니다.
웹사이트에서 캐싱 정책을 구현하는 방법
웹사이트에서 캐싱 정책을 구현하는 방법에는 두 가지가 있습니다. 첫 번째는 웹 서버 구성에서 캐싱 응답 헤더를 정의하는 것입니다. 두 번째는 PHP 내에서 직접 수행하는 것입니다. 다음은 가장 널리 사용되는 두 가지 웹 서버인 Apache2와 Nginx의 예입니다.
아파치2
<filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf)$">
Header set Cache-Control "max-age=84600, public"
</filesMatch>
엔진엑스
location ~* \.(jpg|jpeg|png|gif|ico|css|js)$ {
expires 365d;
add_header Cache-Control "public" ;
}
보시다시피 매우 간단합니다. 첫 번째 예에서는 apache2의 FileMatch 지시문을 사용하여 특정 파일 유형 세트(.ico, .pdf 등)와 일치시키고 최대 사용 기간이 84600초인 공개 파일로 만듭니다. 두 번째에서는 nginx의 위치 지시문을 사용하여 특정 파일 유형과 다시 일치시키고 365일의 최대 기간을 포함합니다. 또한 add 헤더 절을 사용하여 "공개"로 정의합니다.
PHP
응답 헤더를 코드에 직접 추가하려면 PHP의 헤더 명령을 사용하십시오.
<?php
header("Cache-Control: no-cache");
header("Expires: Sat, 26 Jul 1997 05:00:00 GMT");
header("Cache-Control: max-age= 604800");
?>
작동하는지 테스트하는 방법
예를 들어 Firefox 웹 콘솔이나 Chrome의 개발자 도구를 사용하여 브라우저 캐싱 규칙을 확인하기 위해 쉽게 테스트할 수 있습니다.
- 오른쪽 상단의 햄버거 아이콘을 클릭합니다.
- 추가 도구 > 개발자 도구를 선택합니다.
- 주소 표시줄에 URL을 입력하고 Enter 키를 누릅니다.
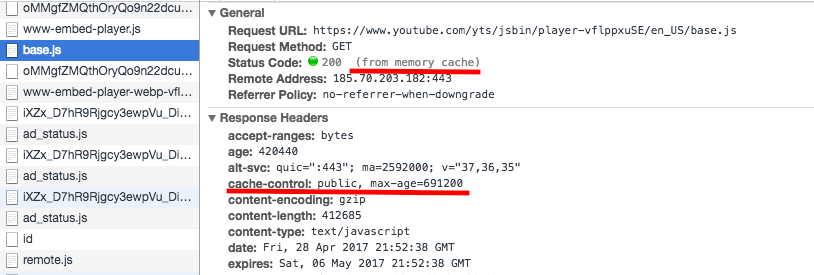
URL이 로드되는 동안 요청 목록이 표시되어야 합니다. 리소스를 클릭하여 선택합니다. 오른쪽의 응답 헤더, 특히 상태 코드를 검사하십시오. 200 HTTP 코드를 인쇄하지만 메모리 캐시에서 가져온 것임을 괄호 안에 표시합니다.

이는 리소스가 서버에서 요청하는 대신 로컬 캐시 저장소에서 자동으로 로드되었음을 의미합니다.
Cache-Control 헤더에 "필수 재검증" 절이 있는 경우 상태 코드는 304(수정되지 않음)가 됩니다. 이것은 귀하의 브라우저가 서버에 대해 리소스의 유효성을 재확인했으며 서버가 콘텐츠가 변경되지 않았으므로 브라우저의 캐시에서 제공할 수 있다고 응답했음을 의미합니다.
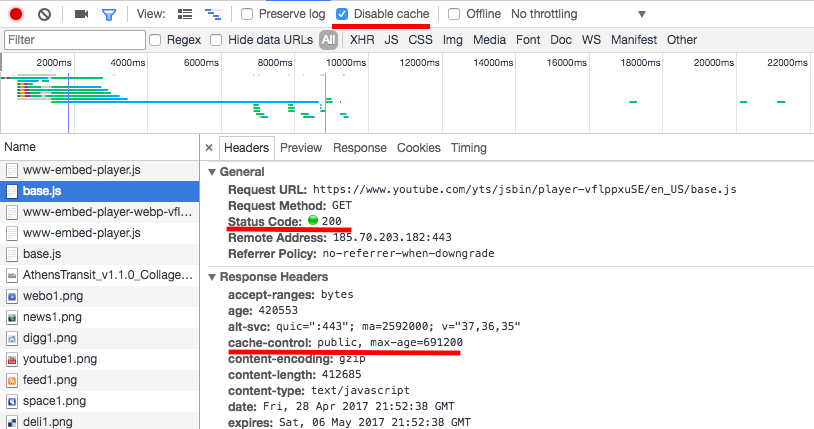
캐시 비활성화 확인란을 선택하고 다시 로드를 눌러 캐시 비활성화를 진행합니다.

이 경우 캐시를 사용했다는 표시 없이 상태 코드가 200임을 알 수 있습니다. 브라우저는 웹 서버에서 리소스를 요청했고 웹 서버는 새로운 복사본을 제공하여 응답했습니다.
결론
브라우저 캐싱 및 캐싱 정책은 상당히 복잡해질 수 있습니다. 그러나 우리가 시연한 것처럼 Cache-Control로 실험을 시작하는 것은 간단합니다. 대부분의 경우 정적 자산에 대한 "일반" 캐싱 정책을 구현하는 것만으로도 웹사이트 성능에 차이를 만들 수 있습니다. 그러나 그것은 다른 많은 것 위에 "걱정"이라는 추가 레이어를 추가하며 우리는 그렇게되어서는 안된다고 믿습니다. 다음 게시물에서 우리를 팔로우하세요. 여기에서 모든 걱정을 없애주는 브라우저 캐싱을 Pressidium에서 구현하는 방법을 보여드리겠습니다.

