Beaver Themer를 사용하여 더 나은 사이트를 구축할 수 있는 4가지 방법
게시 됨: 2022-02-19모든 웹사이트는 고유하지만 대부분의 사이트에는 바닥글, 머리글 및 404페이지를 포함하여 많은 공통점이 있습니다. 그러나 이러한 요소를 사용자 지정하는 것이 항상 쉬운 것은 아닙니다.
그것이 Beaver Ther 가 당신의 비밀 무기가 될 수 있는 곳입니다. 이 추가 기능을 사용하면 이러한 웹 사이트의 초석을 완벽하게 제어할 수 있으며 모든 웹 페이지를 최대한 활용할 수 있습니다. 이 게시물에서는 Beaver를 사용하여 더 나은 사이트를 구축하는 방법을 보여 드리겠습니다. 시작하자!
Beaver 소개(그리고 더 나은 사이트를 구축하는 데 도움이 되는 방법)
Beaver Builder 플러그인 은 단일 페이지 및 게시물의 콘텐츠 영역을 디자인하는 데 이상적 입니다 . 방문 페이지 와 같이 방문자의 관심을 끄는 독립형 웹페이지를 만드는 데 특히 적합 합니다 . 콘텐츠 디자인에서 일관성을 만들고 브랜딩을 일관성 있게 유지하고 혼동을 방지하는 레이아웃 템플릿을 만들 수 있습니다.
Beaver 추가 기능을 사용하여 일반적으로 테마로 제어되는 콘텐츠 영역 외부에 적용되는 레이아웃을 만들 수 있습니다. Themer 레이아웃이 템플릿처럼 작동하는 예는 게시물, 제품 페이지 , 사용자 정의 게시물 유형 및 아카이브 페이지입니다. 이렇게 하면 어느 정도의 유연성을 유지하면서 가장 중요한 디자인 일관성 을 쉽게 달성 하고 더 나은 사이트를 구축할 수 있습니다.
Beaver Themer는 전체 페이지 디자인으로 제한되지 않습니다. 이 강력한 추가 기능은 Beaver Builder의 기능을 머리글 , 웹사이트 바닥글 , CTA(Call To Action) 와 같은 알림 표시줄 및 기타 부분 레이아웃으로 확장합니다. 이러한 방식으로 Beaver Builder의 친숙한 끌어서 놓기 편집기를 사용하여 콘텐츠 영역 외부에 있는 웹 사이트의 모든 부분을 사용자 지정할 수 있습니다.

여기에는 일반적으로 기본 WordPress 테마에 의해 정의되는 요소가 포함됩니다. Beaver Themer가 없으면 이 영역을 편집하려면 테마의 PHP 파일에 액세스해야 합니다. 이를 위해서는 전문 지식이 필요하며 시간이 많이 걸리고 답답한 과정이 될 수 있습니다.
이러한 부분 레이아웃을 만든 후 사이트 전체에 적용할 수 있습니다 . 그러나 때때로 규칙을 어기고 대부분의 웹사이트에서 일관된 요소를 변경하고자 할 수 있음을 이해합니다. 예를 들어 방문 페이지에서 다른 머리글을 사용하거나 바닥글에 대해 고유한 CTA를 만들 수 있습니다. Beaver Themer를 사용하면 부분 레이아웃을 특정 페이지로만 유연하게 제한할 수 있습니다.
모든 테마가 Beaver의 부분 레이아웃을 지원하는 것은 아닙니다. 현재 Beaver Themer는 Beaver Builder Theme 와 특히 잘 어울 립니다. 또한 여러 타사 테마 에서 지원됩니다 .
Beaver Themer를 사용하여 더 나은 사이트를 구축할 수 있는 4가지 방법
Beaver Themer를 사용하면 Beaver Builder 페이지 빌더를 사용하여 콘텐츠 영역을 제외한 페이지의 모든 위치에 적용할 수 있는 레이아웃을 생성할 수 있으므로 실제로 살펴보겠습니다! 이 섹션에서는 Beaver를 사용하여 WordPress 웹사이트의 4가지 중요한 영역을 개선하는 방법을 보여줍니다.
시작하기 전에 WordPress 사이트에 Beaver Themer 및 Beaver Builder 페이지 빌더 플러그인이 설치 및 활성화되어 있는지 확인해야 합니다.
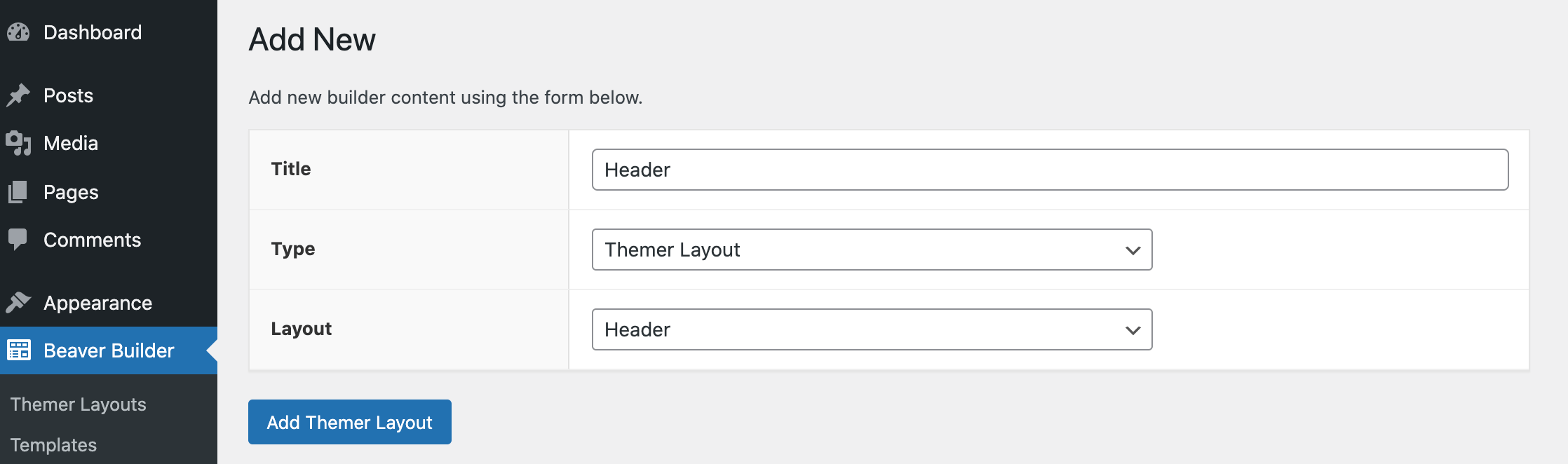
또한, 우리는 각각의 새로운 디자인을 Theer 레이아웃 으로 생성할 것임을 명심하십시오 . 즉, 새 레이아웃을 만들 때마다 WordPress 대시보드에서 Beaver Builder > Themer 레이아웃 > 새로 추가 로 이동하면 됩니다. 이제 아래 나열된 레이아웃을 만들 준비가 되었습니다.
1. 주의를 끄는 헤더 만들기
헤더는 사람들이 귀하의 사이트를 방문할 때 가장 먼저 보게 되는 것입니다. 효과적인 헤더는 웹사이트를 소개하고 방문자에게 그들이 올바른 위치에 있다는 것을 확신시킬 것입니다. 또한 사이트의 브랜드를 구축할 수 있는 완벽한 기회 입니다.
여러 면에서 강력하지만 기본 제공되는 WordPress는 헤더를 제한적으로만 제어할 수 있습니다. 다행히 Beaver Themer를 사용하면 WordPress 웹사이트를 위한 완전히 맞춤화된 헤더를 만들 수 있습니다. 세련된 수트처럼 재단할 수 있습니다.
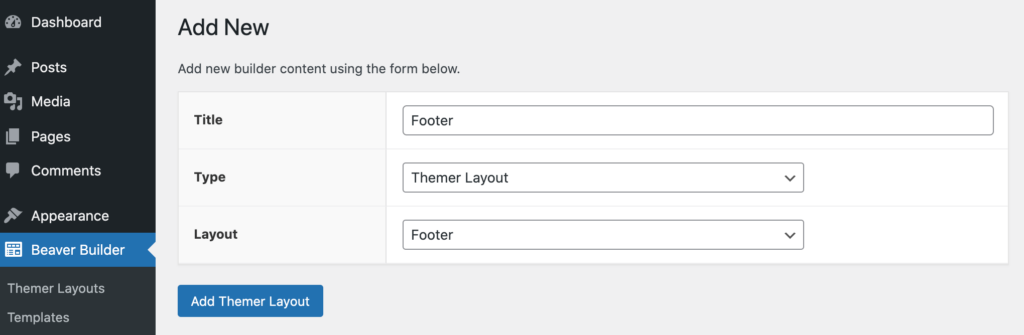
새로 추가 를 클릭한 후 레이아웃에 설명이 포함된 이름을 지정합니다. 그런 다음 레이아웃 드롭다운 메뉴를 열고 머리글 을 선택합니다 .

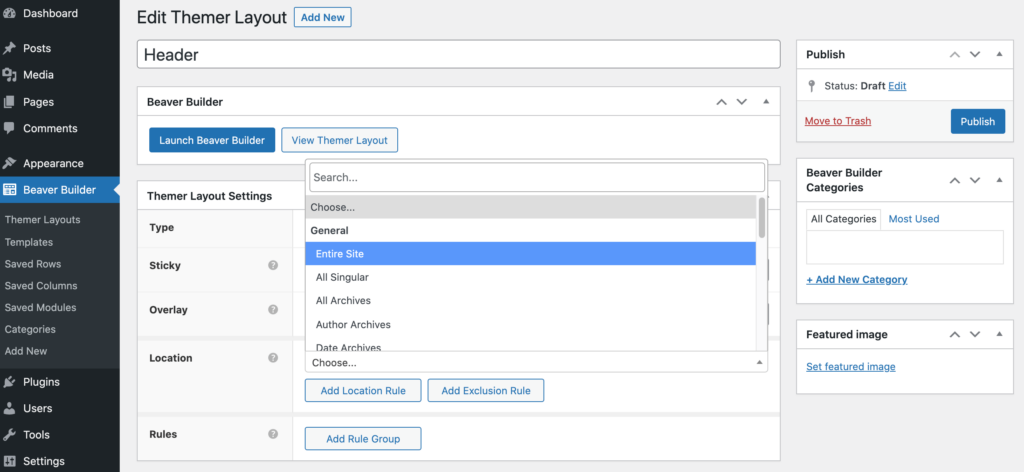
테마 레이아웃 추가 를 선택 합니다. 다음 페이지에서 위치 드롭다운 메뉴를 열고 전체 사이트에서 이 레이아웃을 사용할지 아니면 단일 페이지로만 제한할지 지정합니다.

일관된 사이트 전체 디자인을 원하면 전체 사이트 를 선택하십시오 . 또는 이 헤더를 작성자 아카이브 와 같은 특정 유형의 페이지에 연결할 수 있습니다 .
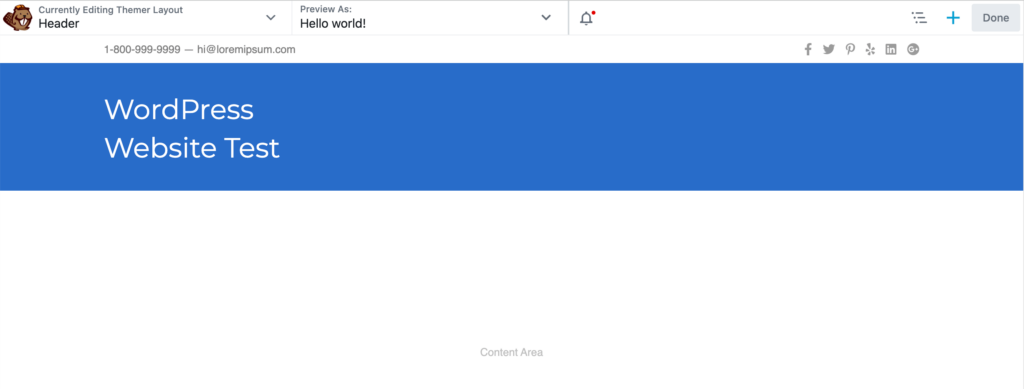
선택을 한 후 Beaver Builder 시작 을 클릭합니다 . 또한 Beaver 템플릿에는 몇 가지 일반적인 필드 연결 이 내장되어 있습니다. 여기에는 Beaver Builder가 프런트 엔드에서 사이트 제목으로 대체하는 사이트 제목 필드 연결이 포함됩니다.

헤더를 디자인할 때 이것이 방문자가 웹사이트를 처음 맛보는 것임을 염두에 두십시오. 이러한 이유로 디자인을 단순하게 유지하는 것이 종종 현명합니다. 이렇게 하면 너무 많은 정보로 방문자를 압도하는 것을 방지할 수 있습니다.
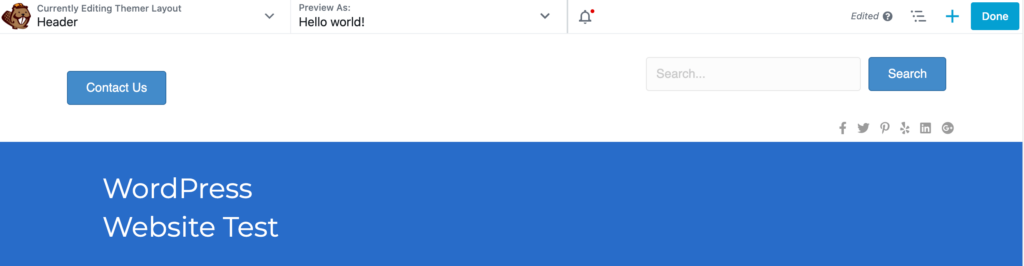
사람들이 헤더에 적극적으로 참여하도록 권장할 수도 있습니다. Beaver Themer를 사용하면 소셜 아이콘 , 버튼 및 검색 필드 를 포함하여 다양한 대화형 요소를 추가할 수 있습니다 .

위의 예에서와 같이 Contact Us 및 Search 버튼은 훌륭한 옵션입니다. 대화형 헤더는 방문자가 매우 매력적인 방식으로 사이트에 들어가도록 초대할 수 있습니다. 이것은 또한 그들의 관심을 끌고 웹사이트에서 다른 곳으로 이동하려는 유혹을 받지 않도록 하는 훌륭한 전략이 될 수 있습니다 .
2. 전환율이 높은 바닥글 디자인
바닥글이 페이지 맨 아래에 있으므로 바닥글을 간과하기 쉽습니다. 그러나 방문자가 정보를 얻기 위해 가장 자주 참조 하는 곳입니다 . 바닥글이 수준에 미치지 못한다면 거의 확실하게 전환을 놓치고 있는 것입니다.
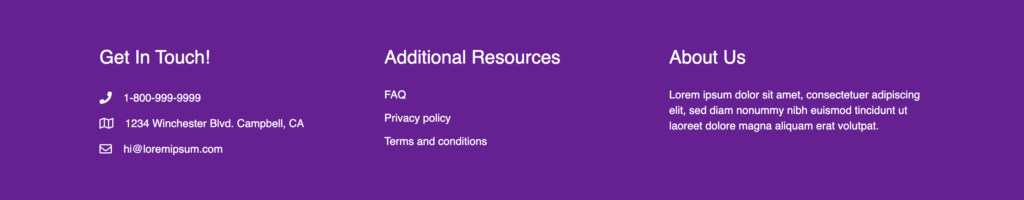
좋은 소식은 Beaver의 기본 바닥글 템플릿에는 사이트에 대한 중요한 정보를 빠르게 추가할 수 있는 자리 표시자가 이미 포함되어 있다는 것입니다. 여기에는 연락처 세부 정보, 회사 소개 섹션 및 몇 번의 클릭으로 업데이트할 수 있는 더미 링크가 포함됩니다.
Themer 레이아웃에 설명적인 이름을 지정한 후 레이아웃 드롭다운 메뉴를 엽니다. 이제 바닥글 을 선택할 수 있습니다 .

그런 다음 테마 레이아웃 추가 를 클릭합니다 . 이제 전체 사이트에서 이 템플릿을 사용할지 여부를 지정한 다음 Launch Beaver Builder 를 클릭합니다 .

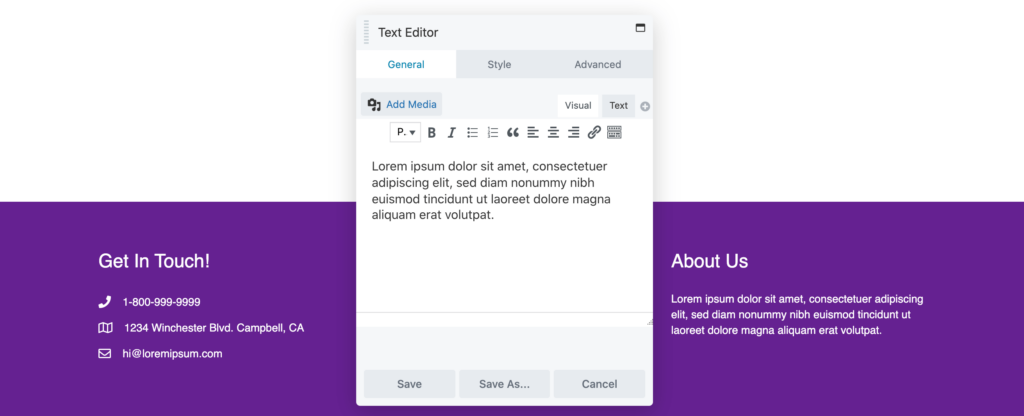
기본 블록을 편집하려면 해당 블록을 클릭하기만 하면 됩니다. 그러면 이 자리 표시자 정보를 편집하는 데 필요한 모든 설정이 포함된 팝업이 시작됩니다.

추가 리소스 영역 에는 이미 몇 개의 자리 표시자 링크가 포함되어 있습니다. 이 경우 FAQ , 개인정보 보호정책 및 이용약관 입니다. 기존 더미 텍스트에 고유한 링크를 포함하거나 이러한 URL을 완전히 바꿀 수 있습니다.

또는 단일 텍스트 편집기 모듈을 여러 열로 바꾸는 것을 고려할 수 있습니다. 이것은 조직적인 방식으로 많은 링크를 표시하는 좋은 방법이 될 수 있습니다. 아래 예와 같이 이제 About , Services 및 Support 에 대한 링크로 채워진 열이 있습니다 .

일반적으로 방문자는 연락처 세부 정보와 같은 실용적인 정보에 액세스하기 위해 바닥글로 스크롤합니다. 이는 전환할 준비가 되었음을 의미하므로 여기에 CTA를 포함하는 것도 의미가 있습니다. 여러 페이지에 동일한 바닥글을 배포하는 경우 CTA는 특히 가치가 높은 작업을 나타내야 합니다.

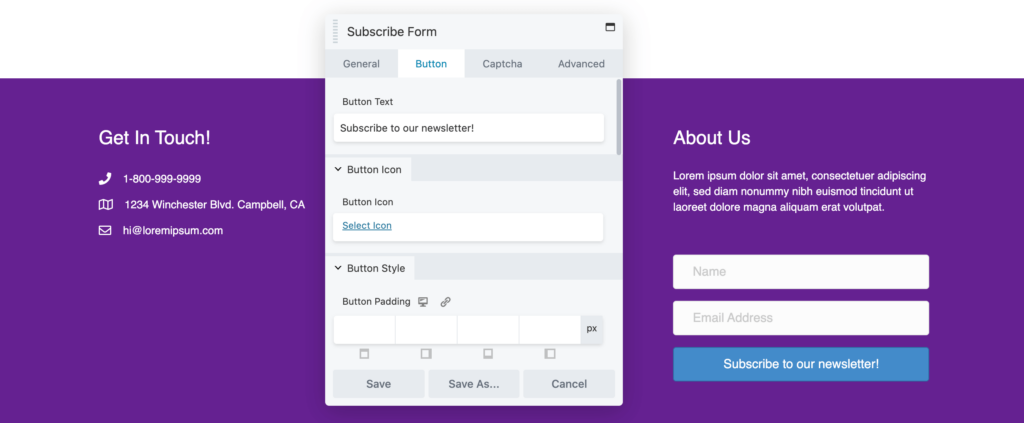
예를 들어 방문자가 뉴스레터를 구독하거나 콜백을 요청하도록 권장할 수 있습니다. 많은 웹사이트에서 바닥글 CTA를 리드 생성 도구로 사용합니다.
3. 404 페이지를 전환 기회로 만드십시오.
서버가 요청된 웹 페이지를 찾을 수 없을 때마다 대신 404 오류를 표시합니다. 기본적으로 대부분의 WordPress 테마는 기본 404 페이지를 제공합니다.

그러나 이 스톡 디자인에 의존하면 귀중한 기회를 놓칠 수 있습니다. 더 유용하고 유익한 404 페이지를 만들면 이 부정적인 상황을 긍정적인 상황으로 바꿀 수도 있습니다.
시작하는 데 도움이 되도록 Beaver Builder는 404 템플릿을 제공합니다. 이 디자인을 사용하려면 지침에 따라 새 테마 레이아웃을 만드십시오. 그런 다음 이 디자인에 설명이 포함된 이름을 지정하고 레이아웃 드롭다운 메뉴를 열 수 있습니다.
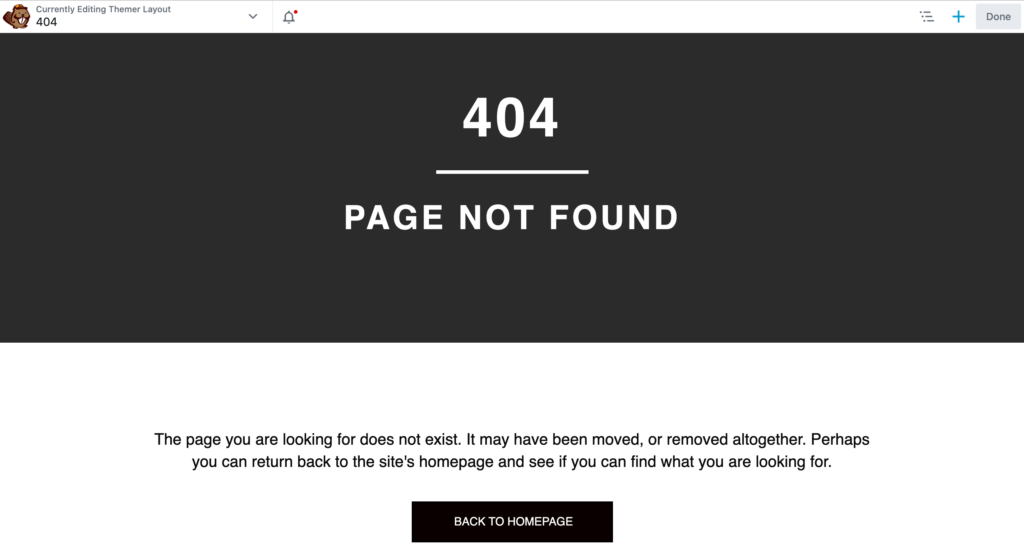
메시지가 표시되면 404를 선택한 다음 Themer 레이아웃 추가 > Beaver Builder 시작 을 클릭합니다 . 이제 편집기는 Beaver Builder의 404 레이아웃 유형 이 이미 적용된 상태로 로드됩니다.

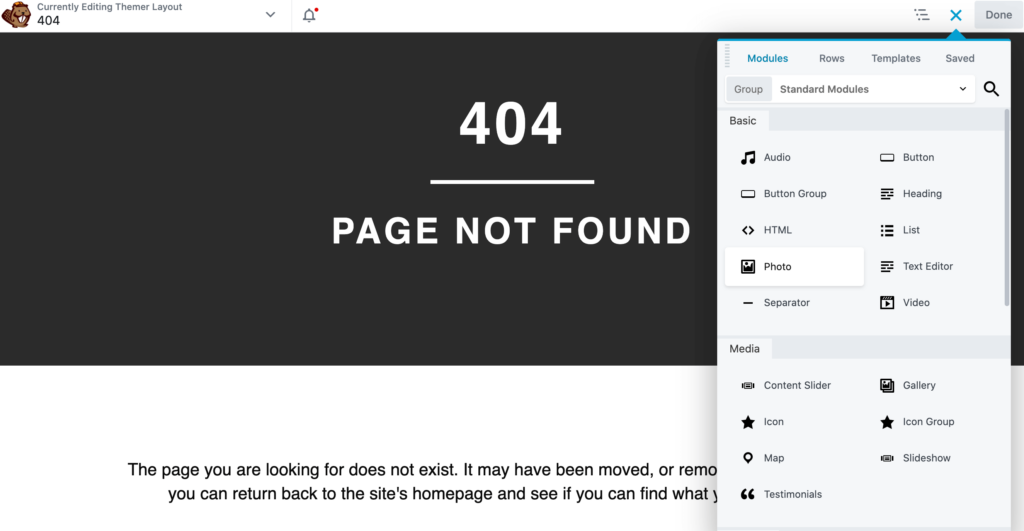
더 나은 사이트를 구축하려면 브랜드 강화에 집중하는 것이 좋습니다. 이는 이전 단계에서 생성한 머리글과 바닥글을 가능한 한 많은 위치에 표시해야 함을 의미할 수 있습니다. 사진 모듈 을 사용하여 사이트 로고를 눈에 띄게 표시할 수도 있습니다 .

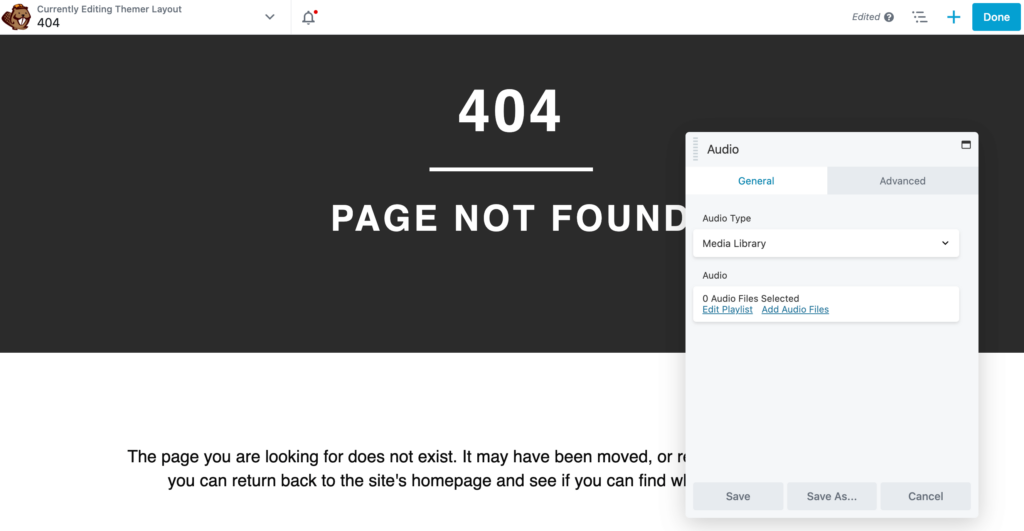
404 디자인을 다음 단계로 끌어올리고 싶다면 Beaver Themer에는 대화형 및 매력적인 블록이 부족하지 않습니다. 여기에는 멀티미디어 404 페이지를 생성할 수 있는 비디오 모듈 및 오디오 모듈 이 포함됩니다.

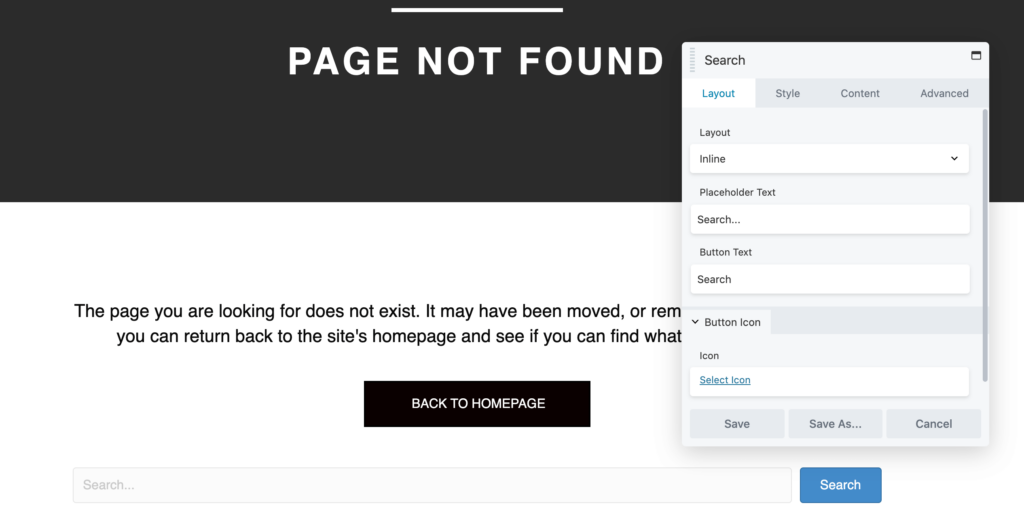
방문자가 원래 찾고 있던 콘텐츠를 찾는 데 도움이 되는 기능을 추가하여 스톡 404 디자인을 개선할 수도 있습니다. 예를 들어, 의미 있는 404페이지에는 검색창이 포함됩니다.

또는 404 페이지 에 메뉴 모듈 을 추가할 수 있습니다 . 이를 통해 방문자는 사용 가능한 모든 콘텐츠를 탐색하고 눈에 띄는 페이지로 바로 이동할 수 있습니다.
4. 아카이브 페이지 재설계
아카이브는 이전에 게시한 콘텐츠의 목록입니다. WordPress는 특정 게시물 유형, 카테고리 또는 태그에 속하는 모든 게시물에 대한 아카이브를 자동으로 생성합니다. 사용자 정의 게시물 유형을 지원하는 테마 또는 플러그인을 설치한 경우 WordPress는 이러한 사용자 정의 유형에 대한 아카이브도 생성합니다.
잘 설계된 아카이브는 방문자가 몇 달 또는 몇 년 분량의 콘텐츠를 쉽게 탐색할 수 있도록 도와줍니다. 이를 염두에 두고 Beaver를 사용하여 이 중요한 페이지 를 최적화할 수 있습니다 .
항상 그렇듯이 새 테마 레이아웃에 설명이 포함된 이름을 지정합니다. 그런 다음 레이아웃 드롭다운 메뉴를 열고 아카이브 템플릿을 선택할 수 있습니다. 다음으로 Add Themer Layout > Launch Beaver Builder 를 클릭합니다 .

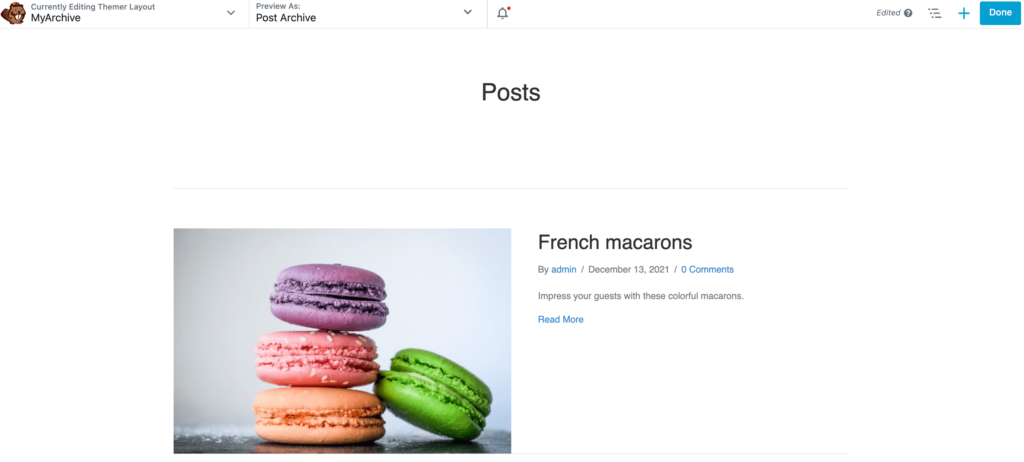
이 레이아웃 템플릿은 표준 게시물 아카이브의 경우 게시물 또는 카테고리 아카이브 의 경우 카테고리 와 같이 단순히 제목을 표시하는 아카이브 제목 모듈과 함께 제공됩니다 .
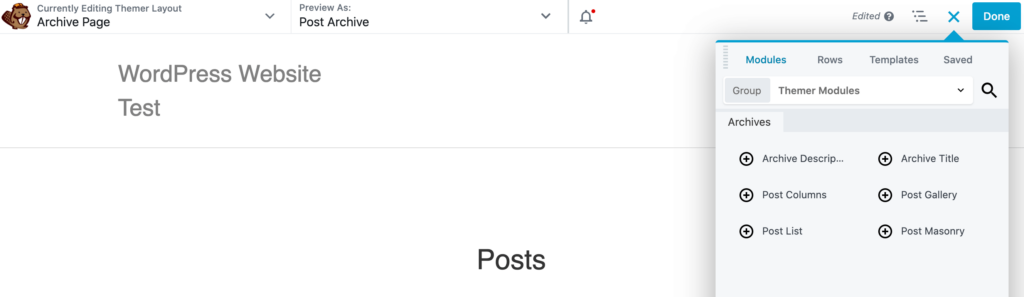
더 나은 웹 사이트를 구축하는 데 도움이 될 수 있는 여러 아카이브 관련 모듈이 있습니다. 이 모듈을 보려면 오른쪽 상단 모서리 에 있는 + 아이콘을 클릭하십시오. 그런 다음 그룹 드롭다운 메뉴를 열고 테마 모듈 을 선택합니다 .

아카이브 설명은 게시물 카테고리 의 설명 필드에서 콘텐츠를 가져옵니다. 사용할 수 있는 여러 레이아웃도 있습니다. 이름에서 알 수 있듯이 List는 게시물을 단일 열에 세로로 표시합니다.
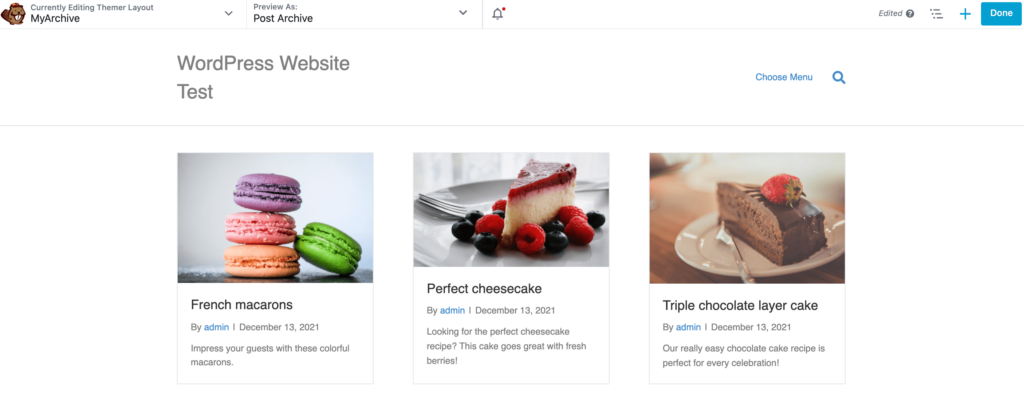
또는 열 모듈을 선택하여 콘텐츠를 여러 열로 나눌 수 있습니다. 이것은 더 작은 공간에 많은 콘텐츠를 표시하는 데 유용할 수 있습니다.

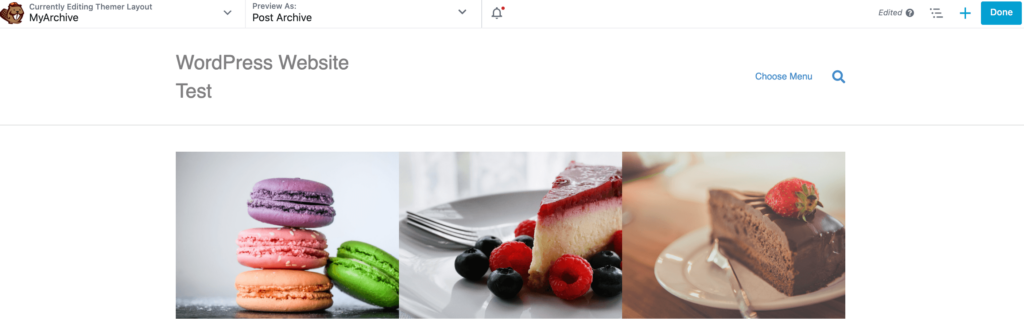
한편 Masonry 모듈은 게시물을 열에 표시합니다. 각 게시물의 너비를 픽셀 단위로 선택할 수 있으므로 매우 맞춤화 가능한 레이아웃이 됩니다.

갤러리를 선택하면 게시물 제목과 메타데이터가 추천 이미지에 오버레이됩니다. 게시물에 특히 눈길을 끄는 시각적 요소가 있는 경우 이 옵션을 선택하는 것이 좋습니다.
결론
대부분의 웹사이트에는 다양한 요소와 페이지가 공통적으로 있습니다. 워드프레스는 이 콘텐츠의 대부분을 기본적으로 제공하지만 이러한 기본 디자인을 최적화하지 않으면 전환을 놓칠 가능성이 높습니다.
Beaver 를 사용하여 더 나은 사이트를 구축할 수 있는 네 가지 방법을 빠르게 요약해 보겠습니다 .
- 시선을 사로잡는 헤더를 만드세요.
- 전환율이 높은 바닥글을 디자인합니다.
- 404 페이지를 전환 기회로 만드십시오.
- 아카이브 페이지를 다시 디자인하십시오.
Beaver를 사용하여 더 나은 사이트를 구축하는 방법에 대해 질문이 있습니까? 아래 의견 섹션에서 알려주십시오!
이미지 크레디트: Arminas Raudys , Alexander 더머 , 수지 헤이즐 우드
