WordPress에서 접을 수 있는 사이드바 메뉴를 만드는 방법
게시 됨: 2022-04-15WordPress에서 접을 수 있는 사이드바 탐색을 만들고 싶습니까? 이 튜토리얼에서는 무료 플러그인을 사용하여 WordPress에서 접을 수 있는 메뉴를 만드는 방법을 보여줍니다.
웹사이트 방문자는 접을 수 있는 탐색의 용이성을 높이 평가할 것입니다. 사이드바에서 너무 많은 공간을 차지하지 않습니다. 이것은 전자 상거래 사이트, 대규모 웹 사이트 및 레이아웃이 복잡한 기타 사이트에 이상적입니다.
이 기사에서는 축소되는 WordPress 사이드바 메뉴를 만드는 방법을 보여줍니다.

접을 수 있는 사이드바 메뉴란 무엇입니까? 언제 사용해야합니까?
대부분의 메뉴는 사용하기 쉽고 사용자가 필요한 모든 링크에 빠르게 액세스할 수 있습니다. 페이지가 많거나 레이아웃이 복잡한 사이트에서는 이 작업을 수행하기 어려울 수 있습니다.
많은 제품 범주와 하위 범주가 있는 대규모 전자 상거래 사이트를 상상해 보십시오.
각 제품을 하나의 메뉴에 표시하는 것은 좋은 생각이 아닙니다. 구매자는 원하는 제품을 찾기 위해 여러 메뉴를 스크롤해야 할 수 있습니다.
이것이 접이식 식사의 장점입니다. 이 메뉴는 부모-자식 관계에 따라 콘텐츠를 정렬합니다. 축소된 메뉴에서 상위 항목을 클릭하면 해당 상위 항목의 모든 하위 콘텐츠가 표시되도록 열립니다.
또한 읽기: 온라인 교육 플랫폼을 만드는 전문 대학 WordPress 테마
모바일 사이트의 경우 Guardian 뉴스 콘센트는 간소화된 메뉴를 사용합니다. 확장 가능한 메뉴는 방문자가 클릭할 때 섹션이 확장되기 때문에 축소 가능한 메뉴입니다.
접을 수 있는 메뉴는 기본적으로 방문자에게 복잡한 콘텐츠와 정보를 숨깁니다. 이는 하위 범주 및 범주의 긴 목록을 스크롤하는 것보다 쉽습니다.
이제 WordPress 웹 사이트에서 축소된 사이드바를 만드는 방법을 살펴보겠습니다.
WordPress에서 접을 수 있는 사이드바 메뉴를 만드는 방법
Bellows Accordion Menu 플러그인을 사용하면 WordPress에서 사이드바 메뉴를 만들 수 있습니다. Bellows Accordion 메뉴는 축소된 목록을 페이지, 게시물 또는 위젯 영역에 배치할 수 있는 단축 코드를 제공합니다. 여기에는 사이드바가 포함됩니다.
1. WordPress의 접을 수 있는 사이드바 메뉴

먼저 플러그인을 설치한 다음 활성화합니다. 도움이 필요하면 WordPress 플러그인 설치 가이드를 참조하세요.
활성화한 후 WordPress 대시보드 에서 모양 >> 메뉴 페이지 로 이동합니다.
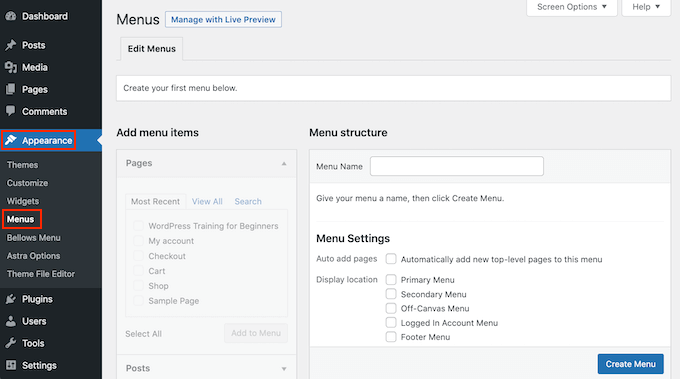
2. 워드프레스 대시보드에서 메뉴 만들기

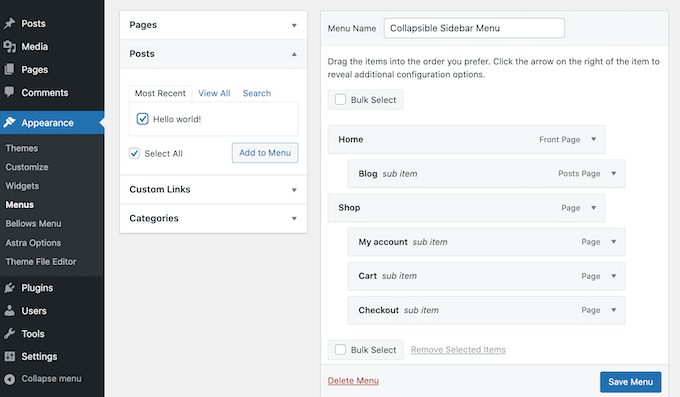
"메뉴 이름 WordPress 메뉴에 페이지 추가" 필드에 메뉴 이름을 입력합니다. 이름은 참조용으로만 사이트 방문자에게 표시되지 않습니다. 그런 다음 메뉴 만들기 버튼을 클릭할 수 있습니다.
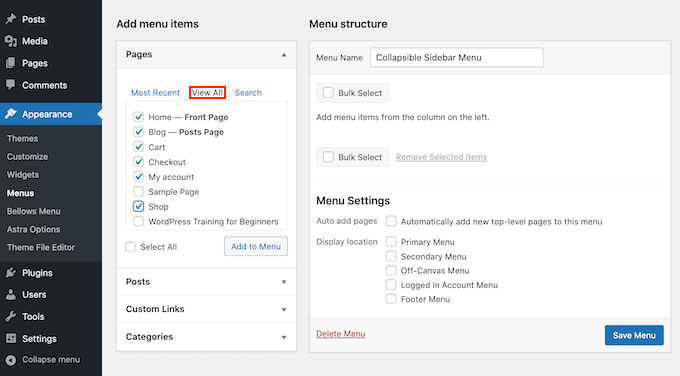
그런 다음 접을 수 있는 탐색에 추가할 페이지를 선택합니다. WordPress는 기본적으로 가장 최근 페이지만 표시합니다. 모두 보기 탭을 클릭하여 사이트의 전체 페이지 목록을 봅니다.
3. WordPress 메뉴에 페이지 추가하기

모두 선택을 클릭할 수도 있습니다. 이렇게 하면 모든 페이지가 축소 가능한 목록으로 변환됩니다.

선택에 만족하면 "메뉴에 추가" 버튼을 클릭합니다. 게시물이나 블로그 카테고리를 선택하고 사용자 정의 링크를 추가할 수도 있습니다. WordPress에 탐색 메뉴를 추가하는 방법에 대한 자세한 정보는 가이드에서 찾을 수 있습니다.
끌어서 놓기는 웹 페이지를 메뉴에 모두 추가한 후 웹 페이지를 이동할 수 있는 좋은 방법입니다. 이렇게 하면 접기 메뉴에 페이지가 표시되는 순서가 변경됩니다.
접기 메뉴는 부모-자식 관계에 중점을 둡니다. 접을 수 있는 메뉴에서 상위 항목을 클릭하면 모든 하위 콘텐츠가 표시됩니다.
더 읽어보기: 소셜 인플루언서 마케팅을 통해 지역 비즈니스를 어떻게 활용할 수 있습니까?
끌어서 놓기만 하면 이 연결이 가능합니다.
그런 다음 각 어린이를 팔로 안고 부드럽게 오른쪽으로 당깁니다. 이렇게 하면 페이지를 해제할 수 있습니다. 그러면 항목이 삽입되고 자식 페이지가 됩니다.
4. 워드프레스 메뉴에 게시물 추가하기

완료되면 변경 사항 저장 버튼을 클릭하는 것을 잊지 마십시오.
이제 접을 수 있는 사이드바 메뉴를 추가하려고 합니다. 이를 위해 Bellows Accordion이 자동으로 생성하는 단축 코드 를 사용할 것입니다.
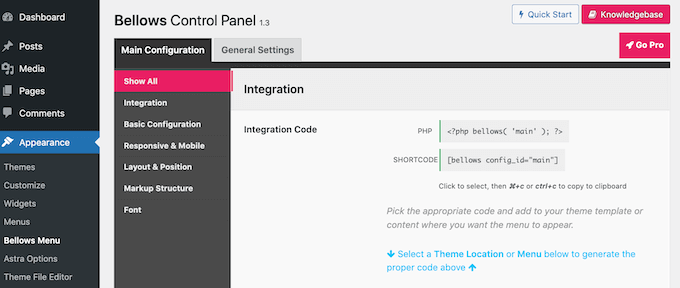
모양 >> 메뉴 로 이동하여 단축 코드를 가져옵니다. 모두 표시 탭이 선택되어 있지 않으면 선택되어 있는지 확인하십시오.

모든 코드를 강조 표시하려면 단축 코드 상자를 클릭하십시오. Command + c 또는 Ctrl+ c 키보드 단축키를 눌러 이 코드를 복사합니다.
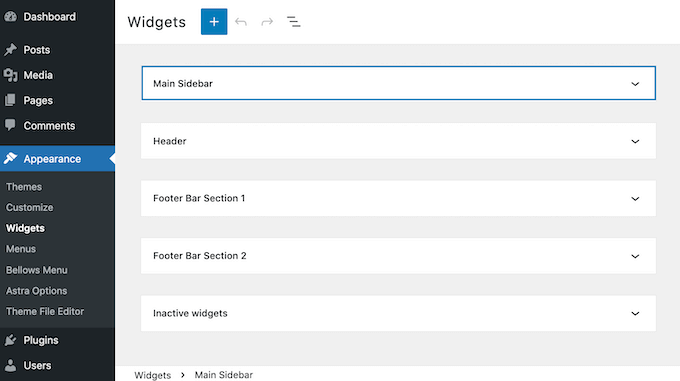
다음으로 단축 코드를 위젯에 붙여넣습니다. 모양 >> 위젯으로 이동합니다 . 현재 테마의 모든 위젯 영역이 표시됩니다. 옵션이 다를 수 있지만 대부분의 WordPress 테마에는 사이드바가 있습니다.
5. 접을 수 있는 사이드바 메뉴 구성

사이드바를 클릭하여 확장합니다. 섹션이 확장됩니다.
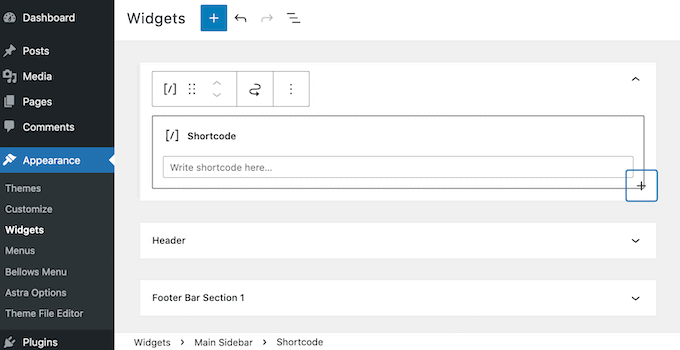
+ 아이콘을 클릭 하여 블록을 추가합니다. 단축 코드 입력을 시작합니다. Shortcode Block이 나타나면 선택하십시오.
6. WordPress 사이드바에 위젯을 추가하는 방법
 최소화할 수 있는 메뉴의 단축 코드를 이 블록에 붙여넣습니다. 메뉴를 게시하려면 화면 상단의 업데이트 버튼을 클릭하세요.
최소화할 수 있는 메뉴의 단축 코드를 이 블록에 붙여넣습니다. 메뉴를 게시하려면 화면 상단의 업데이트 버튼을 클릭하세요.
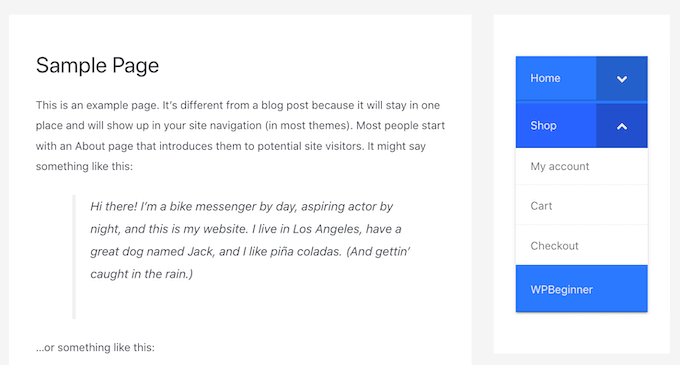
이제 웹사이트를 방문할 때 접을 수 있는 새로운 사이드바 탐색 메뉴가 표시되어야 합니다.
이 기본 메뉴는 Bellows Accordion 플러그인으로 사용자 정의할 수 있습니다. 브랜드를 더 잘 반영하기 위해 사이트에서 색 구성표를 수정할 수 있습니다.
더 읽어보기: 대학생을 위한 10가지 블로깅 팁
WordPress 대시보드의 모양 >> 벨로우즈 메뉴로 이동하여 기본 메뉴를 변경할 수 있습니다.
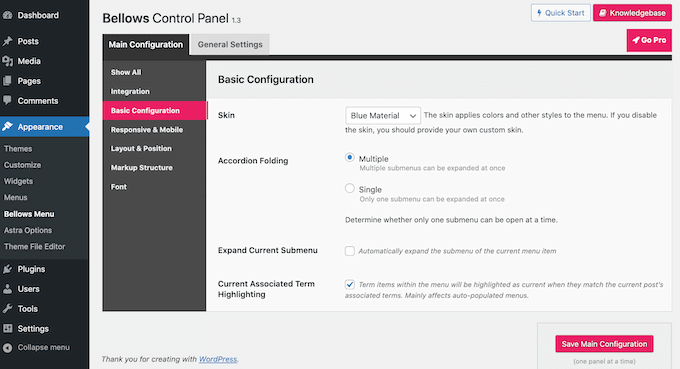
이 메뉴에는 접을 수 있는 식사를 개인화하는 데 필요한 모든 설정이 포함되어 있습니다. 탐색할 수 있는 설정이 많이 있습니다. 기본 구성 >> 기본 구성 을 방문하여 시작하는 것이 도움이 될 수 있습니다.
7. WordPress 접을 수 있는 사이드바 메뉴의 모양과 느낌 구성

다양한 메뉴 색상 중에서 선택할 수 있습니다. 아코디언 접기 설정을 사용하여 여러 하위 메뉴를 동시에 확장할 수 있는지 여부도 결정할 수 있습니다.
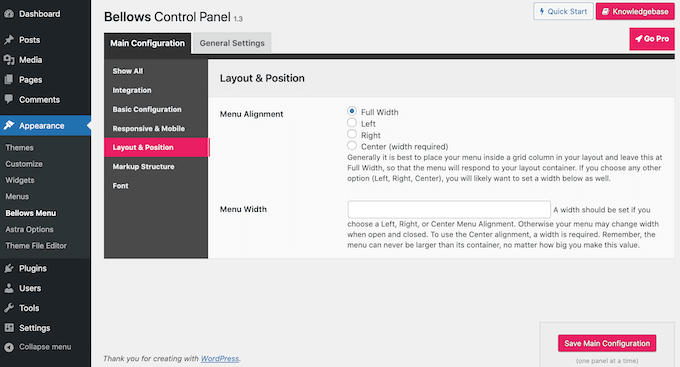
메뉴의 너비와 정렬을 변경하려면 '레이아웃 및 위치' 탭을 클릭합니다.
8. 워드프레스 웹사이트에 접을 수 있는 메뉴 배치하기

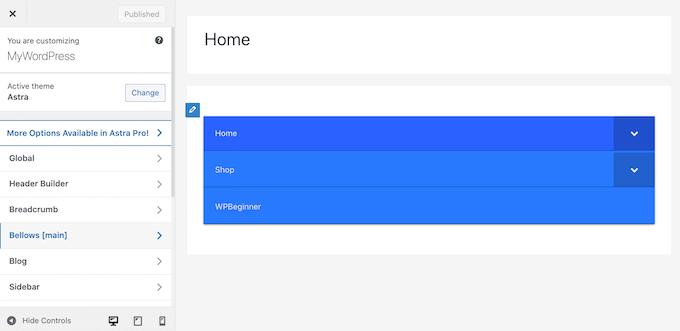
WordPress Customizer에서 접을 수 있는 사이드바 탐색을 편집하여 변경 사항을 즉시 미리 볼 수 있습니다. 그렇게 하려면 모양 >> 사용자 정의로 이동하십시오 .
왼쪽 메뉴에서 벨로우즈를 선택합니다.

결론

접을 수 있는 사이드바를 설정하기 위한 많은 옵션을 찾을 수 있습니다. 너비, 정렬 또는 색상을 조정할 수 있습니다. 이 기사가 WordPress에서 간단한 사이드바 메뉴를 만드는 데 도움이 되었기를 바랍니다.
흥미로운 읽기:
필수적이고 성공적인 블로깅 기술을 알아야 합니다.
기둥 페이지는 무엇입니까? 테마 사용의 SEO 전략 이점
상위 6 WordPress 속도 최적화 서비스
