WordPress로 디지털 제품 마켓플레이스 만들기
게시 됨: 2022-05-02오늘날 기업은 구매 행동에 영향을 미치고 브랜드 인지도를 구축하기 위해 디지털 자산에 크게 의존하고 있습니다. 따라서 다양한 온라인 플랫폼에서 디지털 자산을 만들고 판매하는 것이 크리에이터와 프리랜서 사이에서 인기를 얻었습니다.
이러한 인기로 인해 틈새 디지털 상품 시장에 대한 필요성도 증가했습니다.
이 단계별 자습서에서는 WordPress를 사용하여 Creative Market과 같은 디지털 제품 마켓플레이스를 만드는 방법을 보여줍니다. 코딩 기술 없이 웹사이트를 시작하는 방법과 다양한 방법으로 온라인 플랫폼에서 수익을 창출하는 방법을 설명합니다.
자, 본격적으로 들어가 봅시다!
디지털 상품 시장이란 무엇입니까?
디지털 제품 마켓플레이스는 제작자가 자신의 디지털 제품 (예: 이미지, 글꼴, 템플릿 등)을 나열할 수 있고 다른 사람들이 자신의 프로젝트를 위해 구매 및 다운로드할 수 있는 플랫폼입니다. P2P 마켓플레이스이므로 소매업체가 필요하지 않으므로 사용자는 타사 판매자 없이 제품, 서비스 또는 기타 상품을 판매 및 구매할 수 있습니다.
Creative Market은 디지털 제품 시장의 대표적인 예입니다. 그래픽, 글꼴, 테마 등과 같은 커뮤니티 생성 디지털 자산을 위한 플랫폼입니다. 플랫폼은 단순히 고객과 제작자를 연결하고 모든 거래에 대해 수수료를 부과하여 수익을 창출합니다.

디지털 상품 마켓플레이스에서 무엇을 판매할 수 있습니까?
다음을 포함하여 마켓플레이스에서 다양한 다운로드 가능한 디지털 제품을 판매할 수 있습니다.
- 사진
- 글꼴
- 제도법
- 워드프레스 테마
- 그래픽 템플릿
- 전자책
디지털 상품 시장에서 판매할 수 있는 제품에 대한 더 나은 아이디어를 제공하기 위해 몇 가지 예만 언급했습니다. 한 번에 모든 것을 판매하거나 특정 틈새 시장에 중점을 둔 플랫폼을 만들 수 있습니다.
디지털 자산 플랫폼을 구축해야 하는 이유
자신의 디지털 제품 마켓플레이스를 출시할지 여부가 여전히 의심스럽다면 다음과 같은 몇 가지 이유가 있습니다.
- 배송 불가
- 전 세계적으로 판매
- 고수익 마진
- 결코 "재고 없음"
보시다시피 디지털 상품 판매에는 몇 가지 놀라운 이점이 있으며 쉽게 부업을 시작하거나 9-5를 버리고 틈새 디지털 제품 시장을 시작할 수 있습니다.
WordPress로 디지털 자산 마켓플레이스를 시작하기 전에 준비해야 할 사항
WordPress를 사용하여 디지털 자산 시장을 구축하려면 도메인 이름, 활성 호스팅 계획 및 깨끗한 WordPress 설치가 필요합니다. 또한 깨끗한 WordPress 테마와 안정적인 플러그인을 선택하는 것이 중요합니다.
이 가이드에서는 TaskHive 테마와 HivePress 플러그인을 사용합니다. 둘 다 사용하기 쉽고 사용자 정의가 가능하며 필요한 모든 기능을 기본적으로 포함하므로 즉시 디지털 제품 시장을 만들 수 있습니다.
이제 튜토리얼로 이동하겠습니다!
WordPress로 디지털 자산 시장을 구축하는 단계
이 6단계를 따르면 코딩 기술 없이도 디지털 제품 시장을 시작할 수 있습니다. 그럼 더 이상 고민하지 않고 첫 번째 단계로 가봅시다!
#1 WordPress 테마 설치
시작점은 TaskHive 테마를 설치하는 것입니다. 그렇게 하려면 WP 대시보드 > 모양 > 테마 페이지로 이동하여 새로 추가 버튼을 클릭한 다음 테마 업로드 버튼을 클릭하여 진행합니다. 이제 TaskHive ZIP 파일을 업로드한 다음 설치하고 활성화해야 합니다.
활성화되면 웹사이트의 마켓플레이스 기능을 지원하는 플러그인인 HivePress와 가장 널리 사용되는 전자상거래 플러그인인 WooCommerce를 포함하여 권장 플러그인을 설치하라는 알림을 받게 됩니다. 제안된 링크를 따라 플러그인을 설치하고 활성화하기만 하면 됩니다.
문제가 있는 경우 아래의 단계별 스크린캐스트를 확인하여 TaskHive를 올바르게 설치할 수 있습니다.
WooCommerce를 활성화하면 설정 마법사로 리디렉션됩니다. 디지털 제품 마켓플레이스에서 결제를 설정하려면 모든 단계를 수행하는 것이 좋습니다. 그러나 모든 웹사이트에는 고유한 세부 정보와 결제 방법이 있으므로 간결하게 하기 위해 결제 설정의 전체 프로세스를 보여주지는 않습니다. WooCommerce 설정에 문제가 있는 경우 공식 튜토리얼을 확인하여 올바르게 설정할 수 있습니다.
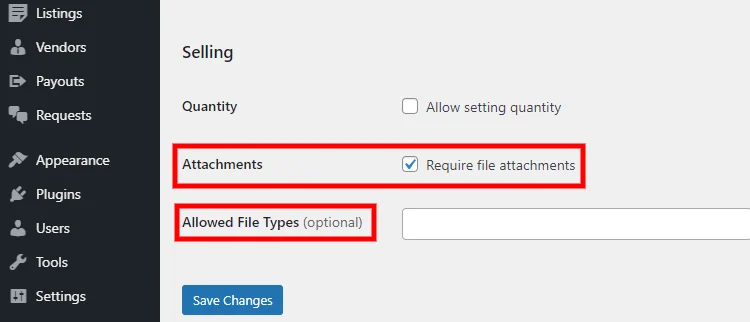
자, 이제 필요한 모든 플러그인이 설치되었으므로 디지털 상품 마켓플레이스 설정을 시작할 수 있습니다. 가장 먼저 해야 할 일은 WP 대시보드 > HivePress > 설정 섹션으로 이동하고 첨부 파일 옵션을 활성화하여 첨부 파일 나열을 활성화하는 것입니다. 판매하려는 파일에 따라 파일 형식을 제한할 수 있습니다. 완료되면 변경 사항을 저장하는 것을 잊지 마십시오.

#2 목록 카테고리 추가
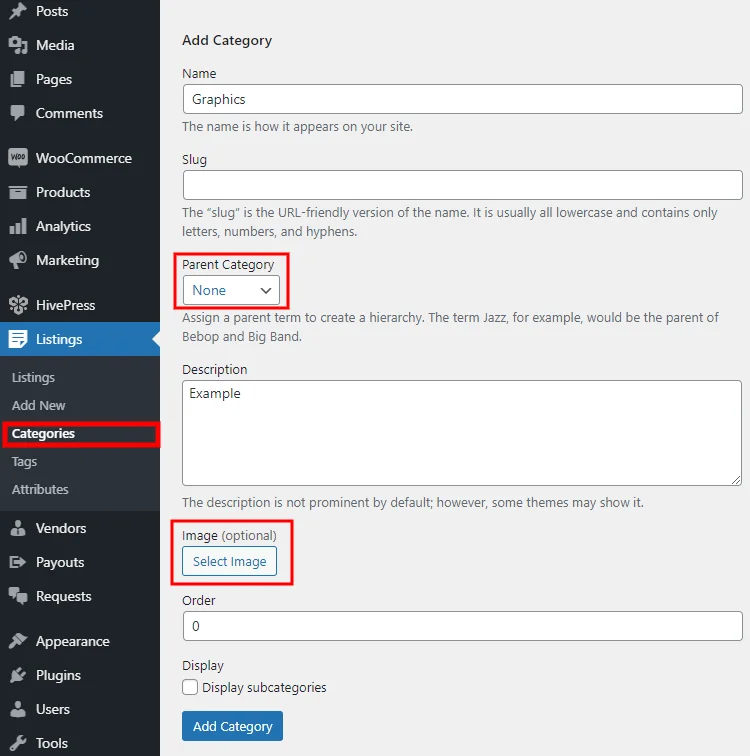
다음 단계는 디지털 제품 마켓플레이스와 관련된 일부 목록 카테고리를 추가하여 웹사이트를 더 쉽게 탐색할 수 있도록 하는 것입니다. 예를 들어 "그래픽", "글꼴" 및 "템플릿" 과 같이 Creative Market에서 사용할 수 있는 여러 범주를 생성해 보겠습니다. 새 카테고리를 추가하려면 WP 대시보드 > 목록 > 카테고리 섹션으로 이동하십시오.
먼저 카테고리 이름을 "그래픽" 으로 지정한 다음 사용자에게 이 카테고리에 대한 더 자세한 정보를 제공하기 위해 설명할 수 있습니다. 또한 상위 카테고리를 설정하여 카테고리를 하위 카테고리로 전환할 수 있습니다. 마지막으로 카테고리 이미지를 업로드하는 옵션이 있습니다. 완료되면 카테고리 추가 버튼을 클릭합니다.

카테고리 수에는 제한이 없으므로 디지털 상품 시장에 필요한 만큼 추가할 수 있습니다.
#3 사용자 지정 목록 필드 추가
범주를 추가했으면 디지털 다운로드 목록과 관련된 일부 필드를 추가해야 합니다. WP 대시보드 > 목록 > 속성 > 새로 추가 섹션에서 사용자 정의 목록 필드 및 검색 필터를 생성할 수 있습니다.

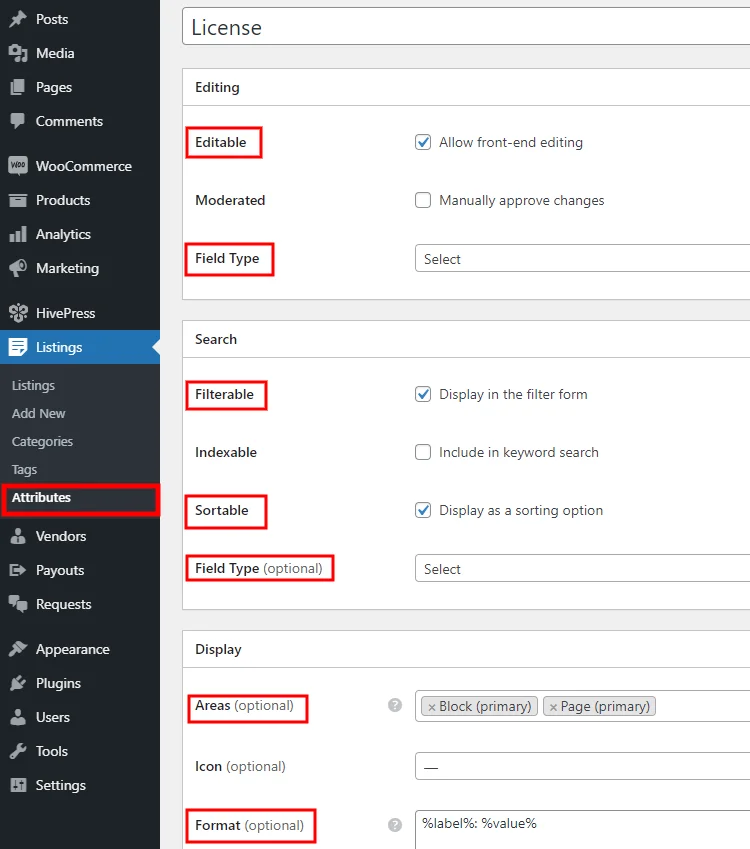
예를 들어 사용자가 판매용으로 나열한 디지털 자산에 대한 라이선스를 지정할 수 있도록 선택 가능한 "라이선스" 속성을 생성해 보겠습니다. 우선 제목을 입력하고 프런트 엔드 편집을 허용하면 사용자가 이 사용자 정의 필드를 채울 수 있습니다. 그런 다음 필드 유형 을 선택합니다(이 속성에 대해 "선택" 필드 유형을 설정하는 것이 좋습니다) .
이 속성을 검색 필터로 사용하려면 필터링 및 정렬 가능으로 표시해야 합니다. 또한 검색 필드 유형을 선택해야 합니다. "선택" 필드 유형도 사용하는 것이 좋습니다. 마지막으로 필요한 경우 사용자 지정 표시 형식을 사용자 지정하고 이 사용자 지정 필드를 특정 목록 템플릿 영역에 할당할 수 있습니다. 설정이 완료되면 게시 버튼을 클릭합니다.

다음으로 이 필드를 필수로 표시하고 옵션 편집 버튼을 클릭하여 몇 가지 옵션을 추가해야 합니다. 예를 들어 사용자가 새 디지털 상품을 추가할 때 라이선스 유형을 지정할 수 있도록 "기본", "일반" 및 "확장" 옵션을 추가해 보겠습니다. 웹사이트에 필요한 만큼 옵션을 추가할 수 있습니다.
이제 다음 단계로 이동하여 디지털 자산 시장의 첫 페이지를 설정해 보겠습니다.
#4 프론트 페이지 사용자 정의
WP 대시보드 > 페이지 > 새로 추가 섹션으로 이동하여 새 페이지를 생성해 보겠습니다. HivePress 플러그인은 Gutenberg 및 Elementor와 호환되므로 블록을 사용하여 모든 페이지를 쉽게 사용자 지정할 수 있으므로 단축 코드를 엉망으로 만들 필요가 없습니다.
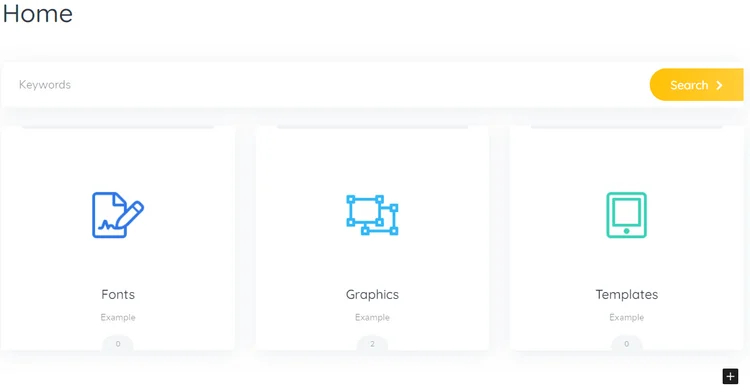
먼저 페이지 이름 을 "홈" 으로 지정한 다음 아이콘을 클릭하고 추가하려는 블록을 선택하여 레이아웃 블록을 추가할 수 있습니다. 예를 들어 검색 양식과 목록 카테고리를 표시하는 블록을 추가해 보겠습니다. 완료되면 게시 버튼을 클릭합니다. 다음으로 이 페이지를 웹사이트의 첫 페이지로 표시해야 합니다. 그렇게 하려면 WP 대시보드 > 설정 > 읽기 섹션으로 이동하고 드롭다운 목록에서 새로 만든 페이지를 선택합니다.

좋습니다. 모든 전제 조건이 있으므로 새 디지털 자산을 업로드하여 작동 방식을 확인하겠습니다.
#5 디지털 상품 판매
판매자로서 디지털 상품을 업로드하고 판매하는 워크플로를 확인하기 위해 "그래픽" 카테고리에 첫 번째 목록을 추가해 보겠습니다. 귀하의 웹사이트로 이동하여 항목 목록 버튼을 클릭한 다음 카테고리를 선택하십시오 (저희는 Loco 번역 플러그인으로 사용자 정의 버튼 텍스트를 설정했습니다. 귀하의 웹사이트에서 정적 텍스트를 변경하려는 경우 이 스크린캐스트를 확인할 수 있습니다. ) .
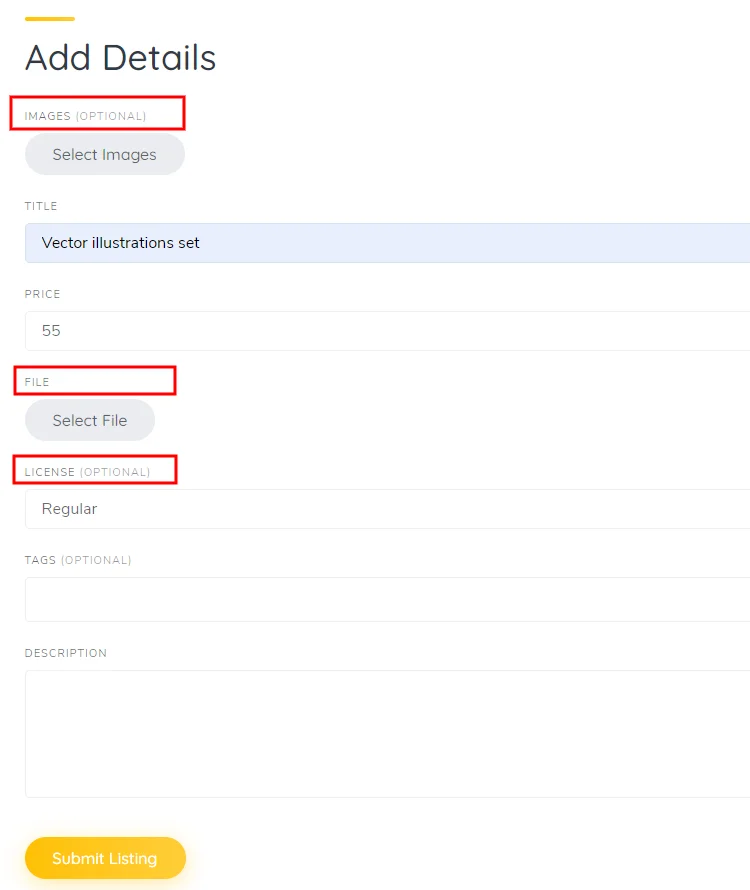
제출 페이지에 입력해야 하는 여러 필드가 표시됩니다. 먼저 디지털 자산의 이름을 "벡터 일러스트레이션 세트" 로 지정한 다음 설명하고 라이선스 유형을 선택합니다. 또한 필요한 경우 미리보기 이미지를 업로드할 수 있습니다. 마지막으로 디지털 자산을 업로드하고 목록 제출 버튼을 클릭합니다.

디지털 상품을 판매자로 업로드한 후 일반 구매자로 구매 및 다운로드를 시도해 보겠습니다.
#6 디지털 제품 구매
디지털 제품 시장이 사용자에게 어떻게 작동하는지 더 잘 이해하기 위해 새 계정을 등록하고 이전에 업로드한 디지털 자산을 구매해 보겠습니다. 그렇게 하려면 관리자 계정에서 로그아웃하고 로그인 버튼을 클릭하여 사용자 계정을 등록한 다음 등록 버튼을 클릭하고 필요한 세부 정보를 입력합니다.
등록을 마치면 "그래픽" 범주로 이동하여 이전에 추가한 목록을 찾습니다. 사용자 정의 필드와 함께 표시되며 라이선스 유형별로 목록을 필터링할 수 있습니다. 이제 이 디지털 자산을 구매해 보겠습니다. 지금 구매 버튼을 클릭하기만 하면 결제 세부정보를 제공할 수 있는 결제 페이지로 리디렉션됩니다.
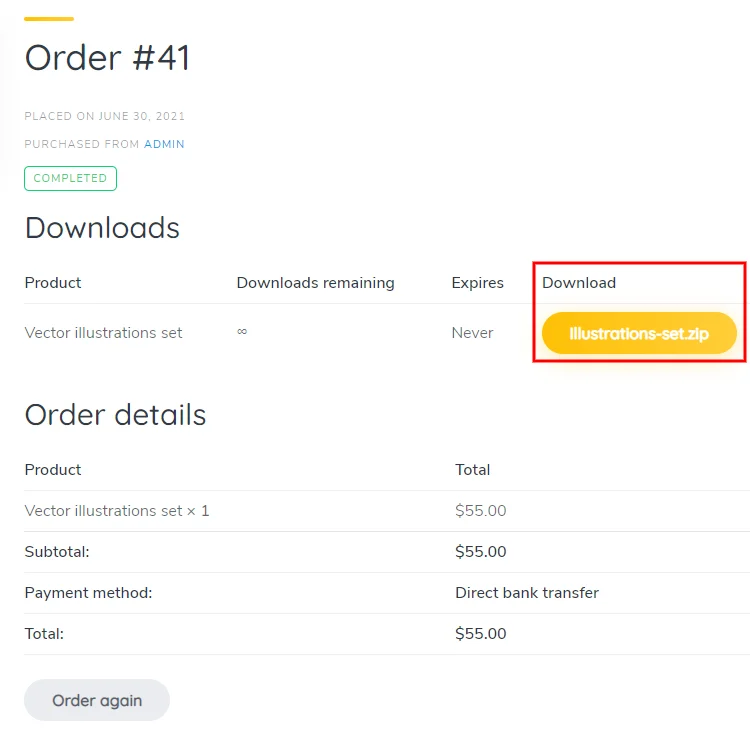
그것이 작동하는 방식입니다! 결제가 완료되면 구매자는 내 계정 > 주문 섹션에서 구매한 파일을 다운로드할 수 있습니다. 또한 주문에 문제가 있는 경우 구매자가 판매자에게 직접 비공개 메시지를 보내거나 사이트 관리자에게 문의하여 분쟁을 제기할 수 있습니다.

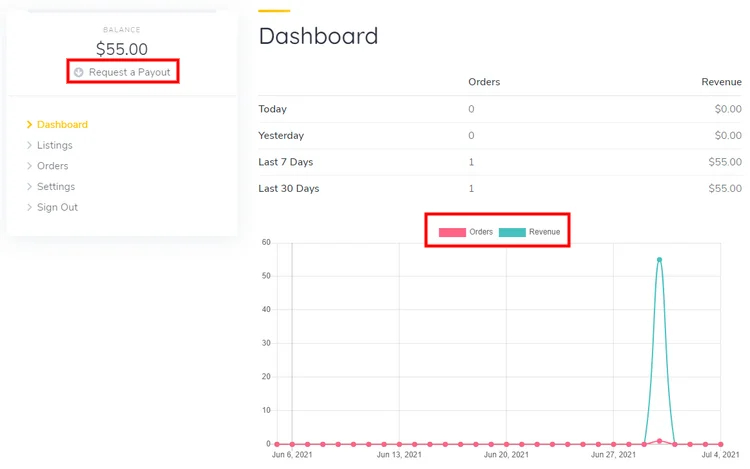
판매자의 경우 수익에 대한 월별, 주별 및 일일 통계를 제공하는 차트를 포함하여 필요한 모든 세부 정보가 포함된 자체 대시보드 (아래 스크린샷 참조) 가 있습니다. 또한 잔액이 0이 아닌 경우 판매자는 수입에 대한 지불을 요청할 수 있습니다. 마켓플레이스 소유자는 모든 금액의 지불 요청을 허용하거나 판매자가 지불을 요청하기 전에 도달해야 하는 특정 최소값을 설정할 수 있습니다.

디지털 제품 마켓플레이스에서 수익 창출
마지막으로 디지털 상품 시장에서 수익을 창출하는 방법에 대한 몇 가지 팁을 공유하고자 합니다. 일반적으로 이러한 유형의 웹사이트에는 두 가지 주요 수익 모델이 있습니다. 첫째, 다양한 제한이 있는 목록 패키지를 만들고 판매할 수 있으므로 사용자는 웹사이트에 디지털 제품을 나열하려면 패키지 중 하나를 구매해야 합니다. 두 번째 모델은 웹사이트를 통해 이루어진 모든 구매에 대해 수수료를 부과하기 때문에 마켓플레이스에서 더 널리 퍼져 있습니다.
단일 수익 창출 모델에 국한되지 않고 각각 또는 두 가지 모두를 한 번에 사용할 수 있습니다. 또한 배너 또는 다양한 유형의 광고를 표시하는 것과 같이 몇 가지 추가로 돈을 버는 방법을 사용할 수 있습니다. 그러나 사용자들 사이에서 웹사이트의 평판에 부정적인 영향을 미칠 수 있으므로 적절한 트래픽 없이 너무 일찍 카트를 놓고 시장에서 수익을 창출하는 것은 권장하지 않습니다.
마지막 생각들
따라서 위의 단계를 완료한 후 WordPress를 사용하여 Creative Market과 같은 디지털 제품 마켓플레이스를 구축하는 것이 그렇게 어려운 일이 아님을 알 수 있습니다. 웹사이트를 만든 후에는 마케팅 전략을 개발하여 제작자와 구매자를 시장으로 끌어들일 수 있습니다. 그러나 웹사이트를 떠오르는 스타로 만드는 것은 빠른 과정이 아니며 약간의 시간과 노력이 필요하다는 점을 명심하십시오. 하지만 꿈을 꿀 수 있다면 할 수 있습니다!
WordPress를 사용하여 시장을 시작하려면 TaskHive 테마와 함께 HivePress 플러그인을 사용해 볼 수 있습니다. 그들은 상자에서 꺼내는 즉시 디지털 상품의 시장을 구축하는 데 필요한 모든 기능을 갖추고 있으므로 웹 사이트를 시작하기 위해 코딩을 귀찮게 할 필요가 없습니다.
또한 다음에 대한 개요를 확인할 수 있습니다.
- 최고의 Fiverr 클론 WordPress 테마
- 최고의 프리랜서 플랫폼 WordPress 테마
