Droip으로 웹사이트를 구축해야 하는 10가지 이유
게시 됨: 2024-03-12요즘 사용 가능한 도구를 사용하면 코드를 사용하지 않고 자신만의 웹사이트를 구축하는 것이 완전히 가능합니다! 하지만 뭔가를 통해 몇 단계 더 나아갈 수 있다면 어떨까요? 오늘 우리는 그러한 도구 중 하나에 대해 자세히 알아볼 것입니다!
Droip은 코드 없이 무한한 유연성으로 웹사이트를 만들 수 있는 WordPress 웹사이트 빌더입니다. 이 도구를 사용하면 디자인의 모든 측면에 대한 핵심을 파악하면서 웹사이트 구축 경험을 더 좋게 변화시킬 수 있습니다.
그럼 더 이상 고민하지 말고 Droip의 특별한 점을 살펴보겠습니다!
Droip의 특별한 점
Droip을 특별하게 만드는 이유는 단순한 노코드 웹사이트 빌더 그 이상이라는 점입니다! 웹 사이트와 브랜드를 디자인, 개발, 유지 관리 및 확장할 수 있는 포괄적인 도구입니다.
분석하자면, 아래에는 Droip으로 웹사이트를 구축해야 하는 10가지 특별한 이유가 나와 있습니다!
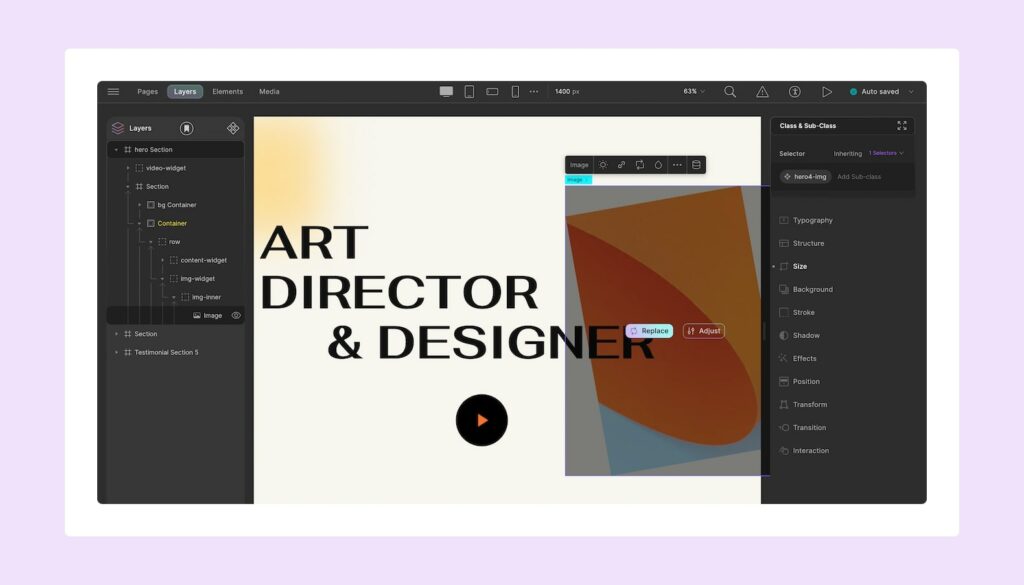
1. 드래그 앤 드롭을 통해 시각적으로 웹 페이지 디자인

Droip을 사용하면 웹사이트를 구축하기 위해 수많은 코드 라인을 작성하는 노력을 할 필요가 없습니다. 심지어 시각적으로 볼 수도 없습니다!
이 도구를 사용하면 필요한 요소를 캔버스에 끌어다 놓은 다음 다양한 토글을 사용하여 크기, 위치 등을 조정하여 웹 페이지를 구성할 수 있습니다.
UI 탐색도 매우 쉽고 익숙해지는 데 몇 분 밖에 걸리지 않으므로 즉시 디자인을 시작할 수 있습니다. 무제한 실행 취소 및 다시 실행을 통해 완전히 만족할 때까지 디자인을 자유롭게 변경할 수 있습니다.
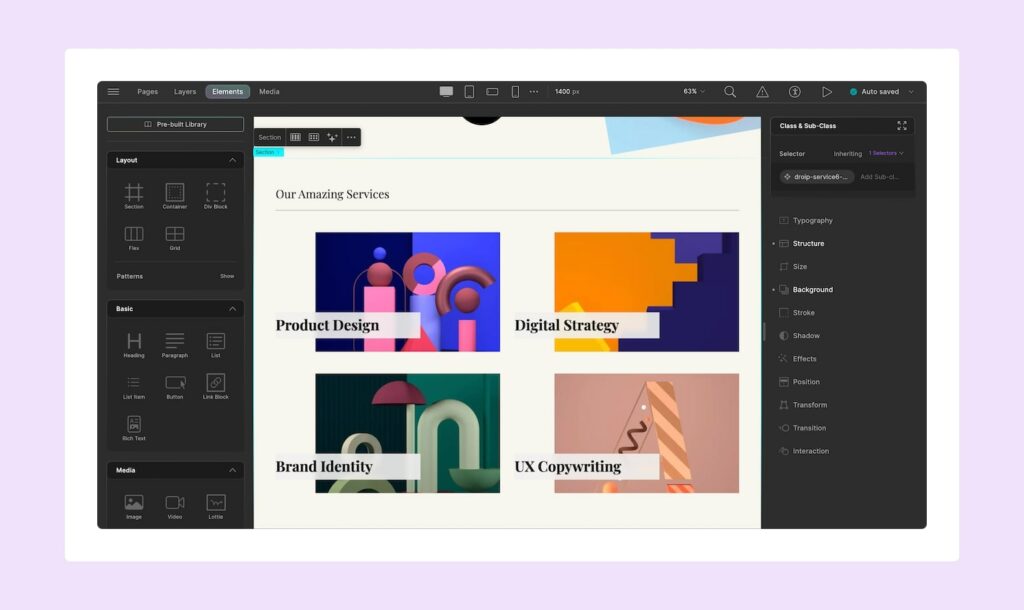
2. 다양한 요소 중에서 선택하세요

구조, 기본, 양식, 미디어 요소 등 다양한 요소를 자랑하므로 웹 사이트 구축 시 사용할 수 있는 작업이 많습니다.
그리고 그것이 충분하지 않다면, 미리 디자인되어 바로 사용할 수 있는 다양한 미리 제작된 요소와 섹션 중에서 선택할 수도 있습니다!
이러한 모든 요소에는 다양한 구성 옵션이 있으며 스타일 패널 의 설정을 통해 모든 필요에 맞게 쉽게 사용자 정의할 수도 있습니다.
3. 완벽한 디자인 솔루션으로 작업

툴킷에 포함된 Droip의 주요 장점 중 하나는 자체적으로 완벽한 솔루션이므로 웹사이트를 구축하는 데 수많은 다른 추가 플러그인이나 타사 소프트웨어의 도움이 필요하지 않다는 것입니다!
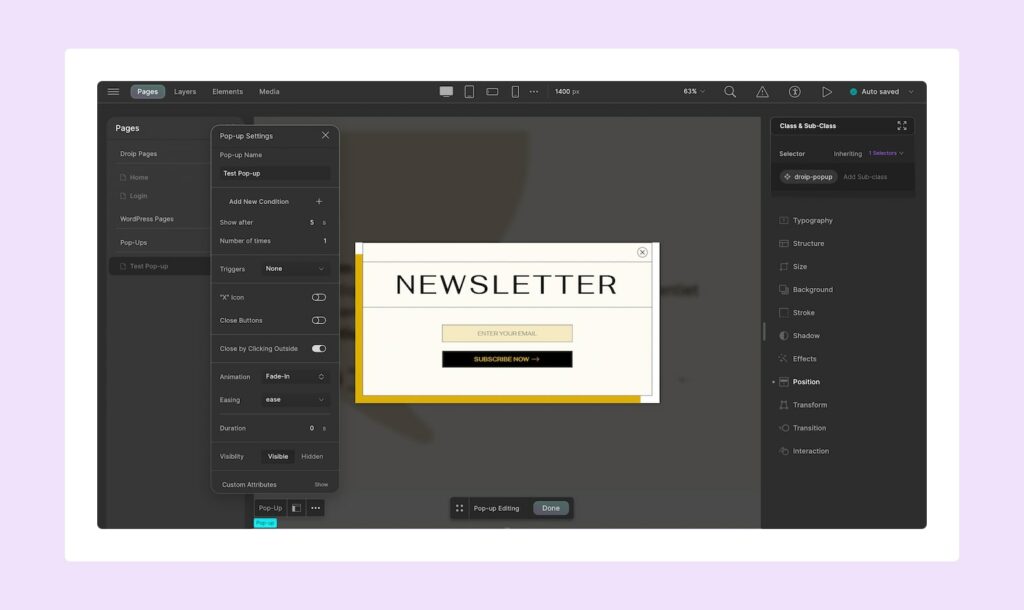
기본 팝업 빌더를 사용하면 메시지를 실제로 전달하는 매력적인 팝업을 시각적으로 만들 수 있습니다. 고급 컨트롤을 사용하면 팝업 모양을 쉽게 사용자 정의할 수 있으며 가시성 컨트롤을 사용하면 필요하고 가장 효과적인 위치에만 팝업이 표시되도록 쉽게 제한할 수 있습니다.
또 다른 필수 도구인 직관적인 Form Builder 도 있습니다. 이를 사용하면 필요한 정확한 데이터를 수집하는 양식을 만들고 전용 양식 데이터 관리자 대시보드에서 직접 정보를 분석할 수도 있습니다.
여러분의 삶을 훨씬 더 쉽게 만들어 줄 또 다른 내장 도구는 바로 이미지 편집기 입니다! 이를 통해 이미지를 쉽게 자르고, 조정하고, 다양한 필터를 적용할 수도 있습니다!
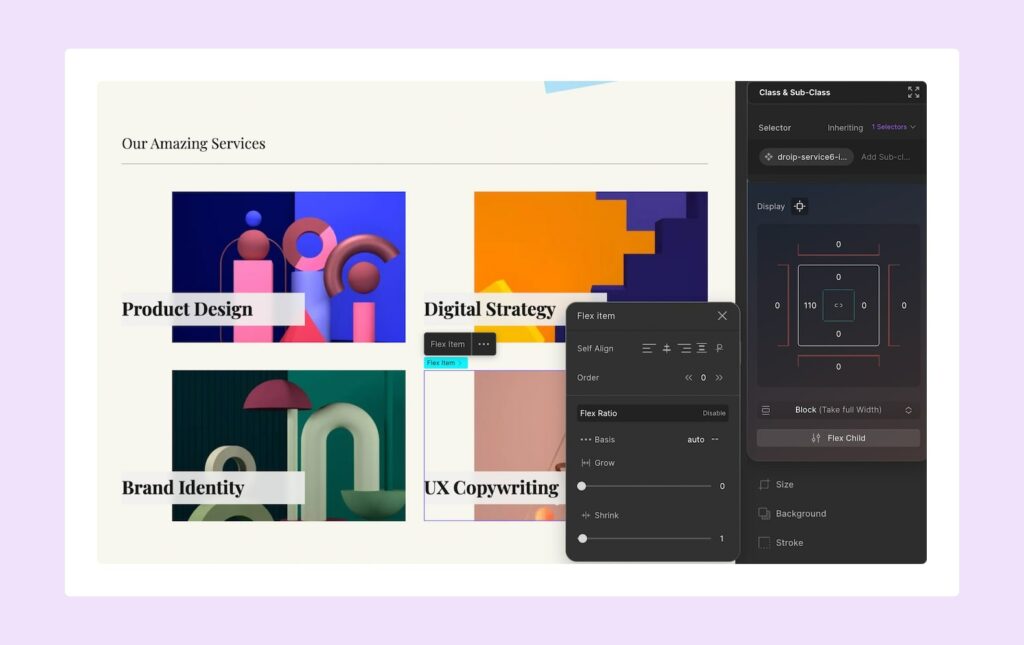
4. 세부적인 수준에서 모든 측면을 구성합니다.

Droip은 모든 요소가 "원자"와 유사한 웹 사이트의 구성 요소로 간주되고 웹 사이트를 계층적으로 구축할 수 있는 Atomic Design Approach 로 설계되었습니다.
즉, 단일 요소부터 섹션, 페이지에 이르기까지 모든 단계에서 요소의 모든 측면을 구성할 수 있습니다!
5. 무한한 사용자 정의 옵션으로 독특한 디자인 만들기

Droip의 무한한 사용자 정의 옵션을 사용하면 웹사이트 방문자의 마음을 사로잡고 영향력을 미칠 수 있는 독특한 시각적 요소를 쉽게 만들 수 있습니다.
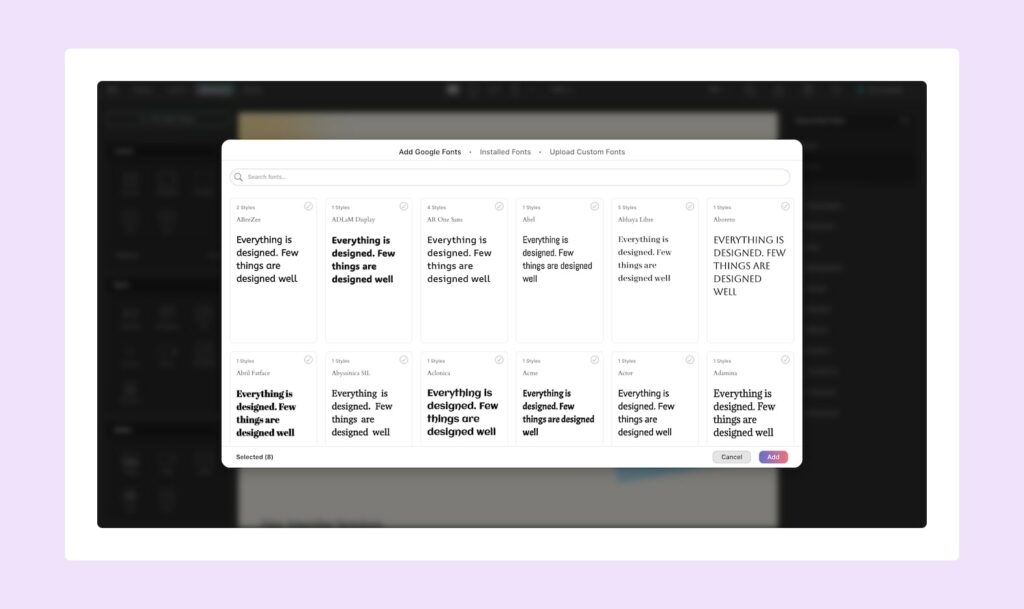
타이포그래피의 경우 브랜드 고유의 사용자 정의 글꼴을 쉽게 가져올 수 있으며 고급 타이포그래피 설정을 사용하여 추가 사용자 정의를 적용할 수도 있습니다.
또한 방사형 및 원뿔형 그라데이션 배경을 사용하여 시각적인 흥미를 더할 수 있으며, 이미지를 다양한 모양으로 자르고 , 텍스트 경로를 원하는 대로 모양을 바꿀 수도 있습니다!
6. 최고의 웹사이트 반응성을 경험해 보세요

방문자는 모든 기기에서 웹사이트에 액세스할 수 있으므로 화면 크기에 관계없이 웹사이트가 최상의 상태인지 확인해야 합니다.

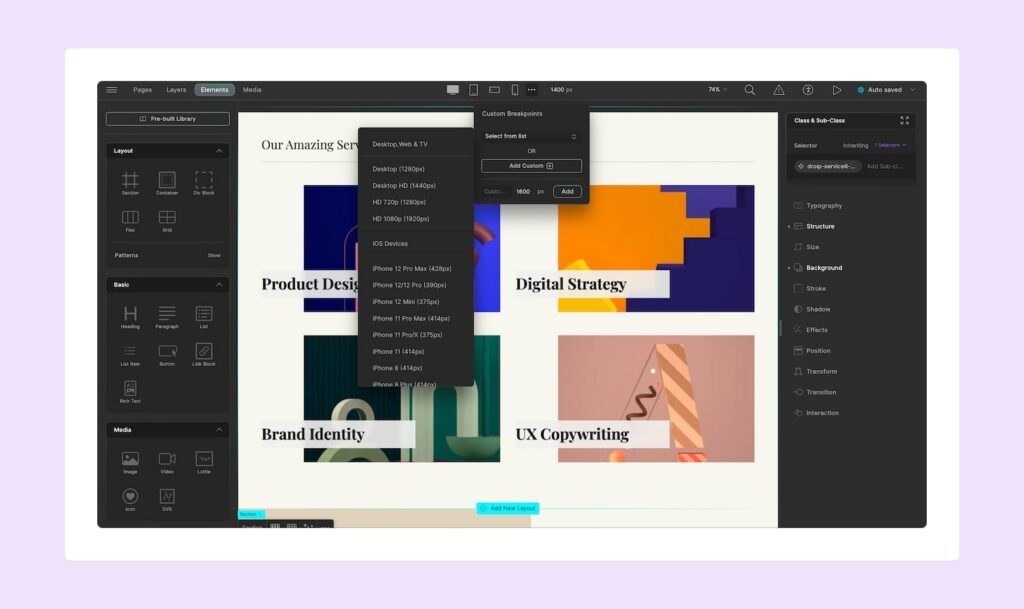
운 좋게도 Droip은 자동 응답 특성을 통해 작업의 절반을 수행하고 중단점을 사용하여 나머지 부분을 쉽게 조정할 수 있습니다.
작업할 기본 중단점을 얻을 수 있을 뿐만 아니라 무제한 사용자 정의 중단점을 정의하여 웹페이지를 상상할 수 있는 모든 뷰포트 크기에 맞게 조정할 수도 있습니다!
중단점 아이콘이나 캔버스 오른쪽에 있는 드래그 가능한 토글을 사용하여 디자인을 조정하기 위해 다른 중단점으로 전환하는 것도 매우 원활합니다!
7. 복잡한 상호작용을 시각적으로 제작하세요

정적 디자인의 레이아웃이 모두 완료되면 상호 작용을 사용하여 활기를 불어넣을 차례입니다! 이는 사용자의 관심을 불러일으킬 뿐만 아니라 웹사이트의 유용성을 향상시키는 데에도 도움이 됩니다.
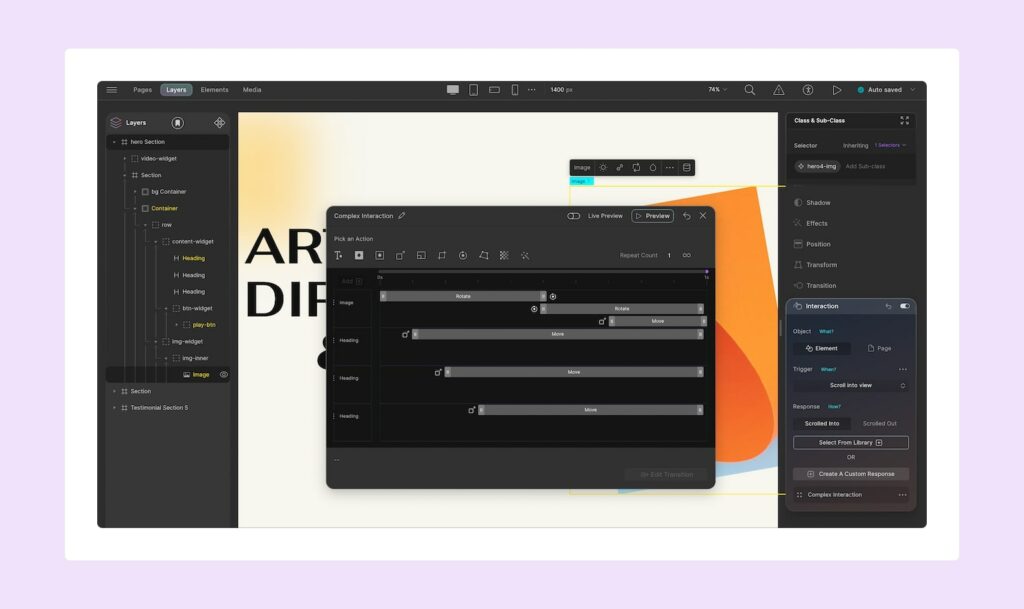
Droip에서는 애니메이션 라이브러리를 사용하여 이를 수행할 수 있습니다. 이 라이브러리는 어떤 요소에든 강조를 추가하기 위해 선택하고 사용자 정의할 수 있는 미리 만들어진 다양한 애니메이션을 자랑합니다.
또는 더 복잡한 상호 작용을 만들고 싶다면 사용자 정의 응답 빌더를 사용하여 트리거와 다른 대상 요소를 추가하고, 여러 대상 요소를 쌓고, 특정 시간 동안 여러 작업을 쌓는 등의 작업을 수행할 수 있습니다.
8. 효율적이고 응집력 있게 웹사이트를 구축하세요

요소의 모양과 동작을 사용자 정의하는 데 사용할 수 있는 옵션이 너무 많아서 시간 소모는 말할 것도 없고 응집력 있는 디자인을 유지하는 것이 매우 까다로울 수 있습니다.
하지만 다시 한 번 Droip이 도와드리겠습니다! 클래스 관리자 와 같은 강력한 도구를 사용하면 동일한 유형의 요소에 대한 하위 클래스를 정의하여 동일한 스타일을 채택하고 나중에 수정 시 동기를 유지할 수 있습니다.
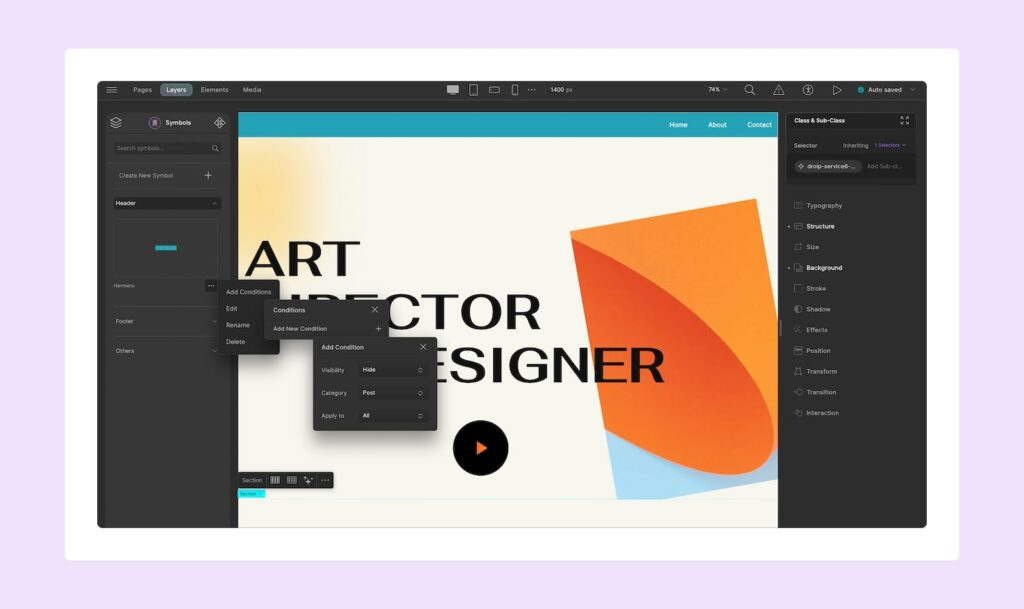
또 다른 놀라운 Droip 기능인 기호(Symbols) 로 요소 또는 요소 그룹을 정의할 수도 있습니다. 이는 섹션을 기호로 정의하면 해당 섹션의 스타일과 내용이 모두 보존되기 때문입니다!
Droip은 AI 생성 콘텐츠 와 같은 최신 기술 동향에도 참여하고 있습니다. 이 기능을 사용하면 텍스트와 디자인을 모두 자동 생성하여 많은 시간과 노력을 절약할 수 있습니다.
이제 효율적으로 웹사이트를 구축하고 응집력 있는 디자인을 유지하는 것이 쉽습니다!
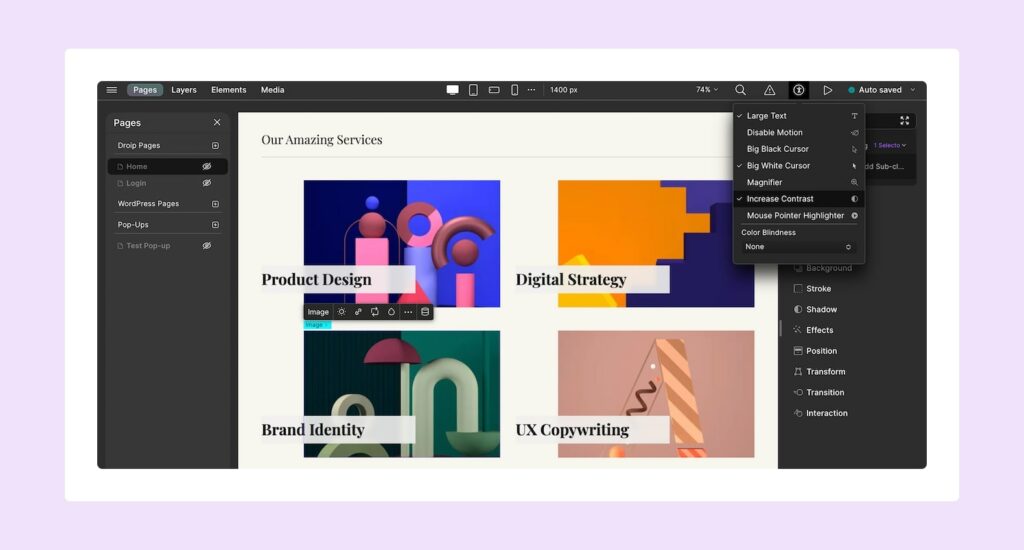
9. 더 쉽게 접근할 수 있도록 UI를 맞춤화하세요

자신만의 웹사이트를 더욱 효율적으로 구축하는 과정을 만들기 위해 UI를 보다 쉽게 접근할 수 있도록 맞춤화할 수도 있습니다.
Droip의 접근성 옵션을 사용하면 텍스트 확대, 대비 증가, 동작 감소, 확대는 물론 색각 이상 문제에 대응하여 보다 편안한 디자인 경험을 제공할 수 있습니다!
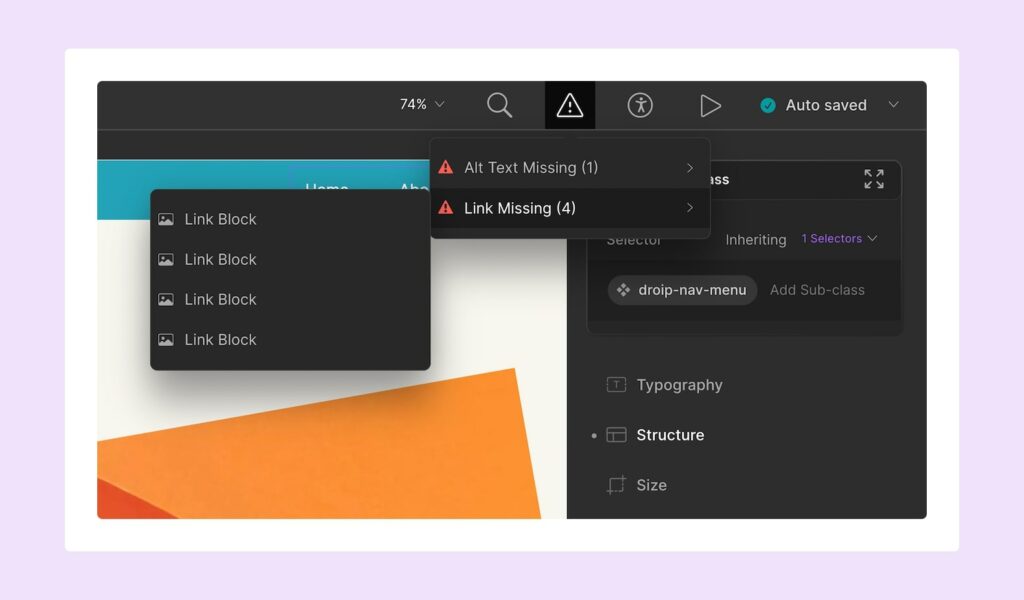
10. 기본 도구를 사용하여 품질 보장

이 기사의 앞부분에서 말했듯이 Droip은 단순한 웹 사이트 빌더 그 이상입니다. 이를 통해 웹 사이트를 만들 수 있을 뿐만 아니라 기본 도구를 사용하여 웹 사이트가 완성된 후에도 전반적인 품질을 보장할 수 있습니다.
그러한 예 중 하나는 웹 사이트 상태를 자동으로 평가하고 누락된 링크, 누락된 대체 텍스트, 심지어 누락된 수업 이름까지 알려주는 감사 도구입니다. 이 도구를 사용하면 이러한 문제를 쉽게 찾아 즉시 해결할 수 있습니다.
또한 SEO 제목, 설명 등을 정의할 수 있는 내장된 SEO 설정을 찾아 SERP에서 웹 사이트 순위를 높이는 데 도움을 주고 결과적으로 웹 사이트 트래픽을 늘리는 데 도움이 됩니다!
당신이 할 수 있는 또 다른 일은 웹사이트의 성능을 향상시키는 것입니다. Droip의 코드베이스는 이미 이를 지원하고 있지만 이미지 최적화를 활성화하여 업로드된 이미지를 자동으로 최적화할 수도 있습니다.
요약
이것이 Droip으로 웹사이트를 구축해야 하는 10가지 이유였습니다! 이제 노코드 웹사이트 빌더로 달성할 수 있는 모든 것에 대해 더 나은 아이디어를 가지셨기를 바랍니다.
하지만, 그 진정한 능력을 이해하려면 직접 경험해 볼 필요가 있습니다! 그러니 오늘 서둘러서 Droip을 받아보세요!
