CI/CD 워크플로 구축 – GitHub Actions를 사용하여 자동으로 WordPress 테마 배포
게시 됨: 2022-11-17소개
최신 웹 개발에서는 코드를 빌드하고 프로덕션에 배포하기 위해 수행해야 하는 여러 단계가 있는 경우가 많습니다. WordPress 테마 또는 플러그인의 경우 이는 Composer 및/또는 Node.js 종속성 설치, CSS 컴파일, JavaScript 변환 및 서버에 파일 업로드를 의미할 수 있습니다.
이 기사에서는 GitHub Actions를 사용하여 WordPress 배포 프로세스를 간소화하는 방법을 살펴봅니다. WordPress 테마를 Pressidium WordPress 사이트에 자동으로 빌드하고 배포하는 GitHub Actions 워크플로를 생성합니다.
워크플로만 클릭했다면 이 게시물의 맨 아래로 스크롤하여 바로 시작하세요. 그러나 모든 것이 어떻게 작동하는지 자세히 설명하는 전체 기사를 읽어 보시기 바랍니다!
전제 조건
- Git에 대한 기본적인 이해(리포지토리 생성, 코드 커밋 및 푸시, 브랜치 생성 등)
- GitHub의 인터페이스에 익숙함
웹 개발에서 "배포"란 무엇입니까?
웹 개발에서 배포는 변경 사항을 원격 환경으로 푸시 하여 웹 사이트 또는 애플리케이션을 사용할 수 있도록 만드는 프로세스입니다.
때때로 "배포"라는 용어를 파일 빌드, 테스트 및 전송을 포함하는 일련의 활동을 나타내기 위해 사용하는 반면 다른 경우에는 파일 전송과 동의어로 사용합니다. 이 문서에서는 빌드 와 배포 를 항상 구분합니다.
웹사이트의 파일을 호스팅 제공업체에 푸시하는 방법에는 여러 가지가 있습니다. 우리의 경우 이름에서 알 수 있듯이 SSH와 같은 보안 채널을 통해 파일을 전송하기 위한 네트워크 프로토콜인 SFTP(Secure File Transfer Protocol)를 활용합니다.
GitHub 작업이 무엇인가요?
GitHub Actions는 빌드 및 배포 파이프라인을 자동화할 수 있는 지속적 통합 및 지속적 배포(CI/CD) 플랫폼입니다.
다음 단락에서는 스테이징 환경을 지원하는 호스팅 공급자를 활용하여 WordPress 테마를 빌드하고 배포하는 GitHub Actions 워크플로를 만드는 방법을 살펴보겠습니다.
스테이징 은 프로덕션 환경의 거의 정확한 복제본인 테스트를 위한 사전 프로덕션 환경입니다. 실제 프로덕션 환경을 가능한 한 가깝게 미러링하여 프로덕션 환경에 적용하기 전에 변경 사항을 테스트할 수 있습니다.
이미 Pressidium을 사용하고 있다면 스테이징 환경이 모든 요금제에 무료로 포함됩니다. 자세한 내용은 이 KB 문서를 참조하세요.
GitHub Actions 워크플로란 무엇인가요?
워크플로는 하나 이상의 이벤트 에 의해 트리거되고 하나 이상의 작업 을 실행하는 자동화된 프로세스입니다. 각 작업에는 하나 이상의 단계 가 포함됩니다. 마지막으로 각 단계는 스크립트 또는 GitHub 작업을 실행할 수 있습니다. 리포지토리에는 서로 다른 작업을 수행하는 여러 워크플로가 있을 수 있습니다.
GitHub Actions 워크플로를 사용하면 많은 이점이 있습니다.
- 수동적이고 노동 집약적이며 반복적인 작업에 소요되는 시간이 줄어듭니다. 가치를 더하는 시간
- 특정 배포 프로세스를 적용하여 환경 전체에서 일관성을 유지하는 것이 더 쉽습니다.
- GitHub 리포지토리와 통합되어 변경 사항을 추적하고 배포 로그에 액세스하는 등의 작업을 수행할 수 있습니다.
- 재사용이 가능하므로 모든 리포지토리에서 동일한 워크플로를 사용할 수 있습니다.
시작하기
GitHub 리포지토리의 .github/workflows/ 디렉터리에 새 YAML 파일을 생성하여 첫 번째 워크플로를 시작하겠습니다. 프로덕션에 자동으로 배포하는 간단한 워크플로부터 시작하므로 이 파일의 이름을 deploy.yml 로 지정하겠습니다.
# .github/workflows/deploy.yml name: deploy on: push: branches: # Pushing to the `main` branch # will trigger our workflow - main on 키워드를 사용하여 워크플로를 트리거할 수 있는 이벤트를 정의합니다. 이 예에서 워크플로는 main 분기에 대한 푸시가 수행될 때 실행됩니다.
README.md 와 같은 특정 파일이 변경될 때 배포할 필요가 전혀 없을 것입니다. on.push.paths-ignore 를 사용하여 파일 경로 패턴을 제외할 수 있습니다.
name: deploy on: push: branches: - main paths-ignore: - 'bin/**' - 'README.m첫 직장 만들기
워크플로우는 하나 이상의 작업으로 구성됩니다. 이 예에서는 단일 deploy 작업을 사용하여 파일을 웹 사이트의 프로덕션 환경에 업로드합니다.
name: deploy on: [...] jobs: deploy: runs-on: ubuntu-latest steps: [...] 각 작업은 runs-on 지정된 러너 환경에서 실행됩니다. 위의 YAML 블록에서 우리는 Ubuntu Linux 가상 머신(VM)인 ubuntu-latest 를 사용하며, 사전 설치된 실행기 애플리케이션 및 기타 도구와 함께 GitHub에서 호스팅합니다.
GitHub에서 호스팅하는 러너를 사용하거나 자체 러너를 호스팅하고 작업을 실행하는 데 사용되는 환경을 사용자 지정할 수 있습니다. 그러나 후자는 이 문서의 범위를 벗어납니다.
Git 저장소 확인
코드로 의미 있는 작업을 수행하기 전에 작업 흐름이 액세스할 수 있도록 리포지토리를 확인 해야 합니다. 이를 위해 결제 작업을 사용할 수 있습니다.

jobs: deploy: runs-on: ubuntu-latest steps: - name: Checkout # Checkout our repository under `${GITHUB_WORKSPACE}`, # so our workflow can access it uses: actions/checkout@v3 with: # Fetch the entire Git history fetch-depth: 0 fetch-depth 를 0 으로 지정하면 전체 Git 기록을 가져올 수 있습니다. 후속 실행에서 변경된 파일만 업로드하려면 이것이 필요합니다.
SFTP 사용자 생성
파일을 호스팅 제공업체에 업로드하려면 SFTP 연결 세부 정보(예: 호스트, 네트워크 포트 및 경로)와 SFTP 사용자가 필요합니다.
대부분의 경우 이러한 세부 정보를 찾고 호스팅 제공업체의 대시보드를 통해 SFTP 사용자를 생성할 수 있습니다. 일부 웹 호스트는 이러한 세부 정보를 이메일로 보낼 수도 있습니다.
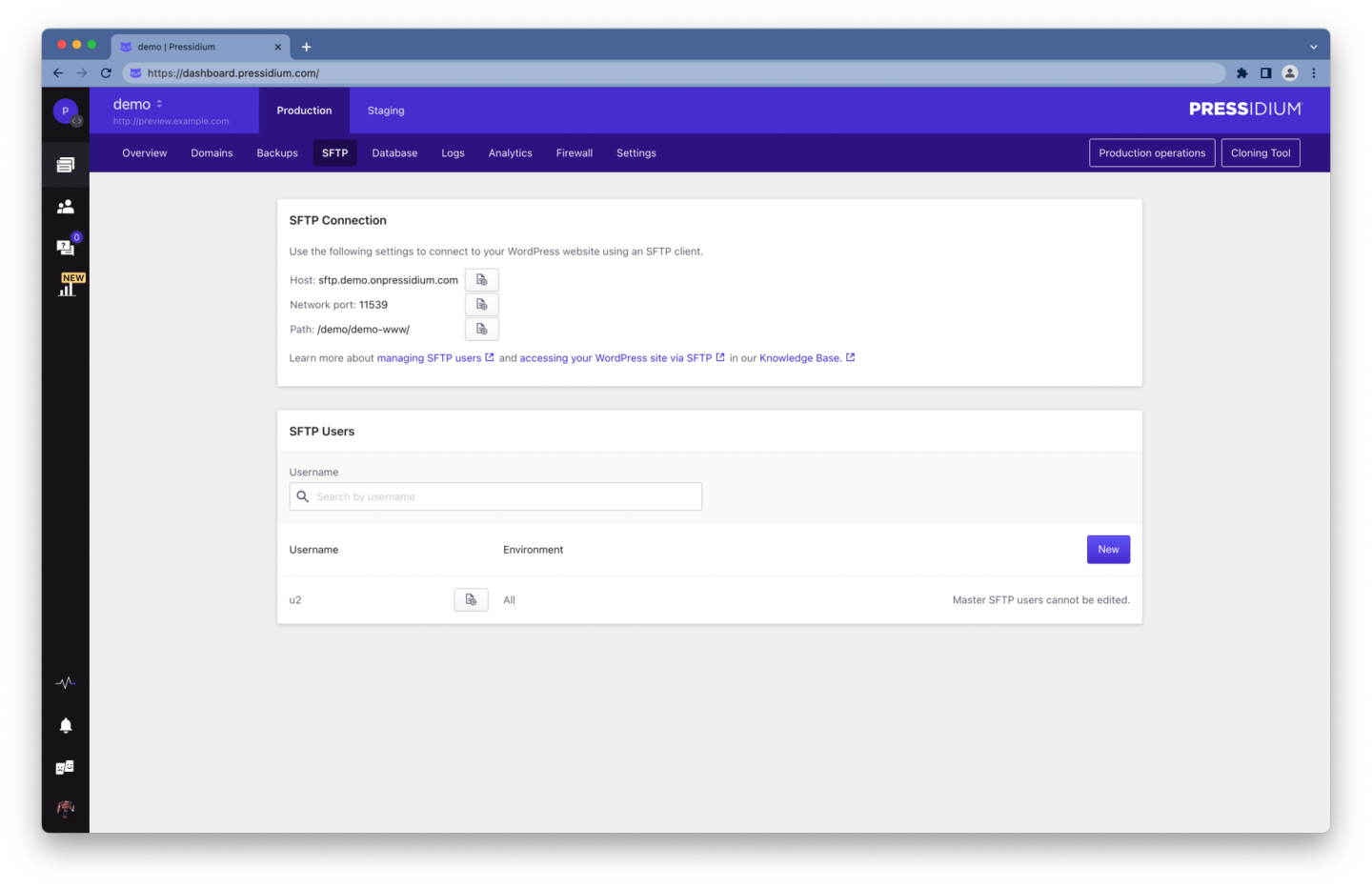
이미 Pressidium을 사용하고 있다면 다음 단계를 따르세요.

- Pressidium 대시보드에 로그인합니다.
- 대시보드 사이드바에서 웹사이트 메뉴 옵션을 선택합니다.
- 웹사이트 이름을 클릭하세요.
- 탐색 모음에서 링크를 클릭하여 SFTP 탭으로 이동합니다.
- SFTP 연결 세부 정보를 기록해 둡니다.
- 새 SFTP 사용자 만들기

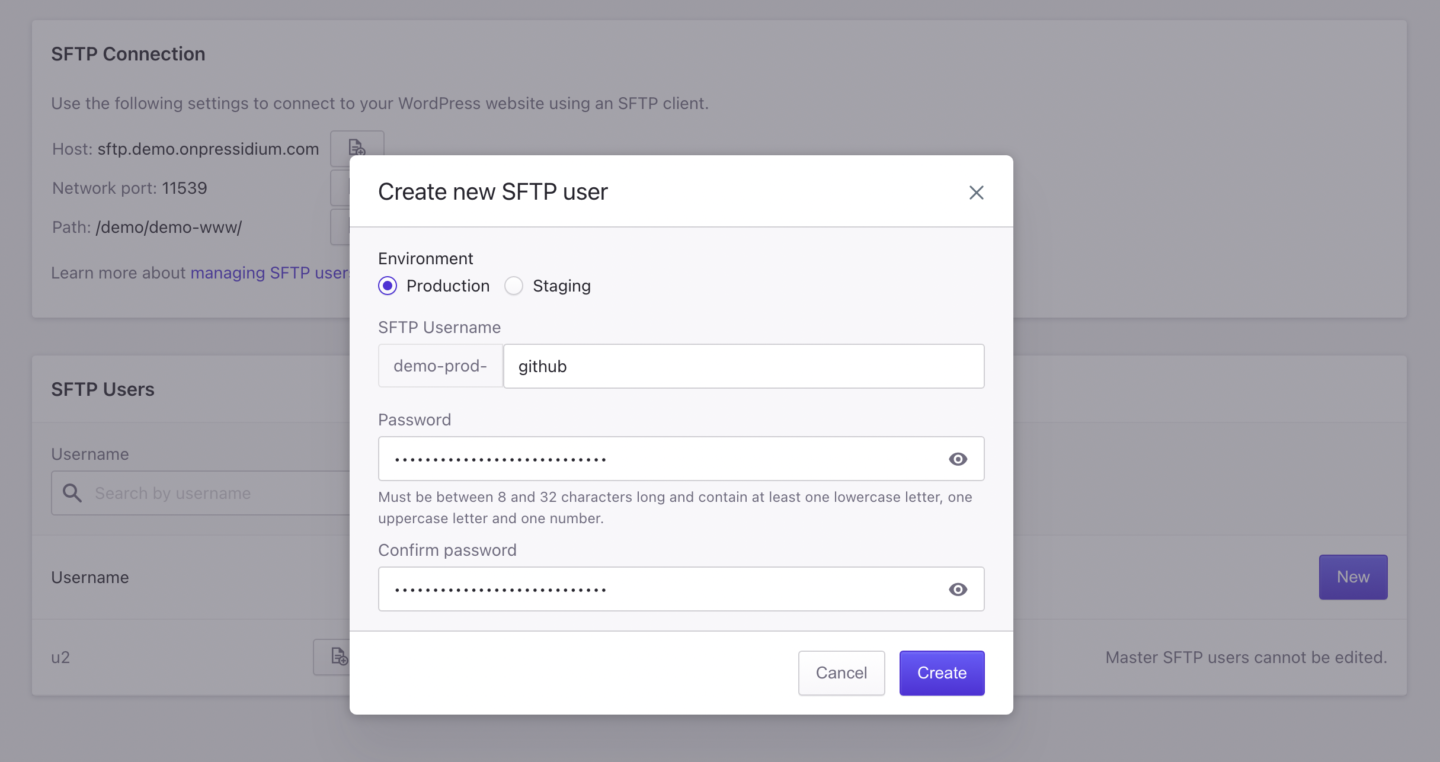
새 SFTP 사용자를 생성하려면:
- 새로 만들기를 클릭합니다.
- 환경 선택( 프로덕션 또는 스테이징 )
- 사용자 이름 과 비밀번호 를 제공하십시오(강력한 비밀번호, 소문자와 대문자 라틴 문자, 숫자 및 특수 문자 혼합 권장).
- 입력한 사용자 이름과 비밀번호를 기록해 둡니다.
- 만들기 를 클릭하여 사용자를 만듭니다.
두 번째 단계에서는 배포할 환경을 선택해야 합니다. 이 예에서는 각 환경에 대한 사용자를 생성합니다.
SFTP를 통해 Pressidium WordPress 사이트에 액세스하는 방법에 대한 자세한 내용은 이 KB 문서를 참조하세요.
민감한 정보 저장
GitHub Actions 워크플로에 SFTP 연결 세부 정보 및 SFTP 사용자 자격 증명을 직접 입력할 수 있습니다. 그러나 중요한 정보를 저장소에 저장하는 것은 좋지 않습니다.

GitHub는 조직, 리포지토리 또는 리포지토리 환경에 민감한 정보를 저장하는 방법으로 암호화된 비밀 을 제공합니다.

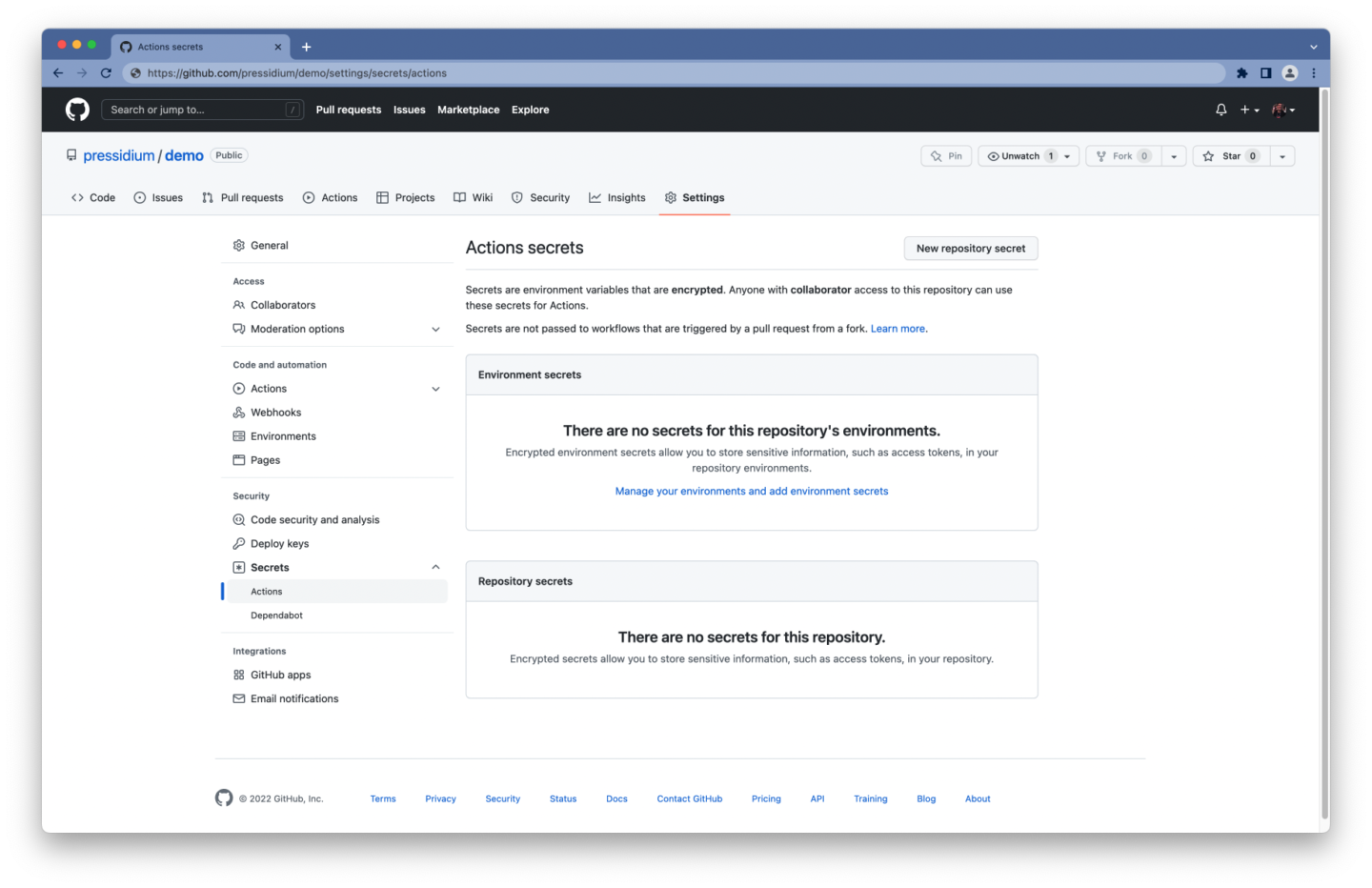
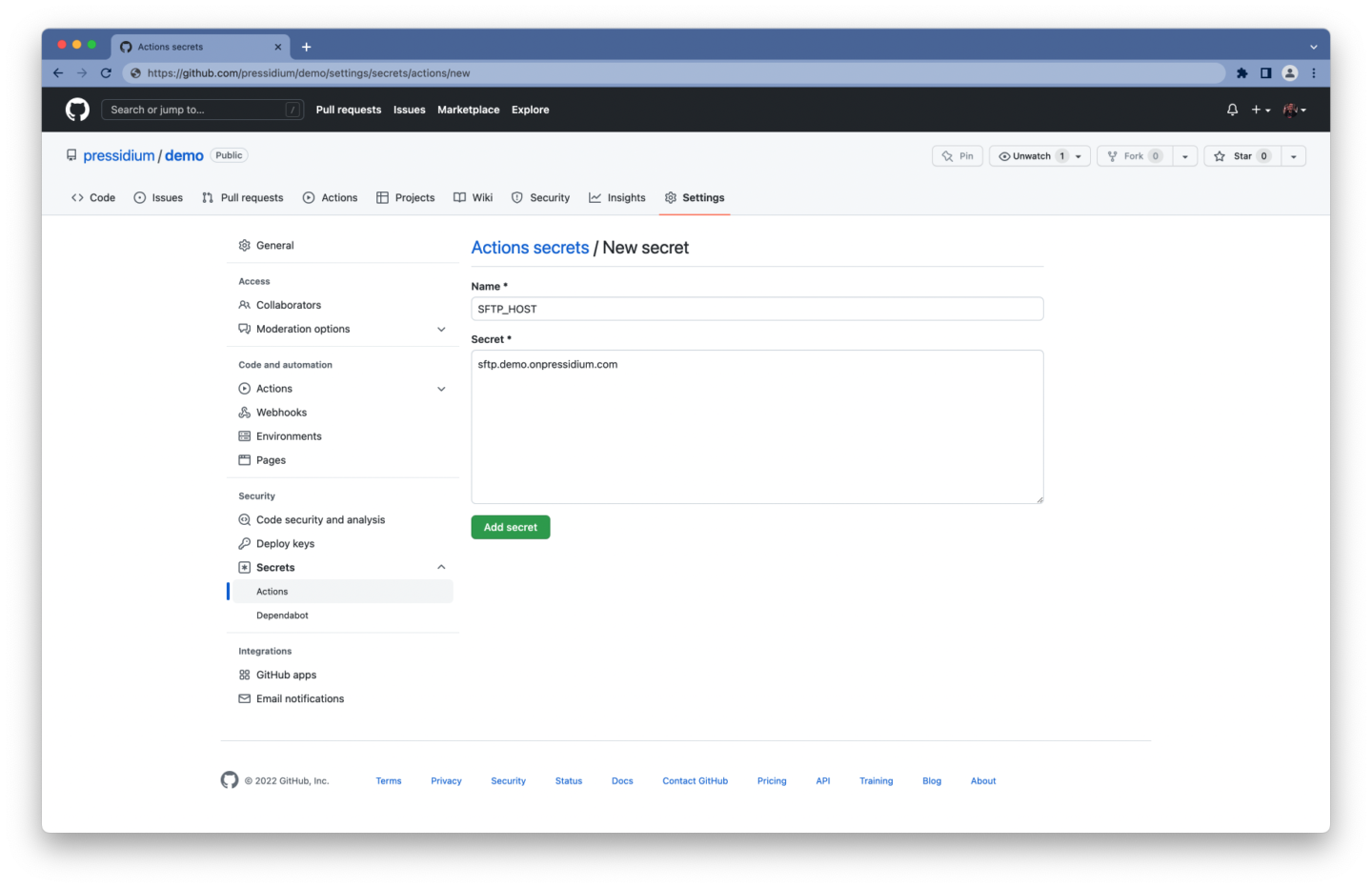
리포지토리에 대해 암호화된 비밀을 생성하려면:
- GitHub 계정에 로그인
- 저장소의 기본 페이지로 이동합니다.
- 리포지토리 이름 아래에서 설정 을 클릭합니다.
- 비밀 을 선택하고 사이드바의 보안 섹션에서 작업 을 클릭합니다.
- 새 저장소 비밀 버튼을 클릭합니다.
- 비밀 이름 과 해당 값 을 입력하십시오.
- 비밀 추가를 클릭합니다.
다음과 유사한 비밀 목록이 표시되어야 합니다.
-
SFTP_HOSTSFTP 서버의 호스트 이름 -
SFTP_PORTSFTP 서버의 포트 -
SFTP_USER인증에 사용할 사용자 이름 -
SFTP_PASS인증에 사용할 비밀번호
SFTP를 통해 파일 업로드
SFTP를 통해 파일을 업로드하려면 짐작하셨겠지만 또 다른 GitHub 작업을 사용할 수 있습니다.
선택할 수 있는 여러 SFTP 클라이언트 및 GitHub 작업이 있습니다. 우리는 후드 아래에서 lftp 를 사용하는 자체 lftp-mirror-action 을 사용했습니다. SFTP를 지원하고 여러 파일을 병렬로 전송할 수 있는 파일 전송 도구입니다.
- name: Deploy via SFTP uses: pressidium/lftp-mirror-action@v1 with: host: ${{ secrets.SFTP_HOST }} port: ${{ secrets.SFTP_PORT }} user: ${{ secrets.SFTP_USER }} pass: ${{ secrets.SFTP_PASS }} remoteDir: '/demo-www/wp-content/themes/my-theme' options: '--verbose'lftp-mirror-action 의 입력 구성은 매우 간단합니다.
- SFTP 연결 세부 정보 및 SFTP 사용자 자격 증명은
secrets컨텍스트(예:${{ secrets.SFTP_HOST }})를 통해 액세스할 수 있습니다. -
remoteDir은 테마 디렉토리의 경로입니다. -
'--verbose'옵션은 모든 파일 전송을 기록하는 상세 출력을 활성화합니다(문제 해결에 유용함).
Pressidium에서 경로는 다음과 같이 형식화됩니다.
-
YOUR_INSTALLATION_NAME-www/프로덕션 환경의 루트 경로 - 준비 환경의 루트 경로로
YOUR_INSTALLATION_NAME-dev-www/
여기서 YOUR_INSTALLATION_NAME 은 설치 이름입니다. 계정 소유자는 모든 웹사이트에 액세스할 수 있는 "마스터" 계정으로 표시되는 SFTP 계정을 가지고 있으므로 해당 경로는 위의 것과 다릅니다. 이 계정을 사용하지 말고 대신 액세스하려는 각 웹사이트에 대해 별도의 계정을 만드는 것이 좋습니다.
선택적으로 배포에서 제외하려는 파일 패턴을 포함하여 리포지토리에 .lftp_ignore 파일을 생성할 수 있습니다.
예를 들면 다음과 같습니다.
## Directories to ignore .vscode/** .env.** .git/ .github/ ## Files to ignore .gitignore package.json package-lock.json composer.json composer.lock함께 모아서
name: deploy on: push: branches: - main paths-ignore: - 'bin/**' - 'README.md' jobs: deploy: runs-on: ubuntu-latest steps: - name: Checkout uses: actions/checkout@v3 with: fetch-depth: 0 - name: Deploy via SFTP uses: pressidium/lftp-mirror-action@v1 with: host: ${{ secrets.SFTP_HOST }} port: ${{ secrets.SFTP_PORT }} user: ${{ secrets.SFTP_USER }} pass: ${{ secrets.SFTP_PASS }} remoteDir: '/demo-www/wp-content/themes/my-theme' options: '--verbose'그게 다야! 이제 워크플로에서 WordPress 테마를 자동으로 배포할 수 있습니다.
WordPress 테마 빌드 및 배포
지금까지는 설치해야 할 수 있는 종속성, 실행해야 할 수 있는 스크립트 빌드 등을 무시하면서 파일 배포에만 집중하여 작업을 단순하게 유지했습니다.
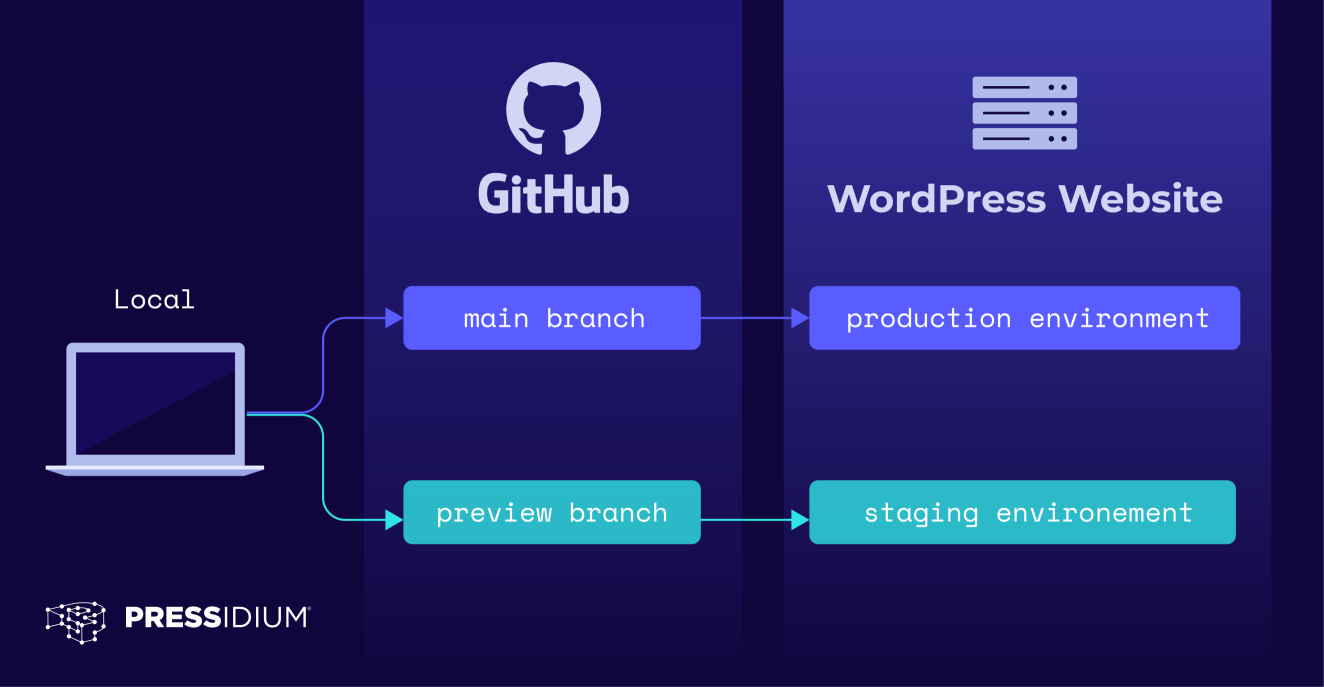
예제 설정으로 두 개의 분기가 있는 GitHub 리포지토리를 사용합니다.
- 프로덕션 환경에 배포될 안정적이고 프로덕션 준비가 된
main브랜치 - 기능에 대한 통합 분기 역할을 하고 스테이징 환경에 배포될 테스트되지 않은
preview분기

build 작업을 소개하고 작업 흐름의 이름을 build-deploy 로 바꿀 시간입니다. 코드 빌드 및 배포를 담당할 것이기 때문입니다.
name: build-deploy on: push: branches: - main paths-ignore: - 'bin/**' - 'README.md' jobs: build: runs-on: ubuntu-latest steps: [...] deploy: [...]Git 저장소 확인
각 작업은 실행기 이미지의 새로운 인스턴스에서 실행되므로 build 작업에서 다시 한 번 GitHub 리포지토리를 확인해야 합니다.
build: runs-on: ubuntu-latest steps: - name: Checkout uses: actions/checkout@v3빌드 작업에서 전체 Git 기록을 가져올 필요가 없으므로 작업 입력에 대한 기본값을 유지할 수 있습니다.
종속성 설치
일부 테마는 타사 패키지 및 라이브러리를 활용합니다. 테마에 PHP 및/또는 JavaScript 패키지가 필요한 경우 Composer, npm 또는 yarn과 같은 패키지 관리자를 사용할 수 있습니다.
이 예제에서는 Composer와 Node.js 종속성을 모두 설치해야 한다고 가정합니다. 다행스럽게도 바로 사용할 수 있는 작업이 있습니다.
steps: - name: Checkout uses: actions/checkout@v3 - name: Install Composer dependencies uses: php-actions/composer@v6 - name: Install Node.js LTS uses: actions/setup-node@v3 with: node-version: 'lts/*' cache: 'yarn' - name: Install Node.js dependencies run: yarn install 작성기 작업은 기본적으로 composer install 를 실행하므로 입력 매개변수를 구성할 필요가 없습니다.
setup-node 작업의 경우 node-version 및 cache 입력에 대한 사용자 지정 값을 설정하여 다음을 지정합니다.
- Node.js의 장기 지원(또는 LTS) 버전 받기
- Yarn 패키지 관리자를 통해 가져온 모든 종속성을 캐시합니다.
그런 다음 다음 단계에서는 yarn install 을 실행 하여 Node.js 종속성을 설치합니다. 단계는 스크립트 또는 GitHub 작업을 실행할 수 있습니다.

캐싱 은 작업 속도를 크게 높일 수 있습니다. 워크플로가 실행될 때마다 종속성을 다운로드하면 런타임이 길어집니다. 캐시 작업을 사용하여 작업에 대한 종속성을 캐시할 수 있으며( setup-node 작업도 후드 아래에서 수행함) 파일을 재생성하는 데 걸리는 시간을 단축할 수 있습니다.
빌드 프로세스 실행
다시 한 번 " build " 프로세스를 실행해야 한다고 가정합니다. 스타일시트를 컴파일하고 ES6+ 스크립트를 트랜스파일하는 등의 작업을 위해 전처리기를 실행해야 할 수도 있습니다. package.json 파일.
따라서 해당 빌드 프로세스를 실행하려면 다른 단계가 필요합니다.
- name: Build theme run: yarn run build main 및 preview 분기에 대해 다른 스크립트를 실행해야 하는 경우(예: main 분기에 대한 build 및 preview 보기에 대한 staging ) 다음과 같이 수행할 수 있습니다.
- name: Build theme run: | if [[ "${{ github.base_ref }}" == "main" || "${{ github.ref }}" == "refs/heads/main" ]]; then yarn run build else yarn run staging fi 마지막으로 각 작업은 러너 이미지의 새로운 인스턴스에서 실행되므로 워크플로의 작업은 완전히 격리됩니다. 즉, deploy 작업에서 액세스할 수 있도록 방금 빌드한 파일을 임시로 저장할 방법이 필요합니다. 아티팩트 를 입력합니다.
유물
아티팩트를 사용하면 작업이 완료된 후 데이터를 유지할 수 있으므로 워크플로우에서 작업 간에 데이터를 공유할 수 있습니다.
Upload-Artifact 작업을 사용하여 1일의 보존 기간으로 빌드 단계 중에 생성된 데이터를 유지하기 build 작업에 추가 단계를 도입해 보겠습니다. Composer가 종속 항목을 vendor/ 디렉터리에 설치하고 build 스크립트가 파일을 dist/ 디렉터리로 내보낸다고 가정합니다.
- name: Upload artifact uses: actions/upload-artifact@v3 with: name: my-theme-build path: | dist/ vendor/ retention-days: 1리포지토리의 크기와 푸시 빈도에 따라 GitHub의 사용 제한, 청구 및 관리를 살펴볼 수 있습니다.
작성 당시 기본적으로 GitHub는 빌드 로그 및 아티팩트를 90일 동안 저장하고 "GitHub 무료" 플랜에서 500MB의 스토리지를 제공합니다.
순차적으로 작업 실행
워크플로는 기본적으로 병렬로 실행되는 하나 이상의 작업으로 구성됩니다. 우리의 경우 테마를 배포하기 전에 빌드해야 합니다. build 및 deploy 작업을 순차적으로 실행하려면 jobs.<job_id>.needs 키워드를 사용하여 종속성을 정의해야 합니다.
deploy: runs-on: ubuntu-latest needs: build 아래 예에서는 build 작업이 성공적으로 완료되어야 deploy 작업을 실행할 수 있다고 명시되어 있습니다.
name: build-deploy on: [...] jobs: build: runs-on: ubuntu-latest steps: [...] deploy: runs-on: ubuntu-latest needs: build steps: [...]아티팩트 다운로드
빌드 단계 중에 빌드된 데이터를 업로드하려면 먼저 다운로드해야 합니다. deploy 작업을 다시 살펴보고 추가 단계를 소개하겠습니다.
- name: Download artifact uses: actions/download-artifact@v3 with: name: my-theme-build path: . Upload-Artifact 와 유사하게 Download -Arti 팩트 작업을 사용할 수 있습니다. 두 작업에 동일한 이름(이 경우 my-theme-build )을 지정해야 합니다.
함께 모아서
name: build-deploy on: push: branches: - main paths-ignore: - 'bin/**' - 'README.md' jobs: build: runs-on: ubuntu-latest steps: - name: Checkout uses: actions/checkout@v3 - name: Install Composer dependencies uses: php-actions/composer@v6 - name: Install Node.js LTS uses: actions/setup-node@v3 with: node-version: 'lts/*' cache: 'yarn' - name: Install Node.js dependencies run: yarn install - name: Build theme run: | if [[ "${{ github.base_ref }}" == "main" || "${{ github.ref }}" == "refs/heads/main" ]]; then yarn run build else yarn run staging fi - name: Upload artifact uses: actions/upload-artifact@v3 with: name: my-theme-build path: | dist/ vendor/ retention-days: 1 deploy: runs-on: ubuntu-latest needs: build steps: - name: Checkout uses: actions/checkout@v3 with: fetch-depth: 0 - name: Download artifact uses: actions/download-artifact@v3 with: name: my-theme-build path: . - name: Deploy via SFTP uses: pressidium/lftp-mirror-action@v1 with: host: ${{ secrets.SFTP_HOST }} port: ${{ secrets.SFTP_PORT }} user: ${{ secrets.SFTP_USER }} pass: ${{ secrets.SFTP_PASS }} remoteDir: '/demo-www/wp-content/themes/my-theme' options: '--verbose' 이제 main 브랜치로 푸시할 때 코드를 자동으로 빌드하고 프로덕션에 배포할 수 있는 GitHub Actions 워크플로가 있습니다! 그러나 이 문서의 시작 부분에서 푸시하려는 분기에 따라 프로덕션 환경 과 스테이징 환경 모두에 배포할 수 있는 워크플로에 대해 설명했습니다. 아직 준비 중이라면 계속 읽으세요!
여러 환경에 테마 배포
여러 환경에 배포하려면 작업 흐름을 약간 변경해야 할 수 있습니다. 예를 들어 각 환경에 별도의 SFTP 사용자를 두는 것이 종종 권장되며 모범 사례로 간주됩니다. Pressidium에서 SFTP 사용자는 웹 사이트의 프로덕션 및 준비 환경이 다릅니다.
따라서 각 사용자의 사용자 이름/암호에 대해 서로 다른 비밀을 만들어 봅시다. 즉, 업데이트된 암호화된 비밀 목록은 다음과 같아야 합니다.
-
SFTP_HOST -
SFTP_PORT -
SFTP_PROD_USER -
SFTP_PROD_PASS -
SFTP_STAG_USER -
SFTP_STAG_PASS
호스트 및 네트워크 포트를 업데이트해야 할 수도 있습니다. 하지만 이 경우 두 환경에서 동일하므로 변경할 필요가 없습니다.
환경 변수 설정
환경 변수 는 이름/값 쌍으로 구성된 변수이며 프로세스가 실행되는 환경의 일부입니다.
GitHub Actions 워크플로에서 env 키워드를 사용하여 범위가 지정된 사용자 지정 환경 변수를 설정할 수 있습니다.
- 워크플로의 최상위 수준에서
env를 사용하여 전체 워크플로 - 해당 작업 수준에서
env를 사용하여 워크플로 내의 작업 - 해당 단계 수준에서
env를 사용하여 작업 내의 특정 단계
$GITHUB_ENV 에 환경 변수를 추가하여 워크플로 작업의 모든 후속 단계에서 해당 변수를 사용할 수도 있습니다.
보시다시피 워크플로를 구축하는 방법에는 여러 가지가 있습니다. 따라서 귀하에게 가장 적합한 것을 자유롭게 사용하십시오.
우리의 경우 작업 단계 내에서 환경 변수를 설정하여 임시로 값을 저장하고 나중에 워크플로에서 실행되는 다른 단계에서 값에 액세스합니다. 사용자 지정 변수를 조건부로 설정하는 방법을 보여주기 위해 특정 브랜치에 대한 push 이벤트에 대해 실행되는 단계 내에서 환경 변수를 $GITHUB_ENV 에 추가합니다.
- name: Set environment variables (main) if: github.ref == 'refs/heads/main' run: | echo "SFTP_USER=${{ secrets.SFTP_PROD_USER }}" >> $GITHUB_ENV echo "SFTP_PASS=${{ secrets.SFTP_PROD_PASS }}" >> $GITHUB_ENV echo "DEPLOY_PATH=/demo-www/wp-content/themes/my-theme" >> $GITHUB_ENV - name: Set environment variables (preview) if: github.ref == 'refs/heads/preview' run: | echo "SFTP_USER=${{ secrets.SFTP_STAG_USER }}" >> $GITHUB_ENV echo "SFTP_PASS=${{ secrets.SFTP_STAG_PASS }}" >> $GITHUB_ENV echo "DEPLOY_PATH=/demo-dev-www/wp-content/themes/my-theme" >> $GITHUB_ENV if 키워드를 사용하여 각 단계를 특정 분기로 제한합니다. 이렇게 하면 환경 변수 설정(main) 은 변경 사항이 main 브랜치로 푸시된 경우에만 실행됩니다.
$DEPLOY_PATH 는 환경마다 다를 수도 있습니다.
예를 들어 Pressidium에서:
- 프로덕션 환경의 경로는
/<WEBSITE_NAME>-www/형식을 따릅니다. - 스테이징 환경의 경로는
/<WEBSITE_NAME>-dev-www/형식을 따릅니다.
설정 출력
SFTP를 통해 파일을 전송할 GitHub Action에 대한 입력으로 방금 설정한 환경 변수를 사용하고 싶습니다.
안타깝게도 현재로서는 환경 변수를 GitHub Action의 입력 으로 참조할 수 없는 것 같습니다. 나중에 입력으로 사용해야 하는 값을 출력하는 추가 단계를 생성하여 이 문제를 해결할 수 있습니다.
- name: Set outputs # Workaround to reference environment variables as inputs # using step outputs, since we can't pass environment # variables as inputs at the moment. id: sftp_details run: | echo "user=${SFTP_USER}" >> $GITHUB_OUTPUT echo "pass=${SFTP_PASS}" >> $GITHUB_OUTPUT echo "deploy_path=${DEPLOY_PATH}" >> $GITHUB_OUTPUT 이제 sftp_details 단계에 대한 user , pass 및 deploy_path 출력이 있으며, 이 출력을 다음 단계의 입력으로 이러한 값을 참조하는 데 사용할 수 있습니다.
다른 환경에 파일 업로드
SFTP를 통한 파일 업로드는 이전과 거의 동일하지만 secrets 컨텍스트를 참조하고 remoteDir 을 하드 코딩하는 대신 이전 단계의 출력을 사용합니다.
- name: Deploy via SFTP uses: pressidium/lftp-mirror-action@v1 with: host: ${{ secrets.SFTP_HOST }} port: ${{ secrets.SFTP_PORT }} user: ${{ steps.sftp_details.outputs.user }} pass: ${{ steps.sftp_details.outputs.pass }} remoteDir: ${{ steps.sftp_details.outputs.deploy_path }} options: '--verbose' ${{ steps.<step_id>.outputs.<output_name> }} 을 사용하여 단계의 출력에 액세스합니다. 예를 들어 ${{ steps.sftp_details.outputs.user }} 는 sftp_details 단계의 user 출력에 액세스합니다.
휴, 드디어! 이제 워크플로에서 WordPress 테마를 빌드 하고 프로덕션 및 스테이징 환경 모두에 배포할 수 있습니다.
전체 워크플로우 통합
name: build-deploy on: push: branches: # Pushing to any of the following # branches will trigger our workflow - main - preview paths-ignore: # When all the path names match patterns in `paths-ignore` # the workflow will not run. We don't want to do anything # if we have changed *only* (some of) these files - 'bin/**' - 'README.md' jobs: build: runs-on: ubuntu-latest steps: - name: Checkout # Checkout our repository under `${GITHUB_WORKSPACE}`, # so our workflow can access it uses: actions/checkout@v3 - name: Install Composer dependencies # This will run `composer install` # since that's its default command uses: php-actions/composer@v6 - name: Install Node.js LTS # We use the LTS version of Node.js # and cache packages installed via yarn uses: actions/setup-node@v3 with: node-version: 'lts/*' cache: 'yarn' - name: Install Node.js dependencies run: yarn install - name: Build theme # Run the `build` script for production, # and the `staging` script for staging run: | if [[ "${{ github.base_ref }}" == "main" || "${{ github.ref }}" == "refs/heads/main" ]]; then yarn run build else yarn run staging fi - name: Upload artifact # Persist data produced during the build steps # with a retention period of 1 day uses: actions/upload-artifact@v3 with: name: my-theme-build path: | dist/ vendor/ retention-days: 1 deploy: runs-on: ubuntu-latest needs: build steps: - name: Checkout uses: actions/checkout@v3 with: # Fetch the entire Git history fetch-depth: 0 - name: Download artifact uses: actions/download-artifact@v3 with: name: my-theme-build path: . - name: Set environment variables (main) if: github.ref == 'refs/heads/main' run: | echo "SFTP_USER=${{ secrets.SFTP_PROD_USER }}" >> $GITHUB_ENV echo "SFTP_PASS=${{ secrets.SFTP_PROD_PASS }}" >> $GITHUB_ENV echo "DEPLOY_PATH=/demo-www/wp-content/themes/my-theme" >> $GITHUB_ENV - name: Set environment variables (preview) if: github.ref == 'refs/heads/preview' run: | echo "SFTP_USER=${{ secrets.SFTP_STAG_USER }}" >> $GITHUB_ENV echo "SFTP_PASS=${{ secrets.SFTP_STAG_PASS }}" >> $GITHUB_ENV echo "DEPLOY_PATH=/demo-dev-www/wp-content/themes/my-theme" >> $GITHUB_ENV - name: Set outputs # Workaround to reference environment variables as inputs # using step outputs, since we can't pass environment # variables as inputs at the moment. id: sftp_details run: | echo "user=${SFTP_USER}" >> $GITHUB_OUTPUT echo "pass=${SFTP_PASS}" >> $GITHUB_OUTPUT echo "deploy_path=${DEPLOY_PATH}" >> $GITHUB_OUTPUT - name: Deploy via SFTP uses: pressidium/lftp-mirror-action@v1 with: host: ${{ secrets.SFTP_HOST }} port: ${{ secrets.SFTP_PORT }} user: ${{ steps.sftp_details.outputs.user }} pass: ${{ steps.sftp_details.outputs.pass }} remoteDir: ${{ steps.sftp_details.outputs.deploy_path }} options: '--verbose'이 GitHub 리포지토리에서 예제 WordPress 테마 및 GitHub Actions 워크플로를 찾을 수도 있습니다.
결론
당신은 그것을 가지고 있습니다! GitHub Actions는 WordPress 테마 및 플러그인의 빌드 및 배포를 쉽게 자동화할 수 있는 강력한 도구입니다.
우리는 GitHub Actions로 달성할 수 있는 것의 표면을 거의 긁지 않았습니다. 다음 단계는 가지고 있는 모든 테스트를 자동으로 실행하여 문제를 열거나 배포가 완료되고 목록이 계속되면 Slack에 알리는 것입니다.
글을 쓰는 시점에 GitHub Actions 워크플로에서 사용할 수 있는 15,000개 이상의 작업을 찾을 수 있는 GitHub Marketplace를 살펴보세요.

그래서, 당신은 무엇을 기다리고 있습니까?
- GitHub에서 이 리포지토리의 워크플로를 살펴보세요.
- Git 리포지토리의
.github/workflows/아래에 새 YAML 파일을 만듭니다. - 자동화된 빌드 및 배포를 즐기세요
행복한 배포!
