처음부터 끝까지 Divi AI로 홈페이지 구축
게시 됨: 2023-08-12우리만큼 Divi AI에 대해 흥분하고 있지만 이를 최대한 활용하는 방법을 정확히 모르십니까? 이 자습서는 올바른 방향으로 당신을 도울 것입니다. Divi AI를 테스트하고 Divi AI를 사용하여 홈페이지를 구축하는 방법을 보여드리겠습니다! 미리 만들어진 레이아웃으로 시작하여 프로세스 속도를 높인 다음 Divi Text AI 및 Divi Image AI를 사용하여 필요에 맞게 레이아웃을 조정할 것입니다.
그런데 Divi AI 출시를 기념하여 1주일 동안 40% 할인을 제공합니다. 지금이 이러한 절감액을 영원히 고정할 때입니다!
- 1 Divi AI 소개 – 개인 웹 디자인 도우미
- 2 Divi AI로 홈페이지 구축
- 2.1 시작하기 위해 필요한 것
- 2.2 옵션: 처음부터 빌드하거나 미리 만들어진 레이아웃 사용
- 2.3 1단계: 새 페이지 만들기
- 2.4 2단계: 페이지에 레이아웃 업로드
- 2.5 3단계: Divi AI를 사용하여 사본 생성
- 2.6 4단계: Divi AI를 사용하여 이미지 생성
- 2.7 5단계: 페이지 게시!
- 3 Divi AI는 워크플로를 더 빠르게 만듭니다!
- 4 신규 할인 기간 동안 Divi AI 40% 할인!
개인 웹 디자인 도우미 Divi AI 소개

Divi AI는 새로운 개인 웹 디자인 비서입니다! 빌더 내에서 바로 콘텐츠를 작성하고 이미지를 생성할 수 있으므로 매우 액세스 가능하고 유용합니다. Divi AI는 웹사이트와 작업 중인 페이지의 컨텍스트를 이해하여 컨텍스트 관련 콘텐츠를 생성할 수 있습니다. Divi AI를 사용하면 다음을 수행할 수 있습니다.
- 클릭 한 번으로 콘텐츠 자동 생성 — Divi는 기존 웹사이트 콘텐츠를 분석하고 다음에 추가할 콘텐츠를 제안합니다!
- Divi가 귀하의 웹사이트에서 배우게 하십시오 — Divi AI에 귀하의 웹사이트 콘텐츠를 제공하여 제공하는 콘텐츠 출력의 관련성을 개선할 수 있습니다!
- 자동으로 이미지 생성 — 단 한 번의 클릭으로 완전히 새로운 이미지를 처음부터 생성할 수 있습니다!
- 기존 이미지 수정 및 수정 — Divi AI에 이미지 참조를 제공하여 이미지를 수정하거나 스타일을 완전히 변경할 수도 있습니다!
- & 더!
디비 AI 받기
Divi AI로 홈페이지 구축
이제 Divi AI에서 무엇을 기대할 수 있는지 이해했으므로 홈페이지 구축을 시작하겠습니다! 아직 Divi AI에 가입하지 않은 경우 Divi AI 평가판을 사용하여 이 자습서를 통해 실험할 수 있습니다.

시작하기 위해 필요한 것
이 튜토리얼에서는 특히 홈페이지 구축에 중점을 두지만 Divi를 처음 사용하는 경우 다음 사항이 준비되어 있는지 확인해야 합니다.
- 웹 호스팅과 도메인이 있습니다.
- 웹 사이트에 WordPress를 설치했습니다.
- 귀하는 Elegant Themes 회원이며 Divi에 액세스할 수 있습니다.
- 테마 또는 플러그인으로 Divi를 설치했습니다.
옵션: 처음부터 빌드 또는 미리 만들어진 레이아웃 사용
Divi로 홈페이지를 만들려면 일반적으로 두 가지 방법이 있습니다.
- 미리 만들어진 레이아웃을 기본으로 사용하고 필요에 따라 수정
- 처음부터 홈페이지 레이아웃 구축
필요에 따라 이러한 옵션 중 하나를 선택할 수 있지만 300개 이상의 무료 레이아웃 팩을 사용할 수 있으므로 원하는 항목을 찾을 가능성이 매우 높습니다. 미리 만들어진 레이아웃을 사용한다고 해서 해당 디자인을 완전히 고수해야 하는 것은 아닙니다. 오히려 원하는 결과를 얻을 때까지 기존 요소를 조정하면서 시간을 절약할 수 있는 좋은 기회입니다.
Divi AI를 사용하여 처음부터 페이지를 만들거나 기존 콘텐츠를 수정할 수 있습니다. 이 자습서에서는 후자를 선택합니다. 우리는 아무 것도 없는 상태에서 최대한 빨리 최종 결과를 얻고자 합니다!
YouTube 채널 구독
1단계: 새 페이지 만들기
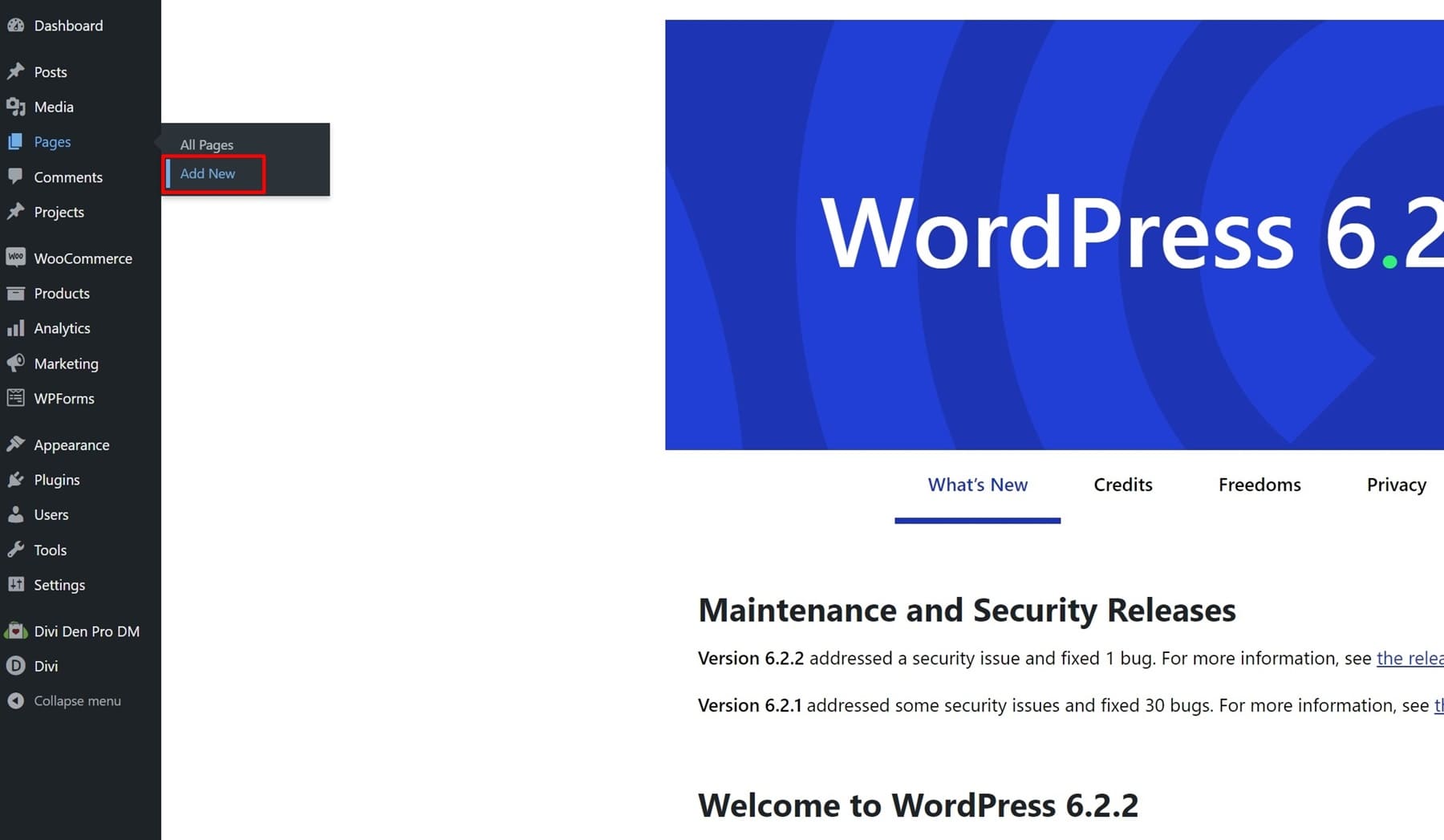
WordPress 웹사이트의 백엔드로 이동하여 시작합니다. 거기에 있으면 페이지로 이동하여 새 페이지를 만듭니다.

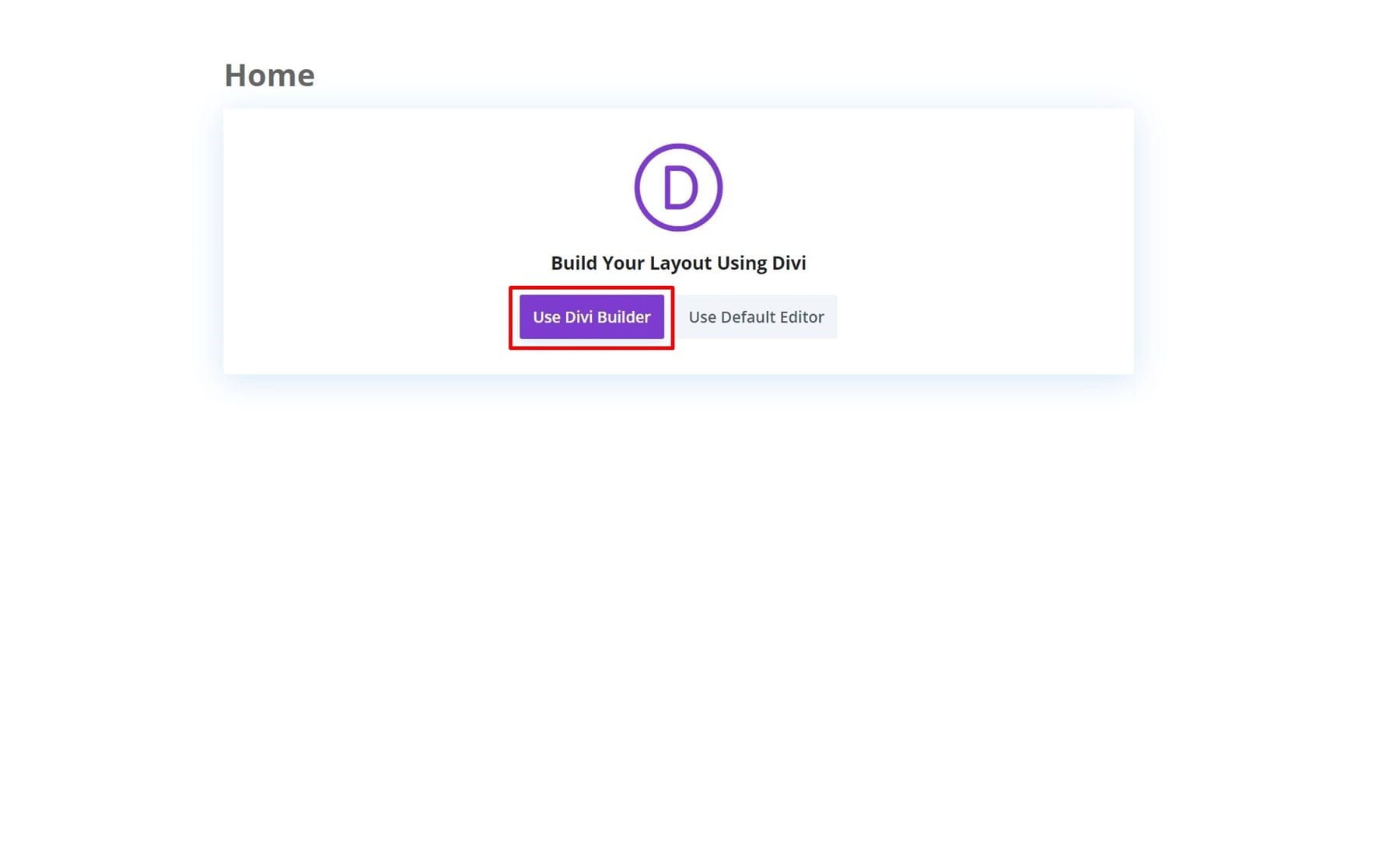
페이지에 제목을 지정하고 Divi의 Visual Builder로 전환하십시오.

2단계: 페이지에 레이아웃 업로드
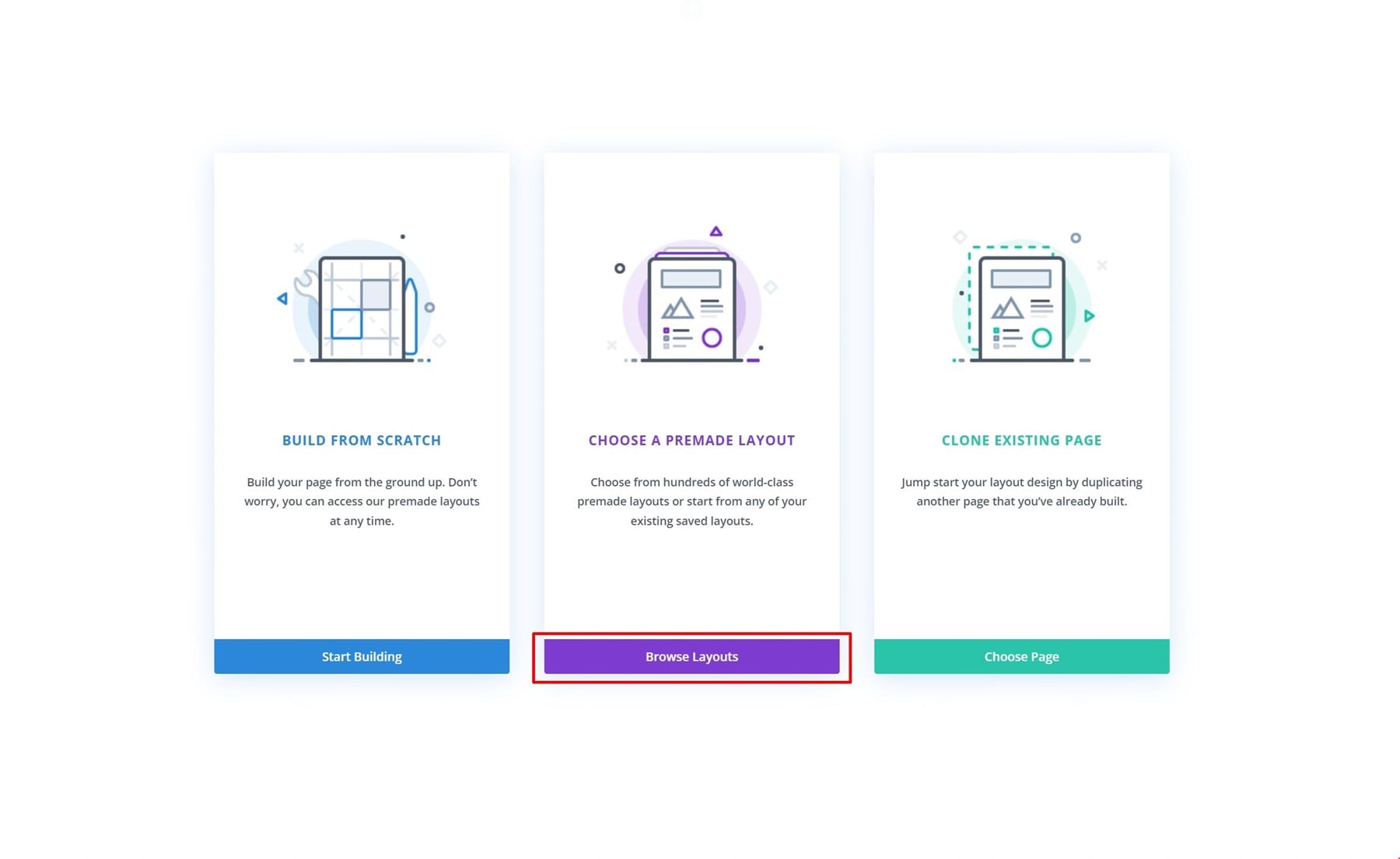
앞에서 언급했듯이 미리 만들어진 레이아웃을 사용하여 새 페이지를 만들 것이므로 Browse Layouts 를 클릭합니다.

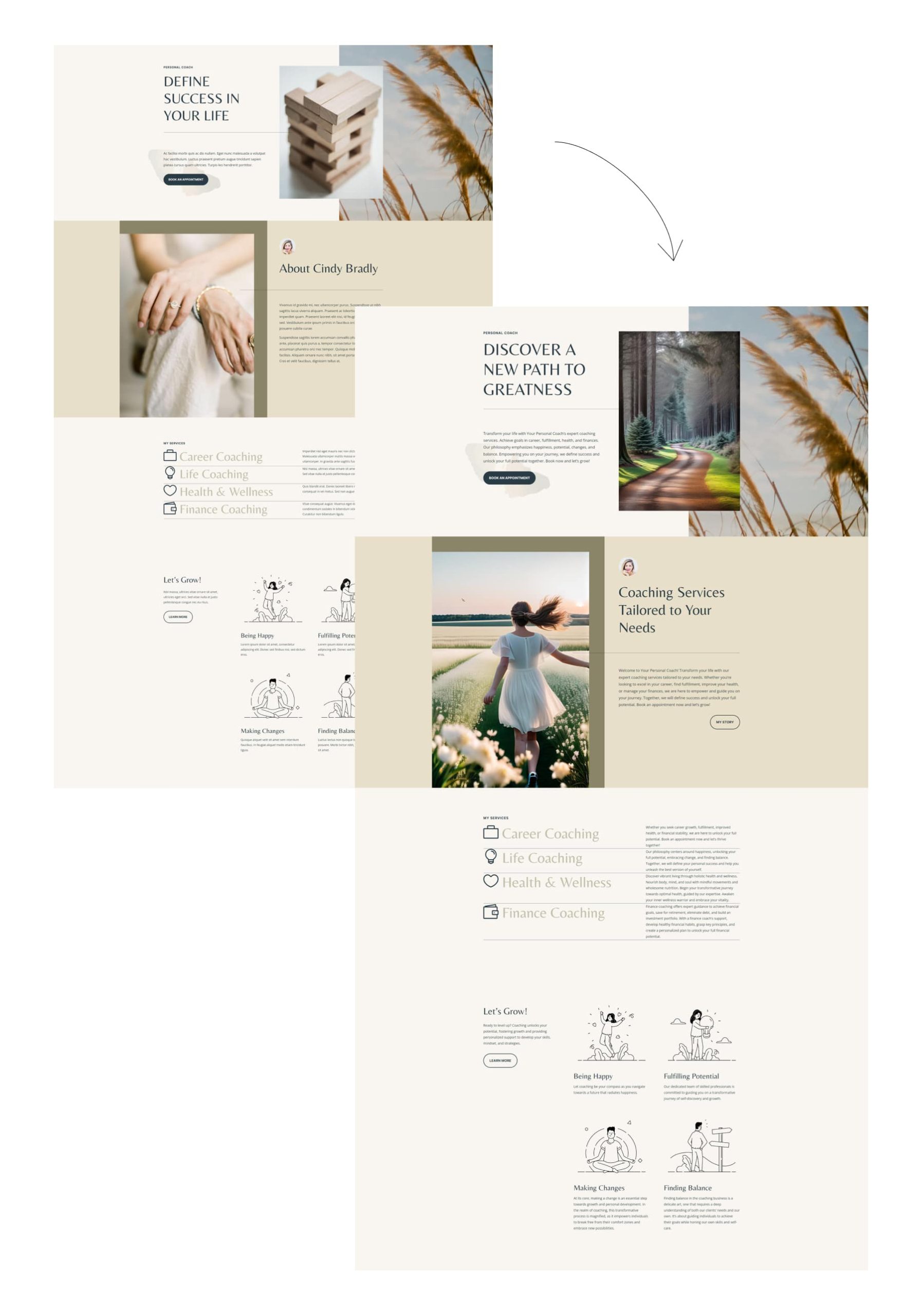
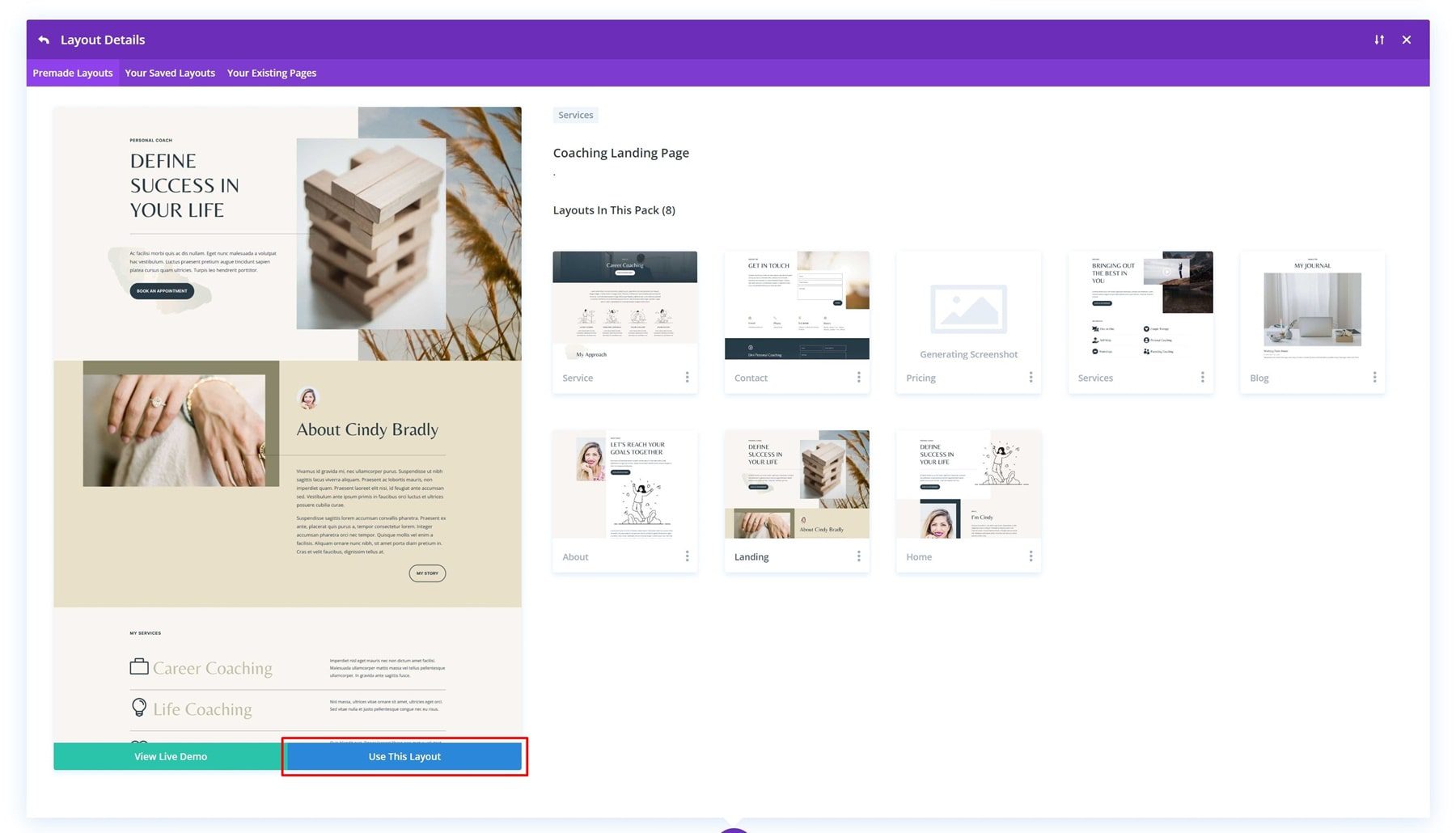
이 자습서에서는 Coaching Layout Pack에서 홈페이지를 선택했습니다. 레이아웃을 선택했으면 이 레이아웃 업로드 버튼을 클릭합니다.

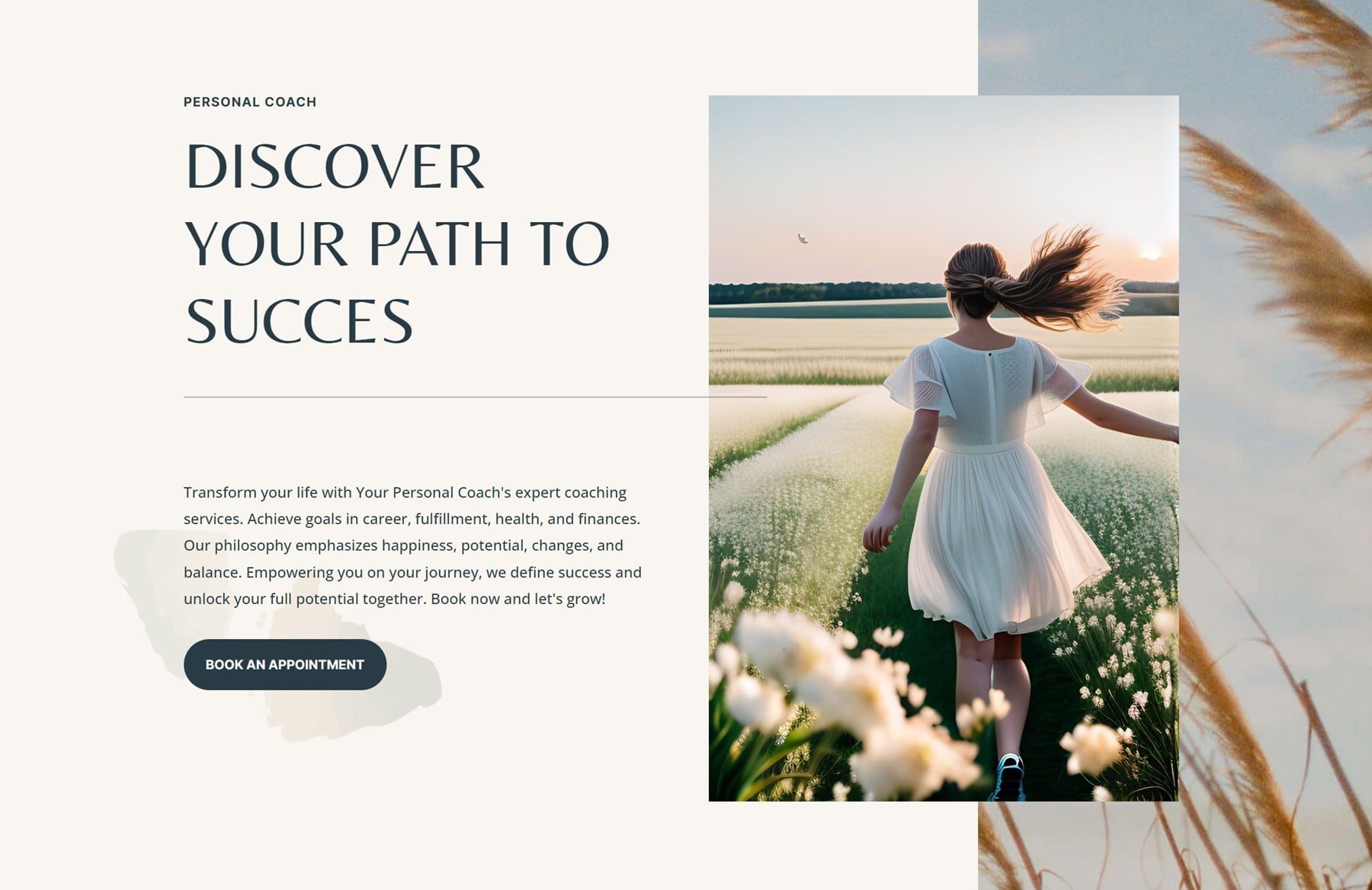
페이지에 많은 lorum ipsum 텍스트가 있으므로 교체하겠습니다. 또한 이 레이아웃 전체에서 사용되는 이미지의 몇 가지 새로운 변형을 만들 것입니다. 이 모든 것이 Divi AI로 가능합니다! 이전에는 카피라이터를 고용하고 스톡 이미지를 구입해야 했지만 이제는 Divi AI를 사용하여 이러한 요구를 충족할 수 있습니다.
3단계: Divi AI를 사용하여 사본 생성
이제 페이지에 레이아웃을 업로드했으므로 사본에 집중할 수 있습니다! 우리는 Divi Text AI를 사용하여 사본을 생성하므로 웹 사이트를 가능한 한 빨리 시작하고 실행할 수 있습니다. Divi Text AI와 함께 제공되는 몇 가지 기능과 사용 방법을 살펴보겠습니다.
기존 복사본을 재작업하거나 새 복사본을 모두 생성
Divi AI에서 사본을 생성하는 두 가지 주요 방법이 있습니다.
- 기존 사본 재작업
- 새 사본 만들기
사본에 얼마나 많은 영향을 미치고 싶은지에 따라 이러한 옵션 중 하나를 선택할 수 있습니다.
Divi Text AI 인터페이스 이해하기
Divi Text AI는 매우 간단합니다. 그것으로 할 수 있는 몇 가지 일을 살펴보겠습니다.
AI로 쓰기
Divi로 작성하려면 사본을 자동으로 생성하도록 선택할 수 있습니다. 이 옵션은 웹사이트 및 페이지 정보를 고려합니다.


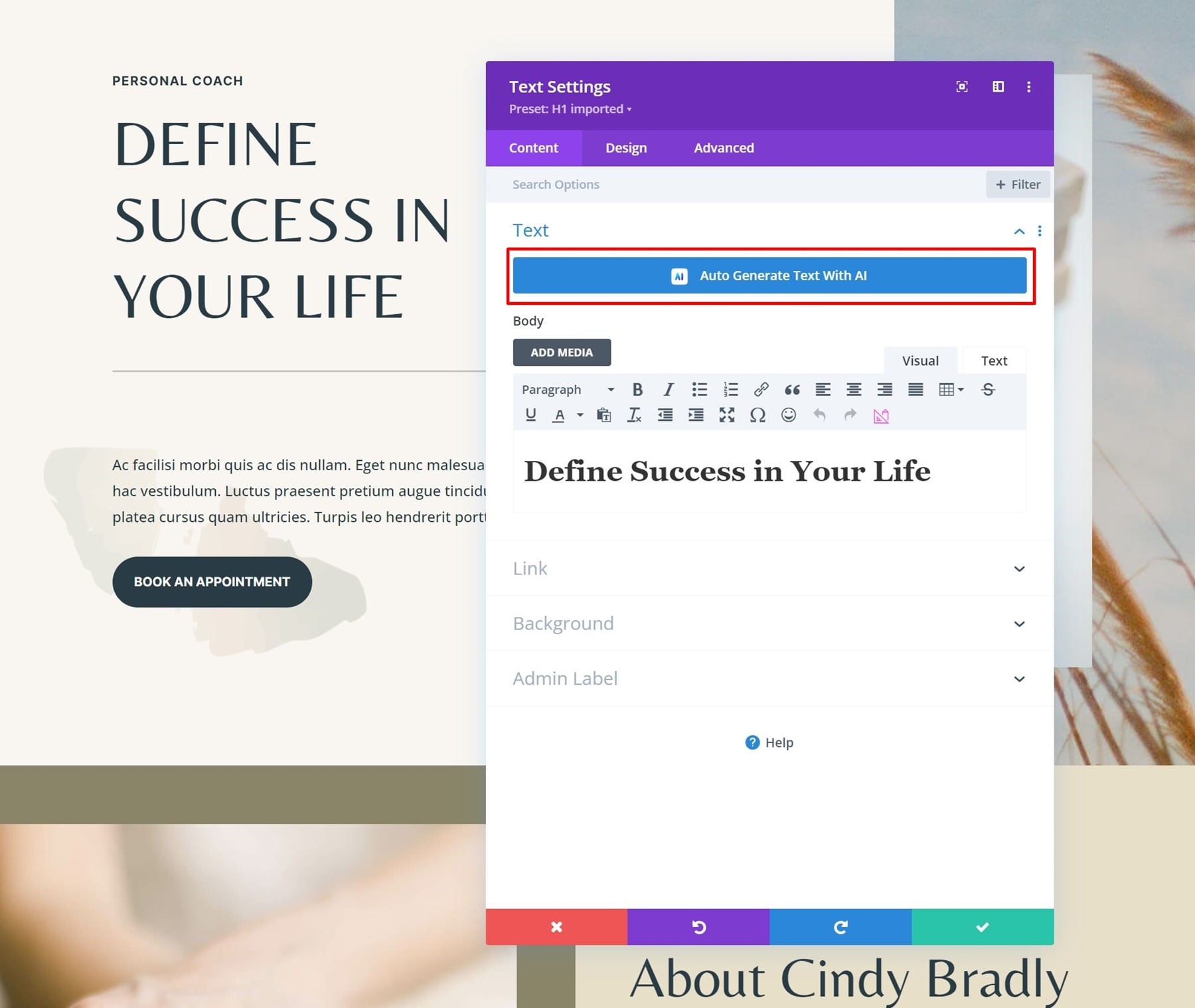
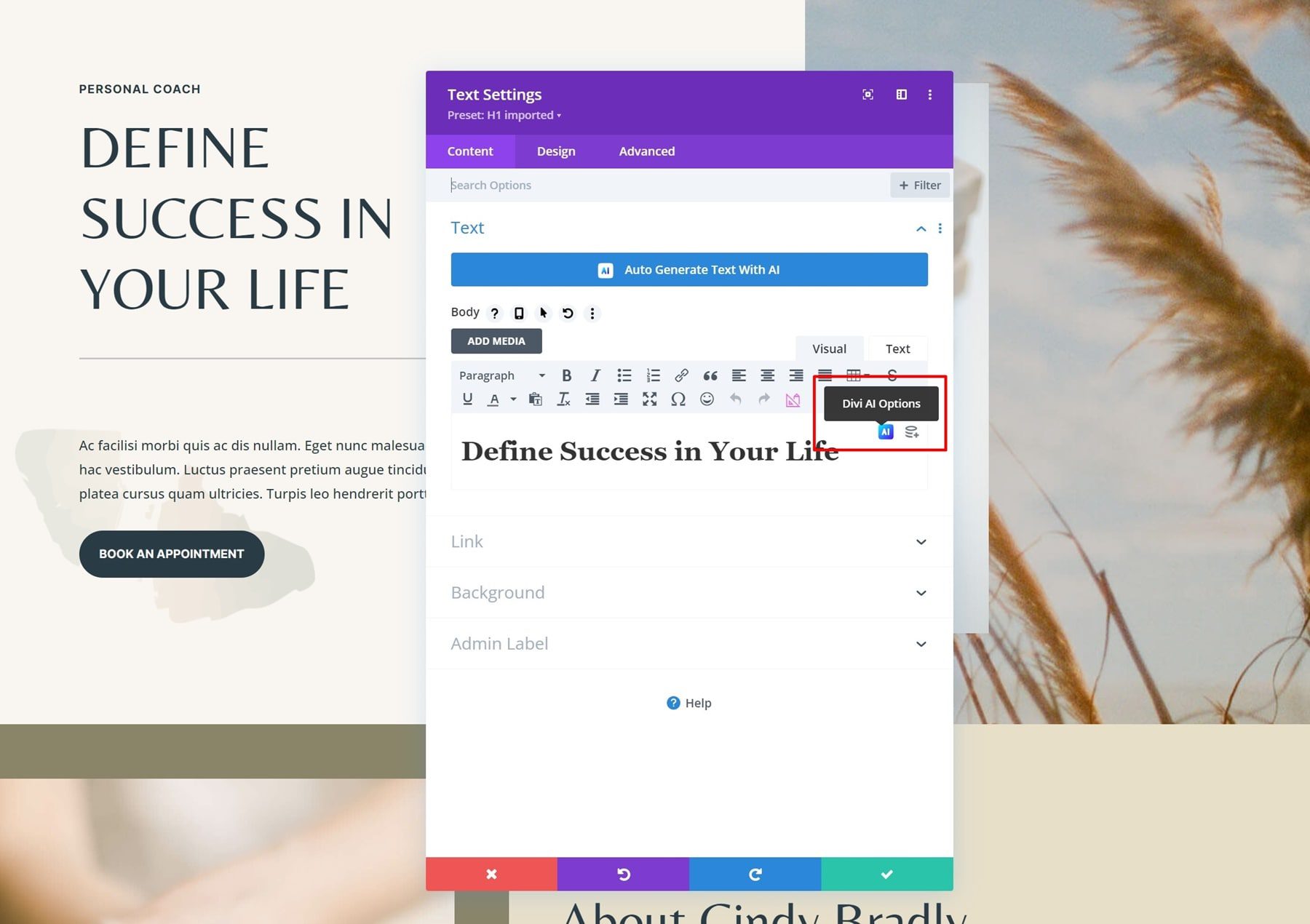
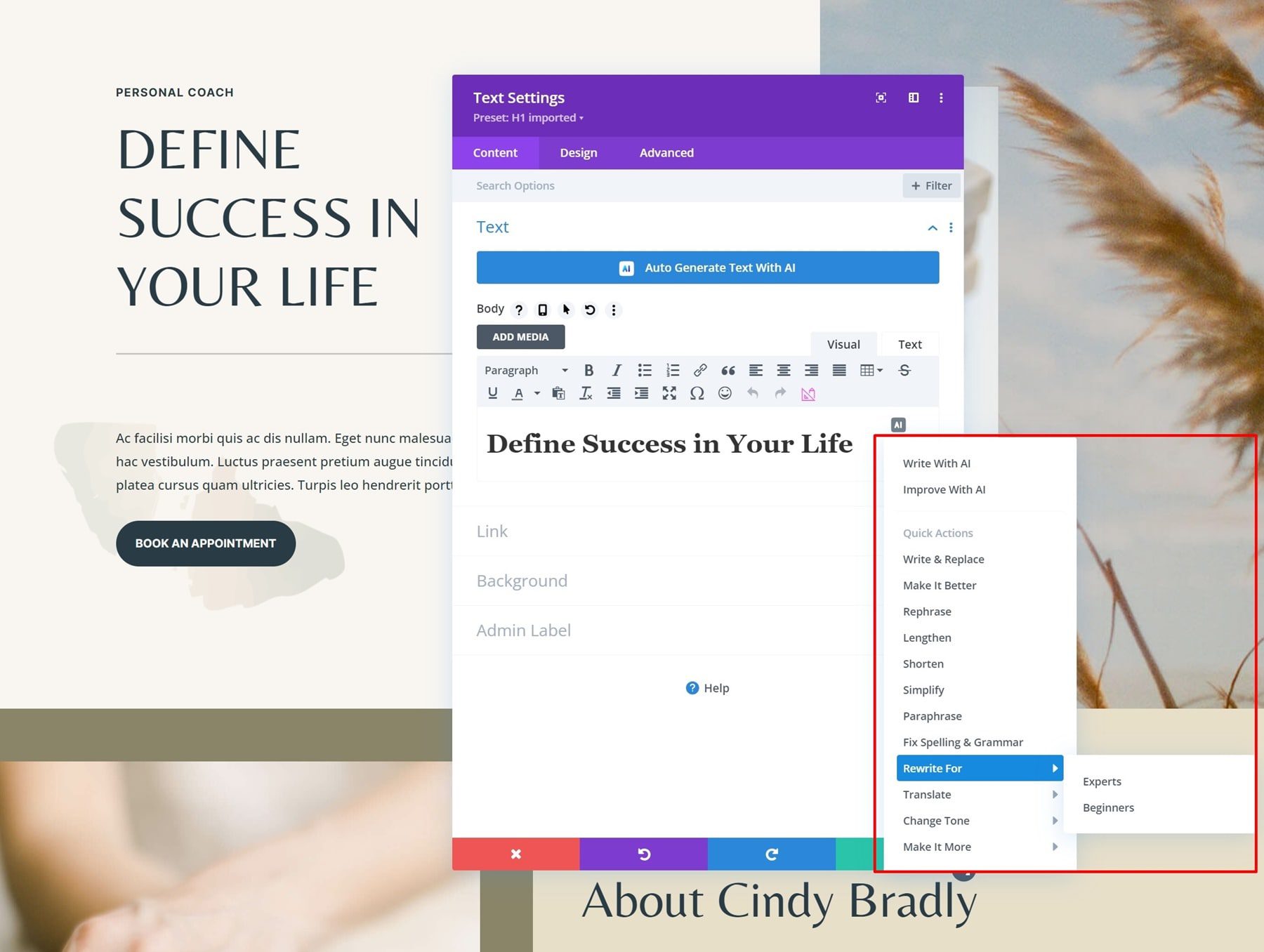
Divi AI로 더 정확해질 수도 있습니다. 콘텐츠 상자 위로 마우스를 가져가면 Divi AI 아이콘이 나타납니다. 이 아이콘을 클릭합니다.

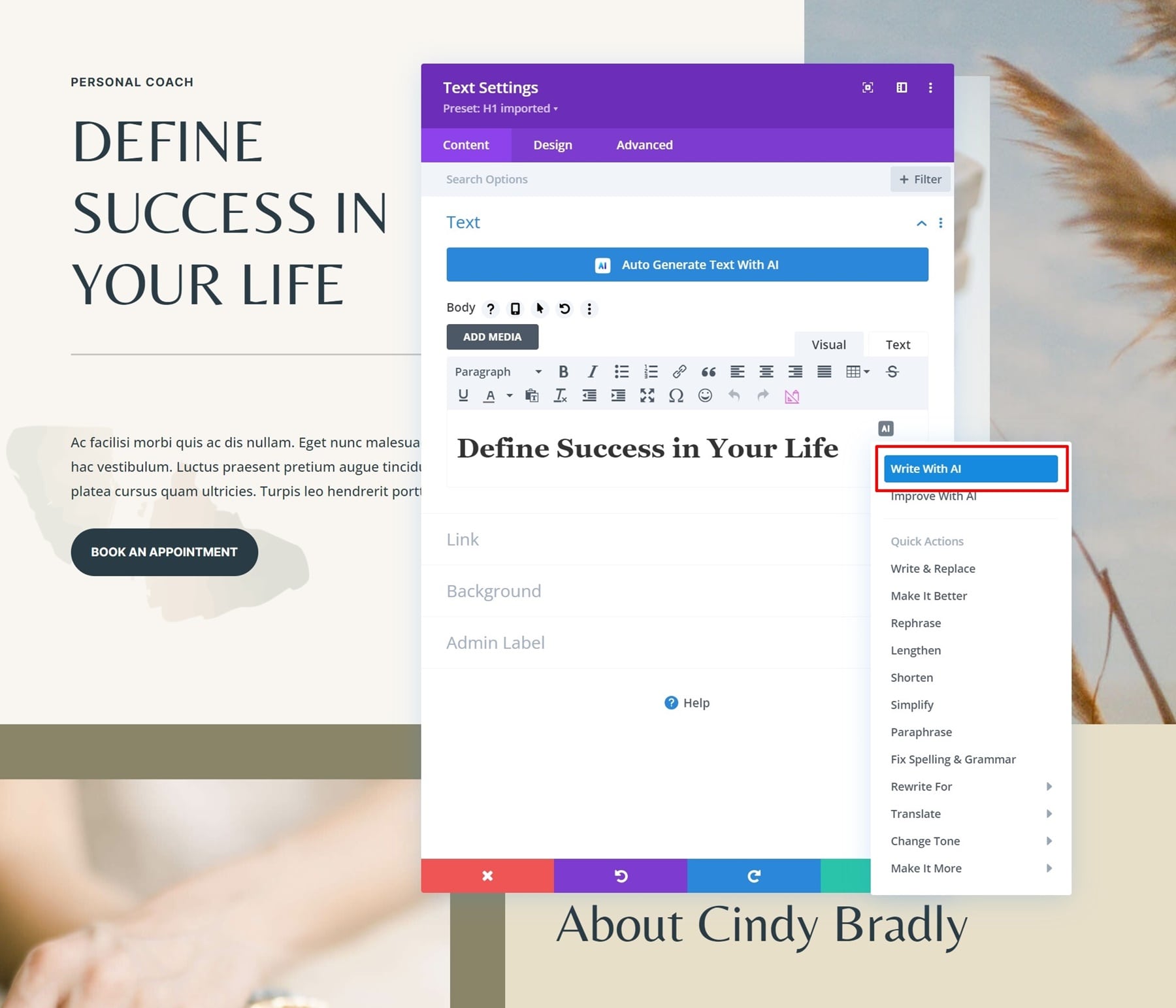
AI로 쓰기 를 클릭하여 계속하십시오.

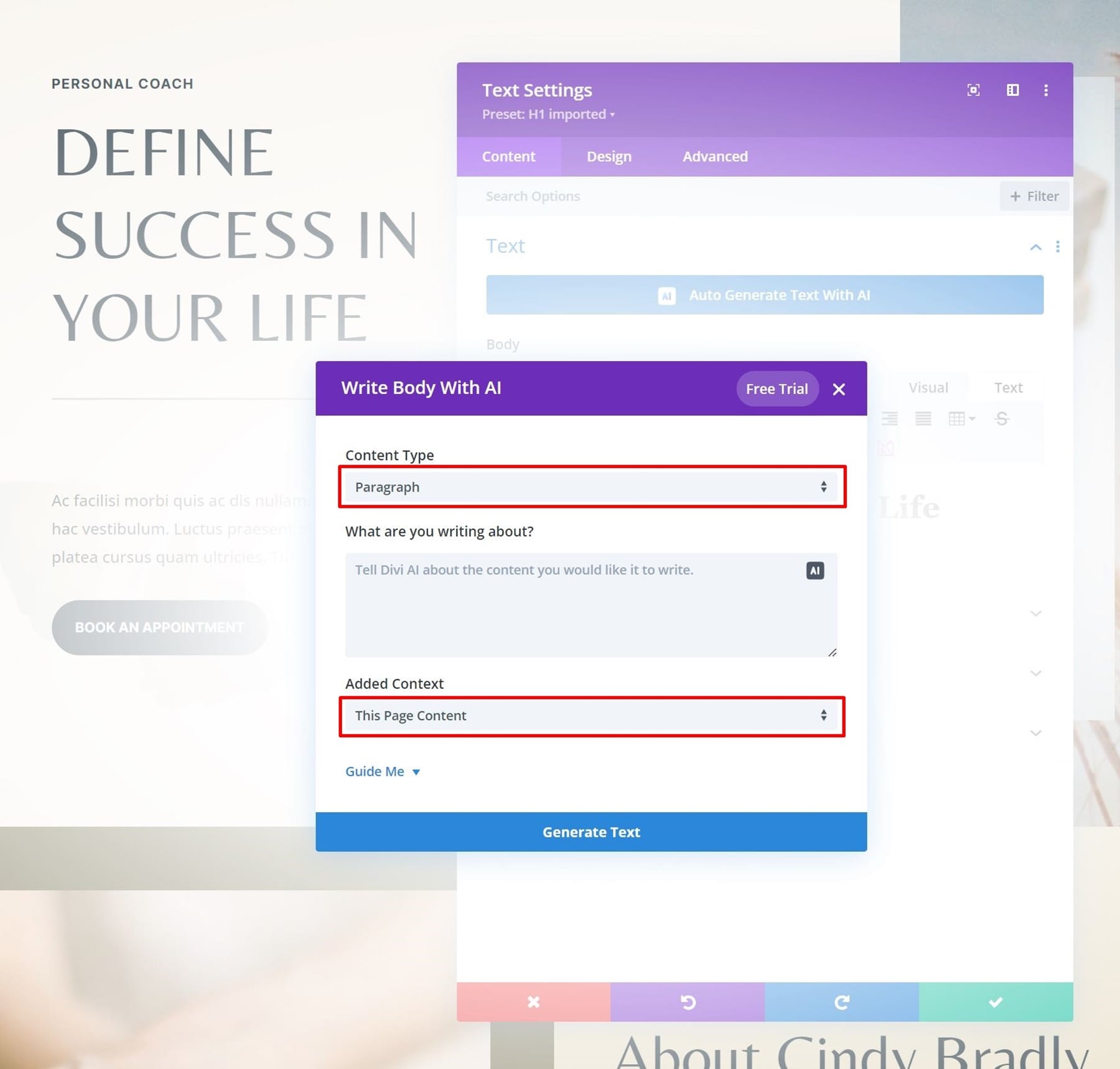
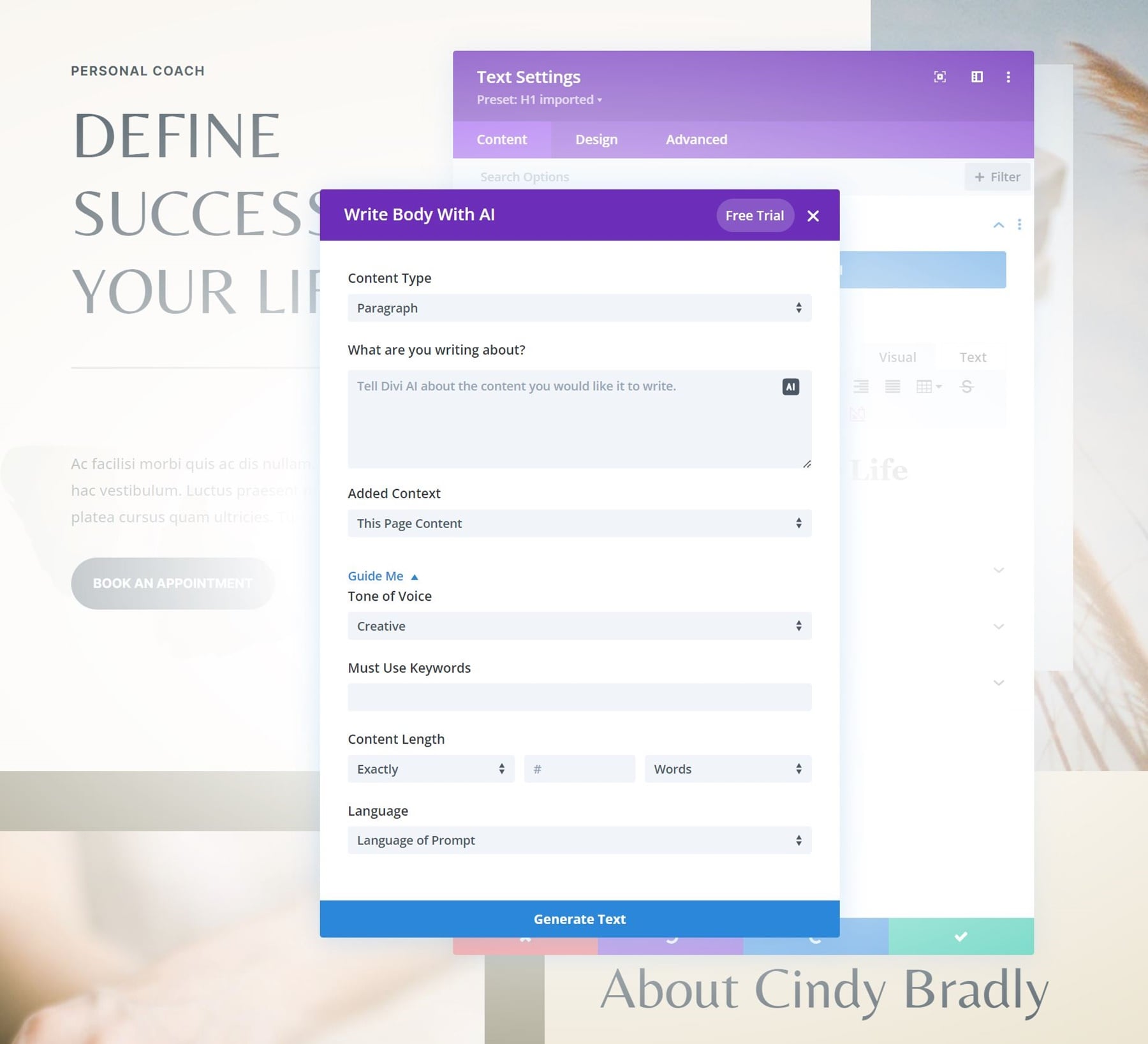
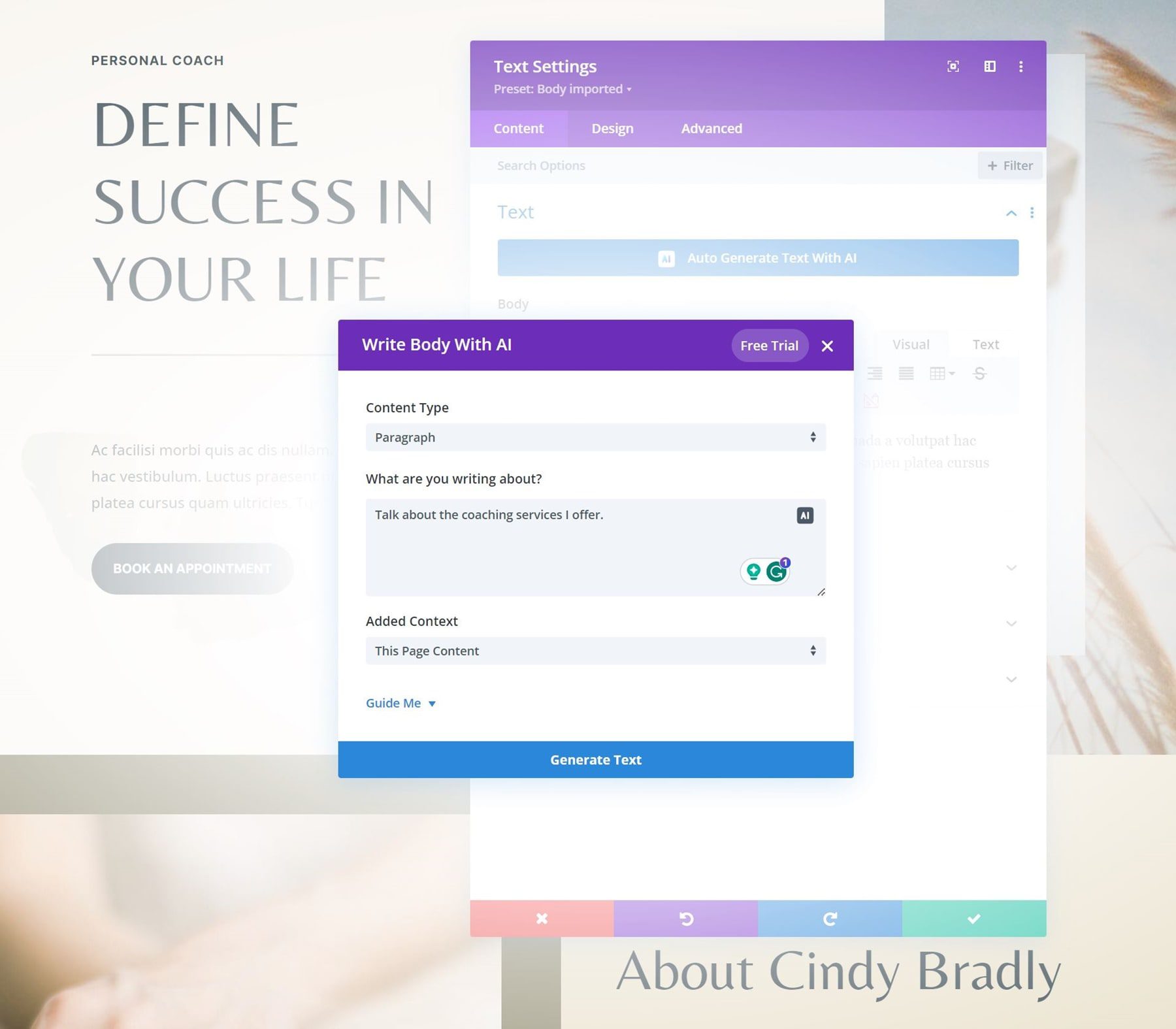
Writing With AI를 사용하면 콘텐츠 유형을 선택할 수 있고 컨텍스트를 선택할 수 있는 옵션이 제공됩니다. Guide Me 옵션을 클릭하면 더 많은 옵션이 나타납니다.

이러한 옵션을 조정할 수 있지만 적절하다고 생각합니다.

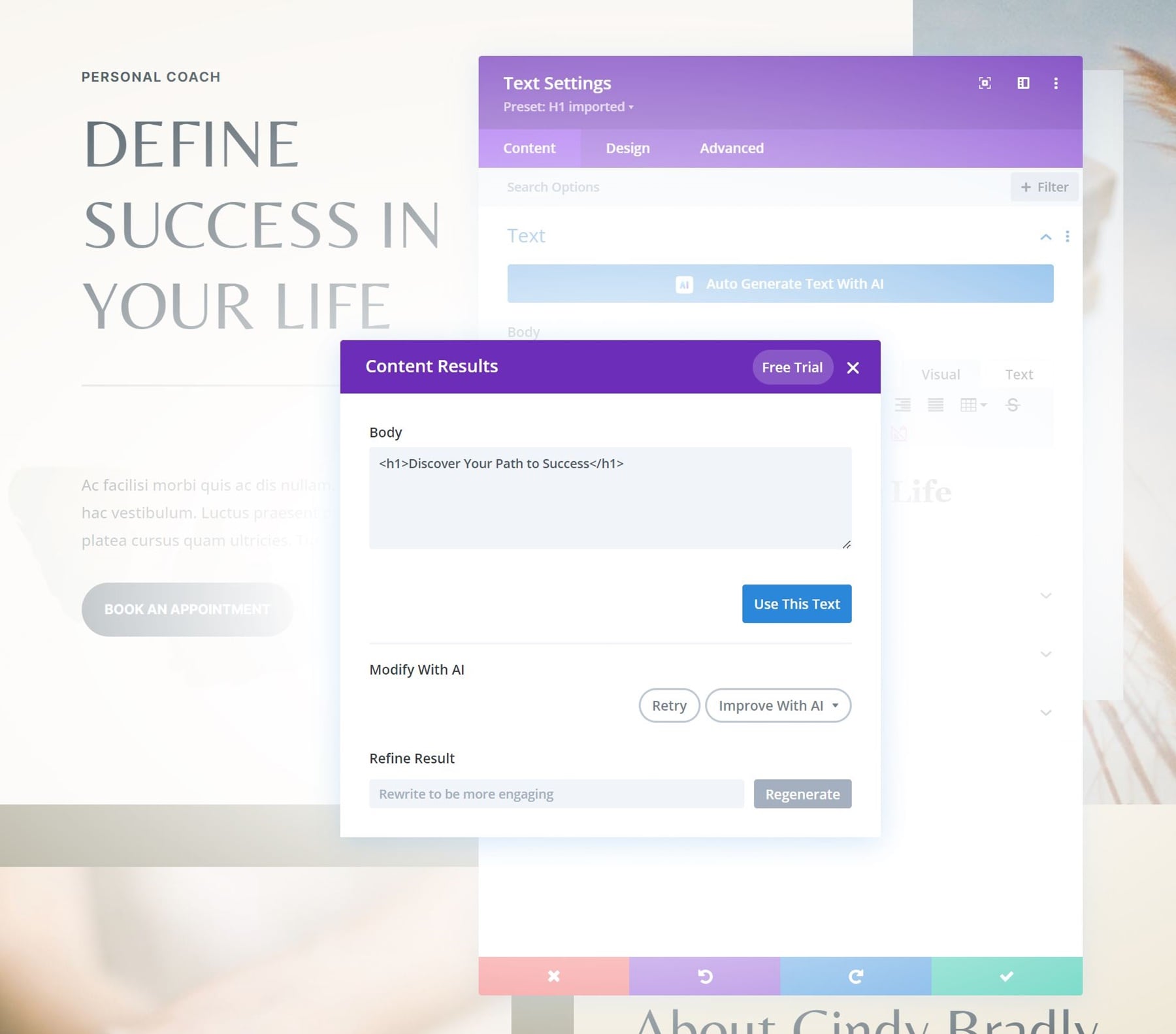
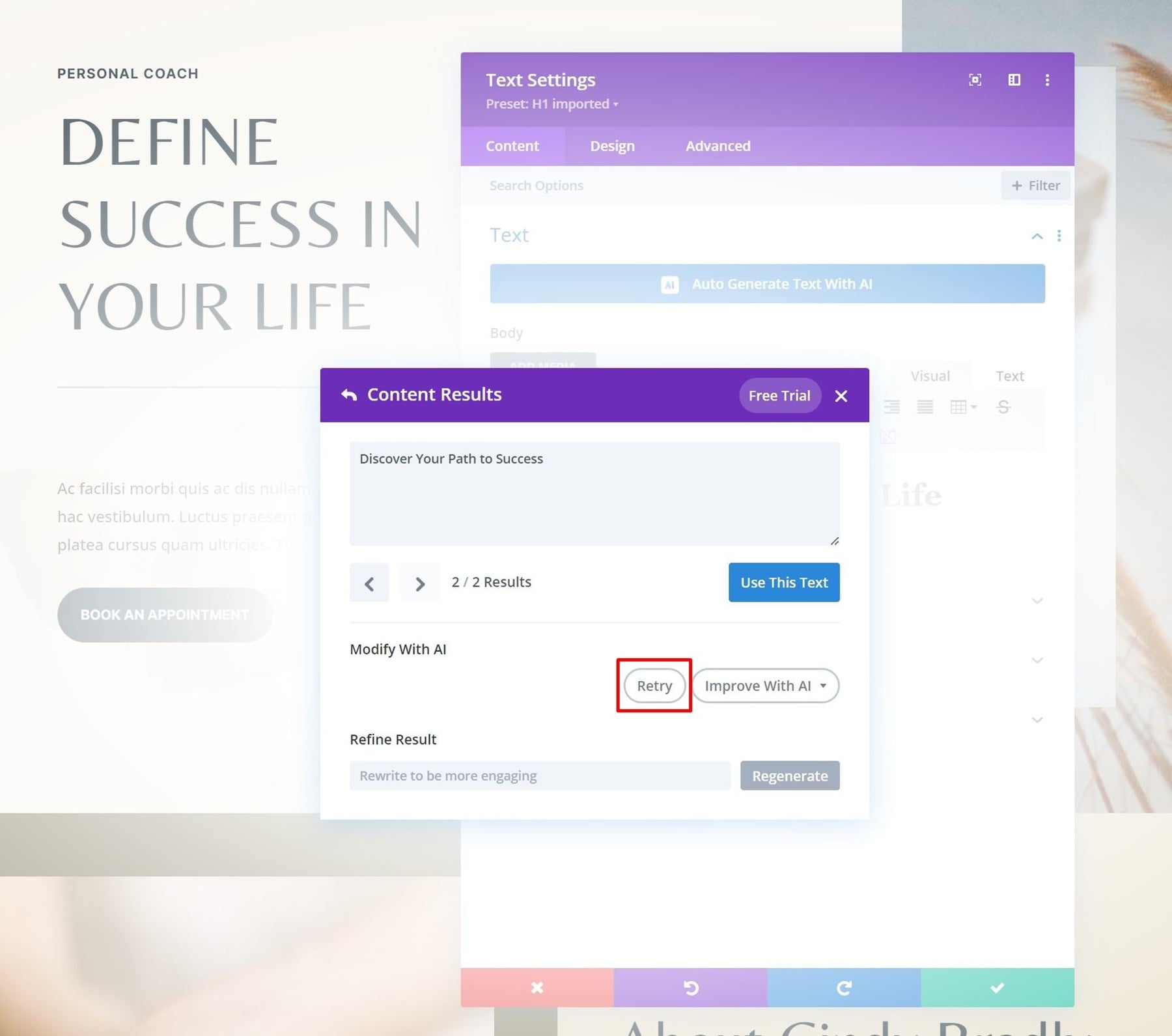
결과가 마음에 들지 않으면 언제든지 재시도 버튼을 클릭하여 다시 시도할 수 있습니다!



AI로 개선
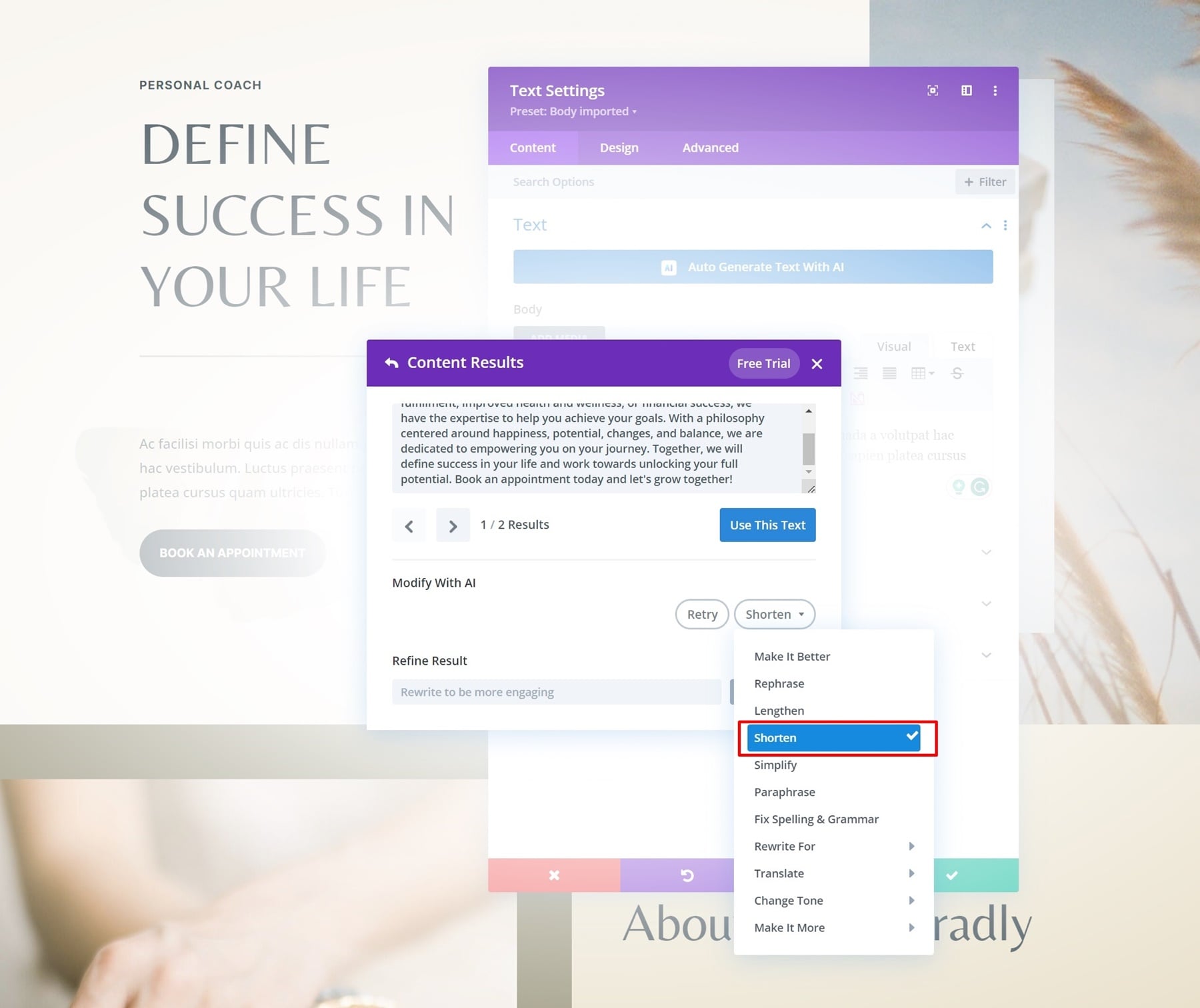
페이지에 이미 사본이 있고 단순히 개선하려는 경우에도 옵션입니다! Divi Text AI는 카피를 개선할 수 있는 몇 가지 옵션을 제공합니다.
- 쓰기 및 바꾸기
- 더 좋게 만들기
- 바꿔 말하다
- 길게 하다
- 줄이다
- 단순화
- & 더

H1 제목 프롬프트 예
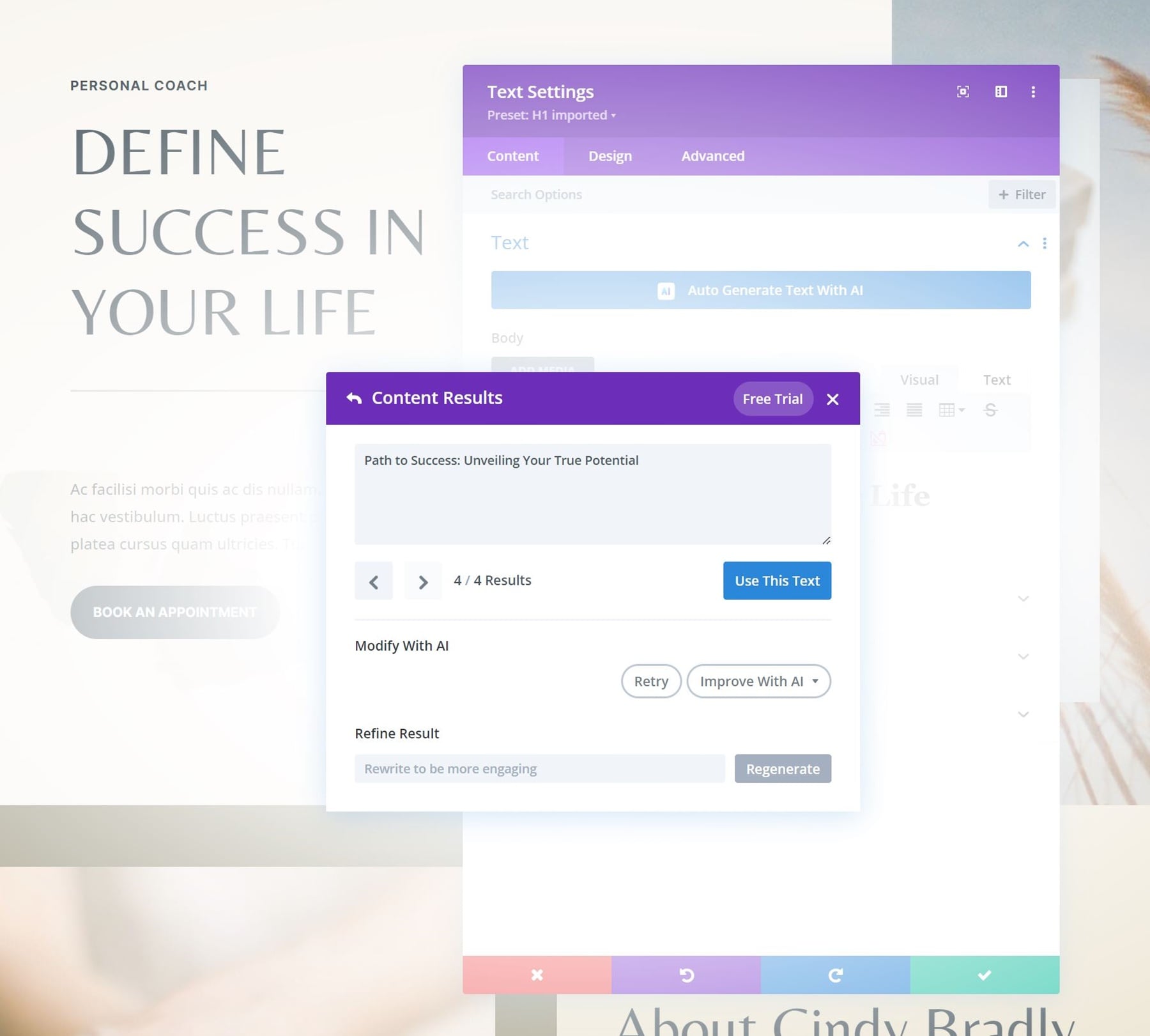
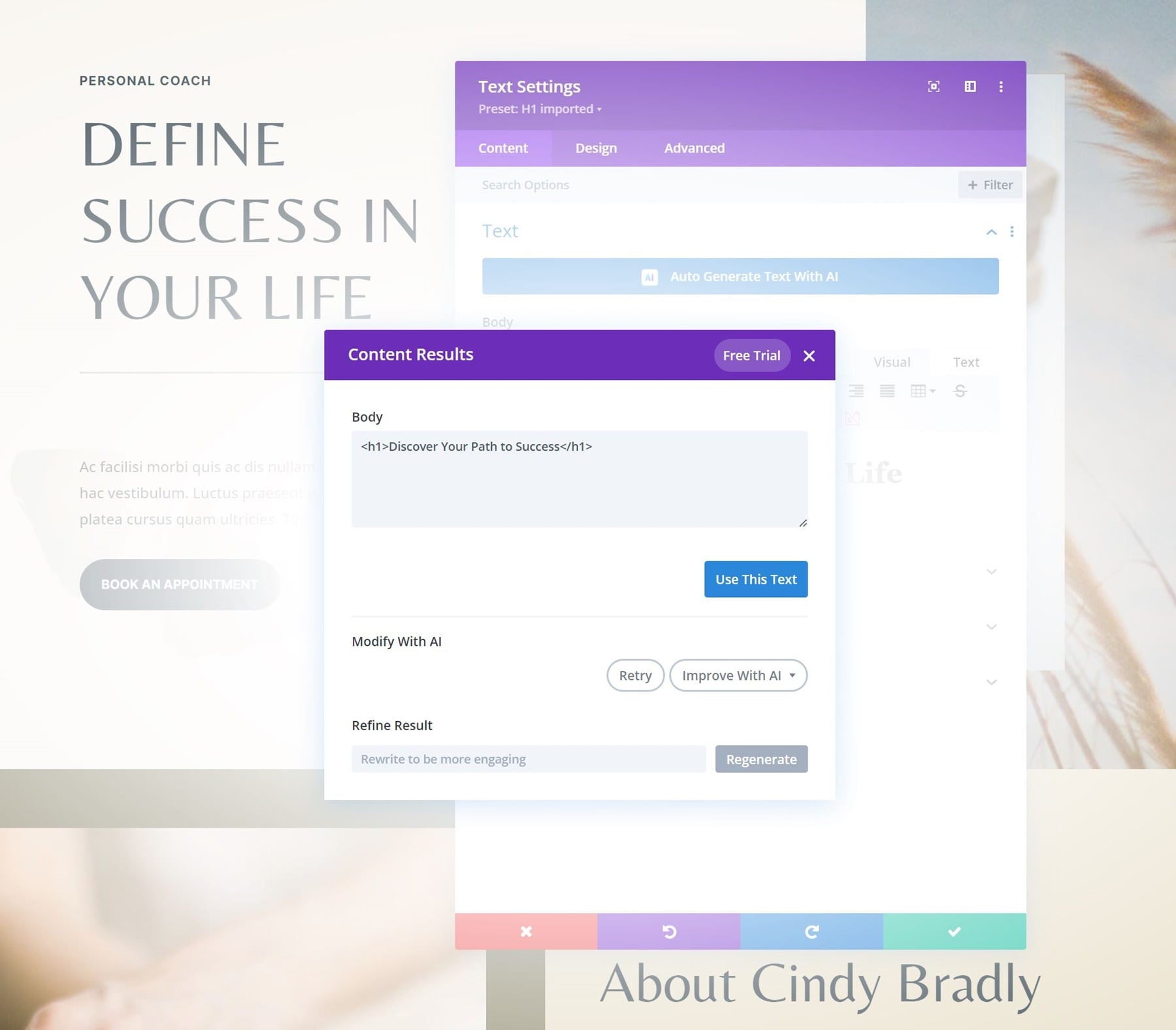
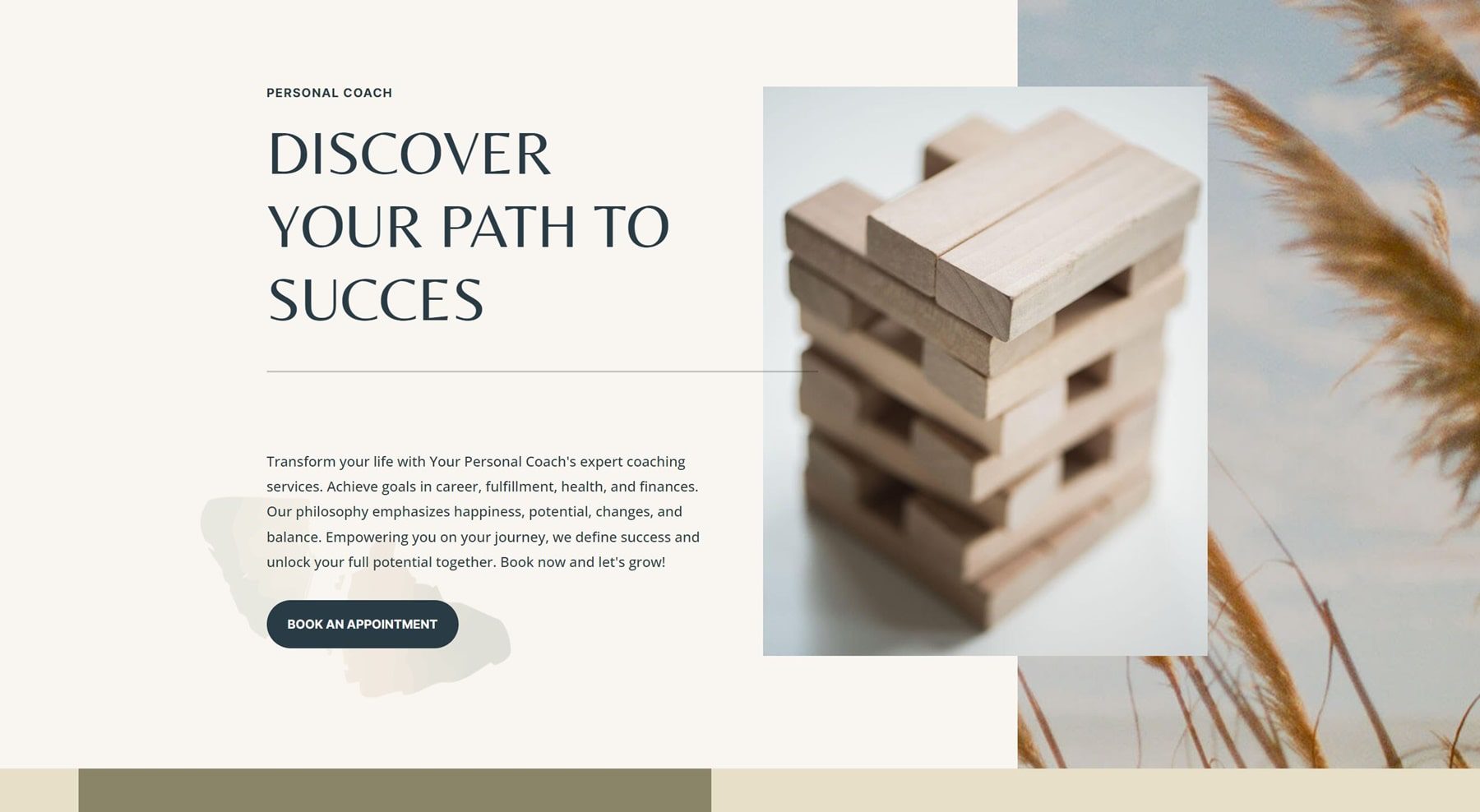
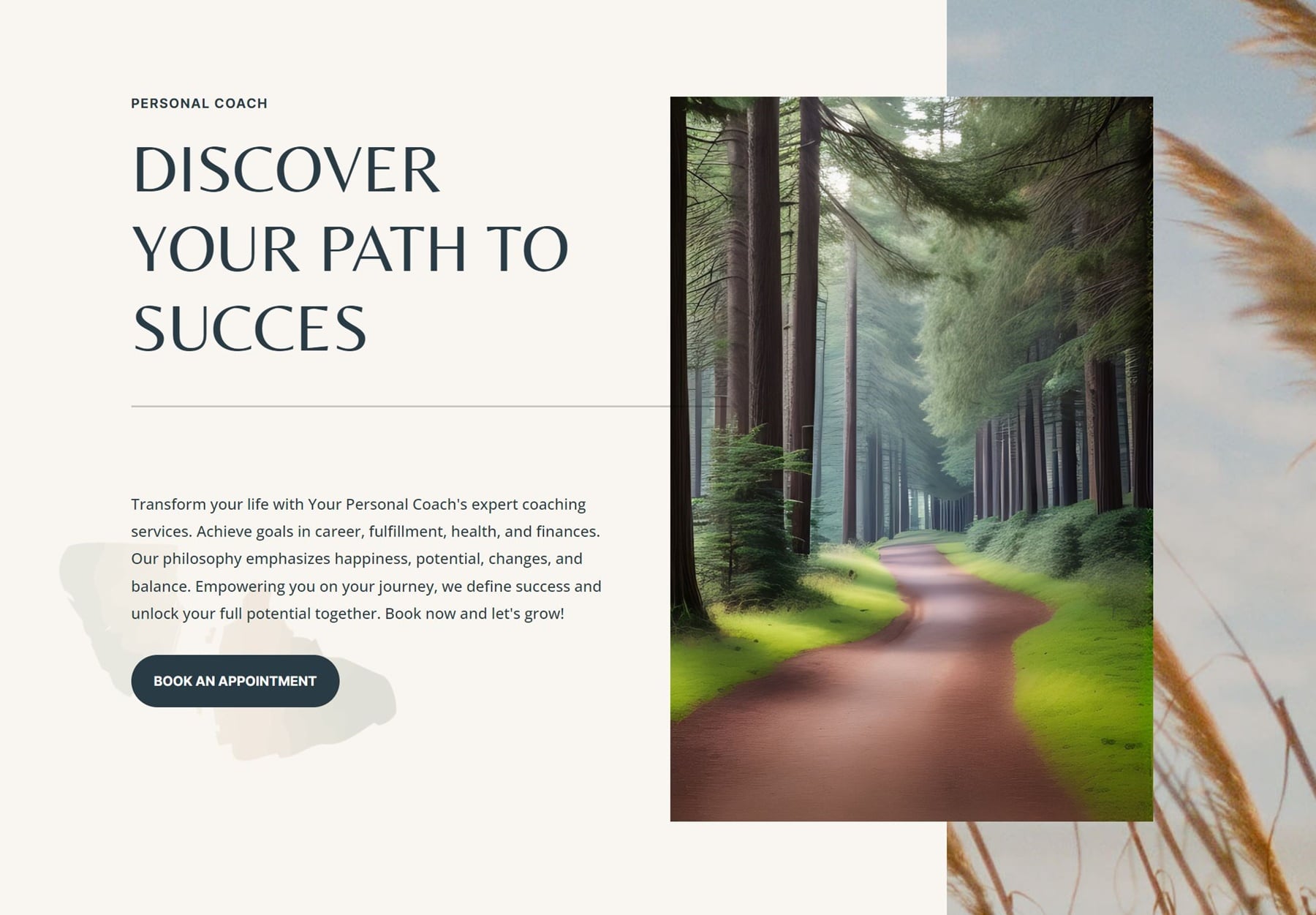
이제 Divi Text AI의 몇 가지 기본 설정을 살펴보았으므로 홈페이지용 새 H1 제목을 생성해 보겠습니다. 자동 생성 옵션을 사용하면 다음과 같은 결과를 얻습니다.

페이지 전체 복사에 대해 단계 반복
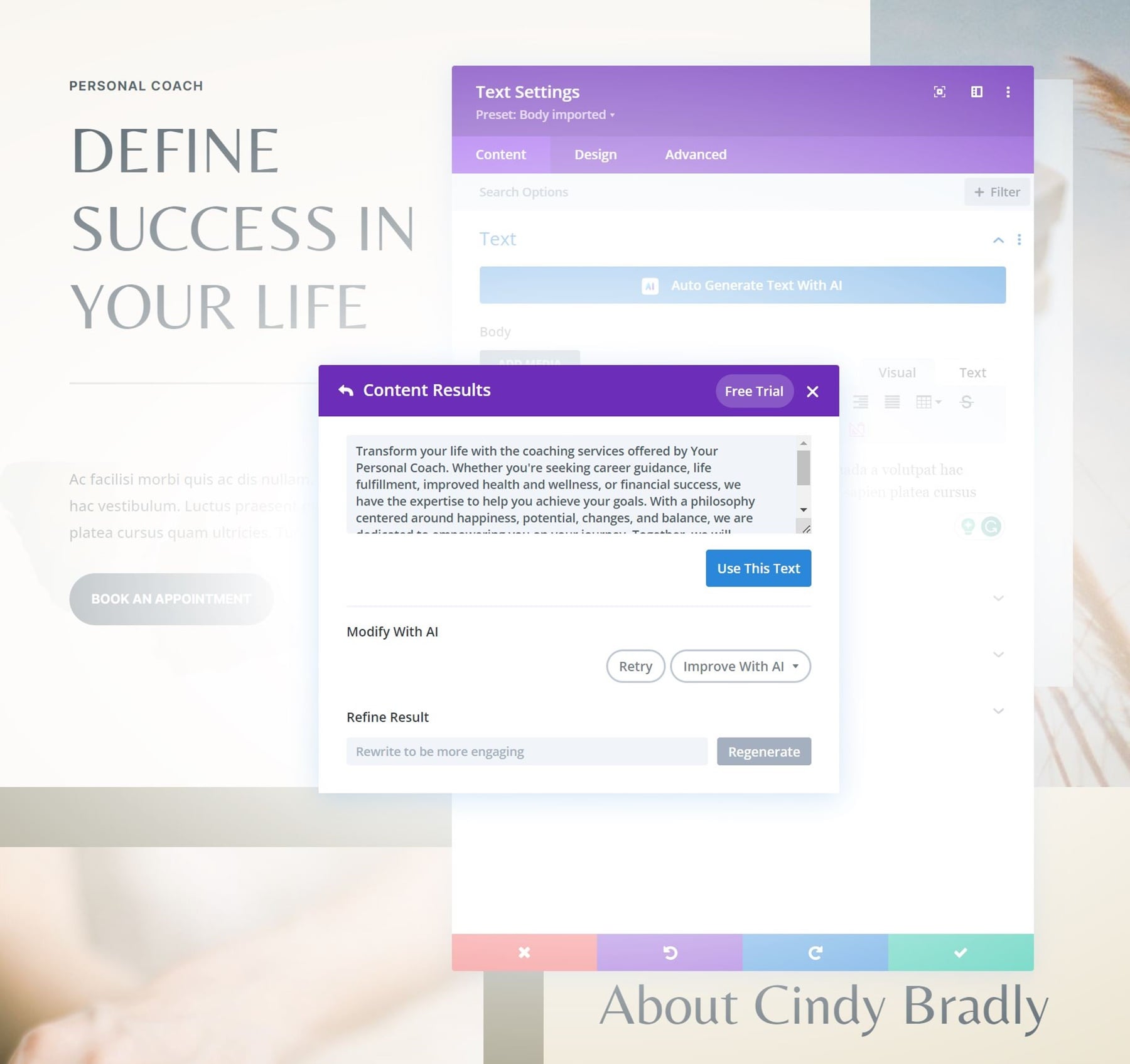
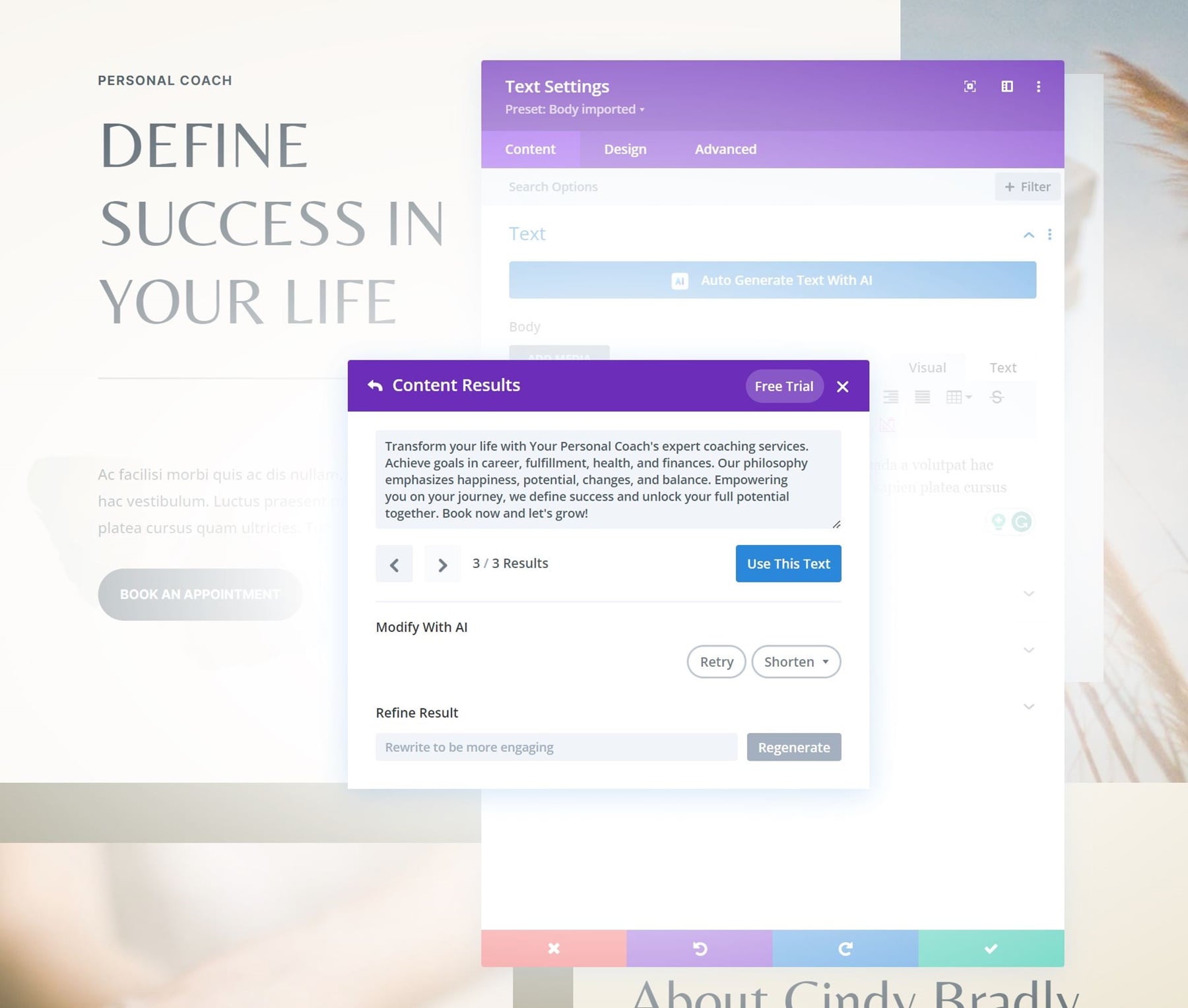
페이지의 모든 텍스트 필드에 대한 사본을 생성할 수 있으므로 계속해서 페이지의 나머지 제목과 단락을 작성하십시오. 예를 들어 제목 바로 아래의 단락 내용을 변경하는 방법은 다음과 같습니다.


결과는 다음과 같습니다. 훌륭합니다! 그러나 이제 우리는 그것을 더 짧게 원합니다.

마찬가지로 영웅 섹션 전체에 새로운 사본이 생겼습니다! 페이지 전체에서 동일한 단계를 반복하여 모든 사본을 교체할 수 있습니다.


4단계: Divi AI를 사용하여 이미지 생성
Divi AI는 복사에만 집중하는 것이 아니라 이미지 생성도 가능하게 해줍니다! 이를 통해 사진작가를 고용하거나 스톡 이미지에 돈을 쓰지 않고도 독특한 모양의 페이지를 만들 수 있습니다.
기존 이미지 재작업 또는 새 이미지 전체 생성
Divi Text AI와 마찬가지로 Divi에서 AI로 이미지를 생성하는 두 가지 옵션이 있습니다.
- 기존 이미지 개선
- 새 이미지 생성
새 프롬프트에 대한 영감으로 기존 이미지를 사용할 수도 있습니다. 이렇게 하면 달성하려는 이미지 모양과 느낌에 대해 AI 알고리즘에 알릴 수 있습니다.
Divi Image AI 인터페이스 이해
Divi Image AI는 매우 직관적이지만 작업을 더 쉽게 하기 위해 이 기능의 가장 눈에 띄는 설정 중 일부를 빠르게 살펴보겠습니다.
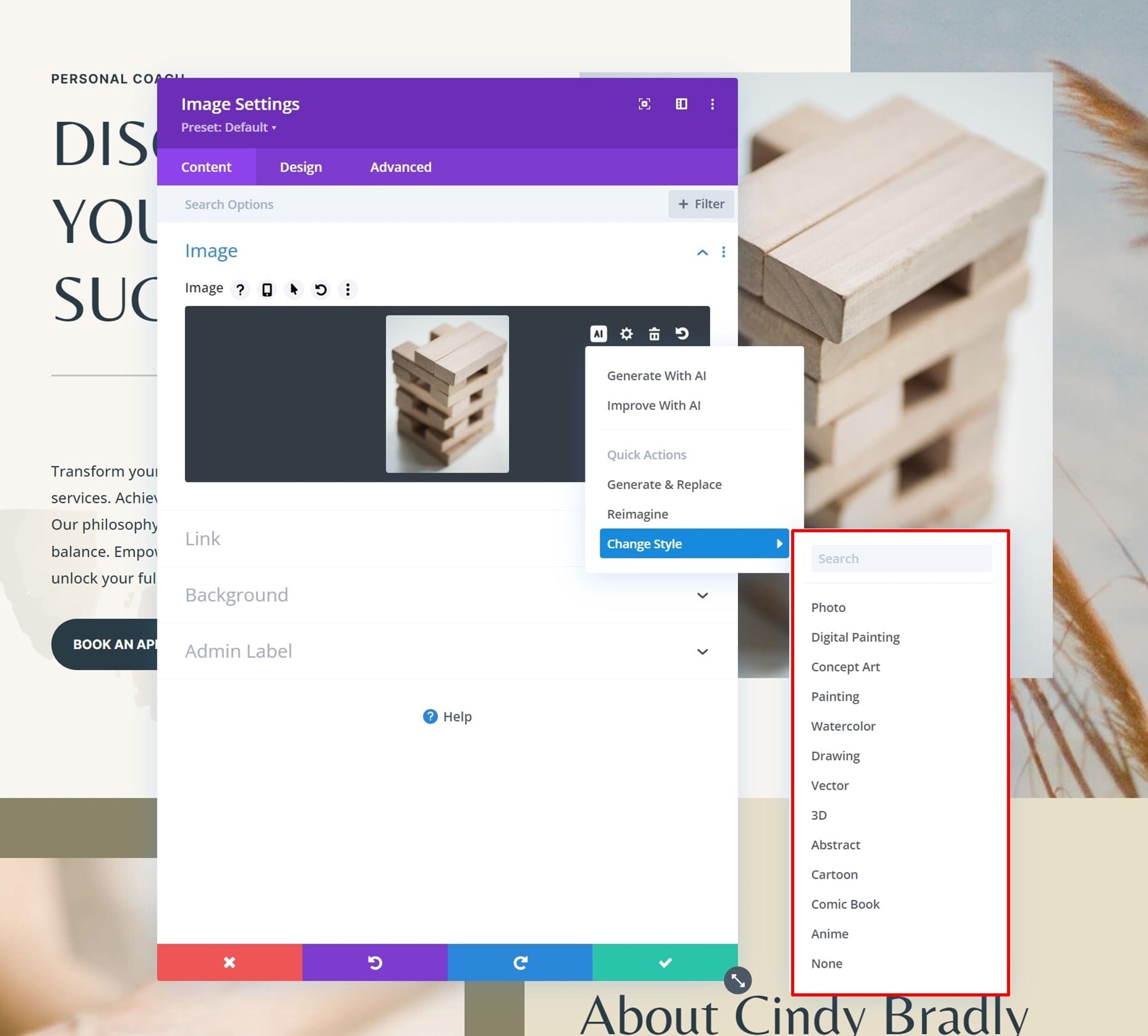
이미지 스타일
Divi Image AI는 몇 가지 다양한 이미지 스타일과 함께 제공됩니다. 사진이 가장 분명하지만 디지털 페인팅, 드로잉, 벡터 등과 같은 다른 흥미로운 이미지 스타일이 있습니다. 기존 이미지 또는 새 프롬프트를 이러한 스타일로 바꿀 수 있습니다.

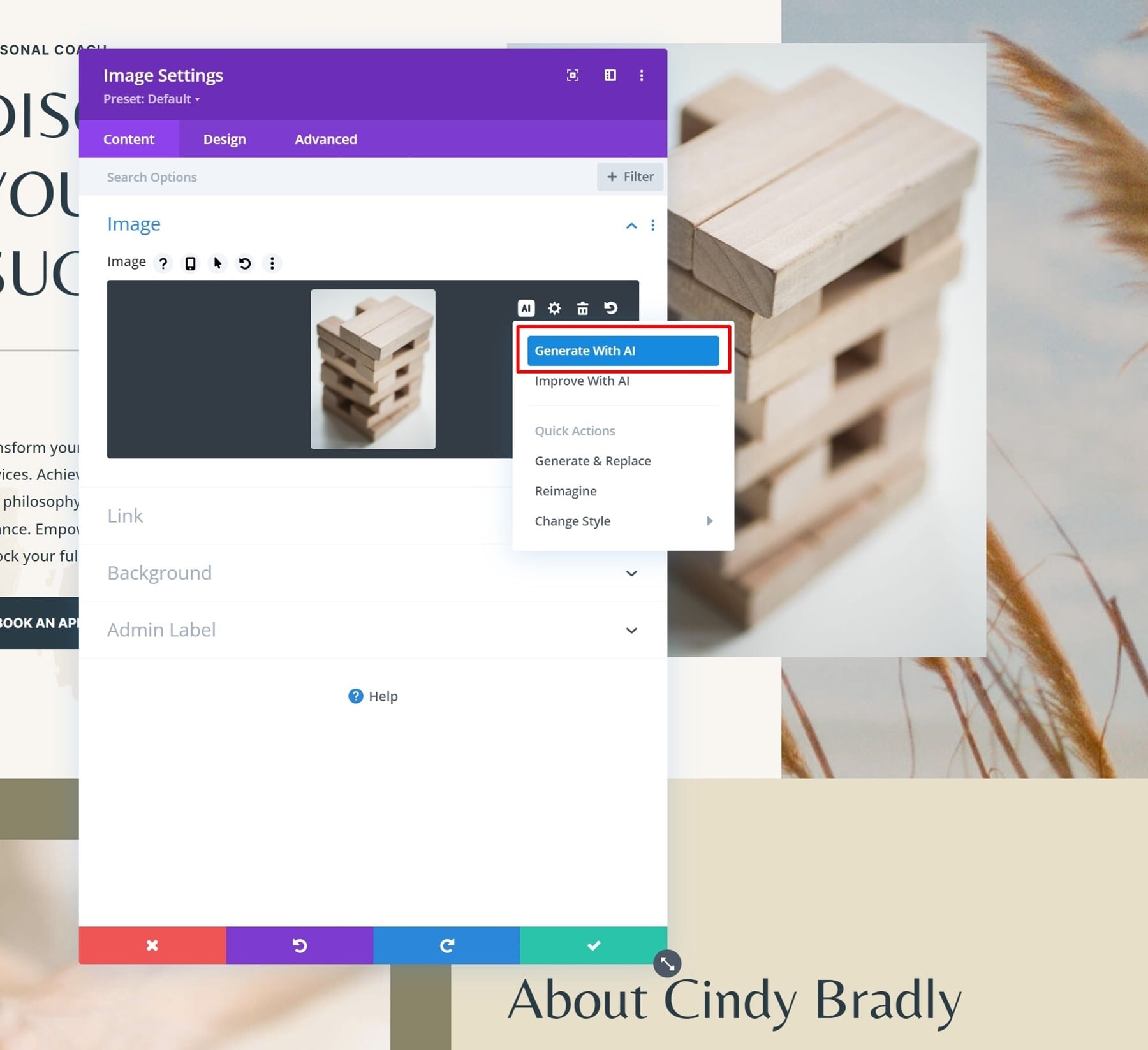
AI로 이미지 생성
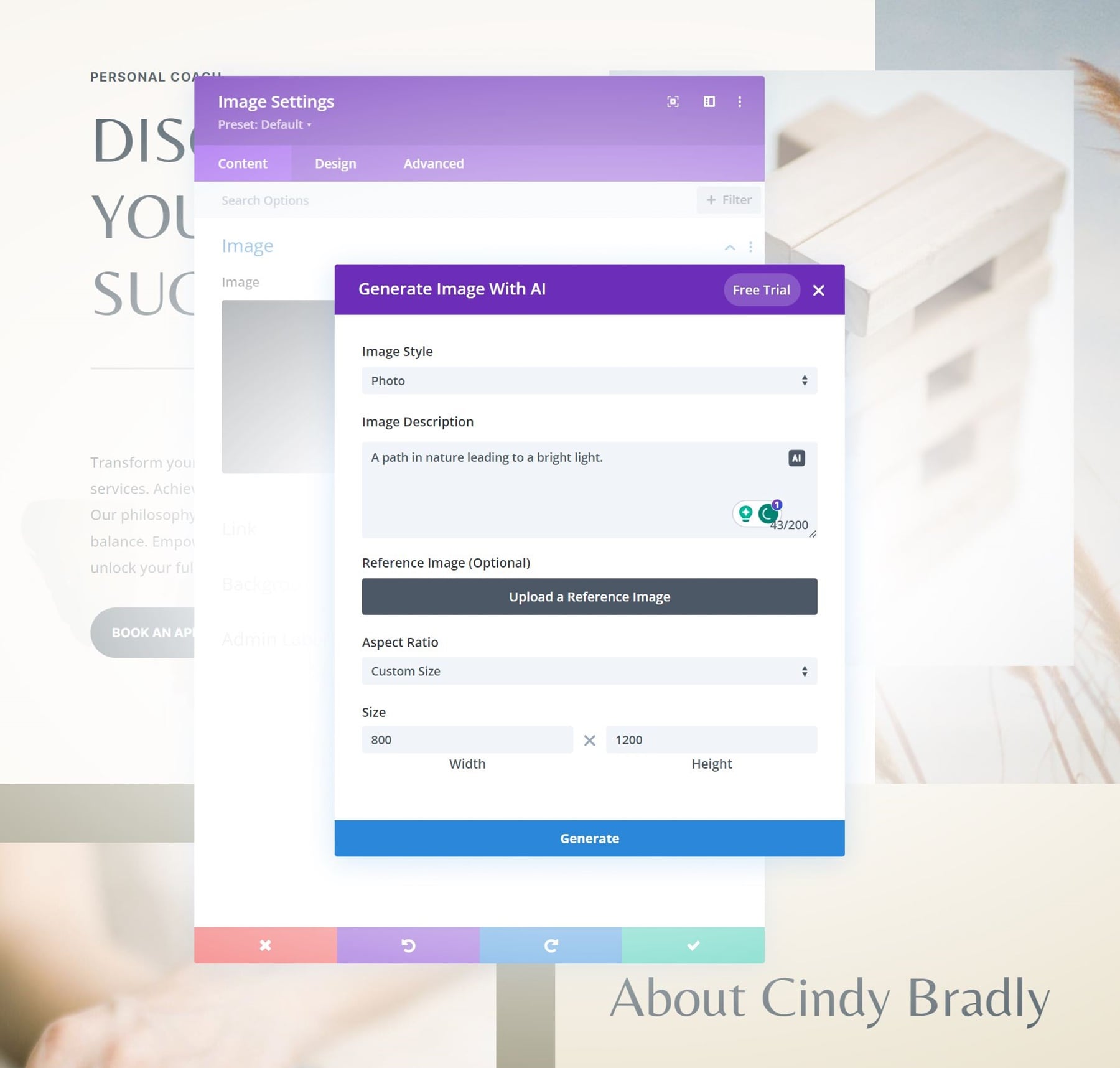
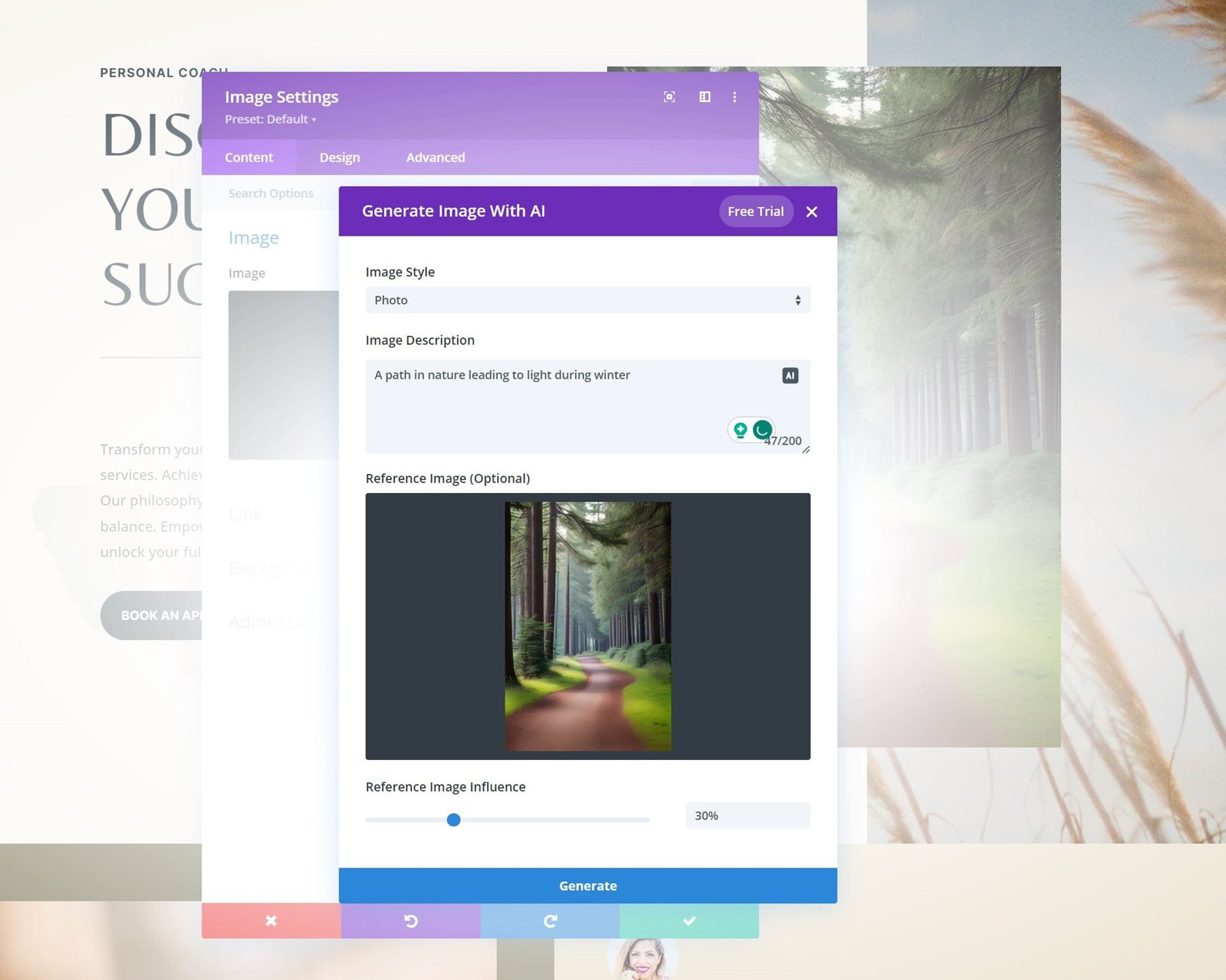
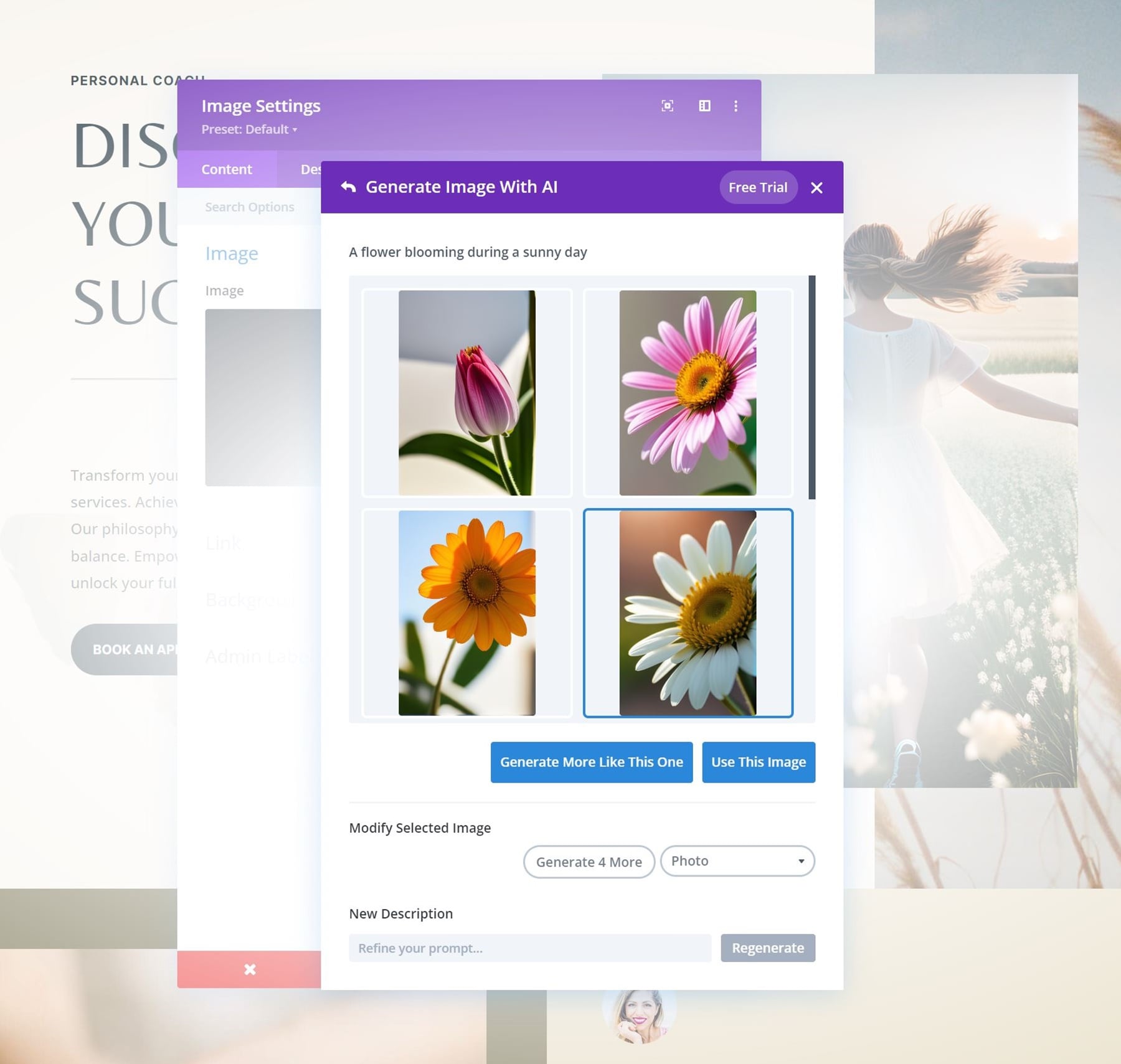
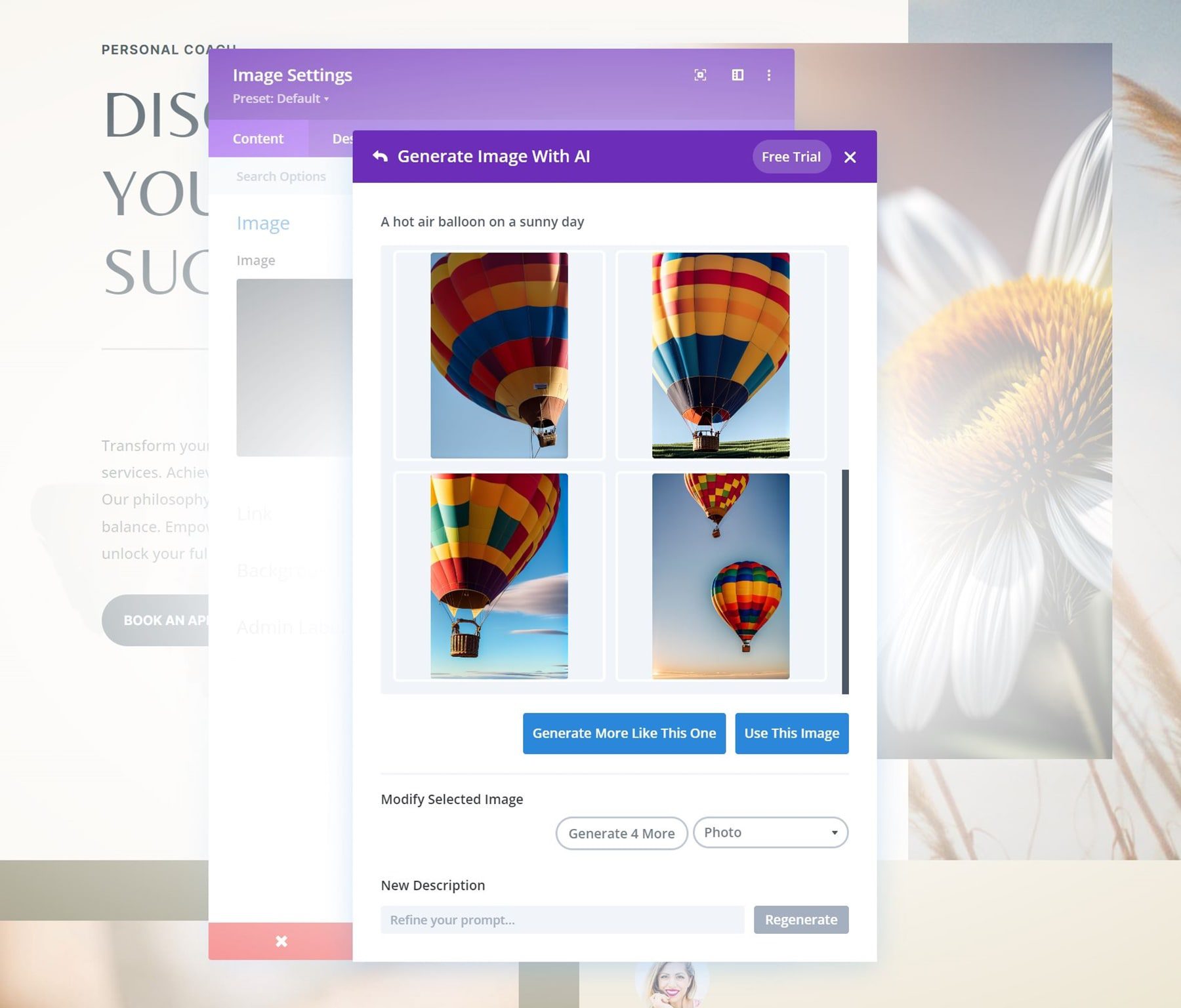
이미지를 생성하려면 이미지 상자를 가리키고 Divi AI 아이콘을 클릭합니다. 그런 다음 이미지 생성을 선택합니다.

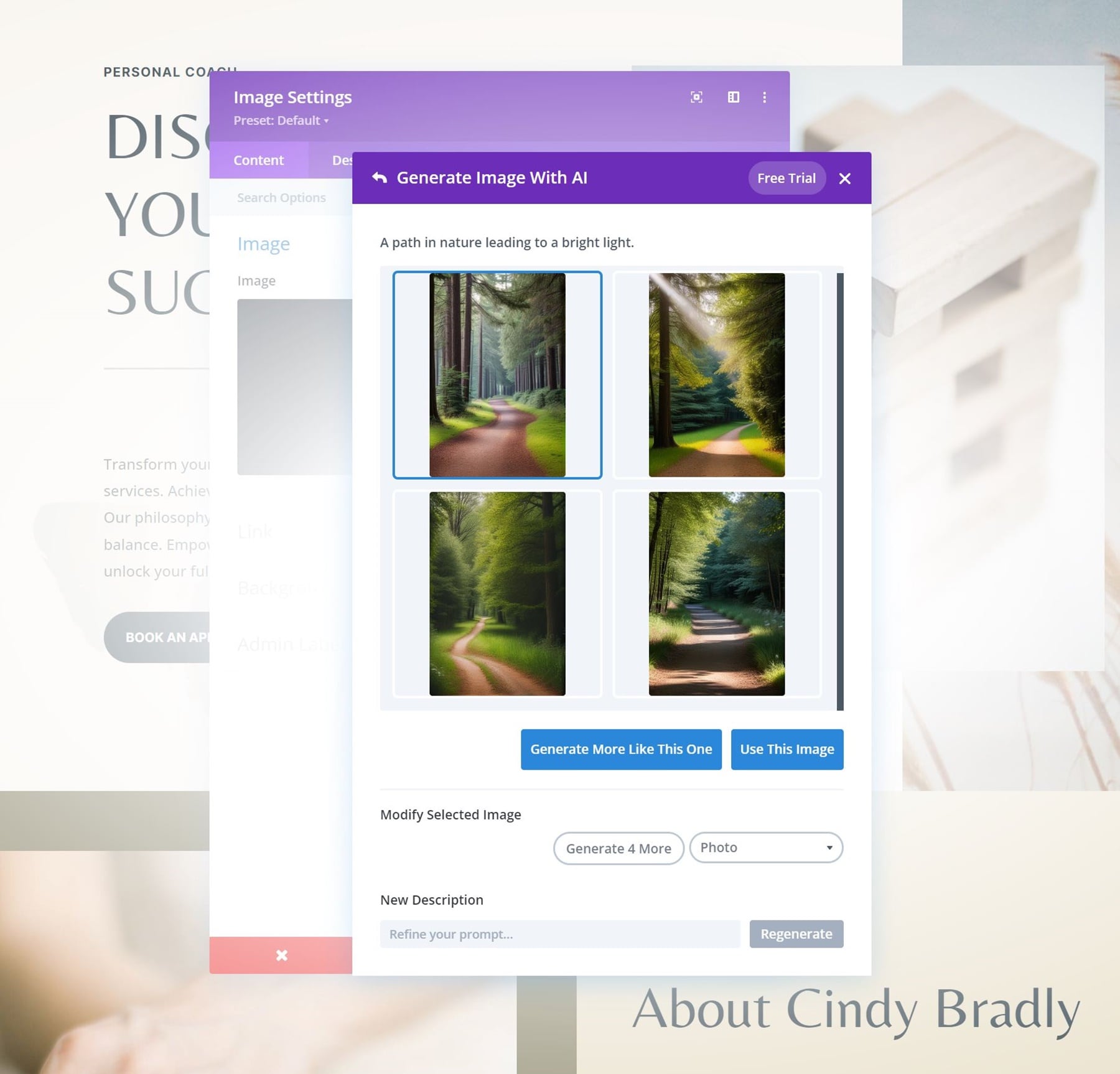
여기에서 이미지 설명을 추가하고 이미지의 종횡비를 선택할 수 있습니다. 뭔가를 시도해 봅시다.



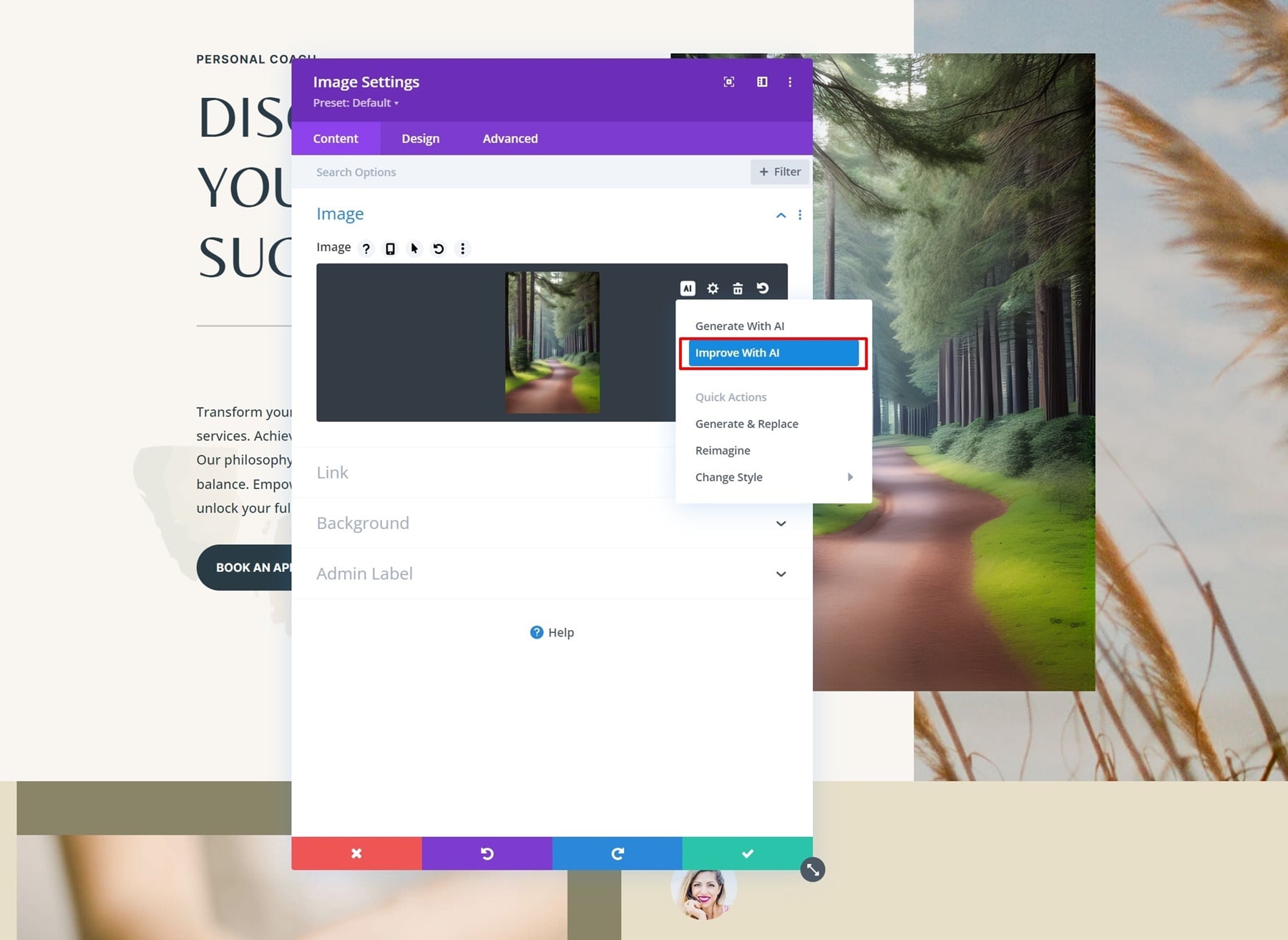
AI로 이미지 개선
이미지를 개선하려면 Divi AI 아이콘을 다시 클릭하십시오. 그런 다음 이미지 개선 을 클릭합니다.

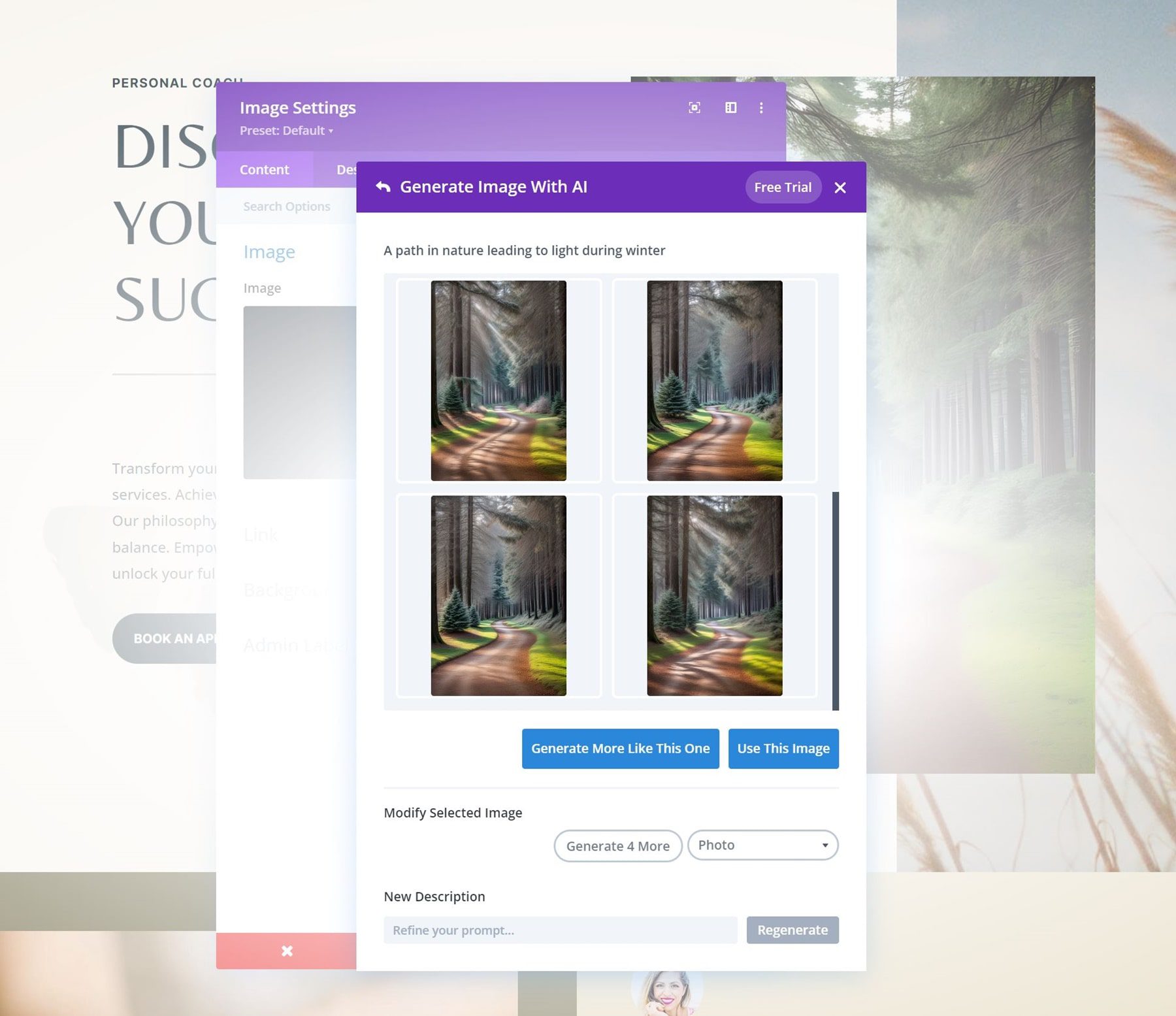
이전 이미지를 참조 이미지로 사용하지만 겨울 동안 Divi AI에 변형을 요청합니다.



우리가 원했던 것!
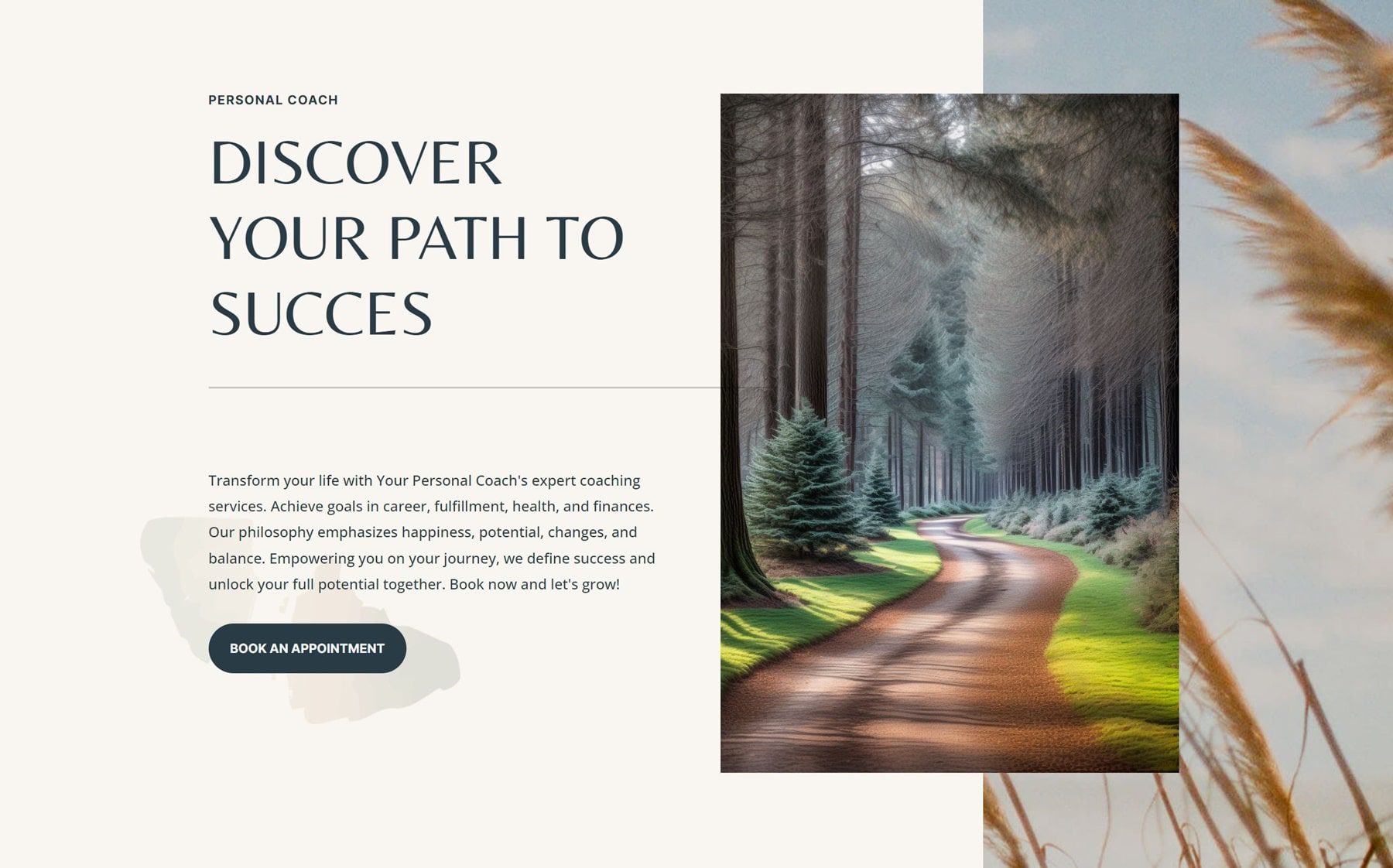
영웅 이미지 프롬프트 예
다른 프롬프트와 결과를 살펴보겠습니다.
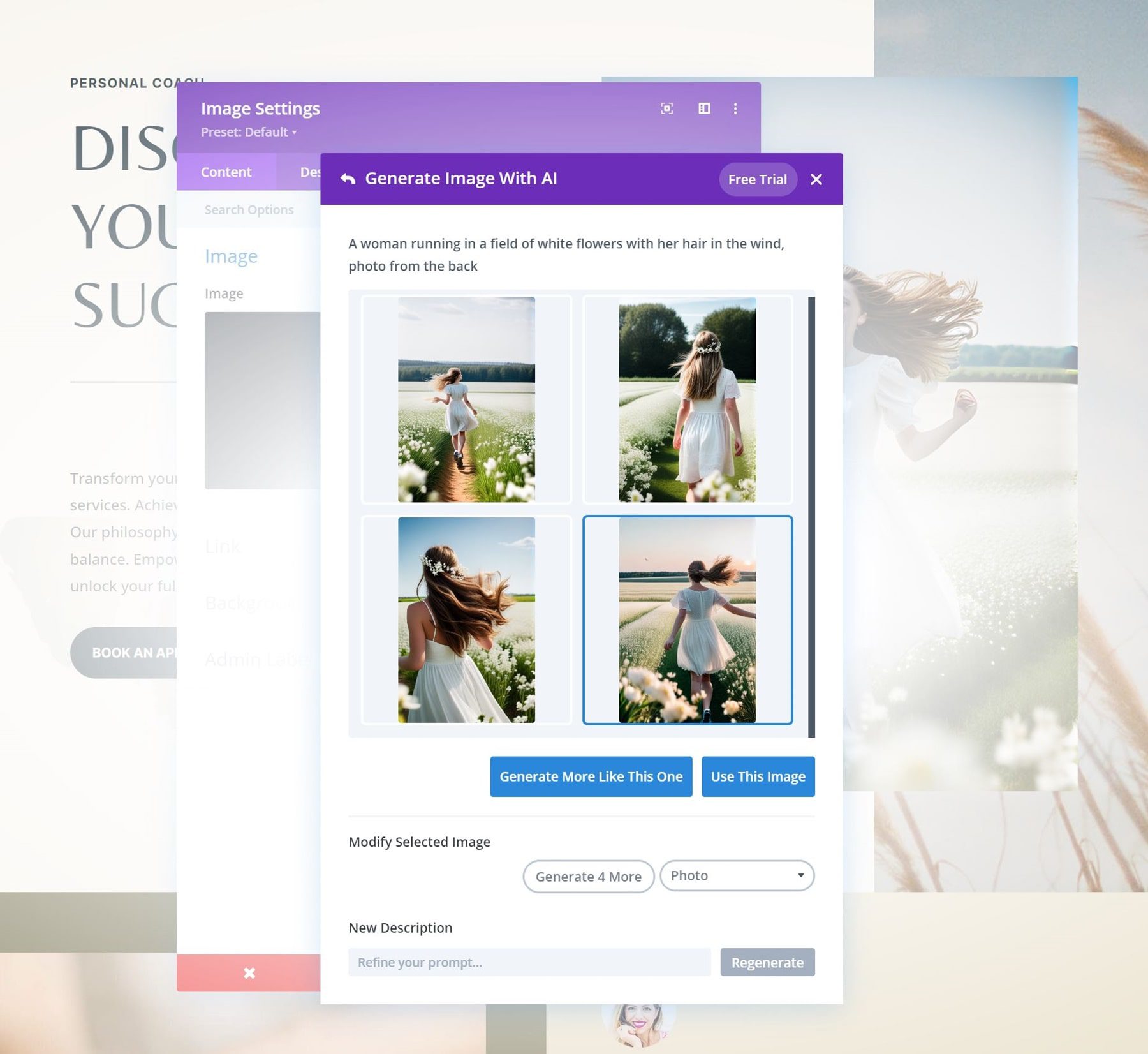
바람에 머리를 휘날리며 하얀 꽃밭을 달리는 여자, 뒤에서 찍은 사진


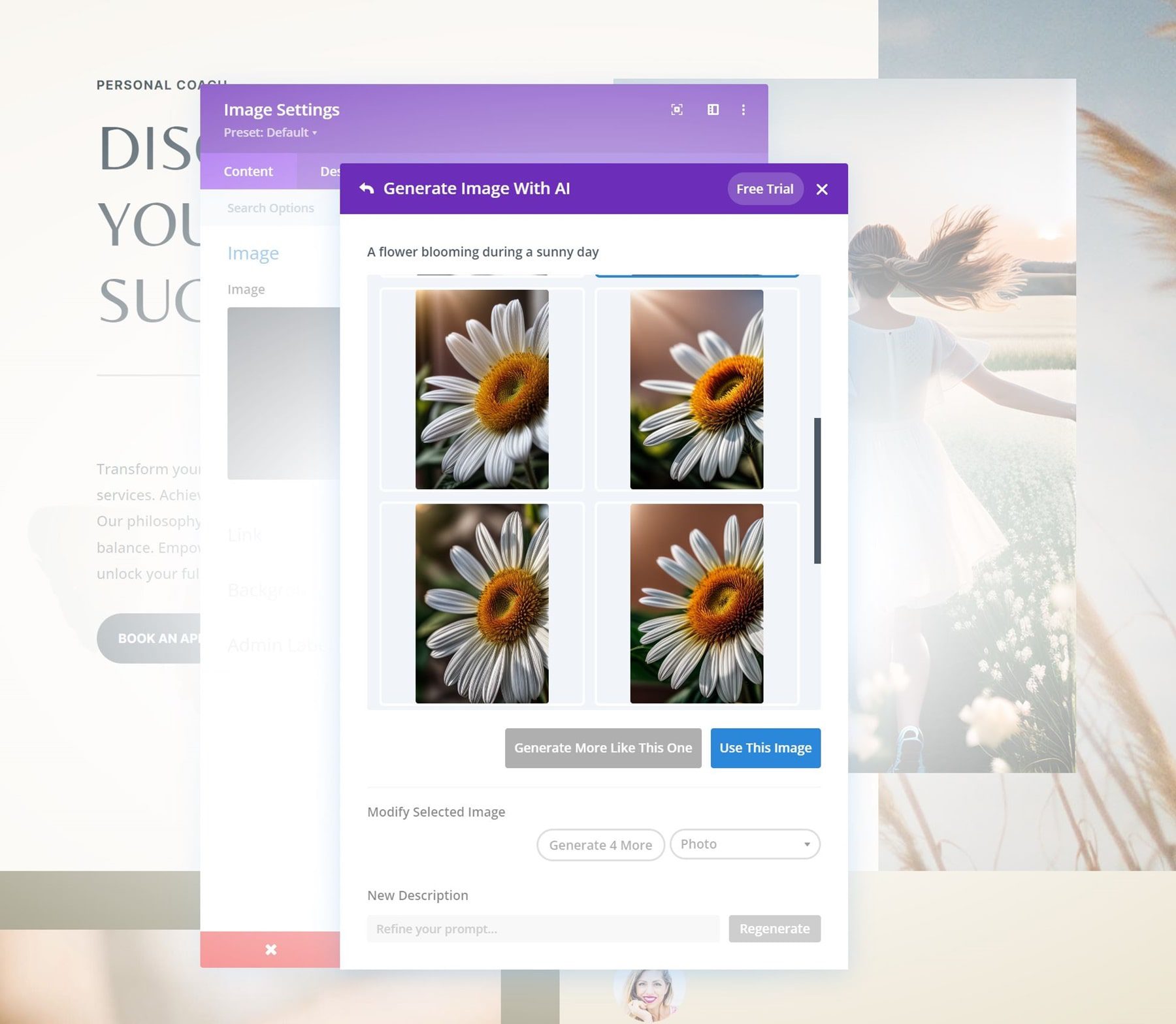
화창한 날에 피는 꽃

오른쪽 하단 모서리에 있는 이미지의 더 많은 변형을 생성해 봅시다!


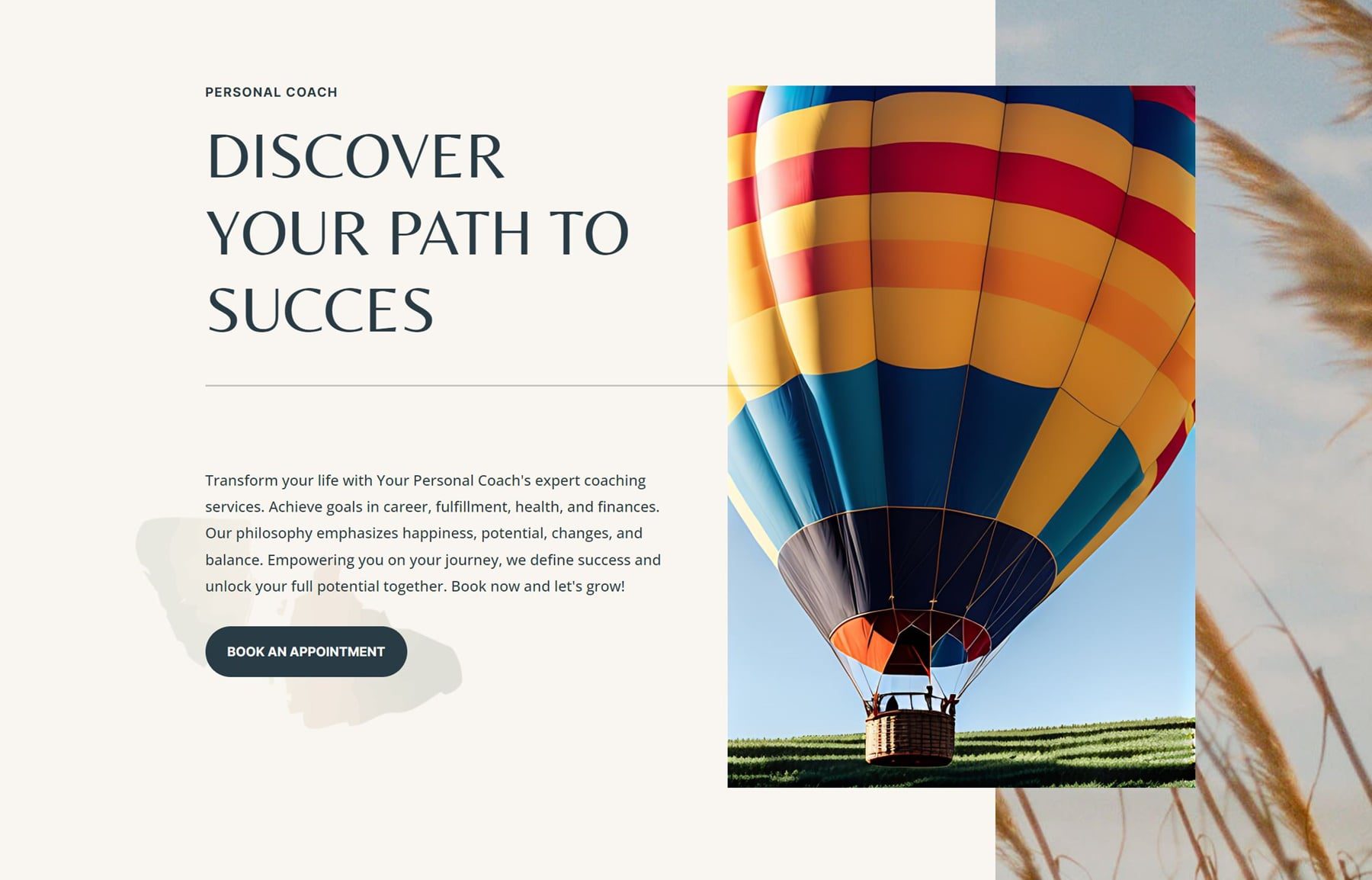
화창한 날의 열기구


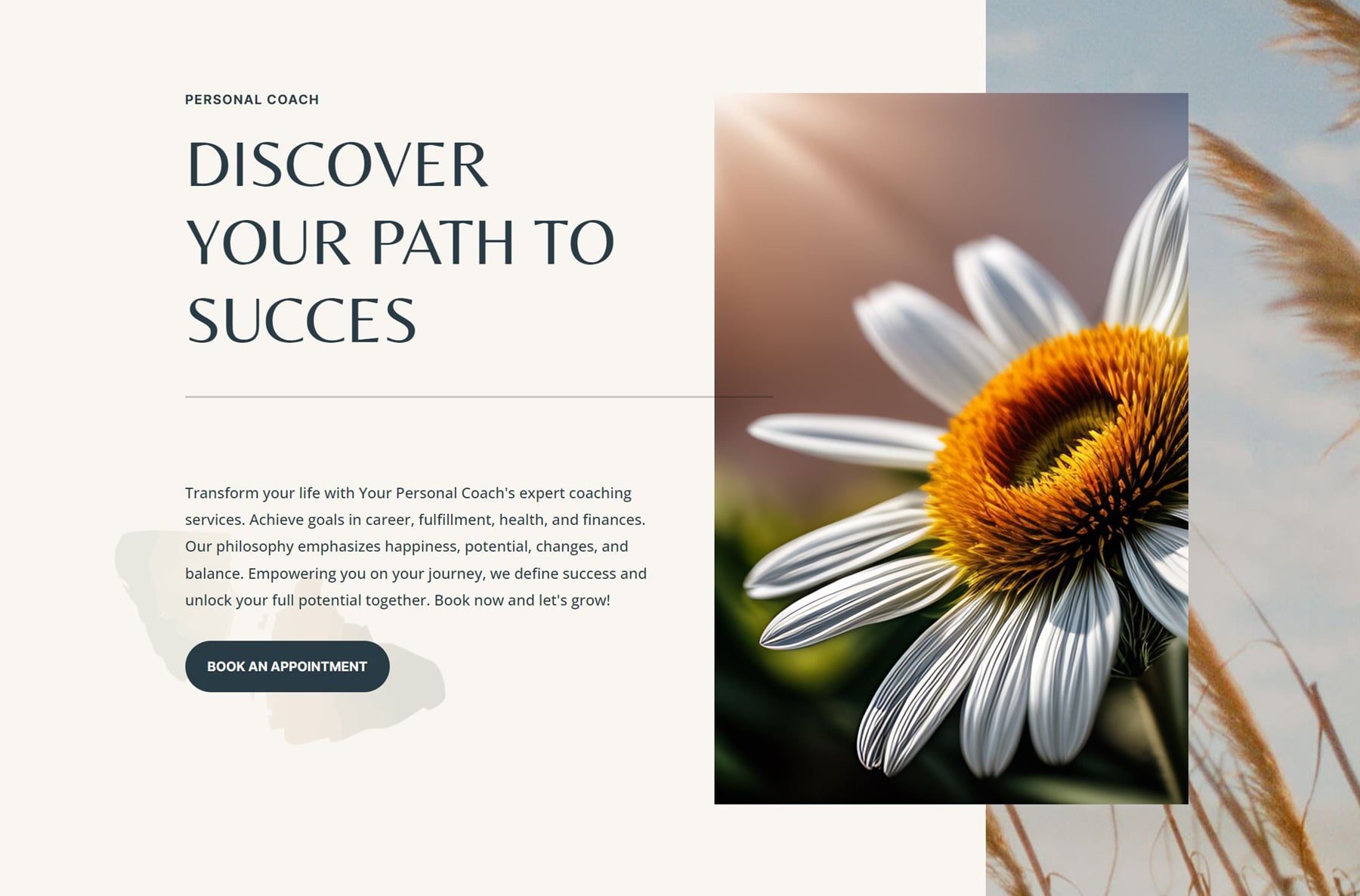
페이지 전체에서 이미지에 대해 단계 반복
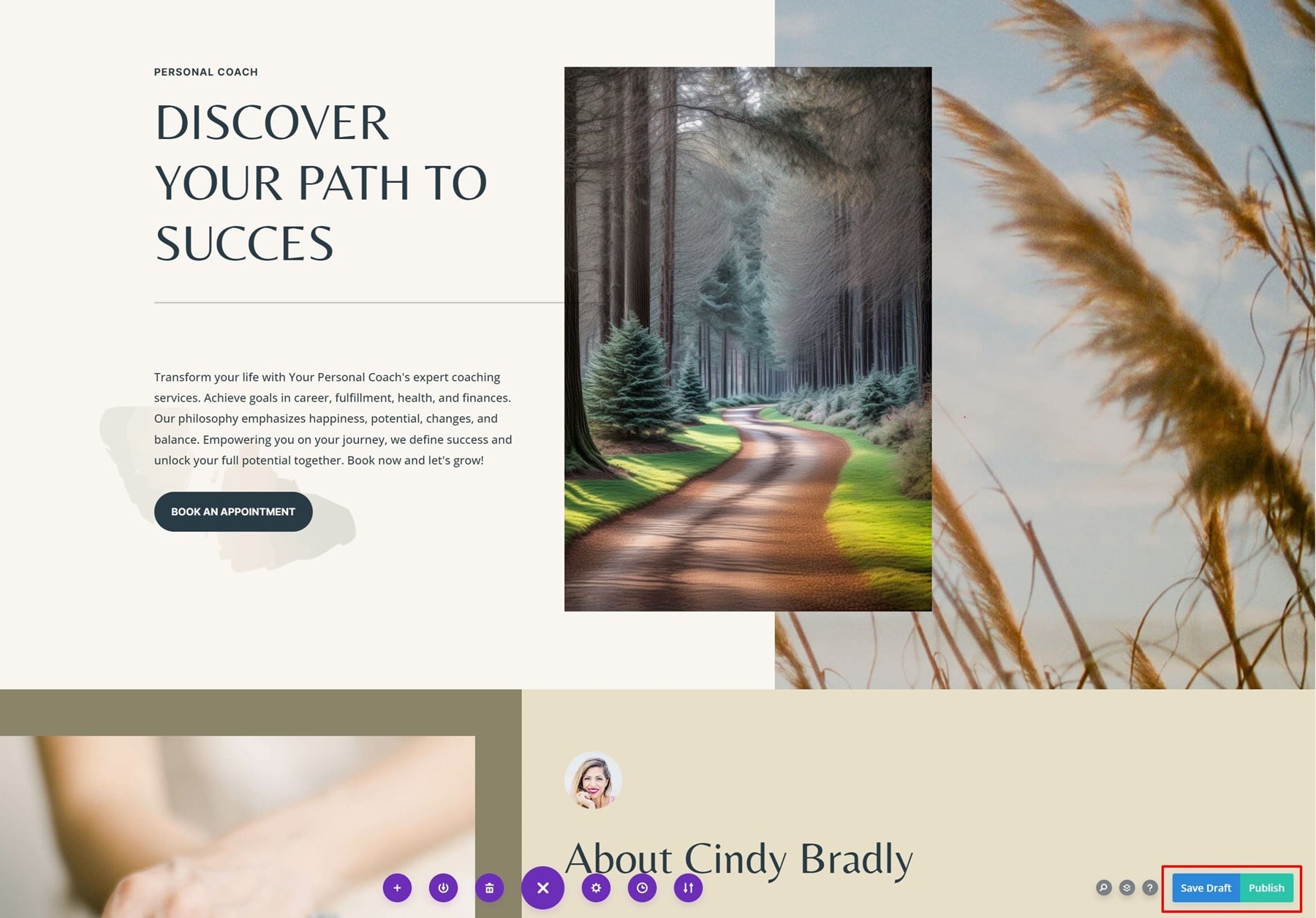
고유하게 만들기 위해 페이지의 모든 것을 변경할 필요는 없지만 원하는 만큼 Divi AI를 자유롭게 사용할 수 있습니다. 정말 창의력을 발휘할 수 있으며 제시하는 프롬프트를 마스터하는 것이 정말 중요합니다!
5단계: 페이지 게시!
홈페이지를 다듬고 나면 홈페이지를 게시하는 일만 남았습니다! Divi AI의 요령을 터득하면 나머지 웹사이트 페이지도 구축하기가 정말 쉽다는 것을 알게 될 것입니다.

Divi AI는 작업 흐름을 더 빠르게 만듭니다!
Divi AI는 당신에게 필요한 웹 디자인 어시스턴트입니다! 작업 속도를 높이는 데 도움이 될 뿐만 아니라 동일한 디자인의 다양한 변형을 제공하여 이상적인 결과를 더 쉽게 찾을 수 있습니다. 아직 Divi AI에 가입한 경우 지금 가입하여 입력할 수 있는 무제한 프롬프트를 즐기세요! 이 튜토리얼이 즐거웠기를 바라며, 의견에 질문이 있으면 알려주세요. 내일 다른 Divi AI 튜토리얼에서 뵙겠습니다!
신규 할인 기간 동안 Divi AI 40% 할인을 받으세요!
다음 주 동안 Divi AI 40% 할인을 제공합니다. 판매가 전송되기 전에 Divi AI를 구매하는 사람은 누구나 연간 115달러를 절약 하고 평생 동안 그 저축을 고정할 수 있습니다! 또한 모든 팀원이 추가 비용 없이 Divi AI를 사용할 수 있습니다. 여기에서 할인을 받으세요