성공적인 부동산 웹사이트 구축 – WebCami를 사용한 인터뷰 및 사이트 쇼케이스
게시 됨: 2023-08-10모든 Beaver Builder 제품 25% 할인... 서둘러 판매가 곧 종료됩니다! 자세히 알아보기


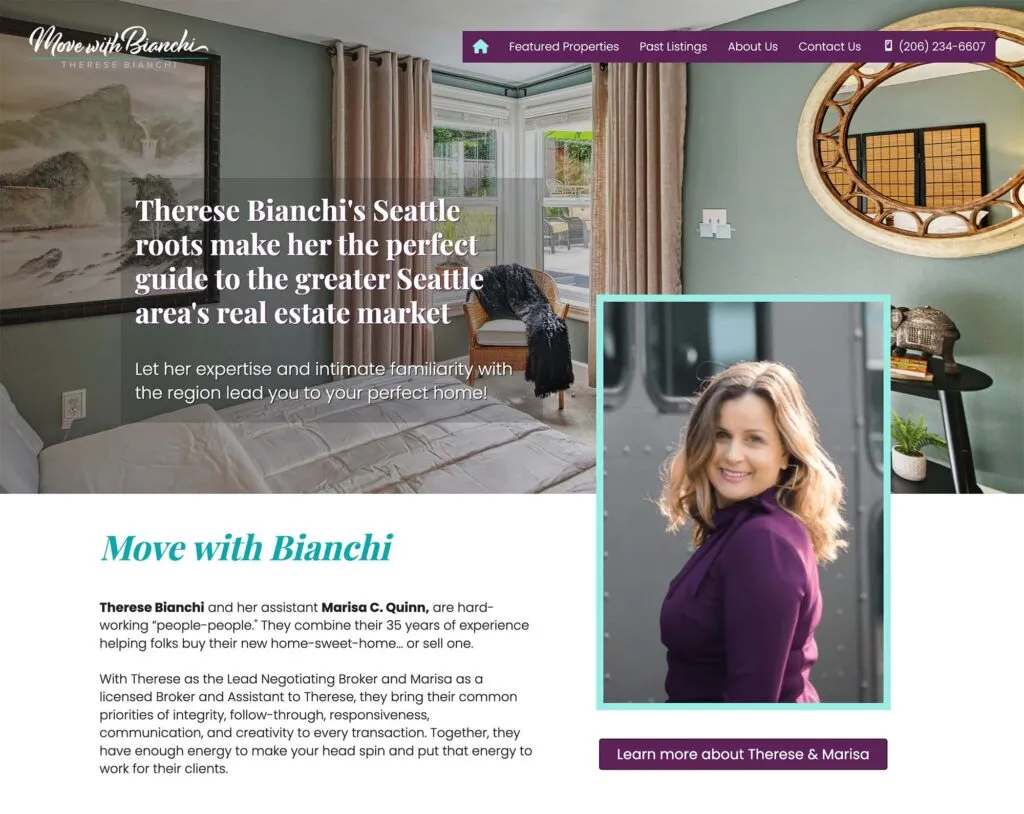
우리의 좋은 친구이자 오랜 Beaver Builder 파워 유저인 Cami MacNamara를 소개하게 되어 기쁘게 생각합니다. 이 게시물에서는 Cami가 Beaver Builder with Pods를 사용하여 부동산 중개인을 위해 구축한 성공적인 마케팅 사이트를 살펴보겠습니다. Move with Bianchi 사이트에는 고객이 부동산 목록을 생성하고 관리할 수 있는 시스템을 구축하는 데 있어 몇 가지 고유한 요구 사항과 과제가 있었습니다.
2002년부터 Cami는 WebCami라는 1인 웹 에이전시를 운영하며 600개 이상의 웹사이트를 구축했습니다. Cami는 Beaver Builder를 매우 잘 알고 있으며 친절하게도 자신의 팁과 모범 사례를 공유해 주었습니다.
사실 저희는 최근에 캐미의 두뇌를 두 번 뽑을 기회를 가졌습니다! 이 인터뷰와 함께 우리는 WordCamp를 위해 Pheonix에 함께 있었을 때 여러 Beaver Builder 사용자(Cami 포함)와 Beaver Builder 팀의 몇몇 사람들과의 간단한 비디오 인터뷰를 준비했습니다.

나는 모든 새로운 웹사이트 디자인의 기초가 되는 프로토타입 설치를 가지고 있습니다. 플러그인 측면에서 제가 지속적으로 사용하는 선호 스택이 있습니다. 제가 신뢰하는 Beaver Builder 플러그인 제품군 외에도 제가 크게 의존하는 도구 중 하나는 GoDaddy의 ManageWP Worker입니다. 이 플러그인은 내 케어 플랜 서비스에 필수적일 뿐만 아니라 내 모든 프로젝트에 대해 프로덕션부터 클라이언트 호스팅까지 원활한 복제를 촉진합니다. 또한 몇 가지만 언급하자면 WP-Rocket, Smush Pro, Pods 및 WP101과 같은 다른 주목할만한 플러그인을 활용합니다.
내 경험에 따르면 웹사이트에 이상적인 플러그인 수는 각 클라이언트의 특정 요구 사항에 따라 다릅니다. 저는 수량보다 요구 사항을 우선시하며 일반적으로 활성 플러그인 수는 15~20개입니다.
제가 여러분과 공유한 프로젝트는 완료하는 데 약 7개월이 걸렸습니다. 대부분의 빌드에는 약 90~120일이 소요됩니다. 이렇게 연장된 일정은 주로 재설계 과정에서 아버지가 돌아가셨기 때문이었습니다. 다행스럽게도 이번 프로젝트에 참여한 건축주는 친한 친구였고, 그녀는 시련 내내 놀라운 이해력을 보여주었습니다. 이것이 재설계라는 점을 고려하면 그녀의 기존 웹사이트는 프로젝트 기간 내내 온라인 상태로 유지되었습니다. 저는 항상 친절한 사업주들과 협력하기 위해 노력하고 있으며, 이 고객은 확실히 그 요구에 부합합니다.

고객인 Therese는 자신의 조수가 목록 정보를 쉽게 관리할 수 있도록 특정 요구 사항을 갖고 있었습니다. 이 문제를 해결하기 위해 Pods 플러그인을 사용하여 속성 전용 사용자 정의 게시물 유형을 만들었습니다. 또한 Pod를 활용하여 사용자 정의 필드를 설정하여 그녀의 어시스턴트가 속성 데이터를 쉽게 입력할 수 있도록 했습니다. Beaver Themer의 기능을 활용하여 이러한 속성을 표시하기 위한 시각적으로 매력적인 템플릿을 더욱 만들었습니다. 그 결과 Therese의 조수는 새로운 시스템에 빠르게 적응했습니다.
2002년에 제가 처음 웹 사이트 디자인에 뛰어들었을 때 저는 Notepad, Frontpage 및 Dreamweaver를 사용하여 수동 코딩에 의존했습니다. 저는 Blogger CMS(콘텐츠 관리 시스템)를 처음 접했습니다. 2007년에 한 고객이 자신의 WordPress 블로그를 연결해 달라고 요청했고, 이로 인해 내 경력이 끝날 수도 있다는 우려를 느꼈던 기억이 납니다. 홈페이지는 누구나 만들 수 있습니다! 이는 웹 디자인에 대한 AI의 잠재적 영향에 대한 일부 사람들의 현재 우려와 유사합니다.
수년 동안 저는 WordPress와 함께 Genesis를 활용했습니다. 친한 친구이자 동료 디자이너인 친구가 2016년에 비버빌더를 써보라고 추천해줬어요. 그 친구의 제안에 따라 올인했고 그 이후로는 뒤도 돌아보지 않았어요. 현재 Beaver Builder와 함께 WordPress 외부에서 활용하는 유일한 시스템은 Carrd.co이며, 랜딩 페이지를 빠르게 만드는 데만 사용합니다. 간소화된 접근 방식을 통해 고객에게 효율적이고 맞춤화된 웹사이트 솔루션을 제공하는 데 집중할 수 있습니다.
무엇보다도 부동산 중개인의 웹사이트는 직원이 쉽게 업데이트할 수 있도록 하는 것이 중요합니다. 개인사업자로서 저는 모든 목록을 실시간으로 즉시 업데이트할 수 있는 능력이 없습니다. 게다가 부동산 회사는 주말에도 영업을 하는 경우가 많아 근무 시간과 맞지 않습니다.
주목할만한 또 다른 점은 부동산 중개인이 개별 웹사이트에 IDX 피드를 갖는 것이 더 이상 중요하지 않다는 것입니다. 그들에게 이를 설득하는 것은 때때로 어려운 일이 될 수 있습니다. 대신, 나는 그들의 웹사이트를 플랫폼으로 활용하여 그들 자신의 독특한 이야기를 공유하고 잠재적인 구매자와 판매자 사이의 신뢰를 조성할 것을 옹호합니다. Redfin과 같은 플랫폼과 상장만을 놓고 직접 경쟁하기보다는 웹사이트를 고객과의 진정한 관계를 구축하고 신뢰를 구축하는 수단으로 활용하는 것이 더 효과적입니다.
개인적인 이야기에 집중하고 신뢰를 쌓음으로써 부동산 중개인은 보다 의미 있는 방식으로 자신을 차별화할 수 있습니다.
Beaver Builder는 내 작업 흐름에 큰 도움이 되는 두 가지 주요 과제를 해결합니다. 우선, 시간을 절약하는 데 도움이 됩니다. 내 케어 플랜에서 200개 이상의 웹사이트를 관리하고 수많은 클라이언트에게 서비스를 제공하는 1인 기관으로서 효율성은 매우 중요합니다. Beaver Builder를 활용하면 디자인 작업을 아웃소싱할 필요 없이 시각적으로 멋진 웹 사이트를 신속하게 만들 수 있습니다. 템플릿을 저장하고 재사용하는 기능을 통해 개인 디자인 라이브러리를 구축하고 향후 프로젝트를 간소화할 수 있습니다. 오랫동안 나만의 테마를 생성할 수 있는 기능을 원했는데 이제 Beaver Builder를 통해 이를 달성할 수 있게 되었기 때문에 이는 특히 만족스럽습니다.
둘째, Beaver Builder는 고객이 웹사이트에 대한 사소한 업데이트를 독립적으로 수행할 수 있도록 지원합니다. Beaver Builder는 사용자 친화성을 진심으로 높이 평가하는 고객을 위한 깔끔하고 직관적인 작업 공간을 갖추고 있습니다. 그들의 이해를 높이기 위해 일반 Beaver Builder 교육 비디오용 WP101 플러그인을 통합하는 동시에 각 고객에게 특별히 맞춤화된 Loom을 사용하여 나만의 튜토리얼 라이브러리를 만들었습니다. 이러한 접근 방식은 고객이 WordPress 전체보다 Beaver Builder의 복잡성을 훨씬 더 쉽게 파악하는 경향이 있기 때문에 놀라운 결과를 가져왔습니다. 프로세스를 단순화하면 고객 만족이 보장될 뿐만 아니라 더 큰 고객 기반 관리도 용이해집니다.
템플릿의 강력한 기능을 활용하여 효율성을 최대화하고 새로운 웹사이트를 만들 때마다 번거로움을 피하세요. 이런 점에서 Assistant Pro는 매우 귀중한 도구임이 입증되었습니다. 한 웹 사이트에서 완벽하게 작동하는 페이지 레이아웃, 행 또는 모듈을 꼼꼼하게 디자인한 경우 이를 다음 빌드에 원활하게 복사할 수 있어 일관된 품질이 보장되고 시간이 절약됩니다.
반응형 편집기에서 설정을 철저히 확인하세요. 모든 화면에서 신뢰할 수 있는 사용자 경험을 제공하겠다는 의지를 보여주면 고객 만족도가 높아집니다. 열 나누기 및 글꼴 크기와 같은 세부 사항에 세심한 주의를 기울이면 고객의 웹 사이트가 다양한 장치에서 멋지게 보일 수 있습니다.
마지막으로, 나중에 재사용할 것으로 예상되는 요소를 숨기려면 가시성 설정을 최대한 활용하세요. 예를 들어 클라이언트가 팀원 삭제를 요청하면 해당 모듈을 완전히 삭제하는 것보다 숨기는 것이 현명합니다. 곧 교체 팀 구성원을 추가해야 할 가능성이 높으며 이 접근 방식을 사용하면 모듈을 처음부터 다시 만들 필요가 없습니다.
대부분의 소셜 미디어 플랫폼에서 나를 WebCami로 찾을 수 있습니다. WebCami.com은 주요 비즈니스 웹사이트 역할을 합니다. 나는 또한 WebCamiCafe.com에서 동료 프리랜서들과 귀중한 팁과 통찰력을 공유하는 블로그를 운영하고 있습니다. 프리랜서 커뮤니티 내에서 성장과 지식을 육성하는 데 전념하는 공간이며 Facebook 그룹도 있습니다. 온라인으로 여러분과 소통하고 싶습니다!
저는 최근 WordPress, 웹 디자인 및 프리랜서 웹 디자인 비즈니스 운영에 대한 블로그 게시물을 읽을 수 있는 플랫폼인 "The WebCami Podcast"라는 제목의 나만의 팟캐스트를 시작했습니다. Spotify 및 Apple Podcasts에서 찾을 수 있습니다.