WordPress를 사용하여 웹 앱 구축(간단한 4단계)
게시 됨: 2022-06-21WordPress로 웹 앱을 구축하는 데 관심이 있으세요? 초보자용 가이드를 확인하여 쉬운 4단계로 수행하는 방법을 알아보세요!

WordPress로 웹 앱을 구축하려는 경우 몇 가지 질문이 있을 수 있습니다.
- 할 수 있습니까?
- 쉽나요?
- WordPress는 앱을 구축할 만큼 정말 강력합니까?
TL;DR - 위의 모든 항목에 예입니다!
이 게시물에서는 위의 질문을 자세히 살펴본 다음 간단한 4단계로 WordPress를 사용하여 웹 앱을 빌드하는 방법을 보여줍니다. 시작하자!
정말 WordPress로 웹 앱을 만들 수 있습니까?
좋습니다. WordPress를 사용하여 모바일 앱 및 웹 서비스를 구축하고 싶습니다. 좋은 소식! 그렇게 할 수 있습니다. 사실 WordPress를 사용하여 웹 앱을 만드는 것은 개념적으로 매우 간단합니다.
그렇다면 웹 앱이란 무엇입니까? 핵심은 특정 사용자 경험을 중심으로 설계된 미니 웹사이트입니다. 사용자는 일반적으로 모바일 장치에서 사이트와 상호 작용합니다. 상호 작용 방식에 따라 웹 앱에서 다양한 일이 발생합니다.
다음은 간단한 예입니다. 부동산 웹 앱입니다. 이 앱을 통해 에이전트는 목록을 추가하거나 구매자가 댓글을 남기거나 약속을 요청하여 목록과 상호 작용할 수 있습니다.
iOS 및 Android 앱 스토어에서 무언가를 얻으려면 해야 할 일이 조금 더 있습니다. 그러나 질문이 "WordPress 웹 사이트에서 웹 앱을 빌드할 수 있습니까?"라면? 대답은 예입니다!
WordPress의 웹 앱 작동 방식
WordPress를 기존 앱 개발 프레임워크와 비교하면 많은 개발자가 이것이 초보자용이라고 말할 것입니다. 백엔드 기능을 위해 여러 플러그인을 결합하는 아이디어는 블로깅 플랫폼에서... 웹 앱을 구축하기 위해... 가능하긴 하지만 이상적이지는 않습니다.
하지만 빠르고 확장 가능한 앱을 개발할 수 있는 로우코드 WordPress 플러그인이 있다면 어떨까요? 그리고 수많은 PHP 라이브러리, 외부 API 및 웹 서비스 플러그인을 활용할 필요 없이 빌드할 수 있다면 어떨까요?
이것이 바로 우리의 플러그인인 Formidable Forms가 할 수 있는 일입니다!
몇 년 전에 우리는 최초의 로우 코드 WordPress 애플리케이션 빌더 중 하나인 Formidable Views 를 구축했습니다. 웹 앱을 비롯한 다양한 프로젝트에 사용할 수 있는 기능이 풍부한 도구입니다.

Formidable Views 작동 방식
이 유연한 플랫폼을 사용하면 처음부터 또는 기존 템플릿에서 맞춤형 WordPress 웹 앱을 만들 수 있습니다. 양식, 보기 및 페이지를 개별 앱 번들로 패키징할 수 있습니다.
또한 앱 빌더를 사용하면 PHP 지식 없이도 맞춤형 앱을 만들 수 있습니다. 또한 복잡한 앱을 모두 한 곳에서 구성하고 항목 관리를 간소화할 수 있습니다. 품질 시각화와 함께 통계 및 그래프도 표시합니다.
Formidable Views를 사용하면 사용자가 비동기식 동작을 빌드할 수 있습니다. 방문자가 앱 내에서 작업하기 위해 만든 양식을 작성한다고 가정해 보겠습니다. 해당 양식을 제출하면 Formidable에서 자동으로 일련의 이벤트를 트리거할 수 있습니다.
- 대시보드가 있는 비공개 페이지 만들기
- 제출한 데이터의 그래프 또는 차트를 생성하고 봅니다.
- 다른 사용자가 볼 수 있는 사용자 프로필에 데이터 업로드
앱을 더 쉽게 만들기 위해 WordPress 웹 앱 템플릿 중 하나를 선택할 수 있습니다. 여기에는 부동산 목록에 대한 데모, 자주 묻는 질문(FAQ) 등이 포함됩니다.
그리고 위의 모든 것은 HTML, CSS 및 JavaScript에 대한 제한된 지식으로 수행할 수 있습니다. 많은 경우 MySQL 또는 WordPress 데이터베이스에 대해 알 필요조차 없습니다. 사용자가 WordPress를 설치하고 바로 빌드를 시작할 수 있는 애플리케이션 프레임워크를 구축했습니다.
WordPress로 웹 앱을 만드는 방법(4단계)
이제 앱 빌더에 대해 더 많이 이해했으므로 아래 자습서에서 앱 빌더를 사용하는 방법을 알아보겠습니다. 따라야 할 기본 단계는 다음과 같습니다.
- Formidable Forms Pro를 다운로드하여 설치하십시오.
- 사용자 정의 빈 앱을 만듭니다.
- 앱에 보기, 페이지 또는 양식을 추가합니다.
- 앱을 포함하거나 내보냅니다.
1단계: Formidable Forms Pro 다운로드 및 설치
아직 설치하지 않았다면 첫 번째 단계는 Formidable Forms Pro를 다운로드, 설치 및 활성화하는 것입니다. 웹사이트로 이동하여 지금 강력한 양식 받기 를 클릭하면 됩니다.

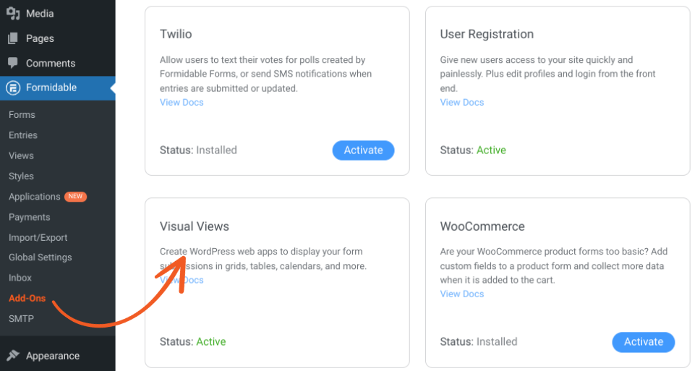
보기가 포함된 앱을 만들거나 보기가 있는 템플릿을 사용하려는 경우 Visual Views 플러그인도 추가해야 합니다. Formidable → Add-Ons 로 이동하여 이 작업을 수행할 수 있습니다.


아직 활성화되지 않은 경우 Visual Views 플러그인에 대한 활성화 버튼을 선택합니다.
2단계: 사용자 지정 빈 앱 만들기
앞서 언급했듯이 플러그인으로 WordPress 웹 앱을 구축하는 방법에는 여러 가지가 있습니다. 템플릿을 선택하거나 처음부터 시작할 수 있습니다.
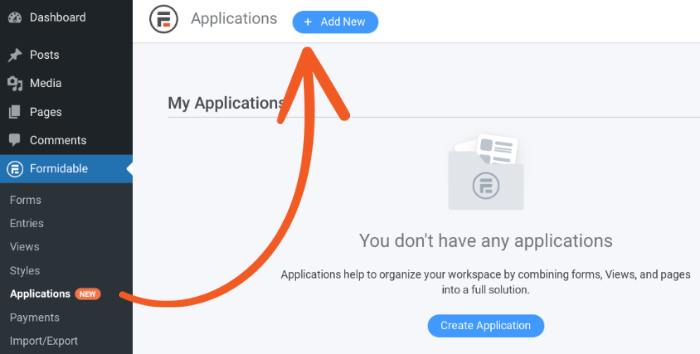
사용자 정의 응용 프로그램을 만들려면 Formidable →Applications → Add New 로 이동할 수 있습니다.

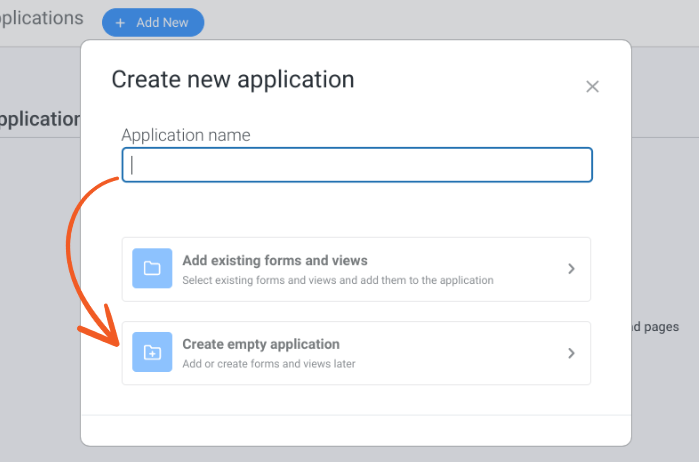
그런 다음 앱 이름을 지정하고 빈 애플리케이션 만들기 를 클릭합니다.

양식 및 보기에서 응용 프로그램을 만들 수도 있습니다. 이렇게 하려면 기존 양식 및 보기 추가 를 선택합니다.
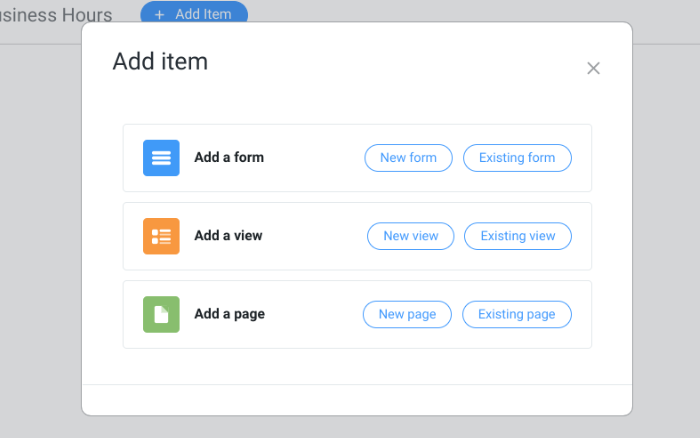
다음 화면에서 상단의 항목 추가 버튼을 선택하기만 하면 됩니다. 이제 애플리케이션 빌드를 시작할 수 있습니다.
3단계: 앱에 보기, 페이지 또는 양식 추가
이제 애플리케이션에 양식, 보기 또는 페이지를 추가할지 여부를 결정할 수 있습니다.

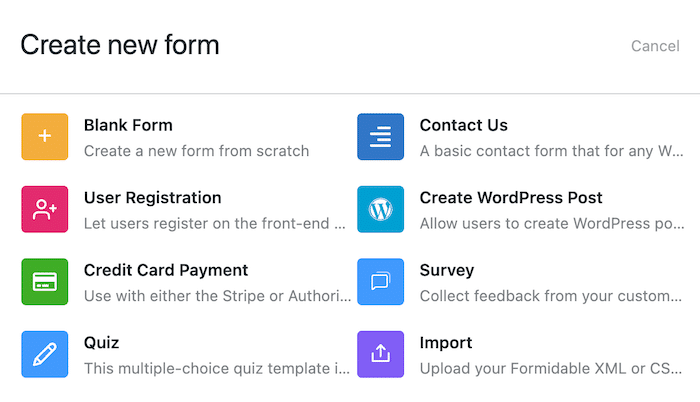
새 양식 을 선택하면 양식 작성기로 이동합니다. 여기에서 새 양식을 만들거나 양식 템플릿을 선택할 수 있습니다.

기존 양식 을 클릭하면 앱에 추가할 양식 목록을 검색할 수 있습니다. 새 페이지 만들기 를 선택하여 응용 프로그램 항목에 대한 페이지를 만들 수도 있습니다.
4단계: WordPress 앱 포함 또는 내보내기
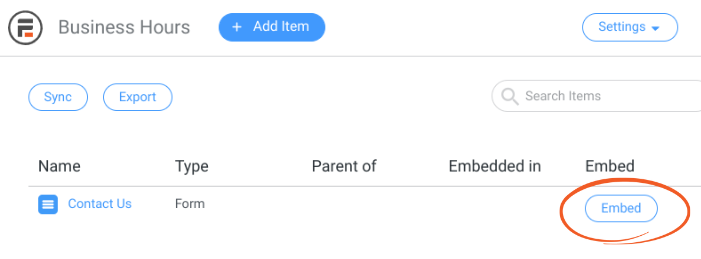
웹 앱을 빌드한 후 포함하거나 내보낼 수 있습니다. 양식을 포함하려면 애플리케이션 페이지로 이동한 다음 옆에 있는 포함 버튼을 선택합니다.

다음으로 삽입할 위치를 선택할 수 있습니다. 기존 페이지를 선택하거나 새 페이지를 생성하거나 단축 코드를 사용하여 수동으로 삽입할 수 있습니다.
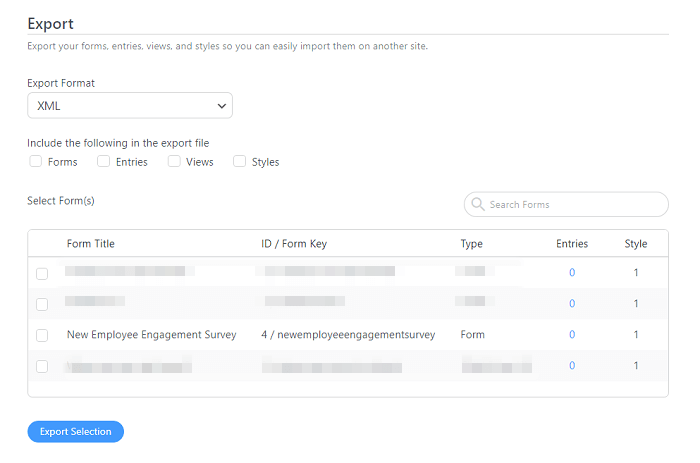
응용 프로그램을 다른 사이트로 내보내려면 Formidable → 가져오기/내보내기 로 이동하여 응용 프로그램을 선택할 수 있습니다. 그런 다음 선택 내보내기 를 클릭합니다.

응용 프로그램 페이지를 방문하여 페이지 상단에서 내보내기 를 선택할 수도 있습니다.
이렇게 하면 앱을 XML 형식으로 내보냅니다. 그게 다야! 자세한 내용과 지침은 앱 설명서를 참조하세요.
마무리
사용자 정의 응용 프로그램을 만들고 싶다면 Formidable Forms Pro 플러그인을 사용하면 쉽게 만들 수 있습니다. WordPress 애플리케이션 빌더를 사용하여 평가, 디렉토리, 레시피 등을 포함한 다양한 웹 앱을 구축할 수 있습니다.
그리고 Application Organizer를 사용하면 훨씬 더 많은 가능성이 있습니다. 이름, 위치, 연령 또는 기타 기준에 따라 앱에서 항목을 검색할 수 있습니다. 다른 사이트에서 사용하도록 앱을 내보내고 새 페이지와 기존 페이지에 포함할 수도 있습니다.
WordPress 웹 앱 구축을 시작할 준비가 되셨습니까? 지금 Formidable Forms 플러그인을 다운로드하세요!
