클라이언트를 위한 웹사이트를 구축할 때 Elementor를 선택하는 이유
게시 됨: 2024-09-18Business Research Insights에 따르면 전 세계 웹 디자인 및 개발 산업은 2021년 약 56억 달러 규모였으며 2032년에는 130억 달러에 이를 것으로 예상됩니다. 결과적으로 웹 디자인 및 개발은 많은 사람들에게 생계를 유지하는 효과적인 수단이 되었습니다. .
인기 있는 프리랜서 웹사이트를 방문해 보세요. 수많은 사람들이 자신의 웹사이트를 디자인할 전문가를 찾고 있다는 것을 알게 될 것입니다.
웹사이트를 디자인하는 쉬운 방법 중 하나는 Elementor와 같은 도구를 사용하는 것입니다. 웹 디자인 기술을 완전히 새로운 수준으로 끌어올릴 수 있는 훌륭하고 강력한 페이지 빌더 플러그인입니다.
효율성을 향상시킬 수 있을 뿐만 아니라 더 짧은 시간에 많은 웹 디자인 프로젝트를 완료하는 데 도움이 됩니다. 많은 고객과 협력하여 엄청난 돈을 벌 수 있습니다. 이 블로그 게시물에서는 고객을 위한 웹사이트를 구축할 때 Elementor를 고려해야 하는 이유를 자세히 설명하겠습니다.
또한 여러분 앞에 새로운 지평을 열어줄 Elementor에 대한 몇 가지 흥미로운 주제도 다룰 것입니다. 계속 읽어보시고 우리와 함께 탐험해보세요!
엘리멘터란 무엇인가?
Elementor는 100개 이상의 강력한 WordPress용 위젯을 갖춘 인기 있는 드래그 앤 드롭 페이지 빌더 플러그인입니다. 코드를 작성할 필요 없이 맞춤형 웹사이트 디자인을 만들 수 있습니다. 또한 이 기능을 사용하면 위젯을 사용자 정의하고, 동적 콘텐츠를 만들고, 애니메이션 효과를 추가하는 등 웹 페이지를 생생하게 만들 수 있습니다.
Elementor는 2016년에 출시 되었으며 이후 빠른 성장을 경험했습니다. 사용자 친화적인 인터페이스, 광범위한 기능 및 지속적인 업데이트로 인해 WordPress에서 가장 인기 있는 페이지 빌더 플러그인 중 하나로 빠르게 자리 잡았습니다.
현재 WordPress 사용자들 사이에서 폭넓게 수용되고 있음을 말해주는 천만 개 이상의 활성 설치가 있습니다.
간단히 말해서 Elementor를 사용하면 텍스트, 이미지, 버튼 등과 같은 다양한 요소를 쉽게 끌어서 놓아 원하는 레이아웃을 만들 수 있습니다. 사전 디자인된 다양한 템플릿과 사용자 정의 옵션을 제공하므로 초보자와 숙련된 웹 디자이너 모두에게 강력한 도구입니다.
클라이언트를 위한 웹사이트를 구축할 때 Elementor를 선택해야 하는 이유는 무엇입니까?

웹사이트 디자인을 위해 Elementor를 선택해야 하는 이유는 셀 수 없이 많습니다. 이것은 현대적인 웹사이트를 디자인하는 데 필요한 모든 도구와 기능을 얻을 수 있는 플러그인입니다. 결과적으로, 다양한 도구/플러그인을 별도로 사용할 필요가 없습니다.
클라이언트를 위한 웹사이트를 구축할 때 Elementor를 고려해야 하는 몇 가지 주요 이유를 살펴보겠습니다.
1. 드래그 앤 드롭 편집기
드래그 앤 드롭 편집기는 코딩에 의존하지 않고 웹 페이지 레이아웃을 만들고 사용자 정의할 수 있는 대화형 시각적 인터페이스입니다. Elementor로 페이지를 열면 위젯 패널과 캔버스라는 두 부분으로 구성된 인터페이스를 볼 수 있습니다.
드래그 앤 드롭 기능을 사용하면 필요한 위젯을 선택하고 드래그하여 캔버스에 드롭할 수 있습니다. 그런 다음 높이, 너비, 색상, 패딩, 여백 등을 사용자 정의하여 필요한 모든 섹션을 만들고 콘텐츠를 표시할 수 있습니다.
Elementor 플러그인에 대한 자세한 리뷰는 다음과 같습니다.
2. 100개 이상의 강력한 위젯
Elementor에는 100개 이상의 강력한 위젯이 있습니다. 위에서 Elementor 위젯의 역할에 대해 이미 언급했습니다. 사이트에 기능을 추가하는 데 도움이 될 수 있습니다. 다양한 위젯은 다양한 기능 세트를 제공합니다. 디자인 요구 사항에 따라 위젯을 선택해야 합니다.
가장 인기 있는 Elementor 위젯 에는 제목, 이미지, 텍스트 편집기, 버튼, 아이콘 상자, 이미지 상자, 비디오, 스페이서, 구분선, Google 지도, 진행률 표시줄, 카운터, 사용후기, 아코디언, 탭, 양식, 아이콘 목록, 갤러리, 게시물 및 메뉴 앵커.
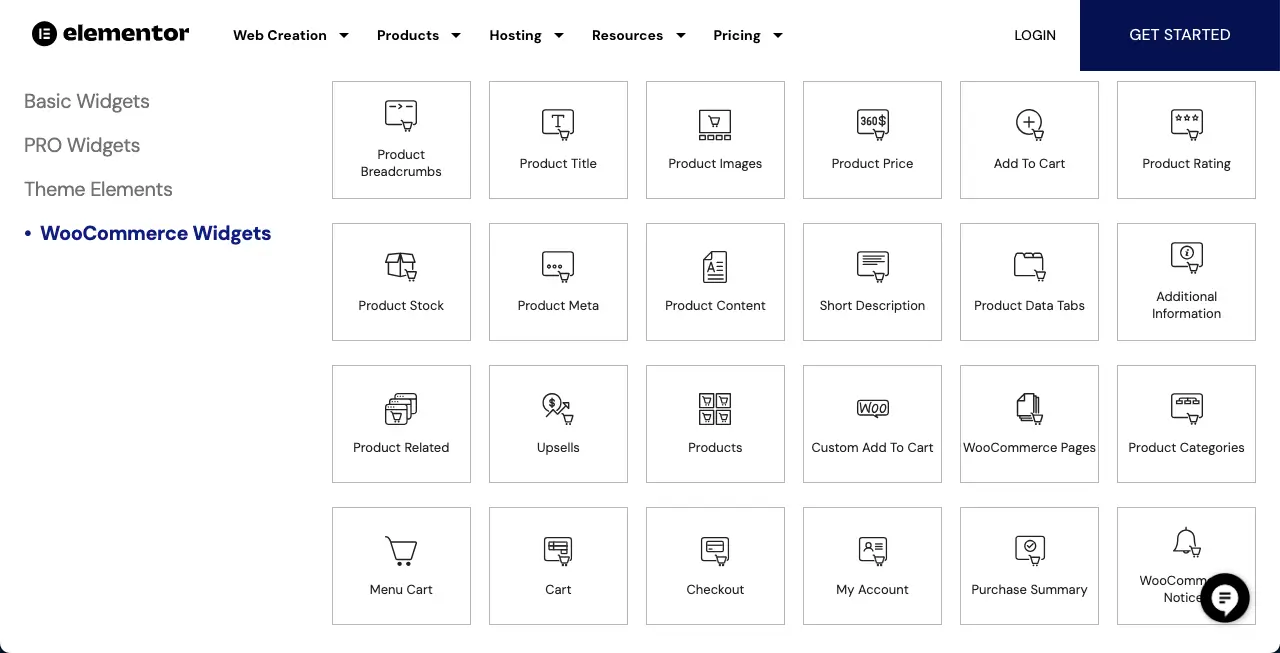
Elementor는 WooCommerce와 통합되어 있습니다. 페이지 빌더는 전자상거래 웹사이트를 완전히 새로운 수준으로 끌어올릴 수 있는 25개 이상의 WooCommerce 위젯을 제공합니다 .

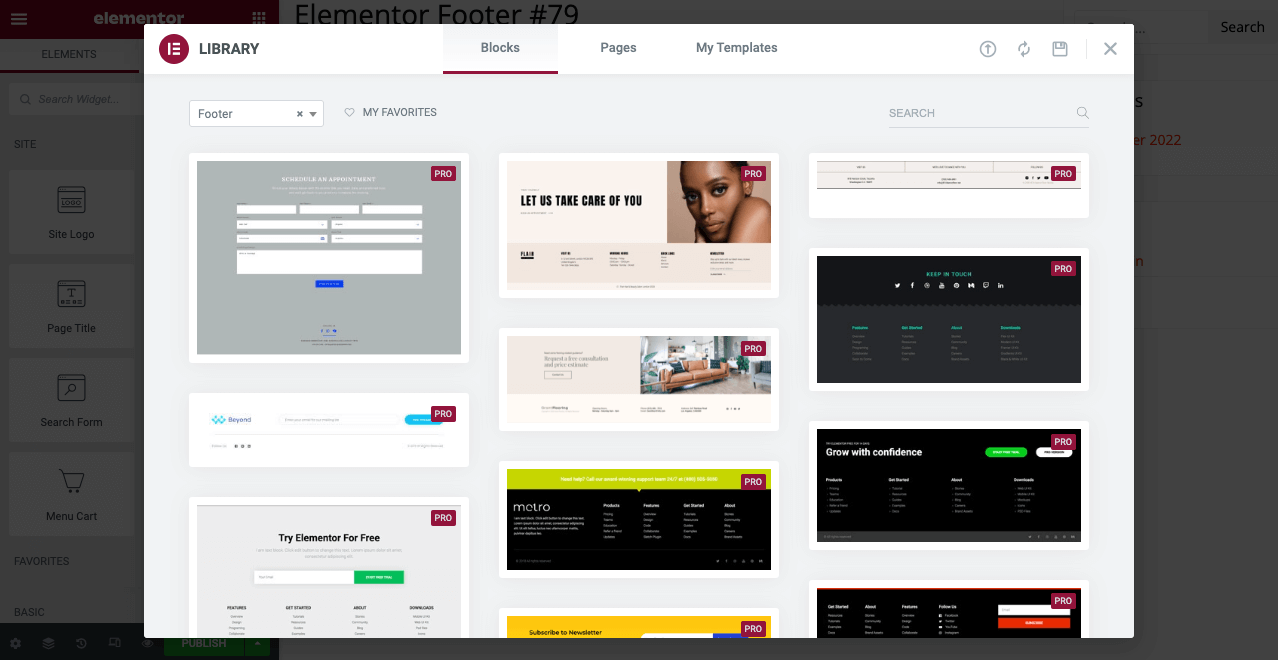
3. 강력한 템플릿 라이브러리
Elementor에는 200개 이상의 전체 디자인 팩이 포함된 강력한 템플릿 라이브러리가 있습니다. 라이브러리에서 찾을 수 있는 템플릿 유형 에는 랜딩 페이지(홈 페이지, 정보 페이지, 연락처 페이지, 서비스 페이지), 포트폴리오 페이지, 블로그 페이지, 전자 상거래 페이지, 404 페이지, 출시 예정 페이지, 머리글 및 바닥글, 팝업, 통화 등이 있습니다. 액션 섹션, 팀 섹션, 갤러리 섹션, 회원 평가 등
이러한 템플릿을 사이트에 쉽게 삽입하고 콘텐츠를 사용자 지정할 수 있습니다. Elementor 템플릿을 사용하는 방법에 대한 자세한 튜토리얼 게시물을 이미 다루었습니다. 확인해보세요.

4. 머리글 및 바닥글 작성기
헤더와 포스터가 없으면 어떤 웹사이트도 의미가 없습니다. 헤더는 로고, 탐색 메뉴, 검색창 등의 요소를 포함하는 웹사이트의 상단 섹션입니다. 소셜 아이콘과 연락처 정보도 포함될 수 있습니다.
반면에 바닥글은 사용자가 일반적으로 중요한 페이지, 저작권 정보 및 연락처 세부 정보에 대한 링크를 표시하는 웹 사이트의 맨 아래 섹션입니다. 그러나 일부 웹사이트에는 바닥글에 뉴스레터 구독도 포함되어 있습니다.
Elementor에는 강력한 머리글 및 바닥글 작성 도구가 있습니다. 또한 이미 만들어진 템플릿을 사용하여 영감을 얻을 수도 있습니다. 플러그인을 사용하여 다양한 유형의 헤더를 생성할 수 있습니다. 예를 들어 아래에 언급된 튜토리얼 게시물을 살펴보세요.
- Elementor에서 무료로 머리글과 바닥글을 만드는 방법
- Elementor 고정 투명 헤더를 만드는 방법
5. 테마 빌더
테마 빌더는 Elementor를 종합한 것입니다. 우리는 일반적으로 각 페이지를 포함한 전체 웹사이트 레이아웃에 WordPress 테마를 사용합니다. 그러나 웹사이트의 모든 섹션을 세부적으로 조정하는 것이 항상 가능한 것은 아닙니다. 이 경우 Elementor는 이러한 제한을 극복하는 데 도움을 줄 수 있습니다.
머리글과 바닥글을 만드는 것도 Theme Builder의 주요 기능입니다. 또한 단일 블로그 게시물 템플릿, 보관 페이지, 404 오류 페이지, WooCommerce 페이지 등을 만들 수 있습니다. 결과적으로 기능이 풍부한 테마에 의존할 필요가 없습니다.
당신이 해야 할 일은 사이트에 가벼운 테마를 설치하는 것뿐입니다. 이 경우 우리가 제안하는 것은 Hello Elementor 테마입니다. 나머지 사용자 정의는 Elementor 페이지 빌더를 사용하여 수행할 수 있습니다.
6. 조건부 설정
조건부 설정 기능을 사용하면 특정 웹 템플릿이나 게시물이 프런트엔드에 표시되어야 하는 시기에 대한 규칙을 구성할 수 있습니다. 조건을 사용하여 다음 기준에 따라 템플릿을 표시하거나 숨길 수 있습니다.
- 페이지 유형
- 사용자 역할
- 날짜 및 시간
- 카테고리 및 태그
여러 개의 블로그 게시물 템플릿을 만들고 다양한 게시물 카테고리에 맞게 설정할 수도 있습니다.
7. 팝업 빌더

팝업은 사용자가 특정 작업을 완료할 때 자동으로 실행되어 웹 사이트에서 모달 보기로 열리는 웹 요소입니다. 팝업은 프로모션 콘텐츠, 쿠폰, 코드 등과 같은 중요한 정보를 표시하는 데 사용됩니다. 리드 생성 프로젝트에서도 팝업을 사용할 수도 있습니다.

온라인에서 많은 팝업 빌더 플러그인을 찾을 수 있습니다. 대부분의 WordPress 사이트는 별도의 빌더를 사용하여 팝업 옵션을 생성하고 활성화하는 경향이 있습니다. 하지만 Elementor가 있으면 이 작업을 수행하기 위해 추가 플러그인에 의존할 필요가 없습니다. 플러그인을 사용하면 다양한 목적으로 팝업을 만들 수 있습니다.
고급 타겟팅 및 트리거링 옵션을 즐겨보세요. 팝업이 표시되어야 하는 경우에 대한 특정 조건을 설정할 수 있습니다. Elementor는 50개 이상의 애니메이션 효과를 제공합니다. 팝업에 애니메이션 효과를 추가하면 팝업을 더욱 흥미롭게 만들 수 있습니다.
이 모든 것 외에도 Elementor는 영감을 얻고 직접 디자인할 때 시간을 절약할 수 있는 여러 가지 기성 팝업 템플릿을 제공합니다. Elementor로 팝업을 만드는 방법을 확인하세요.
8. 폼 빌더
귀하의 웹사이트를 작은 규모에서 더 큰 규모로 성장시키고 싶다면 흥미로운 양식 구축 외에 다른 대안은 없습니다. 다양한 캠페인과 특정 페이지를 대상으로 하는 별도의 양식을 만들고 콘텐츠를 게시하여 구독자를 적절하게 구분해야 할 수도 있습니다.
그리고 이러한 모든 작업을 위한 전용 양식 플러그인을 대체할 수 있는 것은 없습니다. 그러나 Elementor에는 현재 강력한 양식 작성기 위젯이 있습니다. 이를 통해 양식이 할 수 있는 모든 작업을 수행할 수 있습니다. 각 양식을 다른 이름으로 저장하고 백엔드에서 해당 양식을 구독한 사용자 수를 확인할 수 있습니다.
Elementor Form은 weMail과 같은 다양한 이메일 마케팅 도구를 통합합니다. Elementor로 문의 양식을 만드는 방법을 확인하세요.
9. 모바일 반응성
광범위한 고객에게 다가가려면 모바일 반응형 웹사이트를 만드는 것이 필수입니다. 오늘날 모든 웹사이트 트래픽의 약 30%~50%가 모바일 및 태블릿 사용자로부터 생성됩니다. 따라서 모바일 장치에서 웹사이트에 액세스할 수 없다면 많은 트래픽을 놓칠 가능성이 높습니다.
Elementor를 사용하면 모바일 장치에 맞게 웹사이트를 쉽게 맞춤 설정할 수 있습니다. 플러그인을 사용하면 데스크톱, 태블릿, 모바일 장치에서 웹사이트를 볼 수 있습니다. 각 화면 크기에 맞게 사이트 레이아웃을 개별적으로 맞춤설정할 수 있습니다.
10. 생성적 AI

지난 몇 년 동안 생성 AI 도구가 폭풍처럼 전 세계를 장악했습니다. 오늘날 AI 지원 없이는 완벽한 웹 개발 도구가 없습니다. 따라서 Elementor는 2024년에 플러그인에 여러 생성 AI 기능을 추가했습니다. Elementor의 모든 AI 기능을 살펴보세요.
Elementor는 기본적으로 세 가지 유형의 AI 지원을 제공합니다. 텍스트 생성, 이미지 생성, 사용자 정의 CSS 생성이 있습니다. 프롬프트만 작성하면 됩니다. Elementor가 나머지 작업을 수행합니다. 그중 가장 흥미로운 것은 Custom CSS 생성기입니다.
기본 사용자 정의 옵션으로는 불가능하지만 웹 요소를 급격하게 수정하고 싶다면 사용자 정의 CSS를 사용하면 됩니다. 코드가 없는 사용자라도 상관없습니다. 올바른 프롬프트를 작성하세요. AI가 나머지 작업을 수행합니다.
11. 수많은 강력한 애드온
Elementor 플러그인의 사용 가능한 기능과 위젯이 귀하의 웹 디자인에 충분하지 않다고 느낀 적이 있다고 가정해 보십시오. 이 경우 애드온을 설치하여 많은 새로운 기능과 위젯을 활성화할 수 있습니다. Elementor에 대한 강력한 애드온을 많이 찾을 수 있습니다. 이 게시물에서는 체크리스트에서 고려할 수 있는 12개 이상의 Elementor 애드온에 대해 논의했습니다.
예를 들어 HappyAddons는 그중에서도 강력한 애드온입니다. 이 섹션을 다룬 후 플러그인을 소개하겠습니다. 그러니 계속 읽어보세요.

12. 많은 인기 도구와 통합
Elementor는 WooCommerce, Mailchimp, Yoast, Rank Math, CRM 시스템, 소셜 미디어 플랫폼 등과 같은 많은 인기 도구와 통합되어 있습니다. 결과적으로 이 플러그인을 사용하면 다양한 다목적 웹사이트를 유연하게 만들 수 있습니다.
플러그인에는 25개 이상의 WooCommerce 전용 위젯이 있습니다. 이를 사용하면 멋진 전자상거래 사이트를 만들 수 있습니다. 또한 HubSpot, Mailchimp 및 Salesforce와 같은 CRM 시스템과 통합하여 다양한 판매 캠페인을 실행하고 측정할 수 있습니다.
13. 수많은 튜토리얼과 문서
새로운 플러그인 사용을 고려할 때마다 반드시 다양한 가이드와 튜토리얼이 필요할 것입니다. 그리고 그것이 포괄적인 플러그인이라면 그러한 가이드는 더욱 필요합니다. 그리고 엘리멘터의 경우 이런 것들이 풍성하게 나오니 걱정하지 않으셔도 됩니다.
Elementor 공식 웹사이트뿐만 아니라 많은 제휴 마케팅 담당자가 홍보 콘텐츠 외에도 가이드와 튜토리얼을 다루고 있습니다. 게다가 애드온 제작자는 Elementor에 대한 다양한 유용한 가이드, 비디오 및 블로그 게시물도 다루고 있습니다.
예를 들어 YouTube로 이동하여 'Elementor로 웹사이트를 만드는 방법'을 입력하세요. 이 주제에 대한 튜토리얼이 너무 많아서 셀 수 없을 정도입니다. 또한 Elementor가 지속적으로 더욱 발전하고 기능이 풍부하며 사용자 친화적으로 발전함에 따라 최근에는 Elementor의 가이드가 더욱 유용해졌습니다.
Elementor와 함께 HappyAddons를 사용하여 사이트 강화

위에서 HappyAddons에 대해 이미 논의한 바 있는데 Elementor 플러그인의 강력한 애드온입니다. 이 플러그인은 현재 400,000명 이상의 활성 사용자가 이미 사용하고 있으며 수백만 번 다운로드되었습니다. 여기에는 135개 이상의 위젯(30개 이상은 WooCommerce 전용)과 25개 이상의 기능이 포함되어 있습니다.
또한 HappyAddons에는 70개 이상의 전체 페이지 Elementor 템플릿과 500개 이상의 템플릿 블록이 포함되어 있습니다. Elementor의 프리미엄 기능인 강력한 Theme Builder 기능을 무료로 다룹니다. Theme Builder를 사용하면 사이트의 머리글, 바닥글, 단일 게시물 템플릿 및 아카이브 페이지를 만들 수 있습니다.
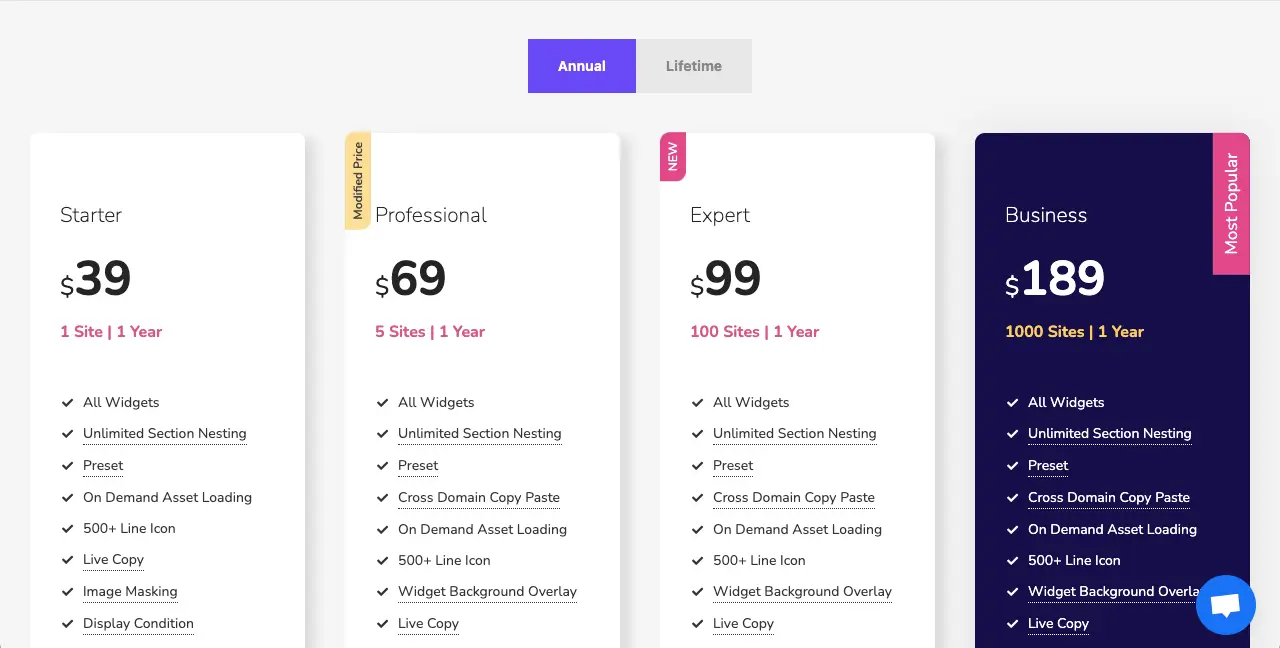
Elementor와 마찬가지로 HappyAddons에도 원하는 웹사이트의 기본 버전을 놀랍도록 만들 수 있는 무료 버전이 있습니다. 고급 기능이 필요하면 프리미엄 버전을 구독할 수 있습니다. HappyAddons에는 4가지 가격 계획이 있으며 각 계획에는 연간 및 평생 구독 옵션이 있습니다.

결과적으로 귀하의 예산과 필요에 맞는 적절한 옵션을 선택할 수 있습니다. 예를 들어, 전문 웹 개발자이거나 프리랜서 웹 개발자인 경우 비즈니스 계획을 구매할 수 있습니다. 1000개의 웹사이트에서 동일한 라이센스를 사용할 수 있기 때문에 상당한 비용을 절약할 수 있습니다.
마무리
클라이언트를 위한 웹사이트 구축을 위해 Elementor를 선택하면 놀라운 결과를 얻을 수 있으며 생산성과 효율성을 높이는 데 도움이 됩니다. 직관적인 인터페이스와 강력한 기능을 통해 고객의 기대를 뛰어넘는 멋진 웹사이트를 디자인할 수 있습니다.
다양한 통합, 사용자 정의 및 반응형 디자인 기능을 활용하여 고객을 위한 독특한 온라인 경험을 만들 수 있습니다. 이 게시물을 즐겼기를 바랍니다. Elementor 및 HappyAddons에 대해 더 자세히 알고 싶으시면 아래 댓글 상자나 실시간 채팅을 통해 언제든지 문의해 주세요.
