접근성 구축: 모든 사람이 스토어를 사용할 수 있도록 하는 방법
게시 됨: 2019-07-16개발자 및 온라인 상점 소유자로서 우리는 종종 접근성을 보너스로 취급합니다. 그러나 그것은 정말로 요구 사항입니다! 웹사이트 구축의 각 부분은 연령, 능력 또는 장애에 관계없이 모든 사이트 방문자의 관점에서 고려되어야 합니다. 결국 누구나 쉽게 상점을 사용 하고 제품을 구매할 수 있도록 하는 것이 중요합니다.
접근 가능한 콘텐츠는 다음과 같이 정의됩니다.
- 감지할 수 있습니다. 모든 정보는 사용자 에이전트(브라우저, 화면 판독기 또는 기타 소프트웨어)가 작동하는 사용자 에이전트 또는 장애가 있는 사용자가 인식할 수 있는 방식으로 제공되어야 합니다.
- 실시 가능한. 방문자는 사이트를 탐색하고 기존 마우스를 사용하지 않더라도 모든 기능을 사용할 수 있어야 합니다.
- 이해할 수 있는. 콘텐츠, 양식, 메뉴, 링크 및 기타 사이트 구성 요소는 사용자가 쉽게 이해할 수 있어야 합니다.
- 건장한. 화면 판독기, 음성 인식 소프트웨어, 점자 판독기를 비롯한 다양한 도구가 모두 콘텐츠를 읽을 수 있어야 합니다.
그러나 접근성이 어떻게 개발 프로세스의 핵심 부분이 되었습니까? 어떤 요소를 고려해야 하며 기존 상점을 어떻게 조정합니까? 웹 접근성을 테스트하는 데 사용할 수 있는 도구는 무엇입니까?
이러한 모든 질문에 대한 답변은 아래에 있지만 접근성이 왜 그렇게 중요한지 더 자세히 알아보려면 온라인 스토어에 대한 접근성의 중요성을 살펴보세요.
접근성에 중점을 둠
접근 가능한 웹사이트 는 올바른 사고방식에서 시작됩니다. 개발자, 비즈니스 소유자, 콘텐츠 관리자 등 모든 사람이 한 페이지에 참여하도록 하는 것이 중요합니다.
접근성을 이해하는 가장 좋은 방법 중 하나는 즐겨 찾는 웹 사이트를 스크린 리더로 사용해 보는 것입니다. NVDA는 Windows 사용자에게 훌륭한 옵션이고 VoiceOver는 Mac 사용자에게 적합합니다. 웹사이트 검색, 블로그 게시물 읽기, 장바구니에 제품 추가 등 평소 하던 모든 작업을 수행하고 다른 관점에서 이러한 작업을 수행하는 것이 어떤 것인지 이해하십시오.

웹 접근성에 초점을 맞추는 다음 단계는 고품질의 WordPress 테마로 시작하는 것입니다. 예를 들어 WooCommerce Storefront 테마는 접근성 지침을 준수하고 WooCommerce와 원활하게 통합되며 동시에 매우 유연합니다. 여기에서 모든 Storefront 기능을 볼 수 있습니다.
또는 WordPress 테마 디렉토리를 사용하는 경우 작업이 이미 완료되었습니다. "접근성" 태그를 사용하여 검색하면 몇 가지 훌륭한 옵션을 찾을 수 있습니다. 자신만의 테마를 개발 중인 경우 WordPress 테마 핸드북에는 올바른 방향으로 시작할 수 있도록 깊이 있고 명확한 접근성 지침이 있습니다.
그런 다음 웹 사이트 구축 프로세스를 진행 하면서 지속적으로 테스트하십시오. 사이트가 완료된 후 재건하는 것보다 이동하면서 요소를 조정하는 것이 훨씬 쉽습니다!
전자상거래 접근성을 위한 도구
액세스 가능한 전자 상거래 사이트를 구축하려면 올바른 도구가 중요합니다. 아래에서 테스트를 위한 몇 가지 훌륭한 옵션을 찾을 수 있습니다. 이 중 많은 부분은 이 게시물의 뒷부분에서 특정 접근성 요소를 논의할 때도 언급됩니다.
스크린 리더 테스트:
- Mac용(무료): VoiceOver
- Windows(무료, 오픈 소스): NVDA
- Windows(유료): JAWS
일반 접근성 테스트:
- Axe 접근성 도구(브라우저 확장)
- CodeSniffer(HTML 코딩 표준 검사)
- Funkify(시각 장애 시뮬레이터)
- 접근성 지표(스캔 및 월간 접근성 보고서)
- Tota11y(접근성 오류 강조 표시)
- Tenon(WordPress와 쉽게 통합할 수 있는 자동 테스트)
- Wave(브라우저에서 바로 액세스 가능 보고)
색상 확인:
- Sim Daltonism(색맹 시뮬레이션)
- 대비 검사기(전경/배경 색상 테스트)
- Contrast-A(접근 가능한 색상 팔레트 개발)
워드프레스 플러그인:
- Gravity Forms용 WCAG 2.0 양식 필드(Gravity Forms에 대한 향상된 접근성)
- WP 접근성(접근성 기능 추가)
- 문의 양식 7 접근성 기본값(문의 양식 7에 대한 향상된 접근성)
- Zeno 글꼴 크기 조정(방문자가 필요에 따라 글꼴 크기를 변경할 수 있음)

전자 상거래 사이트를 액세스 가능하게 만드는 방법
접근 가능한 이미지
시각 장애가 있는 사용자가 사이트에서 이미지를 경험할 수 있도록 각 이미지에 대체 텍스트를 추가 해야 합니다. 스크린 리더는 대체 텍스트를 사용하여 이미지를 "읽습니다"(팁: Google도 마찬가지입니다!). 개발자라면 각 <img> 요소에 alt 속성이 포함되어 있는지 확인하십시오. 사이트 소유자인 경우 기본 WordPress 기능을 사용하여 이미지에 대체 텍스트를 쉽게 추가할 수 있습니다.
시작하기에 좋은 곳은 이미지의 목적을 고려하는 것입니다.
1. 간단한 그림이나 아이콘과 같이 간단한 정보를 전달합니까?
이 경우 사용자가 그림을 그리는 데 도움이 되는 방식으로 이미지를 설명합니다. 좋은 대체 텍스트는 "보도에서 유모차를 밀고 있는 여성"입니다.
2. 인포그래픽이나 차트와 같은 복잡한 정보를 전달합니까?
복잡한 이미지의 경우 내용을 간결하게 설명하기가 너무 어려울 수 있습니다. 긴 설명을 추가해야 할 수도 있습니다. 복잡한 이미지가 더 자세히 설명된 페이지 영역을 참조하는 등 여러 가지 방법으로 접근할 수 있습니다. 여기에 접근하는 더 많은 방법을 알아보십시오.
3. 사이트 디자인의 일부로 사용되는 작은 꽃 요소와 같이 단지 장식적인가?
화면 판독기에 빈 alt 속성을 지정하여 장식 요소를 건너뛰도록 지시합니다.
<img src="image.png" alt="">이상적으로는 HTML이 아닌 CSS에 장식 이미지를 포함 해야 합니다.
SEO 목적으로 대체 텍스트에 키워드를 채우고 싶은 경우 Google은 사용자 경험을 우선시한다는 점을 기억하십시오. 대체 속성이 키워드를 나열하는 것보다 이미지를 잘 설명 하는 것이 더 중요합니다.
액세스 가능한 링크
링크를 추가할 때 고려해야 할 중요한 사항은 사이트 방문자가 클릭할 때 어떤 일이 일어날지 항상 알려주는 것입니다. 비록 특정 유형의 스크린 리더에서 흔히 발생하는 상황과 전혀 상관없이 링크를 읽더라도 다음으로 갈 곳을 알아야 합니다.
잘못된 링크 텍스트의 예:
- 양초에 대한 자세한 내용을 보려면 여기를 클릭하십시오 .
- 사이즈 차트를 다운로드 하여 완벽한 핏을 찾으십시오.
좋은 링크 텍스트의 예:
- 양초에 대한 자세한 내용 은 양초 FAQ를 참조하십시오 .
- 완벽한 핏을 찾으려면 사이즈 차트를 PDF로 다운로드하십시오 .
그러나 "자세히 알아보기"와 같은 링크 텍스트를 사용하는 것이 중요하거나 필요한 경우가 있습니다. 이에 대한 예는 홈 페이지의 최근 블로그 게시물 그리드일 수 있습니다. 여기서 각 짧은 발췌문은 "자세히 알아보기" 링크로 끝납니다. 그런 경우에는 어떻게 합니까?
훌륭한 솔루션은 링크에 설명 레이블을 추가할 수 있는 aria-label 속성을 사용하는 것입니다. aria-label 속성이 있는 링크는 다음과 같습니다.
<p>A bad solar installation can make your upfront investment evaporate. Here are 15 questions to ask any potential solar installer before you trust their reputation. <a href=“https://example.com/bad-installation" aria-label="Read about 15 questions to ask your solar installer">[Read more...]</a></p>그러나 이미지를 연결하려면 어떻게 해야 합니까? 이미지의 경우 alt 속성은 링크 텍스트가 됩니다. 따라서 무료 eBook 다운로드의 모형이 있는 경우 alt 속성을 "피부색에 맞는 립스틱 선택에 관한 eBook"과 같이 하고 싶을 것입니다. 이것은 귀하의 사이트 방문자에게 사진이 무엇인지 그리고 사진을 클릭할 때 열리는 내용을 모두 알려줍니다.
접근 가능한 글꼴
가장 먼저 고려해야 할 것은 글꼴 크기입니다. 부분적으로 시각 장애가 있거나 단순히 작은 글꼴 크기를 보는 데 문제가 있는 사람들 이 텍스트를 쉽게 읽을 수 있도록 하는 것이 중요합니다. 공식적인 최소 글꼴 크기는 없지만 본문 텍스트의 좋은 시작점은 16픽셀입니다.
일반적으로 텍스트 자체를 확대하거나 페이지를 확대하고 반응형 스타일을 적용하여 글꼴 크기를 조정하는 것은 사용자의 브라우저에 달려 있습니다. 사용자가 사이트 콘텐츠를 사용하거나 볼 수 있는 기능을 잃지 않고 최대 200%까지 확대할 수 있는 방식으로 웹사이트를 구축해야 합니다. 예를 들어, 글꼴 크기를 조정할 때 내용이 잘리거나 텍스트가 겹치지 않도록 하고 싶습니다. 가장 좋은 방법은 직접 테스트하는 것입니다. 여기에서 각 브라우저에 대한 지침을 찾으십시오.

글꼴 선택도 고려하십시오 . 필기체 또는 복잡한 글꼴은 종종 읽기가 매우 어려우며 가끔만 사용해야 합니다(예: 서명 또는 장식 요소). 정보를 덜 혼란스럽고 이해하기 쉽게 만들기 위해 웹사이트 전체에 2-3개의 글꼴만 사용하십시오.

접근 가능한 색상
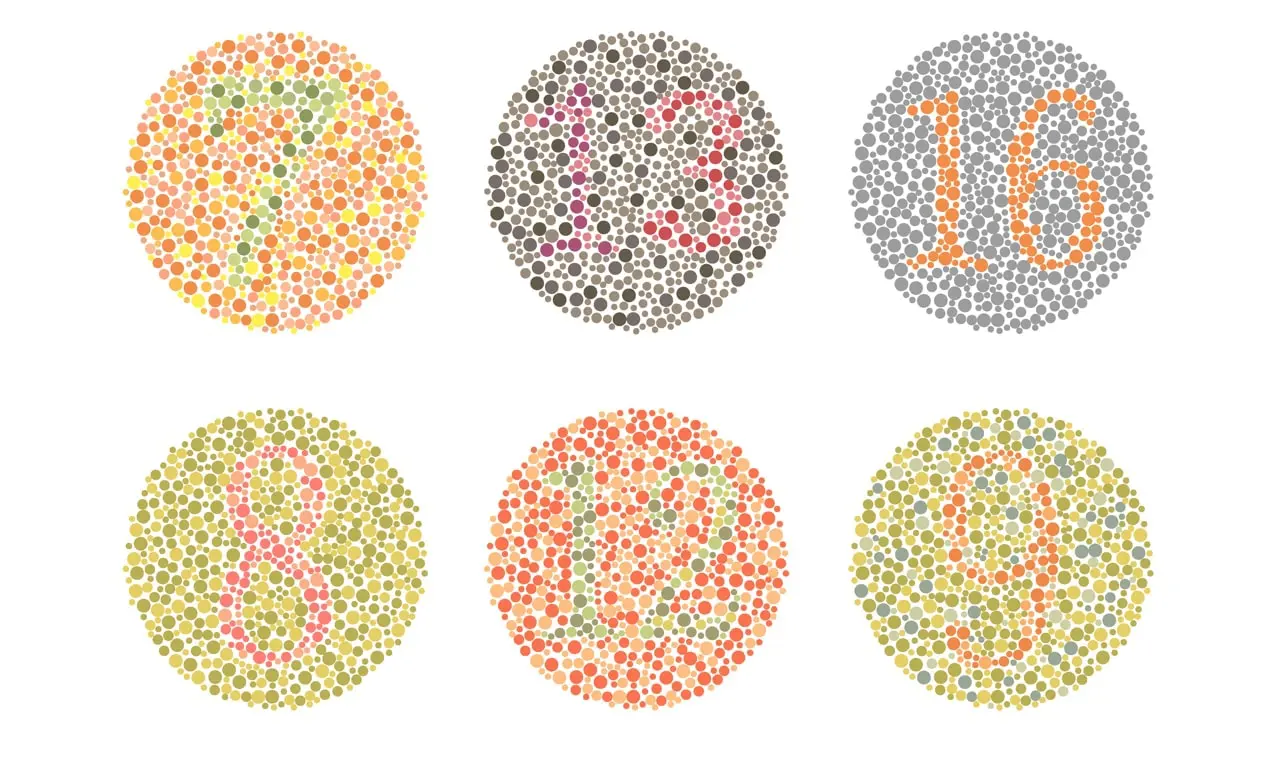
모든 사람이 같은 방식으로 색상을 보는 것은 아닙니다. 사실, 남성의 약 8%와 여성의 0.5%가 어떤 형태로든 색맹 을 가지고 있습니다. 따라서 귀하의 웹사이트는 완전히 기능적이고 그레이스케일에서 사용할 수 있어야 합니다. Chrome 확장 프로그램 그레이스케일 흑백과 같은 도구를 사용하여 테스트할 수 있습니다.
대비 는 웹 접근성에 대한 큰 고려 사항입니다. 이미지나 배경 위에 있는 텍스트는 물론 서로 가까이 있는 요소(예: 버튼 및 그림) 간의 대비를 확인합니다.
이상적으로는 본문 텍스트의 경우 4.5:1, 큰 텍스트의 경우 3:1의 명도 대비 등급이 필요합니다. Contrast Checker는 전경과 배경을 테스트하고 선택한 색상을 회색조로 볼 수 있는 훌륭한 도구입니다.
명심해야 할 중요한 규칙: 색상에만 의존하지 마십시오. 모양과 기호는 동일한 메시지를 전달하는 데 도움이 됩니다.
예를 들어 연락처 양식 오류 메시지가 빨간색이면 사이트 방문자가 적록색맹인 경우 주의를 끌 수 있도록 정지 신호나 느낌표 기호를 추가할 수도 있습니다. 패턴과 질감도 대비를 보여주는 좋은 방법입니다.
접근 가능한 제목
제목은 크기 때문에 존재하는 것이 아니라 콘텐츠 의 중요한 구조적 구성요소 라는 것을 기억하십시오. 적절한 제목 요소를 사용하면 화면 판독기가 페이지 전체의 제목과 섹션을 빠르게 식별하고 효과적으로 탐색할 수 있습니다.
적절한 표제 구조는 어떻게 생겼습니까?
<h1> 은 페이지의 주요 주제를 식별하는 데 사용해야 하며 페이지당 한 번만 사용해야 합니다. 예를 들어 블로그 게시물의 제목이나 제품 이름이 될 수 있습니다.
<h2> 및 <h3> 요소는 아래 콘텐츠의 다른 섹션을 소개하는 데 사용해야 합니다.
다음은 블로그 게시물의 제목 형식 예입니다.
<h1>Why choose a stainless steel water bottle</h1> <h2>Stainless steel water bottles are perfect for camping</h2> <h3>They can be used to boil water in the wilderness.</h3> <h3>They're durable and can survive falls</h3> <h2>Stainless steel water bottles keep drinks colder longer.</h2> <h2>Stainless steel water bottles are the safer choice.</h2> <h3>They don't leach chemicals like many plastic bottles do.</h3> <h3>They don't rust like other metals.</h3> <h3>They can be cleaned in the dishwasher.</h3>보시다시피 콘텐츠는 사이트 방문자나 스크린 리더가 각 섹션의 내용을 쉽게 이해할 수 있도록 구성되어 있습니다.
접근 가능한 양식
양식은 스크린 리더에게 까다로울 수 있지만 결제 정보, 제품 사용자 지정 세부 정보 및 리드를 수집하는 방법인 경우가 많습니다. 그렇기 때문에 접근 가능하고 사용하기 쉬운 것이 매우 중요합니다.
시작하기에 좋은 곳은 레이블을 사용 하는 것입니다. 자리 표시자가 있더라도 그렇습니다! 레이블은 사용자에게 무엇을 작성해야 하는지(예: 이메일 주소) 알려주고 자리 표시자는 필드를 채우는 방법(예: [email protected])을 공유해야 합니다. 이것은 양식을 이해하는 스크린 리더의 중요한 부분입니다.
모든 필수 필드에 명확하게 레이블이 지정되어 있고 지침(특히 날짜, 전화번호 등의 형식 요구 사항)이 이해하기 쉬운 방식으로 설명되어 있는지 확인합니다.
양식이 키보드로 액세스 할 수 있어야 하는 것도 중요합니다. 양식을 탐색하고 키보드를 사용해야 만 채울 수 있습니다. 개발자로서 양식 데이터 조작, 양식 제출 및 양식 요소 변경과 관련하여 JavaScript 사용에 주의하십시오. 오용된 자바스크립트는 양식에 완전히 액세스할 수 없는 가장 일반적인 이유 중 하나입니다.
접근 가능한 비디오
비디오는 제품을 설명하고, 제품의 용도를 보여주고, 고객의 평가를 공유할 수 있는 좋은 방법입니다. 액세스 가능한지 확인하십시오!
이를 수행하는 한 가지 방법은 청각 장애인이나 난청이 오디오를 이해하는 데 도움이 되는 자막을 동영상에 추가 하는 것입니다. University of Washington은 동영상에 캡션을 직접 추가할 수 있는 유용한 팁을 제공합니다. 그러나 전문 비디오 그래퍼가 비디오를 만드는 경우 캡션을 추가하도록 요청하기만 하면 됩니다.
오디오 설명을 추가 하는 것은 시각 장애인이 비디오에서 무슨 일이 일어나고 있는지 이해하는 데 도움이 되는 중요한 단계입니다. 중요한 시각적 콘텐츠, 특히 아직 내레이션이 없는 비디오 섹션을 설명하는 별도의 오디오 트랙을 만듭니다. 스크립트를 사용하여 모든 오디오 콘텐츠를 작성하고 비디오 자체를 설명할 수도 있습니다.
당신은 또한 비디오 플레이어를 고려하고 싶을 것입니다. 선택한 옵션이 자막을 지원하고 오디오 설명을 켜고 끄는 토글을 제공하는지 확인하십시오. 또한 플레이어의 모든 버튼을 화면 판독기 또는 키보드와 함께 사용할 수 있는지 확인하고 싶습니다.
키보드 탐색
우리는 이미 이것에 대해 약간 다루었지만 키보드만 사용하여 웹사이트를 운영할 수 있다는 것이 중요합니다. 이것은 전통적인 마우스를 사용하는 데 어려움을 겪을 수 있는 운동 장애가 있는 사람들에게 특히 유용합니다.
탭 버튼은 페이지 전체를 탐색하는 데 사용되므로 페이지의 시각적 흐름(왼쪽에서 오른쪽, 위에서 아래로)을 따르도록 웹사이트 탐색을 설정하는 것이 중요합니다. 웹사이트를 테스트하여 탭 버튼으로 다음 순서로 탐색할 수 있는지 확인하세요.
- 머리글
- 기본 탐색 메뉴
- 모든 페이지 탐색 및 링크
- 보행인
또한 시간을 내어 사용자 지정 위젯, 앱, 플러그인 등을 살펴보고 Esc 키를 사용하여 쉽게 종료할 수 있고 위젯에 대한 적절한 접근성 지침을 따르는지 확인합니다.
여기에서 가장 큰 열쇠는 테스트, 테스트, 테스트입니다! 시간을 할애하여 키보드만 사용하여 모든 페이지를 살펴보고 사용하기 쉽도록 하십시오.
액세스 가능한 다운로드
전자 상거래 사이트에서 디지털 다운로드를 판매하는 경우 다운로드 자체에 액세스할 수 있는지 확인하는 것도 중요합니다.
PDF에 액세스할 수 있도록 하는 한 가지 좋은 방법은 PDF 태그를 추가 하는 것입니다. 이 태그는 화면 판독기에 표시되는 콘텐츠의 숨겨진 구조적 표현을 제공합니다. Adobe Acrobat은 PDF에 액세스할 수 있도록 하는 훌륭한 가이드를 제공합니다.
물론 디지털 다운로드 디자인 전반에 걸쳐 색상 대비 및 글꼴 크기와 같이 위에서 논의한 다른 접근 가능한 원칙도 염두에 두어야 합니다.

접근 가능한 코스
온라인 과정을 만들 때 비디오 캡션 및 오디오 스크립트 와 같은 개념을 염두에 두십시오. 비디오, 오디오 및 텍스트와 같은 다양한 스타일로 콘텐츠를 제시하여 모두를 위한 무언가를 만드는 것을 고려하십시오. 위의 디자인 원칙 중 많은 부분이 코스에도 적용됩니다.
학생들에게 다양한 커뮤니케이션 방법 을 제공하는 것이 중요합니다. 예를 들어, 비언어적 사용자는 전화를 걸어 질문을 할 수 없고 시각 장애인 학생은 온라인으로 쉽게 질문을 제출하지 못할 수 있습니다. 과제나 교과 과정을 제출할 때도 마찬가지입니다. 학생들에게 융통성을 발휘하고 기존 장애에 대해 협력하여 그들이 코스를 최대한 활용할 수 있도록 돕습니다.
**
온라인 상점에 액세스할 수 있도록 하는 데 있어 중요한 것은 시간을 할애 하여 장애가 있는 사람들이 사이트를 사용하는 방법을 이해하는 것입니다 . 잘 이해하고 있으면 개발 프로세스의 모든 단계에서 접근성을 설명하는 것이 훨씬 쉬워지고 궁극적으로 모든 고객에게 탁월한 경험을 제공할 수 있습니다.
더 많은 정보를 찾고 있다면 WordPress는 더 많은 테스트 도구, 개발 모범 사례 및 상점 소유자를 위한 팁이 포함된 훌륭한 웹 접근성 핸드북을 제공합니다.
