2023년 최고의 비즈니스 블로그 예시 23개
게시 됨: 2023-03-17최고의 비즈니스 블로그 예시 모음을 놓치지 마세요. 당신에게 영감을 줄 전문적인 디자인으로 자신을 대하십시오.
우리는 모든 비즈니스가 블로그를 시작해야 한다고 굳게 믿습니다. 왜? 다음 단계로 나아가 더 많은 판매, 전환 등을 즐길 수 있기 때문입니다.
블로그는 회사와 청중/고객 간의 견고한 관계를 구축하기 위한 훌륭한 도구입니다.
교육 콘텐츠를 공유하고, 신제품 출시를 발표하고, 한여름 특별 세일을 광고하세요. 이 모든 것이 블로그에서 일어날 수 있습니다. 장기적으로 생각하고 전략적 SEO 계획을 적용하면 트래픽이 증가하는 것을 볼 수 있습니다.
이제 이 기업들이 어떻게 하는지 봅시다!
영감을 주는 최고의 비즈니스 블로그 사례
또한 놓치지 말아야 할 최고의 블로그 모음도 있습니다.
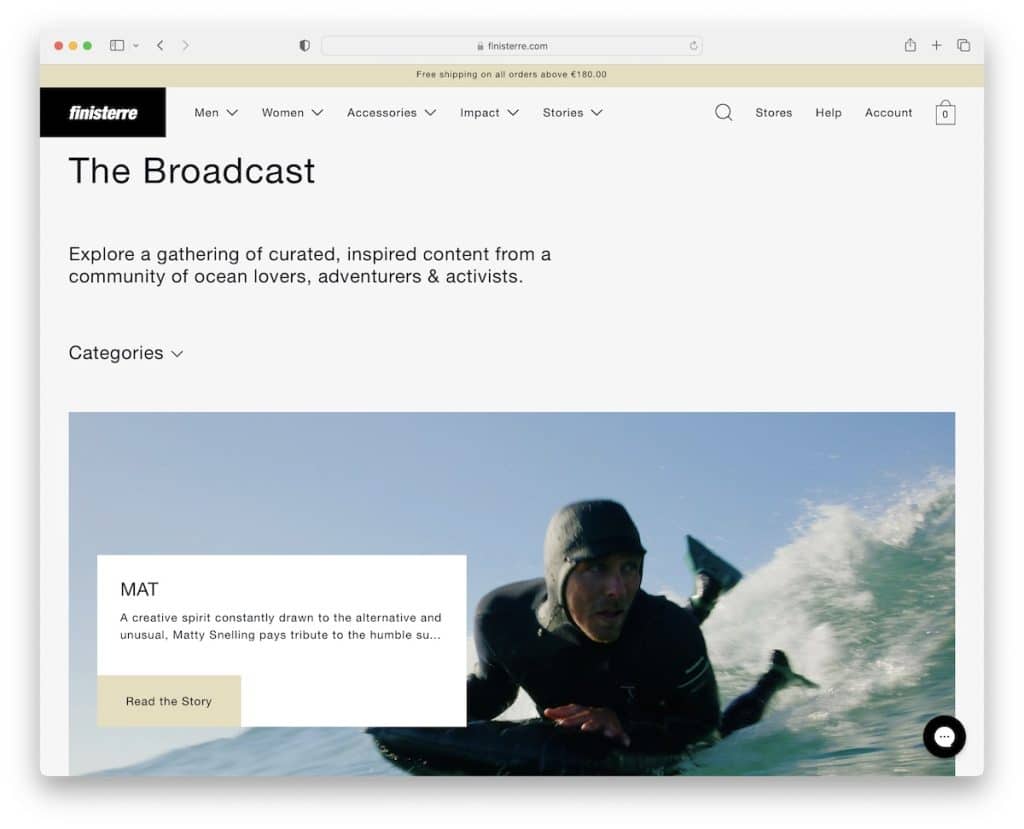
1. 피니스테레
내장: Shopify

이 뛰어난 비즈니스 블로그 예시는 핸드헬드 및 데스크톱 장치에서 쉽게 볼 수 있는 우아한 콘텐츠 배포를 제공합니다.
Finisterre는 관심 있는 주제만 선택하는 데 사용할 수 있는 편리한 카테고리 드롭다운 선택기를 사용합니다. 그러나 기본 탐색에는 상단으로 다시 스크롤할 필요 없이 쉽게 액세스할 수 있는 메가 메뉴가 있습니다( 바로 다시 나타납니다).
언급할 가치가 있는 또 다른 사항은 FAQ가 포함된 채팅 위젯이지만 메시지를 남길 수도 있습니다. 이는 고객 서비스를 개선하는 좋은 방법입니다.
참고: 독자가 카테고리를 선택하여 관심 있는 콘텐츠만 볼 수 있는지 확인하십시오.
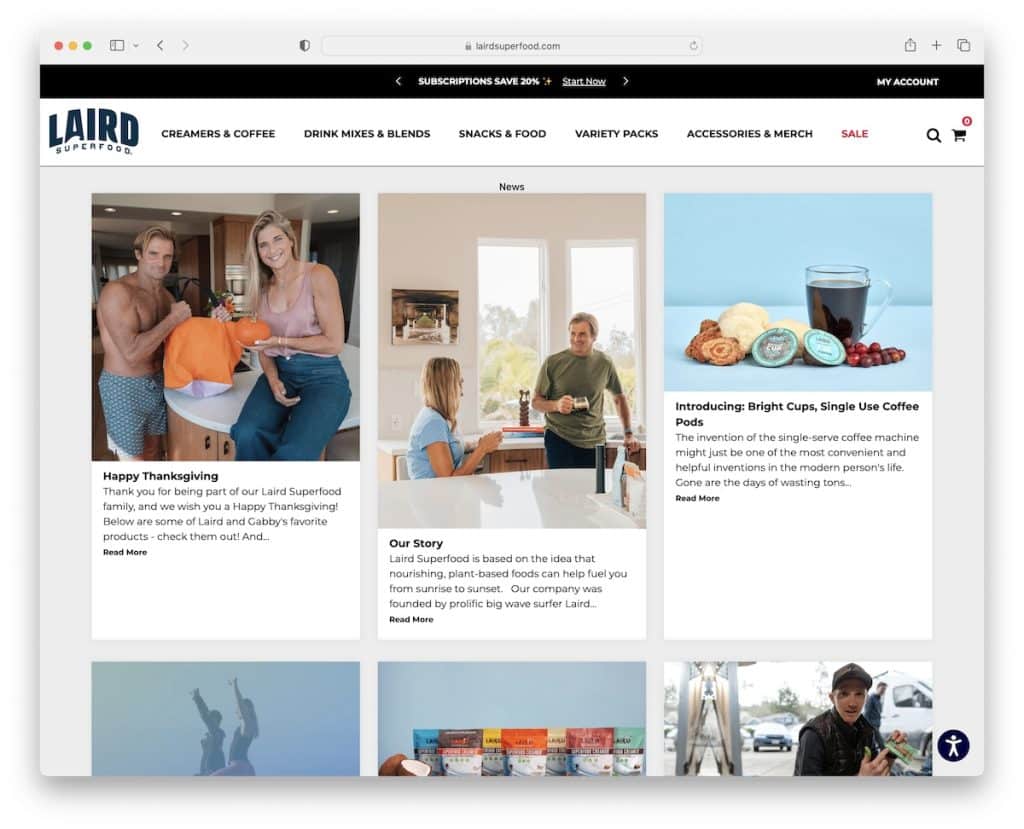
2. 레어드 슈퍼푸드
내장: Shopify

Laird Superfood는 3열 그리드 레이아웃의 비즈니스 블로그입니다. 각 그리드 요소에는 썸네일, 제목, 발췌문 및 "더 읽기" 버튼이 있습니다. 또한 개별 게시물에는 오른쪽 사이드바가 있는 보다 고전적인 보기가 있습니다.
편리한 것은 누구나 원하는 대로 웹사이트의 모양을 수정할 수 있는 접근성 메뉴입니다.
참고: 접근성 조정을 통합하여 모든 사람이 웹사이트를 최대한 활용할 수 있도록 하세요.
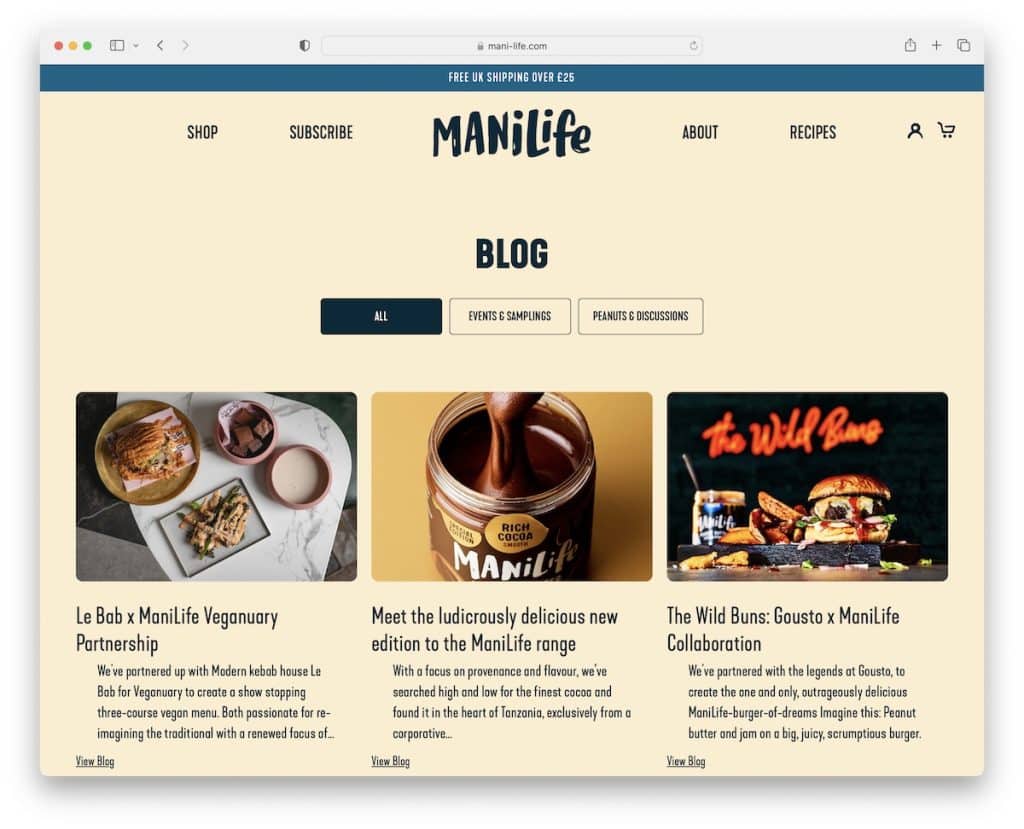
3. 마니라이프
내장: Shopify

Mani Life의 헤더는 스크롤을 시작하면 사라지지만 다시 스크롤을 시작하면 다시 나타납니다. 이것은 더 나은 UX에 기여하는 더 즐겁고 산만하지 않은 경험을 만듭니다.
또한 편리한 것은 각 게시물 아래에 있는 "관련 제품" 섹션으로 모든 사람이 쇼핑을 계속하거나 블로그 홈 페이지로 돌아갈 수 있습니다.
참고: 스크롤 이동에 따라 숨기거나 표시하는 헤더는 사용자 경험을 향상시킬 수 있습니다.
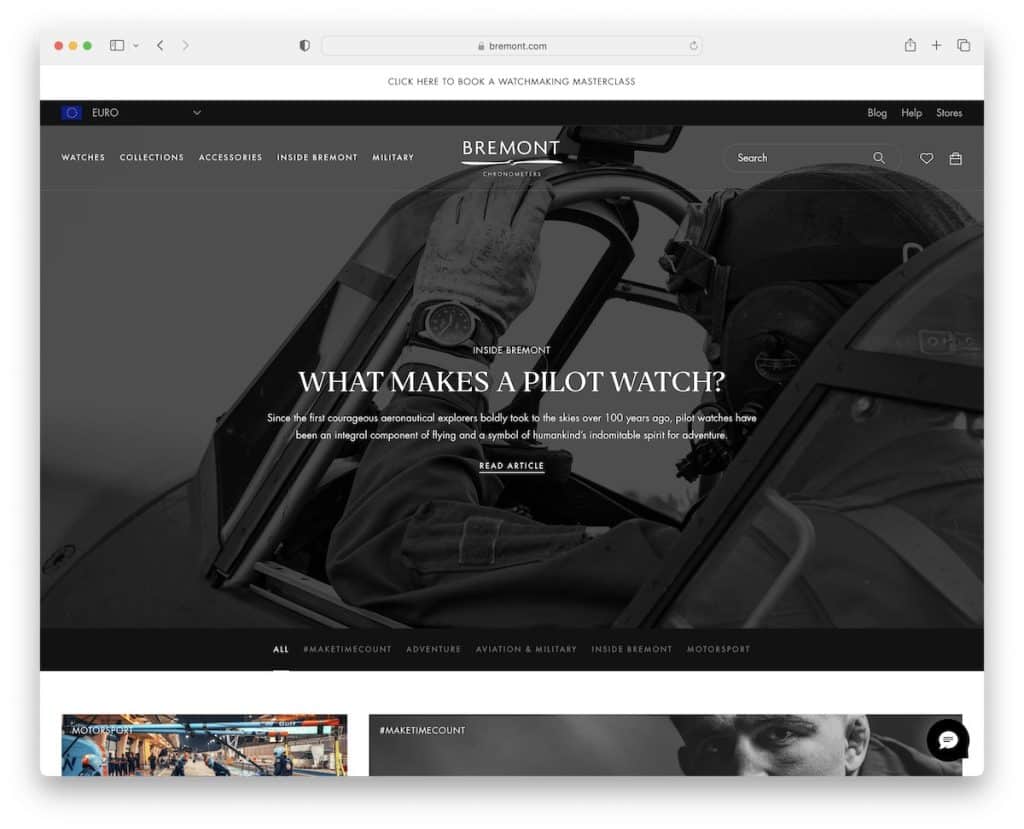
4. 브레몽
내장: Shopify

Bremont는 영웅 영역이 최신 기사를 홍보하는 우아한 흑백 비즈니스 블로그 디자인을 가지고 있습니다. 그런 다음 카테고리 링크가 있는 검은색 탭이 화면 상단에 붙어 있어 한 카테고리에서 다른 카테고리로 더 편안하게 이동할 수 있습니다.
Bremont의 블로그에는 "더 많은 기사 보기" 버튼이 있어 새 페이지를 열지 않고도 기사를 로드할 수 있습니다. (또한 총 기사 수와 로드된 기사 수를 표시합니다.)
참고: "더 보기" 버튼을 사용하여 페이지 매김 없이 더 많은 기사를 보여주고 독자가 블로그에 더 오래 머물게 하십시오.
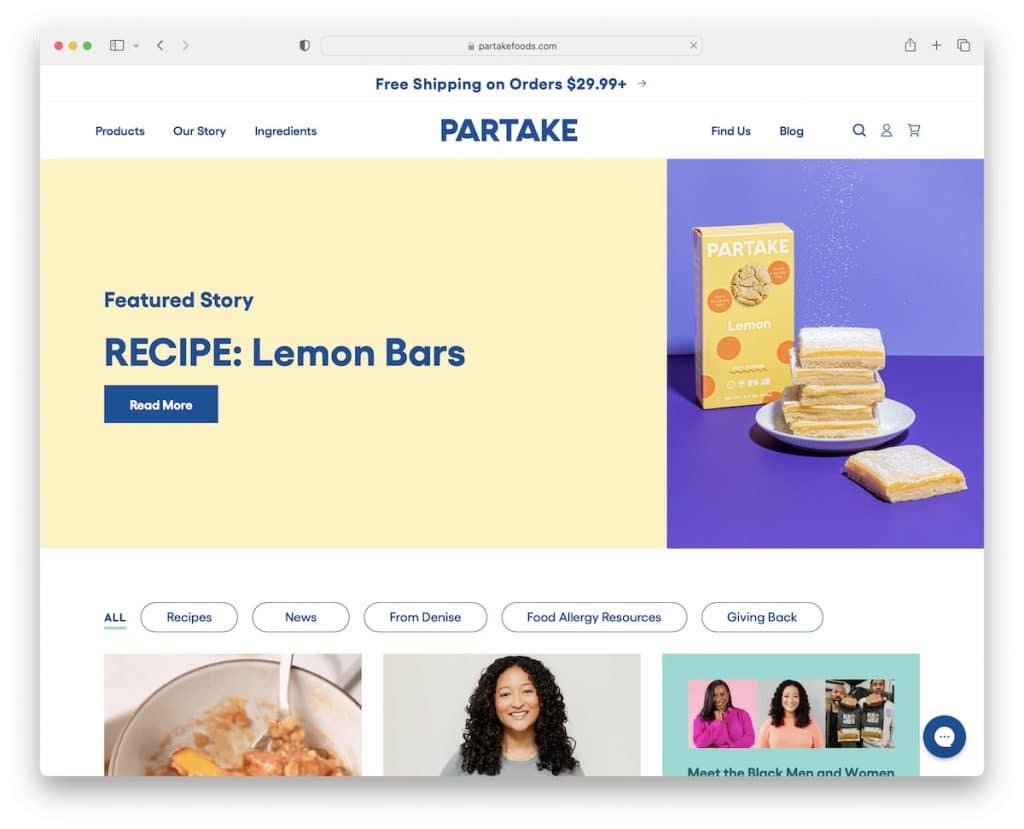
5. 음식 섭취
내장: Shopify

Partake Foods의 전문 분야는 포스트 그리드에 정적 요소와 애니메이션 요소가 있어 보다 매력적인 분위기를 조성한다는 것입니다.
스크롤 없이 볼 수 있는 부분에는 생생한 디자인과 상호작용을 촉진하는 호버 효과가 있는 버튼이 있는 "추천 스토리"가 있습니다.
이 블로그의 홈 페이지는 매우 길고 플로팅 헤더나 맨 위로 이동 버튼이 없습니다. 이는 통합을 적극 권장하는 것입니다.
참고: 고정 헤더/메뉴 또는 떠다니는 맨 위로 이동 버튼을 사용하여 맨 위로 스크롤을 제거하십시오. (이봐, 아무도 스크롤을 즐기지 않아!)
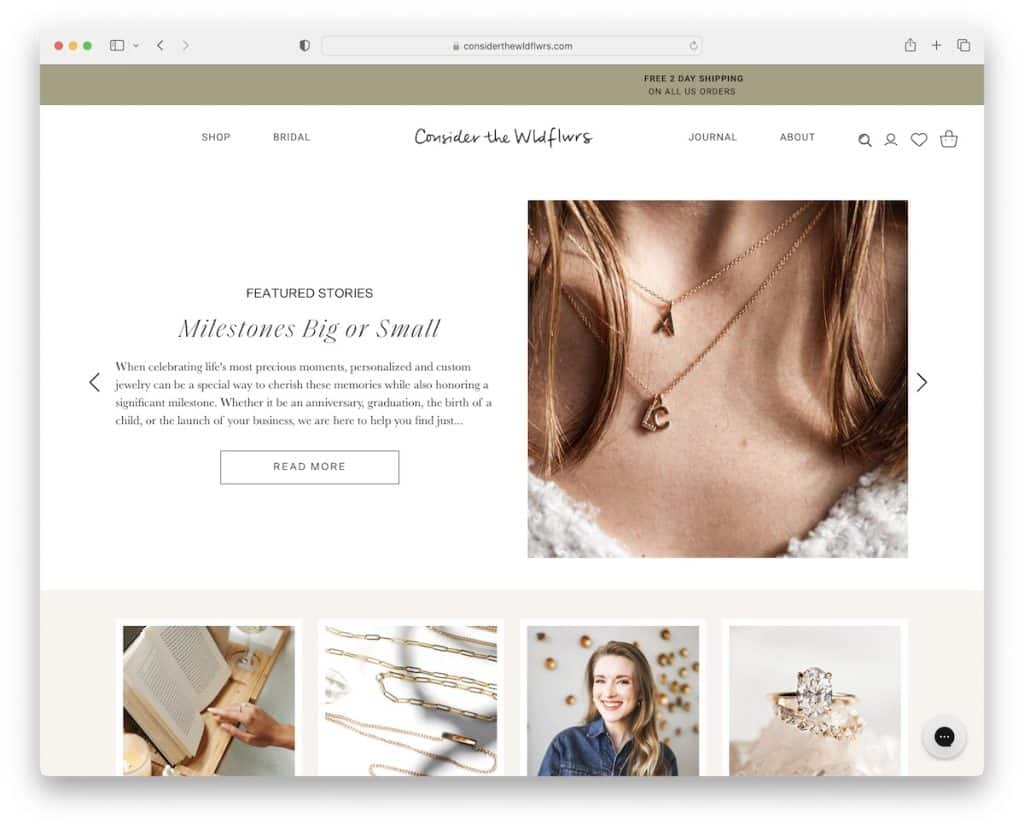
6. Wldflwrs 고려
내장: Shopify

The Wldflwrs에는 스크롤 없이 볼 수 있는 부분에 특집 기사를 광고하는 슬라이더가 있는 깨끗하고 현대적인 비즈니스 블로그가 있습니다.
슬라이더 아래에는 현재 관심 있는 항목으로 직접 이동하거나 모든 블로그 항목을 확인하기 위해 스크롤을 더 할 수 있는 축소판이 있는 범주가 있습니다. 각 블로그 게시물에는 사이드바가 없는 상자형 레이아웃이 있으므로 모든 초점이 콘텐츠에 있습니다.
참고: 블로그 공간을 희생하지 않고 여러 기사를 표시하려면 슬라이더를 사용하십시오.
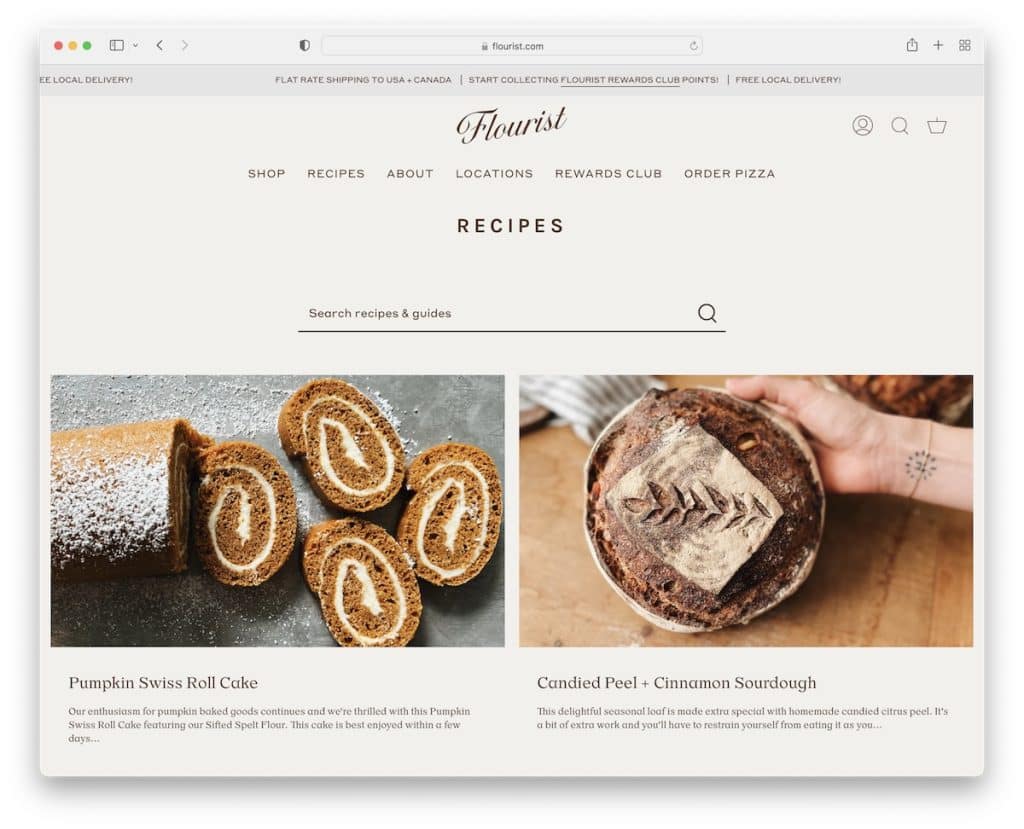
7. 플로리스트 레시피
내장 : Shopify

Flourist Recipes의 블로그는 상단 표시줄 알림(슬라이딩 텍스트 애니메이션)과 다중 열 드롭다운이 있는 헤더가 있는 미니멀리스트입니다. 헤더 아래에는 모든 사람이 특정 레시피나 가이드를 검색할 수 있는 검색 표시줄이 있습니다.
블로그 게시물에는 관련 제품 및 최근 기사를 보여주는 위젯이 있는 고정 사이드바가 있습니다.
참고 : 유용한 위젯이 있는 사이드바는 데스크탑에서 매우 효과적일 수 있습니다(하지만 모바일에서는 그다지 효과적이지 않음).
관심 있는 모든 사람을 위한 최고의 레시피 블로그 목록도 있습니다.
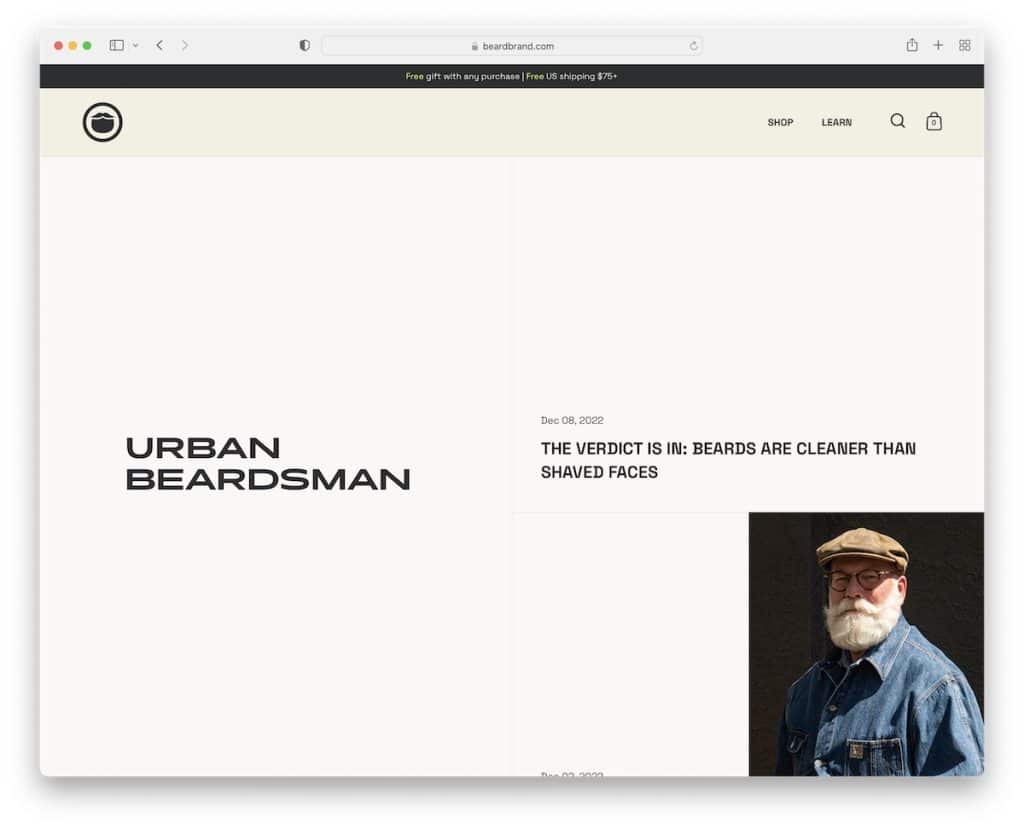
8. 어반 비어드맨
내장 : Shopify

Urban Beardsman은 정적인 왼쪽 부분과 슬라이딩 오른쪽 부분이 있는 독특한 분할 화면 블로그 레이아웃을 가지고 있습니다. 오른쪽 부분도 분할 디자인으로 왼쪽에는 날짜와 제목, 오른쪽에는 추천 이미지가 표시됩니다.
다중 열(대조) 바닥글 앞에는 수신할 이메일 수를 알려주는 투명한 설명이 있는 뉴스레터 구독 양식이 있습니다.
참고 : 구독 양식에 몰래 들어가지 마세요. 구독자에게 뉴스레터에서 기대할 수 있는 것과 그 수를 알려줍니다.
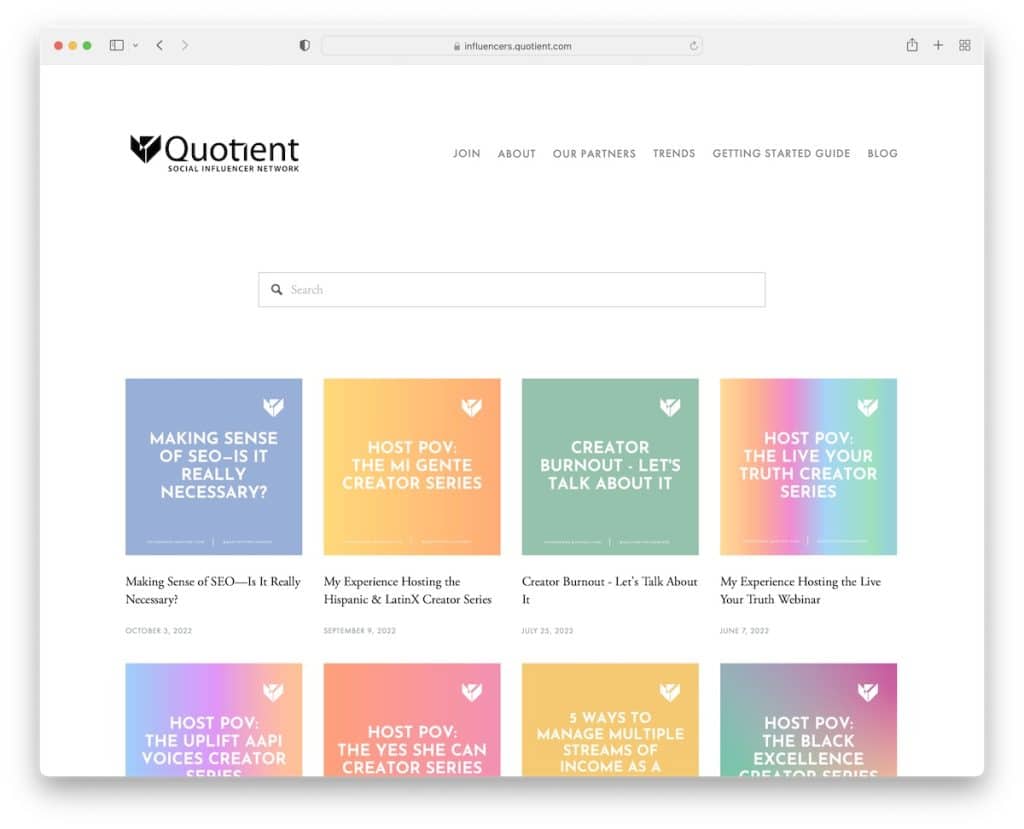
9. Quotient 소셜 인플루언서 네트워크
빌트인 : Squarespace

Quotient의 블로그는 탁월한 독서 경험을 제공하기 위한 단순성에 관한 것입니다. 머리글과 바닥글은 바탕처럼 흰색 배경을 가미해 더욱 깔끔한 느낌을 준다.
검색 표시줄은 쉽게 액세스할 수 있으며 필요한 콘텐츠를 더 빨리 찾기 위한 실시간 결과/권장 사항을 제공합니다.
그리드 레이아웃은 간단하며 멋진 썸네일을 제공합니다.
참고 : 권장 사항이 포함된 실시간 검색 표시줄을 사용하면 기사를 훨씬 빠르게 찾을 수 있습니다.
이 빌더가 얼마나 강력한지 알아보기 위해 더 훌륭한 Squarespace 웹 사이트 예제를 확인하고 싶을 수도 있습니다.
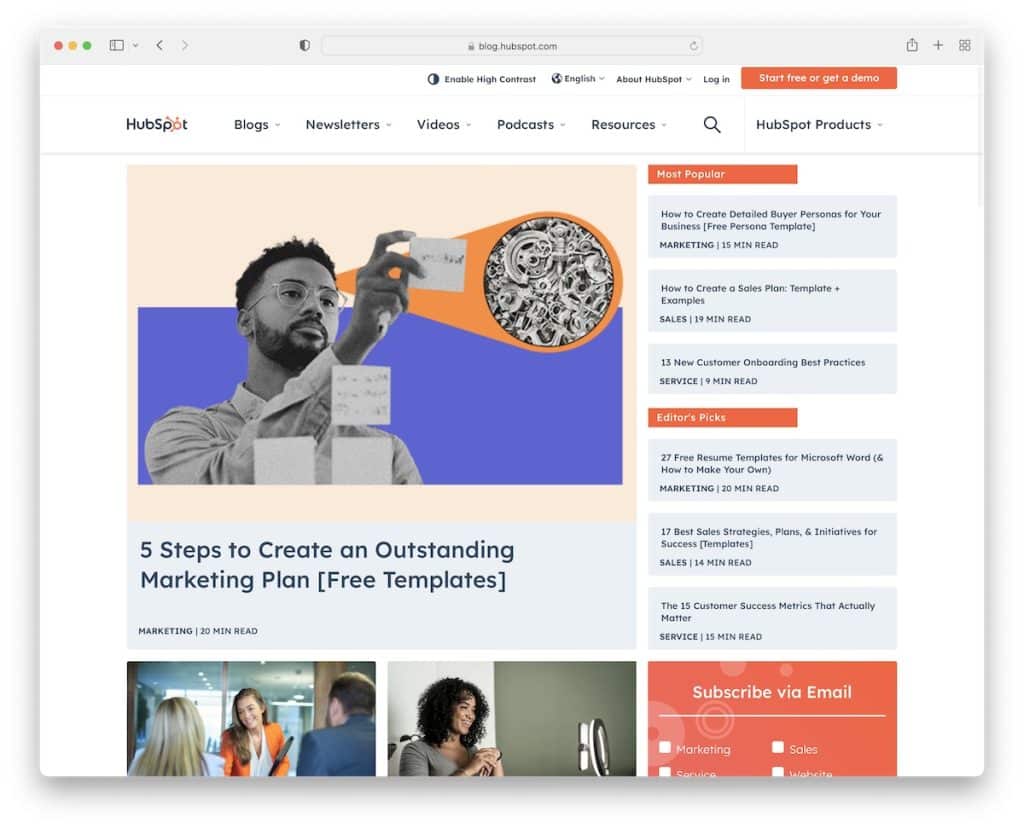
10. 허브스팟 블로그
내장 : HubSpot CMS

HubSpot 블로그의 홈 페이지에는 섹션으로 구분된 많은 콘텐츠가 표시되어 모든 항목에 쉽게 접근하고 검색할 수 있습니다.
추천 게시물부터 시작하여 다양한 카테고리 등의 최신 기사가 이어집니다. 하지만 화면 상단에 붙어 있는 메가 메뉴에서도 카테고리를 찾을 수 있습니다.
참고 : 섹션, 구분선 및 기타 실용적인 요소를 사용하여 콘텐츠를 보다 즐겁게 탐색할 수 있도록 세분화합니다(특히 콘텐츠가 많은 경우).
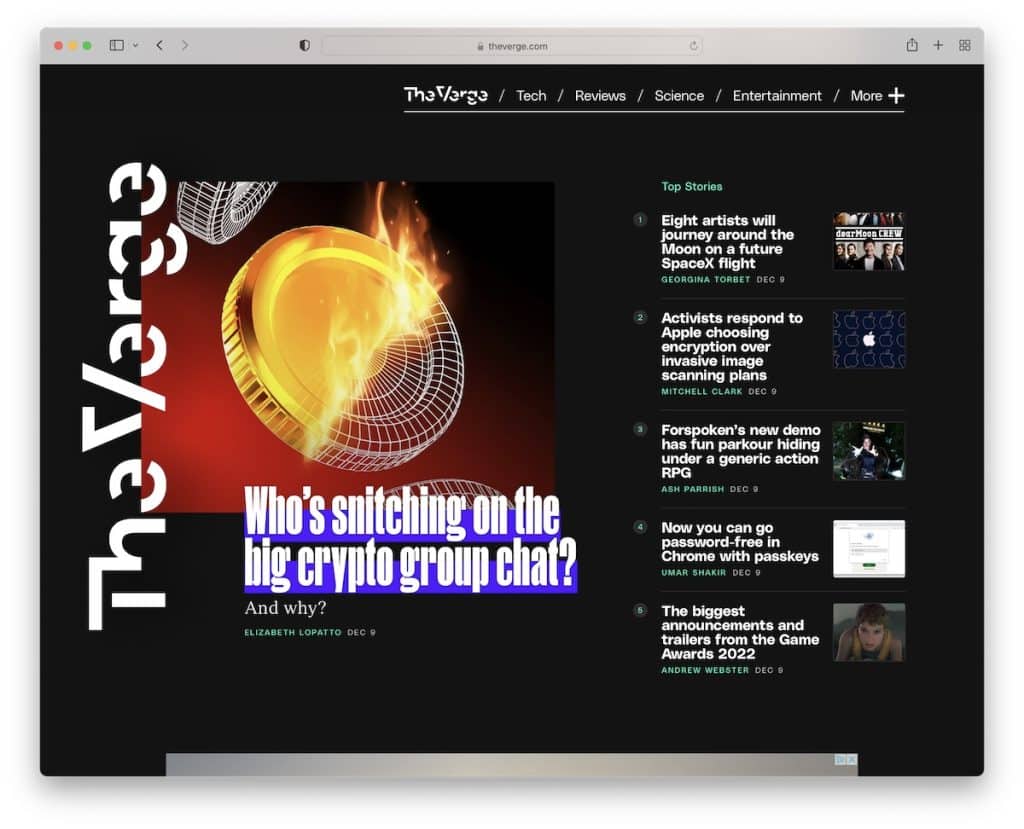
11. 직전
빌트인 : 코러스

The Verge의 독창성은 대중들로부터 눈에 띄게 만드는 어두운 디자인입니다. 그러나 보다 역동적인 분위기를 조성하는 생생한 배경의 여러 요소도 찾을 수 있습니다.
또한 메인 메뉴 링크 외에도 The Verge에는 오른쪽에서 슬라이드하는 드롭다운이 있는 햄버거 메뉴가 있습니다. 또한 흥미를 유발하는 다양한 플로팅 요소가 있습니다.
참고 : 고전적인 밝은 블로그 디자인을 사용하는 대신 어두운 블로그 디자인을 사용하여 차이를 만드십시오.
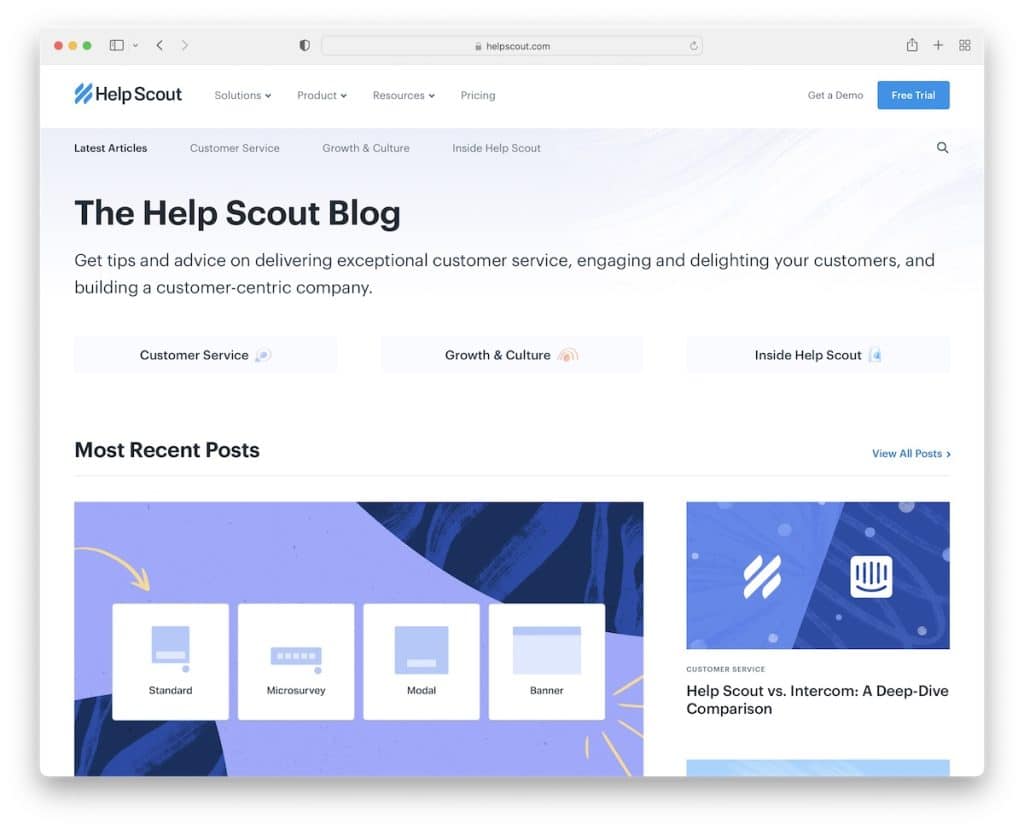
12. 스카우트 돕기
빌트인 : 개츠비

Help Scout는 제목과 전체 내용에 대한 간단한 설명으로 시작하기 때문에 작업을 약간 다르게 수행합니다. 다음은 특정 항목이 필요하거나 대신 가장 최근 게시물을 즐기기 시작하는 경우 4개의 빠른 버튼 링크입니다.

또한 모든 카테고리 섹션에는 더 많은 게시물을 보고 다른 유용한 콘텐츠를 찾을 수 있는 링크도 있습니다. 마지막으로 개별 게시물에는 독자가 끝까지 읽을 수 있도록 진행률 표시줄이 있습니다.
참고 : 진행률 표시줄을 통합하면 블로그/웹사이트에서 보내는 시간이 길어질 수 있습니다.
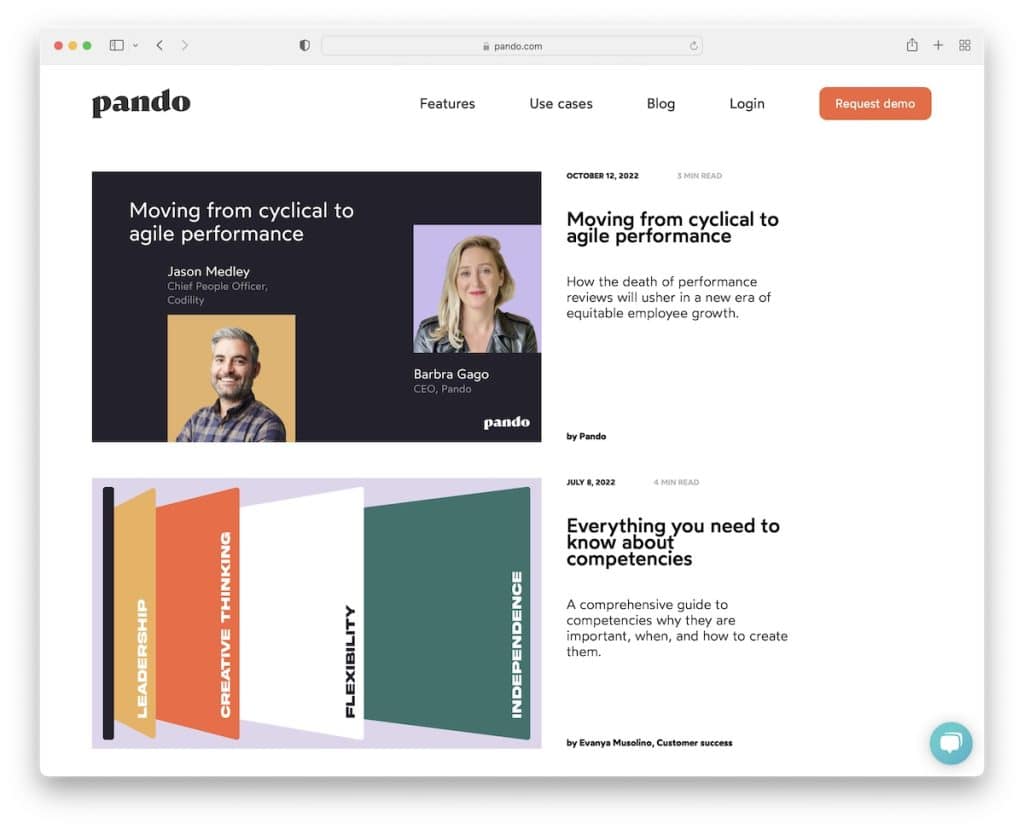
13. 판도
내장 : 웹플로우

Pando의 비즈니스 블로그 예시에는 왼쪽에 큰 썸네일이 있고 오른쪽에 추가 게시물 정보가 있는 깔끔한 단일 열 레이아웃이 있습니다.
몇 초 후 왼쪽 하단에 Pando의 블로그를 구독하라는 작은 팝업이 표시되지만 관심이 없으면 닫을 수도 있습니다.
참고 : 블로그 발췌문을 추가하여 독자가 "더 읽기"를 클릭하고 전체 게시물을 즐기도록 설득하십시오.
즉시 시작할 수 있는 멋진 Webflow 웹사이트 목록을 살펴보는 것을 잊지 마십시오.
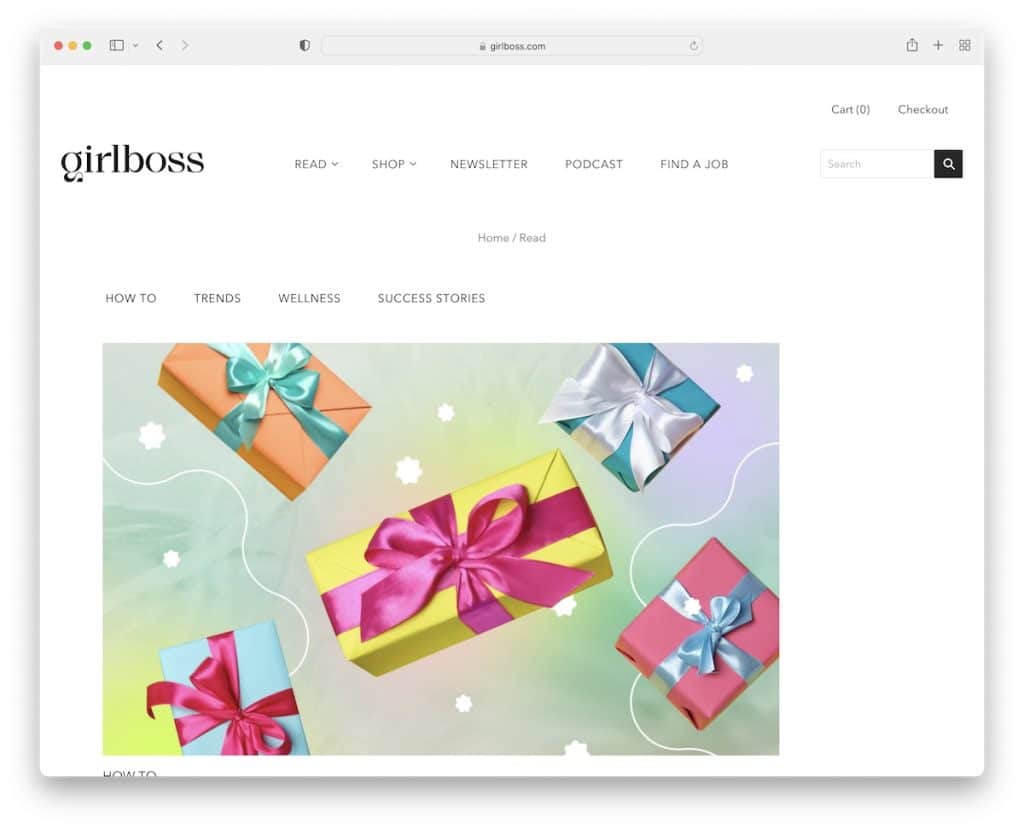
14. 걸보스
내장 : Shopify

Girlboss에 대해 우리가 좋아하는 점은 호감이 가는 대조 효과를 만들기 위해 검정색 바닥글 배경이 있는 대부분 가벼운 디자인입니다.
블로그 게시물에는 인기 있는 게시물과 배너 광고가 있는 전통적인 오른쪽 사이드바 대신 왼쪽 사이드바가 있습니다. 또한 각 게시물 하단에는 소셜 공유 버튼이 있어 독자들이 입소문을 퍼뜨리는 데 도움을 줄 수 있습니다.
참고 : 블로그에 소셜 공유 기능을 추가하여 더 많은 인기를 얻으십시오.
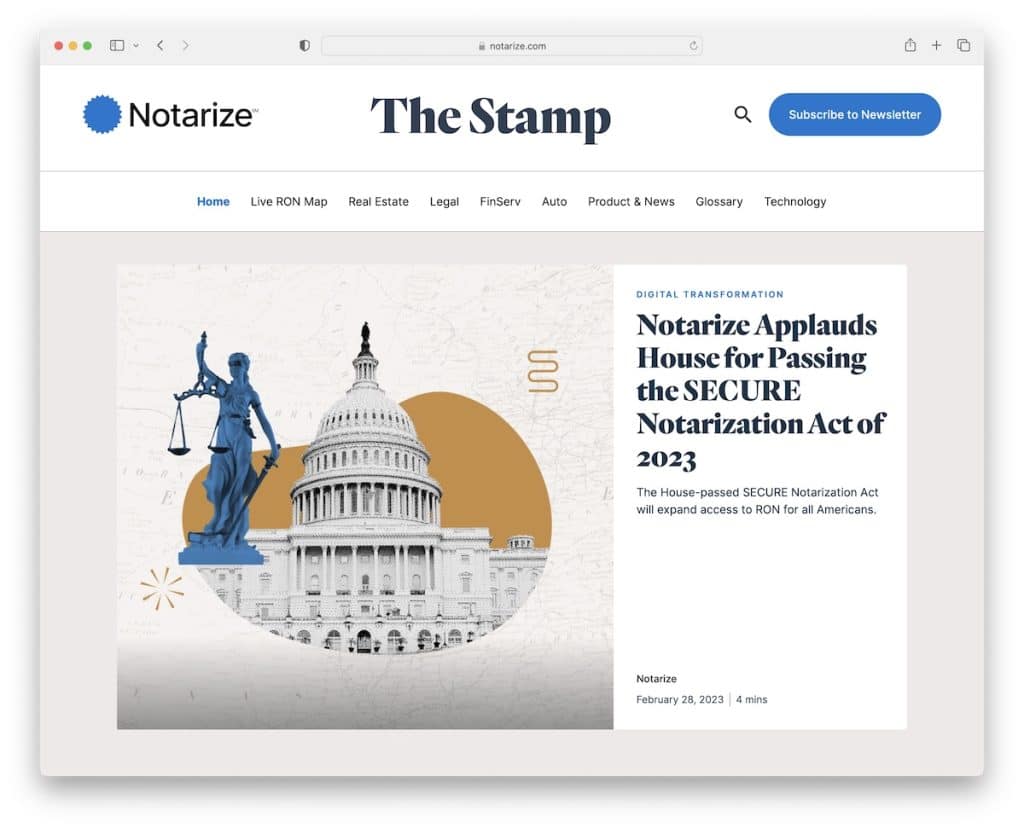
15. 공증
내장 : 웹플로우

Notarize는 접힌 부분 위에 박스형 레이아웃과 박스형 슬라이드쇼가 있는 훌륭한 비즈니스 블로그 예시입니다. 디자인은 정교하고 창의력을 발휘하여 생동감을 더합니다.
전체 헤더가 떠다니므로 모든 메뉴 링크, 검색 아이콘 및 구독 버튼(클릭하면 팝업이 열립니다)을 항상 손끝에 있습니다.
참고 : 더 많은 시선을 원하면 헤더에 클릭 유도문안(CTA) 버튼을 추가하세요.
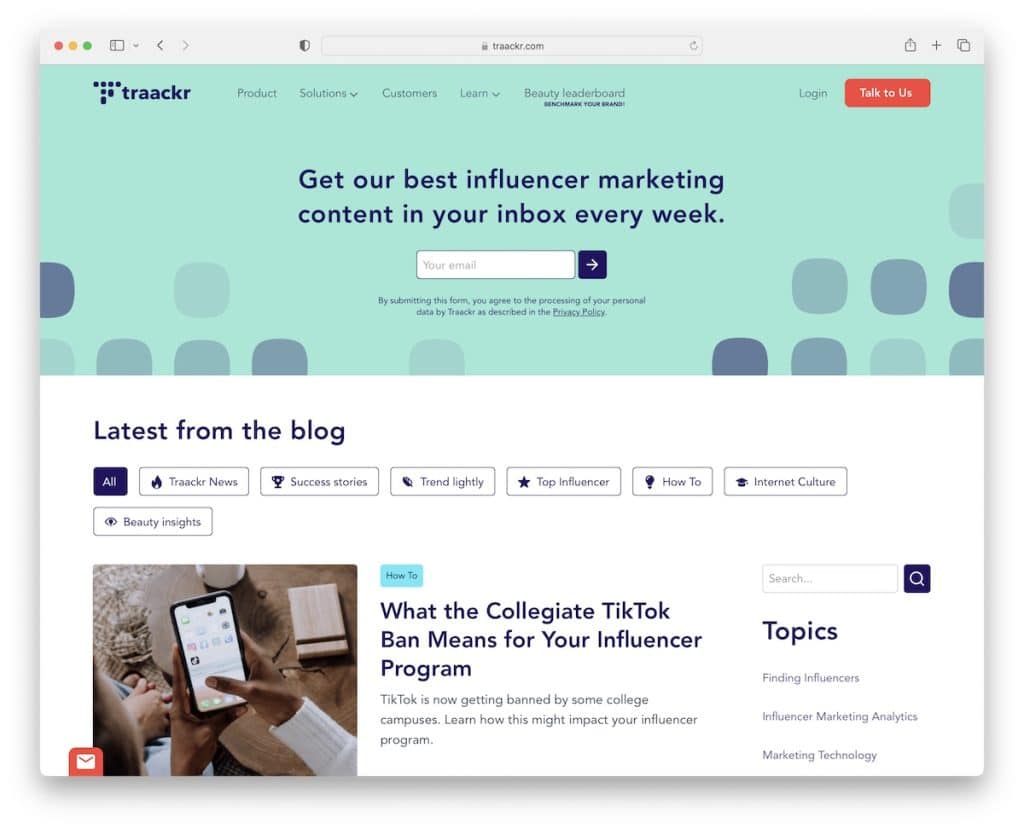
16. 트랙커
내장: Webflow

Traackr의 독창성은 영웅 영역의 뉴스레터 구독 양식입니다. 그러나 그들은 또한 화면 하단에 플로팅 배너를 사용하여 구독을 독려합니다.
이 비즈니스 블로그 예제에는 홈 페이지에 빠른 주제 링크와 검색 표시줄이 있는 사이드바가 있지만 위의 카테고리 탭을 클릭하여 최신 소식을 더 빨리 찾을 수도 있습니다.
참고: 이메일 마케팅이 효과가 있으므로 뉴스레터 수신 동의 양식을 명확하게 표시하십시오. 블로그의 첫 번째 항목으로 추가하는 것은 어떻습니까?
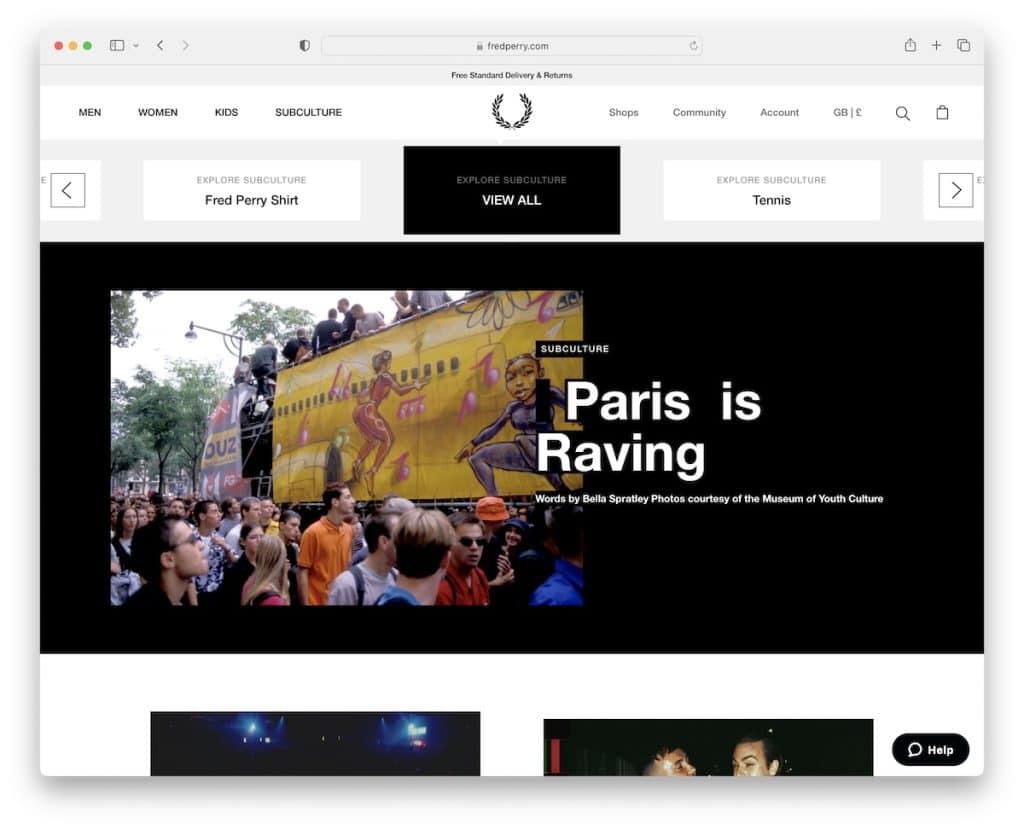
17. 프레드 페리
내장 : Adobe Commerce

Fred Perry의 블로그를 스크롤할 때 즉시 알아차릴 수 있는 것 중 하나는 무한 스크롤 기능입니다. "더 보기" 버튼을 누르는 대신 블로그에서 자동으로 로드합니다.
이 블로그의 또 다른 멋진 점은 헤더 아래에 있는 슬라이더로, 관심 있는 하위 문화를 선택하고 탐색하는 데 도움이 됩니다.
참고 : 무한 스크롤 기능으로 페이지 시간을 확장하십시오.
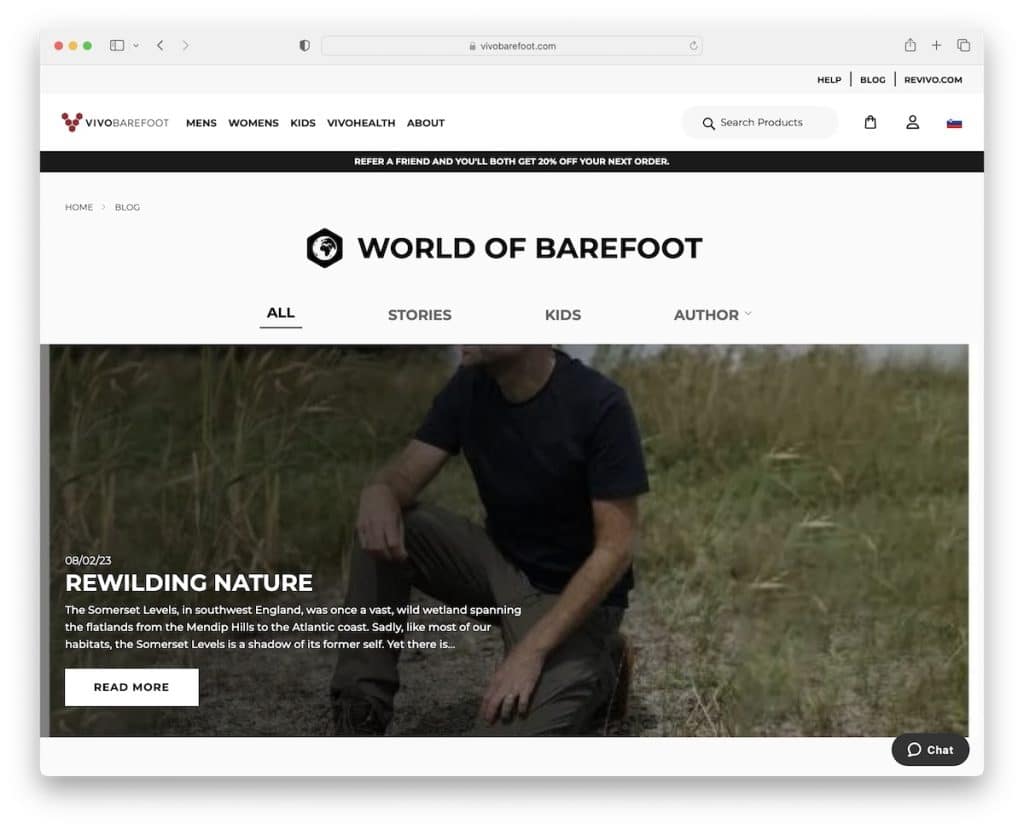
18. 비보베어풋
내장 : Adobe Commerce

상단 표시줄, 탐색 표시줄 및 알림 표시줄이 있는 전체 헤더와 함께 Vivobarefoot은 추가 메뉴를 사용하여 다양한 카테고리별로 블로그를 검색합니다.
이 비즈니스 블로그의 홈 페이지는 콘텐츠를 계속 즐길 수 있도록 "추가 로드" 버튼(누를 필요가 없으며 다음 게시물 배치를 자동으로 로드함)이 있는 최신 및 최신이 아닌 기사 모음입니다. .
참고 : 기본 탐색은 전체 웹사이트 탐색에 초점을 맞출 수 있지만 독자가 모든 게시물을 끝없이 검색하지 않도록 블로그 범주도 표시해야 합니다.
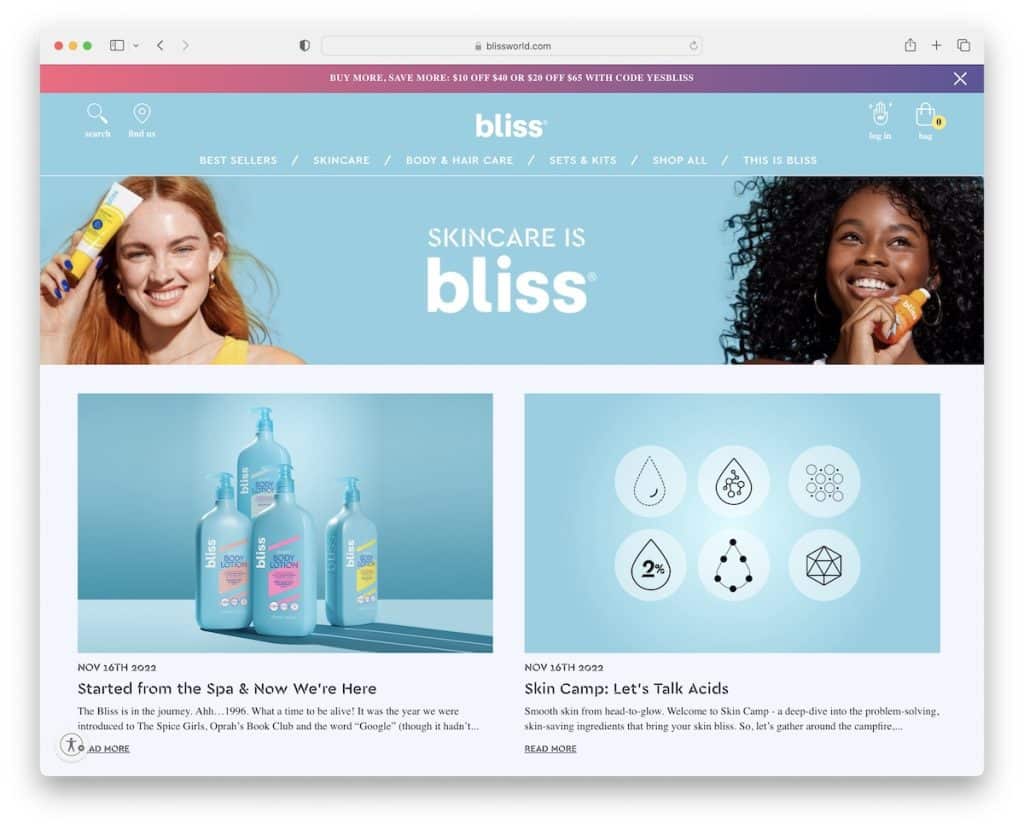
19. 블리스
내장 : BigCommerce

Bliss에 게시된 게시물이 많지 않을 수 있지만 전체 온라인 존재에서 브랜딩을 유지하는 예로 Bliss를 계속 추가하고 있습니다.
또한 Bliss의 비즈니스 블로그에는 판매를 늘리는 데 도움이 되는 개별 블로그 게시물에 제품 캐러셀이 있습니다.
참고 : 각 게시물 하단에 있는 "관련 제품" 섹션은 전환율을 높일 수 있습니다. 누가 그것을 원하지 않습니까?
영감을 얻기 위해 더 많은 전자 상거래 웹 사이트가 필요한 경우 다음을 확인하십시오. BigCommerce 웹 사이트.
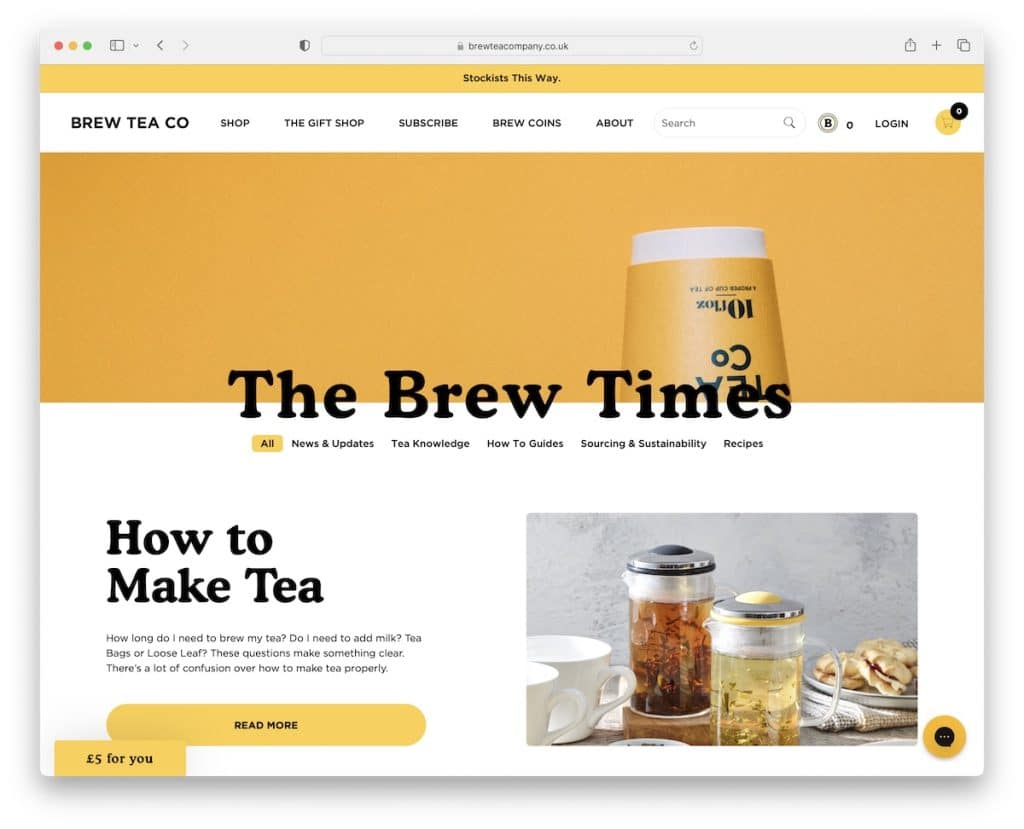
20. 브루티코
내장: Squarespace

Brew Tea Co는 뉴스, 사용 방법, 레시피 등과 같은 다양한 범주에 대한 빠른 링크를 사용하여 블로그 콘텐츠를 쉽게 탐색할 수 있습니다.
영웅 섹션 아래에는 반드시 읽어야 할 기사가 있고 그 뒤에 팁, 뉴스 등을 얻을 수 있는 게시물 그리드가 있습니다.
또한 팝업으로 즉시 사용자를 때리는 대신 Brew Tea Co는 왼쪽 하단에 플로팅 버튼을 표시하여 이메일 교환 제안을 상기시킵니다.
참고 : 이메일을 요청하는 대신 답례로 무언가를 제공하면 목록이 더 빨리 늘어날 수 있습니다.
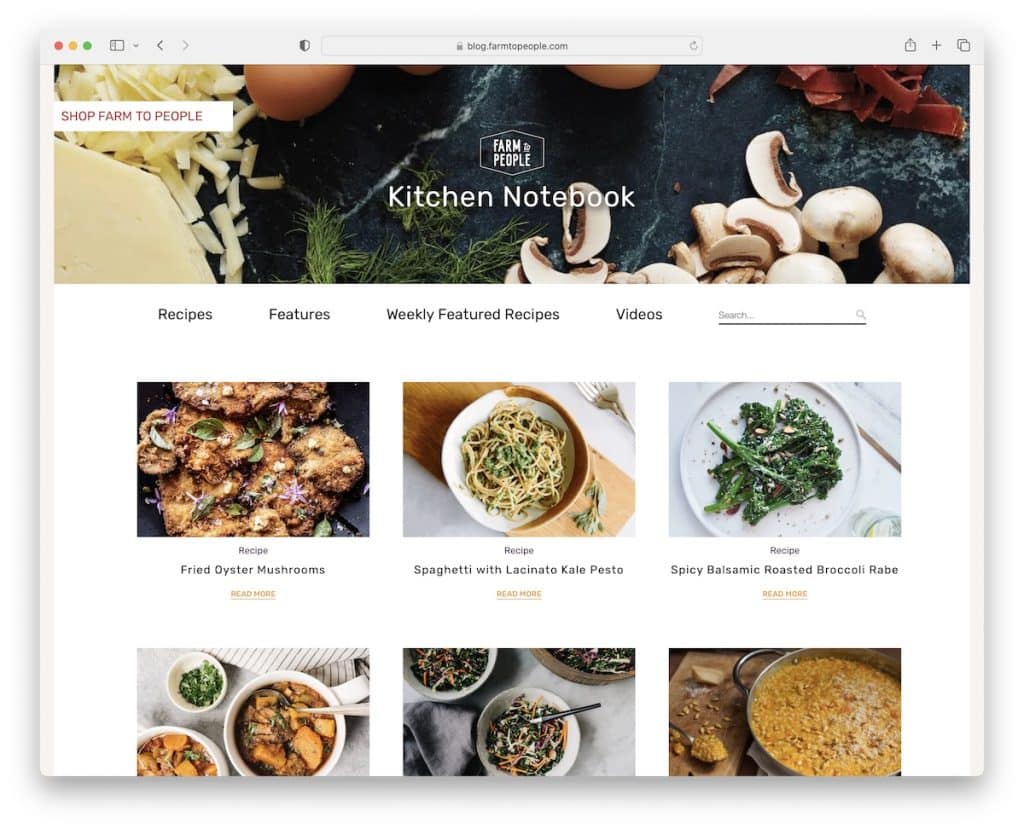
21. 사람들에게 농장
빌드: Node.js

Farm To People의 비즈니스 블로그는 단순하며 무엇보다 비주얼과 텍스트를 강조합니다. 레시피를 더 빨리 찾을 수 있도록 4개의 기본 링크와 검색 표시줄이 있습니다.
모든 레시피 게시물에는 태그가 있는 사이드바, 소셜 공유 및 레시피 권장 사항이 있는 하단의 특별 섹션이 있습니다.
참고 : 각 게시물 하단에 "관련 상품"을 사용하는 경우도 있지만 "관련 게시물"을 표시할 수 있습니다.
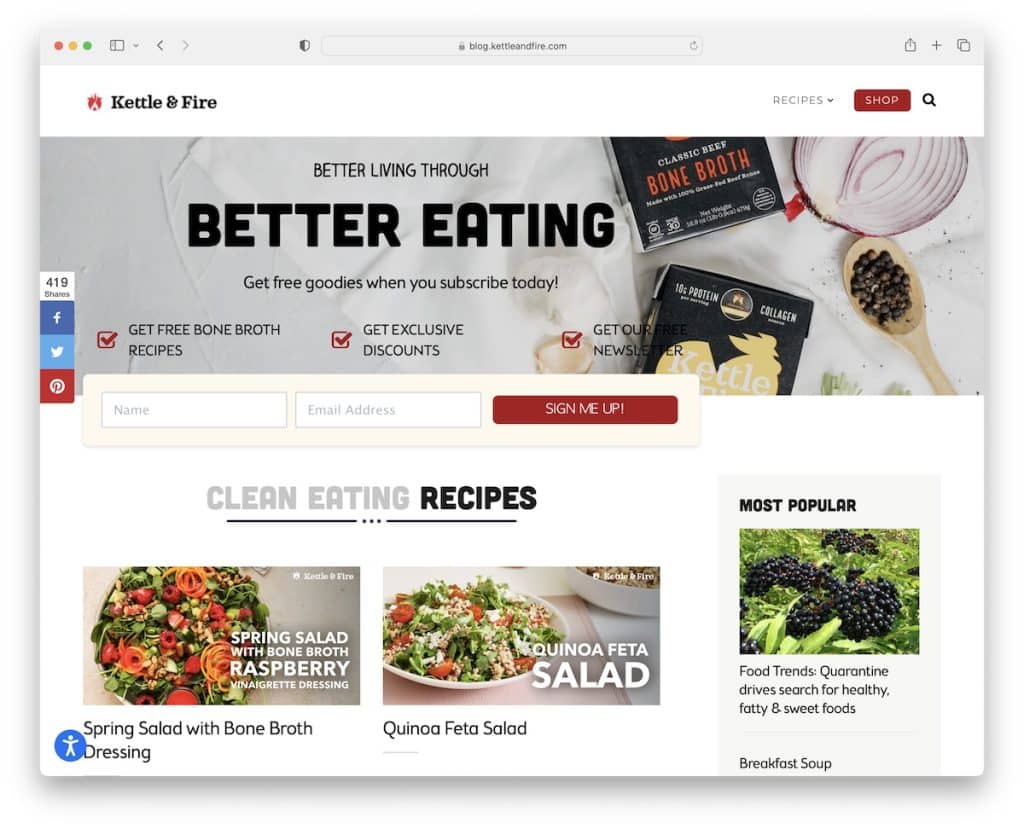
22. 주전자와 불
내장: Shopify

Kettle & Fire는 또한 블로그가 시작되기 전에 강력한 영웅 섹션이 포함된 이메일을 받으려고 시도합니다. 블로그의 홈 페이지와 개별 게시물에는 인기 레시피에 대한 링크가 포함된 사이드바가 있습니다.
그러나 헤더 드롭다운 또는 검색 표시줄을 통해 보다 구체적인 레시피를 쉽게 찾을 수 있습니다. 헤더에는 새 탭에서 기본 페이지를 여는 상점용 CTA 버튼도 있습니다.
마지막으로 사회적 증거를 구축하기 위해 많은 권위 로고가 있는 "보이는 대로" 섹션이 있습니다.
참고 : 대형 뉴스 사이트에서 귀하를 언급하는 경우 귀하의 웹사이트나 블로그에 신뢰 요소로 해당 로고를 추가하십시오.
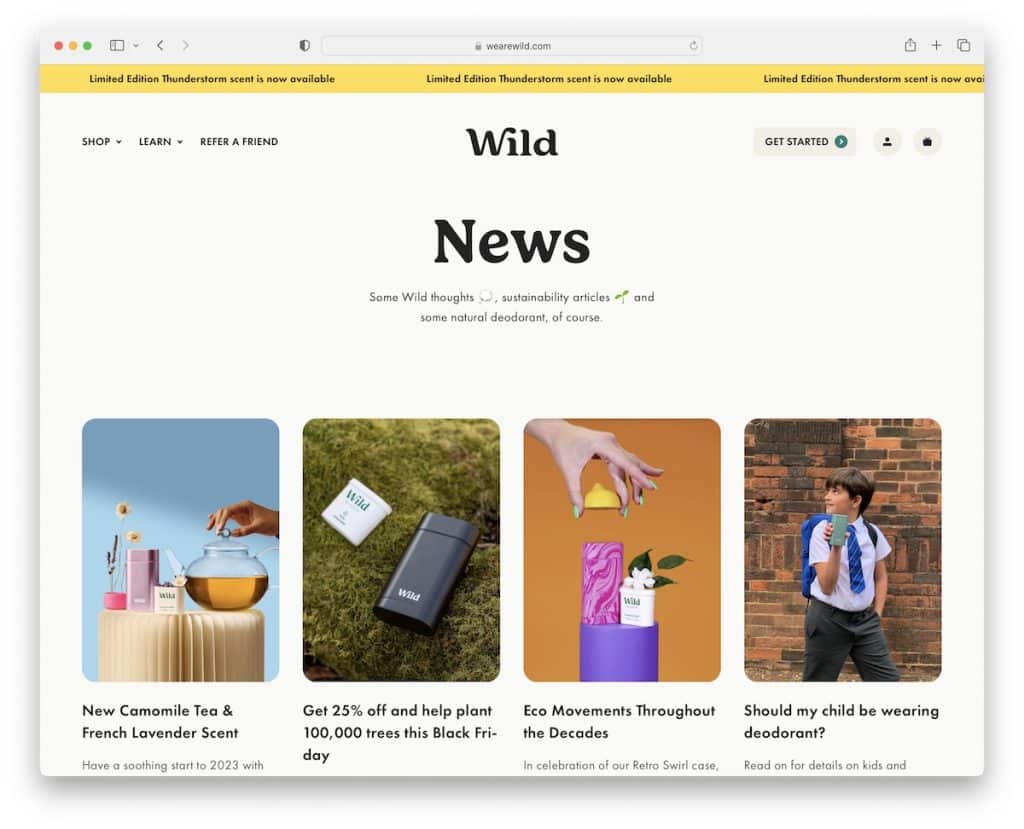
23. 야생
빌드: Node.js

Wild의 블로그는 모서리가 둥글기 때문에 즉시 더 모바일처럼 보입니다. 홈 페이지는 비교적 길지만 스크롤하는 동안 콘텐츠가 로드되므로 집중력을 잃지 않습니다.
그리고 맨 위로 돌아가고 싶을 때 헤더가 즉시 나타나서 뒤로 스크롤하지 않고도 메뉴, 계정 또는 장바구니에 액세스할 수 있습니다.
참고 : 이미지에 지연 로딩 기술을 도입하여 필요할 때만 표시되도록 합니다. (또한 블로그가 더 빨리 로드될 수도 있습니다.)
