ChatGPT가 웹 디자인을 만들 수 있나요?
게시 됨: 2025-01-01ChatGPT가 텍스트를 작성하고 답변을 제공하는 데 훌륭한 역할을 한다는 것을 알고 있습니다. 하지만 웹 디자인을 만들 수 있을까요? 그렇다면 어느 정도까지? 한계는 무엇이며, 특히 어떤 면에서 뛰어난가요?
이 게시물에서는 ChatGPT 기능에 대한 개요를 제공하고 다음 웹사이트 구축을 위한 기타 AI 옵션을 제공합니다!
- 1 그래서 ChatGPT는 웹사이트를 디자인할 수 있습니다… 그렇죠?
- 1.1 사이트 구조 계획
- 1.2 웹사이트용 코드 생성
- 1.3 빠른 수정 및 간단한 스크립트
- 1.4 편리한 디자인 제안
- 1.5 훌륭한 카피 만들기
- 2 그러나 ChatGPT가 부족한 부분은 다음과 같습니다.
- 2.1 완벽한 프롬프트 — 새로운 정규직
- 2.2 미리보기가 없다는 것은 끝없는 조정을 의미합니다.
- 2.3 모바일 응답성에 행운이 있기를 바랍니다
- 2.4 업데이트? 해당 메시지를 저장하셨기를 바랍니다.
- 2.5 코드가 깨지는 경우(그리고 그렇게 될 것입니다)
- 3 ChatGPT를 넘어서: Divi의 AI 웹 디자인 기능
- 3.1 Divi AI로 시각적으로 디자인하기
- 3.2 ChatGPT가 생각하는 동안 Divi Quick Sites는 구축합니다.
- 3.3 실제 기능, 실제 지원
- 4 웹 디자인에 Divi와 ChatGPT 사용
- 4.1 속도: 시간 대 분
- 4.2 텍스트 프롬프트가 아닌 실제 템플릿
- 4.3 무엇을 만들고 있는지 살펴보세요
- 4.4 확장성
- 5 실제적인 구축: Divi + Divi AI의 실제 작동
- 5.1 WordPress 웹사이트 준비하기
- 5.2 Divi 설치 및 Divi AI 활성화
- 5.3 새로운 웹사이트 생성
- 5.4 그리고 바로 그것입니다!
- 6 귀하의 웹사이트는 저절로 구축되지 않습니다(그러나 Divi는 도움을 줍니다)
그래서 ChatGPT는 웹사이트를 디자인할 수 있습니다… 그렇죠?
ChatGPT는 웹 디자인으로 매우 인상적인 작업을 수행할 수 있습니다. 하지만 AI에 설계 자격 증명을 넘기기 전에 AI가 무엇을 처리할 수 있는지 살펴보겠습니다.
사이트 구조 계획
ChatGPT에 귀하의 비즈니스에 대한 내용을 추가하면 기본 페이지 목록이 그려집니다. 홈페이지? 확인하다. 페이지 소개? 확실히. 그러나 더 깊이 들어가 성장 중이라고 언급할 때 전용 경력 섹션을 제안하거나 대규모 서비스 탭을 각 서비스에 대한 별도의 페이지로 분할하는 등의 제안을 합니다.
계층 구조도 꽤 좋습니다. 부동산 웹사이트에 대해 물었을 때 부동산 목록 페이지가 상업용 및 주거용으로 분기되어야 하는 방법을 매핑한 다음 이를 하위 카테고리로 더 세분화해야 합니다. 블로그가 리소스 아래에 있어야 하는지 아니면 메인 메뉴에 자체 위치를 두어야 하는지 더 이상 궁금해하지 마세요.
제안 사항은 혁명적이지 않습니다. 몇 개의 사이트를 구축한 경우 대부분은 상식입니다. 하지만 필요할 수 있는 페이지의 빠른 체크리스트가 있습니까? 이렇게 하면 최종 구조를 직접 조정하더라도 골치 아픈 일이 줄어듭니다.
귀하의 웹사이트에 대한 코드 생성
HTML로 탐색 메뉴가 필요합니까? 아니면 간단한 문의 양식을 작성하시겠습니까? ChatGPT는 작업을 수행하는 작동 코드 조각을 내보냅니다. 우리는 수십 개의 코드 블록을 테스트했습니다. 대부분은 기본적으로 바로 작동하지만 여기저기서 클래스 이름을 조정해야 할 수도 있습니다.
재미있는 점은 처음부터 코드를 작성하는 것보다 코드를 수정하는 것이 더 낫다는 것입니다. 손상된 CSS를 붙여넣으면 피곤한 눈보다 빠르게 누락된 세미콜론을 찾아낼 것입니다. 하지만 너무 자신감이 넘치면 조심하세요.
기본적인 것들은 잘 작동하지만 뭔가 복잡한 것이 있나요? 상황이 대략적으로 바뀌는 곳입니다. 멋진 이미지 슬라이더를 코딩하도록 요청하면 2005년에서 벗어난 것처럼 보이는 결과를 얻게 될 것입니다. 종종 단순한 것이 더 좋습니다.
빠른 수정 및 간단한 스크립트
때로는 고정 헤더를 고정하기 위해 전화번호나 스니펫을 확인하는 빠른 JavaScript 기능이 필요한 경우도 있습니다. ChatGPT는 특히 일반적인 문제에 대한 간단한 해결책이 필요할 때 이러한 작은 코딩 작업을 놀랍도록 잘 처리합니다.
양식 유효성 검사 스크립트, 기본 애니메이션 및 웹 사이트를 더욱 세련되게 만드는 작은 대화형 요소를 생성하는 데 적합합니다. 제공되는 코드에는 일반적으로 설명이 함께 제공되므로 각 부분을 구현하기 전에 각 부분의 기능을 더 쉽게 이해할 수 있습니다.
그러나 문제가 있습니다. 그것이 제공하는 내용을 확인하려면 충분한 코딩 지식이 필요합니다. 기본적인 기능에는 훌륭하지만 때로는 오래된 방법이나 문제가 있는 솔루션을 제안하기도 합니다. 코드 구현에 대한 최종 권한이 아니라 유용한 참조 지점으로 생각하십시오.
편리한 디자인 제안
시각적 측면과 관련하여 ChatGPT는 의미 있는 디자인 요소를 브레인스토밍하는 데 도움이 될 수 있습니다. 히어로 섹션 레이아웃에 대해 문의하면 견고한 디자인 원칙에 따라 콘텐츠를 정렬하는 방법을 제안해 줍니다. 서비스 카드에 대한 아이디어를 원하시나요? 귀하의 제품을 소개하기 위한 다양한 접근 방식을 간략하게 설명합니다.
제안은 혁명적이지는 않지만 실용적입니다. 시각적 계층 구조, 공백 및 콘텐츠 흐름과 같은 기본 개념을 이해합니다. 업계와 대상 고객에게 정보를 제공하면 그에 따라 권장 사항이 조정됩니다. 기술 스타트업에 적합한 것은 현지 레스토랑과 일치하지 않습니다.
하지만 ChatGPT는 디자인을 말로만 설명할 수 있다는 점을 기억하세요. 당신은 여전히 이러한 제안이 화면에 어떻게 나타날지 상상하면서 맹목적으로 일하고 있습니다. 누군가가 전화로 그림을 설명하도록 하는 것과 같습니다. 개념을 이해하는 데는 도움이 되지만 시각적 작업은 직접 수행해야 합니다.
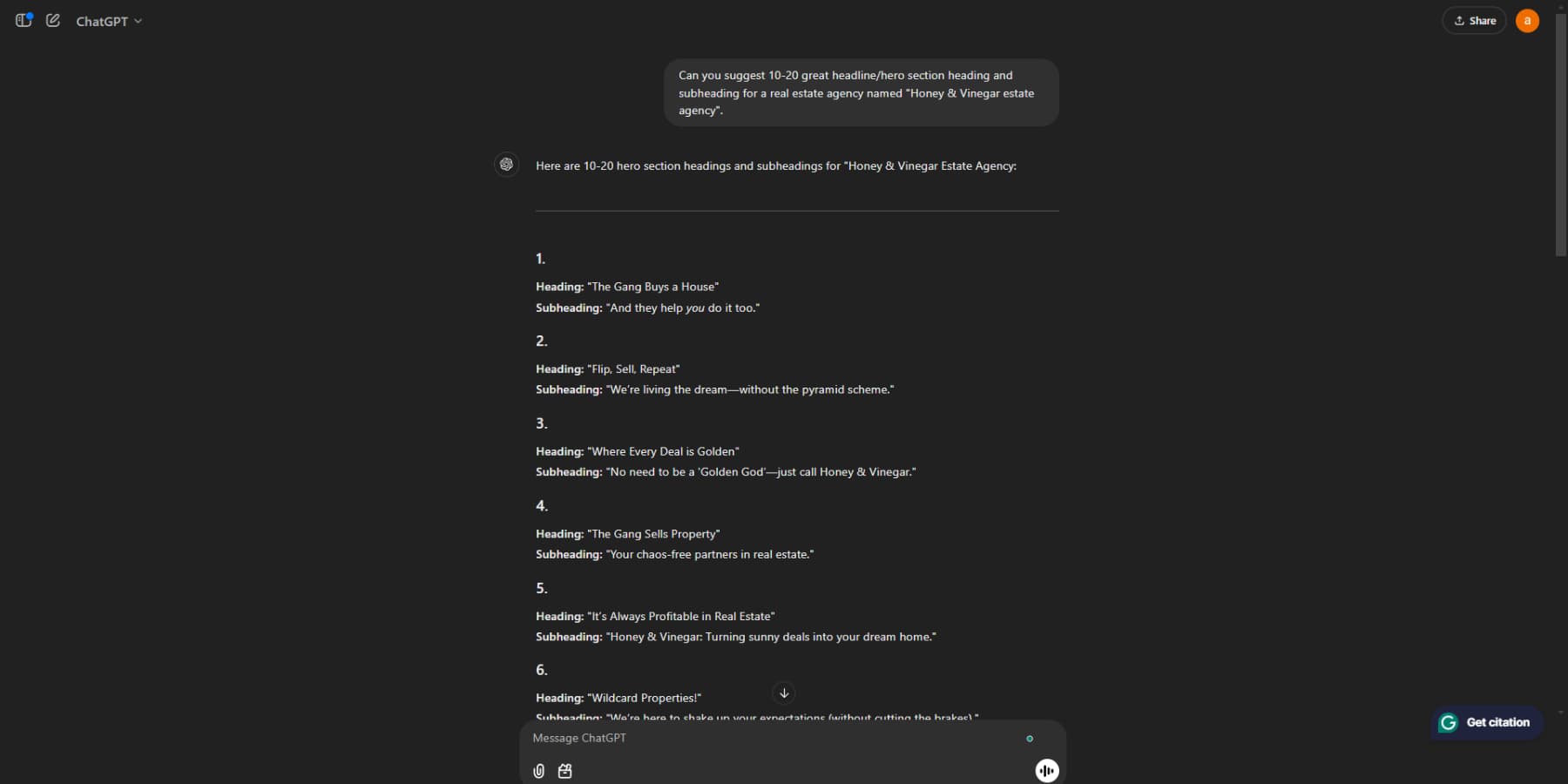
훌륭한 카피가 나오다
팔리는 단어가 필요하신가요? ChatGPT는 헤드라인, 버튼 텍스트, 공백을 그리는 까다로운 섹션에 대한 아이디어를 촉발하는 데 도움이 될 수 있습니다. 이는 동일한 메시지에 대해 여러 버전이 필요할 때 특히 유용합니다. 예를 들어 "우리는 웹사이트를 구축합니다"를 반복적으로 들리지 않고 10가지 다른 방식으로 표현하는 것과 같습니다.

이를 차별화하는 것은 다양한 톤을 일치시키는 능력입니다. 고급 부동산에 대해 글을 쓰고 있다고 말하면 세련된 산문으로 전환됩니다. 스케이트보드 가게로 바꾸면 언어가 느슨해집니다. 제안이 항상 완벽하지는 않지만 시작할 수 있는 지점을 제공합니다.
생성된 내용을 편집하고 다듬어야 합니다. 최종 카피라이터가 아닌 첫 번째 초안 기계로 생각하세요. 일반적인 톤을 맞출 수는 있지만, 고유한 목소리와 브랜드 개성을 추가하면 좋은 카피가 훌륭한 카피로 변합니다.
그러나 ChatGPT가 부족한 부분은 다음과 같습니다.
현실 확인 시간. 입소문이 난 성공 사례와 완벽하게 편집된 YouTube 튜토리얼이 있나요? 그들은 당신에게 모든 것을 말하지 않습니다. 인터넷은 AI의 웹 디자인 혁명을 축하하느라 바쁘지만 몇 가지 중요한 세부 사항은 무시되고 있습니다. 커튼을 뒤로 당기자.
프롬프트 완성하기 — 새로운 정규직 일자리
ChatGPT에 귀하의 웹사이트 디자인을 요청하고 하루 만에 끝내실 수 있습니까? 좀 빠지는. 유용한 결과를 얻는다는 것은 완벽한 프롬프트를 만드는 새로운 기술을 배우는 것을 의미합니다. "웹사이트를 만들어주세요"라기보다는 "800px 뷰포트 너비 이상으로 축소되는 중앙 로고와 함께 스크롤 시 단색으로 사라지는 반투명 고정 헤더를 생성하고 마우스 오버 및 클릭 이벤트 모두에서 작동하는 애니메이션 드롭다운 메뉴를 생성하는 것이 더 중요합니다. 오 , 모바일에서도 보기 좋게 만들어 보세요.”
메시지의 세부정보를 놓치셨나요? 스타일링 없이 기본 버튼을 즐겨보세요. 브라우저 호환성을 지정하는 것을 잊으셨나요? Chrome에서는 작동하지만 Safari에서는 작동하지 않는 이유를 재미있게 디버깅해 보세요. ChatGPT를 사용하여 막연하게 행동하는 것은 모든 것을 문자 그대로 받아들이는 사람과 디자인 게임을 하는 것과 같다는 것을 금방 알게 될 것입니다.
코딩하지 않고 절약한 시간은요? ChatGPT가 원하는 것을 정확하게 이해하도록 노력하면서 점점 더 자세한 프롬프트를 작성하는 데 시간을 소비하게 됩니다. "신속한 엔지니어"라는 새로운 역할에 오신 것을 환영합니다.
미리보기가 없다는 것은 끝없는 조정을 의미합니다.
ChatGPT 작업에 대한 내용은 다음과 같습니다. 모두 텍스트입니다. 디자인을 요청하면 친구가 20가지 질문 게임을 통해 꿈의 집을 설명하는 것처럼 응답합니다. "헤더를 파란색으로 만들기"는 아주 간단해 보이지만 어떤 파란색일까요? 해군? 하늘? 지금 이상한 청록색 추세인가요?
다음 루프에 빠지게 됩니다. 코드 가져오기, 붙여넣기, 결과 확인, ChatGPT로 돌아가기, 프롬프트 수정, 새 코드 가져오기, 다시 붙여넣기... 헹구고 반복하세요. 중앙에 오고 싶었던 버튼이요? 현재 토성 근처 어딘가에 떠 있습니다. 그것이 제안한 "미묘한 그림자"? 귀하의 요소가 정체성 위기를 겪고 있는 것 같습니다.
코드 편집기와 ChatGPT 간에 시각적 미리보기 없이 디자인 탁구를 하고 있습니다. 시각적 편집기에서는 간단한 드래그 앤 드롭이 성인의 인내심을 시험하는 시행착오 게임이 됩니다.
모바일 응답성에 행운이 있기를 바랍니다
모바일에서 사이트를 보기 좋게 만드는 것은 이미 까다롭습니다. 이제 텍스트 프롬프트를 통해서만 시도해 보세요. ChatGPT는 완벽하게 작동하는 데스크톱 코드를 제공하지만 모바일을 제공할 수 있습니까? 그것이 상황이 지저분해지는 곳입니다. 아름답게 배열된 데스크톱 레이아웃이 갑자기 휴대폰에서 테트리스 게임이 잘못된 것처럼 보입니다.
미디어 쿼리 및 유연한 그리드와 같은 기본적인 반응형 개념을 처리할 수 있지만 복잡한 상호 작용은 또 다른 이야기입니다. 그 멋진 메가 메뉴가 당신이 만드는 데 도움이 되었나요? 모바일에서는 사용할 수 없는 미로가 되는 것을 지켜보세요. 그리고 멋진 호버 효과는 잊어버리세요. 터치 장치에 대한 완전한 재고가 필요합니다.
진짜 골치 아픈 일은 중단점을 실시간으로 볼 수 없다는 데서 비롯됩니다. 문제를 발견하기 위해 브라우저 창을 드래그하는 대신 생성-테스트-수정 주기에 갇혀 각 반복이 모바일 친화적인 디자인에 더 가까워지기를 바랍니다.
업데이트? 해당 메시지를 저장하셨기를 바랍니다.
지난달 ChatGPT가 완벽한 영웅 섹션을 만드는 데 도움을 주었던 것을 기억하시나요? 이제 그것을 조정하고 싶습니다. 작은 문제: 원래 프롬프트를 저장하지 않았습니다. 사이트의 나머지 스타일과 일관성을 유지하면서 동일한 코드를 다시 작성하려고 원점으로 돌아왔습니다.
이것이 바로 ChatGPT의 무국적 특성이 큰 문제가 되는 부분입니다. 각 대화는 이전 디자인 결정의 맥락 없이 새롭게 시작됩니다. 즉, 버전 관리도, 쉬운 업데이트도, "단순한 색상 변경" 빠른 수정도 불가능하다는 의미입니다. 프롬프트를 저장했더라도 동일한 출력이 두 번 나오는 행운을 빕니다.
5분짜리 업데이트가 한 시간의 신속한 고고학으로 바뀌고, 완벽한 결과를 얻기 위해 어떻게 표현했는지 정확히 기억하려고 노력합니다. 그리고 새로운 시도를 할 때마다 사이트의 일관성을 깨뜨리는 약간 다른 코드가 나올 위험이 있습니다.
코드가 깨지는 경우(그리고 그렇게 될 것입니다)
따라서 AI 생성 코드는 몇 주 동안 원활하게 실행되다가 갑자기 붐을 일으키게 됩니다. 뭔가가 깨졌습니다. 어쩌면 브라우저 업데이트일 수도 있고 멋진 애니메이션이 다른 스크립트와 충돌할 수도 있습니다.
이제 작성하지 않은 코드를 디버깅하고 ChatGPT 솔루션의 논리를 이해하려고 노력하는 데 어려움을 겪고 있습니다.
문제는 ChatGPT가 코드 작동 방식을 설명할 수 있지만 특정 결정을 내린 이유를 이해하는 데 도움이 될 수 없다는 것입니다. 추가 래퍼 div가 필요했나요? 해당 이벤트 리스너를 처리하는 더 효율적인 방법이 있습니까? 당신은 다른 사람의 코드 아키텍처를 가지고 탐정 놀이를 하게 됩니다.
디버깅은 생성했지만 생성한 코드를 기억하지 못하는 코드의 문제를 해결하도록 ChatGPT에 요청하는 게임이 됩니다. 각 수정 사항은 잠재적으로 새로운 문제를 야기하며 끝없는 문제 해결 주기에 빠지게 됩니다.
원래 구현에 대한 깊은 이해가 없으면 각 수정 사항은 어둠 속에서의 샷처럼 느껴집니다.
ChatGPT를 넘어서: Divi의 AI 웹 디자인 기능
WordPress는 전체 웹사이트의 43% 이상을 지원하며 세계에서 가장 신뢰할 수 있는 웹 디자인 플랫폼입니다. 오픈 소스 특성과 유연한 아키텍처를 통해 간단한 블로그부터 복잡한 온라인 상점까지 완전한 디자인 자유를 누리며 무엇이든 구축할 수 있습니다.
WordPress는 올바른 도구와 함께 사용하면 최강자가 됩니다. Divi는 지능형 디자인 기능, 광범위한 템플릿 및 AI 기반 솔루션을 하나의 완벽한 패키지에 결합하여 WordPress의 기능을 증폭시킵니다.

Visual Builder는 웹 사이트 제작 방식을 변화시킵니다. 작업하는 동안 모든 변경 사항이 실시간으로 나타납니다. 200개 이상의 고유한 디자인 모듈을 사용하면 코드를 건드리지 않고도 정교한 레이아웃을 만들 수 있습니다.
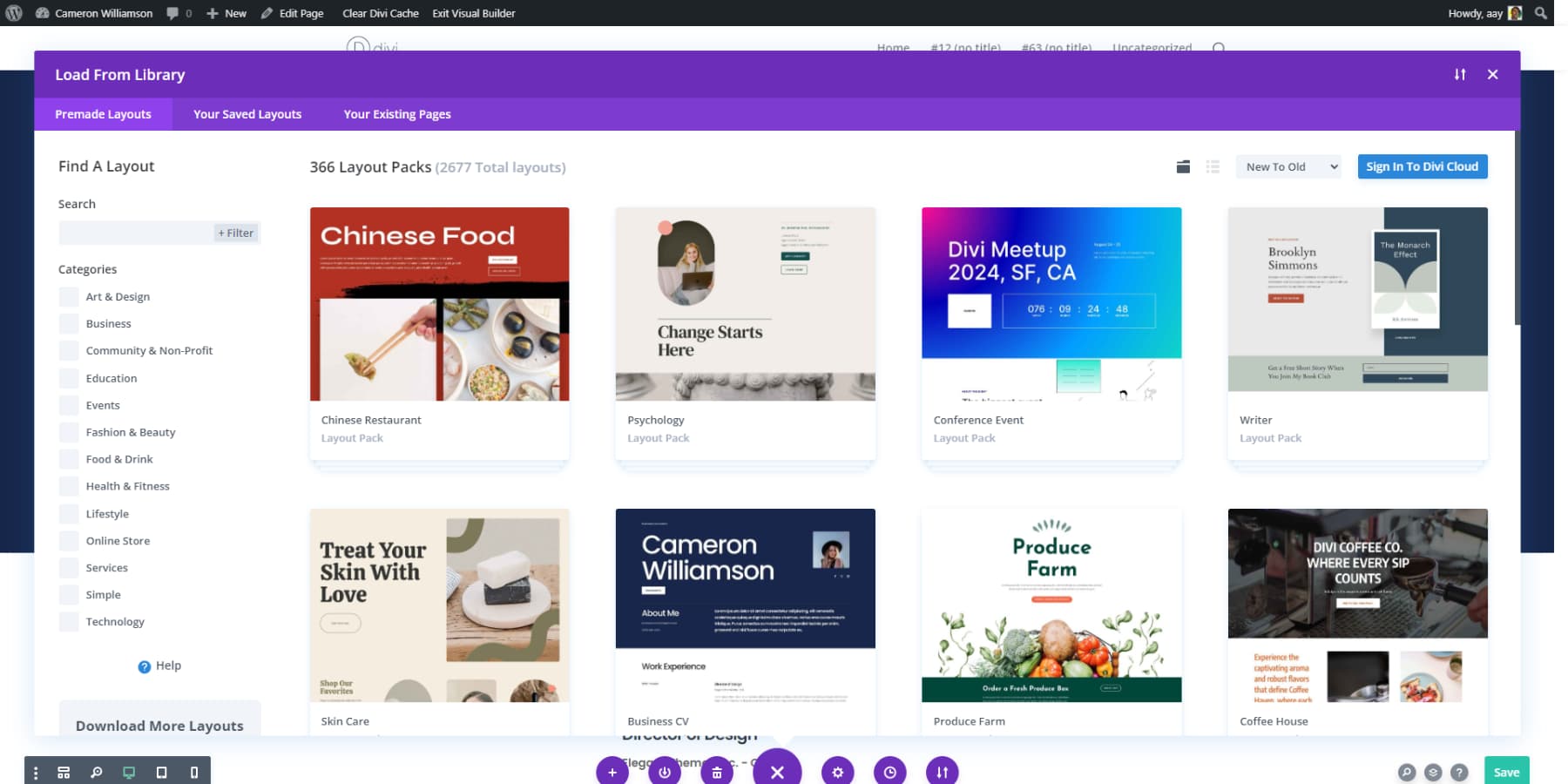
새로운 프로젝트를 시작하시나요? 2000개 이상의 전문 레이아웃과 완전한 웹사이트 패키지로 구성된 Divi 라이브러리를 사용하면 처음부터 작업할 필요가 없습니다. 각 디자인은 랜딩 페이지부터 결제 화면까지 완벽한 시각적 조화를 유지합니다.

사이트의 전체 요소를 제어하고 싶으십니까? Theme Builder를 사용하면 직관적인 시각적 인터페이스를 통해 머리글, 바닥글, 블로그 피드 및 아카이브와 같은 동적 콘텐츠 영역을 사용자 정의할 수 있습니다.
지금 Divi를 받으세요
Divi AI로 시각적으로 디자인하기
Divi는 Divi AI를 통해 기본 템플릿과 텍스트 생성 이상의 AI 웹사이트 구축을 가능하게 합니다. Visual Builder에서 브랜드와 일치하는 맞춤형 히어로 섹션, 이미지 및 레이아웃을 생성할 수 있습니다. 원하는 것을 입력하면 붐, 디자인이 나타납니다.
디자인하는 동안 웹사이트 카피가 필요하신가요? AI는 레이아웃과 함께 흐르는 헤드라인과 콘텐츠 블록을 작성합니다. 단지 임의의 텍스트가 아니라 모든 것이 브랜드의 목소리와 스타일과 일치합니다.
사진은 예산을 빨리 소모할 수 있습니다. Divi AI를 사용하면 사진 작가를 고용하지 않고도 맞춤형 비주얼을 만들고 기존 사진을 향상할 수 있습니다. 제품 사진과 히어로 이미지는 전문적인 가격표 없이도 전문적으로 보입니다.
복잡한 레이아웃을 구축한다는 것은 코드를 자세히 살펴보는 것을 의미합니다. Divi AI를 사용하면 빌드하려는 항목을 설명하면 Divi의 모듈 및 설정과 완벽하게 작동하는 깔끔하고 호환 가능한 코드가 생성됩니다.
Divi + Divi AI 가져오기
ChatGPT가 생각하는 동안 Divi Quick Sites는 구축합니다.
빈 화면을 바라보며 어디서부터 시작해야 할지 고민하던 시대는 지났습니다. Divi AI를 사용하여 Divi Quick Sites에 귀하의 비즈니스에 필요한 사항을 알려주면 홈페이지뿐만 아니라 작업 메뉴, 문의 양식, 온라인 상점이 포함된 전체 사이트 등 완전한 웹사이트를 몇 분 만에 구축할 수 있습니다.

귀하의 사이트는 전문 디자인 팀의 손길로 시작됩니다. 임의의 요소를 조합하는 일반적인 AI 빌더와 달리 Divi Quick Sites는 모든 세부 사항이 중요한 웹 사이트를 만듭니다. 버튼 스타일부터 블로그 레이아웃까지 각 구성 요소가 원활하게 함께 작동합니다.
AI가 운전대를 잡게 할 준비가 안 되셨나요? Quick Sites Starter Sites 컬렉션을 찾아보세요. 각 디자인에는 Divi에서만 찾을 수 있는 맞춤형 사진과 그래픽이 있습니다. 콘텐츠를 교체하면 틀에 박힌 템플릿보다 눈에 띄는 사이트를 이용할 수 있습니다.
가장 좋은 부분은? 정해진 것은 아무것도 없습니다. 비주얼 빌더를 사용하면 색상, 레이아웃, 콘텐츠 등 무엇이든 힘들이지 않고도 조정할 수 있습니다. 귀하의 웹사이트는 귀하의 비즈니스가 발전함에 따라 적응합니다. 디자인 기술이 필요하지 않습니다.
실제 기능, 실제 지원
ChatGPT가 기본 HTML 및 CSS를 생성하는 동안 Divi는 WordPress를 강력한 디자인 하우스로 변모시킵니다. 진행하면서 SEO 지원 사이트를 구축하게 됩니다. Rank Math와 같은 SEO 플러그인은 비주얼 빌더에 바로 탑재되어 최적화를 제2의 천성으로 만들어줍니다.
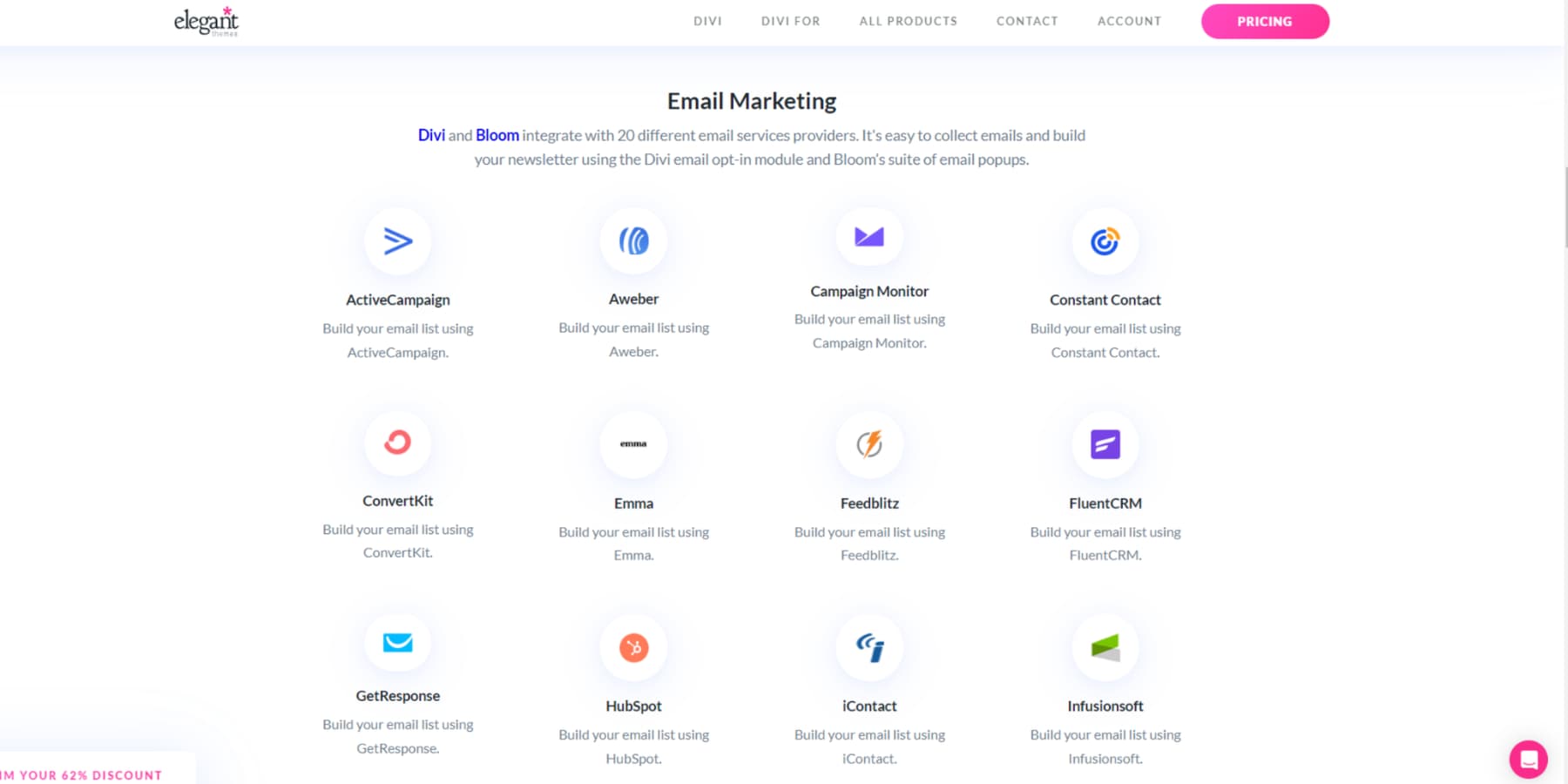
ChatGPT는 코드 조각을 제안할 수 있지만 Divi는 75개 이상의 인기 도구 및 서비스와 직접 연결됩니다.

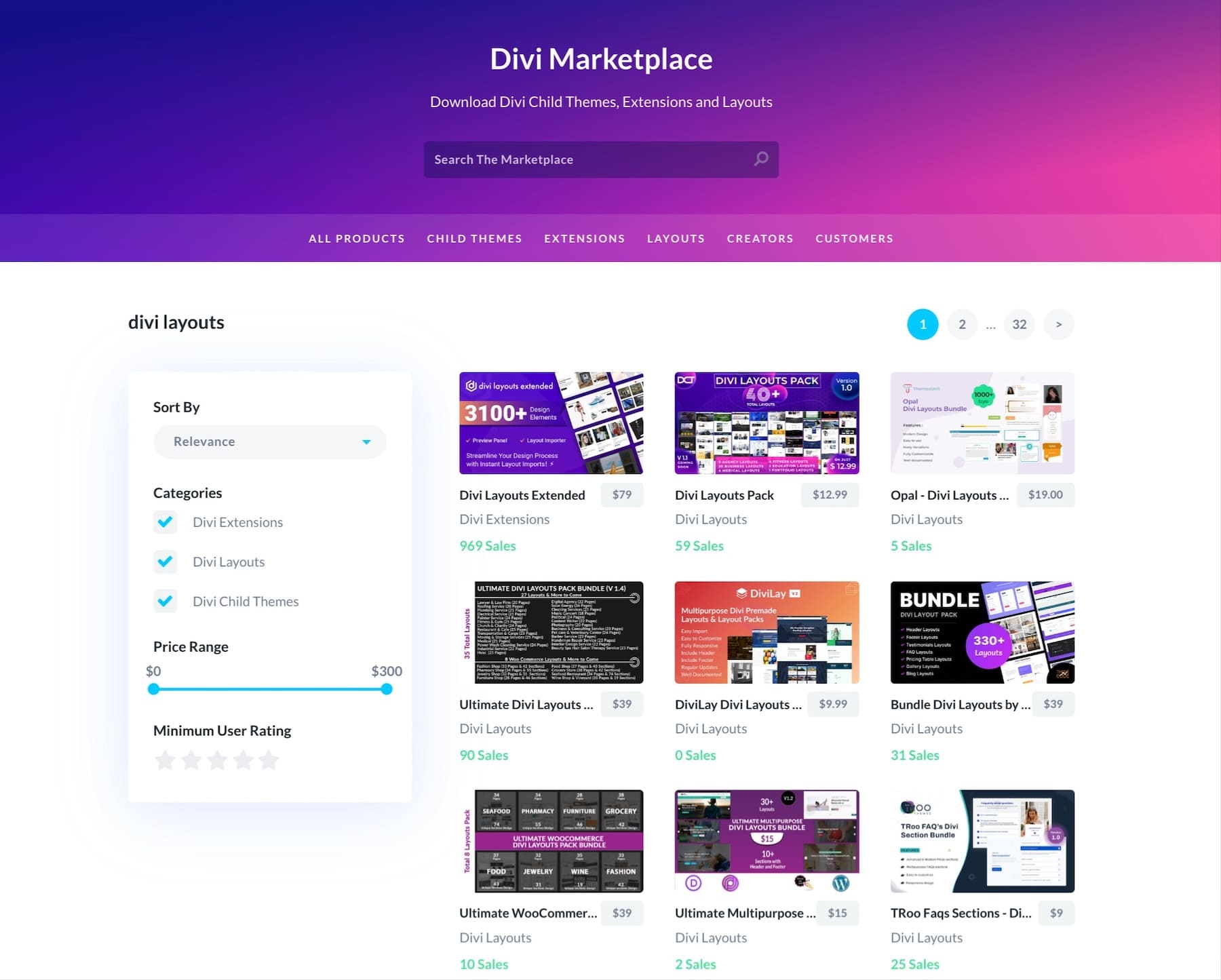
귀하의 사이트를 돋보이게 하는 프리미엄 테마, 레이아웃 및 확장 프로그램을 보려면 Marketplace를 활용하세요. 실제로 무엇이 효과적인지 알고 있는 신뢰할 수 있는 개발자가 제공하는 수백 개의 마켓플레이스 추가 항목을 찾아보세요. ChatGPT에서는 꿈만 꾸는 일입니다.

우리의 API를 통해 개발자는 맞춤형 솔루션을 제작하여 언어 모델이 생성할 수 있는 것 이상으로 창의적인 경계를 넓힐 수 있습니다. 단일 Divi 라이선스에는 무제한의 사이트, 페이지 및 제품이 포함됩니다. 또한 모든 Divi 사이트 뒤에는 전문가 지원을 바탕으로 매일 76,000건의 강력한 Facebook 커뮤니티 공유 성공이 있습니다.
Divi Risk-Free를 사용해 보세요
웹 디자인에 Divi와 ChatGPT 사용
이제 이러한 도구를 직접적으로 비교하고 AI가 특수 목적 설계 도구를 만났을 때 어떤 일이 일어나는지 살펴보겠습니다.
속도: 시간 대 분
웹 디자인에서는 시간이 돈입니다. ChatGPT에서는 프롬프트와 테스트를 계속해서 주고받아야 하지만 Divi의 시각적 접근 방식은 전체 프로세스를 간소화합니다. 각 도구를 사용하여 일상적인 디자인 작업에 소요되는 시간을 분석해 보겠습니다.
| 일 | ChatGPT 사용 | 디비와 함께 |
|---|---|---|
| 히어로 섹션 만들기 | 45~60분(여러 프롬프트 반복) | 15~20분(시각적 편집) |
| 내비게이션 설정 | 30분 이상(코드 생성 및 테스트) | 10~15분(드래그 앤 드롭) |
| 문의 양식 작성 | 1시간(코딩 + 스타일링 + 테스트) | 10분(문의 양식 모듈) |
| 모바일 반응성 | 2~3시간(수동 중단점 코딩) | 30분(반응형 제어) |
| 색 구성표 구현 | 45분(여러 CSS 업데이트) | 15분(전체 색상 설정) |
텍스트 프롬프트가 아닌 실제 템플릿
웹사이트를 구축할 때는 탄탄한 기초부터 시작하는 것이 큰 차이를 만듭니다. 이러한 도구가 템플릿과 디자인 프레임워크를 처리하는 방법을 비교해 보겠습니다.
| 특징 | ChatGPT 사용 | 디비와 함께 |
|---|---|---|
| 디자인 옵션 | 텍스트 설명만 | 2,000개 이상의 시각적 템플릿 |
| 맞춤화 방법 | 수동 코드 편집 | 시각적 드래그 앤 드롭 |
| 디자인 일관성 | 수동 확인 필요 | 글로벌 프리셋 |
| 산업별 디자인 | 일반적인 제안 | 타겟 비즈니스 템플릿 |
| 디자인 미리보기 | 코드 우선, 나중에 보기 | 실시간 비주얼 편집기 |
차이점은 분명합니다. ChatGPT는 무엇을 만들 수 있는지 설명하는 반면 Divi는 사용자 정의할 수 있는 전문적인 디자인을 제공합니다. 모든 Divi 템플릿에는 작동하는 구성 요소, 적절한 간격, 반응형 레이아웃이 내장되어 있으므로 메시지가 표시될 필요가 없습니다.
당신이 무엇을 구축하고 있는지 확인하세요
웹사이트 빌더는 결과를 약속하기만 하는 것이 아니라 결과를 보여주어야 합니다. 각 플랫폼이 웹사이트 디자인의 현실을 어떻게 처리하는지 비교해 보겠습니다.
| 기능 | ChatGPT 사용 | 디비와 함께 |
|---|---|---|
| 디자인 미리보기 | 코드 출력만 | 실시간 비주얼 빌더 |
| 페이지 디자인 | 텍스트 제안 | 완전한 작업 페이지 |
| 레이아웃 검토 | 보려면 구현해야 함 | 즉시 미리보기 |
| 모바일 보기 | 수동 테스트 필요 | 실시간 반응형 미리보기 |
| 디자인 변경 | 전체 섹션 재생성 | 포인트 앤 클릭 편집 |
| 자산 통합 | 스토리지 서비스 찾기, 수동 구현 | 직접 미디어 업로드 |
| 구성 요소 테스트 | 외부 개발 환경 | 내장된 미리보기 모드 |
| 클라이언트 승인 | 구현 후 스크린샷 | 실시간 미리보기 링크 공유 |
ChatGPT를 사용하면 블라인드 구축이 가능합니다. 제안 사항을 구현하기 전까지는 웹사이트를 볼 수 없습니다. Divi는 전체 페이지 레이아웃부터 개별 모듈 조정까지 작업하는 동안 얻을 수 있는 정보를 정확하게 보여줍니다.
확장성
웹사이트를 성장시켜야 할 때는 기초가 중요합니다. 각 접근 방식의 확장은 다음과 같습니다.
| 작업 | ChatGPT 사용 | 디비와 함께 |
|---|---|---|
| 사이트 업데이트 | 새로운 메시지로 다시 시작하세요 | 필요에 따라 기능 추가 |
| 트래픽 처리 | 기본 코드만 | 성장에 최적화됨 |
| 콘텐츠 관리 | 수동 콘텐츠 업데이트 | 동적 콘텐츠 시스템 |
| 팀 적응 | 사용자 관리 없음 | 다중 사용자 액세스 수준 |
| 자원 사용량 | 복잡성 증가 | 효율적인 리소스 처리를 위한 다양한 옵션 |
| 온라인 스토어 추가 | 복잡한 구현 | WooCommerce 준비 |
| 타사 도구 | 수동 통합 | 75개 이상의 내장 통합 + 맞춤형 통합 생성 옵션 |
| 다중 언어 | 별도의 프롬프트 | WPML 호환 |
ChatGPT는 적절한 출발점을 생성할 수 있지만 실제 웹사이트는 성장할 공간이 필요합니다. Divi의 아키텍처는 처음부터 다시 구축하지 않고도 첫 번째 블로그 게시물부터 수천 명의 일일 방문자까지 모든 것을 처리합니다.
실제적인 것을 구축하세요: Divi + Divi AI의 작동
비교를 넘어 Divi + Divi AI가 무엇을 제공할 수 있는지 살펴보겠습니다. 다음은 초기 레이아웃 생성부터 웹 사이트를 돋보이게 만드는 마무리 작업까지 이러한 도구가 어떻게 함께 작동하는지 보여주는 실제 예입니다.
이론도 없고 아마도 그럴 수도 없습니다. 단지 시각 디자인이 AI 가속화를 만났을 때 어떤 일이 일어나는지에 대한 실제적인 시연일 뿐입니다. 두 도구를 결합했을 때 현대적인 웹 디자인은 다음과 같습니다.
WordPress 웹사이트 준비하기
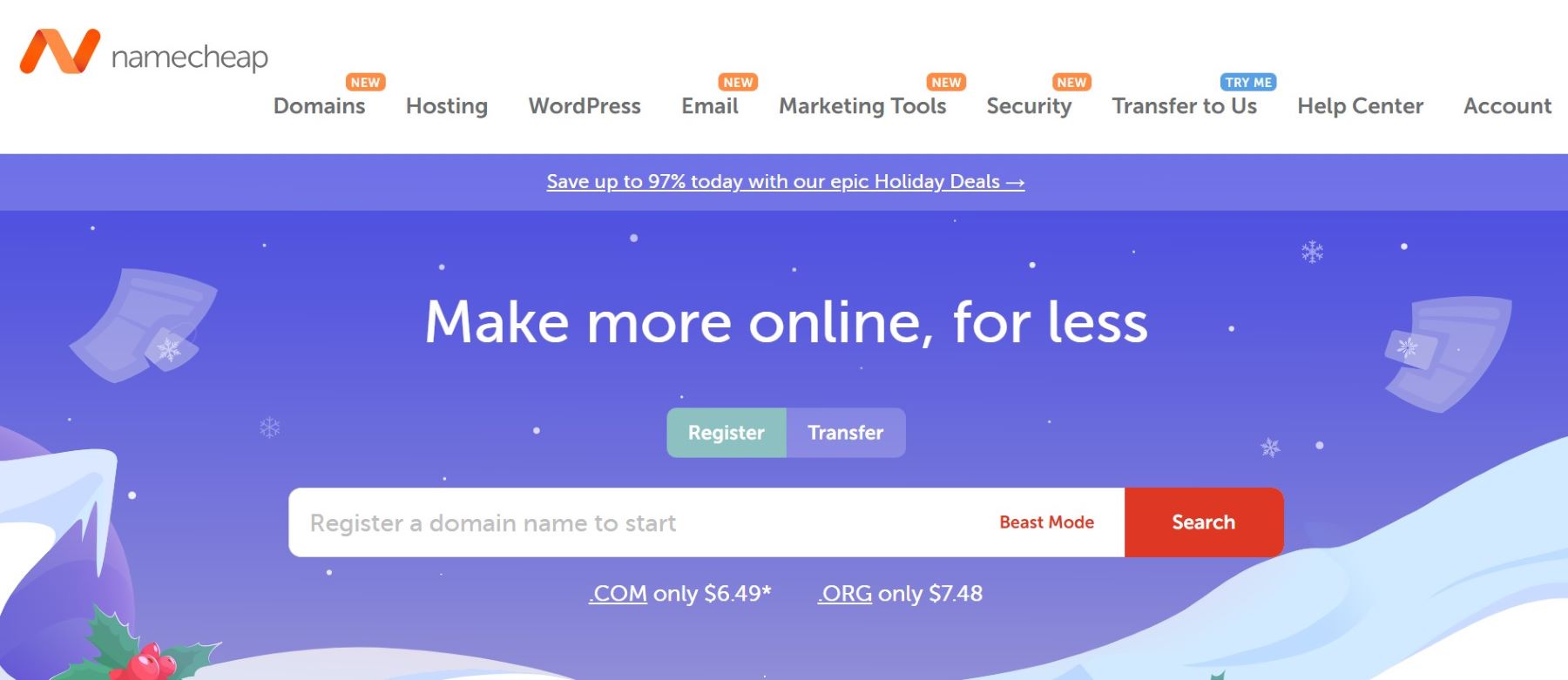
모든 WordPress 웹사이트에는 도메인 이름과 호스팅이라는 두 가지가 필요합니다. Namecheap의 도메인 찾기를 사용하면 클래식 .com을 찾든 다른 주소를 찾든 완벽한 웹 주소를 잠글 수 있습니다. Beast Mode 검색은 첫 번째 선택 시 사용 가능한 옵션을 찾아줍니다.

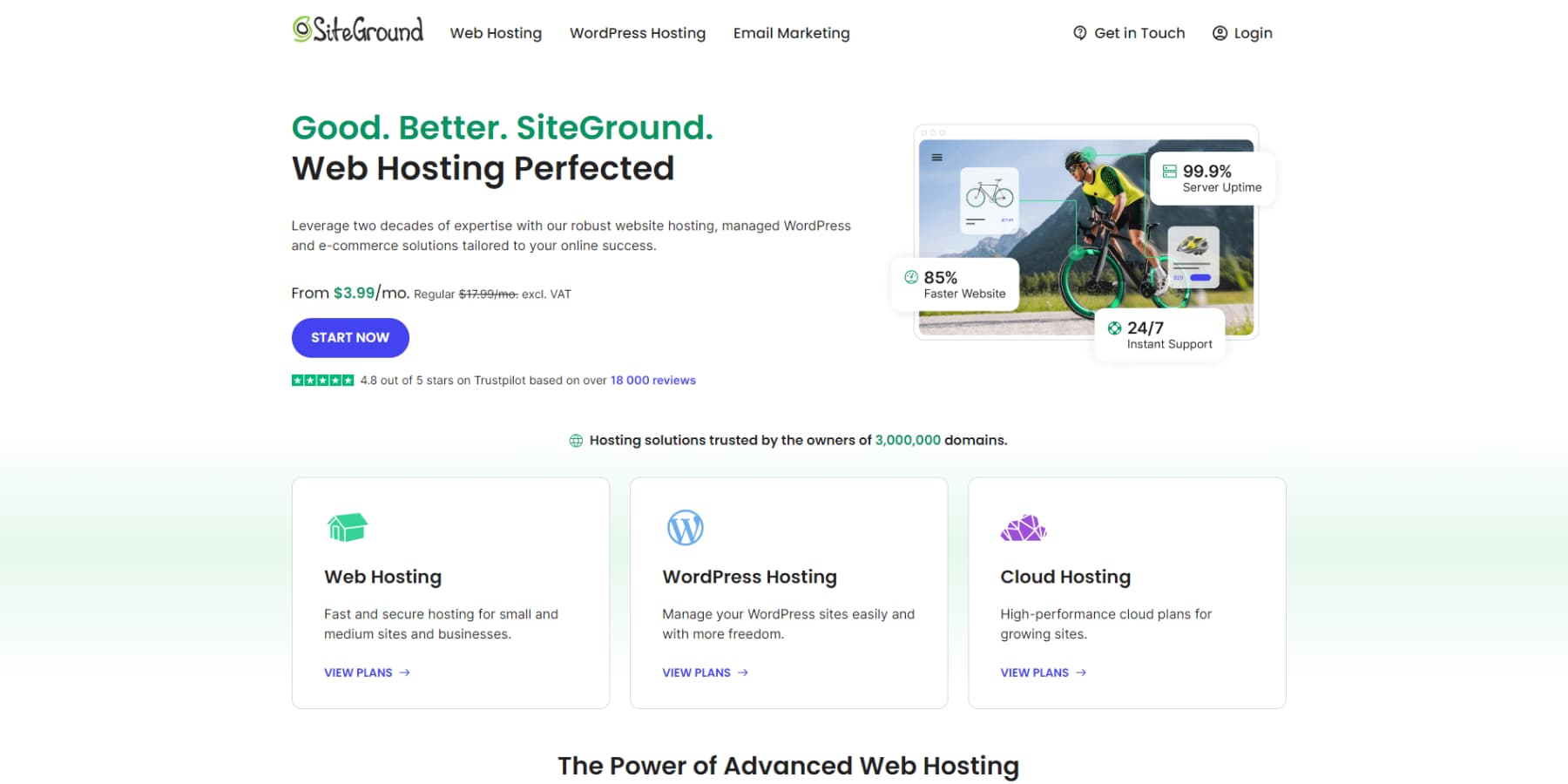
호스팅을 위해 SiteGround는 WordPress를 중심으로 전체 플랫폼을 구축합니다. 한 번 클릭하면 WordPress가 자동으로 설치됩니다. 기술적 문제가 필요하지 않습니다. Hostinger와 BlueHost는 각각 고유한 원클릭 설치 도구를 갖춘 견고한 WordPress 호스팅을 제공합니다.

특별히 사용자 정의 데이터베이스 설정이 필요한 경우가 아니면 수동 경로를 건너뛰십시오. 대부분의 호스팅 제공업체는 기술 작업을 처리하여 사이트 구축을 시작할 수 있습니다. WordPress가 실행되면 창작을 시작할 준비가 된 것입니다.
Divi 설치 및 Divi AI 활성화
Divi를 사용하려면 회원가입이 필요합니다. 이것이 Divi 테마와 Divi AI에 모두 액세스하는 방법입니다.
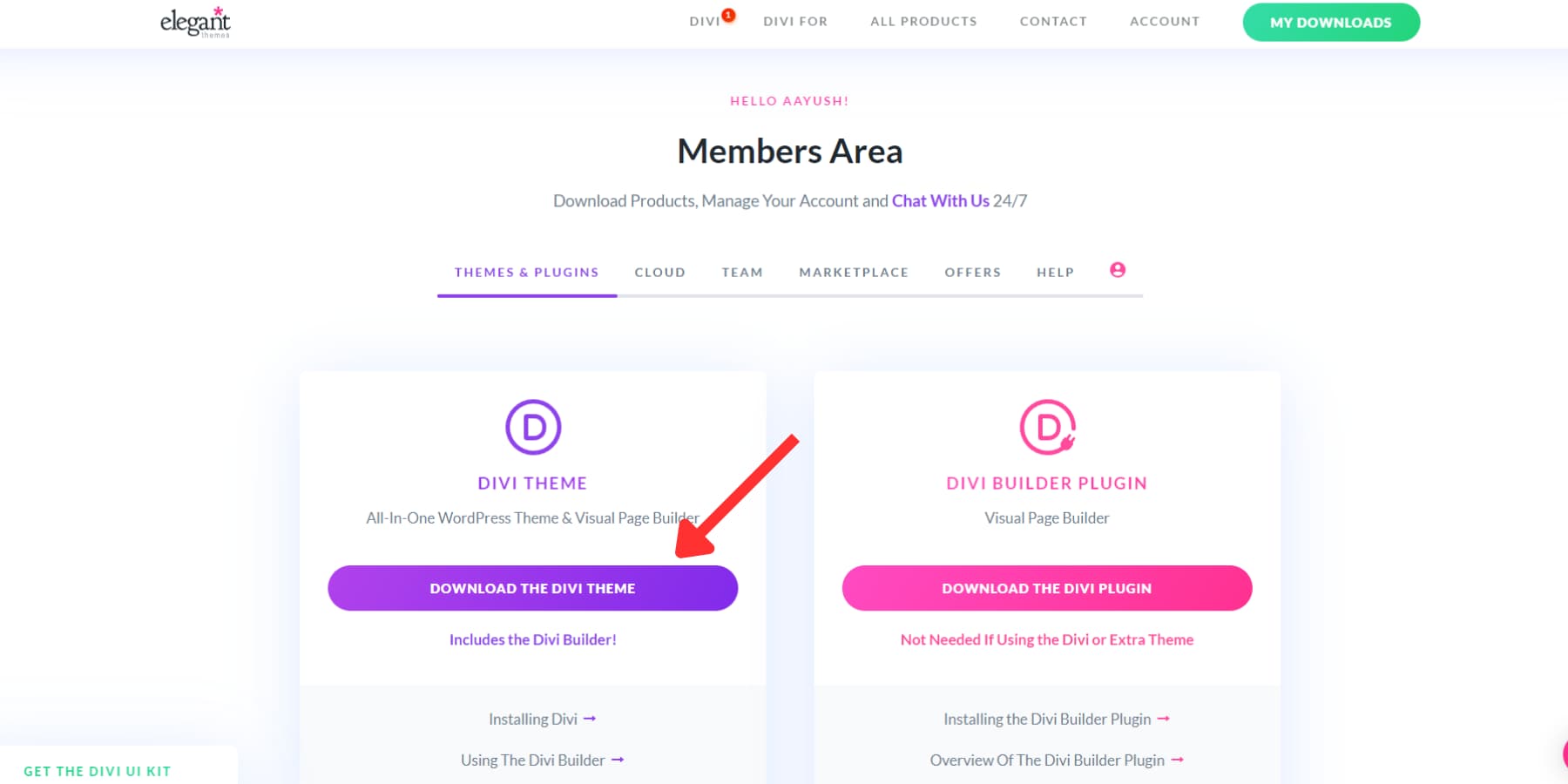
귀하의 사이트에 Divi를 설치하는 것은 회원 페이지에서 다운로드하는 것부터 시작됩니다.

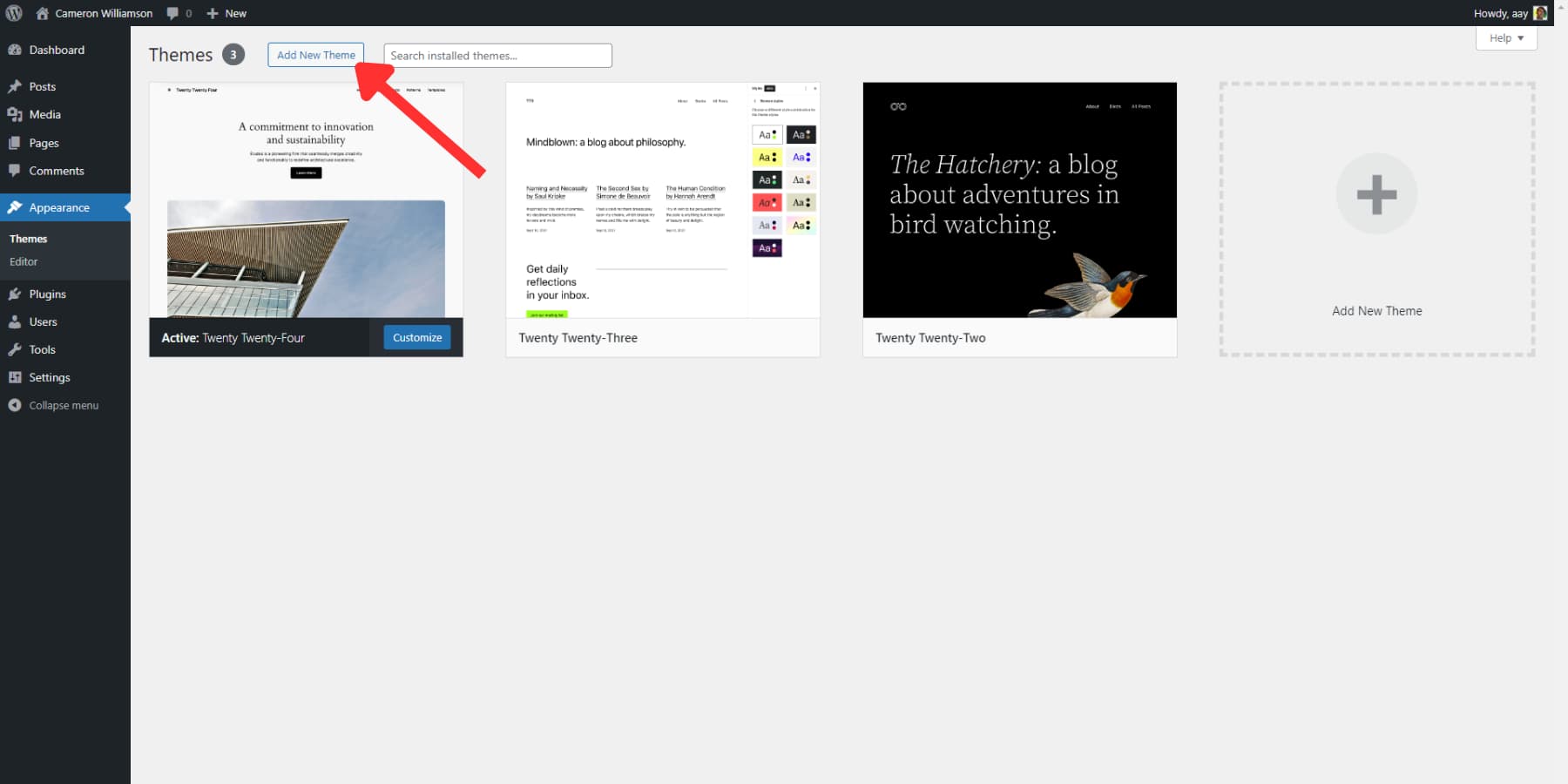
WordPress 웹사이트로 이동하여 모양 > 테마 > 새 테마 추가를 찾아 파일을 업로드하세요. 일단 거기에 있으면 활성화를 누르는 것을 잊지 마십시오.

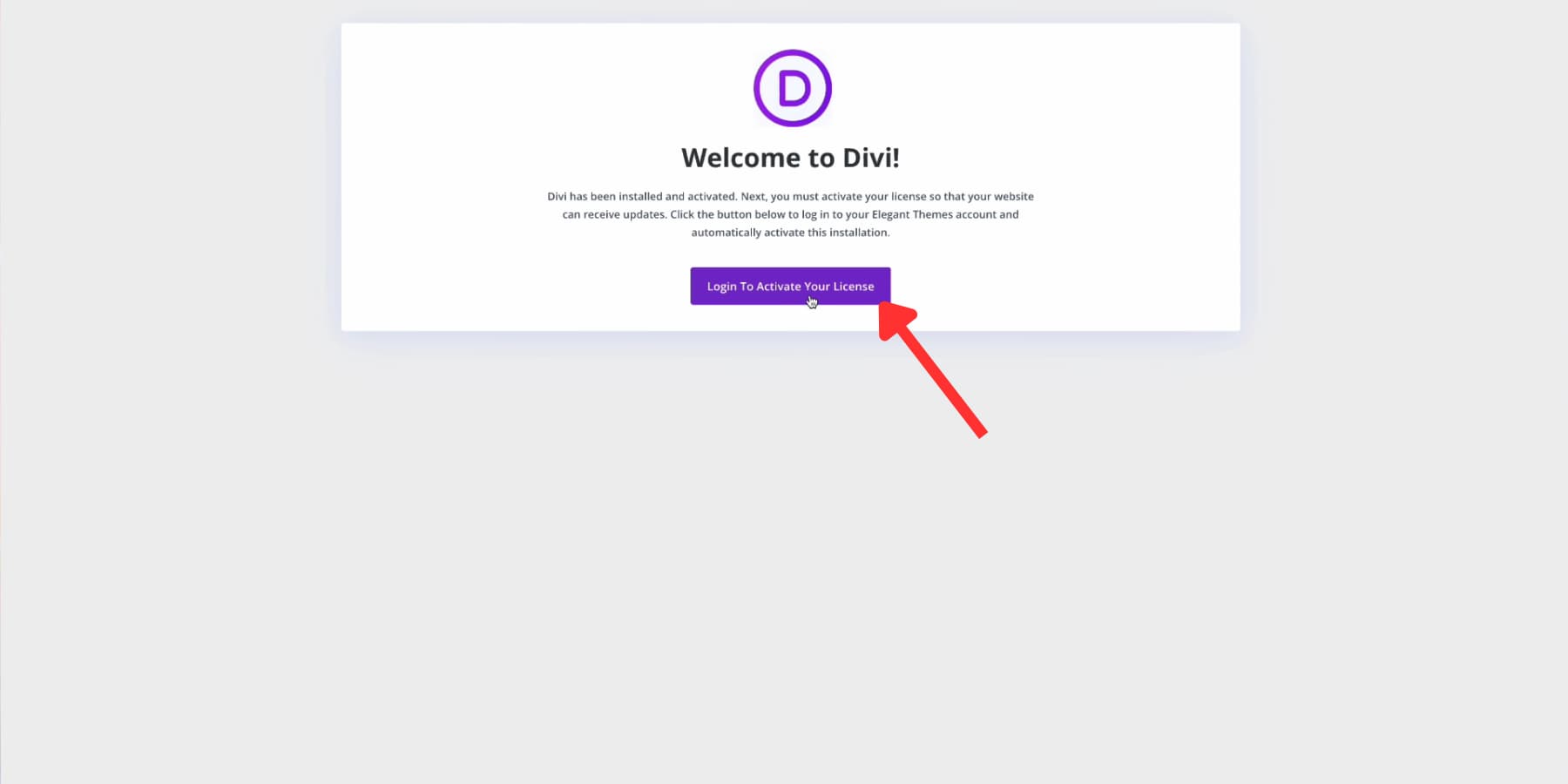
가장 먼저 보게 될 것은 Divi의 설정 마법사입니다. API 키 생성 및 라이선스 확인과 같은 기술적인 작업을 처리하므로 수동 설정이 필요하지 않습니다.

로그인은 한 번의 클릭으로 이루어집니다. API 키는 자동으로 생성되고 라벨이 지정되어 사이트에 설치됩니다. 동일한 키는 Divi AI를 켜는 것 이상의 역할을 합니다. 2000개 이상의 레이아웃 라이브러리를 열어줍니다. Divi Pro를 실행하시나요? 더 많은 기능이 즉시 잠금 해제되는 것을 볼 수 있습니다.
새로운 웹사이트 생성
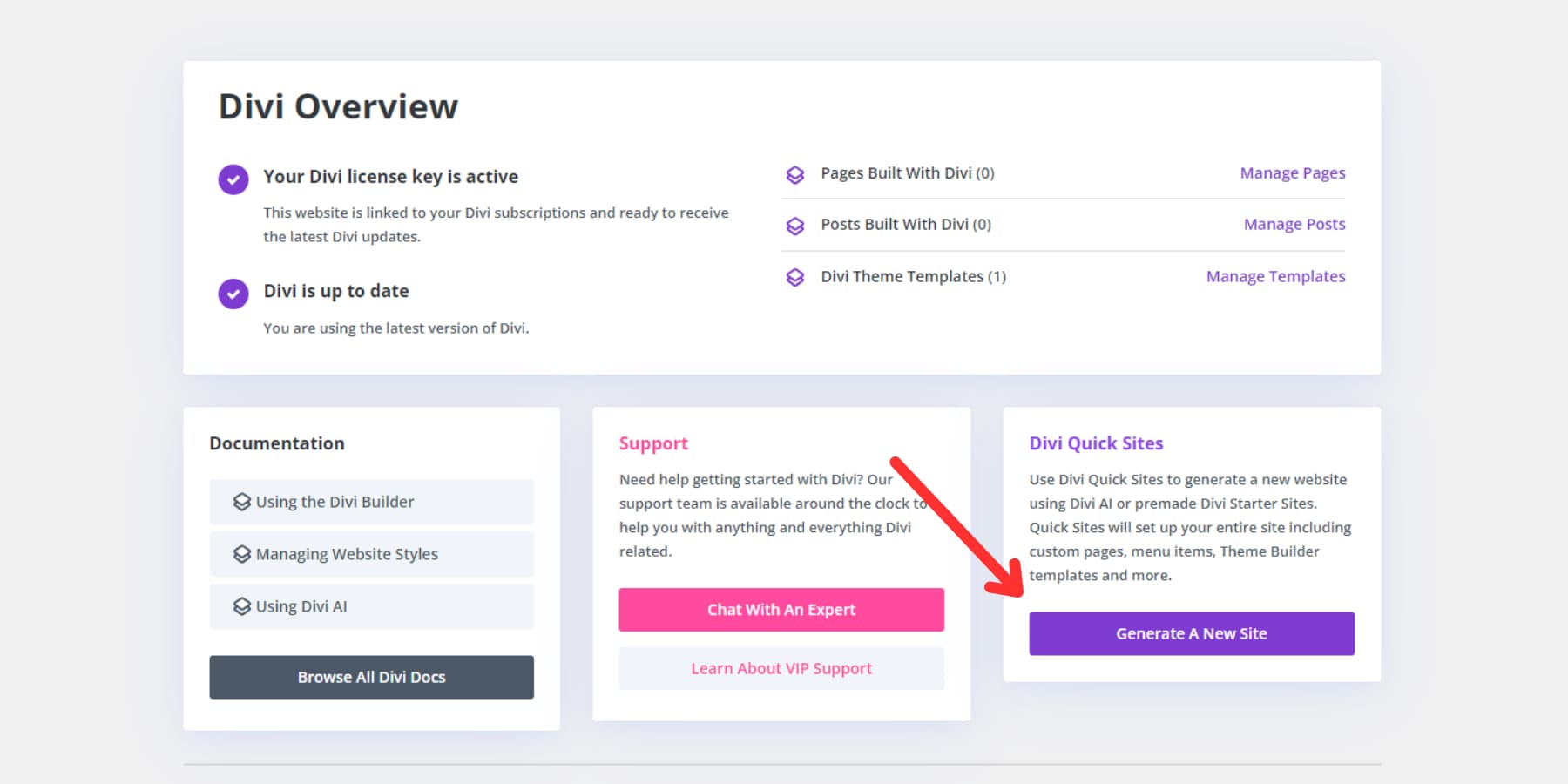
Divi를 연결하면 가장 먼저 대시보드가 보입니다. Divi Quick Sites가 다음 빌드 속도를 높이기 위해 기다리는 웹 사이트의 제어실입니다.

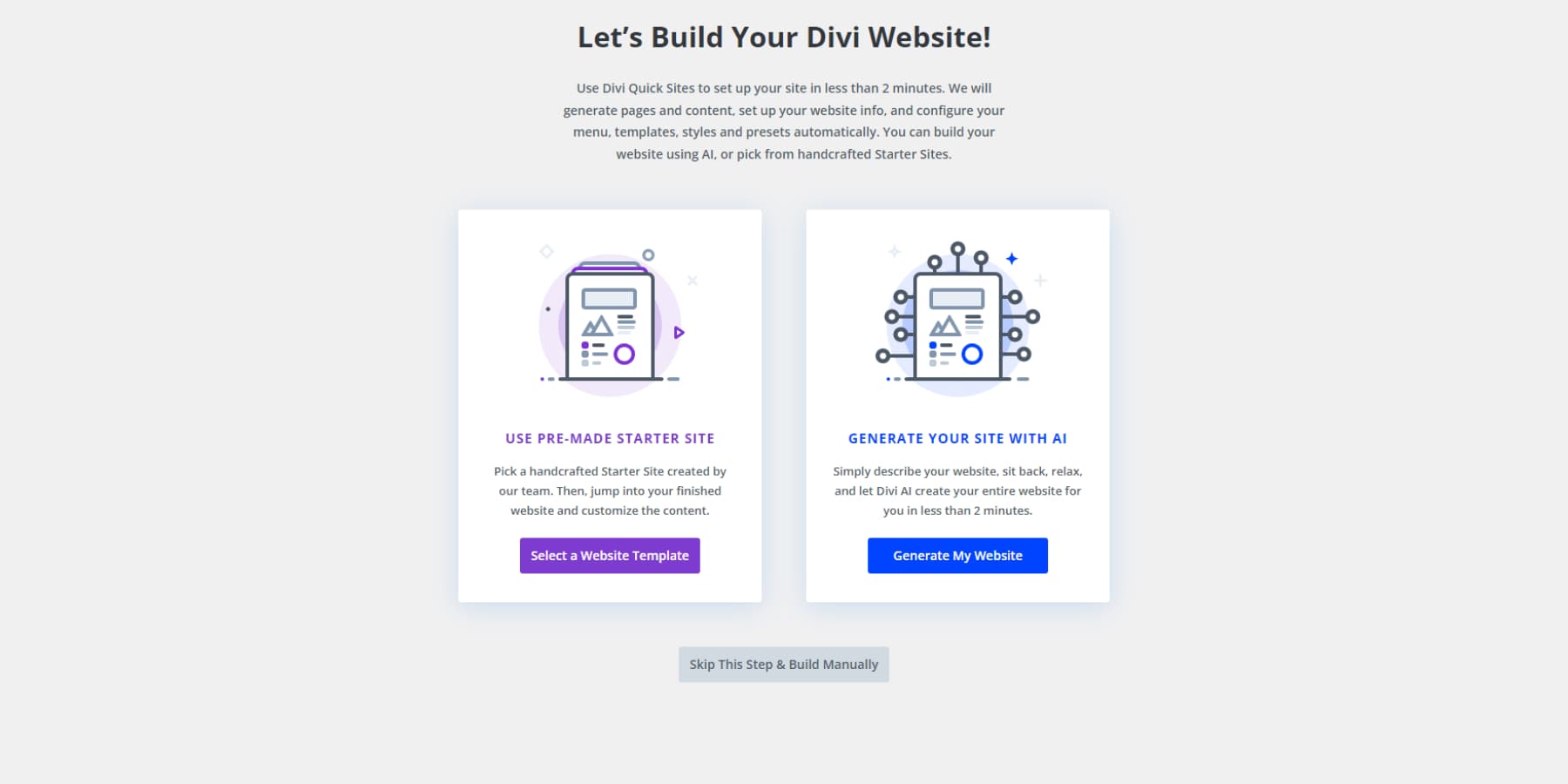
'새 사이트 생성'을 클릭하면 두 가지 경로가 표시됩니다. 첫 번째 항목은 건너뛰고 대신 Divi Quick Sites의 AI 빌더를 살펴보겠습니다.

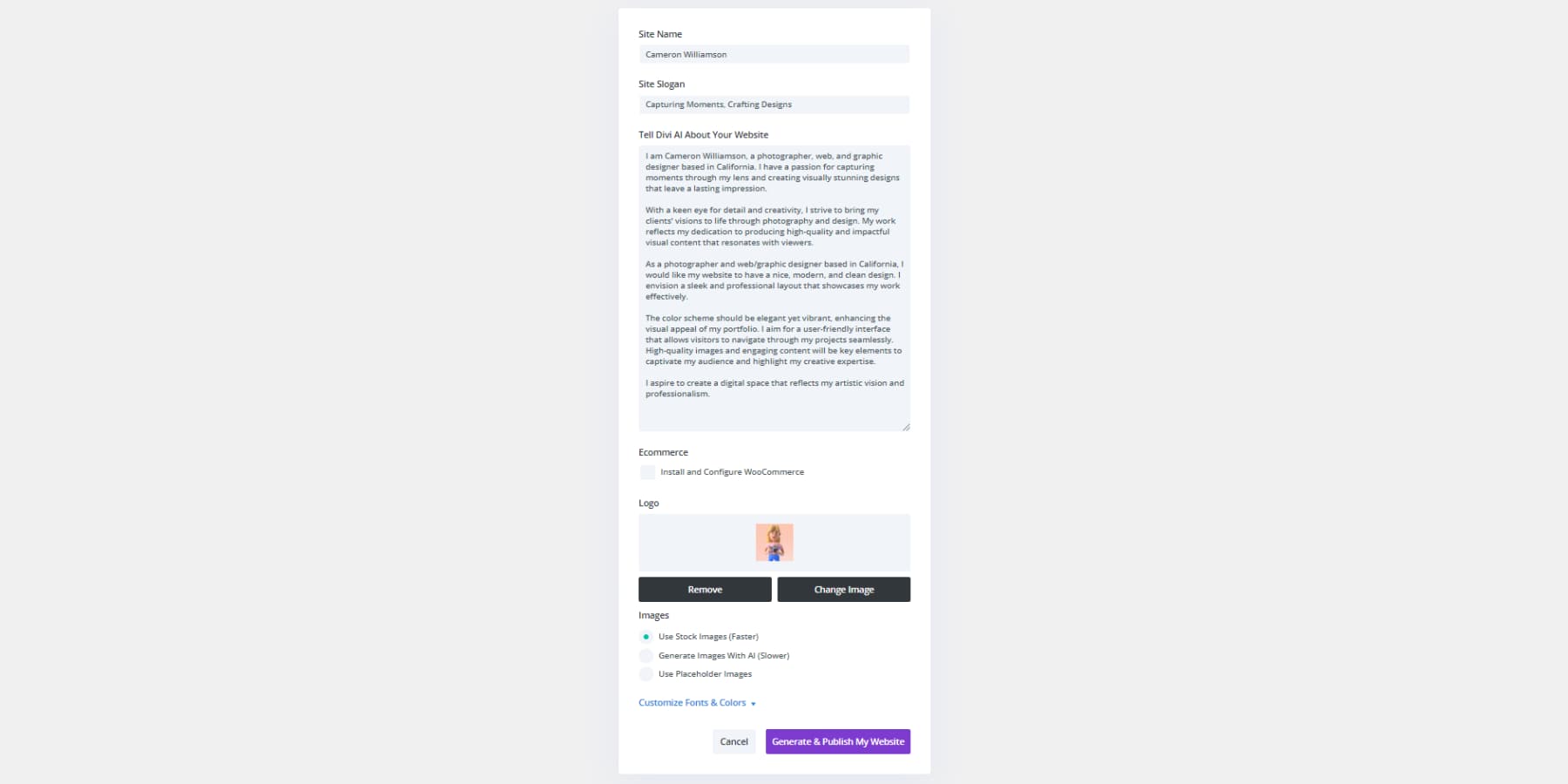
AI에는 프로젝트에 대한 컨텍스트가 필요합니다. 귀하의 비즈니스, 찾고 있는 것, 추구하는 분위기 등에 대한 세부 정보를 입력하세요. 구체적으로 입력하면 더 나은 결과를 얻을 수 있습니다.

이미지의 경우 Divi AI는 표준 Unsplash 사진 이상의 맞춤형 시각 효과를 생성합니다. 시간은 더 걸리지만 독특한 결과를 제공합니다. 나중에 사진을 추가할 계획이라면 자리표시자 옵션을 선택할 수도 있습니다.
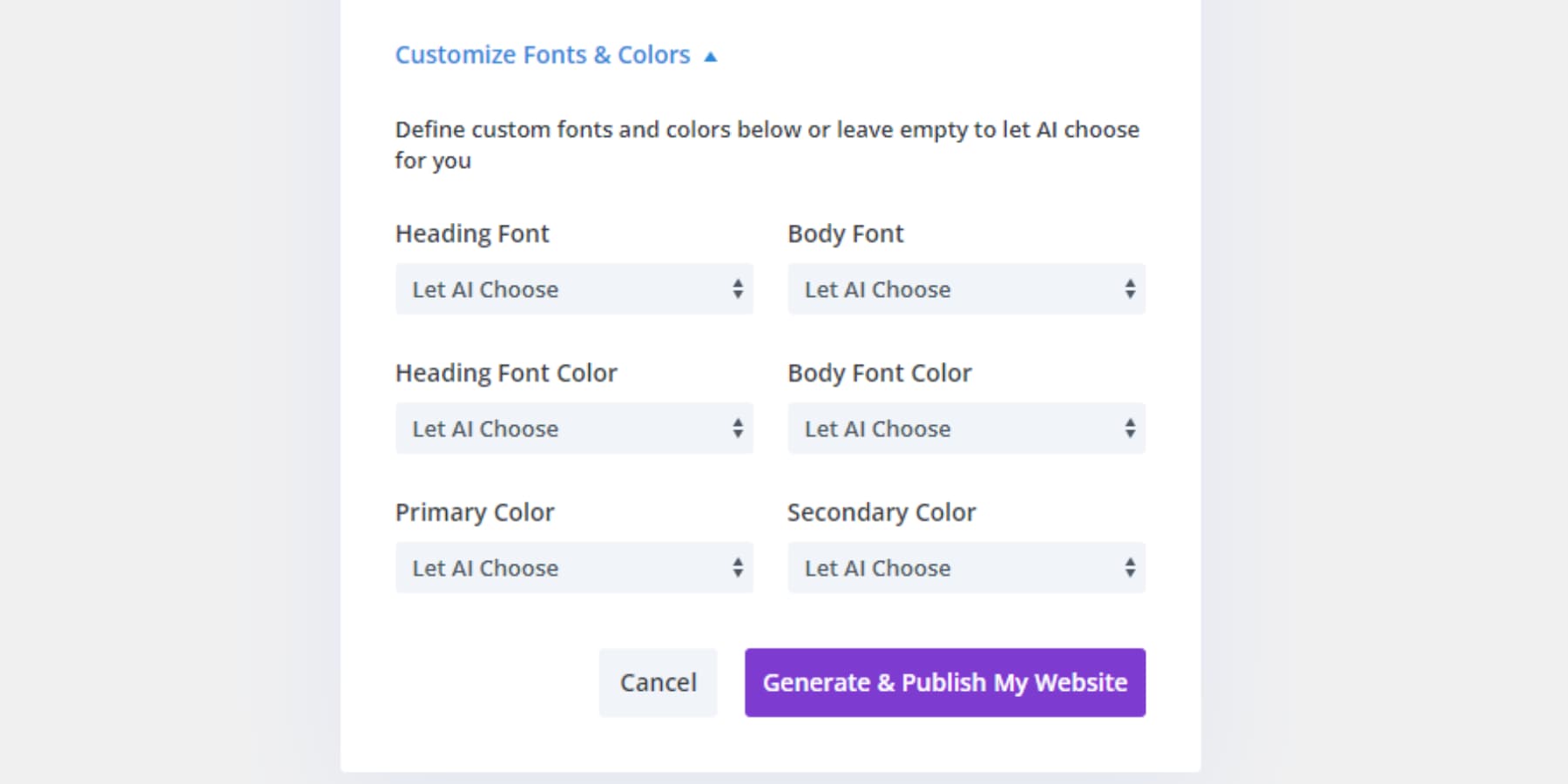
선택적으로 글꼴 및 색상을 선택하십시오.
웹사이트의 모양을 더 효과적으로 제어하려면 다음 섹션에서 글꼴과 색상을 선택하세요. 이 단계는 선택 사항입니다. 확실하지 않은 경우 AI가 선택하도록 할 수 있습니다. 나중에 Divi의 전체 색상 설정을 사용하여 이를 지속적으로 조정할 수 있습니다. 준비가 되면 내 웹사이트 생성 및 게시를 클릭하세요.

그리고 그게 다야!
"생성"을 클릭하면 Divi의 AI 빌더가 작동됩니다. AI가 웹 사이트를 구축하는 동안 라이브 애니메이션이 각 구성 요소를 추적합니다. 사양에 따라 프로세스는 약 2~3분 정도 소요됩니다.
완성된 빌드는 새 사이트의 모든 요소를 표시하는 명령 센터로 열립니다. 각 페이지에는 미리보기 옵션이 포함되어 있습니다. 페이지 위로 마우스를 가져가면 페이지 이름 옆에 있는 눈 아이콘을 찾으세요.
이 첫 번째 모습은 AI가 귀하의 브리핑을 웹 디자인으로 어떻게 번역했는지 보여줍니다. 일관된 타이포그래피부터 균형 잡힌 레이아웃까지 모든 요소가 함께 작동합니다.
전체 사이트는 Divi의 디자인 시스템에서 실행됩니다. 색상은 모든 페이지에서 즉시 업데이트되고, 글꼴은 균일하게 조정되며, 나중에 직접 업데이트할 경우 간격도 완벽하게 정렬됩니다. 귀하의 새 사이트는 추가 작업 없이 시각적 조화를 유지합니다.
미세 조정은 Divi의 비주얼 빌더에서 바로 이루어집니다. 작업하는 동안 변경 사항이 즉시 나타나 업데이트가 라이브 사이트에 어떤 영향을 미치는지 정확하게 보여줍니다. 더 이상 미리 보기와 편집 모드 사이를 전환할 필요가 없습니다.
귀하의 웹사이트는 저절로 구축되지 않습니다(그러나 Divi는 도움을 줍니다)
ChatGPT는 코드를 생성할 수 있지만 실제 웹사이트는 영리한 프롬프트와 기본 스니펫 이상의 것을 요구합니다. 다른 모든 사람들이 자신의 디자인으로 AI 룰렛을 플레이하는 동안 뛰어난 제작자는 결과를 제공하는 도구를 선택합니다.
Divi는 WordPress의 강력한 기능과 AI 가속화를 결합하여 작동하는 전문 웹사이트를 시작하는 데 필요한 모든 것을 제공합니다. 즉각적인 엔지니어링이 필요하지 않으며 디버깅할 미스터리 코드도 없습니다. Divi를 열고 변환하는 웹사이트 구축을 시작하기만 하면 됩니다.
실험을 중단하고 구축을 시작할 준비가 되셨나요? 지금 Divi를 다운로드하여 전문적인 웹 디자인이 얼마나 빠른지 확인해 보세요.
Divi로 더 나은 웹사이트 구축하기
