iPad Pro에서 웹 사이트를 개발할 수 있습니까?
게시 됨: 2022-04-10이 기사에서는 iPad Pro에서 웹사이트를 개발하는 방법에 대해 자세히 알아볼 것입니다. WordPress 에이전시의 소유자이자 전문 WordPress 개발자로서 나는 언젠가 이 개념에 관심을 가져왔습니다.
2021년 1월에 Apple Pencil 및 Apple iPad 키보드와 함께 iPad Pro 11인치를 받았습니다. 이것은 본질적으로 나에게 iPadOS에 대한 경험과 같은 랩톱을 제공했습니다. 구매할 때 개발 기계로 의도된 것이 아닙니다. 대신 생산성을 위해 의도한 대로 사용하려고 했습니다. 여기에는 이 블로그의 콘텐츠 작성, 여기 및 YouTube 채널의 다양한 댓글에 대한 응답이 포함됩니다.
iPad에서 개발하는 이유는 무엇입니까?
iPad는 매우 작은 폼 팩터에서 터무니없는 양의 처리 능력, 고해상도 화면 및 터치 입력을 제공합니다. 디자인과 빌드 품질이 향상됨에 따라 이것은 매우 고품질의 장치이며 어디를 가든지 가지고 다닐 수 있습니다. 그 때문에 iPad를 개발하는 것은 데스크탑이나 노트북 컴퓨터에 대한 훌륭한 보완책이 될 수 있습니다.
나를 위해, 나는 내가 가는 거의 모든 곳에서 장치를 가지고 다니는 것을 발견했습니다. 저는 빌드 후에 많은 WordPress 웹사이트를 관리하기 때문에 사무실 밖에 있을 때 발생할 수 있는 주요 문제를 해결하기 위해 일반적으로 랩톱 컴퓨터를 가지고 갑니다. 하지만 그 노트북을 아이패드로 교체할 수 있다면 더 쉽습니다. 셀룰러 모델을 선택하면 신호만 있으면 어디서나 모든 클라이언트 웹사이트에 액세스할 수 있습니다.
또한 내 노트북은 Windows 시스템이며 데스크톱, iPhone 및 iPad의 Apple 에코시스템에 맞는 것을 사용하면 훨씬 더 높은 생산성을 얻을 수 있습니다. 콘텐츠 제작의 관점에서 볼 때 iPad는 데스크탑 작업을 어디서든 사용할 수 있는 완벽한 장치입니다.
하드웨어가 그것을 허용합니까?
먼저 실제 하드웨어가 개발 요구 사항을 지원할 수 있는지 파악해야 합니다. 즉, 사양, 키보드, 트랙패드 및 장치에 데이터를 입력하는 추가 방법을 살펴봅니다.
순수한 속도의 관점에서 장치를 본다면 그것은 내가 사용한 것 중 가장 빠른 것 중 하나입니다... 여기에는 이전 버전의 iMac Pro가 포함됩니다. 내 버전은 2세대 iPad Pro입니다 . 즉, 64비트 아키텍처의 A12Z Bionic 칩이 있습니다. 그러나 나는 내 친구 11in 3rd generation(새로운 M1 칩이 있음)을 엉망으로 만들었으므로 여기에서 그 성능에 대해 이야기하겠습니다.

M1 칩, iPadOS 및 추가 하드웨어의 조합은 놀라운 성능으로 이어집니다. 웹사이트와 웹 애플리케이션은 기술적으로 가능한 한 빨리 로드되며 비디오 렌더링은 내 노트북보다 훨씬 뛰어납니다.
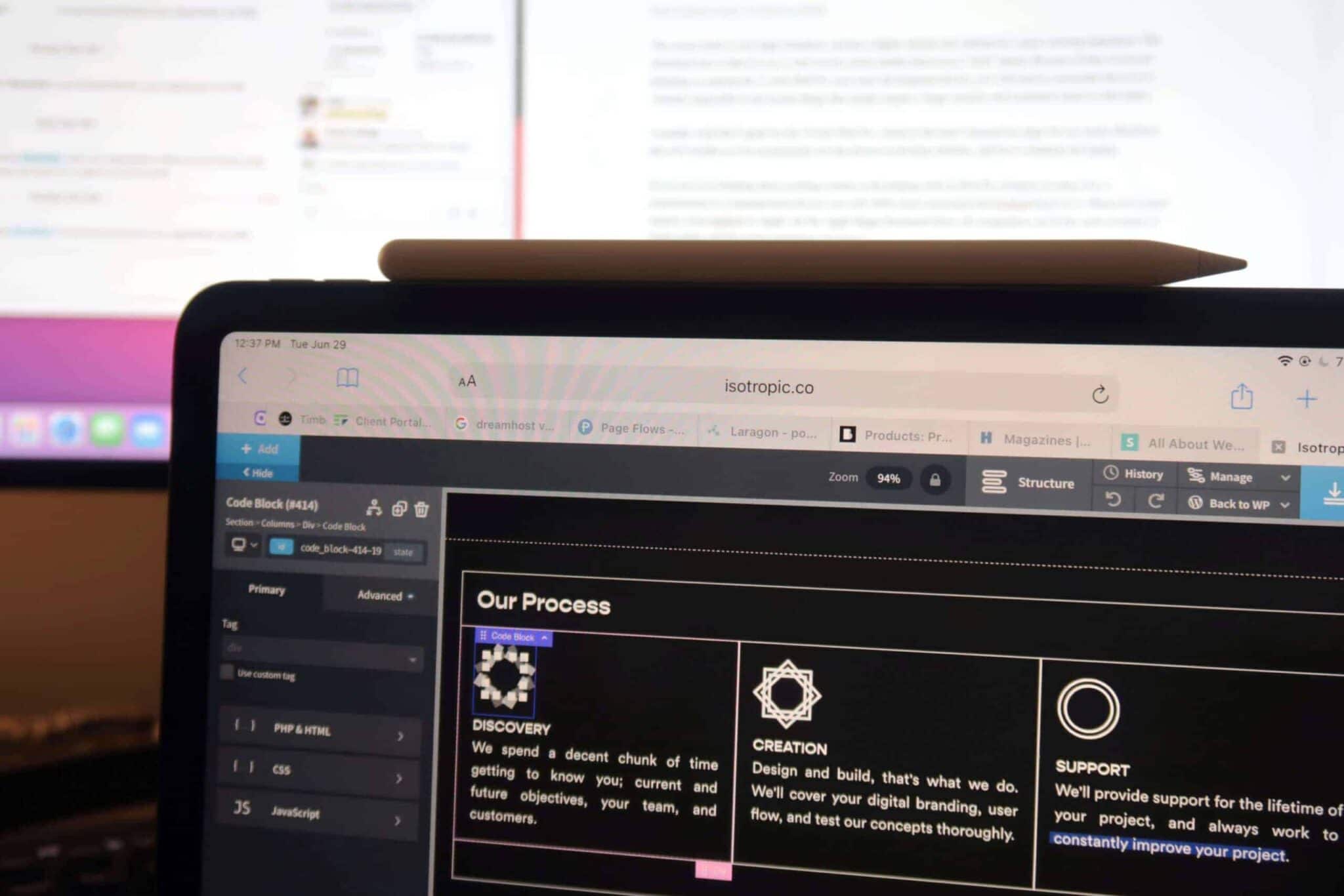
터치스크린과 Apple Pencil은 구축한 웹 사이트와 상호 작용하는 방식에 완전히 새로운 차원을 제공합니다. 우리를 위해 우리 기관은 스트레이트 PHP 또는 Oxygen Builder로 생성합니다. 큰 버튼이 있는 것을 사용하거나 드래그 앤 드롭 기능을 사용하는 경우 터치스크린을 사용하면 트랙패드를 사용하는 것보다 훨씬 빠르게 사용할 수 있습니다. 일부 Windows 사용자는 랩톱의 터치스크린으로 버릇이 되지만 Apple 사용자의 경우 이러한 유형의 데이터 입력 기능을 원하면 iPad를 사용해야 합니다.

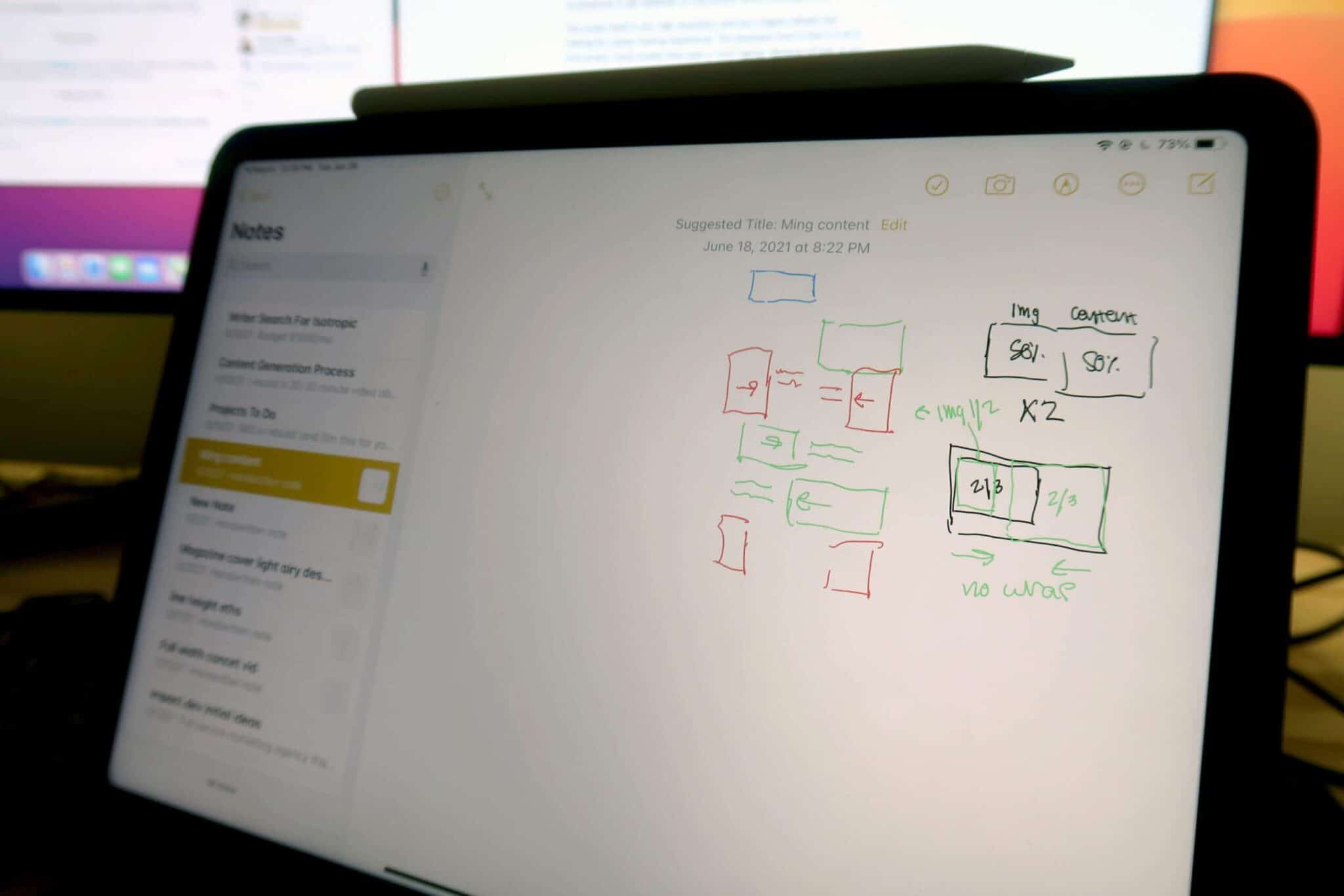
또한 Apple Pencil을 사용하면 개념과 와이어프레임을 매우 쉽게 빠르게 스케치할 수 있습니다. 노트 앱(또는 Adobe Draw)에서 만든 후에는 클라이언트와 디자이너에게 보내거나 더 높은 해상도의 목업을 만들거나 정보 레이아웃 및 페이지 흐름에 대한 피드백을 받을 수 있습니다.

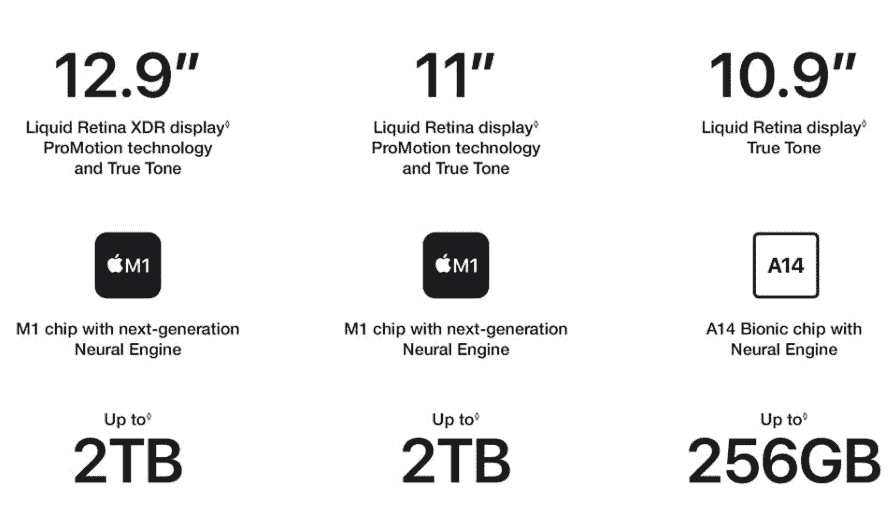
화면 자체는 해상도가 매우 높으며 재생 빈도가 높아 보기 좋은 환경을 제공합니다. 여기의 단점은 11인치 화면으로 "미니" 노트북보다 훨씬 작다는 것입니다. 이 때문에 11형 iPad Pro를 주요 개발 기기로 만들 계획이라면 단순히 더 큰 모니터와 해상도(자세한 내용은 나중에 설명)를 필요로 하는 몇 가지 작업을 수행하는 것이 사실상 불가능하므로 이를 재고해야 합니다.
사실 12인치 아이패드 프로를 선택하고 싶었습니다. 당시에는 제 필요에 비해 너무 크다고 생각했습니다. 그러나 웹 사이트를 개발하는 데 이 장치를 주로 사용하지 않고 데스크톱과 랩톱이 있기 때문에 이것은 끔찍하지 않습니다.
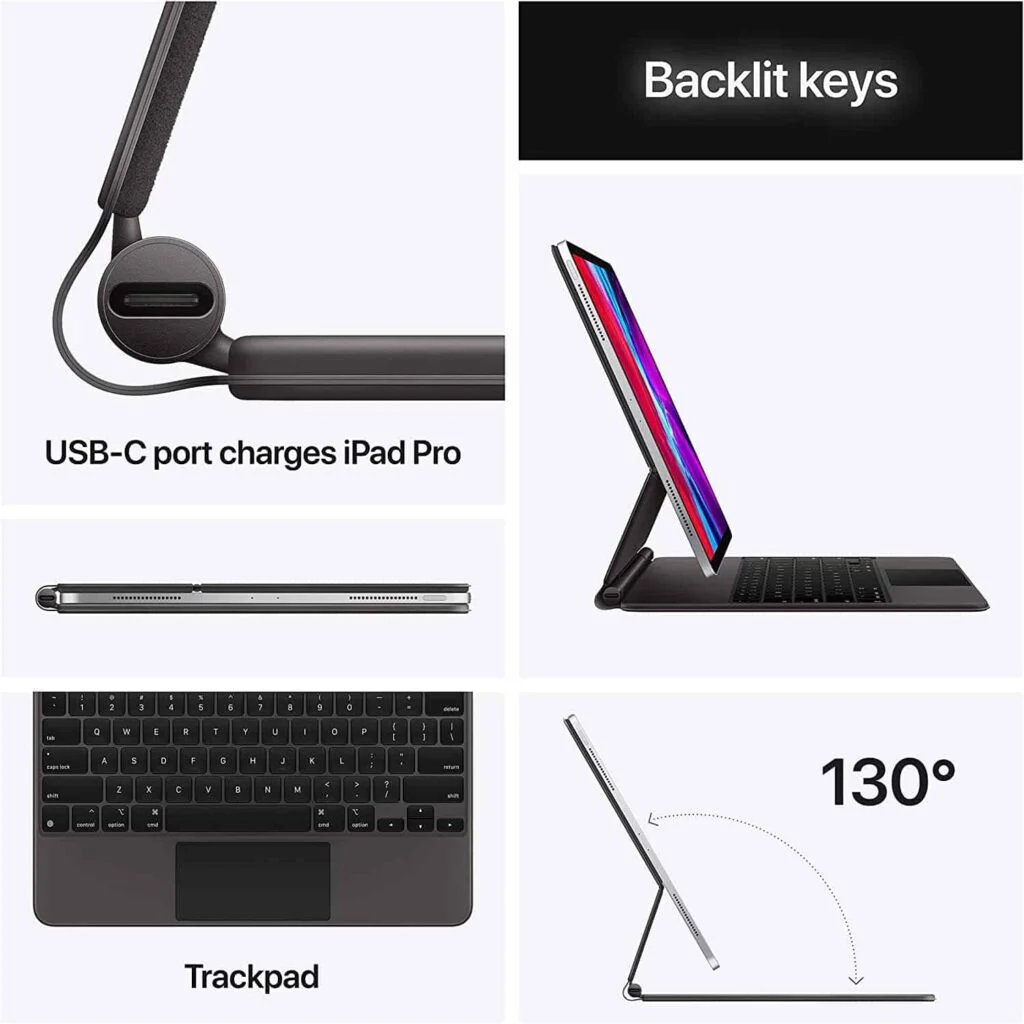
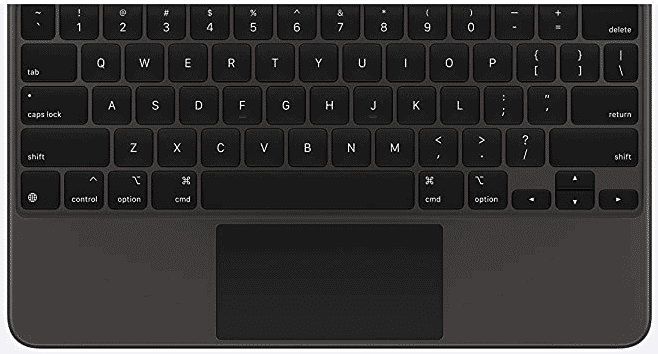
엔터테인먼트나 커뮤니케이션 기기에 사용하는 대신 iPad Pro로 콘텐츠를 제작하거나 개발할 생각을 하고 있다면 100% 키보드와 트랙패드 키가 필요할 것입니다. 로지텍에서 Apple에 이르기까지 여러 제조업체가 있지만 Apple Magic Keyboard는 빌드 품질과 실제 사용 경험 측면에서 모든 경쟁자를 압도합니다.

절대적으로 끔찍했던 Mac의 오래된 나비 키보드와 달리 키를 입력하는 것은 촉각적인 경험입니다. 여기서 단점은 11인치인 장치의 크기로 인해 케이스에 풀사이즈 키보드를 내장할 수 있는 방법이 없다는 것입니다. 얻을 수 있는 열쇠는 다음과 같습니다.

트랙패드는 작지만 사용하기 쉽고 매우 정확하며 고품질입니다. 클릭도 촉각적이다. 아이패드용 키보드 케이스가 필요한 경우, 이것은 확실히 최고의 선택입니다. 경쟁자는 열악한 타이핑 경험과 트랙 패드로 품질이 낮습니다. 이 케이스의 유일한 단점은 고무 마감 처리가 되어 있다는 점이며, iPad를 떨어뜨리면 확실히 보호할 수 있지만 찢어지거나 찢어질 수 있습니다.
Bluetooth 또는 USB-c를 통해 추가 액세서리를 부착할 수도 있습니다. 그렇게 하면 기존의 마우스, 더 큰 키보드 및 외부 모니터에 액세스할 수 있습니다. 그러나 외부 모니터는 향후 iPadOS 버전에서 해결되기를 바라는 주요 문제입니다.
외부 모니터를 iPad에 연결할 수 있지만 단순히 화면과 해상도를 미러링합니다. 즉, 애플리케이션을 위한 추가 공간이 없어 개발자가 코드 조각 라이브러리, 개발자용 브라우저 창 및 연구용(예: stackoverflow ).

이에 대한 몇 가지 해결 방법이 있지만 외부 모니터에 대한 경험과 같은 랩톱에 가까이 가지 마십시오. 제 의견으로는 이는 모든 개발자에게 필수적입니다.
더욱 짜증나는 것은 이것이 하드웨어의 한계가 아니라 운영체제의 한계라는 점이다. 다음 세션에서 논의할 것이지만, iPadOS는 많은 것을 요구하지만 동시에 지속적으로 개선되고 데스크탑과 같은 경험에 가까워지고 있으므로 이 기사 섹션은 곧 구식이 될 수 있습니다.
섹션을 마치기 위해 하드웨어는 기술적으로 개발이 발생하도록 허용합니다. 모든 키보드와 마우스를 연결할 수 있지만 화면 크기에 따라 제한됩니다. 외부 모니터에 대한 지원이 매우 열악하므로 거기에 의지할 수 없습니다. 그러나 필요한 경우 11인치 화면에서 개발하는 것 이상입니다. 또한 터치스크린 지원과 Apple Pencil은 실제로 하는 일에 따라 훨씬 더 생산적인 경험을 제공할 수 있습니다.
이것이 심각하게 개선되는 한 가지는 와이어 프레임 및 웹 사이트 개념의 생성입니다. Apple Pencil(실제 연필처럼 제어 및 압력 감도 제공)을 사용하여 하나를 그려서 디자이너에게 보내는 것은 매우 쉽습니다. 그들은 내가 하려는 일을 완벽하게 이해하고 있습니다. 이것은 아이디어를 음성으로 전달하거나 이메일/Slack으로 보내려는 것과 반대입니다.
Apple Pencil, iPad 및 Magic Keyboard의 조합은 모두 기본 Apple 구성 요소이기 때문에 완벽하게 함께 작동합니다. 그 경험 자체가 매우 고급스럽고 고품질입니다.
iPadOS가 개발 업무를 지원할 수 있습니까?
웹 사이트 및 iPad Pro 개발의 두 번째 장애물은 운영 체제가 우리의 요구를 지원할 수 있는지 여부를 결정하는 것입니다. 여기에는 다양한 응용 프로그램에 대한 액세스, 처리 능력, 응용 프로그램, 메모, 웹 브라우저 등을 쉽게 이동할 수 있는 전체 사용자 인터페이스가 포함됩니다.
액세스해야 하는 가장 중요한 두 가지 응용 프로그램은 개발자 지향 브라우저와 코드 편집기입니다. 또한 데스크탑 운영 체제와 동등한 강력한 파일 관리 도구가 필요합니다.
어떤 웹 브라우저?
성가시게도 iPadOS에서 개발 업무를 위한 위치에 대해 내장 Safari 또는 기타 주요 웹 브라우저를 사용할 수 없습니다. 개발자 도구가 포함되어 있지 않기 때문입니다. 웹 사이트를 만드는 데 필요한 다양한 온라인 응용 프로그램에 확실히 액세스할 수 있지만 DevTools가 없으면 심각하게 절름발이입니다.
Mac을 소유하고 있는 경우 이 방법이 있습니다. 케이블을 사용하여 Safari를 컴퓨터에 연결한 다음 데스크탑 또는 노트북의 Safari 상단 메뉴에서 iPad의 주소를 지정해야 합니다. 하지만... 노트북을 가지고 다녀야 하는 아이패드 개발의 목적을 깨는 것입니다.

이 문제를 해결하는 방법은 개발자 도구가 내장된 독립 실행형 웹 브라우저 응용 프로그램입니다.
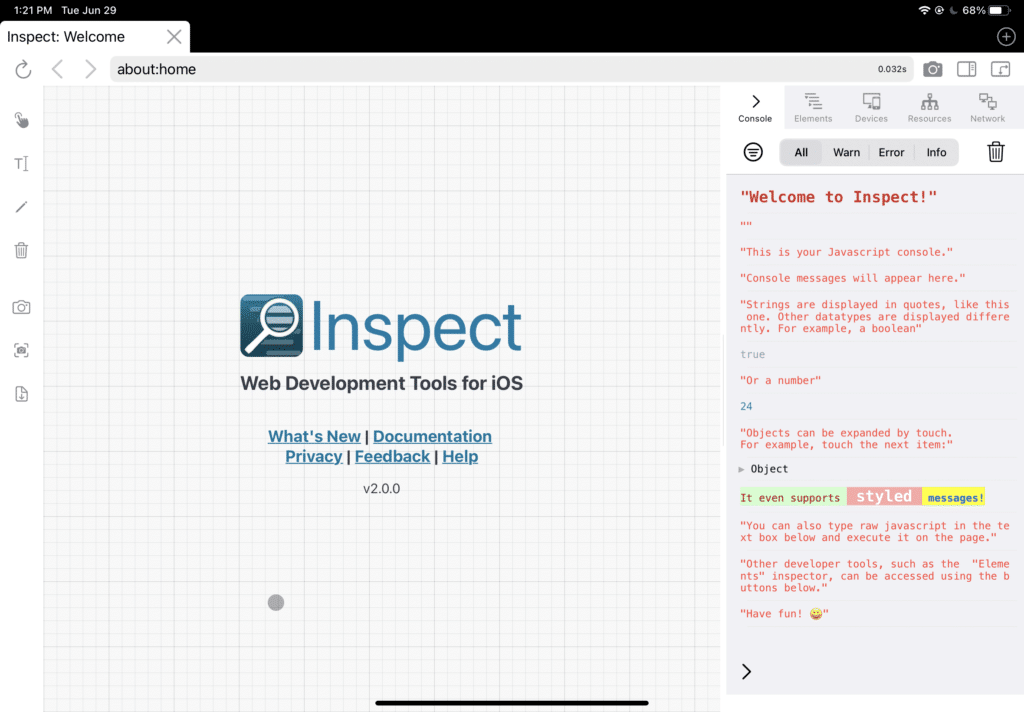
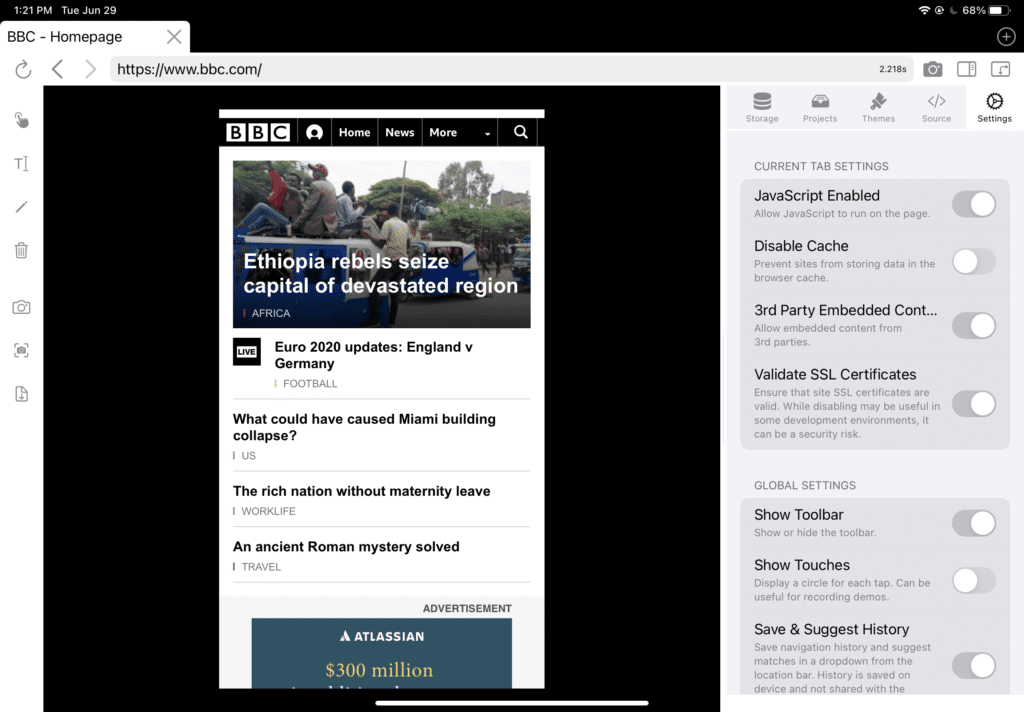
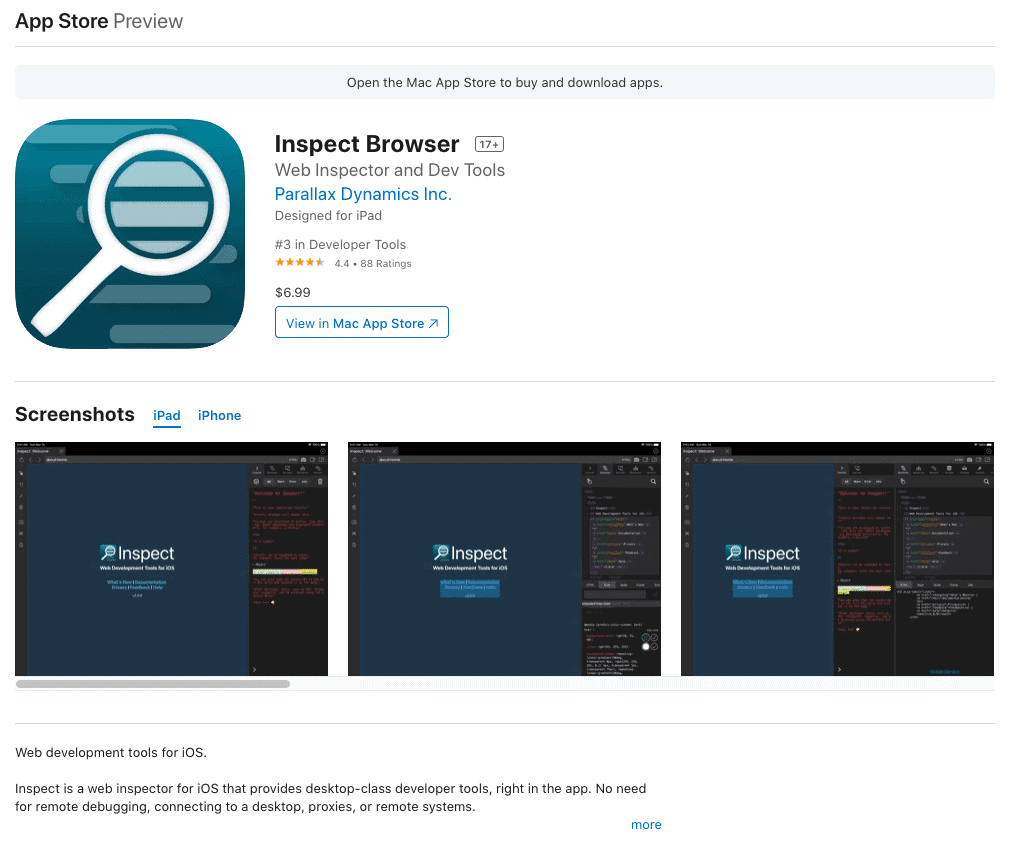
iPadOS에서 도구 브라우저를 검색하면 약 세 가지 옵션이 표시됩니다. 그 중 두 가지는 끔찍하고 그 중 하나는 작동합니다. Parallax Dynamics Inc의 Inspect Browser
이것은 $6.99에 제공되는 유료 응용 프로그램이지만 iOS 또는 iPadOS를 사용하는 경우 브라우저에서 실제 개발 도구 키트를 얻을 수 있는 유일한 방법입니다.

포함된 기능은 다음과 같습니다.

- 자바스크립트 콘솔.
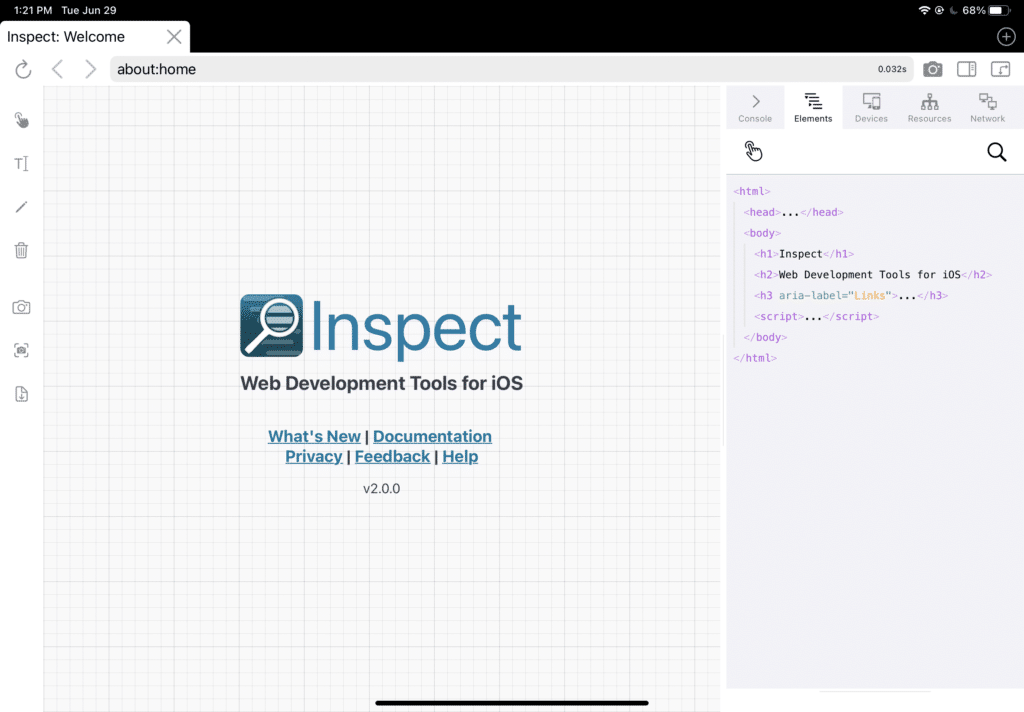
- HTML 요소 검사 및 편집(라이브 미리 보기 포함).
- CSS 검사 및 편집(라이브 미리 보기 포함).
- 요소 세부 정보 보기: CSS 규칙, JavaScript 속성, 차원 통계 등.
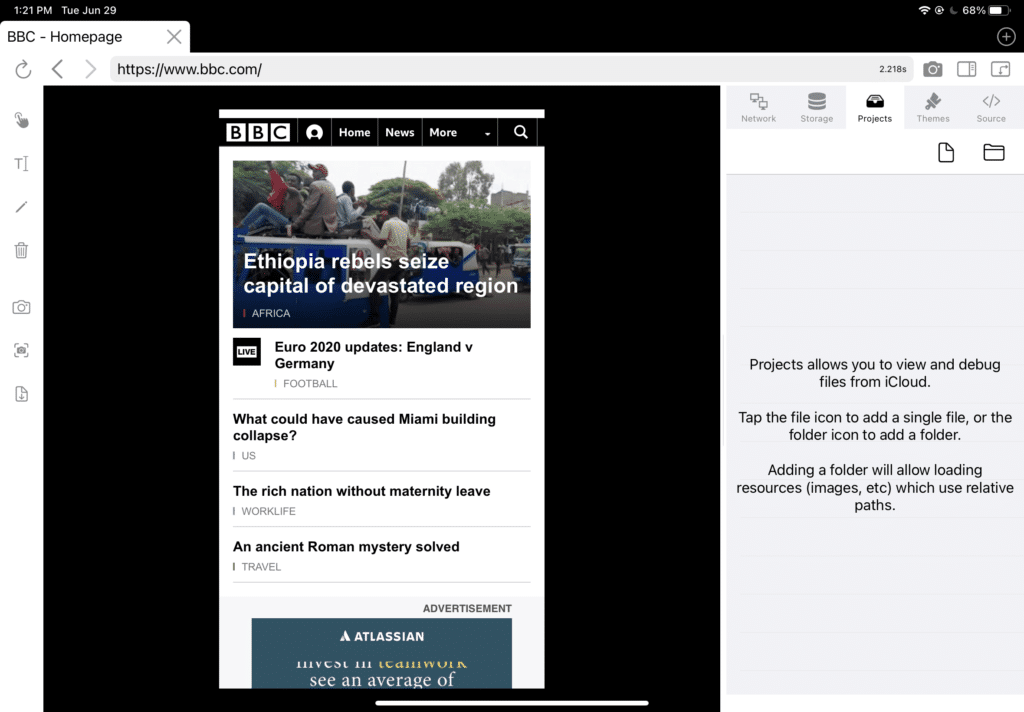
- 다른 앱(Working Copy와 같은) 또는 iCloud에서 파일 및 폴더를 열어 로컬에서 테스트합니다.
- 페이지 헤더 및 XHR 요청을 표시하는 네트워크 패널.
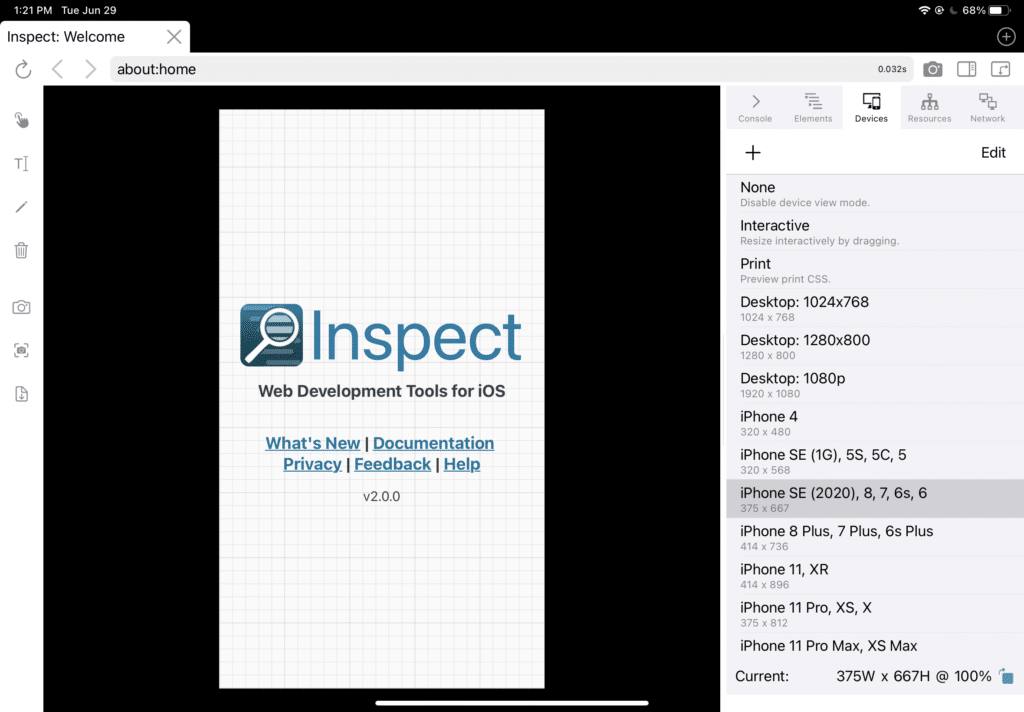
- 반응형 디자인 도구: 사용자 지정 크기 및 사용자 에이전트 지원을 포함하여 다양한 모바일 및 데스크톱 크기와 방향으로 사이트를 봅니다.
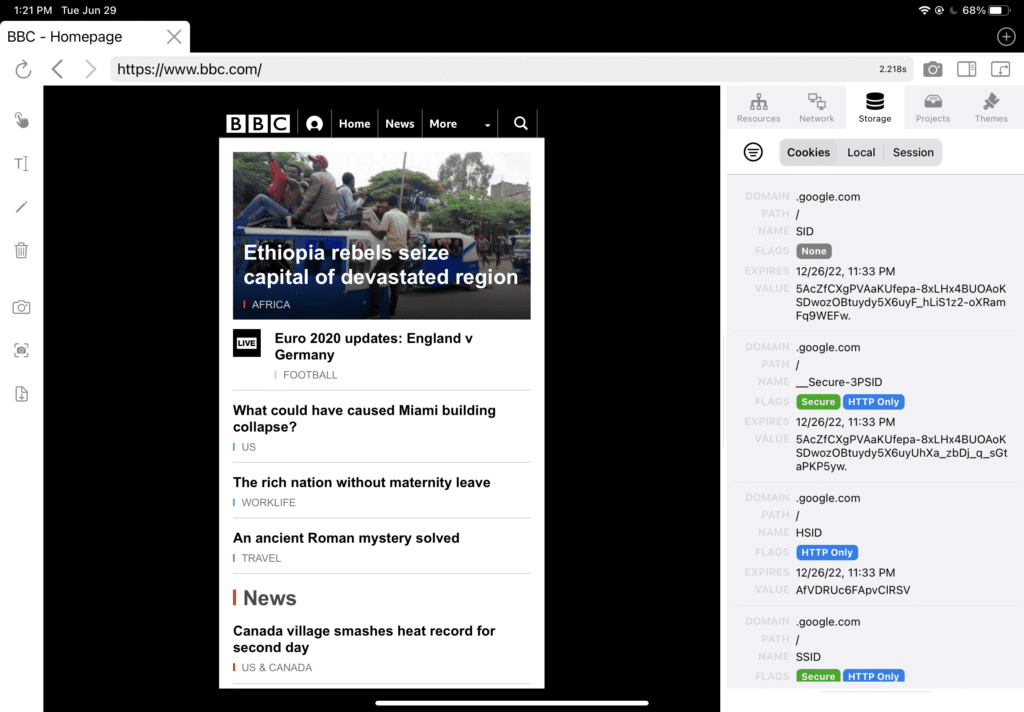
- 쿠키, 로컬 저장소, 세션 저장소 검사기 및 편집기.
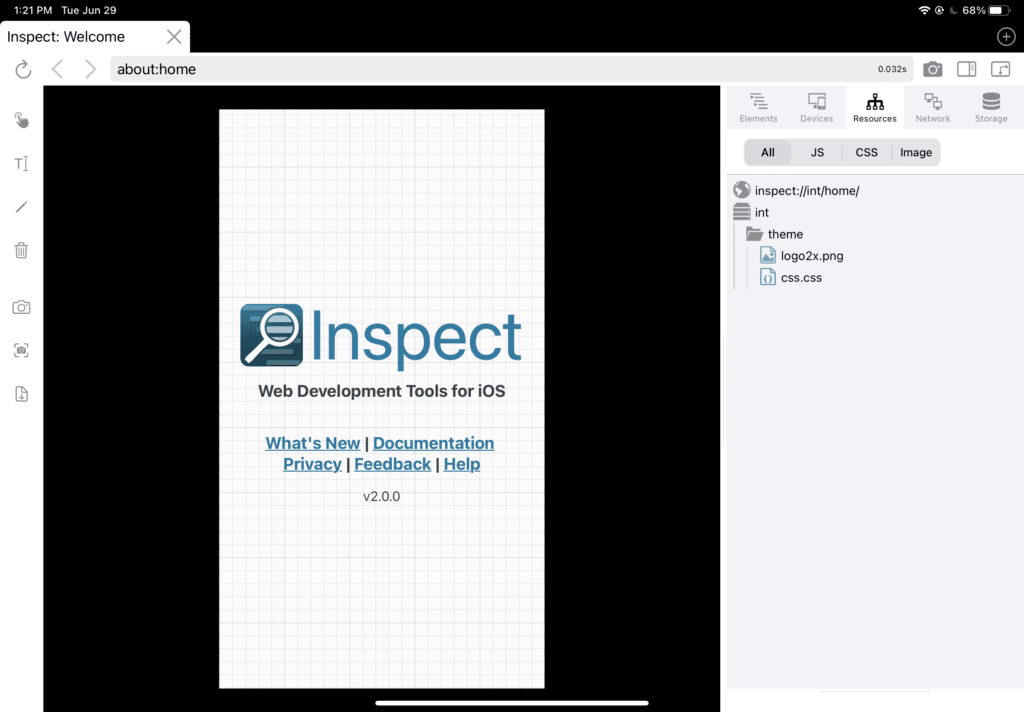
- 리소스 그래프.
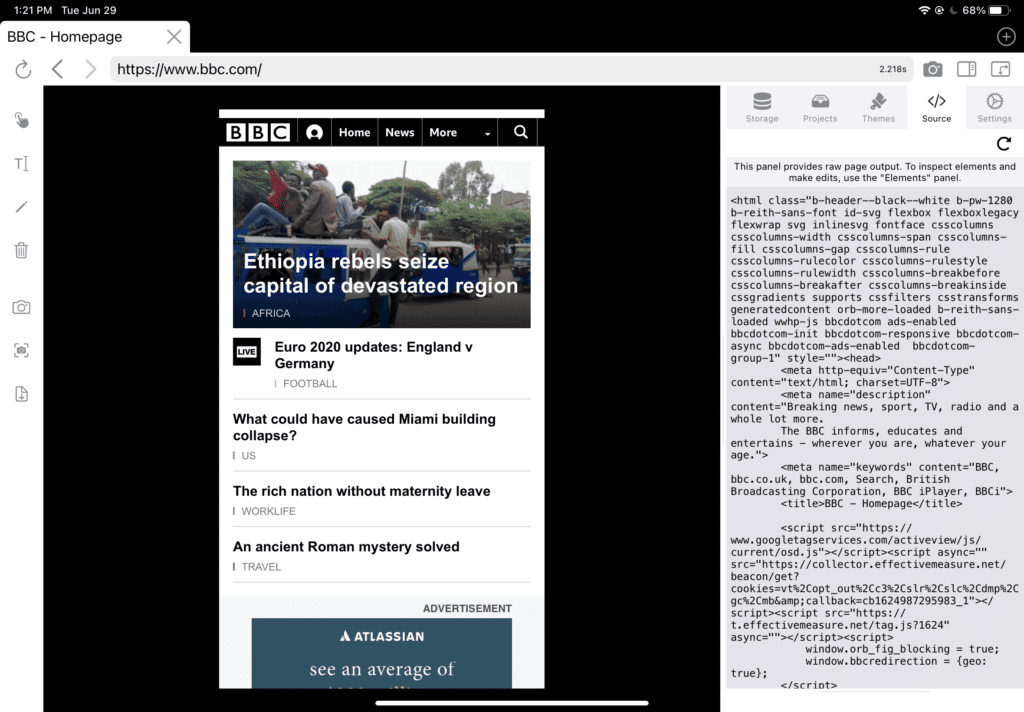
- 원시 페이지 소스를 봅니다.
- 브라우저 작동 제어: JavaScript, 캐시를 비활성화하고 캐시와 쿠키를 지워 다양한 작동과 상태를 테스트합니다.
- 전체 페이지를 저장하는 기능을 포함하여 사이트의 스크린샷을 저장합니다.
이것은 매우 견고한 도구이지만 데스크탑 브라우저 대안에 미치지 못합니다. 그러나 우리가 iPad에서 개발하려는 경우 이것이 소유해야 하는 필수 응용 프로그램이라고 제안하고 싶습니다.
브라우저, .
코드 편집기?
다음은 코드를 편집하고, 스니펫을 관리하고, FTP를 통해 웹사이트에 연결하는 쉬운 방법입니다. 이 세 가지 기능 각각은 WordPress, 특히 FTP를 개발하는 모든 사람에게 절대적으로 필요합니다. 그러나 FTP는 훌륭한 코딩 경험에 통합되어야 합니다. 그렇지 않으면 사실상 쓸모가 없습니다.
이를 위한 응용 프로그램을 Koder라고 합니다.

이것은 코딩, SSH 또는 FTP를 통해 서버 액세스, 스니펫 관리 및 기타 몇 가지 작업을 수행할 수 있는 올인원 도구입니다. 제 생각에 이 응용 프로그램은 실제로 데스크탑 대안과 경쟁하며 무료입니다!

이 두 응용 프로그램은 웹 개발자가 iPad Pro를 만들 때 갖게 되는 대부분의 사용 사례를 다룹니다. SSH 또는 FTP를 통해 모든 서버에 연결하고, 모든 웹 브라우저를 사용하여 온라인 도구에 액세스하고, Inspect Browser를 사용하여 강력하고 기능이 뛰어난 개발자 도구 키트를 사용할 수 있습니다.
iPadOS 자체의 UI/UX
이제 iPad에서 개발하는 데 필요한 주요 기능을 다루었으므로 iPadOS 자체의 사용자 인터페이스와 경험에 대해 이야기해 보겠습니다. 이것은 특히 데스크탑 운영 체제와 비교할 때 많은 것을 요구합니다. 기본적으로 모바일과 데스크톱 경험 사이의 교차점입니다. 즉, 장단점이 있습니다.
먼저, 이것은 iPadOS 13을 검토하고 있으며, 새로운 버전이 나올 때마다 완전한 기능을 갖춘 데스크톱 운영 체제에 가까워집니다. 즉, 세월이 흐르면서 iPad에서 개발하기가 훨씬 쉬워질 것입니다.
나에게 있어 iPadOS는 내 흐름에 방해가 됩니다. 즉, 데스크톱 브라우저에서와 같은 생산성을 복제할 수 없습니다. 결코 iPad에서 개발하고 코딩하는 것이 불가능하지는 않지만 Windows 또는 macOS와 동일한 기능은 없습니다.
가장 큰 장애물은 애플리케이션이 표시되고 관리되는 방식(또는 멀티태스킹 기능)입니다. 이것은 실제로 개별 창을 가질 수 없는 모바일 운영 체제에 훨씬 더 가깝습니다. 전체 화면 배경 창에 분할 화면과 더 작은 모바일 창 오버레이를 사용할 수 있지만 크기 조정, 재구성 또는 최소화는 없습니다.
데스크탑에서 만들 때 많은 창과 개별 데스크탑이 열려 있습니다. 예를 들어, 세 개의 브라우저 창이 열려 있는 데스크탑이 있을 수 있습니다. 하나는 개발 도구용, 하나는 생성용, 다른 하나는 연구용입니다. 다른 데스크탑에서는 FTP 연결, 팀과의 Slack 통신 등을 할 수 있습니다.
그런 다음 데스크톱, 창 및 탭 사이를 스와이프하여 필요에 따라 최소화하고 구성합니다. 이것은 iPad에서는 불가능하며 아직 진정한 외부 모니터 지원을 할 수 없기 때문에 더욱 악화됩니다.
창 사이를 이동하는 것은 실제로 매우 쉽습니다. 터치 터치 제스처에서 스와이프를 사용할 수 있습니다. 이것은 내가 원하는 대로 터치스크린을 갖는 것과 함께 내가 정말 좋아하는 것입니다. 이 기사의 시작 부분에서 언급했듯이 요소를 빠르게 선택하고 강조 표시하는 데 사용할 수 있으며 저에게는 마우스를 사용하는 것보다 조금 더 빠릅니다.
하지만 내 멀티태스킹 생산성 흐름은 데스크탑 수준에 미치지 못합니다. 이것이 개발을 불가능하게 만드는 것은 아니지만, 아이패드보다 랩탑을 원하게 만들 만큼 충분히 어렵게 만듭니다. 하지만 애플이 외부 모니터 지원과 실제 창을 제공한다면 이것은 완전히 무효가 될 것이라고 생각합니다. 확실히 11인치에서 12.9인치 버전으로 업그레이드해야 합니다.
iPad에서 웹 사이트를 개발할 수 있습니까?
이러한 기능과 소프트웨어의 조합을 통해 iPad Pro에서 웹사이트를 개발할 수 있습니다 . 그러나 쉽습니까 아니면 권장합니까? 슬프게도.
분명히, 완전한 기능을 갖춘 운영 체제가 있는 데스크탑 컴퓨터나 랩탑을 사용하는 것은 iPadOS를 실행하는 한 iPad Pro보다 항상 더 나을 것입니다. 그것은 단순히 데스크탑의 기능에 맞게 설계되지 않은 기계입니다. 이것이 소비자가 사용하기 매우 빠르고 쉬운 이유입니다.
그리고 예, 생산성을 높이고 Koder 및 Inspect Browser와 같은 타사 도구를 사용해야 하는 경우 iPad에서 웹 사이트를 개발하고 만드는 것은 가능합니다.
외부 마우스와 키보드가 필요하며(매직 키보드가 훌륭함) 더 큰 12.9인치 버전을 선택하더라도 더 작은 화면으로 처리해야 합니다(확실히 11인치로는 충분하지 않음) .
웹 개발자로서 iPad Pro를 사야합니까?
마지막 섹션 이후에 이 권장 사항에 놀라실 수 있지만 저에게는 매우 긍정적입니다. 예산 내에서 iPad Pro를 구입할 여유가 있다면 반드시 구입해야 합니다. 이 기사는 노트북이나 데스크탑을 교체 하려는 개발자의 관점에서 iPad Pro를 살펴보았습니다. 즉, 창 관리, 완전한 기능을 갖춘 브라우저, 사용하기 쉬운 파일 관리 도구, 그리고 더.
데스크탑이나 노트북을 교체할 수는 없지만 확실히 확장할 수 있습니다. 나는 주요 문제를 해결하기 위해 하루 안에 사무실로 돌아갈 수 있는 한 더 이상 노트북을 가지고 다니지 않습니다. 이 기사에서 언급한 응용 프로그램을 사용하면 클라이언트 웹 사이트에서 발생하는 모든 문제를 처리할 수 있습니다(속도가 느려지더라도).
또한 훨씬 작고 휴대하기 쉽습니다.
내가 iPad를 가장 많이 사용하는 곳은 "바쁜" 작업입니다. 여기에는 내 팀과의 의사 소통, 이메일 작성, 봉사 활동 및 이 블로그에 대한 연락처 만들기가 포함됩니다. 그런 의미에서 생산적인 일을 하고 싶다면 놀라운 경험이 될 것입니다. 장치의 휴대성은 거의 모든 곳에서 작업을 완료할 수 있고 터치스크린이 있다는 것은 굉장한 일입니다. 이미 Mac 컴퓨터를 사용 중이라면 iPad iOS와 macOS가 원활하게 통합되므로 중단한 부분부터 쉽게 다시 시작할 수 있습니다.
나는 의사 소통을 할 수 있고 최악의 시나리오는 어디에서나 웹 사이트를 개발하고 문제를 해결할 수 있는 장치를 가질 수 있다는 점에서 투자 수익을 쉽게 보았습니다.
또한 이 도구는 소비자 사용 측면에서 놀랍습니다. 화면은 초고해상도이므로 하루 종일 작업한 후 영화나 비디오를 보는 것이 좋습니다. iPad와 Apple Pencil을 함께 사용하면 즐거운 시간을 보내거나 아이디어를 시각적으로 전달하려는 경우 멋진 그림을 그릴 수 있습니다.
어떻게 생각하나요?
iPad를 사용하여 웹 사이트를 개발 및 생성하는 것과 관련하여 추가 질문이나 생각이 있는 경우 아래 의견 섹션에 자유롭게 남겨주세요.