CartFlows 및 웹사이트 성능
게시 됨: 2020-07-14지난 주 우리는 사용자가 CartFlows가 "테스트에서" 성능이 좋지 않다는 인상을 받았기 때문에 CartFlows에 대한 부정적인 리뷰를 작성했습니다.
다음은 리뷰의 스크린샷입니다.

아야! 제품 제작자는 성능에 대한 리뷰는 고사하고 별점 1개 리뷰를 보고 싶어하지 않습니다.
테스트에 따르면 GTMetrix.com에서 완전히 로드된 시간이 4.5초에서 8.3초였으며 총 83개의 요청이 있었습니다. 그들은 이것이 가게 주인이 돈을 잃게 될 것이라는 결론을 내리기 시작했습니다.
우리가 성능에 우선 순위를 두는 것을 알고 있기 때문에 그들의 테스트에서 뭔가 잘못된 것이 있어야 한다는 것을 알고 있었지만 그 이상으로 숫자가 말하는 것을 보기 위해 나 자신을 테스트하고 싶었습니다.
CartFlows에서 우리는 절대적인 투명성을 자랑스럽게 생각합니다. 그래서 이것은 나의 발견에 대해 좋든 나쁘든 글을 쓸 수 있는 완벽한 기회였습니다.
웹사이트 성능에 어떤 영향을 미칩니까?
시작하기 전에 웹사이트 로드 시간의 속도는 여러 요인의 영향을 받는다는 점을 이해하는 것이 중요합니다.
주요 요인은 다음과 같습니다.
- 웹사이트 호스팅 선택
- 웹사이트에서 사용 중인 테마
- 웹사이트에 어떤 플러그인이 있는지
- 테스트 중인 페이지에 배치하는 내용
CartFlows는 웹사이트의 한 부분일 뿐이므로 다음과 같은 이유로 전체 경험을 완전히 제어할 수 없습니다.
- 어떤 호스팅 서비스를 사용해야 하는지 결정하지 않습니다.
- 어떤 테마를 사용해야 하는지 결정하지 않습니다.
- 어떤 플러그인을 사용해야 하는지 결정하지 않습니다
- 테스트 중인 페이지에 무엇을 배치할지 결정하지 않습니다.
우리가 제어할 수 있는 것은 CartFlows 자체의 성능과 웹사이트에서 작동하는 방식입니다. 또한 템플릿을 디자인하는 방법도 있지만 물론 사용자가 원하는 대로 템플릿을 변경할 수 있습니다.
숫자로 보는 CartFlows 성능
그래서 여기 우리의 테스트 결과가 있습니다. 완전히 로드된 시간은 위아래로 변동하기 때문에 이러한 테스트에서 빠르더라도 주의를 기울여야 하는 중요한 숫자가 아님을 명심하십시오. 또한 방문자가 페이지를 경험하는 방식을 반영하지 않습니다.
이 테스트에서는 Cloudways를 통해 월 20달러의 Vultr 서버를 사용하고 있습니다. 서버에는 현재 16개의 WordPress 웹사이트가 있습니다. Varnish는 서버에서 비활성화되어 있으므로 서버에서 서버 측 캐싱이 발생하지 않습니다.
성능에 대한 전체 이야기를 할 수 있도록 4가지 차이점 테스트를 실행했습니다.
- 기준: Astra 테마로 기본 WordPress 설치를 테스트했습니다.
- Baseline + WooCommerce: WooCommerce를 추가하고 결제 페이지를 테스트했습니다.
- Baseline + WooCommerce + CartFlows: CartFlows를 믹스에 추가했지만 체크아웃만 사용했으며 Gutenberg 이외의 디자인이나 페이지 빌더는 사용하지 않았습니다.
- Baseline + WooCommerce + CartFlows + Elementor: Elementor와 체크아웃 템플릿 디자인 중 하나를 추가했습니다.
웹사이트에서 캐싱 플러그인을 사용하지 않았으며 서버 측 캐싱이나 성능 최적화도 없었다는 점에 유의하는 것이 중요합니다.
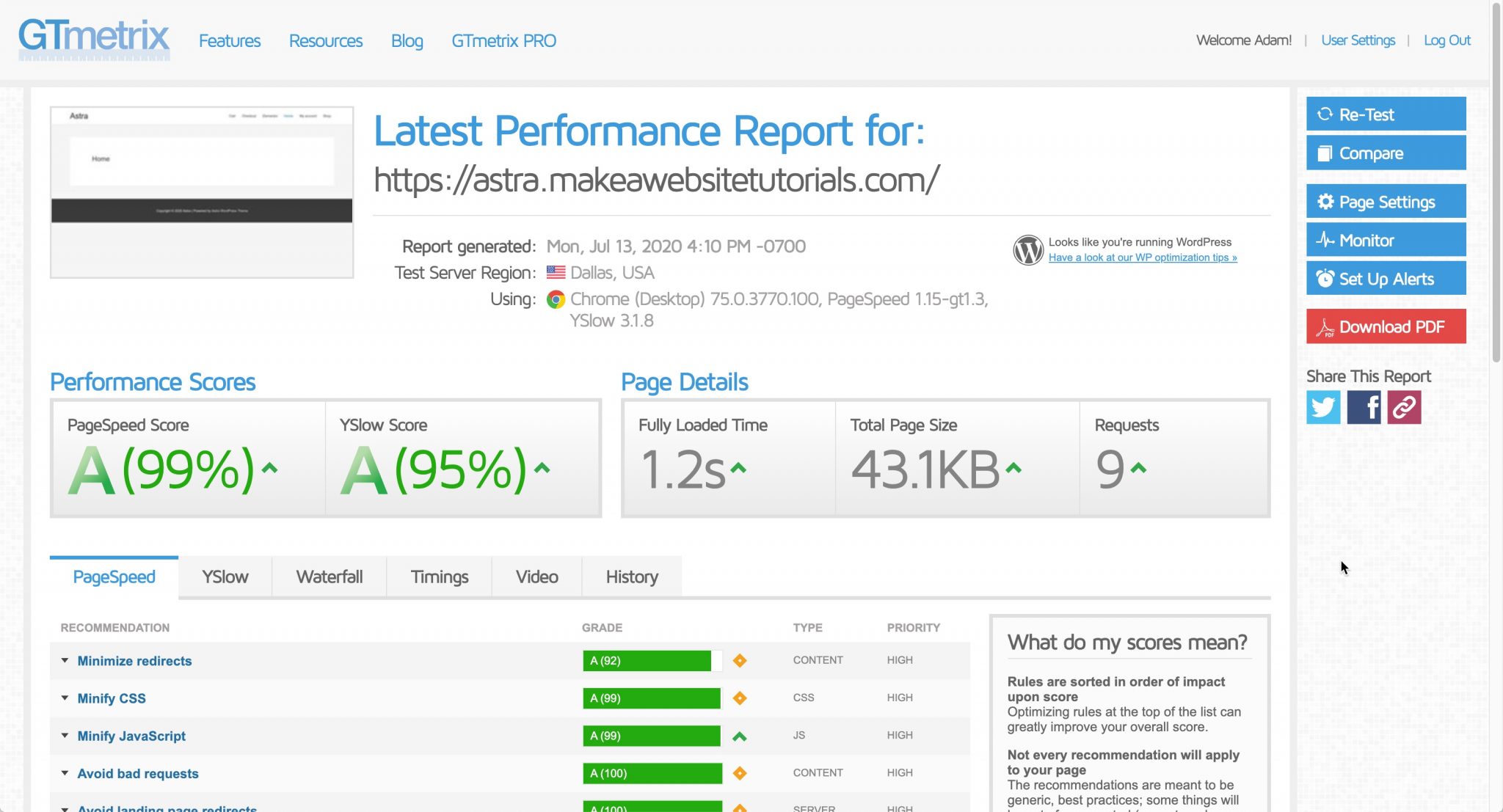
테스트 1: 기준선
모든 WordPress 테마는 성능이 다릅니다. 우리는 더 나은 성능 테마 중 하나인 Astra 테마를 사용하기로 선택했습니다.

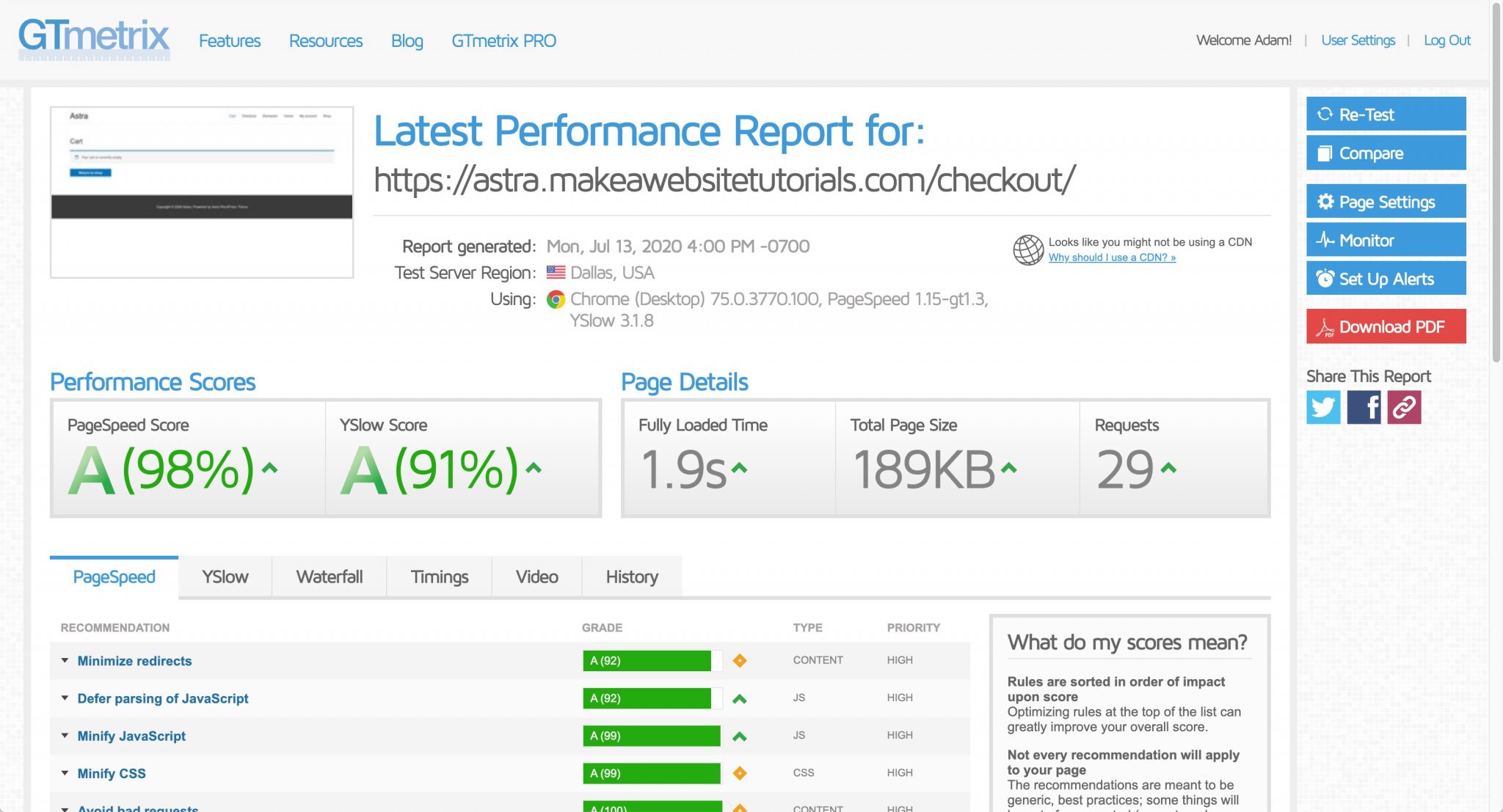
테스트 2: 베이스라인 + WooCommerce
이 테스트에서는 단순히 WooCommerce를 추가하고 결제 페이지를 테스트했습니다. 테스트 도구가 전체 테스트를 받기 위해 먼저 제품을 체크아웃에 추가할 수 없기 때문에 기준선에서 변경 사항을 계속 볼 수 있습니다.

이 테스트에서는 요청이 20개 증가하고 페이지 크기가 약 150KB 증가하는 것을 볼 수 있습니다.
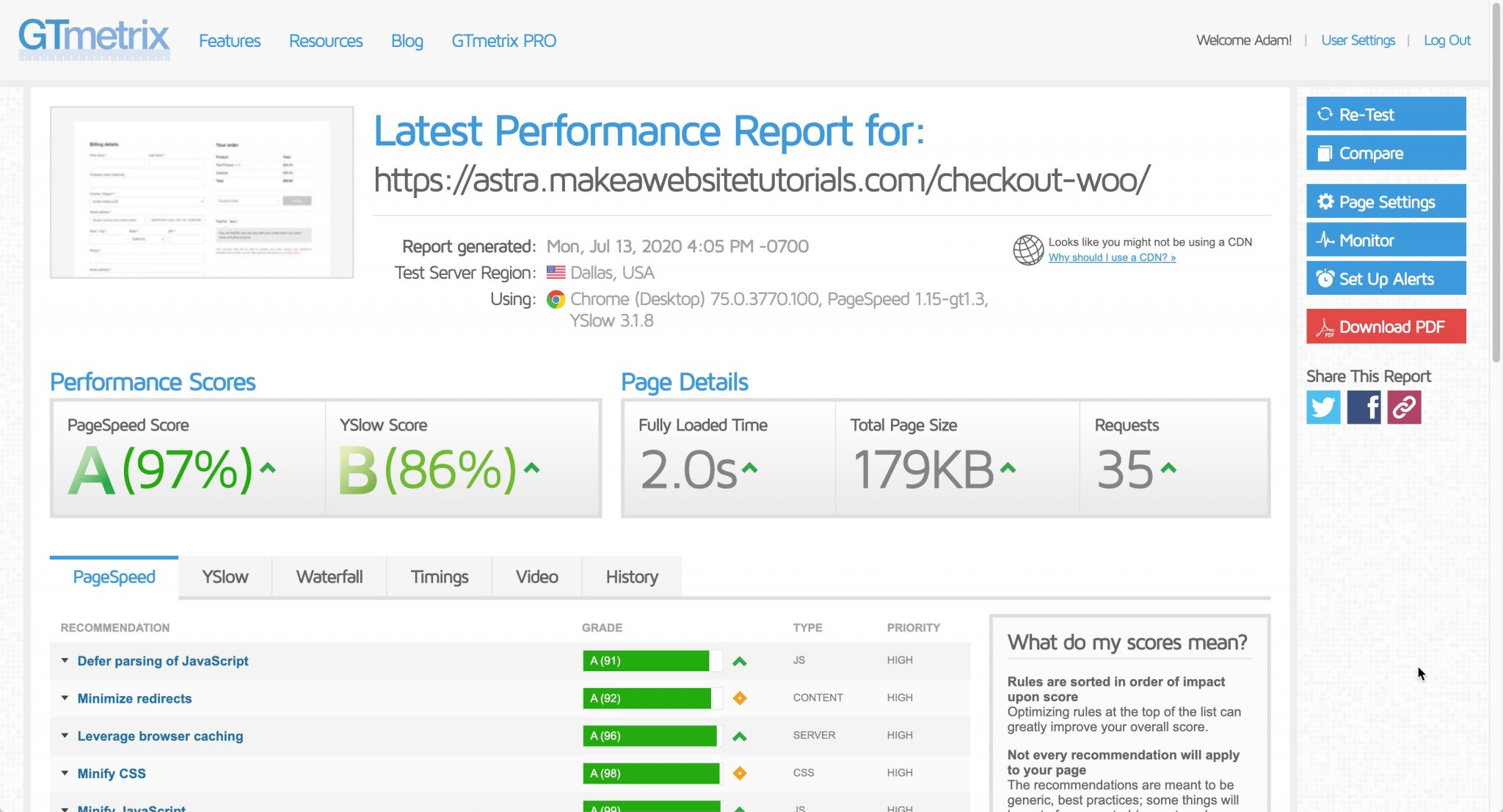
테스트 3: 베이스라인 + WooCommerce + CartFlows
이 테스트를 위해 고정 체크아웃과 함께 CartFlows를 추가합니다. CartFlows를 사용하면 체크아웃을 미리 채울 수 있으므로 이전 테스트보다 더 나은 테스트 결과를 얻을 수 있습니다.
또한 이 테스트에서는 WordPress와 함께 제공되는 기본 블록 빌더인 Gutenberg를 사용하고 있습니다.

CartFlows를 추가하면 총 35개의 요청에 대해 6개의 요청이 증가하는 것을 볼 수 있습니다. 또한 총 페이지 크기가 감소하는 것을 볼 수 있습니다. 이는 테마 머리글/바닥글을 표시하지 않기 때문일 수 있습니다.

이것은 매우 작은 증가이며 여전히 매우 가벼운 페이지입니다.
하지만 현실은 체크아웃 부분 외에는 페이지 디자인이 없습니다. 추가하는 각 이미지는 요청을 추가합니다. 텍스트의 각 문자는 전체 페이지 크기에 추가됩니다. 물론 약간은 그렇습니다.
테스트 4: Baseline + WooCommerce + CartFlows + Elementor
이제 실제 테스트를 할 시간입니다. 아름다운 Gutenberg 템플릿을 활용하고 Gutenberg의 성능 개선도 이점을 얻을 수 있지만 대부분의 사용자는 기존 페이지 빌더를 사용할 것입니다.
따라서 이 테스트에서는 가장 인기 있는 결제 템플릿 중 하나와 함께 WordPress용으로 가장 인기 있는 페이지 빌더를 사용할 것이라고 생각했습니다.

이 테스트에 Elementor를 추가하면 총 55개 요청에 대해 요청이 20개 증가하는 것을 볼 수 있습니다. 또한 총 페이지 크기가 180KB 증가한 것을 볼 수 있습니다.
이것은 디자인이 있는 전형적인 체크아웃임을 명심하십시오. 크기와 요청 증가에 기여하는 이미지도 있으므로 Elementor를 추가했기 때문만은 아닙니다.
테스트 결과 분석
다음은 각 테스트에 대한 변경 사항을 더 쉽게 볼 수 있도록 결과를 표로 나타낸 것입니다.
| 요청 | 총 페이지 크기 | 완전히 로드된 시간 | |
| 기준선 | 9 | 41.5KB | 1.2초 |
| WooCommerce와 함께 | 29 | 189KB | 1.9초 |
| CartFlows 사용 | 35 | 179KB | 2.0초 |
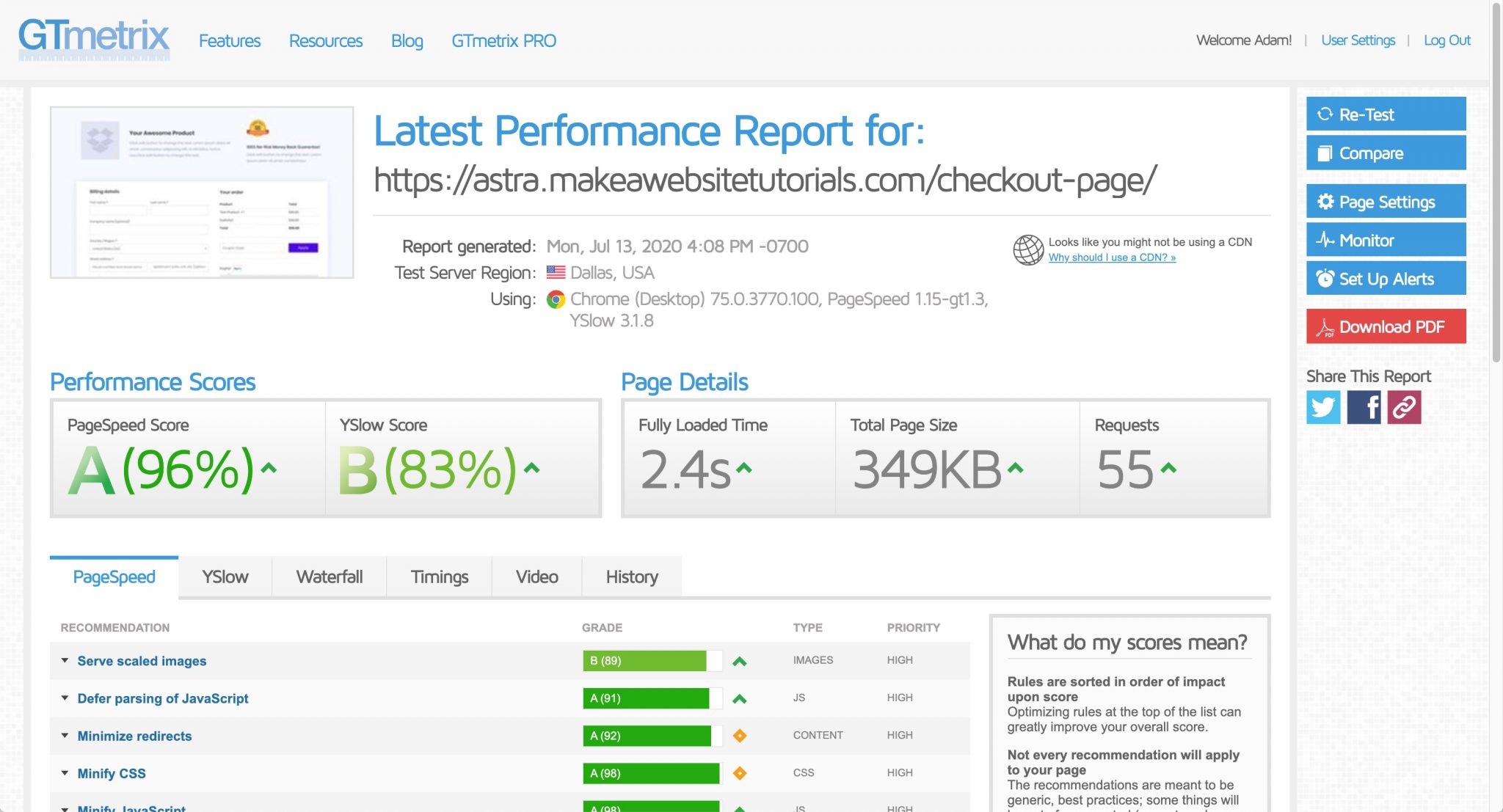
| CartFlows + Elementor | 55 | 349KB | 2.4초 |
웹사이트 성능에 대한 오해
슬프게도 웹사이트 성능에 대한 많은 오해가 있습니다. 나는 여기에서 그들 중 몇 가지를 다루려고 노력할 것이다.
완전히 로드된 시간이 높으면 전환율이 낮아집니다!
내 테스트에서 보았듯이 완전히 로드된 시간이 빨랐고 품질 호스팅을 사용하기 때문입니다. 그러나 완전히 로드된 시간이 두 배나 길면 여전히 편안할 것입니다. 왜냐하면 이것이 완전히 로드된 시간이고 현실은 웹 사이트 방문자가 모든 것이 로드될 때까지 그렇게 오래 기다리지 않기 때문입니다. 웹 페이지는 모든 요청이 다운로드된 후가 아니라 각 항목이 로드될 때 로드됩니다. 따라서 실제로 방문자는 2.4초 동안 또는 귀하의 호스팅을 기반으로 하는 로드 시간에 관계없이 빈 흰색 페이지를 쳐다보지 않습니다.
CartFlows로 인해 웹사이트가 느려집니다!
웹사이트에 "기술적으로" 추가하는 모든 것은 성능에 영향을 미칩니다. 이미지를 추가하면 전체 페이지 크기가 증가하고 요청이 추가됩니다. 20개의 이미지를 추가하면 20개의 추가 요청이 됩니다. 아이콘을 추가할 때 배경 색상을 선택하거나 텍스트 단락을 작성할 때 모두 영향을 미칩니다. "기술적으로" "웹사이트에 이미지를 추가하면 웹사이트가 느려질 수 있습니다"라고 말할 수 있지만 이것이 거의 모든 웹사이트에서 이미지를 사용하는 것을 막지는 않습니다.
내가 말하려는 요점은 웹사이트에 무언가를 추가하면 혜택이 추가된다면 왜 추가하지 않으시겠습니까? 이것이 우리가 웹사이트 페이지에 이미지, 비디오, 아이콘 및 텍스트를 추가하는 이유입니다. 결제 페이지에 이미지를 추가하면 잠재 구매자가 이미지에서 자신을 볼 수 있기 때문에 더 높은 전환율로 이어집니다. 이미지를 추가하세요! 결제 페이지에 신뢰 보증 배지가 있는 것이 구매자가 구매 시 더 안심할 수 있도록 도와준다면 추가하세요!
따라서 위의 숫자를 기반으로 한 대답은 CartFlows가 웹사이트 속도를 조금이라도 늦추지 않을 것이라는 것입니다. CartFlows는 체크아웃 페이지에만 6개의 요청을 추가하지만 테마의 머리글과 바닥글을 제거하기 때문에 전체 페이지 크기도 줄입니다. 웹사이트에서 CartFlows를 사용하면 얻을 수 있는 엄청난 이점을 염두에 두십시오.
마무리
이 게시물의 유일한 목표는 실적과 전환에 대해 솔직한 대화를 나누는 것이었습니다.
가장 좋은 조언은 "때로는 나무 너머의 숲을 봐야 한다"는 것입니다. 슬프게도 많은 사람들이 사소한 문제로 인해 망설이고 사업을 제대로 시작하지 못하는 것을 봅니다.
성과도 중요하지만 더 중요한 것은 메시지와 그것을 전달하는 것입니다. 고객에게 확실한 제안을 합니다.
행복한 고객의 얼굴을 보여주고 싶어서 결제 페이지에 추가 요청을 하나 추가하는 것을 논의 중이라면 이미지를 추가해야 한다고 생각합니다.
CartFlows에서는 귀하가 비즈니스 성장에 집중할 수 있도록 항상 성능을 최우선으로 생각합니다.
