분류 블록을 사용하여 범주 그리드를 만드는 방법
게시 됨: 2022-05-12모든 WordPress 블로거는 맞춤형 홈 페이지에 추천 게시물, 최신 게시물 및 인기 게시물을 표시하는 것을 좋아합니다. 그러나 대부분은 범주를 잊어버립니다. 아직 카테고리 페이지의 중요성을 모르는 2022년입니다.
또한 Google에서 카테고리 페이지의 순위를 지정하여 유기적 트래픽을 늘릴 수 있습니다. 그렇다면 블로그 게시물과 함께 홈 페이지에 표시하지 않는 이유는 무엇입니까? 따라서 이 블로그 게시물에서는 범주 그리드 와 우리 사이트의 홈 페이지에 대한 분류 블록 을 사용하여 범주 그리드를 만드는 방법에 대해 설명합니다.
카테고리 그리드란 무엇입니까?
카테고리 그리드는 그리드 레이아웃에서 짧은 분류로 카테고리와 태그를 표시하는 것을 말합니다. 블로그 게시물과 같은 모든 카테고리의 추천 이미지가 포함되어 있습니다. 그러나 WordPress는 카테고리에 추천 이미지를 추가하는 것을 허용하지 않습니다. 그래서 뭐 할까?
괜찮아요! PostX가 돌아왔습니다. 올인원 뉴스 매거진 및 블로깅 솔루션입니다. 분류 블록으로 알려진 여러 가지 아름다운 카테고리 그리드 를 제공합니다. 또한 PostX용 카테고리 애드온은 카테고리 및 특정 카테고리 텍스트 색상에 추천 이미지를 추가하는 데 도움이 됩니다.
카테고리 그리드를 홈 페이지에 표시해야 하는 이유
이제 카테고리 그리드 가 무엇인지 알았으므로 홈 페이지에 카테고리 그리드를 추가해야 하는 이유에 대해 생각해 볼 차례입니다. 글쎄, 모든 블로거는 자신의 블로그를 위한 맞춤형 홈 페이지를 만들고 싶어합니다. 하지만 왜?
기본 홈 페이지의 디자인이 마음에 들지 않을 수 있기 때문입니다. 그래서 그들은 사용자 정의 페이지를 만들고 사용자 정의 홈 페이지로 설정합니다. 그들이 원하는 방식으로 원하는 게시물을 추가할 수 있도록. 그러나 이것이 유일한 이유는 아닙니다. 블로그 게시물을 보여주면 더 많은 이점이 있습니다. 이에 대해 잠시 후에 이야기를 시작하겠습니다.
먼저 블로그 게시물과 함께 카테고리도 표시해야 한다는 점을 말씀드리고 싶습니다. 카테고리는 블로그 게시물만큼 가치가 있기 때문입니다. 카테고리를 올바르게 표시할 수만 있다면 블로그 게시물과 동일한 이점을 얻을 수 있기 때문입니다. 어떻게?
홈 페이지에 범주를 표시하는 동안 최상의 결과를 얻으려면 블로그 게시물과 범주를 혼합해야 합니다. 따라서 블로그 게시물이 목록 형식인 경우 카테고리도 목록 형식이어야 합니다. 그러나 블로그 게시물이 그리드 형식인 경우 카테고리도 그리드 형식이어야 합니다.
이야기는 충분히 했습니다. 이제 홈 페이지에 카테고리 그리드를 추가할 때의 이점을 살펴보겠습니다.
전문적인 모습: 모든 블로거 또는 사이트 소유자는 자신의 콘텐츠를 체계적이고 전문적인 방식으로 표시하기를 원합니다. 특히 홈페이지의 모든 게시물이나 모든 종류의 콘텐츠는 적절하게 구성되어야 합니다. 분류 블록으로 생성된 카테고리 그리드는 포스트 그리드와 적절하게 혼합됩니다. 따라서 홈 페이지에 범주 그리드를 쉽게 표시하고 독자의 관심을 끌 수 있는 전문적인 모양을 만들 수 있습니다.
Seo 장점: 카테고리 그리드는 블로그 게시물과 함께 카테고리 순위를 매길 확률을 높일 수 있습니다. 어떻게?
글쎄요, 모든 인기 있는 SEO 플레이어는 방문자를 연결하고 증가시키면 검색 엔진에서 더 높은 순위를 얻을 가능성도 높아진다는 데 동의할 것입니다. 따라서 홈 페이지에 카테고리를 추가하면 페이지에 인터링크가 추가되고 방문자도 증가합니다. 검색 엔진의 크롤러가 URL을 계속해서 가져오도록 촉발하여 페이지 콘텐츠가 제대로 작성되고 SEO가 최적화된 경우 페이지가 SERP에서 더 높은 순위를 차지하도록 변경되었습니다.
홈 페이지에 카테고리 그리드를 표시하는 방법
이제 Category Grid와 사용자 지정에 추가해야 하는 이유에 대해 배웠습니다. 상상을 현실로 구현할 때입니다. 카테고리 그리드를 집에 추가하기 위해 아래 단계를 따랐습니다.
PostX 설치
WordPress는 사용자에게 카테고리 그리드를 제공하지 않습니다. 그래서 우리 사이트에서 사용할 수 있도록 타사 플러그인을 설치해야 합니다. PostX는 뉴스 매거진 사이트 또는 모든 유형의 블로그를 만드는 데 최고의 플러그인 중 하나이기 때문에 최고의 솔루션 중 하나입니다. 따라서 우선 이 플러그인을 설치해야 합니다. 그에 대한:

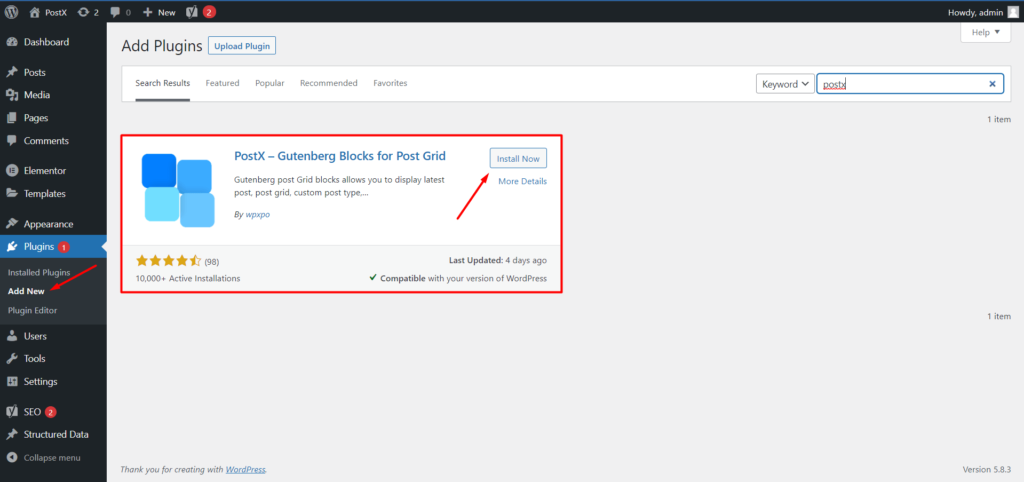
- WordPress 대시보드에서 플러그인 영역으로 이동합니다.
- 그런 다음 "새로 추가" 버튼을 클릭하여 플러그인을 설치합니다.
- "PostX"를 검색한 다음 "설치" 버튼을 클릭합니다.
- PostX 플러그인을 설치한 후 "활성화" 버튼을 클릭합니다.
PostX용 카테고리 애드온 켜기
PostX 플러그인을 설치하고 활성화한 후 카테고리 그리드 옵션이 있는 분류 블록을 사용할 준비가 되었습니다. 그러나 구현하기 전에 PostX용 카테고리 애드온을 사용해야 합니다. 카테고리 그리드를 보다 체계적이고 매력적으로 만드는 카테고리에 postX에 추천 이미지와 색상을 추가하는 데 도움이 됩니다. 카테고리 애드온을 켜려면:

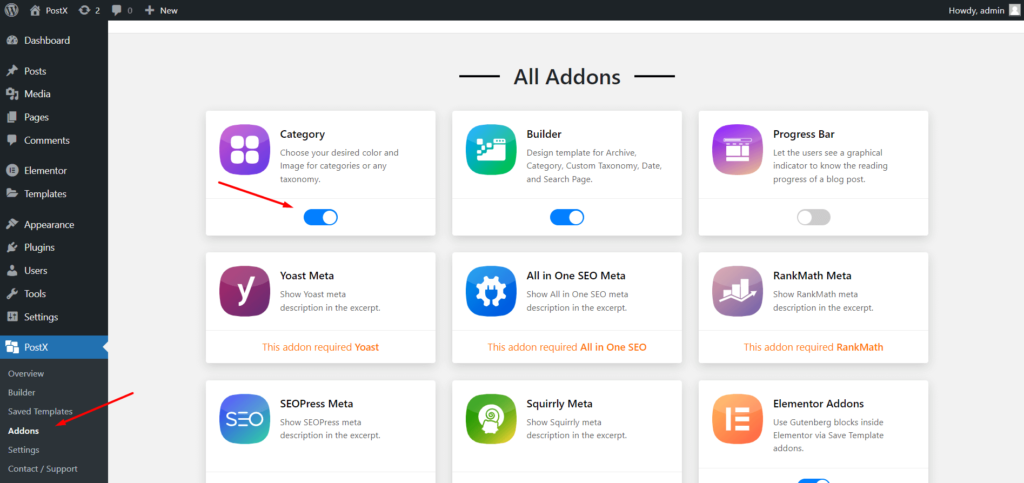
- PostX에서 모든 애드온 섹션을 클릭합니다.
- 카테고리 애드온을 켭니다.
카테고리 추천 이미지 및 색상 추가
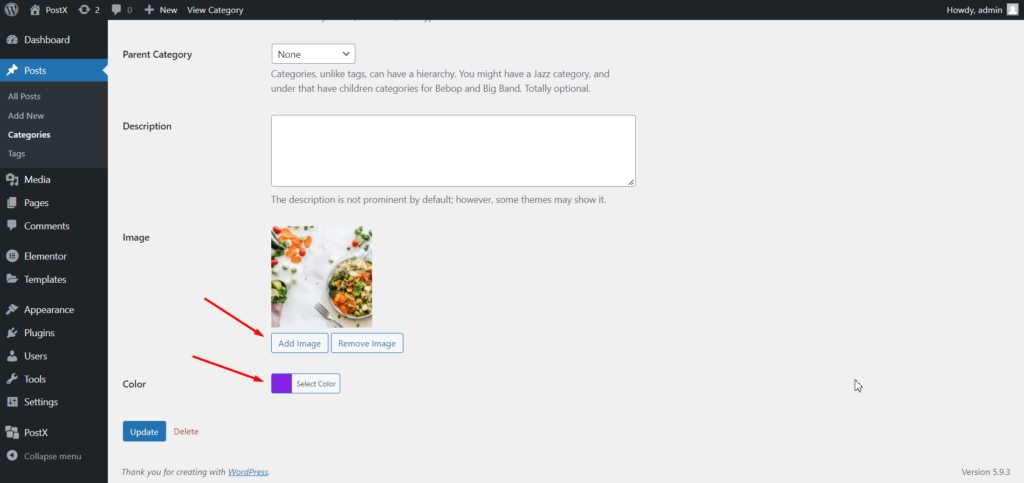
이제 카테고리 애드온을 켰으므로 원하는 이미지와 색상을 카테고리에 추가할 수 있습니다. 이제 모든 카테고리 섹션으로 이동하여 카테고리 편집을 시작하면 WordPress의 기본 카테고리 사용자 정의 옵션과 함께 추가된 두 가지 새로운 옵션이 있음을 알 수 있습니다.

따라서 편집 중인 카테고리에 원하는 추천 이미지와 색상을 추가해야 합니다. 같은 방식으로 사이트의 모든 범주에 이미지와 색상을 추가해야 합니다. 또는 적어도 범주 그리드에 추가하려는 범주에 대해.
새 페이지 만들기
이제 홈 페이지나 원하는 곳에 범주 그리드를 추가하기 시작할 준비가 되었습니다. 홈 페이지에 추가하려면 먼저 사용자 정의 홈 페이지를 만들어야 합니다. 그에 대한:

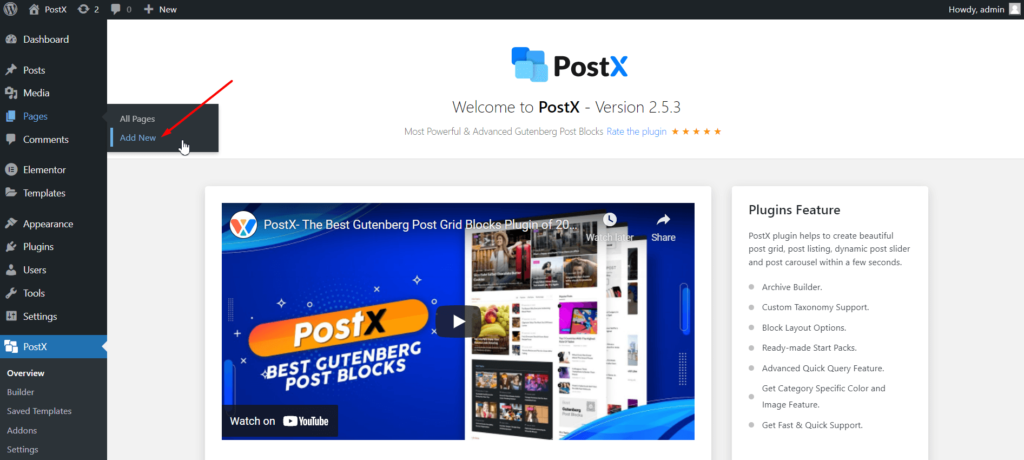
- "새로 추가" 버튼을 클릭하여 새 페이지를 만듭니다.
- 페이지에 이름을 지정합니다.
- 포스트 블록이나 스타터 팩으로 커스터마이즈하세요.
페이지를 사용자 정의하는 동안 최상의 출력을 얻기 위해 그리드를 범주화할 위치를 결정할 수 있습니다.
분류 블록을 사용하여 범주 그리드 만들기

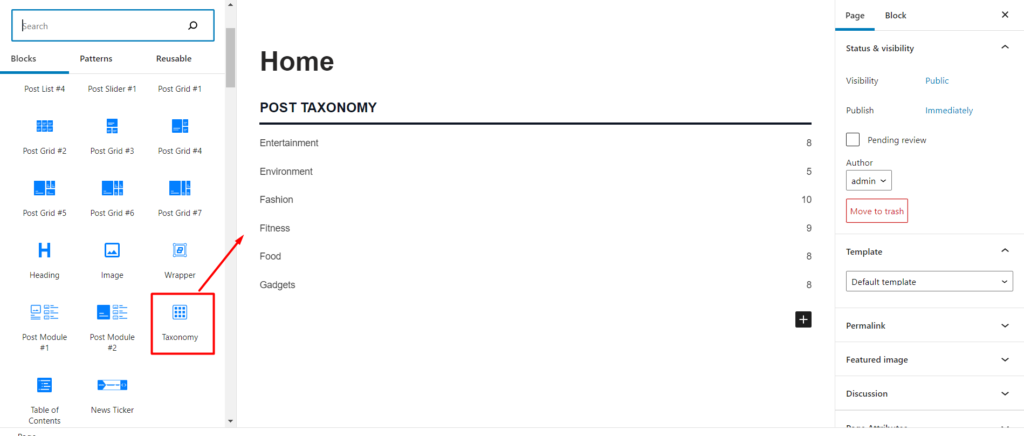
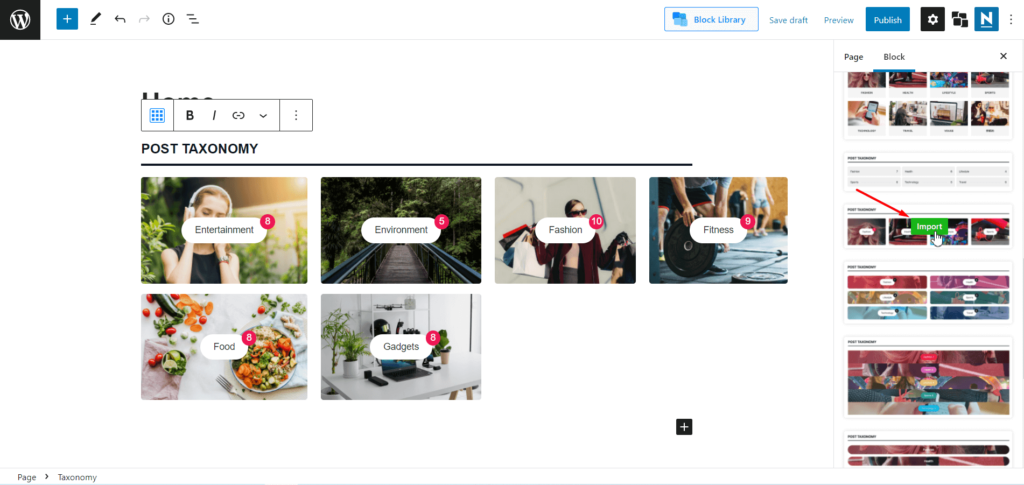
카테고리 그리드를 추가할 위치를 결정한 후 더하기 아이콘을 클릭하여 PostX의 분류 블록을 추가합니다. 이제 그리드 대신 목록으로 추가된 것을 볼 수 있습니다. 기성품 디자인 섹션으로 이동하여 사용 가능한 디자인에서 그리드 레이아웃을 선택해야 합니다.

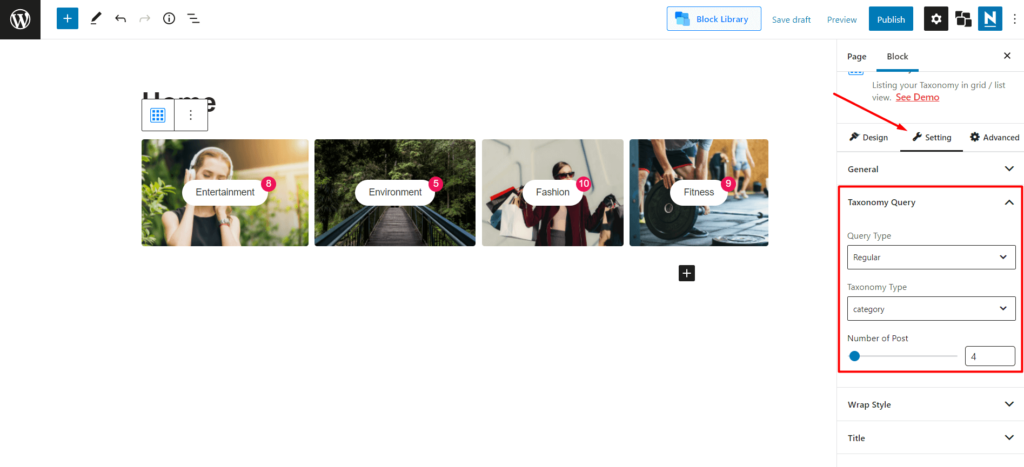
그런 다음 분류 쿼리로 작업해야 합니다. 그리드에 카테고리 또는 태그를 표시할지 여부를 결정하고 선택하는 곳입니다. 지금은 카테고리를 선택하고 있습니다.

기본적으로 최신 카테고리가 표시됩니다. 그러나 필요한 경우 사용자 정의 범주를 선택할 수도 있습니다. 마지막으로 카테고리 그리드에 표시되는 카테고리 수를 선택할 수 있습니다.
그게 다야 이제 페이지를 게시하고 홈 페이지로 설정할 수 있습니다.
새 페이지를 홈 페이지로 설정
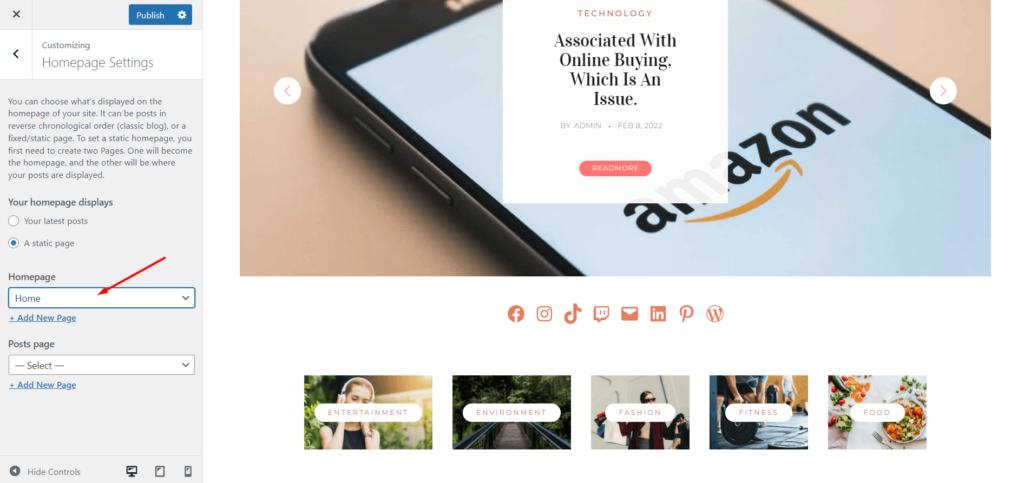
페이지를 홈페이지로 설정하려면 WordPress 사용자 지정 옵션을 사용해야 합니다. 그래서:

- 사용자 지정 옵션으로 이동합니다.
- 홈페이지 설정을 클릭합니다.
- 정적 페이지 옵션 선택
- 최근에 생성된 페이지를 선택합니다.
범주 그리드 사용자 정의
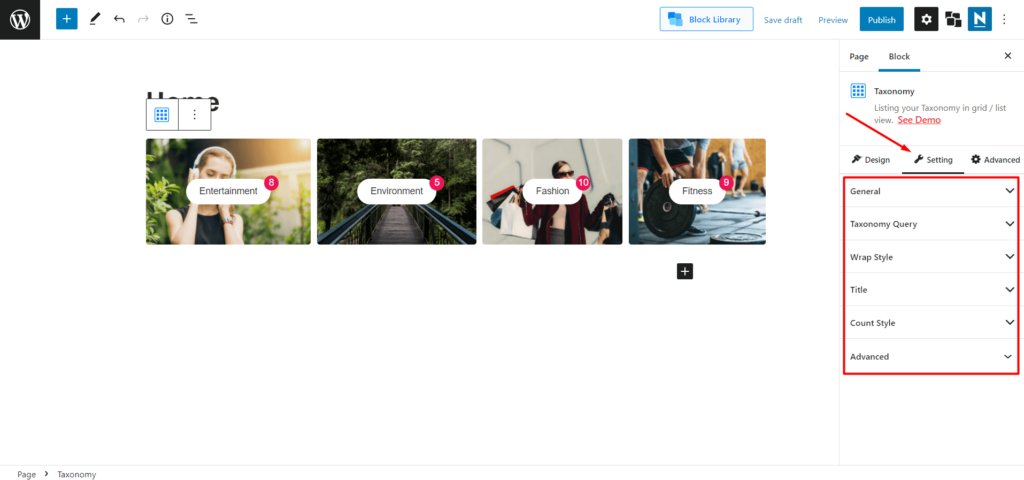
이제 사이트 홈 페이지에서 Category Grid를 사용했으므로 사용자 지정 옵션을 탐색할 차례입니다. PostX는 사용자 정의에 대한 완전한 제어를 제공하므로 20,000명 이상의 활성 사용자에게 인기가 있습니다. 분류 블록의 사용자 정의 옵션을 간단히 살펴보십시오.

일반 설정: 일반 설정 에서 열 수를 늘리거나 줄이고 열과 행 사이의 간격을 조정할 수 있습니다. 제목, 제목, 이미지, 게시물 수 등을 포함하는 카테고리 그리드의 요소를 표시하거나 숨길 수도 있습니다. 요소를 설정하면 각 요소에 대한 전용 설정 옵션을 탐색할 수도 있습니다.

표제: 분류 블록에 대한 치유 옵션을 켜면 원하는 텍스트, 색상 및 정렬을 사용할 수 있습니다. 기본 제목 스타일이 마음에 들지 않으면 선택할 수 있는 스타일이 있습니다. 원하는 제목 태그를 선택하고 링크를 추가할 수도 있습니다.
제목: 제목 설정 옵션에서 텍스트와 호버 색상을 변경할 수 있습니다. 그러나 옵션의 주요 매력은 카테고리별 색상입니다. 일단 켜면 카테고리에 대해 이전에 할당한 색상이 표시됩니다.
랩 스타일: 랩 스타일에는 5가지 호버 애니메이션 중에서 선택하고 카테고리별 색상이 있거나 없는 불투명도를 추가하는 옵션이 있습니다.
분류 쿼리: 앞서 보았듯이 분류 쿼리 설정은 범주 및 태그에서 그리드에 대한 선택 및 선택을 돕습니다. 또한 그리드의 범주 또는 태그 수를 늘리거나 줄일 수도 있습니다.
게시물 수: 예, 올바르게 읽었습니다. PostX는 또한 타이포그래피 제어, 단색 또는 그라디언트 색상 선택, 높이, 너비 조정 등을 포함하는 Post count 요소에 대한 사용자 정의 옵션을 제공합니다.
결론
이것이 분류 블록을 사용하여 WordPress 사이트의 홈 페이지에 대한 카테고리 그리드를 만드는 방법입니다. 분류 블록 또는 PostX 플러그인을 사용하는 동안 문제가 발생하면 아래에 의견을 남겨주세요.

WordPress 발췌문을 메타 설명으로 바꾸기

PostX 글로벌 스타일 소개

카테고리 및 태그별로 WordPress 필터 게시물
![50개 이상의 PostX Gutenberg 블록 [사이트를 빠르게 디자인하는 방법] 14 Fifty Plus PostX Gutenberg Blocks](/uploads/article/36324/2t1dVrzLrx9ELWDp.jpg)
50개 이상의 PostX Gutenberg 블록 [사이트를 빠르게 디자인하는 방법]
