WooCommerce Shop 페이지에서 장바구니에 추가 버튼 텍스트를 변경하는 방법
게시 됨: 2020-08-23 쇼핑 페이지에서 장바구니에 추가 텍스트를 변경하는 가장 좋은 방법을 찾고 있습니까? 이 빠른 튜토리얼이 끝나면 코드 스니펫을 사용하여 WooCommerce 쇼핑 페이지의 기본 "장바구니에 추가" 버튼 텍스트를 변경할 수 있습니다. 코드를 편집하는 대신 플러그인을 사용하려는 경우 플러그인을 사용하여 쇼핑 페이지의 버튼 텍스트를 변경할 수도 있습니다.
쇼핑 페이지에서 장바구니에 추가 텍스트를 변경하는 가장 좋은 방법을 찾고 있습니까? 이 빠른 튜토리얼이 끝나면 코드 스니펫을 사용하여 WooCommerce 쇼핑 페이지의 기본 "장바구니에 추가" 버튼 텍스트를 변경할 수 있습니다. 코드를 편집하는 대신 플러그인을 사용하려는 경우 플러그인을 사용하여 쇼핑 페이지의 버튼 텍스트를 변경할 수도 있습니다.
쇼핑 페이지 장바구니에 담기 버튼
기본적으로 WooCommerce는 쇼핑 페이지 및 아카이브 페이지에 "장바구니에 추가" 버튼을 표시합니다. WooCommerce에는 이 텍스트를 변경할 수 있는 옵션이 없습니다.
이 텍스트를 사용하는 대신 "제품 보기", "지금 구매", "장바구니에 추가", "지금 예약"(또는 원하는 모든 것)과 같은 텍스트를 단일 제품 페이지에 연결하는 텍스트를 추가할 수 있습니다.
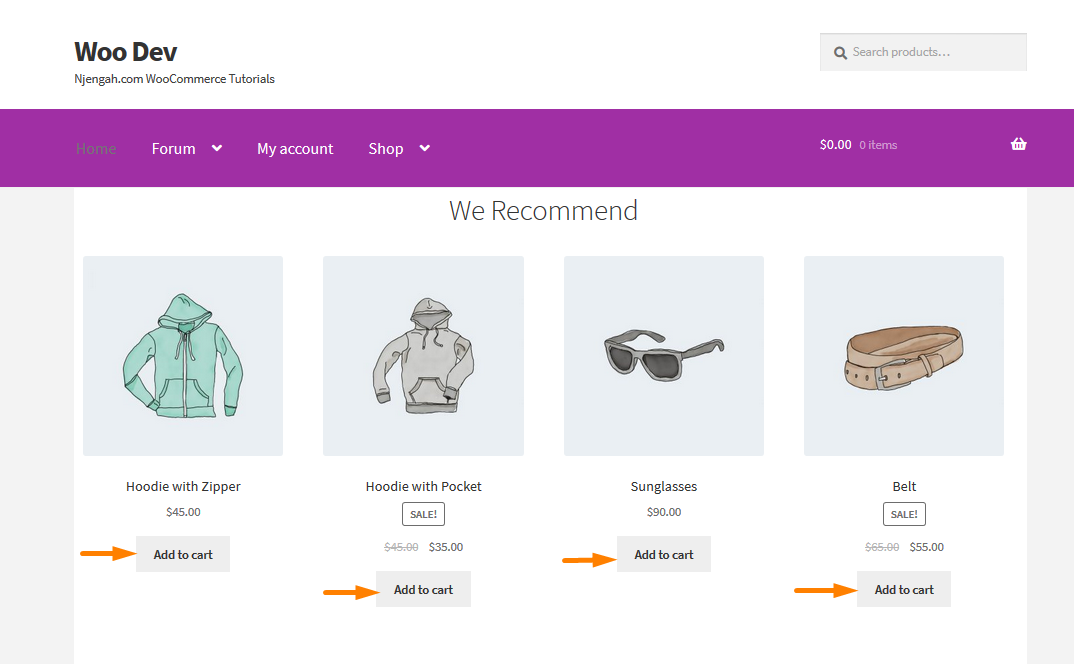
기본 버전에는 아래 이미지와 같은 버튼이 있습니다.

PHP 코드를 사용하여 장바구니에 추가 텍스트 쇼핑 페이지를 변경하는 단계
이를 변경하려면 다음 단계를 따르기만 하면 됩니다.
- WordPress 사이트에 로그인 하고 관리자로 대시보드에 액세스합니다.
- 대시보드 메뉴에서 모양 메뉴 > 테마 편집기 메뉴 를 클릭합니다. 테마 편집기 페이지가 열리면 기본 장바구니에 추가를 변경하는 기능을 추가할 테마 기능 파일을 찾습니다.
- php 파일 에 다음 코드를 추가 합니다.
// 단일 제품 페이지에서 장바구니에 추가 텍스트를 변경하려면
add_filter( 'woocommerce_product_single_add_to_cart_text', 'woocommerce_custom_single_add_to_cart_text' );
기능 woocommerce_custom_single_add_to_cart_text() {
return __( '지금 구매', '우커머스' );
}
// 제품 아카이브(컬렉션) 페이지에서 장바구니에 추가 텍스트를 변경하려면
add_filter( 'woocommerce_product_add_to_cart_text', 'woocommerce_custom_product_add_to_cart_text' );
기능 woocommerce_custom_product_add_to_cart_text() {
return __( '지금 구매', '우커머스' );
}- 변경 사항을 저장 했는지 확인하십시오.
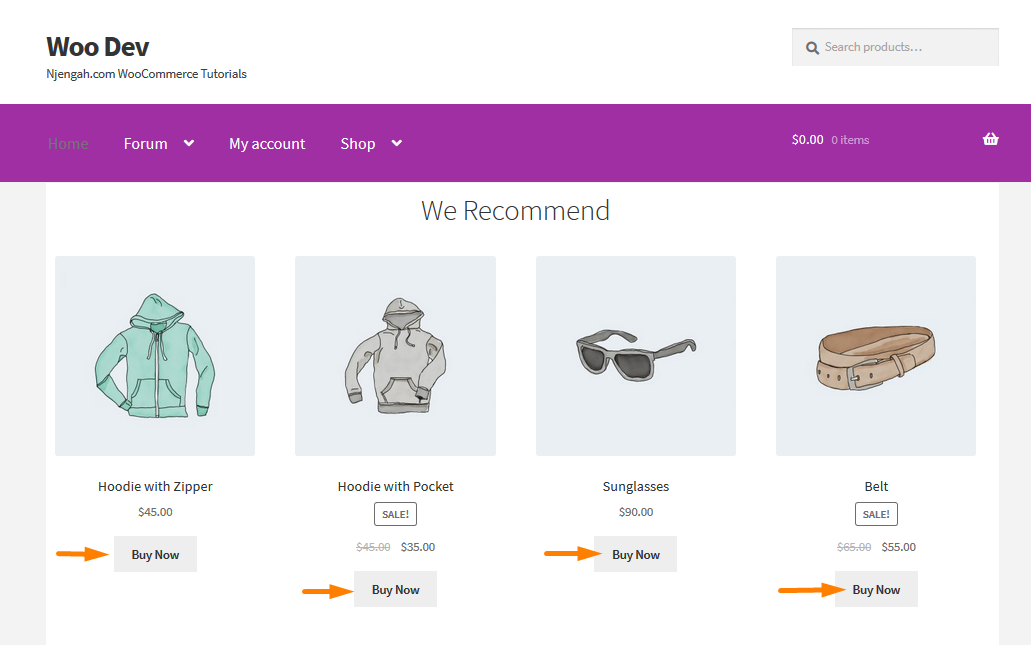
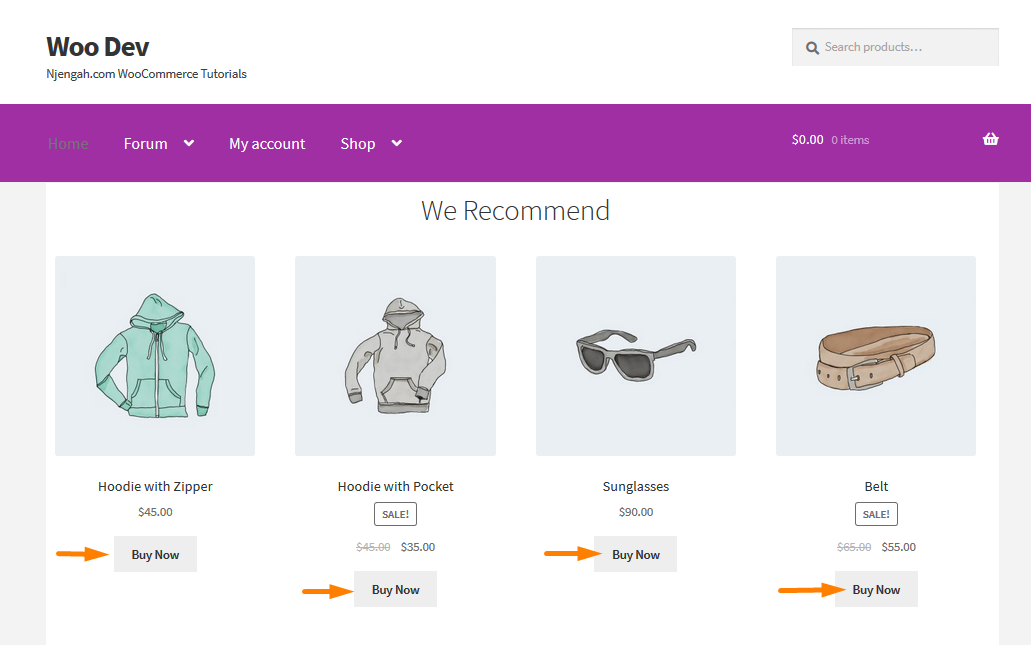
- 변경 사항을 보려면 프런트 엔드 로 이동해야 합니다. 결과는 다음과 같습니다.

코드 작동 방식
functions.php 파일에 삽입한 코드 라인은 기본 WooCommerce Loop 를 사용합니다. 이는 테마가 기본 WC 루프를 사용하여 ' 장바구니에 추가 ' 버튼을 표시하는 경우 확실히 솔루션이 될 것임을 의미합니다.
테마에 ' 장바구니에 추가 ' 버튼을 표시하기 위해 다른 기능을 사용하는 사용자 정의 페이지 빌더 플러그인을 사용하는 사용자 정의 페이지가 있는 경우 WooCommerce 스토어에서 작동하지 않을 수 있습니다. 즉, 개발자 를 고용하거나 테마 제공업체 에 문의해야 합니다.
장바구니 에 추가 레이블을 변경하는 다른 방법은 플러그인을 사용하는 것입니다. 이 튜토리얼에서 사용할 플러그인은 WC Custom Add to Cart 레이블입니다. 이것은 기술에 정통하지 않은 사람들을 위한 대안입니다. 코드로 사이트를 사용자 정의하는 데 익숙하지 않거나 사이트의 코딩 구조를 엉망으로 만들고 싶지 않은 사람들을 위한 것입니다.

WC Custom Add to Cart 레이블 플러그인 을 사용하면 모든 단일 제품 페이지의 "장바구니에 추가" 레이블을 제품 유형별로, 아카이브 또는 쇼핑 페이지에서 제품 유형별로 변경할 수 있습니다. https://downloads.wordpress.org/plugin/wc-custom-add-to-cart-labels.zip 링크를 사용하여 여기에서 직접 플러그인을 다운로드하거나 www.wordpress.org 디렉토리에서 찾아볼 수 있습니다. WordPress 커뮤니티의 10,000개 이상의 WooCommerce 사이트에서 신뢰합니다.
플러그인을 사용하여 기본 카트에 추가 텍스트를 변경하는 단계
이 플러그인을 WordPress 사이트에 추가하려면 다음의 간단한 단계를 따르십시오.
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
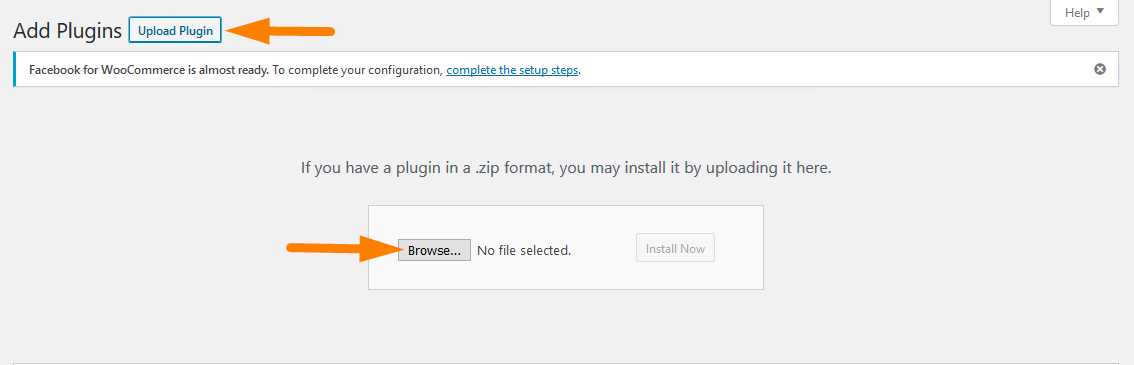
- 그런 다음 앞에서 표시한 플러그인을 설치합니다. 위의 링크를 사용하여 다운로드한 경우 Plugins > Add New 로 이동하십시오. 그런 다음 플러그인 업로드 를 클릭하고 아래와 같이 다운로드한 파일을 찾습니다 .

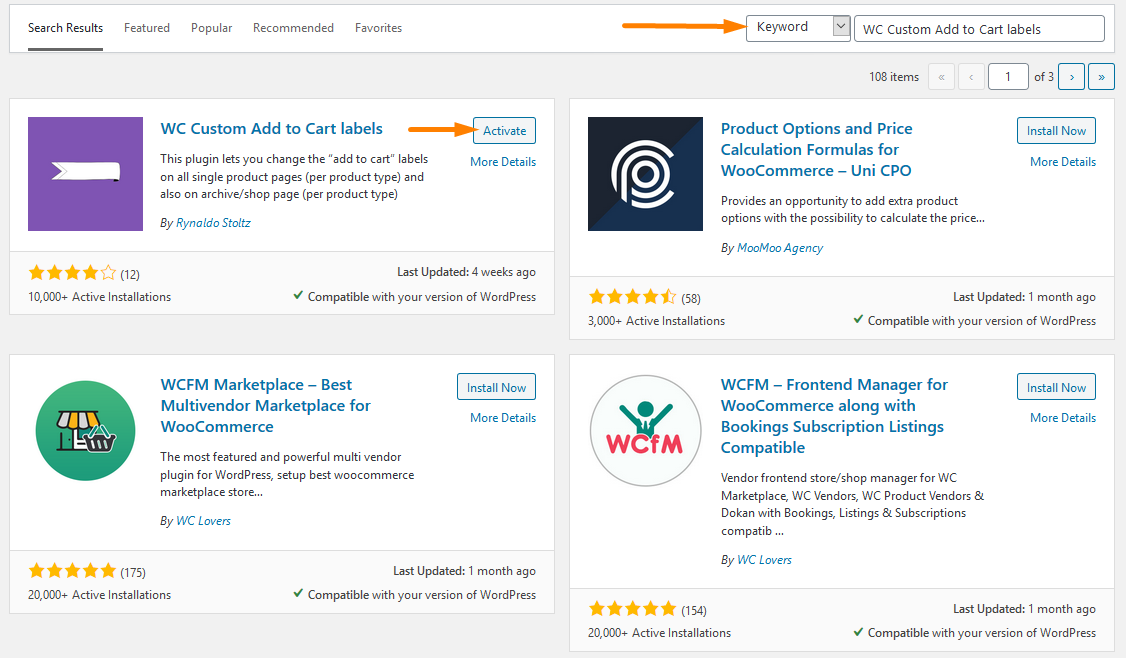
- 관리자 패널에서 직접 다운로드하려면 플러그인 > 새로 추가 로 이동하면 됩니다. 그런 다음 플러그인 ' WC Custom Add to Cart labels '에 대한 키워드 검색을 수행해야 합니다. 아래와 같이 설치 하고 활성화 해야 합니다.

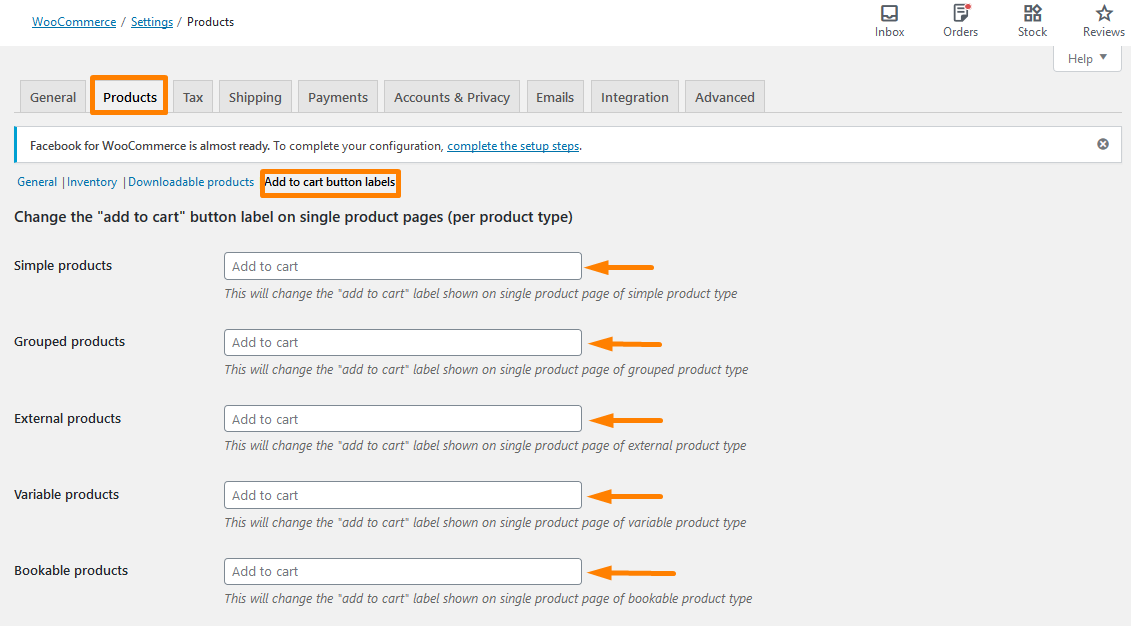
- 버튼을 변경하려면 WooCommerce > 설정 으로 이동하여 이러한 설정에 액세스하여 아래 스크린샷과 같이 텍스트 필드 영역에 버튼 이름을 추가해야 합니다. 그런 다음 그림과 같이 장바구니에 추가 버튼 레이블 을 클릭해야 합니다.를 클릭해야 합니다.

- 필드 목록 아래에 있는 파란색 버튼을 사용하여 변경 사항을 저장 합니다.
- 결과 를 보려면 홈페이지 에 액세스해야 하며 다음과 같이 표시되어야 합니다.

그러나 구현 준비가 될 때까지 라이브 사이트에 영향을 주지 않고 사이트에 원하는 기능이 있는지 확인할 수 있도록 스테이징 환경에서 이러한 변경을 수행하는 것이 좋습니다.
결론
이 게시물에서는 쇼핑 페이지에서 장바구니에 추가 버튼을 변경하는 데 사용할 수 있는 두 가지 방법을 강조했습니다. 첫 번째는 코드를 포함하는 개발자 친화적인 솔루션이고, 두 번째는 이 기능을 쉽게 추가하기 위해 플러그인을 사용하는 초보자 친화적인 방법입니다.
유사한 기사
- 플러그인 없이 WordPress 페이지를 리디렉션하는 방법은 무엇입니까?
- 더 나은 이벤트 관리를 위한 30가지 최고의 WordPress 이벤트 플러그인
- WooCommerce에 로그인한 후 장바구니로 리디렉션하는 방법
- 웹사이트 트래픽을 증가시키는 52개 이상의 최고의 WordPress 소셜 미디어 플러그인
- 결제 페이지 사용자 지정을 위한 23가지 최고의 WooCommerce 플러그인
- WooCommerce에서 품절 텍스트를 변경하는 방법
- 고객 지원을 위한 32개 이상의 최고의 WordPress 채팅 플러그인
- 더 나은 사용자 경험을 위해 WooCommerce 카테고리를 정렬하는 방법
- WooCommerce로 디지털 제품을 판매하는 방법
- WooCommerce 쿠폰 코드 필드를 숨기는 방법
- WooCommerce 제품 페이지에서 수량 필드 숨기기 또는 제거
- 카테고리별로 WooCommerce 제품을 표시하는 방법
- 기본 제품 정렬 WooCommerce를 제거하는 방법
- WooCommerce에서 제품에 GTIN 번호를 추가하는 방법
- WooCommerce에서 제품을 숨기거나 카테고리 또는 역할별로 제품을 숨기는 방법
- 제품 이미지를 추가하는 방법 WooCommerce 결제 페이지
- 예를 들어 장바구니에 추가 텍스트 WooCommerce 가이드를 변경하는 방법
- 더 높은 순위를 위한 30개 이상의 전체 최고의 WordPress SEO 플러그인 목록
- 커뮤니티 구축을 위한 30개 이상의 최고의 포럼 WordPress 플러그인
- 이벤트 관리를 위한 30개 이상의 최고의 WordPress 캘린더 플러그인
