WordPress 2022에서 배경색을 변경하는 방법(쉬움)
게시 됨: 2022-11-04- WP 테마 설치 및 활성화
- WordPress에서 배경색을 변경하는 방법
- WordPress 웹사이트에서 배경색을 변경해야 하는 이유는 무엇입니까?
- 결론
WordPress 웹사이트에서 페이지의 배경색을 변경하는 방법을 배우기 전에 WordPress 대시보드 또는 홈페이지에 로그인하고 사이트를 올바르게 탐색할 수 있어야 합니다. 이것은 WordPress 학습 곡선에서 가장 흥미로운 단계 중 하나입니다.
확장자 " /wp-admin" 을 웹사이트 URL에 추가하여 WordPress 대시보드에 올바르게 로그인했다면 웹사이트 테마의 품질을 조작하는 방법을 배워야 합니다. 여기에는 페이지 및 게시물의 배경색 변경이 포함됩니다. 글꼴 색상 변경 및 기타 활동도 포함됩니다.

이 튜토리얼에서는 "Specular 테마"를 사용하여 다양한 WordPress 테마의 배경색과 이미지를 둘러싼 모든 측면을 보여줍니다.
이 테마는 배경 색상, 이미지 및 그라디언트를 사용자 정의할 수 있는 다양한 기능이 있기 때문에 선택되었습니다. 따라서 학습 과정을 시작하기에 좋은 장소인 것 같았습니다.
WordPress 페이지 및 게시물의 배경색을 변경하는 방법을 논의하기 전에 첫 번째 단계는 " Specular" 를 성공적으로 설치하고 활성화하는 과정입니다. 설치 프로세스는 쉽고 빠르므로 WordPress 초보자와 전문가 모두 쉽게 수행할 수 있습니다.
WP 테마 설치 및 활성화
다음은 테마 조작 활동을 준비하기 위해 Specular 테마를 성공적으로 설치하고 활성화하는 3단계 절차 입니다.
1단계: WordPress 대시보드 또는 홈페이지에서 화면의 맨 왼쪽에 있는 메뉴에서 모양 을 클릭하고 테마 를 선택합니다. 그러면 테마 페이지가 열립니다.

2단계: 테마 페이지에서 " 새로 추가"를 클릭합니다. 테마 페이지가 열립니다. 즉, 키워드를 사용하여 검색 창에서 테마를 검색하거나 로컬 컴퓨터 파일에서 테마를 업로드할 수 있습니다. 따라서 사용 가능한 목록에서 원하는 테마를 선택해야 합니다.

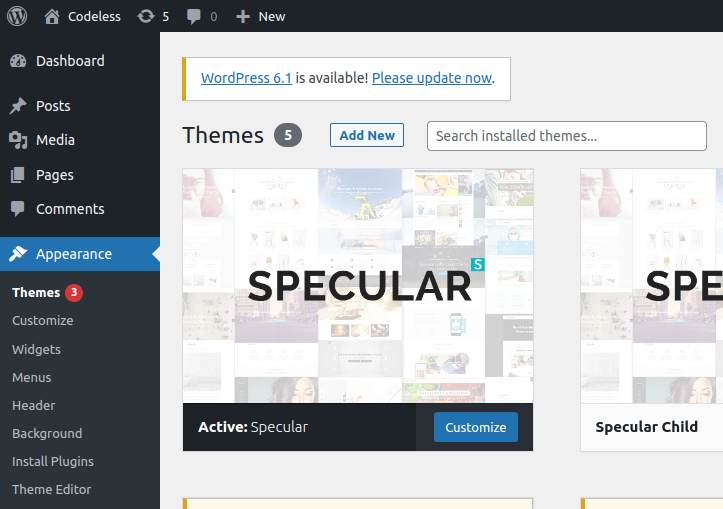
3단계: 테마를 성공적으로 검색 및 찾았거나 업로드했으면 설치 를 클릭하여 해당 테마를 설치한 다음 활성화해야 사용을 시작할 수 있습니다. 활성화되면 아래 스크린샷과 같이 테마가 활성으로 표시됩니다.

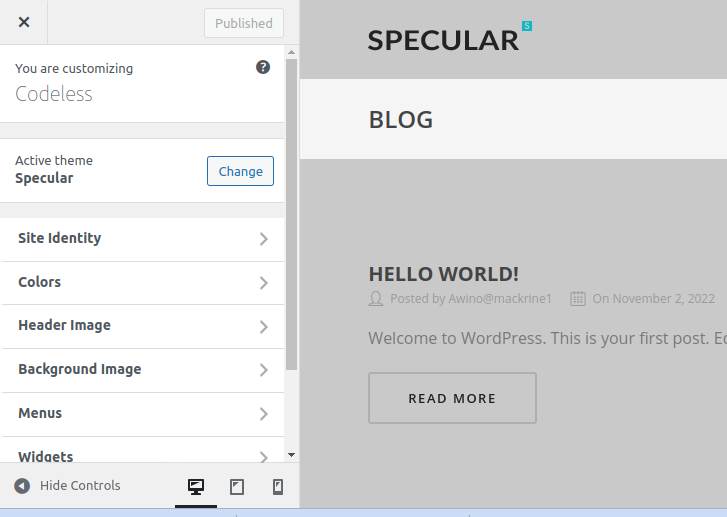
이 모든 단계를 완전하고 정확하게 실행하면 Specular 테마가 설치되고 사용할 준비가 됩니다. 테마를 광범위하게 사용자 정의할 수 있는 테마의 사용자 정의 페이지에 액세스하려면 언제든지 사용자 정의를 클릭할 수 있습니다.
WordPress에서 배경색을 변경하는 방법
웹 사이트 또는 WordPress를 사용하여 만든 웹 페이지의 배경색을 변경하는 쉽고 빠른 방법이 많이 있으며 이러한 방법 중 일부는 아래의 예시 스크린샷과 함께 자세히 설명되고 논의됩니다.
- 워드프레스 테마 커스터마이저를 사용하세요.
- 사용자 정의 CSS 코드를 추가합니다.
- 배경을 색상에서 이미지로 변경합니다.
- "배경색 변경" 플러그인 사용.
- 웹 사이트 배경으로 Youtube 비디오를 사용합니다.
- 개별 게시물 및 페이지의 배경색 변경.
1. 워드프레스 테마 커스터마이저 사용하기
테마에 따라 WordPress Theme Customizer를 사용하여 배경색을 변경할 수 있습니다. 코드를 편집하지 않고도 전체 웹 페이지의 배경 모양을 변경할 수 있으므로 초보 WordPress 개발자가 수행할 수 있습니다.
먼저 웹 사이트에 로그인하고 왼쪽 탐색 모음에서 모양 으로 이동한 다음 사용자 지정 을 선택하여 WordPress 테마 사용자 지정 프로그램에 액세스합니다.

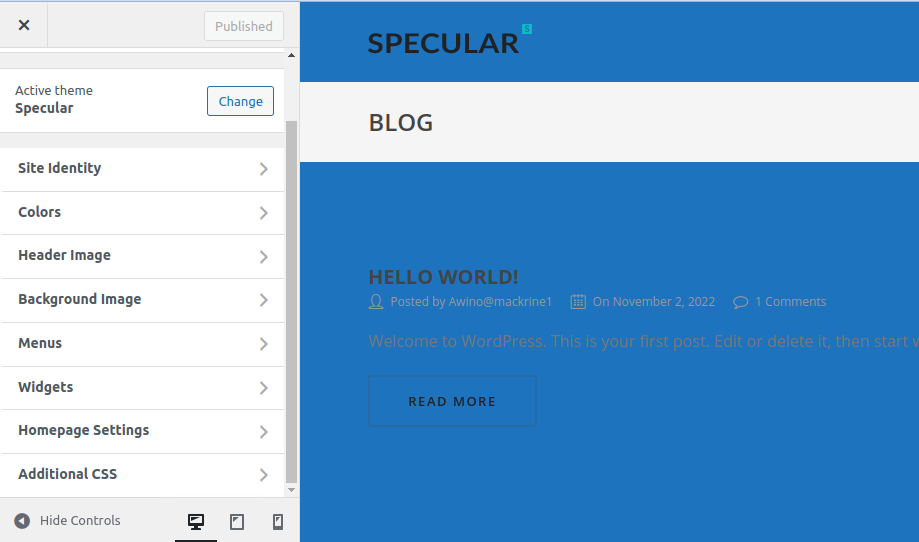
그러면 테마를 변경할 수 있는 Theme Customizer가 시작됩니다. 조작할 수 있는 항목에는 메뉴 , 색상 , 위젯 및 배경 이미지 가 포함됩니다. 그러나 사용 가능한 특정 옵션은 사이트에서 사용 중인 WordPress 테마에 따라 결정됩니다.

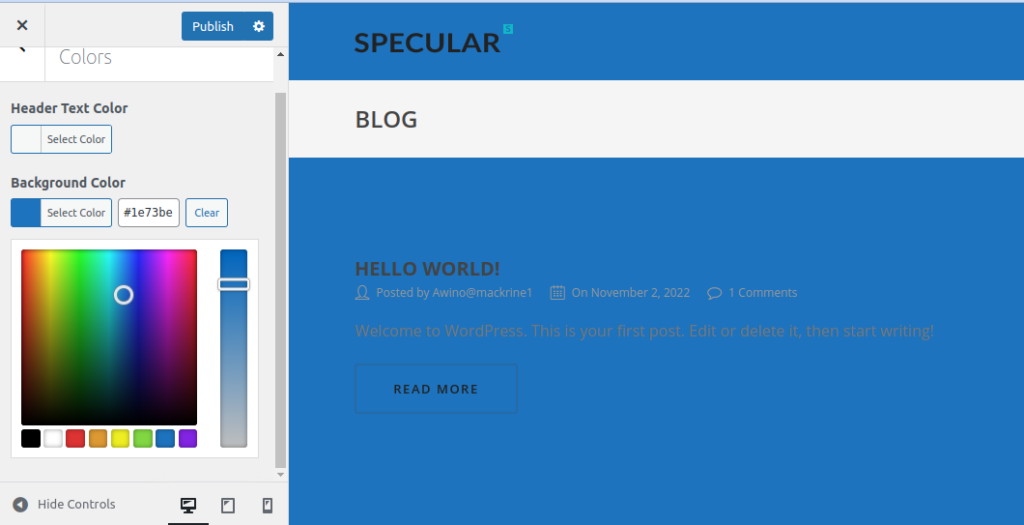
" 색상 " 메뉴를 선택하고 " 배경색 " 을 선택하십시오 . 이렇게 하면 선택한 색상을 선택하는 데 사용할 수 있는 색상 선택 도구 가 열리고 " 게시 "를 클릭하여 변경 사항을 저장합니다.

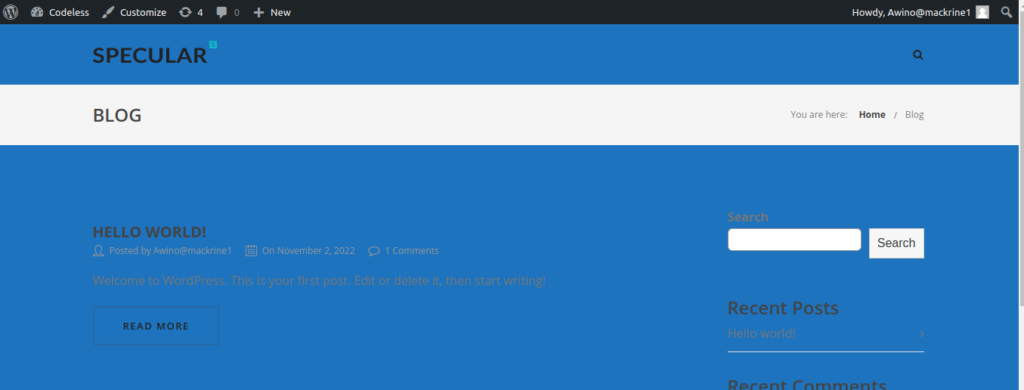
이제 웹사이트를 방문하여 새로운 배경색이 작동하는 것을 볼 수 있습니다.

2. 사용자 정의 CSS 코드 추가.
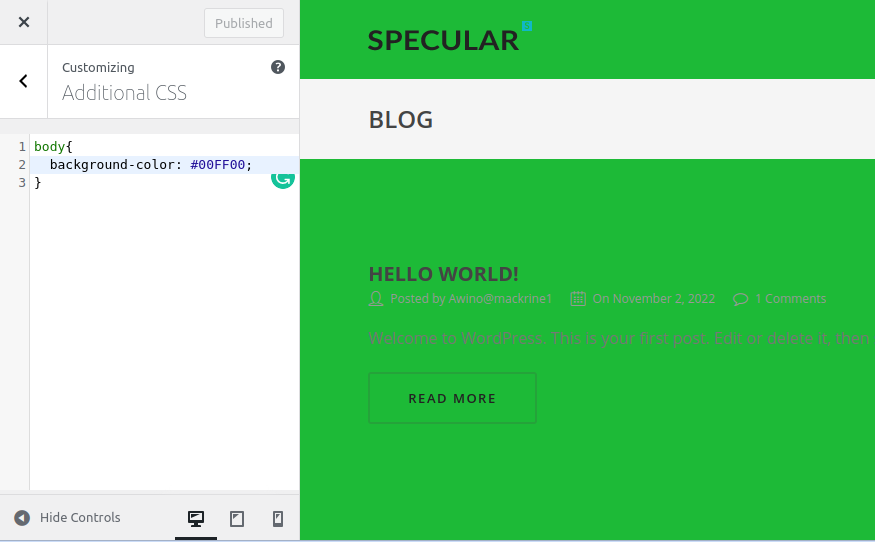
WordPress 웹 사이트의 배경색을 변경하는 데 사용할 수 있는 또 다른 방법은 WordPress에서 제공하는 맞춤형 CSS 섹션을 사용하는 것입니다. 시작하려면 왼쪽 탐색 모음에서 모양 으로 이동한 다음 사용자 지정 을 선택하여 WordPress 테마 사용자 지정 프로그램으로 이동합니다.

나타나는 메뉴에서 " 추가 CSS " 옵션을 선택합니다. 그러면 원하는 배경색에 대한 16진수 코드를 포함할 CSS 코드를 추가해야 하는 탭이 열립니다.
body{ background-color:#00FF00; } 
CSS 코드가 준비되면 게시 를 클릭하여 변경 사항을 저장하고 웹사이트를 방문하여 새 배경색이 작동하는지 확인하십시오.


3. "배경색 변경" 플러그인 사용.
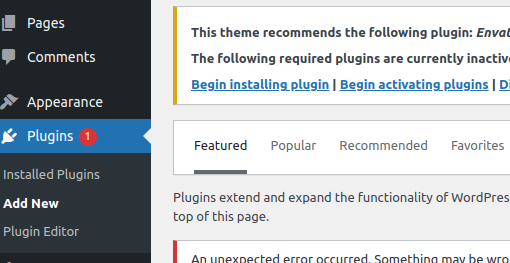
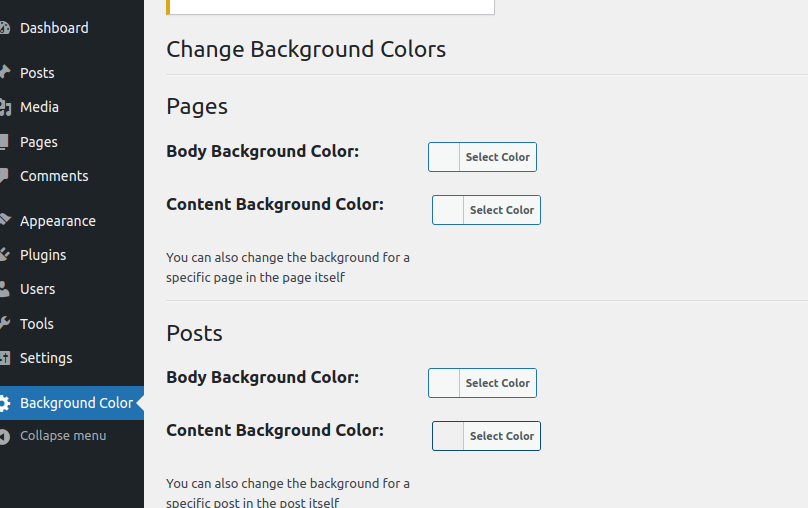
"배경색 변경" 플러그인 은 페이지, 게시물 및 위젯 의 배경색을 수정합니다. 이 플러그인을 사용하려면 설치해야 합니다. 플러그인 설치를 시작하려면 대시보드 왼쪽 메뉴의 플러그인 위로 마우스 커서를 이동하고 아래에서 새로 추가 옵션을 클릭합니다.

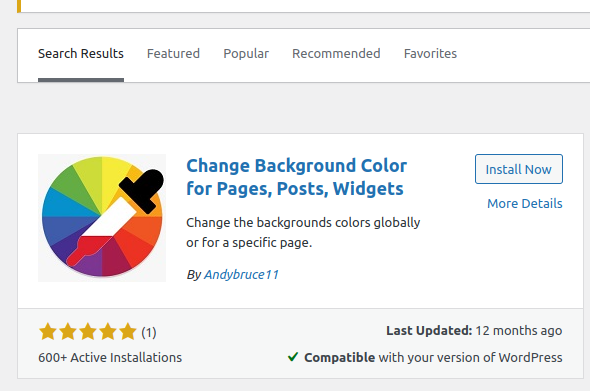
플러그인 설치 화면의 키워드 검색창에 “ 배경색 변경 ”을 입력하세요. " 페이지, 게시물 및 위젯의 배경색 변경 " 플러그인이 나타나면 지금 설치 버튼을 클릭하고 계정을 활성화하십시오.

플러그인을 활성화하면 모든 플러그인 기본 설정에 액세스할 수 있습니다. 여기에서 대시보드의 배경색 메뉴 항목에 액세스한 다음 사이트의 배경색을 조작할 수 있습니다.

페이지, 게시물 및 위젯 의 배경색을 변경하려면 위 메뉴에서 지정한 다음 변경 사항 저장을 클릭하여 변경 사항을 게시하고 영구적으로 만드십시오.
4. 배경색을 이미지로 변경
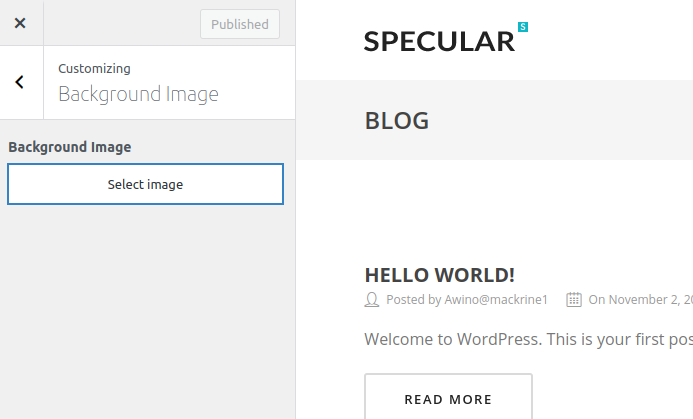
대시보드의 모양 에서 배경 이미지 페이지에 액세스한 다음 배경 을 선택할 수 있습니다.

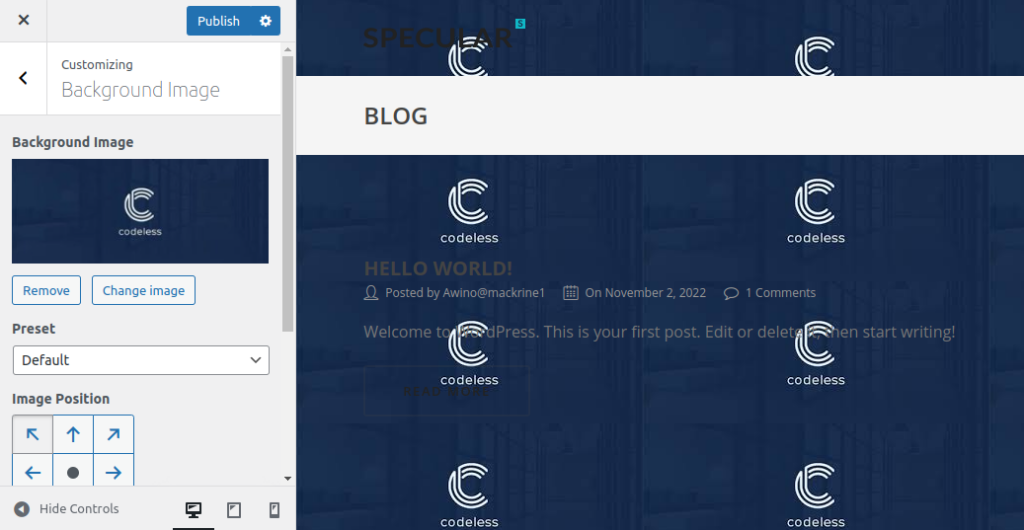
그러면 로컬 컴퓨터 또는 미디어 라이브러리에서 이미지를 선택 해야 하는 페이지가 열립니다.

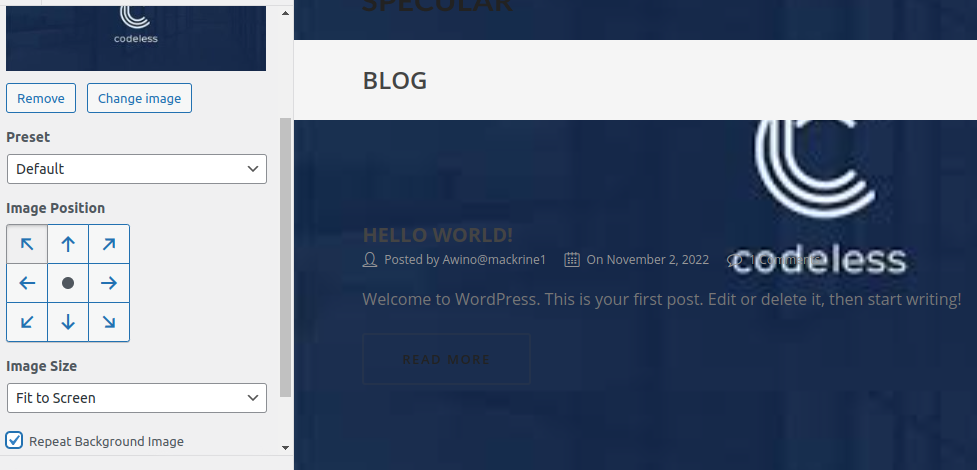
이를 통해 이미지를 WordPress 웹 사이트의 배경으로 성공적으로 사용한 것입니다. 배경 이미지가 배경 전체에서 반복되는 것을 방지하려면 " 화면에 맞추기 "로 설정해야 합니다.

그러면 위의 그림과 같이 웹 사이트 배경에 아름답게 맞는 이미지가 생성됩니다. 마지막으로 게시 를 클릭하여 변경 사항을 저장합니다.
5. 개별 게시물 및 페이지의 배경색 변경
전체 웹사이트 전체에 단일 색상을 사용하는 대신 사용자 정의 CSS를 사용하여 WordPress의 각 특정 블로그 게시물의 배경색을 변경할 수 있습니다. 특정 게시물의 배경과 모양을 사용자 지정할 수 있습니다.
예를 들어 작성자에 따라 각 게시물의 모양을 변경하거나 가장 인기 있는 게시물에 대해 다른 배경색을 표시할 수 있습니다. 특정 카테고리에 있는 게시물의 배경색도 사용자 지정할 수 있습니다. 예를 들어 뉴스 기사와 튜토리얼의 배경색은 다를 수 있습니다.
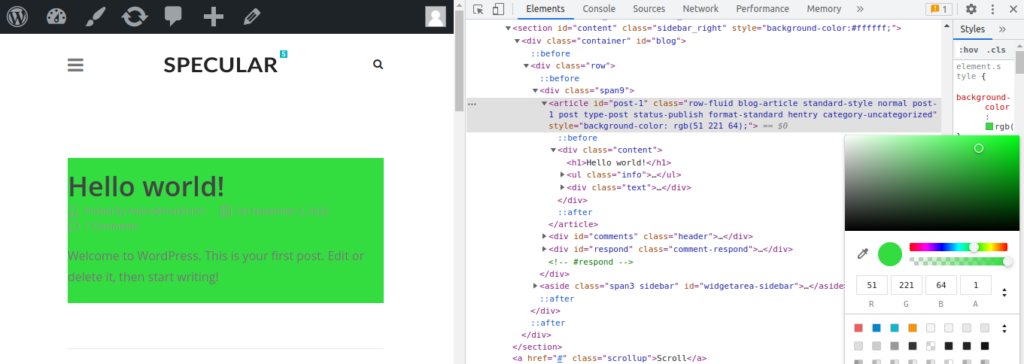
테마의 CSS에서 게시물 ID 클래스를 찾는 것이 첫 번째 단계가 될 것입니다. 블로그 게시물을 표시한 다음 마우스 오른쪽 버튼을 클릭하여 브라우저에서 검사 도구를 열어 이를 수행할 수 있습니다.

게시물 ID가 있으면 다음 사용자 정의 CSS 를 사용하여 특정 게시물의 배경색을 수정할 수 있습니다. 원하는 배경 색상 코드와 함께 게시물 ID를 자신과 일치하도록 변경하기만 하면 됩니다.
6. 웹사이트 배경에 유튜브 동영상을 사용합니다.
비디오를 웹사이트의 배경으로 사용하여 더 많은 사용자를 끌어들이고 사용자 참여를 높일 수 있습니다. 백그라운드에 YouTube 클립을 삽입하는 가장 간단한 방법은 WordPress 플러그인을 사용하는 것입니다.
튜토리얼의 배경 비디오에 "mb.YTPlayer" 를 사용합니다. 이 무료 플러그인을 사용하여 WordPress 웹사이트의 배경에서 YouTube 동영상을 재생할 수 있습니다.
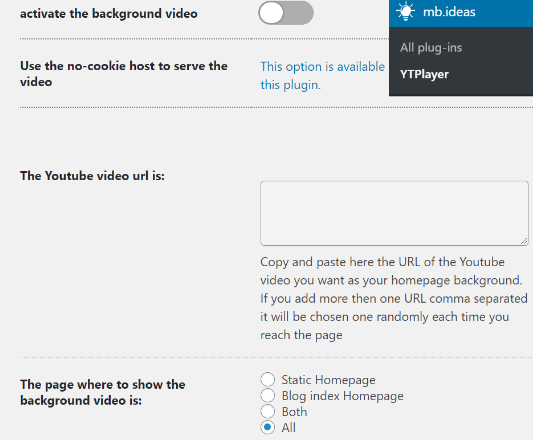
"mb.YTPlayer" 워터마크는 무료 버전에서 제거할 수 있으며 더 많은 사용자 지정 옵션도 제공됩니다. 먼저 웹 페이지에 플러그인을 설치하고 활성화합니다. 활성화되면 WordPress 관리 영역에서 "mb.ideas"에 액세스한 다음 YTPlayer에 액세스할 수 있습니다. 다음 화면에서 유튜브 영상의 URL을 입력하고 배경 영상을 켜야 합니다.

URL이 설정되면 배경 비디오를 활성화해야 합니다. 마지막으로, 비디오 URL을 입력하고 배경을 켠 후 작동하는 비디오 배경을 보려면 웹사이트를 방문하십시오.
WordPress 웹사이트에서 배경색을 변경해야 하는 이유는 무엇입니까?
웹사이트의 페이지 또는 게시물에 대한 멋진 배경을 설정하는 것은 웹사이트의 표현력을 높이고 콘텐츠를 강조할 수 있기 때문에 웹사이트 디자인에서 매우 중요합니다. 웹사이트의 배경색은 신원, 디자인 및 정보를 읽는 능력에 상당한 영향을 미칩니다.
WordPress 블로그에서는 작성자, 댓글 또는 하위 그룹에 따라 다양한 게시물에 다양한 배경색을 사용할 수 있습니다. 이것은 출판물을 다른 웹사이트 콘텐츠와 구별합니다. 또한 방문자의 관심을 끌고 참여도를 높이기 위해 비디오 배경을 추가하는 방법이 있습니다. 인기 있는 WordPress 테마의 대부분에는 배경색을 변경하거나 비디오, 이미지 또는 그라디언트를 웹 페이지 배경으로 사용할 수 있는 사용자 정의 배경 기능이 포함되어 있습니다.
웹사이트에 적합한 색 구성표를 선택하는 방법
Specular 테마를 포함한 모든 테마에는 색상을 변경할 수 있는 기능이 있으므로 웹사이트에 가장 적합한 색상 테마를 선택할 때 이를 활용해야 합니다. 색상을 선택한 후에는 웹사이트에서 콘텐츠가 잘 보이도록 정렬해야 합니다. 다음은 WordPress 웹 페이지에 가장 적합한 색 구성표를 선택하는 방법입니다.
모든 색상이 나타내는 것을 식별합니다.
웹사이트에 가장 적합한 색상을 선택하면 모든 색상이 시청자에게 다른 방식으로 영향을 미치기 때문에 매우 유용할 수 있습니다. 로고뿐만 아니라; 매장 또는 웹사이트의 모든 색상은 고객이 사이트에 반응하는 방식에 영향을 줄 수 있습니다.
웹사이트의 타겟 고객을 이해합니다.
각각의 색상이 의미하는 바를 읽은 후 바로 색상을 선택하고 싶은 마음이 들 수도 있지만 색상만으로는 충분하지 않습니다. 귀하의 웹사이트가 끌어들이길 원하는 방문자 유형을 이해해야 합니다. 이미 호의적인 브랜드 평판 과 열성적인 팔로워를 즐기고 있을 가능성이 큽니다.
원하는 색 구성표를 만듭니다.
로고는 최대 두 가지 색상 만 사용할 수 있습니다. 더 많은 색상은 다양한 이유로 바람직하지 않지만 비용이 주요 원인 중 하나입니다. 컬러 잉크는 매우 비싸기 때문에 로고에 더 적은 수의 색상을 사용하면 실제로 많은 비용을 절약할 수 있습니다.
WordPress 테마와 어울리는 적절한 색상을 선택하세요.
모든 테마에 사용된 색상을 변경할 수 있지만 모든 색상 조합이 좋아 보이는 것은 아닙니다. 여러 번 특정 색상을 사용하면 일부 테마가 우스꽝스러워 보입니다. 이제 색상을 보완하는 테마를 식별해야 합니다.
워드프레스 웹사이트의 배경색을 수정하거나 이미지를 빠르고 쉽게 배경으로 사용하고 싶으십니까? 그럼 더 이상 보지 마세요. 이 기사에서는 사용자에게 불편을 줄 수 있는 웹사이트 다운타임을 일으키지 않고 WordPress 사이트의 배경색을 변경하는 다양한 단계를 안내합니다.
결론
웹사이트 디자인에서 색상의 중요성은 과소평가되어서는 안 됩니다. 웹사이트에서 사용하는 색상을 신중하게 선택하면 방문자가 경험하는 방식과 콘텐츠 및 브랜드와의 연관성에 영향을 줄 수 있습니다. 대비되는 색상도 페이지의 주요 구성 요소를 강조하는 데 사용할 수 있습니다. 결과적으로 WordPress에서 배경색을 변경하는 것은 모든 WordPress 사용자가 수행해야 하는 작업입니다. 이 작업은 앞에서 설명한 것처럼 다양한 방법으로 완료할 수 있습니다. 작업이 얼마나 간단한지 관계없이 모든 WordPress 웹 개발자는 이를 알고 있어야 합니다.
