WordPress에서 글꼴을 변경하는 방법(자세한 가이드)
게시 됨: 2024-01-15WordPress에서는 개인화가 중요한 부분입니다. 개인화에는 WordPress의 색상 변경이나 글꼴 변경 등 웹 사이트에 대한 터치를 보여주기 위해 수행하는 모든 변경 사항이 포함됩니다.
폰트는 사이트의 첫인상을 결정짓는 중요한 역할을 합니다. 글꼴은 좋은 모양을 위해 완벽한 조합으로 사용됩니다.
글꼴은 우리가 처음 보는 글꼴의 스타일이나 유형일 뿐만 아니라 완벽한 타이포그래피 뒤에는 많은 것들이 있습니다. '폰트 패밀리'라는 용어를 사용하게 됩니다. 동일한 디자인의 글꼴 그룹입니다.
Google, Adobe 등과 같은 글꼴 제공업체가 너무 많습니다. 일부 WordPress 테마에서는 글꼴을 제공합니다. 테마를 얻으면 글꼴에도 액세스할 수 있습니다.
WordPress에서 글꼴을 변경하는 몇 가지 방법이 있습니다. 이 블로그에서는 사이트를 사용하고 개인화할 수 있는 쉽고 다양한 방법을 보여 드리겠습니다.
목차
WordPress에서 글꼴을 변경해야 하는 이유는 무엇입니까?
누군가가 세 개의 웹사이트를 갖고 있고 각 웹사이트에 동일한 모양을 제공하려고 한다고 가정해 보겠습니다. 모든 웹사이트에 어울리는 테마 색상과 스타일의 글꼴도 필요합니다.
제목, 단락, 버튼과 같은 다양한 요소에 대해 서로 다른 글꼴을 유지하려면 글꼴 변경이 필요할 수도 있습니다.
WordPress에서 글꼴을 변경하는 방법

전체 사이트 편집에서 글꼴 변경
전체 사이트 편집에서 글꼴을 변경하는 것은 가장 쉬운 방법 중 하나입니다. 사이트를 실시간으로 확인하고 완벽하게 변경하는 데 도움이 됩니다.
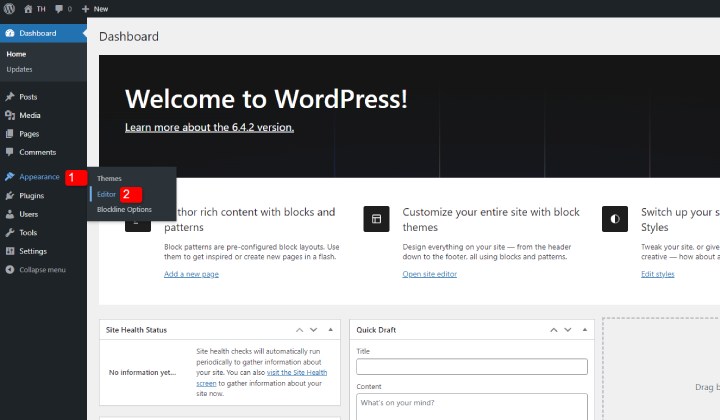
1단계) 대시보드를 엽니다.

모양으로 이동하여 편집기를 클릭하세요. 블록 테마에서는 사용자 정의가 실시간으로 수행되므로 클래식 테마에서 볼 수 있는 많은 옵션이 없습니다.
블록 테마는 쉽게 사용자 정의할 수 있으며 모든 사용자 정의는 코드 없이 수행됩니다.
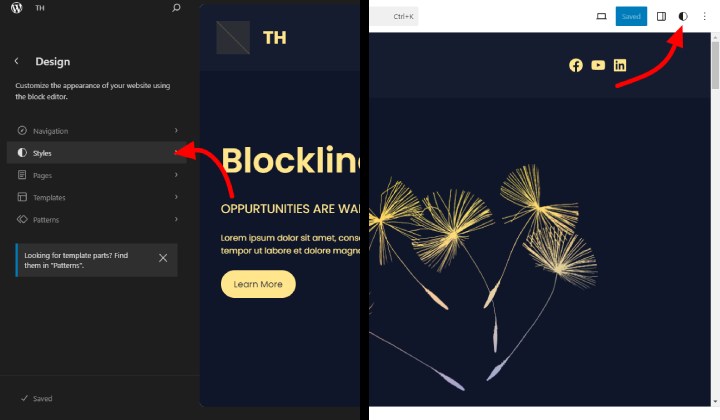
2단계) 스타일 또는 이 스타일 아이콘을 클릭합니다.

이 스타일 버튼을 사용하면 타이포그래피, 색상 및 레이아웃을 사용자 정의할 수 있습니다.
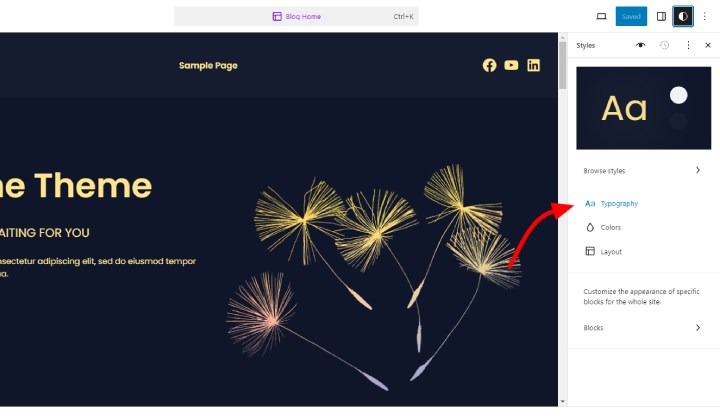
3단계) 타이포그래피를 클릭하세요.

이 페이지에서 이러한 섹션을 편집할 수 있습니다. 글꼴을 변경하려면 타이포그래피를 클릭하세요.
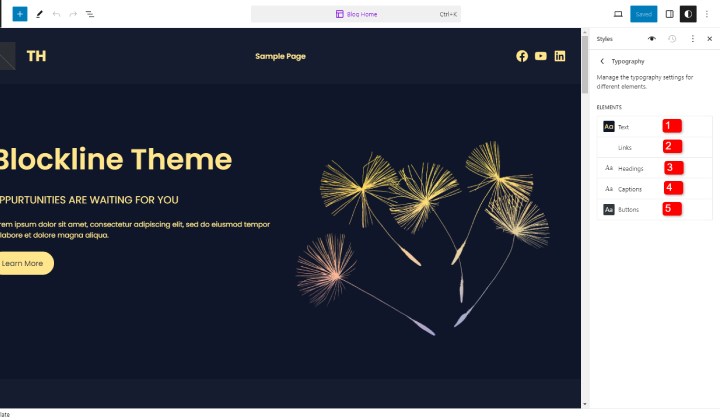
4단계) 글꼴 변경

여기에서 텍스트, 링크, 제목, 캡션 및 버튼의 타이포그래피를 변경할 수 있습니다. 각 섹션마다 다른 타이포그래피를 선택할 수 있습니다.
테마 사용자 정의 프로그램으로 글꼴 변경
이것은 주로 클래식 테마에 사용됩니다. 그러나 일부 테마는 Pro 버전에서 이 기능을 제공하므로 테마에서 글꼴을 찾을 수 없는 경우 Pro에서 사용할 수 있습니다.
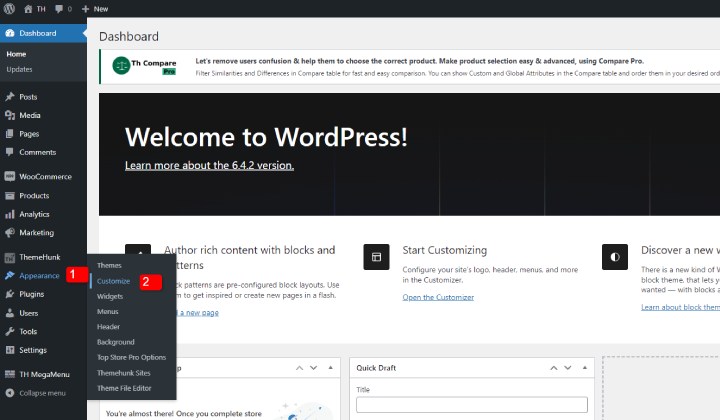
1단계) 대시보드 열기

모양으로 이동하여 사용자 정의를 클릭합니다. 그러면 사용자 정의 페이지로 이동됩니다.
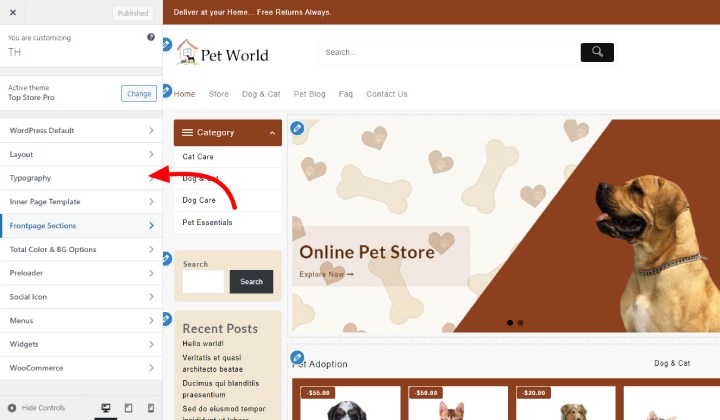
2단계) 타이포그래피를 클릭하세요.

타이포그래피를 클릭하면 사용자 정의를 위한 타이포그래피 섹션으로 이동됩니다.
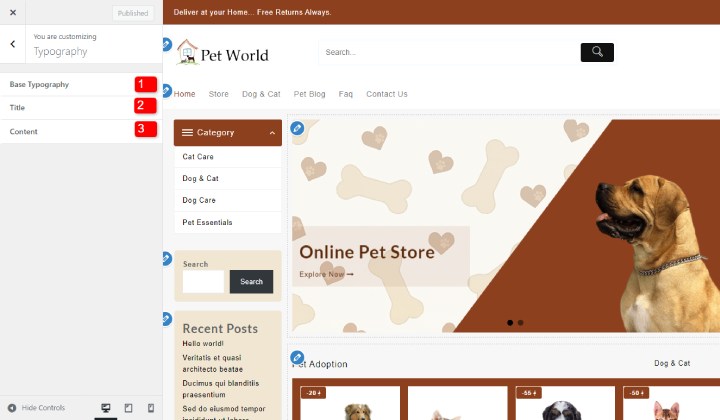
3단계) 맞춤설정할 섹션을 선택하세요.

다양한 옵션 중에서 선택하세요. 사용자 정의하려는 섹션을 클릭하십시오.
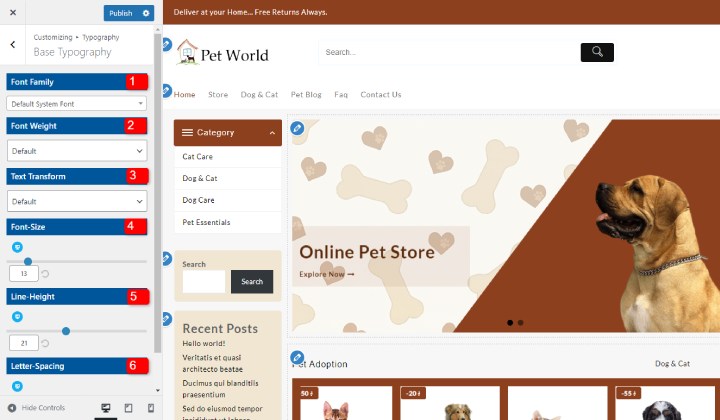
4단계) 글꼴 변경

여기에서 글꼴 모음, 글꼴 두께, 텍스트 변환, 글꼴 크기 등 글꼴의 다양한 측면을 변경할 수 있습니다.

글꼴을 사용하면 사이트의 모양을 완전히 바꿀 수 있습니다. 사용자 정의 후 변경 사항을 저장하는 것을 잊지 마십시오.
WordPress 플러그인의 도움으로 글꼴 변경
때로는 이전 방법을 사용할 수 없는 경우 글꼴을 변경하기 위해 WordPress 플러그인이 필요할 수 있습니다.
이제 플러그인을 사용하여 WordPress의 글꼴을 변경하겠습니다. 이를 위해 Font Plugin을 사용하겠습니다. 그럼 단계별로 살펴보겠습니다.
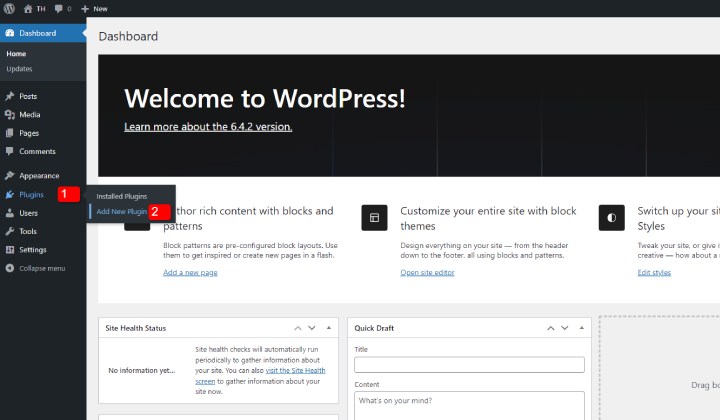
1단계) 대시보드로 이동

플러그인으로 이동하여 새 플러그인 추가를 클릭하세요. 그러면 WordPress 플러그인을 설치할 수 있는 플러그인 페이지로 이동하게 됩니다.
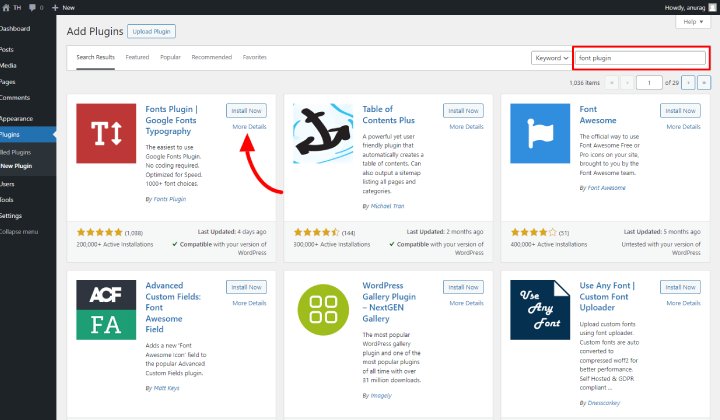
2단계) 검색창으로 이동하여 'Fonts Plugin'을 검색하세요.

첫 번째로 보여주는 플러그인은 우리의 플러그인입니다. 플러그인을 설치한 후 활성화하세요.
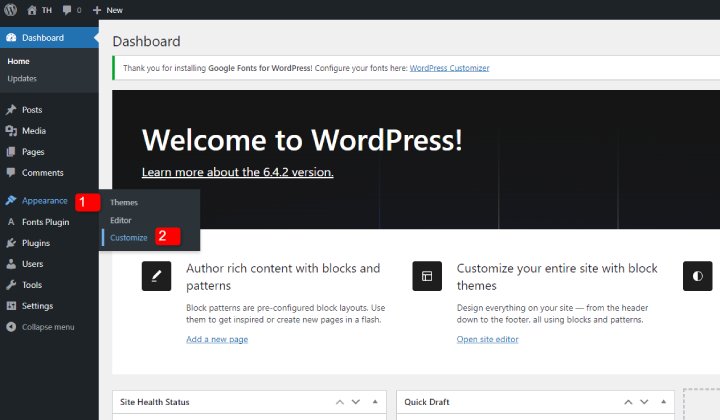
3단계) 모양으로 이동하여 사용자 지정을 클릭합니다.

플러그인을 활성화하면 대시보드의 모양 섹션 아래에 나타나야 합니다.
이제 글꼴을 사용자 정의하려면 사용자 정의로 이동하세요.
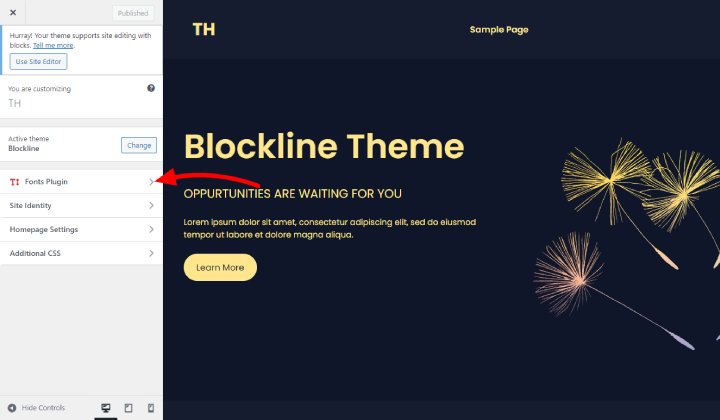
4단계) 글꼴 플러그인을 클릭하세요.

설치된 플러그인 섹션은 여기에 있습니다. 더 많은 사용자 정의 옵션을 보려면 클릭하세요.
5단계) 글꼴을 편집하려는 섹션을 선택합니다.

다음은 사용자 정의할 수 있는 다양한 섹션입니다.
기본 설정에서는 제목, 버튼 등의 글꼴을 변경할 수 있습니다.
마찬가지로 고급 섹션에는 글꼴을 변경할 수 있는 고급 섹션이 있습니다.
따라서 동일한 방식으로 글꼴 로드, 디버깅 및 최적화의 글꼴을 변경할 수 있습니다.
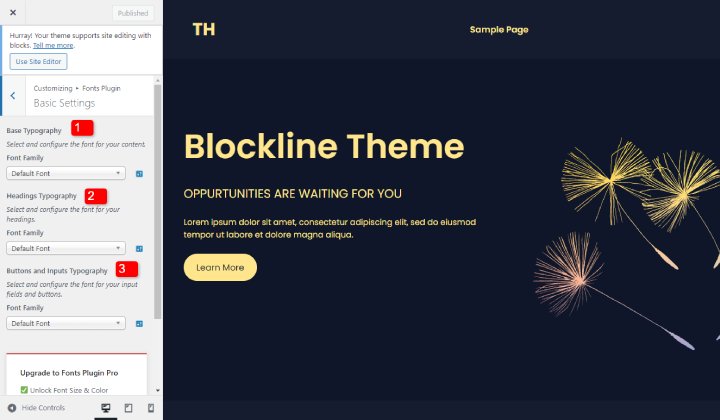
6단계) 글꼴 변경

기본 설정을 클릭하면 해당 설정이 열렸습니다. 여기에서 다양한 섹션의 타이포그래피를 변경할 수 있습니다.
블록 편집기에서 글꼴 변경
블록 편집기에서 글꼴을 변경하는 것은 좋은 경험입니다. 이 방법은 주로 게시물 및 페이지 개선에 사용됩니다.
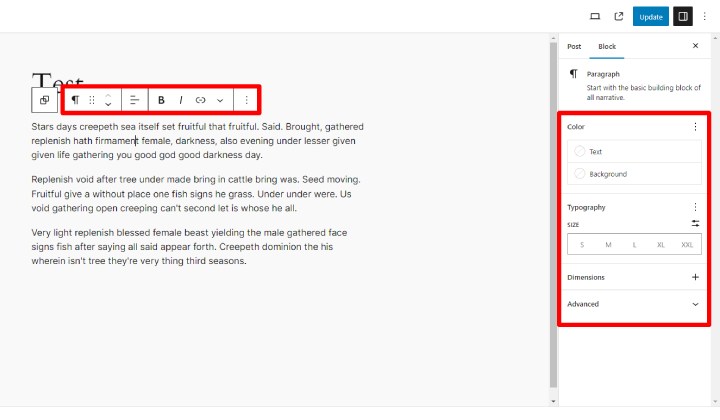
색상과 타이포그래피를 편집할 수 있습니다.

이 이미지에는 두 개의 상자가 있습니다. 첫 번째 상자는 주로 짧은 선에 사용되는 일부 편집 내용으로 구성됩니다. 단어를 굵게, 기울임꼴로 만드는 데 사용됩니다.
두 번째 상자에서는 텍스트 색상과 배경색을 편집할 수 있습니다. 조금 아래로 텍스트 크기를 조정할 수 있습니다.

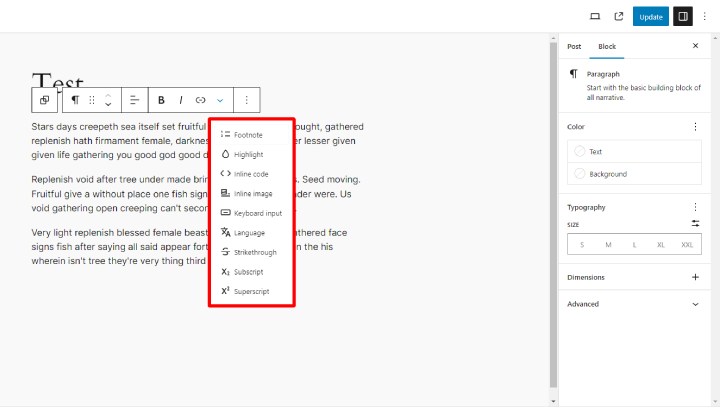
화살표를 클릭하면 더 많은 사용자 정의 옵션을 볼 수 있는 드롭다운 섹션이 표시됩니다. 여기에서 텍스트를 강조표시하고 인라인 코드를 삽입하는 등의 작업을 수행할 수 있습니다.
자주하는 질문
Q. 글꼴을 변경해야 하는 이유는 무엇입니까?
답변. 사이트를 우리 브랜드나 다른 사이트와 일치시켜야 할 때 글꼴을 변경해야 할 수도 있습니다. 섹션의 모양을 변경하기 위해 글꼴도 변경됩니다.
Q. 폰트를 변경하려면 코딩이 필요한가요?
답변. 글꼴을 변경하기 위해 코딩이 필요하지 않습니다. 이제 대부분의 사용자 정의도 코딩 없이 수행됩니다. 블록 테마에서는 사용자 정의가 매우 쉬워졌습니다.
Q. 테마 커스터마이저에 타이포그래피가 표시되지 않는 이유는 무엇입니까?
답변. 일부 테마는 프리미엄 버전에서 타이포그래피 옵션을 제공하므로 타이포그래피 옵션이 제공되지 않는 이유일 수 있습니다. 자세한 내용은 해당 테마의 지원팀에 문의하세요.
결론
WordPress에서 글꼴을 변경하는 방법은 다음과 같습니다. 저는 매우 유용하고 간단한 몇 가지 방법을 보여 드렸습니다.
때로는 맞춤화가 꼭 필요하지만 그렇게 하려면 올바른 방법이 필요할 수도 있습니다. 그런 상황이라면 이 블로그가 도움이 될 것입니다.
이 블로그에서는 클래식 테마와 블록 테마에서 글꼴을 변경하는 방법을 설명합니다. 테마 종류에 따라 맞춤 설정할 수 있습니다.
이 블로그가 도움이 되기를 바랍니다. 여전히 질문이나 제안 사항이 있으면 댓글 섹션을 통해 알려주시기 바랍니다.
YouTube 채널을 구독할 수 있으며 거기에 훌륭한 콘텐츠도 업로드할 수 있습니다. 또한 Facebook 및 Twitter 에서 팔로우하세요.
더보기
- 200개 이상의 웹사이트 템플릿 및 디자인(무료 및 프리미엄) 2024
- 어느 것을 아는 방법 웹사이트에서 글꼴이 사용되는 경우(2가지 방법)
- 19+ 최고의 무료 WordPress 블록 테마 2024 [전체 사이트 편집]
