WordPress에서 글꼴을 변경하는 방법
게시 됨: 2021-04-06사이트를 사용자 정의하고 타이포그래피를 조정하시겠습니까? 이 기사에서는 WordPress에서 글꼴을 변경 하여 사이트에 전문적이고 세련된 느낌을 주는 방법을 보여줍니다.
웹사이트 타이포그래피가 중요합니다. 사이트에 특정 스타일을 부여할 뿐만 아니라 사용자 경험을 만들거나 깨뜨릴 수 있습니다. 글꼴이 사용자 친화적이지 않으면 방문자가 사이트를 떠날 가능성이 더 큽니다.
사용하는 타이포그래피는 사이트에서 전달하려는 내용과 일치해야 합니다. 귀하의 사이트는 컨설팅 서비스를 판매합니까 아니면 사진 웹사이트입니까? 상상할 수 있듯이 이 두 웹사이트에서 사용할 테마와 글꼴은 상당히 다릅니다.
Google 글꼴 라이브러리에서 사용할 수 있는 여러 무료 글꼴을 볼 수 있습니다. Proxima-Nova와 같은 프리미엄 글꼴을 찾고 있다면 Adobe의 Typekit을 확인해야 합니다. 두 글꼴 라이브러리 모두 비즈니스에 적합한 많은 사용자 친화적인 글꼴과 함께 제공됩니다.
WordPress에서 글꼴을 변경하는 방법
WordPress에서 글꼴을 변경하는 방법에는 여러 가지가 있습니다.
- WordPress 기본 옵션(Gutenberg/Classic Editor)
- CSS를 사용하여 수동으로
- 전용 플러그인 사용
- 나만의 글꼴 호스팅
- 웹 글꼴 통합
이 가이드에서는 사이트에 가장 적합한 방법을 선택할 수 있도록 각 방법을 단계별로 보여줍니다.
1) 워드프레스 기본 옵션
기본적으로 WordPress는 구텐베르크를 사용하거나 클래식 편집기를 사용하여 타이포그래피를 사용자 정의하는 두 가지 옵션을 제공합니다.
1.1) 구텐베르크와 함께
최신 버전의 WordPress에는 새로운 편집기인 Gutenberg 편집기가 함께 제공됩니다. 여러 블록과 함께 제공되며 사용하기 매우 쉬운 고급 도구입니다.
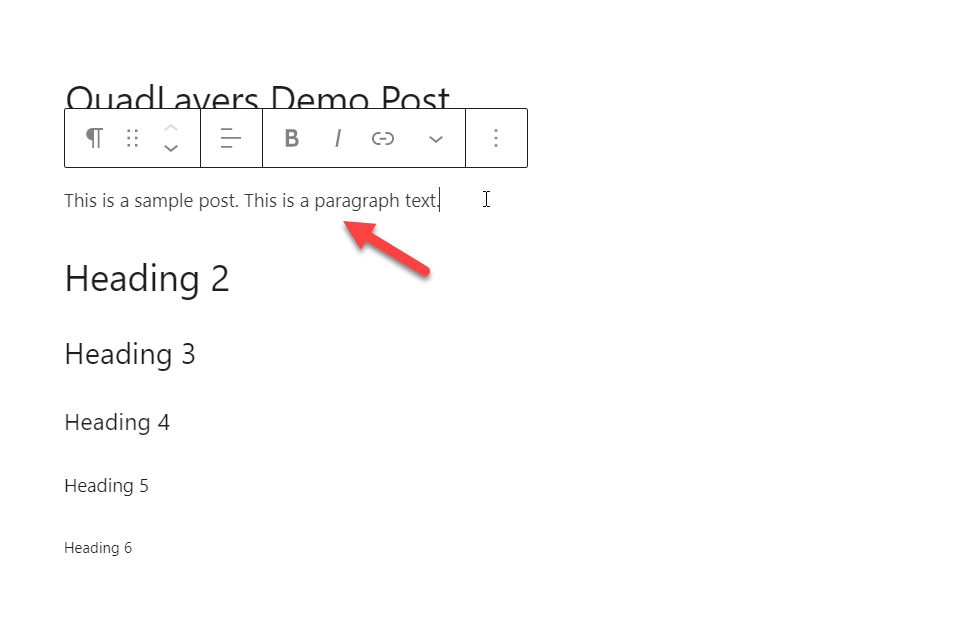
글꼴을 변경하려면 게시물 또는 페이지를 열고 수정할 텍스트를 선택합니다.

오른쪽에 타이포그래피 옵션이 표시됩니다.

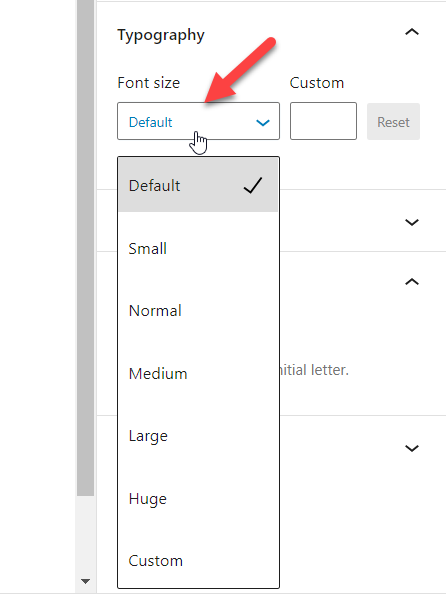
글꼴 크기를 변경하는 몇 가지 옵션이 표시됩니다.
- 기본
- 작은
- 중간
- 크기가 큰
- 거대한
- 관습
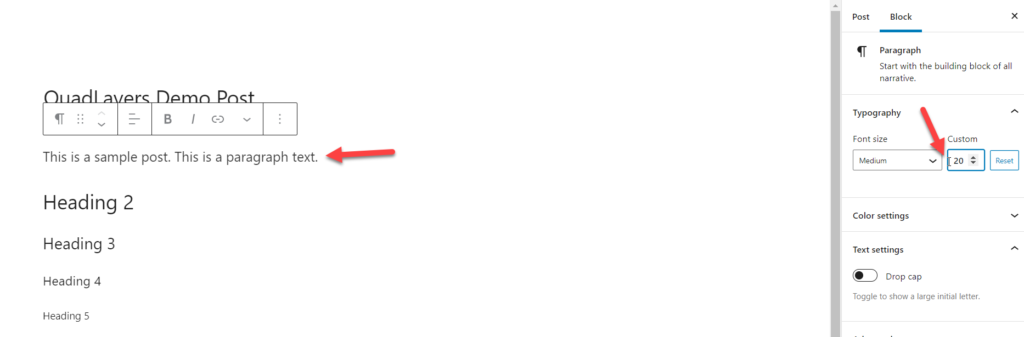
이러한 미리 정의된 크기를 선택하거나 사용자 지정 크기를 추가할 수 있습니다. 예를 들어 글꼴 크기로 20px를 선택하면 편집기에서 변경 사항을 볼 수 있습니다.

이런 식으로 블록을 쉽게 수정하고 사용자 정의 글꼴 크기를 할당할 수 있습니다.
1.2) 클래식 편집기 사용
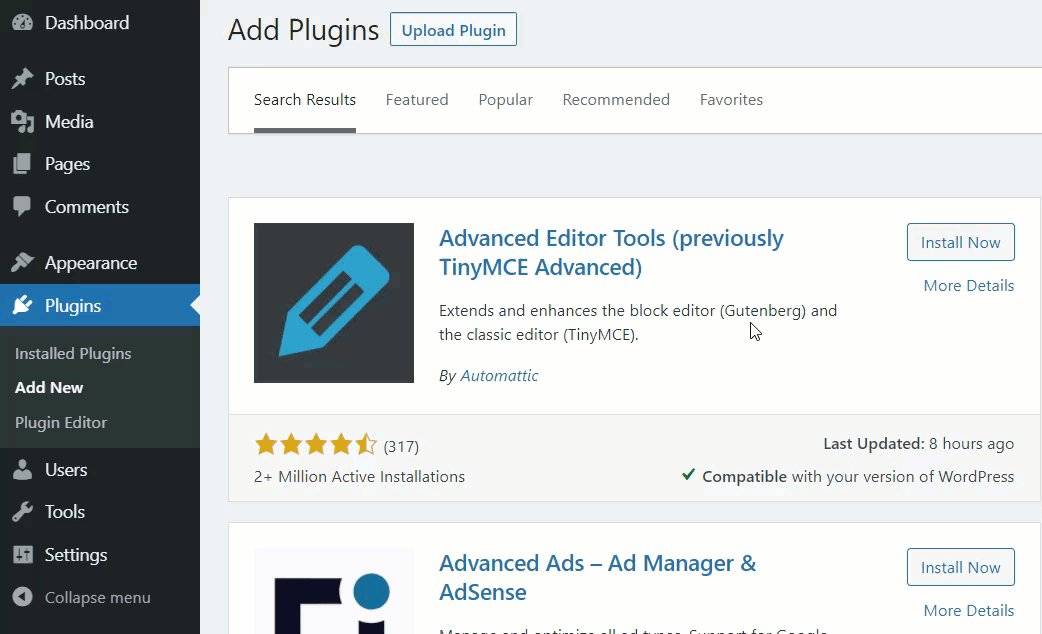
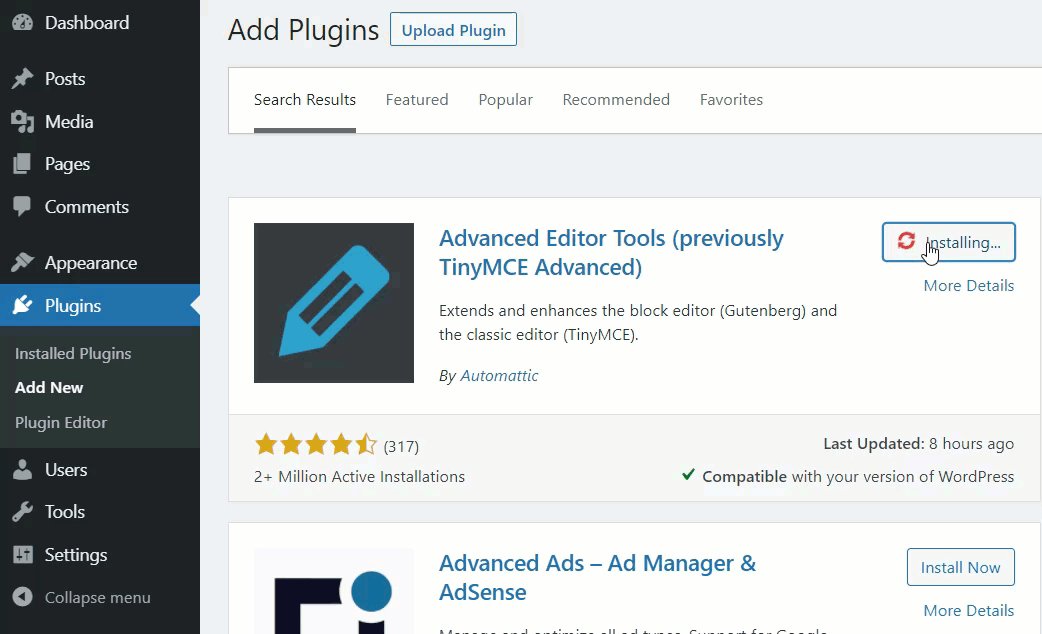
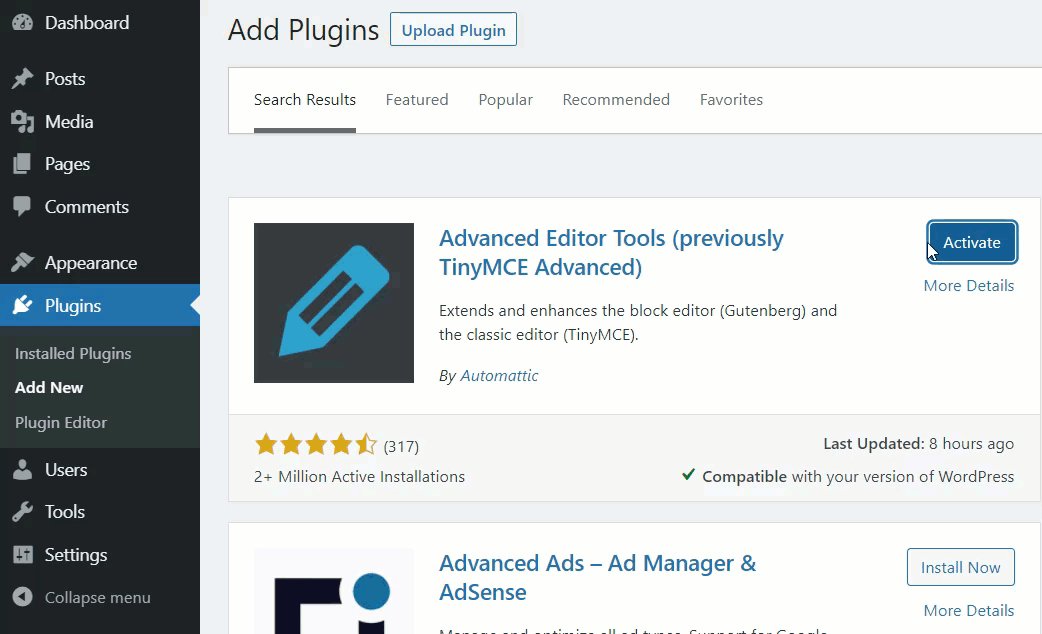
클래식 편집기를 통해 타이포그래피를 관리하려면 고급 편집기 도구(TinyMCE Advanced) 플러그인을 설치하고 활성화해야 합니다.

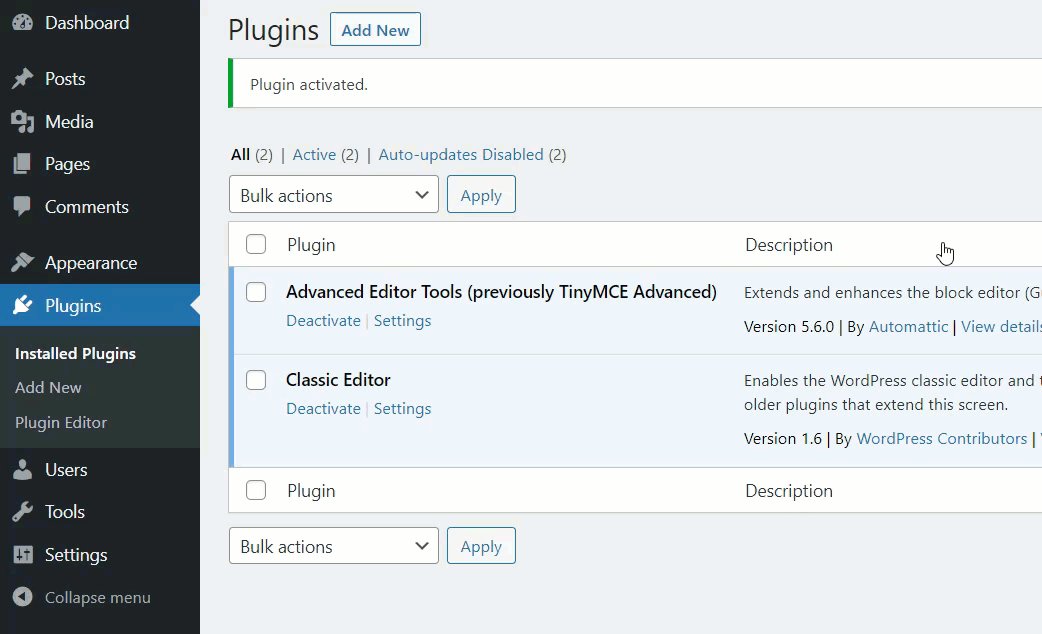
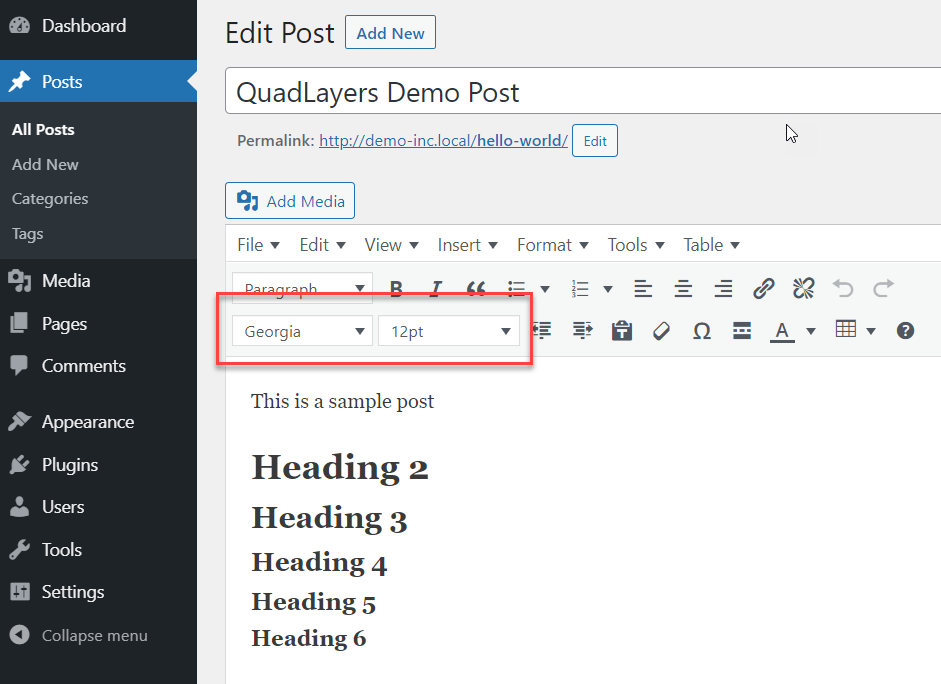
플러그인을 활성화한 후 콘텐츠 편집기를 열면 몇 가지 추가 도구가 표시됩니다.

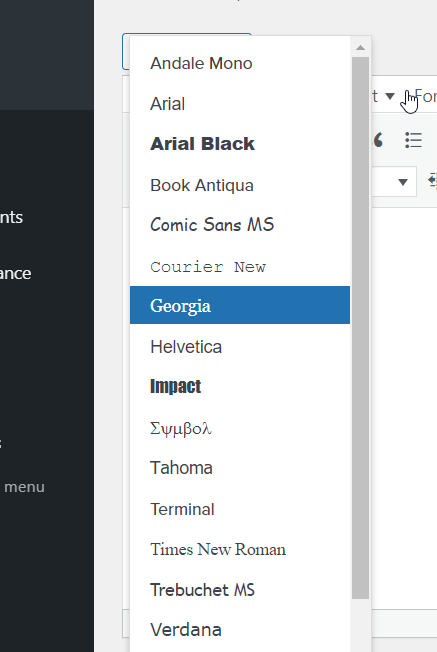
드롭다운에서 글꼴 유형과 크기를 변경할 수 있습니다. 사이트를 사용자 정의하기 위해 선택할 수 있는 여러 Google 글꼴 및 크기가 있습니다.

이 옵션을 사용하면 단락을 선택하고 드롭다운에서 글꼴과 크기를 선택할 수 있습니다.
2) 사용자 정의 CSS 코드를 사용하여 수동으로
WordPress에서 글꼴을 변경하는 또 다른 방법은 사용자 정의 CSS 코드를 사용하는 것입니다. 기본적으로 테마는 사이트 전체에 적용되는 특정 글꼴 크기와 함께 제공됩니다. 그러나 때로는 사이트에 다른 스타일을 부여하기 위해 사용자 정의하고 싶을 수도 있습니다.
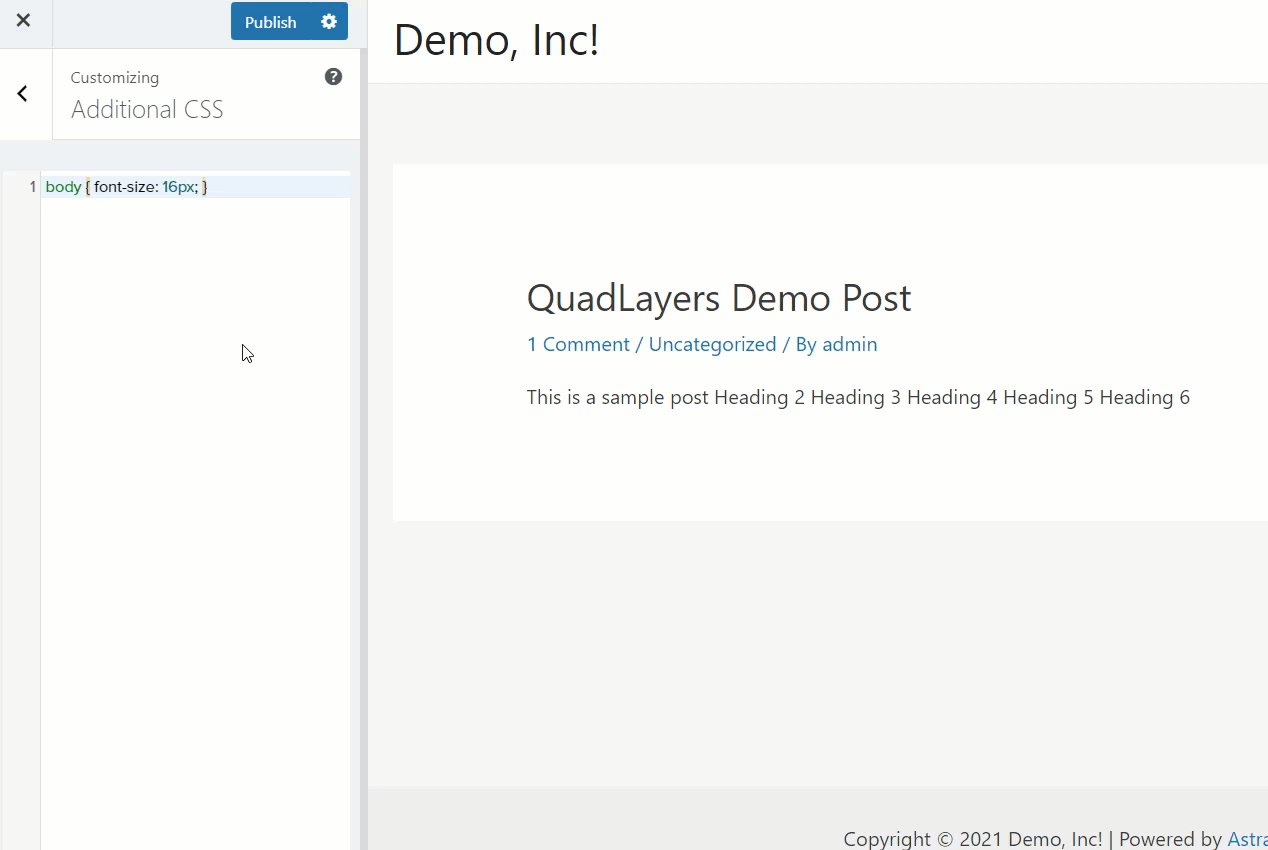
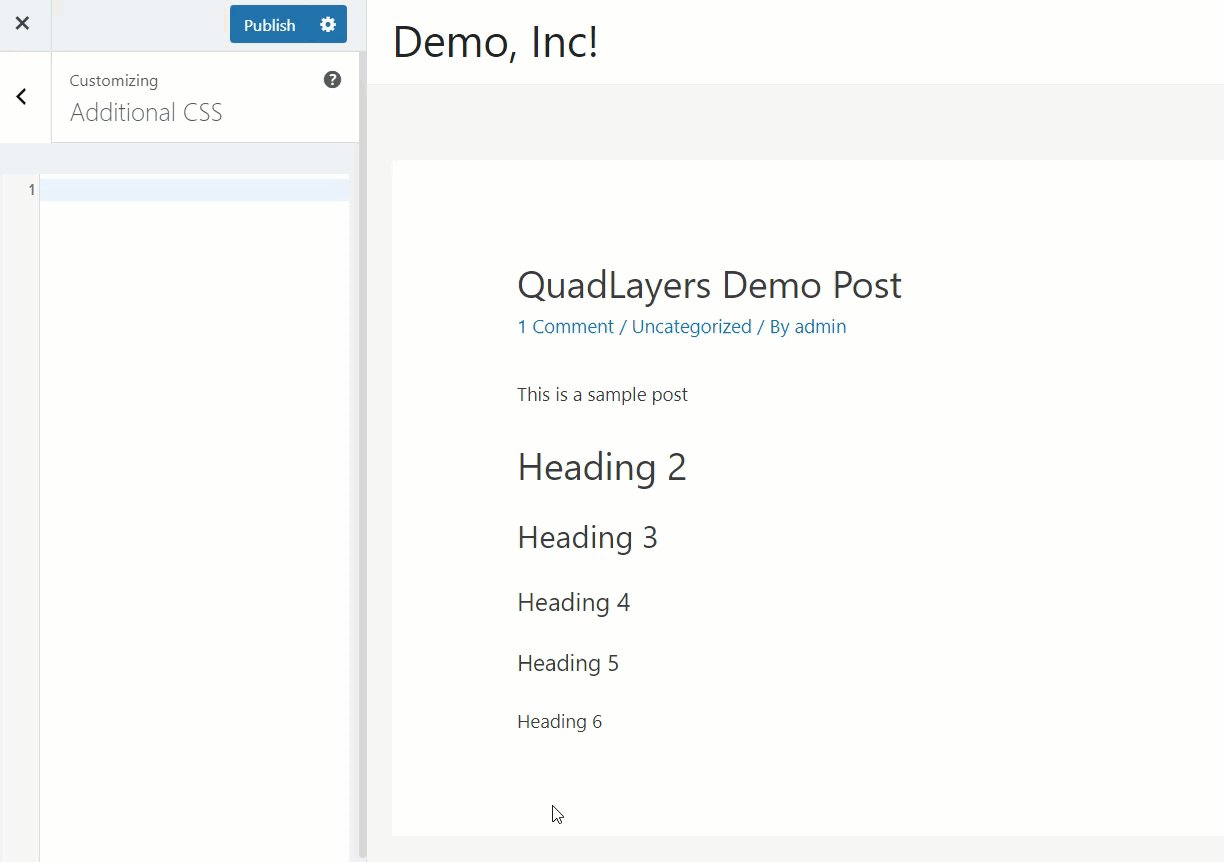
이렇게 하려면 먼저 WordPress 대시보드에서 모양 > 사용자 정의 > 추가 CSS 로 이동합니다. 이 섹션에서 사용자 정의 코드를 추가하고 사이트를 편집할 수 있습니다.
본문 글꼴 변경
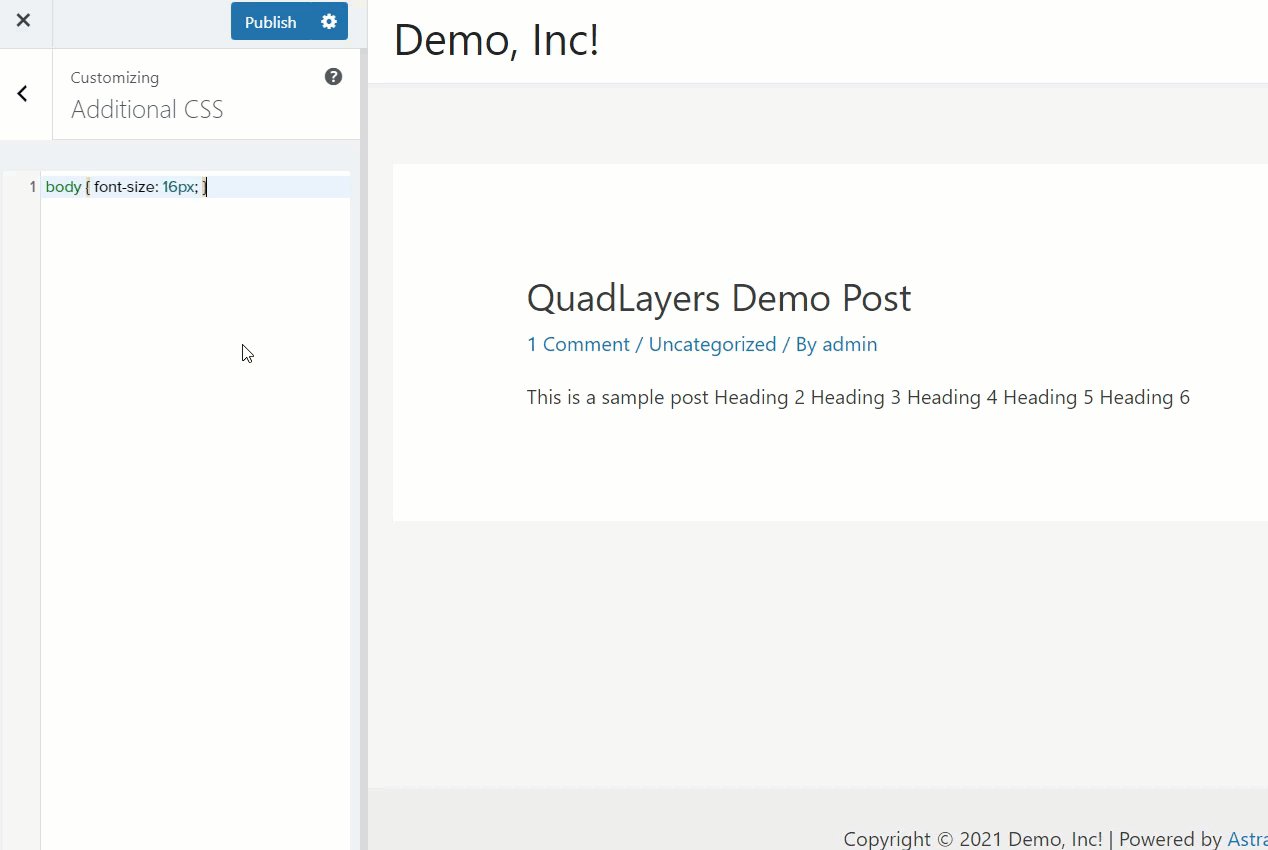
예를 들어 사이트 전체에서 본문 글꼴 크기를 16픽셀로 변경하려면 다음 CSS 코드를 사용해야 합니다.
body { font-size : 16px; } 
단락 글꼴 변경
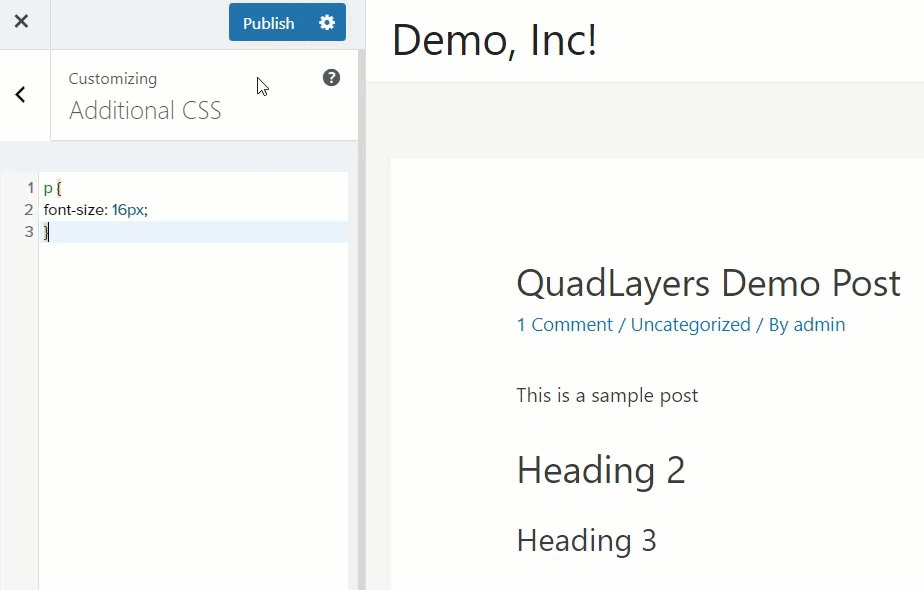
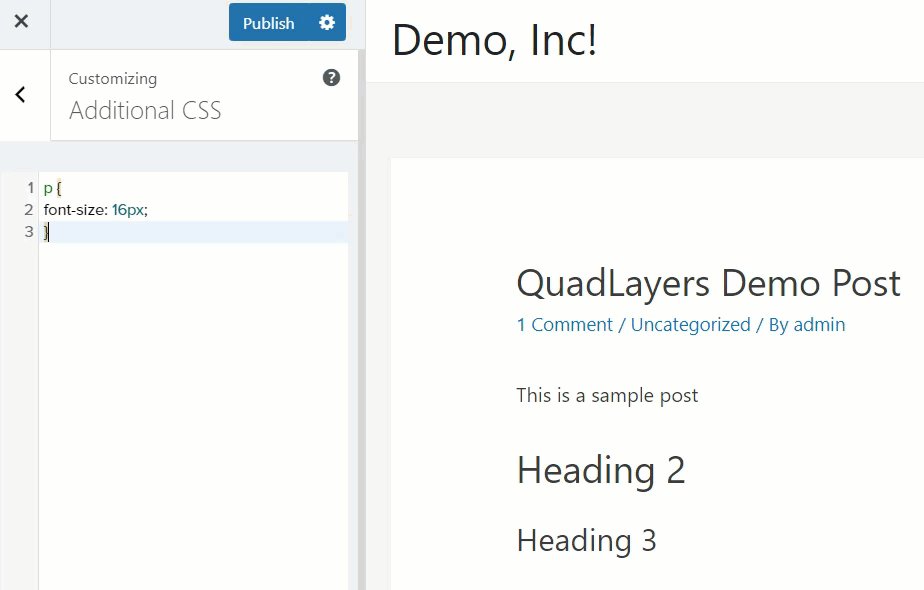
마찬가지로 단락 글꼴 크기를 16픽셀로 조정하는 방법을 찾고 있다면 다음 CSS 코드를 사용해야 합니다.
p {
font-size : 16px;
}

제목 글꼴 사용자 정의
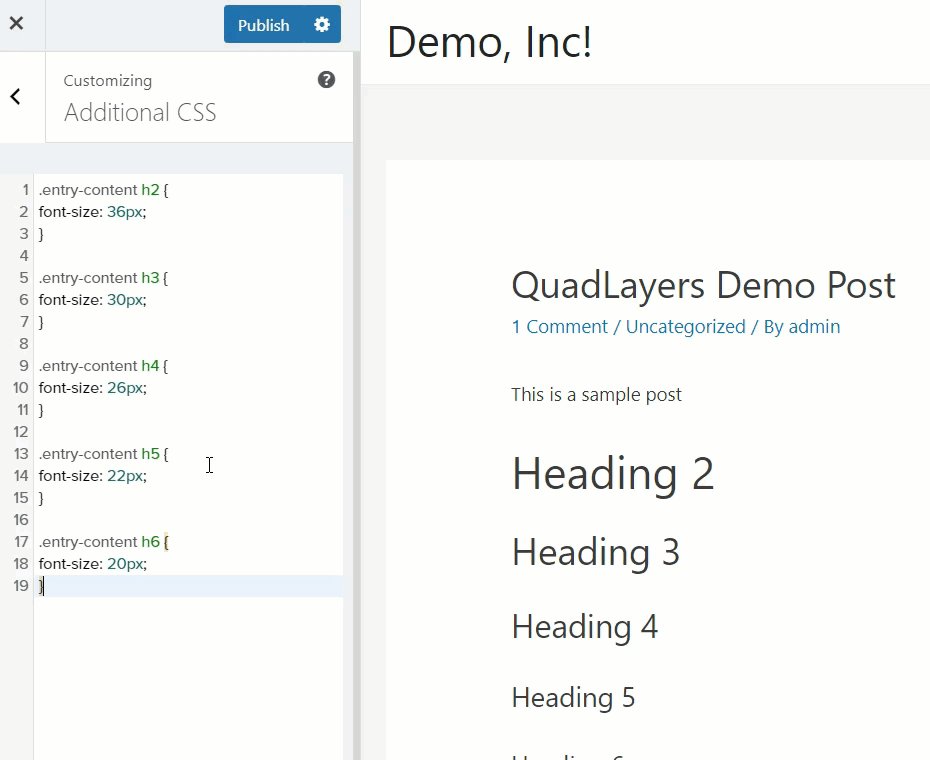
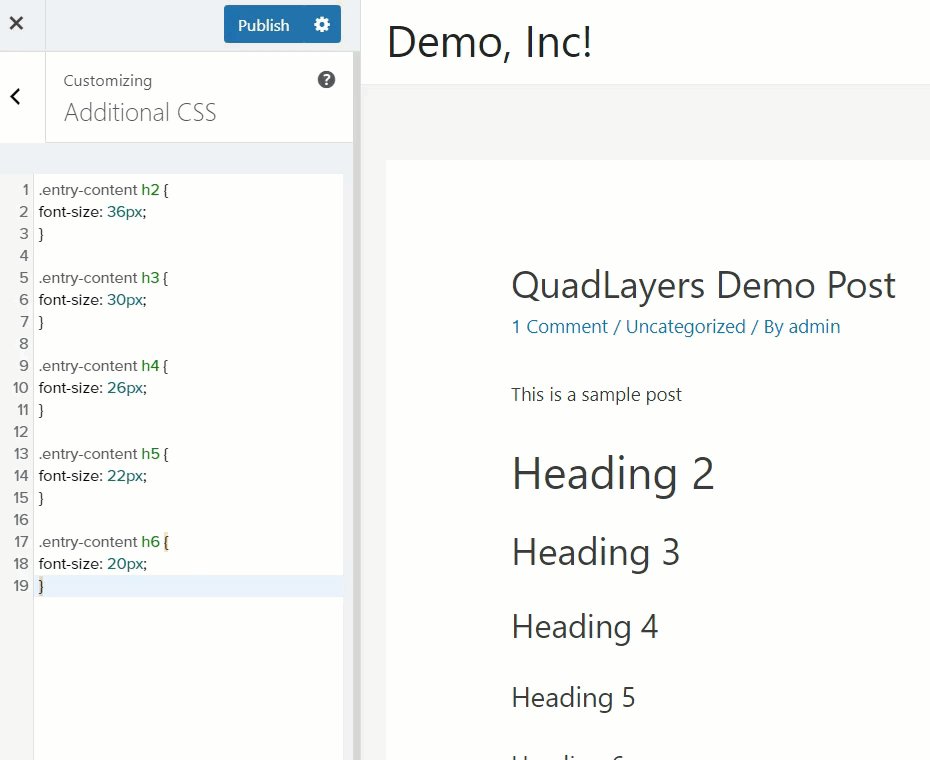
또한 제목의 글꼴 크기를 수정해야 하는 경우 아래 코드를 사용할 수 있습니다.
.entry-content h2 {
font-size : 36px;
}
.entry-content h3 {
font-size : 30px;
}
.entry-content h4 {
font-size : 26px;
}
.entry-content h5 {
font-size : 22px;
}
.entry-content h6 {
font-size : 20px;
}

이는 예시일 뿐이므로 필요에 따라 글꼴 크기를 조정해야 합니다. 사용자 지정 도구를 사용하여 이러한 변경 사항을 적용하면 오른쪽에서 변경 사항을 실시간으로 확인할 수 있습니다.
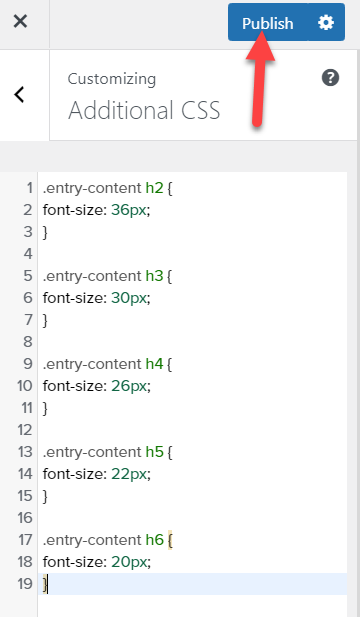
사용자 정의에 만족하면 변경 사항을 저장하고 게시 를 누릅니다.

글꼴 모음 변경
또한 사이트 전체에서 글꼴 모음을 변경하려면 다음 코드를 사용할 수 있습니다.
* {글꼴 패밀리:"Verdana", Verdana, 산세리프}별표(*)는 변경 사항을 전체 사이트에 적용하므로 특정 페이지나 게시물에만 변경 사항을 적용하려면 코드에서 제거하십시오. CSS 글꼴에 대한 자세한 내용은 이 사이트를 확인하십시오.
그 위에 글꼴 스타일을 변경할 수도 있습니다. 예를 들어, 제목 2와 3을 기울임꼴로 만들려면 다음 코드를 사용하세요.
h2, h3 { font-style : italics ; }테마에 유사한 변경 사항을 적용하려면 자식 테마의 style.css 파일에 직접 코드를 작성할 수 있습니다. 이렇게 하면 사이트 전체에 변경 사항이 적용되므로 계속하기 전에 사이트의 전체 백업을 생성했는지 확인하십시오.
3) 플러그인으로
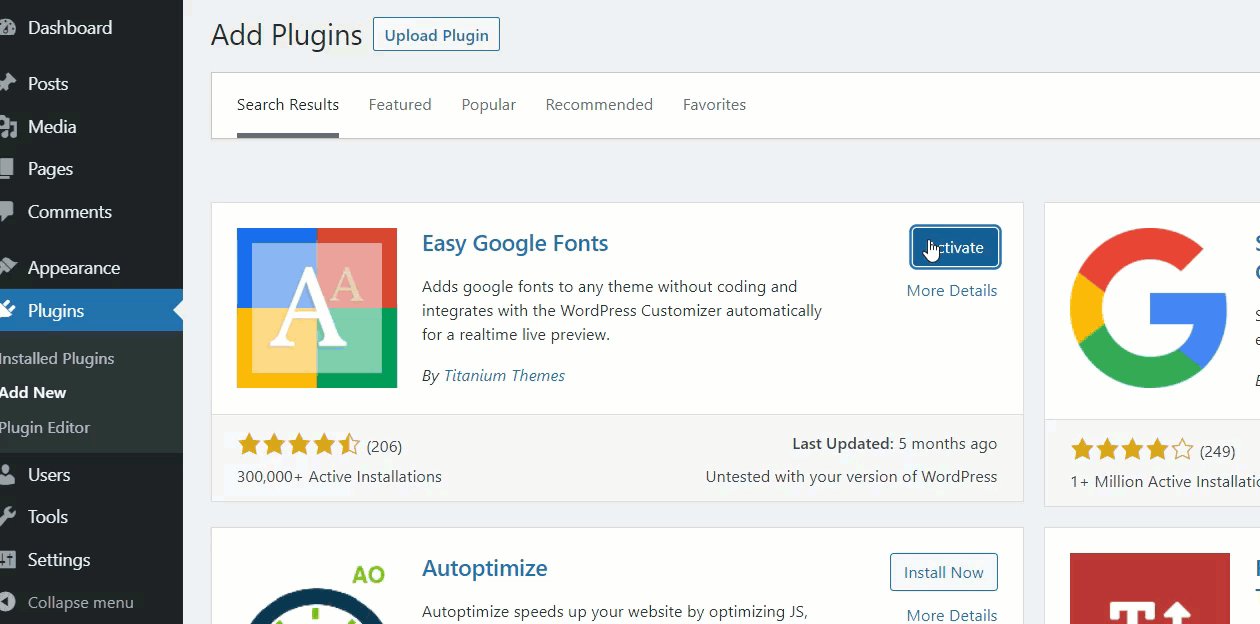
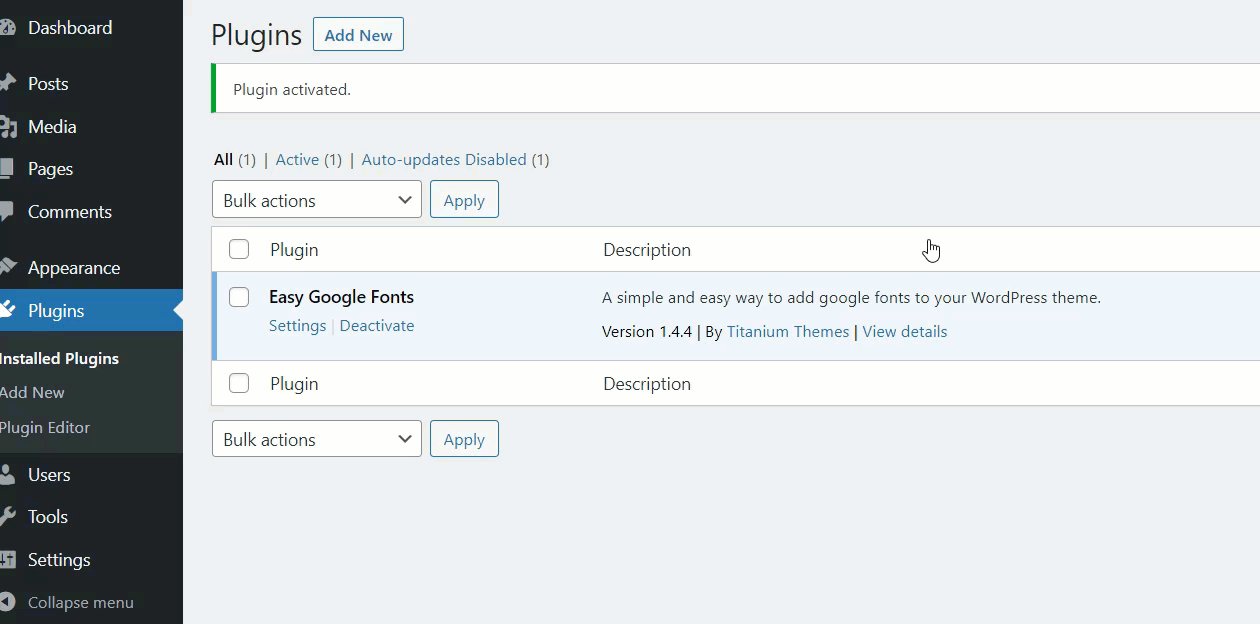
전용 플러그인을 사용하여 WordPress에서 글꼴을 변경할 수도 있습니다. 이 섹션에서는 Google 글꼴을 사이트와 통합하는 방법을 보여줍니다. 가장 먼저 해야 할 일은 Easy Google Fonts 플러그인을 설치하고 활성화하는 것입니다.

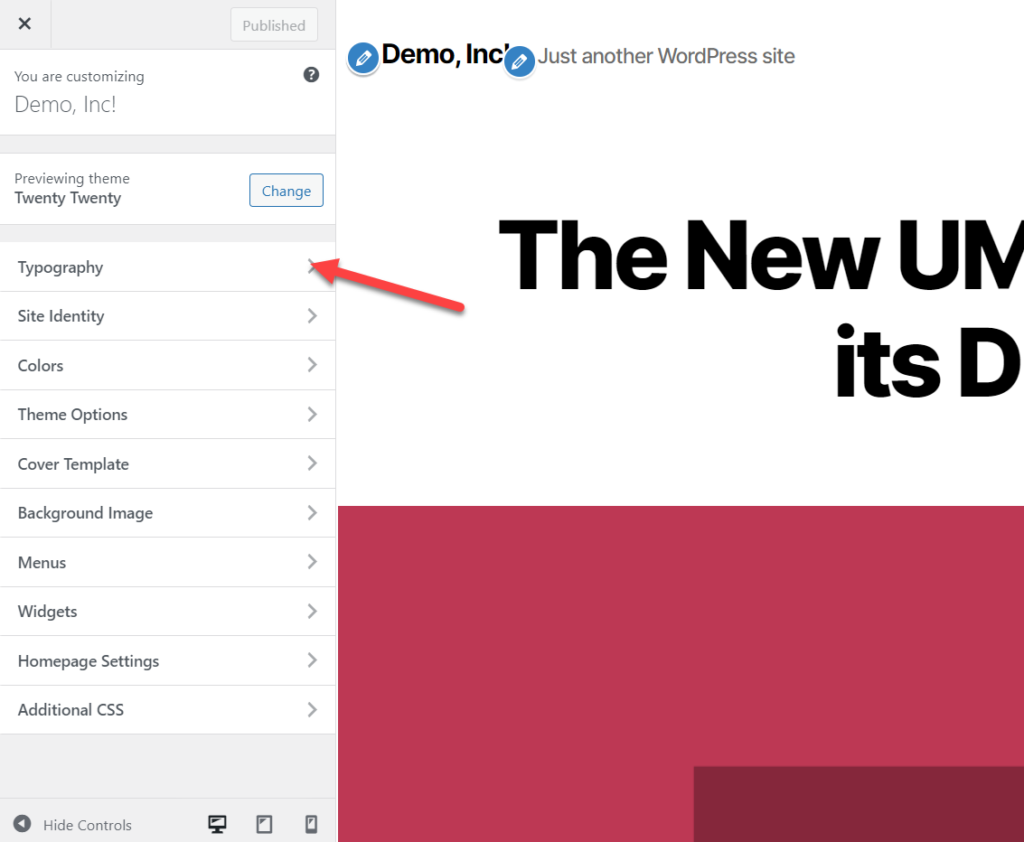
그런 다음 웹 사이트의 글꼴을 변경할 수 있습니다. 모양 > 사용자화로 이동하고 사용자화 에서 웹사이트의 타이포그래피를 제어할 수 있습니다. 왼쪽에 Typography 라는 새로운 사용자 지정 옵션이 표시됩니다.

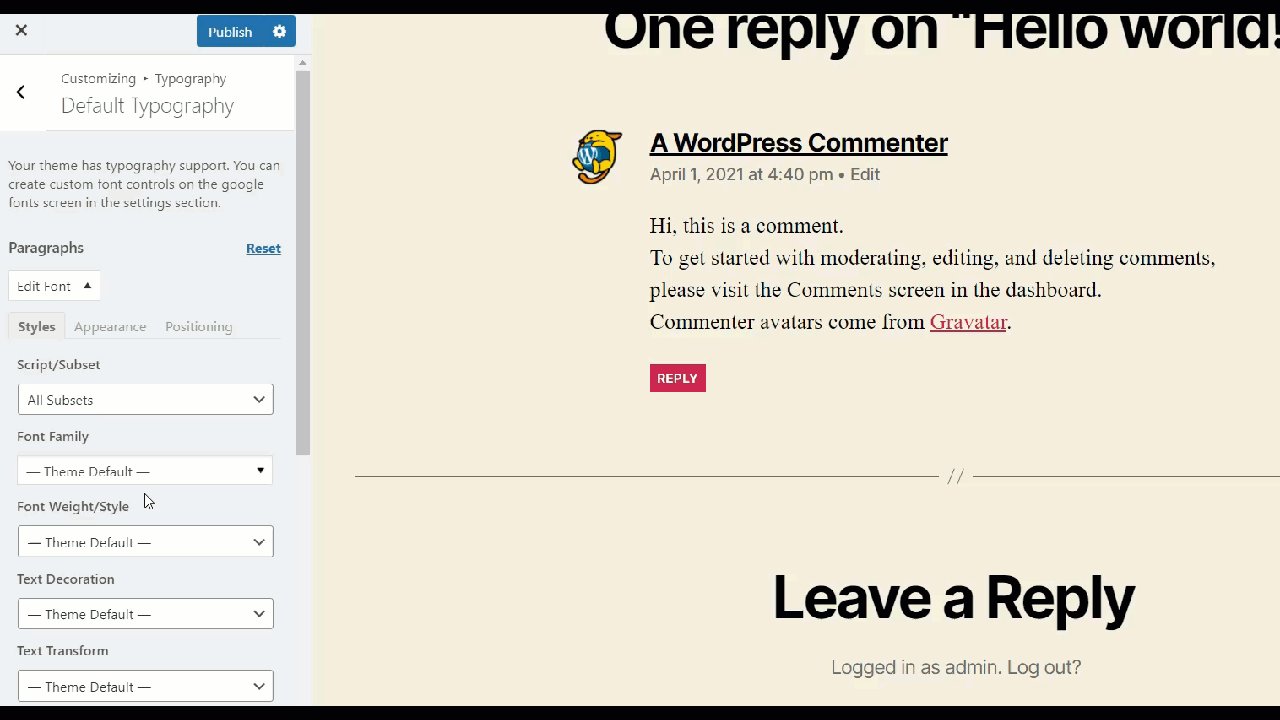
그것을 선택하면 단락과 머리글의 전체 타이포그래피를 변경할 수 있는 몇 가지 옵션이 있는 화면이 표시됩니다.
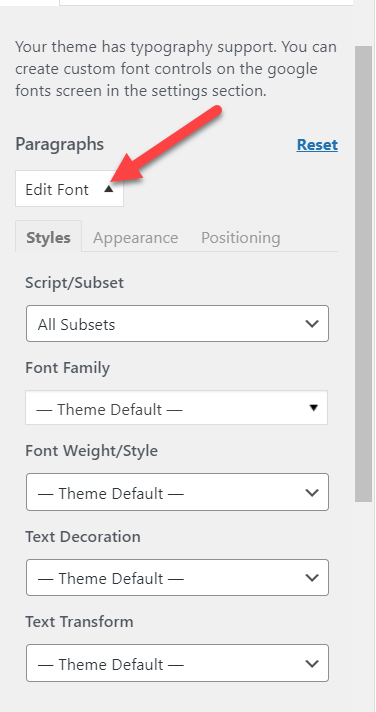
단락 글꼴을 변경하고 싶다면 글꼴 편집 옵션을 여십시오.

여기에서 다음을 변경할 수 있습니다.
- 스크립트/서브셋
- 글꼴 모음
- 글꼴 두께
- 텍스트 장식
- 텍스트 변환
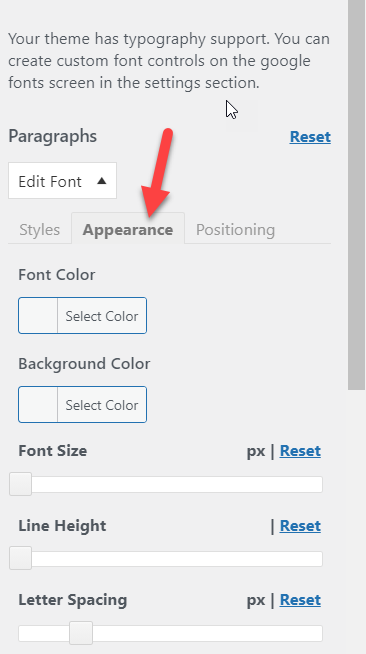
글꼴 모양을 변경해야 하는 경우 변경할 수 있는 다음 탭으로 이동합니다.
- 글꼴 색상
- 배경색
- 글꼴 크기
- 줄 높이
- 문자 간격

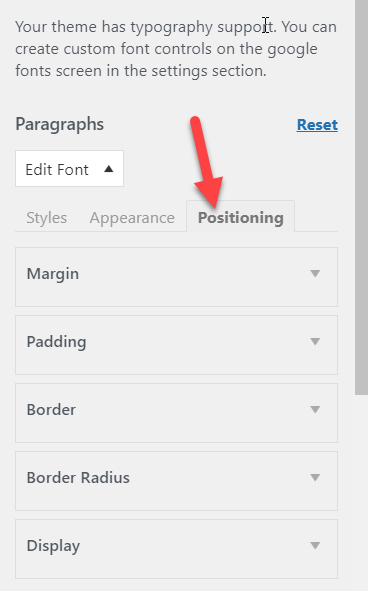
마지막으로 위치 탭에서 다음을 사용자 지정할 수 있습니다.
- 여유
- 심
- 국경
- 테두리 반경
- 표시하다

글꼴 변경
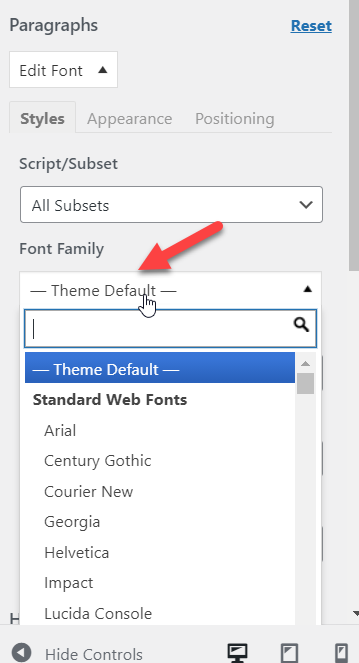
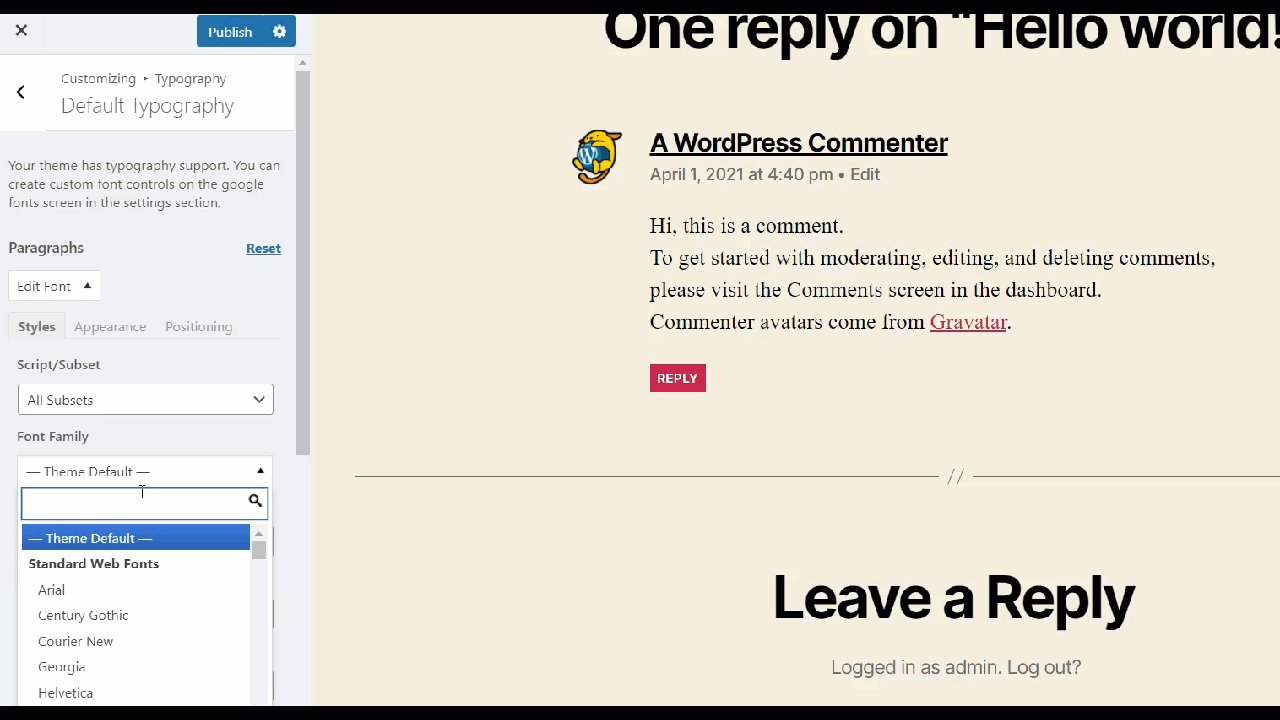
이러한 사용자 정의 옵션은 타이포그래피를 한 단계 끌어올리는 데 유용합니다. 예를 들어 WordPress 사이트에서 글꼴 모음을 변경하려고 한다고 가정해 보겠습니다. 스타일 탭에서 사용하려는 글꼴을 선택합니다.

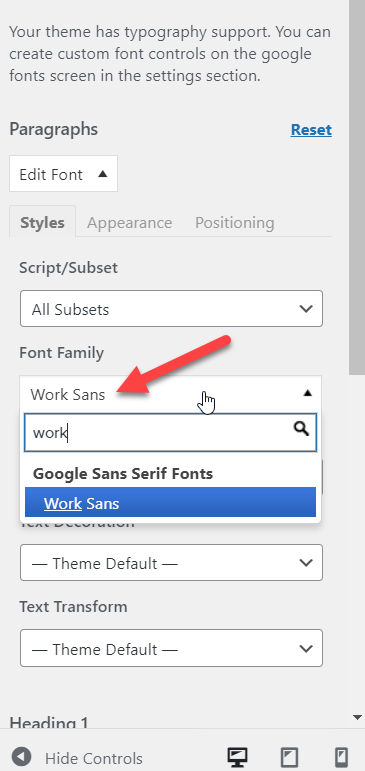
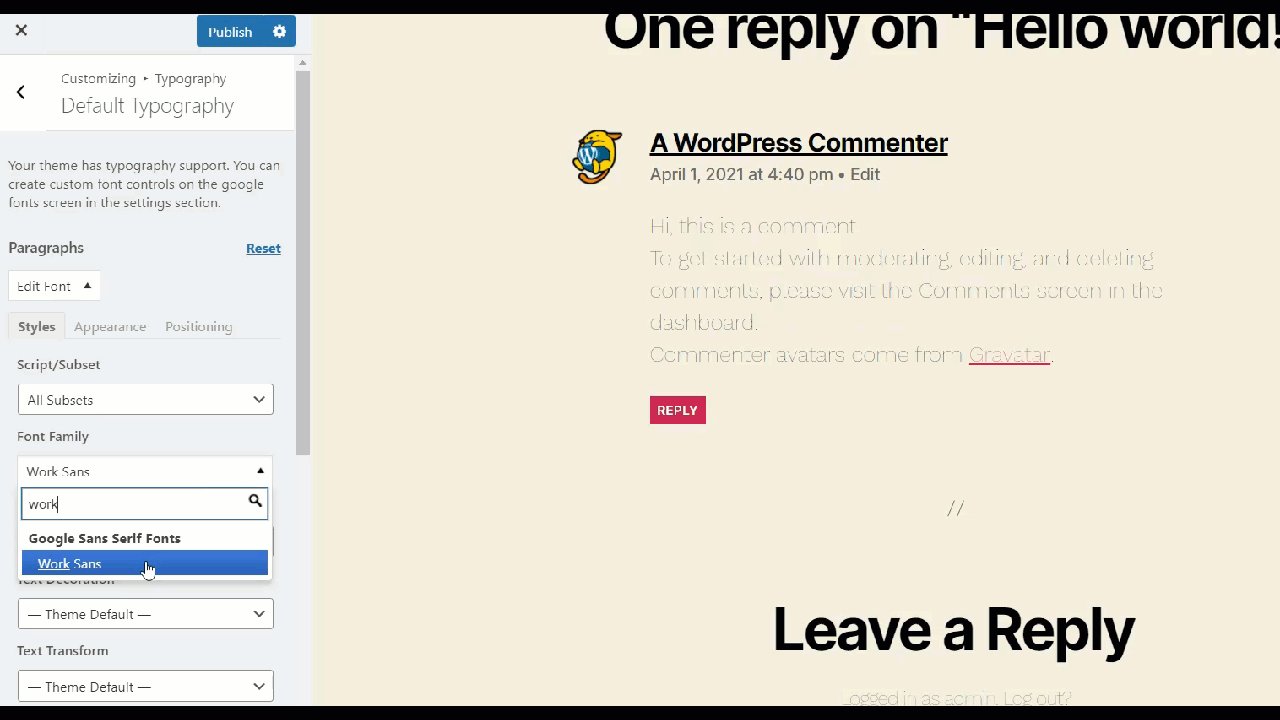
특정 글꼴군을 염두에 두고 있다면 검색 기능을 사용할 수 있습니다. 이 데모에서는 Work Sans 글꼴을 사용합니다.

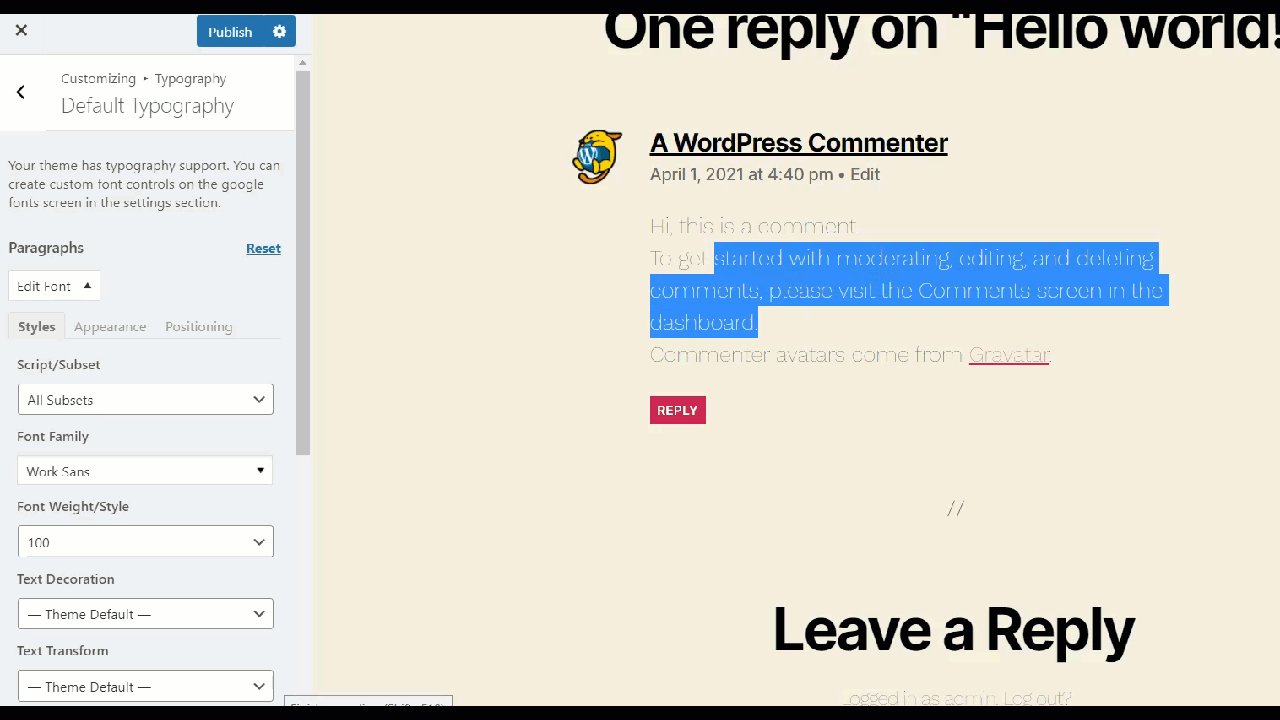
WordPress 사용자 지정 프로그램을 사용하여 이러한 변경 작업을 수행하기 때문에 모든 업데이트는 실시간 미리 보기에서 볼 수 있습니다. 예를 들어 기본 테마 글꼴을 Work Sans로 변경하면 변경 사항을 실시간으로 확인할 수 있습니다.

마찬가지로 글꼴 두께, 텍스트 장식 및 변형과 제목을 수정할 수도 있습니다.
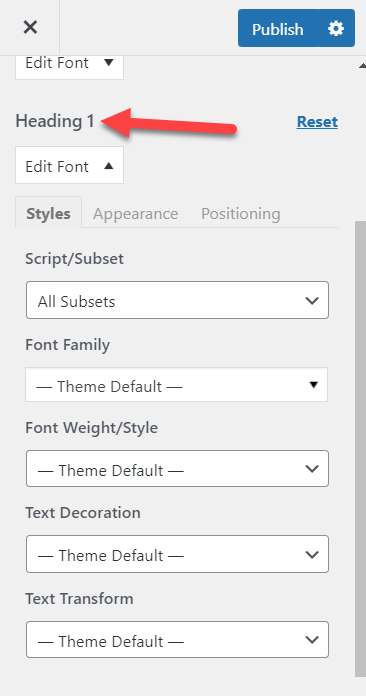
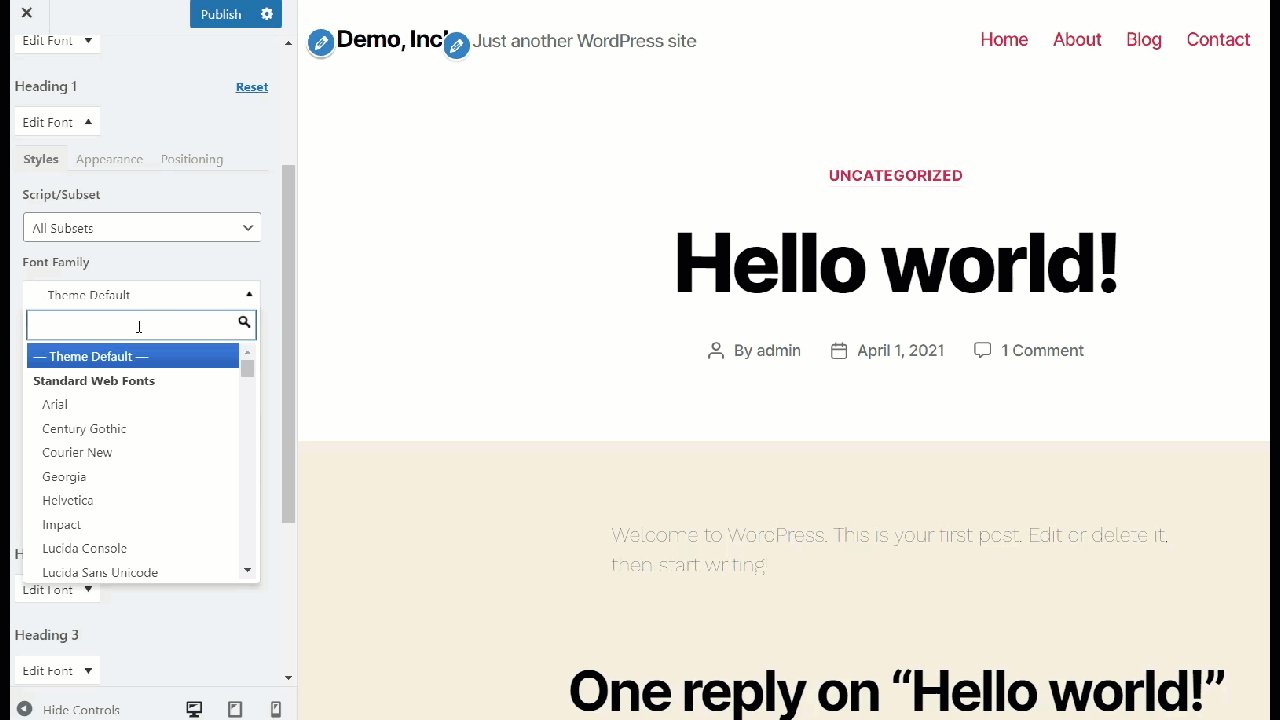
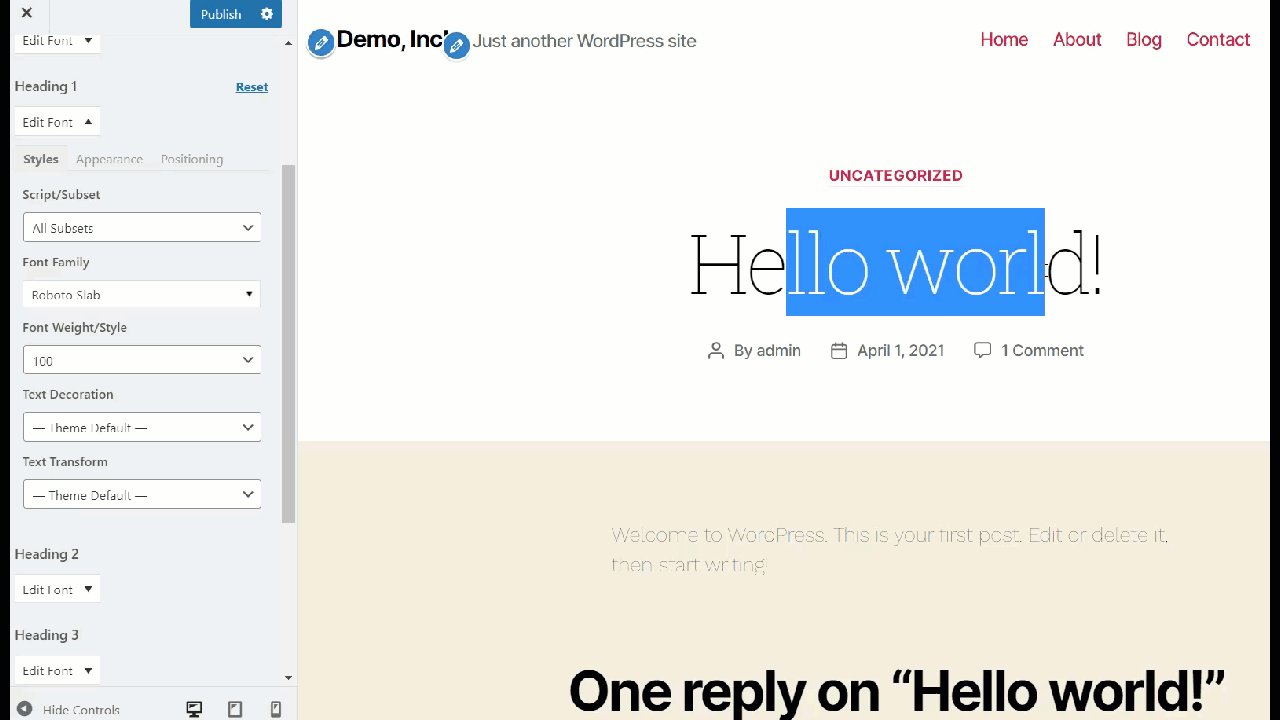
단락 글꼴 사용자 정의가 끝나면 제목 1 글꼴 옵션으로 이동하십시오. 목록에서 아무 제목이나 선택할 수 있지만 이 자습서에서는 제목 1에 중점을 둡니다.

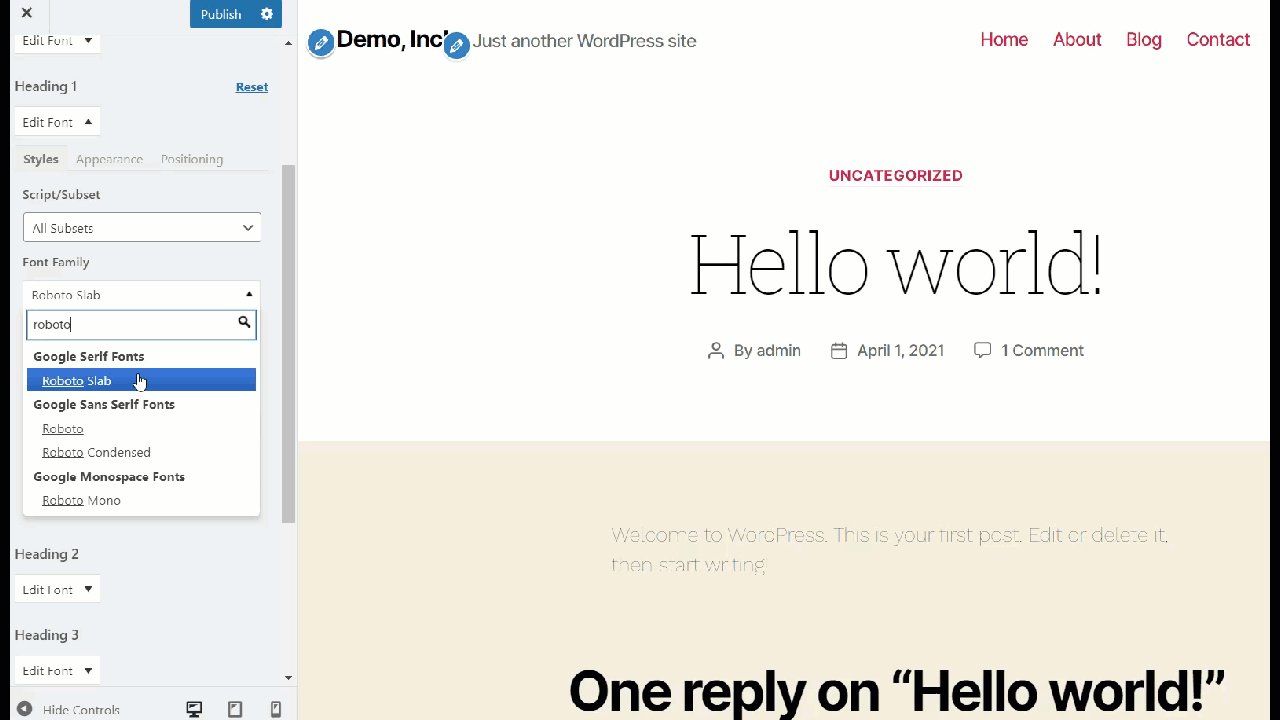
이전과 마찬가지로 글꼴 모음을 변경합니다. 이 경우 Roboto Slab을 선택합니다.

이 간단한 방법을 따르면 단락 및 제목 글꼴을 변경할 수 있습니다. 이 플러그인은 대부분의 Google 글꼴이 통합되어 제공되므로 선택할 수 있는 옵션이 많이 있습니다. 게다가 스타일링 사용자 정의 옵션은 사용하기가 매우 쉬워 모든 사용자가 전체 프로세스에 액세스할 수 있습니다.
4) 나만의 글꼴 호스팅
로컬 컴퓨터에 사용자 정의 글꼴이 있는 경우 웹 서버에서 호스팅할 수 있습니다. 이 섹션에서는 WordPress에서 자신의 글꼴을 호스팅하고 타이포그래피를 변경하는 방법을 보여줍니다.
이렇게 하려면 웹 서버의 파일 관리자에 액세스하여 사용자 정의 폴더를 만들고 글꼴을 업로드해야 합니다. 가장 인기 있는 WordPress 호스팅 회사를 사용하는 경우 사용하기 쉬운 cPanel에 액세스할 수 있습니다. 또는 Kinsta 또는 WP Engine과 같은 관리형 호스팅 서비스를 사용하는 경우 FileZilla 또는 전용 파일 관리자 플러그인과 같은 FTP 클라이언트를 사용해야 합니다.
이 데모에서는 스테이징 환경을 사용하므로 핵심 파일을 변경하고 사용자 지정 파일을 업로드하는 것은 매우 쉽습니다.
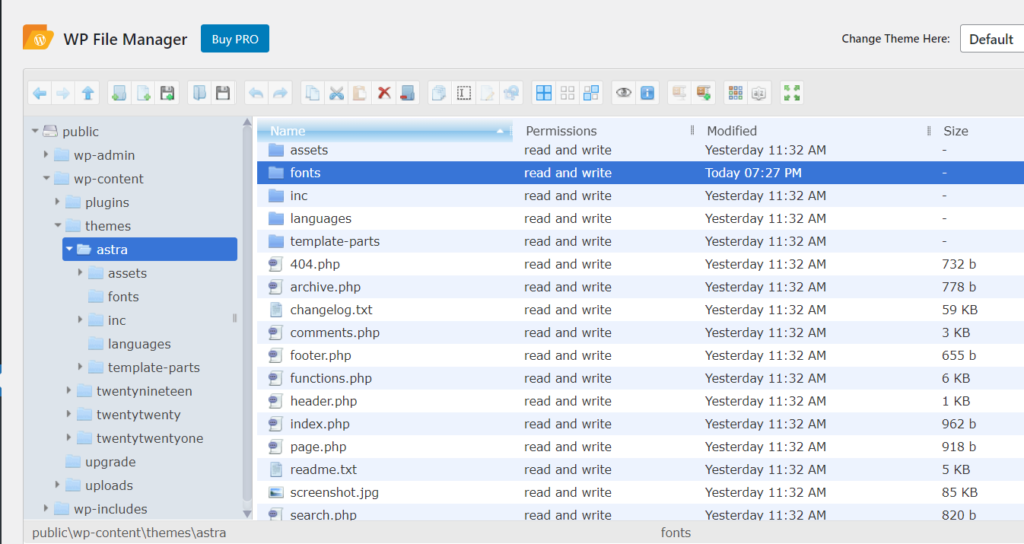
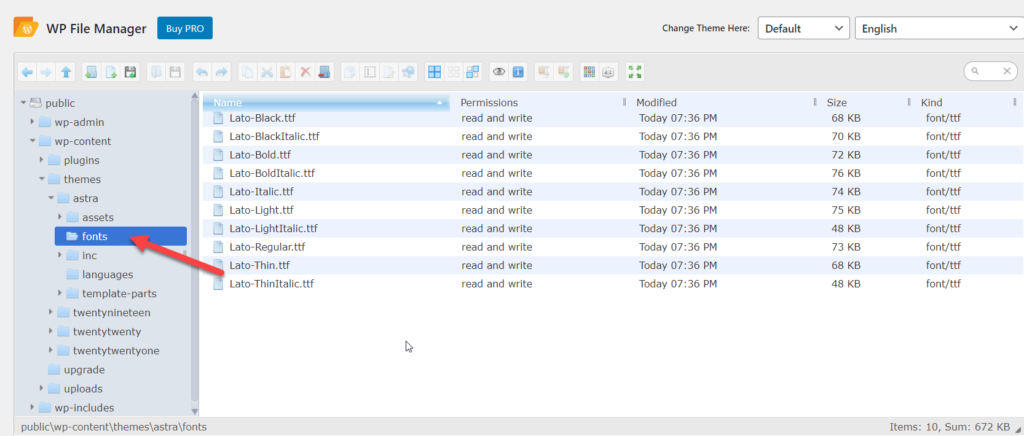
글꼴을 테마 폴더에 직접 업로드하기 전에 관리를 더 쉽게 하려면 fonts 라는 새 폴더를 만들어야 합니다. 그런 다음 쉽게 액세스할 수 있도록 이 폴더에 모든 사용자 정의 글꼴을 업로드할 수 있습니다.

폴더를 생성했으면 엽니다. 여기에서 사용자 정의 글꼴 파일을 업로드할 위치입니다.
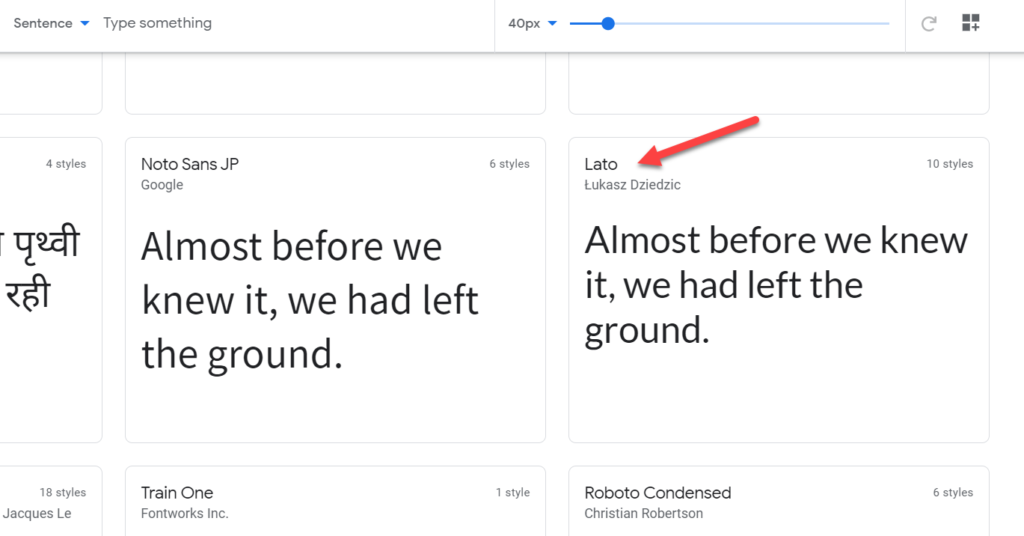
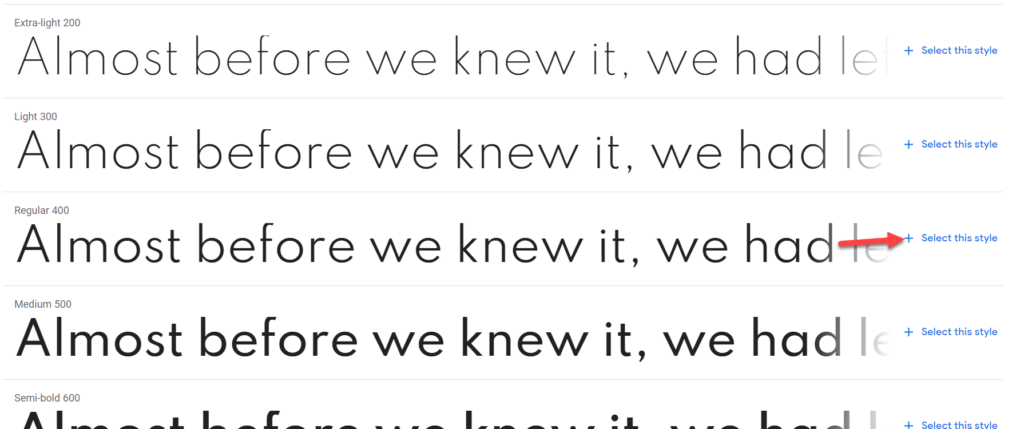
이제 사용할 글꼴을 찾아야 합니다. 이 데모에서는 Google Fonts의 글꼴 파일인 Lato를 사용하지만 원하는 글꼴을 선택할 수 있습니다.

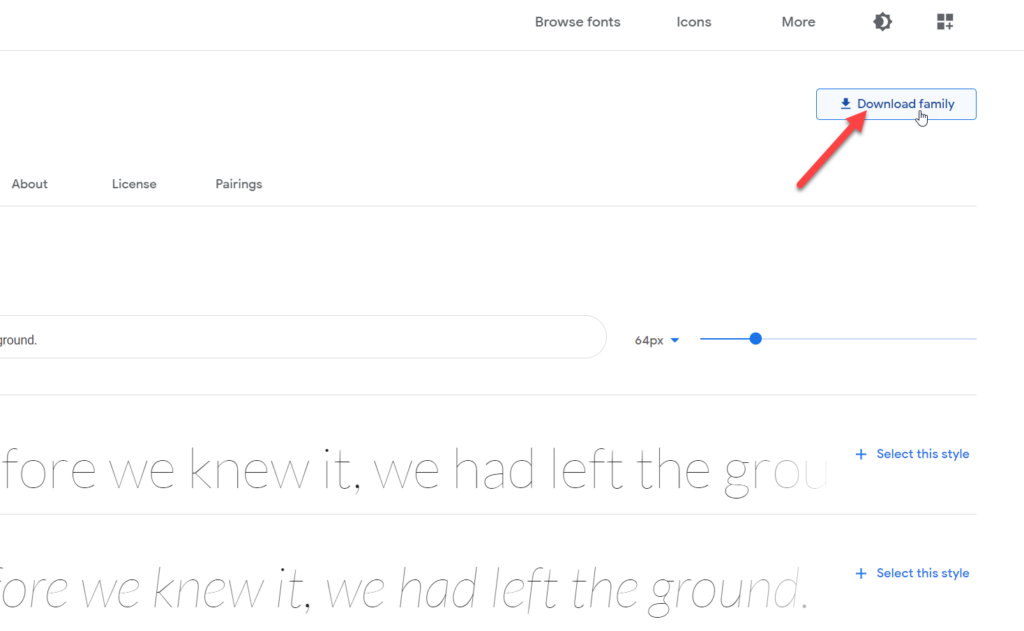
글꼴을 선택하면 전용 페이지로 리디렉션되고 거기에 패밀리 다운로드 버튼이 표시됩니다.

해당 버튼을 누르면 글꼴 패밀리가 .zip 파일로 컴퓨터에 다운로드됩니다. 압축을 풀고 글꼴 폴더에 파일을 업로드합니다.

그것이 첫 번째 단계입니다. 이제 한 단계 더 나아가 글꼴을 테마와 통합하는 방법을 살펴보겠습니다.
글꼴을 CSS와 통합
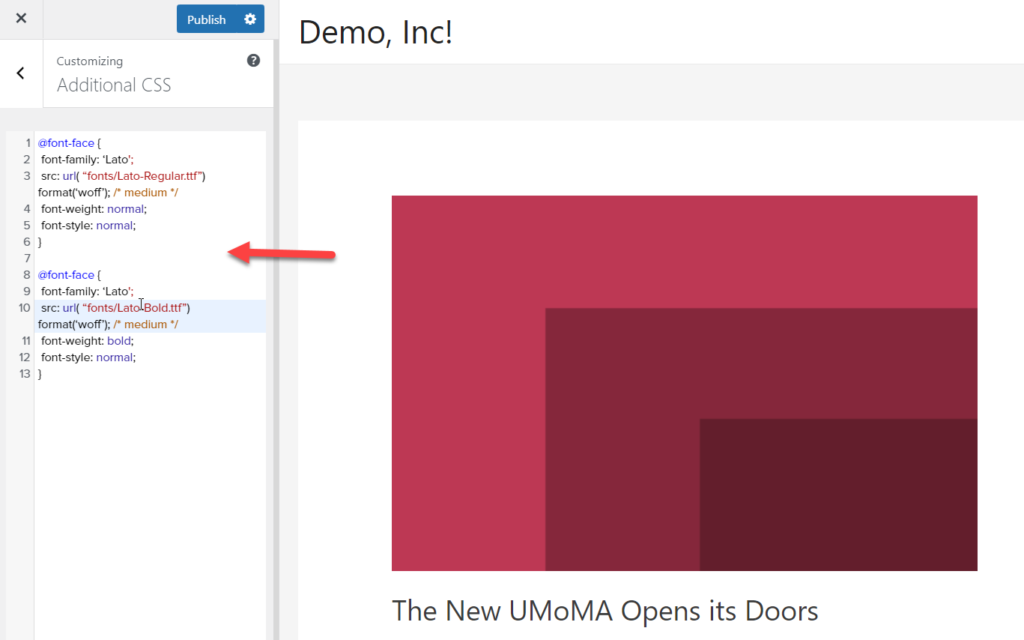
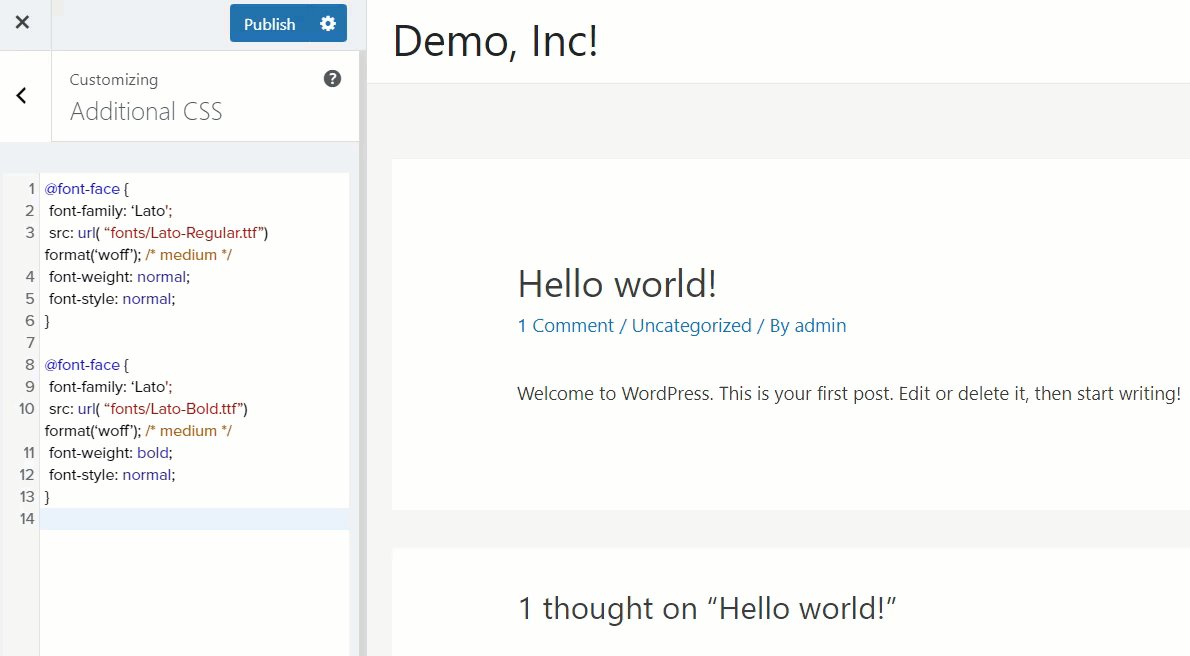
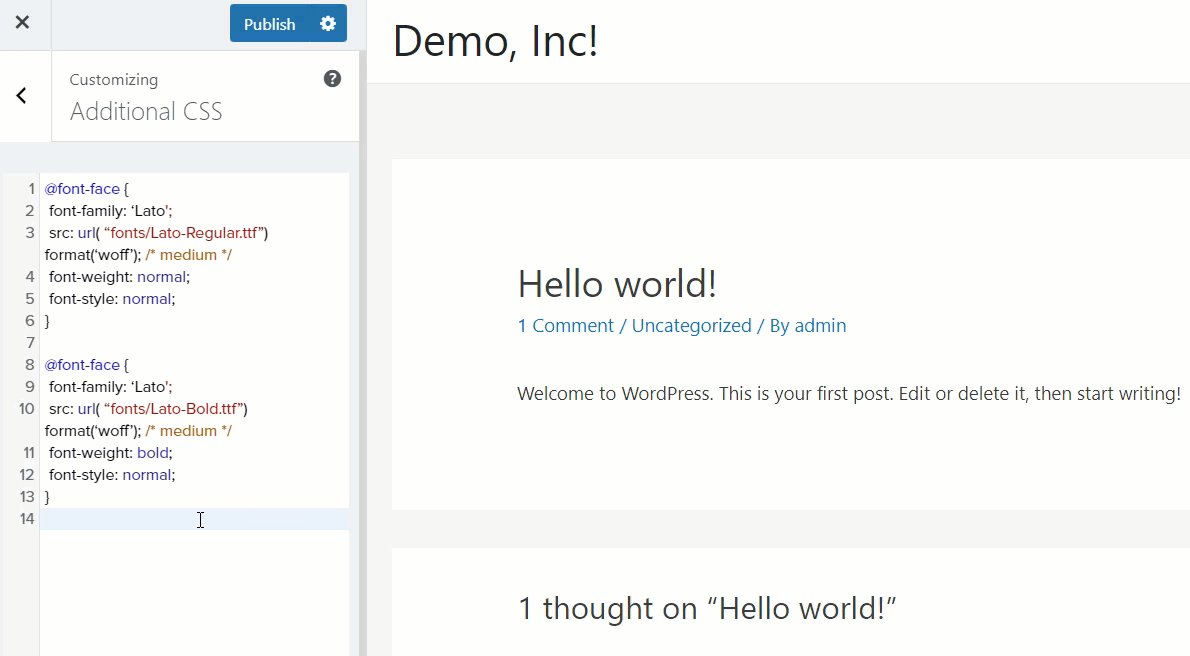
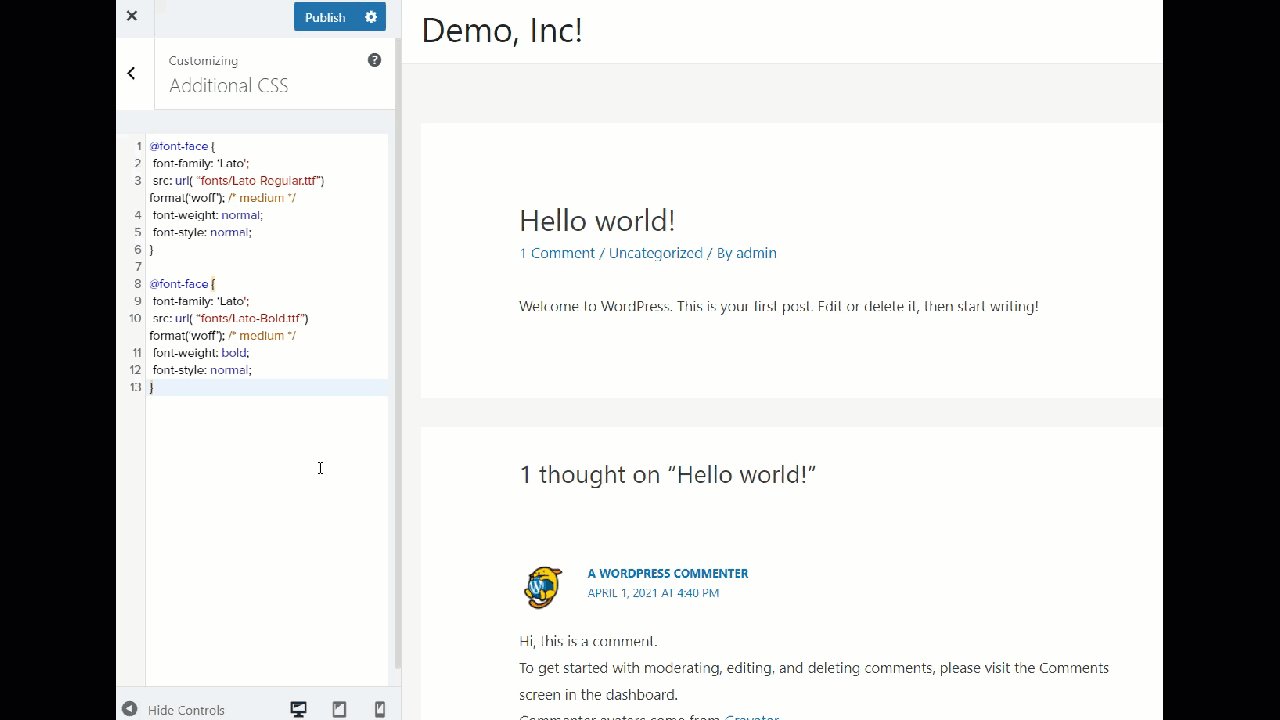
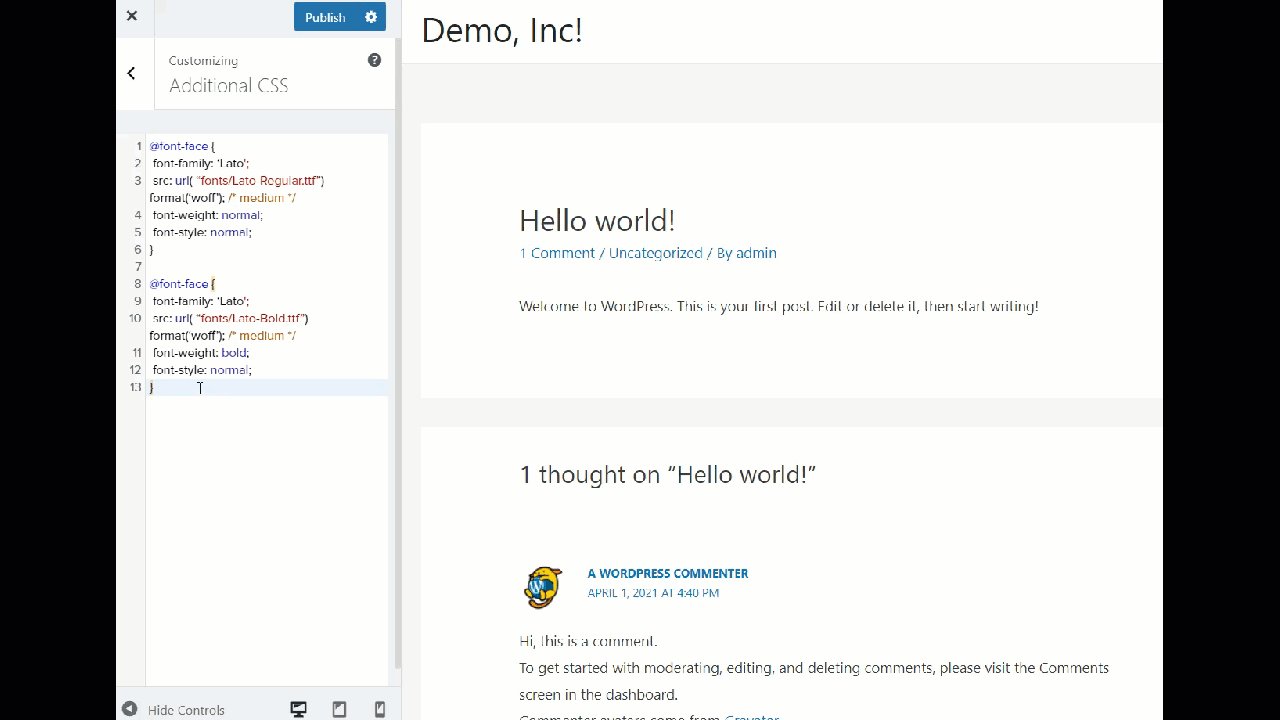
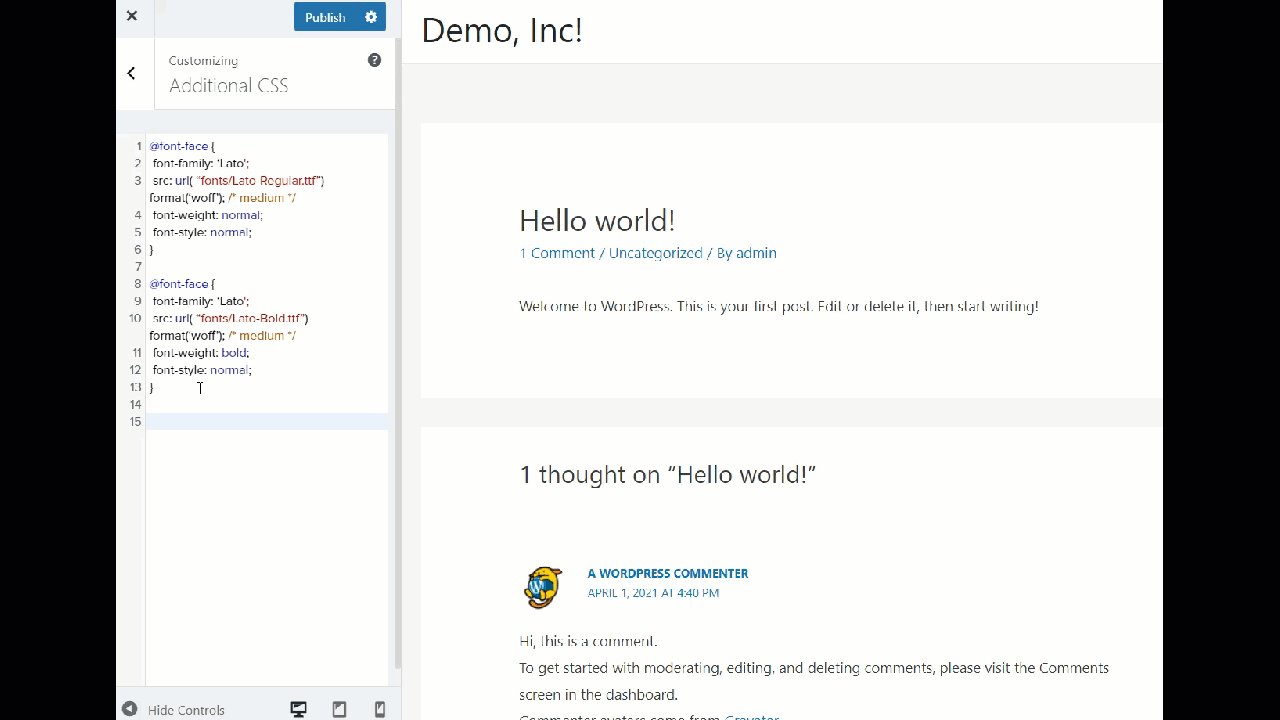
이제 약간의 사용자 정의 CSS를 사용하여 이 글꼴을 테마와 통합할 수 있습니다. WordPress 커스터마이저 를 열고 추가 CSS 섹션으로 이동하여 아래에서 CSS 코드를 복사합니다.
@font-face { font-family : 'Lato' ; src : url ( “fonts/Lato-Medium.ttf” ) format ( 'woff' ) ; /* medium */ font-weight : normal ; font-style : normal ; } @font-face { font-family : 'Lato' ; src : url ( “fonts/Lato-Bold.ttf” ) format ( 'woff' ) ; /* medium */ font-weight : bold ; font-style : normal ; }CSS 코드를 살펴보면 세 가지 주요 사항을 언급하고 있음을 알 수 있습니다.

- 글꼴 모음
- 소스 URL
- 글꼴 두께
이 CSS 코드를 사용자 정의 프로그램에 붙여넣을 때 선택한 글꼴에 따라 일부 섹션을 업데이트해야 합니다. 먼저 글꼴 모음을 업데이트해야 합니다. 우리 코드에서 Lato는 글꼴 모음이므로 선택한 글꼴로 바꿔야 합니다. 헤더에서 글꼴 모음을 찾을 수 있습니다.

그런 다음 글꼴의 경로를 조정해야 합니다. 위에서 설명한 단계를 따랐다면 fonts 폴더 안에 글꼴 파일을 업로드한 것입니다. 따라서 단순히 src : url ( “fonts/Lato-Bold.ttf” with fonts/your-font-name.ttf ) 줄을 변경하면 됩니다.
또한 필요에 따라 글꼴 두께를 변경할 수 있습니다. 단락에 글꼴을 사용하는 경우 일반 글꼴 두께가 작동하지만 값을 변경할 수도 있습니다.

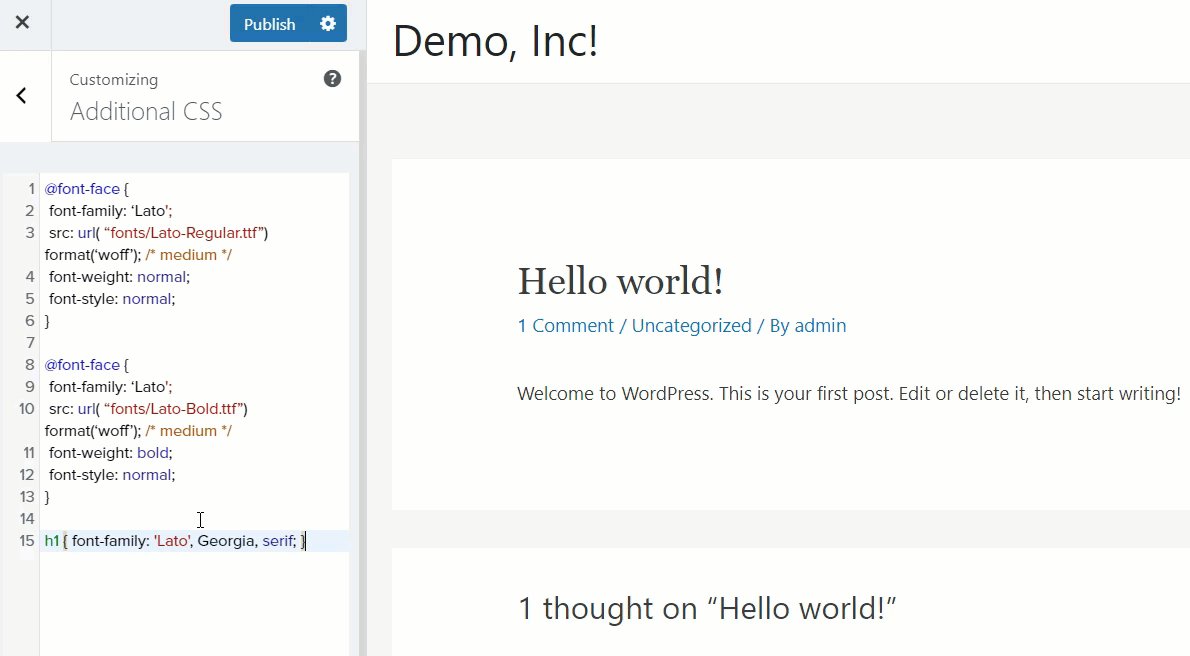
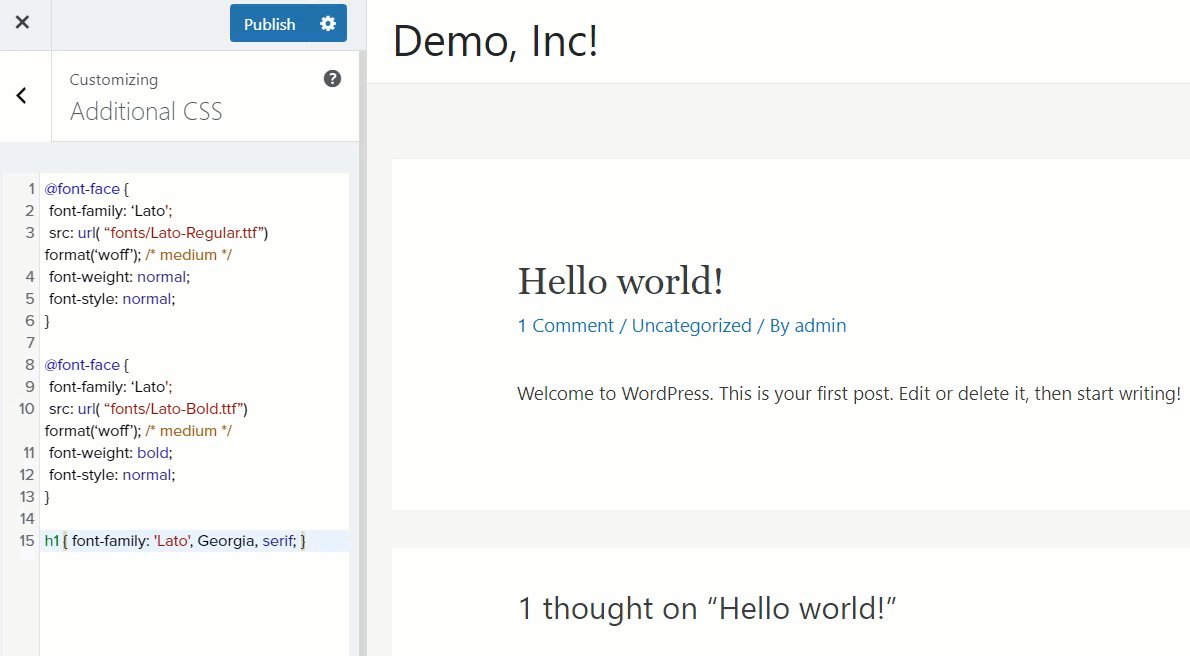
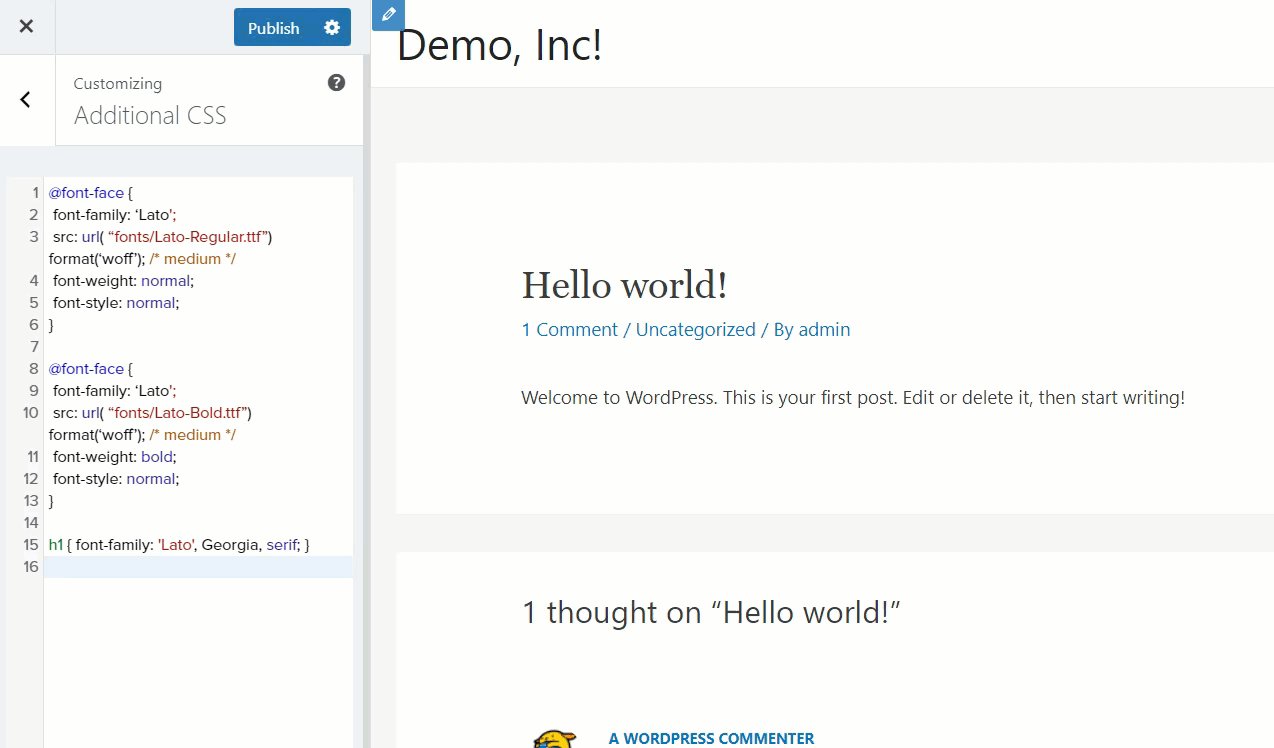
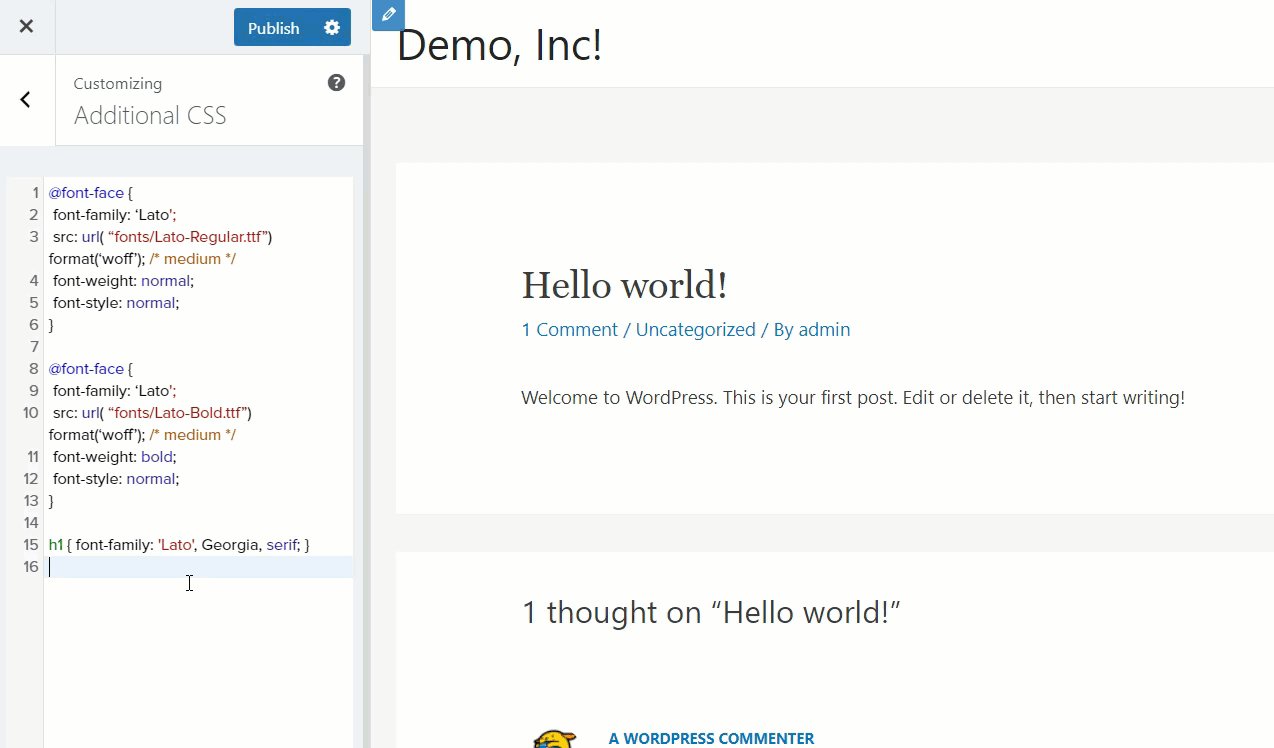
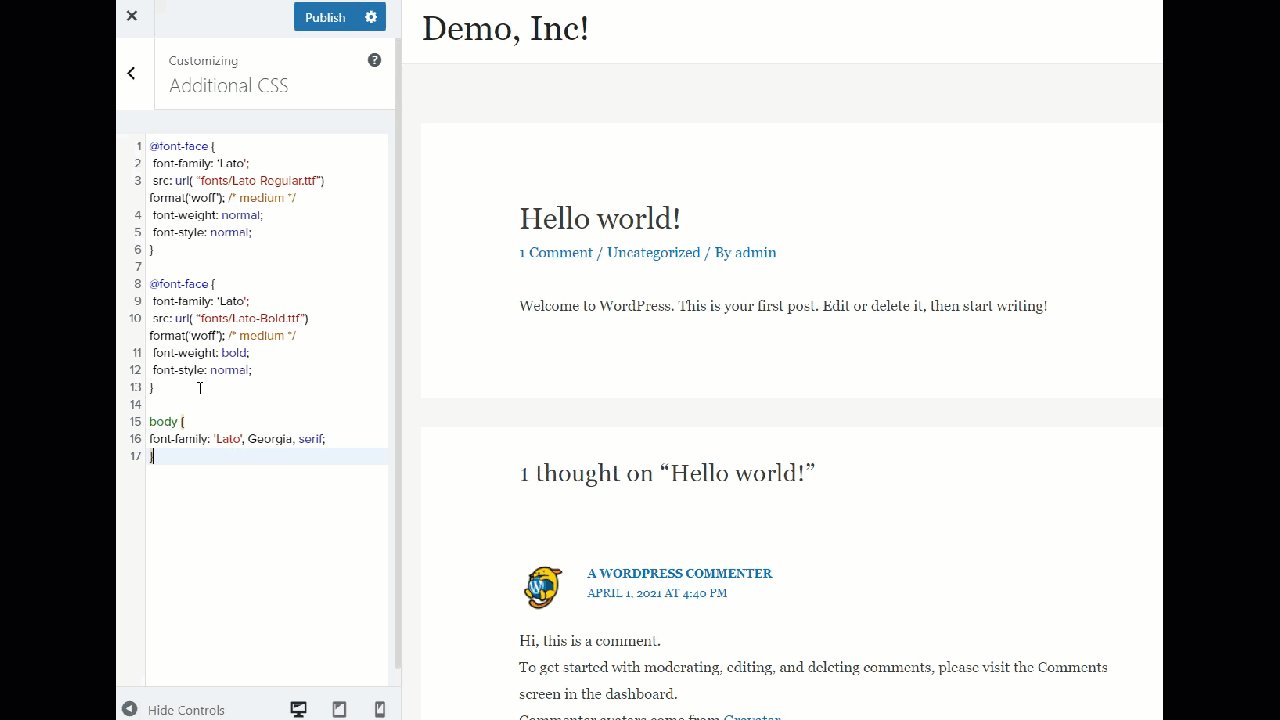
또한 다음 CSS 코드를 사용하여 제목 글꼴을 변경할 수 있습니다.
h1 { font-family : 'Lato' , Georgia , serif ; } 
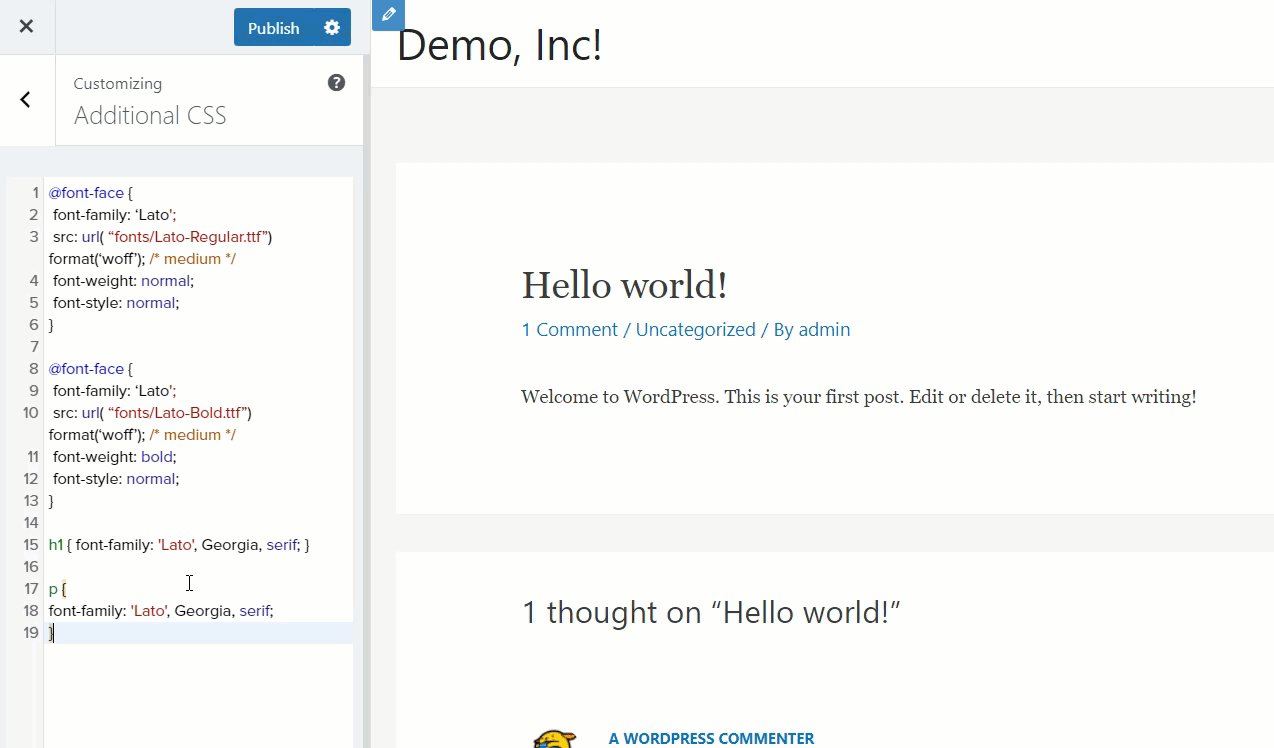
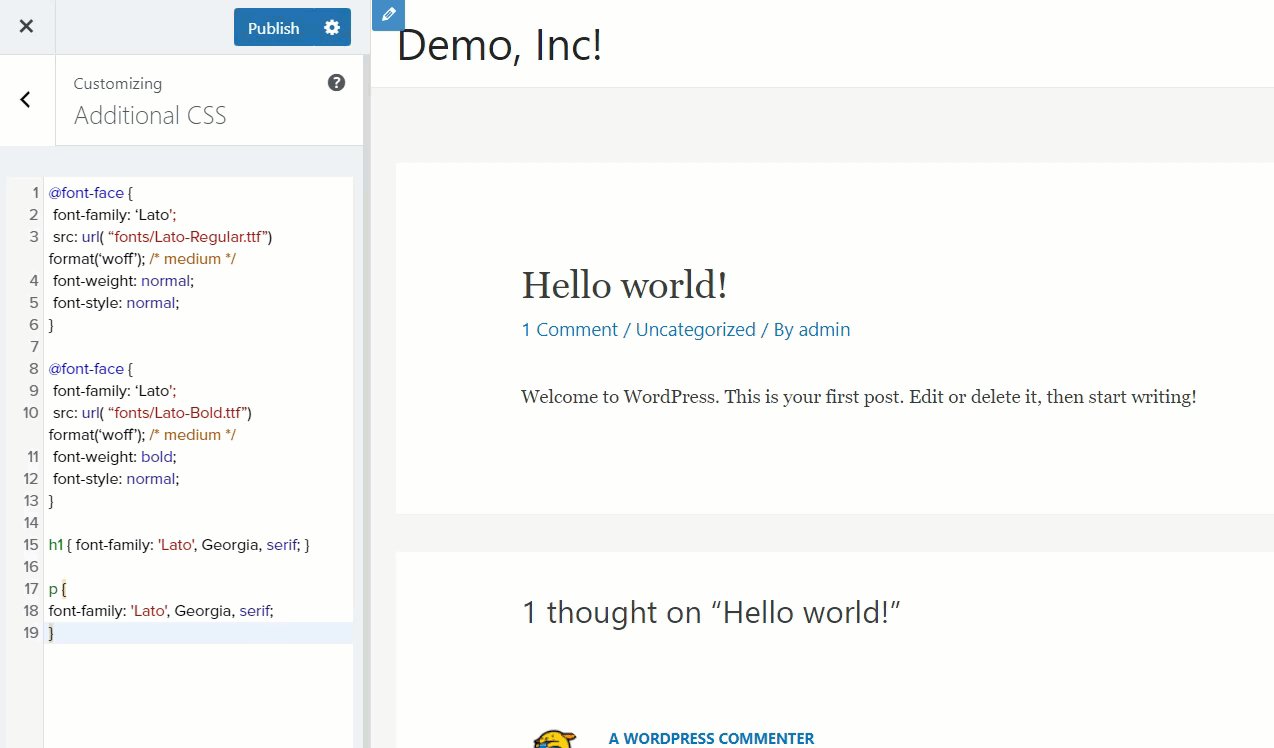
단락 글꼴을 변경하려면 다음 CSS 코드를 사용하세요.
p {
font-family : 'Lato' , Georgia , serif ;
}

반면에 전체 웹사이트 글꼴을 변경해야 하는 경우 다음 CSS 코드를 사용하세요.
body {
font-family : 'Lato' , Georgia , serif ;
}

이렇게 하면 WordPress에서 글꼴을 쉽게 변경할 수 있습니다. 보시다시피 코딩 지식과 상관없이 쉽게 적용할 수 있는 초보자 친화적인 방법입니다.
5) 웹폰트 통합
웹 글꼴 통합은 WordPress에서 글꼴을 사용자 지정하는 또 다른 쉬운 방법입니다. 우리 서버에서 글꼴을 호스팅하는 대신 고유 링크를 통해 타사 글꼴을 호출하여 글꼴을 제공합니다. 웹 글꼴 통합의 좋은 점은 수동으로 글꼴을 호스팅할 필요가 없고 FTP 소프트웨어에 의존할 필요가 없다는 것입니다.
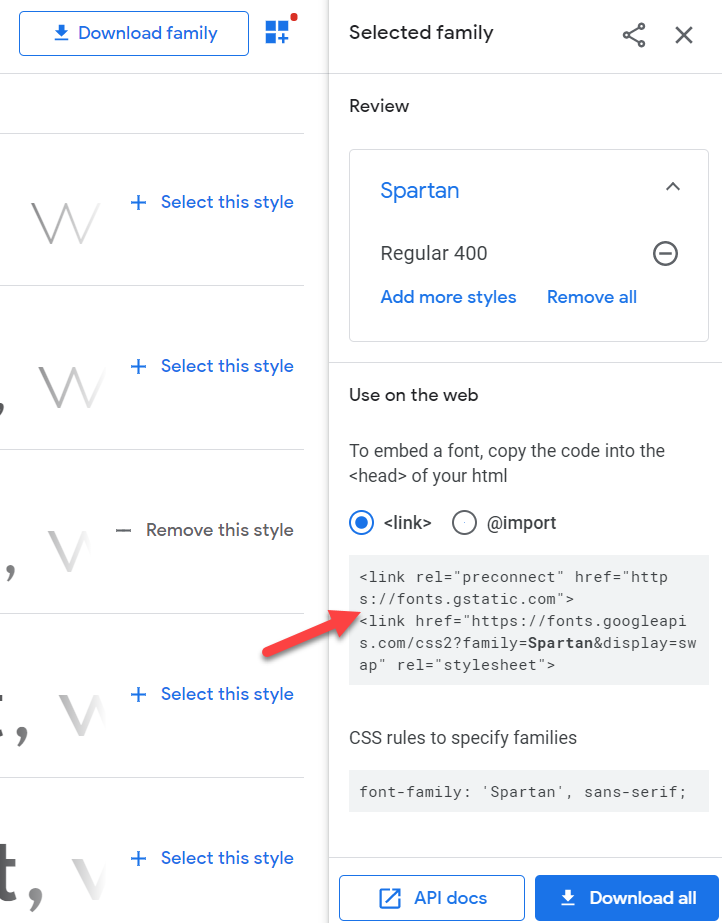
웹 폰트 통합을 위해서는 먼저 구글 폰트 로 이동하여 원하는 폰트와 스타일을 선택합니다.

오른쪽에 글꼴을 포함하는 코드가 표시됩니다. 복사합니다.

이 경우 글꼴 코드는 다음과 같습니다.
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2? family= Spartan & display=swap" rel="stylesheet">
그런 다음 테마의 functions.php 파일을 편집하여 글꼴을 호출해야 합니다. 그러나 그 전에 코드를 조정해야 합니다. 우리의 경우 글꼴 패밀리 URL만 있으면 됩니다.
https://fonts.googleapis.com/css2? 가족 = 스파르타
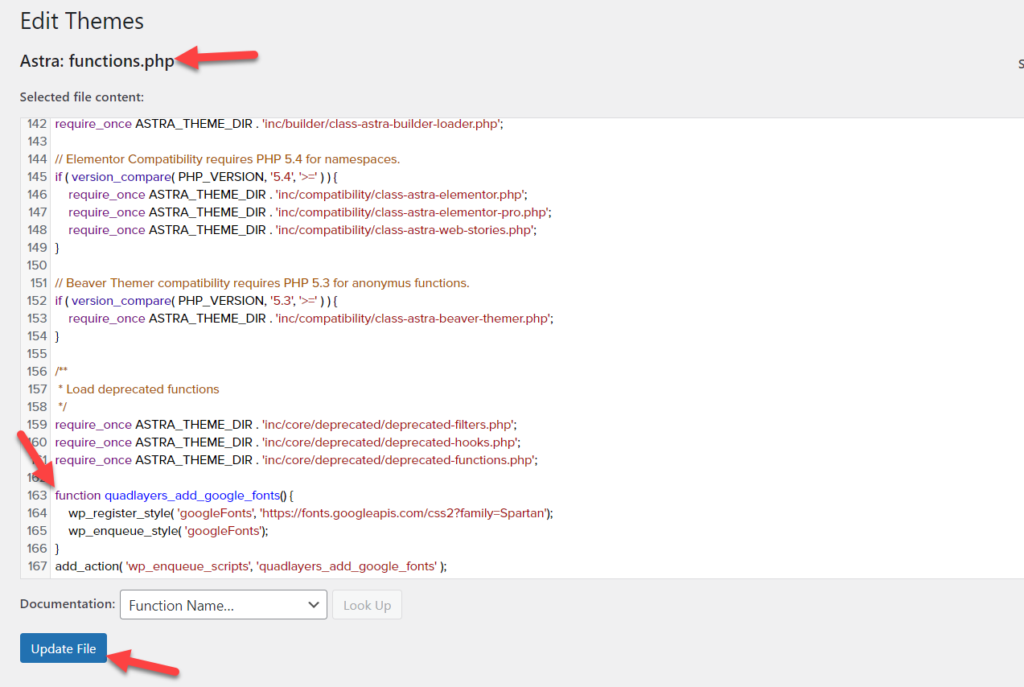
URL을 받으면 테마의 functions.php 파일을 엽니다. 하위 테마 또는 플러그인을 사용하여 테마 코어 파일을 수정할 수 있습니다. 그런 다음 다음 코드를 붙여넣습니다.
function quadlayers_add_google_fonts ( ) { wp_register_style ( 'googleFonts' , 'https://fonts.googleapis.com/css2?family=Spartan' ) ; wp_enqueue_style ( 'googleFonts' ) ; } add_action ( 'wp_enqueue_scripts' , 'quadlayers_add_google_fonts' ) ; 참고 : 선택한 글꼴로 URL을 변경해야 합니다. 
파일을 업데이트하면 글꼴을 웹사이트와 성공적으로 통합한 것입니다. 이제 CSS 코드를 사용하여 글꼴을 지정할 수 있습니다. 이전과 마찬가지로 본문 글꼴을 변경하려면 다음 코드를 사용할 수 있습니다.
body {
font-family : 'Spartan' , Georgia , serif ;
}
그런 다음 Google 글꼴에 따라 글꼴 모음을 업데이트하면 완료됩니다.
WordPress에서 글꼴을 변경하는 다양한 방법을 보았습니다. 하지만 그게 다가 아닙니다. 한 단계 더 나아가 글꼴을 훨씬 더 사용자 정의할 수도 있습니다.
WordPress에 사용자 정의 글꼴을 추가하는 방법
글꼴 변경은 좋은 시작이지만 경쟁업체와 차별화되고 고유한 웹 사이트를 만들고 싶다면 사이트에 사용자 정의 글꼴을 추가할 수 있습니다. Google 글꼴을 WordPress 설치와 통합하는 방법에는 네 가지가 있습니다.
- 전용 글꼴 플러그인 사용
- functions.php 파일 수정
- header.php 파일 편집
- style.css 파일을 통해
이러한 각 방법을 사용하여 사이트에 사용자 정의 글꼴을 추가하는 방법에 대한 자세한 내용은 전체 가이드를 확인하십시오.
보너스: 특정 영역에서 테마 글꼴을 변경하는 방법
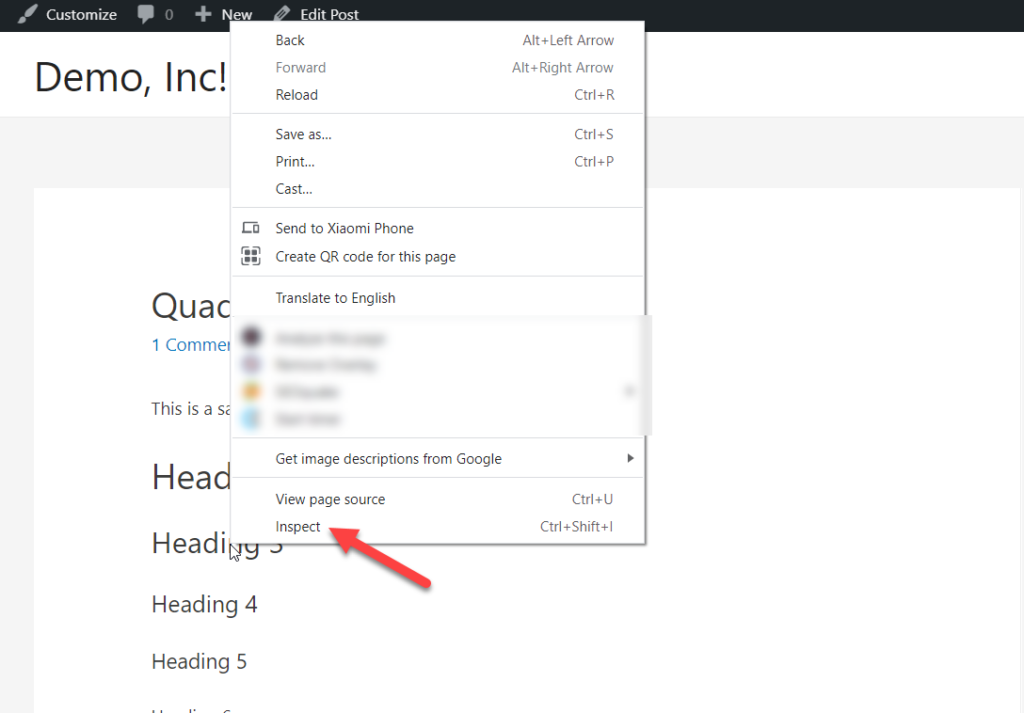
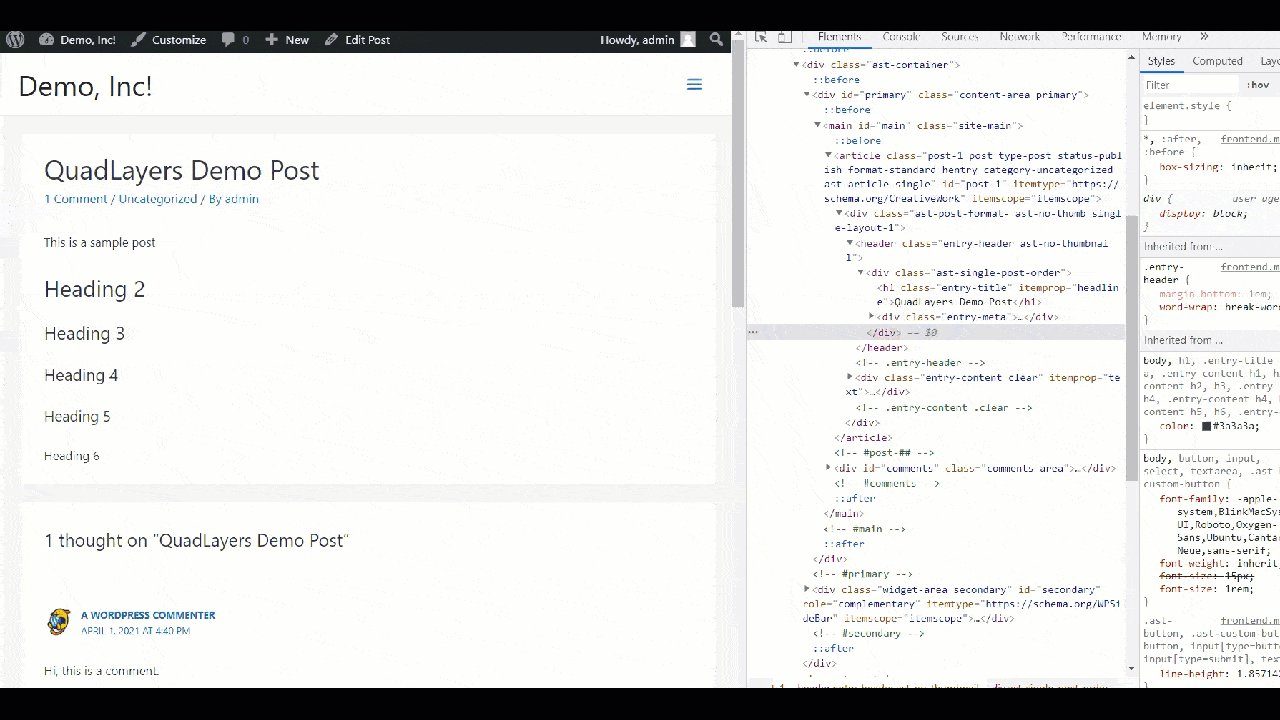
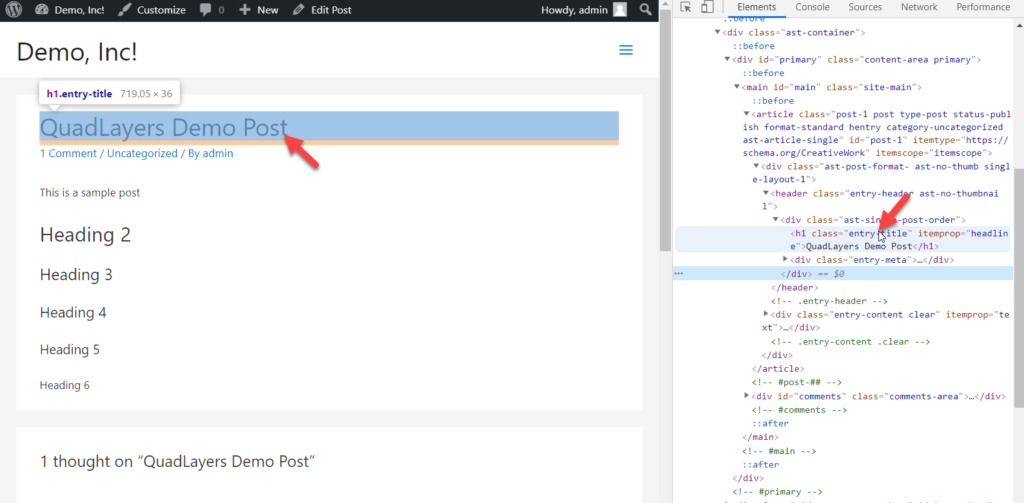
사이트 전체에서 글꼴을 변경하는 대신 특정 영역에 변경 사항을 적용할 수 있습니다. 이렇게 하려면 글꼴을 변경할 페이지를 마우스 오른쪽 버튼으로 클릭하고 검사 를 선택합니다.

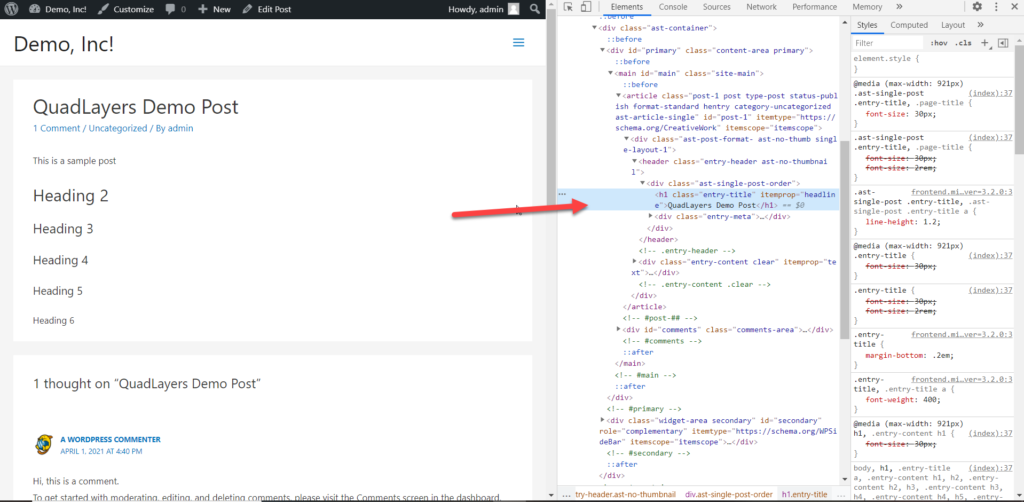
오른쪽에 새 콘솔이 열립니다.

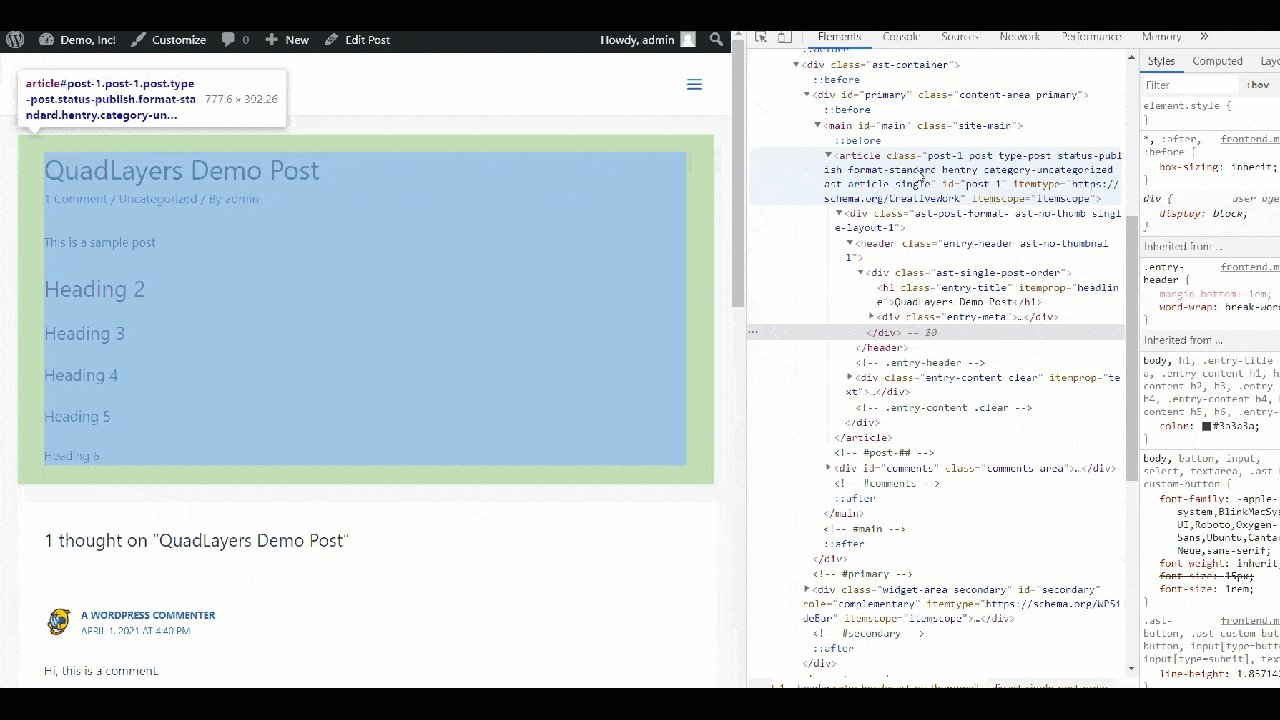
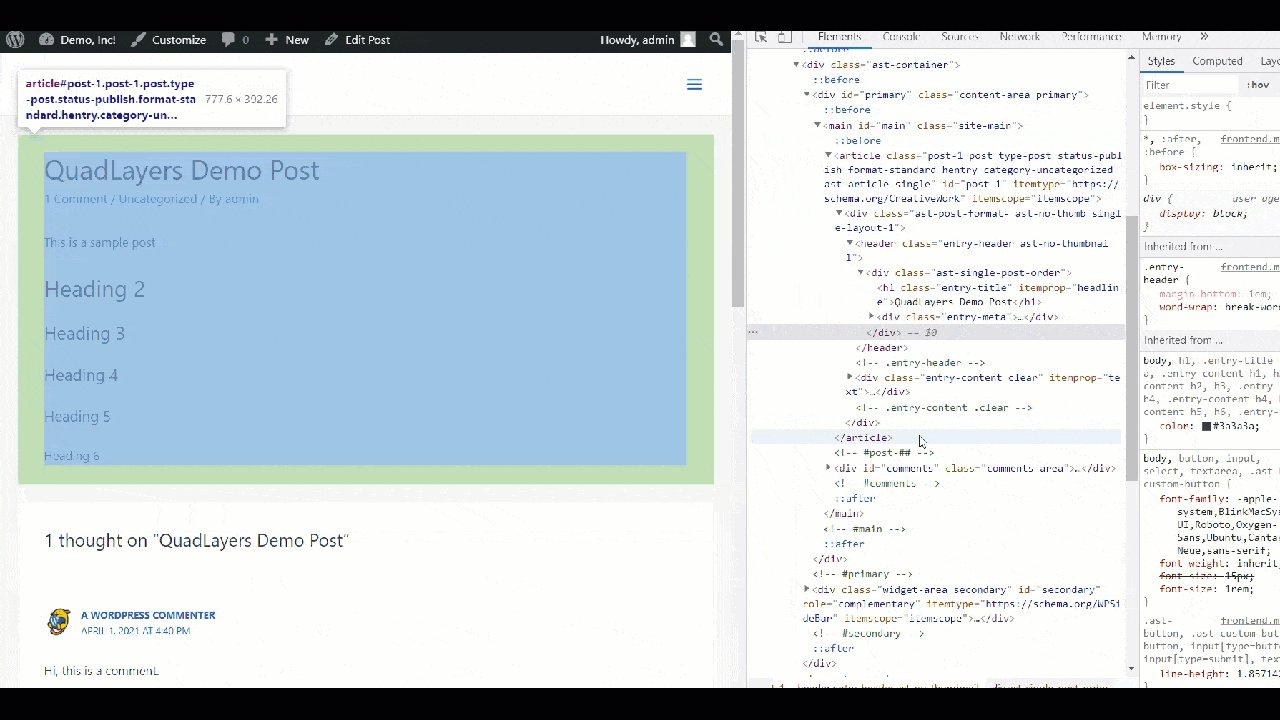
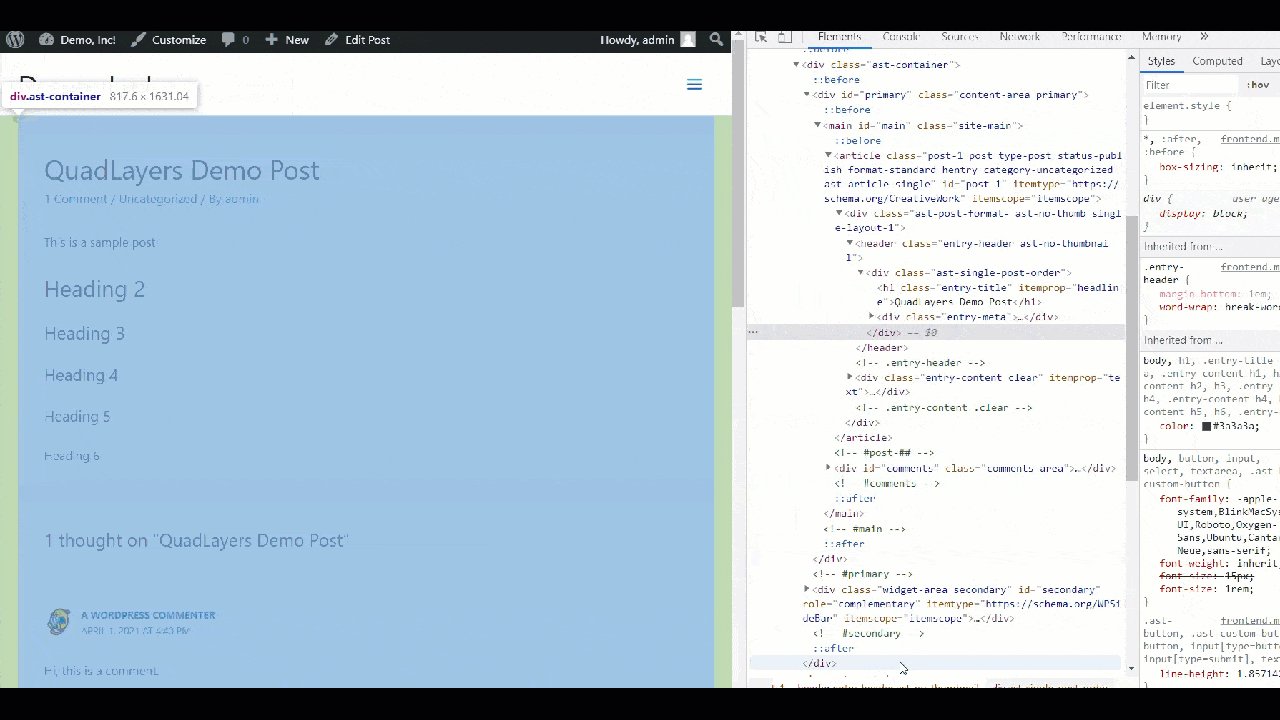
요소 위로 마우스를 가져가면 각 요소의 정확한 CSS 값을 볼 수 있습니다.

이 경우 제목 글꼴(h1)을 변경하므로 CSS 클래스는 entry-title 입니다.

그런 다음 WordPress 대시보드에서 모양 > 사용자 정의 > 추가 CSS 로 이동하고 다음 CSS 코드를 붙여넣어 게시물 제목 글꼴을 변경합니다.
참고 : 사용하려는 글꼴은 이미 사이트와 통합되어 있어야 합니다.
.entry-title { font-family: 'Lato', Georgia, serif; }웹사이트에서 사용하려는 글꼴로 코드를 조정하기만 하면 됩니다.
그게 다야! 이렇게 하면 특정 영역의 글꼴을 쉽게 변경할 수 있습니다. 올바른 CSS 클래스를 사용하고 있는지 확인하십시오. 그렇지 않으면 작동하지 않습니다.
글꼴 색상을 변경하는 방법
글꼴 변경 외에도 글꼴 색상을 변경하여 고유한 사이트를 만들고 방문자에게 더 나은 사용자 경험을 제공할 수도 있습니다. 좋은 소식은 플러그인을 사용하지 않고도 이를 달성할 수 있다는 것입니다.
간단한 CSS 코드를 사용하여 사이트의 글꼴 색상을 변경하는 방법을 살펴보겠습니다.
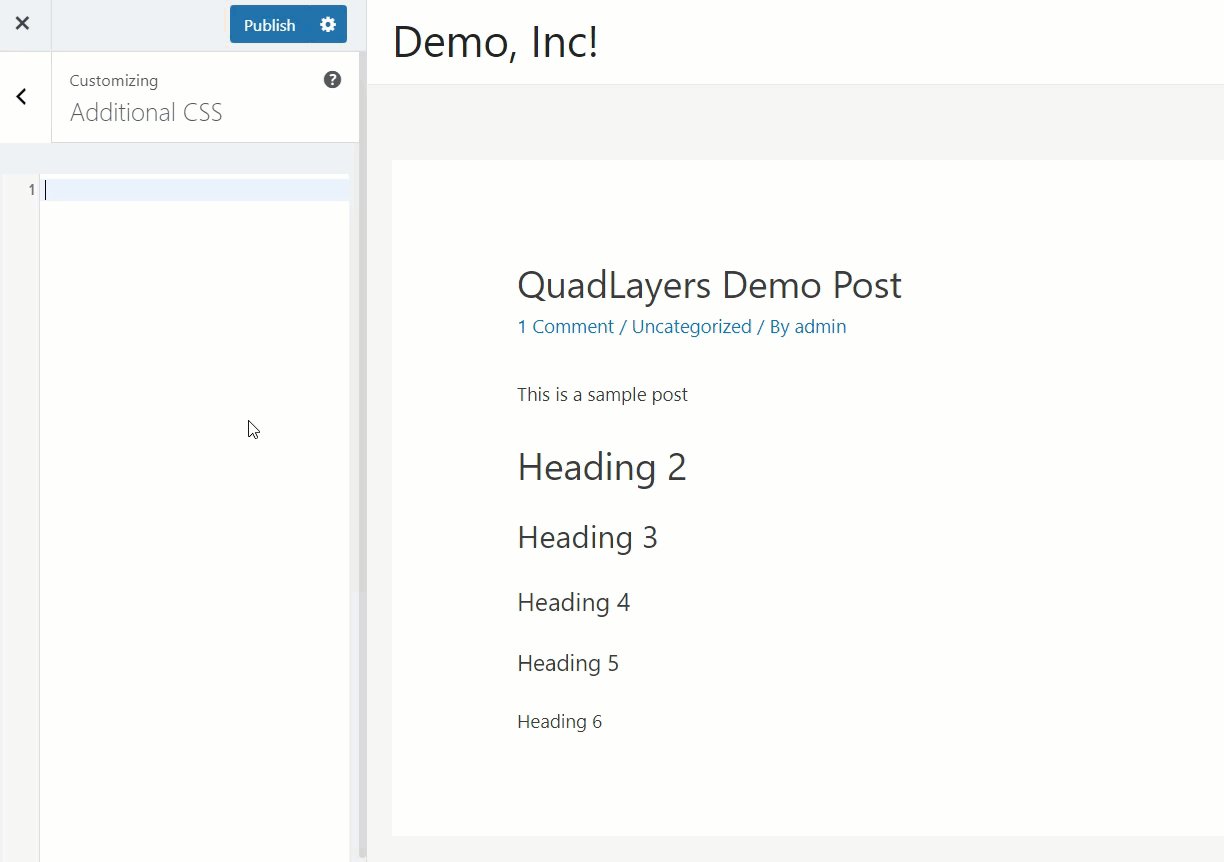
다음과 같은 여러 제목이 있는 페이지가 있다고 가정해 보겠습니다.

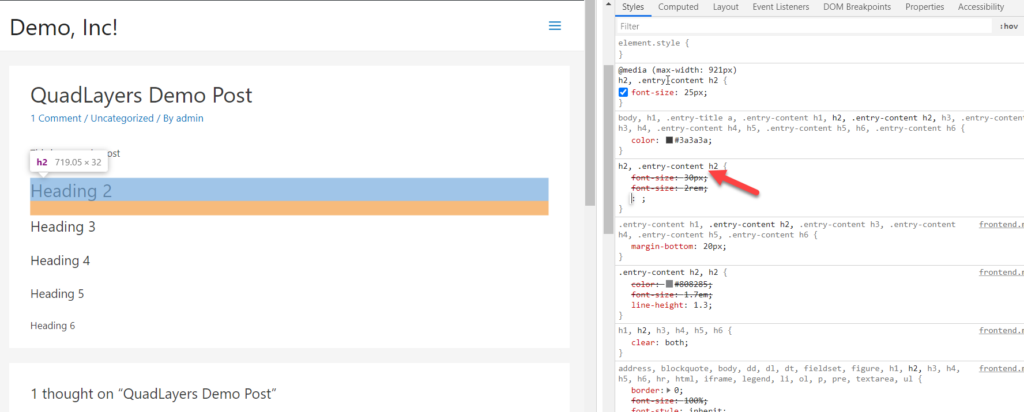
제목의 색상을 변경하려면 먼저 적절한 CSS 클래스를 찾아야 합니다. 예를 들어 h2 글꼴 색상을 수정하려면 해당 클래스를 마우스 오른쪽 버튼으로 클릭하고 Inspect 키를 눌러 찾아야 합니다.

이 경우 CSS 클래스는 .entry-content h2 입니다.
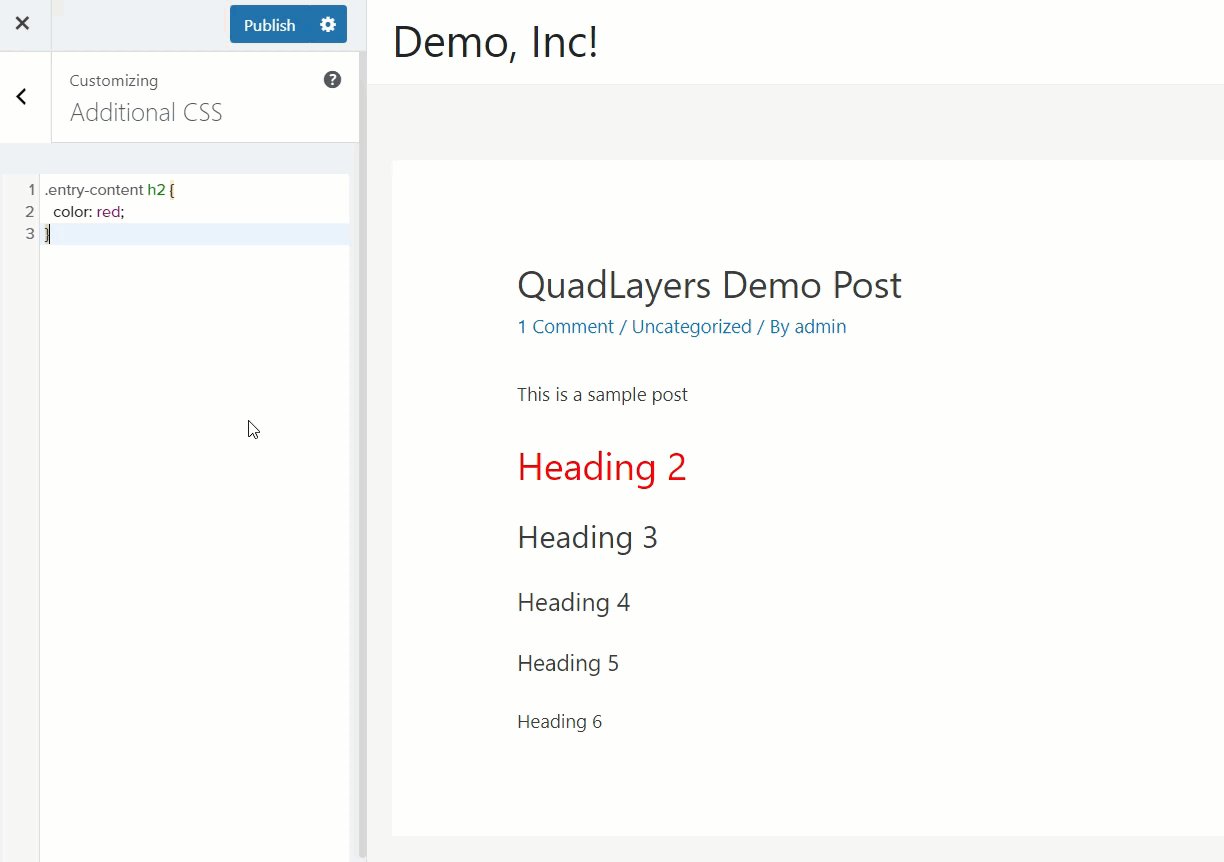
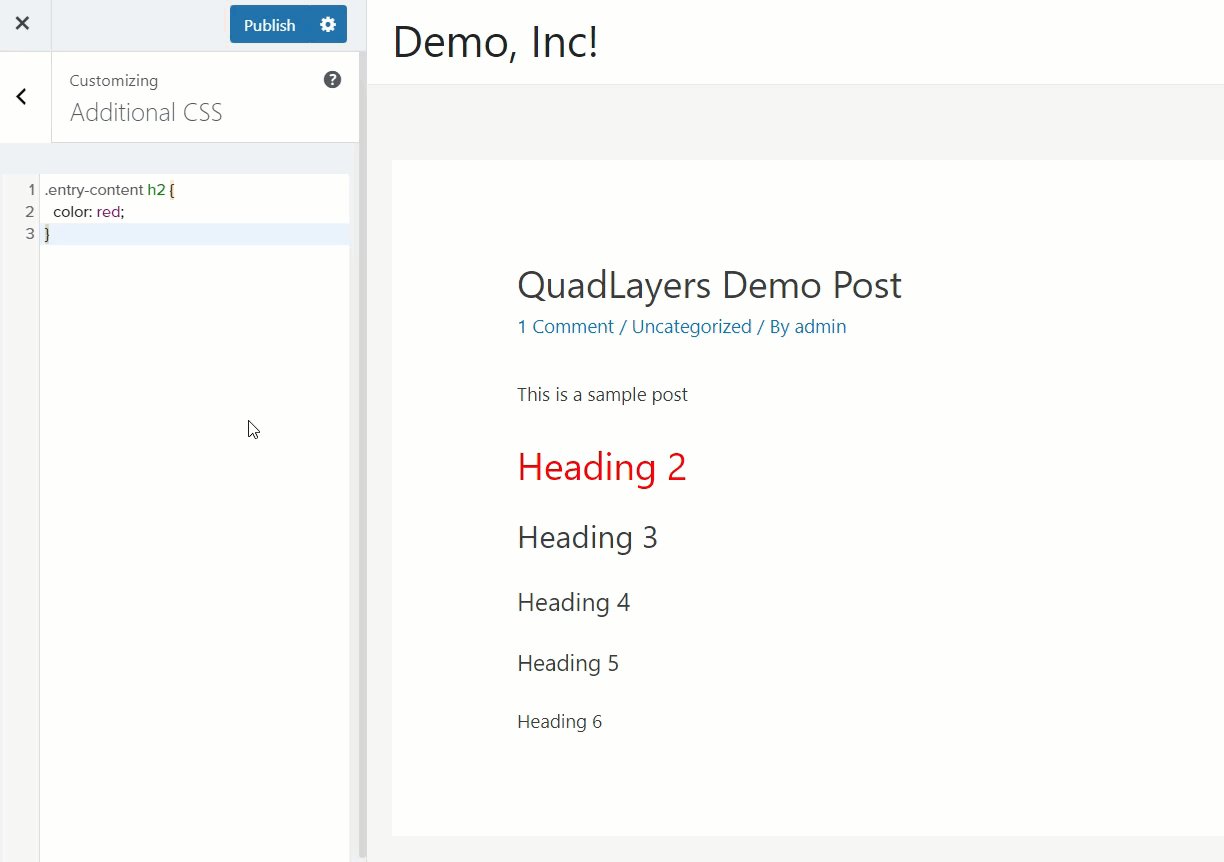
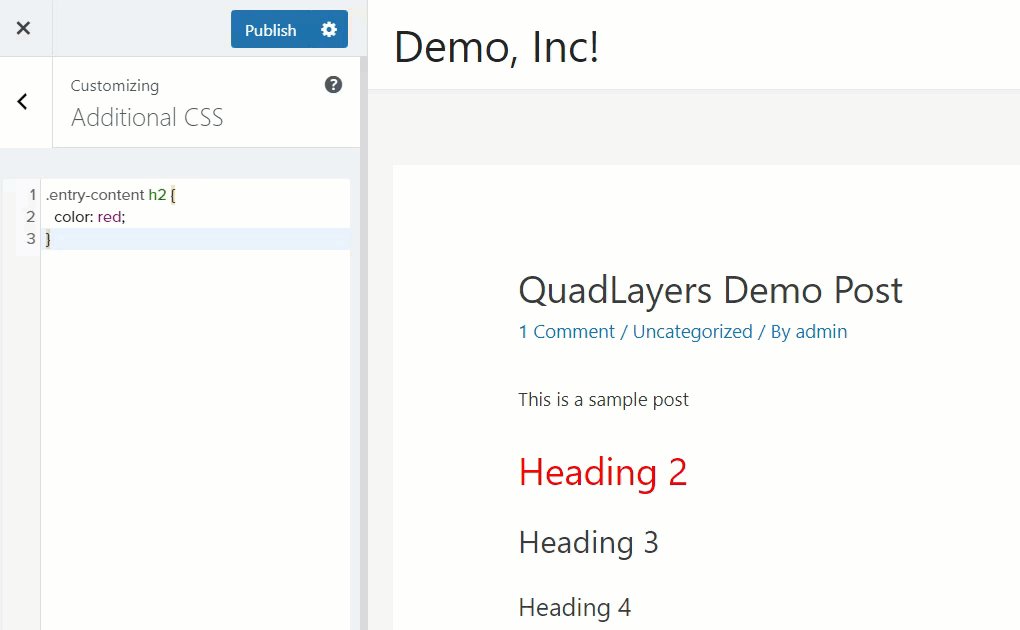
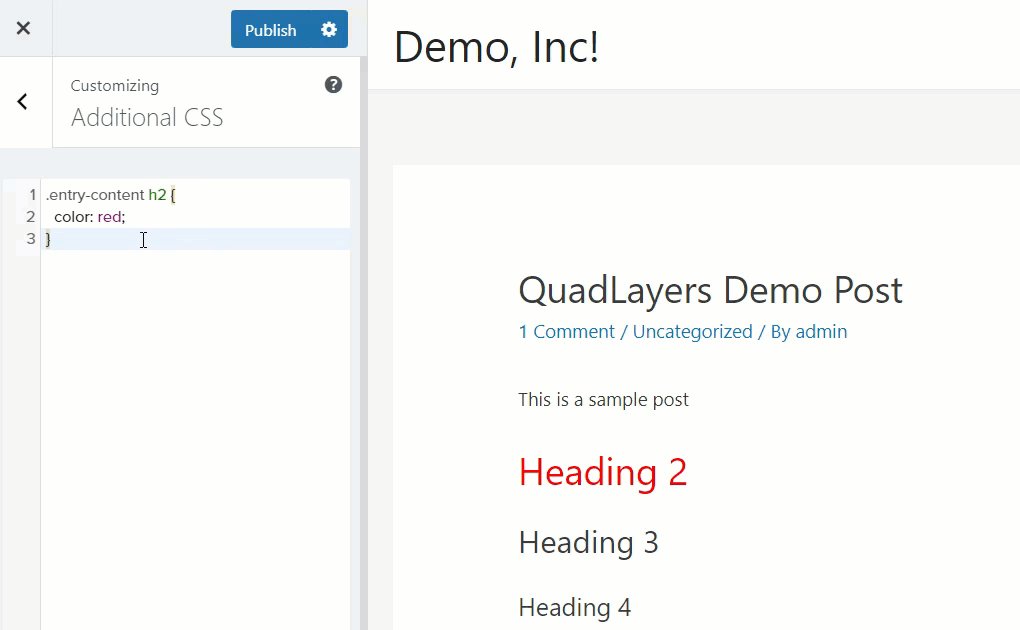
그런 다음 WordPress 사용자 정의 프로그램을 열고 추가 CSS 섹션으로 이동하여 다음 CSS 코드를 붙여넣습니다.
.entry-content h2 { color : #f542f5 ; } 
보시다시피, 제목 2의 색상이 빨간색으로 바뀝니다.
이 방법으로 모든 제목을 수정할 수도 있습니다. h2를 원하는 표제 태그로 바꾸기만 하면 됩니다.
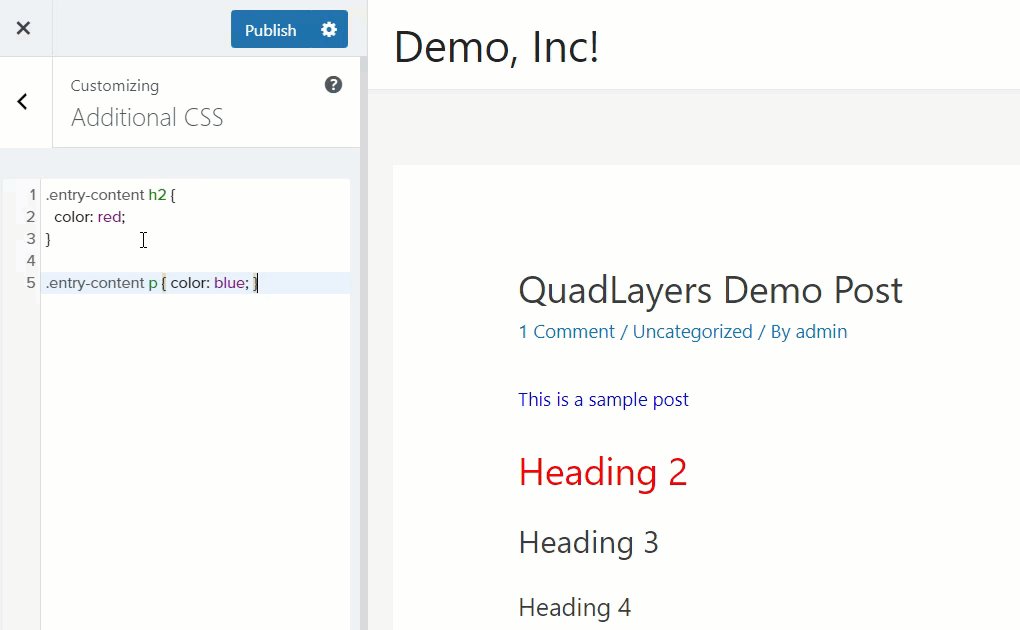
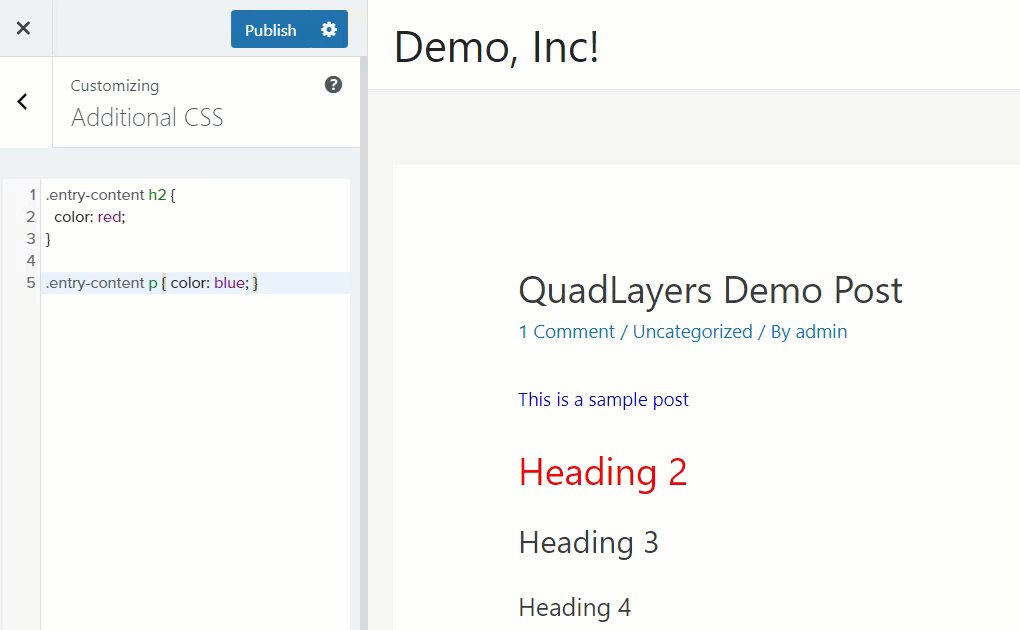
또는 단락 글꼴을 변경하려면 다음 CSS 코드를 사용하십시오.
.entry-content p { color : blue ; } 
코드를 기본으로 사용하고 사이트의 각 섹션에 대해 원하는 색상을 선택하십시오.
그게 다야! 이렇게 하면 글꼴 색상을 쉽게 변경할 수 있습니다.
웹 사이트 및 이미지에서 글꼴을 식별하는 방법
웹을 탐색할 때 또 다른 흥미로운 옵션은 웹사이트와 이미지에서 글꼴을 식별할 수 있다는 것입니다.
사이트에서 사용하는 타이포그래피를 알 수 있는 다양한 방법이 있습니다. 가장 쉬운 방법은 브라우저의 검사 도구를 사용하는 것입니다. 원하는 글꼴을 찾으면 해당 글꼴이 포함된 텍스트를 마우스 오른쪽 버튼으로 클릭하고 검사 로 이동합니다(일부 브라우저에서는 Web Developer > 개발자 도구 로 이동해야 할 수 있음). 요소가 강조 표시되고 속성에서 스타일과 레이아웃을 볼 수 있습니다.
그런 다음 계산 됨 탭으로 이동하여 웹 사이트의 글꼴이 표시되는 글꼴 모음 필드를 찾으십시오.
또한 WhatTheFont라는 도구를 사용하여 이미지에서 글꼴을 식별할 수 있습니다. 웹사이트와 이미지 모두에서 글꼴에 대한 정보를 얻는 방법에 대한 자세한 내용은 글꼴 식별 방법에 대한 가이드를 확인하는 것이 좋습니다.
결론
전반적으로 사이트의 타이포그래피를 사용자 정의하여 사이트에 다른 스타일을 부여하고 사이트의 사용자 경험을 개선하여 경쟁 제품과 차별화할 수 있습니다.
이 가이드에서는 WordPress에서 글꼴을 변경하는 다양한 방법을 보았습니다.
- 기본 편집기(구텐베르크 및 클래식 편집기)
- 사용자 정의 CSS 코드
- 플러그인으로
- 나만의 글꼴 호스팅
- 웹 글꼴 통합
목록에서 가장 간단한 방법은 Gutenberg 또는 Classic Editor를 사용하는 것입니다. 몇 번의 클릭으로 글꼴을 수정하고 변경 사항을 실시간으로 볼 수 있습니다. 또는 글꼴 크기, 스타일 및 색상을 사용자 지정하려면 CSS 코드를 사용할 수 있습니다.
또 다른 훌륭한 솔루션은 전용 플러그인을 사용하는 것입니다. 코드를 작성하지 않고도 사용자 정의 프로그램을 통해 웹 사이트 글꼴을 변경하고 사이트 타이포그래피를 완전히 제어할 수 있습니다.
자신의 웹 글꼴을 호스팅하는 것도 글꼴 파일이 있는 경우 좋은 옵션입니다. 반면에 서버에서 글꼴을 호스팅하지 않으려는 경우 웹 글꼴을 통합하면 글꼴을 쉽게 사용자 지정할 수 있습니다. 이 방법의 주요 이점은 글꼴을 호스팅하거나 FTP 소프트웨어에 의존해야 한다는 것입니다. 그러나 웹 글꼴을 호출하면 사이트의 HTTP 요청이 증가할 수 있으므로 성능 및 속도 문제를 방지하려면 요청을 최적화해야 합니다.
이 가이드가 도움이 되었기를 바랍니다. 그렇다면 소셜 미디어에 공유하십시오. 더 많은 튜토리얼과 가이드는 블로그를 확인하세요.
사이트의 글꼴을 변경하는 데 어떤 방법을 사용하셨습니까? 우리가 추가해야 할 다른 방법을 알고 있습니까? 아래 의견 섹션에서 알려주십시오!
