WooCommerce에서 주문 버튼을 변경하는 방법
게시 됨: 2022-08-23매장에서 주문하기 버튼을 수정하고 싶으십니까? 우리는 당신을 덮었습니다. 이 가이드에서는 WooCommerce에서 주문하기 버튼을 변경하는 다양한 방법을 보여줍니다.
이를 통해 사이트의 쇼핑 경험을 개선하고 고객에게 체크아웃 과정에서 어떤 일이 일어날지 알릴 수 있습니다. Place Order를 사용자 정의하는 단계를 진행하기 전에 변경해야 하는 이유를 살펴보겠습니다.
주문하기 버튼을 변경하는 이유는 무엇입니까?
WooCommerce에서 주문하기 버튼을 편집해야 하는 데에는 여러 가지 이유가 있습니다. 고객이 결제를 진행할 때 여러 지불 옵션이 있습니다. 고객이 원하는 결제 방법을 선택한 후 기본 버튼인 " 주문 하기"가 고객에게 가장 적합하지 않을 수 있습니다 .
예를 들어 고객이 은행 송금 또는 현금 결제를 선택하면 버튼 에 주문 하기라고 표시되지만 다음 단계에서 구매가 확인되는지 또는 추가 세부 정보를 입력해야 하는지 여부는 분명하지 않습니다.
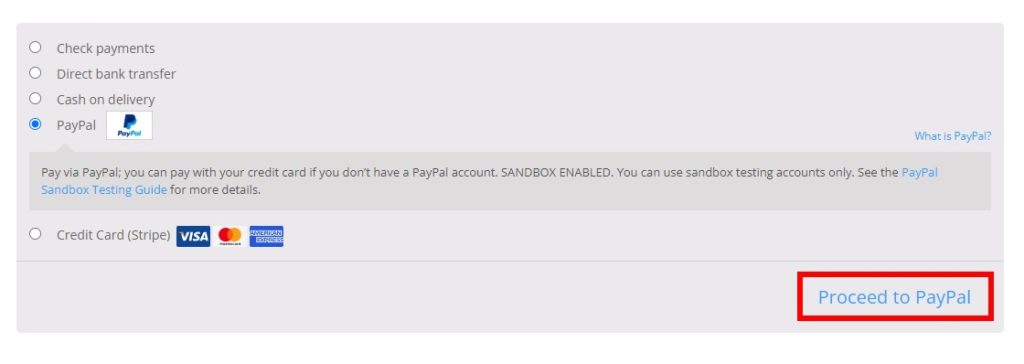
그러나 지불을 위해 PayPal 옵션을 선택하는 경우 버튼에는 " Proceed with PayPal "이라는 레이블이 지정됩니다. 이것은 보다 상황에 맞는 것이며 고객이 다음 단계에서 모든 Pal 인터페이스를 사용할 것임을 분명히 합니다.

고객에게 적절한 정보와 컨텍스트를 제공 하는 것은 쇼핑 경험을 개선하고 전환율을 높이는 데 중요해야 합니다. 그렇기 때문에 WooCommerce 스토어에서 주문하기 버튼을 변경하는 방법을 아는 것이 중요합니다.
또는 웹사이트에서 기부를 수락하거나 다운로드 가능한 가상 제품을 판매하는 경우 체크아웃 페이지에서 기본 주문 버튼을 사용하는 대신 "지금 기부" 또는 "지금 다운로드" 버튼을 추가할 수 있습니다.
WooCommerce에서 주문 버튼을 변경하는 방법
기본적으로 WooCommerce는 주문 버튼 변경을 허용하지 않습니다. 그러나 약간의 코딩으로 쉽게 사용자 정의할 수 있습니다.
시작하기 전에 하위 테마를 만들거나 WordPress용 전용 하위 테마 플러그인을 사용하는 것이 좋습니다. 이렇게 하면 테마를 업데이트한 후에도 웹사이트에서 사용자 정의를 유지할 수 있습니다. 웹사이트의 일부 핵심 파일을 편집할 것이므로 문제가 발생할 경우 문제가 발생하지 않도록 웹사이트를 백업하는 것이 좋습니다.
이제 몇 가지 기본 알림을 다루었으므로 WooCommerce에서 주문하기 버튼을 사용자 지정하는 프로세스를 살펴보겠습니다.
가장 먼저 할 일은 functions.php 파일에 액세스하는 것입니다.
functions.php 파일
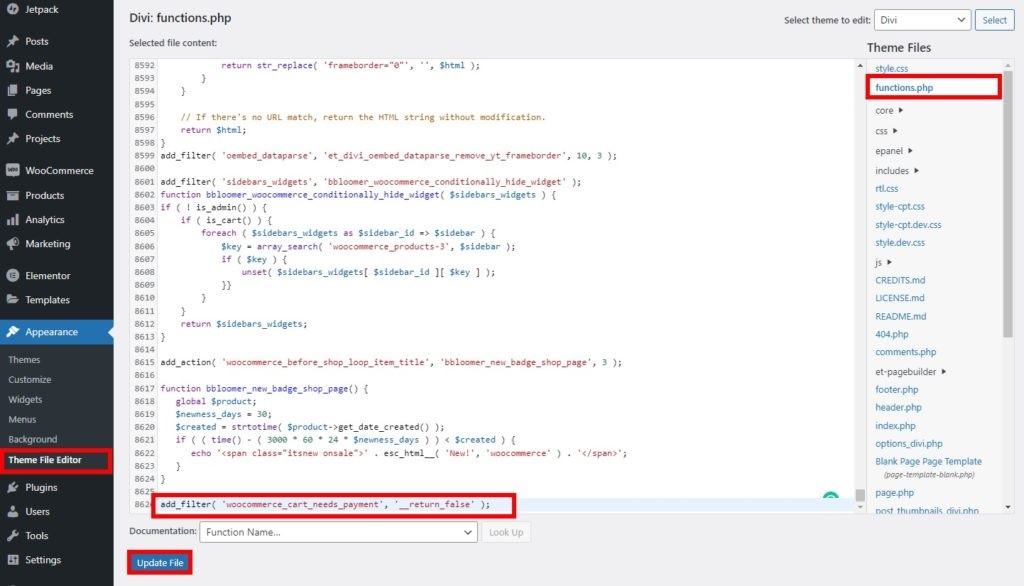
WooCommerce에서 주문 버튼을 변경하려면 웹사이트의 테마 기능 파일에 액세스해야 합니다. 액세스하려면 WordPress 대시보드에서 모양 > 테마 파일 편집기 로 이동하십시오.
그런 다음 화면 오른쪽에 있는 테마 파일 아래의 functions.php 파일을 클릭합니다. 여기에서 이 자습서의 사용자 지정 코드를 추가합니다.

웹사이트의 필요에 따라 몇 가지 더 변경해야 할 수도 있습니다. 모든 변경을 수행한 후에는 항상 파일을 업데이트해야 합니다. 그렇지 않으면 적용되지 않습니다.
테마 파일 편집기를 사용하는 것이 불편하다면 Code Snippets 와 같은 코드 편집기 플러그인을 사용할 수 있습니다.
1. 버튼 텍스트를 일부 정적 텍스트로 교체
WooCommerce Place Order 버튼을 편집하는 첫 번째 옵션은 버튼의 텍스트를 일부 정적 텍스트로 바꾸는 것입니다. 그렇게 하려면 functions.php 파일에 다음 코드를 추가하세요.
// WooCommerce에서 Place Order 버튼을 정적 텍스트로 교체
add_filter( '우커머스_주문_버튼_텍스트', 'ql_replace_place_order_button_text');
기능 ql_replace_place_order_button_text() {
반환 '계속';
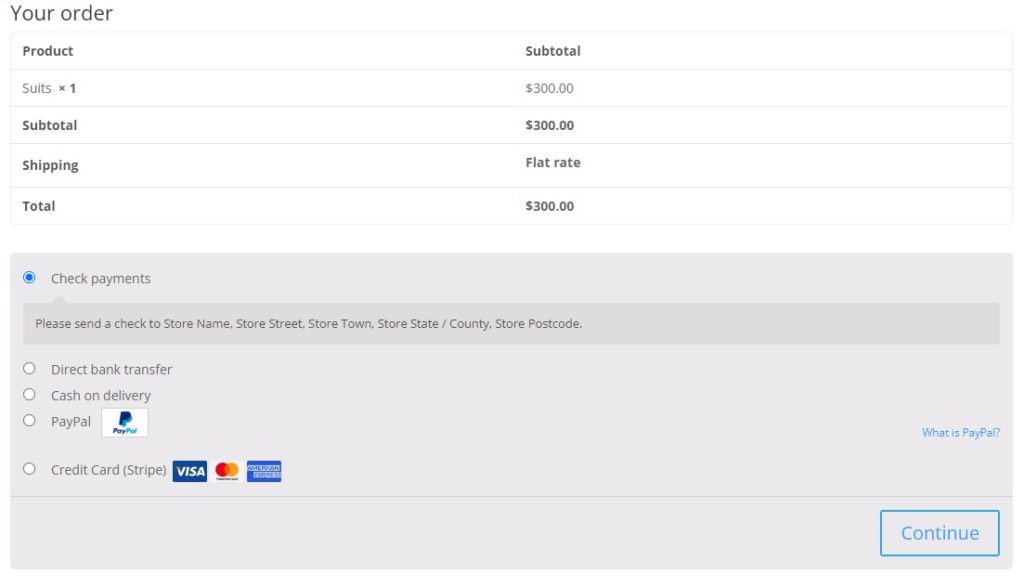
}이 스니펫은 버튼 텍스트를 " 계속 " 이라는 용어로 대체합니다. 결제 페이지로 이동하면 버튼 텍스트가 "계속"으로 변경된 것을 볼 수 있습니다.

코드를 사용자 정의하기만 하면 상점에 적합한 텍스트를 추가할 수 있습니다.
2. 제품 ID에 따라 버튼 텍스트 변경
또 다른 흥미로운 옵션은 특정 제품에 따라 주문하기 버튼을 사용자 지정하는 것입니다. 이를 위해서는 먼저 제품의 제품 ID 가 필요합니다.
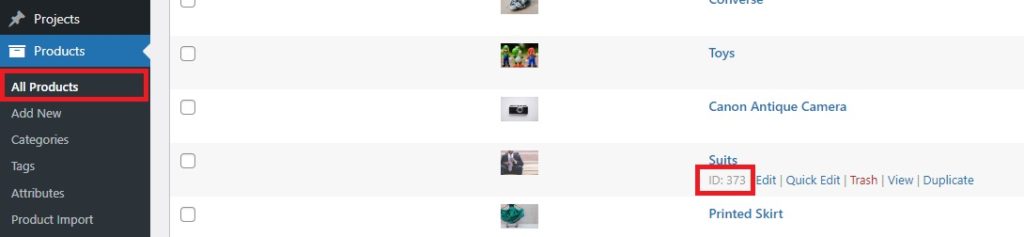
그렇게 하려면 제품 > 모든 제품 으로 이동하여 버튼을 사용자 정의할 제품을 찾으십시오. 그런 다음 제품 위에 마우스 커서를 올리면 아래와 같이 해당 제품 ID 가 표시됩니다.

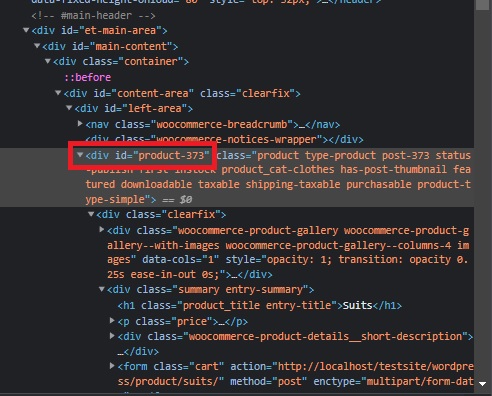
브라우저에서 검사 도구를 사용하여 프런트 엔드에서 제품 ID를 찾을 수도 있습니다. 제품의 단일 제품 페이지를 열고 페이지의 제품 섹션을 마우스 오른쪽 버튼으로 클릭하고 검사 를 누르십시오. 요소 탭에 제품 ID가 표시되어야 합니다.
여기에 표시되는 내용은 사용하는 테마에 따라 다를 수 있습니다. 예를 들어 Divi 테마를 사용할 때의 모습입니다.

WooCommerce 제품의 제품 ID(이 경우 373)가 있으면 functions.php 파일에 다음 코드를 추가하여 주문하기 버튼을 변경하십시오.
add_filter( 'woocommerce_order_button_text', 'ql_custom_button_text_for_product_id' );
기능 ql_custom_button_text_for_product_id( $button_text ) {
$product_id = 373; // 변경하려는 특정 제품 ID
if( WC()->cart->find_product_in_cart(WC()->cart->generate_cart_id( $product_id ) ) ) {
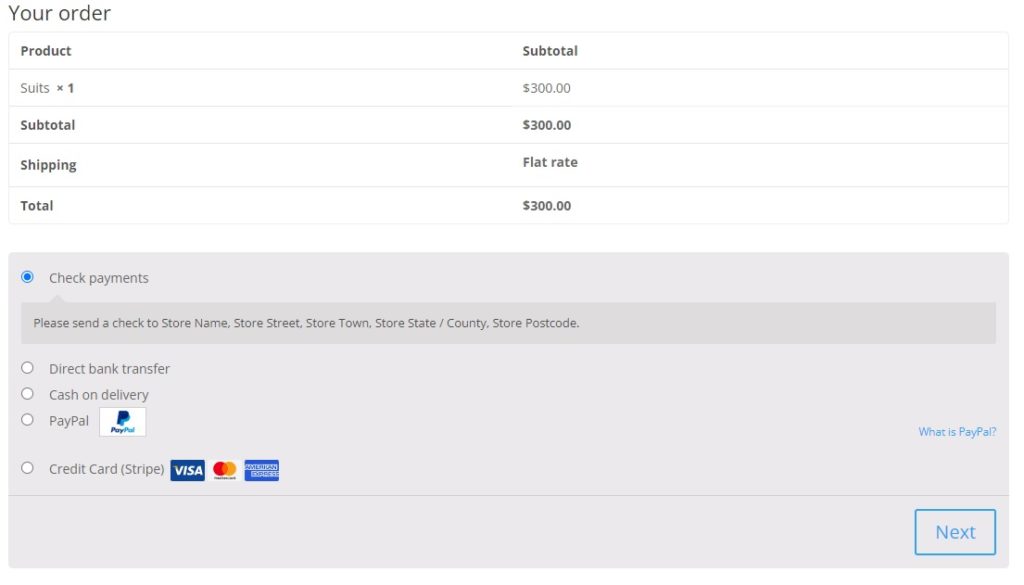
$button_text = '다음';
}
반환 $button_text;
}보시다시피 버튼의 텍스트를 "다음"으로 변경했습니다. 이는 제품 ID = 373에만 적용됩니다. 코드를 편집하여 더 많은 제품을 추가하거나 버튼의 텍스트를 변경하기만 하면 됩니다.

3. 카테고리에 따라 버튼 텍스트 변경
마찬가지로 장바구니에 있는 제품의 범주에 따라 주문하기 버튼 텍스트를 변경할 수도 있습니다. 이를 위해서는 해당 제품 의 카테고리 슬러그를 찾아야 합니다 .
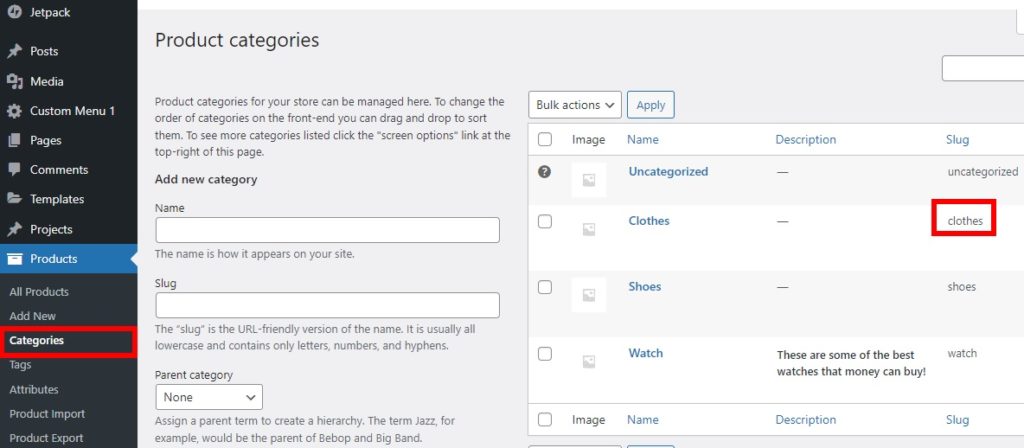
카테고리 슬러그를 찾으려면 대시보드에서 제품 > 카테고리 로 이동하면 매장에서 제공하는 모든 제품을 볼 수 있습니다. 이제 버튼 텍스트를 변경하려는 제품의 카테고리를 검색하십시오.
슬러그 열 아래에 특정 카테고리에 대한 슬러그가 표시됩니다.


따라서 옷 카테고리에 대한 주문 버튼을 사용자 정의하려면 테마 편집기의 functions.php 파일에 다음 스니펫을 추가하기만 하면 됩니다.
add_filter( '우커머스_주문_버튼_텍스트', 'ql_custom_place_order_button_text_cat');
기능 ql_custom_place_order_button_text_cat( $button_text ) {
$cat_check = 거짓;
foreach ( WC()->cart->get_cart() as $cart_item_key => $cart_item ) {
$product = $cart_item['데이터'];
// 옷이 장바구니에 담긴 상품의 카테고리인지 확인
if ( has_term( '옷', 'product_cat', $product->id ) ) {
$cat_check = 참;
부서지다;
}
}
if ( $cat_check ) {
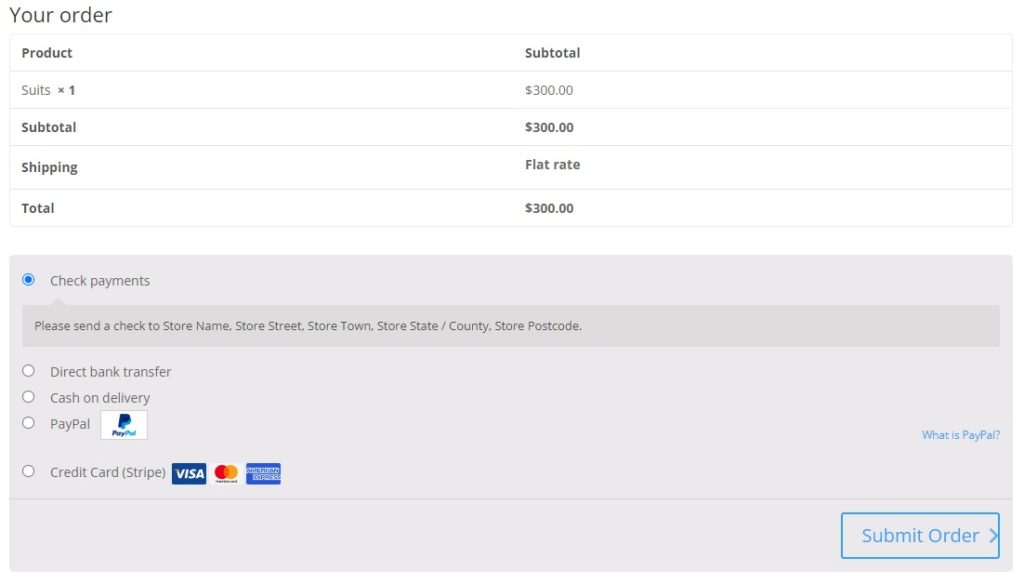
'주문 제출'을 반환합니다.
}
}이 경우 장바구니에 있는 제품이 의류 카테고리에 속할 때 "주문 제출"이라고 표시되도록 주문하기 버튼을 사용자 정의했습니다. 확인하려면 프런트 엔드의 WooCommerce 결제 페이지로 이동하여 확인하세요.

4. 결제 게이트웨이에 따라 버튼 텍스트 변경
주문 버튼을 수정하여 전환을 늘리기 위해 할 수 있는 일이 한 가지 더 있습니다. 고객이 선택한 결제 게이트웨이에 따라 주문하기 버튼의 텍스트를 변경할 수 있습니다.
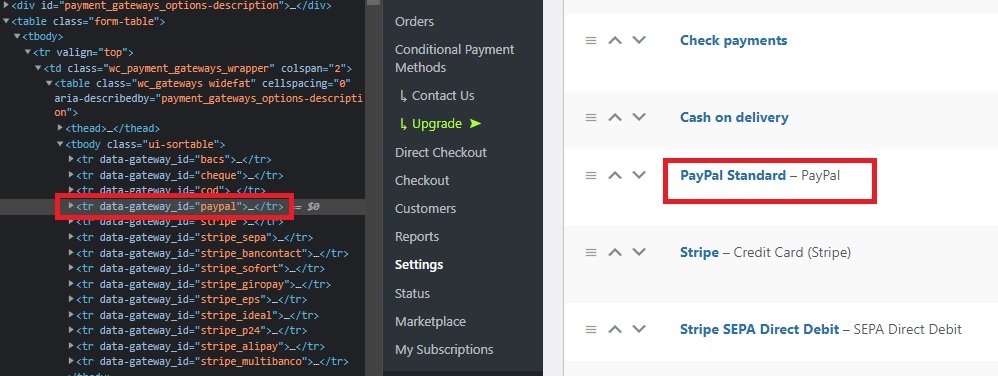
첫 번째 단계는 지불 게이트웨이 ID 를 식별하는 것입니다. 검사 도구를 사용하여 이 작업을 수행할 수 있습니다. 대시보드에서 WooCommerce > 설정 으로 이동하여 결제 탭을 엽니다. 추가한 모든 결제 게이트웨이가 여기에 표시됩니다.
그런 다음 주문 버튼을 사용자 지정하려는 결제 게이트웨이를 마우스 오른쪽 버튼으로 클릭하고 검사 를 누릅니다. 아래와 같이 옆 화면에 결제 게이트웨이 ID가 표시됩니다.

지불 게이트웨이 ID가 있으면 테마 functions.php 파일에 다음 코드를 추가하십시오.
add_filter( 'woocommerce_available_payment_gateways', 'ql_rename_place_order_button_payment_gateway' );
기능 ql_rename_place_order_button_payment_gateway( $gateways ) {
if ( $게이트웨이['코드'] ) {
$gateways['cod']->order_button_text = '배송 시 현금 확인';
}
$gateways 반환;
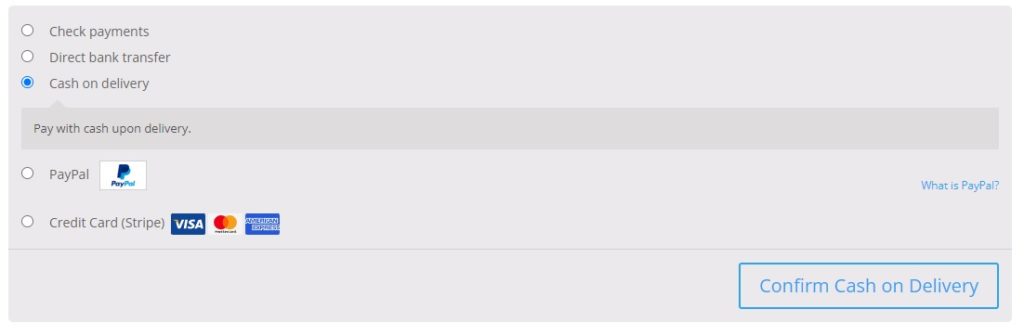
}우리는 위의 코드에서 지불 게이트웨이로 대금 상환을 선택했으므로 고객이 이 옵션을 선택하면 주문 버튼이 " 배송 대금 확인 "으로 변경됩니다.

그게 다야! 다음은 WooCommerce에서 주문하기 버튼 텍스트를 변경하는 다양한 방법입니다. 코드 추가를 마친 후 테마 함수 파일을 업데이트하는 것을 잊지 마십시오.
보너스: WooCommerce 체크아웃 필드를 재정렬하는 방법
주문 버튼을 변경할 때 WooCommerce 결제 페이지를 사용자 지정하고 있으므로 결제 필드를 재정렬하는 방법도 확인할 수 있습니다. 올바른 주문과 함께 올바른 필드를 사용하는 것은 체크아웃 프로세스 동안 고객에게 항상 큰 편의를 제공합니다. 보너스로 방법도 알려드리겠습니다.
플러그인을 사용하여 결제 필드를 쉽게 재정렬할 수 있습니다. 이제 하나를 설치하고 활성화하여 시작하겠습니다.
이 데모에서는 WooComerce용 Checkout Manager 플러그인을 사용할 것입니다. 결제 페이지를 완전히 사용자 정의할 수 있는 사용하기 쉬운 무료 플러그인입니다.

1. 플러그인 설치 및 활성화
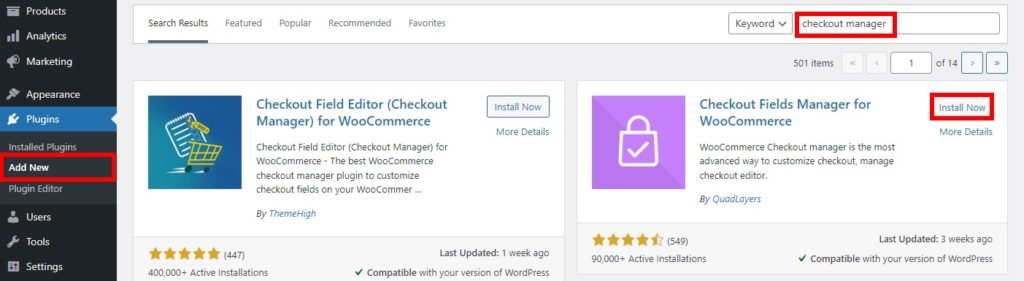
먼저 WordPress 대시보드에서 플러그인 > 새로 추가 로 이동하여 플러그인의 키워드를 검색합니다. 검색 결과에서 플러그인을 찾은 후 지금 설치 를 클릭하여 플러그인을 설치합니다.

설치는 몇 분 정도 걸립니다. 설치가 완료되면 플러그인을 활성화 합니다.
원하는 경우 플러그인을 수동으로 업로드하고 설치할 수도 있습니다. 플러그인에 대한 자세한 내용은 플러그인을 수동으로 설치하는 방법에 대한 자세한 가이드를 참조하십시오.
2. 플러그인 옵션에서 체크아웃 필드 재정렬
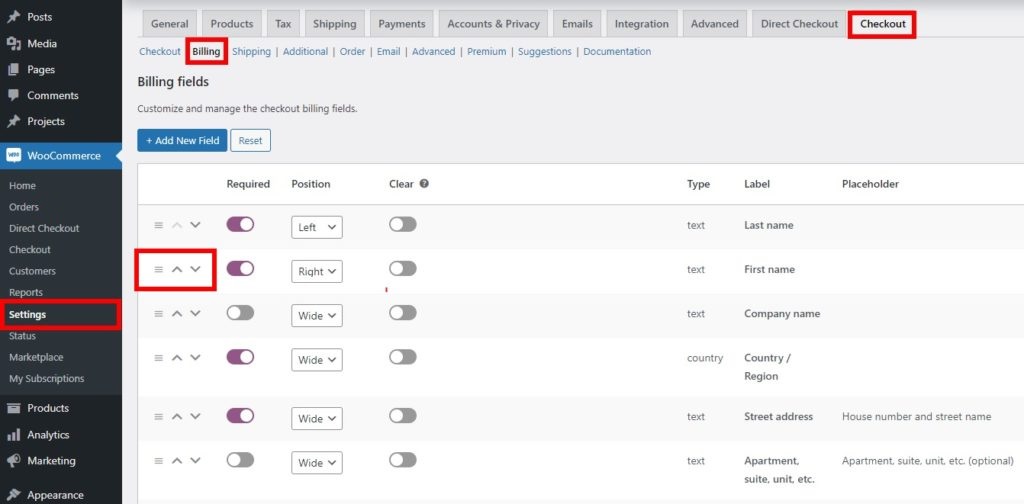
플러그인이 활성화되는 즉시 WordPress 대시보드에서 WooCommerce > 설정 으로 이동하여 체크아웃 탭을 엽니다.
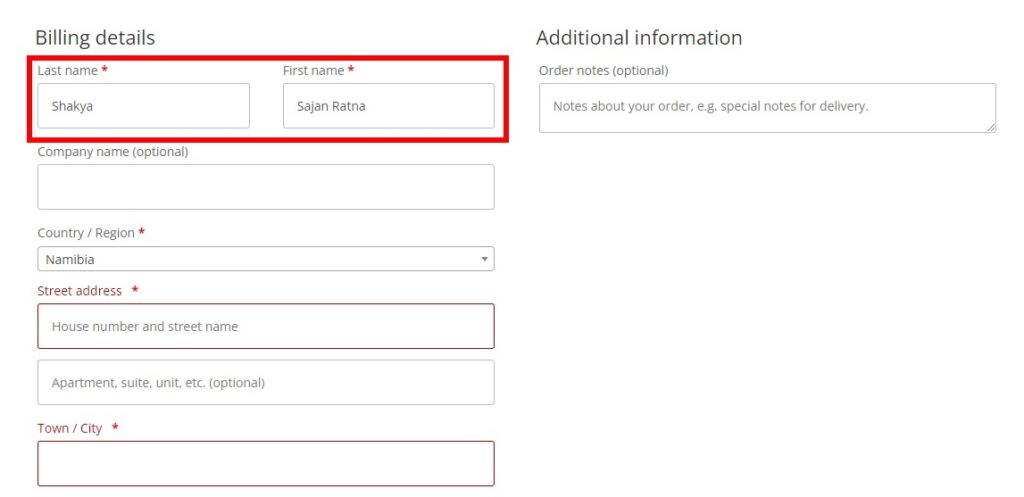
이제 청구 옵션을 클릭하면 결제 페이지의 모든 청구 필드가 표시됩니다. 위쪽 및 아래쪽 화살표 를 사용하여 재정렬할 수 있습니다. 또한 수평선을 사용 하여 결제 필드를 끌어서 재정렬할 수도 있습니다.

또한 이러한 필드를 화면 왼쪽이나 오른쪽에 배치하여 결제 페이지의 다른 위치에 정렬할 수도 있습니다. 그러나 필드는 넓은 영역을 가질 수 있으며 양쪽을 모두 덮을 수 있습니다.
체크아웃 필드 순서에 필요한 모든 변경 사항을 적용한 후 변경 사항 저장 을 클릭합니다. 결제 페이지를 미리 보면 모든 필드가 그에 따라 재정렬되었음을 확인할 수 있습니다.

WooCommerce에서 주문 버튼을 변경하는 것과 유사하게 테마 기능 파일에 코드를 추가하여 결제 필드를 재정렬할 수도 있습니다. 도움이 필요하면 결제 필드를 재정렬하는 방법에 대한 가이드를 참조하세요.
결론
대체로 주문하기 버튼을 편집하는 것은 버튼을 상황에 맞게 만들고 사이트에서 더 나은 쇼핑 경험을 제공하는 매우 효과적인 방법입니다.
이 가이드에서는 WooCommerce에서 주문 버튼을 변경하는 다양한 방법을 보여주었습니다. functions.php 파일에 일부 스니펫을 추가하여 버튼 텍스트를 정적 텍스트로 사용자 정의하고 제품 ID, 카테고리 및 지불 게이트웨이를 기반으로 조건을 추가할 수 있습니다.
또한 WooCommerce의 체크아웃 필드를 쉽게 재정렬하여 체크아웃 페이지에서 청구 및 배송 필드를 구성하는 데 도움이 되는 보너스 섹션을 추가했습니다.
WooCommerce 스토어에서 주문하기 버튼을 수정하셨습니까? 어떤 변경 사항을 적용했습니까? 아래 의견에 알려주십시오.
전환율을 높이려면 다음 가이드를 살펴보세요.
- WooCommerce 체크아웃 필드를 편집하는 방법
- WooCommerce에서 결제 텍스트로 변경
- WooCommerce Checkout 오류 메시지를 변경하는 방법
