2024년 게시물이나 페이지의 텍스트 색상을 변경하는 방법
게시 됨: 2024-04-29사이트를 매력적으로 만들기 위해서는 텍스트가 중요한 역할을 합니다. 텍스트는 사이트의 모양을 변경할 수 있습니다.
텍스트에 관해 말할 때 이는 텍스트뿐만 아니라 텍스트의 색상과 스타일도 의미합니다. 텍스트의 모양을 향상시키기 위해 수행할 수 있는 다양한 사용자 정의가 있지만.
이 블로그에서는 게시물이나 페이지의 텍스트 색상을 변경하는 몇 가지 방법을 살펴보겠습니다.
시작하자,
목차
게시물이나 페이지의 텍스트 색상을 변경하는 방법
클래식 테마에서 텍스트 색상 변경
요즘에는 클래식 테마가 잘 사용되지 않지만 오래된 사용자들은 여전히 클래식 테마를 사용하고 있으므로 이 방법이 적합합니다.
여기서는 Shop Mania Pro 테마를 사용하겠습니다. 모든 유형의 온라인 상점에 적합한 초고속 전자상거래 테마입니다.
시작하자,
대시보드 열기

먼저 WordPress 사이트 대시보드를 엽니다.
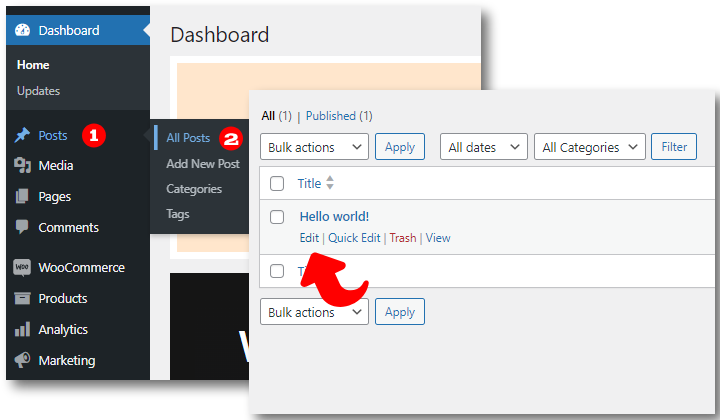
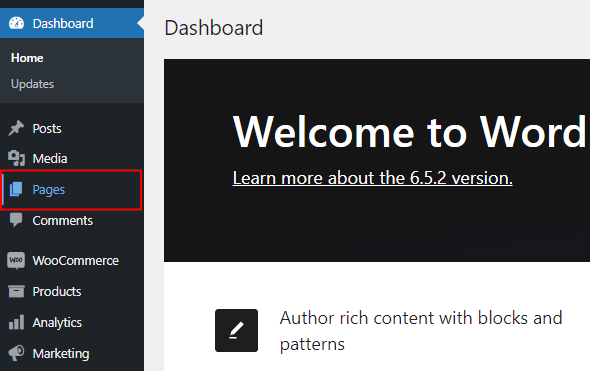
1단계) 게시물로 이동하여 게시물을 엽니다.

게시물 위에 커서를 놓고 모든 게시물을 클릭하세요. 그러면 사이트의 모든 페이지가 열립니다.
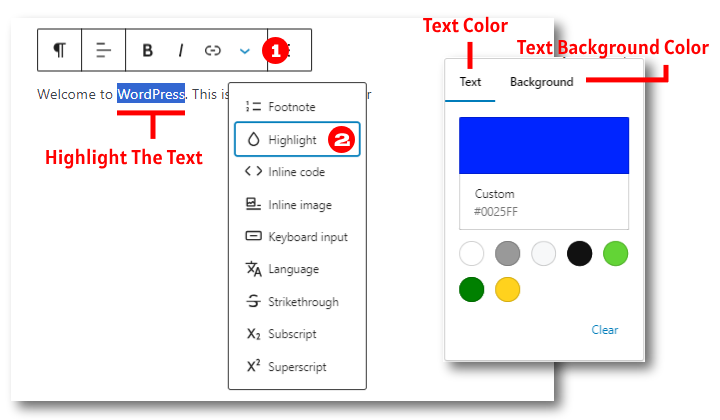
2단계) 텍스트 강조표시 > 화살표 클릭 > 강조표시 클릭

특정 단어나 문장의 색상을 변경하려면 이 방법을 사용합니다.
색상을 변경하려는 텍스트를 강조 표시합니다. 그런 다음 아래쪽을 가리키는 드롭다운 화살표를 클릭합니다. 이제 마지막 단계에서 강조 표시를 클릭하고 색상을 선택합니다.
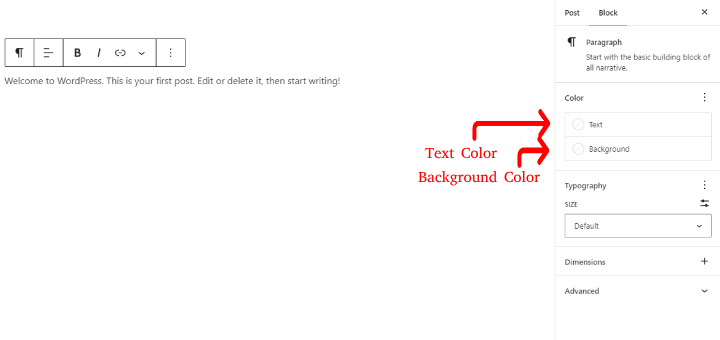
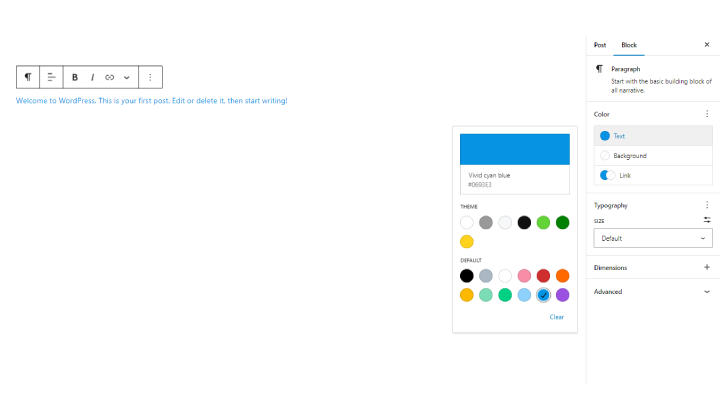
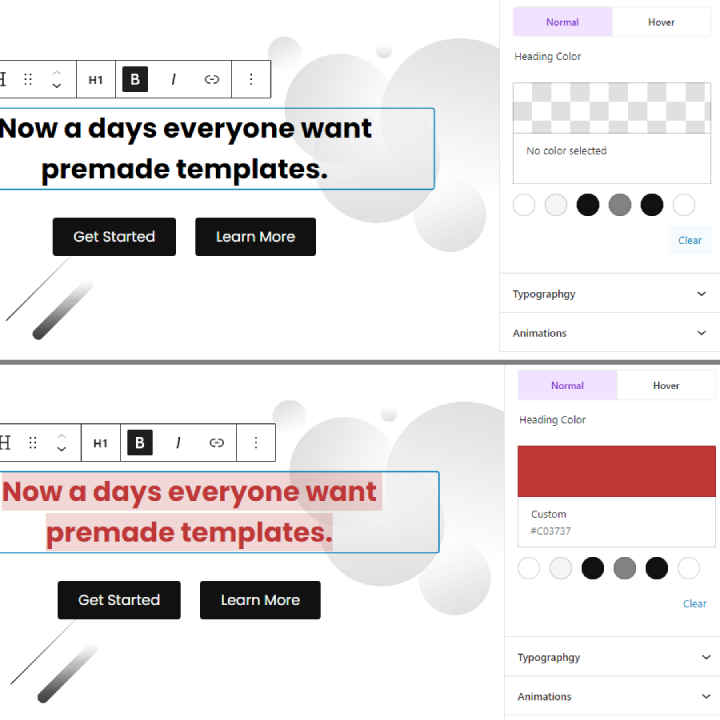
3단계) 블록을 클릭한 다음 색상을 클릭합니다.

전체 단락에 색상을 지정하려면 스타일을 열고 색상 섹션에서 텍스트를 클릭하세요.
4단계) 원하는 색상을 선택하세요.

원하는 상자에서 색상을 선택하세요.
CSS로 텍스트 색상 변경
제대로 이해하면 쉬운 방법이 될 수 있습니다. 그러나 이 방법은 의도하지 않은 오류가 발생하지 않도록 주의해서 실행해야 합니다.
여기서는 Shop Mania 테마를 사용하고 있습니다.
모든 단계를 이해합시다.
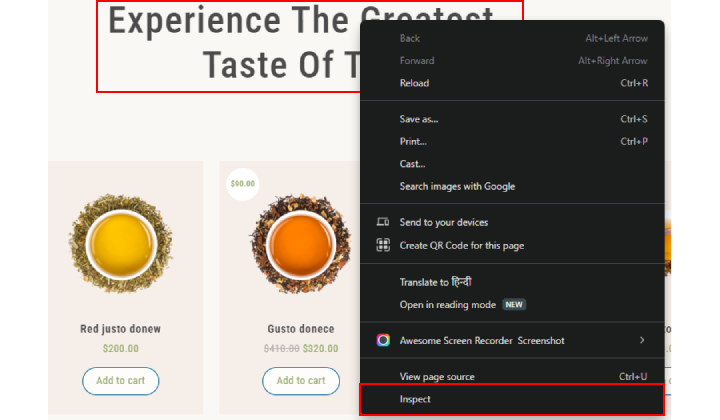
1단계) 색상을 변경하려는 텍스트를 검사합니다.

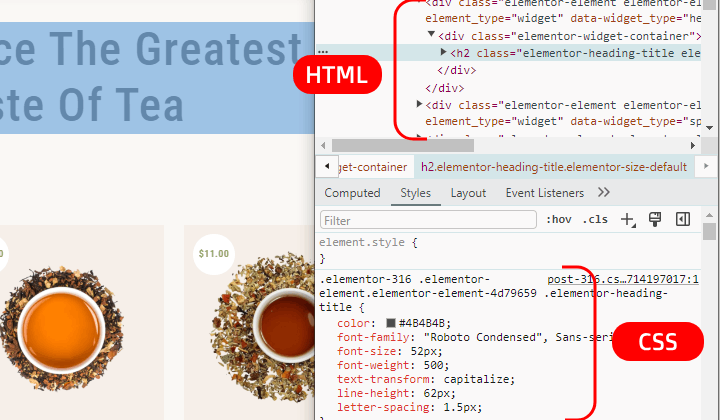
먼저 텍스트 블록을 검사하여 CSS를 복사합니다. 나중에 CSS가 필요합니다.

검사 상자에 표시되는 위쪽 부분은 HTML이고 아래쪽 부분은 CSS입니다.
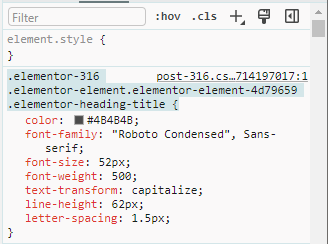
2단계) 텍스트의 CSS를 복사합니다.

저처럼 강조표시된 부분을 복사해 주세요.
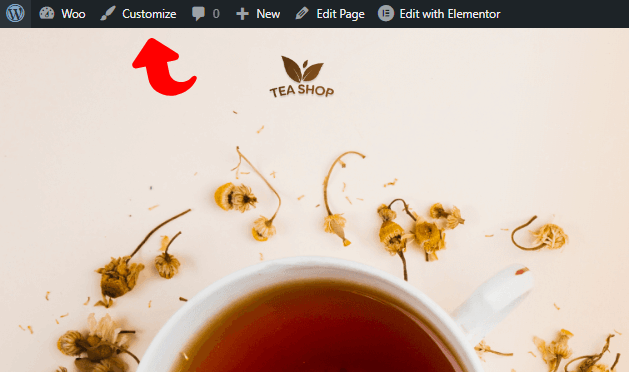
3단계) 사용자 정의를 클릭하세요.

이제 검사 상자를 닫고 사용자 정의를 클릭하세요.
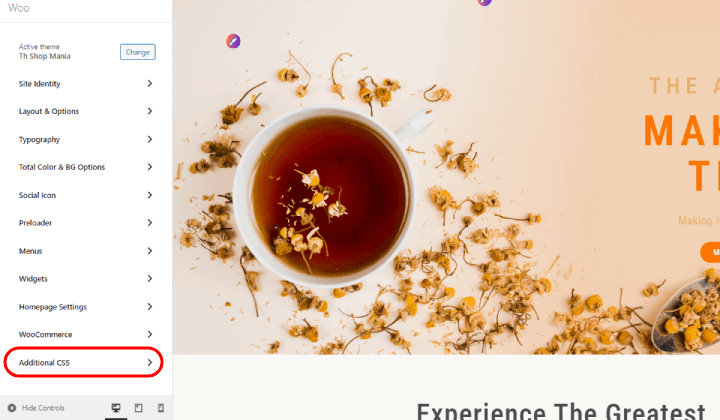
4단계) 추가 CSS로 이동

추가 CSS를 클릭하세요. 그러면 CSS를 작성할 수 있는 상자가 열립니다.
5단계) CSS 붙여넣기

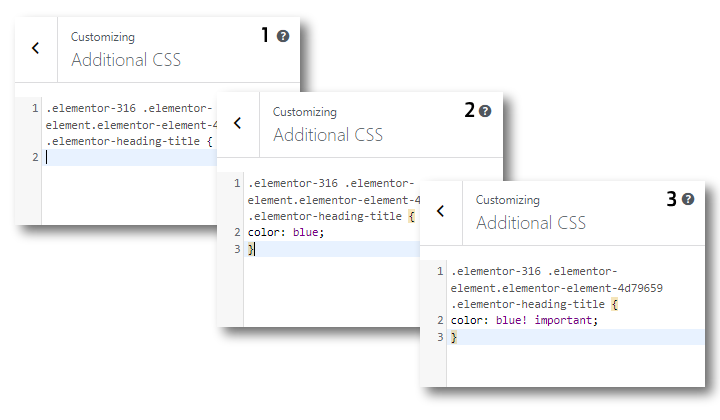
그림 1과 같이 CSS를 상자에 붙여넣습니다.
이제 CSS 색상을 작성합니다: blue;
하지만 이미 작성된 CSS가 있으므로 게시되지 않을 수 있으므로 대신 작성해야 합니다.
파란색! 중요한:
끝에 중괄호 '}'를 넣는 것을 잊지 마세요.
색상 이름을 적어둔 곳에 해당 색상의 Hex 코드를 사용할 수 있습니다.
변화된 모습을 보실 수 있습니다

블록의 색상이 파란색으로 변경된 것을 볼 수 있습니다.
블록 테마에서 텍스트 색상 변경
이 방법에서는 Vayu X 테마를 사용합니다. Vayu X는 블록 테마이며 모든 카테고리의 멋진 사이트를 만들 수 있는 역량을 갖추고 있습니다. 이는 이 테마를 사용하여 모든 유형의 사이트를 구축할 수 있음을 의미합니다.
단계를 살펴보겠습니다.
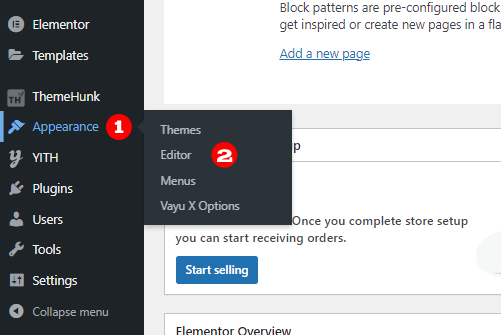
1단계) Appearance로 이동하여 Editor를 클릭합니다.


WordPress 웹사이트 대시보드를 연 후 모양으로 이동하여 편집기를 클릭하세요.
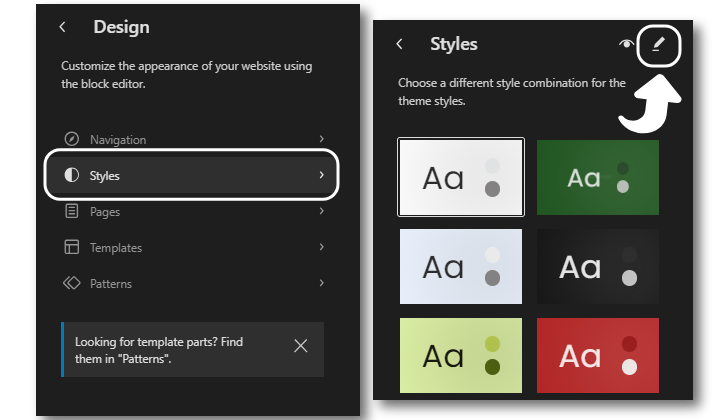
2단계) 스타일 클릭 > 펜 아이콘 클릭

스타일을 변경하려면 스타일을 클릭하세요. 다음 화면에서 펜 아이콘을 클릭하세요.

그러면 편집할 수 있는 사이트가 열립니다.
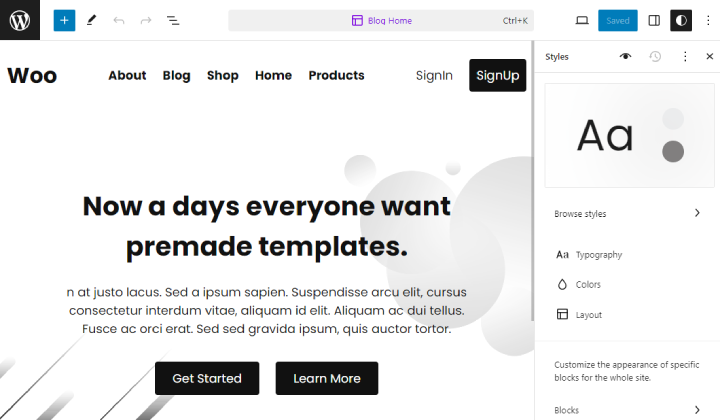
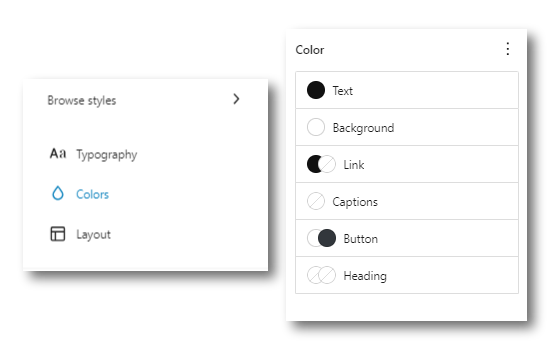
3단계) 색상을 클릭하세요.

오른쪽 사이드바에서 색상을 클릭하세요. 색상을 지정할 다양한 섹션이 표시됩니다.
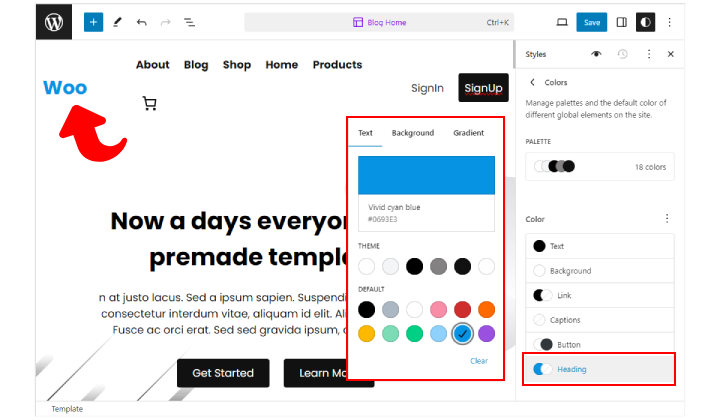
4단계) 텍스트 색상 변경

색칠하고 싶은 부분을 선택하세요. 여기에서는 제목의 텍스트를 색칠했습니다.
Vayu Blocks 플러그인으로 텍스트 색상 변경
Vayu Blocks는 블록을 사용하여 웹사이트를 구축하는 데 사용되는 WordPress입니다. 많은 사용자 정의 옵션을 제공하므로 사이트의 모양을 향상시키는 동시에 큰 도움을 제공합니다.
시작하자,
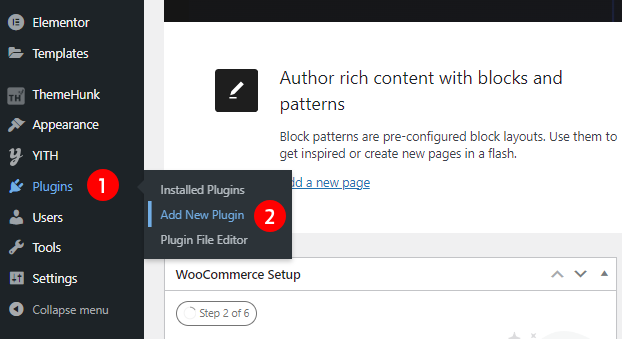
1단계) 새 플러그인 추가를 클릭하세요.

먼저 Vayu 블록을 설치해야 합니다. 플러그인으로 이동하여 새 플러그인 추가를 클릭하세요.
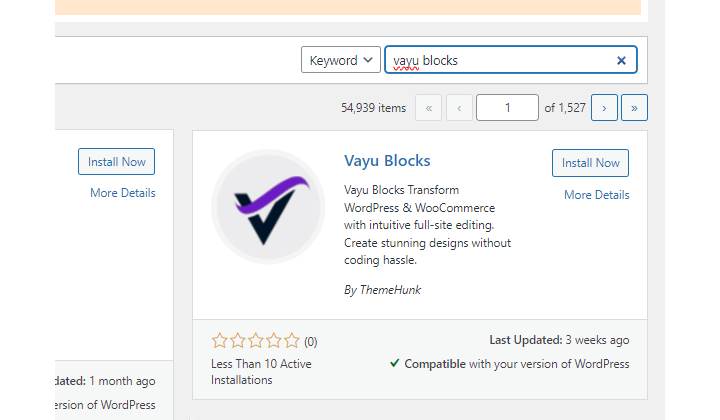
2단계) 검색창으로 이동하여 Vayu Blocks를 검색하세요.

이제 검색창으로 이동하여 Vayu Blocks를 검색하세요.
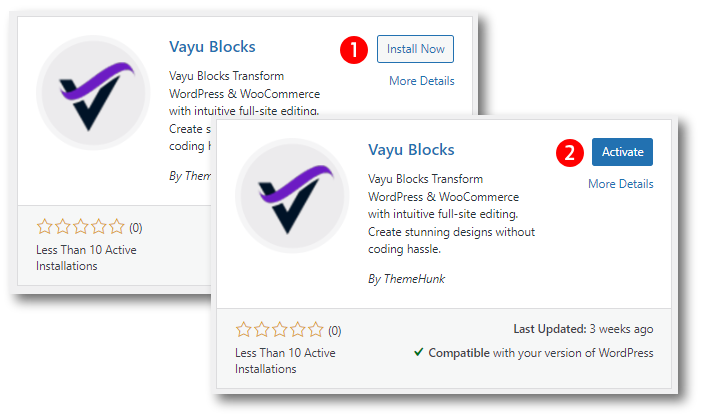
3단계) 플러그인 설치 및 활성화

Vayu 블록이 표시되면 지금 설치 버튼을 클릭하고 설치 후 활성화하십시오.
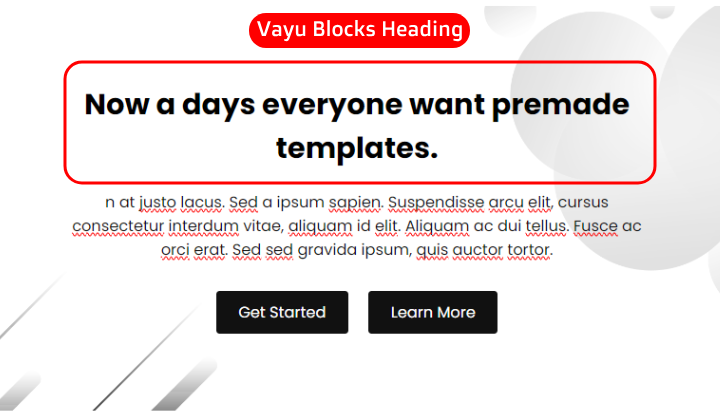
4단계) Vayu 블록을 사용하여 블록 생성

우리는 Vayu Blocks를 사용할 것이므로 Vayu Blocks를 사용하여 블록을 만드십시오. 여기서는 Vayu Blocks의 제목을 사용했습니다.
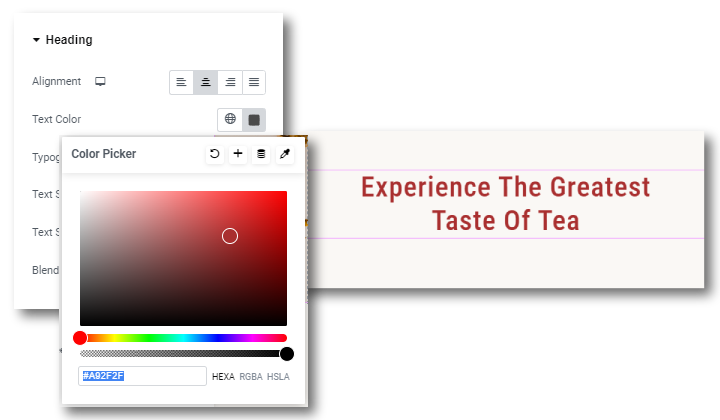
5단계) Vayu Blocks 사이드바의 텍스트 색상 변경

텍스트 색상을 변경하려면 사이드바로 이동하세요. 색상을 클릭하고 원하는 텍스트 색상을 선택하세요.
Vayu Blocks를 사용하여 텍스트 색상을 변경하는 방법입니다.
페이지 빌더를 사용하여 텍스트 색상 변경
사이트가 동일한 것으로 구성된 경우 Page Builder를 사용하여 텍스트 색상을 변경할 수 있습니다.
여기서는 Elementor를 사용하여 텍스트 색상을 변경하겠습니다.
1단계) 페이지로 이동

페이지로 이동합니다. 그러면 가지고 있는 모든 페이지가 열립니다.
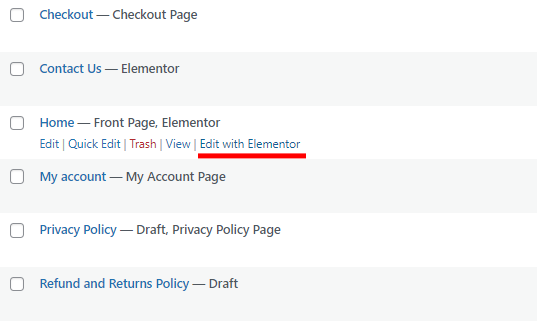
2단계) Elementor로 편집을 클릭하세요.

Elementor로 편집을 클릭하세요. Elementor Builder 페이지로 이동합니다.
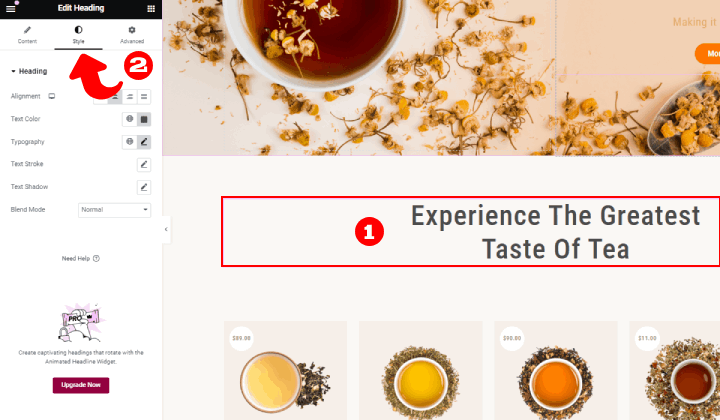
2단계) 텍스트를 선택하고 스타일을 클릭합니다.

이 페이지에서는 Elementor를 사용하여 다양한 변경을 할 수 있습니다. 텍스트 색상을 변경해야 하므로 왼쪽 상단에 있는 스타일을 클릭하세요.
3단계) 컬러박스를 클릭하세요.

텍스트 색상에 대해 표시되는 색상 상자를 클릭합니다.
텍스트의 색상은 우리가 선택한 대로 변경되었습니다.
자주하는 질문
Q. 바유 블록을 사용해야 하는 이유는 무엇인가요?
답변. Vayu Blocks는 WordPress 플러그인이며 무료로 사용할 수 있습니다. 블록을 편집할 수 있는 다양한 사용자 정의 옵션을 제공합니다. 블록에는 제목, 버튼, 컨테이너, 제품 및 스페이서가 포함됩니다.
Q. 텍스트 색상을 변경하면 어떤 이점이 있나요?
답변. 텍스트 색상을 변경하면 사이트의 전체적인 모습이 향상될 수 있습니다. 또한 섹션을 서로 구별하는 데에도 사용됩니다.
결론
이제 우리는 텍스트 색상을 변경하는 몇 가지 방법을 살펴보았습니다. 우리는 Classic 테마와 Block 테마를 사용하고 CSS, Elementor 및 Vayu Blocks를 사용하여 이를 수행했습니다.
위에서 언급한 방법 중 하나를 편리하게 사용할 수 있습니다.
이 블로그가 도움이 되길 바랍니다. 그래도 질문이나 제안 사항이 있으면 댓글 섹션에 알려주시기 바랍니다.
YouTube 채널 을 구독할 수 있으며 거기에 훌륭한 콘텐츠도 업로드할 수 있습니다. 또한 Facebook 및 Twitter 에서 팔로우하세요.
더보기
- WooCommerce에서 쿠폰 코드를 만드는 방법은 무엇입니까?
- WordPress에서 이전 URL을 새 URL로 리디렉션하는 방법 [초보자 가이드]
- WordPress에서 문의 페이지를 만드는 방법은 무엇입니까?
- WordPress에서 WooCommerce 결제를 설정하는 방법은 무엇입니까? 초보자 가이드
