WooCommerce 버튼 색상을 변경하는 방법(3가지 방법)
게시 됨: 2022-09-06웹사이트 디자인에 사용하는 색상은 사용자 경험(UX)에 중요한 역할을 합니다. 버튼과 같은 필수 요소의 모양은 고객의 구매 결정 및 기타 주요 행동에 영향을 미칠 수 있습니다. 따라서 온라인 상점에서 WooCommerce 버튼 색상을 변경하는 방법을 아는 것이 중요합니다.
좋은 소식은 이 작업을 수행하는 데 사용할 수 있는 몇 가지 빠르고 쉬운 방법이 있다는 것입니다. 가장 좋은 옵션은 사용 중인 WooCommerce 테마, 코드 작업에 익숙한지, 새 플러그인을 설치할 의향이 있는지와 같은 몇 가지 요소에 따라 달라집니다.
이 게시물에서는 WooCommerce 버튼 색상을 변경하는 세 가지 방법을 안내합니다. 시작하기 전에 만일을 대비하여 사이트를 백업하는 것이 좋습니다.
아직 WooCommerce 스토어를 설정하지 않았다면 WordPress로 전자상거래 웹사이트를 만드는 방법에 대한 단계별 자습서도 확인하세요.
그러면 바로 뛰어들 준비가 된 것입니다!
1. 테마 옵션 사용
WooCommerce 버튼 색상을 변경하는 가장 쉽고 빠른 방법 중 하나는 테마의 기본 제공 옵션을 사용하는 것입니다. 이것이 어떻게 작동하는지 보여주기 위해 빠르고 무료인 WooCommerce 테마인 Botiga를 사용할 것입니다.

Botiga를 사용하지 않아도 괜찮습니다. 유사한 기능을 제공하는 많은 무료 및 프리미엄 WooCommerce 테마가 있습니다. 그러나 모든 테마에는 고유한 구성과 옵션 집합이 있으므로 일부 테마는 다른 테마보다 더 많은 사용자 지정 자유를 제공할 수 있습니다.
웹 사이트에 Botiga 테마를 설치하고 활성화하면 바로 버튼 색상을 변경할 수 있습니다.
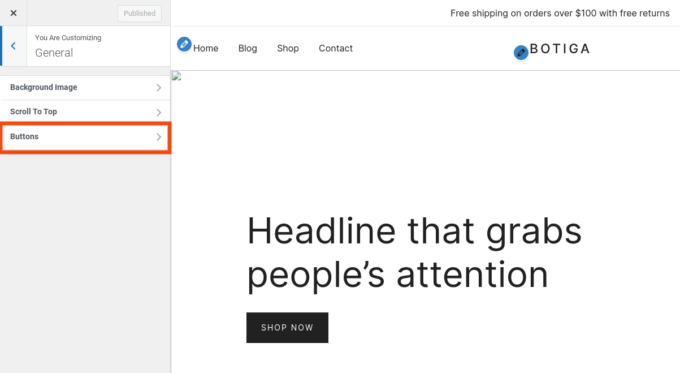
이렇게 하려면 모양 → 사용자 정의 → 일반 → 단추 로 이동합니다.

여기에서 웹사이트 버튼을 사용자화하기 위한 다양한 설정과 옵션을 찾을 수 있습니다.
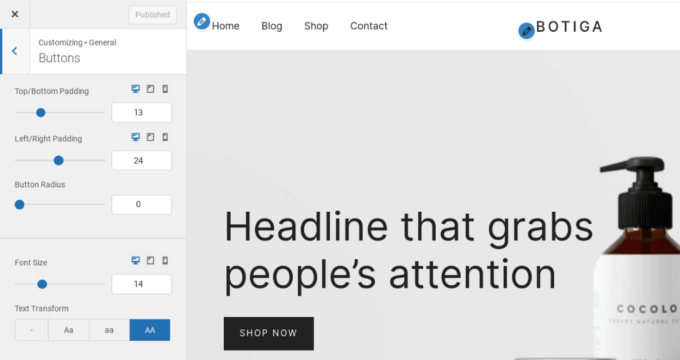
이 옵션은 WooCommerce 상점과 사이트의 다른 모든 버튼에 영향을 미칩니다. 패딩, 반경, 글꼴 크기와 대소문자, 배경색을 조정할 수 있습니다.

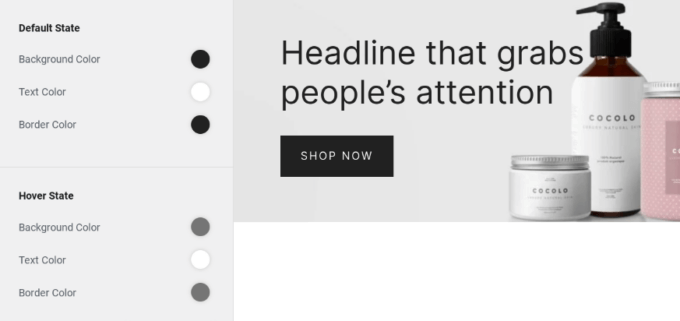
배경색을 수정하려면 기본 상태 까지 아래로 스크롤한 다음 배경색 옵션을 선택합니다.

색상 선택 도구를 사용하거나 HEX 값을 입력할 수 있습니다. 텍스트 색상을 변경하거나 테두리 색상을 추가하려는 경우 이 섹션에서도 수행할 수 있습니다.
사용자가 단추 위로 마우스를 가져갈 때 단추가 표시되는 방식을 변경하려면 Hover State 섹션의 옵션을 사용하십시오. 배경, 텍스트 및 테두리 색상을 변경할 수 있습니다.
오른쪽 뷰어에서 버튼이 어떻게 보이는지 미리 볼 수 있습니다. 완료되면 게시 를 선택하여 변경 사항을 적용합니다.
나만의 컬러 팔레트 만들기
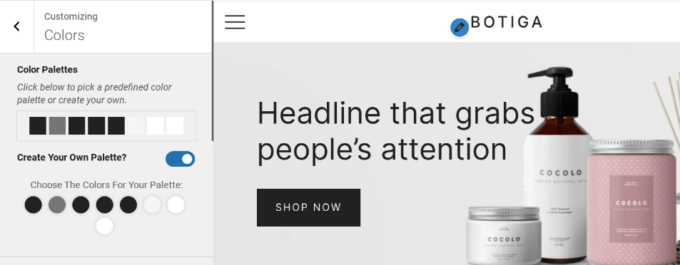
Botiga를 사용하는 경우 WooCommerce 스토어를 위한 고유한 색상 팔레트를 만들 수도 있습니다. 이렇게 하려면 모양 → 사용자 정의 → 색상 으로 이동합니다.

이 화면에서 온라인 상점의 모든 요소에 대한 색상을 보고 관리할 수 있습니다. 여기에는 링크, 텍스트, 제목 및 배경색이 포함됩니다.
나만의 팔레트 만들기 옆에 있는 스위치를 토글할 수 있습니다. 을 클릭한 다음 색상 선택기를 사용하여 색상을 선택합니다. 완료되면 게시 버튼을 클릭할 수 있습니다. 이것은 개별 페이지와 요소를 변경하지 않고도 상점의 모양을 빠르게 변경할 수 있는 좋은 방법입니다.
2. 전용 플러그인 설치
WooCommerce 버튼 색상을 변경하는 또 다른 옵션은 타사 플러그인을 사용하는 것입니다. 테마가 버튼 모양에 대한 많은 제어를 제공하지 않는 경우 유용한 방법입니다.
인기 있는 솔루션 중 하나는 SiteOrigin CSS입니다.

이 유연한 도구는 빠르고 쉽게 사용자 정의할 수 있는 시각적 편집기와 함께 제공됩니다. 시작하려면 웹사이트에 플러그인을 설치하고 활성화하세요.

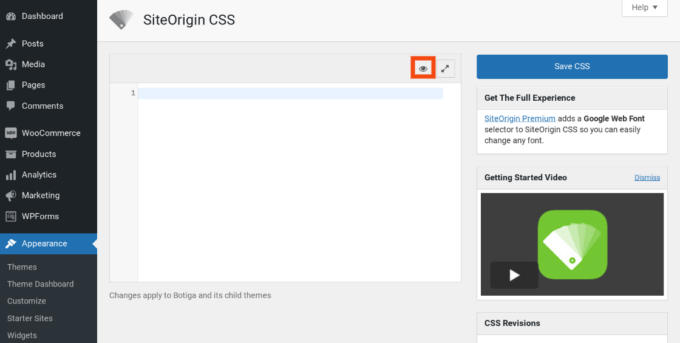
그런 다음 모양 → 사용자 정의 CSS 로 이동합니다. 눈 아이콘을 클릭하여 프런트엔드 인터페이스를 시작합니다.

그러면 다양한 설정을 수정할 수 있는 라이브 편집기가 열립니다.
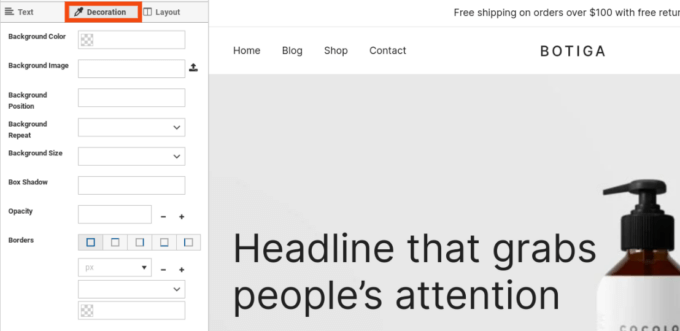
버튼 색상을 변경하려면 버튼을 클릭한 다음 왼쪽 메뉴에서 장식 탭을 선택합니다.

그런 다음 배경색 을 클릭하고 색상 선택 도구를 선택하여 색조를 선택합니다. 텍스트와 테두리 색상에 대해서도 이 과정을 반복할 수 있습니다. 버튼 크기, 패딩 등을 조정할 수도 있습니다.
완료되면 CSS 저장 버튼(플로피 디스크 아이콘)을 클릭합니다. 사이트 프론트엔드에서 변경 사항을 확인하여 올바른지 확인하는 것을 잊지 마십시오.
3. 사용자 정의 CSS 코드 수동 삽입
WooCommerce에서 버튼 색상을 변경하는 세 번째 방법은 CSS 코드를 수동으로 추가하는 것입니다. Botiga 또는 올바른 사용자 지정 옵션이 있는 다른 테마를 사용하지 않고 새 플러그인을 설치하고 싶지 않고 코드 작업에 익숙한 경우 이 옵션이 유용할 수 있습니다.
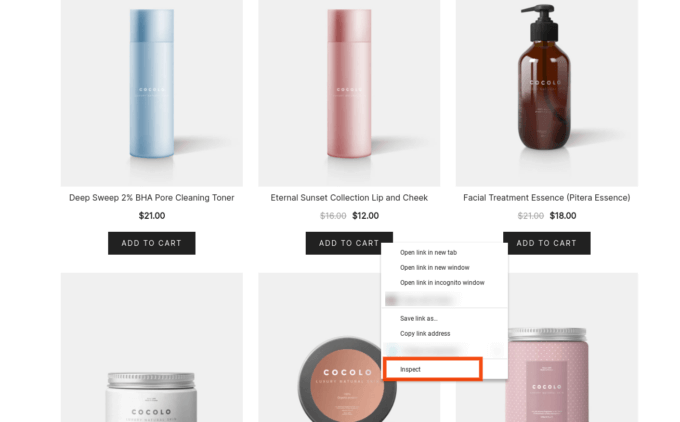
시작하려면 웹사이트의 프런트엔드를 방문하여 장바구니 에 추가 버튼(또는 변경하려는 버튼)을 찾아 마우스 오른쪽 버튼으로 클릭하고 검사 를 선택합니다.

그러면 해당 버튼에 대한 HTML 및 CSS 코드를 찾을 수 있는 DevTools(Chrome 브라우저를 사용하는 경우)가 시작됩니다. 클래스 이름을 찾아 기록해 두어야 합니다. 이 예에서 버튼 클래스 이름은 입니다. wc-block-grid__product-add-to-cart.wp-block-button .
그런 다음 색상 선택 도구를 사용하여 버튼의 완벽한 음영을 찾고 HEX 값을 복사합니다. WordPress 대시보드로 돌아가서 모양 → 사용자 정의 → 추가 CSS 로 이동합니다.

텍스트 필드 내에 다음 코드를 추가합니다.
/* 기본 상태 */
button.wc-block-grid__product-add-to-cart.wp-block-button {
배경색: #111111;
색상: #ffffff;
테두리 색상: #000000;
}
/* 호버 상태 */
button.wc-block-grid__product-add-to-cart.wp-block-button:hover {
배경색: #444444;
색상: #ffffff;
테두리 색상: #333333;
}이렇게 하면 기본 및 호버 상태 모두에서 버튼의 색상을 사용자 정의할 수 있습니다.
위 예제의 클래스 이름을 고유한 버튼의 클래스 이름으로 바꾸고 포함하려는 각 색상에 대한 16진수 코드를 추가합니다. 변경하고 싶지 않은 색상의 선을 제거할 수도 있습니다.
완료되면 프런트엔드에서 사이트를 미리보기하여 버튼이 올바른지 확인할 수 있습니다. 그런 다음 게시 를 누르십시오!
마지막 참고 사항: WooCommerce 사이트에서 버튼 색상만 변경하는 경우 위의 방법으로 충분합니다. 그러나 다양한 사용자 정의 CSS 조정을 만들 계획이라면 하위 테마를 만들고 거기에 변경 사항을 추가하는 것이 좋습니다. 이렇게 하면 사이트의 상위 테마가 업데이트되는 경우 사용자 정의가 유지되고 상위 및 하위 테마의 코드를 별도로 유지할 수 있습니다.
결론
WooCommerce 스토어의 모양을 개선하거나 더 사용자 친화적으로 만들고 싶다면 버튼 색상을 변경하는 것이 좋은 출발점입니다. 브랜드 아이덴티티를 만들고 관심을 끌며 전환율을 높이는 빠르고 간단한 방법입니다.
논의한 바와 같이 버튼 색상을 변경하는 가장 쉬운 방법은 Botiga와 같이 고도로 사용자 정의 가능한 WooCommerce 테마를 사용하는 것입니다. 일반 모양 설정으로 이동하여 색상을 비롯한 다양한 버튼 옵션을 조정할 수 있습니다. 또는 전용 플러그인을 설치하거나 사용자 정의 CSS 코드를 삽입할 수 있습니다.
WooCommerce 버튼 색상 변경에 대해 질문이 있습니까? 아래 의견 섹션에서 알려주십시오!
