Hover에서 WooCommerce 제품 이미지를 변경하는 방법
게시 됨: 2022-11-24제품 이미지에 미묘한 호버 효과를 추가하는 것은 WooCommerce 사이트에서 할 수 있는 최선의 작업 중 하나입니다.
그것은 당신의 상점을 더 대화식으로 만들고, 체류 시간을 개선하고, 방문자에게 좋은 인상을 주고, 그들을 고객으로 전환하는 데 도움이 될 것입니다.
이 튜토리얼에서는 WooCommerce 스토어에서 제품에 이미지 교체 효과를 추가하는 방법을 보여드리겠습니다.
이미지 호버 효과란 무엇입니까?
이미지 호버 효과는 커서가 이미지 위에 있을 때 트리거되는 애니메이션입니다.
이미지 확대, 축소, 회전, 뒤집기 또는 교체와 같은 효과가 포함될 수 있습니다. 색상 변경; 클릭 유도 문안 버튼을 추가합니다.

스타일리시한 제품 이미지 스왑 애니메이션과 같이 잘 선택된 이미지 호버 효과에는 많은 장점이 있습니다. 예를 들면 다음과 같습니다.
- 좋은 첫인상을 만든다
- 신뢰를 쌓다
- 제품에 즉시 관심을 끕니다.
- 방문자에게 이미지를 클릭할 수 있음을 알립니다.
- 고객이 더 빠른 구매 결정을 내릴 수 있도록 지원
- 체류 시간 및 검색 엔진 순위 향상
- 제품 비디오를 대체할 수 있습니다.
- …그리고 더
이제 WooCommerce 제품에 이미지 교체 효과를 추가하는 방법을 살펴보겠습니다.
1. 적합한 WooCommerce 테마 찾기
제품 이미지에 호버 효과를 추가하는 가장 쉬운 방법은 기본적으로 이 기능을 제공하는 WooCommerce 테마를 설치하는 것입니다.
이 자습서에서는 한 줄의 코드를 작성하지 않고도 WooCommerce 스토어에 대한 고급 사용자 지정을 수행할 수 있는 Botiga 테마를 사용하겠습니다. 그러나 이 기능을 포함하는 다른 WooCommerce 테마를 사용할 수 있습니다.

2. 보티가 테마 설치
먼저 당사 웹 사이트에서 무료 Botiga 테마를 다운로드하십시오.
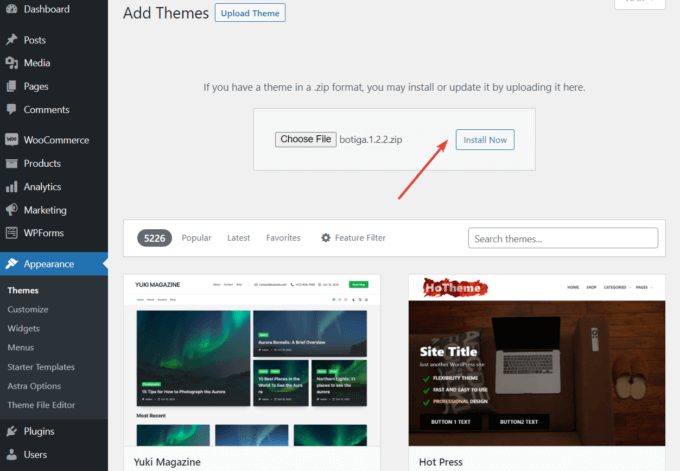
그런 다음 WordPress 대시보드를 열고 Appearance > Themes > Add New > Upload Theme 로 이동합니다.
테마를 업로드 하고 지금 설치 및 활성화 버튼을 눌러 웹사이트에 테마를 설치하고 활성화합니다.

3. 보티가 프로 플러그인 설치
Botiga Pro는 고급 기능과 추가 스타터 사이트로 무료 테마를 확장하는 프리미엄 플러그인입니다. WooCommerce 제품 이미지에 호버 효과를 추가하려면 테마와 플러그인이 모두 필요합니다.
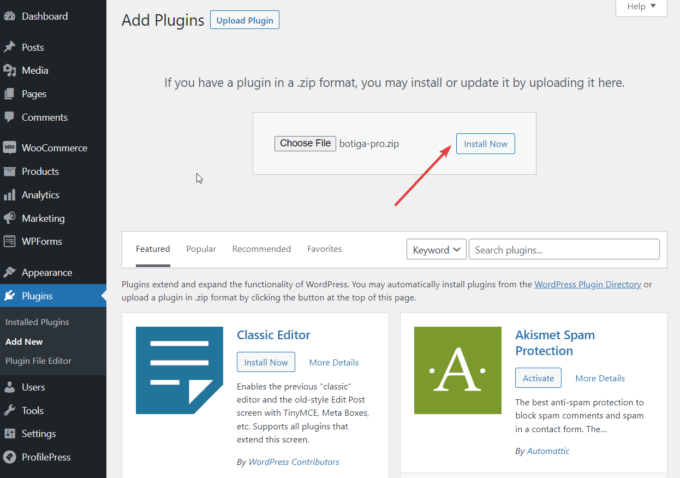
라이선스 구매 후 다운로드 aThemes 계정에서 Botiga Pro를 선택한 다음 Plugins > Add New > Upload Plugin 으로 이동합니다.
플러그인을 업로드 하고 지금 설치 버튼을 누르십시오.

그런 다음 플러그인 > Botiga Pro 라이선스 로 이동하고 라이선스 키 를 입력하여 라이선스를 활성화합니다. aThemes 계정에서 키를 얻을 수 있습니다.
완료? 다음 단계로 넘어갑시다.
4. 스타터 사이트 가져오기
Botiga 스타터 사이트(또는 데모)는 몇 번의 클릭만으로 가져올 수 있는 샘플 제품이 포함된 기성품 WooCommerce 상점입니다. 사이트에서 Botiga가 활성화되면 테마 대시보드 에 스타터 사이트를 확인하라는 배너가 표시됩니다.
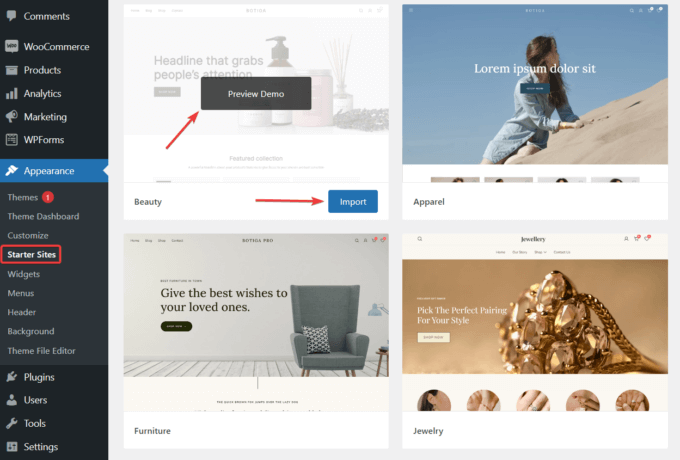
배너의 시작 사이트 단추 또는 왼쪽 사이드바의 모양 > 시작 사이트 메뉴를 클릭하여 시작 사이트 라이브러리에 액세스할 수 있습니다.
라이브러리는 현재 미용, 의류, 가구, 보석 및 단일 제품의 5개 시작 사이트로 구성되어 있습니다.
하나를 선택하기 전에 미리보기 데모 버튼을 클릭하여 사이트가 어떻게 보이는지 확인할 수 있습니다. 그런 다음 원하는 시작 사이트의 가져오기 버튼을 누르고 가져오기 프로세스가 완료될 때까지 기다립니다.

5. 커스터마이저에서 제품 카탈로그 메뉴 열기
이제 WooCommerce 제품 이미지에 호버 효과를 추가할 차례입니다. 수행해야 할 작업은 다음과 같습니다.
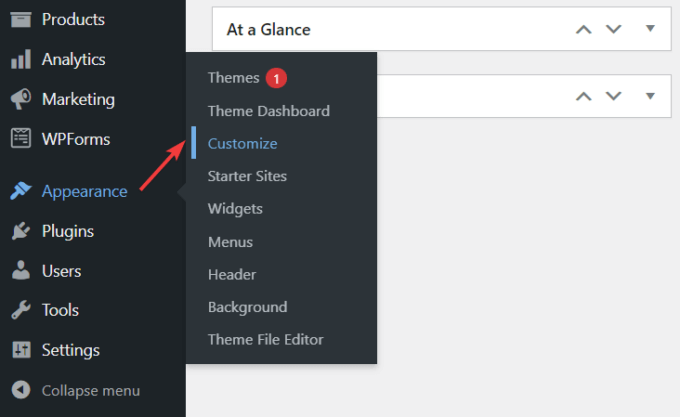
모양 > 사용자 지정 으로 이동하여 사용자 지정자를 엽니다.

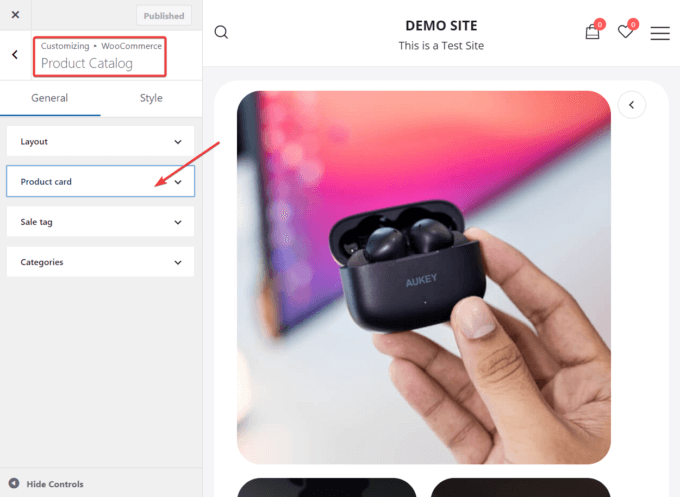
사용자 지정 프로그램에서 WooCommerce > 제품 카탈로그 메뉴로 이동하여 제품 카드 옵션을 확장합니다.

여기에서 이미지 호버 효과를 적용할 수 있습니다.

6. 상품 이미지 스왑 효과 활성화
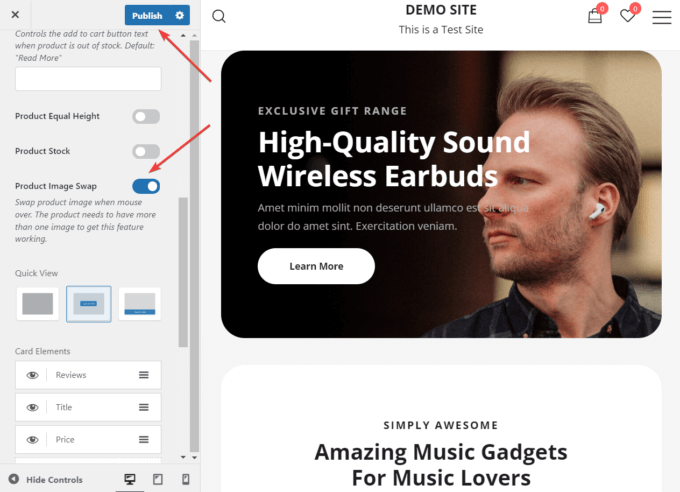
제품 카드 탭이 확장되면 제품 이미지 교체 옵션이 표시됩니다.
켠 다음 게시 버튼을 눌러 변경 사항을 저장합니다.

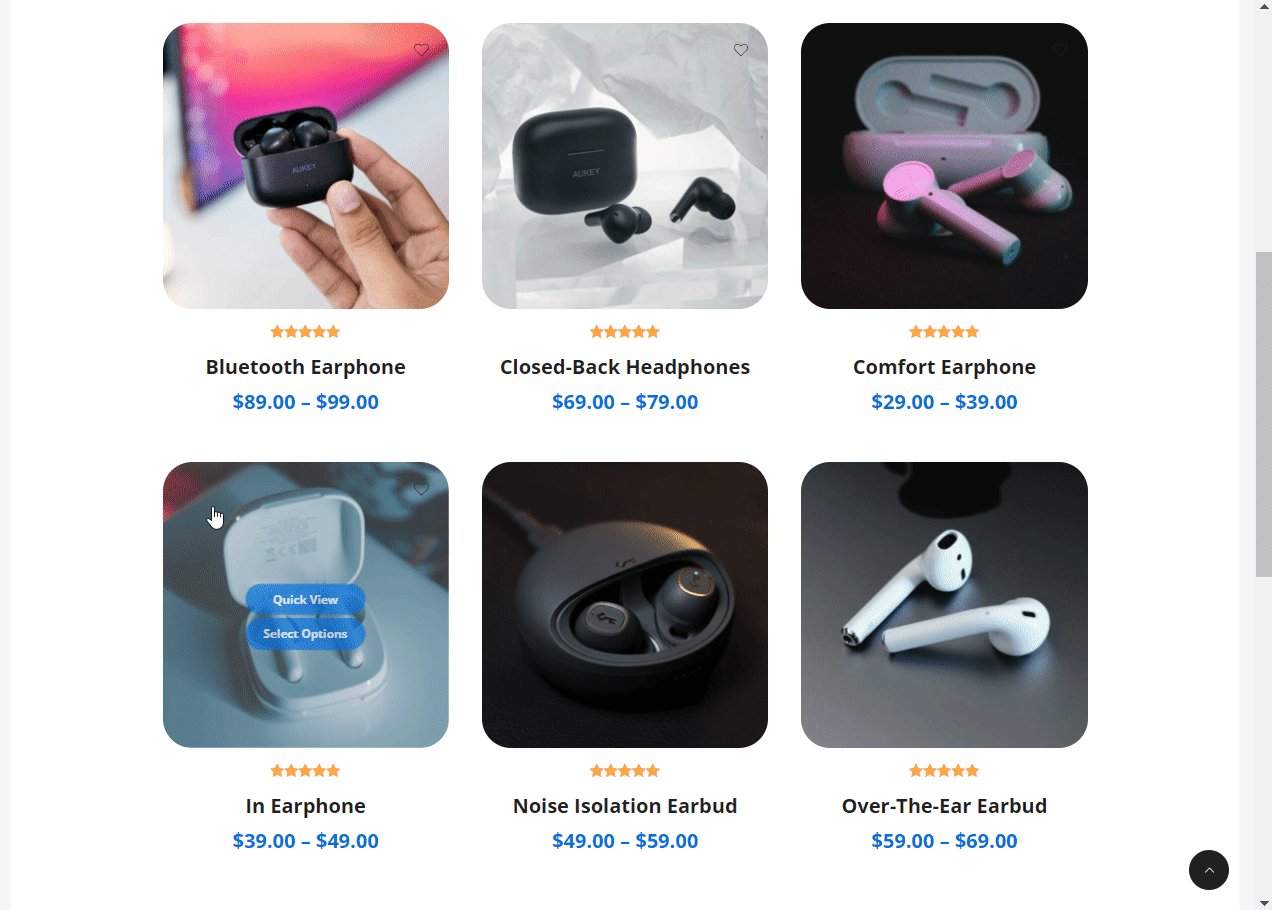
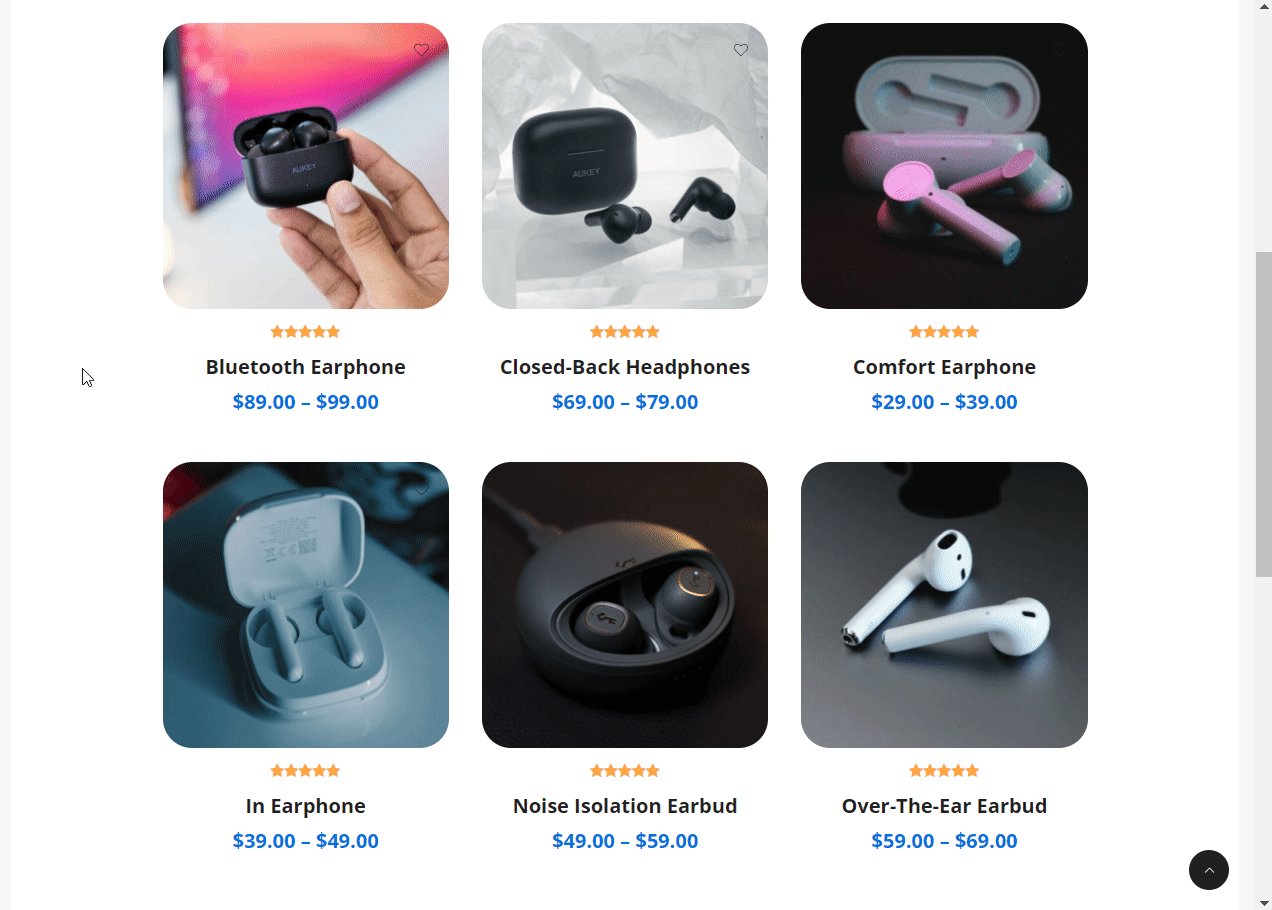
이제 아카이브 페이지의 제품 이미지 위로 커서를 가져갈 때마다 제품 페이지의 다른 이미지로 교체됩니다. 즉, 각 제품에 대해 최소 두 개의 이미지 가 있어야 합니다.
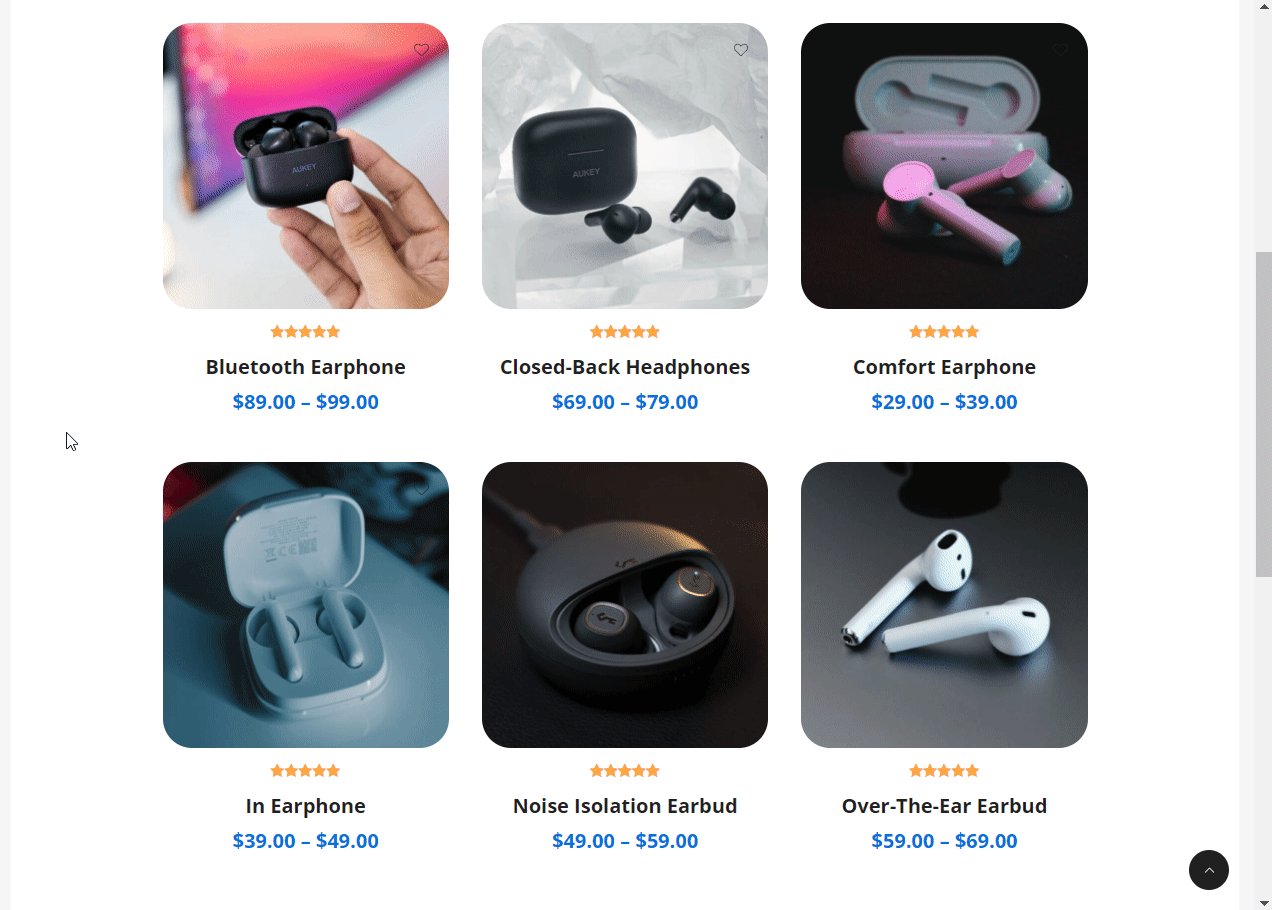
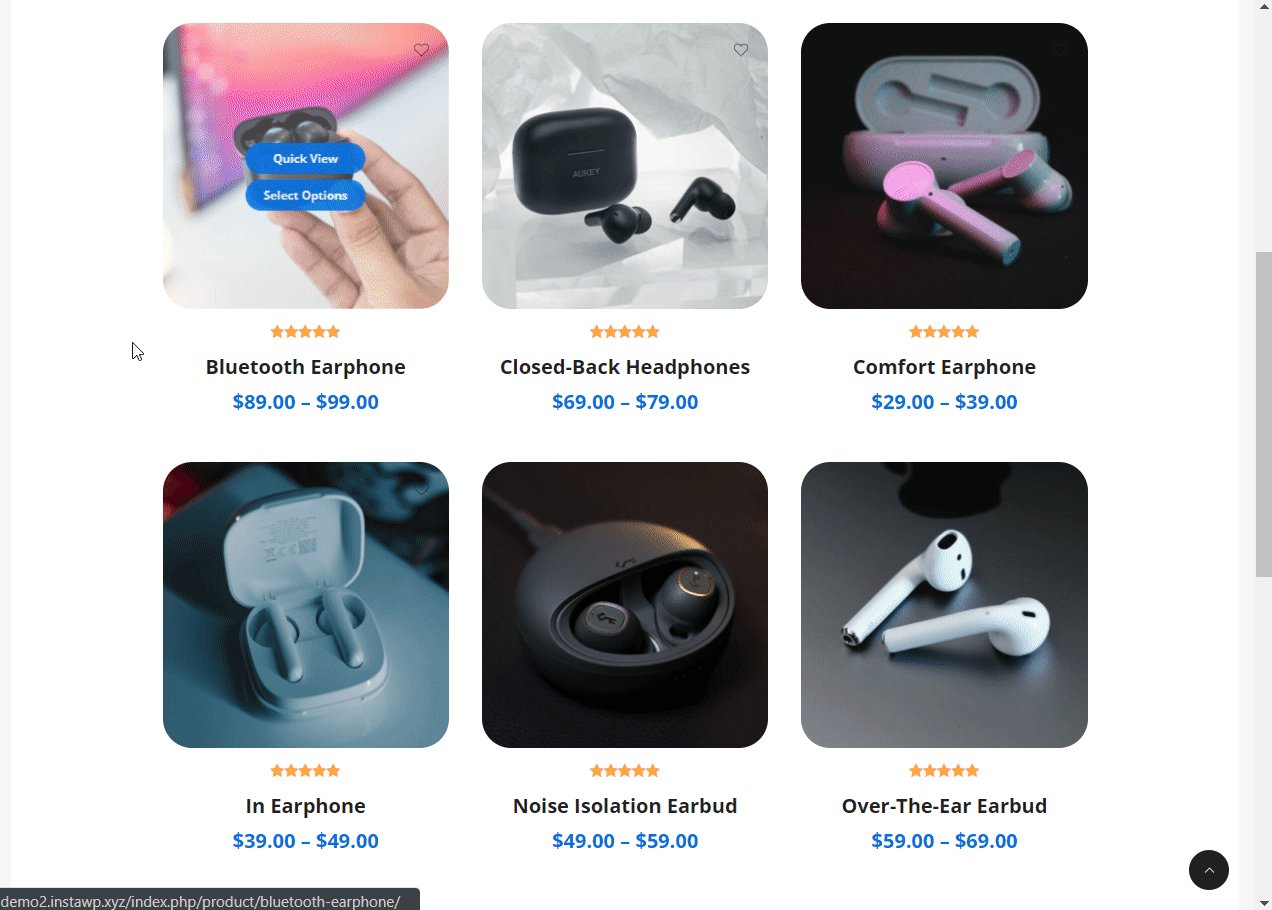
보관 페이지(예: 상점 또는 카테고리 페이지) 중 하나를 열고 사이트에서 이미지 교환이 어떻게 작동하는지 확인합니다.
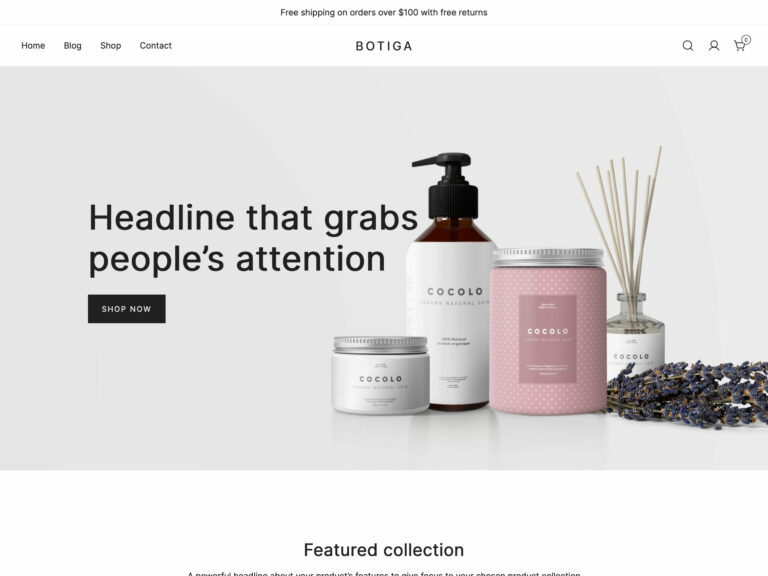
예를 들어 이전 데모 사이트에서 Shop 페이지가 다음과 같이 표시되었습니다.

제품 이미지 교체 기능을 활성화한 후의 작동 방식은 다음과 같습니다.

7. 나만의 제품 추가
지금까지 작동하는 WooCommerce 사이트가 있고 제품 이미지에 호버 효과를 추가했습니다.
그러나 Botiga에서 가져온 시작 사이트에는 더미 제품이 있습니다. 이제 WooCommerce에서 자신의 제품으로 상점을 채우는 방법을 빠르게 살펴보겠습니다.
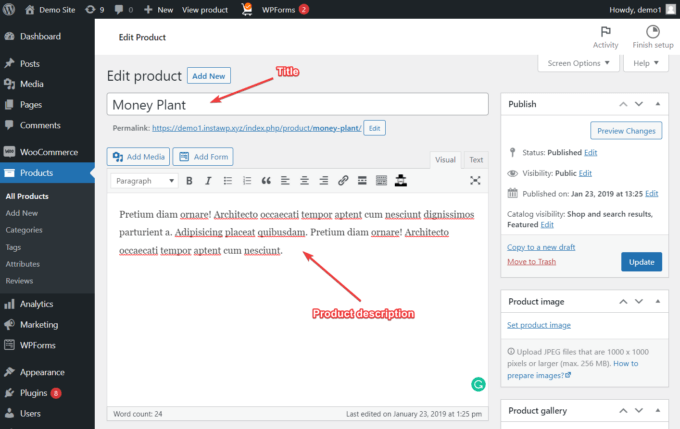
WordPress 관리 영역의 제품 > 새로 추가 메뉴에서 제품을 업로드할 수 있습니다.
새 제품 추가 페이지에는 제목 및 설명과 같은 제품 세부 정보를 입력할 수 있는 편집기가 있습니다.

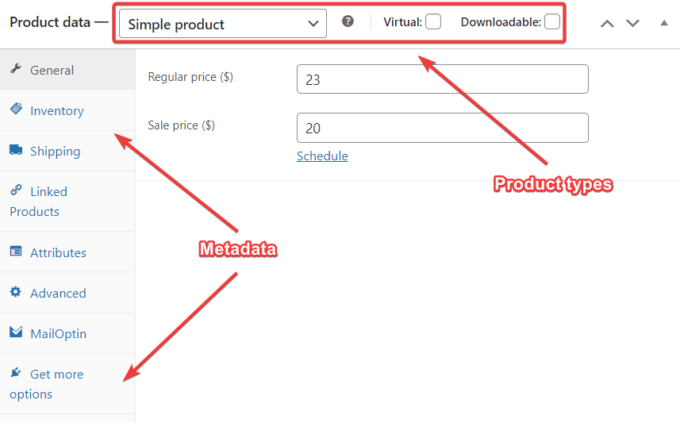
정보가 채워지면 제품 데이터 섹션까지 아래로 스크롤하여 제품 유형을 선택하고 재고, 배송, 연결된 제품 등과 같은 모든 관련 필드를 채웁니다.
제품 데이터 옵션에 대한 자세한 내용은 이 WooCommerce 설명서 페이지를 확인하십시오.

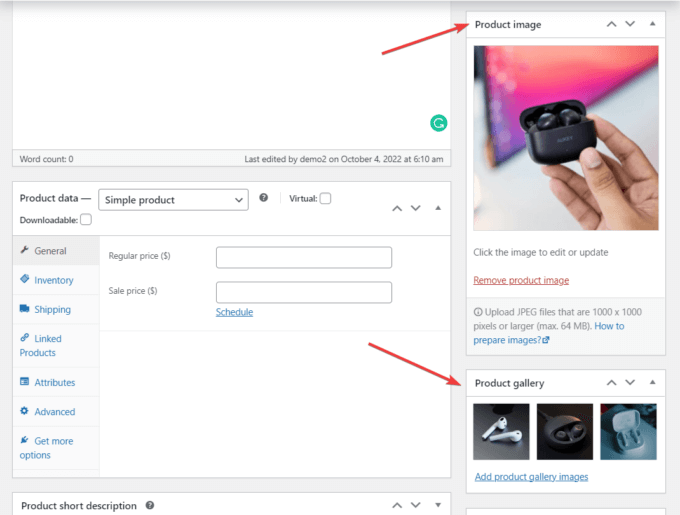
그런 다음 오른쪽 사이드바에 두 가지 옵션이 표시됩니다.
- 상품 이미지 – 상품 페이지의 주요 이미지입니다.
- 제품 갤러리 – 여기에는 다른 모든 제품 이미지가 포함됩니다.
위에서 언급했듯이 Botiga의 제품 이미지 교체 기능이 작동하려면 최소 두 개의 이미지(하나는 제품 이미지 로 하나는 제품 갤러리 에 하나)를 업로드해야 합니다.

사이드바에서 제품 카테고리 및 제품 태그 를 추가할 수도 있습니다.
미리보기 버튼을 클릭하여 제품 페이지를 미리 보고 준비가 되면 게시 버튼을 누르십시오.
결론
WooCommerce 사이트에 제품 이미지 호버 효과를 추가하는 것은 사이트를 상호 작용하고 매력적으로 만드는 좋은 방법입니다.
호버 효과를 구현하는 방법에는 여러 가지가 있지만 특히 WooCommerce 상점에서 너무 산만하지 않고 더 나은 사용자 탐색 경험을 제공하는 이미지 교환과 같은 미묘한 애니메이션을 사용하는 것이 좋습니다.
Botiga Pro를 사용하면 WooCommerce 사이트의 제품 이미지에 호버 스왑 효과를 쉽게 추가할 수 있습니다. WordPress Customizer에 액세스하여 효과를 활성화하고 각 제품에 최소 2개의 이미지를 추가하기만 하면 됩니다.
이 튜토리얼이 도움이 되었기를 바랍니다. 질문이 있으시면 아래에 의견을 남겨주십시오.
