WordPress 추천 이미지 크기를 변경하는 방법?
게시 됨: 2022-12-16WordPress 추천 이미지 크기를 변경하는 방법을 알고 싶습니까? 추천 이미지는 블로그 게시물에서 사용할 수 있는 가장 중요한 이미지 중 하나입니다.
흥미로운 제목과 함께 사용하면 추천 이미지가 방문자의 관심을 끌 것입니다.
기사로 연결되는 추천 이미지는 웹사이트 어디에나 표시할 수 있습니다. 따라서 WordPress의 추천 이미지 크기를 최적화해야 합니다.
이렇게 하면 웹 사이트의 시각적 매력이 향상되어 게시물의 클릭률이 높아집니다.
이 기사에서는 WordPress에서 추천 이미지 크기를 변경해야 하는 이유, 변경 방법, 테마에서 사용하는 WordPress 추천 이미지 크기를 찾는 방법, 게시물이나 블로그에서 추천 이미지를 사용할 때의 이점에 대해 설명합니다.
WordPress에서 추천 이미지 크기를 변경해야 하는 이유는 무엇입니까?
미디어 라이브러리에 사진을 업로드하면 워드프레스가 썸네일을 생성합니다. WordPress는 기본적으로 섬네일(150픽셀), 중간 크기(300픽셀), 중간 크기(768픽셀) 및 큰 크기(1024픽셀)의 네 가지 크기로 이미지를 게시합니다.
너비가 1536픽셀과 2048픽셀인 버전 5.3에서 두 가지 새로운 변형을 사용할 수 있습니다. 기본적으로 WordPress 관리 영역에서 액세스할 수 없습니다.
일부 테마에서는 WordPress 추천 이미지의 크기를 변경할 수 있습니다. 예를 들어 WordPress Twenty Twenty-One 테마는 기사 상단에 폭이 1568픽셀인 제목의 변형을 표시합니다.
WordPress는 웹 사이트에 업로드하는 추천 이미지에 따라 이러한 모든 변형을 만듭니다. 사용 중인 테마에 따라 WordPress 추천 이미지가 너무 큰 경우가 있습니다.
예를 들어 게시물에서 추천 이미지는 1250픽셀 너비로만 볼 수 있습니다. 그러나 WordPress는 게시물을 탐색할 때 1568픽셀 너비의 이미지를 계속 표시했습니다.
더 큰 이미지는 더 큰 파일 크기를 필요로 하므로 귀하와 귀하의 방문자가 로드하는 데 시간이 낭비됩니다. 추천 이미지가 최대 너비 1250픽셀로만 표시되는 경우 너비가 1568픽셀인 이미지를 생성할 필요가 없습니다.
WordPress 추천 이미지의 크기를 변경하면 저장 공간이 절약되고 방문자가 페이지를 더 빨리 볼 수 있습니다.
WordPress 추천 이미지 크기를 변경하는 방법(5가지 방법)?
추천 이미지의 모양을 변경하여 사이트의 모양을 크게 변경할 수 있습니다.
WordPress는 사용자 정의 게시물 유형에 대한 추천 이미지 크기를 설정하지만 WordPress에서 추천 이미지의 크기를 조정할 수 있습니다. 이 섹션에서는 WordPress 사이트에서 추천 이미지의 크기를 변경하는 5가지 방법을 살펴보겠습니다.
방법 1: WordPress 기본 미디어 설정 사용
WordPress 기본 미디어 설정을 사용하여 WordPress 추천 이미지 크기를 변경하려면 다음 단계를 따르십시오.
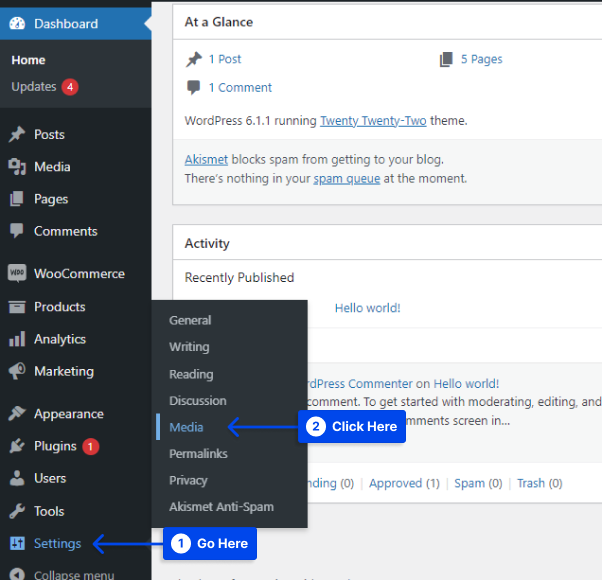
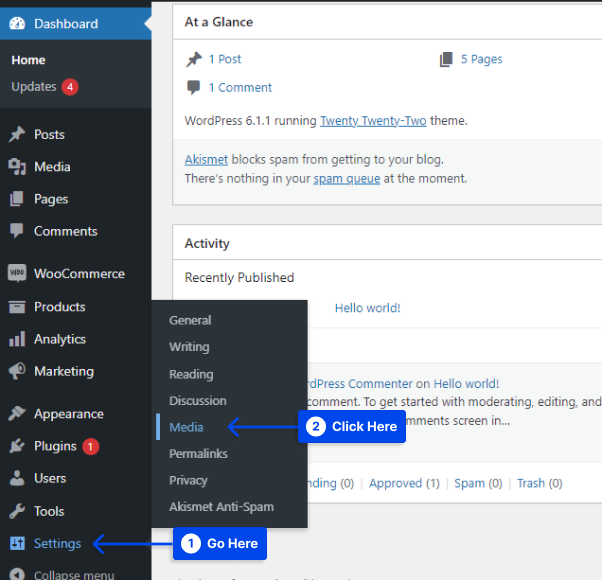
- WordPress 대시보드에서 설정 으로 이동합니다.
- 미디어 섹션을 클릭합니다.

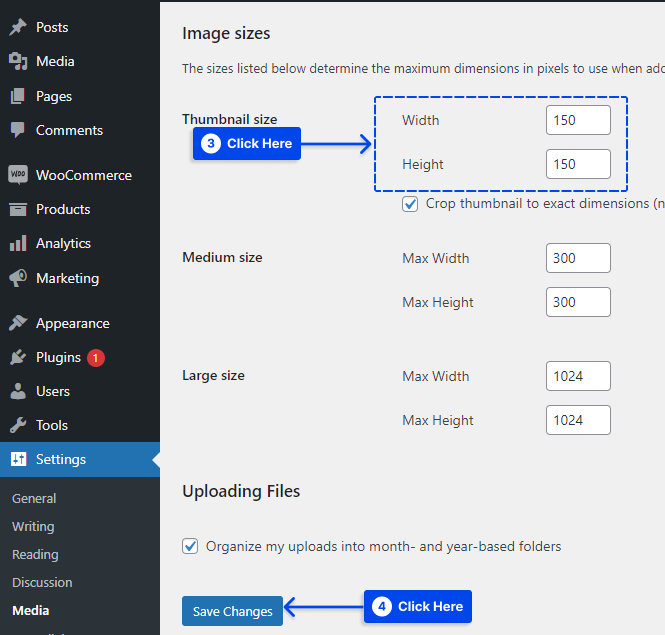
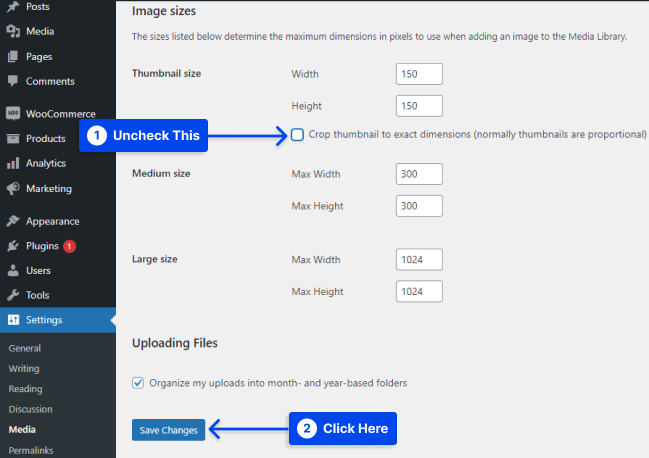
- 썸네일 크기 값을 변경하여 원하는 썸네일 크기를 선택합니다.
- 변경 사항 저장 을 클릭합니다.

방법 2: 단순 이미지 크기 플러그인 사용
추가 이미지 변형의 크기는 테마 파일을 편집하거나 플러그인을 사용하여 조정할 수 있습니다. Simple Image Sizes 플러그인을 사용하려면 다음 단계를 따르십시오.
- 플러그인을 설치 하고 활성화 합니다.
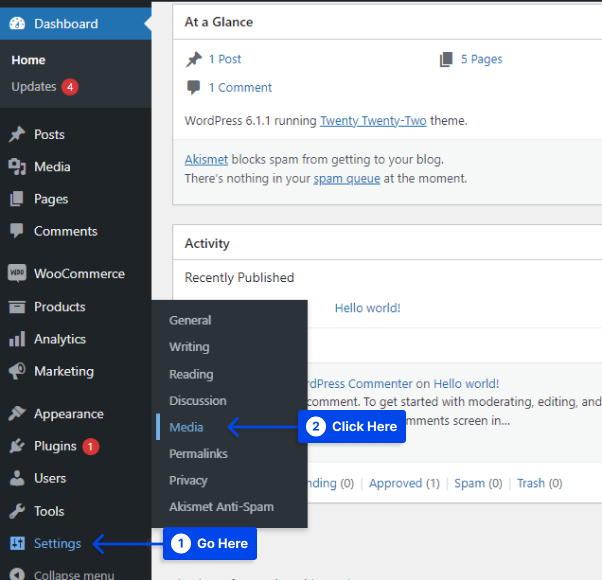
- WordPress 대시보드에서 설정 으로 이동합니다.
- 미디어 섹션을 클릭합니다.

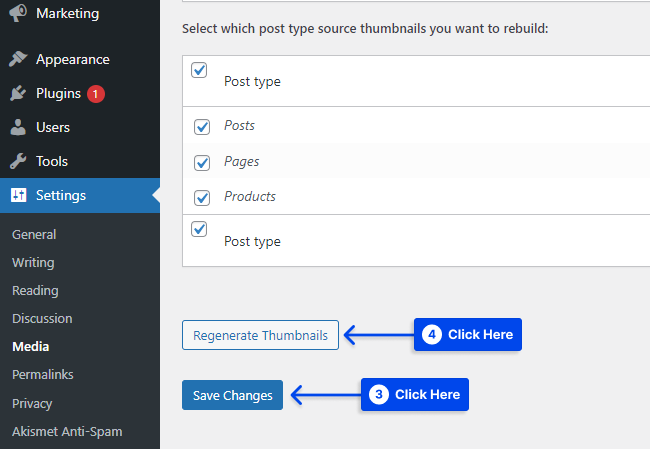
- 다양한 이미지 변형으로 크기를 설정하세요.
참고 : 너비와 높이를 0으로 설정하면 WordPress에서 해당 크기의 이미지를 생성하지 않습니다. 예를 들어 1536px 및 2048px 변형의 경우 너비와 높이를 모두 0으로 설정할 수 있습니다.
- 변경 사항 저장 버튼을 클릭하여 변경 사항 을 저장합니다.
- 축소판 재생성 버튼을 클릭하여 이전 이미지의 변경된 변형을 재생성합니다.

방법 3: PHP를 사용하여 추천 이미지 크기 변경
추천 이미지 크기 설정은 PHP를 통해 수행할 수 있습니다. 이 작업은 웹사이트에 PHP 코드를 추가한 경험이 있는 사람만 수행해야 합니다.
또한 하위 테마나 플러그인에서 이 작업을 수행하면 WordPress 테마를 업데이트해도 변경 사항이 손실되지 않습니다. 부모 테마를 직접 변경하는 것은 WordPress에서 권장되지 않습니다.
functions.php (또는 플러그인) 파일에 다음 코드를 추가하여 post_thumbnail 또는 추천 이미지의 크기를 설정할 수 있습니다.
<?php set_post_thumbnail_size( $width, $height, $crop ); ?>추천 이미지는 이것이 작동하려면 사용하는 테마 및 WordPress 설치에서 지원되어야 하지만 대부분의 테마가 지원합니다.
참고 : 이 설정을 변경하면 문제가 발생하는지 확인하려면 웹사이트 호스팅 또는 관리자에게 문의해야 할 수 있습니다.

$width 인수를 사용하여 추천 이미지의 너비를 지정하고 $height 인수를 사용하여 높이를 지정할 수 있습니다.
추천 이미지를 정확한 크기로 잘라야 하는지 여부를 결정하는 부울 값을 허용하는 $crop 인수가 있습니다. 추가 정보는 WordPress 코드 참조 페이지에서 찾을 수 있습니다.
추천 이미지는 테마에 따라 다른 크기로 표시될 수 있습니다. 이 코드는 기본적으로 작동하지 않을 수 있으므로 추천 이미지가 기본 " post_thumbnail "인지 확인하려면 테마 코드를 검사해야 할 수 있습니다.
귀하의 웹사이트가 한동안 구축된 경우 위의 코드를 functions.php 파일에 추가하는 것만으로는 원하는 결과를 얻기에 충분하지 않을 수 있습니다.
추천 이미지 크기는 적절하게 활용하기 위해 다시 생성해야 할 수도 있습니다. 이렇게 하지 않으면 WordPress에서 전체 크기 이미지를 사용하여 페이지 로드 속도에 부정적인 영향을 미칠 수 있습니다.
거의 모든 웹사이트에 적용할 수 있기 때문에 이것이 웹사이트의 주요 이미지 크기를 수정하는 가장 효과적인 방법이라는 데는 의심의 여지가 없습니다. 그러나 코드에 익숙하지 않은 경우 다소 어려울 수 있습니다.
방법 4: CSS를 사용하여 썸네일 이미지 크기 변경
추천 이미지의 클래스를 발견하고 그에 따라 수정함으로써 몇 가지 편리한 CSS 트릭을 사용하여 테마에서 추천 이미지의 표시를 변경할 수도 있습니다.
또는 테마가 업데이트될 때 변경 사항이 손실되지 않도록 자식 테마의 style.css 파일에서 이 작업을 수행할 수 있습니다. WordPress의 추가 CSS 모듈도 사용할 수 있습니다.
이는 PHP와 다소 유사하지만 숙련된 디자이너나 개발자가 아닌 경우 추천 이미지의 너비 또는 높이를 수동으로 조정할 수 있습니다. 이는 백분율을 사용하여 수행할 수도 있습니다.
이러한 방법을 시도하기 전에 스테이징 또는 개발 환경에서 테스트하는 것이 좋습니다.
CSS를 간단히 변경하면 추천 이미지의 크기가 변경될 수 있습니다. 예를 들어 대부분의 테마는 추천 이미지에 figure.post-image 클래스를 사용합니다.
너비, 높이, 테두리 등을 포함하여 추천 이미지에 대한 속성을 설정하려면 이 요소를 수정해야 합니다. 작업을 완료한 후에는 변경 사항을 기본 추천 이미지에 저장해야 합니다.
방법 5: WordPress 기능 이미지를 전체 크기로 만들기
WordPress 기능 이미지를 전체 크기로 만들려면 다음 단계를 따르세요.
- WordPress 대시보드에서 설정 으로 이동합니다.
- 미디어 섹션을 클릭합니다.

- " 정확한 크기로 축소판 자르기 "를 선택 취소합니다.
- 변경 사항 저장 버튼을 클릭합니다.

테마가 사용하는 WordPress 추천 이미지 크기를 찾는 방법은 무엇입니까?
다음은 테마에서 사용되는 추천 이미지 크기를 확인하는 방법입니다. 이 방법은 모든 테마에 사용할 수 있지만 작동하지 않는 경우 해당 테마의 문서를 찾거나 개발자에게 문의하십시오.
이 방법을 사용하려면 다음 단계를 따르십시오.
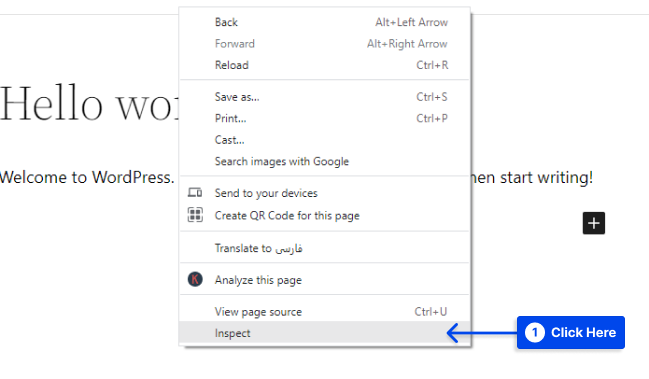
- Google Chrome 브라우저 를 사용하여 추천 이미지가 포함된 게시물을 엽니다.
- 추천 이미지를 마우스 오른쪽 버튼으로 클릭하고 검사 를 선택합니다.

-
<IMG>태그에 대한 HTML 코드를 찾으십시오. -
<img>태그에서 class 속성을 찾으십시오.
클래스가 attachment-large 인 경우 큰 버전의 이미지가 사용됩니다. 중간 버전이 사용 중인 경우 대신 attachment-medium 클래스를 찾을 수 있습니다.
동일한 방법을 사용하여 블로그 페이지 또는 카테고리 아카이브와 같은 아카이브 페이지에 표시되는 이미지 크기를 확인할 수도 있습니다.
테마가 게시물 및/또는 아카이브 페이지에서 독점 WordPress 추천 이미지 크기를 사용한다고 가정합니다. 이 경우 attachment-single 또는 attachment-blog와 같이 다른 항목을 찾을 수 있습니다.
게시물 또는 블로그에서 추천 이미지를 사용하면 어떤 이점이 있습니까?
일반적으로 콘텐츠가 각광을 받고 대부분의 블로그나 게시물에서 추천 이미지가 잊혀지거나 무시됩니다. 그러나 이것이 추천 이미지를 포함하는 것이 이점이 없다는 것을 의미하지는 않습니다.
올바른 접근 방식, 고품질, 적절한 크기의 추천 이미지, 매력적이고 매력적인 제목을 사용했다면 게시물의 클릭률이 최적화됩니다.
텍스트 콘텐츠에 엣지를 추가하고 게시물의 그래픽이나 이미지를 사용하여 콘텐츠가 무엇인지 더 잘 설명할 수 있습니다.
게시물에 추천 이미지를 삽입하여 가시성을 높일 수 있습니다. 이를 통해 온라인 독자와 브라우저가 올바른 콘텐츠를 쉽게 찾을 수 있습니다.
또한 매력적인 디자인과 눈길을 끄는 제목을 사용하여 온라인에서 더 많은 방문자를 모으고 브랜드 인지도를 높일 수 있습니다.
영향력 있는 추천 이미지를 사용한 경우 브라우저 또는 온라인 독자는 결국 브랜드에 대해 배우고 더 많은 콘텐츠를 위해 웹 사이트를 자주 방문합니다.
예를 들어 모든 게시물의 기능 이미지에 대해 노란색 레이아웃과 고유한 글꼴을 선택했습니다. 이 경우 온라인 독자는 브랜드나 웹사이트 이름을 클릭하기 전에도 빠르게 기억할 수 있습니다.
결론
이 기사에서는 WordPress에서 추천 이미지 크기를 변경해야 하는 이유, 변경 방법, 테마에서 사용하는 WordPress 추천 이미지 크기를 찾는 방법, 게시물이나 블로그에서 추천 이미지를 사용할 때의 이점에 대해 설명했습니다.
이 기사를 읽어 주셔서 감사합니다. 의견 섹션에서 의견이나 질문을 제출할 수 있습니다.
Facebook 및 Twitter 페이지는 정기적으로 새로운 콘텐츠로 업데이트되므로 최신 정보를 받으려면 팔로우하세요.
