WordPress에서 링크 색상을 변경하는 방법(4가지 방법)
게시 됨: 2022-05-06웹 사이트를 디자인할 때 색상 팔레트에 대해 생각하는 것이 중요합니다. 매력적이지 않은 색상으로 링크를 만들면 방문자가 클릭할 의사가 줄어들 수 있습니다. 다행히 이 기사에서는 WordPress에서 링크 색상을 변경하는 방법을 배웁니다. 이렇게 하면 콘텐츠의 모양과 신뢰도를 높일 수 있습니다.
이 게시물에서는 웹사이트의 링크 색상 변경을 고려하는 이유에 대해 설명합니다. 그런 다음 네 가지 다른 방법을 사용하여 이 작업을 수행하는 방법을 보여 드리겠습니다. 시작하자!
목차
- 웹사이트의 링크 색상 변경을 고려해야 하는 이유
- 웹사이트에 적합한 링크 색상 선택하기
- WordPress에서 링크 색상을 변경하는 방법(4가지 방법)
- 전역 스타일 기능 사용(차단 테마만)
- 워드프레스 커스터마이저를 통해
- Beaver Builder 테마 편집
- 사용자 정의 CSS 코드 추가
- 결론
웹사이트의 링크 색상 변경을 고려해야 하는 이유
링크는 웹사이트에서 중요한 역할을 합니다. 예를 들어 인바운드 및 아웃바운드 링크가 있는 블로그 콘텐츠를 제공하면 검색 엔진 최적화(SEO)를 개선할 수 있습니다. Google은 링크 클릭률(CTR)을 사용하여 콘텐츠의 순위를 지정하여 링크 구축을 효과적인 SEO 전략으로 만듭니다.
또한 링크를 사용하여 방문자를 웹사이트의 다른 페이지로 유도할 수 있습니다. 더 많은 콘텐츠로 트래픽을 유도하면 사용자가 웹사이트에 더 오래 머물도록 유도할 수 있습니다.
그러나 클릭을 유도하려면 링크가 시각적으로 매력적이어야 합니다. 링크 색상이 너무 밝으면 콘텐츠의 나머지 부분과 섞여 CTR이 낮아질 수 있습니다. 반면에 너무 밝은 링크는 인지된 신뢰도를 떨어뜨릴 수 있습니다.
따라서 링크 클릭이 많지 않은 경우 색상을 실험해 보는 것이 좋습니다. 보다 효과적인 링크 색상은 다음과 같습니다.
- 가시성 향상
- 브랜드 색상에 맞춰
- 신뢰성 향상
- 웹사이트의 시각적 외관 향상
전반적으로 방문자는 웹사이트를 볼 때 매력적인 디자인을 보고 싶어할 것입니다. 시선을 사로잡는 링크 색상으로 사용자 경험을 개선하고 사용자가 빠르게 이탈하는 것을 방지할 수 있습니다.
웹사이트에 적합한 링크 색상 선택하기
클릭을 최대화하기 위해 완벽한 링크 색상을 찾는 것은 어려울 수 있습니다. 이 프로세스에는 시행착오가 포함될 수 있지만 처음부터 고려해야 할 몇 가지 사항이 있습니다.
종종 가장 좋은 링크 색상은 대비되는 음영입니다. 링크를 눈에 띄게 만들면 방문자가 링크를 보고 클릭할 가능성이 더 높기 때문입니다. 이것이 전환을 유도하는 열쇠가 될 수 있습니다.
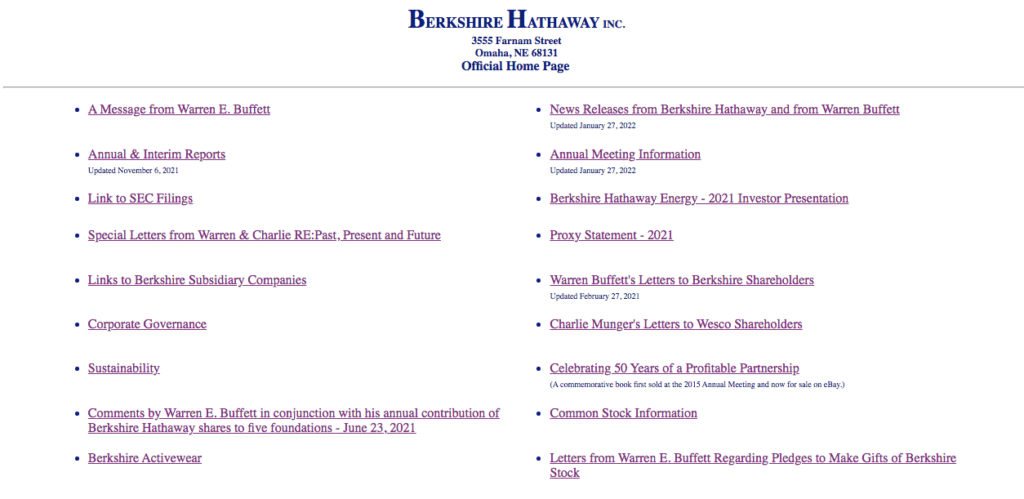
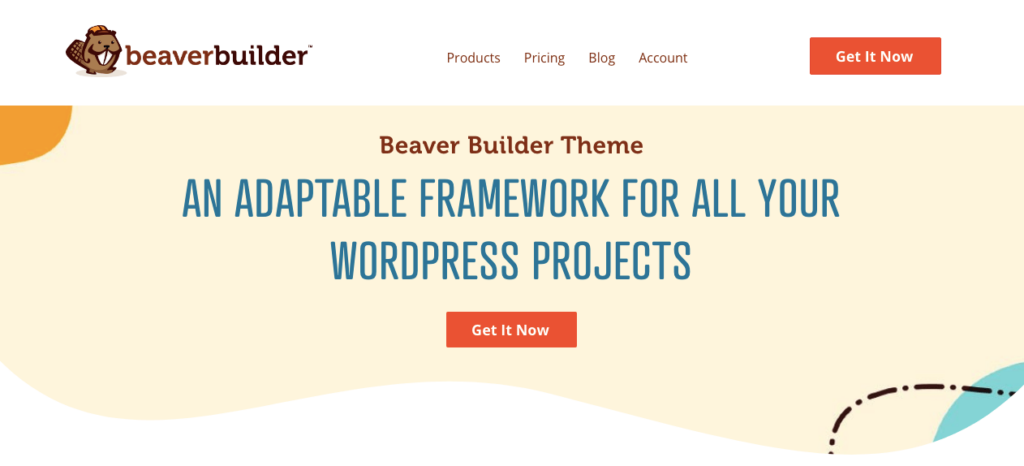
예를 들어, 다음 웹 사이트는 적갈색 링크 색상이 있는 일반 흰색 배경을 특징으로 합니다. 거의 모든 텍스트가 링크로 구성되어 있고 흥미로운 시각적 요소가 없기 때문에 클릭할 동기가 거의 없습니다.

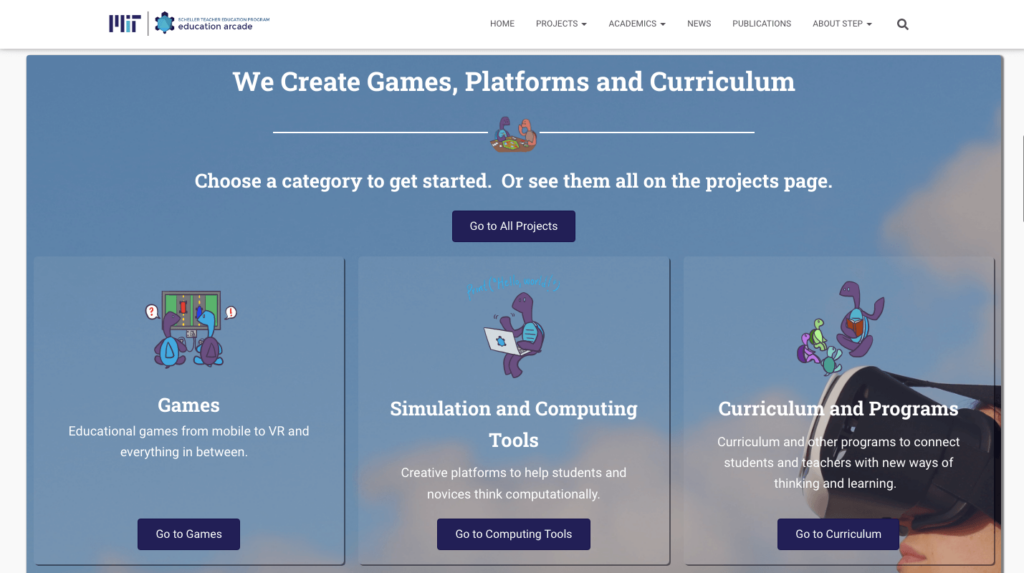
위와 같은 단조로운 디자인은 피하는 것이 좋습니다. 반면에 MIT 셸러 교사 교육 프로그램은 우리가 배울 수 있는 모델을 제공합니다. 이 방문자 전달 웹사이트는 진한 파란색 링크 버튼을 활용합니다. 전체 사이트가 파란색 구성표를 가지고 있지만 대조되는 색조가 눈길을 끕니다.

이러한 버튼에는 각 범주를 구분하는 유용한 구조적 요소도 함께 제공됩니다. 이상적으로는 자신의 색 구성표에서 이 선명도를 다시 만들어야 합니다.
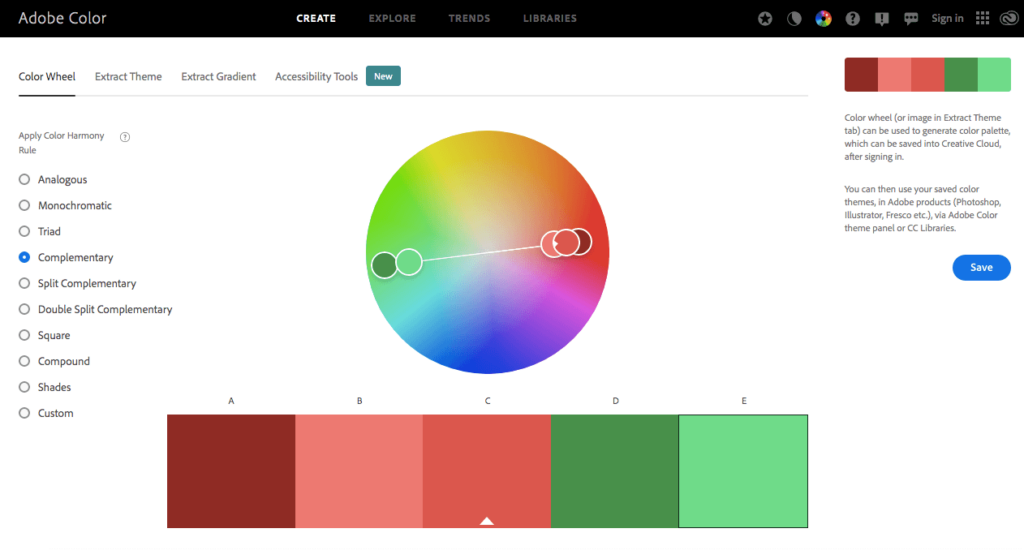
좋은 링크 색상을 찾는 한 가지 방법은 Adobe 색상환을 사용하는 것입니다. 이 도구를 사용하면 보색을 기반으로 색상 팔레트를 만들 수 있습니다. 기본 색상을 선택하면 대비되는 색상 제안이 제공됩니다. 즉, 브랜드 색상 옆에 나타나는 새로운 음영을 쉽게 식별할 수 있습니다.

그런 점에서 청중과 전반적인 브랜딩도 염두에 두는 것이 좋습니다. 예를 들어, 어린이용 게임이나 놀이동산을 위한 웹사이트를 관리하는 경우 이상적인 시청자는 더 밝은 색 구성표를 좋아할 것입니다. 또는 고객에게 더 성숙하고 남성적인 팔로워 그룹이 있는 경우 더 어두운 링크 색상을 선호할 수 있습니다.

결론은 링크 색상이 사용자의 관심을 끌어야 하는 동시에 나머지 디자인과도 일관성을 유지해야 한다는 것입니다. 마법처럼 전환을 일으키는 색상은 없습니다. 그러나 의도적으로 선택했다면 모든 웹사이트에 효과적인 링크 색상을 찾을 수 있습니다.
WordPress에서 링크 색상을 변경하는 방법(4가지 방법)
웹사이트의 링크 색상을 변경할 준비가 되었다면 사용할 수 있는 몇 가지 기술이 있습니다. 그러나 대부분은 WordPress 테마를 직접 편집하는 것과 관련이 있습니다. 따라서 기능 문제가 발생하거나 데이터가 손실되는 것을 방지하려면 시작하기 전에 웹사이트를 백업하는 것이 좋습니다.
1. 글로벌 스타일 기능 사용(블록 테마만 해당)
WordPress 5.9의 도입으로 전체 사이트 편집(FSE)을 통해 전체 웹사이트를 사용자 정의할 수 있는 옵션이 제공됩니다. 사용자 지정 도구를 사용하는 대신 전역 스타일 인터페이스를 사용하면 더 큰 테마 요소를 편집할 수 있습니다. 그러나 대부분의 WordPress 테마는 현재 이 새로운 기능을 지원하지 않습니다.
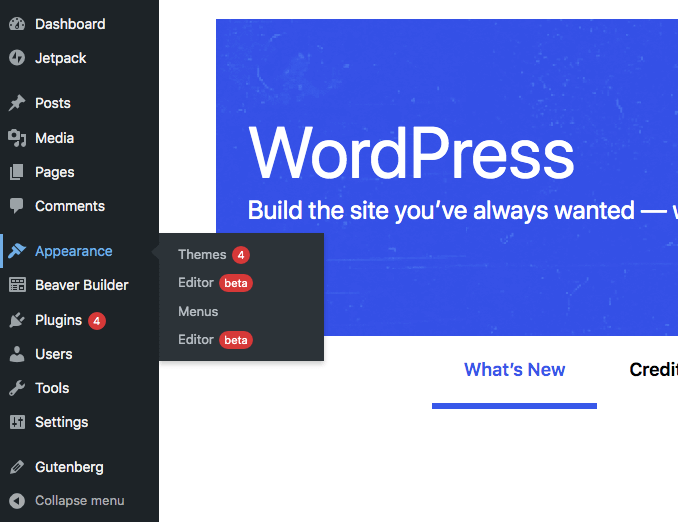
이 방법을 계속 사용하려면 WordPress 블록 편집기와 호환되는 블록 테마를 사용하고 있는지 확인해야 합니다. 그런 다음 WordPress 대시보드에서 모양 > 편집기 로 이동하여 시작할 수 있습니다.

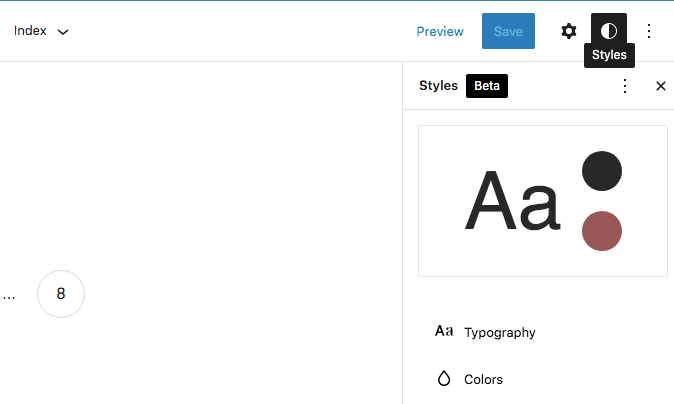
그러면 전체 사이트 편집기로 이동합니다. 거기에서 화면의 오른쪽 상단으로 이동하여 이중톤 원이 있는 버튼을 클릭합니다. 그 위로 마우스를 가져가면 이제 스타일 섹션 내에 있는 것을 볼 수 있습니다.

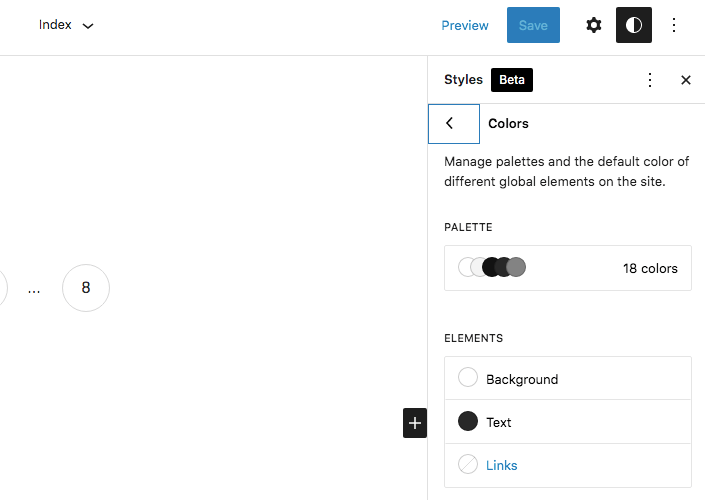
이 스타일 탭에서 색상 을 찾습니다. 이렇게 하면 테마의 색상 팔레트를 변경할 수 있는 옵션이 제공됩니다.

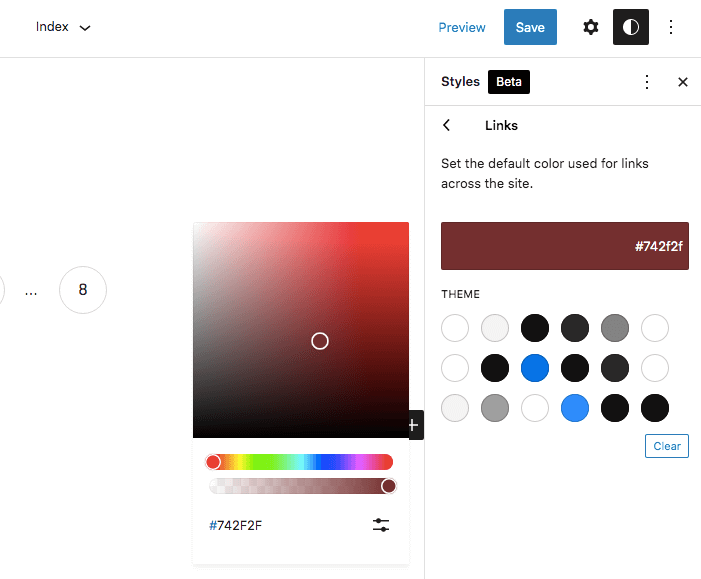
패널 하단에서 링크 를 클릭합니다. 여기에서 테마에 따라 다른 기본 색상을 볼 수 있습니다. 그러나 색상 선택기를 사용하여 사용자 정의 색상을 선택할 수도 있습니다.

원하는 색상을 클릭하면 텍스트 상자에 사용자 정의 16진수 코드가 자동으로 입력됩니다. 선택에 만족하면 저장 을 클릭합니다. 전역 스타일 도구는 FSE를 활성화하므로 이 작업을 통해 전체 웹사이트에서 링크 색상을 업데이트할 수 있습니다.

2. 워드프레스 커스터마이저를 통해
블록 테마로 업데이트하지 않으려는 데는 여러 가지 이유가 있습니다. 예를 들어, 보다 미묘한 사용자 지정을 위해 좀 더 제어가 필요할 수 있습니다. 또는 현재 사용 가능한 제한된 수의 블록 테마가 필요에 맞지 않을 수 있습니다.
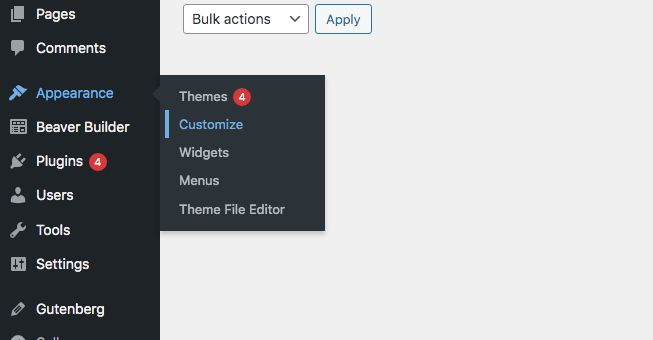
이러한 경우에 사용자 지정 도구를 사용하여 링크 색상을 쉽게 변경할 수 있습니다. WordPress 대시보드에서 모양 > 사용자 지정 으로 이동합니다.

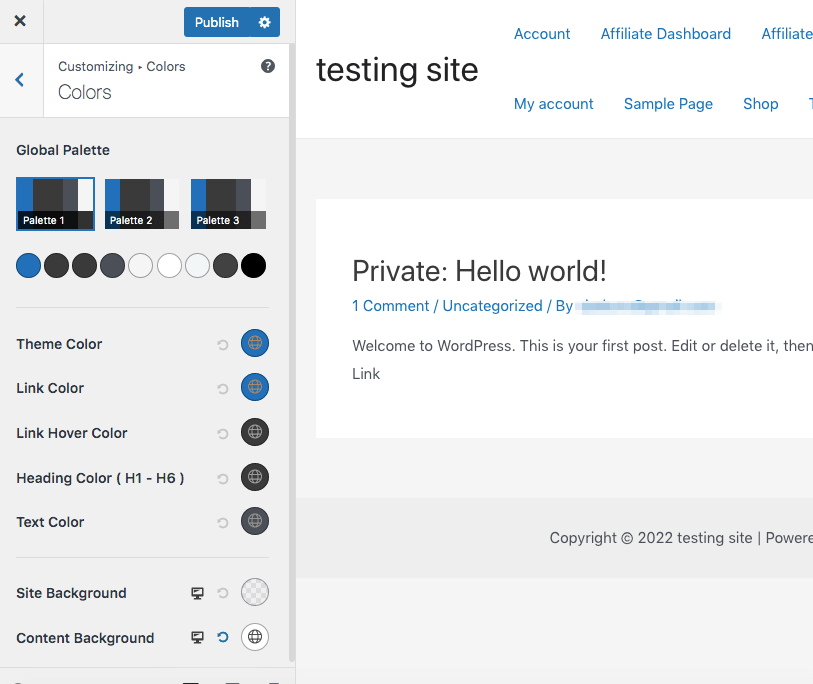
이렇게 하면 사용자 지정 프로그램 이 자동으로 열립니다. 그런 다음 색상 편집 탭을 찾아야 합니다. 이것은 테마에 따라 다릅니다. 이 예에서는 Astra 테마를 활성화했습니다. 커스터마이저에서 Global > Colors 로 이동했습니다.

여기에서 테마 색상과 관련된 다양한 설정을 찾을 수 있습니다. 이 테마의 경우 링크 색상 이라는 레이블이 지정된 옵션을 찾았습니다. 테마에 따라 레이블이 다르게 지정될 수 있습니다. 이 버튼이 보이지 않으면 액센트 색상 또는 기본 액센트 라는 탭을 찾아보십시오.
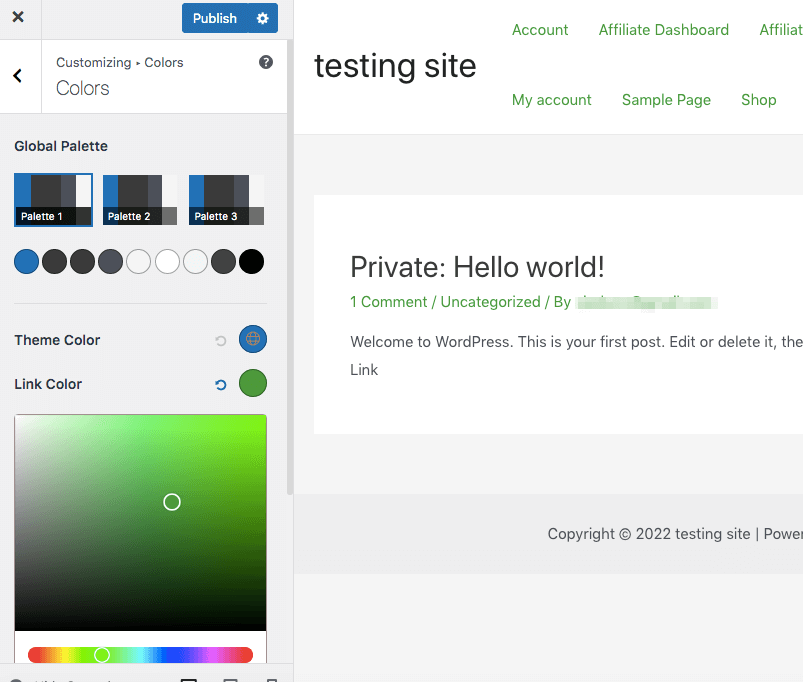
색상 선택기를 사용하여 원하는 색상을 선택합니다.

또는 텍스트 막대에 색상의 16진수 코드를 입력할 수 있습니다. 원하는 색상을 찾았으면 게시 를 클릭합니다. 이렇게 하면 사이트의 모든 링크 색상이 업데이트됩니다.
3. Beaver Builder 테마 편집
사이트를 전체적으로 쉽게 변경하면서도 높은 수준의 제어를 유지하려면 Beaver Builder 테마를 사용하는 것이 좋습니다. 우리 도구를 사용하면 링크 색상을 쉽게 수정할 수 있습니다.
또한 Beaver Builder를 사용하면 끌어서 놓기 페이지 빌더로 웹 사이트를 빠르게 디자인할 수 있습니다. 블로그를 만들든 온라인 상점을 만들든 이것은 코드를 처리하지 않고 웹사이트를 편집할 수 있음을 의미합니다.

시작하려면 Beaver Builder 플러그인과 Beaver Builder 테마를 모두 설치하고 활성화해야 합니다. 이것은 프리미엄 도구이므로 계획도 선택해야 합니다.
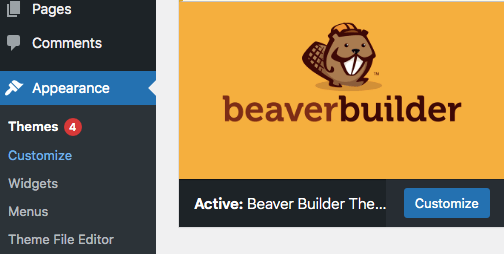
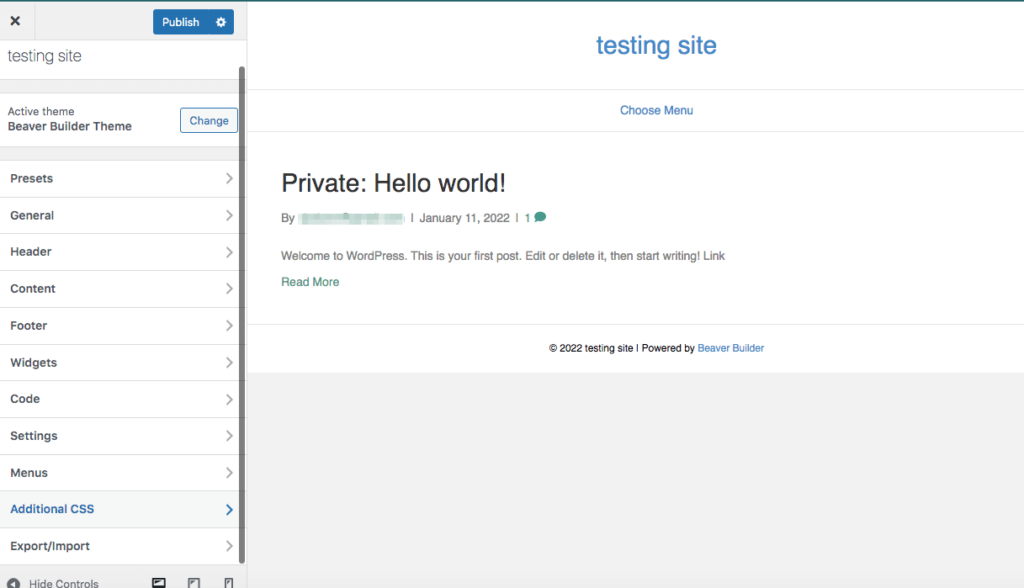
설정이 완료되면 사전 설정을 사용하여 색 구성표를 설정할 수 있습니다. 그러나 기본 링크 사전 설정이 마음에 들지 않으면 쉽게 변경할 수 있습니다. 이렇게 하려면 모양 > 사용자 지정 으로 이동합니다.

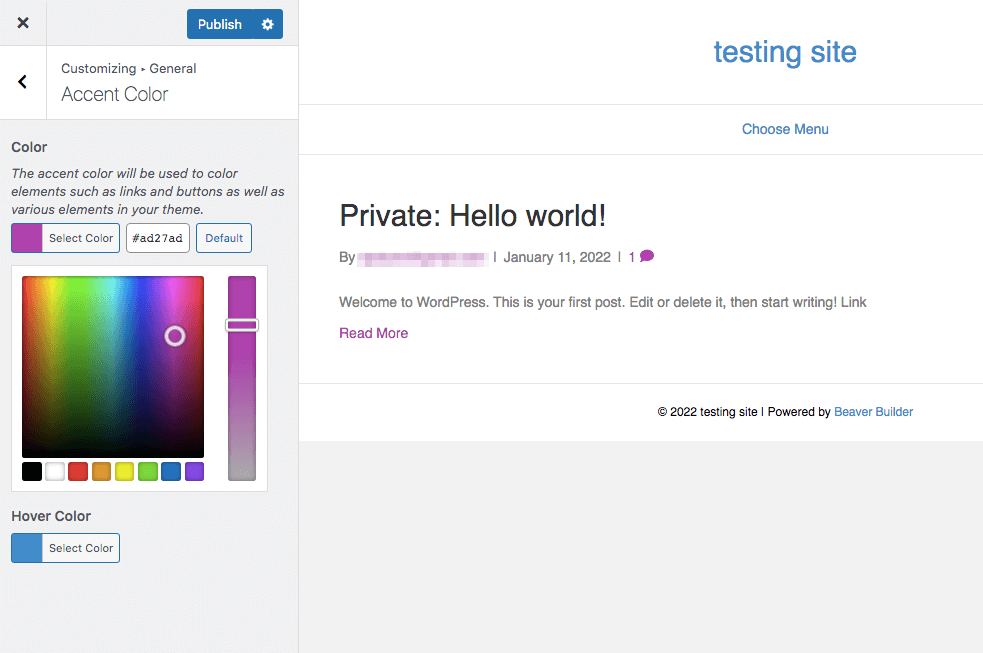
그런 다음 일반 > 강조 색상으로 이동합니다. 색상 선택기를 사용하여 링크의 사용자 정의 색상을 선택할 수 있습니다.

완료되면 게시 를 클릭합니다. 이렇게 하면 테마의 링크 색상이 전체적으로 수정됩니다.
4. 사용자 정의 CSS 코드 추가
마지막으로 사용자 정의 도구에 사용자 정의 CSS 코드를 입력하여 링크 색상을 변경할 수 있습니다. 이 프로세스는 약간 더 복잡하지만 색상 선택에 더 많은 유연성을 제공합니다. 따라서 숙련된 WordPress 개발자 또는 클라이언트의 미리 결정된 색상 팔레트로 작업하는 디자이너에게 좋은 옵션이 될 수 있습니다.
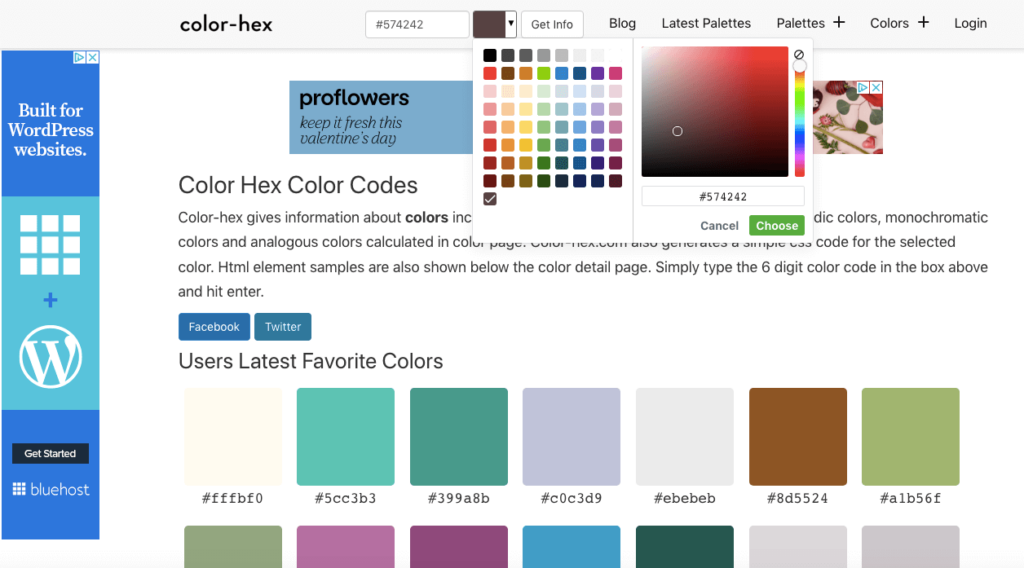
이 시나리오에서는 사용해야 하는 사용자 지정 색이 이미 있을 수 있습니다. 그렇지 않은 경우 color-hex와 같은 웹 사이트를 사용하여 색상 코드를 찾을 수 있습니다. 여기에서 특정 음영을 검색하거나 인기 있는 색상 목록을 볼 수 있습니다.

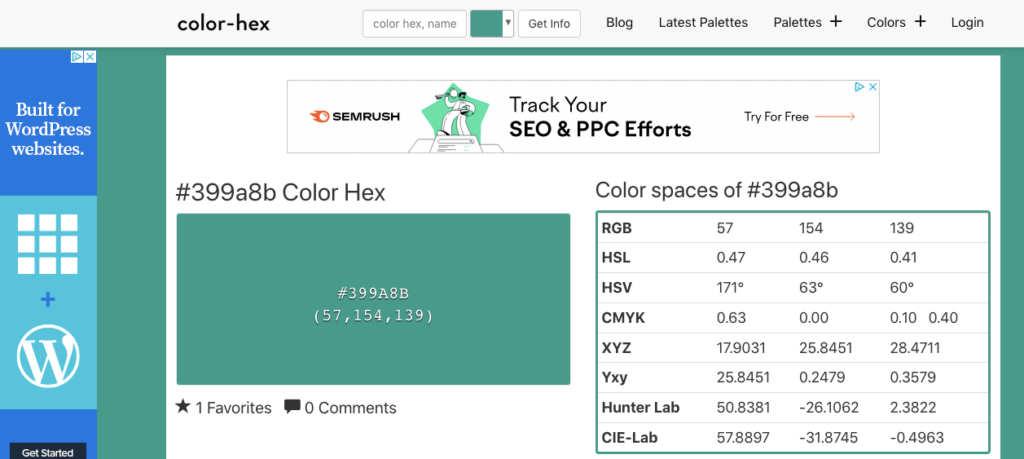
각 색상 아래에 16진수 코드가 표시됩니다. 선택하려는 색상의 특정 코드를 복사합니다. 이 예에서는 #399a8b 를 선택했습니다.

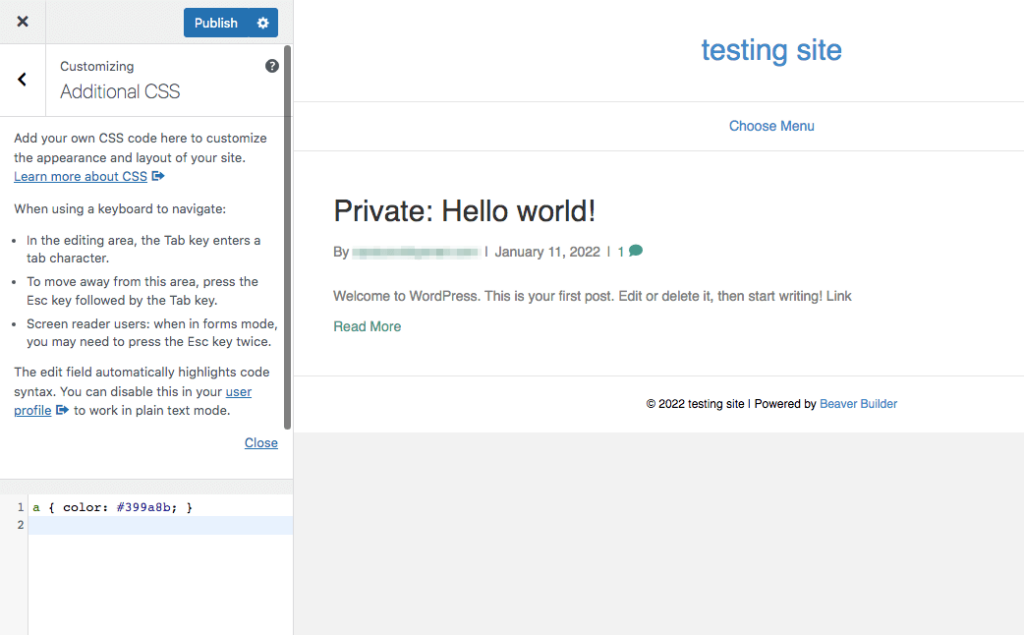
그런 다음 WP 관리자로 이동하여 모양 > 사용자 지정 을 클릭하여 사용자 지정 프로그램을 불러옵니다. 탭 옵션 하단의 왼쪽 패널에 추가 CSS 가 표시됩니다.

이제 다음 CSS 코드 스니펫 내에 새 색상의 16진수 코드를 붙여넣기만 하면 됩니다.
a { color: #399a8b; }그런 다음 이 CSS를 복사하여 추가 CSS 탭 하단에 있는 상자에 붙여넣습니다.

이제 새 링크 색상을 볼 수 있습니다! 변경 사항이 마음에 들면 게시 를 클릭합니다.
결론
사용자 정의 웹 사이트 테마를 선택한 후에도 기본 색상이 만족스럽지 않을 수 있습니다. 다행히 WordPress를 사용하면 링크 색상을 수정하여 브랜드와 더 잘 어울리거나 정렬할 수 있습니다. 그렇게 하면 방문자 이탈률을 줄이는 동시에 시각적으로 더 매력적인 사이트를 만들 수 있습니다.
요약하자면, 다음은 웹사이트에서 링크 색상을 변경하는 네 가지 간단한 방법입니다.
- 전역 스타일 기능을 사용합니다(블록 테마만 해당).
- WordPress 사용자 정의 도구를 사용하십시오.
- Beaver Builder 테마를 편집합니다.
- 사용자 정의 CSS 코드를 추가합니다.
웹사이트의 링크 색상을 변경하는 방법에 대해 질문이 있습니까? 아래 의견 섹션에서 알려주십시오!
