WordPress에서 테마를 변경하는 방법: 3가지 인기 있는 방법
게시 됨: 2023-12-15WordPress 테마를 올바른 방법으로 변경하는 방법을 알고 싶으십니까? 성능과 사용자 경험에 영향을 주지 않고요?
소매업과 마찬가지로 온라인 상점에서도 첫인상이 중요합니다.
WordPress는 훌륭한 콘텐츠 관리 시스템이지만 눈길을 끄는 모습을 제공하는 테마입니다.
우리는 WordPress 테마를 디자인하고, 개발하고, 일반적으로 가지고 놀면서 기억하는 것보다 더 많은 시간을 보냈습니다.
이 게시물은 하나를 바꿀 때가 되었을 때 우리가 배운 내용을 요약한 것입니다.
- 테마 변경에 특별한 주의가 필요한 이유는 무엇입니까?
- 테마를 변경하기 전에
- 준비 환경 설정을 고려하십시오.
- 사이트 백업
- 기존 테마에서 사용자 정의 코드 복사
- 추적 코드를 잊지 마세요
- 플러그인 분석
- 레이아웃을 시각적으로 백업하세요
- 기존 사이트 속도 테스트
- WordPress 테마 변경 - 상위 3가지 방법
- 1. 스테이징 환경 사용
- 2. 플러그인을 사용하여 스테이징 환경 설정
- 3. WordPress 내 테마 변경
- 웹 사이트를 유지 관리 모드로 전환하는 방법
- WordPress 테마 변경
- WordPress 테마를 변경한 후 수행할 작업
- 올바른 테마를 선택하세요
- 아스트라
- 오션WP
- 케이던스
- 결론
WordPress 테마를 변경하는 세 가지 입증된 방법을 안내해 드리겠습니다.
또한 전환하기 전에 따라야 할 모범 사례를 제공하고 이후 수행할 작업을 안내합니다.
테마 변경에 특별한 주의가 필요한 이유는 무엇입니까?
테마는 웹사이트의 모양과 기능을 결정합니다. 전환하면 사용자 경험은 물론 사이트 성능에도 영향을 미칠 수 있습니다.
변경 사항을 주의해서 처리해야 하는 이유는 다음과 같습니다.
1. 디자인 일관성 : 현재 테마는 웹사이트의 디자인과 레이아웃을 제어합니다. 테마를 전환하면 사이트의 모양이 크게 바뀔 수 있습니다. 새 테마가 브랜드와 일치하고 일관된 모양과 느낌을 유지하는지 확인하세요.
2. 빌더 호환성 : 테마별 페이지 빌더를 사용하여 게시물과 페이지를 생성한 경우 테마를 변경할 때 모든 것이 여전히 멋지게 보이는지 확인하는 것이 중요합니다. 열심히 작업한 레이아웃을 잃고 싶지 않으실 겁니다!
3. 사용자 정의 기능 : 테마에는 일반적으로 고유한 특수 기능과 사이트를 사용자 정의할 수 있는 방법이 있습니다. 때로는 원하는 대로 작동하도록 사용자 정의 코드를 추가할 수도 있습니다. 테마를 변경하면 이러한 기능이 영향을 받을 수 있으므로 테마를 변경할 때 중요한 기능이 영향을 받지 않도록 하는 것이 중요합니다.
4. 콘텐츠 호환성 : 일부 테마는 다른 테마와 호환되지 않을 수 있는 사용자 정의 필드 및 형식을 사용합니다.
테마를 변경하기 전에
테마를 변경하는 동안 수행해야 할 몇 가지 주요 단계는 다음과 같습니다.
준비 환경 설정을 고려하십시오.
최상의 결과를 얻으려면 준비 사이트를 만드는 것이 좋습니다. 이를 통해 라이브 웹사이트로 전환하기 전에 변경 사항을 시험해 볼 수 있습니다.
이 문서의 뒷부분에서 준비 사이트를 설정하는 방법에 대해 자세히 설명하겠습니다.
사이트 백업
라이브 웹사이트를 변경하기 전에 백업하는 것이 좋습니다.
이상적으로는 이미 백업 솔루션을 갖추고 있어야 하지만 테마를 변경하기 직전에 별도의 백업을 수행하는 것이 좋습니다.
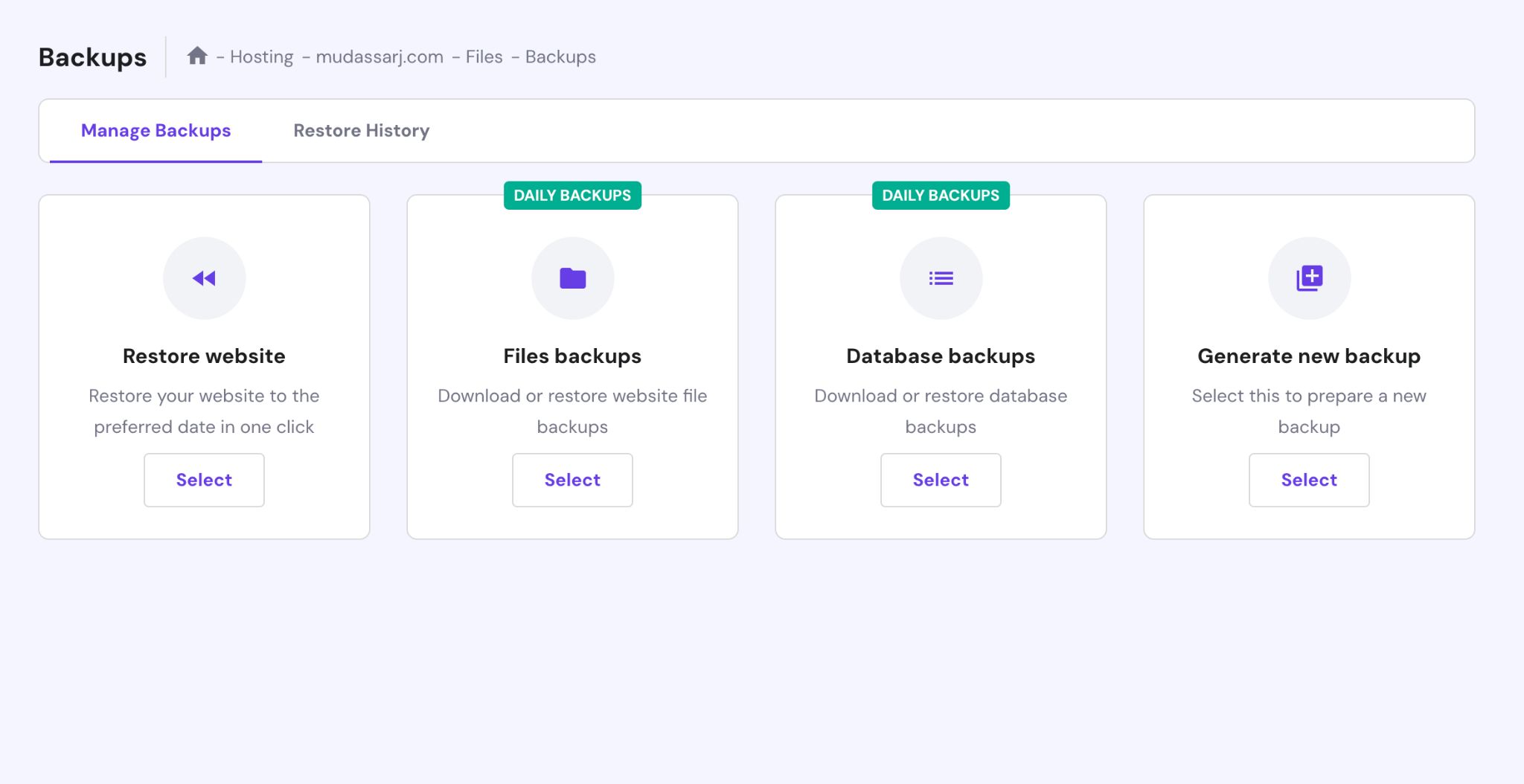
많은 웹 호스트는 백업 및 복원 도구를 제공합니다. 예를 들어 Hostinger는 이를 수행하는 쉬운 방법을 제공합니다.

웹 호스트에 따라 백업 도구가 약간 다르게 보일 수 있지만 최종 결과는 동일해야 합니다.
웹사이트를 백업하는 다른 방법도 있습니다:
- 플러그인을 사용하세요.
- FTP(파일 전송 프로토콜)를 사용하여 수동으로 수행하십시오.
최고의 WordPress 백업 플러그인에는 BlogVault, Backup Buddy, BackupWPup 또는 UpdraftPlus가 포함됩니다.
기존 테마에서 사용자 정의 코드 복사
테마의 모양을 변경하거나 특수 기능을 추가하기 위해 사용자 정의 코드를 사용하는 것은 매우 일반적입니다.
예를 들어 테마에서 댓글 상자가 표시되는 방식을 조정할 수 없는 경우 사용자 정의 CSS를 사용하여 원하는 대로 표시되도록 할 수 있습니다.
또한 PHP 및 JavaScript 코드 조각을 사용하여 기능을 수행하거나 모양과 느낌을 사용자 지정할 수도 있습니다.
맞춤 코드를 사용하는 경우 전환하기 전에 복사하여 저장하세요. 그런 다음 그것들과 새로운 디자인을 실험하여 어떻게 작동하는지 확인할 수 있습니다.
추적 코드를 잊지 마세요
현재 테마가 Google Analytics와 같은 추적 코드를 관리하는 경우 새 테마에 배치할 수 있도록 해당 코드의 복사본을 보관하는 것이 좋습니다.
Facebook Insight 또는 Twitter Analytics와 같은 소셜 미디어 추적기를 사용하는 경우 추적 코드도 복사해야 합니다.
플러그인 분석
사이트에서 Elementor, Spectra 또는 Divi 페이지 빌더를 사용하는 경우 거의 모든 테마로 작업할 수 있습니다.
그러나 일부 페이지 빌더는 좀 더 까다롭습니다. 예를 들어 tagDiv Composer는 Newspaper 테마에서만 작동합니다.
현재 테마가 사용자 정의 빌더를 사용하는 경우 더 이상 필요하지 않을 수 있습니다. 하지만 호환되는 대안을 설치해야 할 수도 있습니다.
일부 테마는 Slider Revolution과 같은 추가 기능을 추가하기 위해 특정 플러그인을 사용하기도 합니다.
설치된 모든 플러그인을 확인하고 전환 후에도 여전히 필요한지 확인하십시오. 또한 새 WordPress 테마에 자체 종속성이 있는지 확인하세요.
레이아웃을 시각적으로 백업하세요
뉴스레터 가입, 소셜 아이콘, 팝업, 인기 제품 섹션 또는 로그인 버튼을 사용하는 경우 모두 적합한 위치를 확인하세요.
이러한 추가 기능을 사용하는 웹사이트의 스크린샷을 찍어 모든 것이 어디로 가는지 알 수 있도록 하는 것이 좋다고 생각합니다.
시각적 기록을 사용하면 더 쉽게 다시 확인할 수 있으며 유지하거나 다시 만들고 싶은 요소를 놓치지 않도록 할 수 있습니다.
기존 사이트 속도 테스트
이제 웹사이트를 백업하고 중요한 내용을 기록했습니다. 다음은 무엇입니까?
사이트의 현재 속도를 확인하는 것이 좋습니다.
로딩 속도를 측정하는 데 사용할 수 있는 온라인 도구와 플러그인이 많이 있습니다. 정확한 결과를 얻으려면 GTmetrix 또는 Google PageSpeed를 권장합니다.
현재 테마가 얼마나 빠른지 알게 되면 이를 새 테마와 비교하고 필요에 따라 최적화할 수 있습니다.
WordPress 테마 변경 - 상위 3가지 방법
데이터 손실이나 방문자에게 영향을 주지 않고 WordPress 테마를 변경하는 세 가지 방법을 살펴보겠습니다.
1. 스테이징 환경 사용
사이트가 바쁘고 WordPress 테마를 변경하는 동안 다운타임을 감수하고 싶지 않다면 스테이징이 가장 안전한 방법입니다.
많은 인기 웹 호스트는 WordPress 툴킷의 일부로 이 기능을 제공합니다.
예를 들어, 이 튜토리얼에서는 스테이징 도구가 WordPress 메뉴 내에 있는 Hostinger를 사용합니다.
다른 호스트도 비슷한 설정을 가질 가능성이 높습니다.

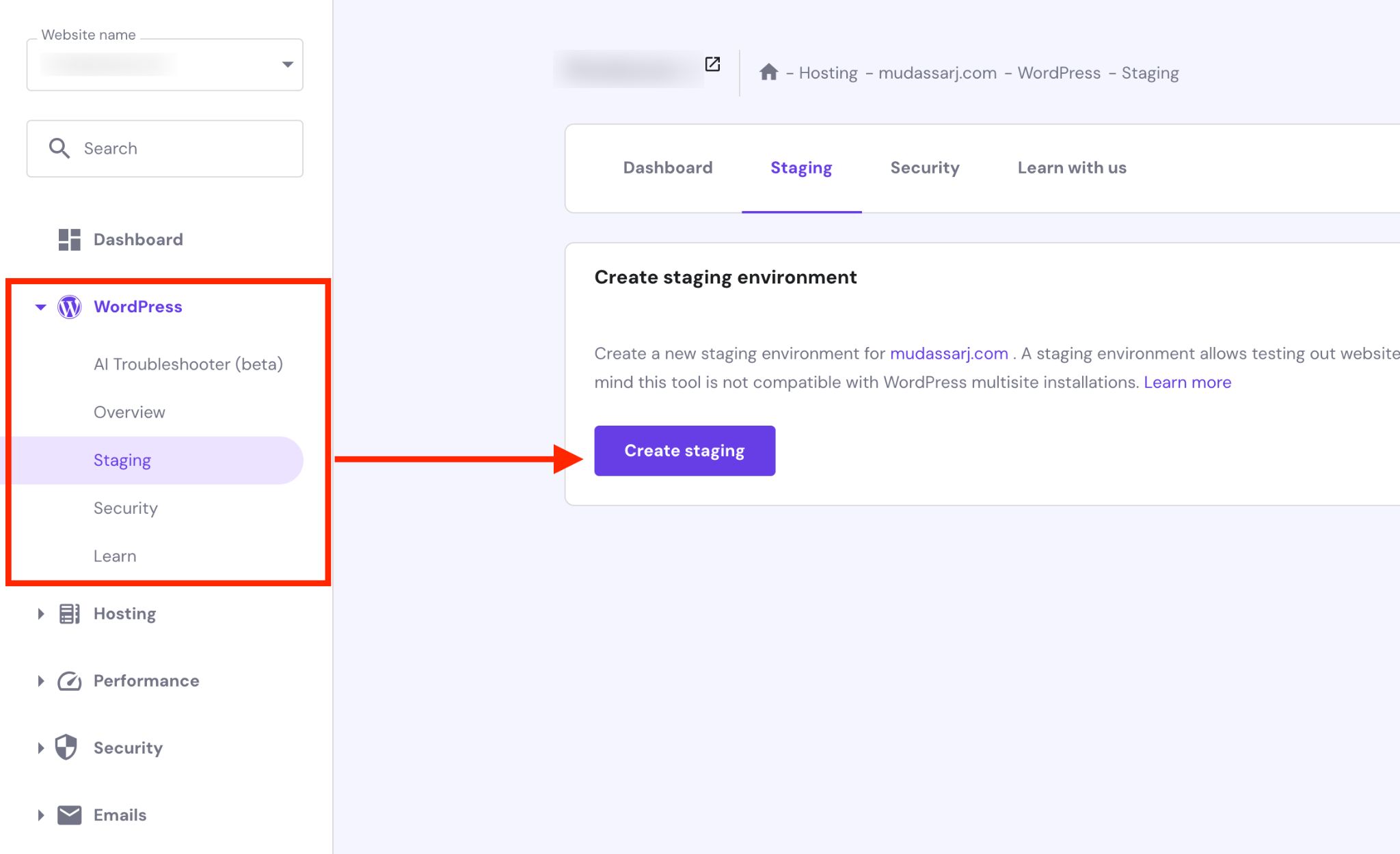
호스팅 대시보드 내에서 준비 도구를 찾으세요.
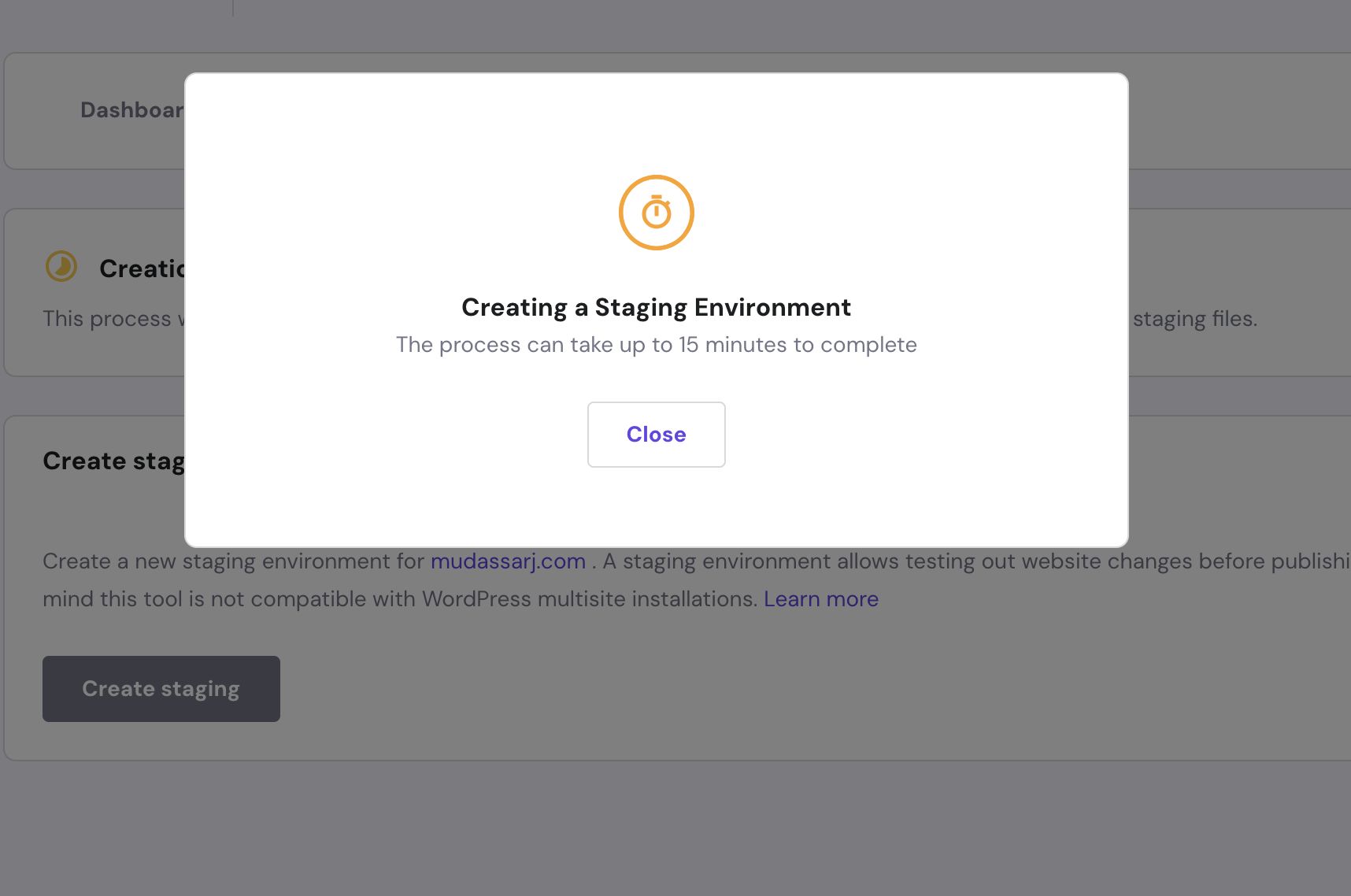
Hostinger를 사용 중이라면 스테이징 생성 버튼을 클릭하여 팝업을 실행하세요. 준비 사이트에 이름을 지정하고 만들기 버튼을 눌러 프로세스를 시작하세요.
소요되는 시간은 웹사이트 규모에 따라 다릅니다.

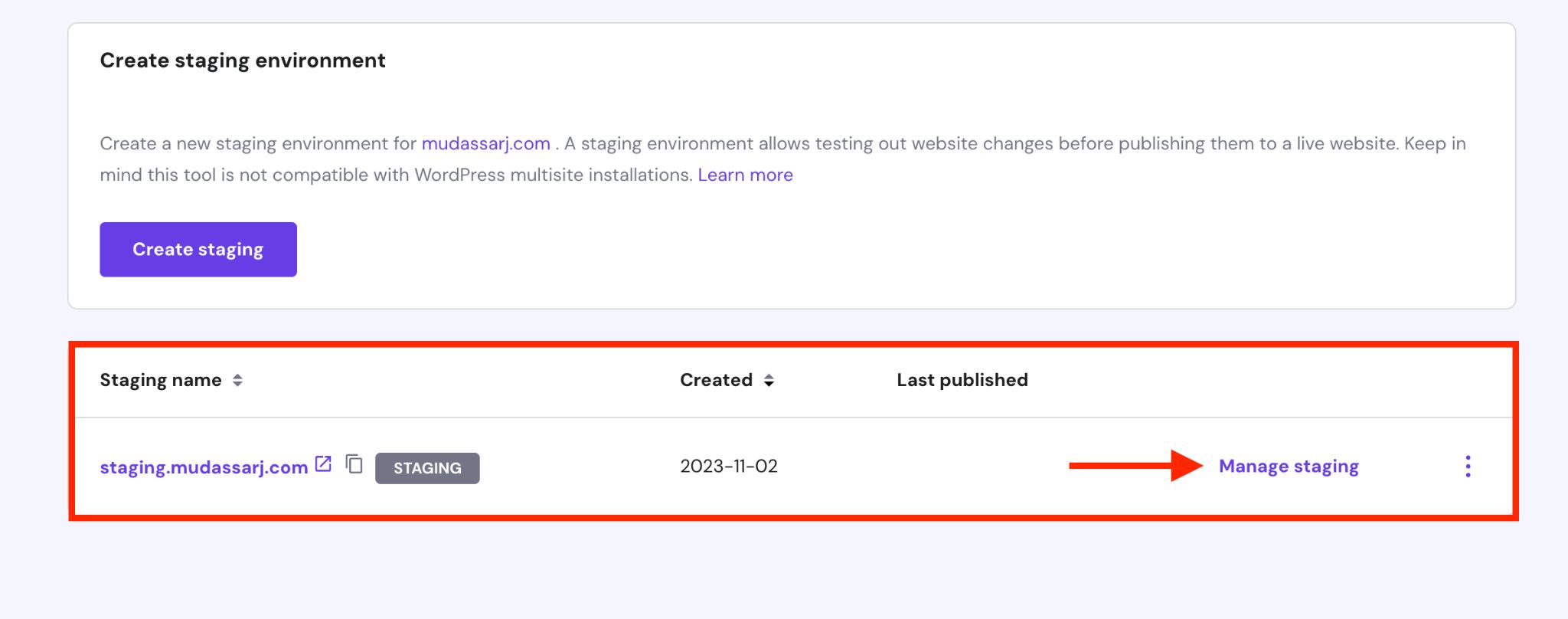
준비 프로세스가 완료되면 목록에서 준비 사이트 항목을 찾을 수 있습니다.
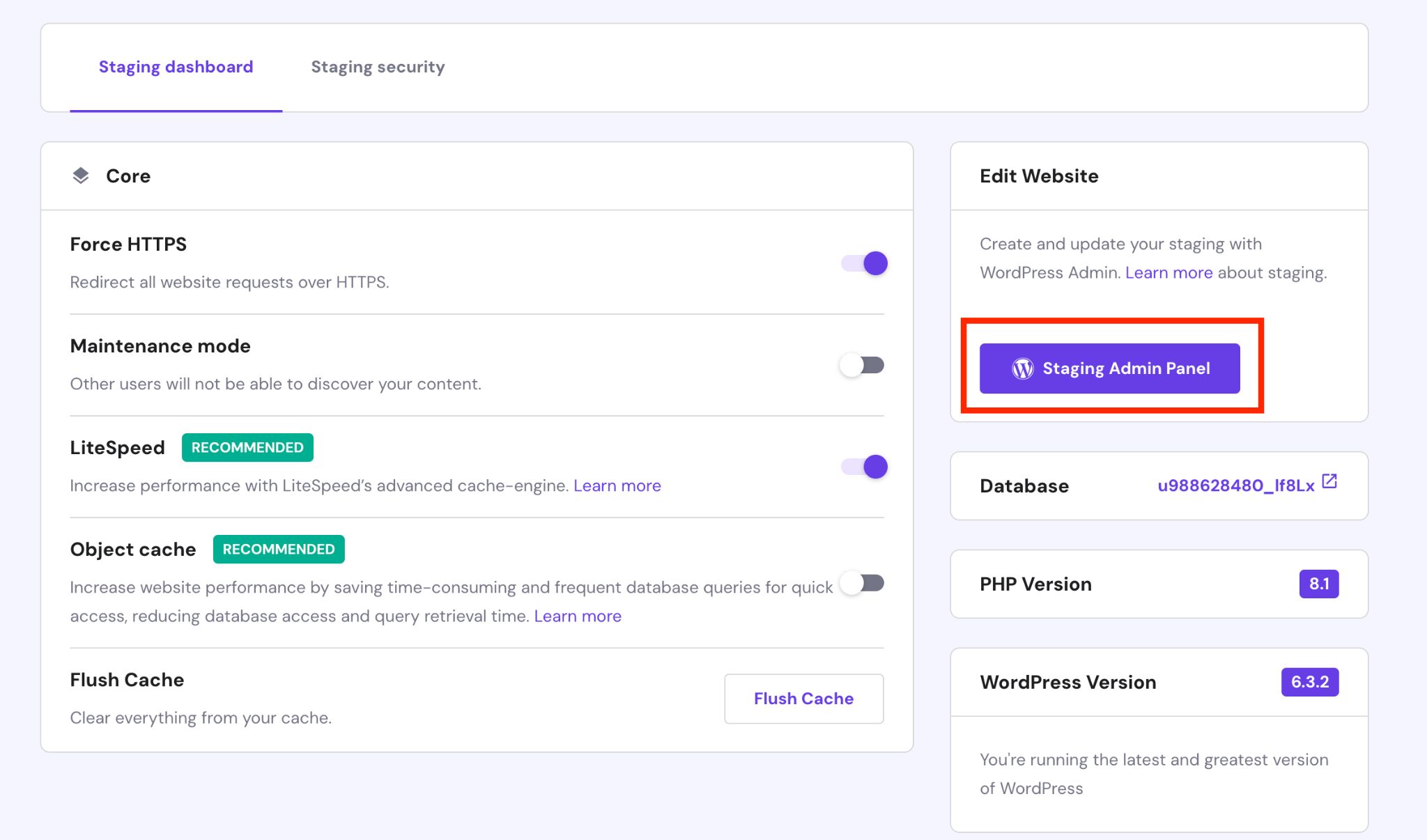
준비 대시보드에 액세스하려면 준비 관리 링크를 클릭하세요.
 준비 대시보드에는 준비 관리자 패널 버튼이 있습니다. 이를 클릭하여 스테이징 사이트의 WordPress 관리 영역으로 들어갑니다.
준비 대시보드에는 준비 관리자 패널 버튼이 있습니다. 이를 클릭하여 스테이징 사이트의 WordPress 관리 영역으로 들어갑니다.

또는 준비 사이트의 URL을 사용하여 로그인하세요.
이 URL은 귀하가 생성한 하위 도메인(예: stage.yoursite.com/wp-login.php) 을 기반으로 합니다.
준비 사이트는 실제 사이트의 정확한 복사본이므로 동일한 로그인 자격 증명을 사용할 수 있습니다.
WordPress 대시보드 내에서는 라이브 사이트에서와 마찬가지로 변경할 수 있습니다.
원하는 WordPress 테마로 전환하거나, 레이아웃을 조정하거나, 플러그인을 추가할 수 있습니다.
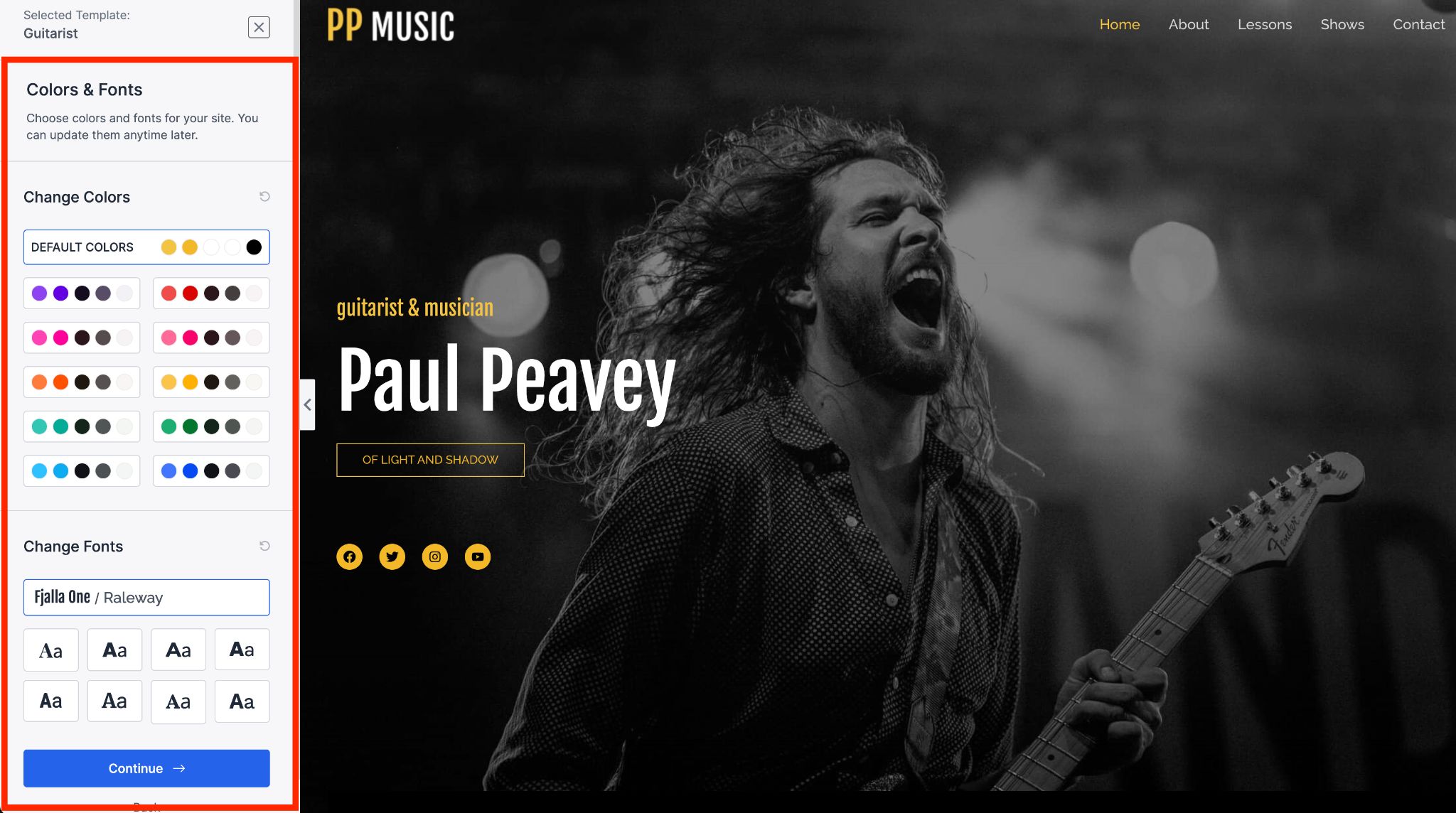
우리는 준비 사이트에 Astra 테마와 해당 Musician Singer Starter 템플릿을 설치했습니다. 다음 섹션에서는 이 튜토리얼에서 어떤 Astra 기능을 선택하게 되었는지 설명하겠습니다.
테마를 사용하면 실시간 미리보기를 제공하면서 전체 웹사이트를 맞춤 설정할 수 있습니다.

준비 사이트는 활성화되어 있지만 본인 외에는 누구에게도 표시되지 않습니다. 이를 통해 방문자에게 영향을 주지 않고 변경하고 충돌을 해결할 수 있습니다.
업데이트를 완료하고 웹사이트가 예상대로 작동하면 이러한 변경 사항을 적용할 수 있습니다.
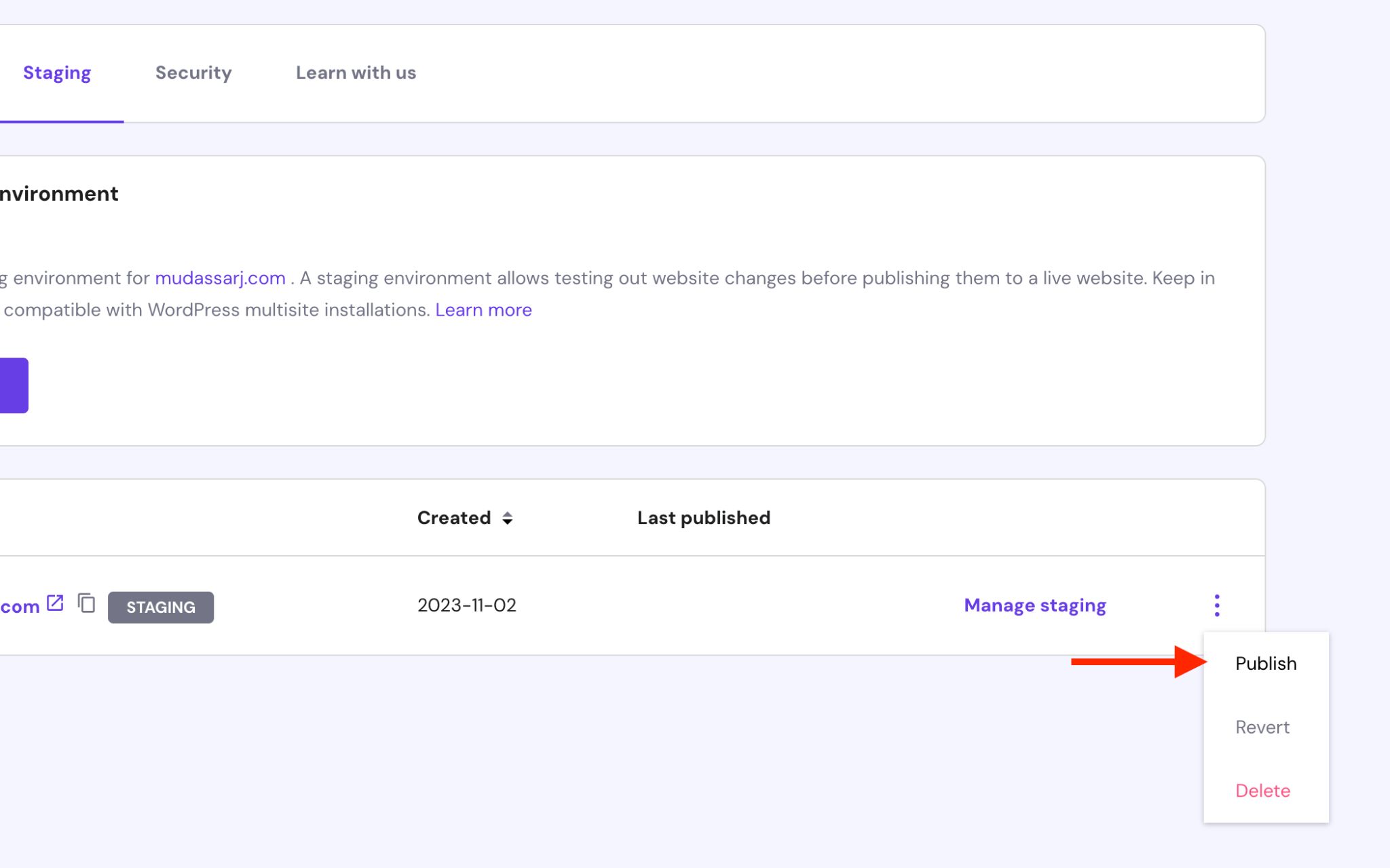
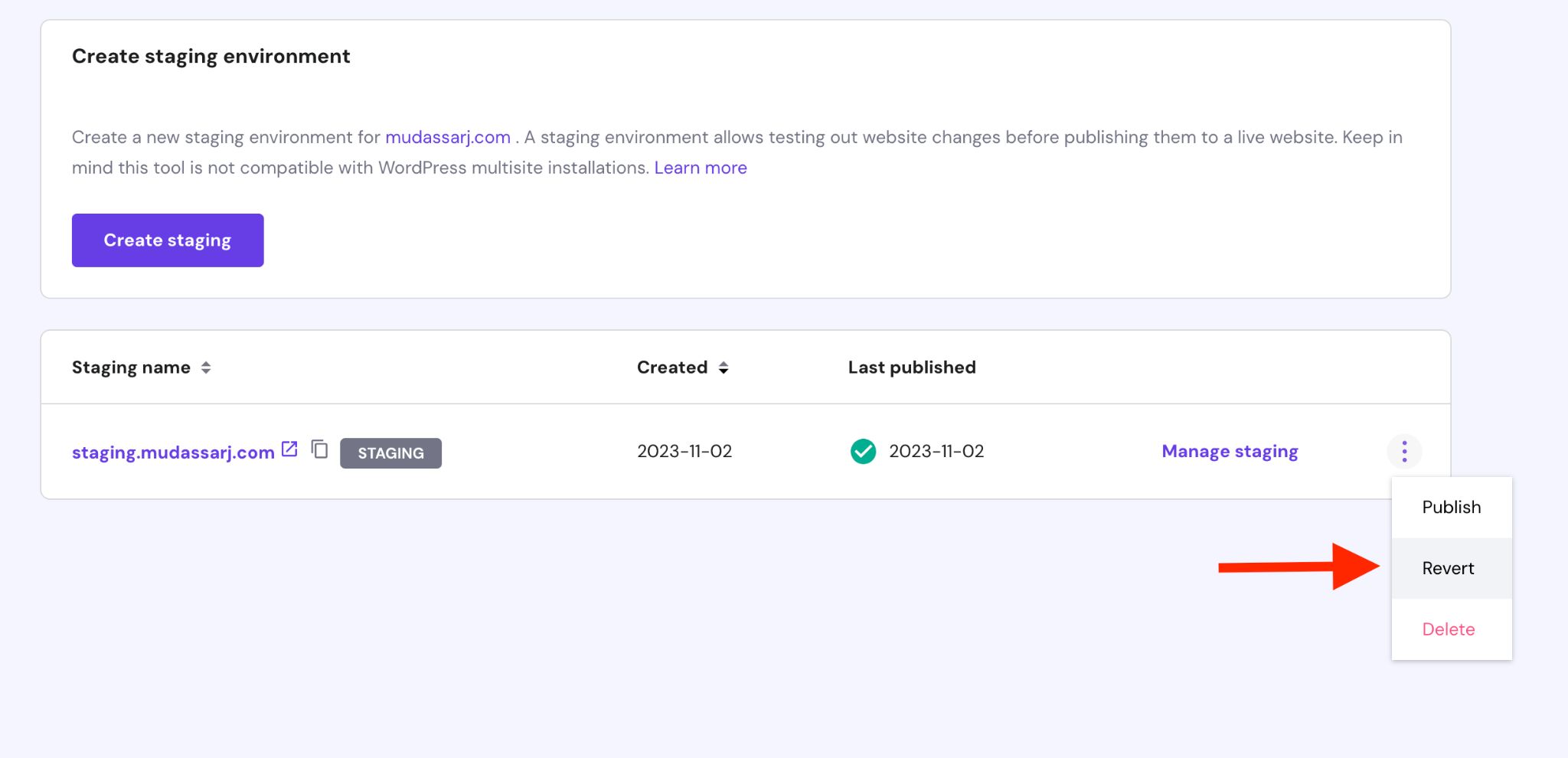
이렇게 하려면 호스팅 대시보드의 준비 사이트 항목 페이지로 이동하여 점 3개 메뉴를 클릭하고 게시 옵션을 선택하세요.

다음으로 고지 사항을 읽고 게시를 다시 누르세요.
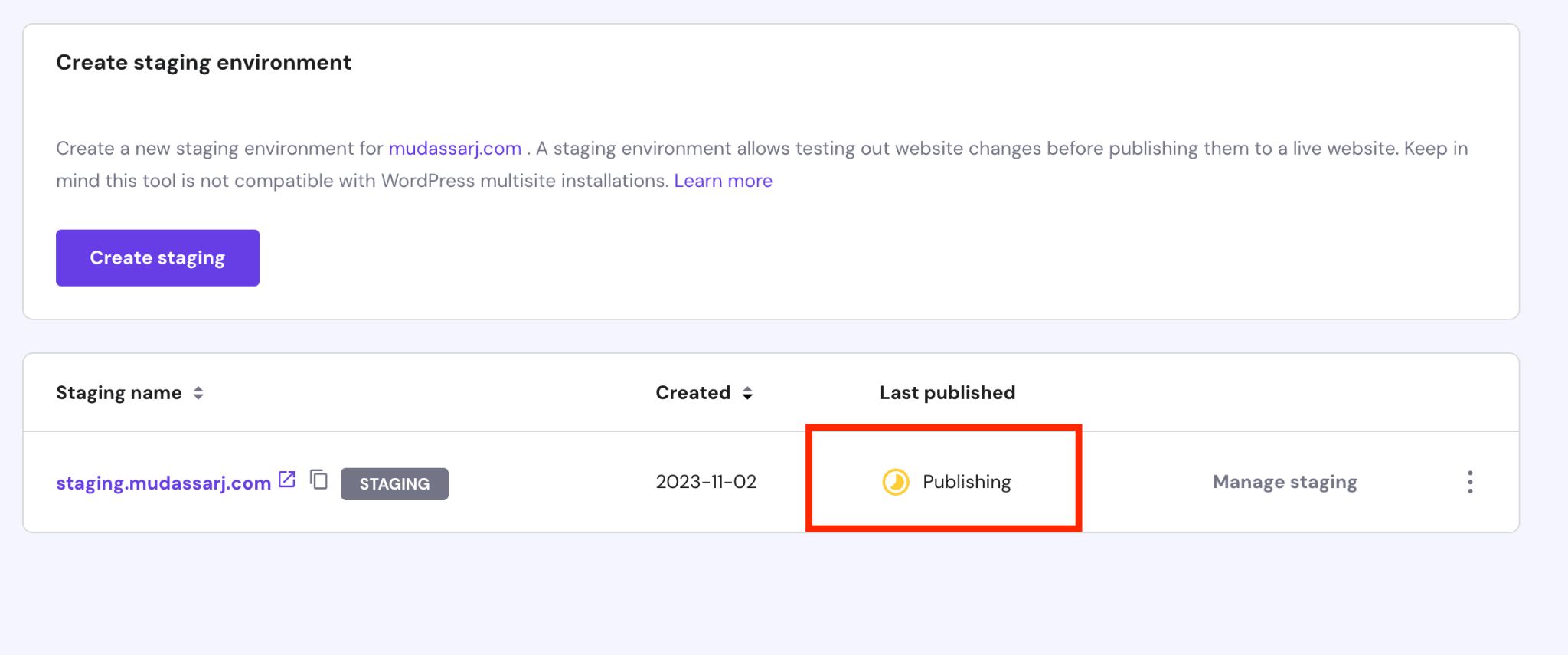
게시 프로세스는 준비 사이트를 만드는 것과 유사하며 기간은 웹 사이트 크기와 변경 사항에 따라 달라질 수 있습니다.
상태 표시기를 통해 진행 상황을 추적할 수 있습니다.

원래 테마로 돌아가야 하는 경우 점 3개 메뉴를 클릭하고 되돌리기 를 선택한 후 메시지가 표시되면 작업을 확인하세요.

귀하의 사이트는 원래 상태로 돌아가지만 WordPress 관리 영역에서 플러그인과 테마를 관리해야 할 수도 있습니다.
2. 플러그인을 사용하여 스테이징 환경 설정
플러그인을 사용하여 스테이징 웹사이트를 설정할 수도 있습니다. 이는 호스트가 준비 사이트를 제공하지 않는 경우 주로 유용합니다.
가장 인기 있는 스테이징 웹사이트 플러그인은 다음과 같습니다.
- WP생생한 백업
- WP 준비
- BlogVault
세 가지 플러그인 모두 해당 작업에 효과적입니다. 스테이징 외에도 백업 생성 및 복원에도 탁월합니다.
이 튜토리얼에서는 WPvivid Backup을 사용합니다. 공정한 경고입니다. 작업을 제대로 수행하려면 프리미엄 버전의 플러그인이 필요합니다…
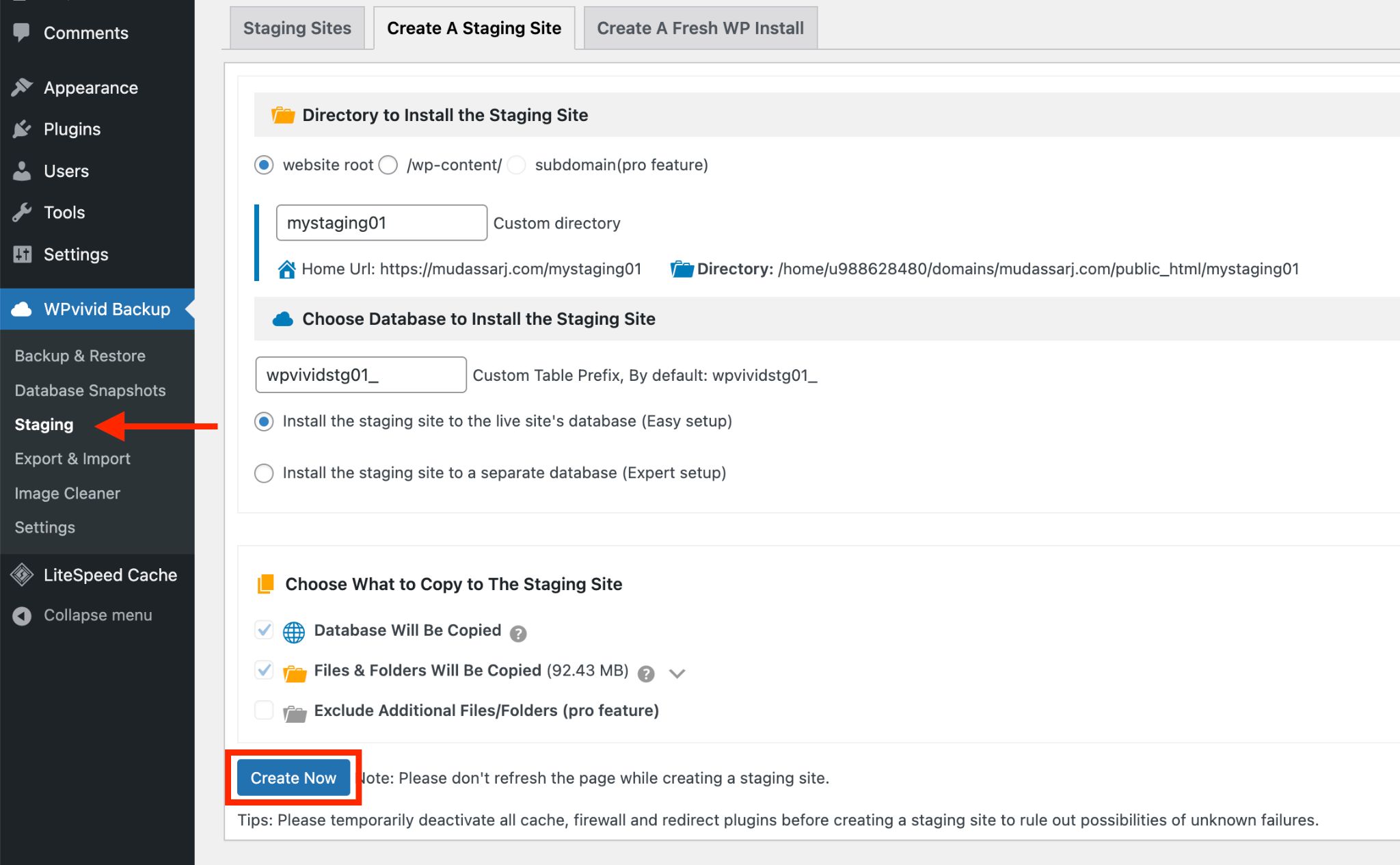
WPvivid Backup을 설치하고 활성화한 후 왼쪽 사이드바의 WPvivid Backup 메뉴에서 준비 버튼을 찾으세요.
이 준비 버튼을 클릭하면 준비 사이트를 만드는 프로세스가 시작됩니다.

디렉터리를 수정하거나 준비 사이트에 다른 이름을 지정하려면 여기를 선택하세요.
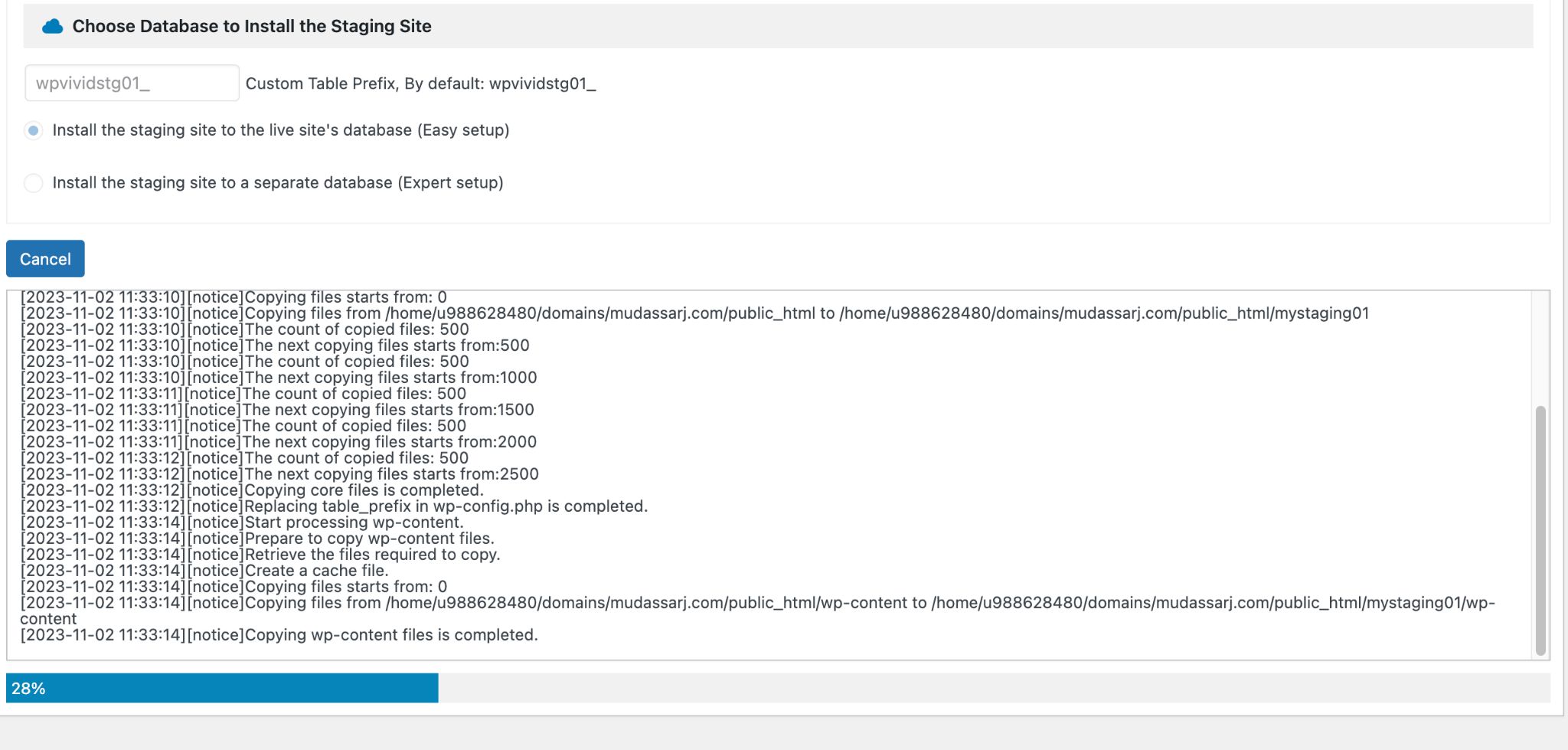
시작하려면 지금 만들기 버튼을 클릭하세요. 동일한 창 내에서 진행 상황을 추적할 수 있습니다.

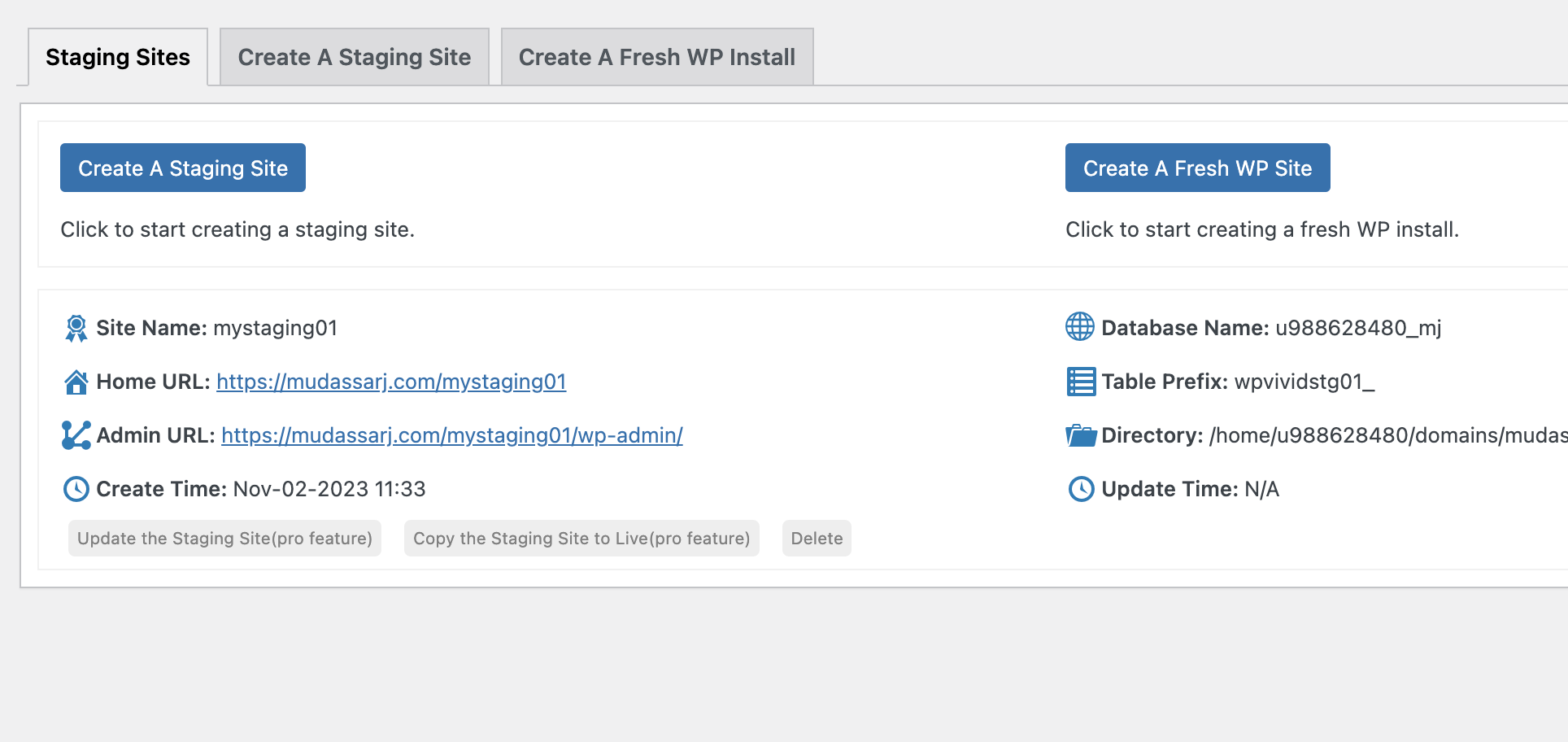
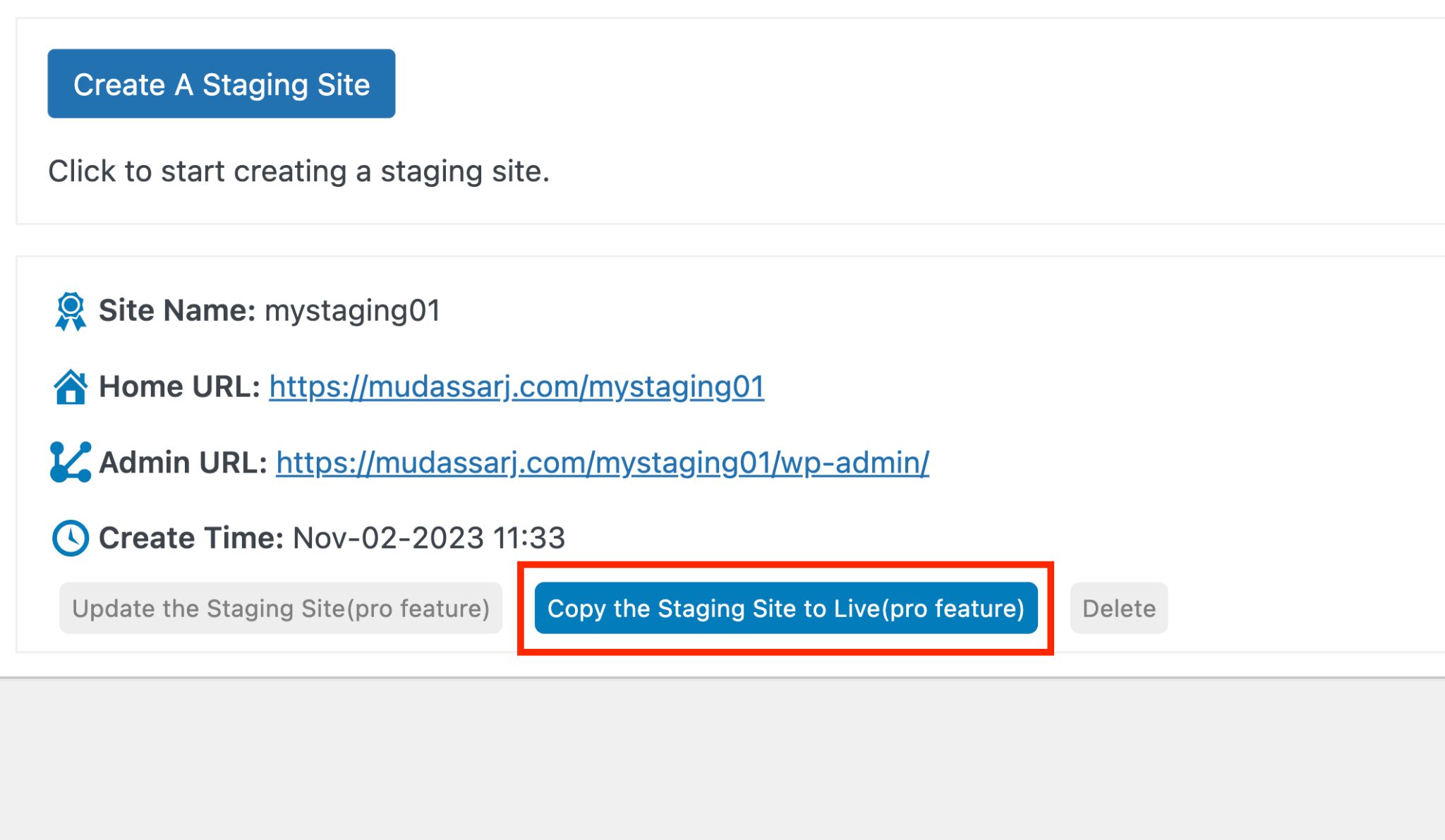
프로세스가 완료되면 다음 창에서 준비 사이트 URL과 WP 관리자 URL을 찾을 수 있습니다.

준비 사이트 관리 영역에 로그인하고 평소처럼 테마와 플러그인을 변경하기 시작하세요.

모든 것이 원하는 대로 보이고 작동하면 삭제 버튼을 사용하여 준비 사이트를 제거하거나 그대로 두십시오.
3. WordPress 내 테마 변경
이는 WordPress 테마를 변경하는 가장 빠른 방법이지만 가장 위험한 방법이기도 합니다.
라이브 사이트에서 테마를 변경하기 전에 고려해야 할 추가 예방 조치가 있습니다. 바로 유지 관리 모드를 활성화하는 것입니다!
유지 관리 모드를 활성화하면 기본 페이지가 방문자에게 사이트에서 작업 중이며 나중에 다시 방문하라는 알림으로 대체됩니다.
다시는 돌아오지 않을 수도 있으므로 오류 페이지를 표시하는 것보다 무슨 일이 일어나고 있는지 알려주는 것이 훨씬 낫습니다!
웹 사이트를 유지 관리 모드로 전환하는 방법
유지 관리 모드를 활성화하는 가장 쉬운 방법 중 하나는 플러그인을 사용하는 것입니다.
다음은 몇 가지 최고의 플러그인 선택입니다:
- 스펙트럼(무료)
- 엘리멘터(무료)
- 공사중 페이지 (프리미엄)
이 튜토리얼에서는 단순성, 빠른 속도 및 고유한 블록 접근 방식으로 인해 Spectra를 사용합니다.
Spectra에 대해 더 알고 싶으시다면 심층적으로 검토해 봤습니다.
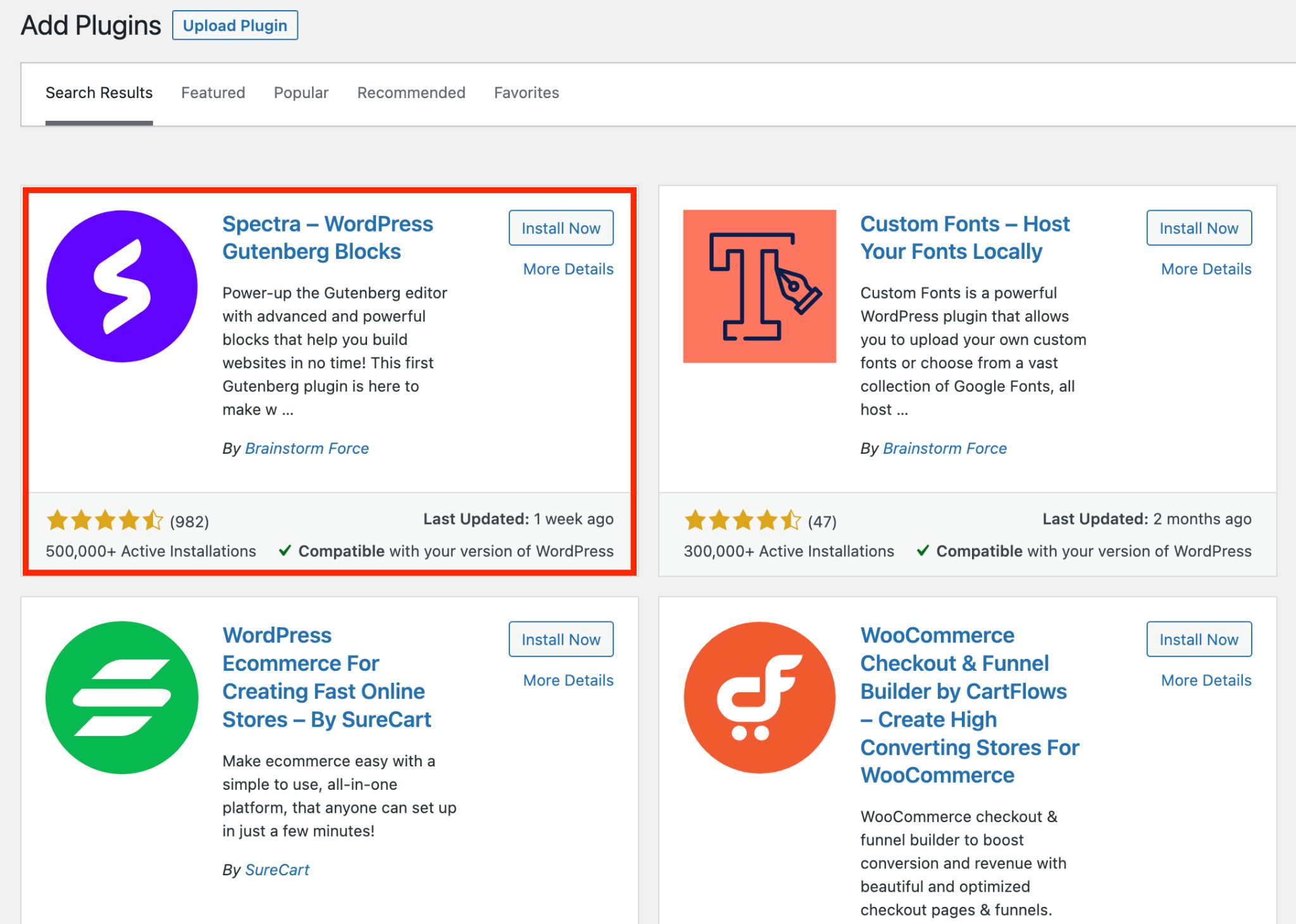
Spectra를 설치하려면 플러그인 > 새로 추가 로 이동하여 Spectra를 검색하세요. 옵션이 나타나면 플러그인을 설치하고 활성화하세요.

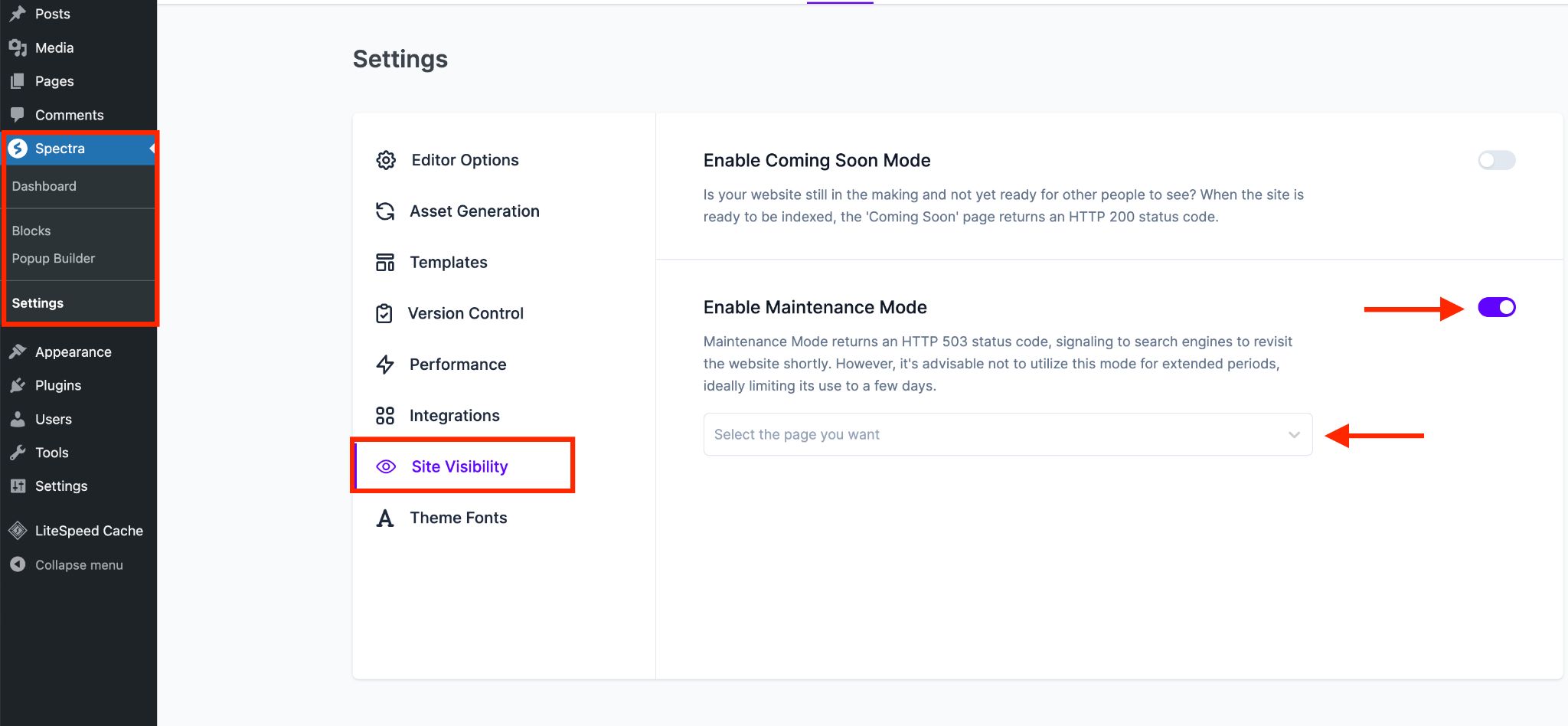
활성화되면 사이드바에 스펙트럼 메뉴가 표시됩니다.
설정 > 사이트 가시성 으로 이동하여 유지 관리 모드 활성화 옵션을 활성화하세요.
그 아래에서 유지 관리 중에 누군가 귀하의 사이트를 방문할 때 표시할 페이지를 드롭다운에서 선택하세요.

Spectra로 환상적인 페이지를 구축하는 것은 매우 쉽습니다. 여기서는 모든 기능을 자세히 다루지는 않지만 빠르게 시작하는 방법을 보여 드리겠습니다.
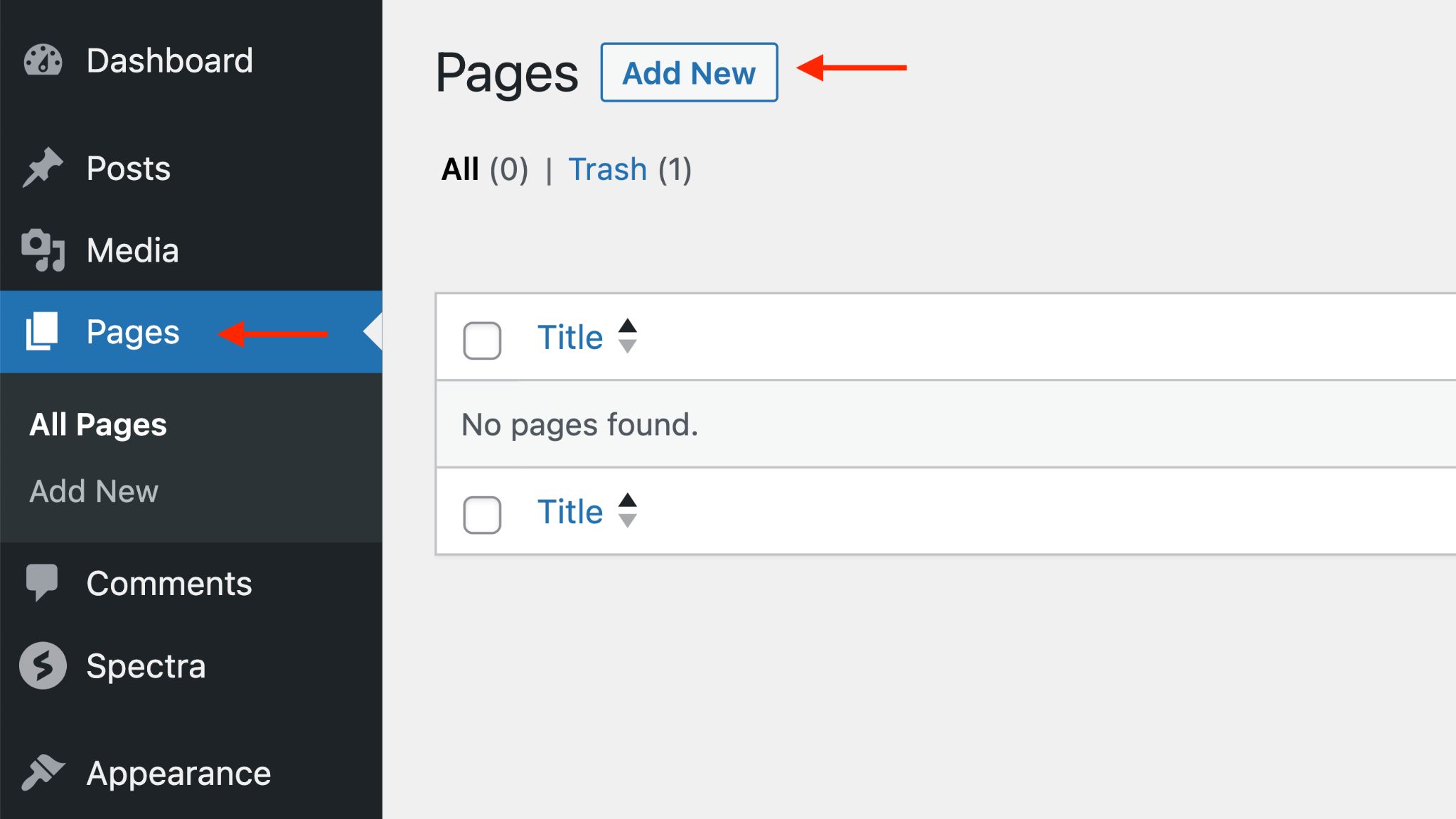
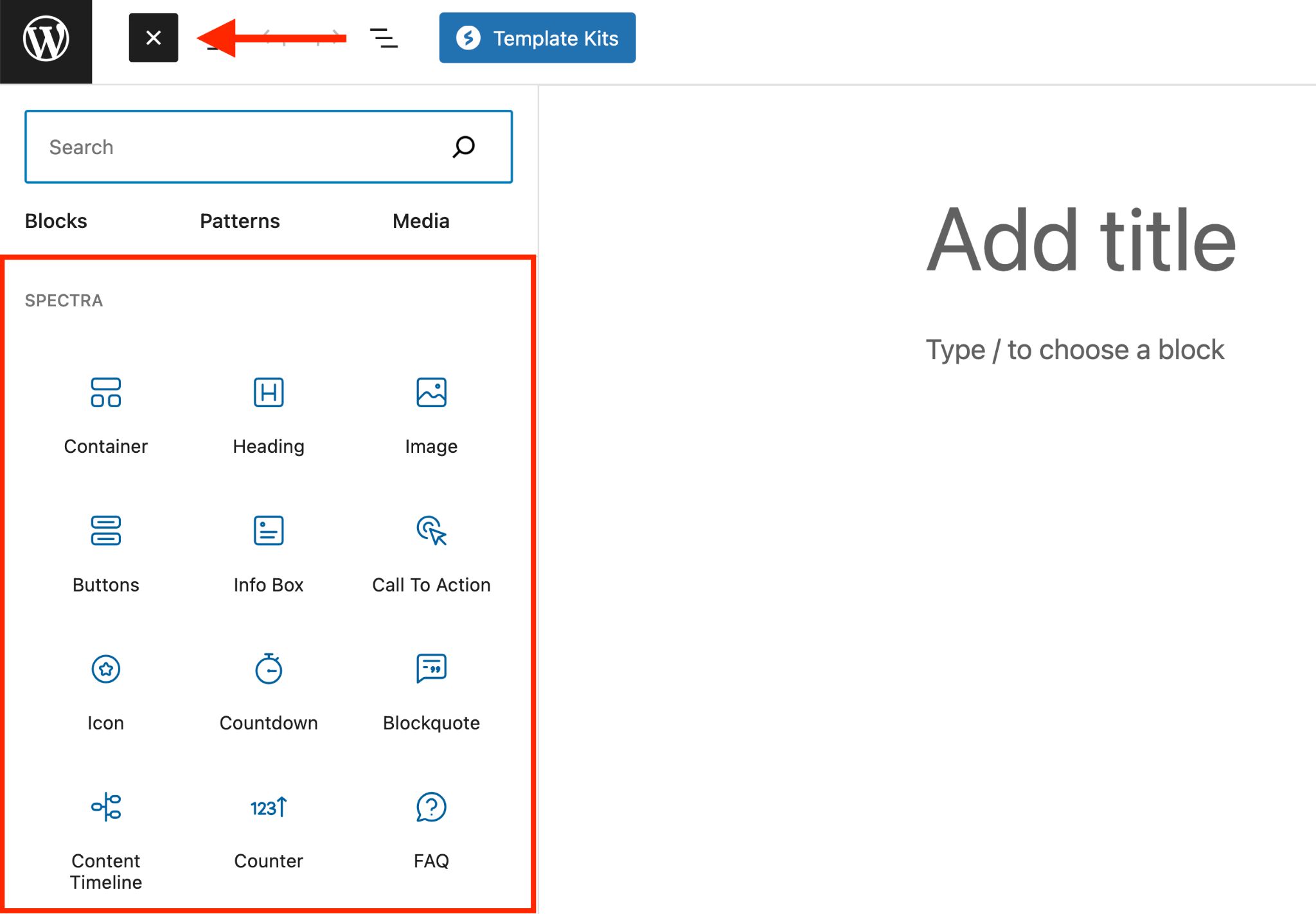
페이지 메뉴에서 새로 추가 버튼을 눌러 페이지 편집기로 들어갑니다.

왼쪽 상단에 있는 블록 삽입기 버튼을 클릭합니다. 이를 통해 페이지에 추가할 블록 목록에서 선택할 수 있습니다.

방문자에게 무슨 일이 일어나고 있는지 알려주는 간단한 페이지를 만듭니다. 또는 파란색 템플릿 키트 버튼을 클릭하고 미리 만들어진 템플릿을 사용하세요.
페이지가 준비되면 게시하고 임시 홈페이지로 만드세요.
WordPress 테마 변경
유지 관리 모드가 활성화되면 이제 모양 으로 이동하여 테마를 선택하여 테마를 안전하게 변경할 수 있습니다.
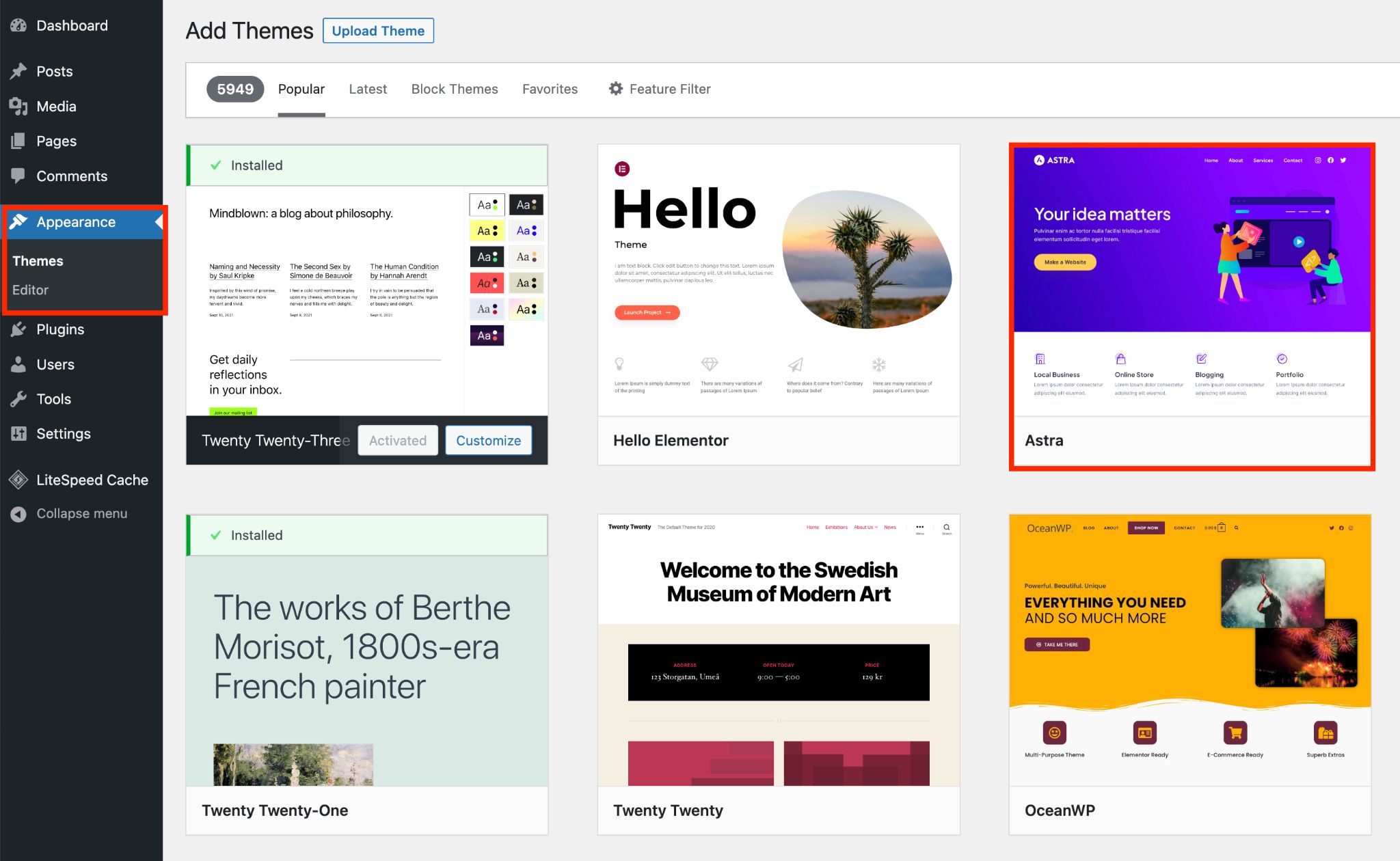
테마 로 이동하여 새로 추가 버튼을 클릭하세요. 그런 다음 원하는 테마를 선택하세요.

테마를 선택하고 활성화를 누르십시오.
여기에서 템플릿을 선택하거나 설정 마법사를 따르세요. 각 테마는 이를 다르게 처리합니다.
페이지를 사용자 정의하고, 테마를 최적화하고, 원하는 대로 무엇이든 할 수 있습니다.
완전히 만족하고 모든 것이 제대로 작동하면 WordPress 홈페이지를 새로운 메인 페이지로 전환하면 새 테마가 적용됩니다!
WordPress 테마를 변경한 후 수행할 작업
WordPress 테마를 변경한 후 작업이 완료되었다고 생각하시나요? 다시 생각 해봐!
모든 것이 완벽하게 실행되는지 확인하기 위해 다시 확인해야 할 몇 가지 주요 영역은 다음과 같습니다.
- 사이드바 및 위젯 : 앞서 저장한 스크린샷을 참고하여 사이드바에서 필요한 위젯을 활성화해 보세요. 새로운 사이드바의 크기가 다를 수 있으므로 적절하게 조정하세요.
- 코드 적용 : 추적 코드와 맞춤 코드를 하나씩 다시 적용하여 새 테마와 완벽하게 작동하는지 확인하세요.
- 캐시 삭제 : 캐시 플러그인을 사용하는 경우 캐시를 삭제하세요. 또한 다양한 브라우저에서 웹사이트를 열고 캐시를 삭제하세요.
- 파비콘 확인 : 이 과정에서 사이트의 파비콘이 사라질 수 있습니다. 그런 경우 WordPress 사용자 정의 도구를 통해 또는 이 기능을 제공하는 경우 새 테마를 통해 다시 업로드하세요.
- 추가 플러그인 제거 : 각 플러그인의 기능을 검토하고 더 이상 필요하지 않은 플러그인을 제거합니다.
- 모든 필수 영역 테스트 : 사용자의 입장에서 댓글 섹션과 연락처, 정보, 검색 또는 404 페이지와 같은 페이지와 같은 웹 사이트의 필수 영역을 검사하십시오.
- 사이트 속도 테스트 : 웹사이트의 속도와 성능을 평가하고 이를 이전에 저장한 결과와 비교하세요. GTmetrix 및 Google Page Speed 분석을 주의 깊게 검토하여 잠재적인 문제를 해결하세요.
올바른 테마를 선택하세요
귀하의 웹 사이트에 가장 적합한 WordPress 테마를 얻을 수 있도록 우리는 최고의 성능을 발휘하는 일부 테마를 직접 선택했습니다.
잠수해서 살펴봅시다!
아스트라

Astra는 수상 경력이 있는 WordPress 테마이며 우리가 생각하는 한 최고의 테마입니다. 230만 개 이상의 웹사이트를 지원하며 별 5개 등급을 받았습니다.
어떤 종류의 웹사이트를 염두에 두고 있든 Astra는 완벽하게 일치합니다.
여기에는 귀하의 웹사이트를 매우 쉽게 구축할 수 있는 수많은 기능이 포함되어 있습니다. 완전한 코드리스 경험입니다.
간단한 비즈니스 사이트를 만들든 복잡한 전자상거래 상점을 만들든 Astra가 도와드립니다.
여러분이 해야 할 일은 테마를 설치하고 거의 모든 장르를 포괄하는 거대한 디자인 라이브러리에서 시작 템플릿 중 하나를 선택하는 것뿐입니다.
Astra의 주요 기능은 다음과 같습니다.
- 번개처럼 빠르고 초경량입니다.
- 귀하의 웹사이트 성능을 최상의 상태로 유지하기 위해 모든 코딩 표준을 따릅니다.
- 완벽하게 사용자 정의 가능한 디자인으로 모든 픽셀을 완벽하게 제어할 수 있습니다.
- 240개 이상의 미리 디자인된 템플릿이 있으며 그 중 대부분은 무료입니다.
- WooCommerce 및 기타 전자상거래 솔루션과 잘 작동합니다.
- 널리 사용되는 모든 WordPress 플러그인과 원활하게 통합됩니다.
- 최고 수준의 고객 지원이 제공됩니다.
- 무료 및 프로 버전이 포함되어 있습니다.
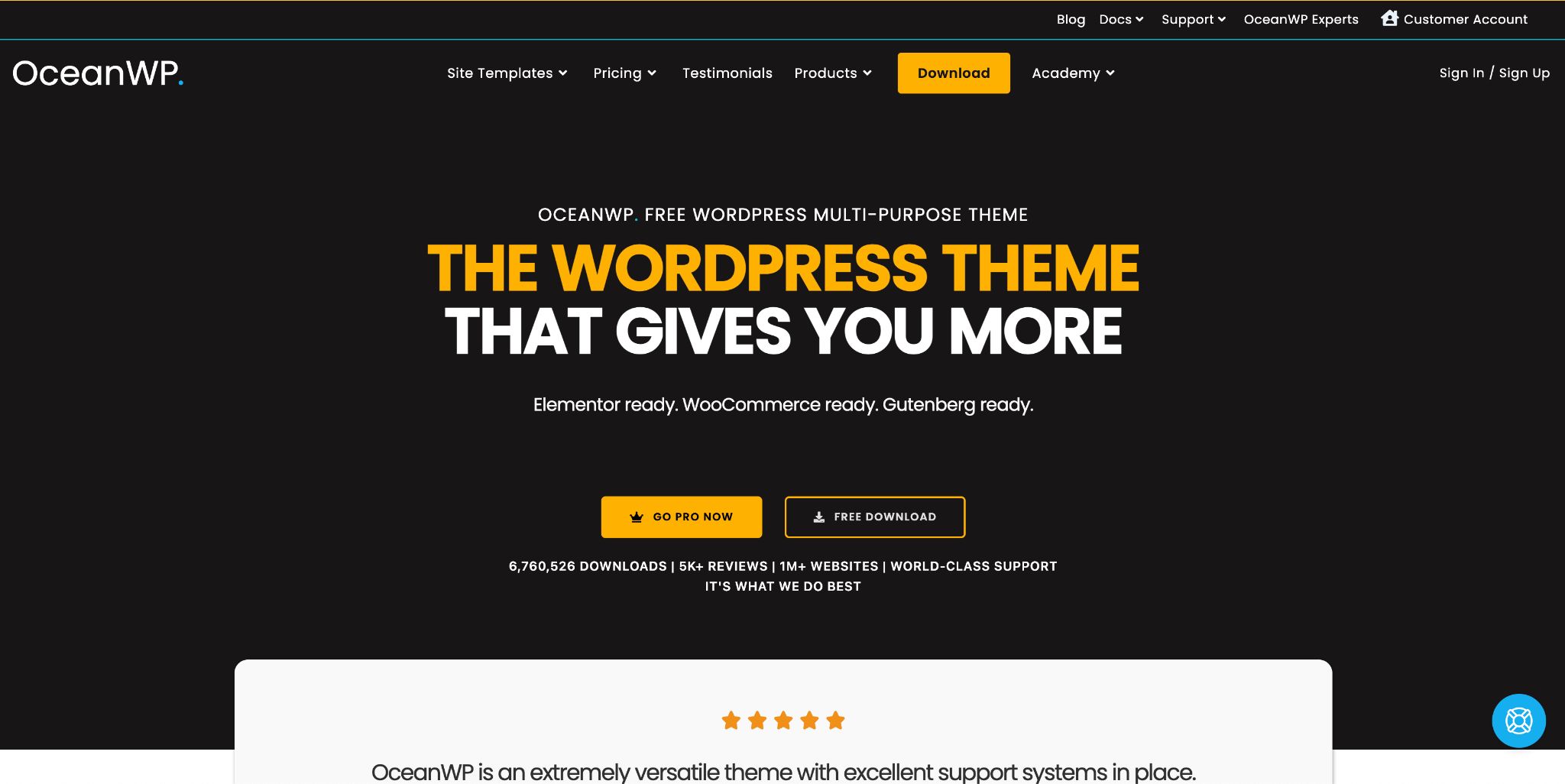
오션WP

OceanWP는 환상적인 WordPress 테마이자 또 다른 훌륭한 선택입니다. Astra와 마찬가지로 OceanWP는 5,000명이 넘는 사용자의 피드백을 바탕으로 별 5개 등급을 자랑합니다.
다양한 사전 제작 템플릿을 제공하지만 라이브러리에 완전히 액세스하려면 OceanWP Pro가 필요합니다.
여기에는 웹사이트 전체를 사용자 정의하거나 특정 페이지를 미세 조정할 수 있는 수많은 기능이 포함되어 있습니다. 또한 반응형으로 설계되어 어떤 기기에서든 귀하의 웹사이트가 멋지게 보이도록 보장합니다.
OceanWP의 주요 기능은 다음과 같습니다.
- 세 가지 웹사이트 레이아웃 스타일과 너비 설정을 위한 사용자 정의 가능한 컨테이너입니다.
- 웹사이트의 모양을 제어하는 전용 설정 패널입니다.
- 미리 디자인된 17개의 템플릿에 액세스하세요.
- 블로그와 상점을 위한 두 가지 독특한 레이아웃.
- 필요하지 않은 기능을 꺼서 사이트의 부하를 줄이는 데 도움이 됩니다.
- 무료 버전과 프로 버전으로 제공되므로 유연성과 선택권이 제공됩니다.
케이던스

Kadence는 또 다른 신뢰할 수 있는 WordPress 테마입니다. 이전 두 옵션만큼 인기가 없을 수도 있지만, 아름다운 웹사이트를 만들기 위한 강력한 선택입니다.
강점 중 하나는 무료 및 프리미엄 템플릿이 모두 포함된 광범위한 컬렉션입니다. 사이트 디자인을 즉시 시작하는 데 도움이 될 수 있습니다.
Kadence는 또한 다양한 설계 요구 사항을 해결하기 위해 기성 블록을 제공합니다. 예를 들어, 디자인 라이브러리의 다양한 카운터 블록 중에서 선택하고 맞춤화할 수 있습니다.
Kadence는 WooCommerce와도 잘 작동하므로 제품이나 서비스를 판매하는 경우 적합한 선택입니다.
Kadence의 주요 기능은 다음과 같습니다.
- 선택할 수 있는 다양한 무료 및 프리미엄 템플릿.
- 완전히 사용자 정의할 수 있는 사전 디자인된 블록 라이브러리입니다.
- 변경 사항을 적용하기 전에 모든 것을 테스트할 수 있는 데모 인터페이스를 제공합니다.
- 인기 있는 플러그인과 원활하게 통합됩니다.
- 머리글부터 바닥글까지 모든 것을 자유롭게 맞춤 설정할 수 있습니다.
- Kadence는 귀하를 돕기 위해 견고한 고객 지원을 제공합니다.
결론
WordPress 덕분에 테마를 변경하는 것만으로도 사이트의 모양을 바꿀 수 있습니다. 매우 쉬운 과정이지만 주의가 필요합니다.
그래도 걱정하지 마세요. 이 튜토리얼에서는 테마를 원활하고 문제 없이 전환할 수 있는 모범 사례와 올바른 방법을 설명했습니다.
우리는 당신의 의견을 듣고 싶습니다. 테마를 변경할 때 어떤 방법을 선호하시나요? 댓글로 여러분의 생각을 자유롭게 공유해 주세요.

