콘텐츠를 잃지 않고 WordPress 테마를 변경하는 방법?
게시 됨: 2023-02-01콘텐츠를 잃지 않고 WordPress 테마를 변경하는 방법이 궁금하십니까? 그렇다면 이 기사가 바로 당신에게 필요한 것입니다.
WordPress 테마를 변경하는 것은 어려운 일이 아닙니다. 그러나 주의하지 않으면 테마를 변경하는 동안 라이브 사이트가 중단될 가능성이 큽니다. 따라서 테마를 변경하는 올바른 방법을 선택하는 것이 현명합니다.
그래서 아래 웹사이트에서 WordPress 테마를 쉽게 변경할 수 있는 다양한 방법을 탐색했습니다.
그러나 테마를 변경하는 과정을 시작하기 전에 변경하는 동안 취해야 할 몇 가지 예방 조치를 살펴보겠습니다.
WordPress 테마를 변경하기 전에 고려해야 할 사항
이제 웹 사이트 테마를 변경하기 전에 고려해야 할 몇 가지 사항이 있습니다.
아무리 조심해도 테마를 변경하는 동안 여전히 문제가 발생할 수 있습니다. 예를 들어 새 테마로 전환하면 중요한 파일이 손실될 수 있습니다.
그리고 우리 모두는 예방이 치료보다 낫다는 것을 압니다.
따라서 테마를 변경하기 전에 아래 두 단계를 따르십시오.
- 웹사이트 백업: 필요할 때 파일을 복구할 수 있도록 WordPress 웹사이트를 백업해야 합니다. 이렇게 하면 중요한 데이터가 손실되지 않습니다.
- 사용자 정의 CSS 코드 복사: 일부 중요한 CSS 코드는 새 테마로 전달되지 않을 수 있습니다. 따라서 나중에 새 테마에 추가할 수 있도록 복사하여 저장하십시오.
다음은 WordPress 웹 사이트를 백업하는 방법에 대한 전체 가이드입니다.
그런 말로 다음 섹션으로 넘어가서 선택할 수 있는 최고의 WordPress 테마를 살펴보겠습니다.
귀하의 웹사이트에 가장 적합한 WordPress 테마는 무엇입니까?
따라서 사이트의 테마를 변경하기로 결정했습니다.
그러나 어떤 새 테마를 선택해야 할지 혼란스럽습니다. 그리고 웹에서 사용할 수 있는 테마가 너무 많기 때문에 완전히 이해할 수 있습니다.
사이트의 틈새와 같은 테마를 선택하는 동안 조사해야 할 몇 가지 사항이 있습니다.
예를 들어 전자 상거래 사이트, 블로그 사이트 또는 잡지 사이트를 구축하시겠습니까? 그런 다음 그에 따라 주제를 찾으십시오.
아래에서 각 틈새 시장에서 가장 인기 있는 테마를 언급했습니다.
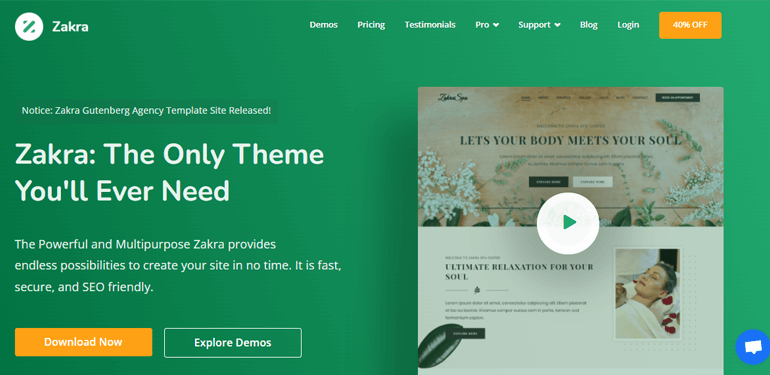
1. 자크라
60K 이상의 활성 사용자를 보유한 Zakra 가 이 목록에서 1위를 차지했습니다. 다목적 테마입니다. 따라서 Zakra를 사용하여 모든 유형의 웹사이트를 만들 수 있습니다.

이 테마에는 번거로움 없이 사이트 구축을 시작할 수 있는 80개 이상의 스타터 템플릿이 있습니다. 또한 Zakra는 빠르고 안전하며 SEO 친화적입니다.
그 외에도 테마는 Masteriyo, Everest Forms, Elementor, BlockArt 등과 같은 인기 있는 WordPress 플러그인과 호환됩니다.
Zakra의 주요 기능:
- 고도로 사용자 정의 가능
- 크로스 브라우저 호환
- 신뢰할 수 있는 지원 서비스
- SEO에 최적화
- 게시물/페이지 제목용 HTML 태그
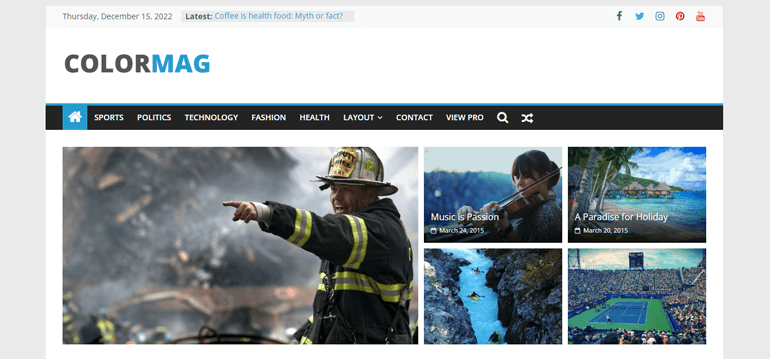
2. 컬러매그
ColorMag 는 ThemeGrill 개발자가 만든 잡지/뉴스 기반 테마입니다. 또한 테마는 Elementor와 같은 페이지 빌더와 완벽하게 호환됩니다. 따라서 원하는 레이아웃을 만들 수 있습니다.

이와 함께 고유한 포스트 시스템을 사용할 수 있습니다. 기본적으로 페이지에는 중복이 없는 고유한 게시물만 표시됩니다.
고급 타이포그래피, 카테고리 색상 옵션, 다중 위젯 영역 등은 ColorMag가 제공하는 다른 기능입니다.
ColorMag의 하이라이트 기능:
- 25개 이상의 시작 템플릿
- 검색 엔진 최적화
- 기본 블로그 레이아웃
- 개발자를 위한 후크
- WooCommerce 페이지의 레이아웃 옵션
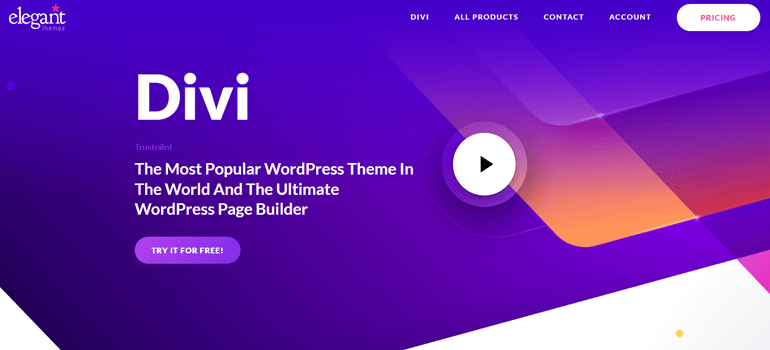
3. 디비
Divi 는 테마라기보다 완벽한 웹사이트 구축 플랫폼으로 정의할 수 있습니다. 코드를 건드리지 않고 프런트 엔드에서 페이지/게시물을 편집할 수 있는 시각적 편집기를 제공합니다.

또한 Divi를 사용하여 만든 모든 디자인은 반응성이 뛰어나 모든 장치에서 멋지게 보입니다. 인라인 텍스트 편집을 사용하면 입력하는 동안 변경 사항을 즉시 확인할 수 있습니다.
또한 생성한 디자인을 쉽게 저장 및 관리하고 요구 사항에 따라 재사용할 수 있습니다.
Divi의 하이라이트 기능:
- 전역 요소 및 스타일
- 2000개 이상의 미리 만들어진 디자인
- 글꼴 및 텍스트 스타일 지정
- 고급 코드 편집
- 200개 이상의 웹사이트 요소 사용 가능
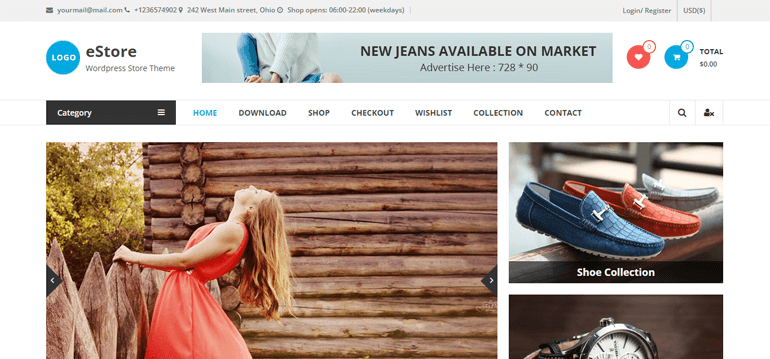
4. e스토어
온라인 상점을 만들고 싶습니까? 그렇다면 eStore 는 당신에게 완벽한 테마입니다. 이 테마는 WooCommerce 및 YITH WooCommerce 위시리스트 플러그인과 완벽하게 호환됩니다.

또한 주요 페이지 빌더와 호환됩니다. 따라서 원하는 대로 레이아웃을 만들 수 있습니다.
또한 Grid, List, Author bio 옵션 등과 같은 여러 블로그 레이아웃을 얻을 수 있습니다. 그 외에도 테마는 페이지/게시물에 6개의 사이드바를 제공합니다.
eStore의 하이라이트 기능:
- 머리글 및 바닥글 색상 옵션
- 헤더 상단 표시줄 메뉴
- 구텐베르크 호환
- 주요 브라우저 호환
- WooCommerce와의 긴밀한 통합
5. 발산
개인 블로그 사이트를 생성/구축하려면 Radiate 를 선택해야 합니다.


이 단순하고 최소한의 테마는 주로 블로깅에 중점을 둡니다. 타이포그래피가 뛰어나고 명확하여 영향력 있는 블로깅 웹사이트를 만들 수 있습니다.
Radiate는 다양한 속도 테스트 도구로 결과를 입증했습니다. 따라서 1초 미만으로 로드됩니다. 이와 함께 테마는 사용자 정의가 가능합니다.
여러 색상 옵션, 여러 위젯 영역, 사용자 지정 위젯 등과 같은 기능을 사용하여 콘텐츠를 쉽게 만들고 편집할 수 있습니다.
Radiate의 하이라이트 기능:
- 바로 사용할 수 있는 상태 사이트 2개
- 페이지 빌더 통합
- 바닥글 저작권 편집기
- 전문적으로 잘 코딩된
- 추가 WooCommerce 옵션
콘텐츠 손실 없이 WordPress 테마를 변경하는 3가지 쉬운 방법
지금까지 다양한 인기 테마와 테마를 변경하기 전에 고려해야 할 사항에 대해 알아보았습니다.
이제 콘텐츠를 잃지 않고 테마를 변경하는 방법에 대해 알아볼 차례입니다.
1. 스테이징 사이트 생성
WordPress 테마를 변경하는 가장 쉽고 안전한 방법 중 하나는 스테이징 사이트를 만드는 것입니다.
스테이징 사이트는 라이브 사이트의 정확한 복제본입니다. 테마 및 플러그인 변경 또는 업데이트와 같은 모든 실험적 작업을 수행할 수 있습니다.
변경 사항에 만족하면 라이브 사이트에 쉽게 푸시할 수 있습니다.
준비 사이트를 만들 수 있는 몇 가지 방법이 있습니다. 이 자습서에서는 호스팅 공급자를 사용하여 스테이징 사이트를 만드는 방법을 알려드립니다.
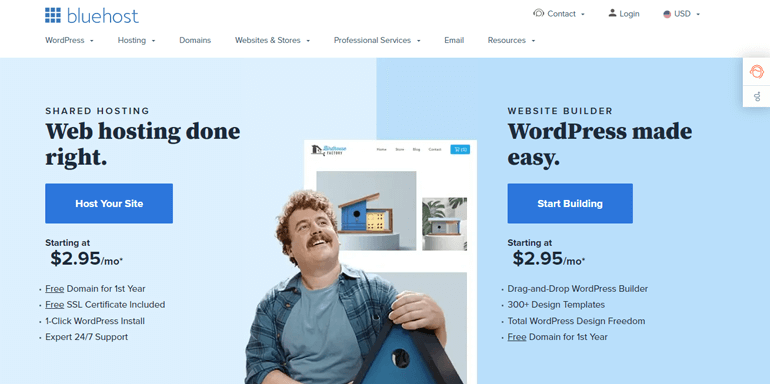
많은 호스팅 서비스 중에서 Bluehost가 귀하에게 제안하는 것입니다.

Bluehost는 선도적인 호스팅 및 도메인 이름 제공업체입니다. 가장 중요한 것은 클릭 한 번으로 스테이징 사이트를 구축할 수 있다는 것입니다.
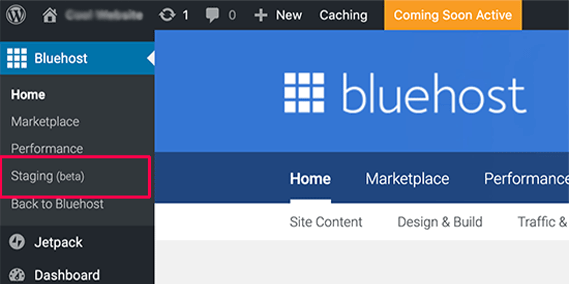
가장 먼저 Bluehost에서 사이트를 호스팅해야 합니다. 이제 WordPress 대시보드에 로그인하고 Bluehost >> Staging 으로 이동합니다.

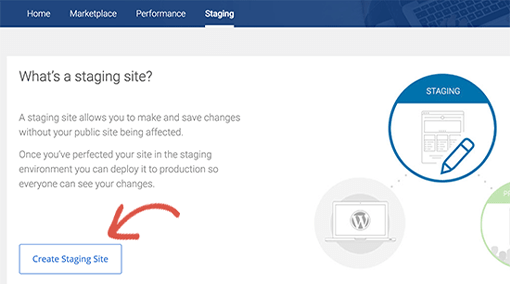
그런 다음 Bluehost의 스테이징 사이트 마법사 페이지로 리디렉션됩니다. 다음으로 준비 사이트 만들기 버튼을 클릭합니다. 이제 Bluehost가 준비 사이트를 생성합니다.

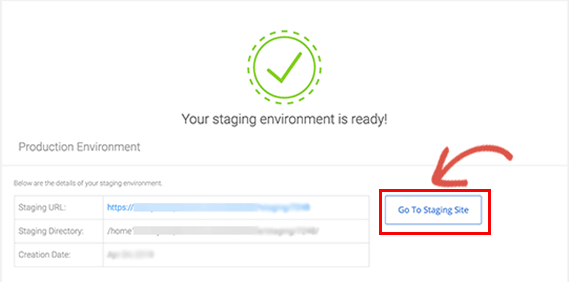
프로세스가 완료되면 Go To Staging Site 버튼과 함께 성공 메시지가 나타납니다.
이 버튼을 클릭하면 스테이징 사이트로 이동합니다. 관리 표시줄 상단의 빨간색 버튼은 스테이징 사이트에서 작업 중임을 나타냅니다.

스테이징 사이트에서 테마를 변경하고 기본 설정에 따라 사용자 지정하고 라이브 사이트로 푸시합니다.
2. 워드프레스 플러그인을 사용하여 워드프레스 테마 변경(테마 스위치)
콘텐츠를 잃지 않고 스테이징 사이트를 만드는 방법에 대한 두 번째 방법은 테마 체인저 WordPress 플러그인을 사용하는 것입니다. 이 튜토리얼에서 선택한 플러그인은 Theme Switcha입니다.

이 플러그인을 사용하면 프런트엔드에서 바로 테마를 전환할 수 있습니다. 또한 개발자가 개인적으로 테마를 구축하고 생성할 수 있습니다.
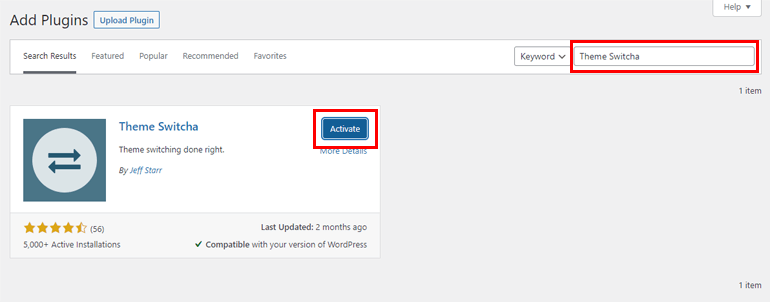
Theme Switcha를 사용하여 워드프레스 테마를 변경하려면 먼저 대시보드에서 플러그인을 설치하고 활성화 합니다.

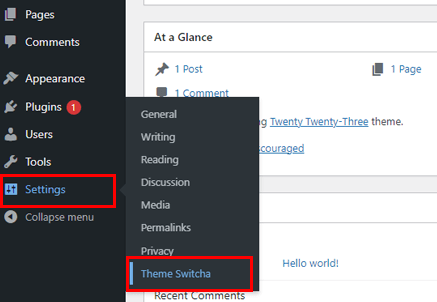
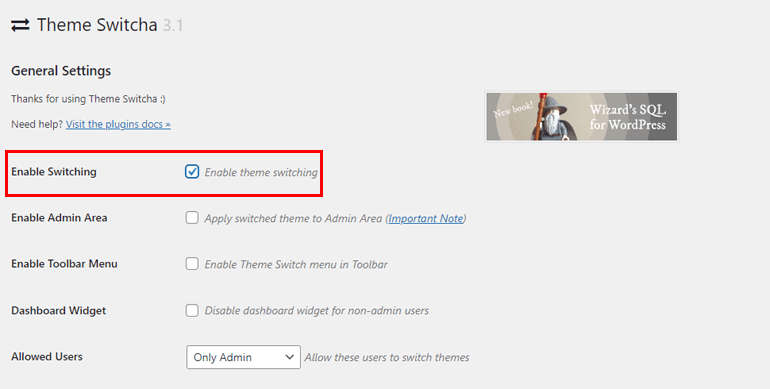
그런 다음 사이드바에서 설정 >> 테마 전환 으로 이동합니다.

전환 사용 확인란을 선택하고 변경 사항을 저장 합니다.

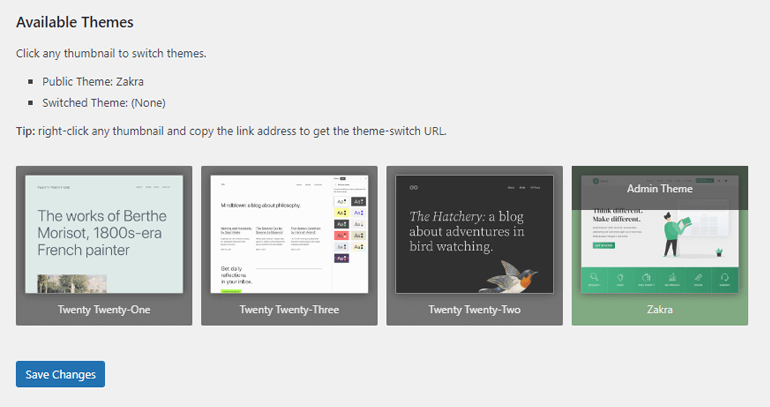
변경 사항을 저장하면 대시보드에 사용 가능한 모든 테마 가 표시됩니다.

테마를 클릭하면 사이트가 새 테마에서 어떻게 보이는지 전체 미리보기를 볼 수 있는 새 탭이 열립니다.
또한 플러그인을 사용하면 사용자가 기본 테마를 계속 보는 동안 새 테마를 편집/작업할 수 있습니다.
전환된 새 테마에 대한 작업이 만족스럽고 '활성화'를 원하면 다음 단계를 따르세요.
- 플러그인 설정으로 이동하여 전환 활성화 옵션을 비활성화하십시오.
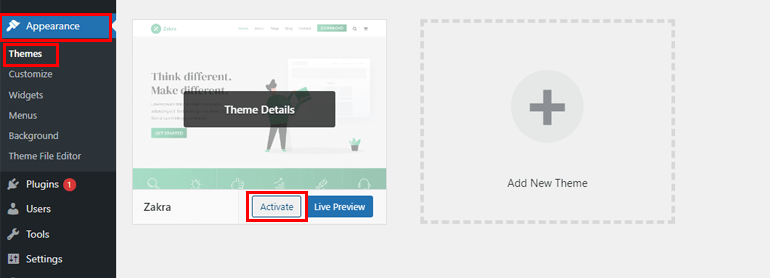
- 다음으로 모양 >> 테마 로 이동합니다. 선택한 테마 위로 마우스를 가져가 활성화 합니다.

이제 자신을 포함한 모든 사람이 기본 활성 테마를 볼 수 있습니다.
3. WordPress 실시간 미리보기 사용
마지막으로 WordPress 라이브 미리보기 옵션을 사용하면 중요한 콘텐츠를 잃지 않고 WordPress 테마를 변경할 수 있습니다.
이를 위해서는 웹 사이트에서 유지 관리 모드를 활성화해야 합니다.
이 단계는 방문자에게 유지 관리 페이지를 표시할 수 있도록 매우 중요합니다. 이렇게 하면 테마를 변경하는 동안 방문자가 중단되는 것을 방지할 수 있습니다.
LightStart와 같은 WordPress 유지 관리 모드 플러그인만 있으면 됩니다.

이 플러그인을 사용하면 유지 관리 모드를 활성화할 수 있습니다. 작업하는 동안 사용자가 유지 관리 페이지를 볼 수 있습니다. 방문자를 위한 날짜 및 카운트다운 타이머를 설정하고 구독 양식을 추가하는 등의 작업을 수행할 수도 있습니다.
따라서 이 플러그인을 설치 및 활성화하고 유지 관리 모드를 활성화하십시오.
사이트에 유지 관리 모드가 켜져 있는지 확인한 후 모양 >> 테마 로 이동합니다.
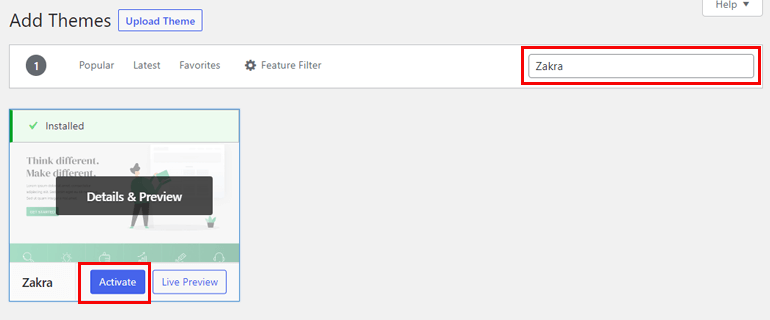
상단의 새로 추가 버튼을 클릭합니다. 원하는 테마를 검색하세요. 예를 들어 Zakra 테마를 검색했습니다.

이제 테마 위로 마우스를 이동하고 설치 를 클릭합니다.
테마가 설치되면 실시간 미리보기 옵션을 눌러 새 테마가 기존 콘텐츠와 어떻게 작동하는지 확인할 수 있습니다.
테마에 만족하면 마지막으로 테마를 활성화 하여 변경 사항을 적용할 수 있습니다.
완료되면 유지 관리 모드를 끄는 것을 잊지 마십시오!
마무리하기!
콘텐츠를 잃지 않고 WordPress 테마를 변경하는 방법에 대한 이 튜토리얼은 여기까지입니다.
다음 3가지 쉬운 방법 중 하나를 사용하여 WordPress 테마를 안전하게 변경할 수 있습니다.
- 스테이징 사이트 생성
- WordPress 테마 체인저 플러그인 사용
- WordPress 실시간 미리보기 사용
선택한 방법에 관계없이 주어진 단계를 주의 깊게 따르십시오.
이 기사가 도움이 되었다면 소셜 미디어에 공유하십시오. Twitter와 Facebook에서 저희를 팔로우하여 정기적인 업데이트와 흥미로운 뉴스를 받아보실 수 있습니다.
가기 전에 온라인 잡지로 돈을 버는 방법과 다중 열 양식을 만드는 방법에 대한 흥미로운 기사가 있습니다.
