무료 플러그인으로 WordPress에서 차트를 만드는 방법
게시 됨: 2023-01-16WordPress에서 차트를 만들려고 하시나요?
내장된 WordPress 테이블 블록은 테이블 생성을 위한 몇 가지 기본 옵션을 제공하지만 수행할 수 있는 작업이 제한되어 있으며 어떤 종류의 차트나 그래프에서도 해당 데이터를 시각화할 수 없습니다.
무료 Visualizer 플러그인을 사용하면 훨씬 더 유연한 차트와 그래프를 만들 수 있습니다. 이 차트는 대화형이며 반응이 빠르고 색상이 다양하며 모든 장치에서 멋지게 보입니다. 무료 버전만 사용하면 다음을 비롯한 다양한 소스에서 데이터를 가져올 수 있습니다.
- CSV
- 엑셀 파일
- Google 스프레드시트
- URL
그런 다음 원형, 선, 막대, 지도 등 다양한 유형의 차트와 그래프를 만들 수 있습니다.
방문자는 차트와 상호 작용할 수 있으며 스타일과 표시를 제어할 수 있는 수많은 옵션이 제공됩니다.
프리미엄 버전은 데이터베이스 가져오기, 브라우저 내 Excel과 유사한 편집기 및 더 많은 차트 유형과 같은 더 많은 기능을 추가합니다.
이 단계별 자습서에서는 무료 Visualizer 플러그인을 사용하여 WordPress에서 차트를 만드는 방법을 배웁니다.
Visualizer를 사용하여 WordPress에서 차트를 만드는 방법: 단계별 자습서
따라하기 쉬운 6단계로 Visualizer 플러그인을 사용하여 WordPress에서 차트를 만드는 방법은 다음과 같습니다.
- 무료 Visualizer 플러그인 설치
- 새 차트 만들기
- 차트 유형 선택
- 차트 데이터 가져오기/구성
- 차트 스타일/설정 구성
- 차트 삽입
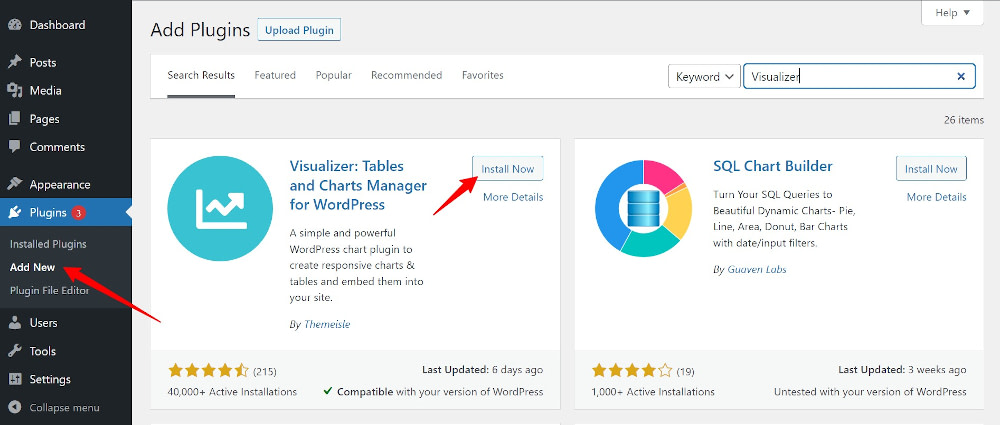
1. 무료 Visualizer 플러그인 설치
가장 먼저 할 일은 WordPress 저장소를 방문하여 플러그인을 다운로드, 설치 및 활성화하는 것입니다.

초보자이고 플러그인 설치에 도움이 필요한 경우 이 게시물을 확인할 수 있습니다.
 Visualizer: WordPress용 테이블 및 차트 관리자
Visualizer: WordPress용 테이블 및 차트 관리자현재 버전: 3.9.4
최종 업데이트: 2023년 1월 12일
시각화 장치.zip
2. 새 차트 만들기
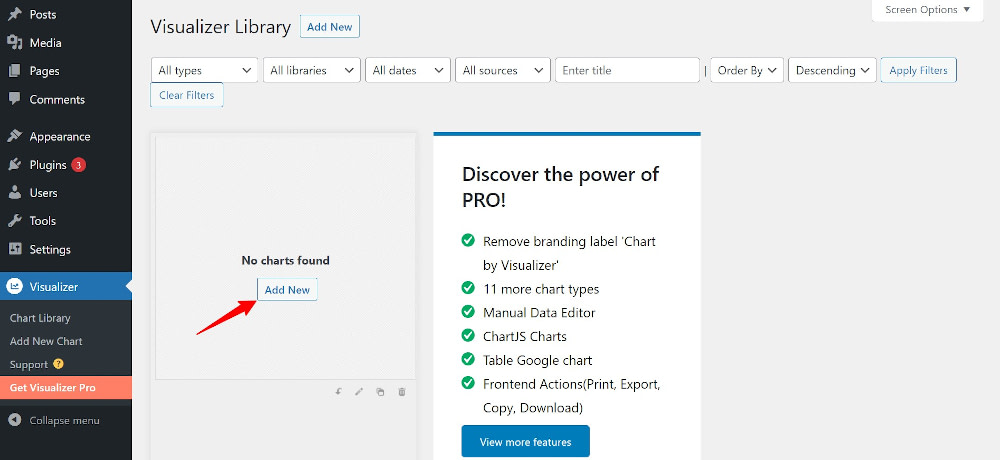
그런 다음 WordPress 메뉴로 이동하여 Visualizer 를 클릭합니다. 여기에서 WordPress에서 차트를 작성하는 방법에는 두 가지가 있습니다. 하나, 메뉴에서 새 차트 추가 를 클릭합니다.

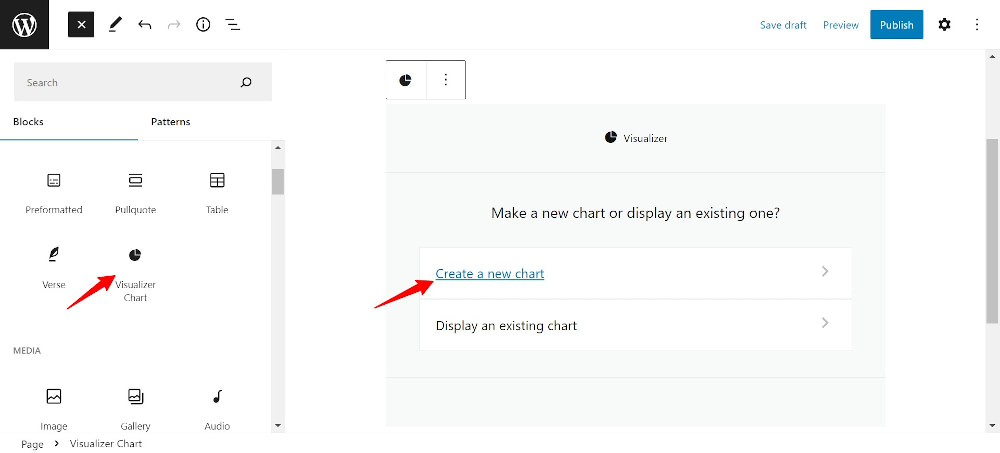
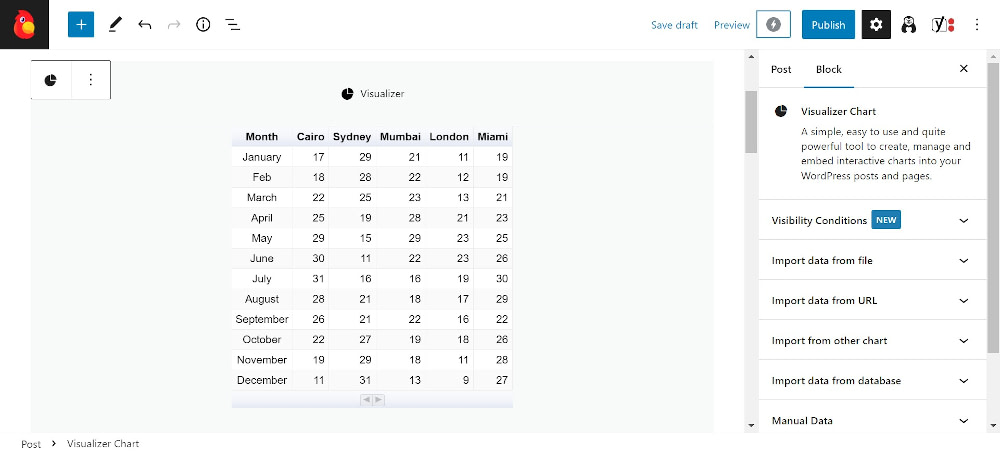
또는 새 페이지/게시물을 열고 Gutenberg 블록 편집기에서 Visualizer 항목을 찾아 클릭합니다.

그런 다음 새 차트 만들기 와 기존 차트 표시 중에서 선택할 수 있습니다. Visualizer 라이브러리에 이미 차트가 있는 경우 기존 차트를 표시하도록 선택합니다. 첫 번째 차트를 만들고 있으므로 Create a new chart 를 클릭합니다.
3. 차트 유형 선택
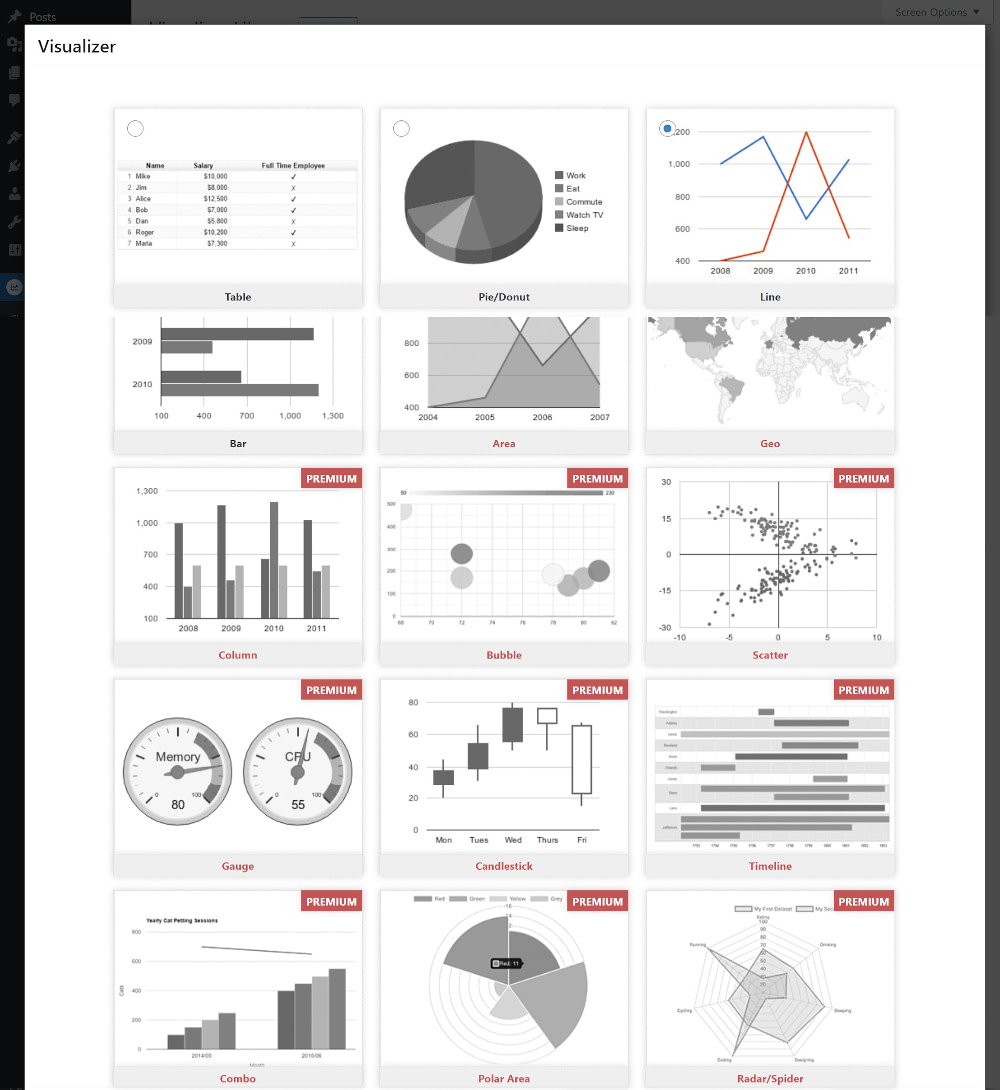
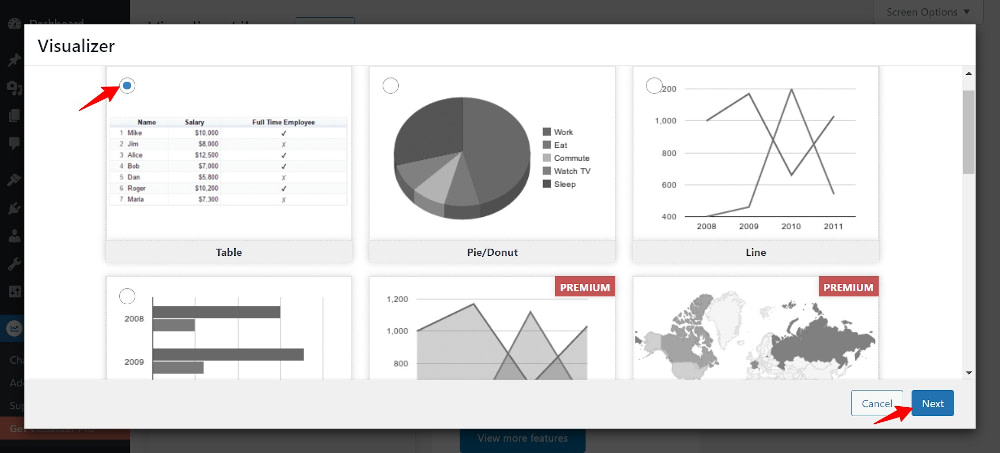
열리는 화면에서 15가지 차트 유형 중에서 원하는 차트 유형을 선택할 수 있습니다.

이 자습서의 목적을 위해 첫 번째 옵션인 테이블 차트를 선택한 후 다음 을 클릭합니다.

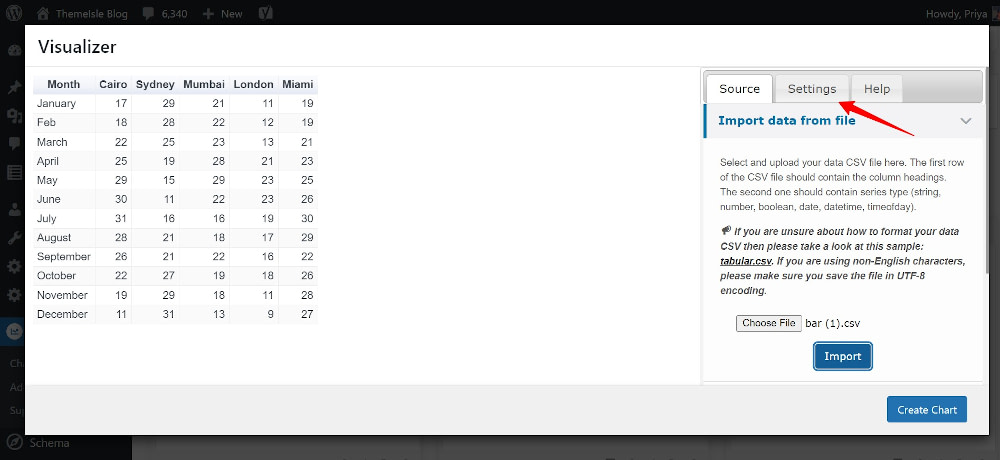
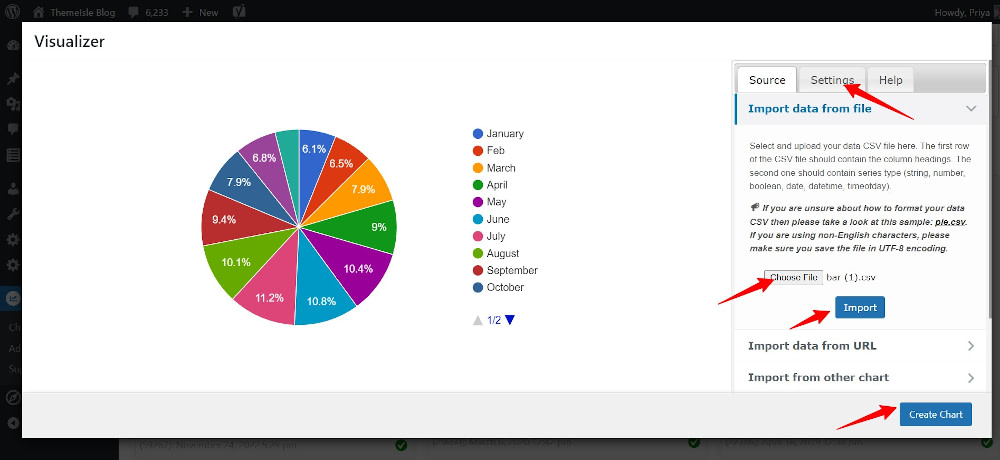
4. 차트 데이터 가져오기/구성
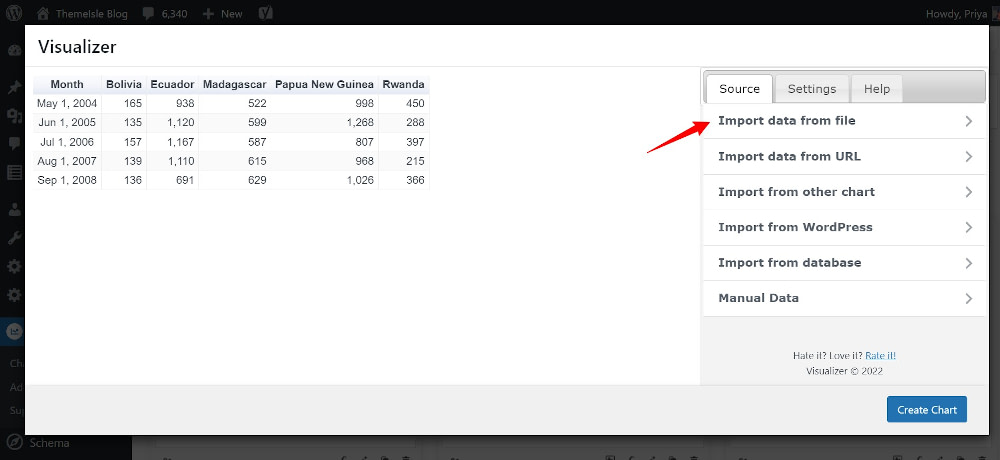
모든 작업이 이루어지는 화면입니다. 여기에서 차트를 작성하려면 두 가지 작업을 수행해야 합니다. 즉, 소스에서 데이터를 가져와 차트를 채운 다음 설정을 조정하여 차트를 매력적으로 만들고 웹사이트 디자인이나 브랜드와 일치하도록 해야 합니다.
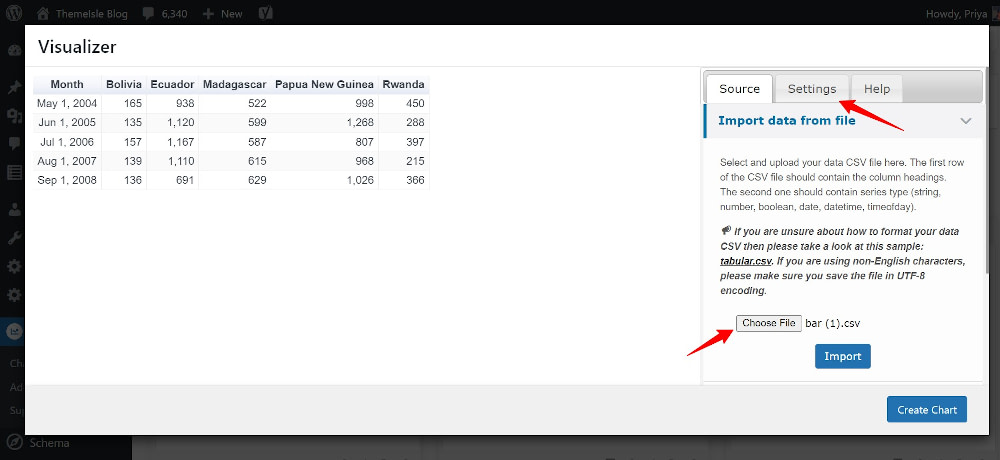
무료 버전으로 파일이나 URL에서 데이터를 가져올 수 있습니다. 다른 차트, WordPress, 데이터베이스 또는 수동 추가에서 데이터 가져오기는 모두 Pro 옵션에 포함되어 있습니다.

데이터는 CSV 형식이어야 합니다.

이제 CSV 파일 생성에 익숙하지 않은 경우 샘플 파일을 다운로드하여 자신의 값으로 대체할 수 있는 샘플 파일이 포함되어 있습니다. 또는 URL이나 Google 스프레드시트를 통해 데이터에 액세스하려는 경우 그렇게 할 수도 있습니다.

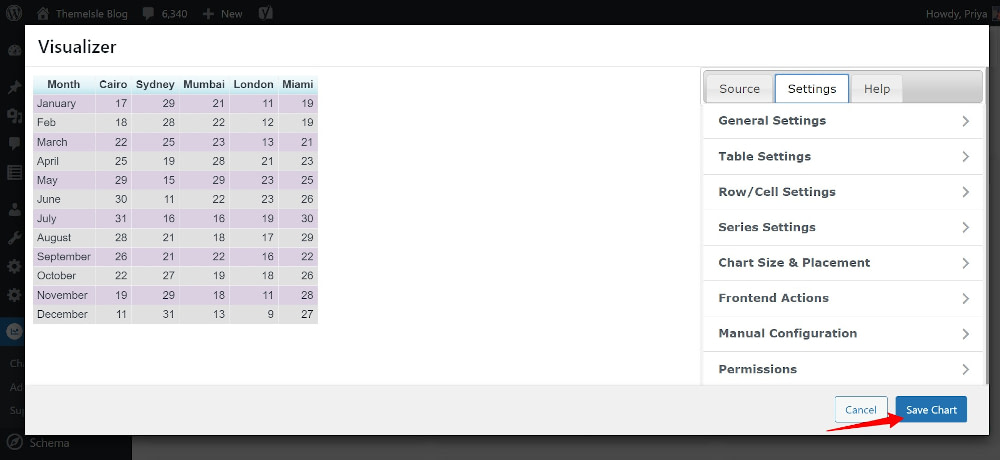
5. 차트 스타일/설정 구성
Visualizer에 데이터가 있는 상태에서 설정 탭을 클릭하여 테이블을 사용자 지정하십시오.

보시다시피 여기에서 변경하여 웹사이트나 브랜드에 맞게 표를 맞춤설정할 수 있습니다.

일반 설정 에서 차트에 제목과 설명을 지정하고 미디어 라이브러리에 이미지로 저장하고 지연 로드를 활성화할 수 있습니다.
표 설정 으로 이동하여 표를 반응형으로 만들고, 페이지를 매기고, 머리글과 바닥글을 고정하고, 정렬 및 가로 스크롤을 활성화하고, 표 높이와 페이지당 행 수를 설정합니다.
그게 전부가 아닙니다. 행, 열 및 셀의 색상, 텍스트 및 배경을 사용자 정의할 수 있습니다. 마지막으로 방문자가 이러한 프런트엔드 작업을 활성화하여 차트를 클립보드에 인쇄 또는 복사하거나 차트를 CSV 또는 Excel 파일로 다운로드할 수 있습니다. Pro 사용자인 경우 권한을 사용자 지정하여 WordPress의 차트에 대한 액세스를 제한할 수도 있습니다.
차트 사용자 지정을 완료한 후 차트 저장 을 클릭합니다. 이것은 내 차트가 블록 편집기에 나타나는 방식입니다.

미리보기 탭에 다음과 같이 표시됩니다.
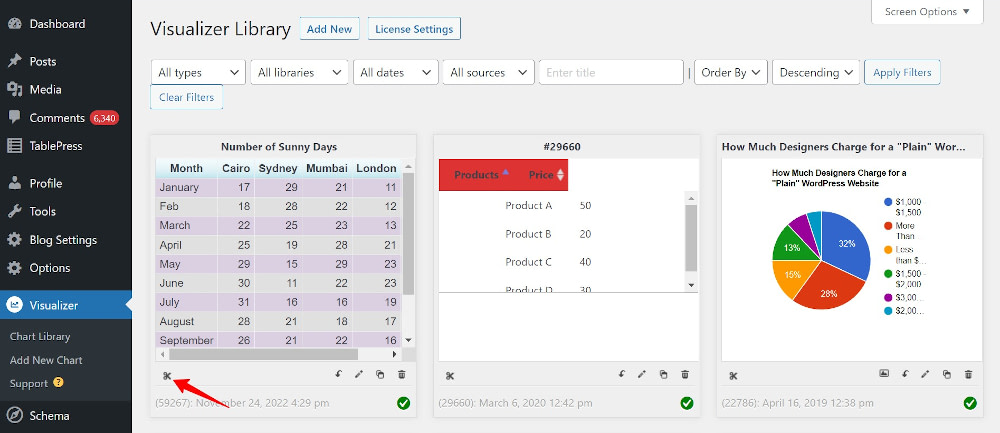
6. 차트 삽입
Visualizer에 저장된 차트는 원하는 곳에 숏코드를 붙여넣어 자유롭게 재사용할 수 있습니다. 차트를 편집, 복제, 내보내기 또는 폐기할 수도 있습니다.

추가 차트를 만들려면 이 단계를 반복합니다.
동일한 단계에 따라 원형 또는 도넛형 차트(또는 다른 모든 차트 유형)도 만들 수 있습니다. 이를 위해 3단계 에서 원형 차트(표 대신)를 선택한 후 비슷한 방식으로 진행합니다.

원형 차트가 백분율로 시각화되기 때문에 데이터 원본 CSV 파일이 한 도시의 맑은 날 수만 표시하도록 수정되었습니다.
아래는 새로 생성된 파이 차트의 라이브 예입니다. 차트의 개별 조각 위로 마우스를 가져가 보세요. 차트가 나타내는 일의 백분율에 대한 세부 정보가 표시됩니다.
두 가지 유형의 차트를 만들었으므로 이제 Visualizer를 사용하여 WordPress에서 다양한 유형의 차트를 만드는 것이 얼마나 쉬운지, 이를 사용하여 데이터를 시각화하고 요점을 효과적으로 전달할 수 있는 방법을 확인할 수 있습니다.
오늘 WordPress에서 차트 만들기 시작
WordPress에서 차트를 만드는 것은 이해하기 쉬운 형식으로 데이터를 전달하는 좋은 방법입니다.
데이터를 사용하여 스토리를 전달하고 결과를 모니터링하거나 추세를 식별하는 웹 사이트에 매우 유용할 수 있습니다. 다루는 상황에 대한 빠른 개요를 제공하여 독자가 쉽게 소화할 수 있는 형식으로 데이터를 소비하도록 돕습니다.
임상, 행정, 은행, 재무, 노동, 인적 자원, 연구, 교육 등 데이터를 다루는 모든 산업 또는 웹사이트는 차트와 그래프를 사용하여 자신과 독자가 더 쉽게 작업을 수행할 수 있습니다.
시작할 준비가 되었으면 지금 Visualizer 플러그인을 설치하십시오.
WordPress에서 차트를 만드는 방법에 대해 여전히 질문이 있습니까? 댓글로 알려주세요!
