WordPress 사이트에서 쿠키 또는 JavaScript가 활성화되어 있는지 확인하는 방법
게시 됨: 2023-04-20귀하의 WordPress 사이트에서 쿠키 또는 JavaScript를 사용하고 있는지 궁금한 적이 있습니까? 웹 사이트의 성능이나 보안에 미치는 영향에 대해 걱정하고 계실 수도 있습니다.
이 블로그 게시물에서는 최적의 기능을 보장할 수 있도록 WordPress 사이트에서 쿠키 또는 JavaScript가 활성화되어 있는지 확인하는 방법을 보여줍니다.
쿠키와 JavaScript는 모든 웹사이트의 필수 요소이지만 제대로 관리하지 않으면 잠재적인 취약점의 원인이 될 수도 있습니다.
W3Techs에 따르면 2023년 9월 현재 모든 웹사이트의 96.4%가 JavaScript를 사용하고 있으며 해당 사이트의 66.2%가 쿠키를 사용합니다. 보급률이 높기 때문에 이러한 도구가 작동하는 방식과 WordPress 사이트에서 활성 상태인지 여부를 이해하는 것이 중요합니다.
이 문서에서는 WordPress 사이트에서 쿠키 또는 JavaScript가 활성화되어 있는지 확인하는 방법에 대한 단계별 지침을 제공합니다.
쿠키와 JavaScript의 기본 사항, 웹 개발에서의 중요성, 최적의 사이트 기능을 위해 적절하게 활성화하는 방법을 다룰 것입니다.
시작하겠습니다!
사용자가 브라우저에서 JavaScript 또는 쿠키를 비활성화하는 이유는 무엇입니까?
어떤 사람들은 여러 가지 이유로 브라우저의 JavaScript나 장치의 쿠키를 원하지 않습니다. JavaScript 및 쿠키를 비활성화하기 위해 사용자가 일반적으로 수행하는 작업은 다음과 같습니다. 개인 정보 보호를 원하는 사람도 있고, 데이터를 저장하거나 성능을 개선하려는 사람도 있고, 콘텐츠를 도용하려는 사람도 있습니다.
1. 사이트 보안: JavaScript는 웹 사이트에 악성 코드를 삽입하는 데 사용될 수도 있으므로 민감한 정보를 손상시킬 가능성이 있으므로 비활성화하는 것이 좋습니다.
2. 콘텐츠 도용: 많은 보호 플러그인은 JavaScript를 사용하여 웹 사이트 콘텐츠를 보호합니다. 콘텐츠를 도용하려는 사용자는 JavaScript를 비활성화하여 허가 없이 콘텐츠를 사용할 허점을 찾을 수 있습니다.
3. 프라이버시: JavaScript 코드는 여러 웹사이트에서 사용자 활동을 추적할 수 있습니다. 비활성화하면 아무도 귀하의 브라우징 습관을 모니터링할 수 없습니다.
4. 성능: JavaScript 또는 쿠키를 비활성화하면 웹 페이지 로드 시간을 줄여 성능을 향상시킬 수 있습니다. 이는 연결 속도가 느리거나 구형 장치를 사용하는 사용자에게 상당한 이점을 줄 수 있습니다.
5. 데이터 사용: 특정 스크립트 및 쿠키는 시간이 지남에 따라 많은 양의 데이터를 축적하여 장치의 사용 가능한 저장 공간을 줄일 수 있습니다. 비활성화하면 이 공간을 확보할 수 있습니다.
궁극적으로 사용자가 브라우저에서 특정 기능을 비활성화하기로 선택한 이유를 파악하는 것은 어려울 수 있지만 이러한 결정의 이면에 있는 다양한 이유를 이해하면 사이트 소유자가 방문자에게 더 나은 서비스를 제공하는 데 도움이 될 수 있습니다.
WordPress 사이트에서 JavaScript가 비활성화되어 있는지 확인하는 방법?
소스 코드를 사용하여 웹 사이트에서 JavaScript가 비활성화되어 있는지 감지하고 소스 코드를 약간 수정하여 비활성화된 경우 활성화할 수 있는 방법을 사용자에게 설명할 수 있습니다.
그러나 이 방법은 안전하지 않을 수 있지만 공개해야 하는 중요한 정보인 JavaScript가 기본적으로 컴퓨터에서 활성화되어 있지 않음을 사용자에게 알려줍니다.
사용자의 브라우저가 JavaScript를 비활성화하는 경우 WPShield Content Protector를 사용하여 콘텐츠를 보호할 수 있습니다. JavaScript가 비활성화된 경우 사이트에 대한 액세스를 차단합니다.
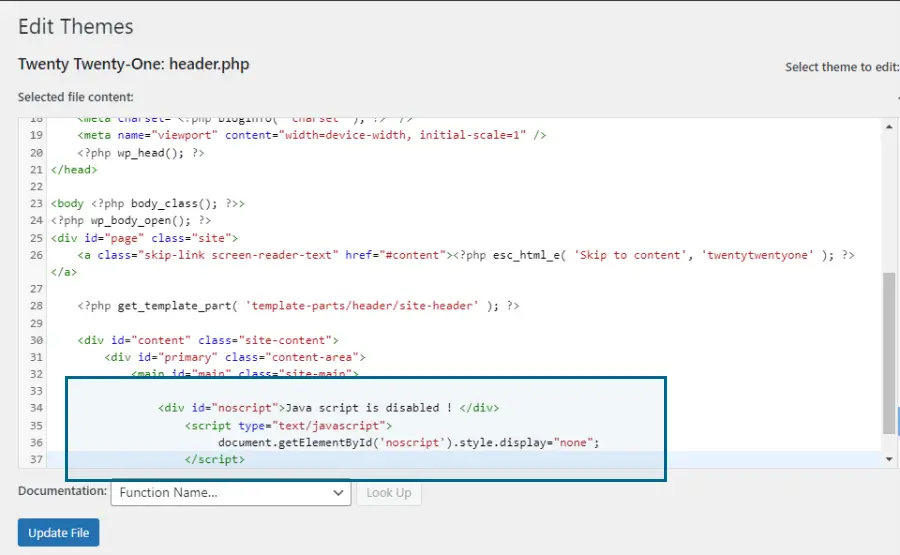
경고를 표시하려는 위치에 이 코드를 추가해야 합니다.
경고를 추가하려면 다음과 같이 하십시오.
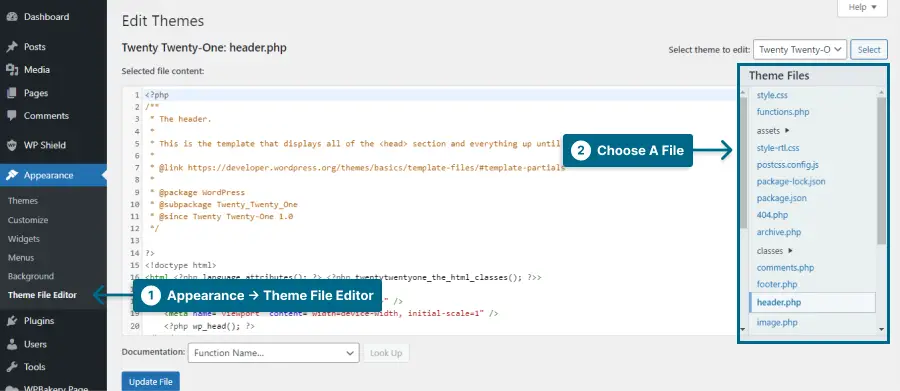
1단계: 모양 → 테마 파일 편집기 로 이동합니다.

2단계: 테마 파일 에서 편집하려는 파일을 엽니다. header.php 또는 footer.php 또는 코드를 표시하려는 다른 위치에 코드를 추가할 수 있습니다.
3단계: 코드를 붙여넣고 변경 사항을 저장합니다.

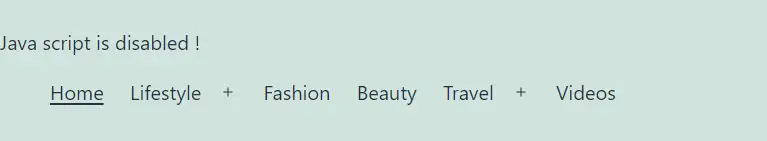
경고는 다음과 같습니다.

WordPress 사이트에서 JavaScript 비활성화를 보호하는 방법
비활성화된 JavaScript로부터 웹 사이트를 보호하려는 경우 한 가지 간단한 방법은 JavaScript 플러그인을 사용하는 것입니다.

비활성화된 JavaScript로부터 완전한 보호를 제공하는 WPShield Content Protector를 사용하는 것이 좋습니다.
비활성화된 JavaScript로부터 웹 사이트를 보호하려면 다음과 같이 하십시오.
1단계: WPShield Content Protector를 다운로드합니다.
2단계: Plugins → Add New 에서 플러그인을 설치합니다.
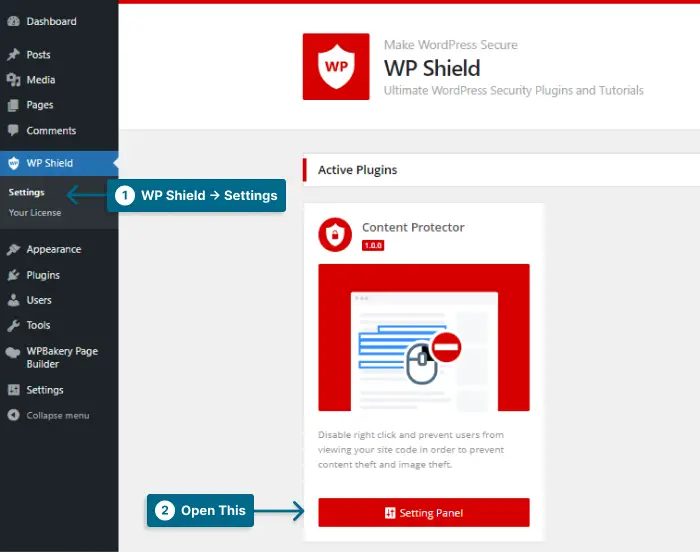
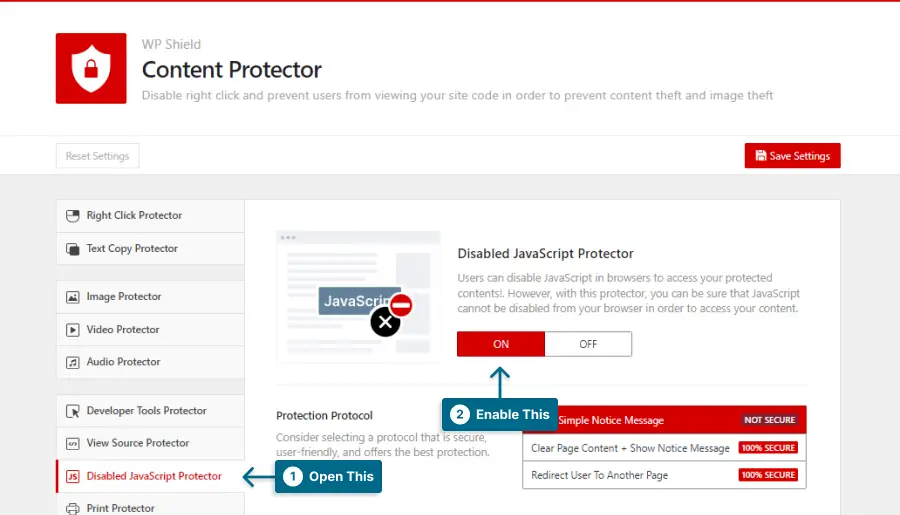
3단계: WP Shield → 설정 으로 이동하여 Content Protector 설정 패널을 엽니다.

4단계: 비활성화된 JavaScript 보호기를 방문하여 JavaScript가 보호되도록 켜십시오.

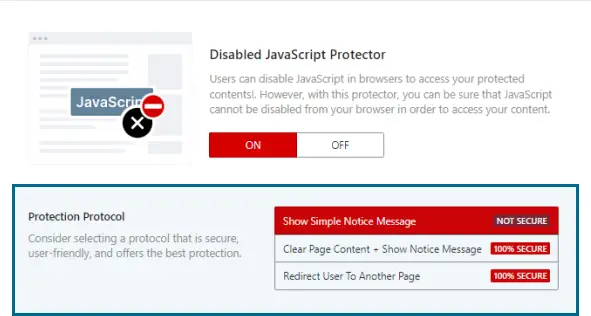
5단계: 이 보호기는 세 가지 다른 프로토콜을 제공합니다.

가장 적합한 프로토콜을 선택하십시오.
- 간단한 알림 메시지 표시: 이 프로토콜은 웹 사이트를 사용하기 위해 JavaScript를 활성화하도록 사용자에게 요청하는 간단한 알림 메시지를 표시합니다.

- 페이지 콘텐츠 지우기 + 알림 메시지 표시: 이 프로토콜은 알림 메시지를 표시하고 웹사이트 콘텐츠를 지워 웹사이트 콘텐츠가 안전한지 확인합니다.

- 사용자를 다른 페이지로 리디렉션: 페이지를 선택할 수 있으며 사용자 웹 사이트에서 JavaScript가 비활성화된 경우 해당 페이지로 리디렉션됩니다.
자주하는 질문
쿠키나 자바스크립트가 없으면 일부 웹사이트 기능이 제대로 작동하지 않을 수 있으므로 WordPress 사이트에서 쿠키나 자바스크립트가 활성화되어 있는지 확인하는 것이 중요합니다.
예를 들어, 많은 플러그인과 테마는 제대로 작동하기 위해 JavaScript에 의존하며 쿠키는 종종 웹 사이트 분석 및 사용자 개인화에 사용됩니다.
쿠키와 JavaScript는 일부 보안 관련 사항이 있을 수 있으므로 신중하게 활성화해야 합니다. 어떤 정보가 그들과 공유되고 있는지 알고 있는지 확인하십시오. 브라우저를 최신 상태로 유지하는 것도 보안 문제를 제거하는 좋은 방법입니다.
일반적으로 브라우저 창의 오른쪽 상단에 있는 메뉴 아이콘을 클릭하고 '설정'을 선택하면 됩니다. '쿠키 및 자바스크립트 활성화' 옵션을 찾을 수 있습니다.
브라우저에서 쿠키 또는 JavaScript를 비활성화하여 일부 웹 사이트를 탐색하는 기능에 부정적인 영향을 미치는 상황이 있을 수 있습니다. 브라우징 경험을 최대한 활용하려면 이 두 가지를 모두 활성화하십시오.
결론
시간을 내어 이 기사를 읽어주셔서 감사합니다! WordPress 사이트에서 쿠키 또는 JavaScript가 활성화되어 있는지 확인하고 활성화되지 않은 경우 수행할 단계에 대해 논의했습니다.
비활성화된 JavaScript로부터 웹 사이트를 보호하려면 전체 웹 사이트를 완벽하게 보호하는 WPShield Content Protector를 사용할 수 있습니다.
기사를 읽어주셔서 다시 한 번 감사드리며, 이 기사와 관련하여 질문이나 문제가 있는 경우 댓글 섹션에 알려주시면 정말 감사하겠습니다.
더 많은 관련 튜토리얼을 찾는 분들은 BetterStudio 블로그를 확인하세요. 해당 주제에 대해 자세히 알아보는 데 도움이 되는 많은 유용한 기사를 찾을 수 있습니다. 뿐만 아니라 BetterStudio Facebook 페이지와 Twitter 계정에 채널 고정하여 그들이 게시하는 내용을 알아보세요.
