판매 흐름을 개선하기 위한 10가지 결제 페이지 디자인 팁
게시 됨: 2024-01-11결제 페이지를 최적화하면 매출을 늘리고 사용자에게 더 나은 경험을 제공할 수 있습니다. 그렇기 때문에 이 페이지에서 작업하고 이를 더욱 사용자 친화적으로 만들어야 합니다. 글쎄, 이번 게시물에서는 결제 페이지 디자인 팁을 제공하여 결제를 더 원활하고 쉽게 수행할 수 있도록 하려고 합니다.
결제 페이지란 무엇인가요?
결제 페이지가 무엇인지 알고 계시나요? 그럼에도 불구하고 나는 우리 모두를 같은 입장에 있게 하기 위해 간단한 정의를 말하고 싶습니다.

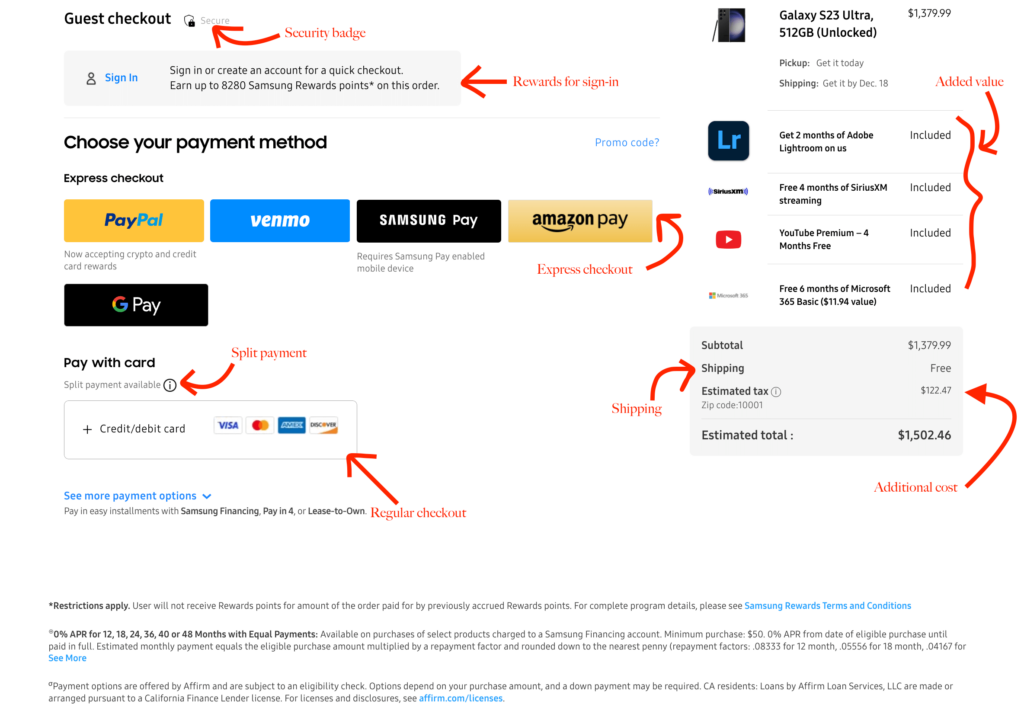
삼성의 이상적인 체크아웃 분석
간단히 말해서 결제 페이지는 고객이 귀하의 제품/서비스에 대한 비용을 지불하려는 고객 여정의 마지막 단계입니다.
간단해 보이지만 결제 페이지는 방문자가 고객으로 전환되는 온라인 쇼핑 경험의 중추적인 순간이라는 점을 기억하세요.
이제 대금을 지불할 예정입니다. 따라서 기억에 남는 순간을 만들고 고객을 옹호자로 만들 수 있는 기회가 있습니다. 좋은 경험으로 구매할 수 있다면 다시 방문하거나 다른 사람에게 알릴 것입니다.
결제 페이지 디자인에 관심을 기울여야 하는 이유는 무엇입니까?
결제 페이지는 온라인 쇼핑에서 가장 중요한 부분입니다. 따라서 결제 페이지 디자인은 매출에 큰 영향을 미칩니다.
원활하고 사용자 친화적인 결제 프로세스를 통해 고객이 장바구니를 포기하지 않고 구매를 완료하도록 유도할 수 있습니다.
잘 구성된 결제 페이지는 원활한 거래를 보장하여 전환율을 극대화하고 반송률을 줄입니다.
또한, 잘 최적화된 결제 경험은 브랜드 평판 향상에도 기여할 수 있습니다.
나는 여기서 모든 긍정적인 면을 말하고 있는 것이다. 하지만 제대로 디자인되지 않은 결제 페이지를 표시하면 어떤 일이 일어날지 생각해 보세요.
고객은 나쁜 경험을 하고 다시 돌아오고 싶어하지 않을 것입니다. 결과적으로 더 많은 지원 티켓과 나쁜 평가를 받을 수 있습니다.
모든 기본 사항을 설명하고 주요 사항으로 이동하겠습니다.
판매 흐름을 개선하기 위한 10가지 결제 페이지 디자인 팁
1. 단순하게 유지하세요
결제 페이지에 관해 이야기할 때 단순성은 여러 측면에서 나타납니다. 양식 필드의 수입니다. 레이아웃 그 자체입니다.
사람들은 이미 귀하의 제품을 확인하는 데 시간을 보냈습니다. 이제 양식을 작성하는 데 더 많은 시간을 소비하지 마십시오. 철학은 가능한 한 적은 수의 양식 필드를 유지하는 것입니다. 그게 다야.

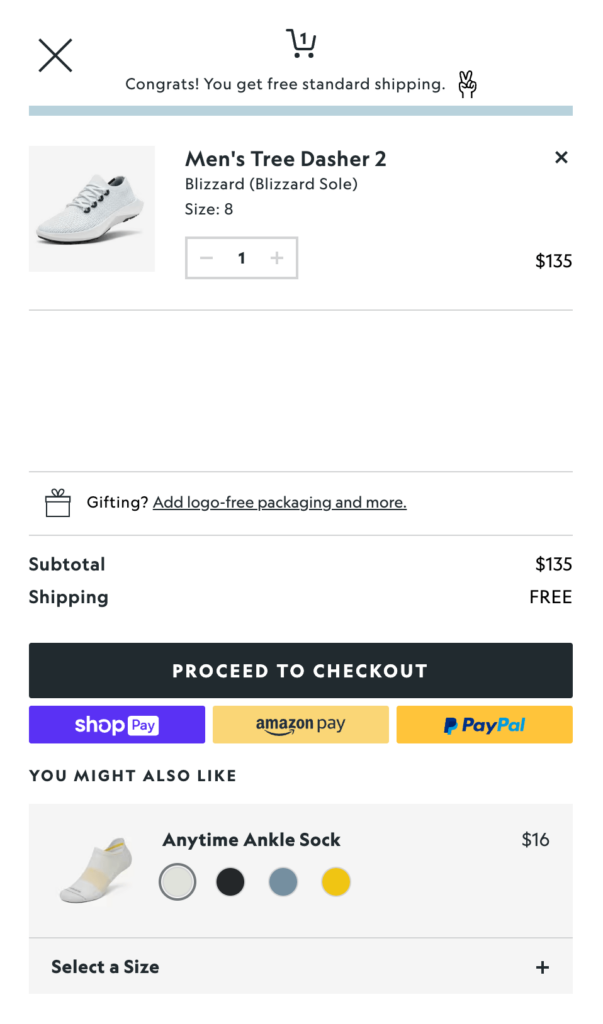
올버즈의 깔끔하고 간편한 결제
레이아웃에 대해 이야기 해 봅시다. 물론 레이아웃을 너무 바쁘게 유지해서는 안 됩니다. 깨끗하게 유지하고 최소한으로 유지하십시오. 목표는 불필요한 단계 없이 명확하고 간단한 프로세스를 통해 고객을 안내하는 것입니다.
좌절이나 혼란을 야기할 수 있는 조치가 있어서는 안 됩니다. 또한 양식을 작성하는 동안 자동 채우기 옵션을 구현하여 입력 프로세스를 단순화해 보세요.
2. 진행률 표시기 표시
양식을 작성하고 있는데 양식이 얼마나 걸리는지 모른다고 상상해 보세요! 좌절감을 느낄 뿐만 아니라, 얼마나 친했는지도 모른 채 중간에 떠날 수도 있습니다.
결제 양식을 여러 페이지로 유지하는 경우 명확한 표시를 표시하세요. 사용자는 최종 단계까지 얼마나 남았는지 알아야 합니다.

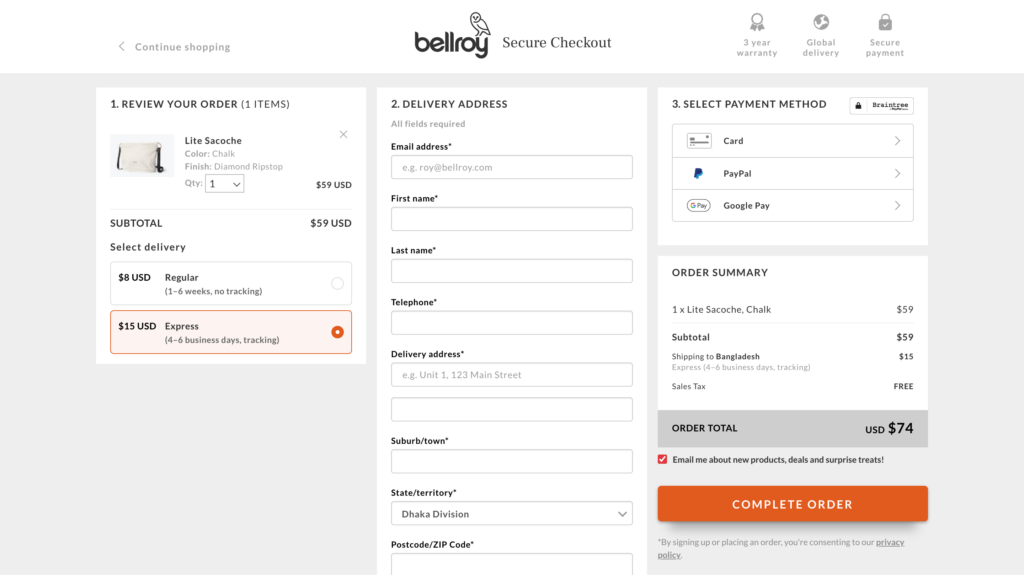
Bellroy는 단일 페이지에서 3단계 결제를 관리했습니다.
어느 것이 더 낫습니까? 다단계 또는 단일 페이지? 꽤 긴 토론이군요. 양식에 필드가 너무 많지 않으면 한 페이지 양식이 더 낫다는 점을 간략하게 말씀드리겠습니다. 필드 수가 많은 경우 다단계 양식을 구현하세요.
진행률 표시줄이나 단계 카운터는 여러 페이지로 구성된 양식을 위한 훌륭한 솔루션입니다. 또한 긴 형식을 유지하면서 '필수' 필드를 가능한 한 적게 유지하지 않도록 하세요.
진행률 표시기는 단순히 사용자에게 진행 중인 위치를 알려주고 완료를 계속하도록 권장합니다.
3. 배송정보 표시
온라인 주문에서는 배송 정보가 매우 중요합니다. 사용자가 세부 정보를 제공할 수 있도록 필수 필드를 유지해야 합니다.

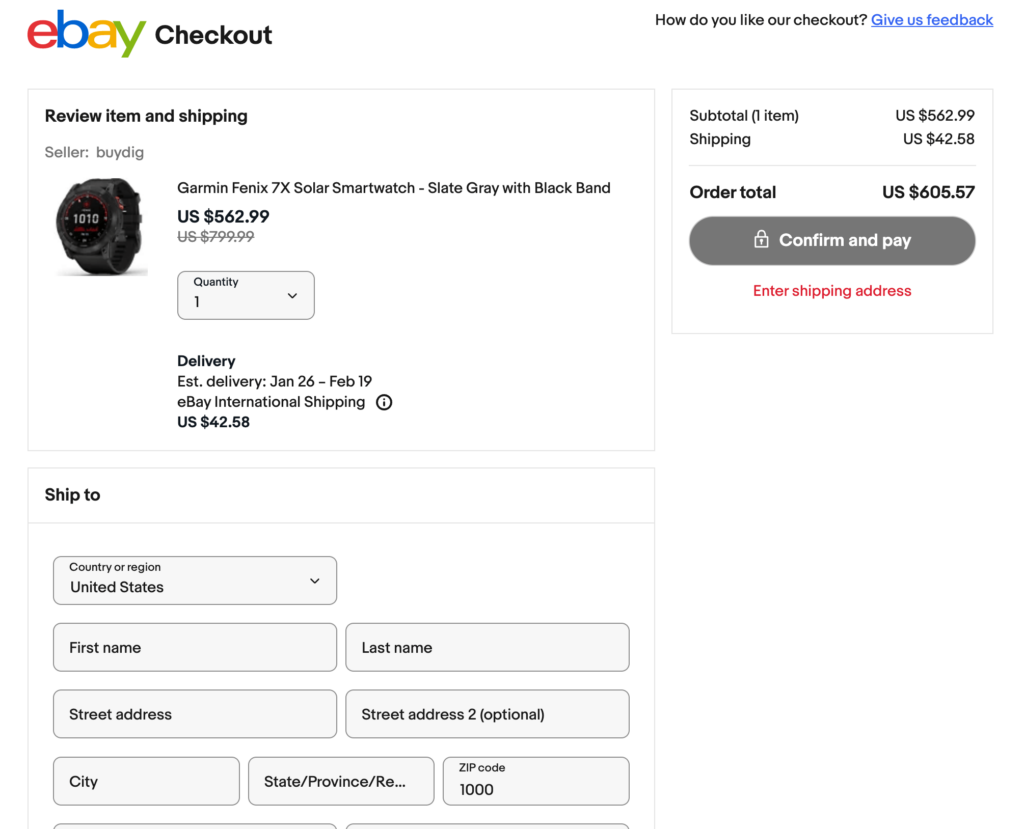
eBay에서 제공하는 명확한 배송 정보
또 다른 중요한 부분은 배송비와 추가 비용을 명확히 해야 한다는 것입니다. 추가 비용을 청구하는 경우 혼동을 피하기 위해 이를 명확하게 명시해야 합니다.
예상치 못한 비용이 청구되면 장바구니를 포기하고 좌절감을 느낄 수 있습니다. 마지막으로 사용자가 어둠 속에서 기다릴 필요가 없도록 예상 배송 시간을 제공하세요.
특정 반품 정책이 있는 경우 결제 페이지 어딘가에 언급해야 합니다. 여기서의 목표는 고객에게 마음의 평화를 주는 것이지 그 반대가 아닙니다.
4. 명확한 클릭 유도 버튼
CTA 버튼은 고객이 구매자 여정의 마지막 단계로 진행할 수 있는 궁극적인 가이드입니다. 전자상거래 상점 소유자는 CTA 버튼을 활용하여 눈길을 사로잡을 수 있습니다.
또한, CTA 버튼은 시선을 사로잡기 위해 페이지의 나머지 부분과 대비되는 생생한 색상을 사용하여 눈에 잘 띄어야 합니다.

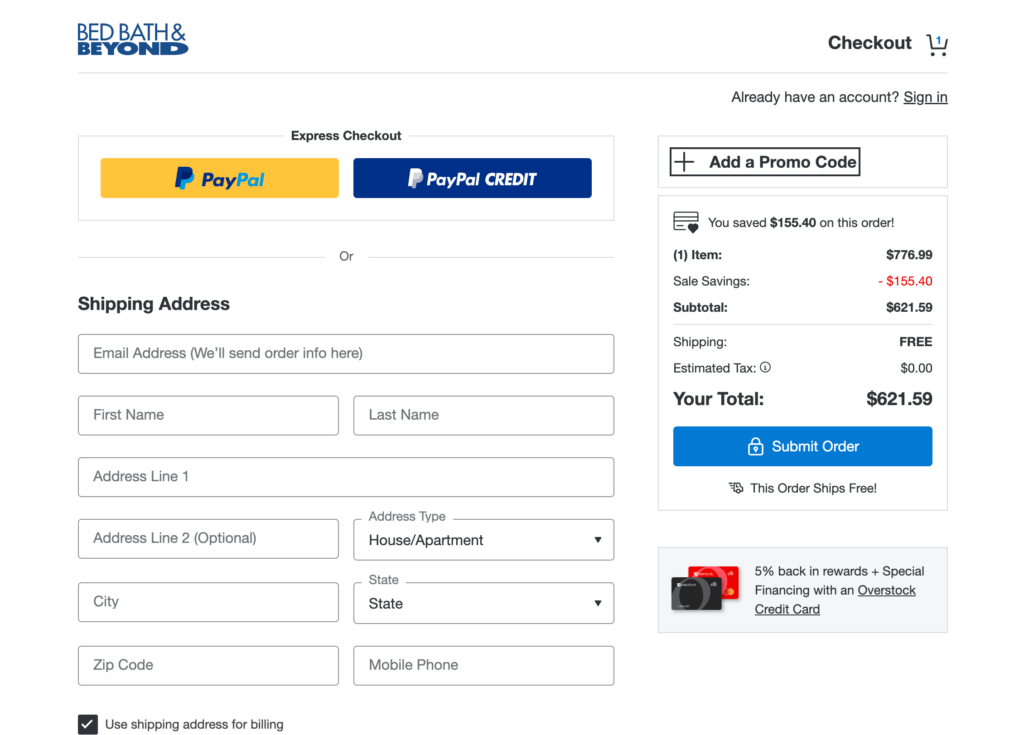
Bed Bath & Beyond에는 훌륭한 체크 아웃이 있습니다.
다음 부분은 명확하고 행동 지향적인 CTA 텍스트입니다. 다음 단계에 대해 모호함이 없도록 "결제 진행" 또는 "구매 완료"를 추가하세요.
"50% 할인 받기" 또는 "할인 혜택 받기" 등과 같은 텍스트를 추가할 수도 있습니다. 그래서 CTA 버튼을 사용할 수 있다고 말한 것입니다. 다양한 색상 조합과 텍스트 변형을 통해 완벽한 위치에 배치할 수 있습니다.

5. 신뢰 배지 및 보안 아이콘
문제는 사람들이 제품을 직접 손에 들고 온라인으로 확인할 수 없다는 것입니다. 매장을 신뢰할 수 있는 충분한 이유를 제공하는 것이 중요합니다.
신뢰 배지는 다양한 곳에서 나올 수 있습니다. 이는 ISO 표준일 수도 있고 G2나 Capterra와 같은 소프트웨어 검토 등급일 수도 있습니다. 내가 말했듯이, 그것은 당신의 산업에 달려 있습니다. 귀하의 틈새 시장에서 가장 친숙한 것이 무엇이든 거기에서 배지를 사용하십시오.

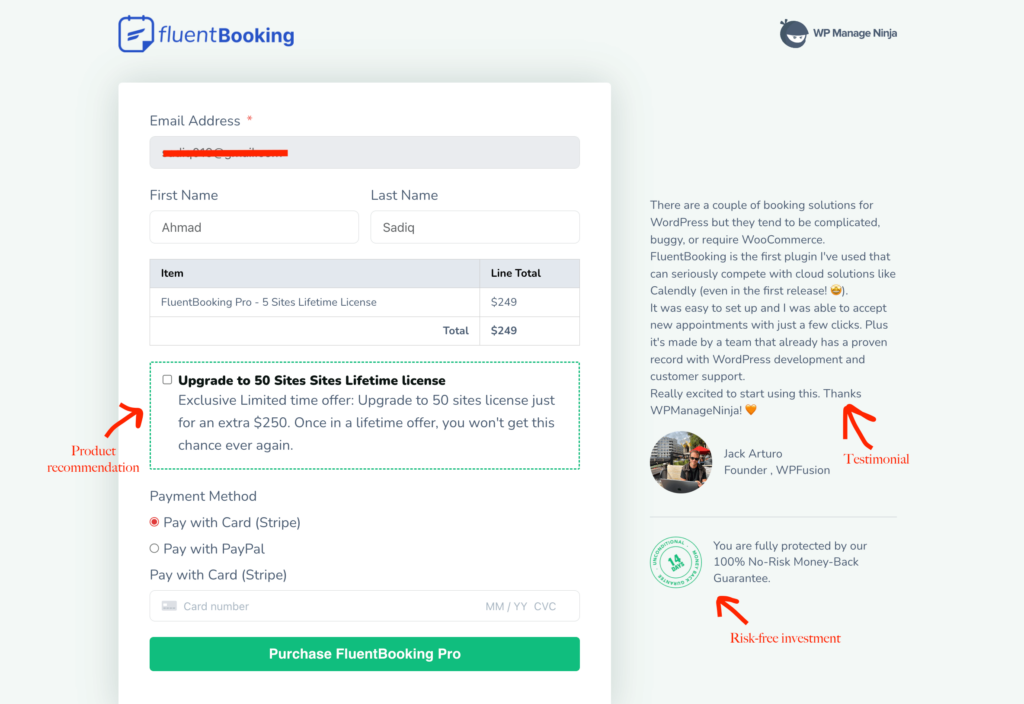
WPManageNinja 결제는 간단하며 신뢰 배지가 있습니다.
그것은 하나의 요점입니다. 또 다른 요점은 사람들이 웹사이트 내에서 카드 정보와 같은 민감한 정보를 공유할 수 있도록 보장하는 실제 보안 아이콘입니다.
SSL은 첫 번째 옵션이며 그 다음에는 Stripe/PayPal 아이콘과 같은 많은 보안 기능이 제공됩니다. 사용자에게 거래가 안전하다는 것을 알려주는 아이콘을 만들 수도 있습니다.
6. 다양한 결제수단
일부 고객은 PayPal을 선호할 수도 있고, 다른 고객은 신용카드나 직불카드로 결제하기를 원할 수도 있습니다. 그렇기 때문에 결제 방법의 다양성을 유지하는 것이 매우 중요합니다. 다양한 고객 선호도를 수용합니다.

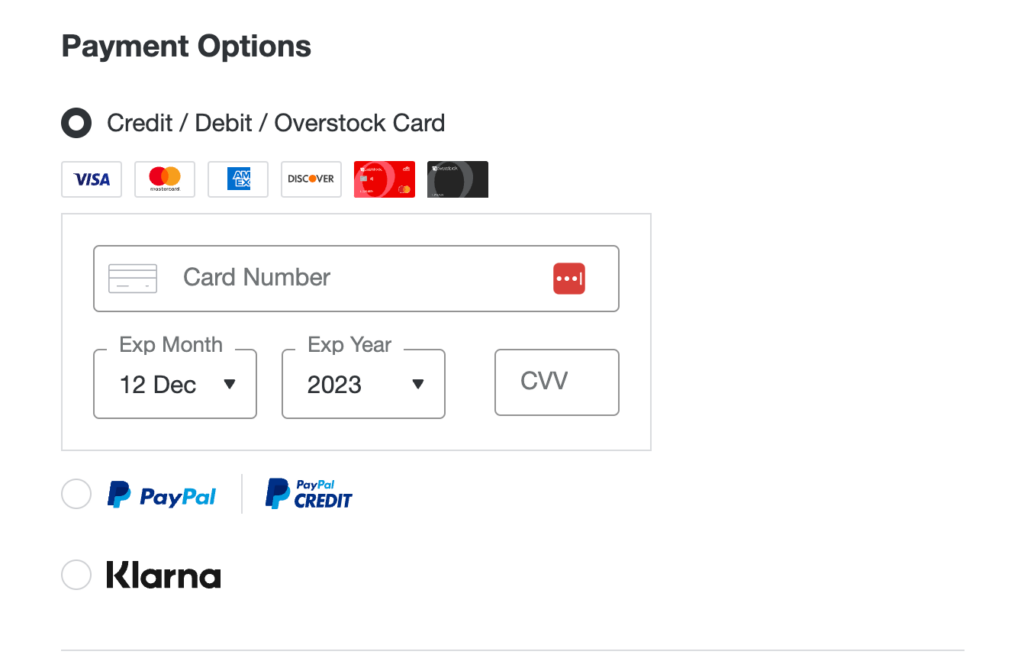
고객을 위해 다양한 결제 옵션을 유지하세요
일부 고객은 PayPal을 선호할 수도 있고, 다른 고객은 신용카드나 직불카드를 직접 사용하기를 원할 수도 있습니다.
다양한 옵션을 제공하면 다양한 구매자의 특정 요구 사항과 신뢰 수준에 맞춰 장바구니 포기율을 크게 줄일 수 있습니다.
7. 게스트 체크아웃 제공
상점 주인의 목표는 결제 과정을 최대한 쉽게 만드는 것입니다. 향후 관계를 위해 사용자로부터 정보를 수집하는 것이 권장되지만 게스트 체크아웃 옵션을 유지하는 데에는 아무런 해가 없습니다.

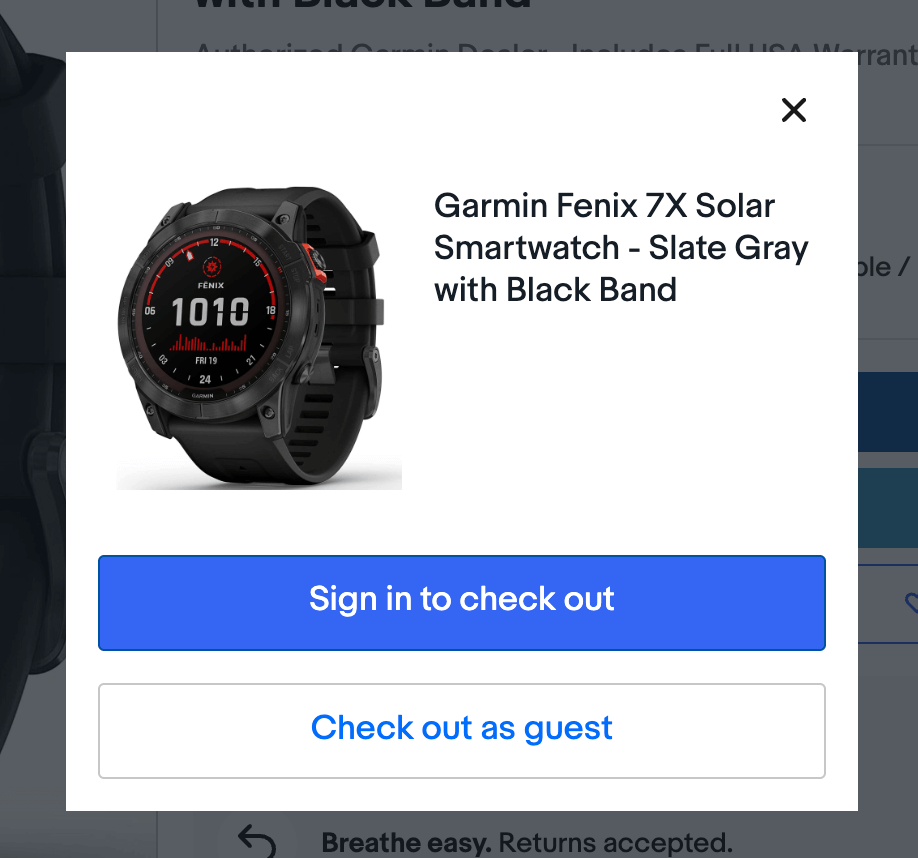
비회원 결제 제공으로 매출 증대
때로는 고객이 모든 세부 정보를 제공할 준비가 되어 있지 않은 경우도 있습니다. 그런 경우에는 결제가 쉬운 옵션을 유지하여 장벽을 줄여야 합니다.
사용자가 가입하면 어떤 혜택을 얻을 수 있는지 설명하는 텍스트를 표시할 수 있습니다. 그렇지 않으면 원활한 구매 경험이 더 많은 성공을 가져올 수 있습니다.
8. 오류에 대한 즉각적인 피드백
필수 필드에 표시기를 넣은 다음 즉각적인 피드백을 제공하여 사용자가 무엇을 수행했어야 했는지 즉시 알 수 있도록 합니다.
전체 양식을 작성하고 제출 버튼을 클릭한 후 오류를 알게 된 후 실망스럽습니다. 그러니 조심하세요.
오류가 발생한 영역을 강조하고 오류를 수정하는 방법을 알려주십시오. 설명적인 오류 메시지는 사용자가 오류를 이해하고 적절하게 완화하는 데 도움이 될 수 있습니다.
성공적인 구매에는 노력이 필요하며 이를 원활하고 사용자 친화적으로 만들 책임은 귀하에게 있습니다. 별표를 넣고, 도구 설명을 사용하고, 오류가 있는 영역을 강조 표시하세요.
9. 모바일 최적화
여기에 사실이 있습니다. 전체 고객의 53%가 모바일 기기를 통해 구매하며 그 숫자는 줄어들지 않습니다.
모바일 최적화를 무시하는 방법이 있나요? 내 대답은 아니오 야.
더 이상 선택사항이 아닙니다. 온라인 상점을 모바일 친화적으로 유지하는 것이 권장될 뿐만 아니라 결제 페이지도 최적화해야 합니다.
결제 페이지가 반응형이고 작은 화면에서도 쉽게 탐색할 수 있는지 확인하세요. 모든 것을 탭 친화적으로 유지하세요. 탭한 후 이미지는 더 커져야 합니다.
또한 모바일 사용자를 수용할 수 있도록 더 큰 버튼과 단순화된 양식을 구현하세요. 결제가 편리할수록 더 많은 매출을 기대할 수 있습니다.
10. 테스트 및 반복
결제 페이지 디자인 최적화를 고려하는 동안 실험이 핵심입니다. 지속적인 테스트와 개선을 통해 원활한 결제 페이지를 만들 수 있습니다.
A/B 테스트부터 시작해 보세요. 고객이 가장 좋아하는 것이 무엇인지 알아내는 가장 간단한 공식이자 검증된 방법입니다.
A/B 테스트를 통해 사용자 행동을 분석하고 피드백을 동시에 받아 Pain Point를 파악할 수 있습니다. 나중에 개선이 필요한 영역을 확인할 수 있습니다.
전자상거래의 모범 사례 중 하나는 디자인을 평가하고 사용자의 요구에 따라 수시로 조정하는 것입니다.
기타 고려해야 할 사항
위에서 언급한 모든 옵션이 가장 중요한 옵션입니다. 그러나 이것이 최종 항목은 아닙니다. 항상 개선의 여지가 있습니다. 그리고 끊임없이 그것을 추구해야 합니다.
이 팁이 출발점입니다. 그 과정에서 더 많은 기회를 찾을 수 있습니다. 이에 대비하십시오.
마치기 전에 결제 페이지 디자인을 최적화하는 데 도움이 될 수 있는 몇 가지 다른 사항도 언급하고 싶습니다. 예를 들어 항목 수를 늘리거나 줄이는 옵션을 유지할 수 있습니다.
사용자가 선택한 국가에 따라 전화번호에 국가 코드를 자동으로 추가할 수 있습니다. 쿠폰은 매출을 높이는 또 다른 요소입니다. 이에 대한 필드도 유지해야 합니다.

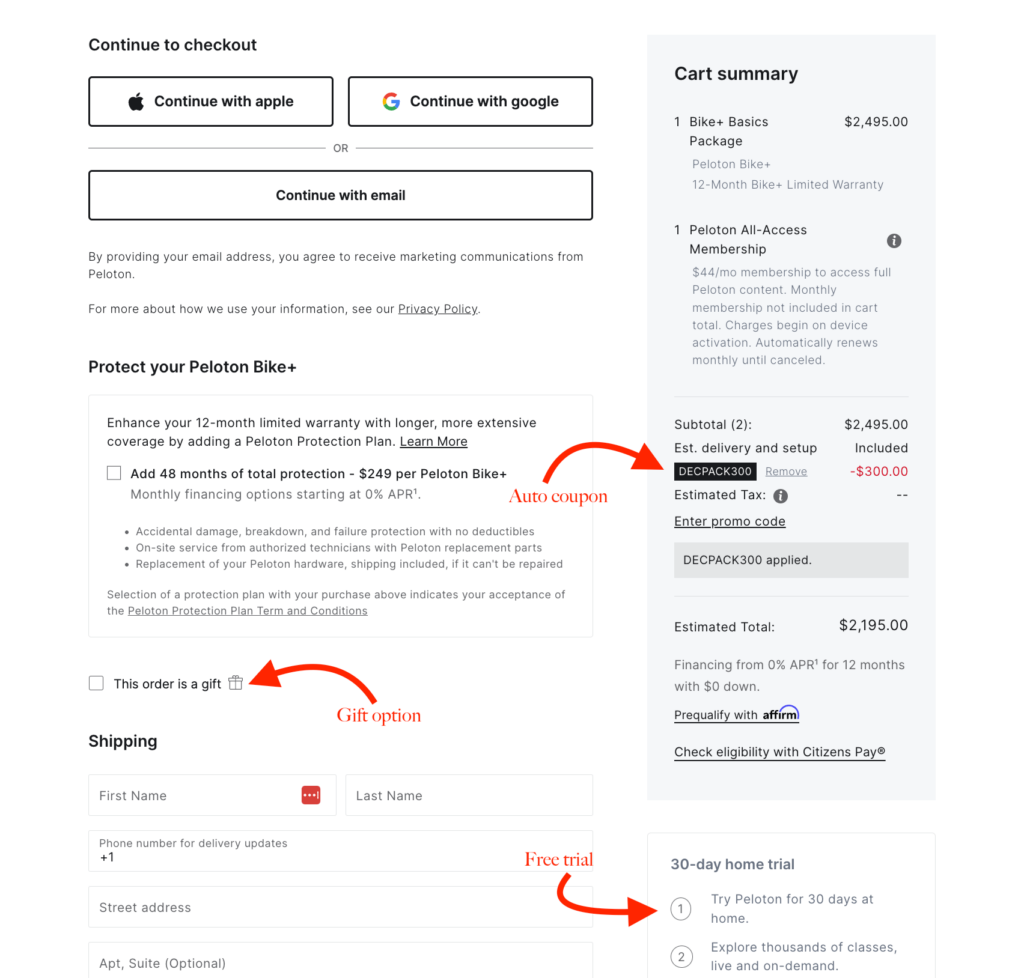
Peloton은 결제 시 자동 쿠폰을 제공합니다.
무이자 할부는 가격이 범위를 벗어난 경우에도 사용자에게 허용됩니다. 고객은 한 번에 $200를 지불하는 대신 4개월 동안 $50를 지불하기를 원하므로 매출이 증가할 것입니다.
또한 결제 중에 피드백을 요청할 수도 있습니다. 여기서 푸시할 사항은 없습니다. 옵션을 유지하면 사용자가 결제 프로세스에 대해 말하고 싶은 것이 있을 수 있습니다.
결론
결제 페이지 디자인은 온라인 상점의 가장 중요한 구성 요소입니다. 이러한 팁을 구현하면 사용자의 여정을 향상하고 구매 프로세스를 더욱 원활하게 만들 수 있습니다.
직관적이고 효율적이며 안전한 결제 시스템은 방문자를 만족스러운 고객으로 전환하는 데 획기적인 역할을 할 수 있습니다.
사용자 친화적인 경험은 전반적인 전환율을 크게 향상시켜 판매량을 높일 수 있다는 점을 기억하십시오.
