Beaver Builder에 적합한 테마 선택
게시 됨: 2017-04-27Beaver Builder 제품 25% 할인! 서둘러 판매가 종료됩니다... 더 많은 것을 기대해 보세요!


안녕하세요 여러분. 게스트 작가이자 친구인 Joe Casabona를 소개하게 되어 기쁩니다. Joe는 자신의 과정인 Up and Running with Beaver Builder에서 이 교훈을 공유할 만큼 관대했습니다.
Beaver Builder를 사용하여 실행하는한 달 과정의 WP 미리보기입니다.
Beaver Builder의 장점 중 하나는 웹사이트의 콘텐츠 영역을 완벽하게 제어할 수 있다는 것입니다.
그러나 제한을 만들 수 있는 장벽이 하나 있습니다. 바로 테마입니다.
테마는 사이트에서 사용자 정의할 수 있는 부분을 결정하며 고유한 사이트를 디자인하는 기능을 제한하거나 사이트를 올바르게 만드는 데 필요한 자유를 제공할 수 있습니다.
이는 Beaver Builder 웹사이트에 적합한 테마를 선택하는 것이 중요하다는 것을 의미합니다. 이번 포스팅에서는 그 방법에 대해 이야기해보겠습니다. 일하러 가자!
WordPress는 핵심 소프트웨어가 최소한으로 유지되기 때문에 놀라운 플랫폼입니다. 기본적으로 가장 중요한 기능만 포함되어 있습니다.
이를 통해 테마와 플러그인의 완벽한 조합을 선택하여 웹사이트를 완벽하게 사용자 정의할 수 있습니다.
페이지 빌더를 사용하지 않는 경우 사이트 테마에 따라 사이트의 모양과 배치 방식이 크게 결정됩니다.
물론 Beaver Builder와 같은 도구를 사용하면 콘텐츠의 스타일과 레이아웃을 사용자 정의할 수 있으므로 처음에는 테마가 덜 중요한 것처럼 보입니다.
그러나 Beaver Builder 사용자로서 테마는 실제로 여전히 중요합니다. 페이지와 게시물의 모양에 대해 더 이상 최종 결정권이 없을 수 있지만 수정할 수 있는 것과 수정할 수 없는 것, 실제로 페이지 빌더를 사용할 수 있는 자유가 얼마나 되는지에 영향을 미칩니다.
Beaver Builder와 함께 잘 작동하는 테마를 선택하기 전에 페이지 빌더의 작동 방식을 이해하는 것이 도움이 됩니다.
그렇게 하면, 고려 중인 테마가 해당 기능을 최대한 활용할 수 있는지 알 수 있을 것입니다.
간단히 말해서 Beaver Builder를 사용하면 기본 WordPress 편집기를 사용하여 변경할 수 있는 모든 것을 사용자 정의하거나 완전히 점검할 수 있습니다.
보다 기술적인 수준에서는the_content()템플릿 태그를 통해 추가된 모든 것을 대체합니다.
어떤 테마로든 Beaver Builder를 사용할 수 있어야 하지만 일부에서는 사용자 정의할 수 있는 항목이 제한될 수 있습니다. Twenty Sixteen을 사용한 예를 살펴보겠습니다.
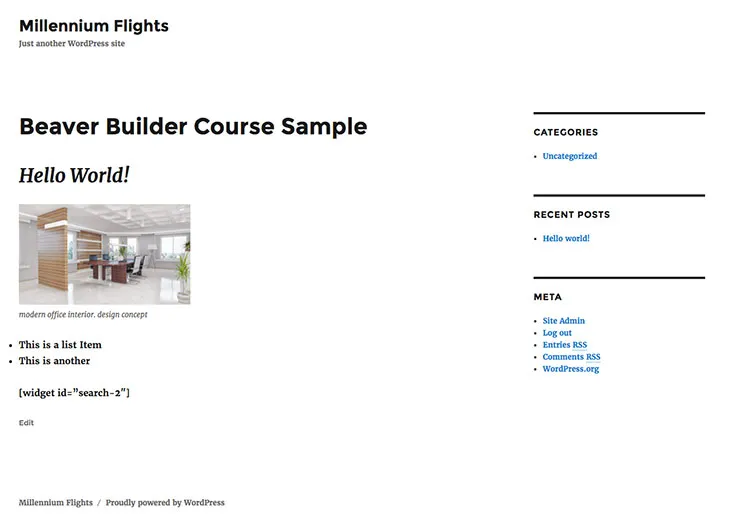
이 첫 번째 스크린샷에서는 기본 WordPress 편집기를 사용하여 생성된 몇 가지 기본 콘텐츠가 포함된 페이지를 볼 수 있습니다.

다음은 Beaver Builder를 사용하여 수정된 동일한 페이지입니다. 페이지의 편집 가능한 부분은 빨간색 윤곽선으로 표시됩니다.

보시다시피 페이지의 작은 부분만 실제로 편집할 수 있습니다. 제목, 사이드바 등의 요소는 삭제, 이동 또는 사용자 정의할 수 없습니다.
이는 Twenty Sixteen을 사용하는 동안 Beaver Builder의 잠재력을 최대한 활용할 수 없다는 것을 의미합니다.
또한 귀하의 사이트가 응집력 있게 보이지 않을 수도 있습니다. 일부 요소를 크게 수정했지만 다른 요소는 테마의 기본 스타일로 남겨둔 경우 원활하게 결합되지 않을 가능성이 높습니다.
즉, 테마는 꿈의 웹사이트를 만드는 데 도움이 될 수도 있고 방해가 될 수도 있는 기반을 제공합니다.
Beaver Builder를 사용할 계획이라면 작업할 수 있는 공간을 최대한 많이 확보할 수 있는 테마가 필요합니다.
기술적으로 말하면 Beaver Builder와 함께 원하는 테마를 사용할 수 있습니다. 그러나 이 시점에서 분명히 밝혔듯이 제한과 좌절을 피하려면 테마를 신중하게 선택해야 합니다.
이를 수행하는 가장 좋은 방법은 다음과 같습니다.
가장 중요한 것은 두 가지 작업을 수행하는 테마를 찾아야 한다는 것입니다. 첫째, 디자인 측면에서 최소화되어야 한다.
테마의 기본 레이아웃이 단순할수록 사이트의 모양을 수정하기 위해 기존 코드와 씨름할 필요가 줄어듭니다.
미니멀리스트 또는 축소된 테마를 선택하고 Beaver Builder가 무거운 작업을 처리하도록 하는 것이 가장 좋습니다.
이렇게 하면 테마의 특정 모양에 얽매이지 않고 자신만의 독특한 것을 만드는 것이 더 쉬워집니다.
여기에는 가능한 한 적은 수의 페이지 요소가 포함된 테마를 찾는 것이 포함됩니다. 페이지 제목과 같은 기본 요소를 숨기거나 제거할 수 있는 요소를 선택할 수 있는 경우에도 유용합니다.
둘째, 테마에는 편집 가능한 콘텐츠 영역이 최대한 많아야 합니다. 이를 보장하는 가장 좋은 방법은 전체 너비 콘텐츠 영역이 포함된 테마를 찾는 것입니다.
이는 테마의 기본 레이아웃일 수도 있고 특정 템플릿에서 제공하는 옵션일 수도 있습니다.

어느 쪽이든 전체 너비의 콘텐츠 영역이 있다는 것은 이동하거나 변경할 수 없는 내장 요소에 의해 제한될 가능성이 적다는 것을 의미합니다.
마찬가지로, 사이드바와 같은 측면을 완전히 제외할 수 있는 테마를 사용하면 대신 Beaver Builder를 사용하여 자신만의 테마를 만들 수 있습니다.
Beaver Builder의 특징 중 하나는 놀라울 정도로 유연한 콘텐츠를 허용한다는 것입니다. 이는 단순히 페이지와 게시물, 심지어 사이드바에 있는 내용에만 국한되지 않습니다.
Beaver Themer 플러그인을 사용하면 사이트의 머리글과 바닥글을 해당 수준으로 제어할 수도 있습니다.
이는 모든 페이지 빌더가 허용하는 것이 아니기 때문에 Beaver Builder를 독특하고 가치 있는 도구로 만듭니다.
사이트의 콘텐츠 영역만 편집할 수 있는 경우 게시물 및 페이지에 맞지 않는 머리글과 바닥글이 표시될 가능성이 높습니다.
그러나 Beaver Builder를 사용하면 전체 사이트에 걸쳐 응집력 있는 모양을 만들 수 있습니다.
다시 한 번 말씀드리지만 이는 머리글과 바닥글의 디자인을 제어할 수 있는 테마를 통해서만 가능합니다.
강력한 사용자 정의 도구, 여러 위젯 영역 또는 사용자 정의 테마 옵션을 통해 이를 수행할 수 있습니다. '어떻게'는 옵션을 사용할 수 있다는 사실만큼 중요하지 않습니다.
지금까지 비버 빌더와 잘 어울리는 테마를 선택하는 방법에 대해 집중적으로 살펴보았습니다. 이것은 당연히 중요하지만, 이것이 전체 이야기는 아닙니다.
결국, 최대한의 사용자 정의가 가능하지만 품질이 낮거나 오래된 테마는 사이트에 아무런 도움이 되지 않습니다.
즉, 테마를 선택할 때 다음과 같은 몇 가지 주요 기준에도 주의를 기울여야 합니다.
잠재적인 주제를 평가하는 가장 좋은 방법은 가능하다면 직접 시험해 보는 것입니다. 상호 작용할 수 있는 데모가 있는지 확인하거나 마음껏 설치하고 테스트할 수 있는 무료 버전이 있는지 확인하세요.
당연히 Beaver Builder와 함께 테마를 실험해 볼 수도 있습니다. 이를 사용하여 몇 페이지를 구축하고 어떤 문제나 좌절이 발생하는지 확인하십시오.
테마와 관련된 잠재적인 문제는 해당 테마를 본격적으로 사용하기 시작한 후에만 나타나는 경우가 많습니다.
모든 사용 사례에 적합한 하나의 테마는 없으므로 무료와 프리미엄 모두에서 모든 옵션을 탐색해 보시기 바랍니다. 그러나 어디서부터 시작해야 할지 확신이 없다면 Beaver Builder와 함께 잘 작동하는 몇 가지 강력한 경쟁자가 있습니다.

Page Builder Framework는 최대 성능을 위해 제작된 경량 테마입니다. 이는 조정하거나 제거해야 하는 방해 요소로 인해 화면이 어수선해지지 않는다는 것을 의미합니다.
실제로 이 특정 테마는 페이지 빌더를 염두에 두고 특별히 설계되었습니다. 그대로 사용하기보다는 맞춤형으로 제작되어 극도로 미니멀한 디자인을 자랑합니다. 동시에, 여전히 강력한 옵션과 설정이 제공됩니다.
주요 특징:
가격:무료, 프리미엄 버전은 58달러부터 시작합니다.

다음으로, GeneratorPress는 매우 인기 있는 다목적 테마입니다. 비즈니스 사이트 구축에 이상적이지만 다양한 틈새 및 스타일에도 적용 가능합니다.
여러 면에서 이 테마는 이전 선택과 매우 유사합니다. 미니멀하고 가벼우며 최대 성능을 위해 제작되었습니다. 또한 페이지 빌더를 염두에 두고 설계되었습니다.
주요 특징:
가격:기본 버전은 무료, 프리미엄 버전은 49.95달러입니다.

Astra는 또 다른 매우 인기 있는 테마이며 그럴 만한 이유가 있습니다. 가볍고 사용자 정의가 가능하므로 다양한 유형의 사이트에 대한 견고한 기반 역할을 합니다.
또한 이 테마는 템플릿과 전체 웹사이트를 포함하여 작업할 수 있는 사전 구축된 다양한 콘텐츠를 제공합니다. 페이지 제목과 사이드바를 모두 끌 수 있을 뿐만 아니라 전체 너비 페이지를 생성할 수도 있습니다. 이는 Beaver Builder로 수정하기에 완벽한 테마입니다.
주요 특징:
가격:무료 버전이 있지만 Beaver Builder와 함께 사용하려면 프리미엄 버전(41달러부터 시작)을 권장합니다.

마지막으로, Genesis Framework는 정확히 전통적인 테마가 아닙니다. 이름에서 알 수 있듯이 이 앱의 목표는 웹사이트를 구축할 수 있는 기본 프레임워크를 제공하는 것입니다. 이를 위해 몇 가지 강력한 사용자 정의 도구와 함께 기본 구조를 제공하여 가능한 한 최소한으로 유지합니다.
기본 테마 옵션을 사용하여 편집하거나 이 프레임워크를 Beaver Builder와 결합하여 완전히 독특한 웹사이트를 만들 수 있습니다. Genesis Framework는 개발자에게 인기 있는 옵션이며 이제 막 업계에 입문하는 사람들에게 훌륭한 출발점이 될 수 있습니다.
주요 특징:
가격:Genesis Framework는 $59.95부터 시작하는 프리미엄 전용 옵션입니다.
물론, Beaver Builder와 함께 사용할 수 있는 최고의 테마에 대해서는 아직 언급하지 않았습니다. 전용 Beaver Builder 테마는 모든 프리미엄 플랜(Starter, Professional 및 Unlimited)에 표준으로 제공됩니다.

이 테마는 우리가 논의한 모든 기준을 쉽게 충족하며 자연스럽게 페이지 빌더와 완벽하게 조화를 이룹니다. Customizer에서 제공되는 강력한 도구 세트를 사용하면 이 테마를 빠르고 쉽게 변환하여 거의 모든 유형의 웹 사이트를 만들 수 있습니다.
Genesis Framework와 달리 Beaver Builder 테마는 최대한 간결하고 깔끔하게 디자인되었습니다.
이는 귀하의 사이트를 구축하는 데 사용할 수 있는 시작 프레임워크로, 경쟁업체의 웹사이트와 전혀 닮지 않은 창의적인 디자인을 훨씬 쉽게 얻을 수 있도록 해줍니다.
Beaver Builder 테마는 가볍고 SEO에 최적화되어 있으며 WooCommerce와 원활하게 작동하도록 구성되어 있습니다.
최고 품질의 지원을 받을 수도 있습니다. 무엇보다도 멋진 사이트를 만들기 위해 코드에 대해 전혀 알 필요가 없습니다.
그러나 코드에 익숙하다면Beaver Builder 테마도 이를 고려합니다. 사용자 정의 CSS를 사용하여 사이트를 수정할 수 있으며 개발자 친화적인 후크, 필터 및 문서가 많이 제공됩니다. 따라서 이 테마는 초보자와 전문가 모두에게 최고의 옵션입니다.
Beaver Builder 플러그인은 완전히 사용자 정의된 디자인과 레이아웃으로 독특한 페이지를 만들 수 있는 기회를 제공합니다. 그러나 이 기능을 지원하는 테마를 선택하는 것이 매우 중요합니다.
미니멀리스트 디자인, 전체 너비 페이지, 사용자 정의 가능한 머리글 및 바닥글을 사용하는 테마를 선택하는 것이 확실한 출발점입니다. 플러그인은 거의 모든 테마에서 작동하지만 전용 Beaver Builder 테마는 페이지 빌더가 제공하는 모든 것을 최대한 활용하기 위한 최선의 옵션입니다.
우리가 언급하지 않은 좋아하는 Beaver Builder 호환 테마가 있습니까? 아래 댓글 섹션에서 이에 대해 알려주세요!
하, 좋은 게시물과 좋은 타이밍! 저는 특히 프런트엔드 페이지 빌더와 함께 작동하도록 만들어진 테마인 "워드프레스 페이지 빌더 프레임워크"를 출시하려고 합니다. 현재 공개 베타 버전입니다 - https://wp-pagebuilderframework.com
노이스 기사, JC2fresh! 저는 여러 프로젝트에서 Beaver Builder를 사용해 왔으며 그 중 일부에서는 나만의 시작 테마를 사용했습니다. 테마는 확실히 고급 측면에 있지만 Beaver Builder와 잘 작동하며 제목과 전체 너비 템플릿을 제거할 수 있는 옵션이 있습니다. Some Like it Neat라고 합니다: https://github.com/digitisavvy/some-like-it-neat
OceanWP는 Beaver Builder와 잘 작동하는 또 다른 테마입니다.
Beaver 빌더와 테마가 신문 테마 8.5에서 작동합니까?
유익한 정보를 제공해 주셔서 감사합니다. 그러나 질문이 있습니다. 답변해 주실 수 있기를 바랍니다. 우리는 Tesseract 테마를 사용하여 원래 사이트와 Beaver Builder(우리가 좋아하는)를 구축했습니다. 최근 TT의 일부 문제로 인해 우리 사이트가 거의 닫힐 뻔한 후 "회사"에 대한 몇 가지 불안한 사실을 발견하여 해당 특정 주제에서 벗어나기로 결정을 내리게 되었습니다. 우리는 Beaver 테마를 사용하고 싶지만 솔직히 지금은 $199.00를 살 여유가 없습니다. 이를 염두에 두고 사용하기 매우 쉬운 Beaver Builder(자체 외부)에 가장 친숙한 테마가 무엇인지 제안해 주시겠습니까? 나는 이것에 초보자입니다. 정말 고마워요.
귀하의 테마에 욕망 헤더를 생성할 수 없습니다
BB에서는 머리글과 바닥글이 더 이상 관련성이 있는지 잘 모르겠습니다. 즉, 단순히 섹션을 만들고 거기에 나만의 로고, 메뉴, 기타 요소를 넣은 다음 템플릿으로 저장하여 내가 원하는 페이지에 넣을 수는 없나요? 바닥글도 마찬가지인가요? 아니면 여기서 뭔가를 놓치고 있는 걸까요?