2022년에 사용할 크롬을 위한 9가지 최고의 웹 개발자 확장 프로그램
게시 됨: 2022-07-04웹 개발자이고 Chrome 브라우저를 위한 최고의 웹 개발자 확장 프로그램을 찾고 있습니까? 그렇다면 이 블로그는 당신만을 위한 것입니다.
웹 개발자라면 PC에 이미 즐겨 사용하는 Chrome 확장 프로그램이 있을 것이므로 작업이 더 쉬워집니다.
인터넷 사용자의 71.6%가 Chrome을 사용하고 있다는 사실을 알고 계십니까? 거대하다. 이를 통해 Chrome이 얼마나 인기있는지 알 수 있습니다.
이 기사를 작성하기 위해 우리는 팀원들과 논의하고 웹 개발 회사에서 정보를 수집하여 Chrome용 최고의 웹 개발자 확장 프로그램 목록을 작성했습니다.
Chrome 확장 프로그램을 사용하면 삶이 더 쉬워지고 모든 작업을 빠르고 쉽게 수행할 수 있어 생산성이 높아집니다.
Chrome 웹 스토어는 이미 웹 개발자를 위한 크롬 확장 프로그램을 분류했습니다. 그러나 가장 유용한 Chrome 웹 개발자 확장 프로그램을 선택했습니다.
Chrome 웹 스토어에는 다양한 웹 개발자 도구와 Chrome 확장 프로그램이 있습니다. 그러나 우리는 Chrome용으로 가장 우수하고 유용한 웹 개발자 확장 프로그램을 선택했습니다.
Chrome을 위한 최고의 웹 개발자 확장 프로그램
다음은 웹 개발자를 위한 필수 Chrome 확장 프로그램 목록입니다. 좋아하는 확장 프로그램이 포함되어 있는지 확인하십시오. 더 읽어보자
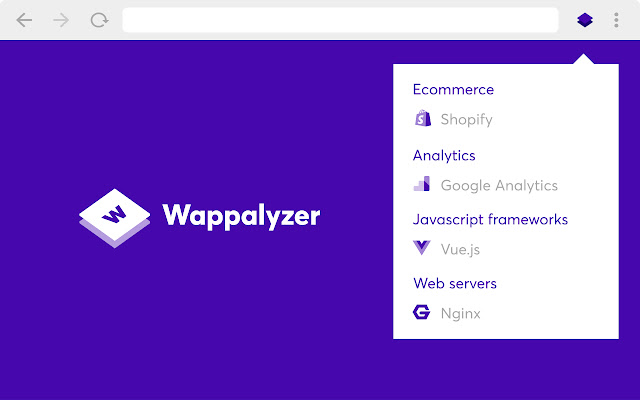
1. 와팔라이저

| 등급 | |
| 다운로드 | 1,000,000명 이상의 사용자 |
Wappalyzer Chrome Extension은 어떤 웹사이트를 구축했는지 보여주는 기술 프로파일러입니다. 어떤 웹사이트에 대한 정보를 확인하고 어떤 CMS 웹사이트가 사용되는지 알 수 있습니다.
CMS 외에도 어떤 프레임워크, 전자상거래 플랫폼, 자바스크립트 라이브러리 등을 사용하는 웹사이트인지도 확인할 수 있습니다.
Wappalyzer는 CMS 또는 Framework 감지기 이상이라고 말할 수 있습니다. 이것은 웹 개발용 Chrome 확장 프로그램에 대한 훌륭한 애드온이 될 수 있습니다.
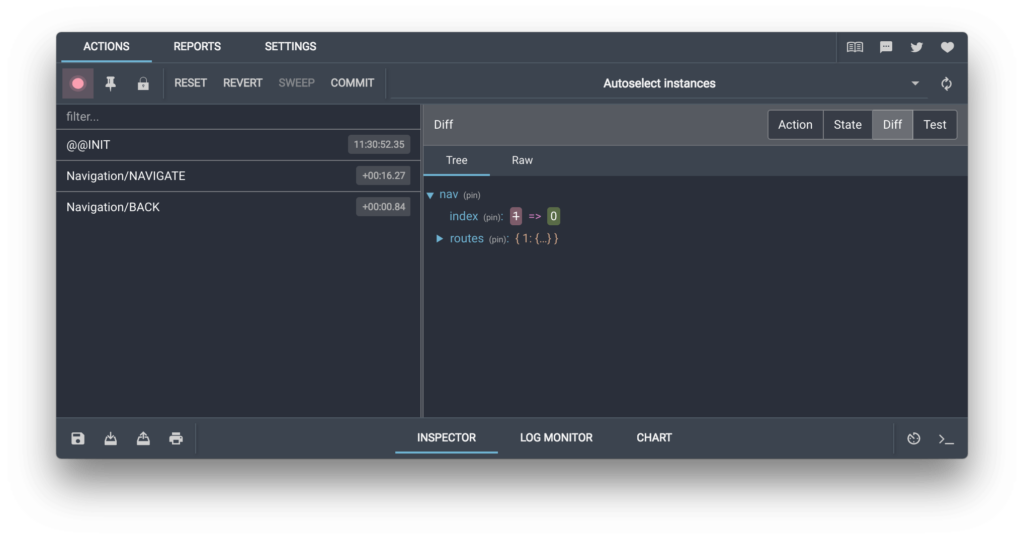
2. 리덕스 개발 도구

| 등급 | |
| 다운로드 | 1,000,000명 이상의 사용자 |
Redux DevTools는 Redux 개발 워크플로를 위한 파워업을 제공하는 개발 시간 패키지입니다.
애플리케이션의 상태 변경을 디버깅하기 위한 것입니다. Redux와는 별도로 상태를 처리하는 다른 아키텍처와 함께 사용할 수 있습니다.
이것은 오픈 소스 프로젝트입니다. Github에서 공식 저장소를 볼 수 있습니다. Redux를 사용하는 개발자에게 유용한 확장입니다.
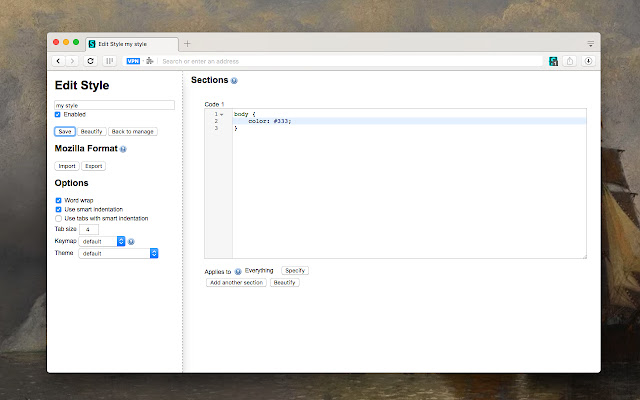
3. 스타일러스

| 등급 | |
| 다운로드 | 500,000명 이상의 사용자 |
Stylus는 2017년 Stylish for Chrome에서 분기된 사용자 스타일 관리자입니다. 스타일러스 브라우저 확장은 Chrome, Firefox 및 Opera 브라우저에서 사용할 수 있습니다.
스타일러스는 Stylish 버전 1.5.2의 소스 코드를 기반으로 하는 사용자 스타일 편집기 및 관리자입니다.
그 목적은 스타일 작성자에게 보다 개인 정보 보호 지향적이고 사용자 친화적인 상태를 유지하면서 원본 작성자 버전을 유지 관리하고 개선하는 것입니다.
이를 통해 인기 있는 온라인 리포지토리에서 사용자 정의 테마를 쉽게 설치하거나 나만의 개인화된 CSS 스타일시트를 생성, 편집 및 관리할 수 있습니다.
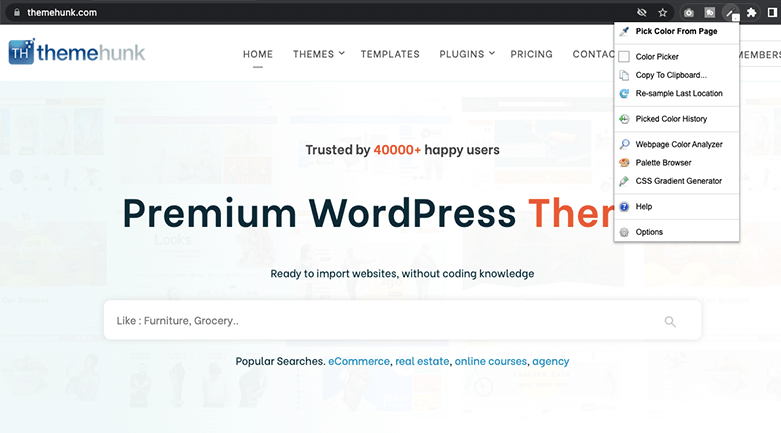
4. 컬러질라

| 등급 | |
| 다운로드 | 3,000,000명 이상의 사용자 |
Colorzilla는 300만 회 이상 다운로드된 가장 인기 있는 크롬 개발자 확장 프로그램입니다.
ColorZilla를 사용하면 브라우저의 어느 지점에서나 색상을 읽고 이 색상을 빠르게 조정하여 다른 프로그램에 붙여넣을 수 있습니다.
페이지를 분석하고 색상 팔레트를 검사할 수 있습니다. 내장된 팔레트 브라우저를 사용하면 미리 정의된 색상 세트에서 색상을 선택하고 가장 많이 사용되는 색상을 사용자 정의 팔레트에 저장할 수 있습니다.
페이지의 모든 픽셀이나 영역의 색상을 얻는 데 도움이 되는 스포이드 기능이 함께 제공됩니다.
또한 웹 페이지 색상 분석기, 단일 클릭 색상 선택, Flash 개체에서 색상 선택, 색상 기록 등이 함께 제공됩니다.
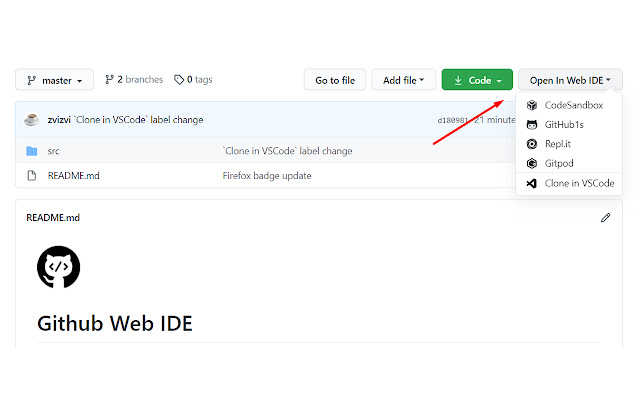
5. 깃허브 웹 IDE

| 등급 | |
| 다운로드 | 6,000명 이상의 사용자 |
이 확장은 모든 GitHub 리포지토리에 IDE와 유사한 인터페이스에서 리포지토리의 소스 코드를 볼 수 있는 여러 온라인 서비스에 대한 링크를 제공하는 새로운 드롭다운 메뉴를 추가합니다.

GutHub Dev, VSCode Dev, CodeSandbox, GiItHub1s, GitLab1s, Gitpot, StackBlitz, GitHub Memory 등과 같은 서비스를 지원합니다.
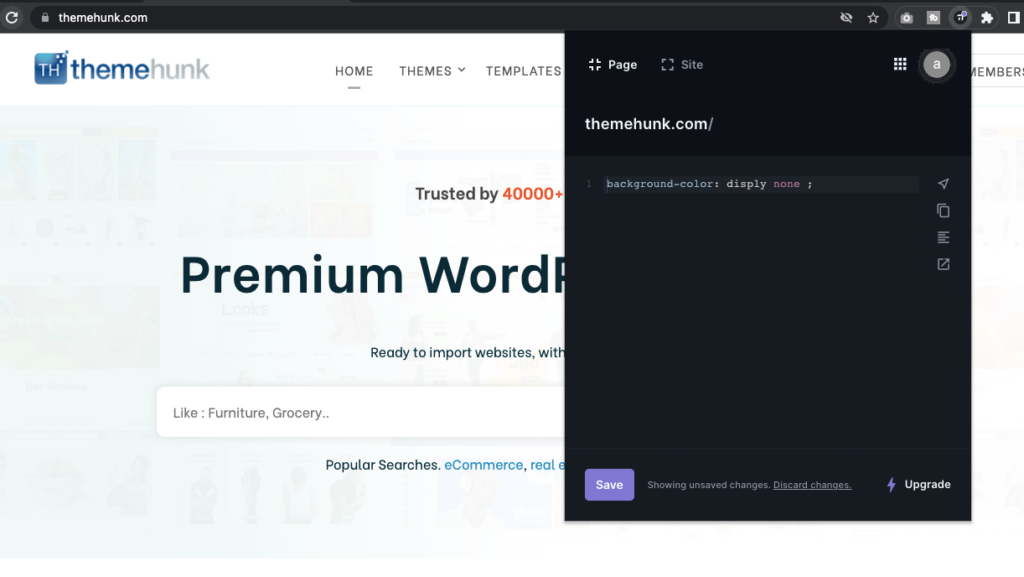
6. 아미노 CSS 편집기

| 등급 | |
| 다운로드 | 30,000명 이상의 사용자 |
Amino CSS Editor는 라이브 CSS 편집기입니다. 모든 웹 사이트에 대한 사용자 정의 CSS를 작성하고 실시간으로 변경 사항을 볼 수 있습니다.
사용자 자신의 사용자 스타일 시트를 만들어 CSS로 웹사이트를 사용자 정의합니다. 또한 페이지 모양을 사용자 정의하고, 렌더링 버그를 수정하고, 원하는 대로 웹을 만들 수 있습니다.
이 확장은 CSS를 자유롭게 작성하고 결과를 즉시 볼 수 있도록 모든 HTML 페이지에 텍스트 상자를 제공합니다.
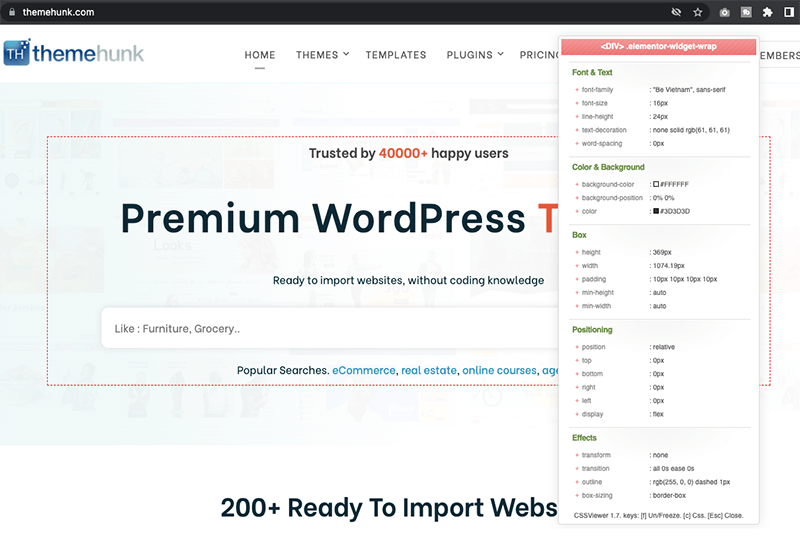
7. CSS 뷰어

| 등급 | |
| 다운로드 | 200,000명 이상의 사용자 |
CSSViewer는 Google 크롬용 간단한 CSS 속성 뷰어입니다. 편집기가 아니라 CSS 뷰어일 뿐입니다.
CSSViewer를 사용하면 마우스를 가리킬 때마다 주요 CSS 속성을 식별할 수 있습니다. 이 확장은 모든 웹 페이지의 CSS 속성을 보여줍니다.
이 확장 기능을 활성화하면 웹페이지나 웹사이트의 아무 곳에서나 마우스를 가져가면 작은 팝업 창이 나타나고 특정 요소의 전체 CSS 데이터가 표시됩니다.
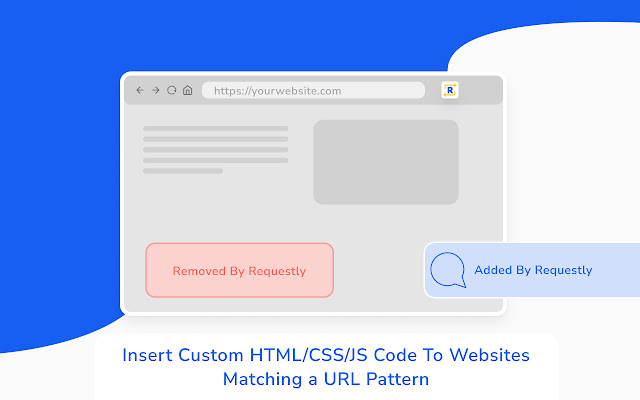
8- 요청

| 등급 | |
| 다운로드 | 100,000명 이상의 사용자 |
Requestly는 네트워크 요청을 가로채고 수정하기 위해 브라우저 확장 및 데스크톱 앱으로 사용할 수 있는 경량 프록시입니다.
Requestly를 사용하면 API 응답 모의, 헤더 수정, URL 리디렉션, 요청 지연/조절 등을 수행할 수 있습니다. 개발자는 서로 규칙을 공유하여 협업할 수 있습니다.
URL 패턴과 일치하는 요청을 다른 도착 URL로 리디렉션합니다. 축소되지 않은 스크립트를 로드하고, 다른 라이브러리 버전을 테스트하고, 프로덕션 환경에서 스크립트의 로컬 버전을 로드하는 데 사용할 수 있습니다.
JS 및 CSS에 대한 기본 지식으로 웹 페이지의 동작을 자동화, 스크랩 및 변경할 수 있습니다.
9. 글꼴 닌자

| 등급 | |
| 다운로드 | 500,000명 이상의 사용자 |
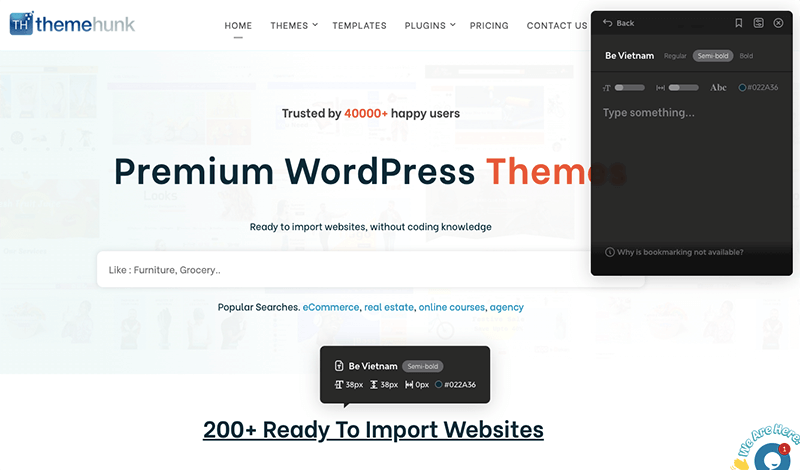
Fonts Ninja Chrome 확장 프로그램을 사용하면 모든 웹사이트에서 글꼴을 식별하고, 북마크에 추가하고, 시도하고, 빠르게 구매할 수 있습니다.
이 확장 프로그램을 크롬 브라우저에 설치하면 크롬 툴바에 녹색 닌자 아이콘이 표시됩니다. 아이콘을 클릭하고 웹 페이지의 글꼴 위로 마우스를 가져가면 글꼴을 식별할 수 있습니다.
텍스트 위에 마우스를 올려 놓으면 사용된 글꼴, 크기, 문자 간격, 줄 높이 및 색상을 확인할 수 있습니다.
결론-
Chrome 웹 스토어에는 다양한 확장 프로그램이 있지만 Chrome용 최고의 웹 개발자 확장 프로그램을 선택했습니다.
이러한 확장을 사용하여 웹 개발을 더 쉽고 편리하게 만들 수 있습니다.
이 Chrome용 최고의 웹 개발자 확장 프로그램 목록은 정기적으로 업데이트됩니다. 따라서 이 기사를 한 번쯤 확인할 수 있습니다.
추천할 Chrome 개발자 확장 프로그램이 있습니까? 아래 댓글 섹션에 알려주시면 확장 목록에 추가해 보겠습니다.
궁금한 점이 있으시면 주저하지 말고 아래에 의견을 남겨 주시면 문제를 해결하는 데 도움을 드리겠습니다. 이 블로그를 읽어주셔서 감사합니다.
YouTube 채널 을 구독하고 거기에 훌륭한 콘텐츠도 업로드하고 Facebook 및 Twitter 에서 팔로우하세요.
더 읽기-
