Photoshop에서 Cinemagraph를 만드는 방법
게시 됨: 2023-03-03시네마그래프는 몇 년 동안 제가 가장 좋아하는 디자인 트렌드 중 하나였습니다. 그들은 사진과 비디오의 놀라운 조합으로 신비의 힌트를 추가하는 사이트의 우아한 예술 작품을 만듭니다.
또한 시네마그래프가 훌륭한 중요한 실용적인 이유도 있습니다. 파일 크기가 작기 때문입니다. 전체 비디오 파일과 달리 사이트에 작은 움직임의 순간을 추가하는 것이 훨씬 쉽습니다! 그러나 물류 외에도 시네마그래프가 마법 같은 마지막 이유가 있습니다. 실제로는 생각보다 훨씬 쉽게 제작할 수 있기 때문입니다!
시작할 준비가 되셨습니까? 의자를 세우고 Photoshop을 열고 다음 7단계를 따라 자신만의 시네마그래프를 만드십시오!
1. 비디오 파일 선택
시네마그래프를 만들려면 기본 비디오 파일로 시작합니다. 이상적으로는 비디오를 직접 촬영하여 회사에 특화되고 브랜드와 완벽하게 일치할 수 있지만, 실험용이라면 스톡 비디오를 다운로드해도 괜찮습니다!
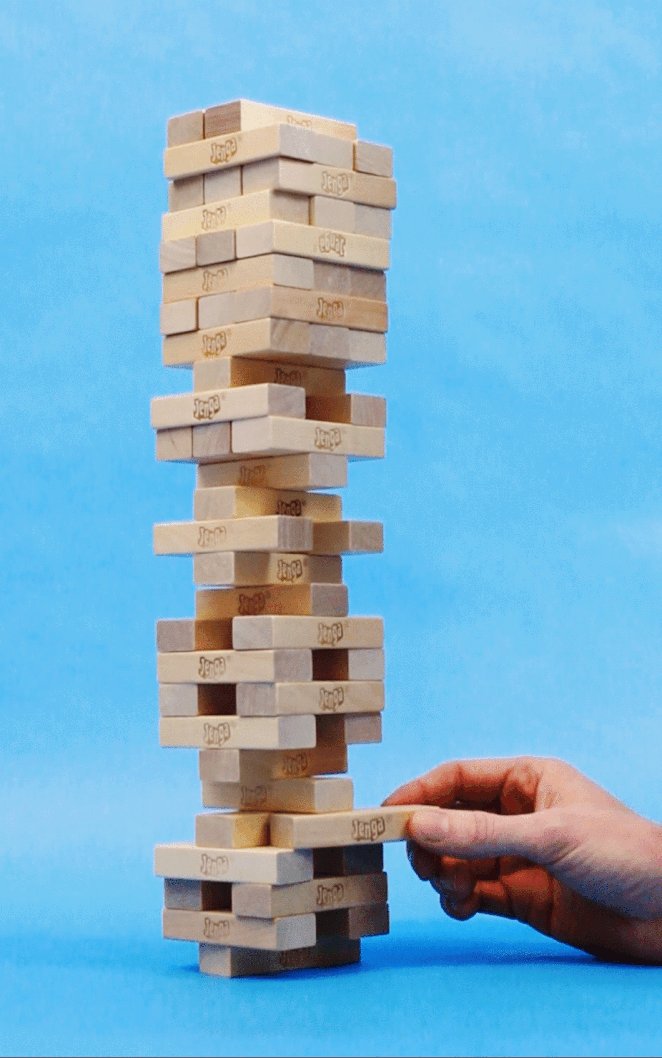
이 튜토리얼에서는 평범한 파란색 배경에 대해 Jenga 투어에서 사내에서 촬영한 비디오를 사용하고 있습니다. (디자인트렌드 수강신청하시면 같은 파일을 드립니다!)

시네마그래프를 위한 완벽한 비디오를 선택할 때 염두에 두어야 할 몇 가지 사항이 있습니다.
- 카메라는 항상 정지 상태를 유지해야 합니다. 비디오를 직접 촬영하는 경우 가능한 한 안정적으로 유지하기 위해 오래된 삼각대를 파내십시오. 스톡 옵션을 탐색하는 경우 가능한 한 적은 움직임을 찾으십시오!
- 유지하려는 움직임은 분리하기 쉬워야 합니다. 개체가 서로 앞에서 교차하거나 화면 전체에서 움직이는 경우 배경을 그대로 유지하면서 실제로 원하는 움직임을 분리하기가 더 어렵습니다.
- 동영상이 반복되어야 합니다 . 시네마그래프를 시대를 초월한 상태로 유지하려면 루프가 필요합니다. Photoshop을 사용하면 원활하게 작업을 수행할 수 있지만 쉽게 반복할 수 있거나 시작과 끝을 되돌릴 수 있는 비디오를 사용하는 것이 가장 쉽습니다.
비디오 파일이 있으면 Photoshop에 로드할 준비가 된 것입니다.
2. 비디오 파일 가져오기
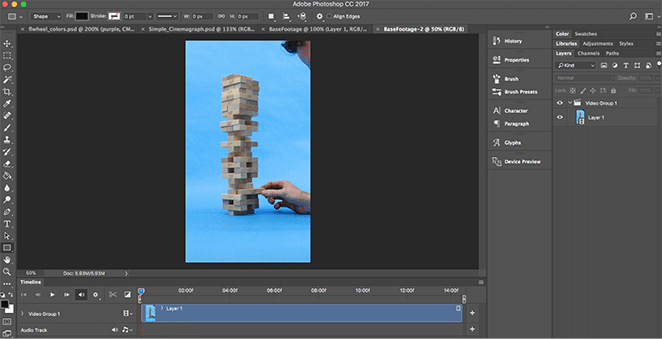
Photoshop이 표시된 상태에서 파일 > 열기 로 이동합니다. 파일을 선택하면 비디오가 레이어로 나타나는 것을 볼 수 있습니다. 자동으로 표시되지 않으면 창 > 타임라인 으로 이동하여 타임라인도 볼 수 있는지 확인하십시오.

비디오 파일이 자동으로 "비디오 그룹 1" 그룹에 들어가는 것을 볼 수 있습니다. 그대로 둘 수 있지만 그룹에 하나의 레이어만 있는 것이 귀찮다면 자유롭게 비디오 레이어를 꺼내 그룹을 삭제하세요! 그건 꼭 필요 하진 않아.
3. 타임라인 정리하기
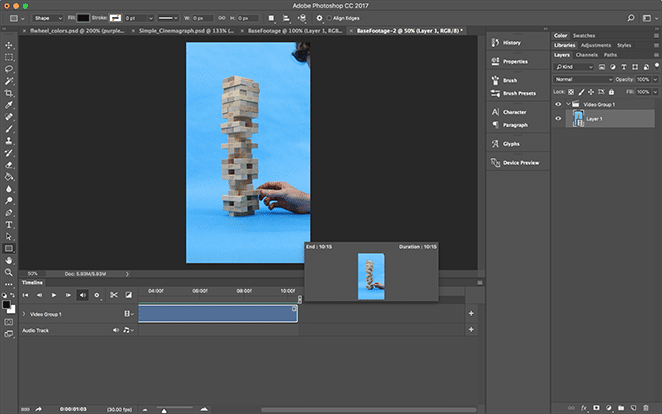
비디오 파일을 몇 번 재생합니다. 전체 파일이 필요합니까? 시네마그래프에서 초점을 맞추려는 섹션 앞이나 뒤에 추가 푸티지가 있는 경우 방해가 되지 않도록 파일을 자릅니다. 타임라인에서 파일의 가장자리를 클릭하고 원하는 타임스탬프로 드래그하면 됩니다.
비디오 파일이 길고 전체를 보거나 원하는 정확한 지점에 도달하는 데 문제가 있는 경우 타임라인 창 하단에 있는 배율을 사용하여 확대 및 축소할 수 있습니다.
참고: 다듬는 파일 부분은 계속 저장되므로 여기에서 데이터 손실에 대해 걱정하지 마십시오! 나중에 특정 부분이 필요하다고 결정하면 언제든지 가장자리를 클릭하고 다시 끌 수 있습니다.

내 원본 비디오 파일은 Jenga 타워가 무너지는 것으로 끝났는데, 반복하기가 쉽지 않을 것입니다. 그래서 그 부분을 잘라내고 작업 시간을 단순화하기 위해 처음부터 일부를 다듬었습니다!
타임라인 정리를 마쳤으면 이제 원하지 않는 움직임을 숨길 차례입니다.
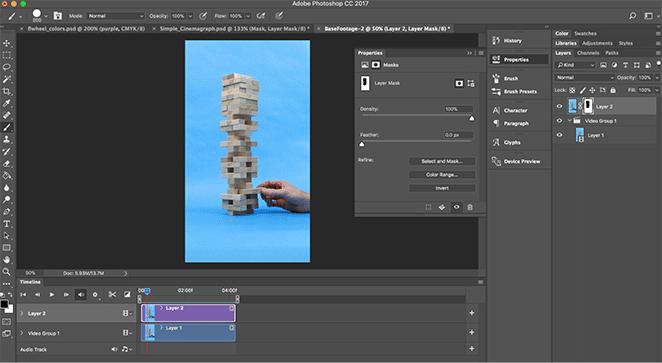
4. 마스킹 레이어 만들기
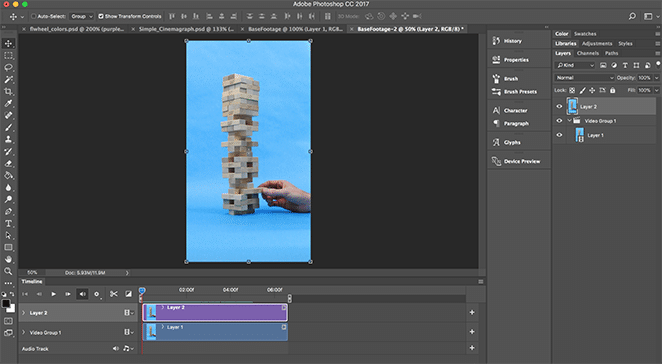
이제 시네마그래프의 "사진" 측면을 생성합니다. 생성하려는 "이미지"에서 비디오를 일시 중지한 다음 전체 영역을 선택합니다. 이것을 복사하여 새 레이어에 붙여넣습니다.


재생을 누르면 스틸 나중이 맨 위에 있기 때문에 이제 비디오를 볼 수 없다는 것을 알 수 있습니다. 이제 우리가 보여주고 싶은 정확한 움직임을 선택할 수 있는 마스크를 추가할 시간입니다!
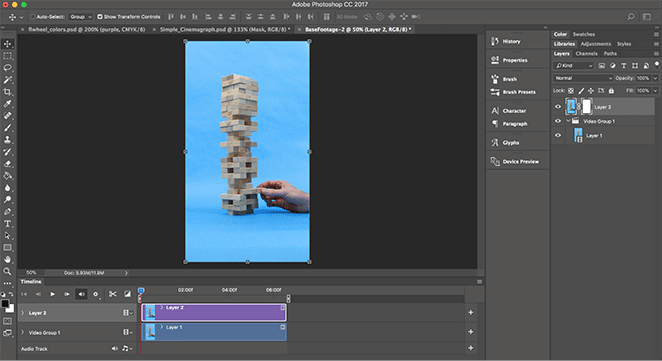
레이어 패널 하단의 옵션에서 또는 레이어 > 레이어 마스크 > 모두 표시로 이동하여 레이어 마스크를 추가하십시오.

5. 무브먼트 분리
(레이어 자체 대신) 레이어 마스크를 선택했는지 확인한 다음 브러시 도구를 가져옵니다. 다른 마스크와 마찬가지로 검은색으로 브러싱하면 마스크가 가려지고(아래 레이어에서 콘텐츠가 드러남) 흰색으로 브러싱하면 마스크가 드러납니다(아래 레이어에서 콘텐츠가 숨겨짐).
이 예에서는 핸즈가 정지된 상태에서 Jenga 타워의 움직임을 보여주고 싶었습니다. 이를 달성하기 위해 탑 꼭대기에 마스크를 검은색으로 칠하고 나머지는 흰색으로 두었습니다.

이를 통해 움직임을 분리하여 시네마그래프에서 표시하려는 모션만 표시하고 나머지는 고정된 상태로 유지할 수 있습니다.
6. GIF로 내보내기
시네마그래프가 만족스러우면 내보낼 차례입니다! 파일 > 내보내기 > 웹용으로 저장(레거시) 으로 이동하면 됩니다. 여기에서 실험할 수 있는 많은 옵션이 있지만 가장 중요한 두 가지 옵션은 다음과 같습니다.
- gif로 저장(대화 상자 상단 부근에 있음)
- 반복 옵션을 Forever로 설정합니다(대화 상자 하단 근처에 있음).
파일 크기와 품질 사이에는 항상 약간의 균형이 있으므로 필요한 내보내기를 정확히 얻을 수 있도록 설정을 실험해 보는 것이 좋습니다.

그리고 그게 다야! 세상과 공유할 자신만의 시네마그래프를 만들었습니다. 결과는 어떻게 되었나요? 의견을 통해 알고 싶습니다.
Photoshop 파일을 사용하는 방법
이 파일을 Photoshop에서 열면 완성된 시네마그래프를 볼 수 있습니다. 원하는 경우 사용하거나 모든 것을 설정하는 방법을 확인하기 위해 놀 수 있습니다!
"기본 푸티지"를 제외한 모든 레이어의 마스크를 해제하여 시작합니다. 그것이 우리가 시작한 원본 동영상 파일입니다. 플레이를 누르면 젠가판을 흔들기 위해 손이 얼마나 움직이는지 볼 수 있어요!
그런 다음 움직임을 분리하기 위해 마스킹 레이어를 추가했습니다. 단색 배경 위에 이와 같은 기하학적 모양을 선택하면 마스킹 프로세스가 매우 간단해집니다! 비디오 파일에 따라 조금 더 정확해야 할 수도 있지만 그 부분은 사용자에게 맡기겠습니다.
다음으로 시간이 흘러도 변치 않는 효과를 내기 위해 잘 순환되는 비디오의 한 부분에만 집중하기로 했습니다. 그러나 우리는 전체 파일을 거기에 두었으므로 전체를 볼 수 있습니다!
마지막으로 곡선을 변경하여 파일의 일부 색상을 수정했습니다. 동영상에 따라 그렇게 해야 할 수도 있고 필요하지 않을 수도 있지만 기억하세요: 시네마그래프가 만들어지면 언제든지 편집을 계속할 수 있습니다!
그리고 그게 다야! 사이트에 표시할 준비가 된 시네마그래프가 있습니다. 아래 의견에 알려주십시오. 이 추세로 무엇을 만들 것입니까?
