WordPress 미디어 라이브러리를 정리하는 방법? 전문가 팁 및 모범 사례
게시 됨: 2023-10-21
WordPress 미디어 라이브러리를 정리하시겠습니까? 간단하지만 효율적인 가이드를 찾고 있다면 이 글을 계속 읽어보세요. 여기에서는 WordPress 미디어 라이브러리를 정리하는 6가지 방법을 보여 드리겠습니다.
알아요! WordPress 웹사이트나 WooCommerce 스토어를 운영하다 보면 수백 장의 이미지를 다루게 됩니다. 블로그 게시물, 위젯 영역 또는 갤러리에 해당 내용을 추가했습니다. 하지만 이것이 웹사이트의 성능과 사용자 경험에 영향을 미칠 수 있다는 것을 알고 계십니까?
미디어 라이브러리를 깨끗하게 유지하는 것이 현명한 선택입니다. 여러 상황에서 도움이 될 것입니다. 미디어 라이브러리를 최적화하는 방법을 배우려면 내 기사를 계속 읽으십시오. 여기서는 WordPress 미디어 라이브러리를 정리하는 6가지 인기 있는 방법을 설명하겠습니다.
먼저 WordPress 미디어 라이브러리 정리가 필수적인 이유를 살펴보겠습니다.
WordPress 미디어 라이브러리를 정리해야 하는 이유는 무엇입니까?
클린 미디어 라이브러리의 가장 큰 장점은 여러분의 삶을 더욱 편리하게 만들어준다는 것입니다. 지저분한 미디어 라이브러리를 갖는 것은 장기적으로 좋지 않습니다.
여러 작성자와 작업하고 모두가 지속적으로 이미지를 업로드하는 경우 올바른 파일을 찾는 데 많은 시간이 걸릴 수 있습니다.
미디어 정리가 필요한 곳입니다. 미디어 라이브러리를 정리하고 중복 이미지를 제거하면 저장 공간을 절약하는 데 도움이 됩니다.
이제 WordPress 미디어 라이브러리를 정리해야 하는 이유를 알았습니다. 다음으로, 어떻게 하는지 살펴보겠습니다!
WordPress 미디어 라이브러리를 정리하는 방법? 전문가 팁
WordPress 미디어 라이브러리를 정리하려면 다음 옵션을 따르십시오.
- CatFolders를 사용하여 미디어 라이브러리 구성
- 이미지 크기 조정
- 업로드하기 전에 이미지 파일을 압축하세요
- PNG 대신 JPG 형식 사용
- 중복 이미지 삭제
- 전용 미디어 클리너 플러그인 사용
아래에서는 이러한 최적화를 수행하는 방법과 그것이 미치는 영향에 대해 설명하겠습니다. 더 이상 고민하지 않고 튜토리얼을 시작하겠습니다.
1. CatFolders를 사용하여 미디어 라이브러리 구성
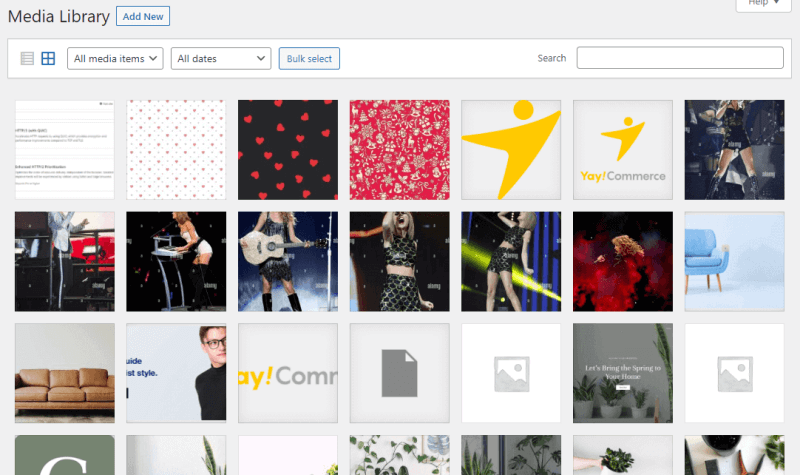
미디어 라이브러리를 구성하는 것은 가장 먼저 해야 할 일 중 하나입니다. 기본적으로 WordPress에는 미디어 구성 기능이 제공되지 않습니다. 이미지, ZIP 파일, GIF 또는 비디오 파일을 미디어 라이브러리에 업로드하면 다음과 같이 표시됩니다.

보시다시피 특정 게시물에 추가한 이미지를 찾을 수 없습니다. 게다가 지저분해 보입니다. CatFolders 또는 FileBird와 같은 강력한 플러그인을 사용하면 미디어 라이브러리 구성을 한 단계 더 발전시킬 수 있습니다.
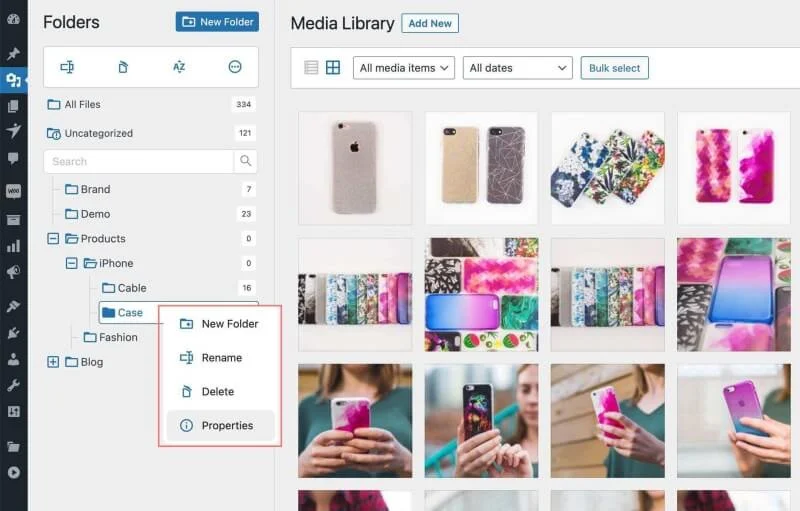
방법은 다음과 같습니다. CatFolders 또는 FileBird를 설치하고 활성화하면 사용자 정의 폴더를 만들고 이미지 파일을 특정 폴더로 이동할 수 있습니다. 이 데모에서는 CatFolders 플러그인을 사용하겠습니다.
이 미디어 구성 도구를 사용하면 무제한 폴더를 만들고 이미지를 해당 폴더로 이동할 수 있습니다. 마우스 오른쪽 버튼을 클릭하면 특정 폴더 작업을 선택할 수 있는 폴더 스마트 컨텍스트 메뉴가 함께 제공됩니다.

프리미엄 버전 플러그인을 사용하면 하위 폴더를 만들 수도 있습니다. 따라서 블로그 게시물에 추가하는 모든 이미지를 처리하기 위해 블로그 폴더를 만든 경우 하위 폴더를 만들어 개별 블로그 게시물을 위한 고유한 공간을 만들 수 있습니다. 이것은 CatFolders가 제공하는 훌륭한 기능입니다.
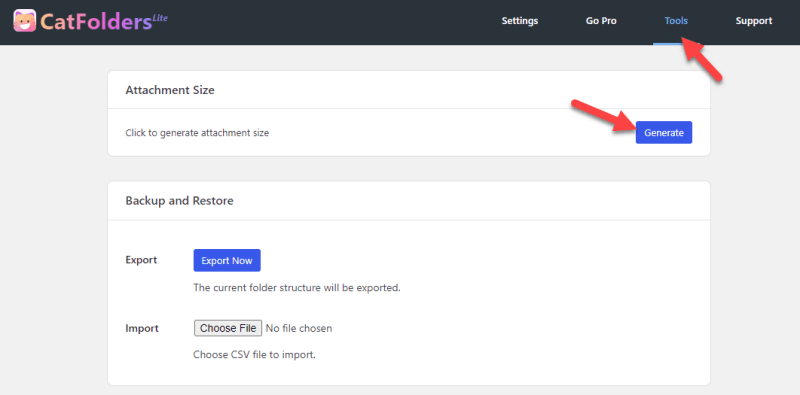
플러그인의 또 다른 주목할만한 기능은 압축되지 않은/최적화되지 않은 이미지를 찾는 기능입니다. 이렇게 하려면 CatFolders 도구 섹션 으로 이동하여 클릭하여 첨부 파일 크기 생성 옵션을 활성화해야 합니다. 아래 이미지를 보세요!

이제 파일 크기별 정렬 옵션을 사용하여 더 큰 이미지를 찾고 상황을 처리할 수 있습니다.
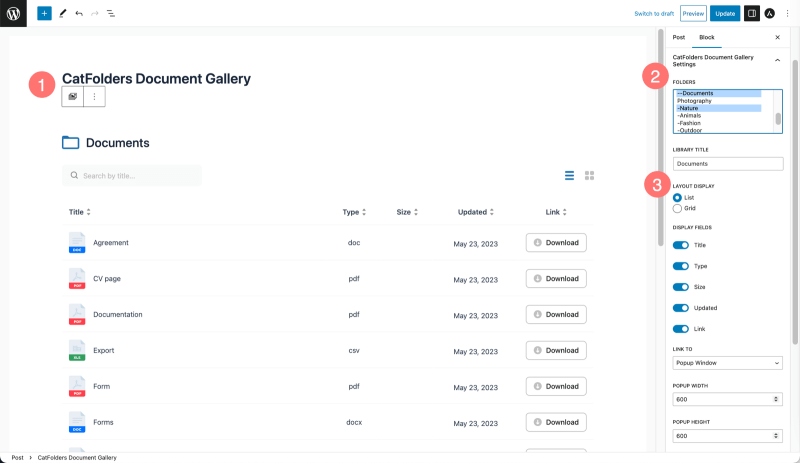
이 첨부 파일 크기 생성 기능은 웹 사이트 프런트 엔드에 정렬 가능한 WordPress 문서 갤러리를 표시합니다.

해당 파일 크기를 생성하면 웹사이트 방문자가 WordPress 페이지/게시물에 표시된 크기별로 모든 파일 형식을 쉽게 정렬할 수 있습니다.
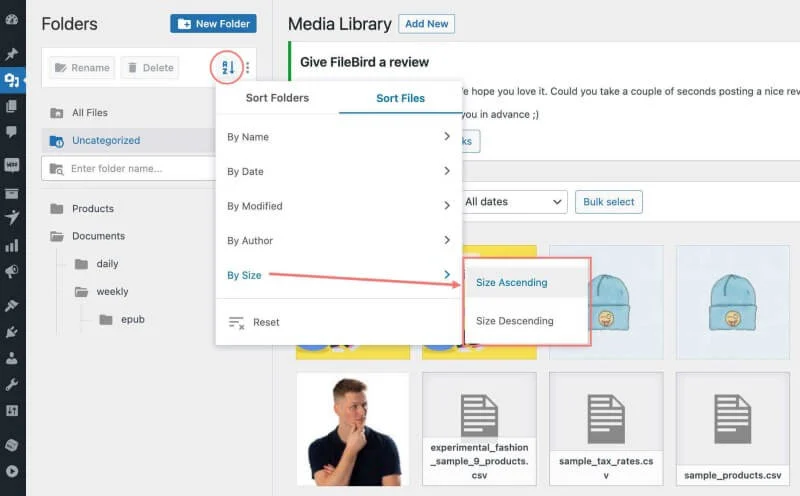
2. FileBird를 사용하여 파일 크기별로 미디어 라이브러리 정렬
첨부 파일 페이지 세부 정보에도 파일 크기 속성이 표시됩니다. 미디어 라이브러리를 크기별로 정렬 가능하게 만드는 것은 불가능합니다.
따라서 큰 이미지를 위쪽이나 아래쪽으로 정렬하려면 FileBird를 사용하는 것이 훌륭한 솔루션이 될 것입니다!
인터페이스는 설명이 필요하지 않으므로 정렬 아이콘을 선택하고 → 폴더 또는 파일을 선택하고 → 정렬 방법을 선택할 수 있습니다.
예를 들어 아래 이미지와 같이 파일을 크기별로 오름차순 또는 내림차순으로 정렬합니다 .

이 기본 제공 정렬 모드는 대용량 파일의 크기를 조정하거나 최적화하려는 경우에 유용합니다. 이 작업을 완료하면 다음 단계로 이동하여 그에 따라 이미지 크기를 조정해 보겠습니다.

3. 이미지 크기 조정
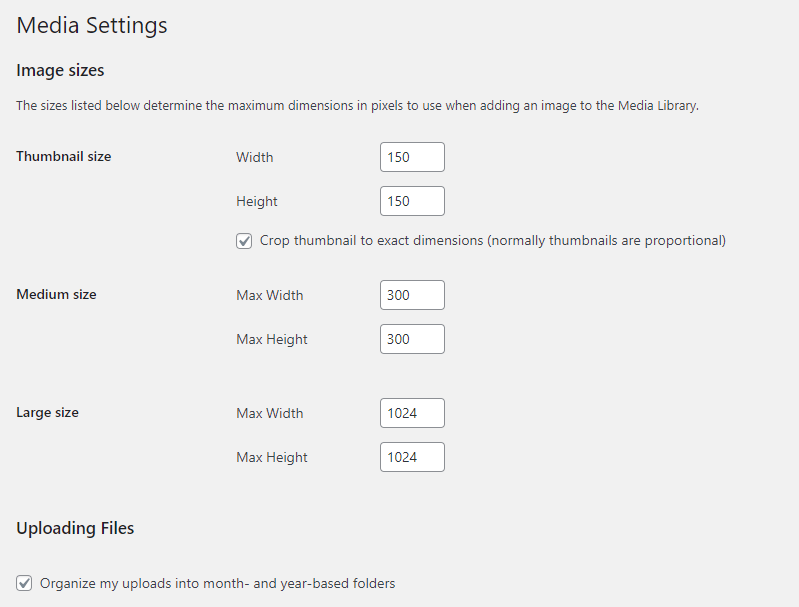
다음 옵션은 이미지 크기를 조정하는 것입니다. 기본적으로 WordPress에는 세 가지 이미지 크기가 제공됩니다. 미디어 설정에서 다음을 볼 수 있습니다.

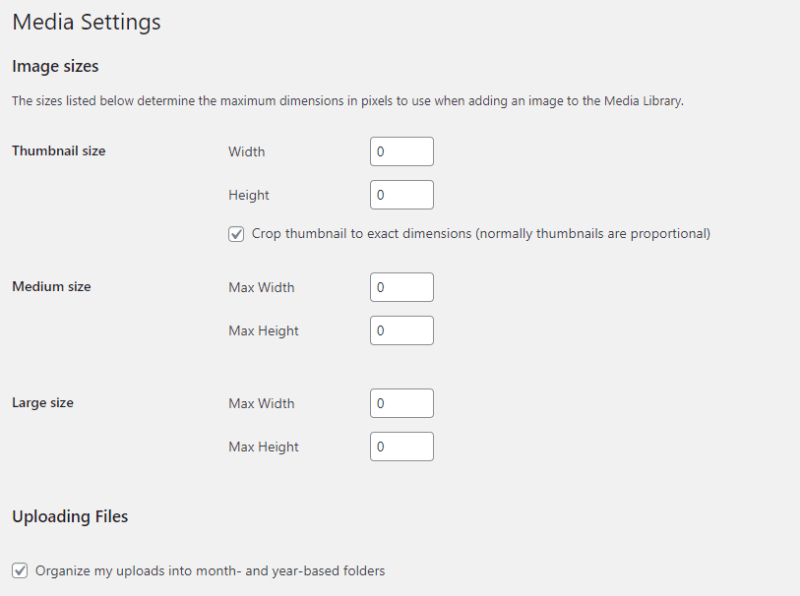
이 외에도 테마에는 여러 이미지 크기가 추가됩니다. 이러한 이미지 크기를 사용할 필요가 없으면 너비 및 높이 슬롯에 0을 사용하십시오.
예는 다음과 같습니다.

마법사 크기를 수정한 후 설정을 저장합니다.
4. 업로드하기 전에 이미지 파일을 압축하세요
용량이 큰 이미지는 업로드하지 않는 것이 좋습니다. 웹 사이트 속도가 느려질 수 있으며, 큰 파일은 서버에서 더 많은 공간을 차지합니다. 이미지 압축은 디스크 공간 사용량을 제한하는 웹 호스팅 회사를 이용하는 가장 좋은 방법 중 하나입니다.
다음 두 가지 방법으로 이미지를 압축할 수 있습니다.
- 수동으로
- 플러그인 사용
수동 방법을 선호하는 경우 나열된 도구 중 하나를 사용하십시오.
- ShortPixel 이미지 압축기
- 작은PNG
- 옵티미질라
- 아이러브IMG
- SmallSEO도구
기술적 지식 없이도 도구 사용을 시작할 수 있습니다. 이미지를 업로드한 후 도구가 이미지를 압축하는 데 몇 초가 걸립니다. 그 후에는 크기가 축소된 최적화된 이미지를 다운로드할 수 있습니다.
이미지 압축을 자동화해야 하는 경우 수동 방법은 어려울 수 있습니다. 또한 이미 미디어 라이브러리에 이미지를 업로드했고 이를 최적화해야 하는 경우에는 수동 방법을 사용할 수 없습니다.
여기서 플러그인 방법이 사용됩니다. 이미지 압축 플러그인을 설치하고 구성한 후에는 다른 작업에 집중하고 이미지 압축 작업은 플러그인에 맡길 수 있습니다.
WordPress에 사용할 수 있는 최고의 이미지 압축 플러그인은 다음과 같습니다.
- 쇼트픽셀
- 옵티몰
- 상상하다
- WP 스머쉬
이러한 플러그인의 대부분은 무료입니다(일부 제한 사항 있음). 어떤 도구든 사용하여 이미지 크기를 최적화할 수 있습니다.
5. PNG 대신 JPG 형식을 사용하세요
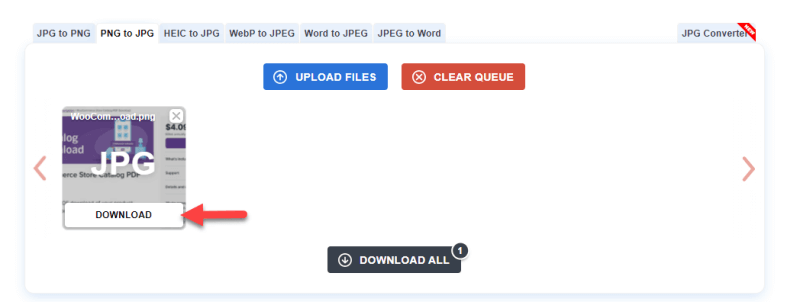
이미지 형식이 중요합니다. PNG 사진을 사용하는 대신 JPG 이미지를 사용해야 합니다. 스크린샷을 캡처하거나 이미지를 저장하는 동안 JPG 파일로 저장할 수 있습니다. 반면에 이미 PNG 파일이 있는 경우 온라인 도구를 사용하여 해당 파일을 변환할 수 있습니다.
내 경험에 따르면 PNG2JPG는 사진을 변환하는 데 탁월한 도구입니다. PNG 파일을 업로드하고 잠시 기다린 후 JPG 파일을 다운로드하기만 하면 됩니다.

작업에 다른 온라인 도구를 사용할 수도 있습니다.
6. 중복 이미지 삭제
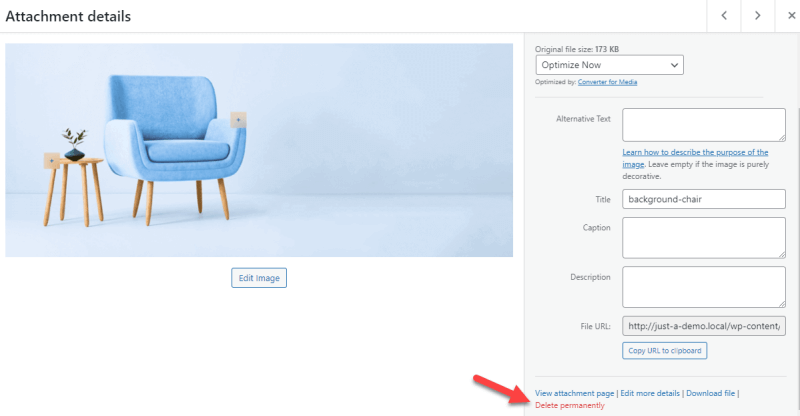
동일한 이미지를 여러 장 업로드한 경우 삭제하세요. 중복 항목을 삭제하는 것은 어려운 작업이 아닙니다. WordPress 미디어 라이브러리를 연 후 제거해야 하는 이미지를 선택하세요.
오른쪽 하단에는 웹사이트에서 이미지를 삭제하는 옵션이 표시됩니다.

이렇게 하면 중복된 이미지를 삭제할 수 있습니다.
7. 전용 미디어 클리너 플러그인 사용
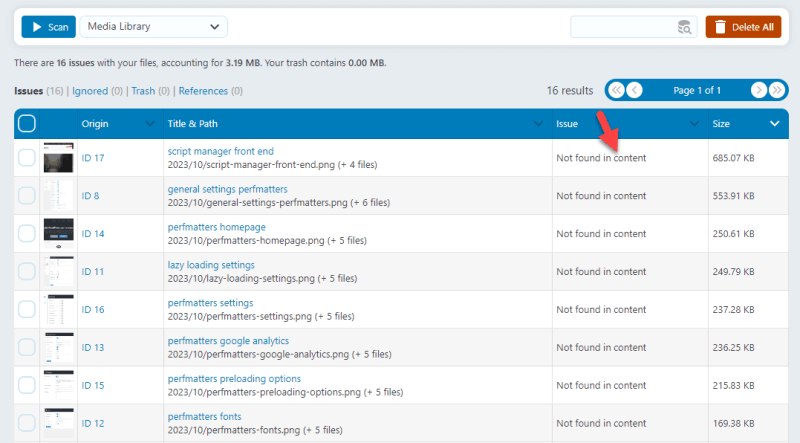
Media Cleaner와 같은 플러그인을 사용하면 미디어 라이브러리를 최적화할 수 있습니다. 플러그인을 활성화한 후 미디어 라이브러리를 검색할 수 있습니다.

플러그인은 다음 페이지에서 웹사이트에서 사용하지 않은 이미지를 표시합니다.

이미지를 표시하고 삭제하여 디스크 공간을 절약하고 미디어 라이브러리를 정리할 수 있습니다. 그게 다야!
마무리
위에서 볼 수 있듯이 WordPress 미디어 라이브러리를 최적화하고 정리하는 여러 가지 방법이 있습니다. 따라야 할 가장 좋은 방법 중 하나는 CatFolders 또는 FileBird와 같은 미디어 구성 플러그인을 사용하는 것입니다. 두 옵션 모두 훌륭하며 앞으로 도움이 될 것입니다.
또한 이미지 크기를 조정하고 압축하여 이미지에 필요한 디스크 공간을 줄입니다. 중복된 이미지를 삭제하고, 전용 미디어 클리너 플러그인을 사용하고 , PNG 대신 JPG 형식을 사용할 수도 있습니다.
WordPress 미디어 라이브러리를 정리하는 가장 좋은 방법은 다음과 같습니다. 귀하의 WordPress를 깨끗하게 유지할 수 있는 좋은 기회를 갖게 되어 기쁩니다! 다른 방법을 알고 있나요? 아시는 분은 댓글로 알려주세요!
