2022년 최고의 깨끗한 웹사이트 22개(예시)
게시 됨: 2022-12-16이 최고의 깨끗한 웹사이트는 단순하고 미니멀한 페이지에 대한 추가 아이디어를 얻을 수 있는 완벽한 예입니다.
이 컬렉션을 위해 우리는 각 웹사이트의 여백, 색상, 글꼴 및 크리에이티브 요소 사용을 확인하고 검토했습니다.
깔끔한 디자인이 반드시 적을수록 좋다는 의미는 아닙니다. 그러나 간단하고 훑어보기 쉬워야 합니다(혼란 없이 읽기).
여기에 간단한 규칙이 있습니다. 웹 디자인에 접근하는 방법을 모른다면 단순하게 유지하십시오!
미니멀하고 단순한 웹사이트를 만드는 매우 쉬운 방법 중 하나는 깔끔한 WordPress 테마를 사용하는 것입니다.
디자인 영감을 위한 최고의 클린 웹사이트
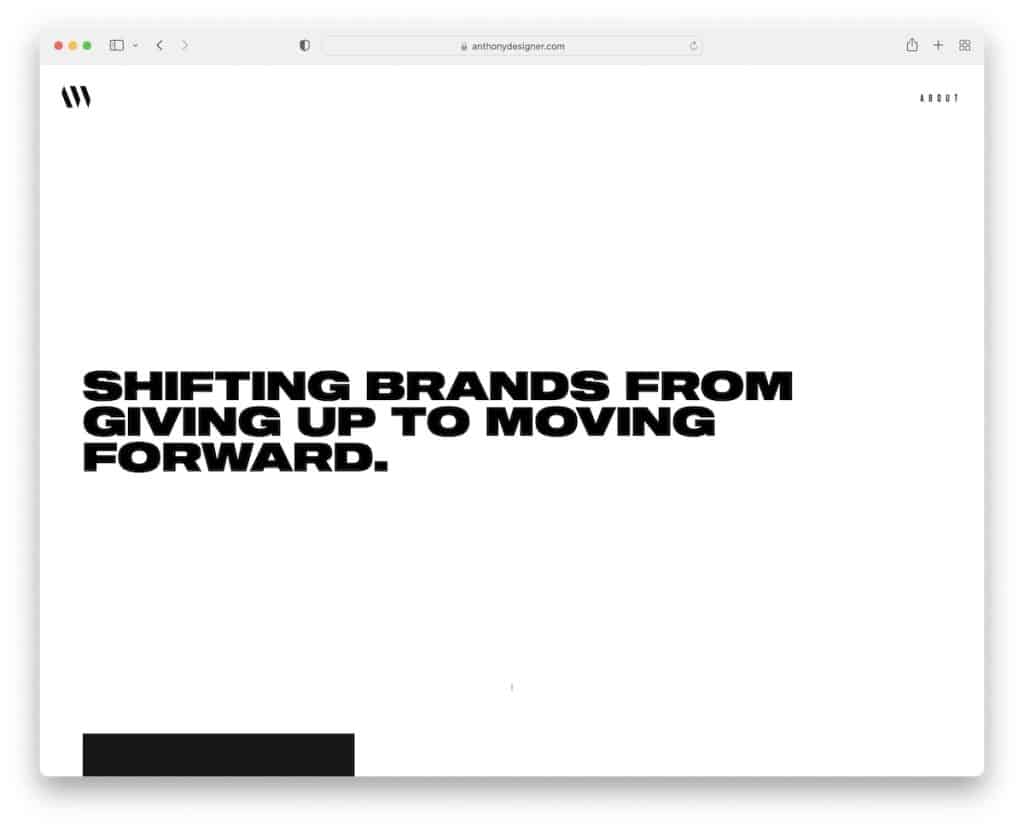
1. 앤서니 위크터
빌트인 : 개츠비

Anthony Wiktor의 페이지에는 눈에 호소하는 깨끗한 빛과 (주로) 어두운 모양이 있습니다. 흰색 영웅 배경에서 검은색 바탕으로의 전환은 전반적인 경험을 훨씬 더 즐겁게 만듭니다.
Anthony의 페이지에 대한 고유한 점은 포트폴리오 요소가 마우스를 올리면 전체 웹 사이트를 다른 색상(프로젝트별)으로 전환한다는 것입니다.
참고 : 밝고 어두운 디자인의 조합은 웹사이트에 매우 고급스러운 느낌을 줍니다.
더 많은 영감이 필요하십니까? 이 훌륭한 포트폴리오 웹사이트를 확인하십시오.
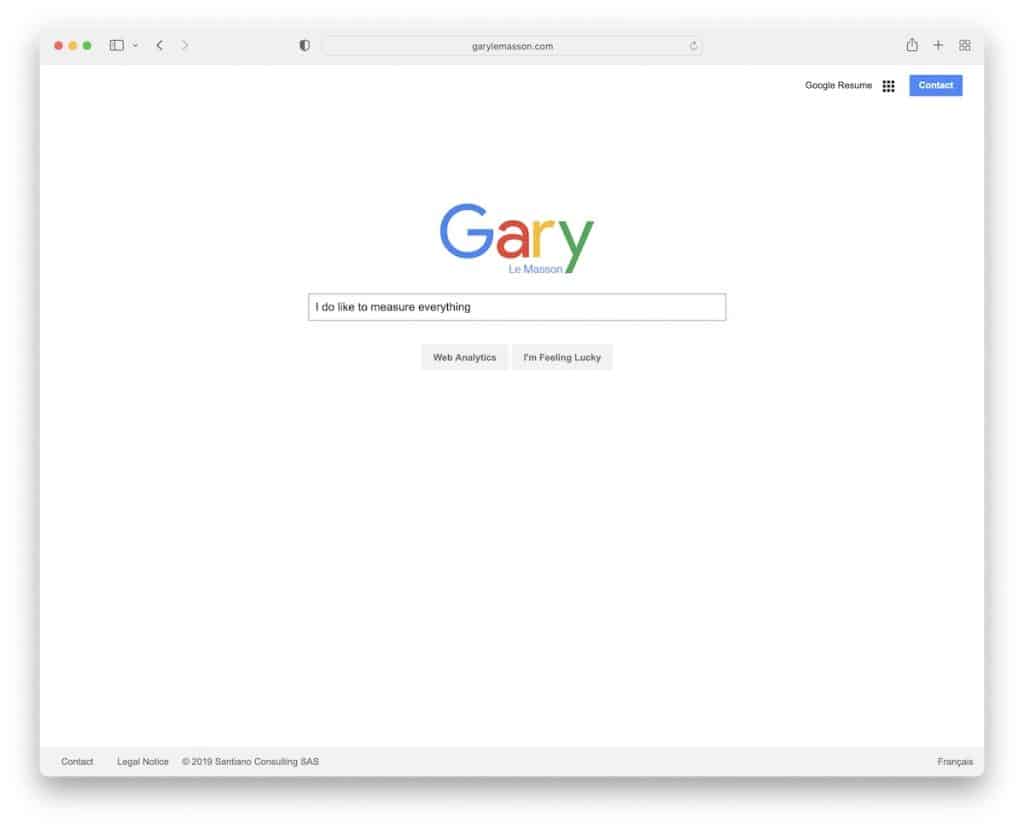
2. 게리 르 마송
빌드 : 드루팔

이 깔끔한 웹사이트는 우리가 만난 가장 멋진 디자인 중 하나입니다. Gary Le Masson은 Google의 디자인을 영리하게 받아들여 꼭 확인해야 하는 개인 웹사이트를 만들었습니다.
참고 : 다른 사람의 디자인을 "도용"하려면 게리처럼 전략적으로 하십시오.
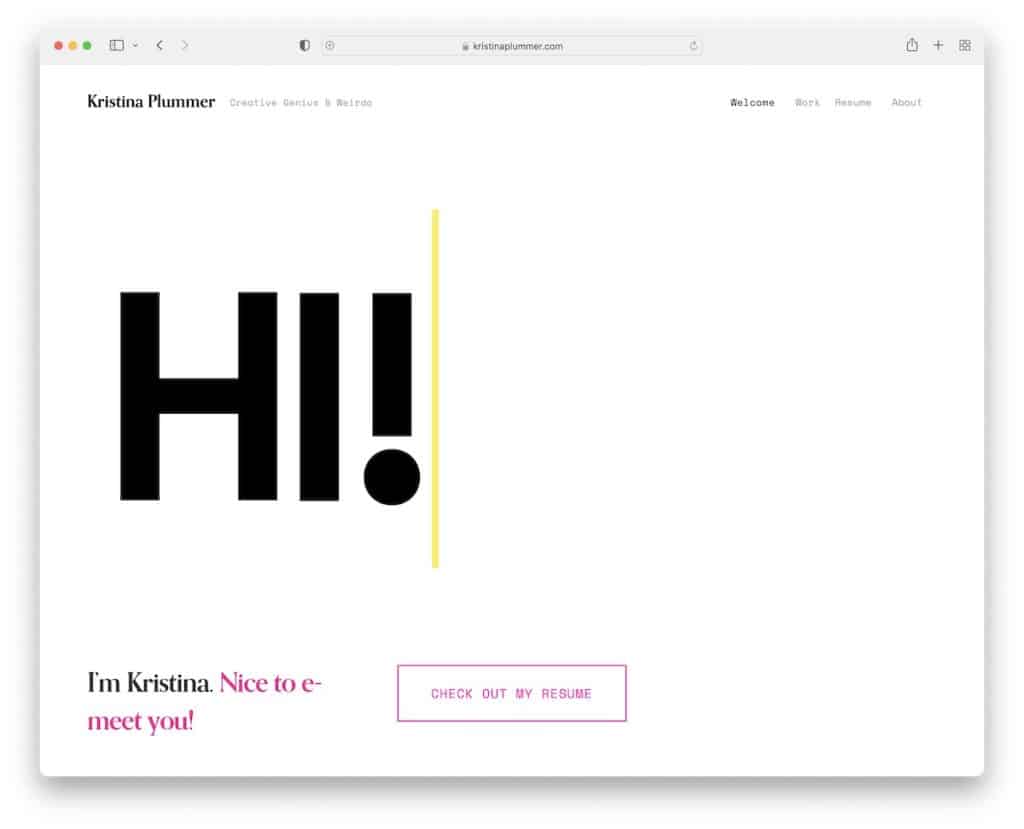
3. 크리스티나 플러머
빌트인 : Squarespace

Kristina Plummer는 그녀의 홈페이지를 매우 미니멀하게 만들었고, 타자기 효과로 방문자를 맞이하여 흥미를 더했습니다.
머리글은 매우 깨끗하고 재개 버튼에는 마우스를 올리면 단색이 되는 분홍색 윤곽선만 있습니다. 페이지의 나머지 부분은 동일한 빛의 흐름을 유지하여 뛰어난 가독성을 보장합니다.
참고 : 애니메이션 터치가 있는 미니멀리즘은 이력서 웹사이트와 매우 잘 어울립니다.
궁극의 Squarespace 웹사이트 예제 전용 컬렉션을 놓치지 마세요.
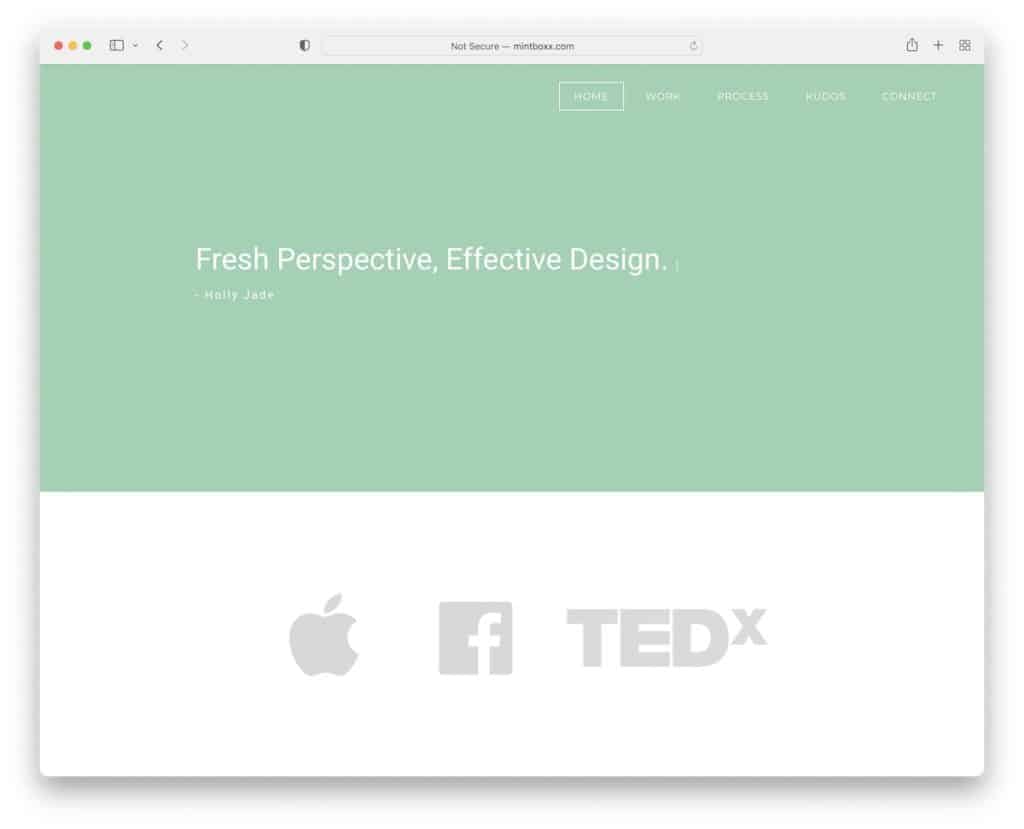
4. 민트박스x
내장 : Weebly

Holly의 Mintboxx 웹사이트는 빠른 로딩과 응답성에 관한 최신 웹 표준을 따르는 깨끗하고 단순한 모양을 가지고 있습니다.
이 페이지에는 단색이 되어 스크롤 시 떠다니는 투명 머리글이 있습니다. 그녀는 또한 소셜 아이콘, 저작권 텍스트 및 한 문장 약력을 포함하여 바닥글에 대해 동일한 단순한 테마를 유지했습니다.
참고 : 투명한 헤더로 웹사이트 외관을 깔끔하게 유지하세요.
최고의 Weebly 웹사이트 목록은 이 손쉬운 웹사이트 빌더로 작업하는 데 관심이 있는 모든 사람을 위해 준비되어 있습니다.
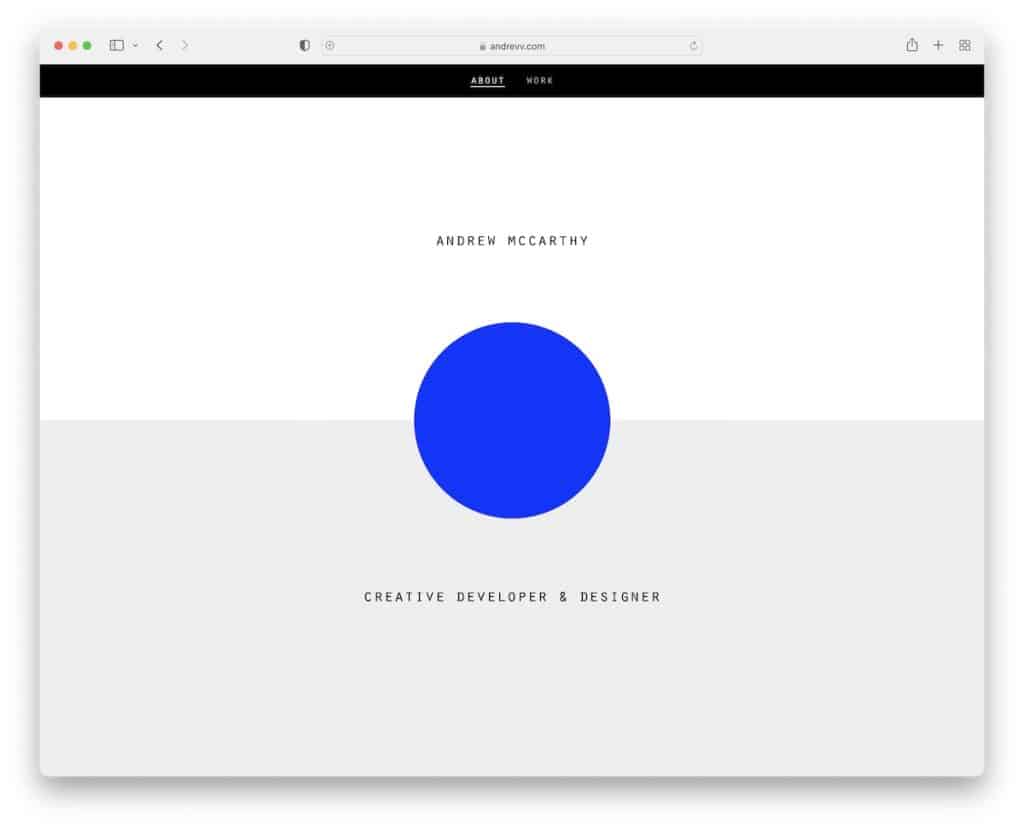
5. 앤드류 매카시
내장 : GitHub 페이지

Andrew McCarthy의 온라인 존재는 깨끗하고 창의적이며 약간 까다롭습니다. 무한 스크롤 효과는 겹쳐진 모양이 바뀌면서 동일한 7개 섹션을 계속 반복합니다.
그러나 당신이 그것을 깨닫기 전에 한동안 스크롤을 끝내더라도 뒤로 스크롤을 시작하자마자 메뉴가 정보 및 작업 페이지에 대한 링크와 함께 다시 나타납니다.
참고 : 앤드류처럼 일을 다르게 하고 남들과 차별화할 수 있는 여지는 항상 있습니다.
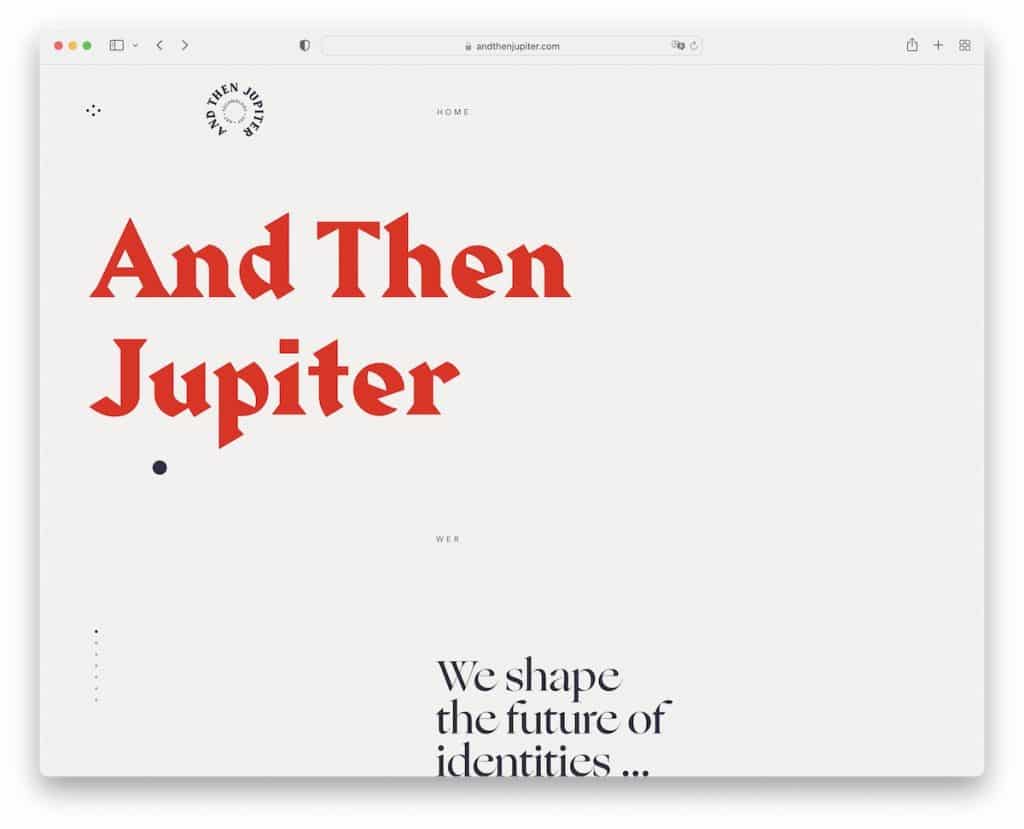
6. 그리고 목성
내장 : Craft CMS

그리고 Jupiter는 즐거운 사용자 경험을 위해 많은 여백과 약간의 애니메이션이 포함된 매우 독특하고 텍스트가 많은 웹 사이트입니다.
이 깨끗한 사이트에는 홈 및 메뉴 버튼이 있는 플로팅 헤더가 있습니다. 이 예제 모음을 큐레이팅하는 동안 본 것과는 다른 원형 동작으로 요소를 표시하는 전체 화면 메뉴가 특징입니다.
참고 : 모든 사람이 자신의 웹 사이트에서 시각적 콘텐츠를 많이 사용하는 경우 텍스트 전용 버전을 만들어 다른 콘텐츠와 차별화하세요.
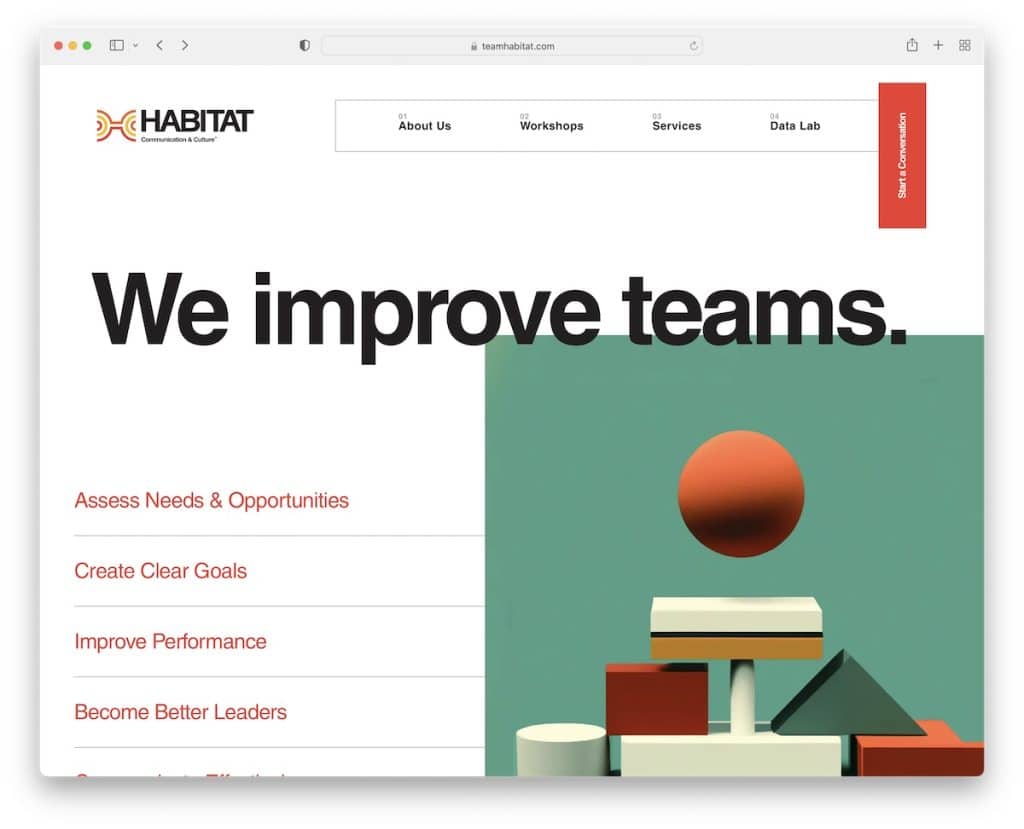
7. 서식지
내장 : Craft CMS

Habitat은 스크롤하지 않고 원하는 섹션으로 바로 이동할 수 있는 내비게이션 바가 있는 깔끔한 한 페이지 웹사이트의 좋은 예입니다.
웹 사이트는 또한 현재 페이지를 떠나지 않고 연락처 양식을 여는 고정 "대화 시작" 버튼을 사용합니다.
참고 : 멋진 부동 버튼으로 문의 양식에 항상 액세스할 수 있습니다.
다른 멋진 한 페이지 웹 사이트 빌더를 확인하여 서사시적인 온라인 존재를 만드는 것을 놓치지 마십시오.
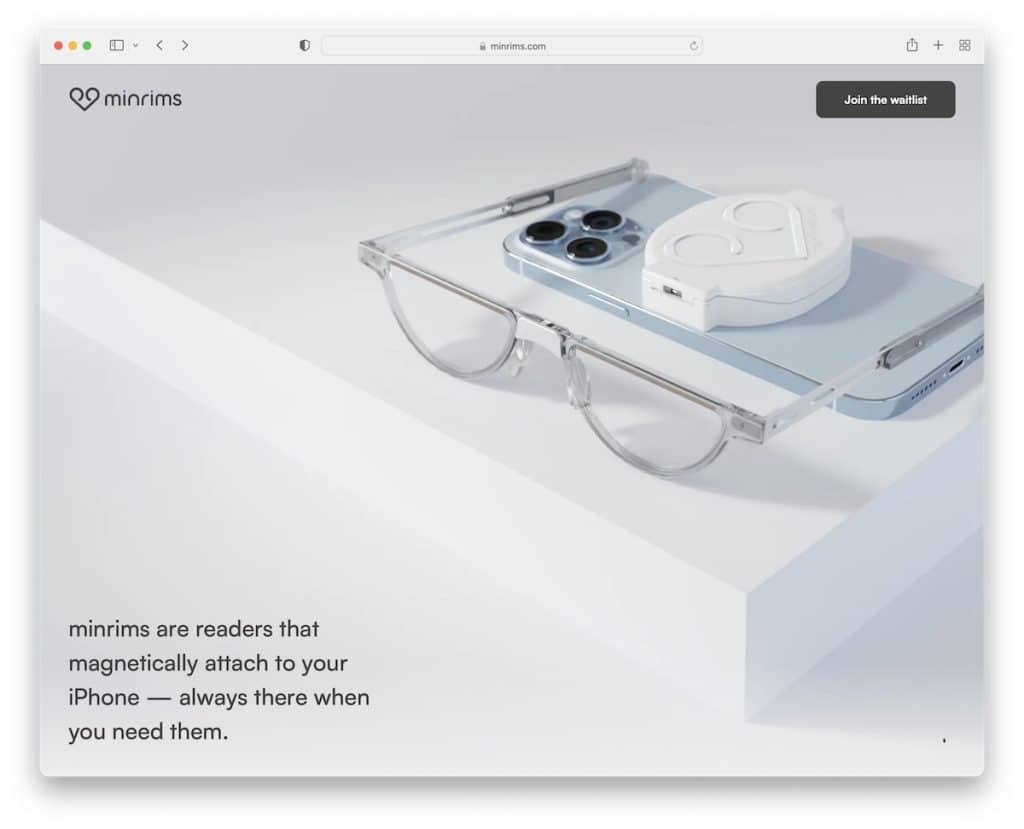
8. 민림
내장 : 웹플로우

MinRims는 제품을 선보일 때 몰입형 브라우징 경험을 제공하는 깨끗하고 상호작용적인 웹사이트입니다.
랜딩 페이지에는 헤더가 없지만 잠재 고객을 수집할 수 있는 고정 "대기자 명단에 가입" 버튼이 있습니다.
참고 : 깔끔한 디자인으로 제품의 모든 기능을 보여주는 몰입형 프레젠테이션을 만드세요.
마지막으로 이러한 Webflow 웹사이트에서 많은 영감을 얻을 수 있을 것이라고 확신합니다.
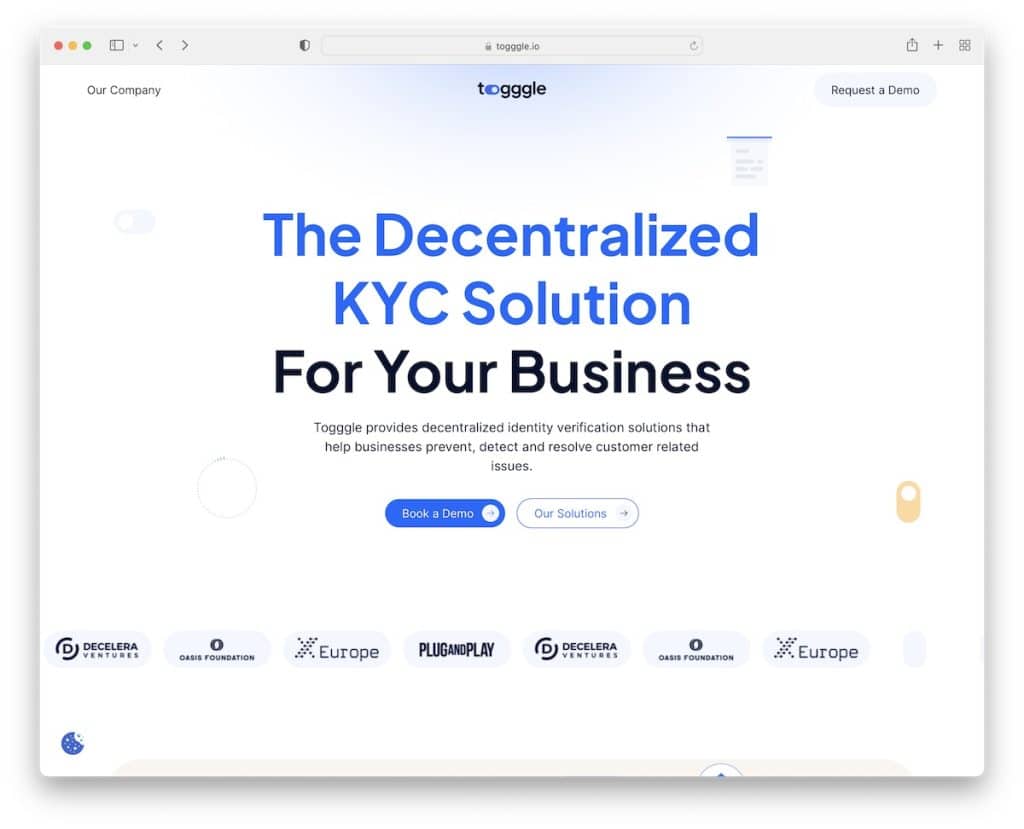
9. 토글
내장 : 웹플로우

Toggle은 스크롤 없이 볼 수 있는 섹션을 장식하는 다양한 애니메이션 요소가 포함된 최신 웹사이트입니다.
이 페이지에는 많은 섹션이 있지만 다양한 색상, 글꼴, 아이콘 및 전반적으로 깔끔한 디자인 접근 방식 덕분에 붐비지 않습니다. 또한 데스크톱과 모바일에서 동일한 뛰어난 사용자 경험을 유지합니다.
참고 : 사이트에 많은 정보와 콘텐츠를 추가하려면 깔끔하고 읽기 쉬운 디자인을 사용하세요.
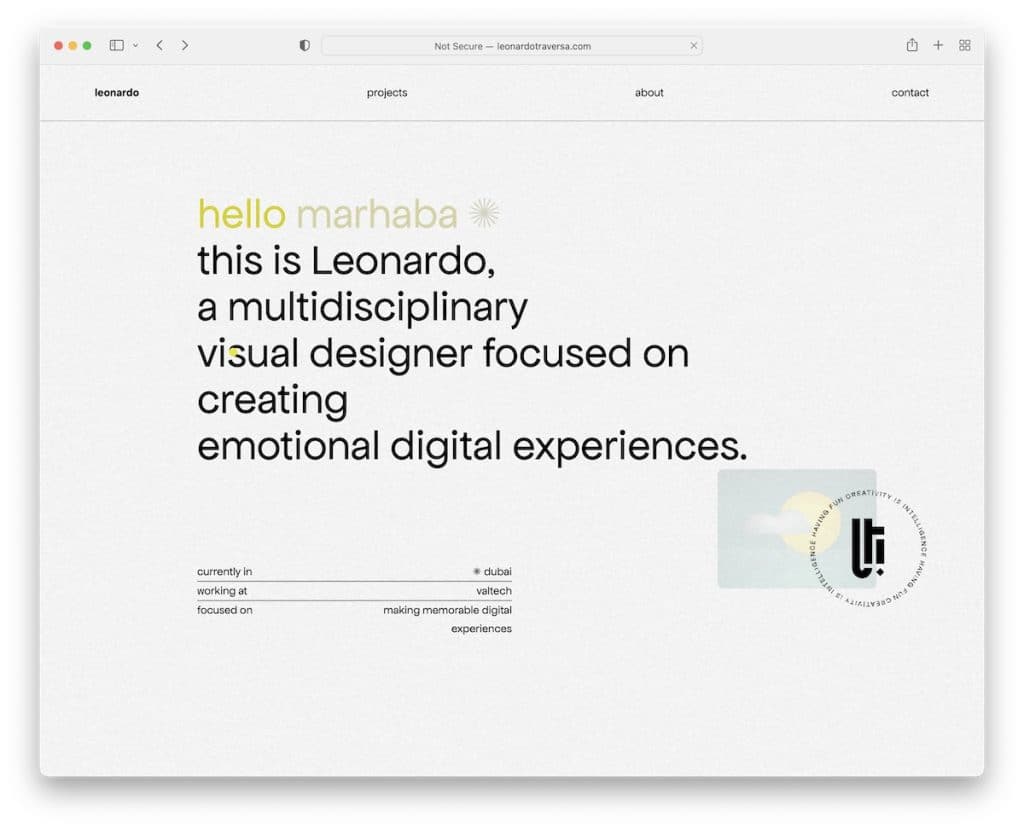
10. 레오나르도 트라베르사
빌트인 : Semplice

이 깨끗하고 매력적인 웹 사이트는 스크롤할 때 화면에 붙어 있습니다.
Leonardo Traversa는 자신의 웹사이트에 많은 생각을 쏟았고, 웹사이트의 느낌을 얻기 위해 반드시 봐야 하는 많은 움직이는 요소로 웹사이트를 풍부하게 했습니다. 그는 "창의력은 지능이 즐기는 것"이라고 가장 잘 말합니다.
참고 : 독창성에는 한계가 없으므로 자유롭게 원하는 방식으로 창의적인 터치를 도입할 수 있습니다.
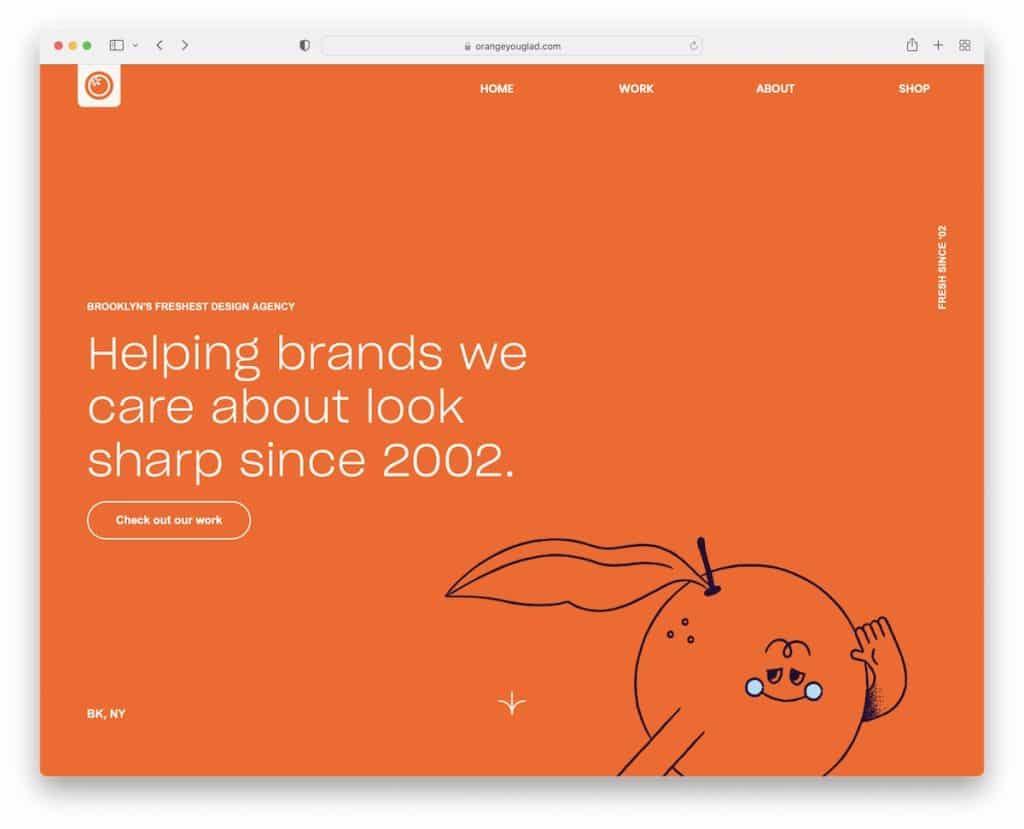
11. 오렌지유글래드
빌트인 : 윅스

OrangeYouGlad의 웹사이트는 멋진 섹션과 눈길을 끄는 요소가 있는 수직 슬라이더를 스크롤하는 것처럼 느껴집니다.
머리글과 바닥글은 완벽한 모양을 위해 매우 미니멀합니다. 독특한 점은 호버에서 헤더/메뉴를 표시하는 스티커 아이콘으로, 매일 볼 수 있는 것이 아닙니다.
참고 : 발랄한 디자인도 깔끔할 수 있어요!
우리는 또한 Wix 플랫폼에 구축된 웹사이트의 더 많은 최고 수준의 예를 가지고 있습니다.
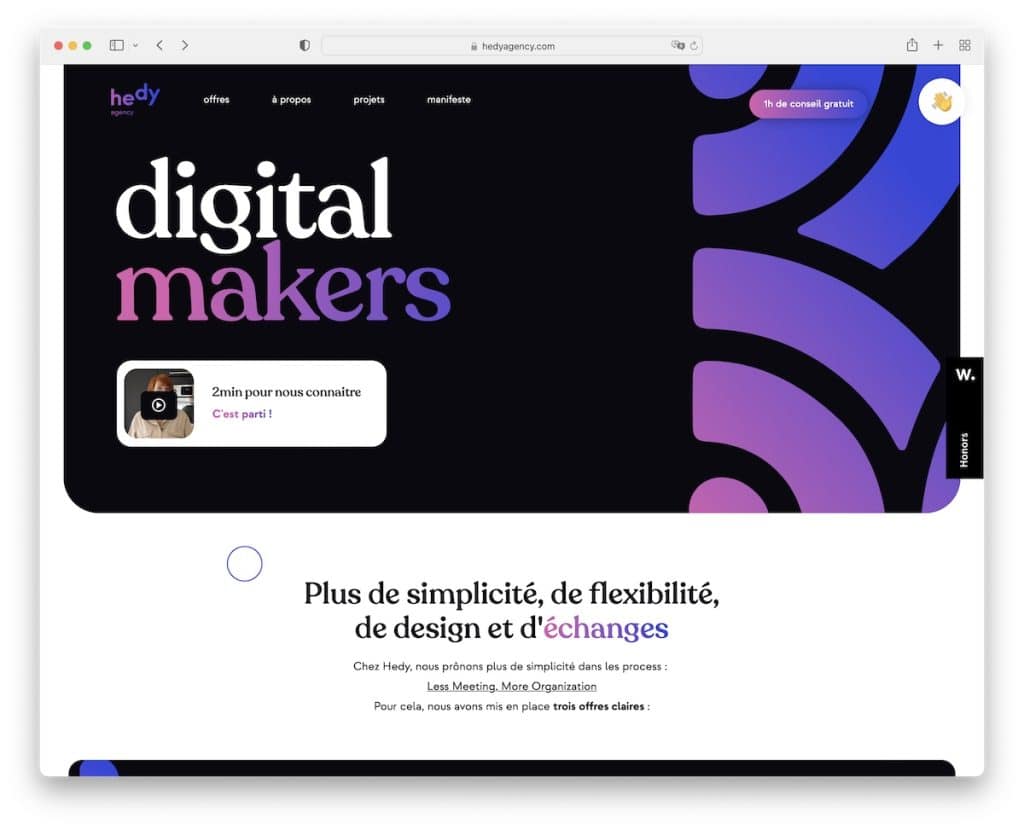
12. 헤디
내장 : 웹플로우


Hedy는 애니메이션 요소를 깨끗하고 미니멀한 섹션과 혼합하여 웹 사이트에 보다 역동적인 느낌을 주는 데 큰 역할을 합니다.
페이지에는 연락할 수 있는 흔들거리는 이모티콘 버튼과 서비스, 비즈니스 세부 정보 및 소셜 링크가 포함된 여러 열 바닥글이 있는 기본 고정 헤더가 있습니다.
참고 : 귀하의 비즈니스가 많은 창의적인 작업을 다루는 경우 귀하의 웹 사이트에 소개하고 귀하의 대사로 삼으십시오.
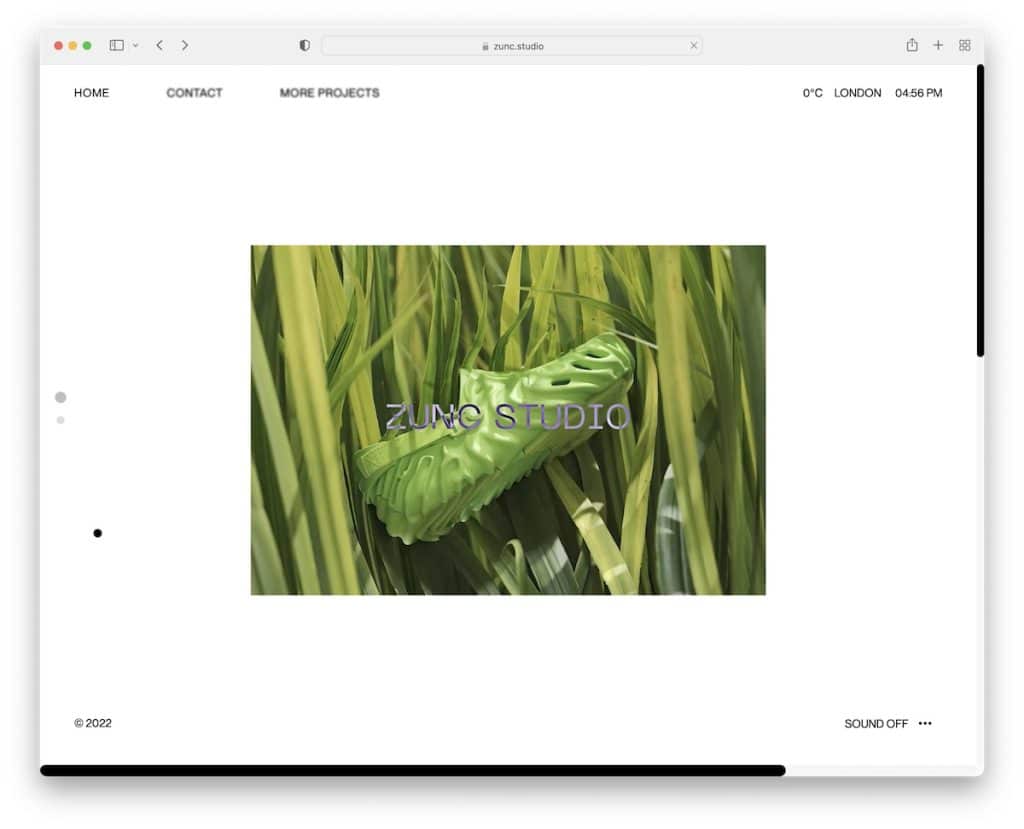
13. 준스튜디오
내장 : 웹플로우

Zunc Studio는 우리가 이전에 본 적이 없는 매우 흥미로운 동영상 프레젠테이션을 가지고 있습니다.
또한 동영상이 끝나면 자동으로 페이지의 두 번째 부분으로 스크롤되며 여기에는 더 독특한 호버 효과 중 하나가 포함된 텍스트가 있습니다.
사운드를 켜거나 끌 수도 있습니다.
참고 : Zunc Studio에서 사용하는 것과 같은 호버 효과를 사용하면 훨씬 깔끔한 웹사이트 모양을 얻을 수 있습니다.
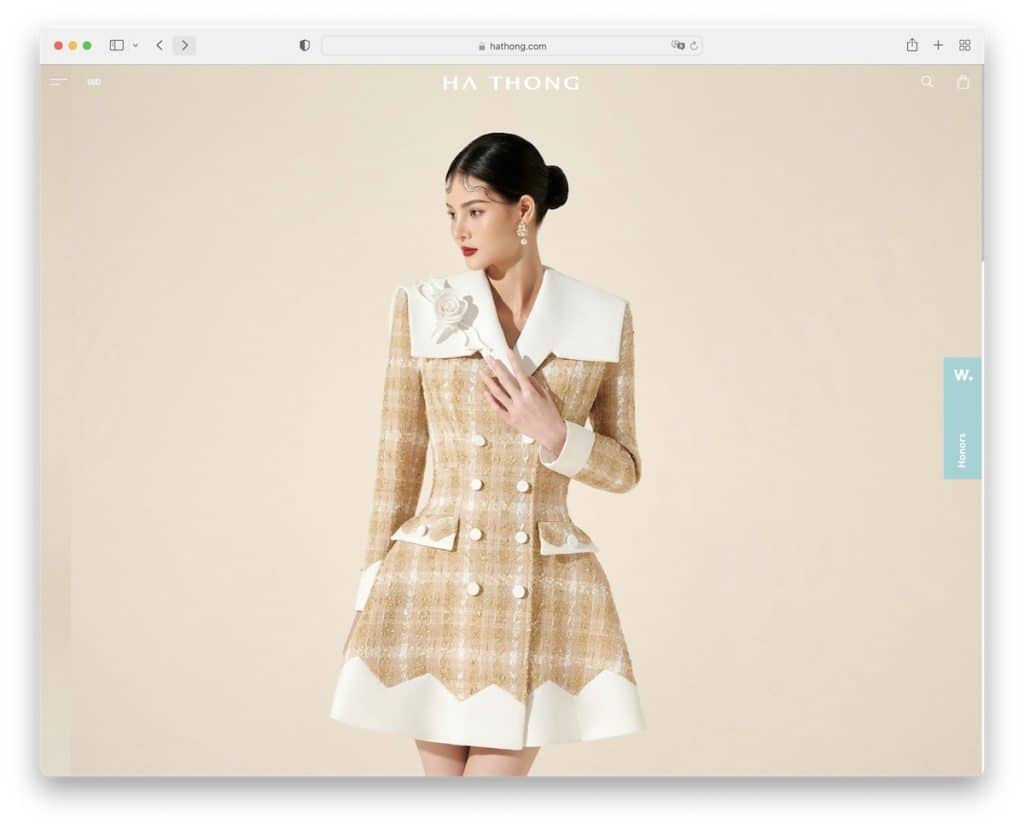
14. 하통
내장 : 웹플로우

Ha Thong은 깔끔한 전자 상거래 웹사이트로 항목을 더 돋보이게 만드는 상당한 양의 여백이 있습니다.
또한 영웅 섹션에는 텍스트와 CTA가 없는 전체 화면의 클릭 가능한 이미지가 있습니다. 헤더(스크롤할 때 떠 있음)는 왼쪽에 햄버거 아이콘이 있고 오른쪽에 검색 및 장바구니 항목이 있는 매우 작습니다.
참고 : 깔끔한 웹 디자인으로 더 나은 온라인 쇼핑 경험을 제공하고 전환율을 높입니다.
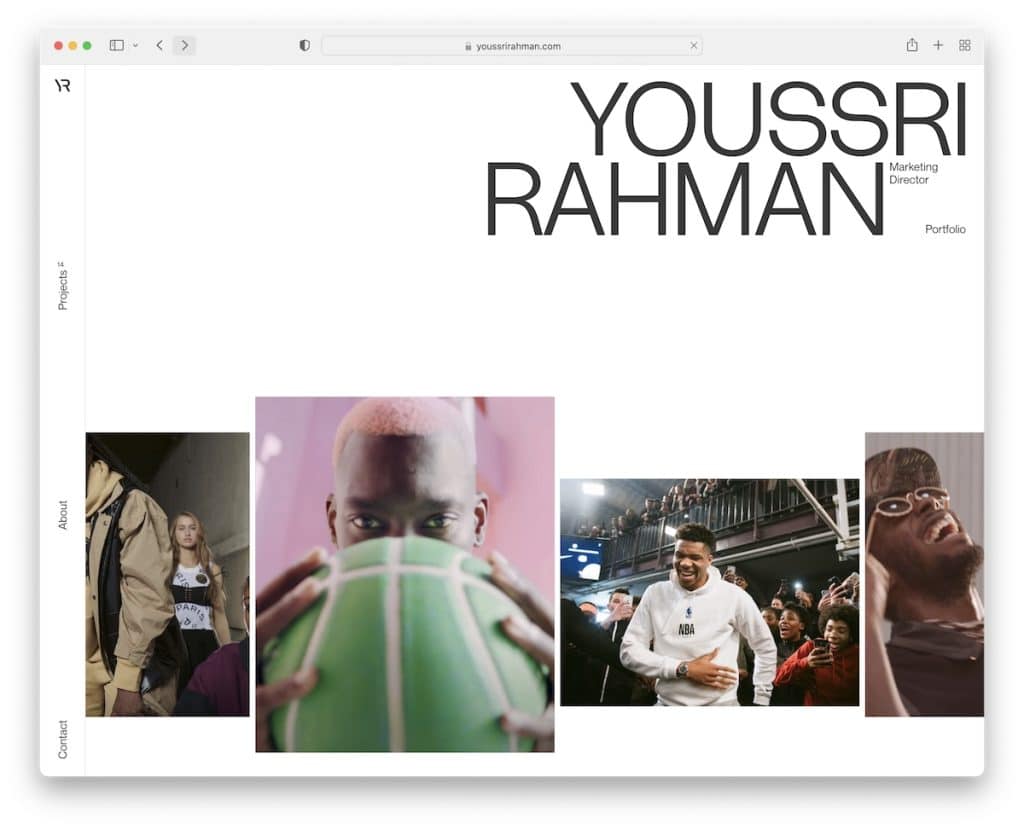
15. 유스리 라만
내장 : 웹플로우

Youssri Rahman의 웹사이트는 고유한(비) 이미지 슬라이더로 매우 신선합니다. 문제는 개별 슬라이드 위로 마우스를 가져가면 비디오 재생이 시작된다는 것입니다. 매우 영리한.
또한 이 깨끗한 사이트를 다른 사이트와 다르게 만드는 것은 사이드바 헤더와 멋진 정보 페이지입니다.
참고 : 슬라이더를 사용하려는 경우 감히 슬라이더를 다른 사람과 달리 다르게 만드십시오.
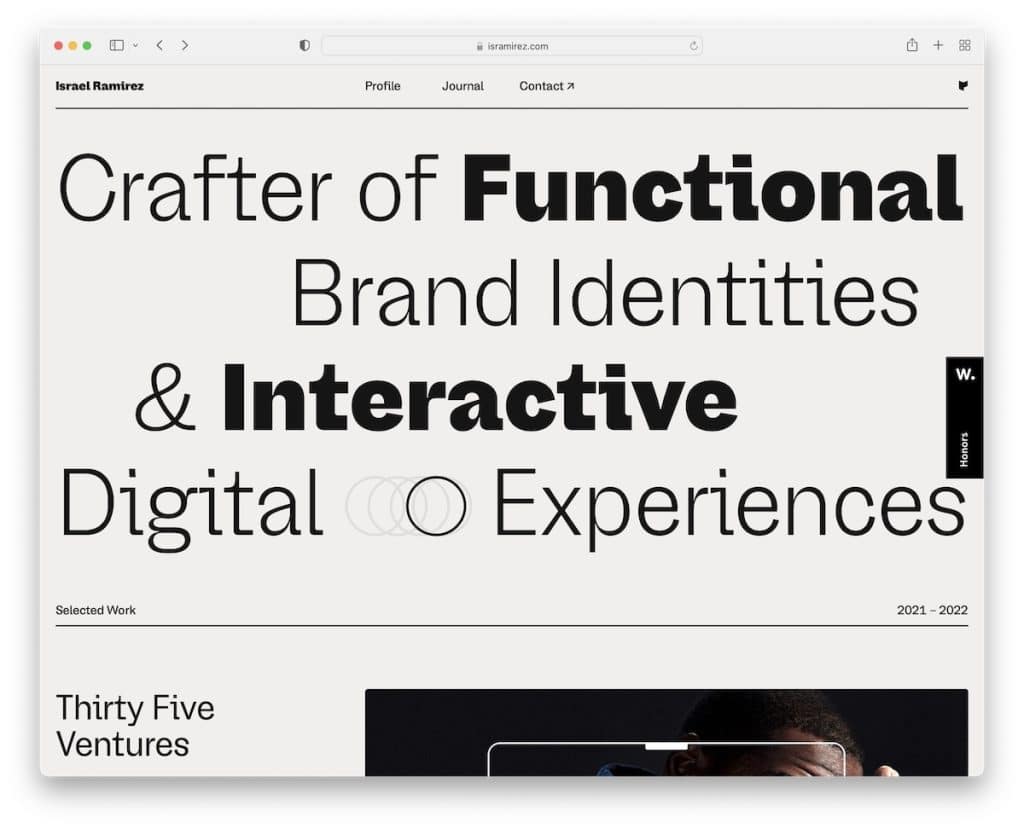
16. 이스라엘 라미레즈
내장 : 웹플로우

이스라엘 라미레즈 웹사이트의 영웅 섹션에 원형 애니메이션이 추가된 크고 굵은 텍스트가 모두의 시선을 사로잡습니다.
또한 단순한 플로팅 헤더, 엄선된 작품의 멋진 포트폴리오, 거대한 "연락하기" 텍스트가 있는 바닥글 표시 기능을 찾을 수 있습니다.
참고 : 시각적 콘텐츠를 사용하는 대신 스크롤 없이 볼 수 있는 부분에 큰 텍스트를 사용하여 무엇을 하는지 모두에게 알립니다.
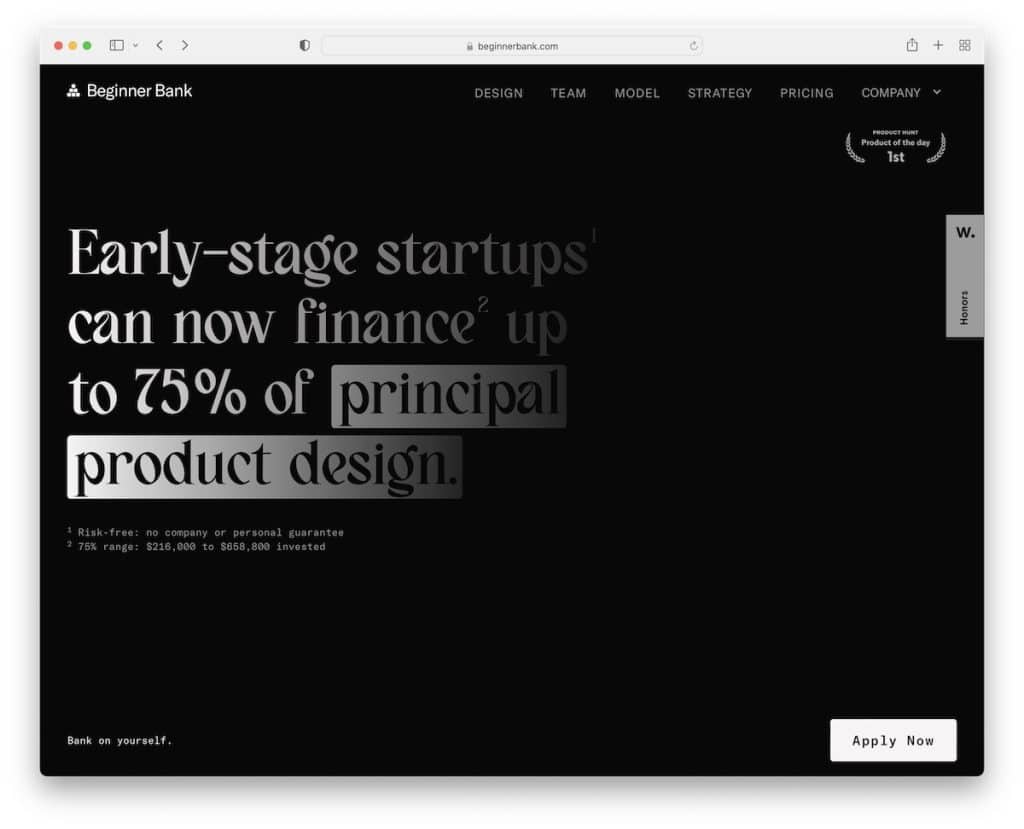
17. 초보자 은행
내장 : 웹플로우

Beginner Bank는 모든 이점, 비즈니스 모델, 전략 등에 대해 알려주는 매혹적인 스크롤링이 있는 서사시적인 어두운 디자인을 가지고 있습니다.
모든 것이 순조롭게 진행되는 동안 바닥글은 밝은 배경, 텍스트 및 CTA로 당신을 강타합니다.
홈페이지는 랜딩 페이지 예시로 작동하지만 웹사이트에는 여전히 여러 개의 내부 섹션이 있습니다.
참고 : 홈 페이지를 전략적으로 배치한 CTA가 있는 랜딩 페이지로 사용하십시오.
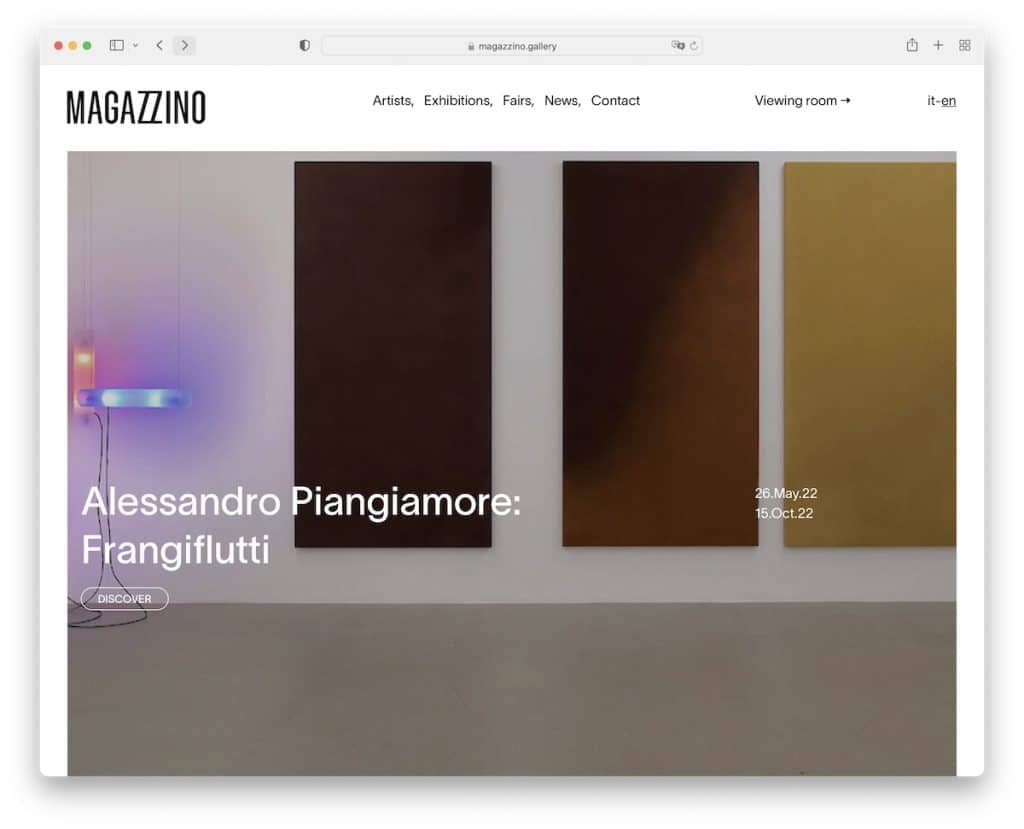
18. 마가지노
내장 : ProcessWire

Magazzino에는 최신 이벤트를 홍보하는 아름다운 패럴랙스 이미지와 그리드 스타일의 뉴스/박람회 섹션이 있습니다.
머리글은 100% 투명하고 유동적이며 바닥글은 웹사이트의 베이스와 혼합되어 바닥글처럼 느껴지지 않습니다.
참고 : 시차 효과는 깔끔한 웹 디자인과 잘 어울립니다.
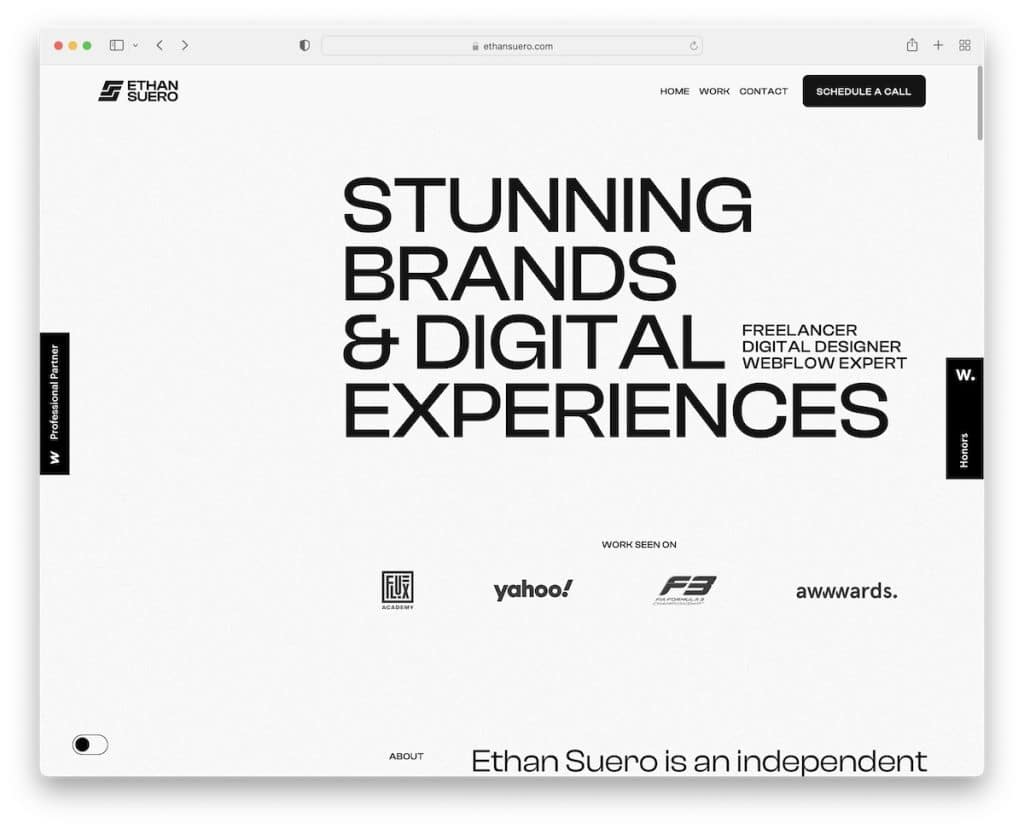
19. 에단 수에로
내장 : 웹플로우

Ethan Suero의 웹사이트에는 먼저 그가 전문적으로 하는 것이 무엇인지 알려준 다음 그의 이미지를 보여주는 흥미로운 "프리로더"가 있습니다.
단일 페이지 웹 사이트 레이아웃에는 아래로 스크롤하는지 위로 스크롤하는지에 따라 사라지거나 다시 나타나는 헤더가 있는 다양한 스크롤 애니메이션이 있습니다.
바닥글의 어두운/밝은 또는 밤/낮 모드 전환기는 Ethan Suero 고유의 것입니다.
참고 : 다크 웹사이트(또는 라이트)를 실행 중인 경우 다크/라이트 모드를 추가하여 플레이할 수 있습니다.
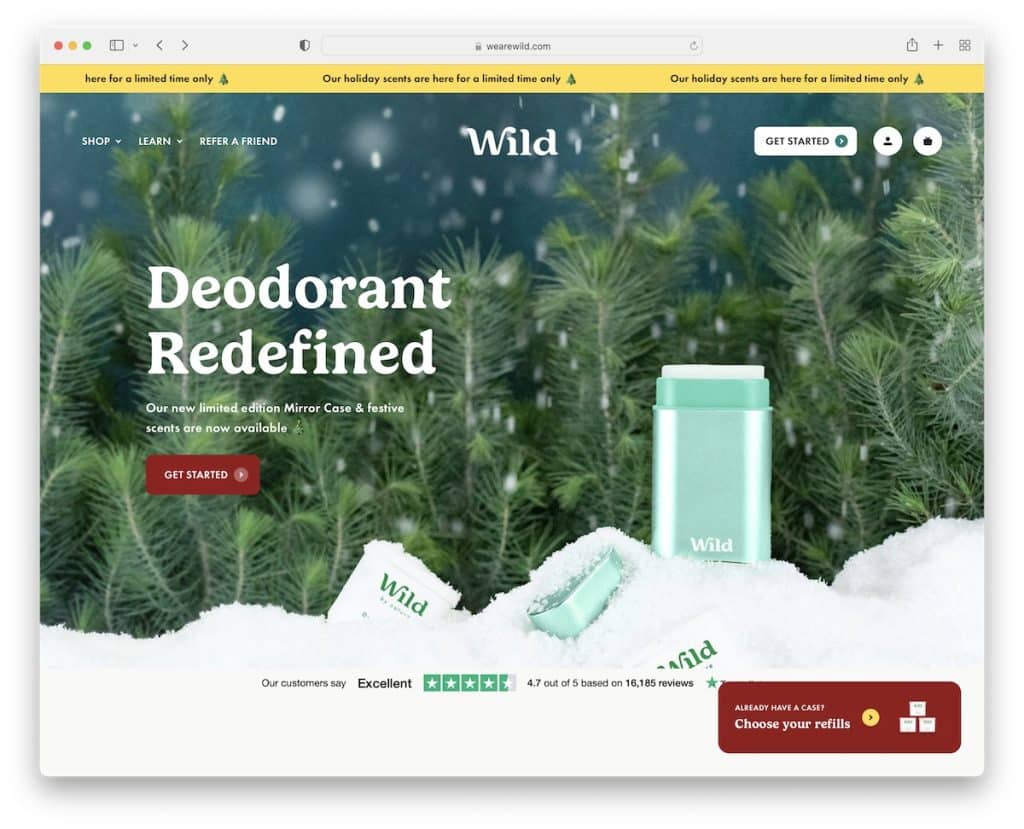
20. 야생
내장 : DatoCMS

Wild는 훌륭한 깨끗한 웹사이트 예시로 추가하고 싶었던 또 다른 온라인 상점입니다. 홈페이지에서 많은 일이 벌어지고 있지만 여백이 충분한 전체적인 심플한 디자인으로 인해 모든 요소가 긍정적으로 산만합니다.
그러나 "작동 방식" 섹션은 우리가 가장 좋아하는 섹션이며 귀하의 제품에 복사할 수 있습니다.
참고 : 여백, 깔끔한 룩, 유쾌한 타이포그래피와 컬러 조합으로 가독성에 중점을 두면 애니메이션까지 많은 정보를 표시할 수 있습니다.
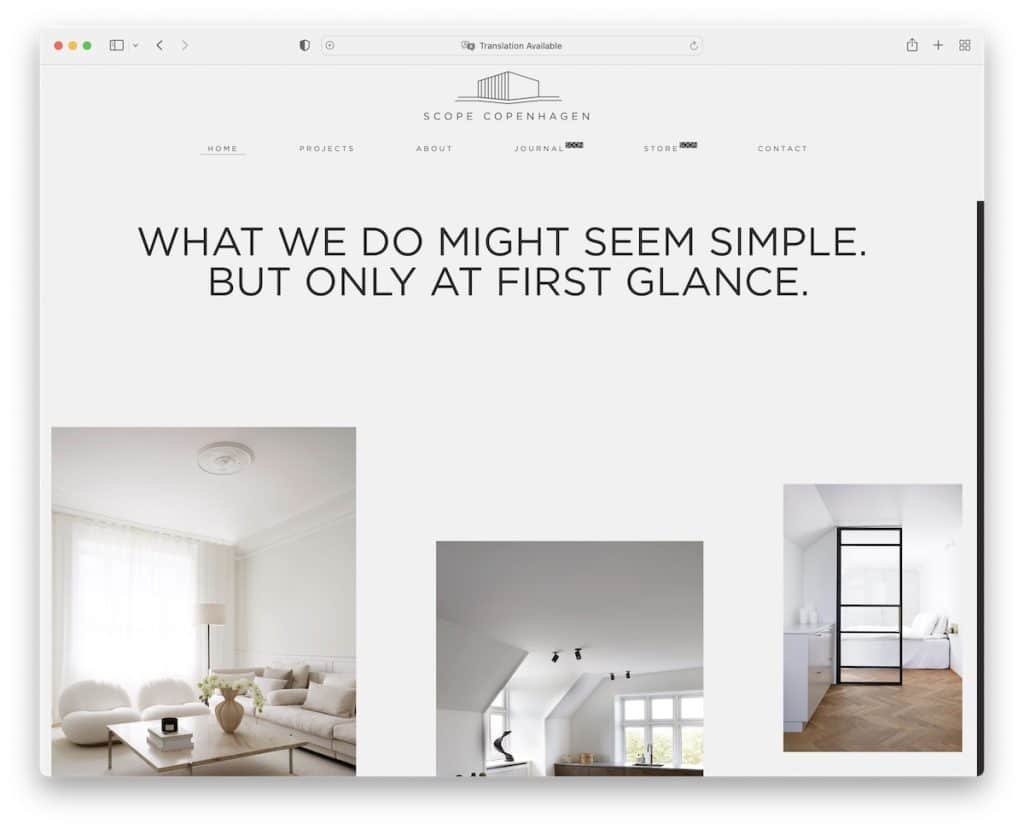
21. 스코프 코펜하겐
내장 : 엘리멘터

Scope Copenhagen의 깨끗한 홈 페이지는 다른 섹션을 방문하기 위해 항상 사용할 수 있는 플로팅 헤더가 있는 일부 프로젝트를 엿볼 수 있게 해줍니다.
대형 및 전폭 이미지는 작품을 더 잘 볼 수 있는 훌륭한 추가 기능이며 페이지 간 전환은 부드러운 경험을 제공합니다.
참고 : 내부 페이지 간에 급격한 전환을 사용하는 대신 Scope Copenhagen과 같은 부드러운 전환을 사용하세요.
22. 호노 레스토스
내장 : Craft CMS

Hono Restos의 깨끗한 웹 사이트는 두 위치 중 하나를 먼저 선택하는 것에서 시작됩니다. 어둡고 밝은 디자인으로 각 위치를 구분하여 더욱 역동적으로 유지합니다.
또한 둘 다 여러 추가 링크와 영업 시간이 포함된 단순하지만 현대적인 프레젠테이션을 제공합니다. 멋진 점은 클릭 한 번으로 위치를 전환할 수 있는 오른쪽 하단 버튼입니다.
참고 : 서로 다른 페이지에 어둡고 밝은 디자인을 사용하면 긍정적인 영향을 미칠 수 있습니다.
