21 최고의 코치 웹사이트(예시) 2023
게시 됨: 2023-02-17이 최고의 코치 웹사이트는 코칭 서비스를 위한 온라인 입지를 구축하기 전에 새롭고 창의적인 아이디어를 얻는 데 도움이 될 것입니다.
최소한의 웹 디자인을 선호하든 더 독창적인 디자인을 선호하든 웹사이트 예제가 있습니다.
귀하의 서비스를 홍보하고, 평가를 통해 사회적 증거를 구축하고, 블로그를 시작하고(권위가 되십시오!) 소셜 프로필을 늘리는 등 잘 짜여진 페이지에서 이 모든 것을 할 수 있습니다.
올바른 비즈니스 사이트를 구축하는 가장 빠르고 쉬운 방법 중 하나는 코칭 WordPress 테마를 사용하는 것입니다.
더 이상 고민하지 않고 먼저이 아름다운 디자인을 함께 즐기십시오.
코치 웹사이트의 가장 좋은 예
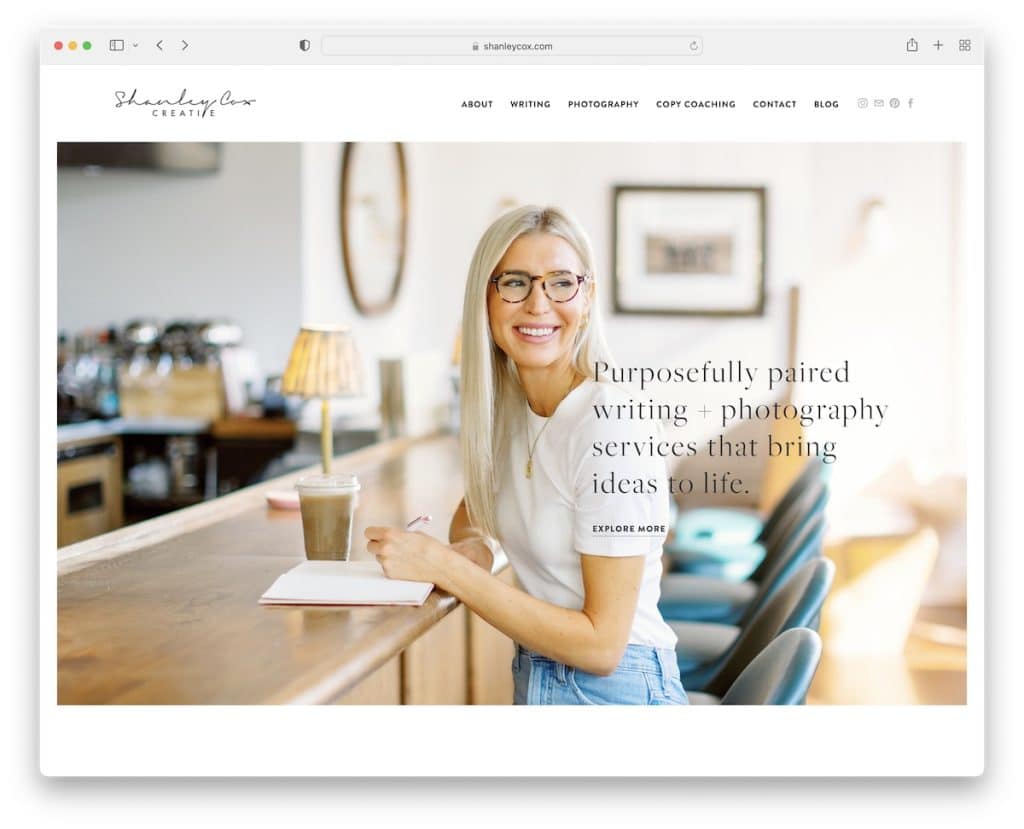
1. 샨리 콕스
내장: Squarespace

Shanley Cox는 경험을 향상시키는 멋진 세부 정보가 포함된 미니멀하고 여성스러운 웹사이트입니다.
머리글은 소셜 미디어 아이콘과 내비게이션 바가 있는 깨끗하고 기본적이며 바닥글에는 검색, 구독 등을 위한 여러 위젯이 있습니다.
이 코치의 웹사이트에는 고객 평가(사회적 증명용)와 Instagram 피드(더 많은 콘텐츠 및 프로필 성장용)가 통합되어 있습니다.
참고 : 고객 평가 슬라이더를 사용하여 코칭 서비스에 대한 신뢰를 구축하십시오.
다른 우수한 Squarespace 웹 사이트 예제도 확인하고 싶을 것입니다.
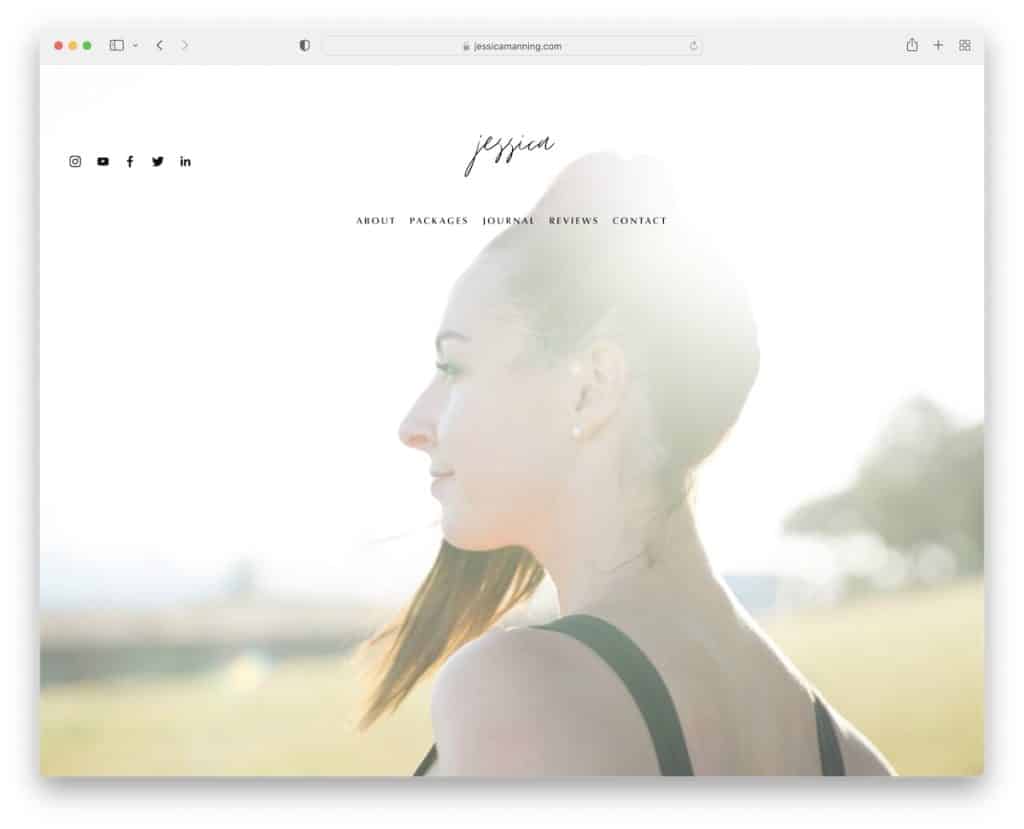
2. 제시카 매닝
내장: Squarespace

제시카 매닝의 영웅 섹션은 투명 헤더가 있는 전체 화면 이미지 배경으로 쾌적하고 반가운 첫인상을 연출합니다.
스크롤하는 동안 콘텐츠가 로드되어 사이트를 더욱 매력적으로 만듭니다. IG 피드와 이미지 슬라이더도 페이지의 생동감에 기여합니다.
참고 : Instagram 피드를 사용하여 웹사이트에 더 많은 콘텐츠를 추가하세요(프로필 성장에도 도움이 됨).
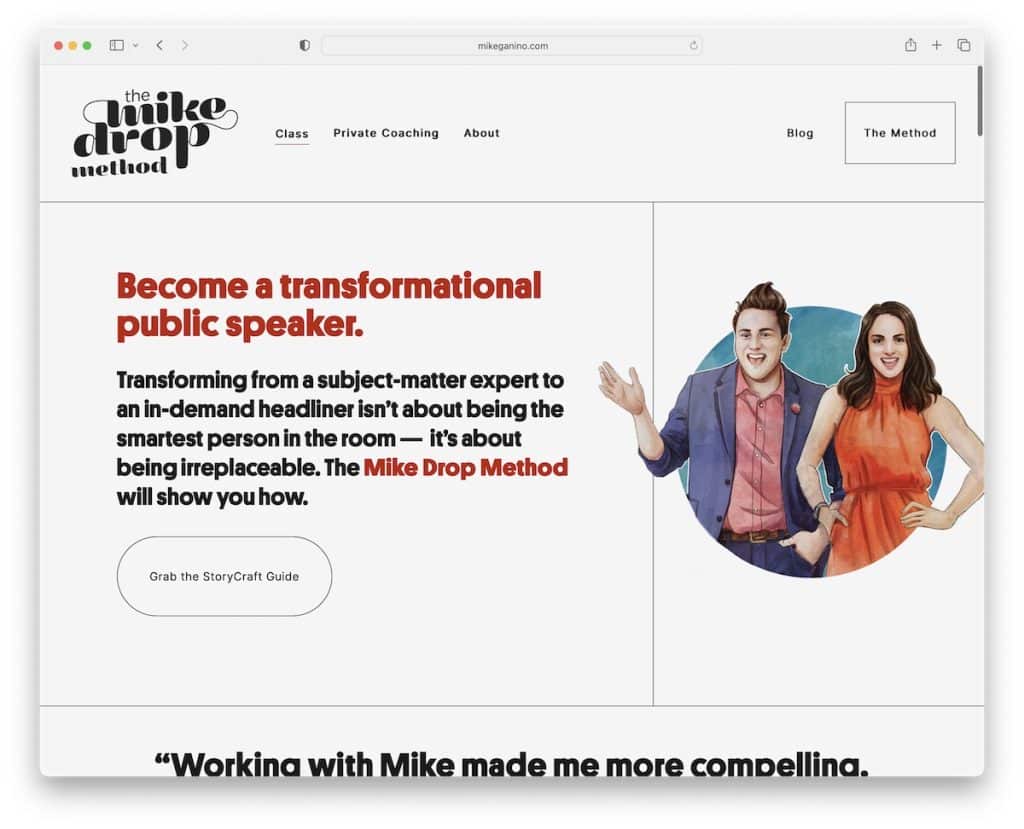
3. 마이크 가니노
내장: Squarespace

Mike Ganino는 강렬하고 눈길을 끄는 요소가 있는 독특하면서도 심플한 디자인의 코치 웹사이트입니다. 그래픽은 확실히 웹 사이트와 모든 콘텐츠를 더 눈에 띄게 만듭니다.
왼쪽 하단 모서리에는 워크샵을 홍보하기 위한 팝업 창이 있으며 "x"를 눌러 닫을 수 있습니다.
우리가 좋아하는 것은 전체 웹 사이트, 머리글, 기본 및 바닥글에서 동일한 배경색입니다.
참고: 팝업 창을 사용하여 서비스, 구독 양식 등을 홍보하십시오.
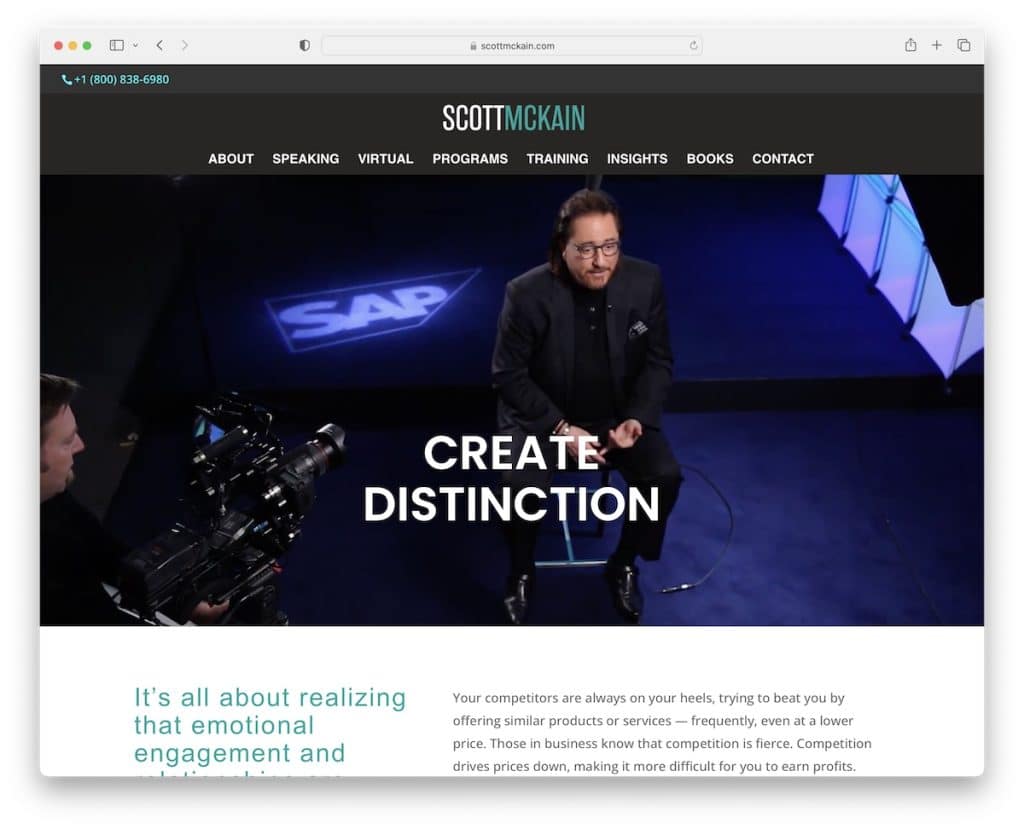
4. 스콧 맥케인
내장: Divi

Scott McKain은 이 코칭 웹사이트에 방문하자마자 자동 재생되는 영웅 비디오로 "차별화"했습니다.
웹 사이트에는 고정 상단 표시줄과 머리글도 있으므로 메뉴 링크에 액세스하기 위해 상단으로 다시 스크롤할 필요가 없습니다. 그러나 만일을 대비하여 연속 바도 있습니다.
평가 외에도 Scott은 사회적 증거를 위해 함께 작업한 거대한 클라이언트 로고 컬렉션을 추가했습니다.
참고: 스티커/플로팅 헤더를 사용하여 웹 사이트의 사용자 경험을 개선하십시오.
그건 그렇고, Divi 테마를 사용하여 이러한 최고 수준의 웹 사이트를 확인하는 것을 놓치지 마십시오.
5. 크리스틴 하슬러
내장: 비버 빌더

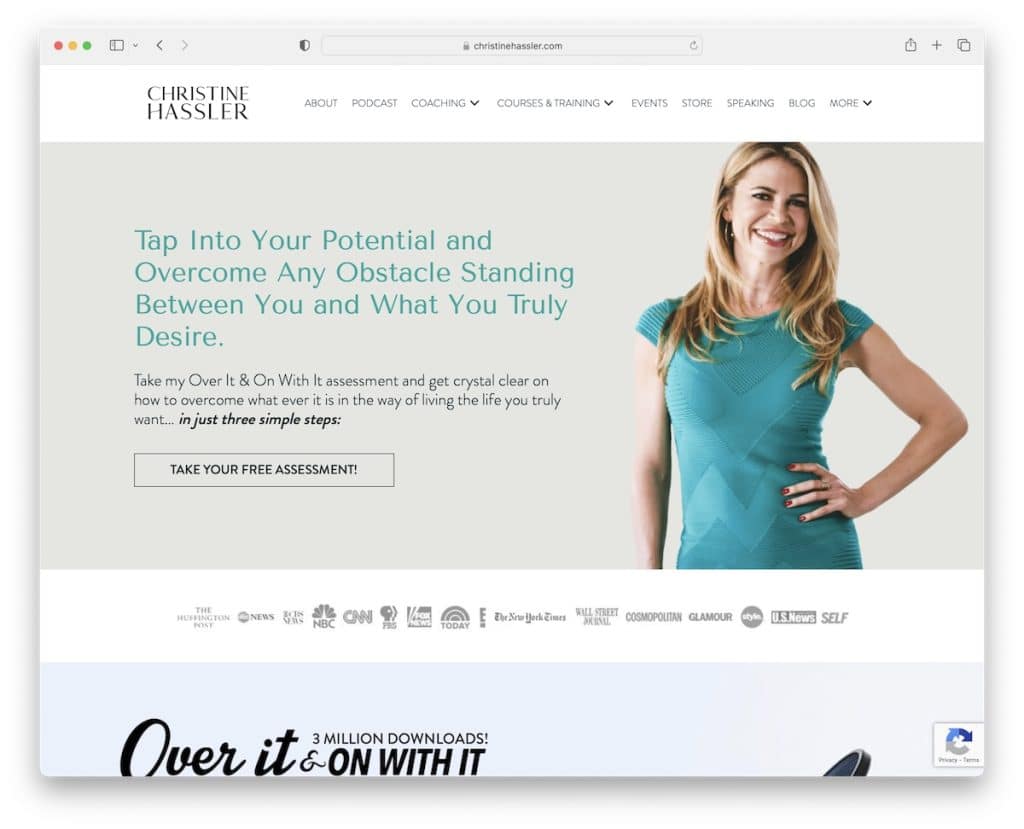
Christine Hassler는 팟캐스트를 들을 수 있는 통합 오디오 플레이어가 있는 코치 웹사이트의 좋은 예입니다. (최고의 팟캐스트 웹사이트 목록도 있습니다.)
탐색은 드롭다운 메뉴 기능으로 이루어지므로 필요한 모든 링크를 손쉽게 찾을 수 있습니다. 검색 표시줄을 추가하지 않는 경우 더욱 유용합니다.
또 다른 멋진 기능은 동시에 이메일 목록 빌더인 무료 평가를 위한 팝업입니다.
참고: 이메일 목록을 늘리고 싶습니까? 이메일에 대한 대가로 무료 제품/서비스를 제공하십시오.
6. 카트리나 크레비
내장: 엘리멘터

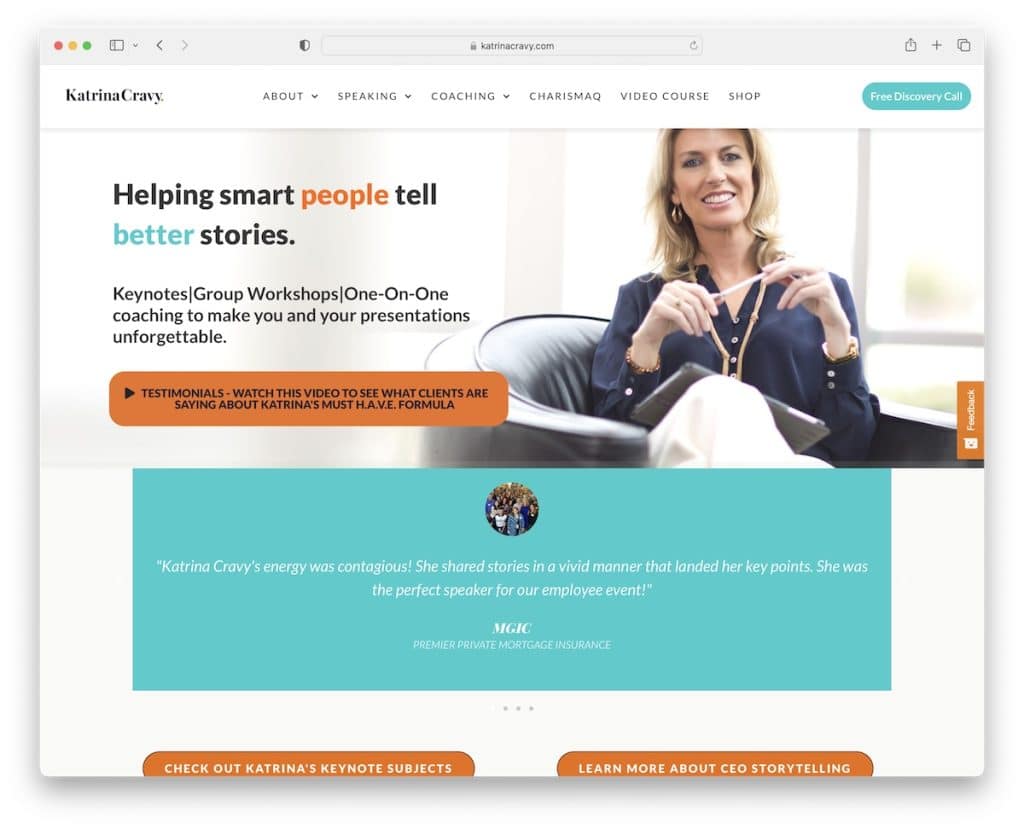
Katrina Cravy의 웹 사이트는 현대적이며 추가 증거 계층을 위해 고객의 아바타를 보여주는 추천 슬라이더가 있습니다.
헤더는 유동적이며 드롭다운 메뉴와 통화 예약을 위한 CTA(Call-to-Action) 버튼이 있습니다. CTA는 타사 플랫폼이 필요 없이 사이트를 통해 직접 통화를 보호할 수 있는 온라인 일정으로 이동합니다.
참고: 온라인 예약/약속 일정을 통합하여 비즈니스를 체계적으로 유지하세요.
좋은 WordPress 페이지 빌더 플러그인인 이유를 알아보려면 Elementor 리뷰를 읽는 것을 잊지 마십시오.
7. 숄라 리차즈
내장: GeneratePress

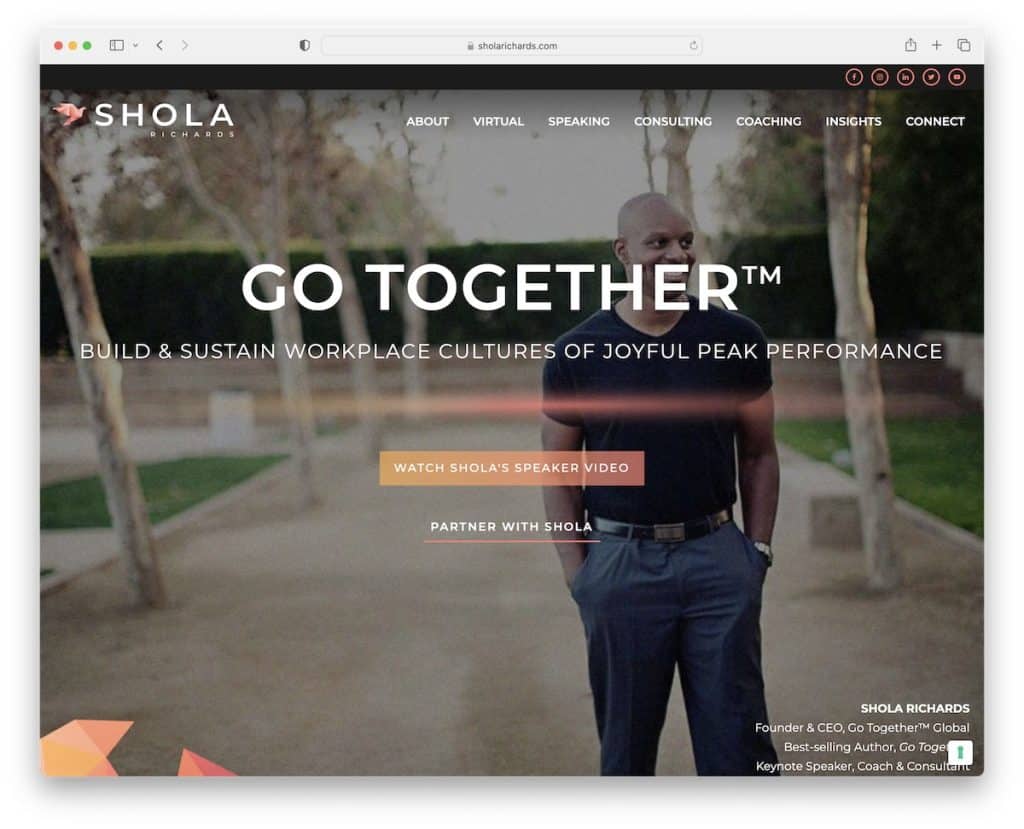
코치 웹사이트의 이 훌륭한 예는 텍스트, 라이트박스 비디오를 여는 CTA 버튼 및 비즈니스 링크가 있는 접힌 부분 위에 시차 배경 이미지가 있습니다.
상단 표시줄(소셜 아이콘 포함)과 내비게이션 바는 모두 사용자의 편의를 위해 화면 상단에 고정됩니다.
홈페이지에는 추가 필드와 상자가 있는 고급 문의 양식이 있으므로 "분류" 덕분에 이메일이 올바른 받은 편지함에 도착합니다.
참고: 시차 효과를 사용하여 웹 사이트에 깊이와 몰입도를 더할 수 있습니다.
8. 미나비
빌트인 : Squarespace

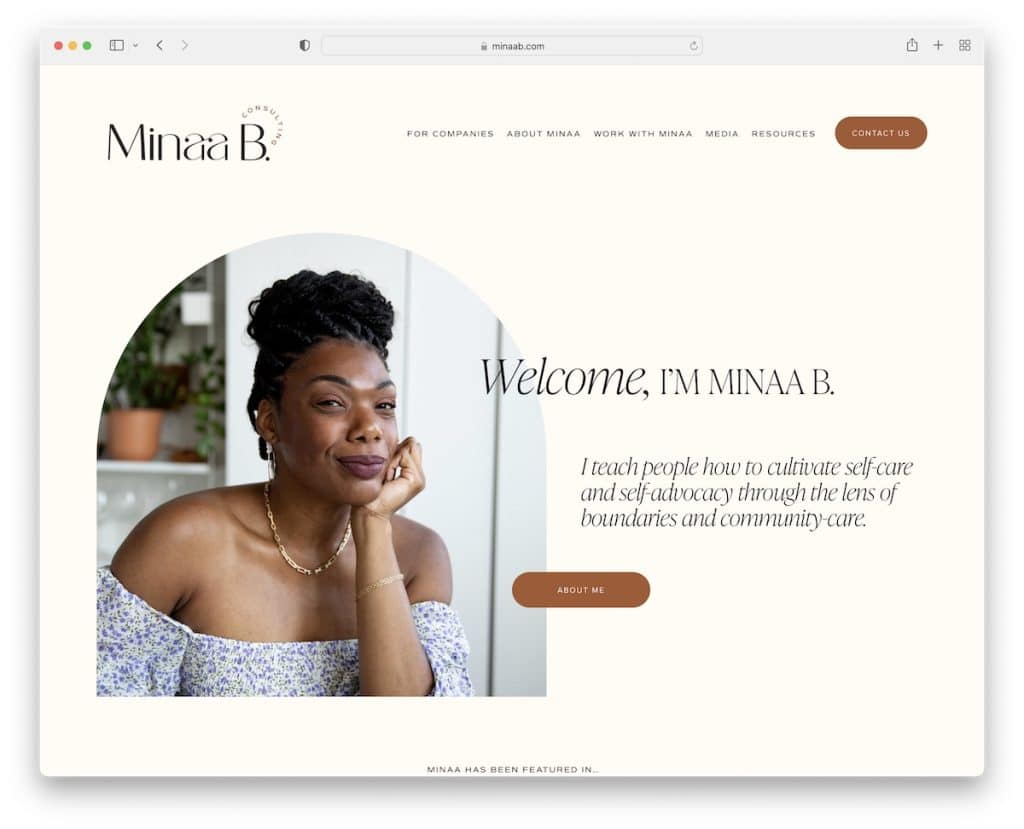
Minaa B는 스크롤을 훨씬 더 즐겁게 만드는 창의적인 요소로 깨끗한 웹 사이트를 운영합니다. 텍스트가 더 크고 공백이 많아 가독성이 뛰어납니다.
머리글과 바닥글은 필수 링크와 소셜 미디어 아이콘으로 매우 간단합니다. 소셜 미디어에 대해 말하면 각 게시물이 새 탭에서 열리는 간단한 IG 피드 그리드도 발견할 수 있습니다.
참고 : 최고의 UX를 위해 부드러운 톤, 여백, 큰 글꼴을 사용하세요.
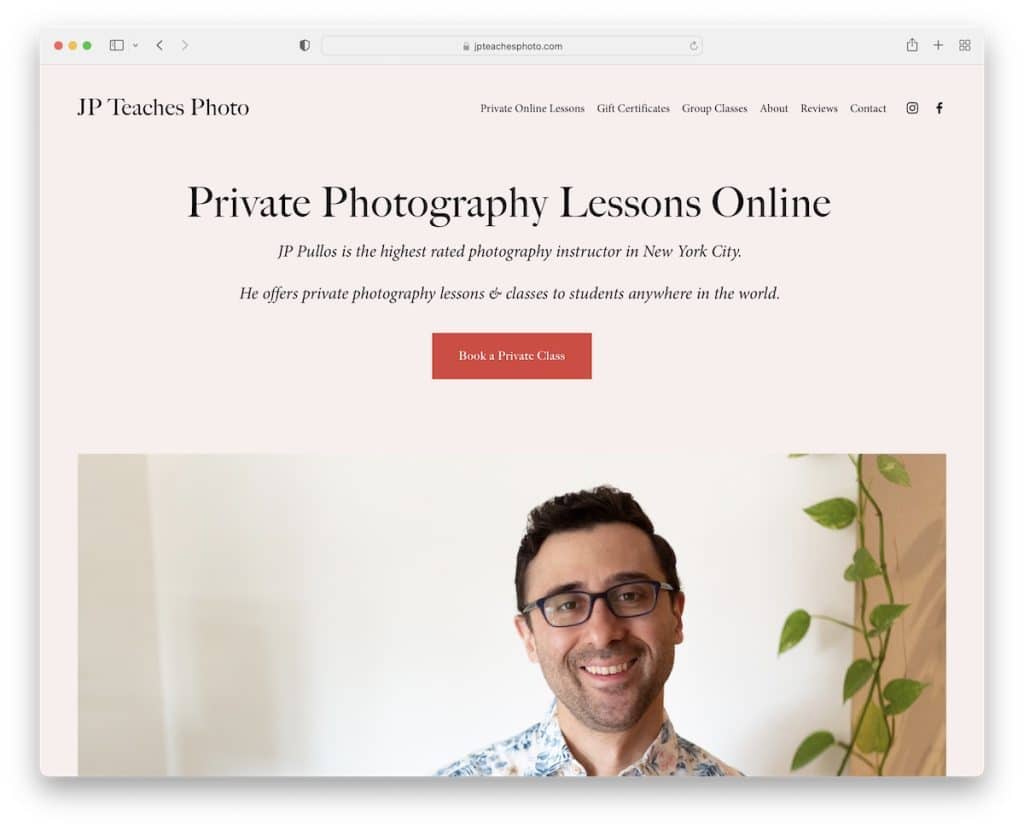
9. JP가 사진을 가르치다
빌트인 : Squarespace

이 코칭 웹사이트의 놀라운 점은 개인 이미지로 전환하기 전에 제목, 텍스트 및 CTA 버튼으로 시작한다는 것입니다.
큰 이미지와 타이포그래피 덕분에 필요한 모든 정보를 빠르게 얻을 수 있습니다.
JP Teaches Photo는 스토리텔링을 통해 사진을 더욱 개인화하는 방법을 알고 있습니다. 그러나 그는 또한 신뢰를 구축하기 위해 전체 리뷰 페이지를 만들었습니다.
이 미니멀리스트 웹사이트는 Mike Ganino처럼 깔끔한 외관을 위해 전체 사이트에서 동일한 배경색을 유지합니다.
참고 : 비주얼을 먼저 만드는 대신 텍스트와 CTA 버튼으로 웹사이트를 시작하세요.
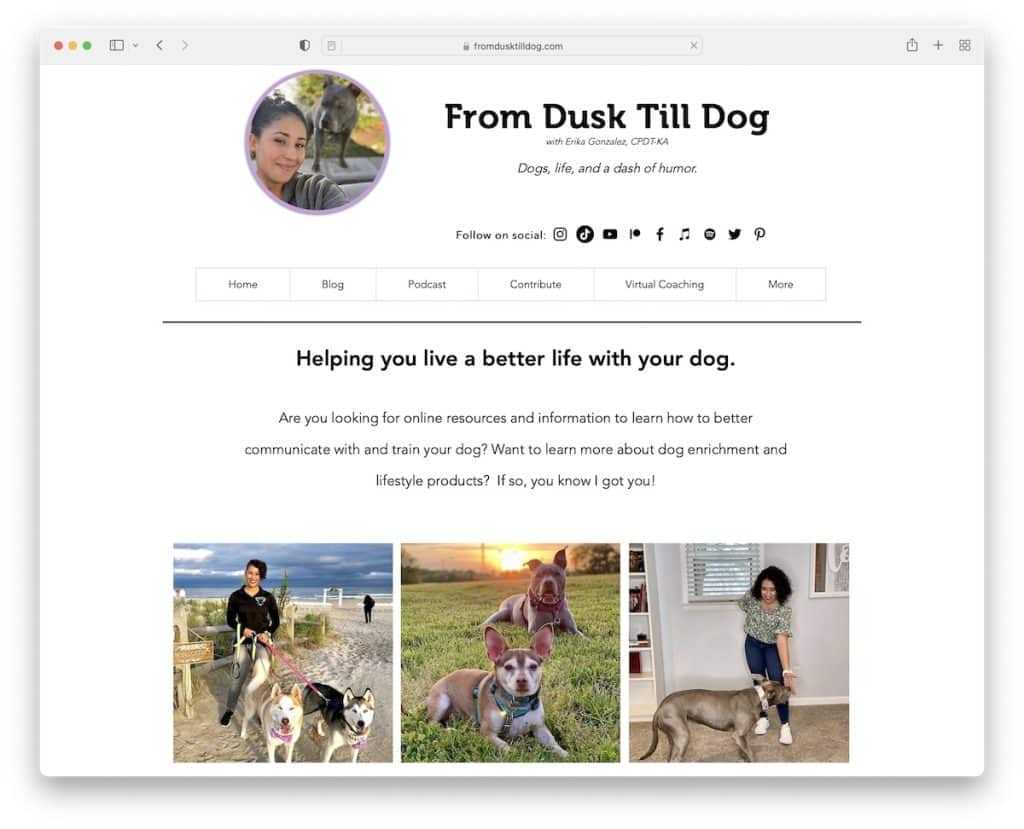
10. 황혼에서 개까지
빌트인 : 윅스

From Dusk Till Dog에는 아바타, 제목, 텍스트, 소셜 미디어 및 메뉴 링크가 포함된 미니멀하면서도 진보된 헤더가 있습니다.
홈 페이지는 그리드 레이아웃을 사용하여 서비스, 짧은 약력 및 내부 페이지 링크를 제공합니다. 후기 대신 From Dusk Till Dog는 다양한 배지와 인증을 표시하여 신뢰 계층을 만듭니다.
참고 : 인증이 있습니까? 웹사이트에 로고를 추가하세요!
Wix 플랫폼에 구축된 더 많은 웹사이트로 창의적 사고를 확장하세요.
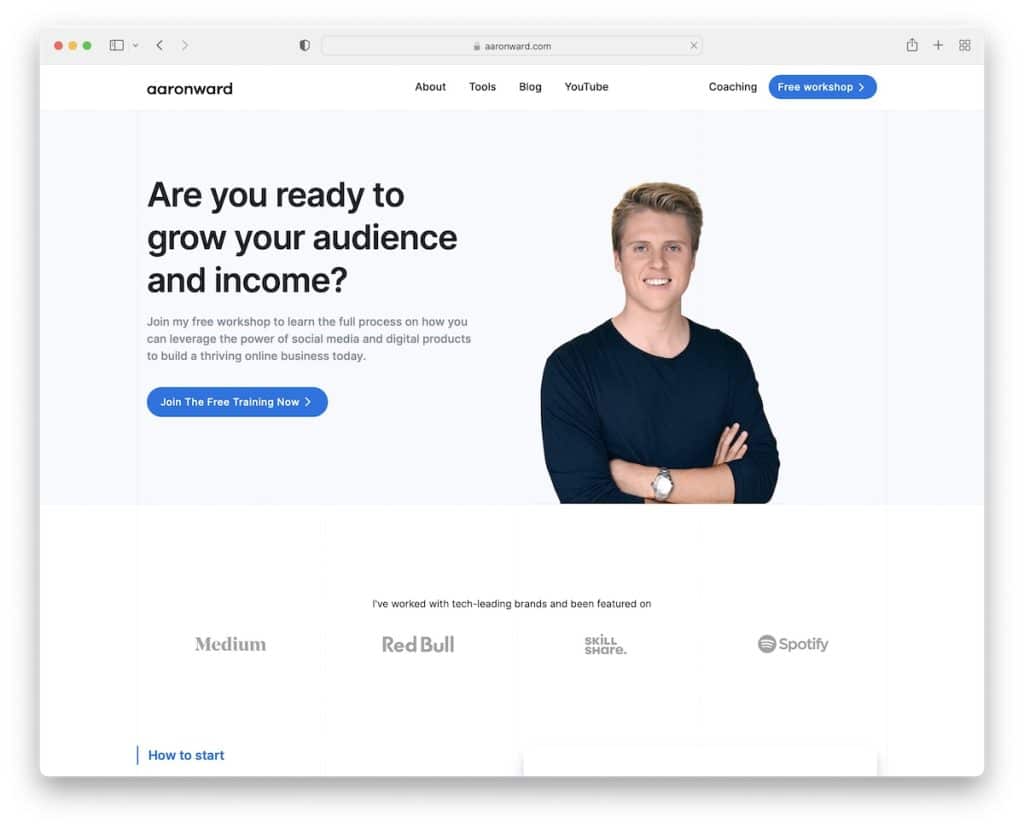
11. 아론 워드
내장: Webflow

Aaron Ward의 코칭 웹사이트는 단순하며 대조되는 섹션과 CTA 버튼으로 더 많은 시선을 사로잡습니다.

헤더 섹션은 CTA 버튼으로 평범하지만, 영웅 영역에는 놓칠 경우를 대비하여 또 다른 버튼이 있습니다.
또한 4열 바닥글은 여러 개의 빠른 링크를 제공하므로 클릭 한 번으로 모든 내용을 확인할 수 있습니다.
참고: CTA 버튼의 배경에 대비되는 색상을 사용하여 버튼을 눈에 띄게 만들고 더 클릭하기 쉽게 만드세요.
말할 것도 없이, 이러한 뛰어난 Webflow 웹사이트를 검토하고 훨씬 더 창의적인 아이디어를 얻는 것도 즐길 수 있습니다.
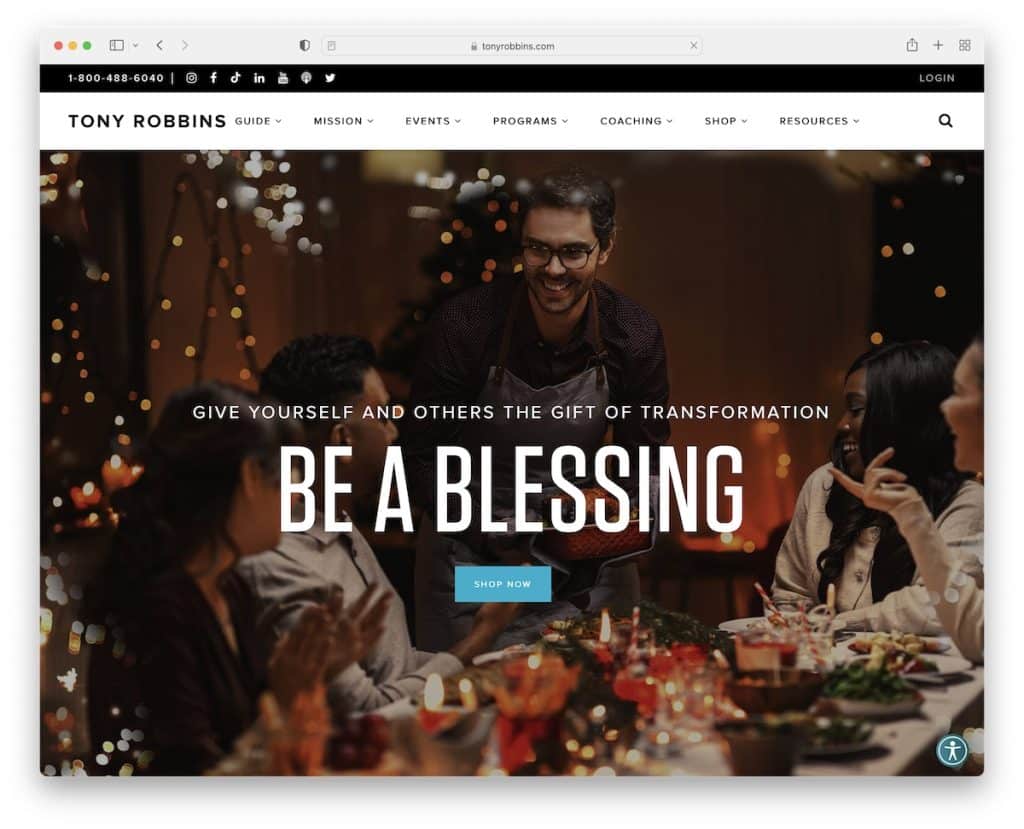
12. 토니 로빈스
내장: 사용자 지정 WordPress 테마를 사용하는 WordPress

Tony Robbins의 웹사이트에는 코치의 웹사이트에서 복사하여 사용할 수 있는 여러 기능이 있습니다.
첫 번째는 상단 표시줄의 언어 선택과 클릭 가능한 전화번호입니다. 두 번째는 방문자가 경험을 개인화할 수 있도록 오른쪽 하단 모서리에 있는 스티커 접근성 메뉴 아이콘입니다. 세 번째는 "예정된 이벤트" 슬라이더입니다.
또한 플로팅 내비게이션 덕분에 하단으로 스크롤하더라도 검색을 계속할 수 있습니다.
참고: 방문자가 접근성 구성기를 통해 웹사이트를 수정할 수 있도록 허용하십시오.
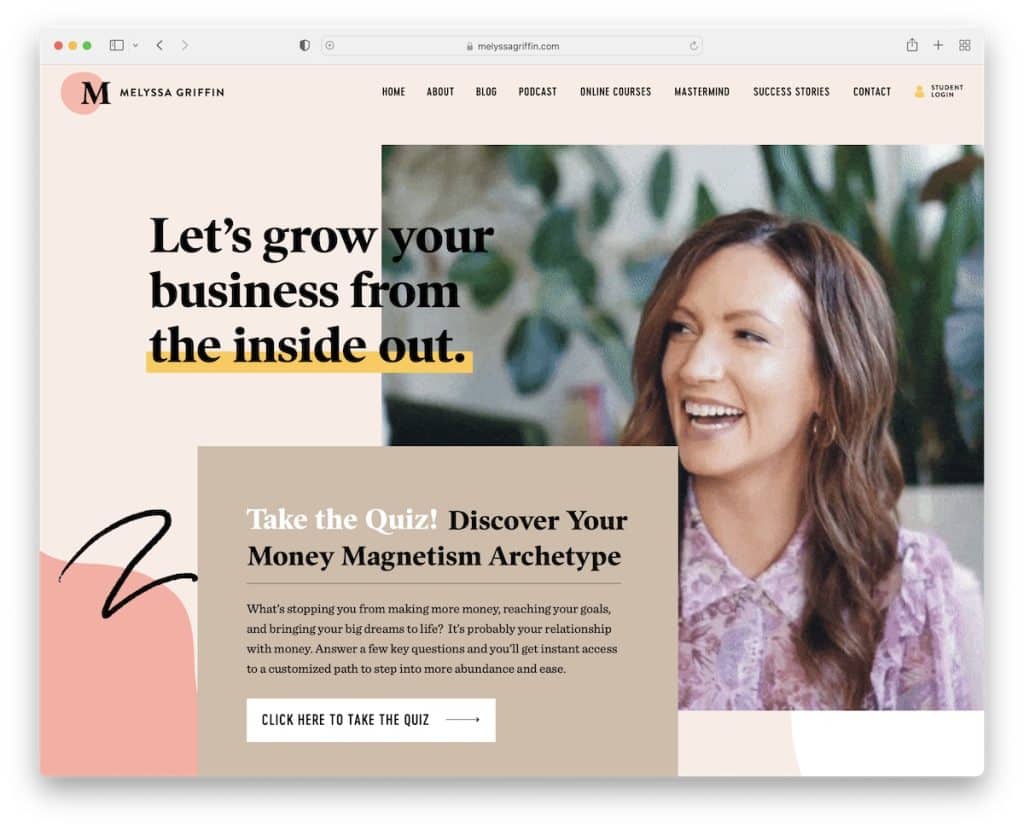
13. 멜리사 그리핀
내장: Showit

Melyssa Griffin의 영웅 섹션은 눈에 띄고 매력적입니다. 모두 멋진 GIF 덕분입니다. 이 페이지에는 경험을 향상시키기 위해 많은 세부 정보가 포함된 현대적이고 창의적인 반응형 웹 디자인이 있습니다.
시차 이미지가 있는 섹션과 비디오 배경이 있는 섹션도 있습니다.
마지막으로 홈페이지 전체에 흩어져 있는 다양한 CTA 버튼(다른 색상)이 있어 실행 가능성을 높일 수 있습니다.
참고: GIF를 사용하여 웹 사이트를 더욱 흥미롭고 즐겁게 스크롤할 수 있습니다.
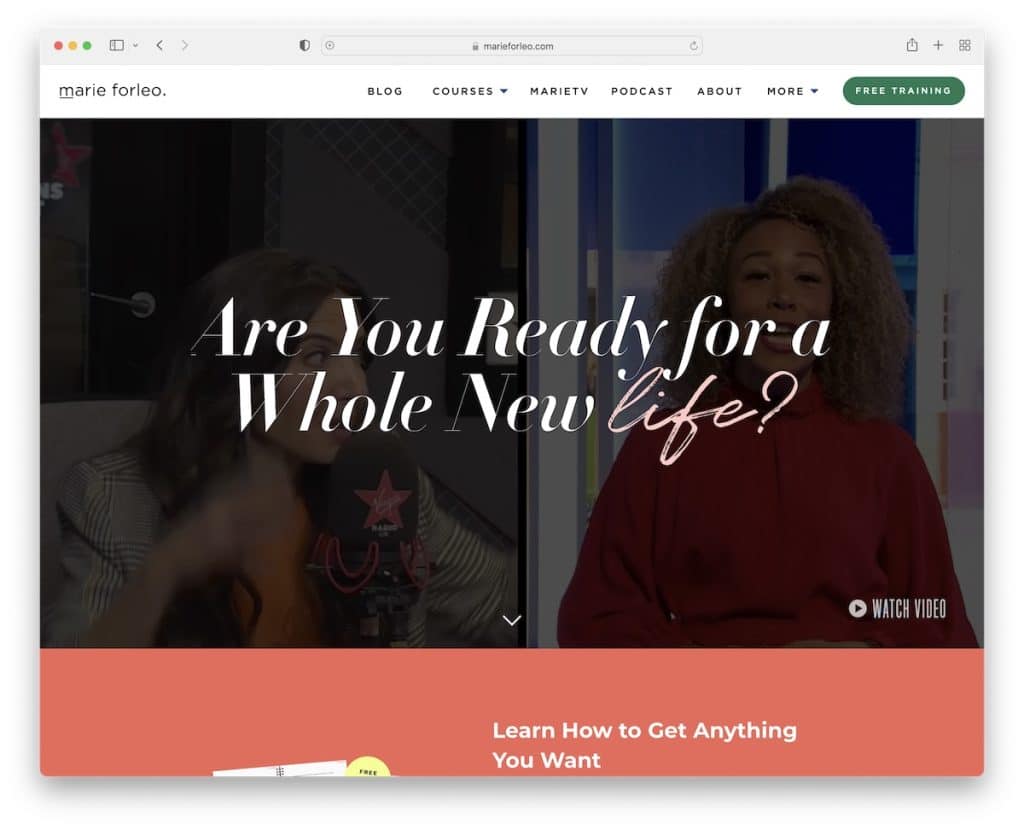
14. 마리 포를레오
내장: Webflow

Marie Forleo는 즉시 호기심을 불러일으키는 영웅 섹션의 비디오 배경이 있는 코치 웹사이트의 또 다른 훌륭한 예입니다. 더 좋은 점은 "동영상 보기"를 클릭하면 라이트박스에서 열리므로 현재 페이지를 떠나지 않고 감상할 수 있다는 것입니다.
Marie는 또한 헤더 아래에 알림 표시줄을 추가하여 무료 수업에 더 많은 관심을 끌려고 합니다. 하지만 둘 다 떠 있지만 원하는 경우 알림 표시줄을 닫을 수 있습니다.
참고: 머리글 위 또는 아래에 추가 막대를 사용하여 무료 수업, 코칭 서비스, 제품 등을 홍보하십시오.
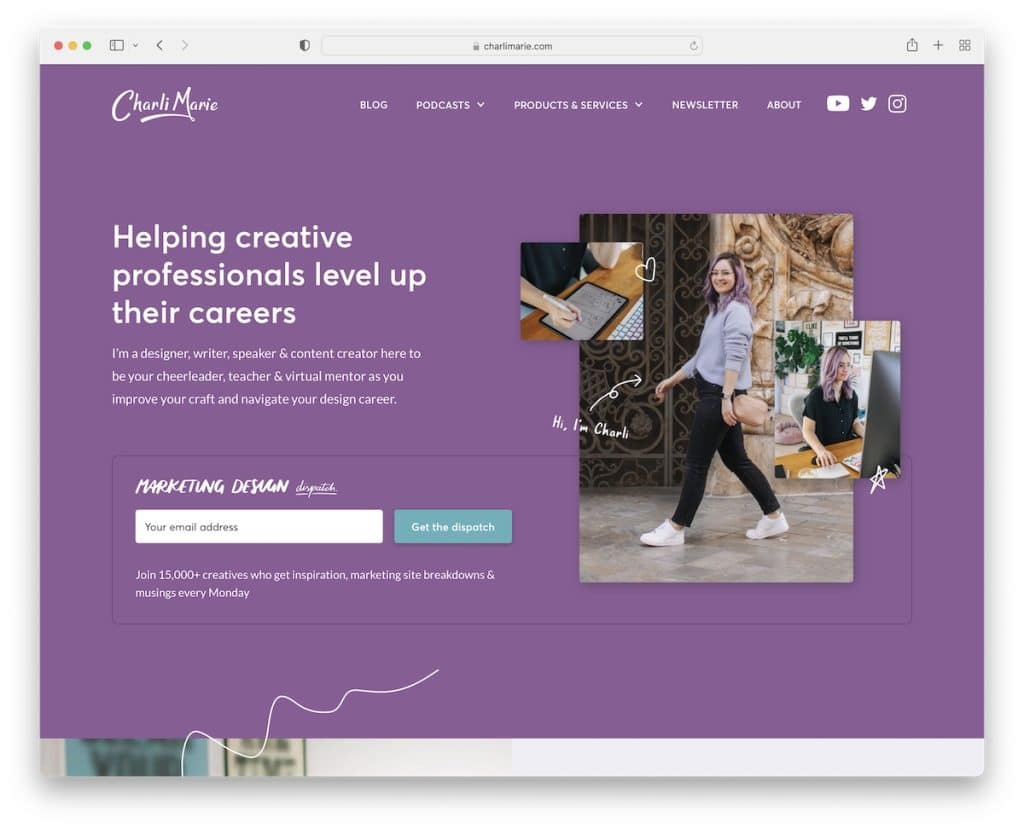
15. 찰리 마리
내장: Webflow

Charlie Marie의 웹사이트는 색상 선택과 작은 요소 및 이를 풍부하게 하는 세부 사항을 통해 이러한 개인화된 경험을 제공합니다.
기존 탐색 대신 이 페이지는 링크, 이미지 및 CTA 버튼이 있는 메가 메뉴를 사용합니다.
또한 스크롤 없이 볼 수 있는 섹션에는 Charlie가 이메일을 수집하고 팬층을 늘리는 데 도움이 되는 선택 양식도 있습니다.
참고: 메가 메뉴로 페이지 탐색을 개선하십시오.
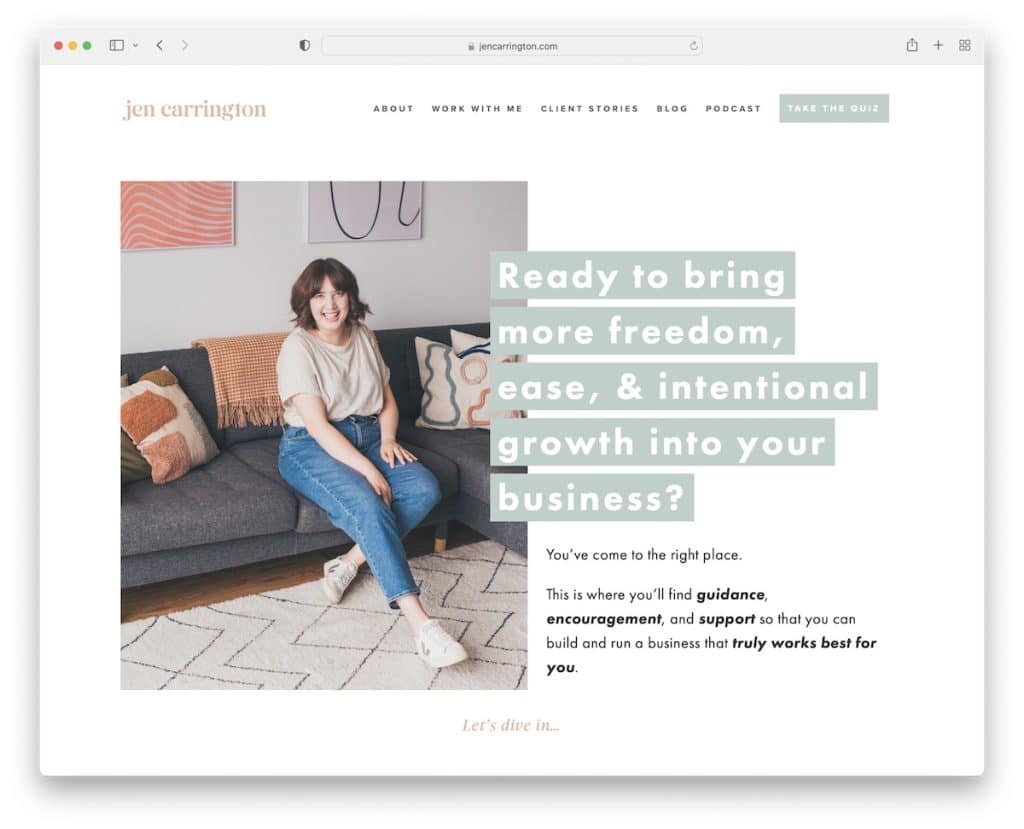
16. 젠 캐링턴
빌트인 : Squarespace

이 코치 웹사이트에는 상당히 어수선한 영웅 섹션이 있지만 좋은 방식입니다. 배경에 오버레이된(질문) 텍스트는 흥미를 유발하기 때문에 특히 멋집니다.
그러나 Jen Carrington의 페이지에서 가장 독특한 기능 중 하나는 마지막에 무료 비디오 및 통합 문서를 얻을 수 있는 옵트인 양식이 있는 퀴즈입니다.
참고 : 퀴즈로 방문자를 즐겁게 하세요.
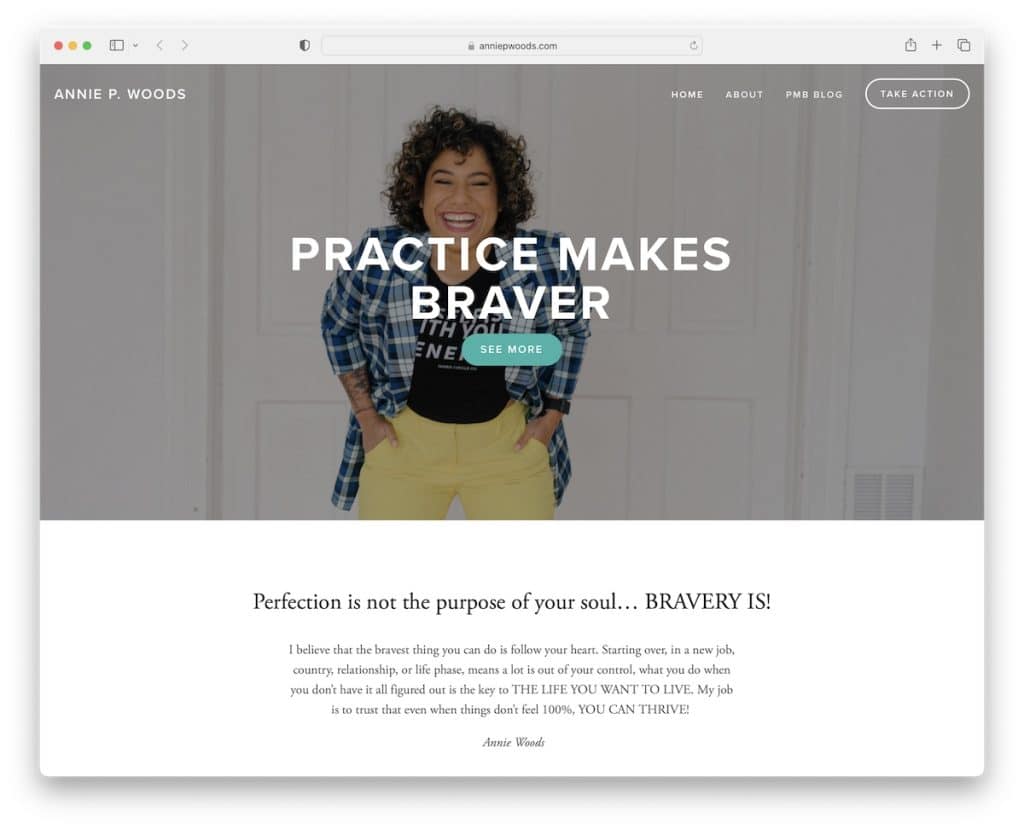
17. 애니 우즈
내장: Squarespace

Annie Woods는 메인 메뉴 링크와 CTA 버튼이 포함된 투명한 헤더가 있는 단순한 웹사이트입니다. 바닥글 섹션을 포함하여 전체 페이지에서 단순함을 느낄 수 있습니다.
참고: 미니멀한 웹사이트는 필요한 콘텐츠를 더 빛나게 할 수 있습니다.
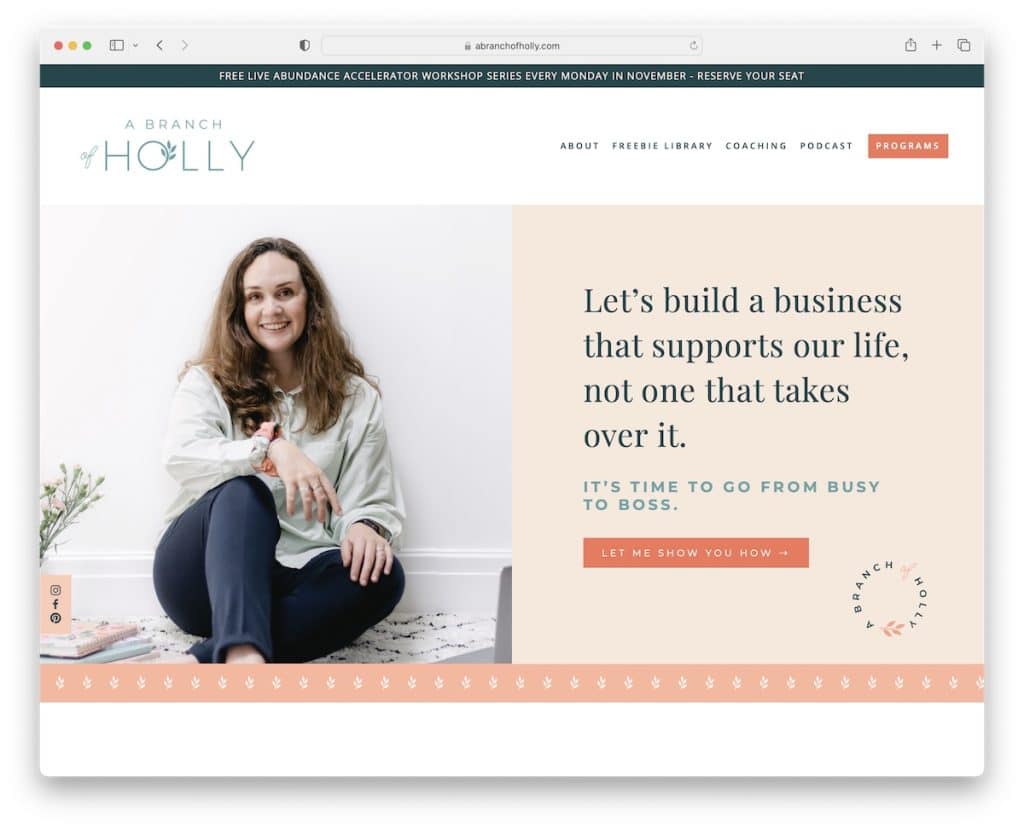
18. 홀리의 가지
내장: Squarespace

A Branch Of Holly는 깨끗함과 독창성을 어웨이에 결합하여 방문객을 참여시켜 즐거운 경험을 보장합니다.
접힌 부분 위의 배너는 왼쪽에 시차 이미지가 있고 오른쪽에 텍스트 + CTA 버튼이 있는 분할 디자인이 있습니다.
또한 일부는 플로팅 헤더를 생성하지만 이 코치의 웹사이트에는 화면 왼쪽에 소셜 미디어 아이콘이 고정되어 있습니다.
참고: 소셜 미디어 계정을 홍보하려면 스티커 요소를 만드세요.
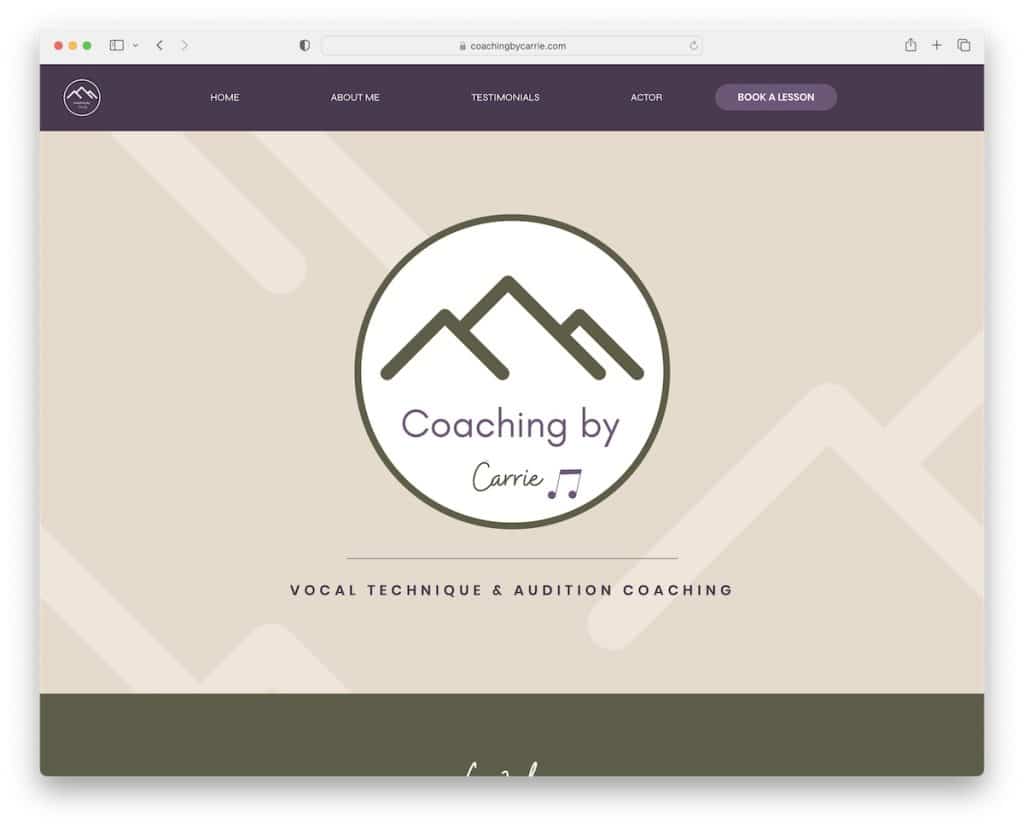
19. 캐리의 코칭
내장: Wix

코칭 바이 캐리는 영웅 영역에 이미지나 슬라이더, 동영상을 사용하는 대신 큰 로고를 사용합니다. 접은 부분 아래에는 스튜디오와 캐리에 대해 자세히 알아볼 수 있는 CTA 버튼이 포함된 환영 텍스트가 있습니다.
페이지 섹션은 스크롤을 더 효과적으로 하기 위해 서로 다른 배경을 가지고 있어 각각에 더 쉽게 집중할 수 있습니다.
참고: "스크롤 가능성"을 개선하려면 페이지 섹션에 대비되는 배경을 사용하십시오.
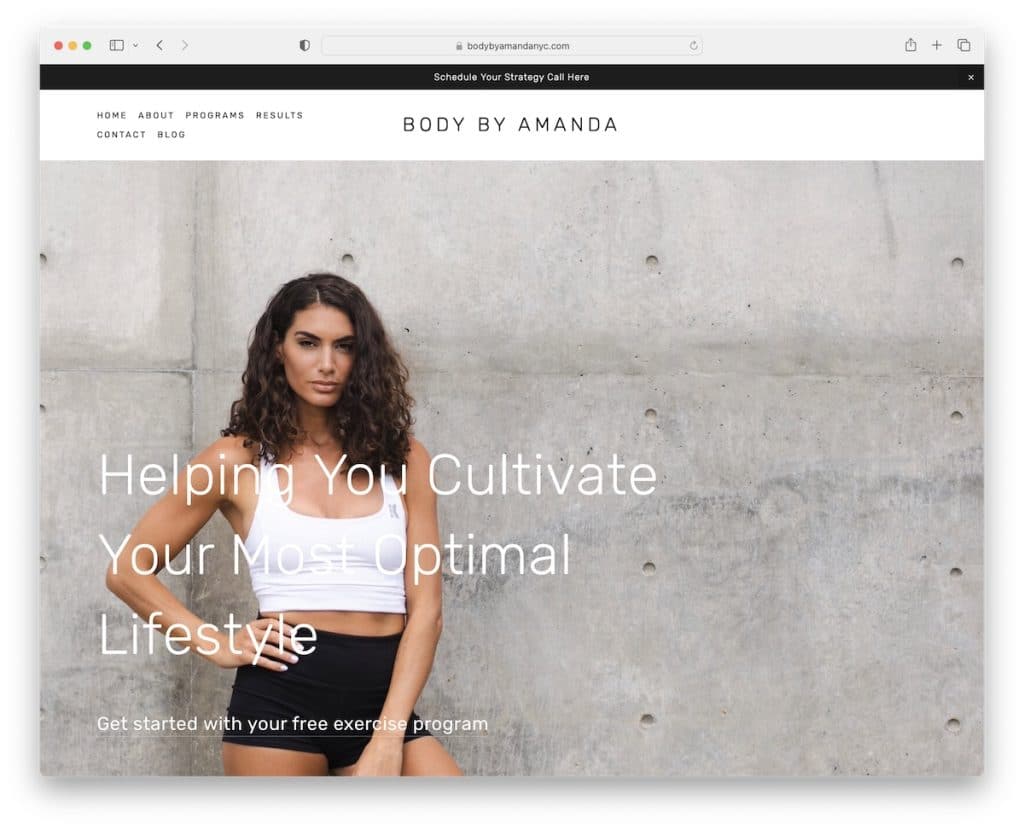
20. 아만다의 몸
내장: Squarespace

Body By Amanda는 매력을 더하기 위한 패럴랙스 기능을 갖춘 깔끔한 전체 너비의 웹사이트를 제공합니다. 밝은 환경에서 멋지게 눈에 띄는 검은색 배경의 상단 표시줄을 볼 수 있습니다.
내비게이션에는 마우스를 올려 놓은 메뉴 링크가 강조 표시되고 나머지는 흐리게 표시되는 멋진 호버 세부 정보가 있습니다.
마지막으로, "결과" 페이지는 아만다 고객의 전후 이미지를 많이 제공하며 이는 서면 평가보다 낫습니다.
참고: 전후 이미지를 포함할 수 있다면 그렇게 하세요!
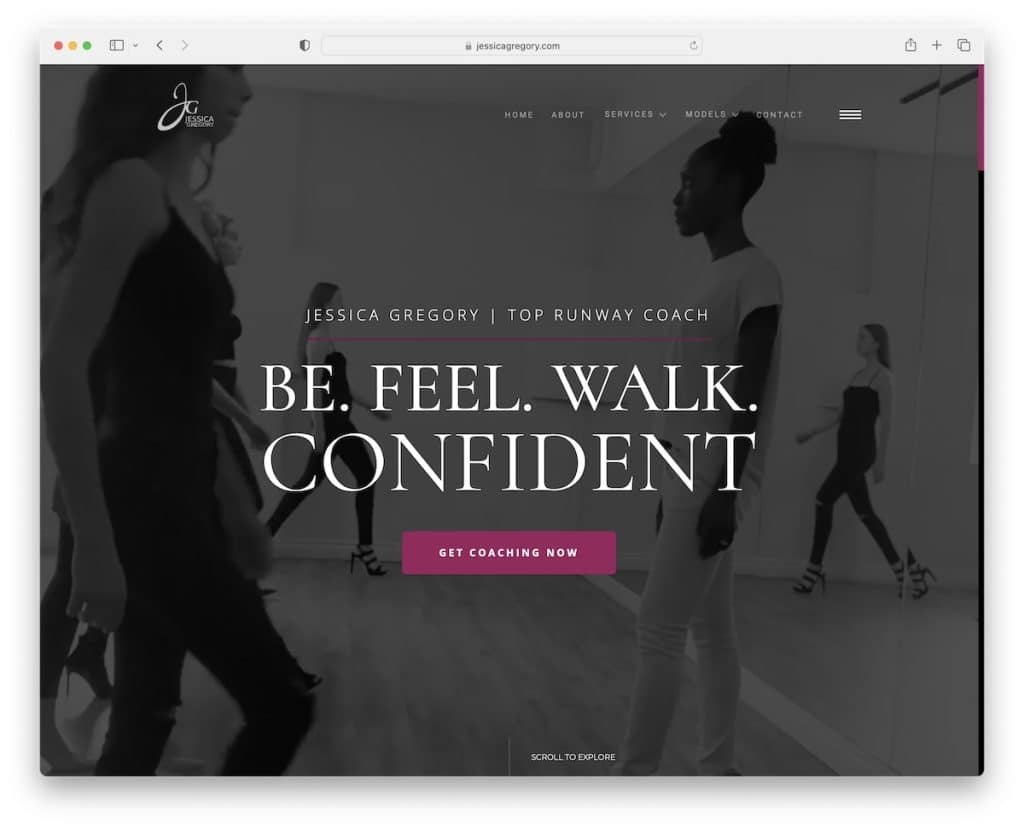
21. 제시카 그레고리
내장: Webflow

이 코칭 웹사이트 예시는 스크롤 없이 볼 수 있는 전체 화면 비디오 배경으로 강한 인상을 남깁니다.
몇 초 후 멋진 모달로 뉴스레터 구독 양식을 홍보하는 팝업 창이 열립니다.
오버레이된 햄버거 메뉴(소셜 아이콘 포함), 놀라운 스크롤 애니메이션 및 Jessica의 서비스를 홍보하는 슬라이더도 볼 수 있습니다.
참고: 전체 화면 영웅 비디오 배경으로 방문자와 잠재 고객/클라이언트를 유치하십시오.
