2024년 웹사이트 디자인을 위한 30가지 이상의 최고의 색상 조합
게시 됨: 2024-05-04웹사이트를 위한 색상 조합이나 구성표를 찾고 계시다면 제대로 찾아오셨습니다. 여기서는 이 주제와 관련된 모든 것에 대해 더 자세히 살펴보겠습니다.
색상은 웹 사이트를 보기 좋게 만들고 사람들이 웹 사이트를 즐겁게 사용할 수 있도록 돕는 데 매우 중요합니다. 올바른 색상을 선택하면 웹 사이트가 정말 멋지고, 사용하기 쉽고, 기억하기 쉬워집니다.
이 글에서는 웹사이트에 정말 좋은 색상 조합과 그 조합이 왜 그렇게 좋은지에 대해 이야기하겠습니다.
웹사이트의 색 구성표는 다양한 방법을 사용하거나 다양한 조합을 실험하여 선택할 수 있습니다. 오늘은 이미 시도하고 테스트한 귀하의 웹사이트에 대한 몇 가지 색상 조합을 제안해 드리겠습니다.
비즈니스 웹사이트든 전자상거래 사이트든 웹사이트에서 사용되는 색상 조합은 중요한 역할을 합니다.
이제 이 기사에 대해 더 자세히 알아보고 다음 디자인에 가장 적합한 색상 조합이나 구성표를 살펴보겠습니다.

목차
웹사이트 디자인에서 색상의 중요성
색상은 웹사이트 디자인에서 매우 중요하며 미학과 기능성 모두에 영향을 미칩니다.
단순히 웹사이트를 시각적으로 매력적으로 만드는 것이 아닙니다. 색상은 메시지 전달, 브랜드 아이덴티티 확립, 사용자 행동에 영향을 미치는 데 중요한 역할을 합니다.
웹사이트 디자인에서 색상의 중요성에 대한 몇 가지 핵심 사항은 다음과 같습니다.
- 사용자 감정: 웹사이트 디자인의 색상은 첫인상으로 모양과 느낌을 표현합니다.
- 브랜드 인지도: 항상 동일한 색상을 사용하면 사람들이 브랜드를 인지하고 기억하는 데 도움이 됩니다.
- 가독성 및 유용성: 색상을 잘 선택하면 단어와 버튼을 쉽게 보고 사용할 수 있습니다.
- 부정적인 사용자 경험: 색상은 사용자가 사이트를 이해하고 탐색하는 데 도움이 될 수 있습니다.
- 주의 끌기: 색상은 사용자의 주의를 끌고 행동을 취하도록 유도할 수 있습니다.
색이론의 기초와 심리학
색상은 웹사이트의 모양과 사람들이 웹사이트를 사용할 때 느끼는 느낌에 영향을 미치기 때문에 웹 디자인에서 가장 중요한 요소입니다.
보기 좋고 잘 작동하는 웹 사이트를 만들기 위해서는 색 이론의 기본과 심리학을 아는 것이 정말 중요합니다.
웹 디자인의 색상 선택에 영향을 미치는 요소
웹 디자인에서 색상 선택은 사용자 경험, 정서적 공명, 브랜드 아이덴티티 및 사용성 촉진에 큰 영향을 미칩니다.
색상을 선택할 때 의사 결정 과정에 영향을 미치는 다양한 요소는 다음과 같습니다.
- 브랜드 아이덴티티: 색상은 브랜드의 개성, 가치, 타겟 고객과 일치해야 합니다.
- 심리학: 색상은 다양한 감정과 연관성을 불러일으킵니다.
- 접근성: 색상 선택은 모든 사람이 사용할 수 있도록 접근성 표준을 고려해야 합니다.
- 경쟁사 분석: 경쟁업체가 사용하는 색상 선택을 분석하면 브랜드를 차별화하고 혼합을 방지하는 데 도움이 될 수 있습니다.
- CTA(Call-to-Action): 웹 사이트의 버튼, 색상 선택은 사용자 참여 및 전환율에 직접적인 영향을 미치므로 특히 중요합니다.
웹사이트 디자인을 위한 최고의 색상 조합 또는 구성표
다음 디자인에 대한 창의성을 촉발할 최고의 색상 조합을 찾아보세요. 대담한 대비부터 조화로운 매치까지, 클래식하고 트렌디한 컬러 조합을 모두 살펴보세요.
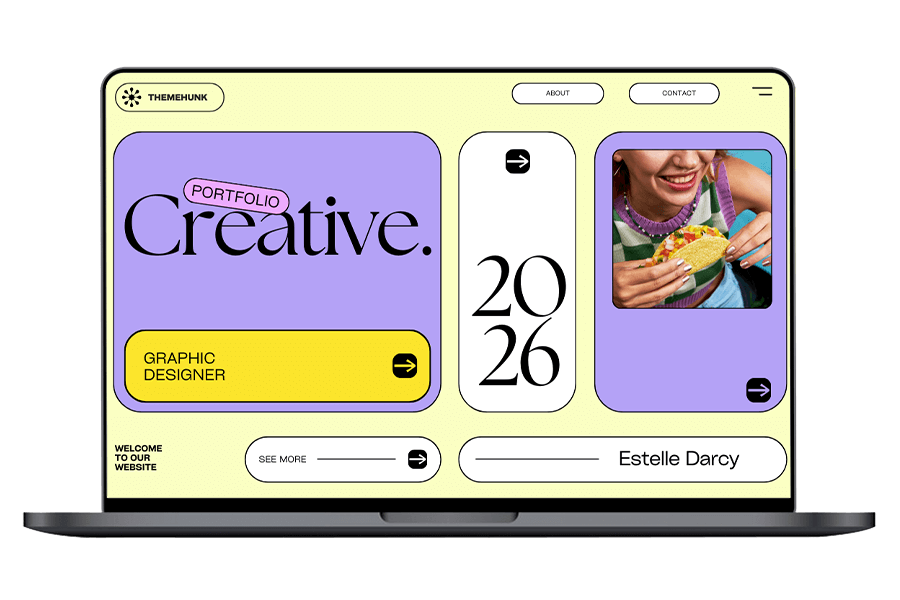
1. 파스텔 팔레트

16진수 코드: #F9FBC3 , #B4A2F6 , #ECAAFB , #FCE54D , #989997 , #FFFFFF
Double Pearl Lusta, Perfume, Mauve, Gorse, White 및 Black과 같은 색상을 특징으로 하는 파스텔 팔레트 색상 구성으로 우아한 온라인 존재감을 조성하세요.
매력과 세련미를 발산하는 부드럽고 세련된 톤으로 웹사이트의 미적 감각을 높여보세요. 이러한 색상을 사용하여 아름다운 포트폴리오 웹사이트 템플릿을 만들 수 있습니다.
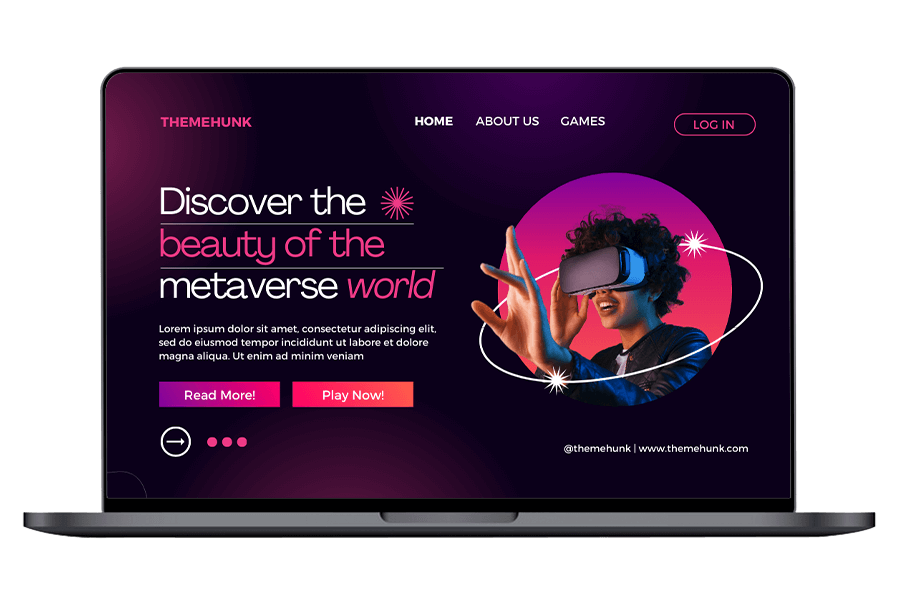
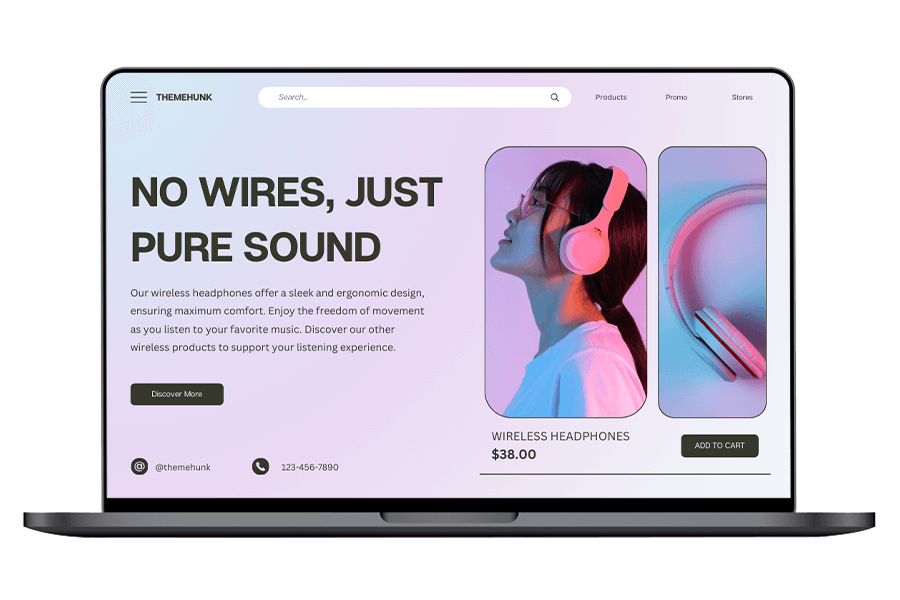
2. 네온 브라이트

16진수 코드: #EC4186 , #38124A , #EE544A #FFFFFF
네온 밝은 컬러 디자인을 사용해 보세요. 프렌치 로즈, 발렌티노, 번트 시에나로 생기를 더해보세요. 이러한 생생한 색상은 청중의 시선을 사로잡아 사이트에 대담하고 현대적인 느낌을 더해줍니다.
이 생동감 있고 매혹적인 색상 구성으로 디지털 환경에서 눈에 띄고 온라인에서의 존재감이 지속적인 인상을 남길 수 있습니다.
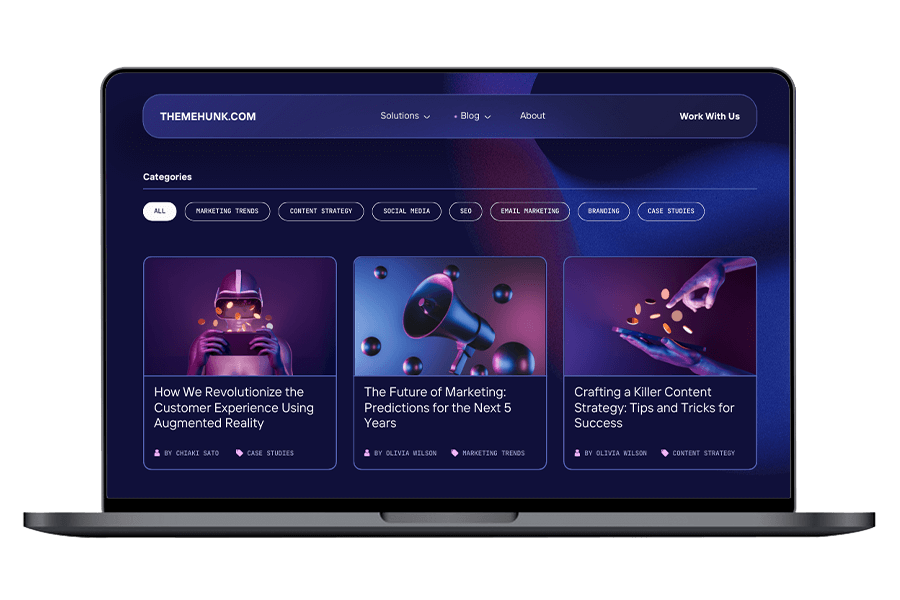
3. 그라데이션 스펙트럼

16진수 코드: #0E0E34 #252E8A #9A4D87 #5A7FC8 #F7F6F7
귀하의 웹사이트를 위한 우아한 그라데이션 스펙트럼 색상 디자인입니다. 아이티 색상, Bay of Many, Cannon Pink, Indigo 및 White를 혼합하여 시각적으로 놀라운 온라인 존재감을 만들어보세요.
이 조화로운 조합은 깊이와 생동감을 제공하여 귀하의 웹사이트가 독특하고 매력적인 미학으로 돋보이도록 보장합니다.
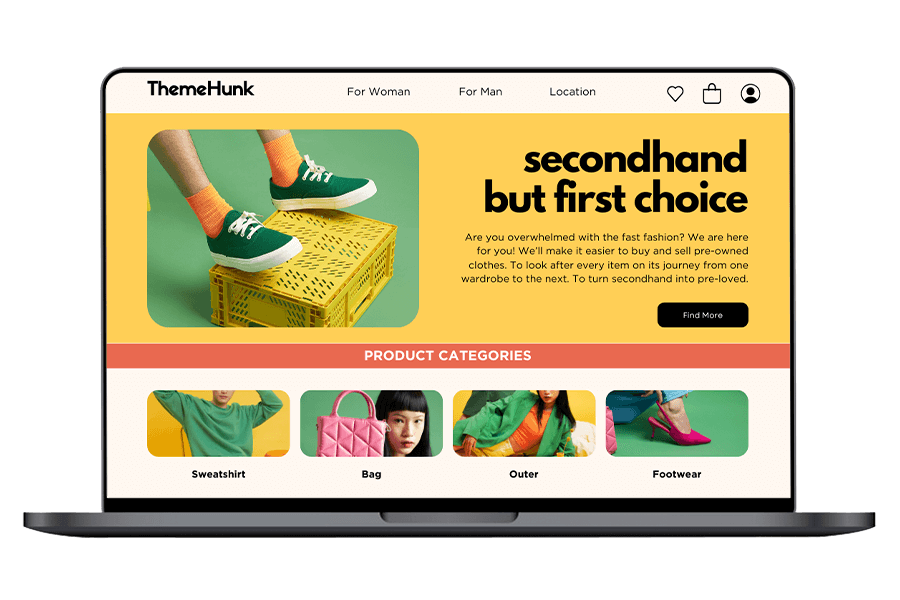
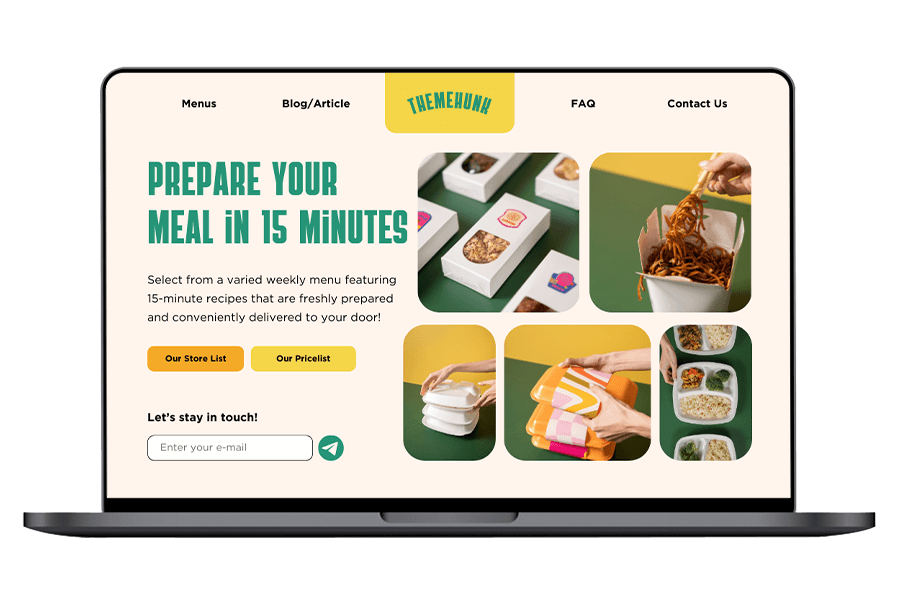
4. 지구 톤

16진수 코드: #74B27B #FACF55 #E96950 #FDF6EF
Aqua Forest, Saffron Mango, Burnt Sienna 및 Old Lace를 특징으로 하는 Earth Tones 색상으로 웹 사이트에 가벼운 느낌을 더해 보세요.
온라인 패션 매장이든 식료품점이든 이러한 색상은 자연스러운 매력과 세련미를 선사합니다. 자연스러운 아름다움과 스타일을 불러일으키는 흙빛 팔레트를 활용하여 웹사이트가 진정성과 연결성을 추구하는 고객의 공감을 불러일으킬 수 있도록 하세요.
5. 글로벌 퓨전

16진수 코드: #D6E6F2 #C8ABE6 #6EB8E1 #FFFFFF
Link Water, Light Wisteria, Viking, White 및 Black을 특징으로 하는 글로벌 퓨전 컬러 디자인을 귀하의 웹사이트에 사용하십시오. 이러한 생생한 색상은 다양성과 문화적 풍요로움을 불러일으킵니다.
단일 제품을 선보이는 데 적합한 이 역동적인 색상 조합은 온라인 매장에 세련미와 세련미를 더해 각 품목이 고유한 정체성과 매력으로 돋보이도록 합니다.
6. 기술에 영감을 받은 디자인

16진수 코드: #4EB5A9 #2F284F #6157E1 #374854
Tradewind, Martinique, Royal Blue, Oxford Blue, White 및 Black을 특징으로 하는 역동적인 글로벌 퓨전 컬러 디자인 템플릿을 사용하세요.
이러한 대담하고 세련된 색상은 전문성과 창의성을 발산합니다. 비즈니스 웹사이트에 적합한 이 색상 팔레트는 글로벌 감각과 현대적인 우아함을 더해 온라인 존재감이 스타일과 차별화를 통해 브랜드 아이덴티티를 반영하도록 보장합니다.
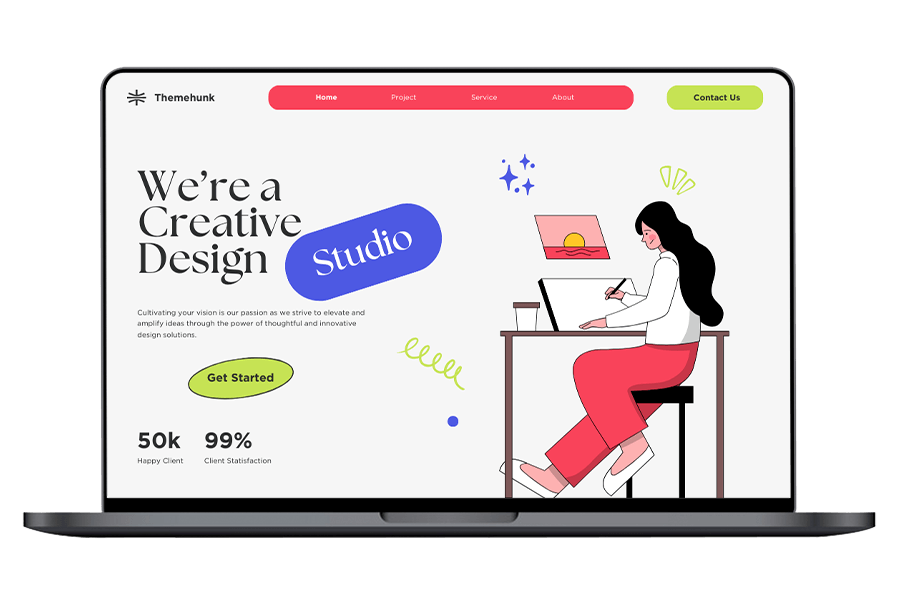
7. 기발한 원더랜드

16진수 코드: #ED4059 #4D59E3 #C6E354 #F6F6F6
Amaranth, Royal Blue, Conifer 및 Wild Sand 색상을 특징으로 하는 미니멀리스트 웹사이트를 위한 Whimsical Wonderland 색상 디자인으로 단순함과 정교함을 포용하세요.
이 조화로운 색상의 혼합은 세련되고 현대적인 미학을 만들어내며 미니멀리스트 디자인에 적합합니다. 예술 작품, 사진 또는 세련된 제품 등 무엇을 전시하든 이 색상 팔레트는 귀하의 웹 사이트가 우아함과 세련미를 물씬 풍기도록 보장하여 깨끗하고 절제된 매력으로 방문자를 사로잡습니다.
8. 빈티지 참

16진수 코드: #F8F8EC #D9EB5C #F9DDE1 #D3BBED #CEC8D4 #DFEAB5
Ecru White, Confetti, Cherub, French Lilac, Grey Suit 및 Caper 색상 조합을 특징으로 하는 Vintage Charm Color 디자인입니다.
향수를 불러일으키는 이 팔레트는 과거의 낭만과 우아함을 불러일으키며, 빈티지에서 영감을 받은 온라인 존재감을 조성하는 데 적합합니다.
골동품, 복고풍 패션 또는 시대를 초월한 디자인을 전시하든 이러한 부드럽고 차분한 색상은 고풍스러운 매력을 더해 방문자가 향수와 경이로움을 느끼며 사이트를 탐색하도록 유도합니다.
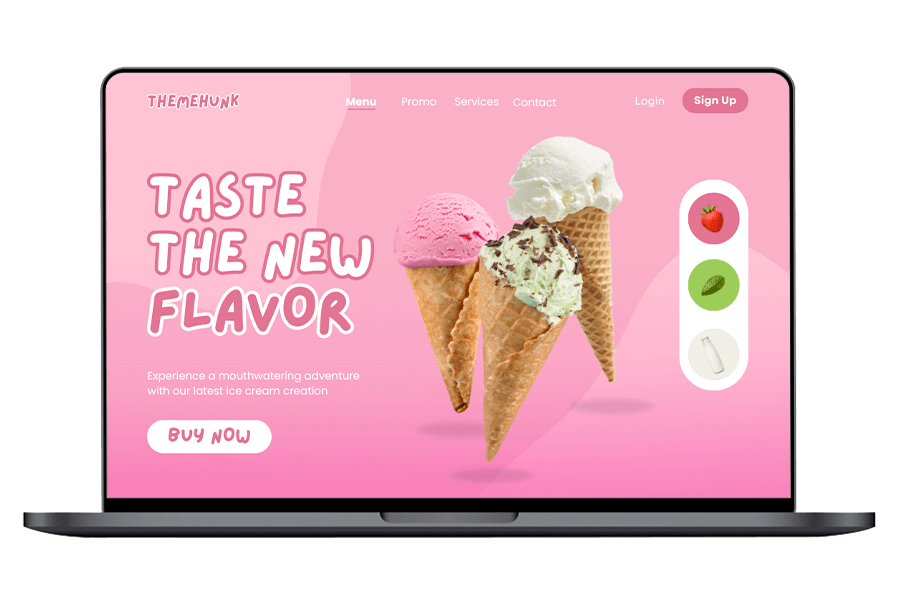
9. 캔디 크러시

16진수 코드: #F6C2D3 #F4B1C8 #EF83B9 #9DCD59 #F0EEE6
Azalea, Illusion, Mauvelous, Celery 및 Pampas 색상 구성을 특징으로 하는 귀하의 웹사이트를 위한 Candy Crush Color 디자인으로 달콤한 즐거움에 빠져보세요.
이러한 생동감 있고 유쾌한 색상은 사탕 가게의 기발함을 연상시키며, 아이스크림 가게나 음식 및 음료를 연상시키는 웹 사이트를 만드는 데 적합합니다.
이 맛있고 다채로운 팔레트로 방문자에게 시각적 향연을 선사하고 즐거운 온라인 창작물을 탐색하고 탐닉하도록 초대하세요.
10. 아르데코의 우아함

16진수 코드: #F5F5F5 #24583C #F5E74E #B6B7F4
Wild Sand, Everglade, Starship 및 Perano 색상 구성을 특징으로 하는 아르 데코 엘레강스 색상 디자인.
이러한 세련된 색상은 아르데코 시대의 화려함과 화려함을 연상시키며, 빈티지한 매력이 가미된 웹사이트를 만드는 데 적합합니다.
이 우아한 팔레트로 온라인 존재감을 업그레이드하여 방문자에게 지나간 스타일과 세련미의 시대를 엿볼 수 있게 하세요.
11. 열대 낙원

16진수 코드: #C72E29 #FEF7E9 #E24D3C #FCE8D6
페르시아 레드(Persian Red), 오프 옐로우(Off Yellow), 진나바(Cinnabar), 펄 러스타(Pearl Lusta)와 같은 생동감 넘치는 색상을 사용하여 귀하의 웹사이트를 열대 낙원으로 바꿔보세요.
이러한 생동감 넘치는 색상은 이국적인 지역의 따뜻함과 아름다움을 불러일으켜 시각적으로 놀라운 온라인 경험을 선사하는 데 적합합니다.
이 매혹적인 색상 팔레트로 방문자를 햇살 가득한 천국으로 매료시켜 웹사이트가 열대 휴양지의 활기와 매력으로 빛나도록 하세요.
12. 유기적인 조화

16진수 코드: # 729238 #FEFAE0 #CFF64B
유기적인 조화가 깃든 신선한 웹 디자인으로 귀하의 온라인 인지도를 높여보세요. 자연에서 영감을 받은 팔레트를 활용하면 귀하의 웹사이트는 평온함과 세련미를 발산할 것입니다.
시카모어의 따뜻한 느낌, 오프옐로의 은은한 밝기, 스타쉽의 깊고 매력적인 컬러가 완벽하게 어우러져 청중을 사로잡습니다.
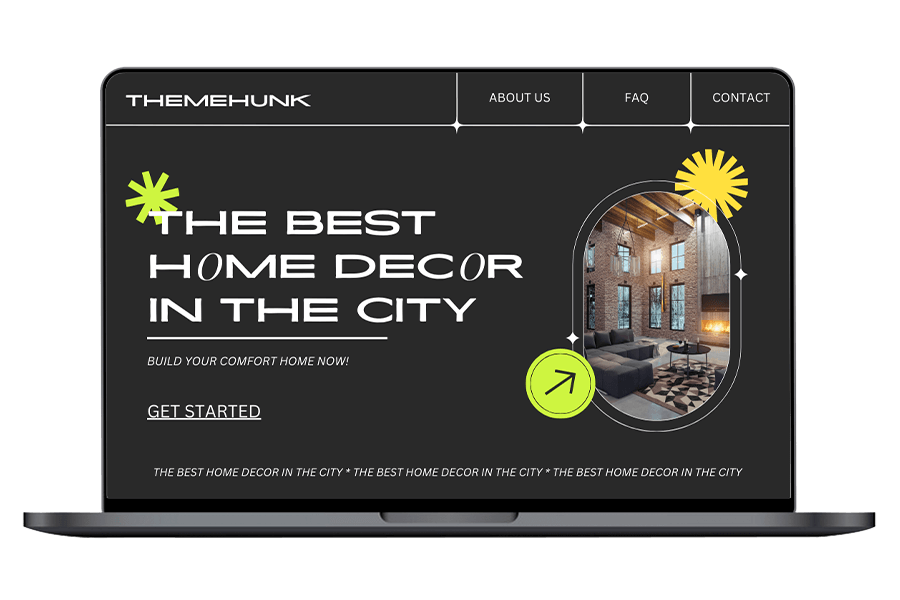
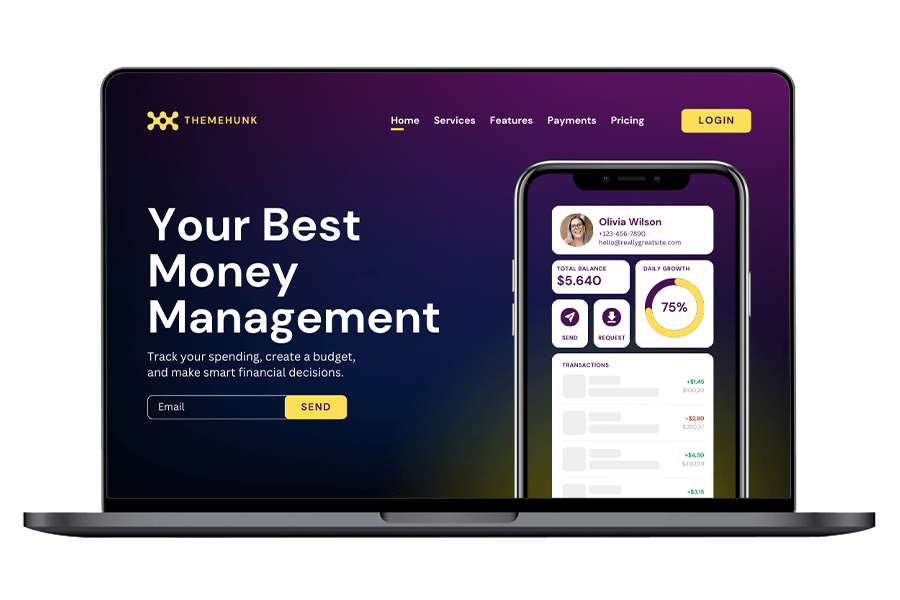
13. 다크 모드

16진수 코드: #2E2D2D #CE4DDB #A59ADB #F2E1FD
다크 모드는 웹사이트에 가장 창의적이고 매력적인 디자인입니다. Black, Mine Shaft, Lavender, Cold Purple, Selago 색상 조합을 사용하여 다음 디자인을 만들 수 있습니다.
이 디자인은 강조되고 매력적인 효과를 지닌 아름다운 다크 스킴 웹사이트를 만드는 데 도움이 될 것입니다.
14. 해양 색상

16진수 코드: #814BF6 #F4F6FD

해양 색상에서 영감을 받은 웹 디자인으로 디지털 경험을 만들어보세요. 신비로움의 깊이를 불러일으키는 일렉트릭 바이올렛의 고요한 매력과 평온함을 주는 Selago의 부드러운 속삭임을 귀하의 웹사이트에 불어넣으세요.
이러한 색상은 조화롭게 춤을 추며 방문자를 유혹하고 참여시키는 시각적으로 놀라운 캔버스를 만듭니다. 창의성의 깊이에 빠져 귀하의 웹사이트를 디지털 우아함의 상징으로 만드십시오.
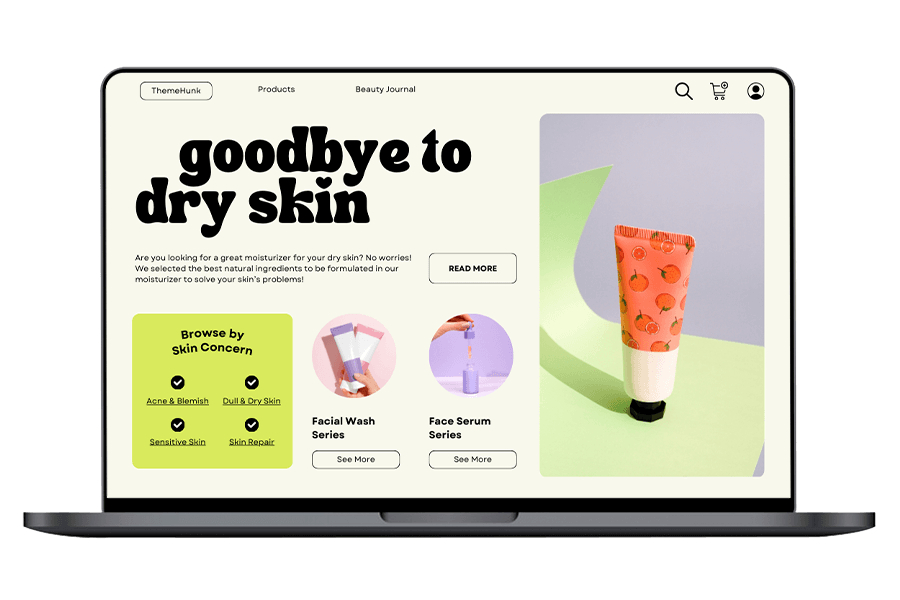
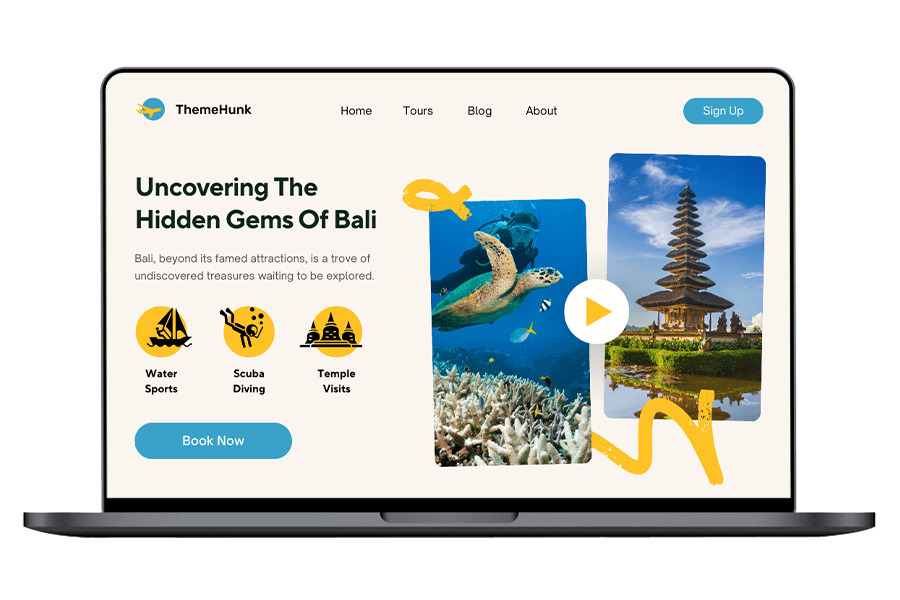
15. 신선한 감귤류

16진수 코드: #FDF5EC #F5D649 #419577 #F5AB41
상큼하고 산뜻한 디자인을 위해 상큼한 흰색과 레몬 옐로우, 라임 그린, 쥬시 오렌지 등의 밝고 강렬한 색상을 사용하여 웹사이트에 창의적인 느낌을 더해보세요.
이러한 색상을 사용하여 식료품 웹사이트, 유기농 상점 또는 식품점 웹사이트를 만들 수 있습니다.
16. 미래 지향적 미니멀리즘

16진수 코드: #292929 #CEF549 #FDE04C #FFFFFF
Mine Shaft의 매끄러운 세련미와 Starship의 우주적 매력을 결합해 보세요.
화이트의 순수함과 균형을 이루는 머스타드로 생동감을 더해보세요. 이러한 색상은 한데 모여 시각적으로 눈에 띄는 풍경을 만들어내며 혁신과 단순함을 반영합니다.
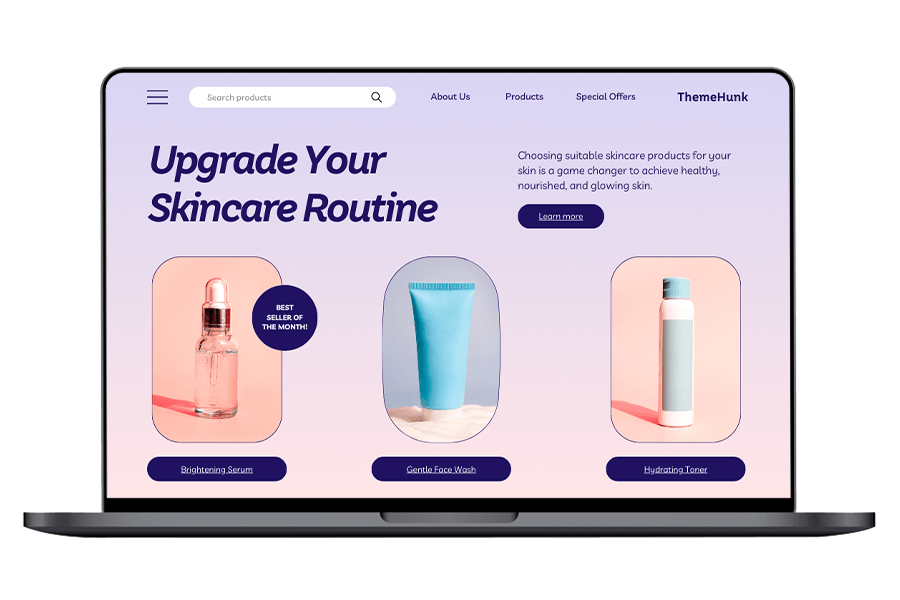
17. 음소거 미니멀리즘

16진수 코드: #DBD6F4 #FBE5E7 #201761 #F8CEC0 #C8C8D8
세련된 색상 팔레트를 활용하여 온라인 존재감을 높이는 차분한 미니멀리즘이 적용된 우아한 웹 디자인입니다.
링크워터의 부드러운 평온함, 체럽의 섬세한 매력, 싱그러운 매력의 럭키포인트를 만나보세요. 향수나 스킨케어와 같은 웹사이트를 만드는 데 이 색상을 사용할 수 있습니다.
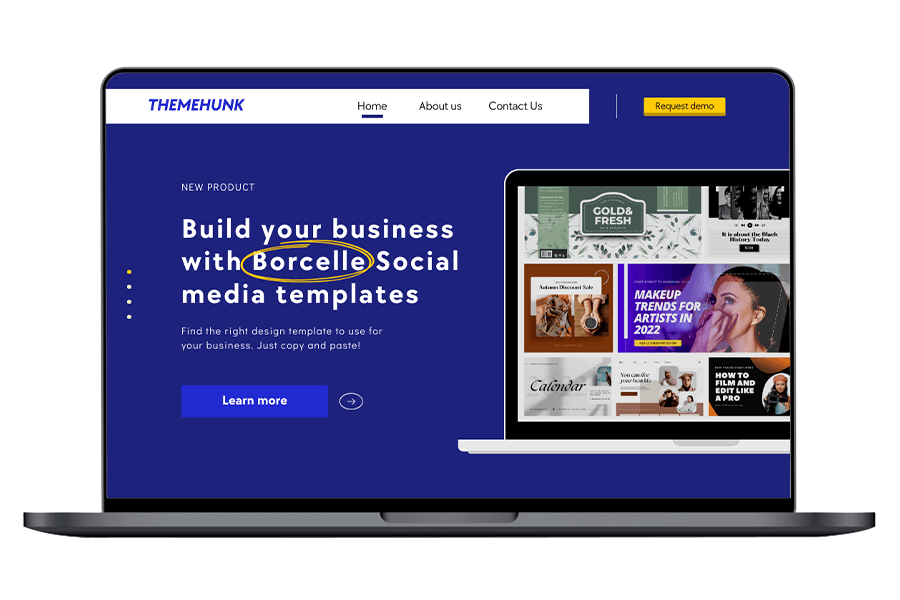
18. 단색 블루

16진수 코드: #263AD1 #1D227C #F9CC48 #FFFFFF
귀하의 웹사이트에서 이 단색 파란색 팔레트를 사용하십시오. 귀하의 웹사이트를 페르시아 블루의 깊은 매력과 잭슨 퍼플의 풍부한 톤으로 꾸며보세요.
화이트의 순수함과 균형을 이루는 생기를 더해주는 사프란 망고 터치로 강조하세요.
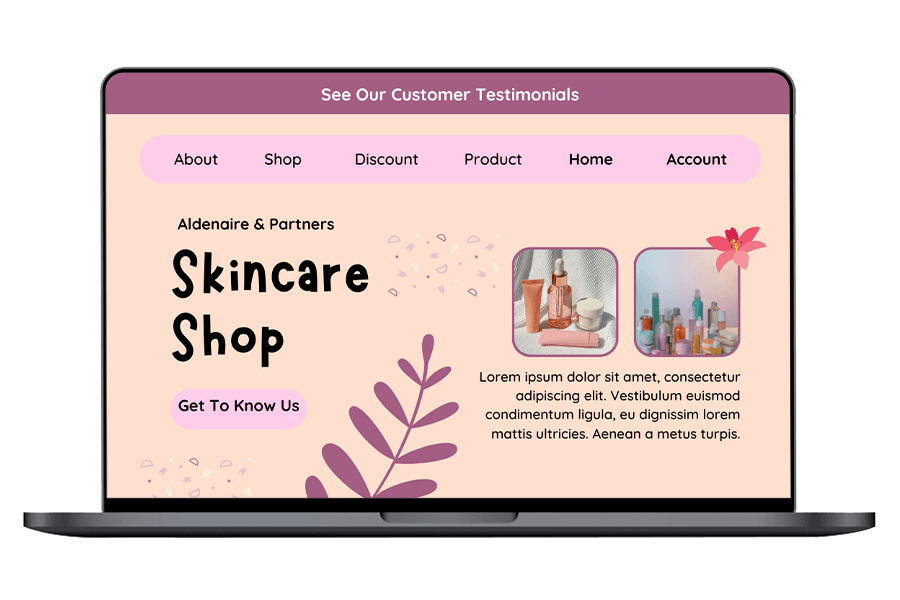
19. 미니멀리스트 핑크

16진수 코드: #A45D83 #FADFCD #F7CDE9 #F0EDED
태피스트리, 샴페인, 케루브(Cherub), 이브(Ebb)와 같은 차분한 색상을 특징으로 하는 미니멀리스트 핑크 팔레트로 웹사이트를 변화시켜 보세요.
이러한 부드러운 색상은 고요한 분위기를 조성하여 방문자가 귀하의 콘텐츠에 쉽게 참여할 수 있도록 유도합니다. 이러한 색상을 사용하여 화장품 매장이나 여성 관련 제품 웹사이트를 위한 웹사이트를 만들 수 있습니다.
20. 도시적인 시크

16진수 코드: #F5A941 #545454 #F8C146 #FFFFFF
Casablanca, Emperor, White의 도시적이고 세련된 팔레트로 웹사이트를 새롭게 단장하세요. 이 세련된 조화는 현대성과 세련미를 발산하여 디지털 공간을 돋보이게 합니다.
방문객을 위한 명확성과 탐색 용이성을 유지하면서 도시 생활의 활기를 포용하세요.
21. 산업혁명

16진수 코드: #5D1D5F #081840 #FCDE59 #4A4215
산업 혁명 컬러 팔레트에서 영감을 받은 새로운 디자인으로 귀하의 웹사이트를 쉽게 변화시켜 보세요.
허니 플라워(Honey Flower), 딥 코브(Deep Cove), 화이트(White)의 차분한 톤과 민들레(Dandelion) 및 풍가(Punga)의 대담한 액센트를 활용하세요.
22. 예술적 표현

16진수 코드: #FAF5EF #3FA1C8 #F8C246
이 예술적 표현 색상 팔레트를 사용해 보세요. White Linen, Pelorous의 차분한 색상과 Casablanca의 시대를 초월한 우아함을 결합하세요.
이러한 색상의 완벽한 융합은 차분하면서도 매혹적인 분위기를 조성하여 가독성과 매력적인 사용자 경험을 보장합니다.
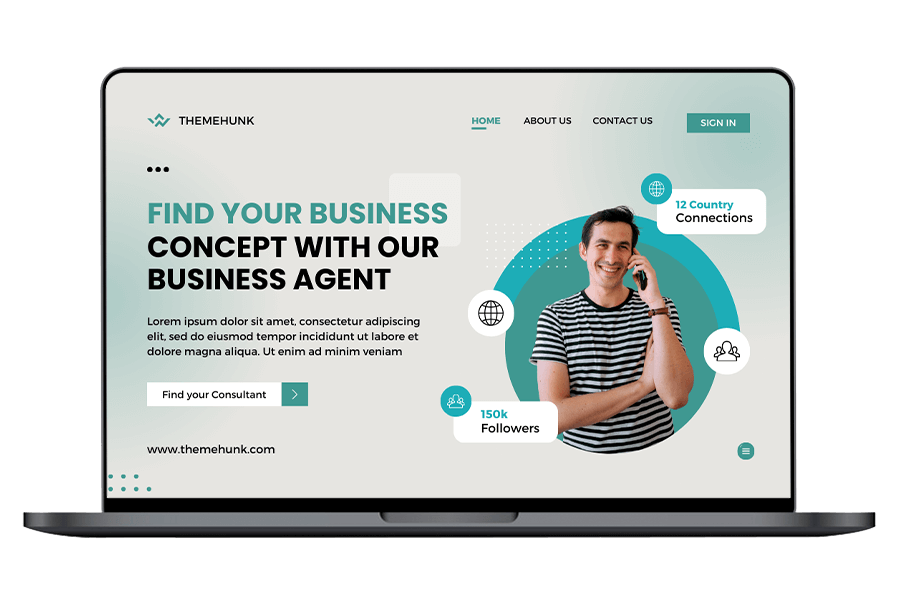
23. 디지털 노마드

16진수 코드: #E6E5E1 #409891 #BAD0CC #48ADB7
심플하면서도 매력적인 디지털 노마드 컬러 팔레트. 카라라(Cararra), 오션 그린(Ocean Green), 제트 스트림(Jet Stream), 파운틴 블루(Fountain Blue)의 상쾌한 색상을 더해 현대적이고 역동적인 룩을 연출해보세요.
이러한 생동감 넘치는 톤은 모험과 자유를 불러일으키며 디지털 노마드 라이프스타일의 정신을 완벽하게 반영합니다.
24. 머티리얼 디자인

16진수 코드: #F6ECDD #DB3B2F #F2AD48 #F1BCB1
심플하면서도 매력적인 디지털 노마드 컬러 팔레트. 카라라(Cararra), 오션 그린(Ocean Green), 제트 스트림(Jet Stream), 파운틴 블루(Fountain Blue)의 상쾌한 색상을 더해 현대적이고 역동적인 룩을 연출해보세요.
이러한 생동감 넘치는 톤은 모험과 자유를 불러일으키며 디지털 노마드 라이프스타일의 정신을 완벽하게 반영합니다.
25. 전기 에너지

16진수 코드: #A5AAB3 #3D98B4
새로운 전기 에너지 컬러 팔레트! 그레이 샤토(Gray Chateau), 보스턴 블루(Boston Blue), 화이트(White)와 같은 색상을 결합하여 현대적인 느낌을 더해보세요. 청중을 사로잡는 생동감 넘치는 디자인으로 돋보이세요.
대담하고 역동적인 색상 구성으로 온라인 활동에 활력을 불어넣고 지속적인 인상을 남기세요.
26. 소박한 우아함

16진수 코드: #577267 #8CA196 #C1B1A0
Earthy Elegance 컬러 팔레트로 귀하의 웹사이트를 강화해보세요! 코듀로이, 맨틀, 바이슨 하이드, 화이트 등의 색상을 활용해 세련된 룩을 연출해보세요.
디자인을 현대적이고 매끄럽게 유지하면서 자연에서 영감을 받은 톤을 수용하세요. 가구점이나 인테리어 디자인과 같은 웹사이트를 만들 수 있습니다.
27. 파스텔 팝

16진수 코드: #481F66 #1A3364 #BCB9DB #B04FA9 #EAEAF4
차분한 톤의 허니 플라워와 비스케이부터 세련된 라벤더 그레이, 생기 넘치는 푸시아 핑크까지 은은한 위스퍼와 균형을 이룹니다.
매혹적인 색상으로 웹 디자인을 발전시켜 인도 청중에게 시각적으로 놀랍고 매력적인 온라인 경험을 선사하세요.
28. 산호초

16진수 코드: #B5AEA4 #DFE0E2 #301A1C #E7C37D
접지된 Nomad와 Iron부터 대담한 Gondola와 따뜻한 Rob Roy까지, 귀하의 웹사이트는 Coral Reef Color 팔레트로 시선을 사로잡을 것입니다.
이러한 색상은 매력적인 온라인 경험을 만들어 청중에게 지속적인 인상을 남깁니다. 이러한 색상을 활용하여 다양한 형태의 미니멀 웹사이트를 디자인할 수 있습니다.
29. 빛나는 엠버

16진수 코드: #FAD8B9 #EF6959 #220F38 #F5AA66 #F7F5E9
Glowing Ember Color 팔레트로 귀하의 웹사이트를 불타는 듯한 분위기로 바꿔보세요. 부드러운 매력의 데어리 크림부터 번트 시에나와 아이티의 강렬한 강렬함까지, 샌디 브라운의 모래 같은 우아함과 에크루 화이트의 순수함이 강조됩니다.
구성표와 색상 조합을 사용하여 모든 유형의 대행사 웹사이트 또는 디지털 마케팅 웹사이트를 만들 수 있습니다.
30. 은하계의 빛

16진수 코드: #723ECF #ED4B86 #F4EEF7 #FEF8E7
웹 디자인에 Purple Heart, French Rose, Whisper 및 Off Yellow 색상 조합을 사용하여 Galactic Glow 색상 조합을 사용하세요.
이러한 색 구성표를 사용하여 대학, 학교, 놀이 학교 또는 대학 웹사이트와 같은 웹사이트를 만들 수 있습니다.
31. 은하계 빛

16진수 코드: #723ECF #ED4B86 #F4EEF7 #FEF8E7
웹 디자인에 Purple Heart, French Rose, Whisper 및 Off Yellow 색상 조합을 사용하여 Galactic Glow 색상 조합을 사용하세요.
이러한 색 구성표를 사용하여 대학, 학교, 놀이 학교 또는 대학 웹사이트와 같은 웹사이트를 만들 수 있습니다.
32. 미니멀리스트 대리석

16진수 코드: #F0EEED #F1843B #30406B
이 미니멀리스트 대리석 색상 팔레트를 사용하세요. Ebb의 고요한 톤부터 생동감 넘치는 Jaffa, 날렵한 Rhino에 이르기까지 세련된 색상으로 패션이나 의류 웹사이트를 한 단계 더 높여보세요.
단순함과 우아함을 포용하여 절제된 럭셔리함을 배경으로 제품의 아름다움을 빛나게 하세요.
웹사이트에서 색상 코드를 얻는 방법은 무엇입니까?
웹사이트에서 색상 코드를 얻으려면 다양한 도구와 방법을 사용할 수 있습니다.
- 색상 선택기 확장 : Chrome 및 Firefox용 "ColorZilla"와 같이 모든 웹페이지에서 색상을 선택할 수 있는 다양한 브라우저 확장이 있습니다.
- 요소 검사 도구: 대부분의 웹 브라우저에는 웹페이지의 요소를 검사할 수 있는 도구가 내장되어 있습니다. 색상을 알고 싶은 요소(예: 텍스트 또는 배경)를 마우스 오른쪽 버튼으로 클릭하고 "검사" 또는 "요소 검사"를 선택합니다. 열리는 개발자 도구 패널에서 요소와 연결된 CSS 스타일을 찾습니다. 여기서 색상 코드(일반적으로 16진수 또는 RGB 형식)를 찾을 수 있습니다.
- 온라인 색상 선택 도구: 온라인 색상 선택 도구를 제공하는 웹사이트가 많이 있습니다. 웹사이트에서 다양한 Ai 도구를 확인하여 색상을 얻을 수도 있습니다.
최종 단어
색상 선택은 웹사이트 디자인의 핵심 측면으로, 미적인 매력뿐만 아니라 사용자 경험과 브랜드 아이덴티티에도 영향을 미칩니다.
다양한 색상 조합과 구성에 대한 탐구를 통해 우리는 감정을 불러일으키고, 연결을 설정하고, 사용성을 향상시키는 색상의 힘을 목격했습니다.
또한, 색상 선택 이면의 심리학을 이해하고 브랜드 아이덴티티, 접근성, 사용자 참여와 같은 요소를 고려하는 것은 웹사이트 디자인에서 정보에 근거한 결정을 내리는 데 필수적입니다.
궁극적으로 디자이너는 신중하게 색상을 선택하고 조화시킴으로써 지속적인 인상을 남길 뿐만 아니라 사용자에게 원활하고 즐거운 탐색 경험을 보장하는 시각적으로 멋진 웹 사이트를 만들 수 있습니다.
의심스러운 점이 있으면 아래 댓글 섹션을 통해 질문할 수 있습니다. 또한 제안 사항이 있으면 알려주시기 바랍니다.
YouTube 채널 을 구독해 주세요. 거기에 훌륭한 콘텐츠도 업로드하고 Facebook 과 Twitter 에서 팔로우도 해주세요.
더 읽기-
- 200개 이상의 WordPress 웹사이트 템플릿
- 6 WordPress 화이트 라벨 테마 및 템플릿
