WordPress 사용자 지정 프로그램에 색상 사전 설정을 추가하는 방법(5단계)
게시 됨: 2022-03-11이 기사에서는 WordPress 사용자 정의 도구에 색상 사전 설정을 추가하는 방법을 배웁니다. 웹 사이트의 단색 구성표를 선택하면 브랜딩을 강화하고 전문성을 입증하는 데 도움이 될 수 있습니다. 그러나 테마를 사용자 지정할 때마다 특정 색상을 수동으로 추가하는 것은 다소 지루할 수 있습니다. 프로세스를 단순화하는 한 가지 방법은 WordPress Customizer에 색상 사전 설정을 추가하는 것입니다.
이 게시물에서는 색상 사전 설정이 무엇이며 사이트를 디자인할 때 색상 사전 설정을 사용해야 하는 이유에 대해 설명합니다. 그런 다음 간단한 5단계로 WordPress 사용자 지정 프로그램에 추가하는 방법을 보여줍니다. 시작하자!
WordPress 페이지를 구축할 때 색상 사전 설정 사용의 이점
웹사이트에서 사용하는 색상은 브랜딩에서 중요한 역할을 합니다. 사이트 전체에서 일관되고 응집력 있는 모양을 만드는 것은 전문성과 신뢰성을 보여줍니다.
브랜딩 색상 팔레트 를 선택한 후 다음 단계는 게시물과 페이지에서 사용하는 것입니다. 워드프레스 커스터마이저 덕분에 콘텐츠에 나타나는 색상을 수정하는 것은 간단한 과정이 될 수 있습니다.
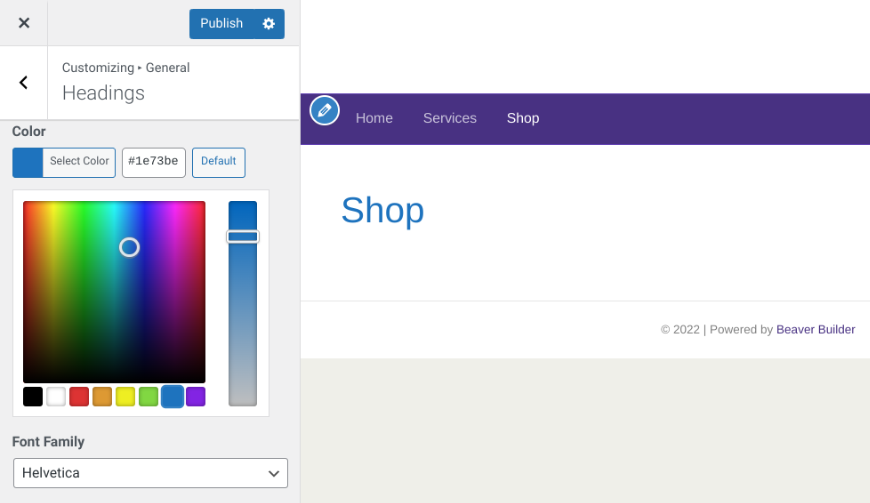
WordPress Customizer의 기본 팔레트는 색상 선택기 사각형 아래에서 찾을 수 있습니다.

색상이 지정된 사각형은 색상 사전 설정입니다. 그러나 이미 눈치채셨겠지만 기본 색상은 브랜드 고유의 팔레트와 일치하지 않습니다.
또한 브랜딩의 16진수 색상 값을 사용할 때마다 다시 입력하는 것은 시간이 많이 걸릴 수 있습니다. 다행히도 테마 파일에 몇 가지 코드 스니펫을 삽입하여 이러한 상자를 사용자 정의 색상으로 바꿀 수 있습니다.
사용자 정의 프로그램에 고유한 색상 사전 설정을 추가하면 사용할 때마다 특정 16진수 값을 검색하고 추가할 필요가 없으므로 시간이 절약됩니다. 대신 사용자 정의 도구의 선택기 아래에서 색상을 쉽게 사용할 수 있습니다.
웹 사이트에 대한 색상 사전 설정을 생성하면 웹 사이트 전체에서 일관성을 유지하는 데 도움이 됩니다. 이는 여러 사람이 사이트에 기여하는 경우에 특히 유용합니다. 사용자가 잘못된 색조를 선택할 가능성을 최소화합니다.
WordPress 사용자 지정 프로그램에 색상 사전 설정을 추가하는 방법(5단계)
이제 사이트에서 색상 사전 설정을 사용할 때의 이점을 이해했으므로 이를 만드는 방법을 살펴보겠습니다. 이 튜토리얼에서는 5단계로 WordPress Customizer에 색상 사전 설정을 추가하는 방법을 보여줍니다.
1단계: 사이트 백업 생성
색상 사전 설정을 추가하려면 테마의 functions.php 파일을 편집해야 합니다. 시작하기 전에 웹사이트를 백업하는 것이 좋습니다. 그렇게 하면 문제가 발생하더라도 이전 버전의 사이트 파일을 복원할 수 있습니다.
웹사이트를 백업하는 데 사용할 수 있는 몇 가지 방법이 있습니다. 가장 쉬운 방법 중 하나는 UpdraftPlus 와 같은 플러그인을 사용하는 것 입니다 .

이 프리미엄 도구를 사용하면 몇 번의 클릭만으로 사이트를 백업할 수 있습니다. Google 드라이브 및 Dropbox를 포함하여 여러 오프사이트 위치에서 파일을 저장할 수도 있습니다.
2단계: 하위 테마 만들기
테마 파일을 직접 변경하면 다음에 테마에 업데이트가 있을 때 덮어쓸 가능성이 높습니다. 이를 방지하려면 사용자 정의 코드를 추가할 때 항상 하위 테마를 생성하여 사용해야 합니다.
이에 대해 다양한 방법을 사용할 수 있습니다. 예를 들어, Beaver Builder는 설치할 수 있는 하위 테마와 함께 제공됩니다 . 다른 테마를 사용하는 경우 빈 하위 테마를 만들 수도 있습니다 . 자식 테마를 만들 수 있는 무료 WordPress 플러그인이 있습니다. 하위 테마를 추가한 후에는 Appearance > Themes 에서 활성화해야 합니다 .

3단계: 하위 테마의 functions.php 파일에 코드 추가
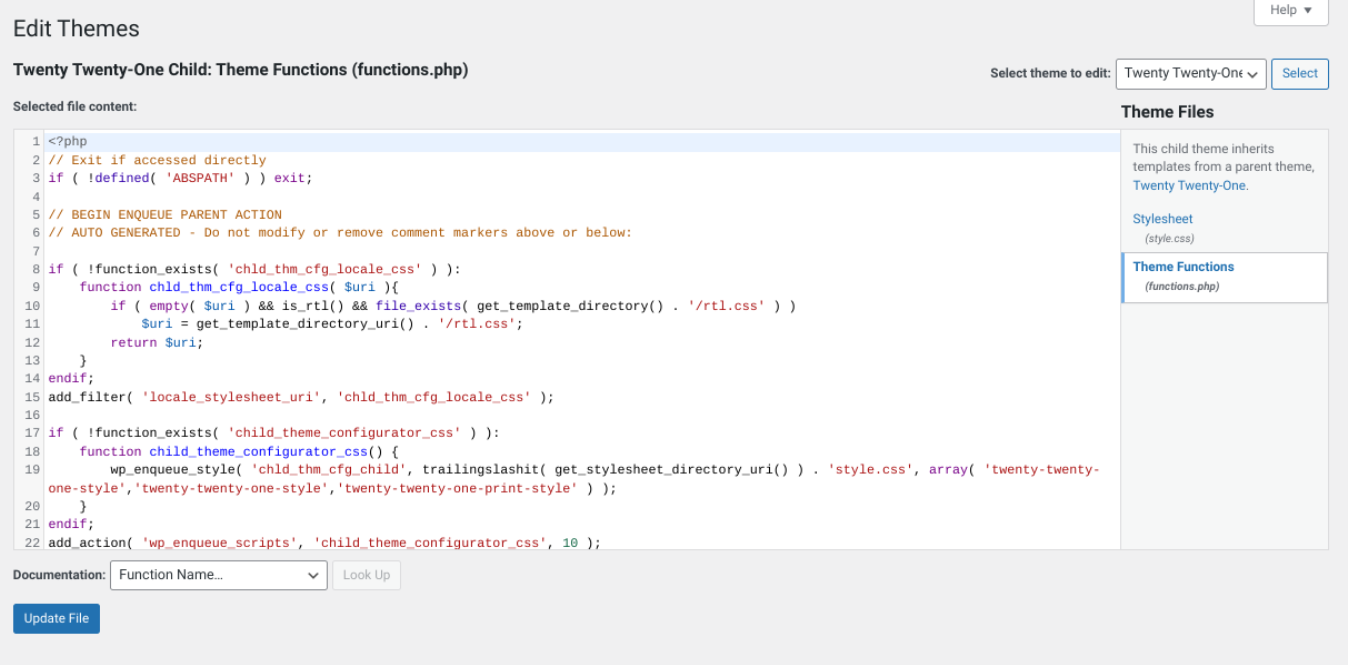
자식 테마를 만든 후에는 WordPress 대시보드에서 모양 > 테마 편집기 로 이동합니다. 화면 상단의 드롭다운 메뉴에서 하위 테마가 선택되어 있는지 확인합니다. 관리 메뉴에 테마 편집기가 표시되지 않으면 보안 플러그인에 의해 숨겨져 있을 수 있습니다.
오른쪽 패널 에서 Theme Functions 아래의 functions.php 파일을 찾습니다.

다음으로 파일 에 다음 코드를 추가 합니다.
// 커스터마이저 색상 팔레트 사전 설정 변경
add_action('customize_controls_print_footer_scripts', 함수() {
?>
<스크립트>
jQuery(문서).ready(함수($){
$('.wp-picker-container').iris({
모드: 'hsl',
컨트롤: {
horiz: 'h', // 정사각형 가로는 색조를 표시합니다.
vert: 's', // 정사각형 세로는 채도를 표시합니다.
strip: 'l' // 슬라이더가 밝기를 표시합니다.
},
팔레트: ['#91472c', '#6d775f', '#f9fffb', '#546a76']
})
});
</스크립트>
<?php>이 코드를 사용하면 색상 선택기 사각형 아래에 나타나는 상자를 사용하려는 사전 설정 색상으로 바꿀 수 있습니다.
4단계: 사용자 정의 프로그램에서 색상 사전 설정 변경
다음으로 팔레트 매개변수에서 16진수 색상을 변경, 추가 또는 삭제할 수 있습니다. 커스터마이저에 표시되는 상자의 수는 이 코드 내에서 지정한 색상의 수를 반영합니다.
팔레트에 포함할 16진수 색상을 원하는 만큼 삽입합니다. 완료되면 테마 편집기 하단에 있는 파일 업데이트 버튼을 클릭 하여 변경 사항을 저장합니다.
5단계: 색상 사전 설정이 작동하는지 확인하기 위해 변경 사항 미리보기
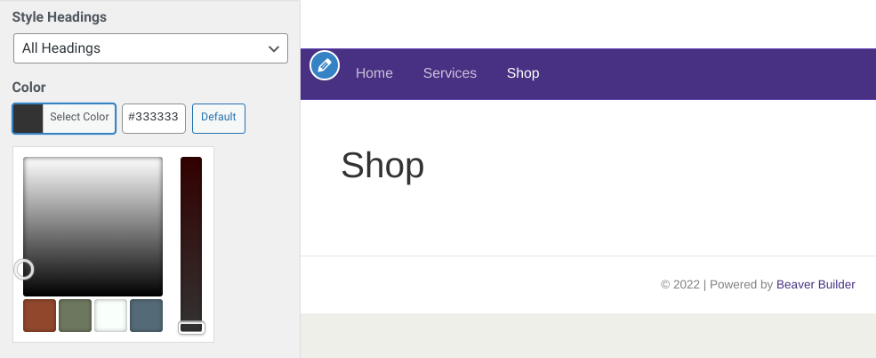
변경 사항을 업데이트한 후 남은 작업은 색상 사전 설정이 WordPress Customizer에 표시되는지 확인하는 것뿐입니다.
이렇게 하려면 브라우저에서 웹사이트 페이지를 다시 로드한 다음 사용자 지정 프로그램으로 이동합니다. 색상 선택기 아래에 방금 추가한 16진수 색상이 표시되어야 합니다.

색상 선택기 사각형 및 슬라이더가 원하는 대로 작동하지 않는 경우 HSL 매개변수를 변경하여 색조, 채도 및 밝기를 조정할 수 있습니다. 모든 것이 원래대로라면 모든 준비가 완료된 것입니다!
이제 WordPress Customizer에 고유한 색상 사전 설정을 추가했습니다. 테마의 functions.php 파일로 돌아가서 이러한 색상을 수정, 추가 또는 삭제할 수 있습니다.
결론
WordPress 웹사이트를 디자인할 때 페이지와 게시물 전체에 브랜드 색상을 사용하고 싶을 것입니다. 그러나 콘텐츠에 수동으로 추가하려면 시간이 많이 걸릴 수 있습니다. 다행히 색상 사전 설정을 만들어 기본 팔레트를 대체할 수 있습니다.
이 게시물에서는 5가지 간단한 단계로 WordPress 사용자 지정 프로그램에 색상 사전 설정을 추가하는 방법을 보여주었습니다.
- 사이트를 백업하십시오.
- 자식 테마를 만듭니다.
- 자식 테마의 functions.php 파일에 코드를 추가하세요.
-
palette매개변수를 통해 사용자 정의 프로그램에서 색상 팔레트 사전 설정을 변경, 삭제 및 추가합니다. - 모든 것이 제대로 작동하는지 확인하려면 사용자 지정 프로그램에서 변경 사항을 미리 봅니다.
WordPress Customizer에 색상 사전 설정을 추가하는 방법에 대해 질문이 있습니까? 아래 의견 섹션에서 알려주십시오!
