WordPress에서 외부 자바스크립트를 결합하는 방법
게시 됨: 2022-04-22자바스크립트 프로그래밍 언어는 웹 페이지가 동적 콘텐츠를 표시하는 데 도움이 됩니다. 예를 들어 WordPress 웹 사이트에서 Javascript는 오디오 및 비디오를 포함하는 데 사용됩니다. 또한 이미지 갤러리, 대화형 메뉴, 카운트다운 타이머 등을 표시하는 데 사용됩니다.
Javascript 파일은 파일 확장자 .js를 사용하며 일반적인 WordPress 웹 사이트에서 Javascript 파일은 활성화된 WordPress 테마 및 WordPress 플러그인에 의해 페이지에 삽입됩니다. 예를 들어 테마의 홈 페이지 슬라이더가 제대로 작동하려면 Slider.js라는 파일이 필요할 수 있지만 연락처 양식 페이지에는 form.js라는 파일이 필요할 수 있습니다.
Javascript는 최신 WordPress 웹 사이트에 필수적이라고 생각합니다. 불행히도 올바르게 최적화되지 않으면 웹사이트가 느려질 수도 있습니다.
Hypertext Transfer Protocol의 첫 번째 버전에서 Javascript는 페이지가 올바르게 표시되기 위해 각 Javascript 파일을 다운로드하고 실행해야 했기 때문에 웹 사이트 속도를 저하시킬 수 있습니다. 이 문제를 해결하기 위한 널리 사용되는 최적화 기술은 브라우저가 수행해야 하는 HTTP 요청 수를 줄이기 위해 여러 Javascript 파일을 결합하는 것입니다. 이 기술을 Javascript 집계라고도 합니다.
이 기사에서는 많은 웹 사이트 소유자 가 WordPress에서 외부 Javascript를 결합 하고 이 작업을 수행하는 데 사용할 수 있는 몇 가지 유용한 WordPress 플러그인을 공유하는 이유를 설명합니다. 또한 대부분의 웹사이트 소유자에게 외부 자바스크립트 파일을 결합하는 것이 더 이상 필요하지 않은 이유에 대해서도 설명하겠습니다.
WordPress에서 외부 Javascript 파일을 결합하는 이유는 무엇입니까?
Javascript 기능은 SCRIPT 태그를 사용하여 HTML에 직접 추가할 수 있지만 Javascript 코드를 대신 외부 파일에 저장하는 것이 일반적입니다. 코드를 분리하고 많은 페이지에서 Javascript 기능을 호출할 수 있도록 하므로 이 작업을 수행하는 것이 더 실용적입니다.
웹 페이지에 필요한 각 Javascript 파일은 페이지 렌더링 프로세스 중에 브라우저에서 다운로드해야 합니다.
| 페이지 렌더링 | 누군가 웹 페이지를 볼 때 브라우저는 각 코드 줄을 순서대로 처리하여 페이지를 빌드합니다. 이것을 페이지 렌더링이라고 합니다. |
| HTTP 요청 | 서버의 파일에 대한 액세스 요청을 HTTP 요청이라고 합니다. 따라서 브라우저는 페이지에 필요한 각 Javascript 파일에 대해 HTTP 요청을 해야 합니다. |
파일이 순차적으로 다운로드되는 경우 HTTP 요청 수가 많으면 웹 페이지를 로드하는 데 걸리는 시간이 늘어날 수 있습니다. 따라서 WordPress에서 외부 Javascript 파일을 결합하면 페이지 렌더링 중에 수행되는 HTTP 요청 수를 크게 줄일 수 있습니다.
일부 검색 엔진은 외부 자바스크립트를 두 개의 파일로 결합할 것을 권장합니다.
| 중요한 자바스크립트 함수(파일 1) | 첫 번째 Javascript 파일에는 초기 페이지 로드를 올바르게 렌더링하는 데 필요한 중요한 기능이 포함되어 있습니다. |
| 덜 중요한 자바스크립트 함수(파일 2) | 두 번째 자바스크립트 파일에는 페이지가 로드되면 호출할 수 있는 덜 중요한 기능이 포함되어 있습니다. |
웹 페이지에 올바르게 표시하기 위해 9개의 Javascript 파일이 필요한 경우 WordPress에서 외부 JS 파일을 결합하면 Javascript 코드에 대한 총 HTTP 요청 수를 9개에서 2개로 줄이는 데 도움이 될 수 있습니다. 외부 CSS 파일도 결합하여 페이지의 HTTP 요청 수를 더욱 줄일 수 있습니다.
외부 Javascript 파일을 결합하면 WordPress 사이트가 더 빨라집니까?
Hypertext Transfer Protocol의 개선으로 인해 웹 호스팅 회사에서 HTTP/2를 지원하지 않는 한 더 이상 Javascript 파일과 CSS 파일을 결합할 필요가 없습니다.
HTTP/1.0과 HTTP/1.1에서는 각각의 자바스크립트와 CSS 파일을 순차적으로 다운로드해야 했다. 이것은 다음 파일이 다운로드를 시작하기 전에 하나의 파일을 완전히 다운로드해야 함을 의미했습니다. 2015년에 출시된 HTTP/2 프로토콜은 병렬 다운로드를 허용하여 이 문제를 해결했습니다. 모든 외부 리소스를 동시에 다운로드할 수 있으므로 HTTP/2를 사용할 수 있는 경우 더 이상 파일을 결합하는 이점이 없습니다.
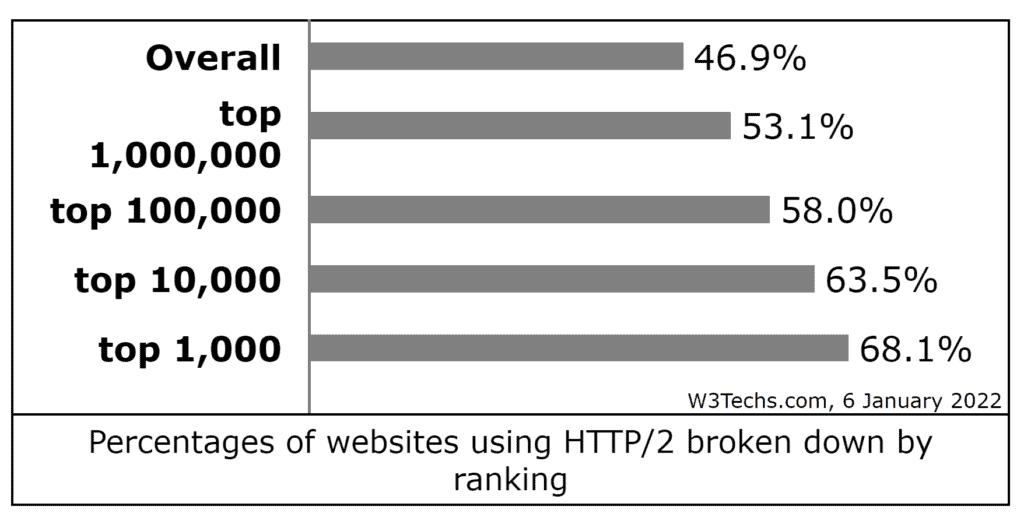
HTTP/2는 현재 인터넷 브라우저의 95.6%에서 지원됩니다. 2022년 1월 6일 현재, HTTP/2는 모든 온라인 웹사이트의 46.9%에서 사용되지만 아래 그래프에서 볼 수 있듯이 이 수치는 인터넷에서 가장 인기 있는 웹사이트 중 훨씬 더 높습니다.

웹 호스트가 HTTP/2를 지원하는 경우 결합된 Javascript 파일이 결합된 파일보다 크기 때문에 파일을 결합하면 웹 사이트 속도가 느려질 수 있습니다. 브라우저가 동시에 다운로드하는 많은 작은 자바스크립트 파일보다 두 개의 큰 자바스크립트 파일을 다운로드하는 데 시간이 더 오래 걸리기 때문입니다.
Javascript와 함께 사용하도록 권장하는 두 가지 기술은 축소와 구문 분석 연기입니다.
| 작게 하다 | 축소 에는 공백 및 주석과 같은 불필요한 문자를 제거하는 작업이 포함됩니다. 이로 인해 Javascript 파일이 더 작아집니다. |
| 구문 분석 연기 | Javascript 코드는 페이지 렌더링 프로세스를 느리게 합니다. Defer 및 Async 라는 두 가지 기술을 사용하여 이 문제를 해결할 수 있습니다. |
Javascript가 페이지 렌더링 프로세스를 느리게 하는 이유를 더 잘 이해하려면 WordPress에서 Javascript 구문 분석 연기에 대한 제 기사를 읽어보세요.
WordPress에서 외부 자바스크립트를 결합하는 방법
웹 호스팅 회사에서 여전히 HTTP 1.1을 사용하는 경우에도 WordPress에서 외부 자바스크립트 파일과 CSS 파일을 결합하는 것이 좋습니다.
페이지 로딩 시간이 어떻게 영향을 받았는지 알 수 있도록 파일을 결합하기 전과 후에 성능 테스트를 실행하십시오. GTmetrix, Google PageSpeed Insights 및 Pingdom 웹사이트 속도 테스트를 사용하여 이 작업을 수행할 수 있습니다.

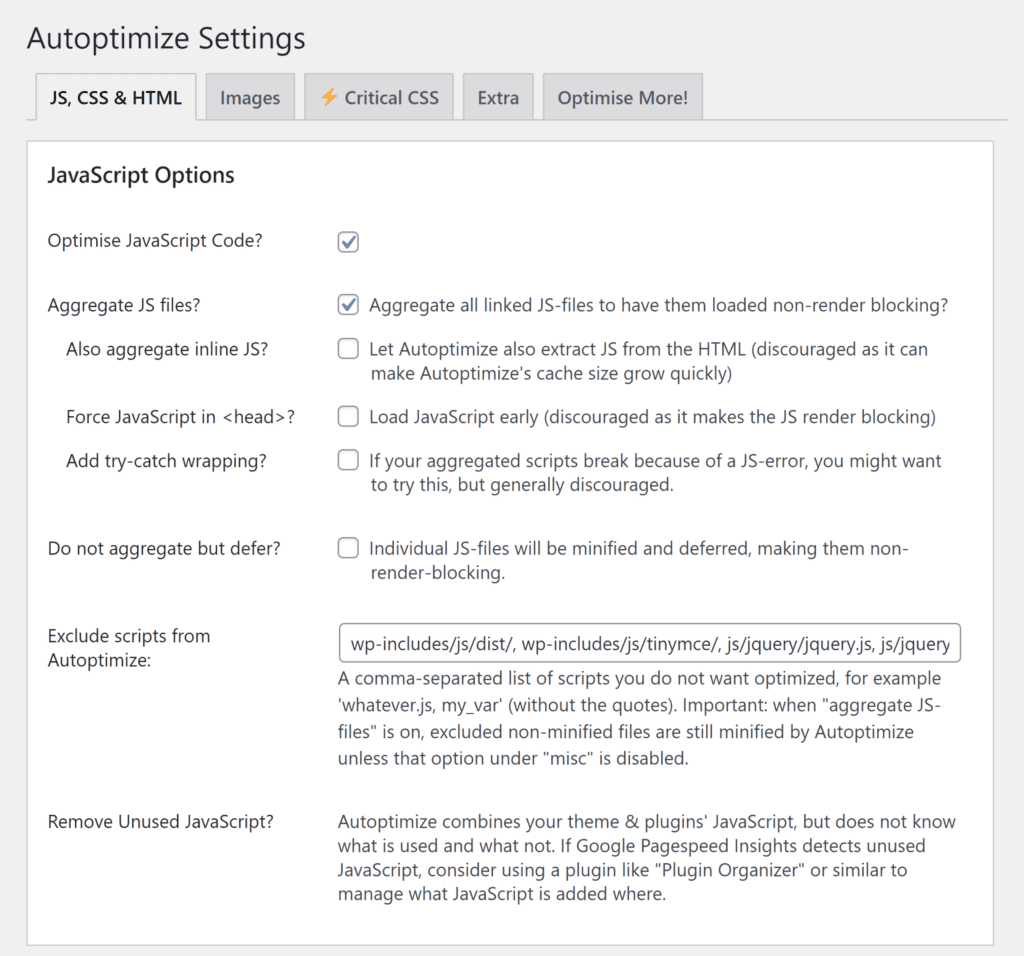
자동 최적화

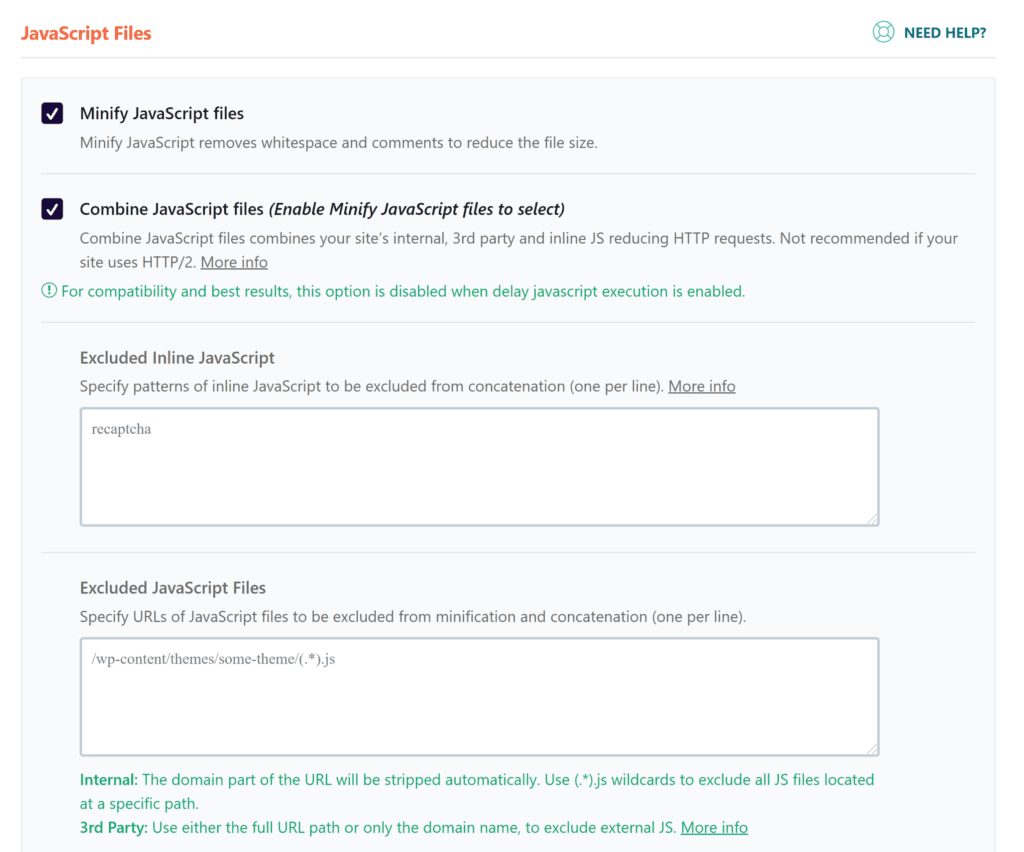
Autooptimize는 WordPress 사용자가 사용할 수 있는 가장 효과적인 최적화 플러그인 중 하나입니다. HTML 및 파일 조합에 대한 축소 및 Javascript 및 CSS에 대한 축소를 지원합니다. Javascript 파일은 렌더링 차단을 방지하기 위해 집계되는 대신 지연될 수도 있으며 Google 글꼴에 대한 최적화 옵션도 있습니다.
나는 항상 페이지 로딩 시간을 향상시키기 때문에 많은 WordPress 웹사이트에서 Autooptimize를 사용했습니다.

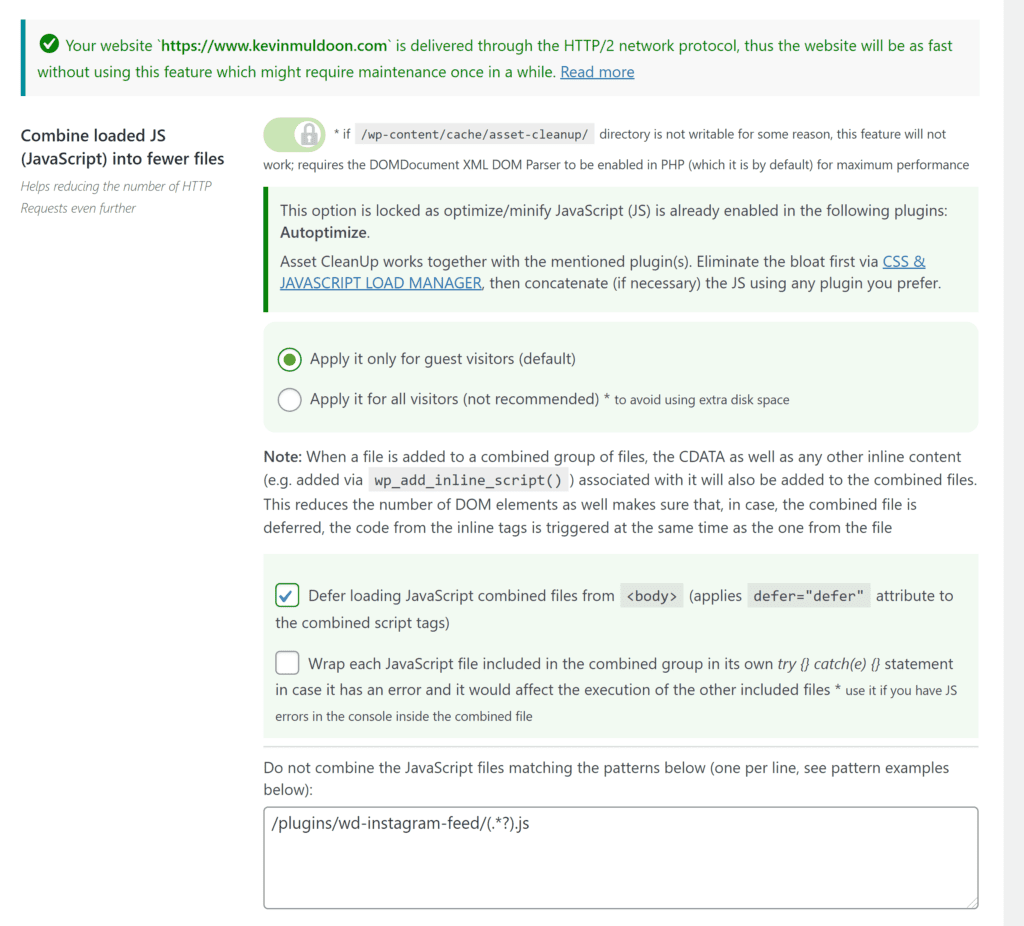
자산 정리

Asset CleanUp은 Javascript 및 CSS의 축소, 결합 및 지연을 지원하는 고도로 구성 가능한 최적화 WordPress 플러그인입니다. 또한 HTML을 정리할 수 있고 글꼴을 관리하고 페이지 로딩 시간에 미치는 영향을 줄이기 위한 많은 도구를 제공합니다.
Asset Cleanup의 눈에 띄는 기능 중 하나는 Javascript 및 CSS 관리자입니다. 이를 통해 웹사이트에서 자바스크립트와 CSS 파일이 로드되는 페이지를 정확히 지정할 수 있습니다.

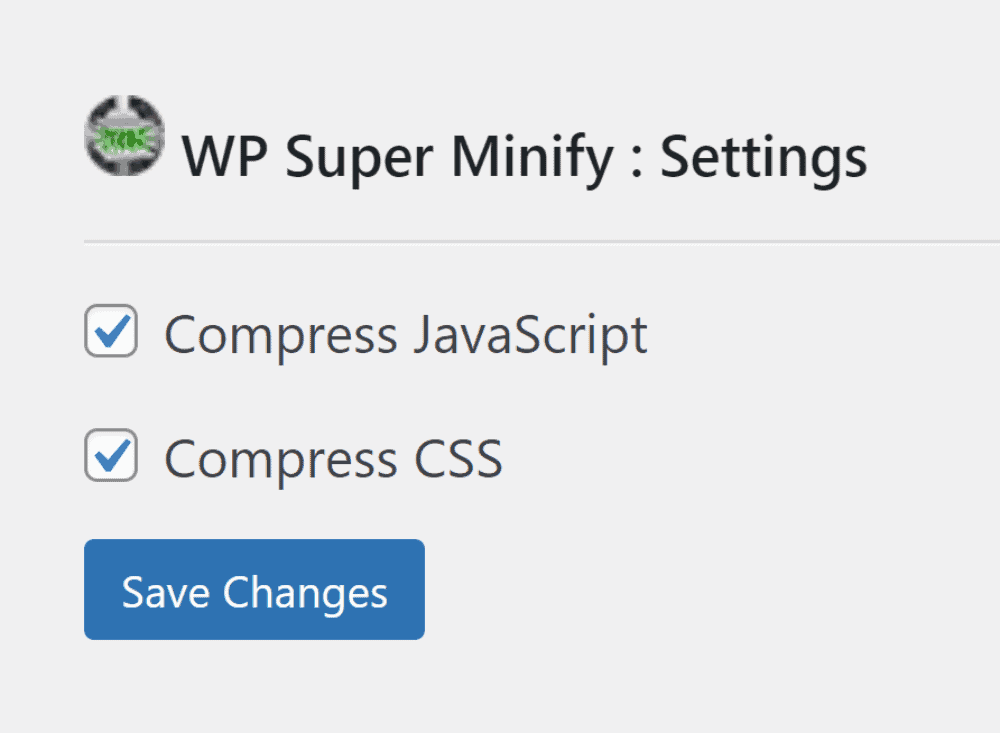
WP 슈퍼 미니파이

WP Super Minify는 Javascript 압축 및 CSS 압축 옵션만 제공하여 작업을 약간 다르게 수행합니다. 선택하면 WP Super Miniify가 파일을 결합, 축소 및 캐시합니다.
작동하는 간단한 최적화 솔루션을 찾고 있다면 이 플러그인이 적합할 수 있습니다.

WordPress 캐시 플러그인을 사용하여 외부 자바스크립트 파일 결합
최고의 WordPress 캐싱 플러그인에는 웹 사이트 성능을 향상시키는 데 도움이 되는 많은 추가 최적화 도구가 포함되어 있습니다. 따라서 기존 WordPress 캐싱 솔루션을 사용하여 외부 자바스크립트와 CSS 파일을 결합할 가능성이 높습니다.
예를 들어 WP Rocket에는 Javascript 및 CSS 파일을 축소하고 결합하는 옵션이 있습니다. Javascript 파일은 렌더링 차단을 방지하기 위해 지연될 수도 있습니다.
선호하는 WordPress 캐싱 플러그인을 사용하여 파일 조합을 사용하여 페이지 로드 시간을 테스트한 다음 결과를 Autooptimize 및 Asset CleanUp과 같은 독립 실행형 Javascript 최적화 솔루션과 비교하는 것이 좋습니다.

마지막 생각들
외부 자바스크립트 파일을 결합하는 이 보기를 즐겼기를 바랍니다. 이미 보았듯이 웹 호스트가 HTTP/2를 지원하는 경우 병렬로 파일을 다운로드하는 것이 더 효과적이므로 더 이상 Javascript 파일을 집계할 필요가 없습니다.
웹 호스트가 HTTP/1.1만 지원하는 경우 WordPress에서 외부 자바스크립트를 결합하여 페이지 로드 시간을 줄일 수 있습니다.
권장 읽기: WordPress에서 사용하지 않는 CSS 제거
읽어 주셔서 감사합니다.
케빈
