WordPress에서 CSS 스프라이트를 사용하여 이미지를 결합하는 방법
게시 됨: 2024-02-15대부분의 웹사이트에서는 많은 이미지를 사용합니다. 각각 별도로 로드해야 하는 수십 개의 이미지 파일로 가득 찬 제품, 포트폴리오 또는 심지어 일반 페이지를 보는 것은 매우 흔한 일입니다. CSS 스프라이트는 여러 이미지를 단일 파일로 결합할 수 있도록 하여 이에 대한 해결 방법을 제공합니다.
스프라이트를 효과적으로 사용하려면 CSS에 익숙해져야 하지만 작업을 훨씬 더 쉽게 만들어 주는 몇 가지 도구가 있습니다. 예를 들어 CSS Sprites Generator는 여러 이미지를 결합하는 과정을 크게 단순화합니다.
이 기사에서는 CSS 스프라이트의 작동 방식을 설명하고 장점과 단점에 대해 논의합니다. 그런 다음 이미지를 CSS 스프라이트와 결합하고 WordPress에서 사용하는 방법을 보여 드리겠습니다.
CSS 스프라이트란 무엇입니까?
CSS 스프라이트를 만들려면 여러 이미지를 하나로 결합하고 CSS를 사용하여 결과 이미지의 특정 부분을 표시해야 합니다. 웹 사이트 디자인에 기어와 봉투라는 두 개의 아이콘을 사용하고 싶다고 가정해 보겠습니다.
전통적인 웹 디자인에서 기어는 설정 메뉴를 나타내고 봉투는 연락처 페이지로 연결될 수 있습니다. 각 항목마다 하나씩 두 개의 아이콘 파일이 필요합니다. 대신 여기에 두 가지를 결합한 이미지가 있습니다.

다음과 같은 코드를 사용하여 해당 이미지를 CSS 스프라이트로 변환할 수 있습니다.
.icon {
width: 32px; /* Width of each icon */
height: 32px; /* Height of each icon */
background-image: url('spriteimage.png'); /* Path to the sprite image */
background-repeat: no-repeat;
}
.gear {
background-position: 0 0; /* Coordinates of the gear icon in the sprite */
}
.envelope {
background-position: -32px 0; /* Coordinates of the envelope icon in the sprite */
}해당 코드는 이미지를 가져와 각 아이콘의 높이와 너비를 정의합니다. 그런 다음 이미지의 어떤 부분이 각 아이콘에 해당하는지 나타내는 특정 좌표를 추가합니다.
사이트에 이미지와 CSS가 모두 있으면 HTML을 사용하여 원하는 스프라이트 부분을 표시할 수 있습니다. 이제 필요한 코드는 다음과 같습니다.
<div class="icon envelope"></div>
<div class="icon gear"></div>더 큰 이미지(및 더 많은 이미지)를 처리할 때 CSS 스프라이트를 만드는 것이 더 어려워집니다. 이는 표시하려는 이미지의 적절한 크기를 결정하고 스프라이트의 각 부분에 해당하는 배경 위치 값을 계산하는 데 더 많은 시간이 걸릴 수 있기 때문입니다.
이 단계에서는 단순히 WordPress에 이미지를 업로드하고 원하는 곳에 배치할 수 있다면 CSS 스프라이트의 의미가 무엇인지 궁금할 것입니다. 이를 염두에 두고 이제 이 기술의 장단점을 살펴보겠습니다.
이미지 조합에 CSS 스프라이트를 사용하는 장점
CSS 스프라이트는 성능 향상으로 이어질 수 있기 때문에 웹 개발 분야에서 인기가 있습니다. 작동 방식은 다음과 같습니다.
5개의 이미지가 포함된 페이지가 있는 경우 브라우저는 각 파일을 별도로 요청하고 로드해야 합니다. 대부분의 최신 사이트는 페이지가 로드될 때 수십 개의 파일을 로드하고 백그라운드에서 많은 요청을 실행하기 때문에 이것이 반드시 나쁜 것은 아닙니다.
문제는 서버가 응답해야 하는 요청이 많아질수록 프로세스 전체가 느려질 수 있다는 것입니다. 즉, 방문자가 페이지를 로드하는 데 시간이 더 오래 걸립니다.
느린 로딩 시간은 사람들이 웹사이트를 떠나는 주된 이유 중 하나이기 때문에 이는 중요한 문제가 될 수 있습니다. 요즘 방문자들은 대부분의 사이트가 2초 이내에 로드되기를 기대합니다. 사이트가 느리거나 부진한 느낌이 들고 사람들이 인내심을 갖고 있지 않다면 고통스러울 정도로 분명합니다.
CSS 스프라이트를 사용하면 사이트에서 5개가 아닌 1개의 이미지만 로드하면 됩니다. 해당 이미지의 크기는 5개의 개별 파일을 합친 것과 동일할 수 있습니다. 그러나 서버는 하나의 요청만 처리하면 되므로 프로세스가 가속화됩니다.
경험상 웹사이트의 성능을 향상시키기 위해 할 수 있는 모든 일은 가치 있는 일입니다. 사이트가 빠르게 로드된다고 생각하더라도 개선의 여지는 항상 있습니다. 스프라이트를 사용하면 페이지 로딩 시간에 영향을 줄 수 있지만 이것이 유일한 최적화 방법은 아닙니다.
CSS 스프라이트 사용의 단점
CSS 스프라이트는 사이트 성능을 향상시키는 방법을 제공하지만 단점이 없는 것은 아닙니다. 이 섹션에서는 스프라이트 사용의 단점을 살펴보겠습니다. 이를 통해 충분한 정보를 얻고 이 기술을 사용하려는지 여부를 결정할 수 있습니다.
1. 이미지 제목을 정의할 수 없음
사이트의 검색 엔진 최적화(SEO)에 영향을 미칠 수 있는 요소는 수백 가지가 있습니다. 이미지 파일은 검색 엔진에 각 이미지의 내용에 대한 기본 정보를 제공하므로 그 중 하나입니다.
달리 말하면, 사이트에 사진을 표시하고 파일 이름이 dfgdsfnjsal.png 인 경우 Google은 이미지에 무엇이 포함되어 있는지 전혀 알 수 없습니다. 즉, 이미지 결과에는 표시되지 않으며 검색 크롤러는 해당 이미지가 포함된 페이지에 대해 알아보기 위한 컨텍스트로 사용할 수 없습니다.
경험상 웹사이트에서 사용하는 이미지의 파일 이름은 설명적이어야 합니다. 꽃 사진을 업로드하는 경우 파일 이름은 blue-iris-flowers.png 와 같아야 합니다. 귀하의 웹사이트에 이러한 설명적인 이름이 많을수록 검색 엔진에 더 많은 정보를 제공하게 됩니다.
CSS 스프라이트를 사용하면 사이트에 단일 파일과 파일 이름만 추가됩니다. 스프라이트에는 여러 이미지가 포함될 수 있지만 파일 이름은 항상 동일합니다. 하나의 이름이 여러 이미지를 정확하게 나타낼 수 없기 때문에 이 SEO 요소를 최적화하는 기능을 놓치게 됩니다.
물론, 이미지 제목만이 SEO에 영향을 미치는 것은 아닙니다. 사이트의 나머지 SEO가 강력하다면 이는 심각한 문제가 아닐 수도 있습니다.
2. 이미지 대체 텍스트를 정의할 수 없음
대체 텍스트는 검색 엔진이 이미지 내용을 이해하는 데에도 중요합니다. 이는 이미지를 설명하는 텍스트이며 대부분의 방문자는 이를 볼 수 없습니다. 그러나 화면 판독기를 사용하는 방문자와 마찬가지로 검색 엔진 봇도 이 텍스트를 읽을 수 있습니다.
좋은 대체 텍스트는 이미지의 내용을 최대한 명확하게 설명합니다. 햇살 가득한 해변 이미지가 있는 경우 대체 텍스트의 코드는 다음과 같습니다.
<img src="sunny-beach.png" alt="A sunny beach with clear blue water, white sand, and palm trees.">CSS 스프라이트의 핵심 이미지에는 대체 텍스트가 있을 수 있습니다. 문제는 스프라이트에 포함된 모든 이미지에 대한 설명을 해당 텍스트에 포함할 수 없거나 스프라이트의 어느 부분이 현재 표시되고 있는지 식별할 수 없다는 것입니다.
대체 텍스트가 없으면 웹 사이트 SEO에 또 다른 타격이 될 수 있습니다. 또한 스크린 리더를 사용하는 사람들의 접근성을 저하시켜 사이트 접근성을 떨어뜨립니다.
3. 수동 코드 변경에 필요한 기술 숙련도
CSS를 사용해 본 적이 있다면, 그 기술의 한계가 높다는 것을 아실 것입니다. CSS를 사용하는 방법을 배우고 사이트를 약간 변경하는 방법은 상대적으로 쉽습니다. 하지만 더 복잡한 디자인을 다루기 시작하면 코드가 매우 복잡해지기 시작할 수 있습니다.
이것이 부정적인지 아닌지는 CSS를 얼마나 편안하게 사용하는지에 달려 있습니다. CSS 스프라이트를 사용할 계획이라면 적어도 코드를 수정하고, 작동 방식을 이해하고, 이미지의 각 부분에 적합한 배경 위치 값을 얻을 수 있을 만큼 편안해야 합니다.
코딩에 능숙하지 않거나 웹 개발에 관심이 없어도 배울 수 있는 내용입니다. 사이트를 사용자 정의하려는 경우 CSS 사용 방법을 이해하는 것은 매우 귀중한 기술이 될 수 있습니다. 또는 프로세스를 단순화하는 도구를 사용할 수 있습니다(다음에 설명).
CSS 스프라이트를 사용하여 이미지를 결합하는 방법(4단계)
이 섹션에서는 CSS 스프라이트를 사용하여 이미지를 결합하고 이를 WordPress에서 사용하는 방법을 알아봅니다. CSS 스프라이트를 수동으로 생성하는 대신 프로세스를 단순화하는 도구를 사용하겠습니다.
1단계: CSS 스프라이트 생성기를 사용하여 이미지 결합
요약하면 CSS 스프라이트를 수동으로 생성하려면 여러 이미지를 하나로 결합해야 합니다(이미지 편집기 사용). 그런 다음 단일 이미지 파일을 가져와 여러 스프라이트로 나누는 CSS를 작성해야 합니다.
이 프로세스는 그다지 복잡하지 않지만 작업을 수행할 수 있는 도구가 있으므로 불필요할 수도 있습니다. 이 문서의 시작 부분에 있는 기어 및 봉투 아이콘의 예를 기억하십니까?
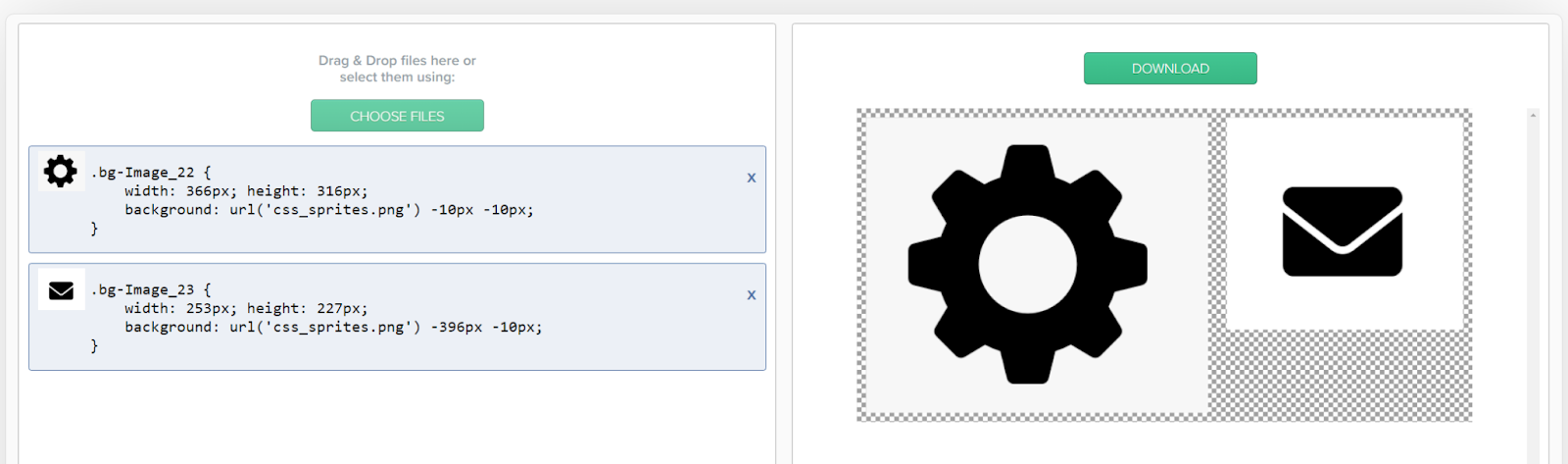
Chris Coyier가 개발한 CSS Sprites Generator 도구를 사용하는 경우 스프라이트를 구성할 이미지를 업로드하기만 하면 도구가 필요한 CSS를 생성합니다.

이 도구를 사용하려면 파일 선택 버튼을 클릭하고 스프라이트에 사용할 이미지를 선택하세요. 업로드하면 생성기가 자동으로 이를 결합하고 사용할 수 있는 CSS 코드를 표시합니다.
위의 예에서 생성기가 제공하는 코드는 다음과 같습니다.
.gear {
width: 366px; height: 316px;
background: url('css_sprites.png') -10px -10px;
}
.envelope {
width: 253px; height: 227px;
background: url('css_sprites.png') -396px -10px;
}코드는 스프라이트를 구성하는 이미지의 크기에 따라 달라집니다. 생성기를 사용하여 원하는 만큼 이미지를 추가할 수 있으며 이를 단일 파일로 결합합니다.
다음 단계를 위해서는 두 가지가 필요합니다. 첫 번째는 다운로드를 클릭하여 얻을 수 있는 CSS 스프라이트 파일입니다. 버튼을 오른쪽으로 이동하세요. 생성기가 생성한 CSS도 잠시 후 필요하므로 저장하고 싶을 것입니다.
2단계: WordPress에 CSS 스프라이트 이미지 파일 업로드
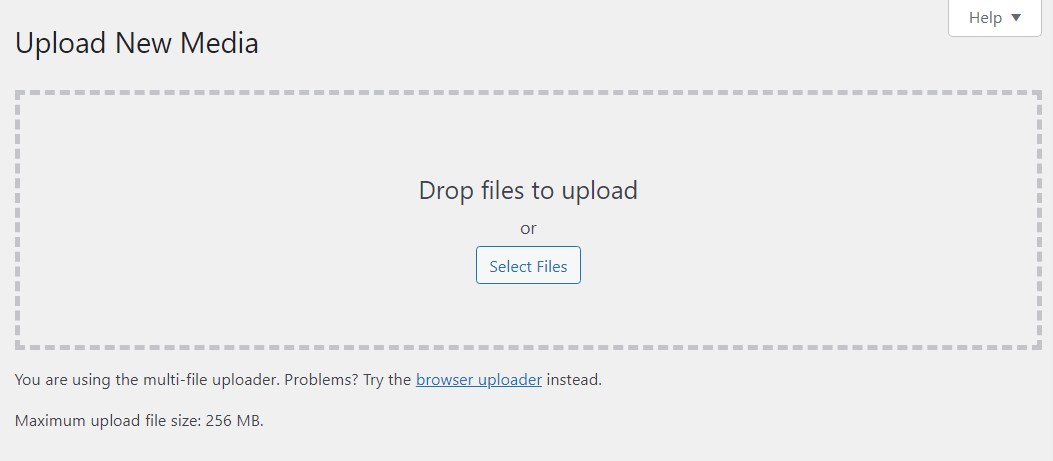
WordPress에서 CSS 스프라이트를 사용하려면 해당 파일을 웹사이트에 업로드해야 합니다. 이렇게 하려면 대시보드에 액세스하고 미디어 → 새 미디어 파일 추가로 이동하여 CSS 스프라이트 이미지 파일을 선택하세요.

이 파일에는 CSS가 포함되어 있지 않습니다. 즉, WordPress에 별도로 코드를 추가해야 합니다.
지금은 WordPress 미디어 라이브러리에 이미지가 올바르게 로드되는지 확인하세요. 그런 다음 CSS 스프라이트가 작동하도록 하는 코드를 추가할 차례입니다.
3단계: WordPress에 CSS 스프라이트 코드 추가
WordPress에 사용자 정의 CSS를 추가하는 방법에는 여러 가지가 있습니다.
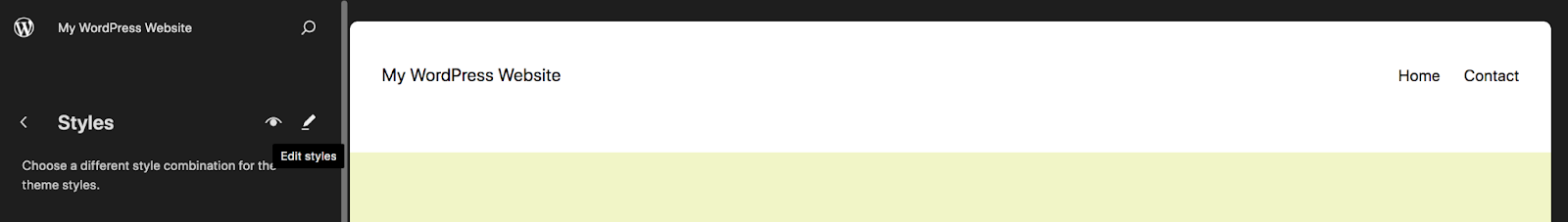
블록 테마를 사용하는 경우 WordPress 대시보드에서 모양 → 편집기 로 이동하세요. 그런 다음 스타일 을 클릭하고 스타일 편집 아이콘을 클릭합니다.

오른쪽 상단에서 수직 타원을 클릭한 다음 추가 CSS를 클릭합니다.


여기에서 원하는 CSS를 복사하여 붙여넣을 수 있습니다.

아직 클래식 테마를 사용하고 있다면 맞춤설정 도구를 사용할 수 있습니다. Customizer를 사용하면 활성 테마 파일을 편집할 필요 없이 사이트 전체 CSS를 추가할 수 있습니다.
이렇게 하려면 대시보드에서 모양 → 사용자 정의 로 이동하세요. 그러면 오른쪽에 사이트가 표시되고 왼쪽에 옵션 메뉴가 표시되는 맞춤설정 도구가 열립니다.

추가 CSS 라고 표시된 옵션을 선택합니다. 메뉴가 변경되어 사용자 정의 CSS를 추가할 수 있는 필드가 표시됩니다.

CSS 스프라이트 생성기의 코드를 복사하여 이 필드에 붙여넣습니다. 스프라이트 내의 각 이미지에는 고유한 코드 조각이 있어야 한다는 점을 기억하세요. 코드의 일부를 건너뛰면 HTML을 사용하여 해당 이미지를 표시할 수 없습니다.
코드는 어떤 식으로든 사이트 미리보기를 변경하지 않습니다. 실제로 작동하는 모습을 보려면 블록 편집기로 전환해야 합니다.
WordPress를 위한 가장 쉬운 속도 최적화 플러그인
Jetpack Boost는 개발자가 필요 없이 귀하의 사이트에 세계 최고의 웹사이트와 동일한 성능 이점을 제공합니다.
무료로 사이트를 강화하세요4단계: HTML 코드로 이미지 표시
WordPress 블록 편집기에 익숙하다면 페이지에 사용자 정의 HTML 코드를 추가하는 데 사용할 수 있는 블록이 있다는 것을 알 수 있습니다. 해당 블록은 적절하게 Custom HTML 이라고 합니다.

맞춤 HTML을 선택하세요. CSS 스프라이트의 일부를 표시하려는 위치에 차단하고 배치하세요. 편집기에는 HTML 코드를 추가하라는 간단한 필드가 표시됩니다.

사용해야 할 코드는 다음과 같습니다.
<div class="name of the CSS class"></div>표시하려는 CSS 스프라이트 부분에 해당하는 클래스 이름으로 자리 표시자를 바꿔야 합니다. 이전 예를 다시 참조하면 해당 클래스는 "기어" 또는 "봉투"와 같은 이름으로 불립니다. 사이트 편집기나 사용자 정의 도구를 사용하여 WordPress에 추가한 CSS를 조정하면 언제든지 이러한 클래스의 이름을 변경할 수 있습니다.
맞춤 HTML 블록은 편집기에 이미지를 표시하지 않습니다. 이를 보려면 사이트 프런트 엔드에서 페이지를 미리 봐야 합니다. 그게 다야!
CSS 스프라이트의 일반적인 문제 해결
CSS 스프라이트를 사용하는 동안 기술적인 문제가 발생하면 위치 지정이나 표시와 관련된 문제일 가능성이 높습니다. 각각의 일반적인 상황에서 수행할 작업은 다음과 같습니다.
- 잘못 정렬된 스프라이트. 이는 스프라이트의 위치가 올바르지 않은 경우 발생합니다. 스프라이트 내의 특정 이미지에 대한 좌표를 결정하는 데에는 몇 가지 시행착오가 있습니다. 항목이 잘못 정렬되어 문제가 있는 경우 CSS 코드를 생성해 주는 CSS 스프라이트 생성기 사용을 고려해 보세요.
- 겹치는 스프라이트. 잘못 정렬된 스프라이트와 마찬가지로 이 문제는 일반적으로 이미지 좌표의 오류로 인해 발생합니다. 코드를 수동으로 수정하거나 CSS 코드(각 이미지의 올바른 위치 지정 포함)를 생성하는 생성기를 사용할 수 있습니다.
- 이미지가 표시되지 않습니다. 일반적으로 이는 CSS 오류로 인해 발생하거나 CSS 스프라이트 이미지를 업로드하는 것을 잊었기 때문일 수도 있습니다. 이미지가 사이트에 있고 CSS에 올바른 경로가 포함되어 있는 경우 해당 HTML 코드를 페이지에 추가하면 이미지가 나타나야 합니다.
CSS를 직접 작성하는 것이 불편하다면 CSS 스프라이트 생성기를 사용하면 대부분의 기술적인 문제를 해결할 수 있습니다.
CSS 스프라이트와 Jetpack Boost의 시너지 효과
Jetpack Boost는 WordPress 사용자를 위한 최적화 솔루션입니다. 이 도구를 사용하면 사이트의 성능 점수를 측정할 수 있으며 사이트 구성을 최적화하여 속도를 향상시키는 데도 도움이 될 수 있습니다.
Jetpack Boost가 사이트 성능을 향상시킬 수 있는 방법 중 하나는 CDN(콘텐츠 전송 네트워크)을 사용하여 이미지를 제공하는 것입니다. CDN은 사이트의 모든 이미지를 캐시하여 방문자가 더 빠르게 로드할 수 있도록 하며 여기에는 CSS 스프라이트 이미지도 포함됩니다.
Jetpack Boost를 사용하여 이미지를 WebP 형식으로 변환하면 좋은 품질을 유지하면서 파일 크기를 줄일 수도 있습니다. 또한 이 도구는 사이트의 이미지 크기를 조정하여 성능을 더욱 최적화할 수 있습니다.
또한 Jetpack Boost는 이미지에만 도움이 되는 것이 아닙니다. 웹 사이트의 CSS 코드(CSS 스프라이트용 코드 포함)를 최적화하고 중요하지 않은 스크립트를 연기하여 사이트가 더 빠르게 로드되도록 할 수 있습니다. CSS 스프라이트와 함께 Jetpack Boost를 사용하는 것은 사이트 로딩 시간을 개선하고 방문자를 더 오랫동안 머물게 할 수 있는 훌륭한 방법입니다.
자주 묻는 질문
CSS 스프라이트와 이를 워드프레스에서 사용하는 것에 대해 여전히 궁금한 점이 있다면 이 섹션에서 답변해 드리겠습니다.
WordPress에서 CSS 스프라이트를 사용하면 어떤 이점이 있나요?
CSS 스프라이트를 사용하면 서버가 처리해야 하는 이미지 요청 수를 줄여 사이트 성능을 향상시키는 데 도움이 될 수 있습니다. 이는 WordPress로 구축된 웹사이트뿐만 아니라 모든 종류의 웹사이트에 적용됩니다.
CSS 스프라이트 사용에 단점이나 제한 사항이 있나요?
일반적으로 CSS 스프라이트는 아이콘과 같은 작은 이미지에 가장 적합합니다. 더 큰 이미지 파일에 이를 사용하면 다루기 어려울 수 있습니다.
또한 스프라이트를 사용하면 일부 SEO 이점을 잃게 됩니다. 이는 스프라이트 이미지가 모두 동일한 파일 이름을 공유하고 개별 대체 텍스트를 추가할 수 없기 때문입니다.
CSS 스프라이트는 웹사이트 성능을 어떻게 향상시키나요?
CSS 스프라이트는 서버가 처리해야 하는 이미지 요청 수를 줄여 웹사이트 성능을 향상시킬 수 있습니다. 10개의 이미지를 결합하는 스프라이트가 있는 경우 브라우저는 10개의 별도 요청이 아닌 스프라이트를 로드하기 위해 1개의 요청만 처리하면 됩니다. 이렇게 하면 이미지가 포함된 페이지를 더 빠르게 로드할 수 있습니다.
CSS 스프라이트 사용이 SEO 순위에 어떤 영향을 미치나요?
CSS 스프라이트는 검색 엔진 봇이 의존하는 사이트의 일부 정보를 제거합니다. 개별 이미지에는 고유한 파일 이름이나 대체 텍스트가 없습니다. 단일 결합 스프라이트만 가능합니다.
CSS 스프라이트를 신중하게 사용한다면 이는 큰 문제가 되지 않습니다. 사이트의 모든 이미지에 사용해서는 안 되며, 검색 엔진 봇이 '보는' 데 중요하지 않은 더 작고 단순한 이미지에 사용해야 합니다.
CSS 스프라이트는 모바일 친화적이며 반응형 디자인에 어떤 영향을 미치나요?
CSS 스프라이트는 웹사이트의 모바일 버전에서 특히 유용할 수 있습니다. 성능은 휴대폰과 같은 휴대용 장치에서 특히 중요하며, 모바일 사이트에서는 더 작은 이미지와 아이콘이 더 일반적입니다. 이러한 이유로 CSS 스프라이트는 반응형 디자인 작업에 귀중한 추가 요소가 될 수 있습니다.
Jetpack Boost는 CSS 스프라이트의 속도 향상을 어떻게 보완하나요?
CSS 스프라이트가 제공하는 성능 향상은 지금까지만 이루어졌습니다. 게다가 웹사이트의 모든 이미지에 이 기술을 사용할 수는 없습니다. 최상의 효과를 얻으려면 사이트가 원활하게 실행되도록 Jetpack Boost와 같은 보다 강력한 이미지 최적화 도구와 함께 CSS 스프라이트를 사용해야 합니다.
Jetpack Boost는 강력한 서버에서 원격으로 파일을 제공할 뿐만 아니라 이미지 크기를 자동으로 조정하고 형식을 다시 지정하여 로드 시간을 절약할 수 있는 이미지 CDN을 활용합니다. Jetpack Boost는 렌더링을 차단하는 리소스를 제거하고 필수적이지 않은 스크립트를 연기하여 최적화에도 도움이 됩니다.
Jetpack Boost를 사용하여 WordPress 웹사이트 최적화
CSS 스프라이트를 사용하는 것은 사이트가 좀 더 원활하게 작동하도록 돕는 좋은 방법입니다. 엄청난 영향은 없지만 모든 작은 개선이 중요합니다.
그러나 CSS 스프라이트를 사이트의 모든 이미지에 사용할 수는 없습니다. 이는 아이콘과 같이 SEO나 접근성에 눈에 띄는 영향을 주지 않는 작고 중요하지 않은 이미지에 가장 잘 사용되는 기술입니다.
모든 웹사이트의 이미지 등을 더욱 강력하게 최적화하려면 Jetpack Boost를 사용하세요. 이 도구는 이미지 CDN, 이미지 가이드, 최적화된 CSS 로딩과 같은 다양한 주요 성능 기능을 제공합니다. 이러한 기능은 사이트를 항상 빠르게 실행하기 위한 강력한 솔루션을 나타냅니다.
