2023년 WordPress를 사용하는 21개 회사
게시 됨: 2023-12-22WordPress를 사용하는 회사의 환상적인 사례를 찾으려고 하시나요?
오늘 우리는 WordPress가 무엇을 할 수 있는지에 대해서만 이야기하는 것이 아닙니다. 우리는 그것이 현실 세계에서 어떻게 이루어지는지 보여주고 있습니다.
웹 사이트에 WordPress의 마법을 활용한 크고 작은 다양한 회사를 소개하는 특별 기능에 오신 것을 환영합니다.
혁신적인 스타트업부터 기존 업계 리더까지, 이러한 사례는 여러분에게 영감을 주고, 교육하며, 심지어 놀라게 할 수도 있습니다.
WordPress의 유연성, 적응성 및 확장성으로 인해 어떤 웹사이트든 구축할 수 있다는 점을 기억하세요.
초보 기업가, 노련한 사업가, 최신 디지털 트렌드에 대한 최신 정보를 좋아하는 사람이라면 이 회사 웹사이트 예시를 즐기고 메모해 보세요.
온라인 비전을 놀라운 현실로 바꿔보세요!
이 게시물에서는 다음 내용을 다룹니다.
- WordPress를 사용하는 20개 이상의 회사
- 테크크런치
- 메타뉴스룸
- 하입비스트
- 시저스톤
- 음색의
- Spotify - 기록을 위해
- Etsy 저널
- 열광한
- 정복되지 않은
- 테드 블로그
- 옐프 블로그
- cPanel 블로그
- 인기
- 뉴욕 타임즈 컴퍼니
- 모질라 블로그
- 에어스트림
- 호지 은행
- 크리에이티브 커먼즈
- 브루클린 양조장
- 리더스 다이제스트
- 더 라인 호텔
- WordPress로 회사 웹사이트를 만드는 방법
- WordPress 회사 웹사이트 FAQ
- 비즈니스를 위한 WordPress 웹사이트는 얼마나 안전합니까?
- WordPress 웹사이트가 높은 트래픽을 처리할 수 있나요?
- WordPress는 전자상거래 웹사이트에 적합합니까?
- 기업용 WordPress 웹사이트는 얼마나 사용자 정의가 가능합니까?
- WordPress에서 회사 웹사이트를 관리하려면 코딩 지식이 필요합니까?
WordPress를 사용하는 20개 이상의 회사
WordPress에서 제공하는 최고의 회사 웹사이트 목록을 통해 디지털 우수성을 엿보세요.
이러한 빛나는 사례는 이 플랫폼의 혁신, 창의성 및 놀라운 다양성을 구현합니다.
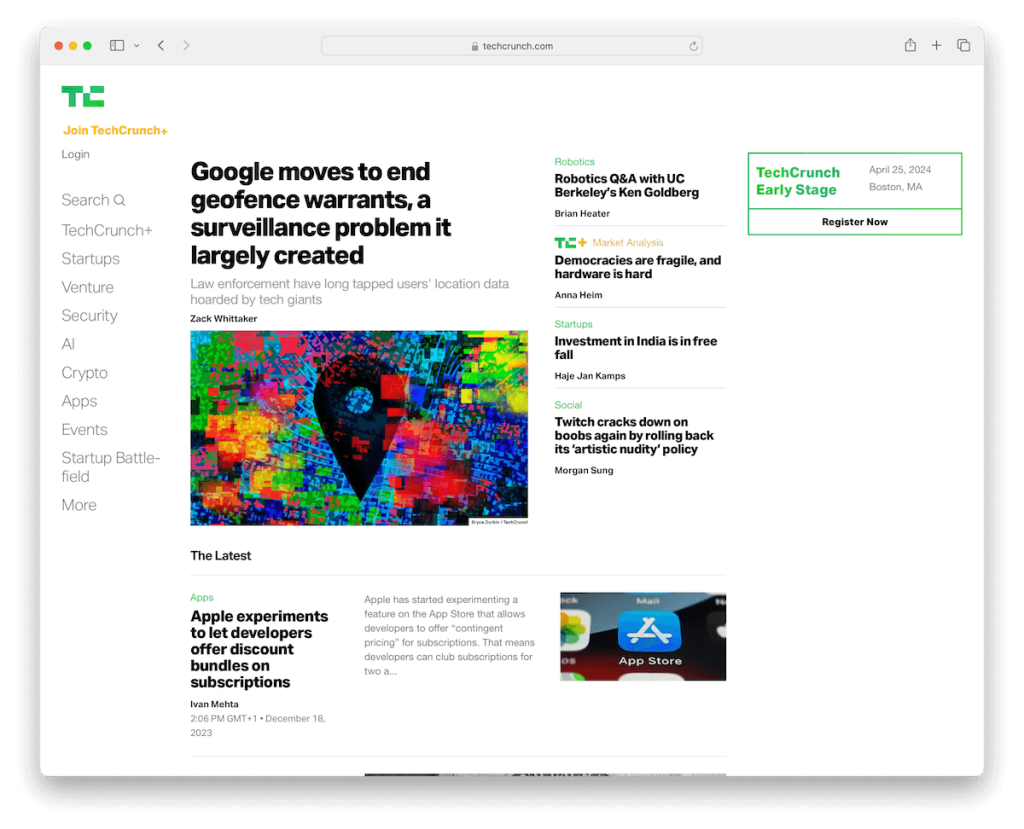
1. 테크크런치
내장: 워드프레스

기술 뉴스 분야의 선두주자인 TechCrunch는 자신이 선택한 플랫폼인 WordPress의 다양성을 보여줍니다. 높은 기능성과 미적인 매력이 결합되어 TechCrunch 웹사이트가 돋보입니다.
이 사이트는 WordPress를 활용하여 속보부터 심층 분석까지 콘텐츠를 손쉽게 처리하는 깔끔하고 사용자 친화적인 인터페이스를 제공합니다.
반응형 디자인은 다양한 장치에서 최적의 시청 환경을 보장하며 이는 기술에 정통한 청중에게 매우 중요합니다.
TechCrunch는 또한 WordPress의 광범위한 사용자 정의 기능을 활용하여 사용자 참여를 향상시키는 다양한 멀티미디어 요소와 대화형 기능을 통합합니다. 이는 TechCrunch를 단순한 뉴스 포털이 아닌 역동적인 디지털 경험으로 만듭니다.
참고 : 레이아웃은 사용하기 쉬우므로 사용자가 쉽게 탐색하고 콘텐츠를 찾을 수 있습니다. 또한 다양한 소셜 플랫폼에서 콘텐츠를 간편하게 공유하고 참여할 수 있습니다.
선택한 이유 : TechCrunch는 최첨단 반응형 디자인과 높은 트래픽 및 동적 콘텐츠를 능숙하게 처리함으로써 WordPress의 최고 장점을 보여줍니다.
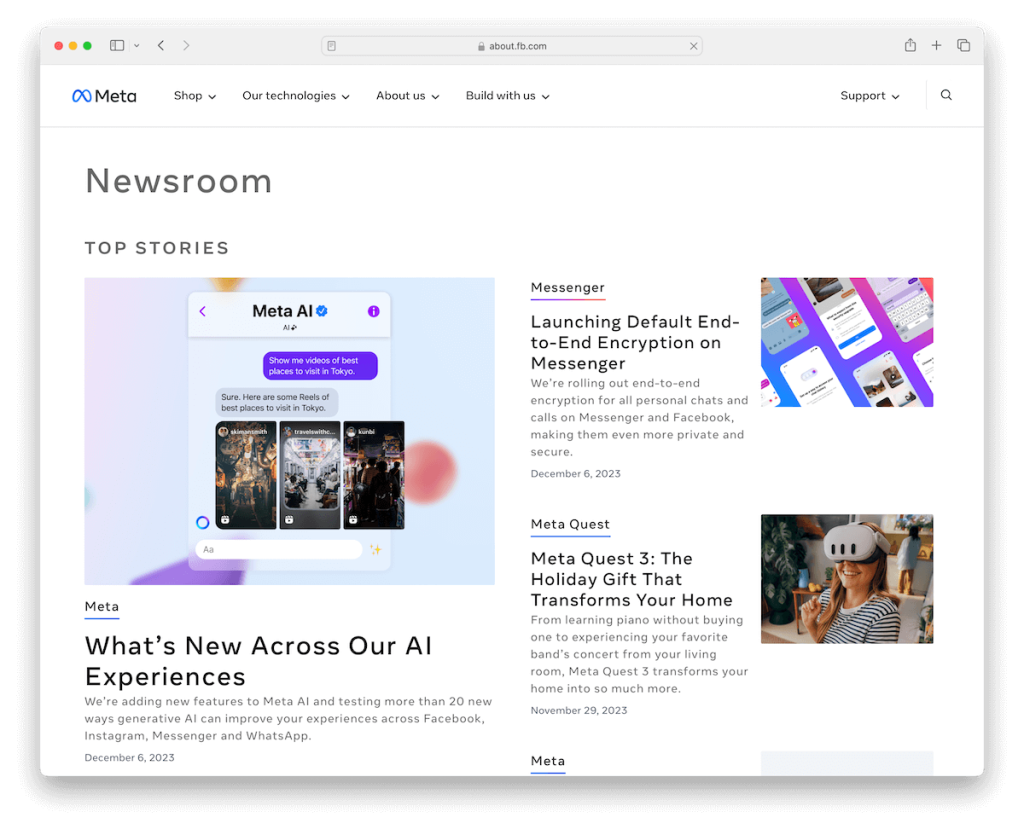
2. 메타뉴스룸
내장: 워드프레스

Meta Newsroom 웹사이트는 올바른 기업 커뮤니케이션의 훌륭한 예입니다. 이는 Meta(이전의 Facebook)가 내러티브를 명확하게 표현하고 투명성과 매력적인 스토리텔링을 보여주는 플랫폼입니다.
이 사이트를 특별하게 만드는 것은 Meta의 미래 지향적인 브랜드 아이덴티티와 완벽하게 조화를 이루는 매끄럽고 현대적인 디자인입니다. 웹사이트는 보도 자료, 정책 업데이트 등 복잡한 정보를 접근 가능하고 시각적으로 매력적인 형식으로 제공합니다.
머리글, 기본 및 바닥글은 모두 흰색 배경으로 되어 있어 모든 것이 더 매끄럽게 유지됩니다. 그리고 메가 메뉴가 포함된 고정 탐색 기능을 사용하면 쉽게 탐색할 수 있습니다.
이 사이트는 정교하고 유익하며 사용자 중심의 기업 뉴스 포털을 만드는 WordPress의 기능을 보여줍니다.
참고 : 모던하고 깔끔한 디자인은 메타의 미래지향적인 브랜드 아이덴티티를 시각적으로 매력적으로 반영합니다. 또한 빠른 작업을 위한 많은 링크가 포함된 풍부한 바닥글을 사용합니다.
선택한 이유 : Meta Newsroom은 WordPress를 활용하여 정교하고 멀티미디어가 풍부하며 사용자 친화적인 기업 커뮤니케이션 플랫폼을 만드는 방법을 보여주는 대표적인 예입니다.
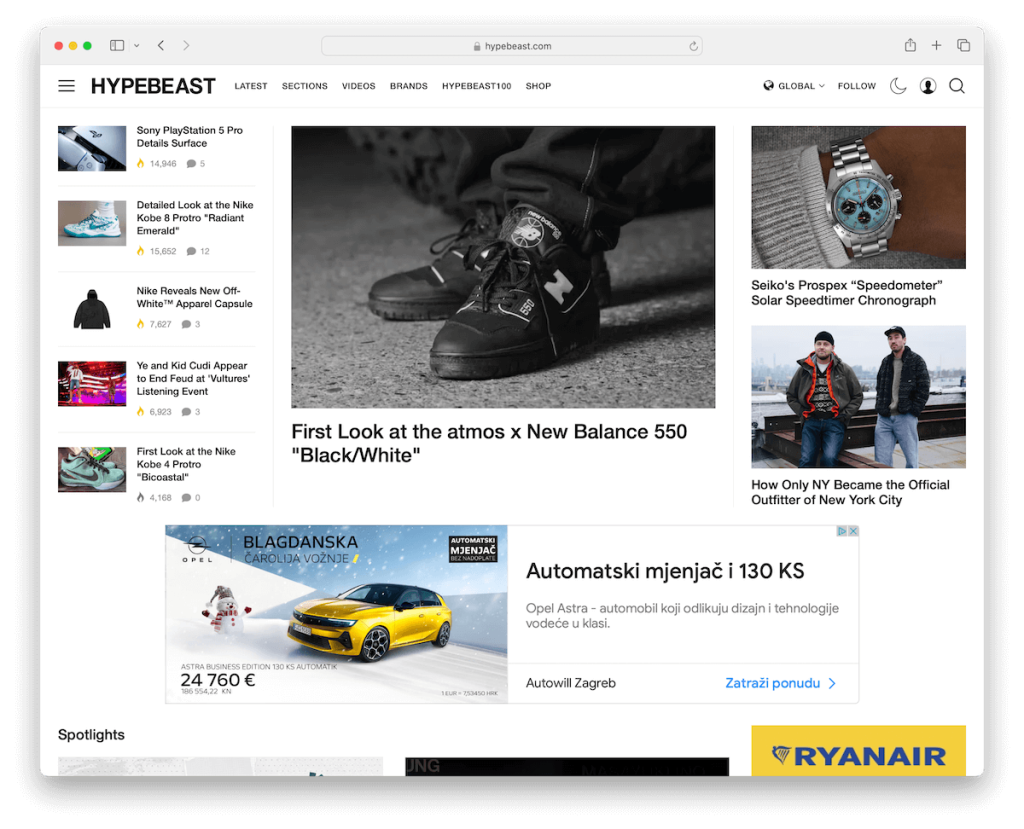
3. 하입비스트
내장: 워드프레스

패션과 라이프스타일 분야의 트렌드를 선도하는 디지털 플랫폼인 Hypebeast는 WordPress를 최대한 활용합니다.
이 웹사이트는 콘텐츠의 현대적이고 세련된 본질을 반영하는 단순한 디자인이 돋보입니다.
Hypebeast의 특별한 점은 패션을 선도하는 청중의 관심을 끄는 뉴스, 사설, 창의적인 협업을 역동적으로 표현한다는 것입니다.
이 사이트는 고품질 이미지와 비디오를 완벽하게 통합하여 시각적 스토리텔링 경험을 향상시킵니다.
두 부분으로 구성된 탐색, 어두운/밝은 모드 및 언어/지역 전환기를 통해 사용자 경험을 한 단계 더 끌어올립니다.
참고 : Hypebeast의 상단에는 기본 탐색 링크가 있으며, 왼쪽에는 햄버거 메뉴 아이콘이 있어 보다 세부적인 검색이 가능합니다. 사용자는 어두운 모드에서도 볼 수 있어 심야 서핑에 유용합니다.
선택한 이유 : Hypebeast는 스타일리시한 디자인과 동적 콘텐츠 관리를 융합하여 트렌디하고 시각적 중심의 잠재고객을 만족시킬 수 있는 WordPress의 기능을 보여줍니다.
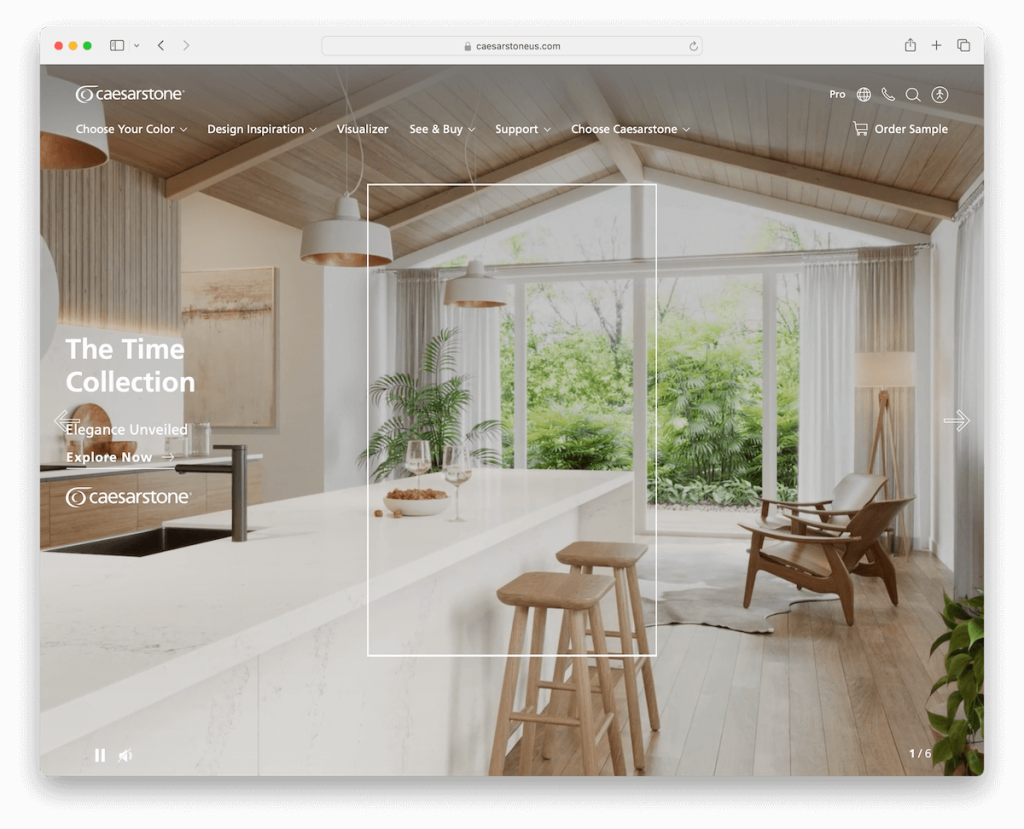
4. 시저스톤
내장: 워드프레스

Caesarstone을 독특하게 만드는 것은 제품의 아름다움과 다양성을 강조하는 고품질 이미지와 상세한 갤러리를 제공하는 몰입형 시각적 경험입니다.
하지만 우리가 가장 좋아하는 것은 멋진 조리대의 세계로 여러분을 초대하는 전체 화면 비디오 슬라이더입니다.
웹사이트의 디자인은 Caesarstone이 제공하는 정교함과 프리미엄 품질을 반영합니다.
사용자 친화적인 탐색 기능을 통해 고객과 파트너를 위한 제품 정보, 디자인 영감, 리소스에 쉽게 액세스할 수 있습니다.
Caesarstone의 모바일 내비게이션의 멋진 점은 화면 하단에 고정되어 있다는 것입니다.
참고 : 방문자의 관심을 끌려면 스크롤 없이 볼 수 있는 부분 위에 전체 화면 비디오 슬라이더를 만들어 더욱 몰입도 높은 경험을 하십시오.
선택한 이유 : Caesarstone은 거대한 비디오 슬라이더부터 작은 화면의 하단 화면 부동 탐색에 이르기까지 유용한 기능으로 가득합니다.
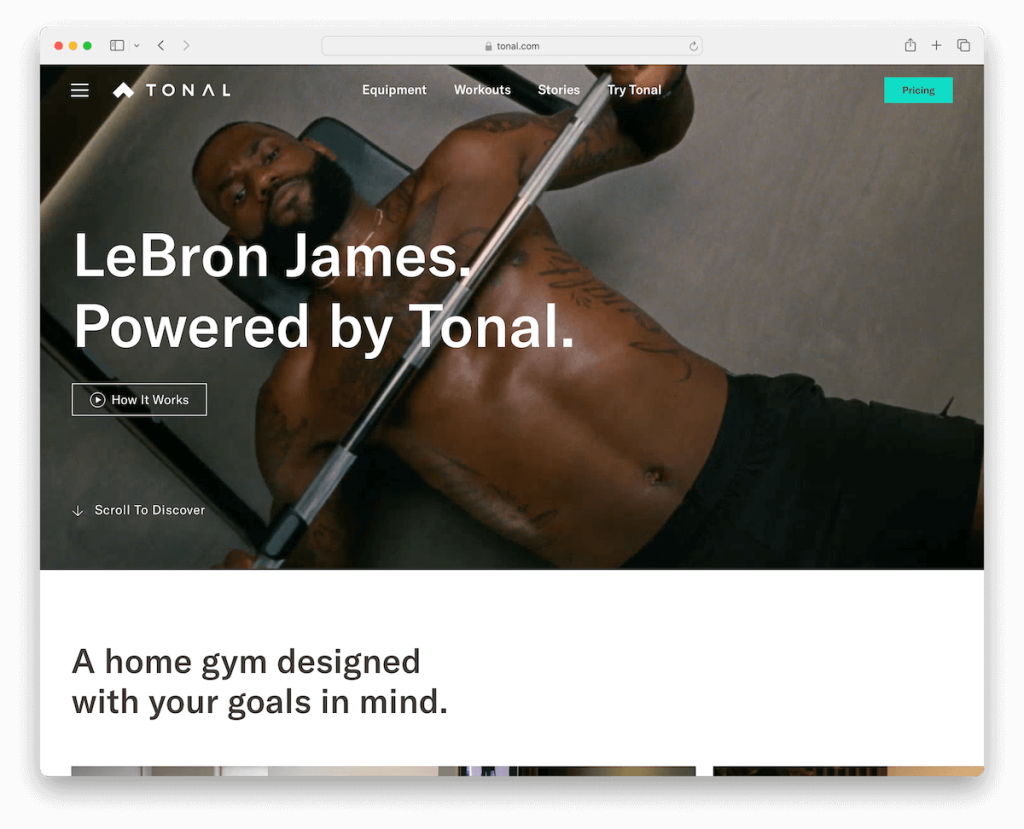
5. 색조
내장: 워드프레스

Tonal의 사이트는 Tonal의 혁신적인 피트니스 기술이 실제로 작동하는 모습을 보여주는 비디오 배경으로 방문자의 시선을 즉시 사로잡습니다.
이 역동적인 시각적 요소는 사용자 경험의 분위기를 설정합니다. 콘텐츠와 자연스럽게 어우러지는 투명한 헤더와 미니멀한 햄버거 메뉴는 깔끔하고 직관적인 탐색을 보장합니다.
사용자 경험을 더욱 향상시키는 이 웹사이트에는 풍부한 위젯이 포함된 바닥글이 있어 필수 정보와 리소스에 쉽게 액세스할 수 있습니다.
이러한 요소들은 깔끔하고 반응성이 뛰어난 디자인과 결합되어 토날의 트렌디한 브랜드 아이덴티티를 유쾌하게 구현합니다.
참고 : Tonal과 마찬가지로 비디오 배경 프레젠테이션(이상적으로는 스크롤 없이 볼 수 있는 부분)을 사용하여 제품 사용을 시연합니다.
선택한 이유 : Tonal의 비디오 데모, 투명한 머리글 및 실용적인 바닥글 덕분에 WordPress를 사용하는 회사 목록에 추가되었습니다.
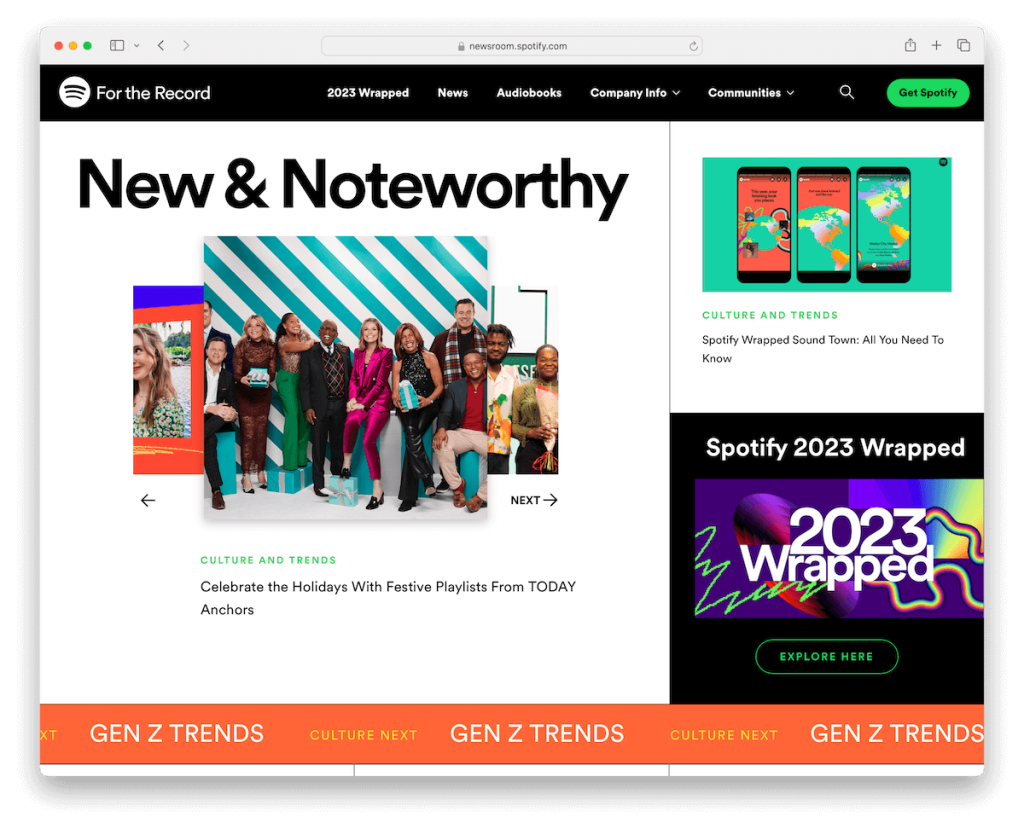
6. Spotify - 기록을 위해
내장: 워드프레스

Spotify의 "For The Record" 웹사이트는 기발한 디자인과 디지털 스토리텔링이 만난 놀라운 예입니다. 전체 화면 메가 메뉴는 방문자를 즉시 끌어들이며 접근하기 쉬운 카테고리를 제공하는 매력적인 탐색 기능을 제공합니다.
웹사이트는 콘텐츠에 생기를 불어넣는 미묘한 애니메이션과 호버 효과로 풍부해졌습니다.
어두운 바닥글을 사용하면 대비가 돋보이고 주요 내용을 압도하지 않으면서 핵심 정보와 링크가 강조됩니다.
이러한 디자인 선택과 깨끗하고 현대적인 외관은 Spotify의 브랜드 정신을 완벽하게 요약합니다.
참고 : 애니메이션, 호버 효과 및 기타 멋진 요소를 통합하여 웹사이트 디자인을 통해 회사의 생동감을 표현하세요.
선택한 이유 : Spotify의 "For The Record"는 전체 화면 메가 메뉴, 매력적인 애니메이션, 눈에 띄는 디자인을 혼합하여 과대 광고를 더합니다.
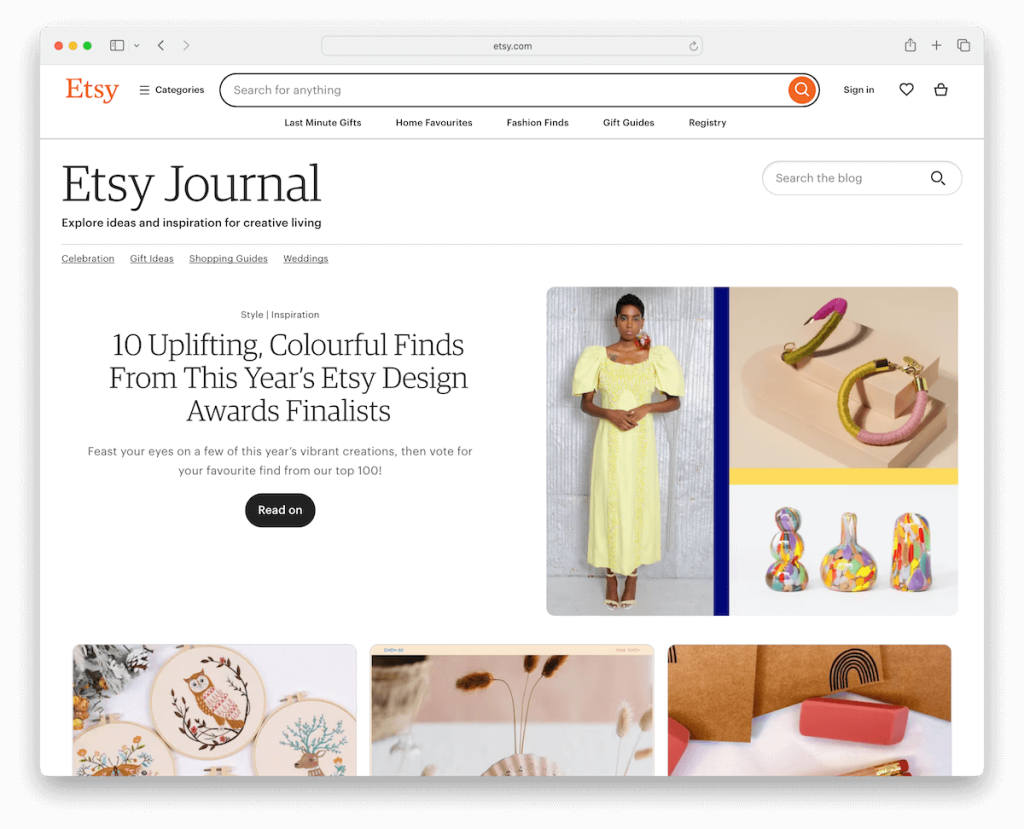
7. 엣시 저널
내장: 워드프레스

Etsy Journal 웹사이트는 사용자 중심의 디자인과 창의적인 잠재고객에 맞춰진 기능이 매력적입니다.
눈에 띄는 특징은 헤더에 있는 대형 검색창으로, 방문자가 장인의 콘텐츠와 이야기를 쉽게 탐색할 수 있도록 해줍니다.
이 사이트는 인기 있는 주제에 쉽게 접근할 수 있는 인기 있는 메뉴 링크와 깔끔하고 정돈된 탐색 경험을 위한 간단한 햄버거 메뉴를 사용합니다.
박스형 레이아웃은 콘텐츠의 구조와 집중도를 높이고, 맨 위로 이동하는 버튼과 구독 양식을 통해 사용자 편의성을 높였습니다.
이러한 사려 깊은 디자인 요소와 활기차고 매력적인 미학은 커뮤니티와 창의성에 대한 Etsy의 헌신을 반영합니다.
참고 : 실시간 추천 기능이 포함된 대형 검색창을 사용하면 WordPress 웹사이트를 더욱 쉽게 검색할 수 있습니다.
선택한 이유 : Etsy Journal은 창의적이고 다양한 청중의 요구에 부응하기 위해 광범위한 검색 기능, 사용자 친화적인 탐색 및 시각적으로 매력적인 레이아웃을 능숙하게 혼합합니다.
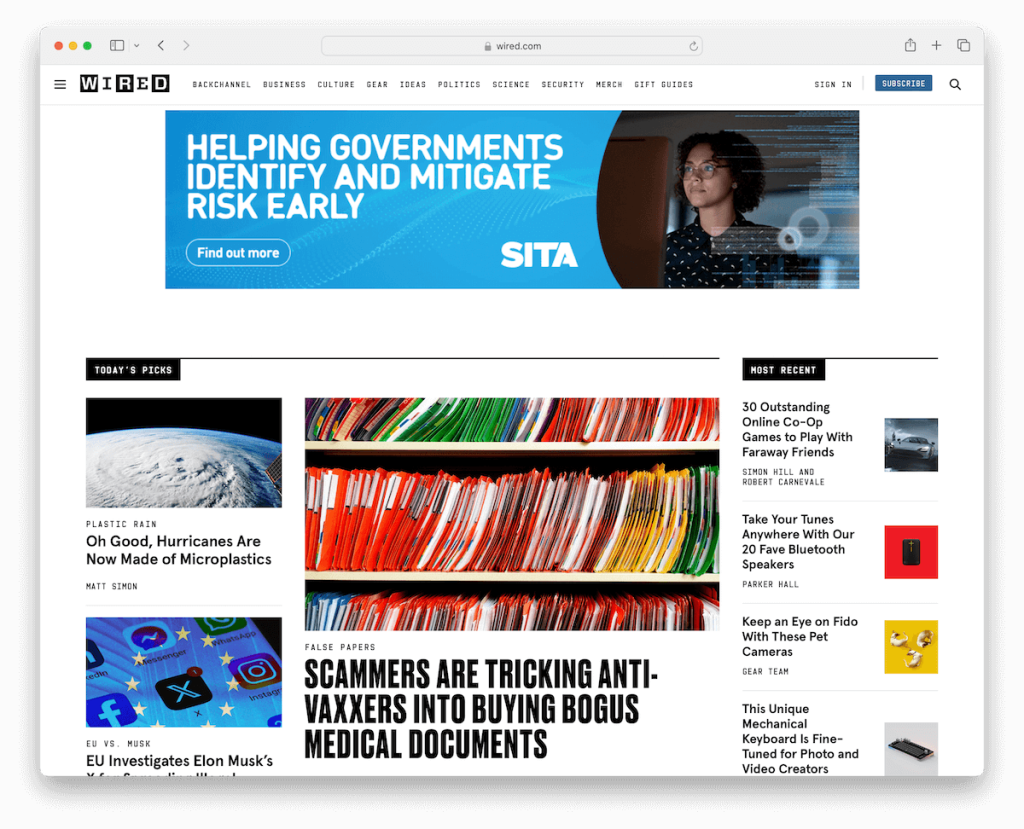
8. 유선
내장: 워드프레스

Wired의 웹사이트는 방해 없이 대량의 콘텐츠를 배포하기 위한 디지털 출판의 벤치마크입니다.
눈에 띄는 기능은 현대적이고 깔끔한 탐색 경험을 제공하는 전체 화면 햄버거 메뉴입니다. 이 사이트는 고급 정렬 옵션을 갖춘 전용 검색 페이지를 자랑하며, 사용자가 관련성 또는 최신순으로 결과를 필터링할 수 있어 콘텐츠 검색 가능성이 향상됩니다.
로그인 및 구독 버튼과 같은 주요 요소는 쉽게 액세스할 수 있도록 탐색 모음에 전략적으로 배치되어 사용자 참여 및 유지를 강조합니다.
또한 페이지의 고정 광고 요소는 가시성을 높이고 클릭률을 높여줍니다.
Wired는 정교하고 대화형이며 매우 유용한 디지털 뉴스 플랫폼의 훌륭한 예입니다.
참고 : 햄버거 메뉴를 사용하여 탐색/헤더 섹션을 더욱 깔끔하게 유지하세요. 또한 가장 필수적인 링크/카테고리만 표시할 수도 있습니다.
선택한 이유 : Wired는 풍부한 기능의 온라인 존재를 위해 WordPress를 능숙하게 활용하여 디지털 보고 분야의 선두주자로서의 위상에 완벽하게 부합합니다.
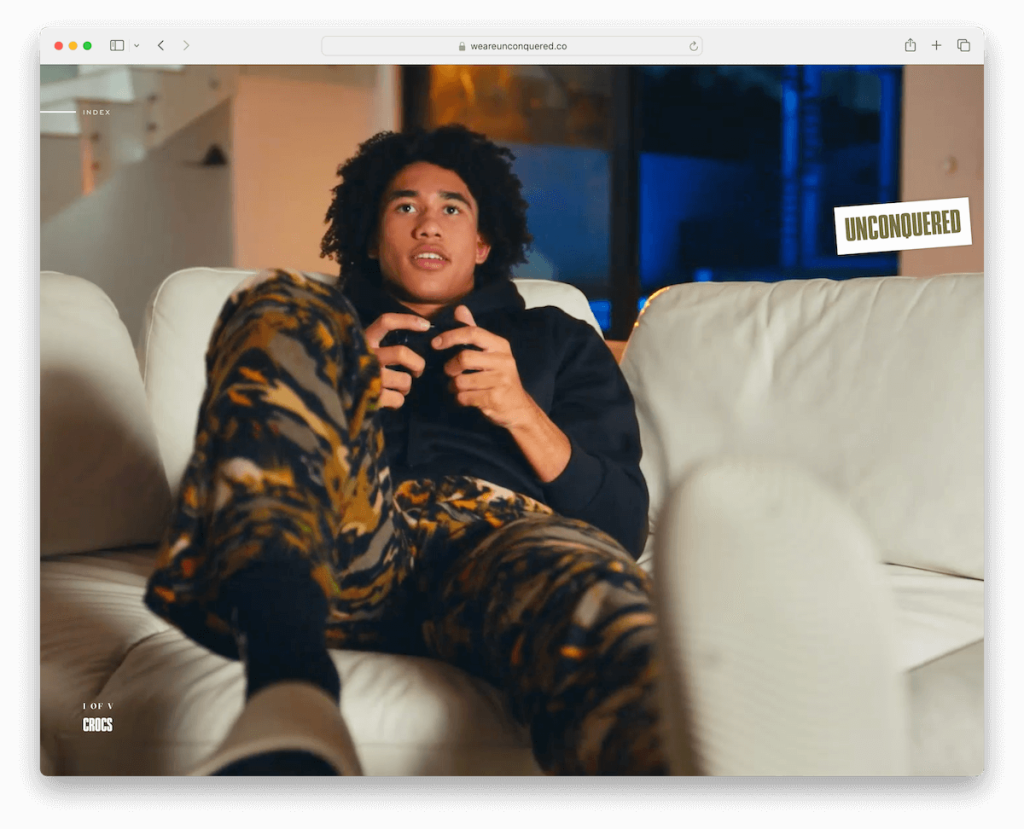
9. 정복되지 않은
내장: 워드프레스

Unconquered 웹사이트는 브랜드 역량을 보여주는 매력적인 디지털 쇼케이스를 제공합니다.
가장 큰 특징은 홈페이지의 전체 화면 비디오 슬라이더로, 각 슬라이드는 시각적으로 눈에 띄고 클릭할 수 있어 사용자가 자세한 사례 연구로 직접 이동할 수 있습니다. 이 대화형 접근 방식은 포트폴리오를 훌륭하게 강조합니다.
왼쪽 상단 모서리에 있는 "색인" 버튼은 연락처 세부 정보, 소셜 미디어 링크, 축소 버전의 비디오 슬라이더를 포함하는 포괄적인 메뉴를 표시하여 중요한 정보를 항상 사용자가 쉽게 확인할 수 있도록 보장합니다.
Unconquered는 회사 포트폴리오를 제시하기 위해 뭔가 다른 것을 원하는 경우 훌륭한 예입니다. WordPress의 유연성 덕분에 나만의 고유한 콘텐츠를 만들어 보세요.
참고 : 모든 부풀림을 없애고 대규모 비디오 슬라이더 홈 페이지를 만들어 포트폴리오를 챔피언처럼 표시하세요.
선택한 이유 : Unconquered의 웹사이트는 창의적이고 인터랙티브한 WordPress 디자인의 뛰어난 예이며, 전체 화면 비디오 슬라이더와 혁신적인 인덱스 메뉴를 통해 포트폴리오를 효과적으로 보여줍니다.
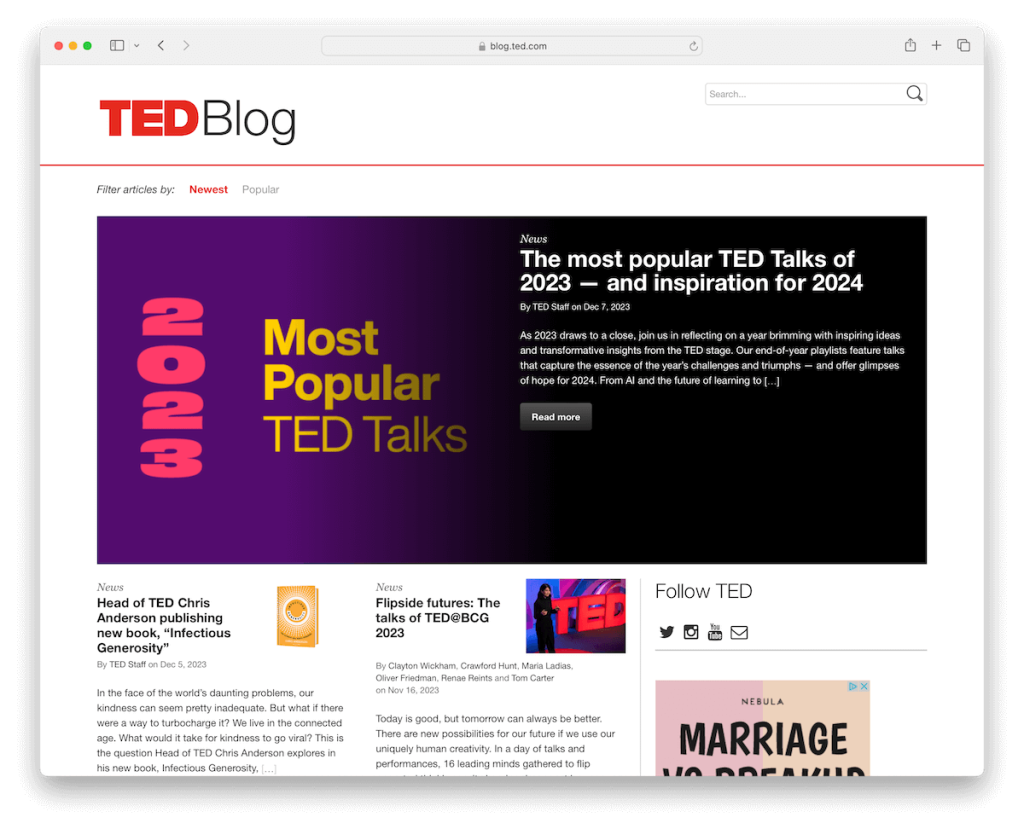
10. 테드 블로그
내장: 워드프레스

TED 블로그 웹사이트는 디자인의 단순성과 기능성을 잘 보여줍니다.
기본 헤더에는 기사를 최신순과 인기순으로 정렬하는 두 개의 직관적인 필터가 검색창과 함께 포함되어 있어 방문자가 콘텐츠를 쉽게 찾을 수 있습니다.
이 사이트에는 주요 콘텐츠를 강조하여 눈에 띄게 배치된 특집 섹션이 있어 즉각적인 관심을 끌고 있습니다.
오른쪽 사이드바에는 소셜 연결, 가입 버튼 및 광고에 대한 추가 옵션이 제공됩니다.
하단에는 또 다른 이메일 가입 바닥글 위젯이 사용자 참여와 구독을 장려합니다.
이 깔끔하고 사용자 친화적인 레이아웃은 TED의 트레이드마크인 생각을 자극하는 콘텐츠와 결합되어 효율적이고 콘텐츠 중심적이며 쉽게 탐색 가능한 블로그 플랫폼을 만드는 WordPress의 능력을 보여줍니다.
참고 : 스크롤 없이 볼 수 있는 부분 위에 추천 영역을 만드세요. 이 영역을 사용하여 최신 콘텐츠, 가장 많이 읽은 콘텐츠 또는 더욱 빛나게 하고 싶은 기타 콘텐츠를 강조할 수 있습니다.
선택한 이유 : TED 블로그는 WordPress를 효과적으로 사용하여 능률적인 콘텐츠 중심 사이트를 만들고 웹 디자인에서 단순성과 사용자 참여의 균형을 맞춘 대표적인 예입니다.
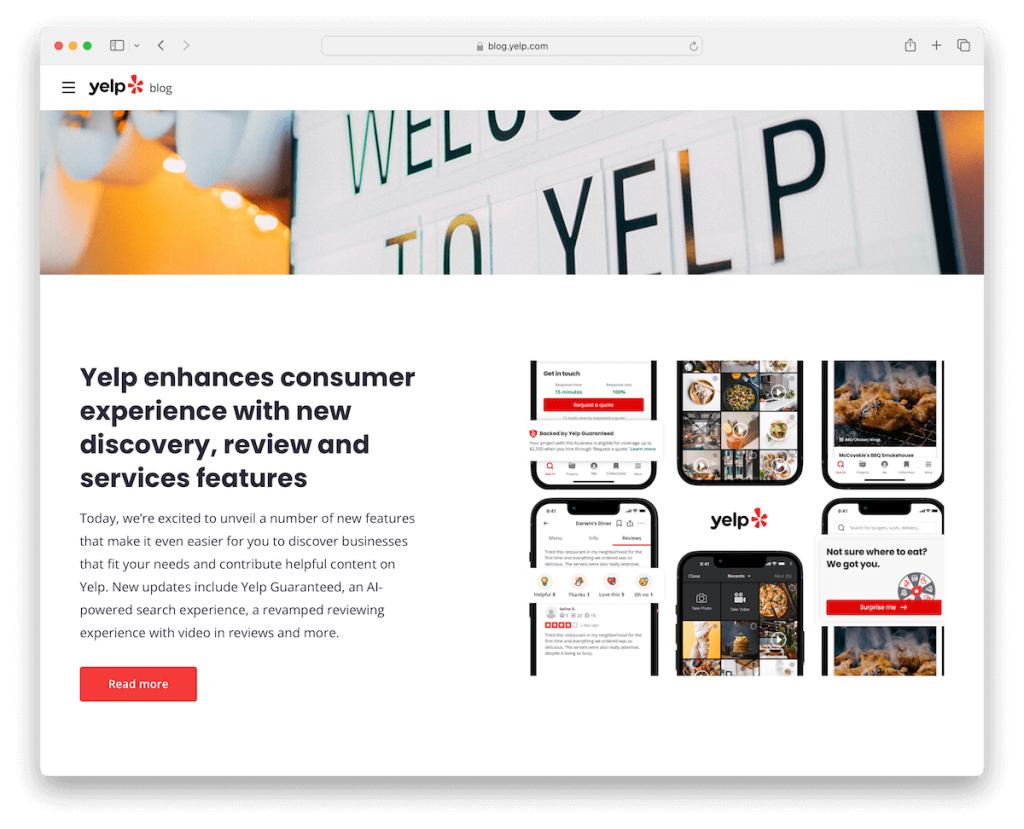
11. 옐프 블로그
내장: 워드프레스

Yelp 블로그는 완벽하고 콘텐츠가 풍부한 경험을 제공하는 데 탁월합니다. 큰 화면에는 간단한 탐색 표시줄이 있어 작은 장치에서는 햄버거 메뉴로 전환되므로 화면 크기에 관계없이 사용이 간편합니다.
추천 주제에 대해 특별히 선별된 섹션은 방문자에게 관심 분야를 안내합니다.
또한 블로그는 비즈니스, 커뮤니티, Yelp 생활 등 다양한 카테고리의 최신 콘텐츠를 각각 다루는 여러 섹션으로 구성되어 있어 다양한 주제를 쉽게 탐색할 수 있습니다.
또한 여러 열로 구성된 바닥글 영역은 세심하게 디자인되어 필수 정보와 리소스에 빠르게 액세스할 수 있습니다.
참고 : 블로그 홈 페이지에 최신 기사를 표시하는 대신 다양한 카테고리에 최신 콘텐츠를 표시하여 보다 체계적인 레이아웃을 만드세요.
선택한 이유 : Yelp 블로그는 탐색, 다양한 콘텐츠 분류 및 반응형 디자인의 원활한 조합을 보여주는 WordPress의 적응성을 보여주는 훌륭한 예입니다.
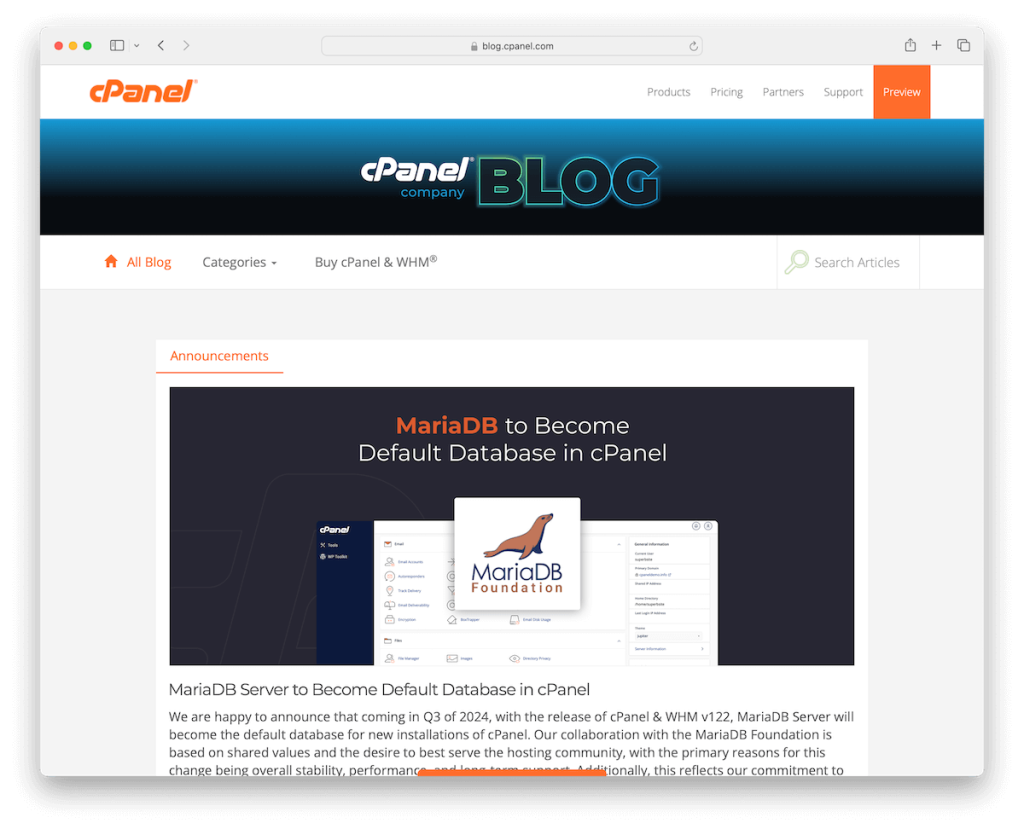
12. cPanel 블로그
내장: 워드프레스

cPanel 블로그는 기술에 정통한 청중을 대상으로 구조화되고 유익한 디자인을 갖추고 있습니다. 콘텐츠의 프레임을 깔끔하게 정리하고 명확성과 초점을 강조하는 박스형 레이아웃을 사용합니다.

홈페이지에는 최신 기사가 표시되어 새로운 통찰력과 업데이트에 즉시 액세스할 수 있습니다.
디자인의 독특한 점은 두 부분으로 구성된 헤더 탐색입니다. 상단 섹션은 비즈니스 관련 페이지에 대한 링크를 제공하고, 하단 부분은 검색 표시줄과 함께 블로그 카테고리에 쉽게 액세스할 수 있도록 하며, 둘 다 중앙 로고 배너로 구분됩니다. 이러한 명확한 분리는 원활한 탐색에 도움이 됩니다.
다중 위젯 바닥글은 추가 리소스와 링크를 제공하여 기능을 더욱 향상시킵니다. 이러한 요소들은 종합적으로 cPanel 블로그를 체계적이고 전문적인 기술 블로그의 환상적인 예로 만듭니다.
참고 : 비즈니스 블로그를 운영하는 경우에도 cPanel이 헤더 탐색을 두 섹션으로 분할하는 것처럼 제품 및 서비스에 대한 링크를 포함하는 것을 잊지 마세요.
선택한 이유 : cPanel 블로그는 구조화된 박스형 레이아웃, 이중 부분 탐색 및 포괄적인 콘텐츠 표시를 결합하여 기술 지향적인 청중을 위한 WordPress의 사용을 보여줍니다.
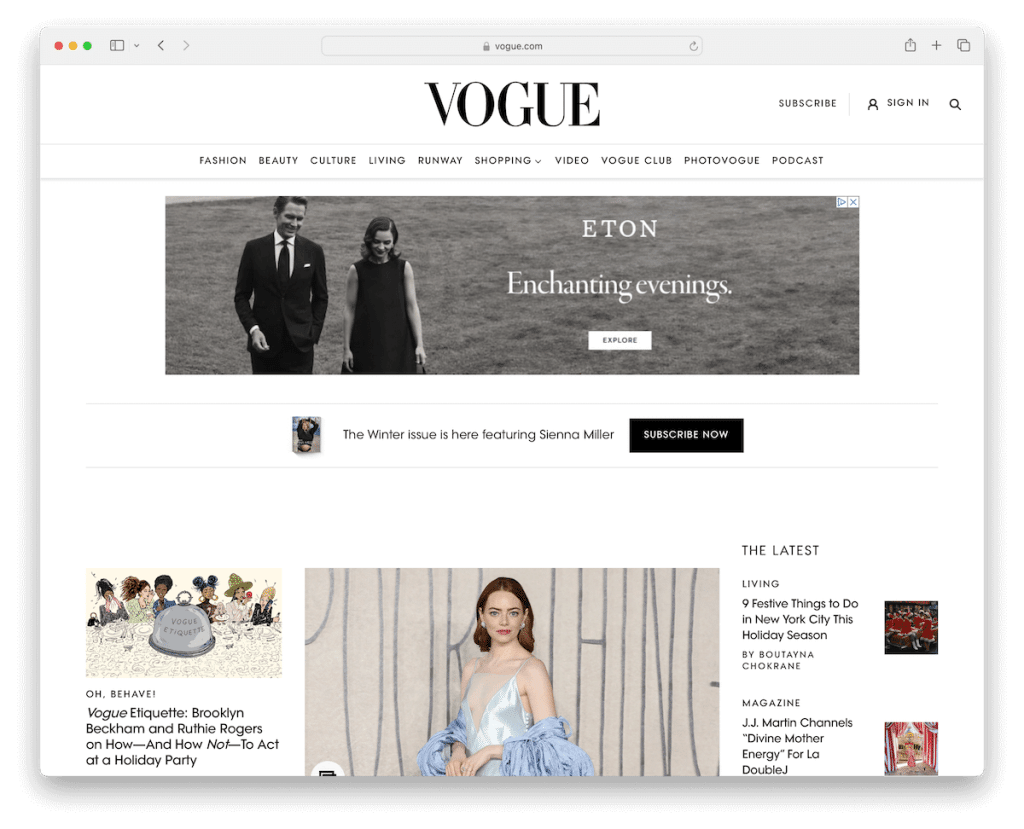
13. 보그
내장: 워드프레스

Vogue의 웹사이트는 패션을 선도하는 콘텐츠의 본질을 반영하는 미니멀리스트 레이아웃으로 우아함과 정교함의 전형을 보여줍니다.
플로팅 헤더는 선명한 모양을 유지하면서 부드러운 탐색을 제공합니다. 주목할만한 측면은 고정 광고를 포함한 여러 광고를 사용자 경험을 방해하지 않고 통합하여 전략적으로 배치한다는 것입니다. (그러나 더 적은 수의 광고를 사용할 수 있습니다.)
비디오 썸네일은 그리드에 동적 시각적 요소를 추가합니다. 그리고 대비되는 바닥글 배경은 콘텐츠와 분리되어 세련된 매력을 더해줍니다.
Wired와 마찬가지로 Vogue도 별도의 검색 페이지를 채택하여 보다 집중된 검색 경험을 제공합니다.
이러한 디자인 선택은 세련되고 현대적이며 매우 효과적인 온라인 잡지를 만드는 WordPress의 다양성을 보여줍니다.
참고 : 회사 웹사이트 레이아웃이 확실하지 않을 때마다 단순성을 고수하세요. 왜? 작동하기 때문에!
선택한 이유 : Vogue의 웹사이트는 원활한 사용자 경험을 위해 플로팅 헤더 및 전략적 광고 배치와 같은 기능적 기능과 미니멀리스트 디자인의 우아한 균형을 이루고 있습니다.
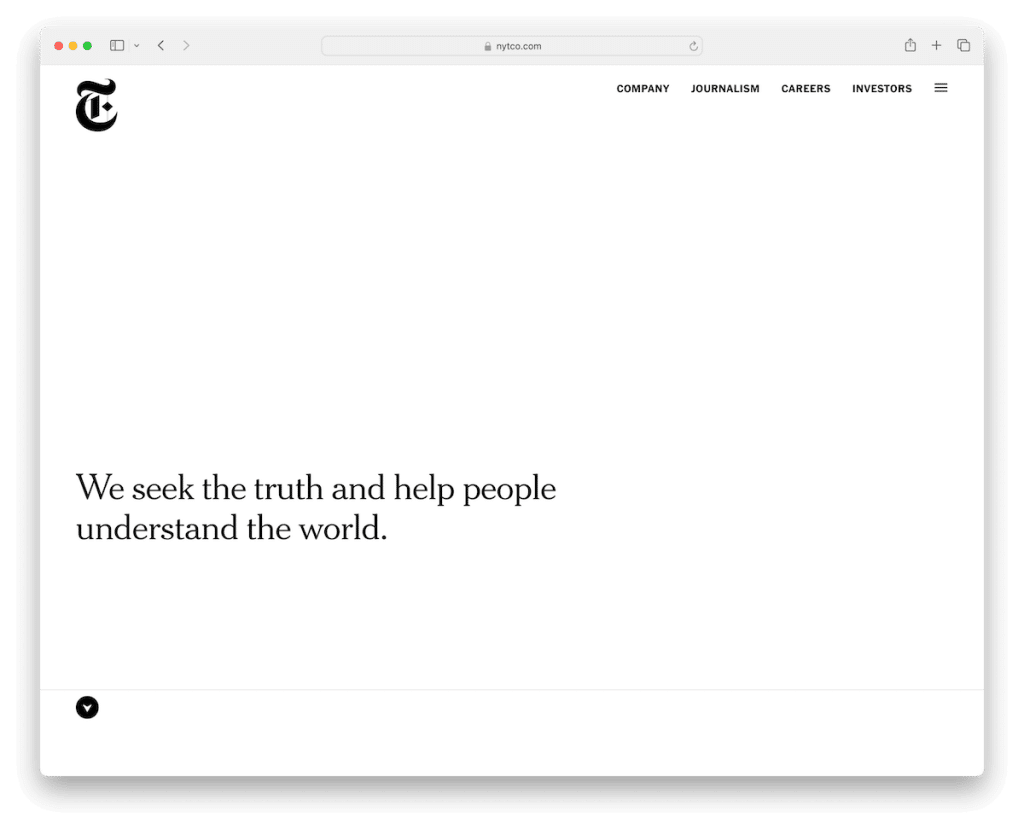
14. 뉴욕 타임즈 컴퍼니
내장: 워드프레스

New York Times Company 웹사이트의 가장 눈에 띄는 특징은 스크롤 없이 볼 수 있는 부분에 있는 거대한 흰색 섹션으로, 스크롤할 때 수직 슬라이더로 바뀌어 독자들에게 콘텐츠를 안내합니다.
투명한 헤더, 빠른 메뉴 링크, 햄버거 메뉴는 깔끔하고 직관적인 탐색 경험을 제공합니다.
이 디자인 선택은 방해받지 않는 콘텐츠 전달에 대한 사이트의 약속을 강조합니다.
또한 깔끔한 바닥글은 사용자에게 부담을 주지 않으면서 필수 링크를 제공하며 눈에 띄는 구독 링크는 독자가 회원이 되도록 유도합니다.
참고 : 화려한 비디오나 스크롤 없이 볼 수 있는 부분의 전체 화면 슬라이더를 사용하는 대신, 멋진 효과보다 더 강력한 문장만 포함된 흰색 배경으로 깔끔하게 유지하세요.
선택한 이유 : New York Times Company 웹사이트는 대담하고 대화형 디자인과 간단한 탐색 기능, 콘텐츠 중심 기능을 결합하여 참여도를 높였습니다.
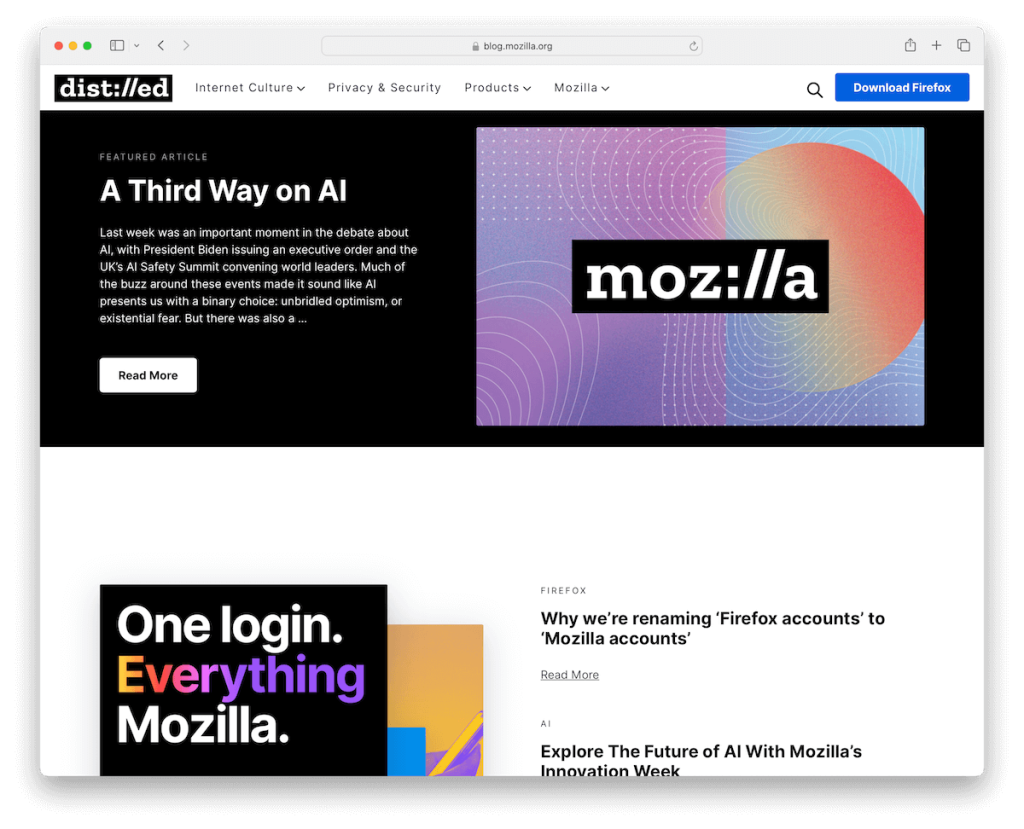
15. 모질라 블로그
내장: 워드프레스

Mozilla 블로그는 개방성과 접근성을 강조합니다. 언급할 가치가 있는 기능은 방문자의 참여를 유도하고 Firefox를 다운로드하도록 안내하기 위해 전략적으로 배치된 탐색 표시줄의 눈에 띄는 클릭 유도 문구(CTA) 버튼입니다.
블로그는 기본 드롭다운 메뉴를 사용하여 직접적이고 번거롭지 않은 탐색을 보장합니다.
단순한 그리드 레이아웃은 명확성에 대한 Mozilla의 노력에 맞춰 체계적이고 쉽게 소화할 수 있는 형식으로 콘텐츠를 제공합니다.
또한 바닥글 위에 뉴스레터 구독 양식을 포함하면 방문자의 관심을 효과적으로 포착하여 지속적인 참여를 촉진할 수 있습니다.
참고 : 다운로드를 늘리고 싶으신가요? 항상 사용할 수 있도록 플로팅 탐색 섹션에 CTA 버튼을 추가하세요.
선택한 이유 : Mozilla 블로그는 CTA 버튼 및 구독 양식과 같은 핵심 참여 도구를 효과적으로 통합하여 깔끔하고 접근하기 쉬운 사용자 중심 디자인을 선보입니다.
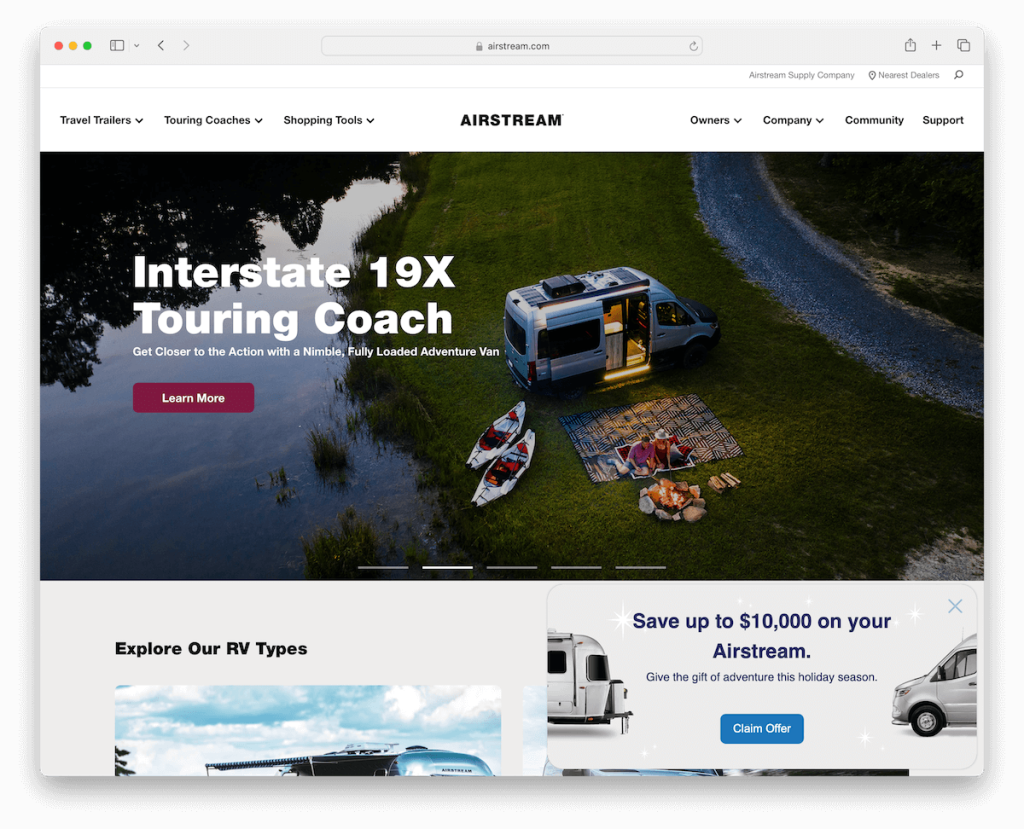
16. 에어스트림
내장: 워드프레스

Airstream 웹사이트는 모험 정신과 제품 품질을 완벽하게 구현하는 기능과 성능의 조화로운 조화를 특징으로 합니다.
이 사이트는 매력적인 텍스트와 눈에 띄는 CTA 버튼을 갖춘 홈페이지에 전체 너비 슬라이더를 갖추고 있어 방문자를 Airstream의 세계로 끌어들입니다.
고급 메가 메뉴는 자세한 탐색 옵션을 제공하고 상단 표시줄은 필수 정보에 대한 빠른 액세스를 제공합니다.
플로팅 배너는 사용자에게 특별 제안을 요청하도록 스마트하게 초대하여 사용자 참여를 향상시킵니다.
소셜 미디어 아이콘과 함께 상단 표시줄과 바닥글 위에 있는 두 개의 검색 표시줄은 포괄적인 사용자 상호 작용을 보장합니다.
또한 최신 블로그 게시물을 표시하면 콘텐츠를 최신 상태로 유지하고 관련성을 높일 수 있습니다.
이러한 요소는 브랜드 중심적이고 기능이 풍부한 웹 사이트를 구축하는 WordPress의 유연성을 보여줌으로써 원활하고 유익한 사용자 경험을 제공합니다.
참고 : 회사 웹사이트에 슬라이더를 통합할 때 매력적인 복사 및 CTA 버튼을 사용하여 방문자가 즉각적인 조치를 취할 수 있도록 하세요.
선택한 이유 : Airstream의 웹사이트는 전체 너비 슬라이더, 고급 탐색 및 전략적 사용자 상호 작용 요소를 갖춘 매력적이고 풍부한 기능을 갖춘 온라인 사이트입니다.
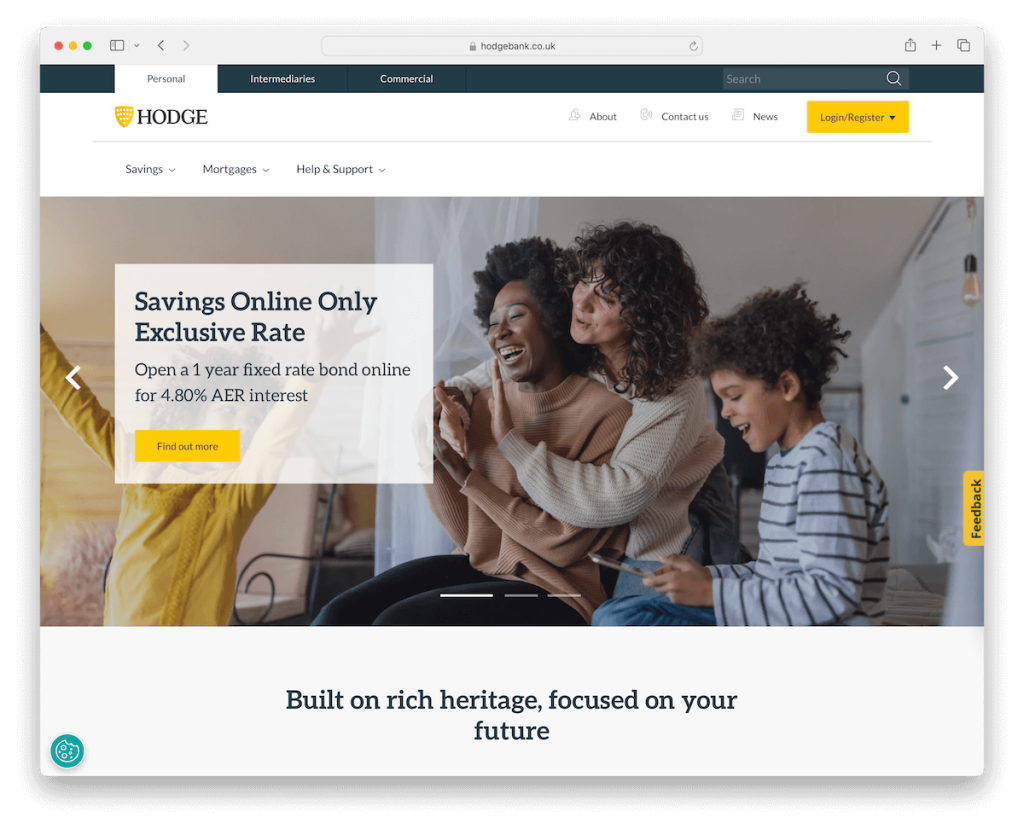
17. 호지 은행
내장: 워드프레스

Hodge Bank 웹사이트는 접근성과 사용자 신뢰를 우선시하면서 온라인 뱅킹에 대한 세심한 접근 방식을 보여줍니다.
세 부분으로 구성된 헤더는 빠른 액세스를 위한 상단 표시줄, 자세한 정보와 로그인/등록 링크를 제공하는 중간 섹션, 사용자를 다양한 비즈니스 제안으로 안내하는 하단 부분으로 구성된 핵심 기능입니다. 이러한 계층화된 접근 방식은 사용자에게 부담을 주지 않으면서 정보를 효과적으로 구성합니다.
화면 오른쪽에 있는 플로팅 피드백 버튼은 실시간 사용자 참여를 유도하여 고객 경험을 향상시킵니다.
홈페이지에는 주요 서비스와 프로모션이 포함된 동적 슬라이더가 포함되어 있습니다. 특히, 클릭 가능한 Trustpilot 점수와 리뷰를 통합하면 고객 만족도를 투명하게 보여주고 신뢰도를 구축할 수 있습니다.
종합적으로 이러한 요소는 사용자 중심적이고 신뢰할 수 있으며 쉽게 탐색할 수 있는 은행 웹사이트를 만듭니다.
참고 : 제3자 평가 및 리뷰 서비스를 회사 웹사이트에 통합하면 신뢰도를 구축할 수 있습니다.
선택한 이유 : Hodge Bank의 웹사이트는 여러 부분으로 구성된 헤더 및 실시간 피드백 옵션과 같은 혁신적인 기능을 갖춘 체계적이고 사용자 친화적이며 신뢰를 구축하는 온라인 뱅킹 플랫폼의 훌륭한 예입니다.
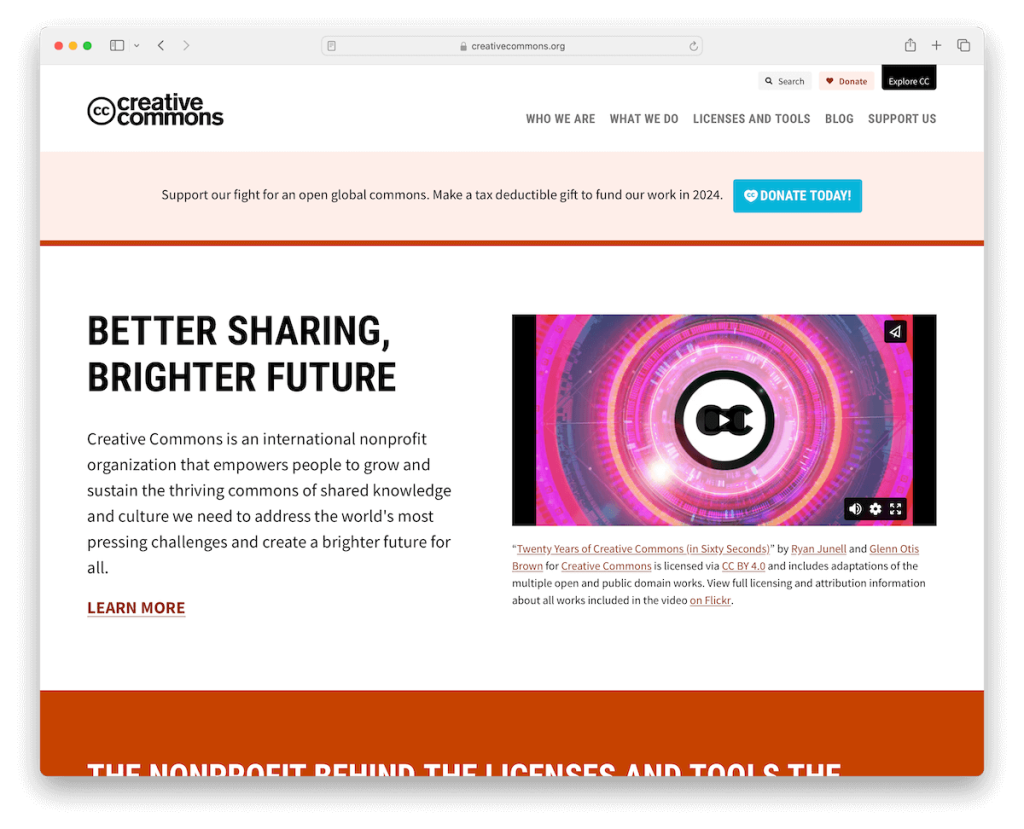
18. 크리에이티브 커먼즈
내장: 워드프레스

크리에이티브 커먼즈 웹사이트는 디지털 환경에서 명확성과 기능성을 보여주는 등대입니다. 간단한 탐색 기능을 통해 사용자는 방대한 리소스와 이니셔티브를 쉽게 탐색할 수 있습니다.
홈페이지에 포함된 홍보 비디오는 크리에이티브 커먼즈의 사명과 영향을 효과적으로 전달합니다.
이 사이트에는 라이선스를 활용하는 일부 회사를 소개하는 포트폴리오 섹션이 포함되어 있으며, 이는 해당 회사의 글로벌 영향력과 관련성에 대한 강력한 평가의 역할을 합니다.
최신 뉴스 섹션에서는 방문자에게 최근 개발 및 계획에 대한 최신 정보를 제공합니다. 또한 동적 바닥글은 빠른 링크, 비즈니스 세부 정보, 기부 버튼, 소셜 미디어 아이콘 및 뉴스레터 구독 양식을 제공하는 상호 작용 허브입니다.
이러한 포괄적인 접근 방식은 크리에이티브 커먼즈 웹사이트를 효과적인 커뮤니케이션과 사용자 참여의 모델로 만듭니다.
참고 : 우리는 읽는 것보다 보는 것이 더 쉽기 때문에 홍보 비디오를 사용하여 귀하가 하는 일을 소개하십시오.
선택한 이유 : Creative Commons의 웹사이트는 WordPress가 명확하고 효과적인 커뮤니케이션과 커뮤니티 참여를 위해 어떻게 작동할 수 있는지 보여주는 좋은 예입니다.
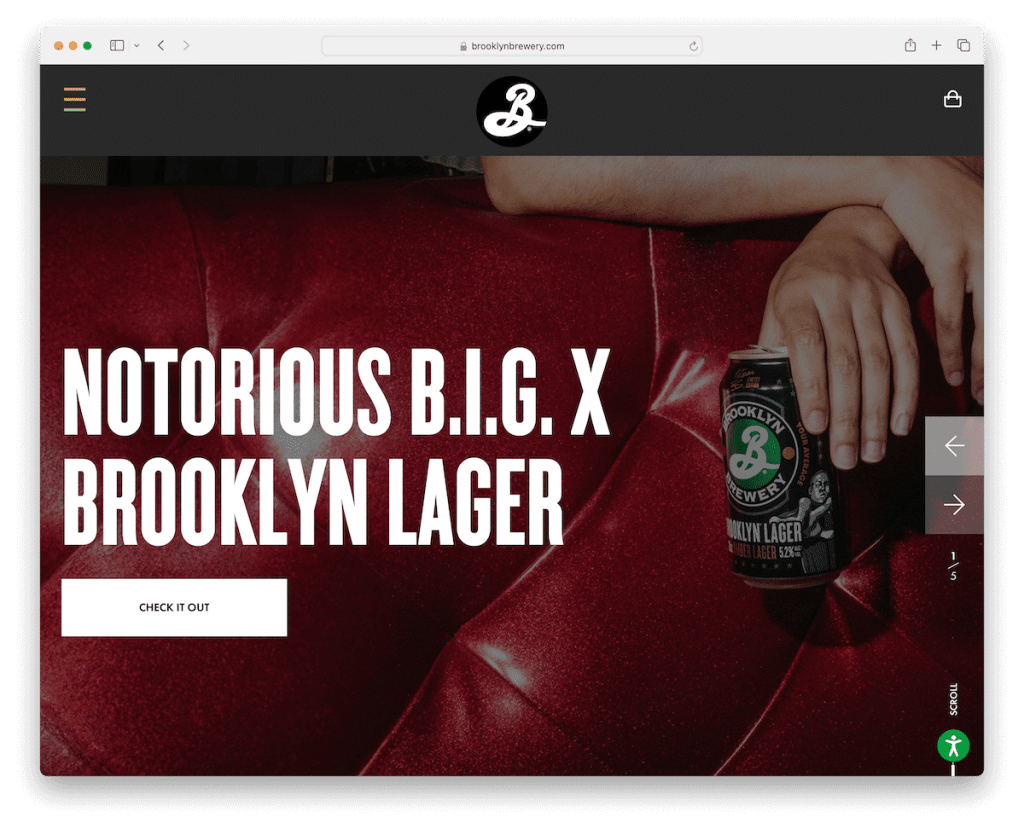
19. 브루클린 양조장
내장: 워드프레스

Brooklyn Brewery 웹사이트는 역동적이고 사용자 중심적인 디자인을 통해 상징적인 브랜드의 본질을 포착합니다.
홈페이지에 굵은 텍스트와 명확한 클릭 유도 문구(CTA) 버튼이 있는 대형 슬라이더가 있어 방문자를 즉시 수제 맥주의 세계로 끌어들입니다.
접근성 조정은 광범위한 사용자가 사이트를 편안하게 탐색할 수 있도록 신중하게 포함되었습니다.
매력적인 스크롤 애니메이션은 브랜드의 창의적 정신을 반영하여 시각적 흥미를 더해줍니다.
그리고 네비게이션 바에 장바구니 버튼을 배치하여 고객의 편의를 도모했습니다.
최고의 온라인 브랜드 디스플레이부터 기사, 온라인 상점까지 Brooklyn Brewery는 WordPress로 가능한 일을 보여주는 훌륭한 예입니다. 응, 많이!
참고 : 더 많은 사람들이 귀하의 웹사이트를 사용하고 탐색할 수 있기를 원하십니까? 그런 다음 접근성 조정 구성기를 통합하세요.
선택한 이유 : Brooklyn Brewery의 웹사이트는 대형 슬라이더, 접근성 옵션 및 대화형 애니메이션과 같은 기능을 통해 생생한 온라인 존재를 창출하는 WordPress의 기능을 잘 보여줍니다.
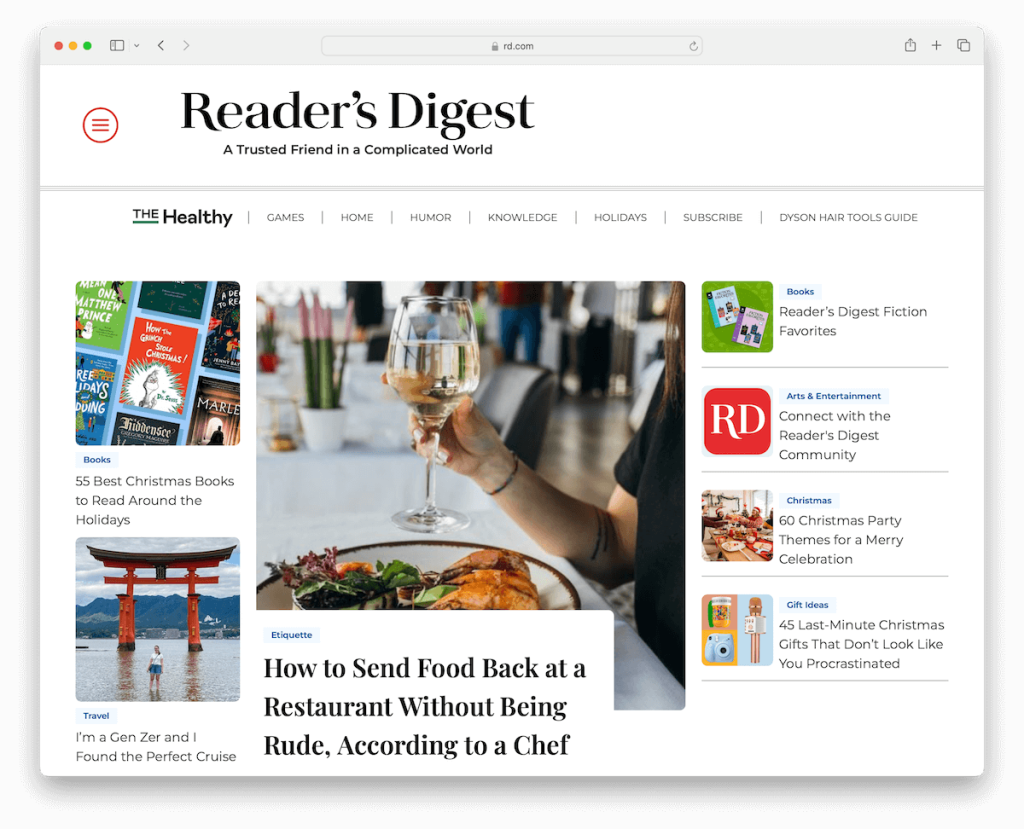
20. 리더스 다이제스트
내장: 워드프레스

리더스 다이제스트 웹사이트는 전통적인 콘텐츠 표현과 현대적인 웹 디자인을 혼합합니다.
포괄적인 탐색을 위한 햄버거 메뉴와 주요 영역에 빠르게 접근할 수 있는 기본 카테고리 메뉴라는 이중 메뉴 시스템을 사용합니다.
웹사이트의 여백은 가독성을 높여 사용자가 다양한 기사에 편안하게 참여할 수 있도록 해줍니다. 그리고 애니메이션 썸네일은 역동적인 느낌을 더해 스토리에 관심을 집중시킵니다.
또한, 끈적끈적한 잡지 구독 배너가 계속 표시되어 사용자의 참여를 미묘하게 장려합니다.
또한 홈페이지는 여러 카테고리로 신중하게 분류되어 있으며 각 카테고리는 필수 기사를 강조하여 다양한 주제를 쉽게 탐색할 수 있습니다.
참고 : 화면 왼쪽/오른쪽에 명확하게 보이는 플로팅 배너를 만들어 구독, 다운로드, 특별 할인 등에 대한 관심을 더 유도하세요.
선택한 이유 : 리더스 다이제스트의 웹사이트는 효율적인 이중 메뉴 탐색, 깔끔한 레이아웃, 역동적인 콘텐츠 표현을 갖춘 매력적이고 독자 친화적인 디지털 잡지의 예입니다.
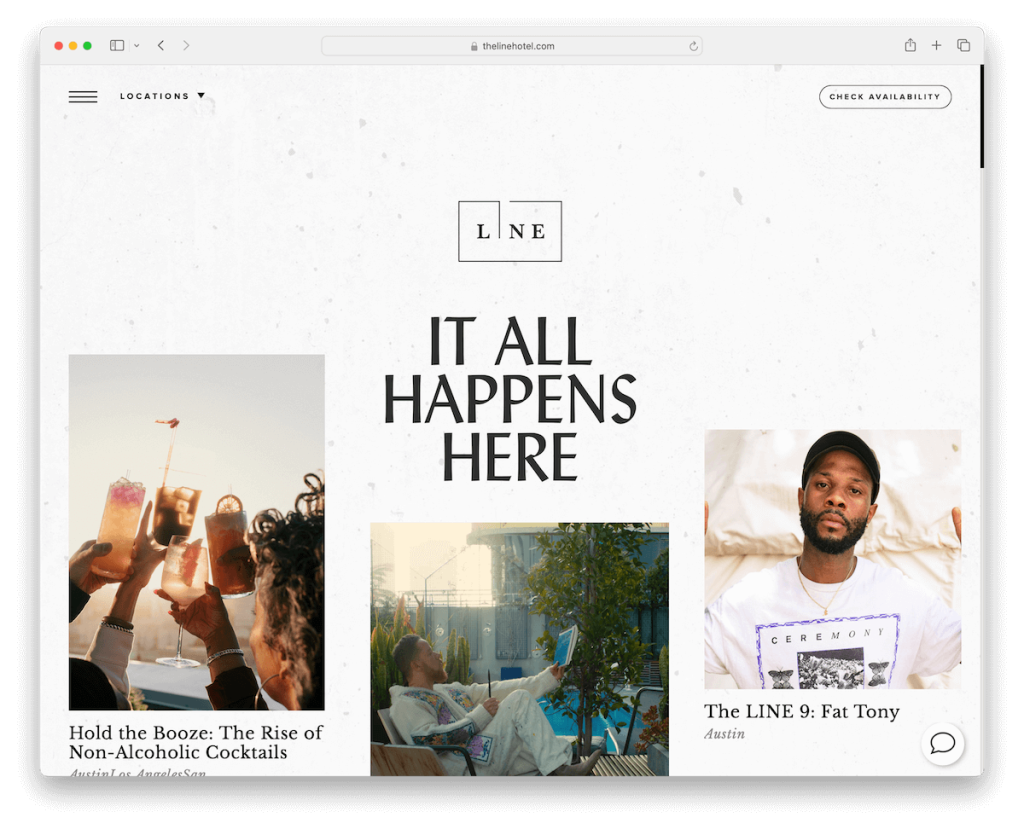
21. 더 라인 호텔
내장: 워드프레스

Line Hotels 웹사이트는 독특한 위치의 본질을 요약한 현대적인 환대 웹 디자인의 전형입니다.
편리한 기능 중 하나는 방문자가 원하는 호텔 목적지를 쉽게 선택할 수 있도록 하는 투명한 헤더의 위치 선택기입니다.
이는 햄버거 메뉴 및 이용 가능성 버튼과 함께 원활한 탐색 경험을 제공합니다.
아름다운 격자 레이아웃은 호텔의 분위기를 불러일으키는 인상적인 이미지 및 비디오와 함께 현대적인 디자인 요소를 통합하여 사이트의 미학을 정의합니다.
실시간 채팅 기능은 즉각적인 방문자 참여를 보장합니다. 또한 스크롤 시 콘텐츠 로딩은 사용자 경험을 동적이고 연속적으로 유지합니다.
참고 : 웹사이트에 실시간 채팅을 통합하여 기존 고객과 신규 고객에게 즉각적인 지원을 제공하세요.
선택한 이유 : The Line Hotels의 웹사이트는 우아한 디자인, 동적 콘텐츠 로딩 및 사용자 중심 기능을 통해 고급스럽고 매력적인 온라인 경험을 창출하는 WordPress의 능력을 보여줍니다.
WordPress로 회사 웹사이트를 만드는 방법
- 웹사이트 목표 정의 : 웹사이트에서 달성하고자 하는 목표를 간략하게 설명하는 것부터 시작하세요. 제품을 판매하거나, 정보를 제공하거나, 포트폴리오를 선보이고 싶으십니까? 이는 귀하의 디자인과 콘텐츠 선택을 안내할 것입니다.
- WordPress 호스팅 선택 : WordPress 설치를 제공하는 호스팅 공급자를 선택합니다. 안정적이고 WordPress에 적합한 Bluehost, SiteGround 또는 DreamHost와 같은 다양한 옵션이 있습니다. (WordPress 호스팅을 선택하는 방법에 대한 광범위한 가이드를 자유롭게 참조하세요.)
- WordPress 설치 : 호스팅 제공업체를 선택한 후 해당 지침에 따라 WordPress를 설치하세요. 대부분의 공급자는 매우 간단한 원클릭 설치 프로세스를 제공합니다.
- WordPress 테마 선택 : 회사의 브랜드 및 목표에 맞는 WordPress 비즈니스 테마를 선택하세요. 수천 가지의 무료 및 프리미엄 테마를 사용할 수 있습니다. 응답성, 사용자 정의 옵션 및 사용 편의성을 고려하십시오.
- 웹사이트 맞춤설정 : 회사 로고, 색상, 콘텐츠로 테마를 맞춤설정하세요. WordPress Customizer를 사용하여 레이아웃을 조정하고, 위젯을 추가하고, 다양한 디자인 요소를 수정하세요.
- 콘텐츠 및 페이지 추가 : 홈, 회사 소개, 서비스/제품, 블로그, 연락처 등 필수 페이지를 생성합니다. 회사를 잘 대표하고 청중에게 가치가 있는 고품질 콘텐츠를 추가하세요.
- 필수 플러그인 설치 : 플러그인을 사용하여 사이트 기능을 향상하세요. SEO(예: Yoast SEO), 보안(예: Wordfence) 및 성능 최적화(예: W3 Total Cache)를 위한 플러그인을 고려하세요.
하지만 WordPress 웹사이트를 만드는 방법에 대한 광범위한 가이드를 놓치지 마세요.
WordPress 회사 웹사이트 FAQ
비즈니스를 위한 WordPress 웹사이트는 얼마나 안전합니까?
WordPress는 적절하게 유지 관리되면 완전히 안전합니다. 정기적인 업데이트, 강력한 비밀번호, 보안 호스팅 및 보안 플러그인을 통해 사이트 보안을 크게 강화할 수 있습니다.
WordPress 웹사이트가 높은 트래픽을 처리할 수 있나요?
예, WordPress는 높은 트래픽 볼륨을 처리할 수 있습니다. 강력한 호스팅 서비스 선택, 캐싱 솔루션 구현, 이미지 및 콘텐츠 최적화는 높은 트래픽을 효과적으로 관리하는 데 중요합니다.
WordPress는 전자상거래 웹사이트에 적합합니까?
전적으로. WooCommerce와 같은 플러그인이 포함된 WordPress는 모든 기능을 갖춘 전자상거래 웹사이트를 만들기 위한 강력하고 유연한 플랫폼을 제공합니다.
기업용 WordPress 웹사이트는 얼마나 사용자 정의가 가능합니까?
WordPress는 광범위한 사용자 정의 옵션을 제공합니다. 테마와 플러그인부터 사용자 정의 코드까지 사이트의 거의 모든 측면을 특정 비즈니스 요구 사항에 맞게 맞춤화할 수 있습니다.
WordPress에서 회사 웹사이트를 관리하려면 코딩 지식이 필요합니까?
반드시 그런 것은 아닙니다. WordPress는 사용자 친화적이며 대부분의 작업을 코딩 없이 수행할 수 있습니다. 그러나 기본 HTML/CSS 지식은 고급 사용자 정의에 도움이 될 수 있습니다.
