인기 있는 WordPress 페이지 빌더 비교: Divi 대 Beaver Builder
게시 됨: 2024-12-05멋진 웹사이트를 만들 준비가 되었지만 선택의 폭이 너무 넓습니까? 당신은 혼자가 아닙니다. WordPress의 세계에서는 페이지 빌더 플러그인과 관련하여 Divi와 Beaver Builder라는 두 가지 옵션이 종종 고려됩니다. 두 가지 모두 코드 한 줄을 작성할 필요 없이 아름답고 반응이 빠른 웹 사이트를 만들 수 있는 강력한 도구를 제공합니다. 하지만 어느 것이 당신에게 적합합니까?
정보에 입각한 결정을 내리는 데 도움이 되도록 인기 있는 페이지 빌더를 비교해 보겠습니다.
페이지 빌더란 무엇입니까?
페이지 빌더는 WordPress에서 웹사이트를 만드는 방식에 혁명을 일으켰습니다. 이러한 도구는 사용자가 텍스트, 이미지, 비디오와 같은 요소를 끌어서 놓아 맞춤형 모양의 디자인을 만들 수 있는 사용자 친화적인 인터페이스를 제공합니다. 가장 인기 있는 WordPress 페이지 빌더 중에는 Divi와 Beaver Builder가 있으며, 둘 다 사용자가 고품질 웹사이트를 만드는 데 도움이 되는 기능을 제공합니다.
페이지 빌더를 사용하는 주요 이점 중 하나는 코드를 한 줄도 작성하지 않고도 웹사이트를 디자인할 수 있다는 것입니다. EasyWP가 호스팅을 위해 했던 것과 마찬가지로 이는 웹 디자인을 민주화하여 개발자를 고용하지 않고도 멋진 웹 사이트를 만들고 싶어하는 비기술적인 사용자도 접근할 수 있게 해줍니다.

그러나 페이지 빌더에는 제한 사항이 있다는 점에 유의하는 것이 중요합니다. 이는 사용자 정의 코딩된 웹사이트와 동일한 수준의 유연성을 제공하지 않으며 복잡하거나 매우 독특한 프로젝트에는 적합하지 않을 수 있습니다. 새로운 페이지 빌더 플러그인을 사용하는 데 학습 곡선이 있을 수 있습니다.
이러한 사소한 단점에도 불구하고 Divi 또는 Beaver Builder와 같은 페이지 빌더를 사용하면 상당한 이점이 있습니다. 이는 단순한 블로그부터 복잡한 전자 상거래 사이트에 이르기까지 광범위한 웹사이트를 만들기 위한 강력하고 직관적인 플랫폼을 제공합니다.
디비(Divi) 개요
Elegant Themes에서 개발한 Divi는 여러 면에서 WordPress 웹사이트 구축 방식을 변화시켰습니다. 이 다목적 테마와 페이지 빌더 조합은 멋지고 기능적인 웹사이트를 만들기 위한 원스톱 솔루션을 제공합니다. 본질적으로 Divi는 사용자가 페이지를 실시간으로 디자인하고 변경 사항을 확인할 수 있는 최초의 직관적인 시각적 시스템 중 하나였습니다.
Divi의 인기 기능 중 하나는 사전 디자인된 레이아웃과 요소로 구성된 광범위한 라이브러리입니다. 2,000개 이상의 사전 제작된 웹 사이트 레이아웃과 200개 이상의 웹 사이트 요소를 손쉽게 사용하여 디자인 프로세스를 시작하고 원하는 내용에 맞게 사용자 정의할 수 있습니다. 이 방대한 컬렉션은 다양한 산업과 스타일을 포괄하므로 프로젝트에 대한 영감이나 시작점을 그 어느 때보다 쉽게 찾을 수 있습니다.
Divi 페이지 빌더 플러그인은 웹사이트의 모든 측면을 맞춤 설정할 수 있는 고급 디자인 옵션을 제공합니다. 타이포그래피와 색 구성표부터 간격과 애니메이션까지 사이트의 시각적 요소를 세밀하게 제어할 수 있습니다. 세부 사항에 대한 이러한 관심은 귀하의 웹사이트가 전문적으로 보일 뿐만 아니라 귀하의 브랜드 아이덴티티와 완벽하게 일치하도록 보장합니다.
비버 빌더 개요
Beaver Builder는 초보자와 노련한 개발자 모두를 만족시키는 신뢰할 수 있고 사용자 친화적인 페이지 빌더로 명성을 쌓아왔습니다. 깔끔하고 직관적인 인터페이스와 기능 세트로 잘 알려진 Beaver Builder는 코딩 지식 없이도 맞춤형 WordPress 레이아웃을 생성할 수 있는 유연한 솔루션을 제공합니다.
Beaver Builder의 핵심은 Beaver Builder 사용자 인터페이스로, 이를 통해 사용자는 웹 사이트 프런트 엔드에서 페이지를 시각적으로 구축할 수 있습니다. 이 WYSIWYG(What You See Is What You Get) 접근 방식은 Gutenberg 편집기 이전부터 사용되었으며 WordPress 사용자들 사이에서 인기가 높아져 많은 핵심 비용이 발생하게 되었습니다.
Beaver Builder의 강점 중 하나는 페이지 구축에 대한 모듈식 접근 방식에 있습니다. 플러그인에는 페이지에 쉽게 추가할 수 있는 다양한 콘텐츠 모듈이 함께 제공됩니다. 이러한 모듈은 텍스트 및 이미지와 같은 기본 요소부터 슬라이더, 문의 양식, 가격표와 같은 고급 기능까지 다양합니다. 각 모듈은 특정 요구 사항에 맞게 맞춤화할 수 있으므로 고유한 디자인을 만들 수 있는 유연성을 제공합니다.
또 다른 뛰어난 기능은 Beaver Builder가 대부분의 WordPress 테마와 호환된다는 것입니다. 이러한 유연성은 특정 테마 생태계에 얽매이지 않고 디자인을 더 자유롭게 선택할 수 있음을 의미합니다. 보다 통합된 솔루션을 선호하는 경우 Beaver Builder는 페이지 빌더와 원활하게 작동하도록 최적화된 테마도 제공합니다.
이제 WordPress 사이트를 구축하는 데 중요한 몇 가지 영역에서 Divi와 Beaver Builder의 기능을 나란히 비교해 보겠습니다.
사용자 인터페이스 및 사용 편의성
페이지 빌더의 사용자 인터페이스와 전반적인 사용 용이성은 경험을 만들거나 망칠 수 있습니다. Divi와 Beaver Builder는 모두 인터페이스 제작에 상당한 노력을 기울였지만 약간 다른 방식으로 작업에 접근합니다.
Divi의 인터페이스는 세련되고 현대적인 디자인으로 유명합니다. 시각적 편집기는 변경 사항을 실시간으로 확인할 수 있는 깔끔한 캔버스를 제공합니다. Divi는 섹션, 행 및 모듈 시스템을 사용하여 콘텐츠를 구성합니다. 이 계층적 접근 방식은 익숙해지는 데 약간의 시간이 걸릴 수 있지만 일단 숙달되면 레이아웃을 구성하는 강력한 방법을 제공합니다.
Divi와 Beaver Builder는 모두 추가 사용자 정의를 위해 사용자 정의 CSS 추가를 지원합니다.
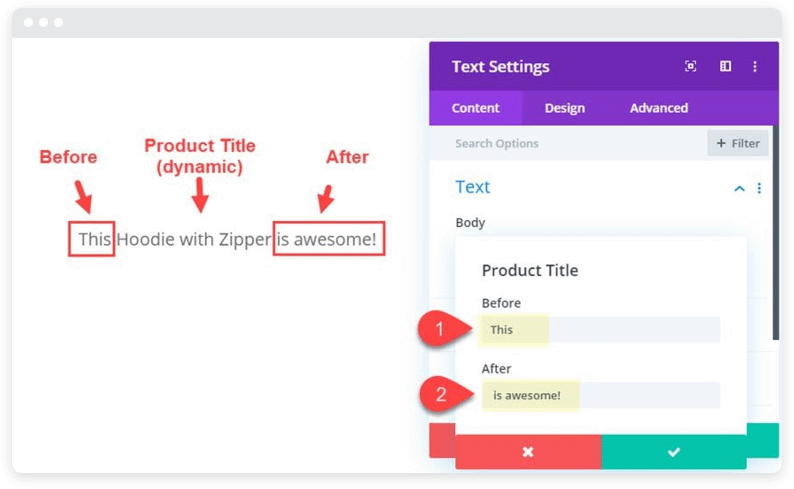
Divi의 가장 인기 있는 기능 중 하나는 인라인 동적 콘텐츠 기능입니다. 이를 통해 텍스트 요소를 클릭하고 페이지에 직접 입력을 시작할 수 있으므로 간단한 텍스트 변경을 위해 별도의 편집 패널을 사용할 필요가 없습니다.

Divi는 또한 항목을 선택할 때 나타나는 팝업 패널을 통해 액세스할 수 있는 각 요소에 대한 다양한 디자인 옵션을 제공합니다.
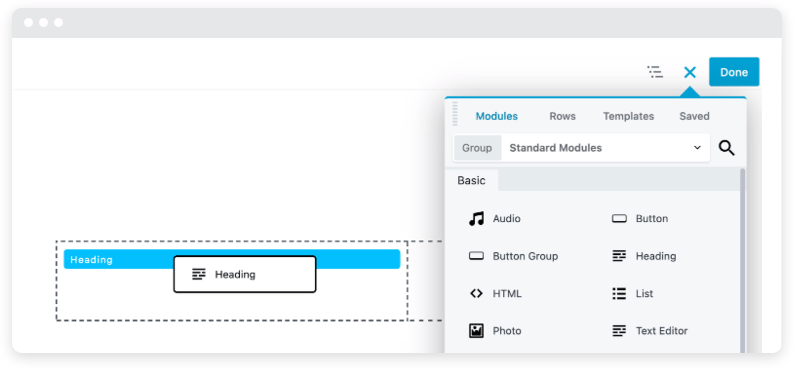
반면 Beaver Builder는 인터페이스에 대해 보다 직접적인 접근 방식을 취합니다. 편집기에는 사용 가능한 모듈과 템플릿이 포함된 상단 표시줄이 표시되며, 이를 페이지에 끌어서 놓을 수 있습니다. 편집은 요소를 클릭할 때 나타나는 팝업 패널을 통해 이루어지며, 콘텐츠와 디자인 설정을 명확하게 구분합니다.

두 빌더 모두 반응형 편집 모드를 제공하므로 다양한 화면 크기에 맞게 레이아웃을 미리 보고 조정할 수 있습니다. Divi는 반응형 편집기를 통해 보다 시각적인 접근 방식을 제공하여 페이지가 다양한 장치에서 어떻게 보이는지 정확하게 보여줍니다. Beaver Builder의 반응형 편집은 설정 기반이지만 콘텐츠가 다양한 화면 크기에 적응하는 방식을 제어할 수 있습니다.
설계 능력과 유연성
Divi는 광범위한 디자인 옵션으로 유명합니다. Divi의 모든 요소에는 다양한 사용자 정의 설정이 있어 색상과 타이포그래피부터 간격과 애니메이션까지 모든 것을 조정할 수 있습니다. 이러한 제어 수준은 데스크톱, 태블릿, 모바일 보기에 맞게 설정을 조정할 수 있는 기능을 통해 반응형 디자인에도 적용됩니다.
Divi의 테마 빌더 기능은 디자인 유연성을 한 단계 더 높여줍니다. 머리글, 바닥글, 보관 페이지 등 사이트의 다양한 부분에 대한 사용자 정의 템플릿을 만들 수 있습니다. 이는 일반적으로 테마에 의해 제어되는 영역에 대해서도 전체 웹 사이트에서 일관된 디자인을 유지할 수 있음을 의미합니다.
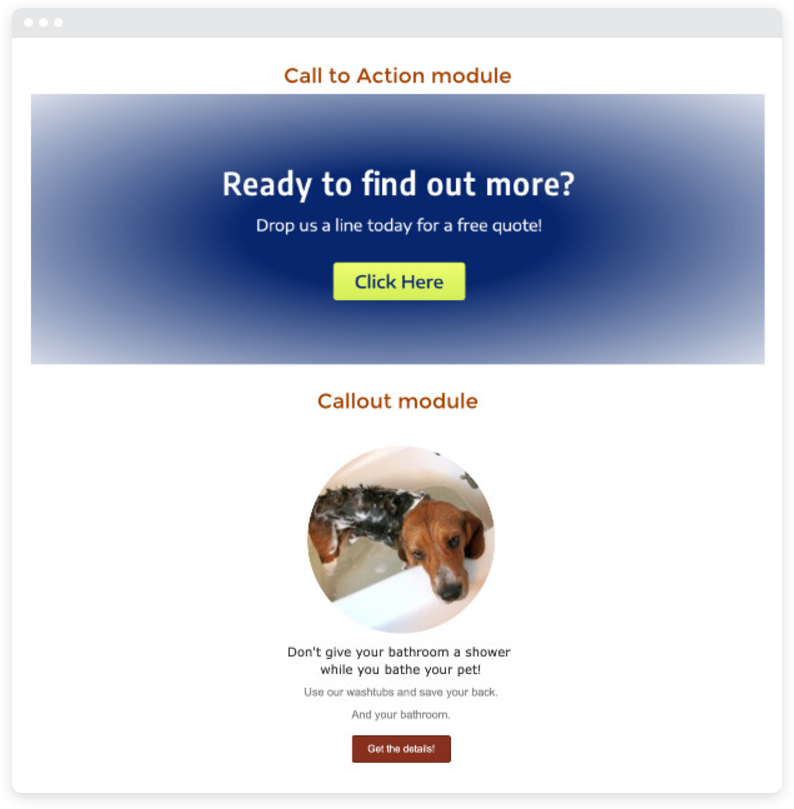
Divi만큼 많은 내장 디자인 옵션을 제공하지는 않지만 Beaver Builder는 여전히 아름다운 맞춤형 디자인을 만들기 위한 견고한 기반을 제공합니다. 그 강점은 디자인 맞춤화에 대한 깔끔하고 효율적인 접근 방식에 있습니다. 각 모듈에는 아래 예의 콜아웃 및 콜투액션 모듈과 같이 가장 일반적인 요구 사항을 충족하는 세심하게 고안된 디자인 옵션 세트가 함께 제공됩니다.

Beaver Builder는 확장성 측면에서도 빛을 발합니다. 플러그인의 코드베이스는 잘 문서화되어 있고 작업하기 쉽기 때문에 제3자 추가 기능의 생태계가 번성하게 되었습니다. 이러한 추가 기능은 Beaver Builder의 디자인 기능을 크게 확장하여 고급 애니메이션, 사용자 정의 게시물 레이아웃 등과 같은 기능을 추가할 수 있습니다.

Beaver Builder는 Divi의 Theme Builder와 유사한 기능을 제공하는 Theme Builder 추가 기능(Beaver Themer라고 함)도 제공합니다.
미리 만들어진 레이아웃 및 템플릿
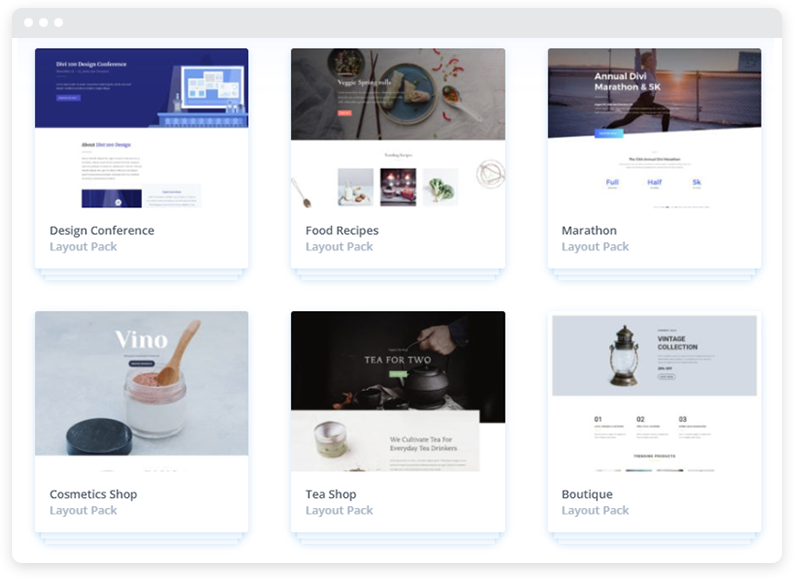
미리 만들어진 레이아웃과 템플릿은 Divi 및 Beaver Builder를 포함한 많은 페이지 빌더의 표준 기능입니다. 이러한 기성 디자인은 웹 사이트 제작 프로세스를 신속하고 효율적으로 시작할 수 있는 방법을 제공하여 특정 요구 사항에 맞게 쉽게 사용자 정의할 수 있는 견고한 기반을 제공합니다.
Divi는 1,000개 이상의 레이아웃 팩과 200개 이상의 웹사이트 템플릿으로 구성된 광범위한 라이브러리를 제공합니다. 이러한 레이아웃은 다양한 산업과 스타일을 포괄하므로 사용자는 자신의 비전에 맞는 디자인을 찾을 수 있습니다. 각 템플릿은 사용자 정의가 가능하므로 모든 세부 사항을 브랜드 아이덴티티에 맞게 조정할 수 있습니다.

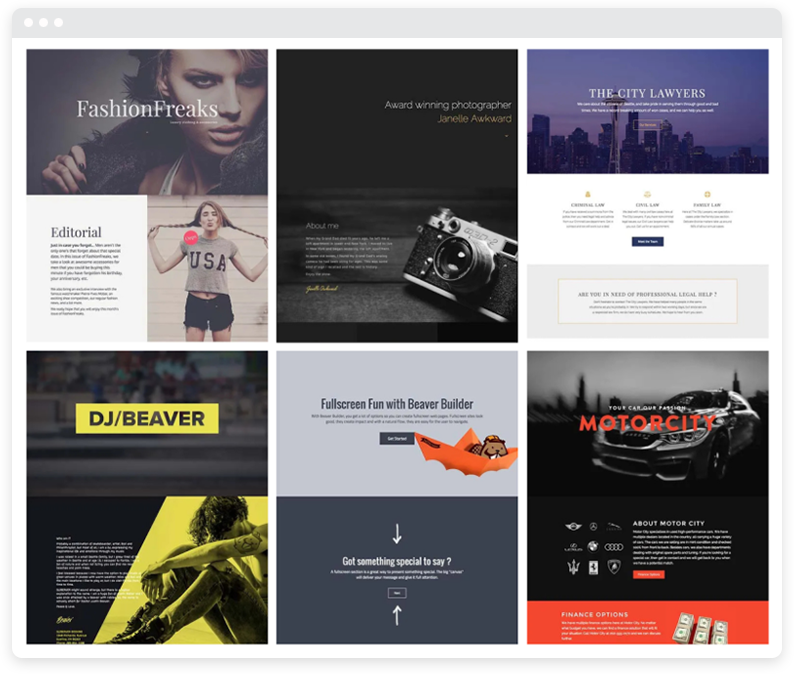
Beaver Builder는 또한 170개 이상의 웹사이트 템플릿과 55개 이상의 랜딩 페이지 템플릿을 갖춘 강력한 사전 제작 레이아웃 및 템플릿 선택을 제공합니다. 이러한 디자인은 사용자 친화적이고 쉽게 사용자 정의할 수 있도록 제작되어 사용자는 최소한의 노력으로 전문적인 웹사이트를 만들 수 있습니다.

성능과 속도
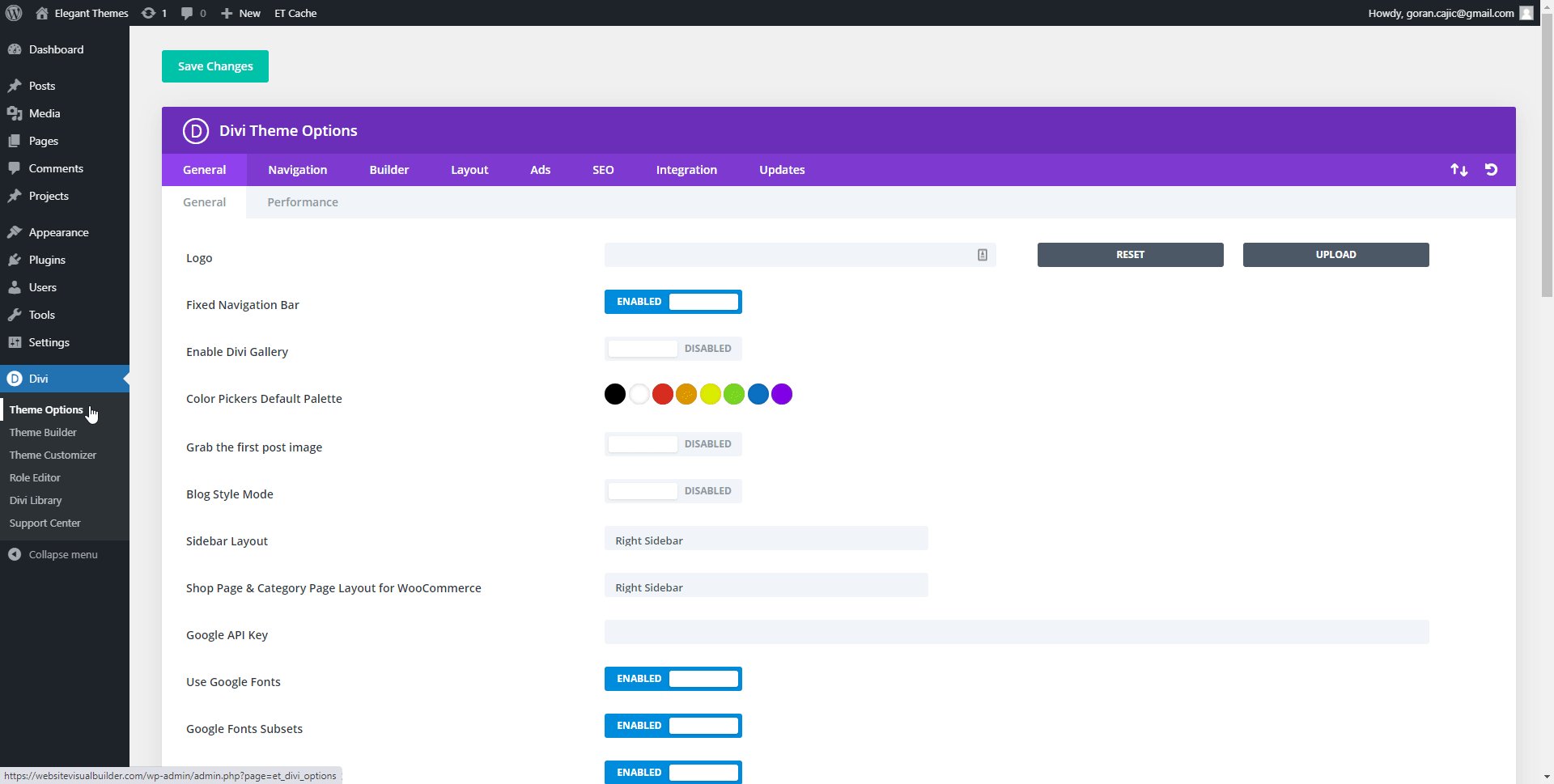
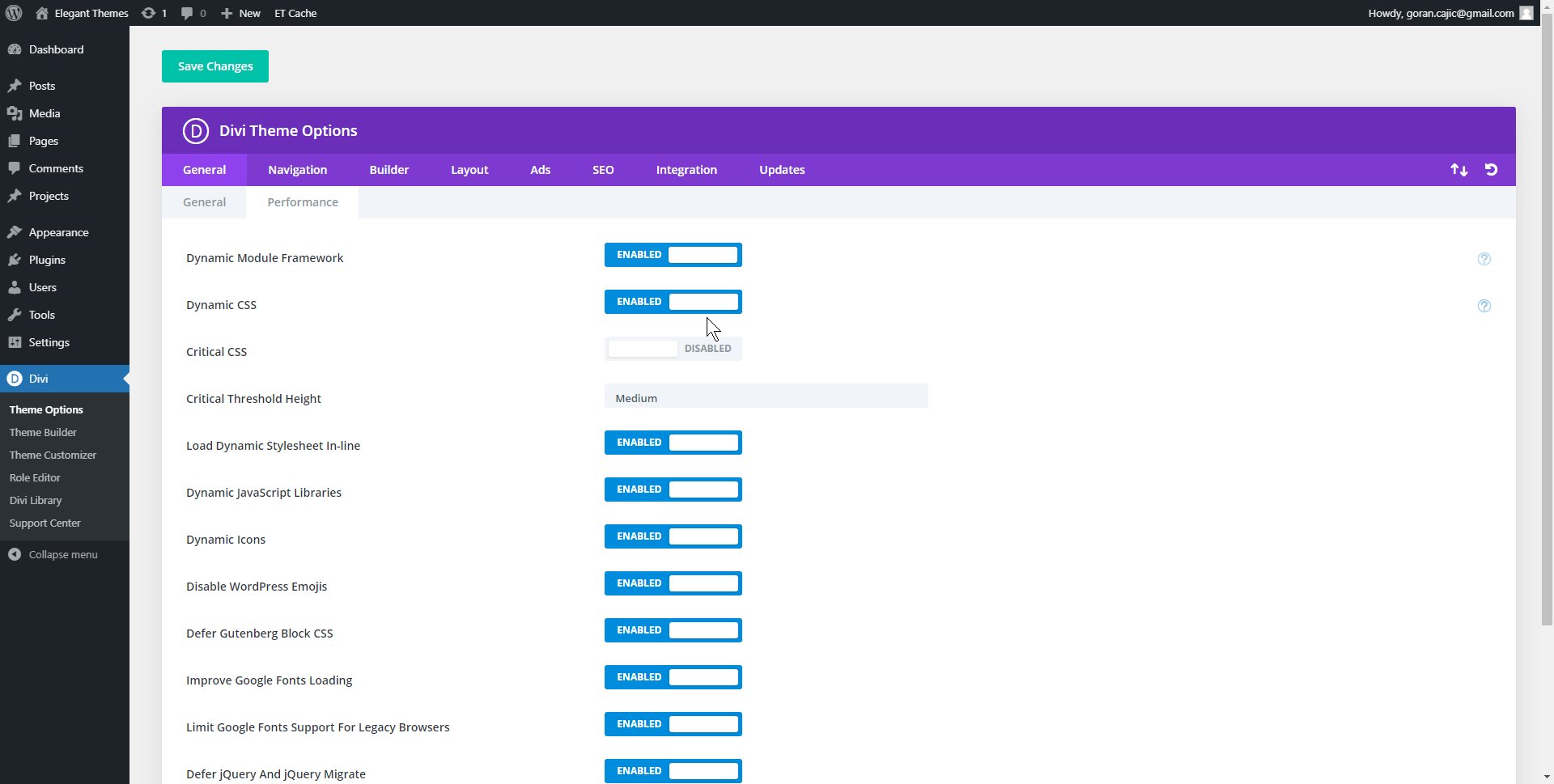
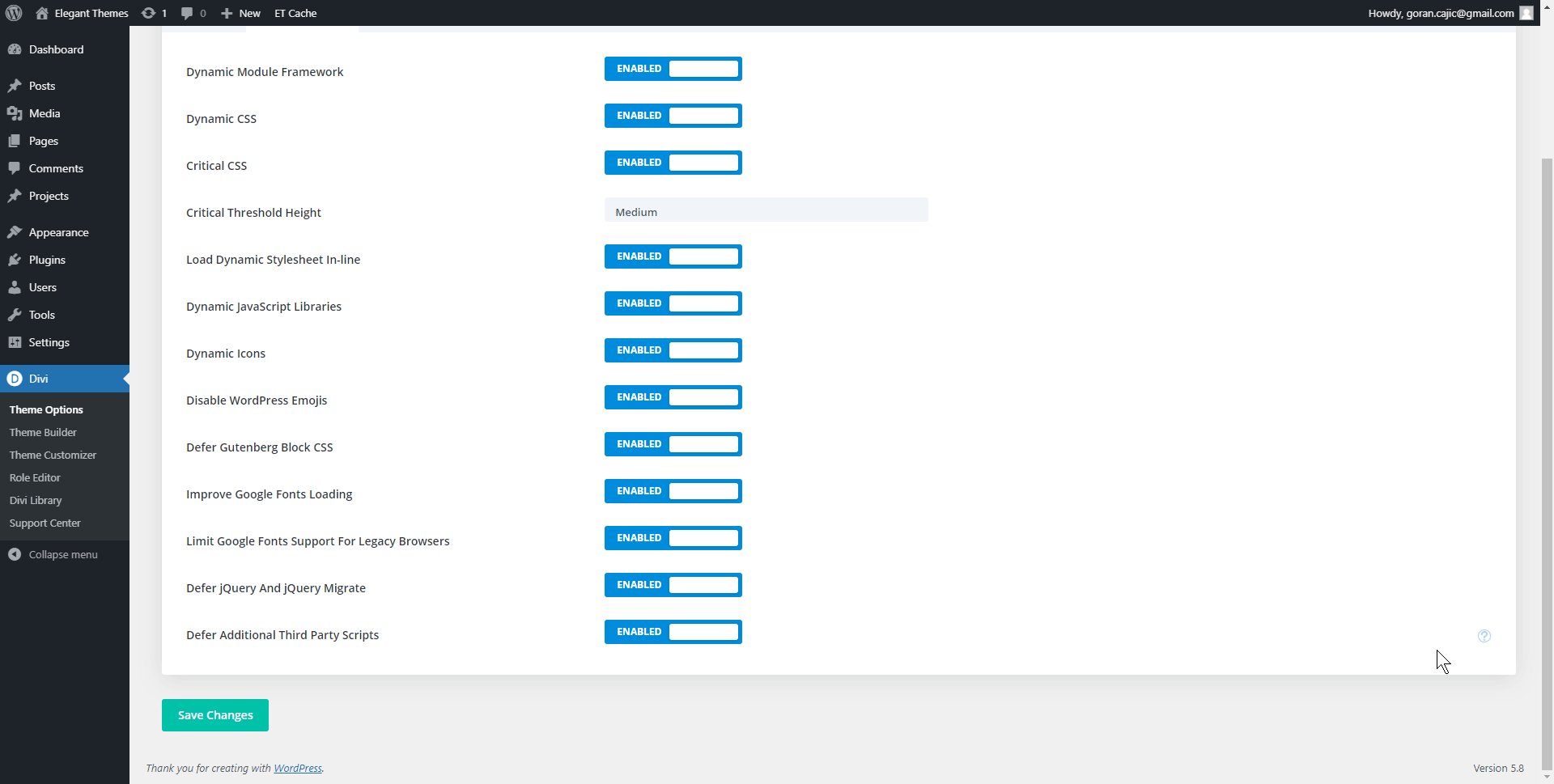
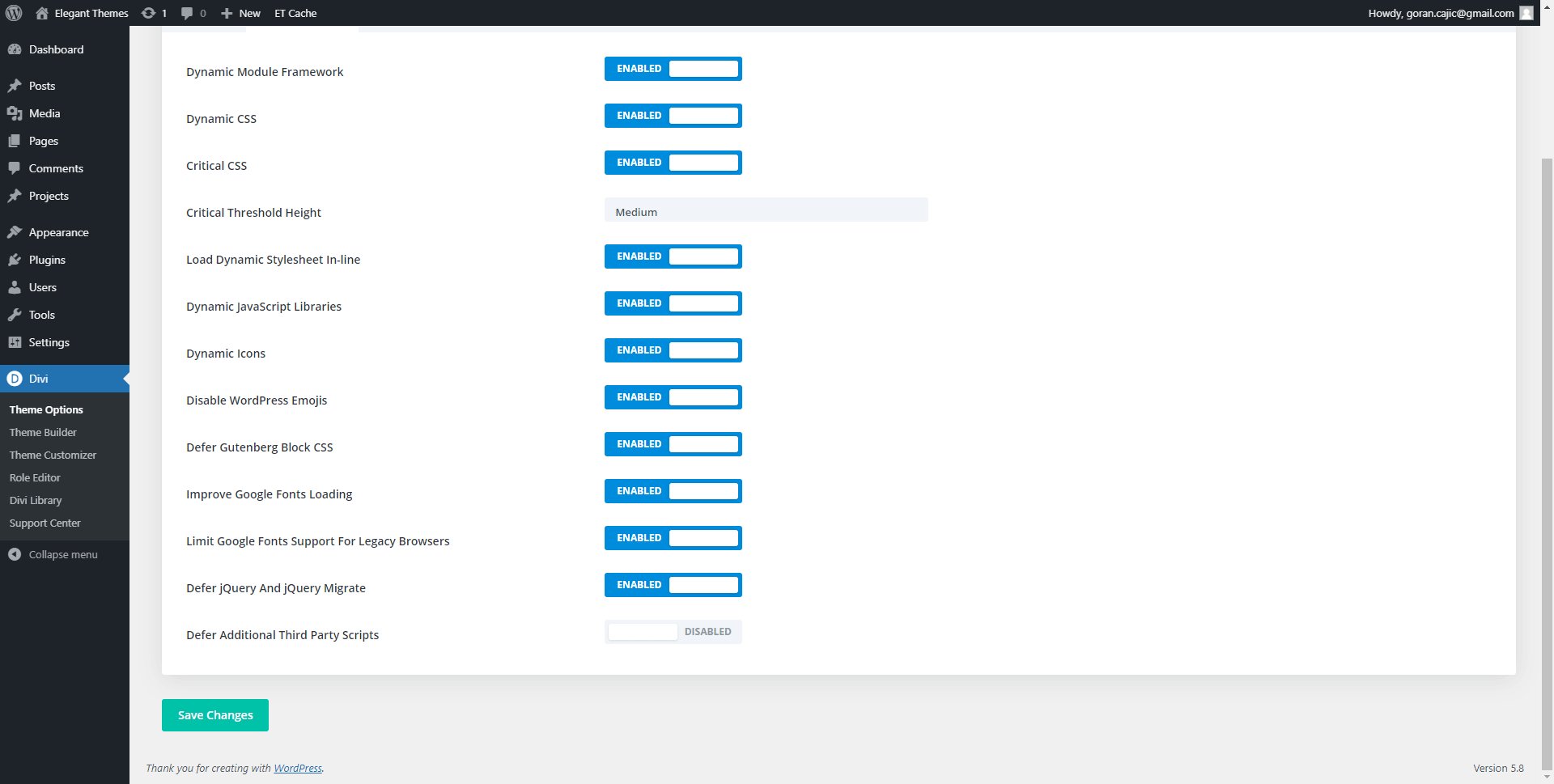
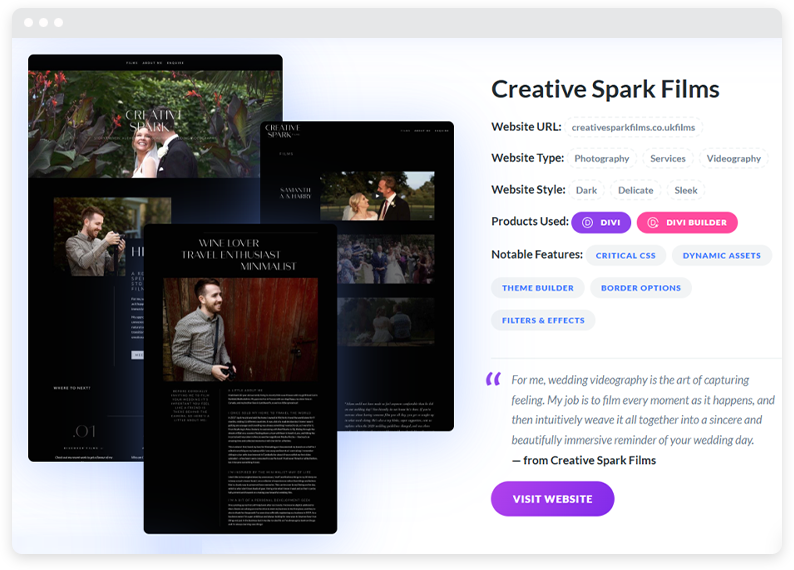
Divi는 성능 최적화 측면에서 큰 발전을 이루었습니다. 최근 업데이트에서 Elegant Themes는 사이트 속도를 향상시키는 몇 가지 기능을 도입했습니다. 가장 주목할만한 것 중 하나는 중요한 CSS 생성 구현입니다. 이 기능은 스크롤 없이 볼 수 있는 콘텐츠에 필요한 CSS만 식별하고 로드하므로 초기 로드 시간이 크게 단축됩니다.
Divi의 또 다른 성능 향상 기능은 동적 자산 생성입니다. 이는 Divi가 가능한 모든 자산을 로드하는 대신 각 특정 페이지에서 사용되는 모듈에 필요한 CSS 및 JavaScript 파일만 로드한다는 것을 의미합니다. 이 접근 방식은 페이지 크기를 줄이고 로딩 속도를 높이는 데 도움이 됩니다.

반면 Beaver Builder는 깨끗하고 효율적인 코드를 생성하는 것으로 항상 명성을 얻었습니다. 플러그인은 처음부터 성능을 염두에 두고 설계되었으므로 기본적으로 로딩 시간이 더 빨라지는 경우가 많습니다.
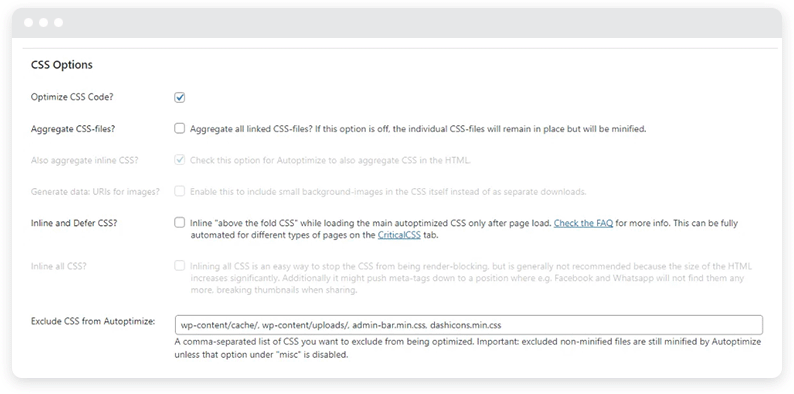
Beaver Builder에는 Google Fonts를 로컬로 로드하여 로드 시간을 개선하고 CSS 전달을 최적화하는 기능과 같은 성능 향상 기능도 있습니다. 그러나 Divi만큼 많은 내장 성능 옵션을 제공하지 않으므로 사용자는 별도의 최적화 플러그인에 더 의존해야 할 수도 있습니다.

WooCommerce 호환성
전자 상거래 웹사이트를 구축하려는 사람들에게 WooCommerce 호환성은 중요한 기능입니다. Divi와 Beaver Builder는 모두 WooCommerce와의 통합을 제공하므로 모든 기능을 갖춘 온라인 상점을 쉽게 만들 수 있습니다.

Divi는 제품 페이지, 장바구니, 결제 페이지를 포함한 WooCommerce 템플릿 및 레이아웃 모음을 제공합니다. 또한 Divi에는 제품 그리드 및 슬라이더와 같은 다양한 WooCommerce 관련 모듈이 포함되어 있습니다. 그러나 Beaver Builder는 WooCommerce 통합에도 뛰어나 전자 상거래 웹사이트용으로 특별히 설계된 다양한 템플릿과 레이아웃을 제공합니다.
Divi 대 Beaver Builder: 가격 및 가치
WordPress 페이지 빌더에 투자할 때 가격 구조와 전반적인 가치 제안을 이해하는 것이 중요합니다.
Elegant Themes에서 개발한 Divi는 WordPress 생태계에서 차별화되는 고유한 가격 모델을 제공합니다. 반복되는 연간 구독 대신 Elegant Themes는 네 가지 옵션을 제공합니다.
- Divi 연간 액세스: 연간 $89
- Divi 평생 액세스: $249 일회성 결제
- Divi Pro 연간 액세스: 연간 $277
- Divi Pro 평생 액세스: $297 + 연간 서비스 수수료
이 두 계획 모두 Divi, Extra(Elegant Themes의 또 다른 테마), Bloom(이메일 선택 플러그인) 및 Monarch(소셜 미디어 공유 플러그인)에 대한 액세스를 포함합니다. 이 번들 접근 방식은 특히 이러한 추가 도구가 필요한 사용자에게 탁월한 가치를 제공합니다.
평생 액세스 옵션은 수년에 걸쳐 여러 프로젝트에서 Divi를 사용할 계획인 장기 사용자나 대행사에게 특히 매력적입니다. 지속적인 지불이 필요하지 않으므로 잠재적으로 장기적으로 상당한 금액을 절약할 수 있습니다.
반면 Beaver Builder는 보다 전통적인 연간 구독 모델을 따릅니다. 세 가지 계층을 제공합니다.
- 스타터: 사이트 1개당 연간 $89
- 전문가: 50개 사이트에 대해 연간 $299
- 무제한: 무제한 사이트의 경우 연간 $546
Beaver Builder의 가격은 특히 Divi의 연간 옵션과 비교할 때 언뜻 보면 더 높아 보일 수 있습니다. 그러나 Beaver Builder는 모든 테마에서 작동하는 독립형 페이지 빌더라는 점을 고려하는 것이 중요합니다. 이는 자신만의 테마 사용을 선호하거나 테마 선택에 더 많은 유연성이 필요한 사용자에게 상당한 이점이 될 수 있습니다.

커뮤니티 및 지원
커뮤니티의 강점과 지원 품질은 도구 자체의 기능만큼 중요할 수 있습니다. Divi와 Beaver Builder는 모두 강력한 커뮤니티와 지원 시스템을 구축해 왔지만 각각 고유한 특성을 가지고 있습니다.
가장 인기 있는 WordPress 테마 및 페이지 빌더 중 하나인 Divi는 수년에 걸쳐 크고 활동적인 커뮤니티를 개발해 왔습니다. 이 커뮤니티는 Divi 사용자에게 다음을 제공하는 귀중한 리소스입니다.
- 공식 Facebook 그룹 – 75,000명 이상의 회원을 보유한 이 그룹은 Divi 사용자가 팁을 공유하고, 질문하고, 작업을 선보일 수 있는 허브입니다.
- Divi 쇼케이스 – Divi로 구축된 웹사이트를 소개하는 전용 웹사이트로, 빌더로 가능한 작업에 대한 영감과 실제 사례를 제공합니다.
- Divi 마켓플레이스 – 개발자가 Divi 하위 테마, 레이아웃 및 플러그인을 판매하여 Divi로 만들 수 있는 가능성을 확장할 수 있는 플랫폼입니다.
- Elegant Themes 지원 포럼 - 사용자가 Elegant Themes 지원팀으로부터 도움을 받을 수 있는 회원 전용 포럼입니다.

Beaver Builder는 또한 헌신적이고 참여도가 높은 커뮤니티를 육성했습니다.
- Beaver Builders Facebook 그룹 – 약 16,000명의 회원으로 구성된 이 그룹은 활발하고 지원적이며 사용자와 개발자 모두 정기적으로 기여하고 있습니다.
- Slack 커뮤니티 – Beaver Brains는 실시간 토론과 지원을 위해 Slack 작업 공간을 유지 관리합니다.
- GitHub 리포지토리 – 더 많은 기술 사용자를 위해 Beaver Builder의 GitHub 리포지토리는 문제를 보고하고 프로젝트에 기여할 수 있는 장소입니다.
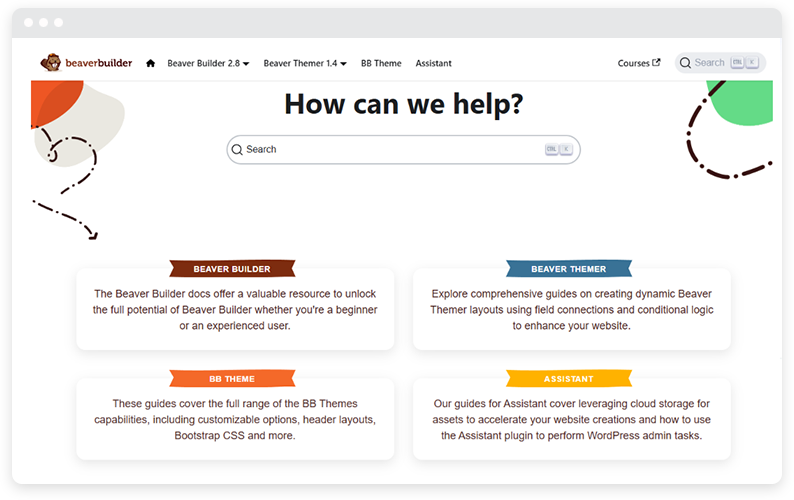
- 기술 자료 – 플러그인의 모든 측면을 다루는 포괄적인 문서입니다.

둘 사이의 선택은 개인 선호도와 귀하가 찾고 있는 커뮤니티 유형에 따라 달라질 수 있습니다. 풍부한 리소스와 영감을 갖춘 크고 활동적인 커뮤니티를 중요하게 생각한다면 Divi가 더 나은 선택일 수 있습니다. 좀 더 긴밀한 개발자 중심 커뮤니티를 선호한다면 Beaver Builder가 좋은 선택이 될 수 있습니다.
어떤 비주얼 빌더를 선택하시겠습니까?
궁극적으로 Divi와 Beaver Builder는 모두 아름답고 기능적인 WordPress 웹사이트를 만드는 데 도움이 되는 훌륭한 도구입니다. "올바른" 선택은 특정 요구 사항, 디자인 선호도 및 웹 프로젝트의 장기 목표에 따라 달라집니다.
어느 쪽을 선택하든 Divi와 Beaver Builder는 웹 디자인 비전을 실현할 수 있는 강력함과 유연성을 제공하여 청중의 참여를 유도하고 온라인 목표를 달성할 수 있는 멋진 웹사이트를 만들 수 있도록 지원합니다.
아직도 더 많은 옵션을 찾고 계십니까? Brizy 및 Elementor와 같은 다른 훌륭한 솔루션에 대해 자세히 알아보세요.
