Divi vs Elementor vs Spectra – 뛰어난 웹 사이트를 디자인하는 데 가장 적합한 페이지 빌더는 무엇입니까?
게시 됨: 2023-08-08흔히 "컨텐츠가 왕이다" 라고 말합니다.
그러나 해당 콘텐츠에 좋은 디자인이 수반되지 않으면 웹 사이트의 잠재력을 최대한 활용하지 못할 것입니다.
온라인 상점을 운영하는 경우 훌륭한 제품은 거의 항상 최고 수준의 디자인으로 더 많이 판매됩니다.
문제는 1인 기업이거나 중소기업인 경우 시각적으로 매력적인 콘텐츠를 만드는 데 도움을 줄 디자이너를 고용하지 못할 수도 있다는 것입니다.
그리고 HTML과 CSS를 배우는 것은 디자인 에이전시에서 고객을 위해 사이트 디자인을 시작하는 가장 쉽고 빠른 방법이 아닙니다.
새 탭에서 미리보기
그것이 페이지 빌더가 들어오는 곳입니다. 그들은 돈을 들이지 않고 너무 많은 시간이나 코딩 지식이 필요하지 않고 매력적이고 전문적인 콘텐츠를 만드는 데 도움을 줍니다.
Divi와 Elementor 중에서 선택하는 것은 시장에서 가장 큰 두 업체이기 때문에 고전적인 딜레마입니다.
이 가이드에서는 새로 출시된 또 다른 페이지 빌더인 Spectra와 비교하지만 귀하의 요구에 맞는 완벽한 솔루션일 수 있습니다.
시작하자!
- Elementor vs Divi Builder vs Spectra – 전체 기능 비교
- 평결: 어떤 페이지 빌더가 귀하에게 가장 적합합니까?
웹사이트 빌더 대 페이지 빌더
먼저 페이지 빌더와 웹사이트 빌더의 차이점을 이해하는 것이 좋습니다.
웹 사이트 빌더는 처음부터 완전한 웹 사이트를 만들 수 있는 클라우드 기반 도구입니다.
페이지 빌더는 기존 디자인을 사용자 지정하거나 기존 웹 사이트에 새 페이지를 추가하기 위해 WordPress 내에서 사용되는 플러그인입니다.
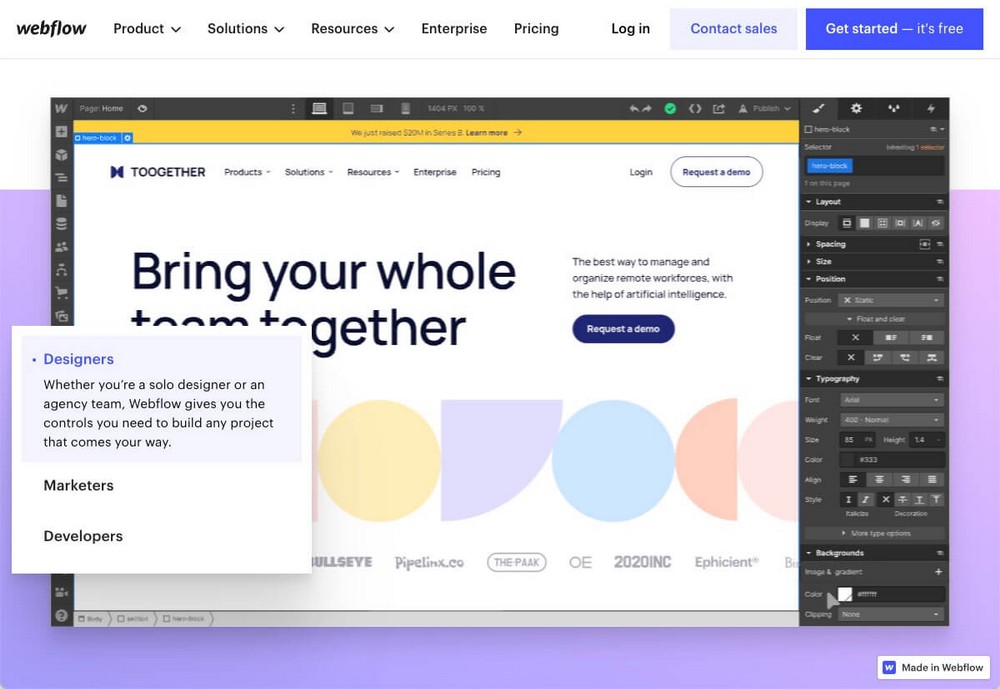
웹 사이트 빌더의 가장 잘 알려진 예는 Wix이지만 Squarespace, Softr 또는 Webflow와 같은 다른 빌더도 있습니다.
이러한 도구에는 일반적으로 호스팅 및 도메인 관리도 포함되므로 웹 사이트를 만들고 유지 관리하기 위한 올인원 도구가 됩니다.

초보자에게 적합하며 웹 사이트를 쉽게 소유할 수 있습니다. 그러나 귀하는 모든 것에 대해 해당 공급자를 사용하는 데 의존하고 있으며 귀하의 웹 사이트에 대한 제어 권한이 거의 없습니다.
페이지 빌더는 기존 웹사이트의 페이지를 쉽게 디자인할 수 있는 도구이므로 프런트 엔드에서 매우 유사합니다.

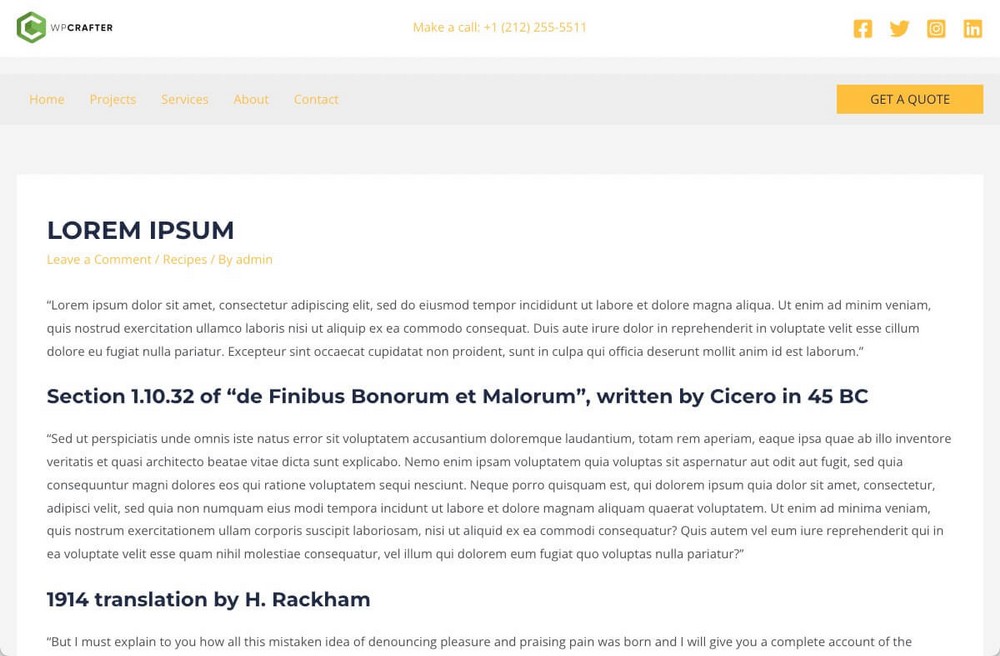
예를 들어 이미 WordPress 웹사이트가 있고 디자인에 테마를 사용하는 경우 간단한 게시물은 다음과 같을 수 있습니다.

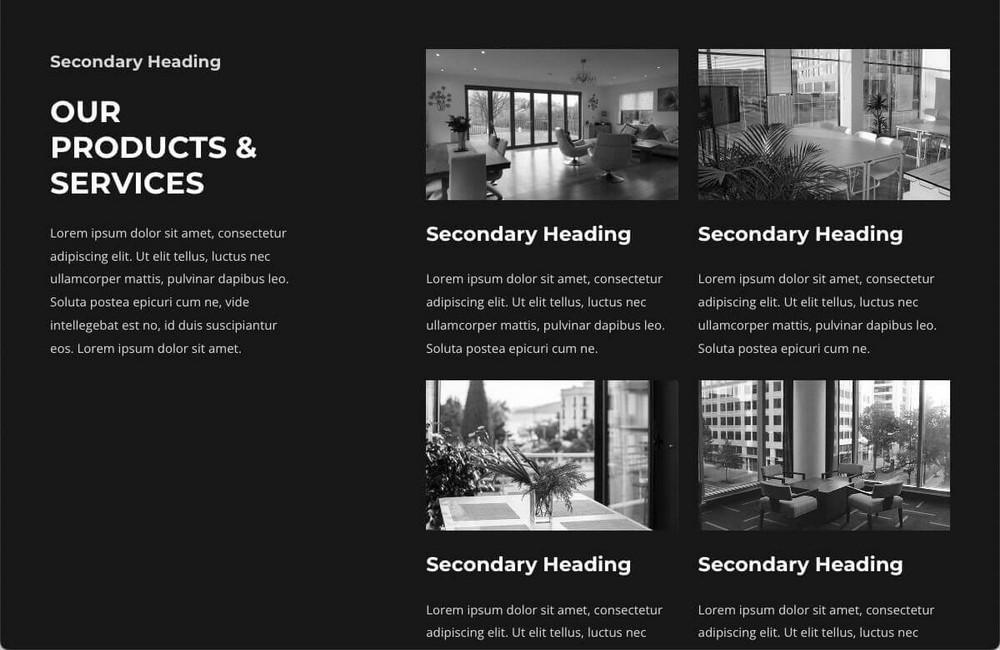
페이지 빌더는 해당 디자인을 개선하거나 우수한 디자인의 페이지를 추가하는 데 도움을 줄 수 있습니다. 예를 들어 보다 매력적인 서비스 페이지를 만들고 싶다면:

다시 말해서:
- 웹 사이트 빌더를 사용하면 웹 기반 시스템을 사용하여 웹 사이트를 만들고 호스팅합니다.
- WordPress를 사용하면 템플릿을 사용하여 자신만의 웹사이트를 만들고 페이지 빌더로 사용자 정의할 수 있습니다.
웹 사이트 빌더도 페이지 빌더로 작동하기 때문에 웹 사이트 빌더와 페이지 빌더 사이의 경계가 흐려집니다.
Elementor, Divi 또는 Spectra와 같은 도구를 사용하여 WordPress의 각 페이지를 수동으로 디자인하려는 경우 이론적으로 페이지 빌더를 사용하여 전체 웹 사이트를 디자인하게 됩니다.
이 게시물에서 논의하는 페이지 빌더입니다.
페이지 빌더를 사용해야 합니까?
개발자가 아니고 처음부터 자신만의 테마를 구축하려는 경우가 아니라면 페이지 빌더가 확실한 선택입니다.
모든 사람이나 모든 상황에 적합한 것은 아니지만 대부분의 페이지 빌더는 삶을 훨씬 쉽게 만듭니다.
코드를 몰라도 빌드하고 변경 사항을 확인할 수 있습니다. 이 두 가지 이유만으로도 추천합니다.
Astra와 같은 좋은 템플릿을 사용하는 것이 중요합니다. 그렇게 하면 웹사이트에 전문적인 느낌을 주고 기본 디자인을 쉽게 수정할 수 있습니다.

그러나 언젠가는 더 개인화된 디자인을 만들거나, WordPress 편집기에서 사용할 수 없는 요소를 추가하거나, 템플릿, 와이어프레임 또는 패턴 덕분에 더 빠르게 작업하고 싶을 것입니다.
고객을 위해 웹사이트를 디자인하려는 대행사라면 페이지 빌더를 사용하고 싶을 것입니다.
디자인도 중요하지만 내용도 중요합니다. SureCrafted Facebook 그룹에 가입하여 더 많이, 더 잘 작성하는 데 도움이 되는 도구인 SureWriter 출시 소식을 받아보세요.

엘리멘터 소개
Elementor는 같은 이름의 회사에서 가장 잘 알려진 페이지 빌더 플러그인입니다.
시장에서 가장 유명하고 가장 많이 사용되는 페이지 빌더 중 하나이지만(전 세계적으로 5백만 건의 활성 설치) 2016년에 출시되었기 때문에 상대적으로 젊습니다.
Elementor에는 더 많은 기능, 위젯 및 추가 템플릿을 잠금 해제하는 무료 및 프로 버전이 있습니다.

엘리멘터의 장점:
- 직관적인 인터페이스로 사용하기 매우 쉽습니다.
- 무료 버전에는 많은 빌딩 블록이 포함되어 있습니다.
- 이 페이지 빌더는 시장에서 지배적입니다. 연속성이 보장되며 사용 가능한 많은 지원 자료가 있습니다.
- 시장 점유율로 인해 많은 직접 및 타사 통합이 있습니다. 예: Elementor에 더 많은 기능을 추가하는 Elementor용 Ultimate Addons(무료 버전에도 해당).
- 최대 1,000개의 사이트에서 도구를 사용할 수 있는 대행사 계획이 있습니다.
엘리멘터의 단점:
- 많은 사용자가 Elementor가 복잡한 디자인에서 웹 사이트 속도를 저하시킬 수 있다고 불평합니다.
- 플러그인은 큰 업데이트를 받을 때 오류를 생성한 이력이 있습니다.
- 페이지 빌더를 사용해 본 적이 없다면 WordPress Gutenberg 편집기와 완전히 다르기 때문에 학습 곡선이 가팔라질 수 있습니다.
Elementor의 주요 기능:
- 100개 이상의 위젯과 300개 이상의 템플릿.
- 프로 버전에는 테마 빌더가 포함되어 있어 전체 테마의 모양을 수정할 수 있습니다.
- WooCommerce로 구축된 상점의 디자인을 수정하는 기능 및 위젯.
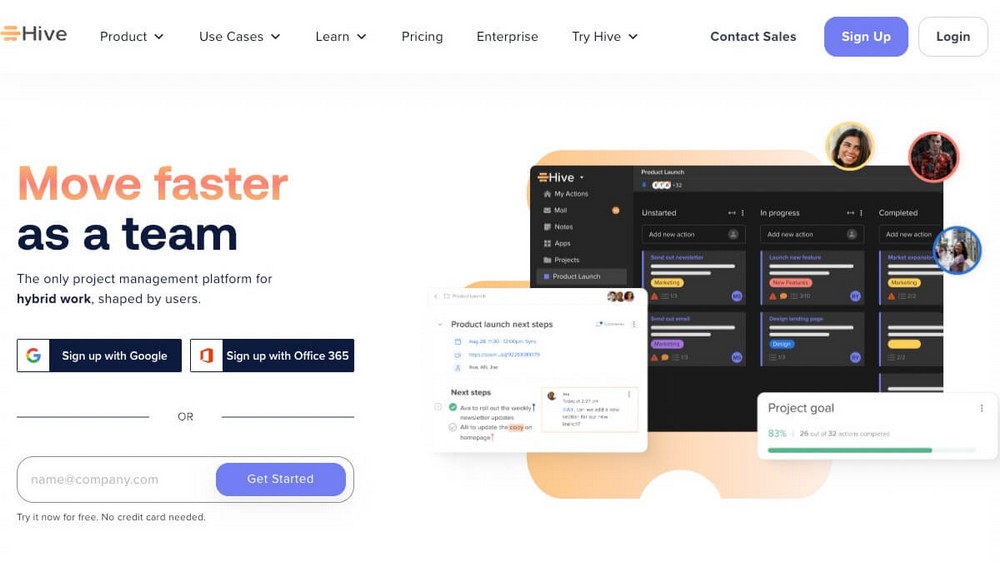
Elementor 웹 사이트 예
Elementor에는 도구를 사용하는 웹 사이트에 대한 수십 개의 쇼케이스와 사례 연구를 편집하는 페이지가 있습니다.
아마도 가장 흥미로운 것 중 하나는 Elementor가 블로거나 소규모 회사를 위한 플러그인이 아님을 보여주는 프로젝트 관리 도구인 Hive일 것입니다. 대기업도 사용할 수 있습니다.

디비 빌더 소개
Divi는 Elegant Themes에서 개발한 워드프레스용 테마와 플러그인을 동시에 붙인 이름입니다.
이 회사는 2008년에 설립되었지만 페이지 빌더는 2015년 Elementor보다 조금 앞서 도착했습니다.
더 오래 사용되었지만 Elementor보다 덜 널리 퍼졌습니다. 숫자는 여전히 훌륭하지만(거의 100만 사용자) 무료 버전이 없다는 점을 고려하면 인상적입니다.

디비의 장점:
- 쉽게 배우고 페이지 구축을 시작할 수 있습니다.
- 블록을 추가하고 사용자 지정하기 위한 논리적 탐색 및 간단한 프로세스
- 가격 대비 훌륭한 가치. 라이센스에는 페이지 빌더 외에 두 가지 테마, 소셜 미디어 공유 플러그인, 이메일 수신 동의 및 리드 생성 플러그인이 포함됩니다.
- 평생 라이선스를 제공합니다. 모든 라이선스는 무제한 웹사이트에서 사용할 수 있으므로 에이전시를 위한 훌륭한 솔루션입니다.
- 사용자 지정 옵션 덕분에 생각할 수 있는 거의 모든 디자인을 만들 수 있습니다. 여기에는 필터 및 효과, 애니메이션 및 스크롤 효과, 배경 비디오, 배경 마스크 및 패턴이 포함됩니다.
디비의 단점:
- 무료 버전이 없습니다.
- 인터페이스는 때때로 복잡하고 압도적일 수 있습니다.
- 하드 콘텐츠 잠금. 플러그인을 비활성화하면 단축 코드만 남습니다.
Divi의 주요 기능:
- 전역 요소 및 스타일을 통해 여러 페이지에서 동일한 요소를 동시에 업데이트할 수 있습니다.
- 200개 이상의 웹사이트 요소와 2,000개의 미리 디자인된 웹사이트 레이아웃 중에서 선택할 수 있습니다.
- WooCommerce 모듈을 사용하면 제품 페이지 디자인을 완벽하게 제어하거나 브랜드에 맞게 장바구니 및 체크아웃 페이지를 수정할 수 있습니다.
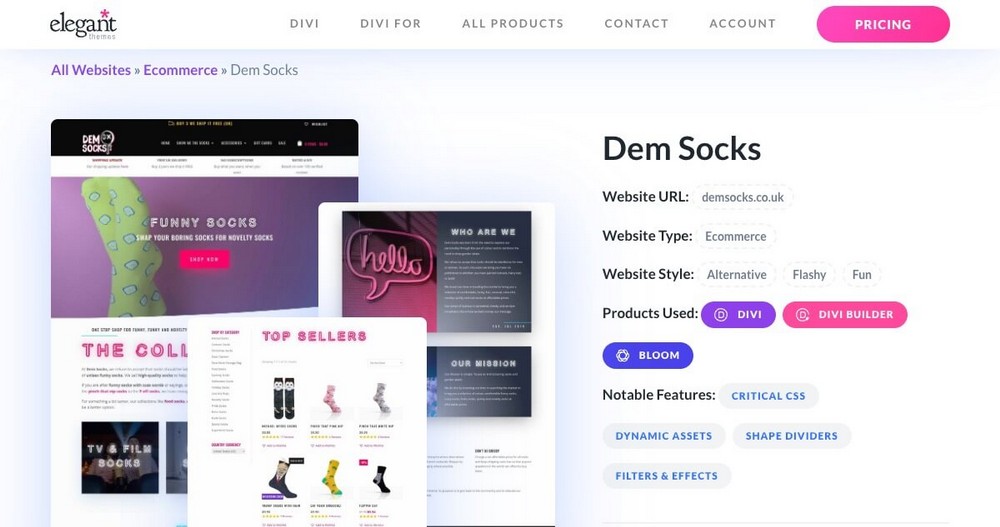
Divi 웹사이트 예
Elegant Themes에는 범주별로 구성된 수십 개의 웹 사이트를 볼 수 있는 섹션도 있습니다. 플러그인을 사용하게 되면 웹사이트에 대한 아이디어를 얻는 데 유용합니다.
예를 들어 전자상거래용 디자인을 찾고 있다면 필터를 사용할 수 있습니다.

스펙트럼 정보
Spectra는 Astra 테마, Elementor용 Ultimate Addons, Beaver Builder용 Ultimate Addons 및 WPBakery Page Builder 플러그인을 개발한 회사인 Brainstorm Force 제품군의 일부인 플러그인입니다.
이 플러그인은 개발된 페이지 빌더에 더 많은 기능을 추가합니다.
스펙트라는 2022년에 출시된 막내지만, 그 이면에는 많은 역사가 있다.
사실, 원래 이 플러그인은 Ultimate Addons for Gutenberg로 알려졌습니다. WordPress의 Gutenberg 버전의 이름을 따서 명명되었으며 Gutenberg가 WordPress 블록 편집기로 알려지면서 이름이 변경되었습니다.

스펙트럼의 장점:
- 논리적 탐색과 간단한 컨트롤을 통해 사용하기 쉽도록 설계되었습니다.
- WordPress 웹 사이트를 사용자 지정하는 데 유용한 다양한 블록을 제공합니다.
- 무료 버전으로 무료로 웹사이트를 시각적으로 개선할 수 있습니다(Pro 버전은 개발 중입니다).
- 마스터하기가 매우 쉽고 일반 WordPress 사용자에게는 매우 직관적입니다.
- 회사의 나머지 제품과의 연속성과 완벽한 통합을 보장하는 개발을 담당하는 매우 견고한 회사입니다.
스펙트럼의 단점:
- 타사 플러그인을 통해 추가 블록을 추가할 수 없습니다. 그러나 기술적으로 다른 Gutenberg 플러그인은 Spectra와 함께 작동합니다.
- 자체 인터페이스가 없으므로 WordPress 편집기의 나머지 요소 및 블록과 함께 사용해야 합니다.
Spectra의 주요 기능:
- WordPress 블록 편집기와 함께 작동하므로 추가 편집기를 사용할 필요가 없습니다.
- 페이지를 신속하게 생성하기 위한 수십 개의 사전 구축된 웹사이트 템플릿.
- 초고속, 최소한의 외부 스크립팅 및 파일 종속성이 코드를 깔끔하게 유지합니다.
Spectra 웹사이트 예
Spectra에는 아직 전체 웹사이트 모음이 없습니다. 모든 유형의 비즈니스 또는 상황에서 사용할 준비가 된 페이지 예제를 보려면 이 시작 템플릿을 살펴보십시오.
스타터 템플릿은 단 몇 번의 클릭만으로 웹 사이트에 적용하여 몇 초 만에 완전한 기능을 갖춘 사이트를 만들 수 있는 템플릿 세트입니다.

Elementor vs Divi Builder vs Spectra – 전체 기능 비교
이제 이 비교의 참가자를 조금 더 잘 알게 되었으므로 이제 각 참가자의 기본 특성에 대해 논의할 것입니다.
페이지 빌더를 선택할 때 무엇을 찾아야 합니까?
모든 기능이 각 상황에 대해 동일한 값을 갖는 것은 아닙니다.
어쩌면 당신의 우선 순위는 사용성이고 당신은 가격에 대해 그다지 신경 쓰지 않을 것입니다. 또는 수백 명의 클라이언트와 함께 이러한 도구를 사용하고 싶을 수도 있고 라이센스가 필수적입니다.
이 비교가 끝날 때 귀하의 상황에 가장 적합한 솔루션을 추천하는 간단한 요약도 볼 수 있습니다.
그렇더라도 각 섹션을 주의 깊게 읽거나 최소한 귀하에게 가장 관련이 있는 부분을 읽는 것이 좋습니다.
특징 | 엘리멘터 | 디비 빌더 | 스펙트럼 |
사용의 용이성 | 평균. 외부 드래그 앤 드롭 편집기. | 상당히 복잡한 외부 드래그 앤 드롭 편집기. | WordPress 편집기에 통합되어 사용하기 매우 쉽습니다. |
위젯 | 30+ 무료 60+ 유료 | 200+(유료) | 28 무료 (유료 예정) |
템플릿 | 30+ 무료 300+ 유료 | 거의 300 (유료) | 300개의 사전 구축된 블록 패턴(무료) 60개의 와이어프레임(무료) |
통합 | 광범위한 카탈로그이지만 개발자는 호환성을 위해 노력해야 합니다. | 광범위한 카탈로그이지만 개발자는 호환성을 위해 노력해야 합니다. | WordPress 편집기에서 사용 가능한 모든 것. 호환성은 기술적으로 더 광범위합니다. |
검색엔진 최적화 및 실적 | 모바일에서 실패한 Core Web Vitals | 모바일에서 실패한 Core Web Vitals | 모바일에서 Core Web Vitals 통과 |
생태계 | 아니요. 페이지 빌더만 가능 | 테마와 몇 가지 플러그인. | Pro 테마, 여러 플러그인, 온라인 교육 및 향후 제품 릴리스. |
가격 | 무료 버전 사용 가능 1개 사이트에 대해 연간 $59부터 시작하는 프로 플랜 | 유료 플랜만 ($89/y) | 무료 버전 사용 가능 정의할 프로 계획 |
인터페이스 및 사용 용이성
페이지 빌더는 지속적으로 사용하게 될 가능성이 높기 때문에 사용하기 편해야 합니다.
간단히 말해서 이러한 도구는 콘텐츠 블록을 페이지의 다른 부분으로 끌어다 놓는 방식으로 코드 없이 작동합니다.
이것은 WYSIWYG(What You See Is What You Get)로 알려져 있는데, 이는 페이지가 편집기에서 보이는 방식이 최종 버전에서 페이지가 보이는 방식과 동일하기 때문입니다.
더 나아가 각 플러그인이 제공하는 블록을 볼 수 있습니다. 이제 각 플러그인이 블록과 함께 작동하는 방식에 초점을 맞추겠습니다.
Elementor – 표준 접근 방식
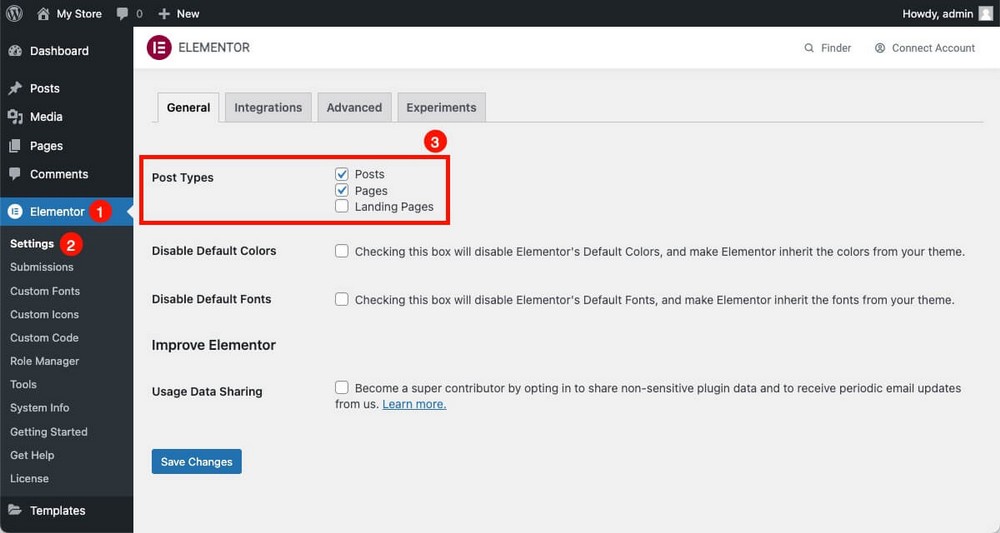
Elementor를 설치하면 WordPress 관리 패널 > Elementor > 설정 에서 사용 방법을 결정할 수 있습니다.

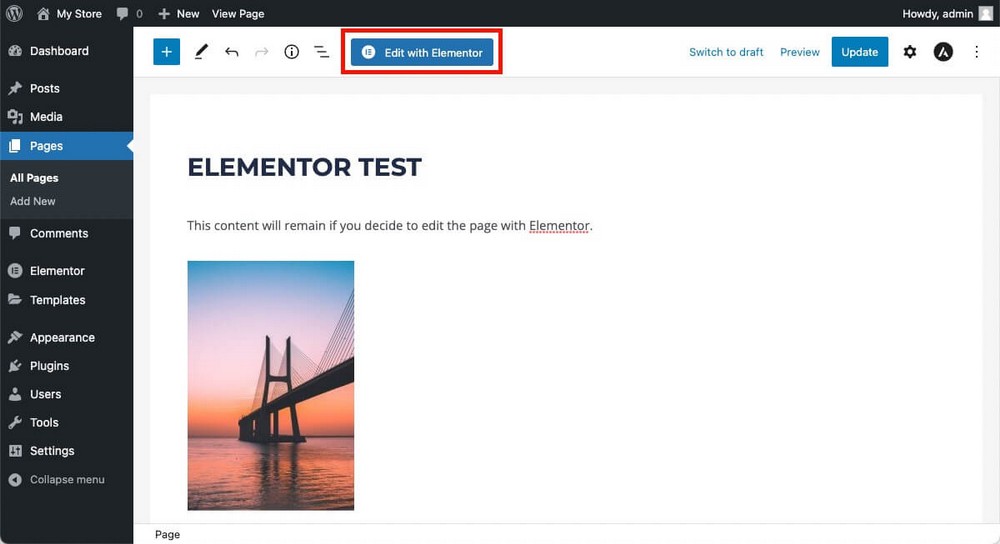
예를 들어 새 페이지를 만들면 Elementor의 빌더를 시작할지 여부를 결정하는 Edit with Elementor 버튼이 표시됩니다.

이렇게 하면 이전에 WordPress 편집기에서 만든 콘텐츠(있는 경우)가 단일 블록으로 로드됩니다.
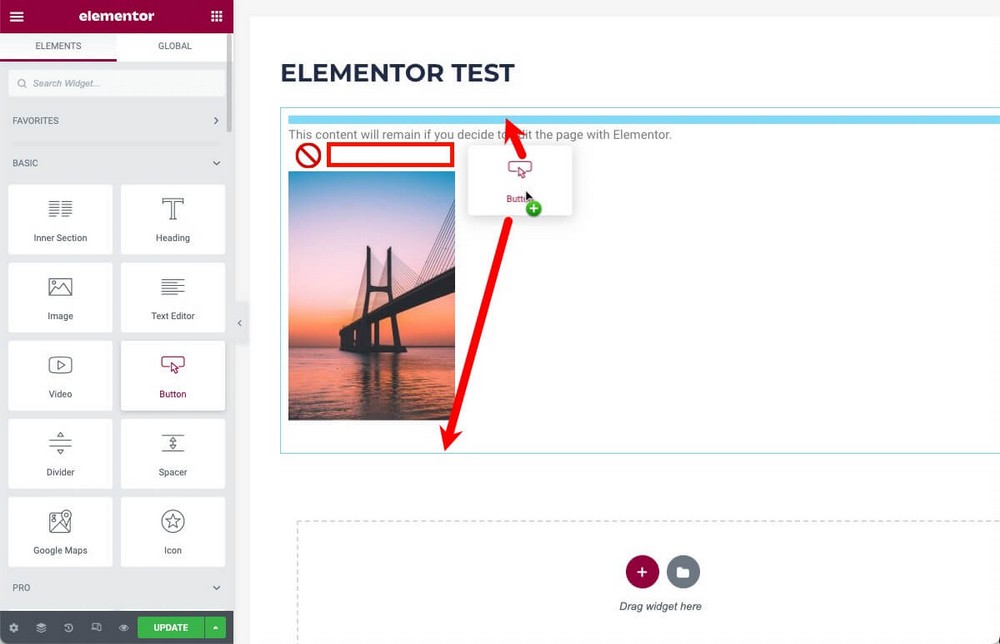
방금 가져온 콘텐츠 사이에 블록을 추가할 수 없습니다(예: 텍스트와 사진 사이에 버튼). 해당 블록 위나 아래에만 새 요소를 추가할 수 있습니다.

Elementor에서 다음을 수행할 수 있습니다.
- 섹션을 만듭니다.
- 이러한 섹션은 내부에 열 레이아웃을 가질 수 있습니다.
- 섹션/열에는 사이드바에서 드래그한 위젯이 표시됩니다.
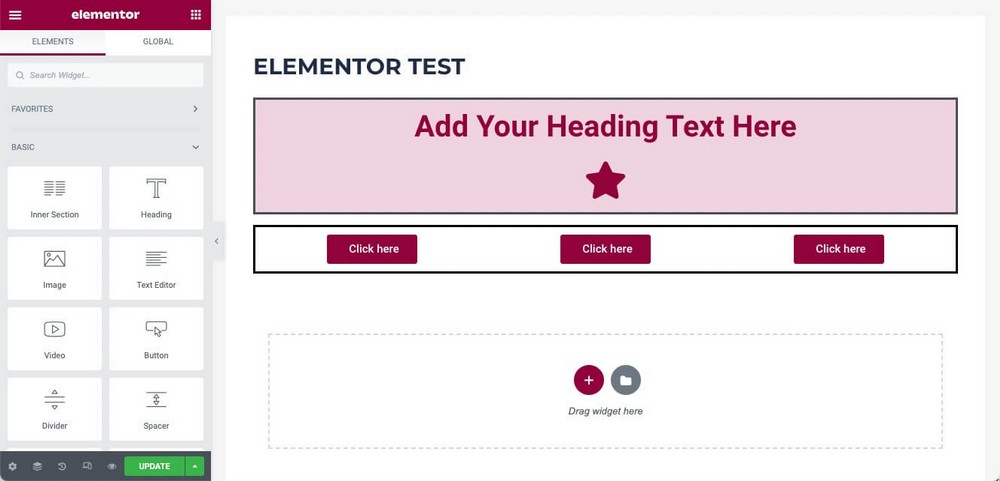
예를 들어 다음은 기본 구조입니다.
- 내부에 헤더와 아이콘이 있는 섹션.
- 내부에 3개의 열이 있고 각 내부에 버튼이 있는 또 다른 섹션.

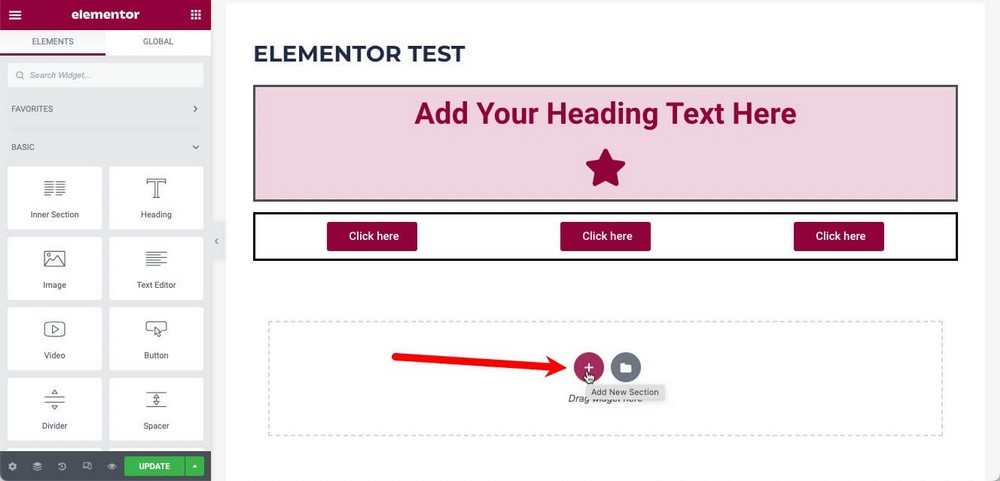
따라서 역학은 매우 간단합니다.
- 하단의 + 버튼을 클릭하여 새 섹션을 추가하고 열 레이아웃을 선택합니다.
- 위젯을 " 여기에 위젯 드래그 " 상자로 드래그하면 위젯이 포함된 새 섹션이 자동으로 생성됩니다.

그런 다음 이러한 섹션을 페이지 주위로 드래그하여 위치를 변경할 수 있습니다.
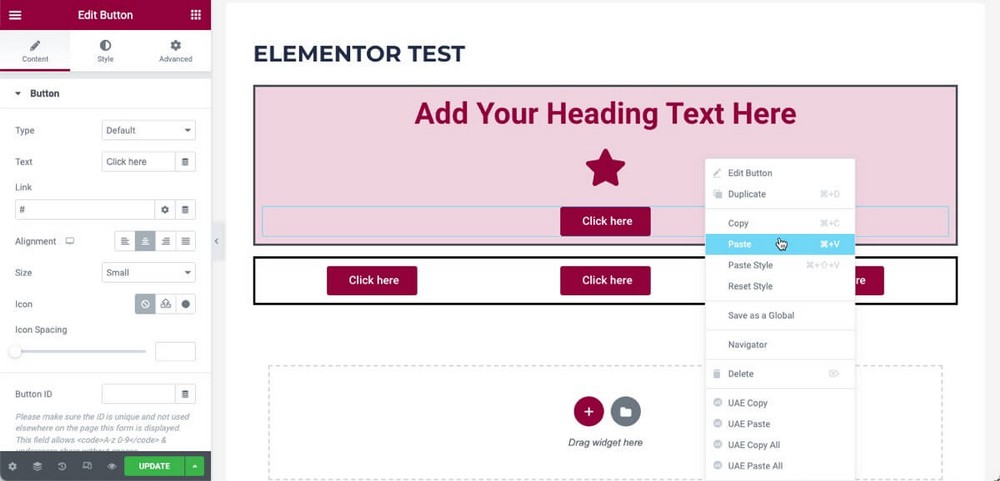
위젯은 같은 섹션 내에서만 끌 수 있습니다. 다른 섹션으로 이동하려면 마우스 오른쪽 버튼을 클릭하고 복사하여 새 위치에 붙여넣으십시오.
Elementor에서 마우스 오른쪽 버튼을 사용하면 매우 직관적이기 때문에 작업이 훨씬 쉬워지고 유리한 점입니다.

섹션과 다양한 위젯을 수정하는 것은 기술적으로 간단하지만 사용 가능한 수정 사항이 많기 때문에 여기서 모두 설명하는 것은 불가능합니다.
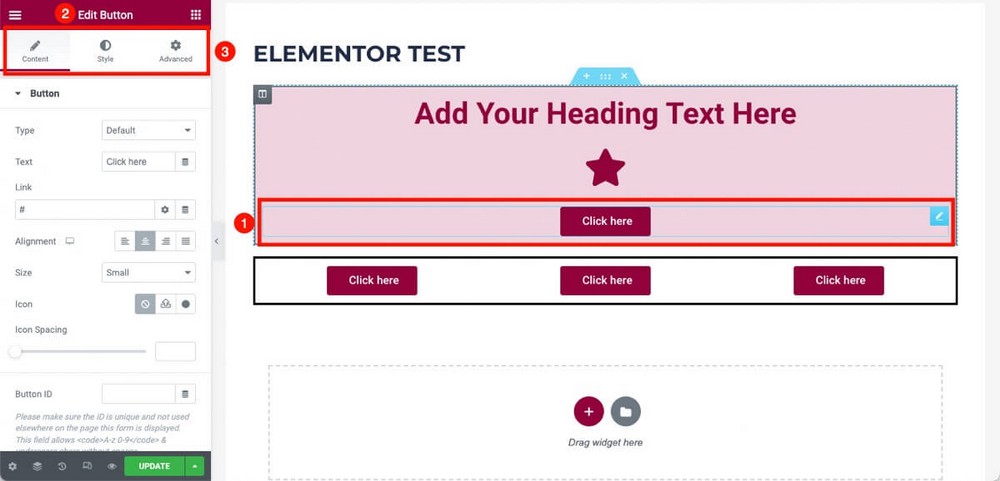
그러나 절차는 항상 동일합니다.
- 수정할 위젯 또는 섹션을 선택합니다.
- 사이드바에서 이름을 확인하여 올바르게 선택했는지 확인하십시오.
- 다양한 콘텐츠, 스타일 및 고급 옵션 탭을 탐색하여 필요한 변경 사항을 적용하세요.

여기에서 찾을 수 있는 옵션은 섹션을 선택했는지 위젯을 선택했는지에 따라 크게 달라집니다.
또한 선택한 위젯 유형에 따라 변경됩니다.
버튼(크기, 색상, 링크)에 적용하려는 변경 사항은 Google 지도에 주소를 표시하는 위젯과 동일하지 않습니다.
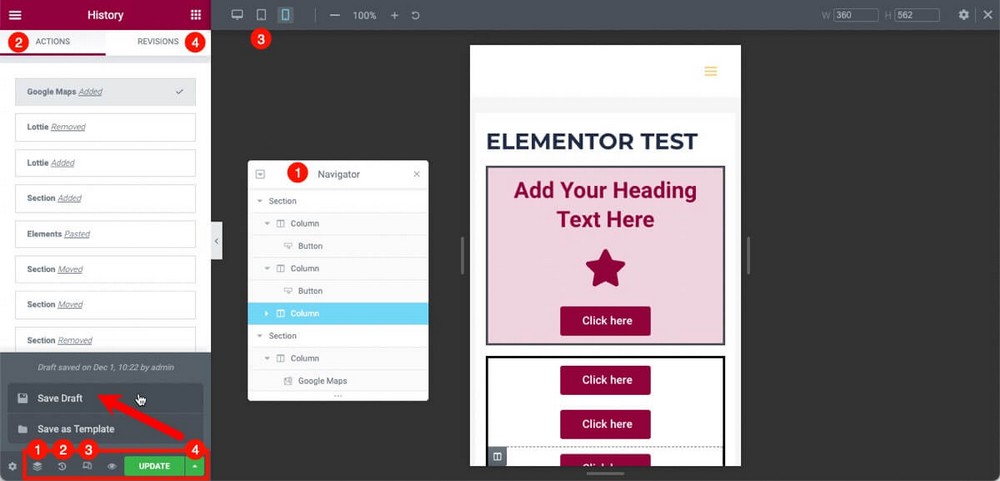
사이드바 하단에는 작업을 훨씬 쉽게 해주는 몇 가지 도구가 있습니다. 예를 들면 다음과 같습니다.

- 페이지 구조를 시각적으로 보여주는 네비게이터.
- 마지막 변경 사항을 확인하고 그 중 하나를 실행 취소할 수 있는 내역입니다.
- 콘텐츠가 다른 모바일 장치에서 어떻게 보이는지 확인할 수 있는 반응형 모드입니다.
- 개정판을 실시간으로 게시하기 전에 로컬에 저장하거나 임시 변경 후 이전 상태로 되돌리는 옵션(예: 블랙 프라이데이 제안에 대한 페이지 조정 후).
이 페이지 빌더로 작업할 때 삶을 훨씬 더 쉽게 만들어 줄 매우 실용적인 기능입니다.
Divi – 다소 복잡하고 직관적이지 않음
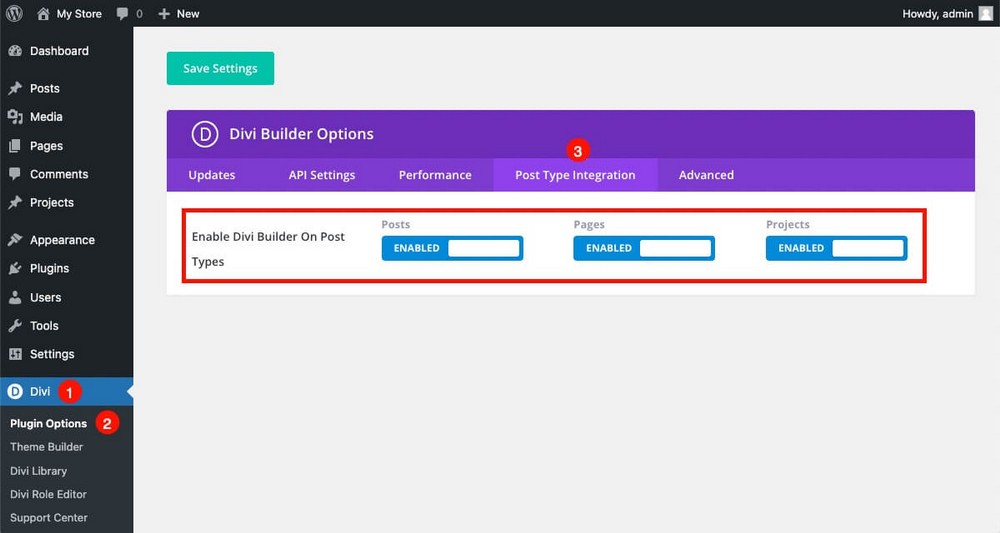
또한 Divi를 사용하면 WordPress 관리 패널 > 플러그인 옵션 > 게시물 유형 통합에서 페이지 빌더를 사용할 게시물 유형을 정의할 수 있습니다.

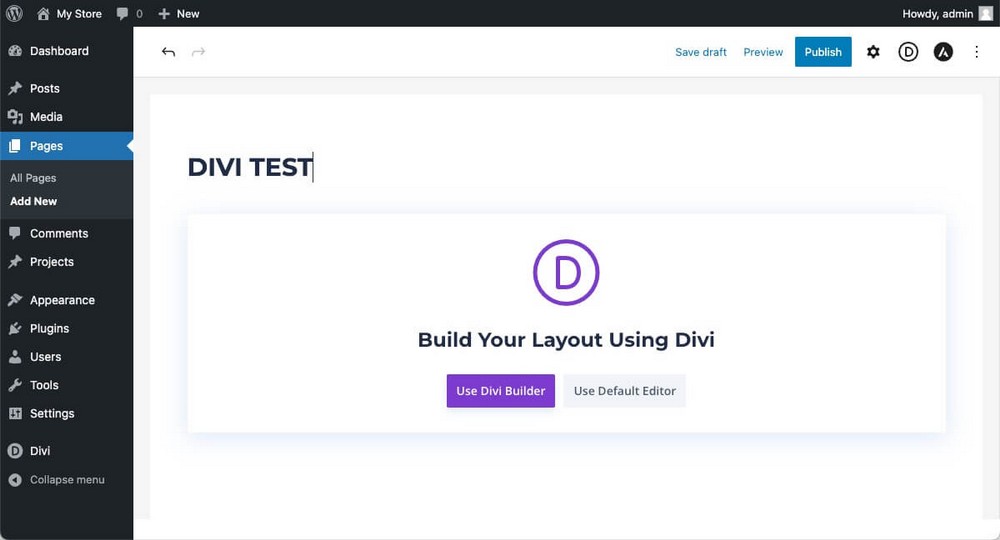
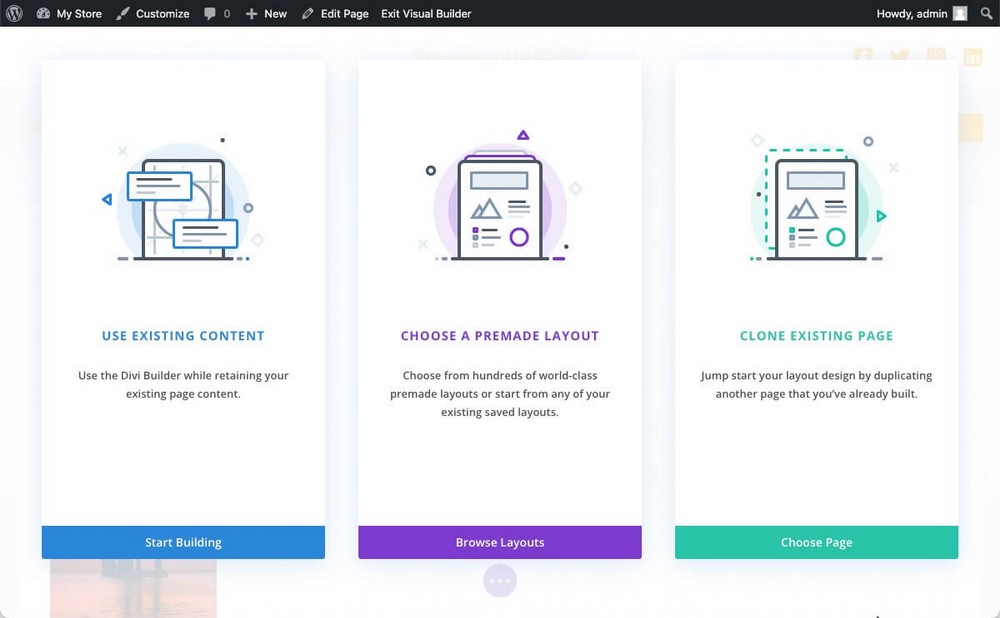
새 페이지를 만들 때 기본 WordPress 편집기를 사용할지 아니면 Divi를 사용할지 결정해야 합니다.

이미 콘텐츠가 있는 경우 이전과 동일한 일이 Elementor에서 발생합니다.
콘텐츠는 섹션 내부에 로드되며 블록은 내부에 추가할 수 없으며 위 또는 아래에만 추가할 수 있습니다.
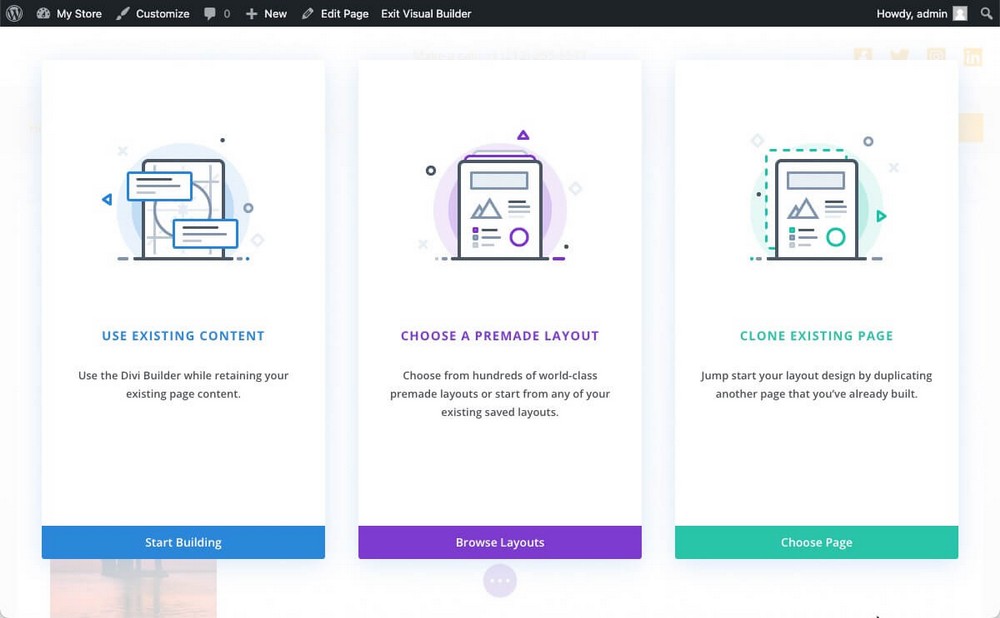
사용자 지정 템플릿을 사용하거나 기존 페이지를 복제하도록 선택할 수도 있습니다.

Divi는 또한 페이지 디자인을 계층적 방식으로 처리하지만 이 경우에는 이름이 약간 다릅니다.
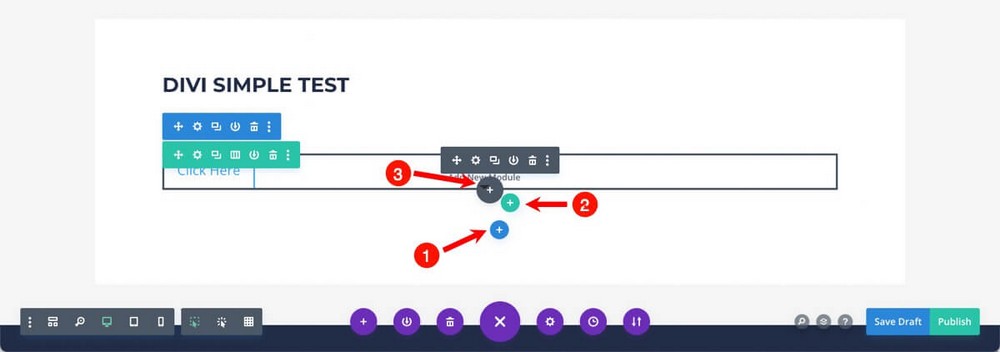
- 파란색 + 버튼으로 섹션을 생성할 수 있습니다.
- 녹색 + 버튼이 있는 행(행은 열을 포함할 수 있는 행입니다).
- 그리고 회색 + 버튼으로 모듈을 추가할 수 있습니다.

이런 식으로 작업하는 것이 더 복잡합니다. 예를 들어, 하나를 추가하기 위해 클릭할 때까지 사용 가능한 모든 모듈이 포함된 목록을 볼 수 없습니다.
따라서 이 플러그인으로 작업을 막 시작했다면 플러그인으로 무엇을 할 수 있는지 정확히 알기 어려울 것입니다.
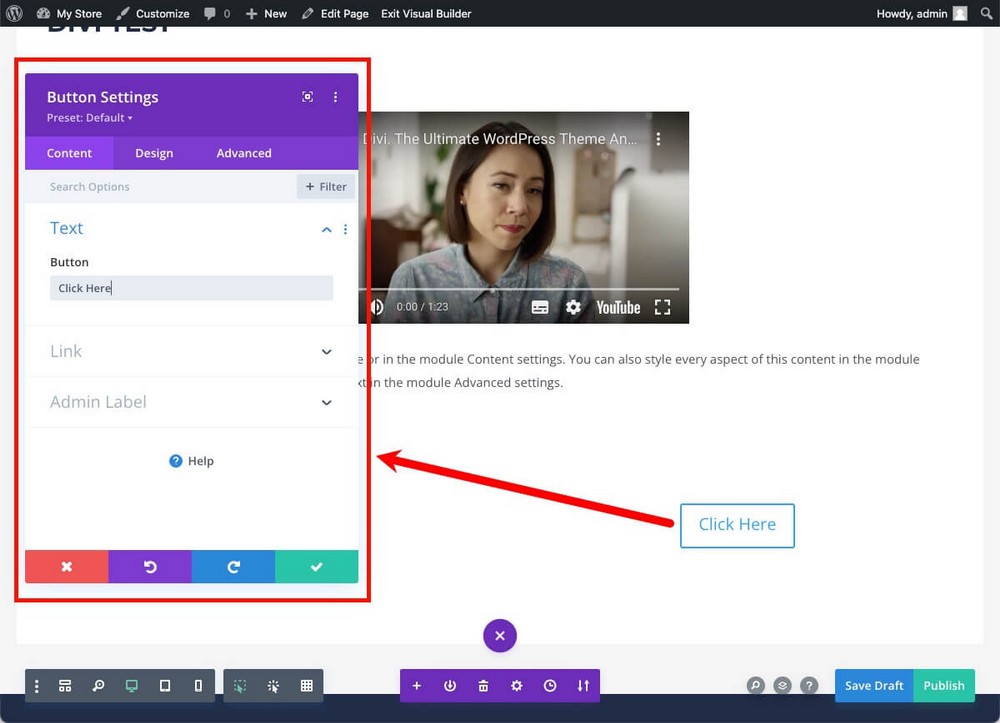
또한 각 모듈을 선택해도 옵션 사이드바가 자동으로 표시되지 않습니다.
사용자 지정 옵션을 보려면 톱니바퀴를 클릭해야 합니다(또는 두 번 클릭).
이러한 사용자 지정 옵션은 Elementor에서 본 것과 매우 유사합니다. 유사한 콘텐츠, 레이아웃 및 고급 옵션 탭도 찾을 수 있습니다.
옵션 모달 창은 클릭할 때 자동으로 닫히지 않아 작업 흐름이 좀 더 서투릅니다.

일반적으로 Divi로 작업하는 것은 Elementor로 작업하는 것보다 더 번거롭습니다.
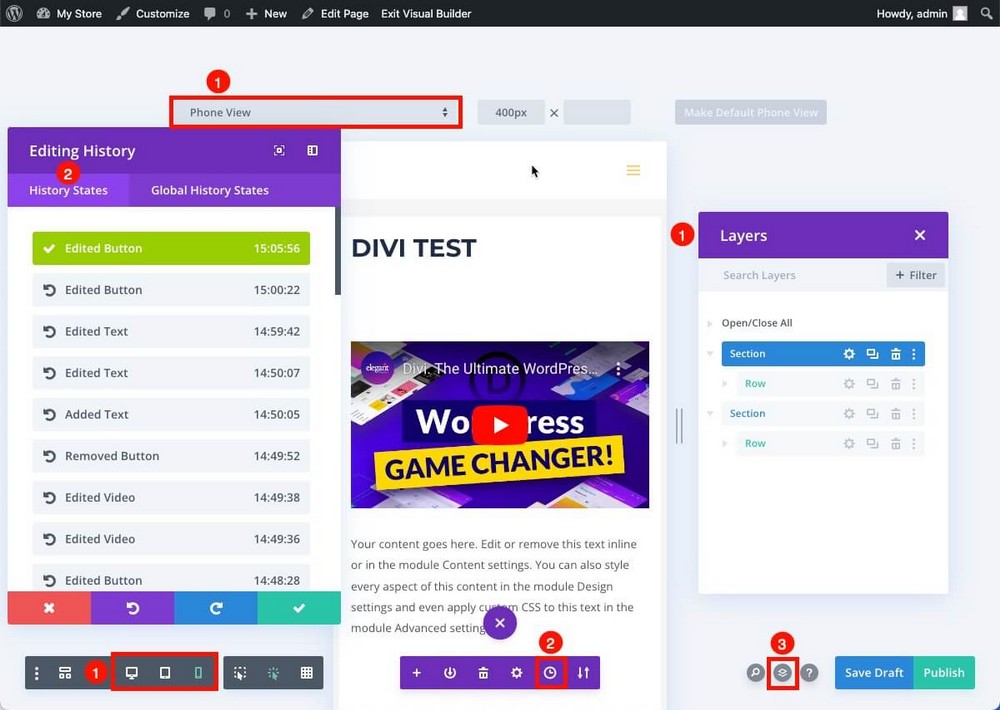
그 대가로 매우 접근하기 쉬운 방식으로 콘텐츠의 구조를 보는 데 도움이 되는 몇 가지 도구가 있습니다.
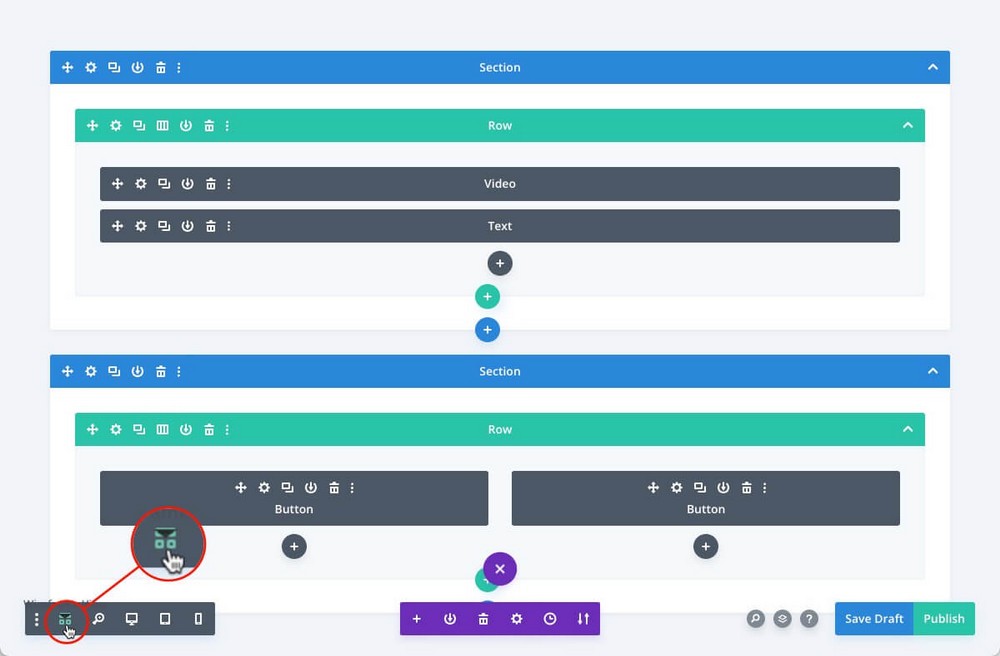
예를 들어 와이어프레임 보기는 중앙 보라색 버튼으로 배치해야 하는 도구 모음에서 활성화됩니다.
도식적인 방식으로 페이지의 구조를 볼 수 있습니다.

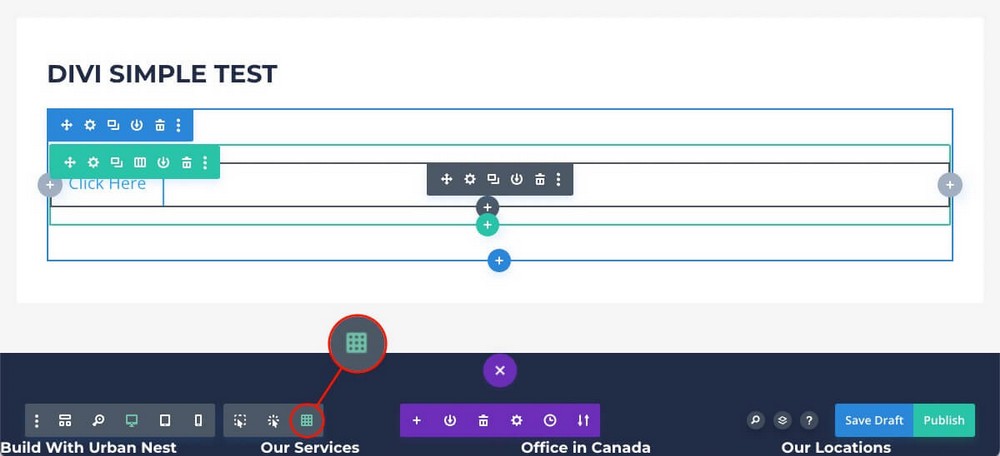
반면 그리드 보기는 비슷한 것을 보여주지만 모든 요소가 표시됩니다.

두 보기는 매우 실용적이지만 눈에 보이는 많은 요소로 작업하는 데 익숙하지 않거나 매우 정교한 페이지를 만드는 경우 압도적입니다.
Elementor에서 방금 본 것과 유사한 옵션도 여기에서 찾을 수 있습니다.
- 다양한 장치에 대한 응답 모드 레이아웃.
- 변화의 역사.
- 페이지 구조를 더 잘 이해하는 데 도움이 되는 계층화된 보기입니다.
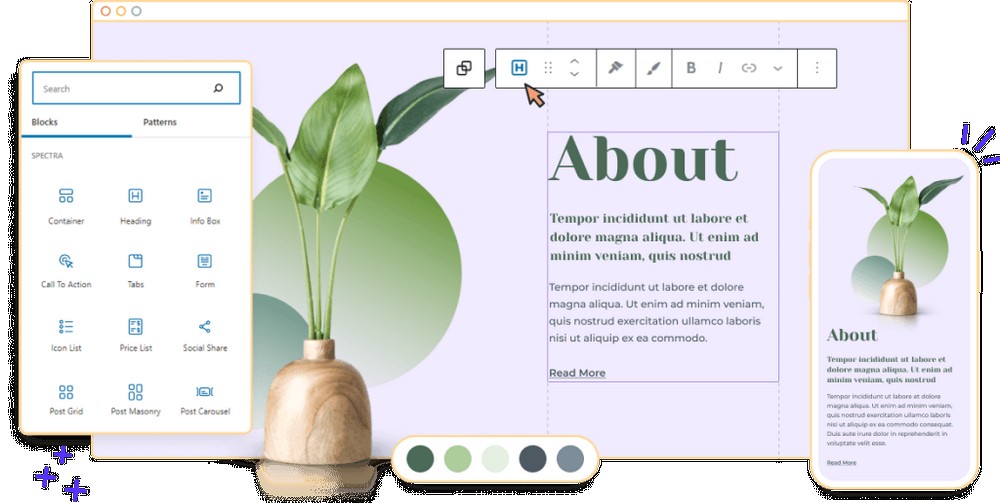
Spectra – WordPress와의 자연스럽고 직관적인 통합
Spectra는 이전 두 대안과 약간 다르게 작동합니다.
공식 WordPress 리포지토리에서 다운로드하여 설치하면 Elementor 또는 Divi에서와 같이 외부 레이아웃 편집기에서 로드할 필요가 없습니다.
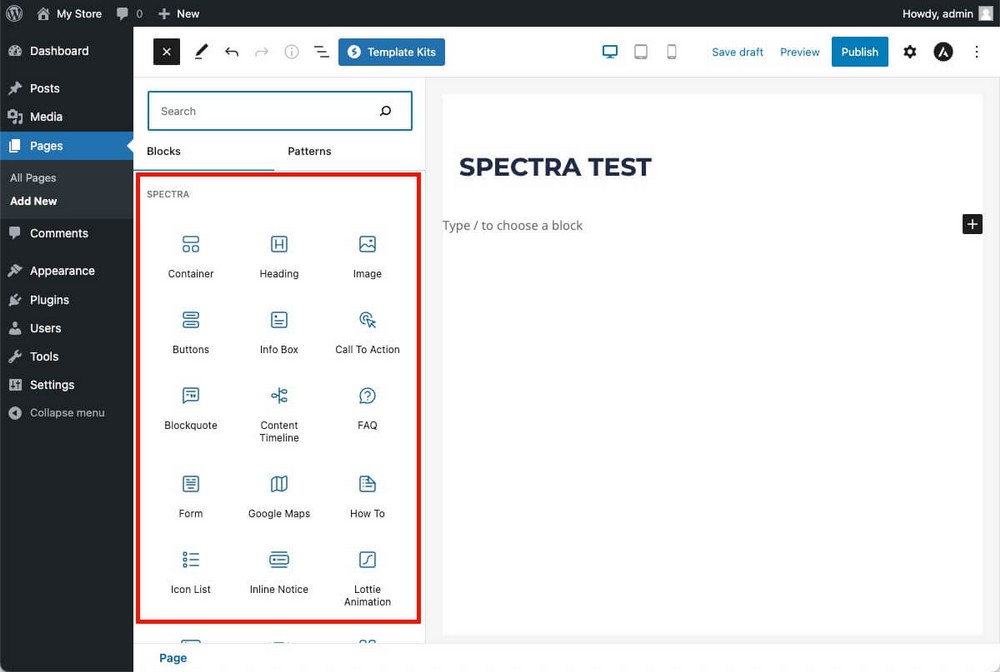
Spectra는 기본 WordPress 편집기 내에서 블록(다른 플러그인에서는 위젯 및 모듈이라고 함)을 로드합니다.

이렇게 하면 시작하기가 매우 쉽습니다.
WordPress 블록 편집기 사용 방법을 이미 알고 있다면 Spectra 편집기 사용 방법도 이미 알고 있는 것입니다.

- 원하는 블록을 편집기로 드래그하십시오.
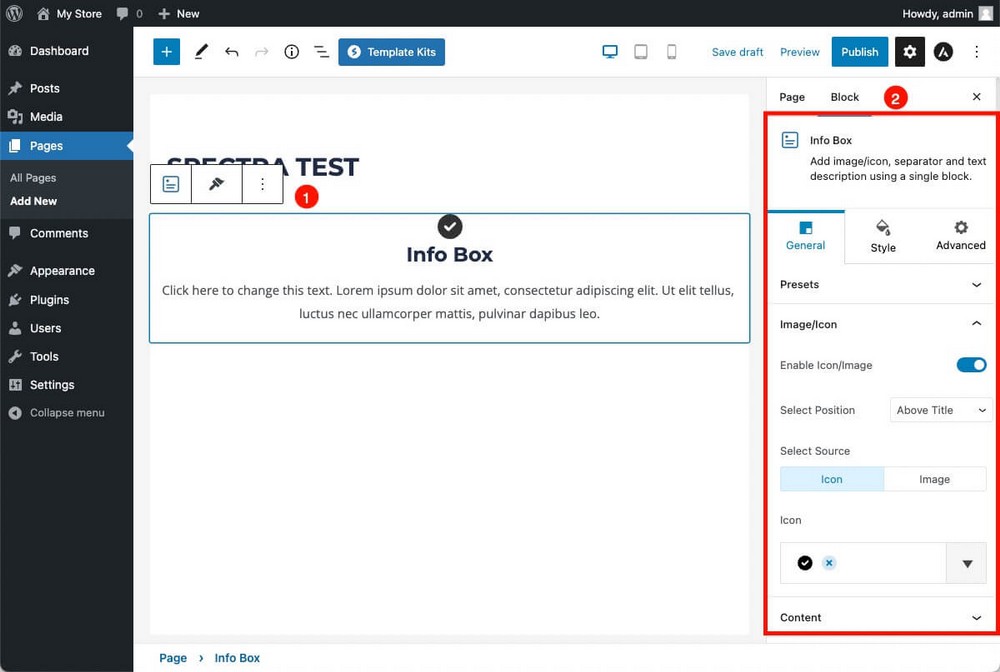
- 오른쪽 사이드바에서 사용자 정의하십시오.
여기에서 모든 종류의 옵션을 찾을 수 있습니다. 예를 들면 다음과 같습니다.
- 일반 탭에서 방금 추가한 블록의 사전 설정을 로드할 수 있습니다.
- 스타일 탭에서 블록의 "일반" 및 "호버" 상태에 대한 색상을 수정합니다.
- 고급 탭에서 특정 장치 또는 기타 조건에 따라 차단을 숨깁니다.
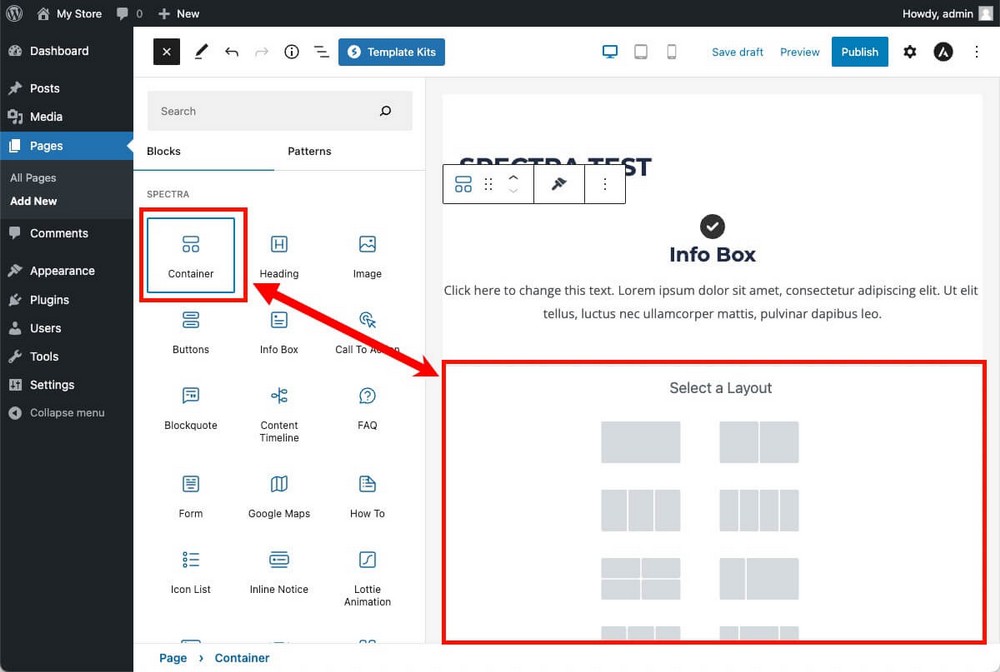
Spectra를 사용하면 기본 기능인 열 구조를 생성하여 고급 디자인을 만들 수 있습니다.
이렇게 하려면 이 옵션을 선택할 수 있는 컨테이너 블록만 추가하면 됩니다.
완료되면 간단히 끌어서 놓는 방식으로 필요한 블록을 추가할 수 있습니다.
즉, Spectra에서는 Container > Column > Block과 같은 계층 구조도 사용하게 됩니다.

Spectra는 WordPress 편집기를 기반으로 하므로 이전 플러그인과 마찬가지로 외부 도구를 로드하지 않고도 본 모든 작업을 계속 수행할 수 있습니다.
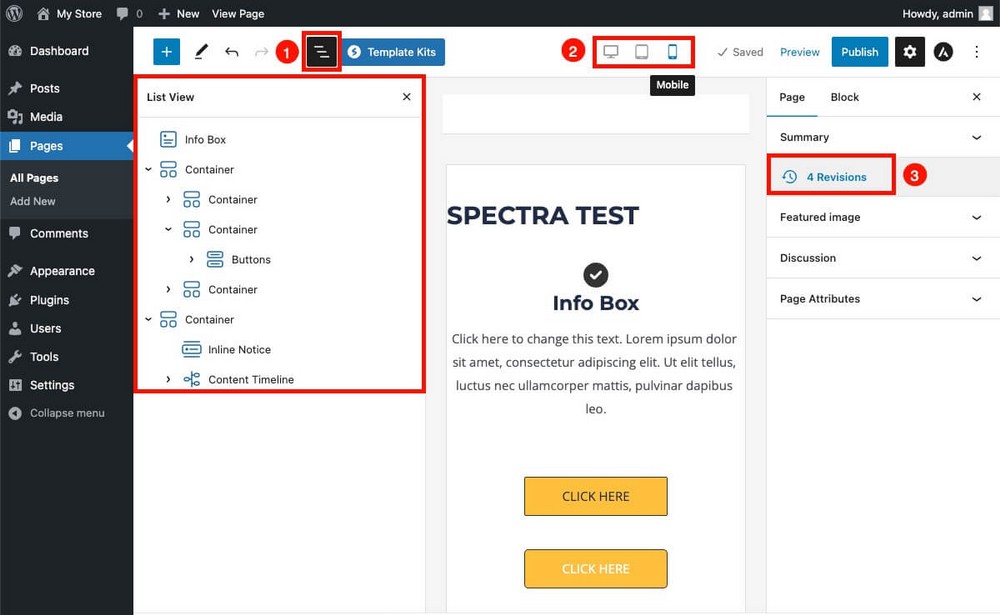
- 작업 중인 페이지의 구조를 더 잘 이해하려면 목록 모드를 활성화하십시오.
- 다른 보기 사이를 전환하여 다른 장치에서 디자인이 어떻게 보이는지 확인합니다.
- 개정판에 액세스하여 이전 버전으로 돌아갑니다.

나머지 비교를 더 잘 이해하기 위해 Spectra의 개요를 보려면 아래 비디오를 보십시오!

위젯, 모듈 및 블록
페이지 빌더 플러그인의 진정한 힘은 일반적으로 사용할 수 있는 블록에 의해 정의됩니다. 그것이 우리가 이 섹션에서 분석할 것입니다.
각 페이지 빌더는 최종 페이지를 디자인하는 데 사용되는 부분의 이름을 다르게 지정합니다.
- 엘리멘터 – 위젯
- Divi – 모듈
- 스펙트럼 – 블록
그러나 그들은 모두 최종 디자인을 준수하기 위해 다른 섹션이나 컨테이너에 포함하는 기본 요소인 동일한 것을 참조합니다.
Elementor – 30개 이상의 기본, 60개 이상의 프로 위젯 및 옵션 애드온
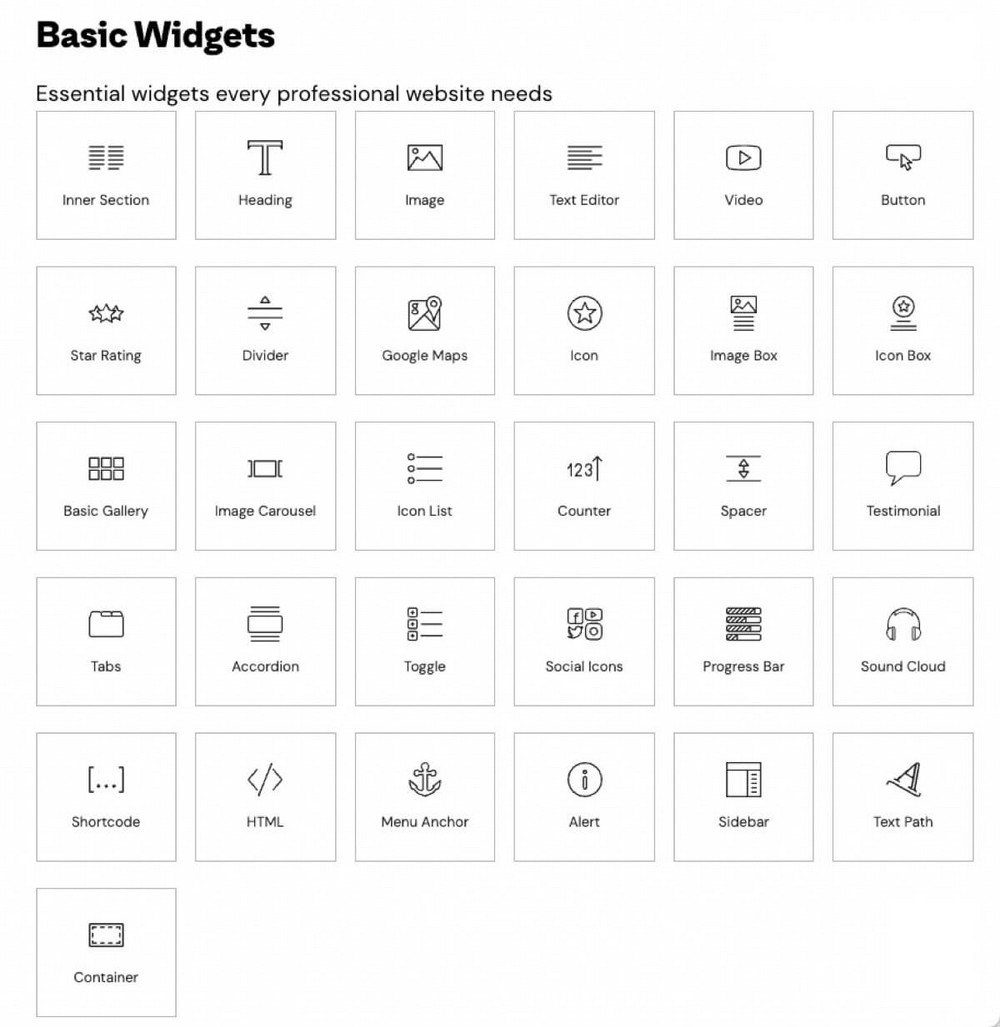
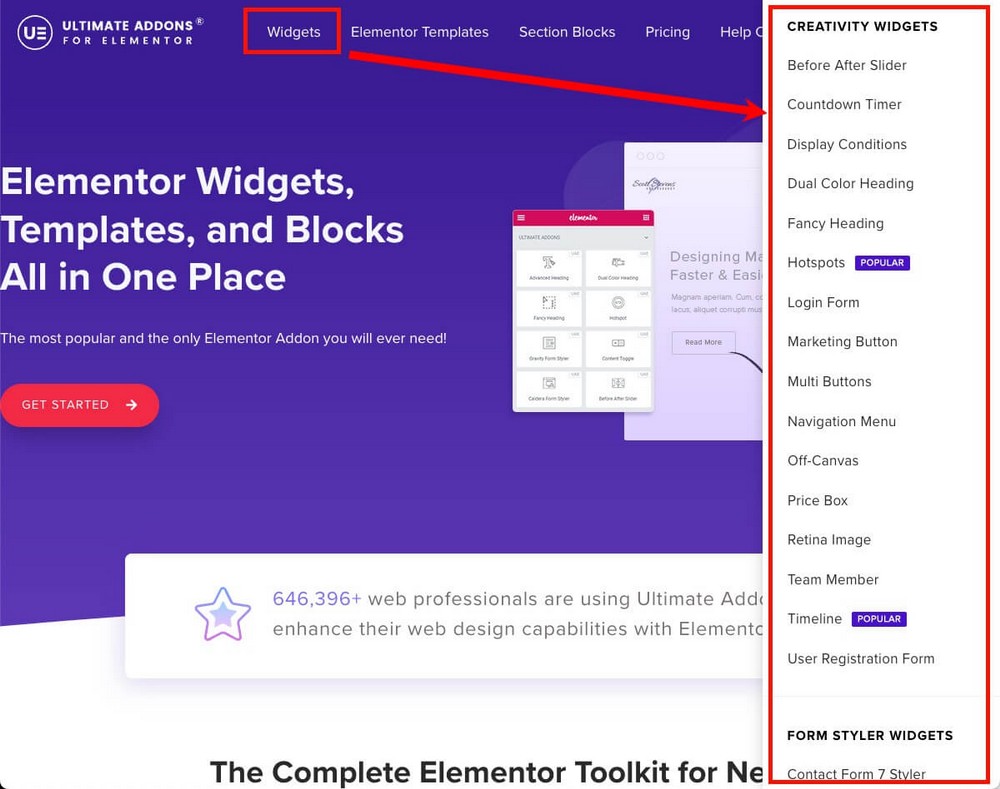
무료 버전의 Elementor에서는 30개 이상의 핵심 위젯을 사용할 수 있습니다.
비교가 매우 광범위하기 때문에 모두 설명할 수는 없습니다.
다행스럽게도 대다수는 설명이 필요 없으며 토글 블록과 같이 WordPress에 기본적으로 포함되지 않는 기능을 추가할 수 있습니다.

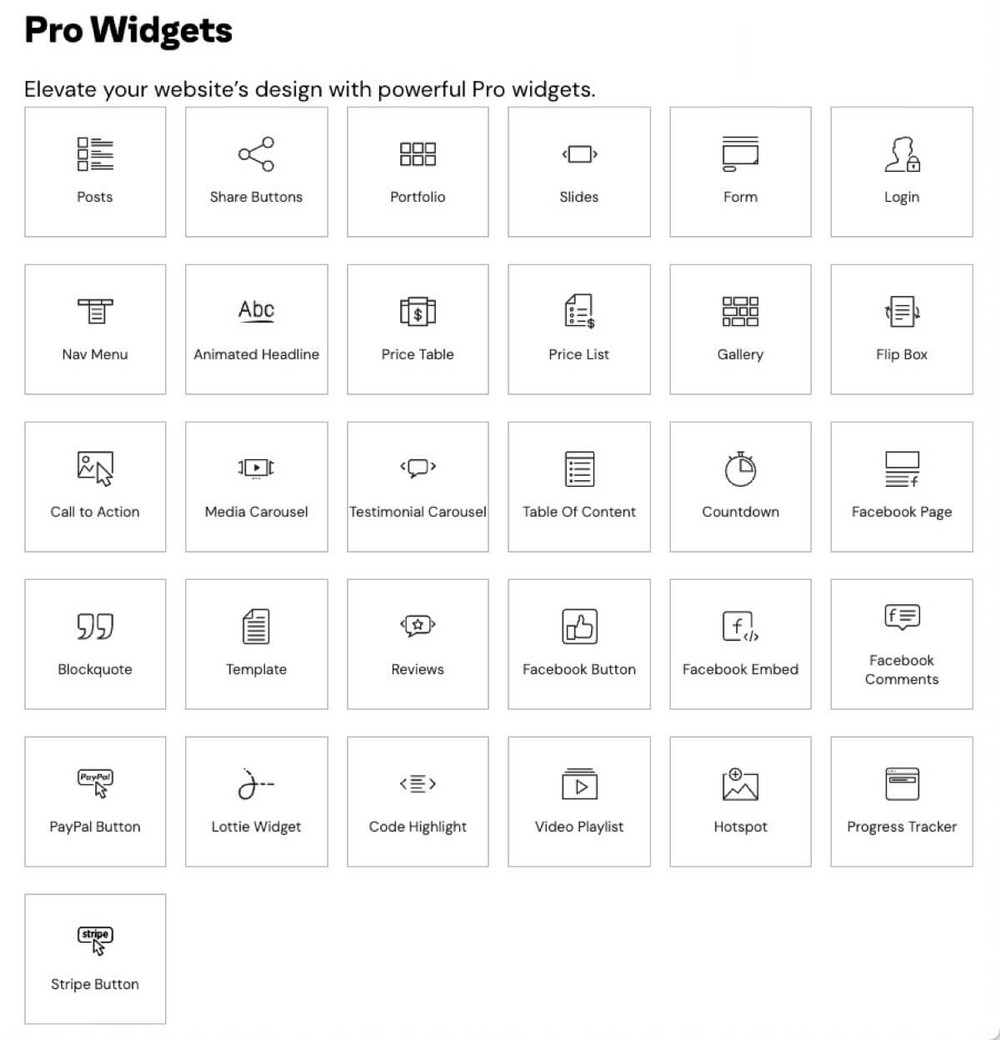
Elementor 프로 요금제에 대해 비용을 지불하는 경우 추천 캐러셀, 카운트다운, 가격표, PayPal 또는 Stripe 결제 버튼을 비롯한 더 많은 위젯에 액세스할 수도 있습니다.

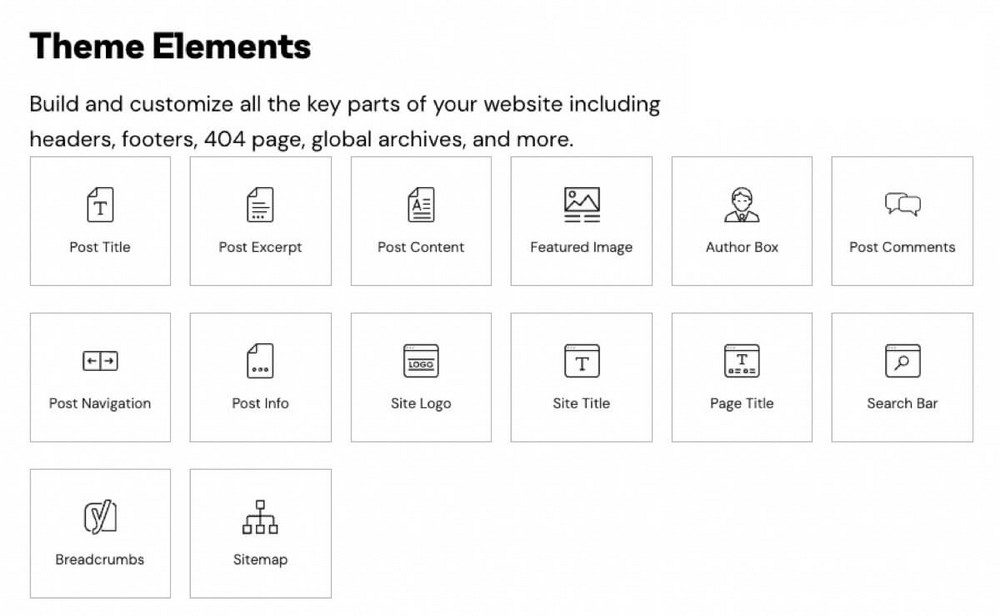
위의 항목 외에도 테마와 관련된 위젯도 있습니다. 예를 들어 검색 상자, 작성자 상자 또는 추천 이미지를 추가할 수 있습니다.

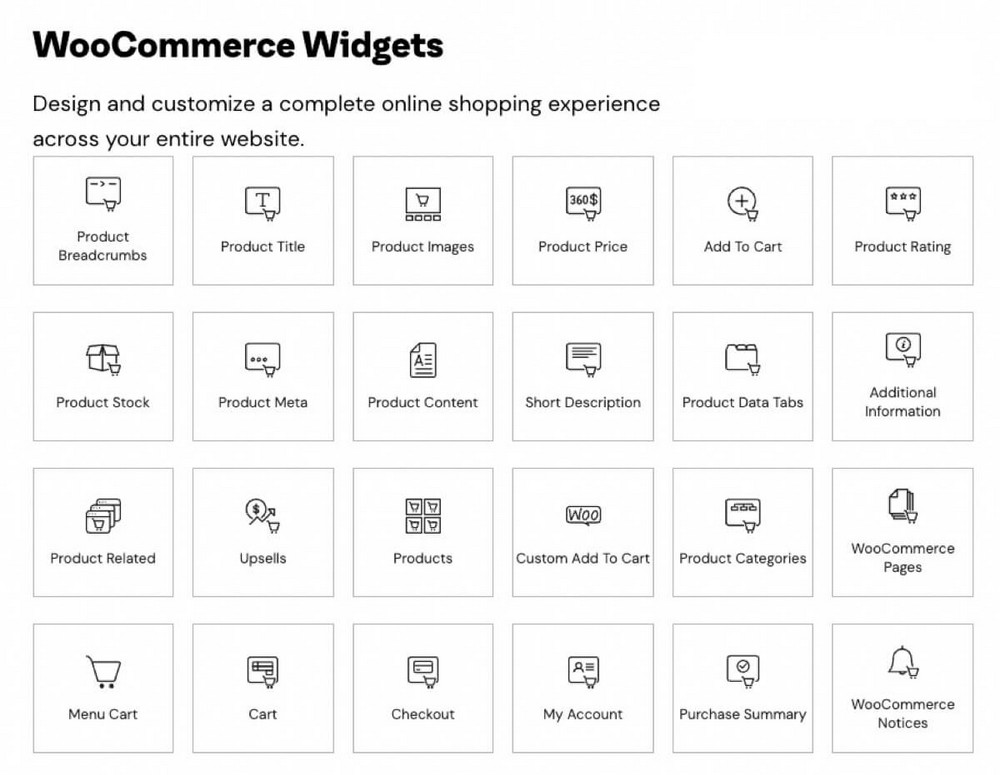
전자 상거래에서 가장 흥미로운 블록은 WooCommerce용 위젯이 될 것입니다. 어떤 이유로든 페이지의 아무 곳에나 버튼을 배치할 수 있습니다.
이렇게 하면 표준 WooCommerce 디자인에 국한되지 않습니다.

이 마지막 세 가지 위젯 그룹은 Elementor Pro 계획에서만 사용할 수 있습니다.
그러나 특정 요소를 놓치면 타사 Elementor 애드온 시장을 사용해 볼 수 있습니다.
이러한 애드온은 무료 버전의 Elementor에서도 작동하지만 별도로 구매해야 합니다.

예를 들어 Elementor의 Ultimate Addons에는 확장 파티 소품, 입자 배경 및 음악 위젯이 포함됩니다. 이것은 할로윈을 위해 웹사이트를 조정하거나 크리스마스를 위해 웹사이트를 재구성하는 데 유용할 것입니다.

Divi – 방대한 200개 이상의 요소와 시장
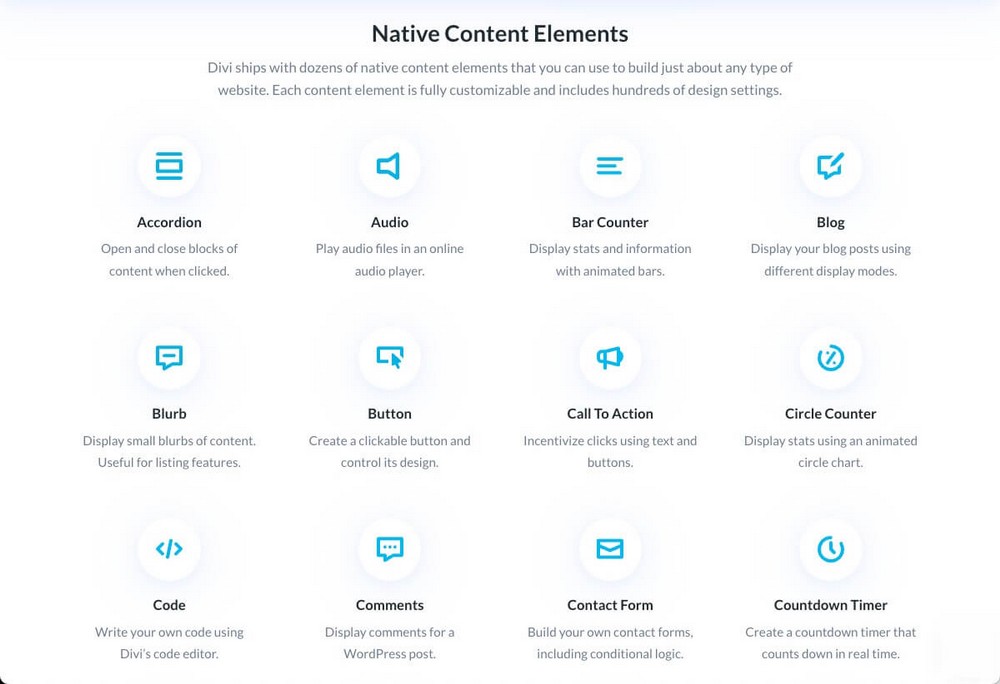
Divi 라이브러리는 설치해야 할 요소가 200개 이상이므로 정말 방대합니다.
대부분은 표준 플러그인 라이선스에 포함되어 있습니다.

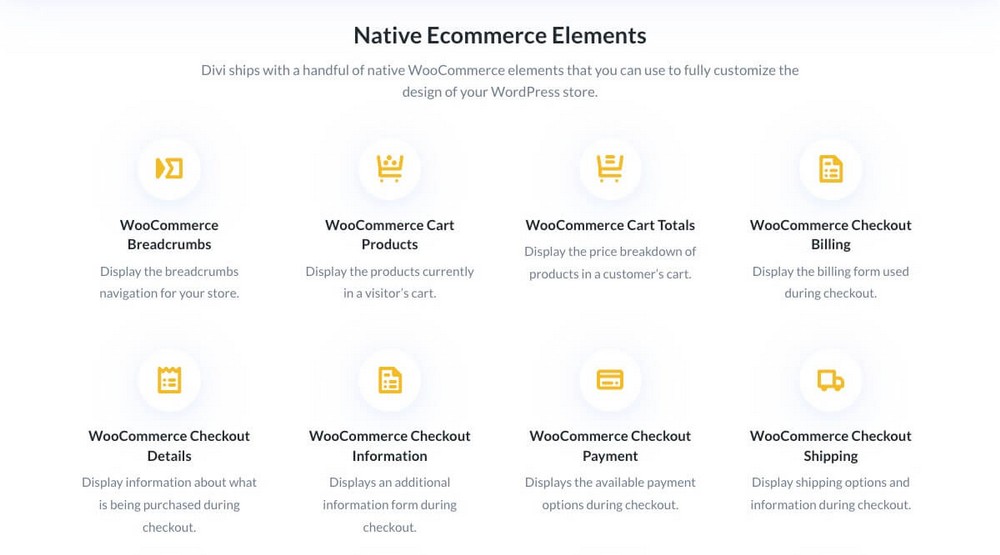
WooCommerce용 특정 모듈도 있습니다.

커뮤니티에서 개발한 무료 모듈도 있습니다.

이것으로 충분하지 않은 것처럼 Divi 마켓플레이스에서 더 많은 모듈을 찾을 수 있습니다.

Spectra – 28개의 블록과 3개의 확장 기능을 무료로 제공합니다. Spectra Pro의 추가 블록 및 기능
Spectra는 28개의 기본 블록과 3개의 확장을 제공합니다.
무료 버전의 Elementor와 동등하게 만드는 총 31개 항목.
궁금하신 분들을 위해 3가지 확장 기능은 다음과 같습니다.
- 석조 갤러리를 사용하면 간단한 갤러리 블록을 변환할 수 있습니다.
- 표시 조건을 사용하면 사용자 상태(로그인 여부), 사용자 역할, 브라우저 및 운영 체제에 따라 블록을 표시하거나 숨길 수 있습니다.
- 반응 조건: 특정 장치에서 블록을 숨깁니다(예: 스마트폰에서 단순성을 위해 사진을 표시하지 않음).

Spectra는 무료라는 점을 고려할 때 큰 가치를 제공합니다.
WordPress 편집기에서 30개의 새로운 블록으로 더 나은 콘텐츠를 생성하면 새로운 도구 사용 방법을 배우는 데 비용이나 시간을 들이지 않고 사이트의 품질을 개선하려는 경우 Spectra가 가치가 있습니다.
Pro 버전은 더 많은 블록과 기능을 제공합니다.
- Google 및 Facebook용 소셜 양식을 포함한 양식 블록에 로그인하고 등록합니다.
- 웹 사이트에서 직접 최신 Instagram 게시물을 표시하는 Instagram 블록.
- 슬라이더.
- 이미지 갤러리 블록에 대한 필터입니다.
- 전환 효과.
- 타이머를 만들 수 있도록 카운트다운 블록, 상록 타이머도 가능합니다.
그리고 Spectra Pro를 Elementor 및 Divi의 유료 요금제에 대한 강력한 경쟁자로 만드는 다른 많은 기능이 있습니다.
템플릿 및 와이어프레임
이제 각 도구가 제공하는 다양한 도구와 구성 요소를 알게 되었습니다.
그러나 페이지 빌더를 사용하는 경우 디자인 기술이 최고가 아니며 훌륭한 웹 사이트를 만드는 데 추가 도움이 필요하기 때문일 수 있습니다.
사전 정의된 블록이 작동하는 곳입니다.
미리 정의된 블록은 더 나은 설계와 더 빠른 작업에 도움이 됩니다.
처음부터 만드는 것보다 전문가가 디자인한 템플릿을 사용하고 수정하는 것이 더 쉽습니다.
Elementor – 30개 이상의 기본 및 300개 이상의 프로 템플릿
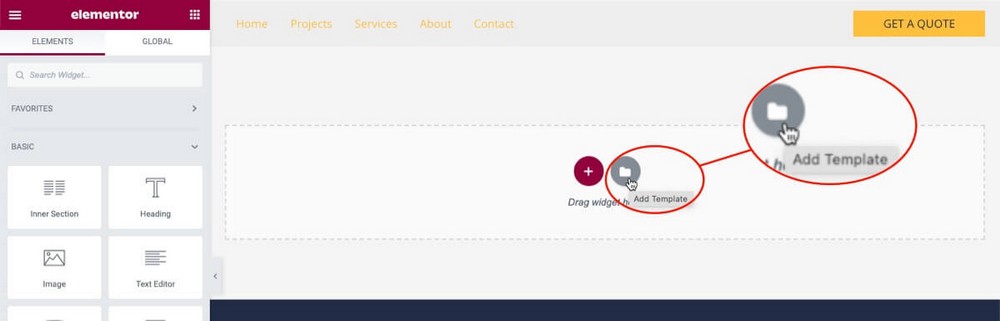
Elementor에서 + 버튼을 눌러 새 위젯을 추가할 수 있습니다. 그러나 폴더 아이콘을 클릭하여 템플릿을 추가하는 것도 가능합니다.

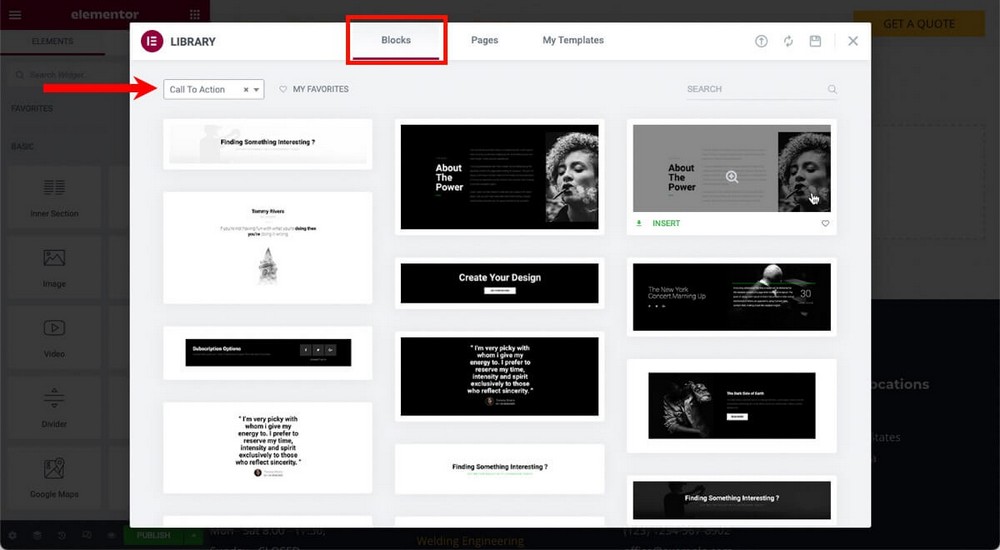
이렇게 하면 범주별로 깔끔하게 정리된 미리 정의된 블록의 큰 선택 항목을 탐색할 수 있는 모달 창이 열립니다.
클릭 유도 문안을 만들려는 경우 상자, 텍스트, 헤더 또는 버튼을 추가할 필요가 없습니다.
해당 요소가 이미 있는 클릭 유도 문안 블록을 추가하고 디자인에 맞게 조정할 수 있습니다.

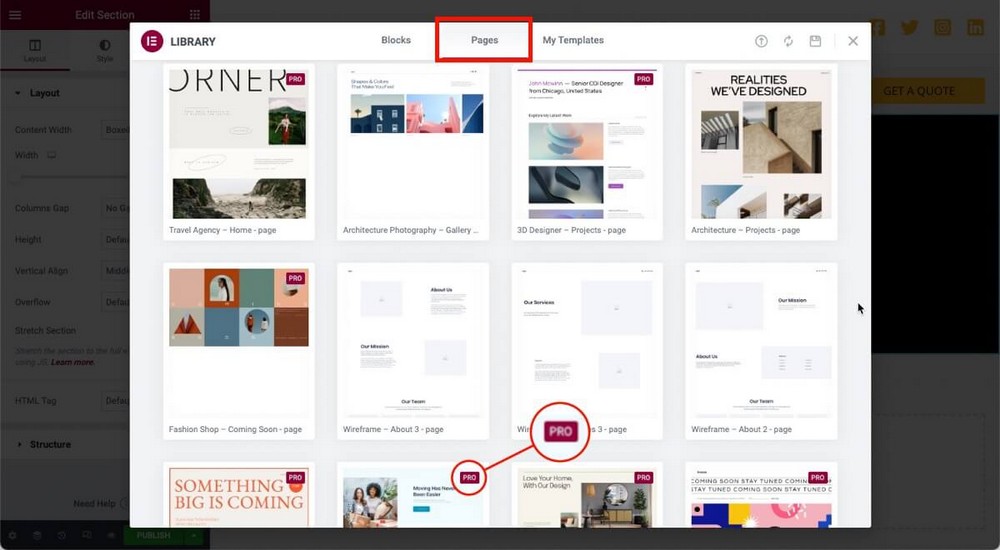
미리 정의된 블록 외에도 완전한 웹 페이지 템플릿을 사용할 수 있는 옵션도 있습니다.
이렇게 하면 단순히 기사를 더 아름답게 만드는 것이 아니라 페이지를 만드는 경우 작업 속도가 빨라집니다.

Elementor는 수백 개의 블록 및 페이지 템플릿을 제공하지만 대부분은 Pro 플랜에서만 사용할 수 있습니다.
Divi – 거의 300개의 레이아웃 팩이지만 와이어프레임이나 스타일은 없음
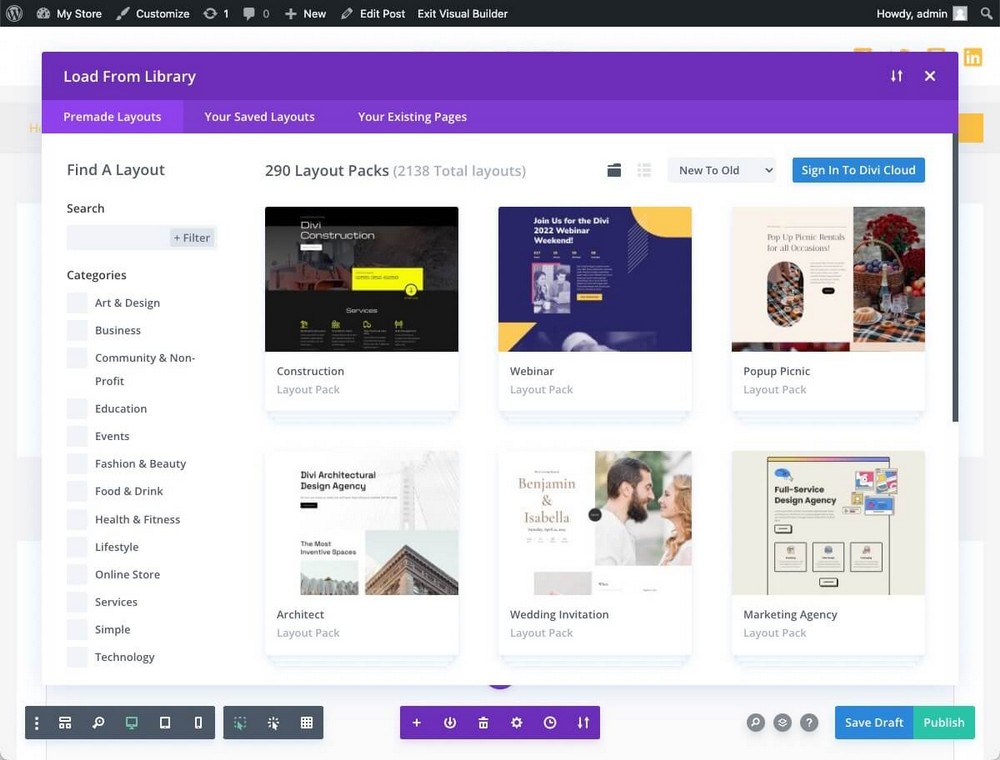
새 페이지나 기사를 만들고 Divi로 편집할 때 미리 만들어진 레이아웃을 선택할 수 있습니다.

이러한 레이아웃은 약 300개의 팩으로 구성됩니다. 각 팩에는 내부에 여러 레이아웃이 있습니다(예: 연락처 페이지 및 블로그 페이지와 함께 홈 페이지).
따라서 총 2,000개 이상의 미리 정의된 페이지를 사용할 수 있습니다.

그러나 Divi에는 와이어프레임이 없습니다. 200개 이상의 블록에 대해 다른 스타일을 제공하지 않습니다. 간단한 버전(예: 클릭 유도 문안 블록)을 추가하고 수동으로 수정해야 합니다.
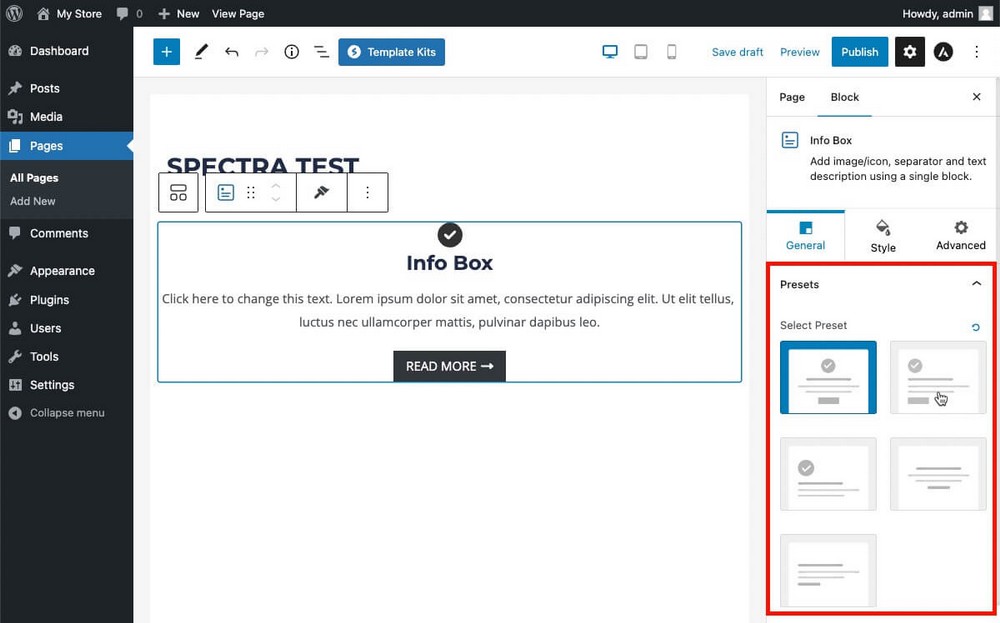
Spectra – 사전 설정 및 수백 개의 템플릿 키트
Spectra로 블록을 추가하면 사용된 블록에 따라 사이드바에서 사전 설정 섹션을 찾을 수 있습니다.
이렇게 하면 수동으로 수정하지 않고도 스타일을 빠르게 변경할 수 있습니다. 훨씬 더 효율적인 작업 방식입니다.

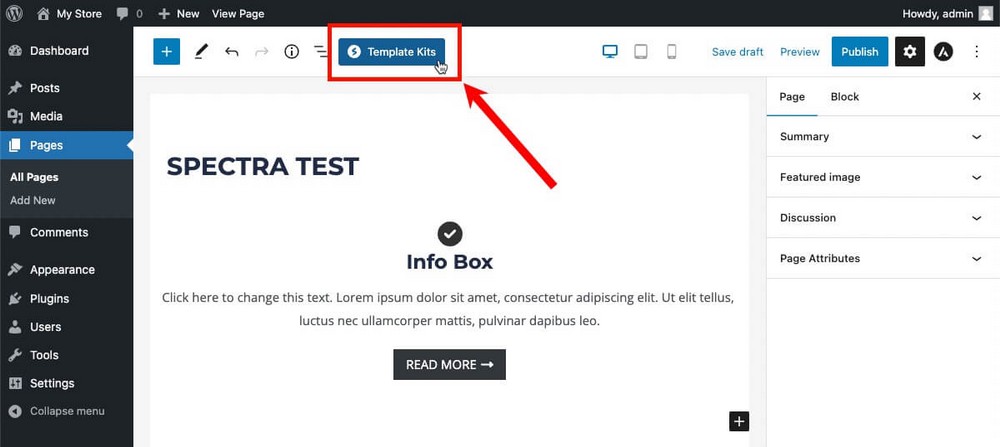
편집기의 위쪽 영역에는 템플릿 키트를 시작하는 버튼도 있습니다.

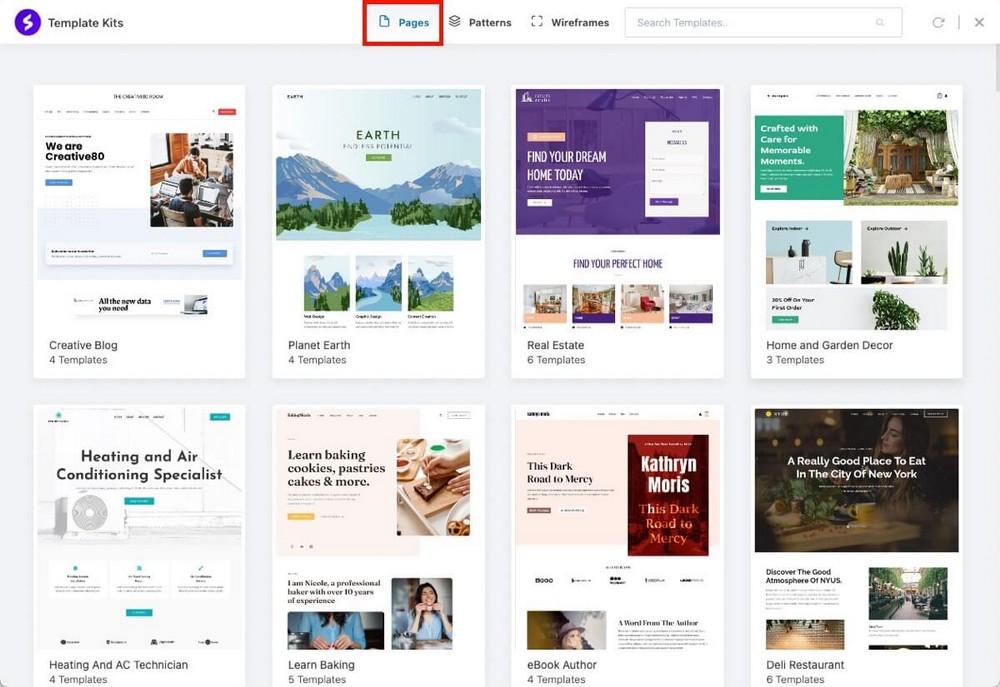
템플릿 키트 탭에서 몇 번의 클릭만으로 사용할 수 있는 수십 개의 전체 웹사이트 디자인을 찾을 수 있습니다.

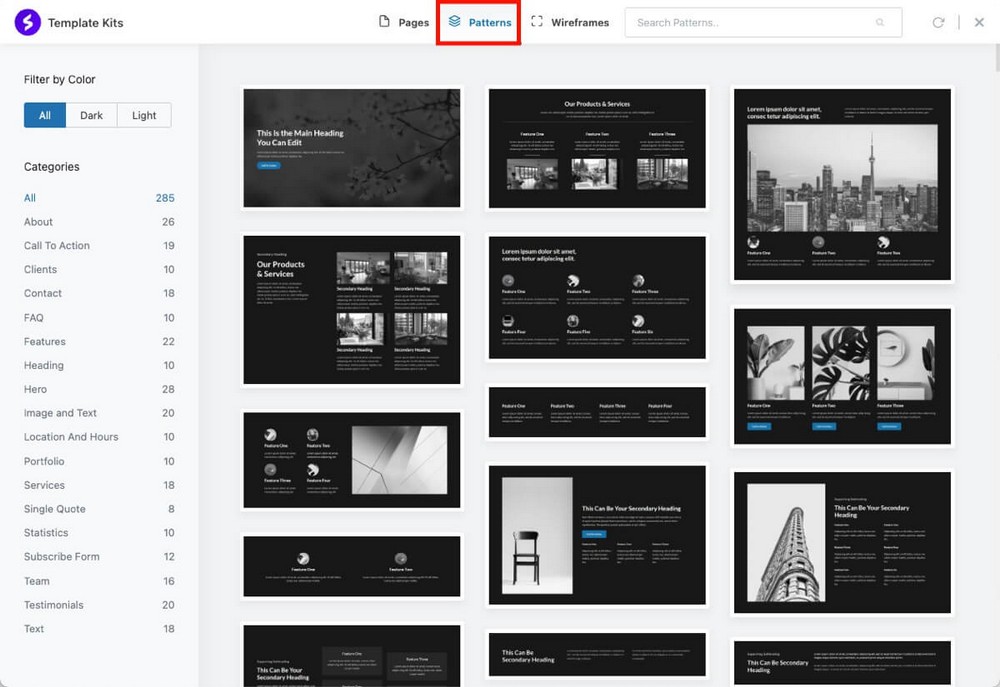
거의 300개의 사전 구축된 블록 패턴이 범주별로 구성되어 페이지에 보다 전문적인 블록을 신속하게 추가할 수 있습니다(이를 훨씬 더 고급 사전 설정이라고 생각하십시오).

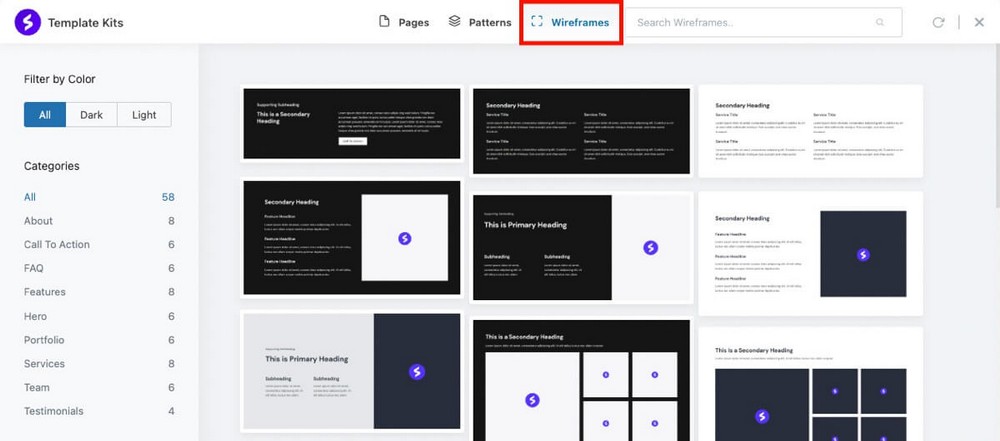
또한 범주별로 정리된 거의 60개의 와이어프레임을 통해 빠르게 작업하고 보다 전문적인 결과를 얻을 수 있습니다.

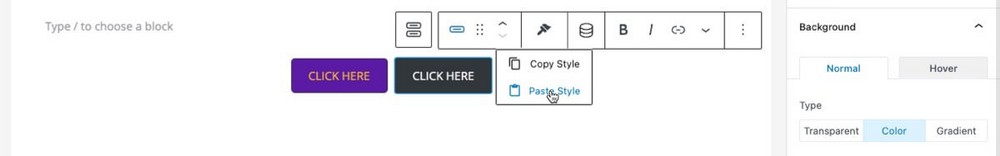
- 전문가 팁 : Spectra를 사용하면 한 블록에서 스타일을 복사하여 다른 블록에 붙여넣을 수도 있습니다. 작업 속도를 높여주는 훌륭한 기능!

통합
대부분의 경우 더 멋진 사이트를 만들고 싶을 뿐만 아니라 일상 생활에서 이미 사용하고 있는 타사 도구와 함께 작동하기를 원합니다.
바로 여기에서 통합이 중요한 역할을 합니다.
Elementor – 필수적이고 가장 많이 사용되는 통합
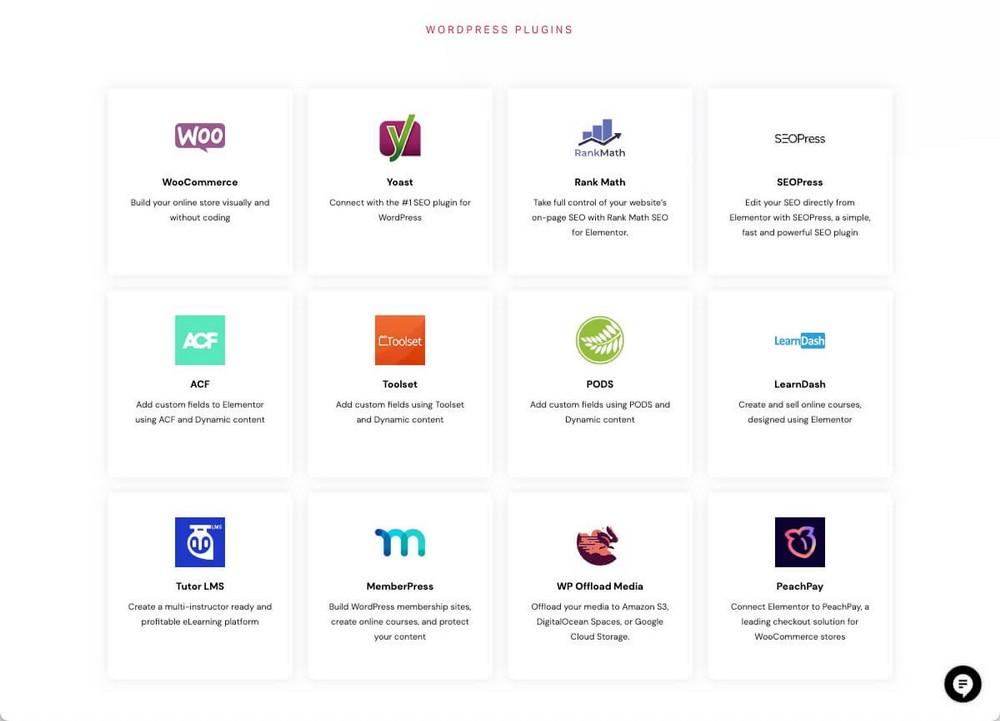
Elementor는 다양한 통합을 제공합니다.

- Mailchimp, ActiveCampaign, Zapier 또는 ConvertKit과 같은 마케팅 도구를 사용하여 이메일 마케팅 플랫폼을 양식에 연결할 수 있습니다.
- WooCommerce, LearnDash, TutorLMS 또는 MemberPress와 같은 WordPress 플러그인은 Elementor로 추가한 콘텐츠를 보호합니다.
- Facebook, Discord 또는 YouTube와 같은 소셜 네트워크는 이러한 네트워크의 콘텐츠를 추가합니다.
- 그리고 Font Awesome 또는 ReCaptcha와 같은 기타 통합.
Divi – 고급 도구와의 통합
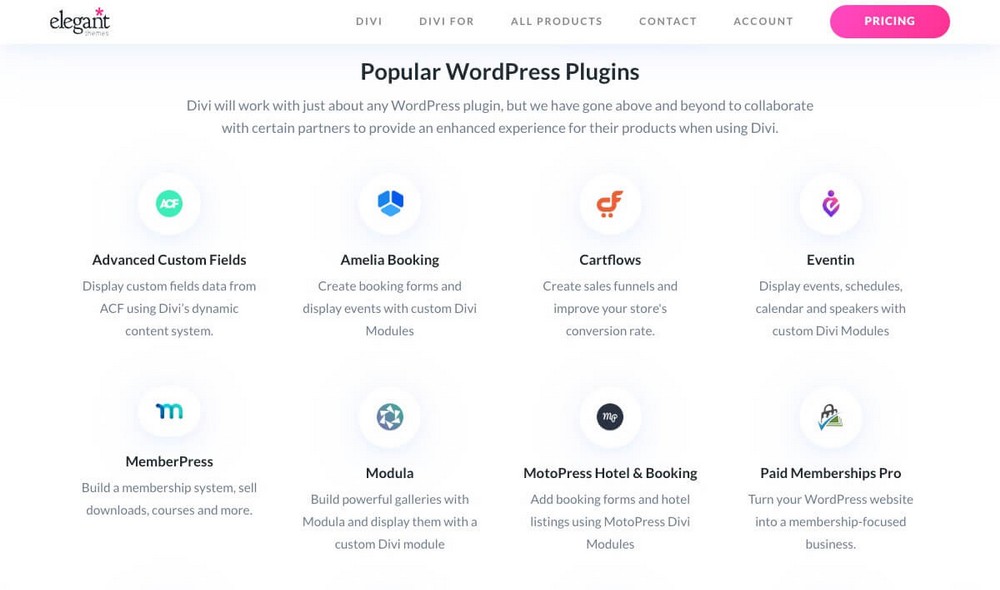
Divi에는 다양한 기본 통합 기능도 있습니다.

- CartFlows, WooFunnels 또는 WPFunnels와 같은 퍼널을 생성하는 도구를 강조 표시합니다.
- Aweber, Hubspot, Infusionsoft, Ontraport 및 SalesForce와 같은 이메일 마케팅 도구.
- 많은 소셜 공유 버튼이 있지만 Monarch 플러그인(Divi 라이선스에 포함됨)을 통해 통합됩니다. 예를 들어 사용자는 Evernote에 콘텐츠를 저장하고 Hacker News에서 공유할 수 있습니다.
보시다시피, 모든 사람이 Hacker News와 같은 공유 가능한 웹 사이트를 가지고 있지 않기 때문에 일반 기업가가 사용하는 것보다 약간 더 고급 옵션입니다.
또한 시장에서 몇 가지 추가 통합을 찾을 수 있습니다. 설치할 수 있는 추가 모듈과 동일합니다.

Spectra – WordPress가 제공할 수 있는 모든 것
Spectra가 WordPress 편집기를 기반으로 하는 페이지 빌더라는 사실은 큰 이점을 제공합니다.
WordPress 블록 편집기와 통합되는 모든 플러그인은 동일한 기반에서 작동하므로 Spectra와의 호환성이 보장됩니다.
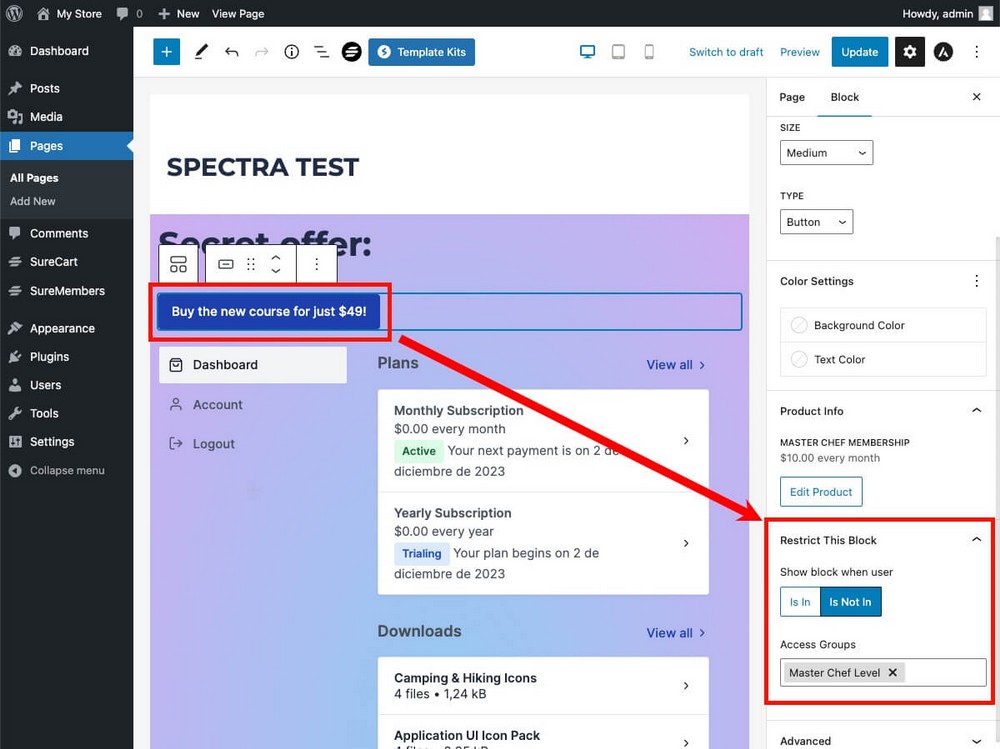
SureCart의 고객 대시보드를 멋진 배경으로 더 보기 좋게 만들고 싶으신가요? 특정 SureMembers 과정에 등록되지 않은 사람들에게만 표시되는 비밀 제안과 같은 요소를 더 추가하고 싶습니까?
당신은 쉽게 할 수 있습니다.

이것은 WordPress에 설치한 모든 플러그인에서 발생합니다.
대부분의 플러그인은 블록 편집기를 위한 추가 블록을 제공하므로 문제 없이 Spectra와 함께 사용할 수 있습니다.
검색엔진 최적화 및 실적
페이지 빌더에 대해 읽었다면 페이지 빌더가 사용되는 페이지에 추가할 수 있는 속도 패널티를 이미 알고 있을 것입니다.
전환율이 높은 아름다운 스토어를 원하지만 Google에서 높은 순위를 기록하고 사용자의 높은 기대에 부응할 수 있을 만큼 충분히 빠른 스토어를 원합니다.
그렇다면 페이지 빌더 사용을 피해야 할까요?
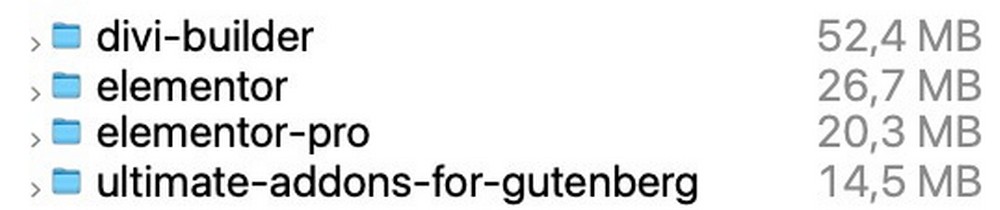
여기에서 분석된 3개의 플러그인 중 Spectra가 가장 가벼워 약 15MB에 불과합니다. Divi는 50MB, Elementor는 25MB(무료 버전의 무게)와 비교됩니다.

성능과 동의어는 아니지만 무게는 플러그인이나 테마의 기술적 복잡성을 나타내는 좋은 지표가 될 수 있습니다.
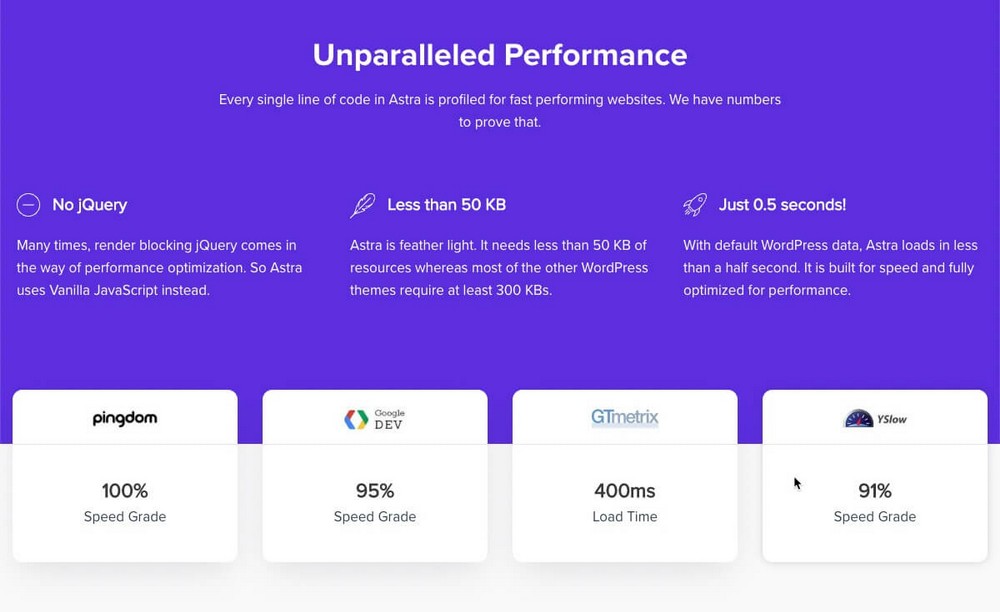
예를 들어 Astra, Spectra와 마찬가지로 Brainstorm Force에서 개발한 테마의 무게는 50KB 미만입니다.

결과에 영향을 줄 수 있는 고려해야 할 요소가 많기 때문에 성능 테스트를 수행하는 것은 정말 복잡합니다.
우리의 방법론은 페이지 빌더 자체에서 제공하는 예제 템플릿에서 속도 테스트를 수행하는 것입니다.
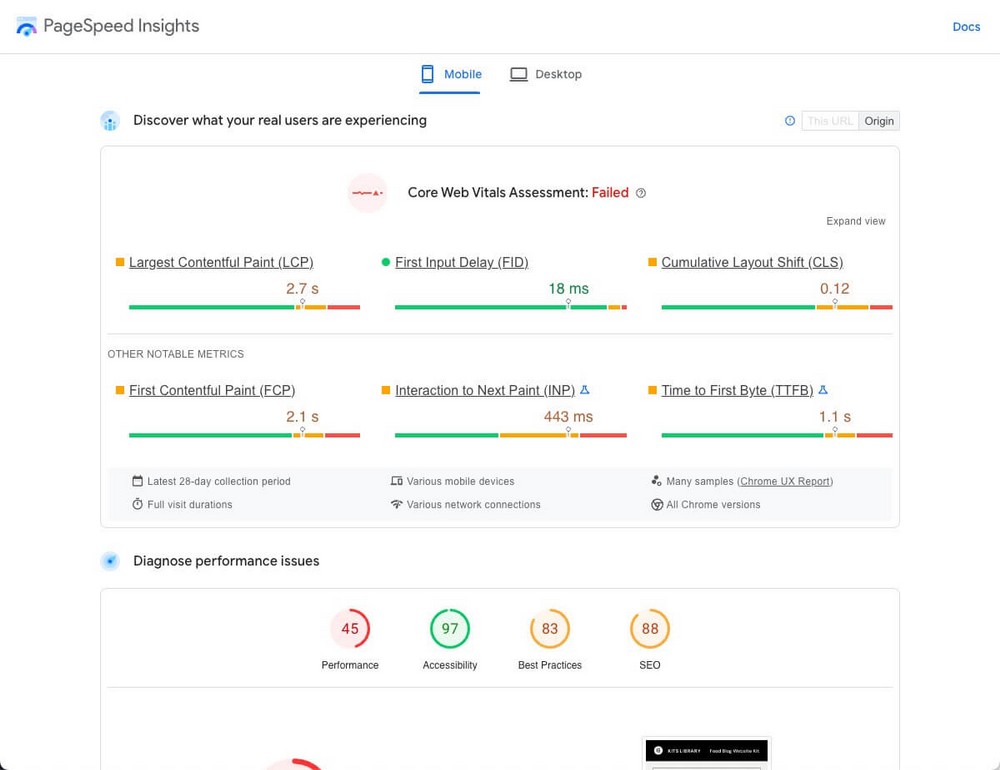
Elementor – 모바일에서 실패한 코어 웹 바이탈(45%), 데스크탑에서 통과(80%)
Google Pagespeed를 통해 이 음식 블로그 웹 사이트 키트를 실행하면 다음과 같은 결과가 나타났습니다.

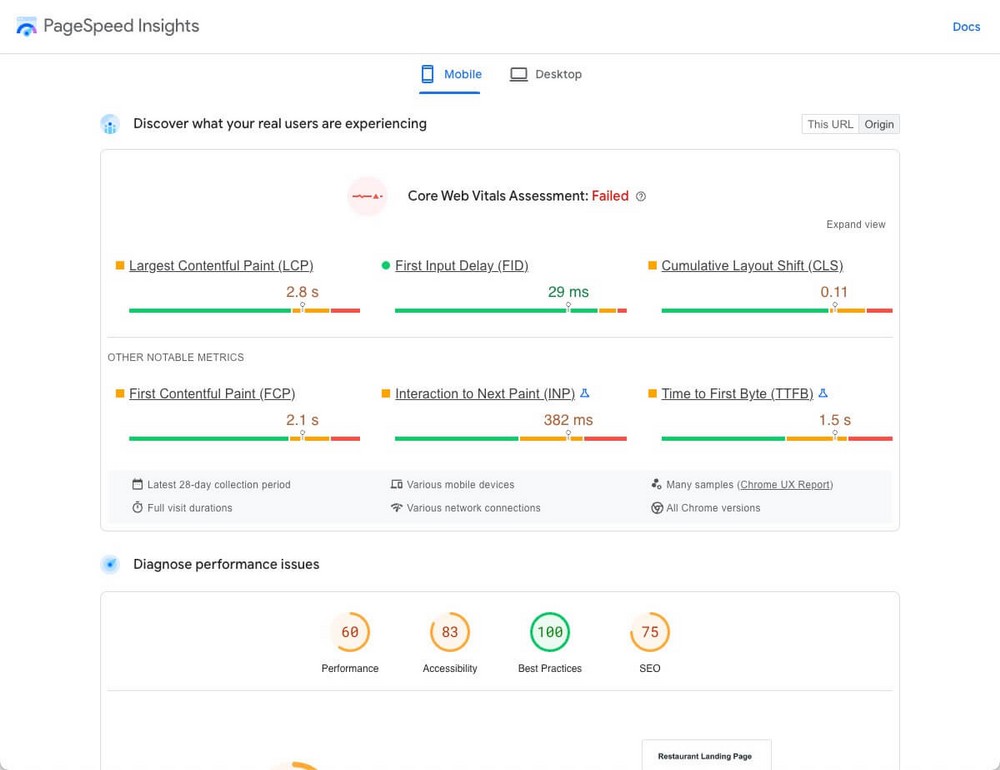
Divi – 모바일에서 실패한 Core Web Vitals(60%), 데스크톱에서 통과(89%)
Google Pagespeed를 통해 이 레스토랑 페이지 데모를 실행하면 다음과 같은 결과가 나타납니다.

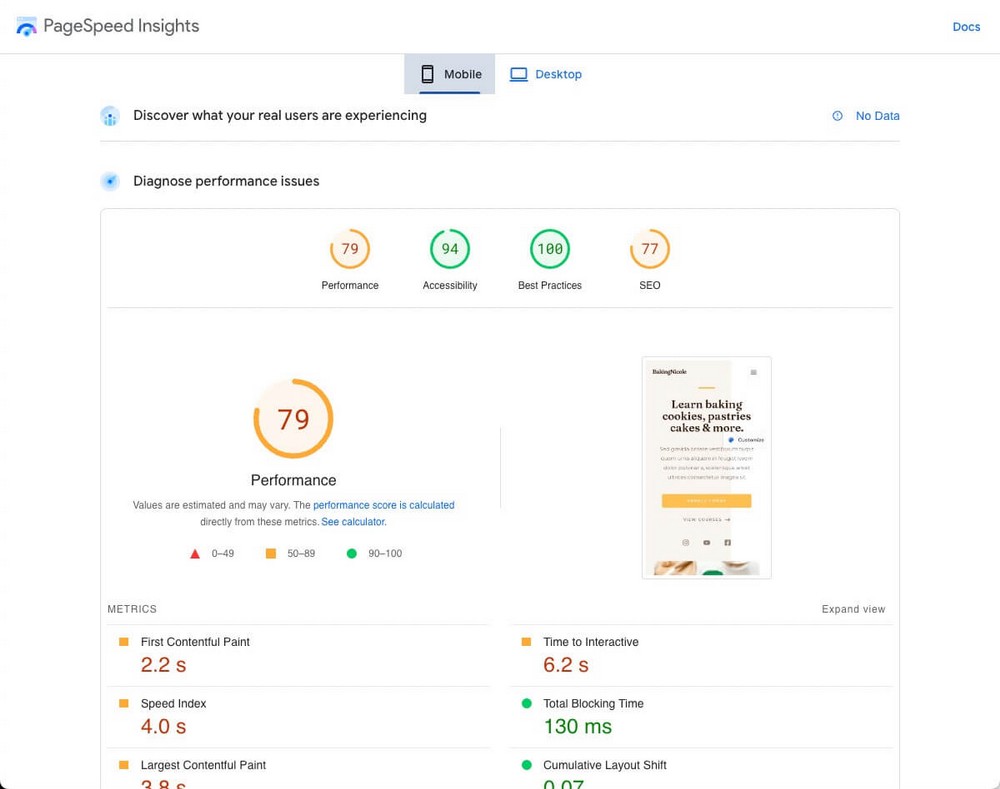
Spectra – 모바일에서 Core Web Vitals 통과(79%), 데스크톱에서 통과(95%)
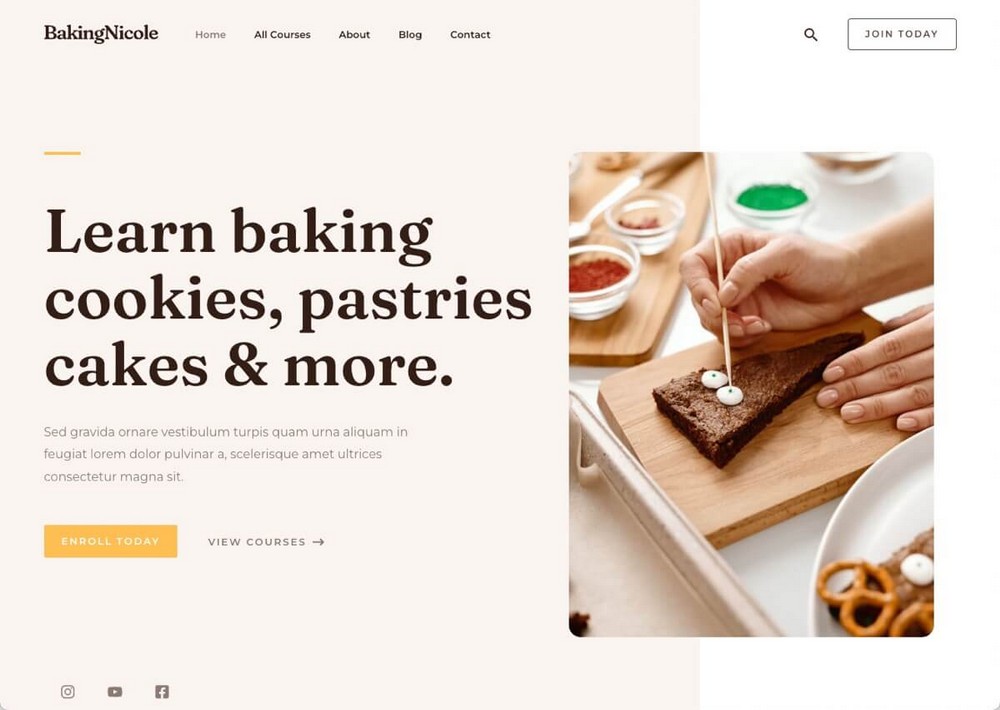
Google Pagespeed를 통해 이 베이킹 웹 사이트 예제를 실행하면 다음과 같은 결과가 나타납니다.

다시 말하지만, 이 데이터를 약간의 소금으로 가져갈 것을 요청합니다.
Elementor, Divi 및 Spectra 라이브러리 템플릿을 방문하여 직접 테스트하고 결론을 내리는 것이 좋습니다.
생태계 및 기타 기능
이러한 페이지 빌더에 대해 언급할 몇 가지 추가 사항이 있습니다.
아마도 위의 것보다 관련성이 낮을 수 있지만 두 가지 옵션 사이에서 갈등하는 경우 이것이 결정하는 데 도움이 될 것입니다.
Elementor – 단순한 페이지 빌더
Elementor는 페이지 빌더로 태어 났으며 그대로 남아 있습니다.
회사가 클라우드의 웹 사이트 빌더와 같은 다른 제품을 제공하는 것은 사실이지만 회사 제품의 전체 환경은 동일한 개념을 중심으로 진행됩니다.
Elementor에는 페이지 외에 테마의 다른 부분을 수정할 수 있는 테마 빌더도 있습니다.
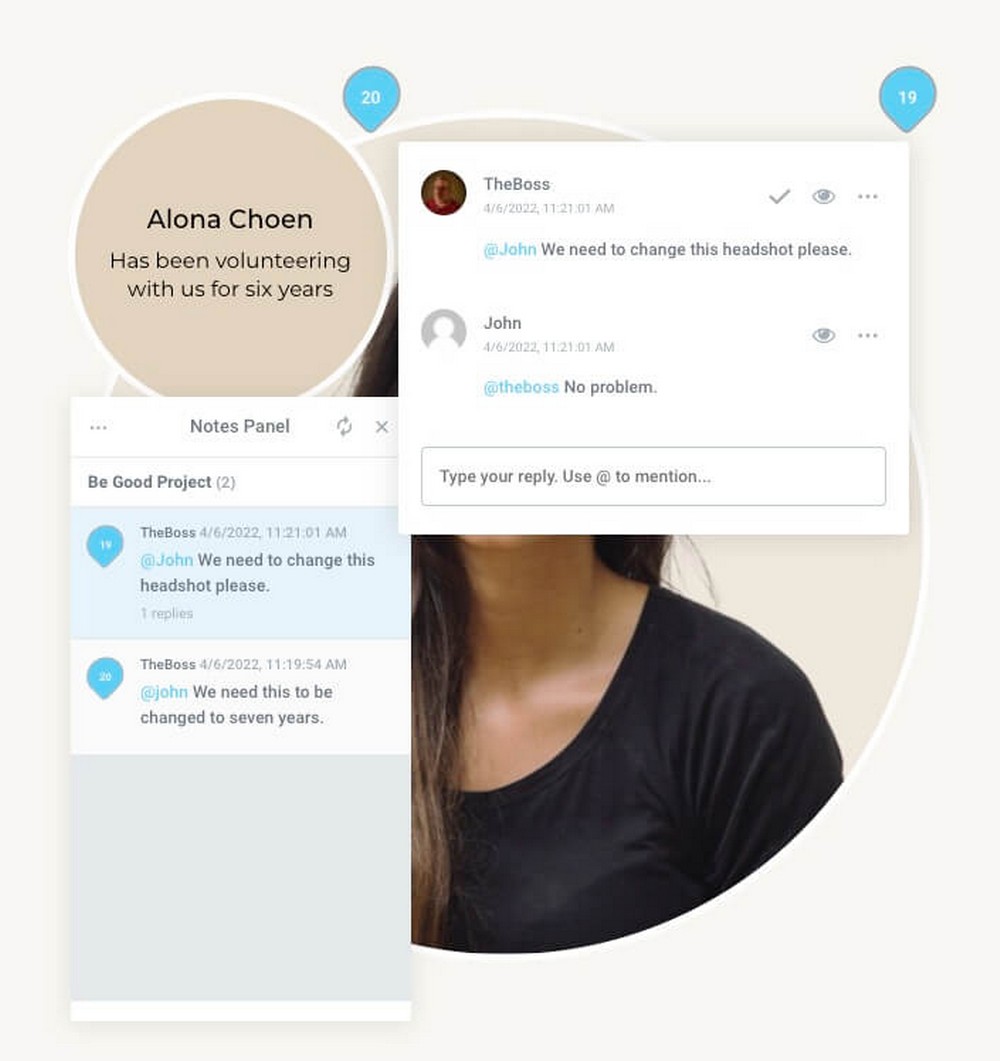
유료 요금제를 사용하면 팝업을 만들어 이메일을 캡처하거나 페이지 자체에 라이브 노트를 추가하여 디자인 생성 시 공동 작업할 수 있습니다.

Divi – 몇 가지 추가 도구
Divi Builder를 개발한 모회사인 Elegant Themes도 몇 가지 추가 도구를 제공합니다. 그들 모두는 고유 라이센스에 포함되어 있습니다.
몇 가지 추가 테마(Divi 및 Hello라고도 함) 외에도 다음을 사용할 수 있습니다.
- Bloom, 더 나은 이메일 캡처 양식을 만듭니다.
- 소셜 네트워크에서 공유하기 위한 더 나은 버튼을 만들기 위한 Monarch.

Divi에는 또한 Divi Cloud라는 클라우드 스토리지 기능이 있어 레이아웃을 저장하고 어디서나 액세스할 수 있습니다.
라이센스를 구입하면 최대 50개의 요소를 저장할 수 있습니다. 무제한 요소를 저장하려면 월 $9의 유료 구독에 가입해야 합니다.
Spectra – 매우 완벽한 생태계
플러그인으로서의 Spectra는 실제로 추가 기능을 제공하지 않습니다.
그러나 이것은 Brainstorm Force의 독립형 제품이라는 점을 기억하십시오. 이 회사는 사용하기 쉽고 저렴하며 안정적인 WordPress 솔루션을 만드는 데 100% 집중하고 있습니다.
Divi Builder에 테마가 포함된 것처럼 Spectra에도 Astra 테마가 포함되어 있습니다(사실 가격 섹션에서 볼 수 있듯이 두 제품을 한 팩으로 얻을 수 있습니다).
Brainstorm Force의 영향력은 모든 방향으로 확장됩니다.

- 더 전문적인 템플릿을 원하십니까? 시작 템플릿으로 찾을 수 있습니다.
- 블로그의 SEO를 높이고 싶습니까? WP 스키마를 사용하십시오.
- 전문적인 방식으로 작업을 보여주시겠습니까? 귀하의 서비스에 WPPortfolio.
- 방문자를 리드로 전환하시겠습니까? ConvertPro로 할 수 있습니다.
- 대행사 고객과 더 잘 소통하여 디자인을 수정하시겠습니까? Huddle 프로젝트를 통해 구출하세요.
- 수입을 늘리기 위해 전문 판매 경로를 만드시겠습니까? CartFlows가 솔루션입니다.
SureCart(무료 플러그인)로 나만의 온라인 상점을 만들 수도 있으므로 WooCommerce에 의존할 필요가 없습니다. 또는 SureMembers로 온라인 회원 웹사이트를 만드십시오.
보시다시피 같은 회사에서 개발 중인 도구의 전체 스택이 있습니다.
모두 동일한 단순성 철학을 기반으로 하기 때문에 디지털 전략에 새 도구를 포함해야 할 때 새 도구를 사용하기가 매우 쉽습니다.
가격
일반적으로 비용이 과도하게 높지 않기 때문에 페이지 빌더를 선택할 때 가격은 중요한 포인트가 아닙니다.
엘리멘터 | 디비 빌더 | 스펙트럼 | |
무료 버전? | 예 | - 아니요 | 예 |
프로 버전 가격 | $59/년부터 | $89/년 | 정의 예정* |
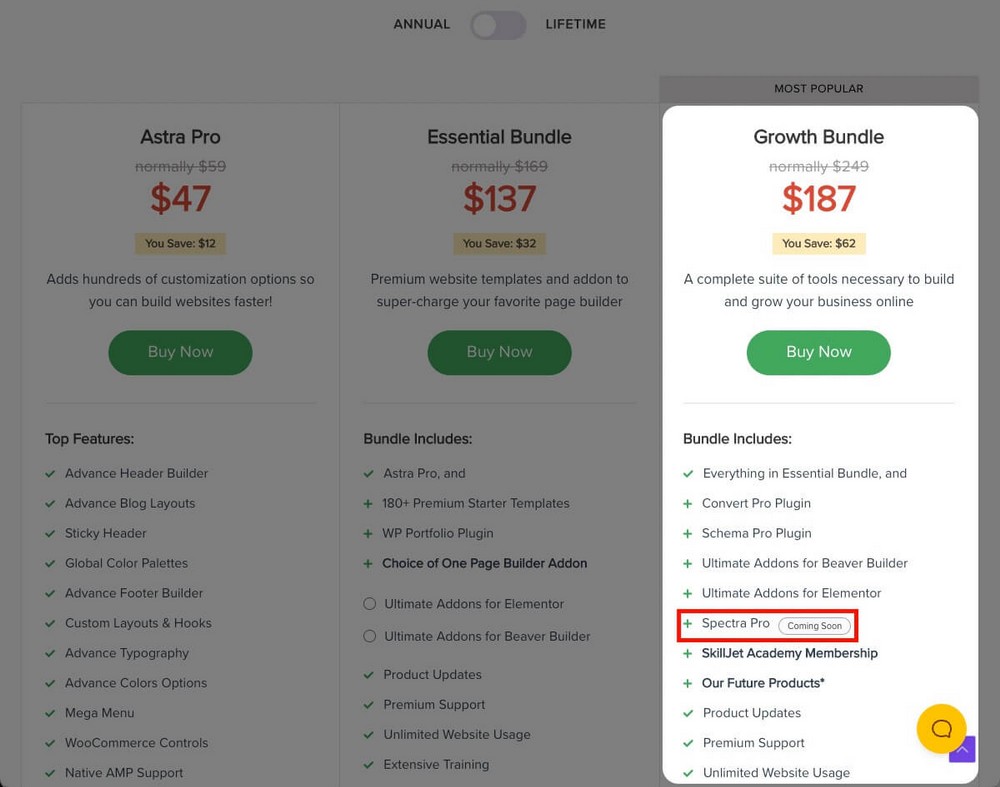
평생 계획 | - 아니요 | 예($249) | 예 (Astra 성장 번들 $937* ) |
웹사이트 사용 | 1개 사이트에서 시작 | 제한 없는 | 제한 없는 |
- * Spectra Pro는 독립 실행형 제품으로 구매할 수 있으므로 가격이 훨씬 저렴해집니다.
- * Astra Growth Bundle 평생 플랜에는 Astra Pro 테마, 기타 여러 플러그인, Skilljet 아카데미 액세스 및 향후 모든 제품 릴리스가 포함됩니다. 그래서 Divi에 비해 더 비싸 보입니다.
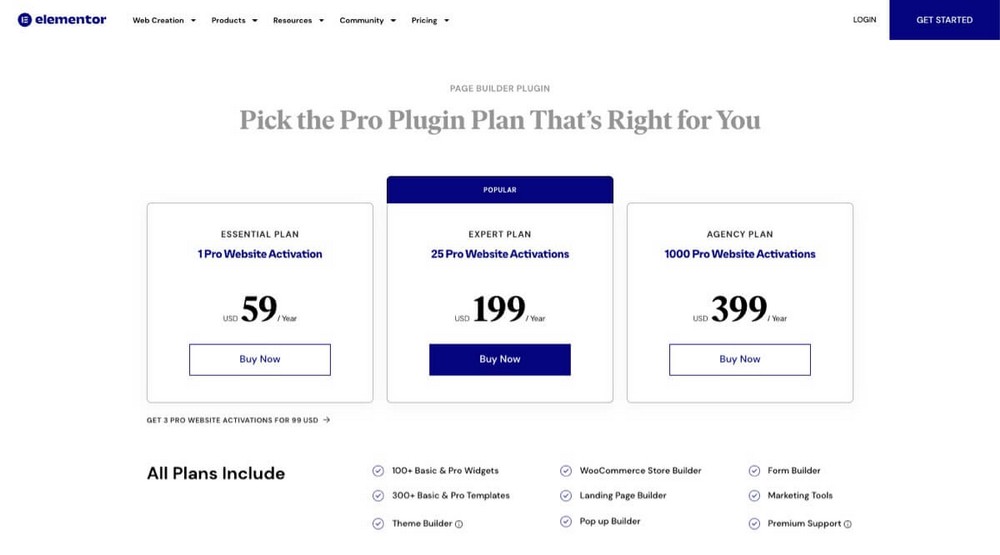
Elementor – 프리미엄 모델
Elementor에는 원하는 만큼 많은 웹사이트에서 사용할 수 있는 100% 무료 플랜이 있습니다.
하지만 이 계획에는 30개의 위젯만 포함되어 있다는 점을 기억하십시오.
더 필요한 경우 단일 웹 사이트에 대해 연간 59달러의 프로 요금제를 지불해야 합니다.

모든 유료 요금제는 동일한 기능을 공유합니다. 유일한 차이점은 가능한 설치 수입니다.
- 연간 $99에 최대 3개의 사이트에서 사용할 수 있는 약간 숨겨진 계획이 있습니다.
- 연간 $199에 최대 25개 사이트.
- 연간 $399에 최대 1,000개 사이트.
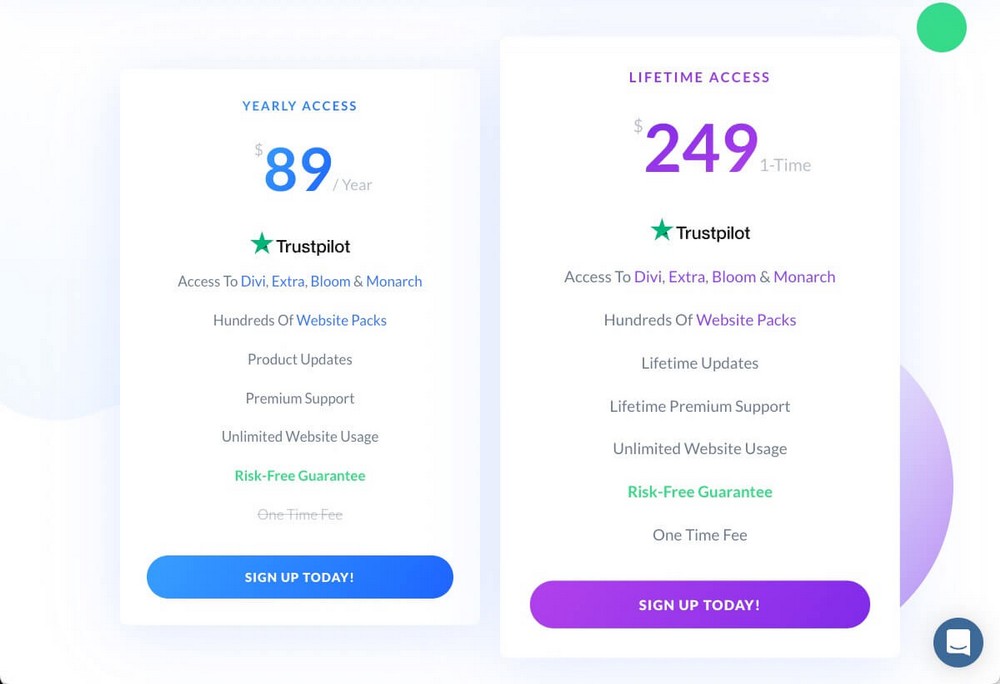
Divi – 유료 플랜만
Divi는 무료 요금제가 없으며 단일 라이선스만 있습니다.
- $89/년.
- $249의 일회성 지불(Divi를 3년 이상 사용할 계획이라면 그만한 가치가 있습니다).

두 라이선스 모두 무제한 사이트에서 사용할 수 있으며 플러그인과 테마도 포함됩니다.
Spectra – 무료 프로 버전 출시 예정
기본 Spectra 플러그인과 30개 이상의 블록은 완전 무료입니다.
현재 개발 중인 Pro 버전이 있지만 비용이 얼마인지, 무엇이 포함될지는 알 수 없습니다.
우리가 아는 것은 최소한 몇 가지 추가 도구와 무제한 사이트 사용을 제공하는 Astra의 성장 번들에 포함될 것이라는 것입니다.

Spectra Pro는 독립적으로 구매할 수도 있습니다.
평결: 어떤 페이지 빌더가 귀하에게 가장 적합합니까?
이 모든 비교 후에도 어떤 플러그인이 자신에게 가장 적합한지 아직 모른다면 여기에서 간단히 요약할 수 있습니다.
Elementor는 WooCommerce 사용자 및 마케팅 담당자에게 유용할 수 있습니다.
Elementor는 더 나은 디자인에 도움이 되고 변환에 매우 중점을 둔 도구입니다.
카운트다운, 추천 캐러셀, Stripe 및 PayPal 버튼과 WooCommerce를 위한 많은 블록이 있습니다.
여기에 팝업 빌더, 랜딩 페이지 빌더 및 완벽한 테마 빌더도 포함되어 있어 모든 것을 세부적으로 제어할 수 있는 웹 사이트를 찾는 사람들에게 이상적인 솔루션입니다.
큰 WooCommerce 상점이 있거나 해당 플랫폼에서 온라인 상점을 디자인하려는 경우 Elementor가 최선의 선택이 될 수 있습니다.
Divi는 디자인 에이전시에 적합합니다.
Divi는 작거나 큰 디자인 에이전시를 위한 완벽한 도구가 되기 위해 필요한 모든 요소를 갖추고 있습니다.
- 단일 라이선스로 무제한 사이트에서 사용할 수 있으므로 서비스의 ROI가 높아집니다.
- 필요한 디자인을 만들 수 있는 많은 옵션을 제공합니다.
- Divi Cloud(어디서나 자신의 디자인을 저장하고 액세스할 수 있음) 또는 "클라이언트 전달" 기능과 같은 도구가 있습니다.
Spectra는 블로거, 소기업 및 전자 상거래에 유용합니다.
Spectra는 단순성과 속도에 관한 것입니다. 사용하기 가장 쉬운 페이지 빌더일 뿐만 아니라 스타일을 복사하고 붙여넣어 더 빠르게 작업할 수 있습니다.
이는 자신의 콘텐츠를 빠르고 쉽게 보다 전문적으로 보여주고자 하는 블로거에게 이상적인 솔루션입니다.
그러나 이것이 유일한 목적은 아닙니다.
WooCommerce 블록과 미리 정의된 템플릿 덕분에 이를 사용하여 비즈니스 또는 온라인 상점의 시각적 외관을 개선할 수도 있습니다.
수백 개의 템플릿, 와이어프레임 및 패턴 덕분에 타사 비즈니스를 위한 페이지를 매우 효율적으로 디자인할 수도 있습니다.
마무리
보시다시피 Elementor, Divi 및 Spectra는 서로 다른 방식으로 매우 유사한 작업을 수행합니다. 각각의 장단점이 있고 확실히 강한 부분과 약한 부분이 있습니다.
솔직히 말해서 이러한 페이지 빌더 중 하나를 선택해도 후회하지 않을 것입니다.
그러나 모든 면에서 당사의 Spectra가 가장 큰 잠재력을 제공한다고 생각합니다.
페이지 빌더를 선택할 때 가장 중요한 것은 귀하가 편안함을 느끼는 것입니다. 그렇지 않으면 사용을 피하는 경향이 있습니다.
Spectra는 워드프레스 블록 편집기와 완벽하게 통합되기 때문에 외부 편집기를 사용할 필요가 없기 때문에 Spectra가 정말 빛나는 곳입니다.
빠르고 사용하기 쉬울 뿐만 아니라:
- 위험 없이 무료로 작업을 시작할 수 있습니다.
- 추가 블록이나 기능이 필요한 경우 기능이 더 풍부한 버전이 제공됩니다.
- 비즈니스 성장에 도움이 되는 대규모 생태계의 일부입니다.
어떤 페이지 빌더를 사용할지 이미 결정하셨습니까? 다음에 보고 싶은 다른 비교는 무엇입니까?
아래 댓글로 알려주세요!