사이트 속도를 높이기 위해 웹용 이미지를 압축하는 방법
게시 됨: 2024-08-28웹용 이미지 압축은 웹사이트 성능, 사용자 경험은 물론 검색 엔진 순위까지 크게 향상시킬 수 있는 중요한 구성 요소입니다.
누구나 잘 디자인된 웹사이트를 방문할 때 빠르고 원활하게 로드되기를 기대합니다. 그러나 페이지가 표시되는 데 너무 오랜 시간이 걸리면 불만이 커지고 방문자는 사이트가 완전히 로드되기 전에 떠나거나 다시는 돌아오지 않는 경우가 많습니다.
이러한 느린 성능의 주요 문제는 일반적으로 웹 사이트 속도를 저하시키는 대형 이미지입니다.
하지만 이미지 품질 유지와 빠른 로드 시간 보장 사이에서 적절한 균형을 어떻게 찾을 수 있을까요? 이것이 바로 이미지 최적화가 중요한 이유입니다.
웹용 이미지를 압축하는 방법에 대한 이 궁극적인 가이드에서는 시각적 품질을 유지하면서 무겁고 로딩 속도가 느린 이미지를 빠르고 가벼운 파일로 변환하는 방법을 찾을 수 있습니다.

목차
이미지를 압축하는 이유는 무엇입니까?
이미지 압축은 여러 가지 이유로 중요합니다. 이미지 압축이 필수적인 이유는 다음과 같습니다.
- 더 빠른 페이지 로드 시간: 압축된 이미지는 파일 크기를 줄여 페이지 로드 시간을 더 빠르게 하고 이탈률을 낮추며 검색 엔진 순위를 향상시킵니다. 이미지가 많은 웹사이트는 압축을 통해 품질 저하 없이 시각적 콘텐츠를 신속하게 전달할 수 있으므로 큰 이점을 얻을 수 있습니다.
- 사용자 경험 향상: 사용자는 빠르고 원활한 탐색 경험을 기대합니다. 이미지를 압축하면 인터넷 연결 속도가 느린 경우에도 웹 사이트가 원활하게 로드되고 사용자 만족도가 높아지며 방문자가 사이트에 더 오래 머무르도록 유도할 수 있습니다.
- 저장 공간 및 대역폭 감소: 이미지를 압축하면 파일 크기가 줄어들어 서버에 필요한 저장 공간과 이를 사용자에게 전달하는 데 필요한 대역폭이 줄어들어 시각적 콘텐츠가 많은 사이트의 비용이 크게 절감됩니다.
- 더 나은 SEO 성능 : 검색 엔진은 빠르게 로드되는 웹사이트에 우선순위를 둡니다. 이미지를 압축하면 페이지 속도를 향상시켜 SEO 순위를 높이고 더 많은 유기적 트래픽을 유도할 수 있습니다.
이미지 압축 유형
이미지 압축에는 주로 두 가지 유형이 있습니다.
손실 압축
손실 압축은 이미지 데이터의 일부를 삭제하여 파일 크기를 더 크게 줄여주므로 품질이 저하됩니다. 이미지, 오디오, 비디오에 적합합니다.
이점
- 파일 크기를 대폭 줄입니다.
- 더 빠른 로드 시간
- 효율적인 저장
불리
- 품질 손실
- 뒤집을 수 없는
무손실 압축
무손실 압축은 원본 데이터를 모두 유지하면서 파일 크기를 줄여 이미지 품질을 그대로 유지합니다. 그래픽, 라인 아트, 이미지 및 오디오에 적합합니다.
이점
- 품질 손실 없음
- 거꾸로 할 수 있는
- 효율적인 저장
불리
- 더 큰 파일 크기
- 웹 성능에 비해 효율성이 떨어짐
이미지 형식의 유형
이미지를 압축하기 전에 다양한 형식을 이해하는 것이 중요합니다.
- JPEG(JPG): 다양한 색상이 포함된 사진 및 이미지에 적합합니다. 손실 압축을 제공합니다.
- PNG: 투명도나 텍스트 및 간단한 그래픽이 포함된 이미지에 가장 적합합니다. PNG는 무손실 압축을 사용합니다.
- GIF: 무손실 압축을 사용하지만 일반적으로 정지 이미지의 경우 JPEG 및 PNG보다 크기가 더 큽니다. 간단한 애니메이션이나 색상 수가 적은 이미지에 적합합니다.
- WebP: 손실이 있는 이미지와 무손실 이미지 모두에 탁월한 압축 기능을 제공하는 Google에서 개발한 최신 형식입니다. JPEG 및 PNG보다 더 나은 압축률을 제공합니다.


이미지 압축 유형
두 가지 유형의 압축 방법: 수동 및 자동. 필요에 따라 하나를 선택할 수 있습니다.
수동
Photoshop 및 GIMP와 같은 수동 소프트웨어는 이미지 크기와 품질을 보다 효과적으로 제어할 수 있습니다. 이러한 도구를 사용하려면 먼저 해당 도구를 설치해야 합니다.
이점
- 향상된 제어
- 원하는 파일 형식(JPEG, PNG, GIF 등)을 선택하세요.
- 압축 수준 제어
- 품질 설정 조정
불리
- 시간이 많이 걸린다
- 기술적 전문성
- 한 번에 하나의 이미지 압축
자동 압축
TinyPNG, Optimizilla 및 CompressJPEG와 같은 온라인 도구와 Smush, ShortPixel, TingPNG 및 Imagify와 같은 플러그인은 사람의 개입 없이 미리 정의된 설정이나 알고리즘을 기반으로 이미지를 자동으로 압축할 수 있습니다.
이점
- 시간 효율적
- 많은 수의 파일을 한 번에 압축
- 더 빠르고 편리해졌습니다.
- 최소한의 사용자 입력
불리
- 통제력 감소
- 원하는 파일 크기와 품질을 얻지 못할 수 있습니다.
웹용 이미지를 압축하는 방법
여기에서는 Photoshop과 TinyPNG에서 이미지를 압축하는 단계별 절차를 제공했습니다. 귀하의 요구 사항에 따라 올바른 도구를 선택할 수 있습니다.
어도비 포토샵
Adobe Photoshop은 전문가들이 웹용 이미지를 최적화하기 위해 널리 사용하는 이미지 압축을 위한 다목적 도구입니다. 프리미엄 소프트웨어입니다.
사용자가 이미지 품질, 형식(JPEG, PNG 또는 GIF) 및 기타 설정을 조정하여 파일 크기를 줄일 수 있는 "웹용으로 저장" 옵션과 같은 다양한 기능을 제공합니다.
또한 Photoshop은 이미지 크기 조정, 해상도 변경, 색상 프로필 관리 옵션을 제공하여 이미지 최적화를 더욱 향상시킵니다.
이러한 기능을 사용하면 시각적 품질을 손상시키지 않으면서 웹 사이트에 이미지를 빠르게 로드할 수 있습니다. Photoshop을 사용하려면 먼저 Photoshop을 설치해야 합니다.
Adobe Photoshop에서 이미지를 압축하려면 다음 단계를 따르세요.
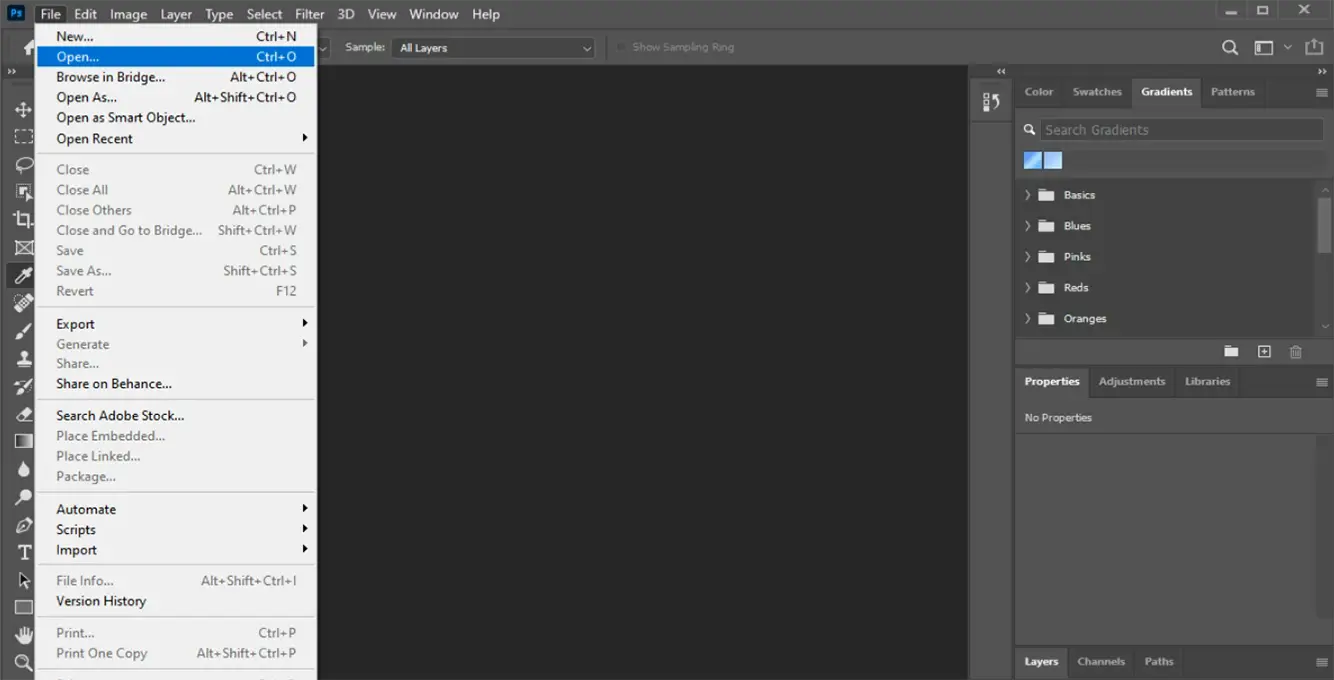
Photoshop에서 이미지 열기
- 어도비 포토샵 열기
- 파일 > 열기 로 이동하여 압축하려는 이미지를 선택하세요.

이미지 크기 조정

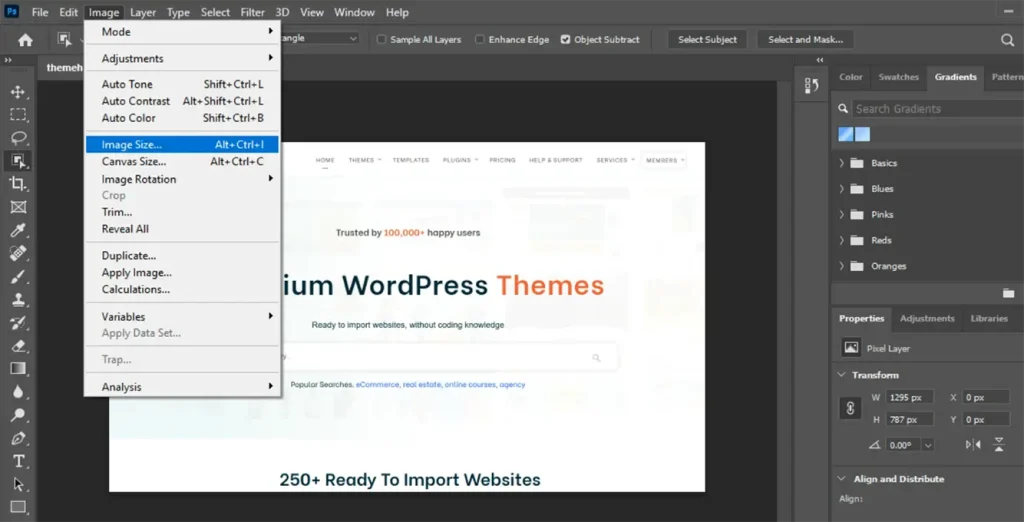
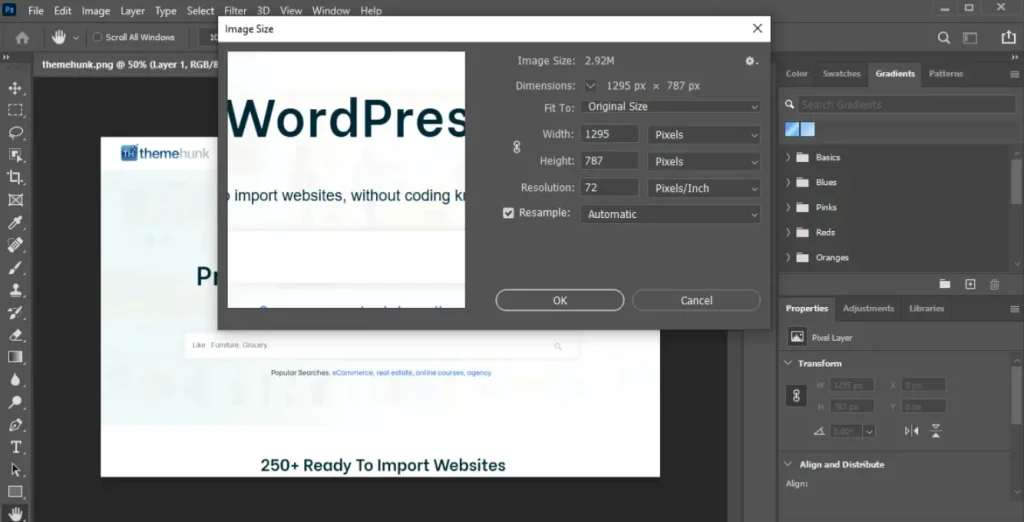
- 이미지 크기를 줄이려면 이미지 > 이미지 크기 로 이동하세요.

- 팝업 상자가 나타나면 너비, 높이, 해상도를 조정할 수 있습니다. 종횡비를 유지하려면 "비율 제한" 상자를 선택하세요.
- 이제 확인을 클릭하여 변경 사항을 적용합니다.

- 파일 > 다른 이름으로 저장 으로 이동합니다. 팝업 상자가 나타납니다. 원하는 형식(JPEG, PNG 등)을 선택하세요.
- 저장 버튼을 클릭하고 품질 설정을 조정하여 압축 수준(대, 중, 소)을 제어합니다.
- 확인을 클릭하여 저장하세요.
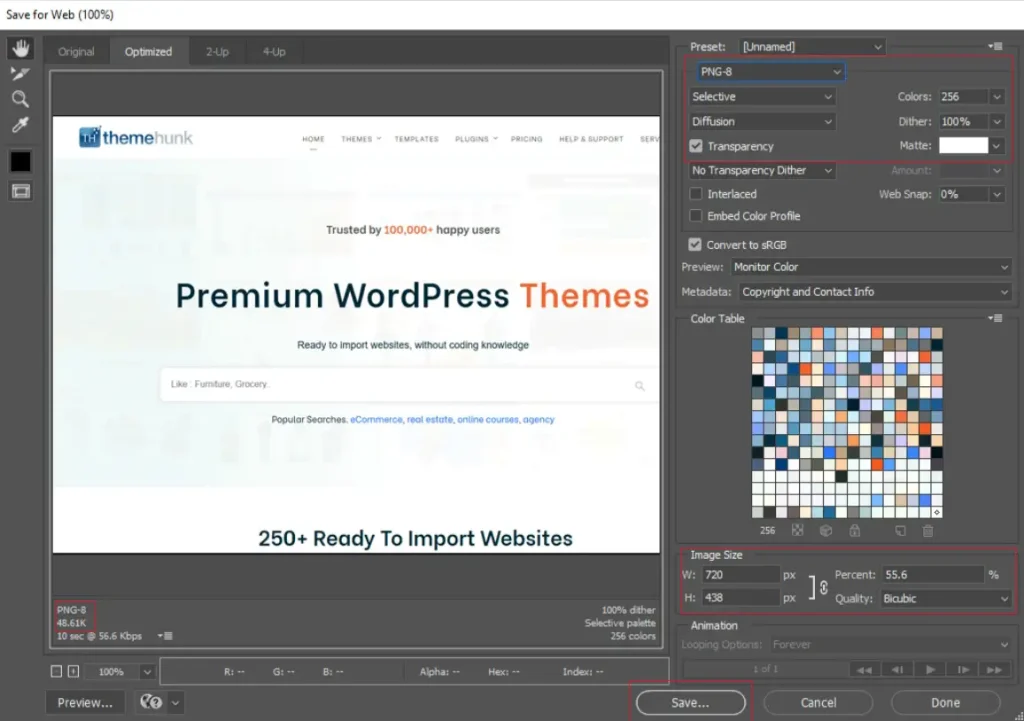
웹용으로 저장 기능
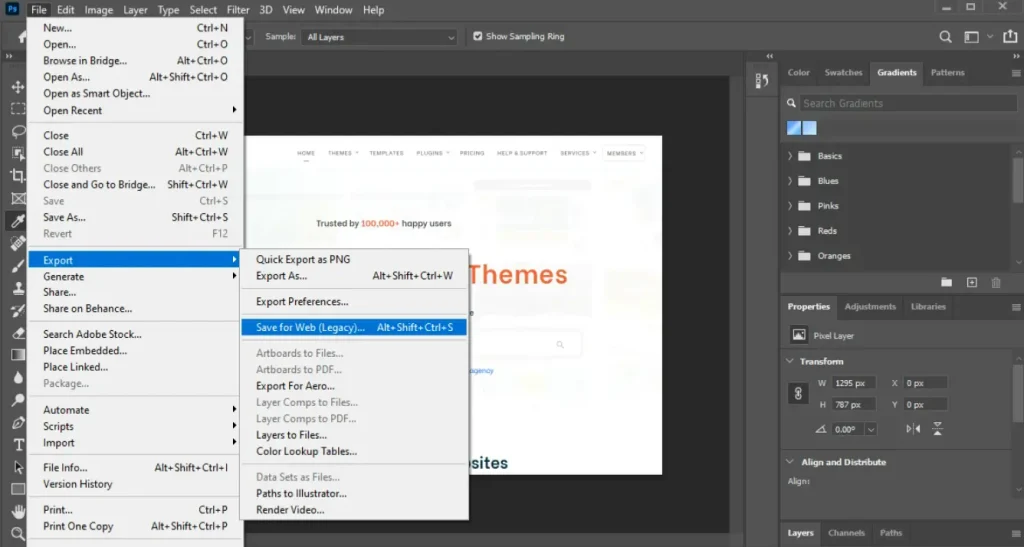
- 파일 > 내보내기 > 웹용으로 저장(레거시) 으로 이동합니다.
- 이 기능은 이미지 최적화를 위한 광범위한 옵션을 제공합니다.

- 팝업 상자가 나타나면 원하는 형식(JPEG, PNG 8, PNG 24, GIF 등)을 선택합니다.
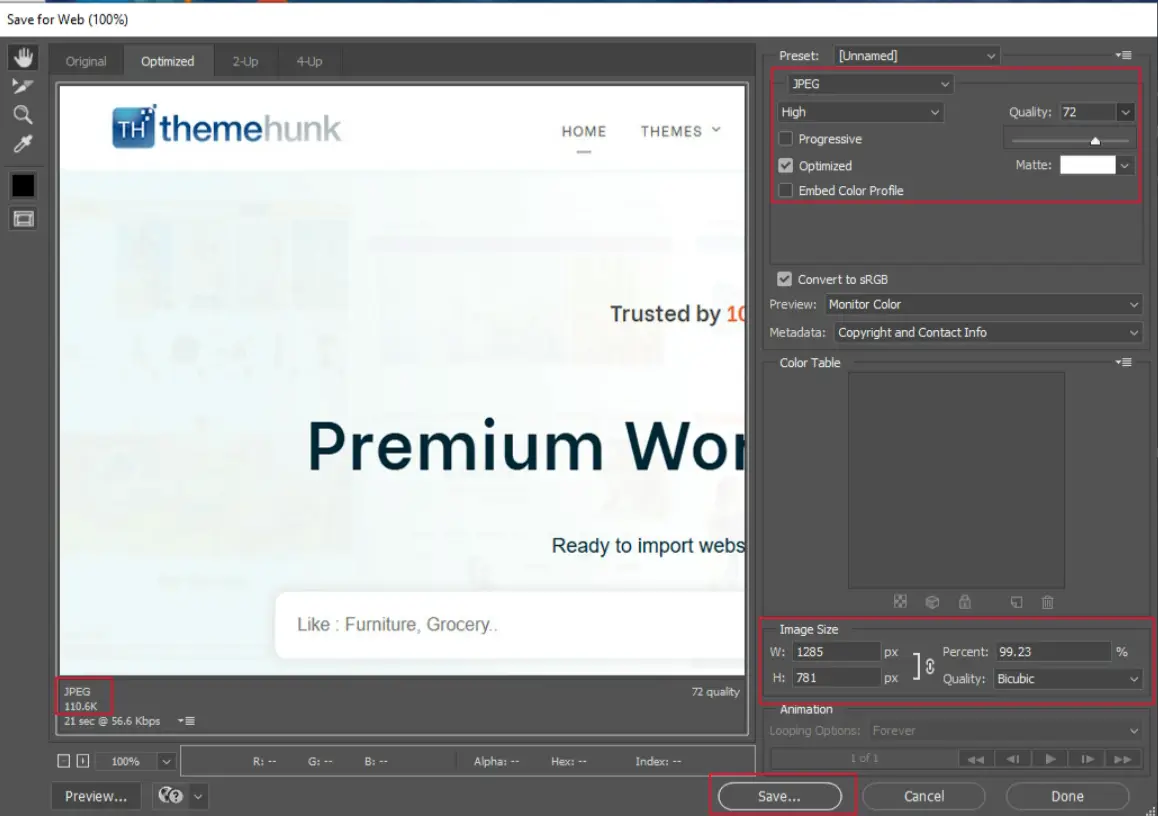
- JPEG의 경우:
- 파일 형식으로 JPEG를 선택합니다.
- 파일 크기를 줄이려면 품질 슬라이더를 조정하세요. 품질이 낮을수록 파일 크기는 작아지지만 이미지 선명도에 영향을 줄 수 있습니다.
- 낮음, 중간, 높음, 매우 높음, 최대 등 사전 설정된 품질 옵션을 선택할 수도 있습니다.
- 필요한 경우 이미지 크기를 더 줄일 수 있습니다.

- PNG의 경우:
- PNG-8 또는 PNG-24 옵션을 선택합니다.
- 색상 슬라이더를 조정하여 색상 팔레트를 줄이고 파일 크기를 줄입니다.
- 필요한 경우 이미지 크기를 조정하여 파일 크기를 더 줄이세요.
- 이미지를 미리 보고 압축이 품질에 어떤 영향을 미치는지 확인하세요.
- 설정에 만족하면 저장 버튼을 클릭합니다.
- 대상 폴더를 선택하고 압축된 이미지의 이름을 지정한 다음 저장을 다시 클릭합니다.

다음 단계를 따르면 파일 크기와 이미지 품질을 유지하면서 Photoshop에서 이미지를 효과적으로 압축하는 데 도움이 됩니다.
Photoshop은 프리미엄 도구입니다. Photoshop에 대한 무료 대안을 원한다면 GIMP를 설치할 수 있습니다. 또한 조정 가능한 품질 설정을 사용하여 다양한 형식으로 이미지를 내보낼 수도 있습니다.
아주 작은PNG
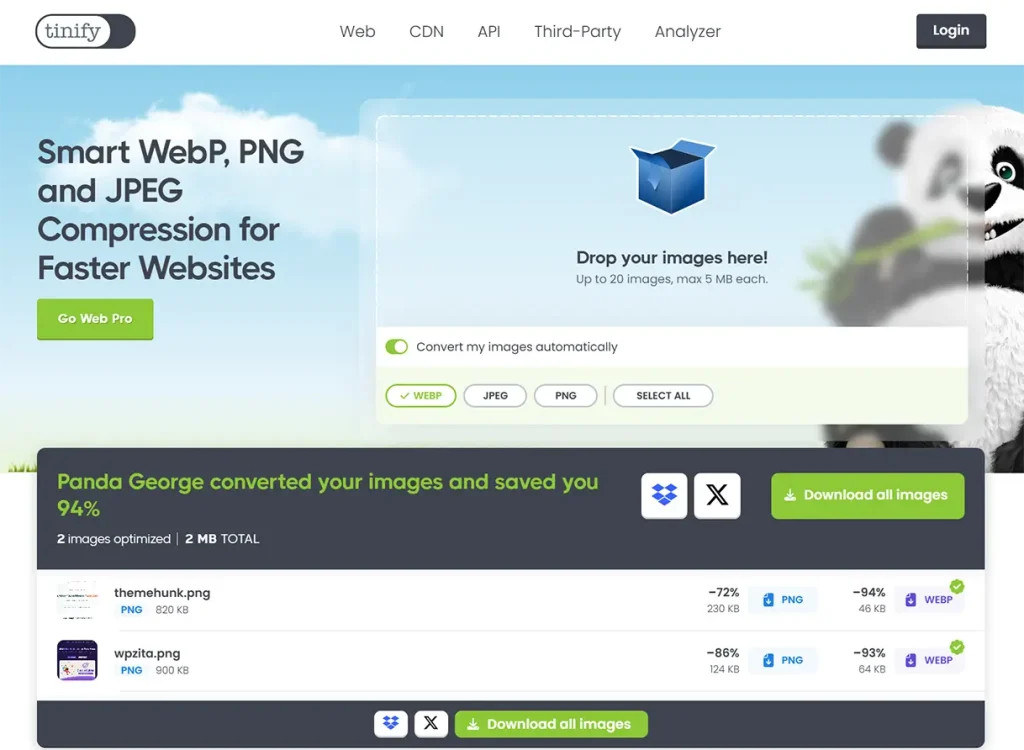
TinyPNG는 JPEG, PNG 및 WebP 이미지를 압축하는 유명한 온라인 도구입니다. 더 빠른 웹 성능을 위해 스마트 손실 압축 기술을 사용하여 파일 크기를 크게(최대 80%) 줄입니다.
사용자 친화적이며 소프트웨어 설치가 필요하지 않습니다. 이미지를 업로드하기만 하면 몇 초 만에 자동으로 압축됩니다.
TinyPNG를 사용하면 사용자는 한 번에 최대 20개의 이미지를 무료로 압축할 수 있으며 이미지당 5MB로 제한됩니다. 더 높은 제한과 추가 기능이 필요한 사람들을 위해 TinyPNG는 추가 기능이 포함된 프리미엄 플랜을 제공합니다.
또한 WordPress 및 API 통합을 위한 플러그인을 제공하여 다양한 플랫폼에서 원활한 이미지 최적화를 제공합니다.
TinyPNG를 사용하여 이미지를 압축하려면 다음 단계를 따르세요.
- Tinpng.com으로 이동

- 이미지를 업로드 영역에 직접 업로드하거나 드래그 앤 드롭하세요.
- 업로드 및 압축 프로세스가 완료될 때까지 기다립니다.
- 이미지가 압축되면 다운로드 버튼이 나타납니다.
- 버튼을 클릭하면 압축된 이미지가 장치에 다운로드됩니다.
다음 단계를 따르면 이미지의 파일 크기를 쉽게 줄일 수 있습니다.
다른 자동화된 온라인 압축 도구인 Optimizila 및 CompressJPEG도 JPEG, PNG 및 GIF의 이미지 압축을 위한 TinyPNG와 거의 동일한 사용하기 쉬운 프로세스를 제공합니다.
이미지 최적화를 위한 WordPress 플러그인
이미지 파일 크기를 줄이기 위해 설치할 수 있는 다양한 WordPress 이미지 최적화 플러그인을 사용할 수 있습니다. 이미지 최적화를 위해 널리 사용되는 WordPress 플러그인은 다음과 같습니다.
- Smush: 손실 및 무손실 압축, 이미지 크기 조정, 지연 로딩 및 대량 이미지 압축을 제공합니다. 무료 버전과 프리미엄 버전으로 모두 제공됩니다.
- EWWW 이미지 최적화 프로그램: 무료 및 프리미엄 버전으로도 제공되며 대량 최적화, 클라우드 스토리지 통합 및 다양한 형식 지원을 제공합니다.
- Imagify: 대량 이미지 최적화 및 이미지 크기 조정을 제공하는 무료 플러그인입니다.
- ShortPixel: JPEG, PNG, GIF 및 WebP에 대한 손실 및 무손실 압축을 제공합니다. 무료 및 프리미엄 버전으로 제공됩니다.
- TinyPNG: 플러그인은 대량 최적화를 제공하고 JPEG, PNG 및 WebP를 지원합니다.
- Optimole: 실시간 이미지 최적화 및 지연 로딩을 제공하고 CDN을 지원합니다. 무료 버전과 프리미엄 버전이 모두 제공됩니다.
이러한 플러그인은 이미지 파일 크기를 줄여 사이트 속도와 사용자 경험을 향상시키는 데 도움이 됩니다.
FAQ
Q: 이미지 압축이란 무엇입니까?
답변: 이미지 압축은 이미지 품질을 최대한 유지하면서 이미지의 파일 크기를 줄이는 프로세스입니다. 이는 웹 페이지 로딩 속도를 향상하고 웹 사이트의 전반적인 성능을 향상시키는 데 중요합니다.
Q: 웹 사용에 가장 적합한 일반적인 이미지 형식은 무엇입니까?
답변: JPEG, PNG, GIF 및 WebP는 웹에서 가장 일반적으로 사용되는 이미지 형식입니다. JPEG는 사진에 적합하고, PNG는 투명도가 필요한 이미지에 이상적이며, GIF는 간단한 애니메이션에 사용되며, WebP는 품질과 파일 크기 간의 적절한 균형을 제공합니다.
Q: 웹용 이미지 압축의 일반적인 방법은 무엇입니까?
답변: 일반적인 이미지 압축 방법은 다음과 같습니다.
온라인 도구: TinyPNG, Optimizile, CompressJPEG 및 JPEGmini.
소프트웨어: Photoshop 및 김프.
WordPress 플러그인: Smush, Imagify, ShortPixel 및 Optimole.
Q: 대량 이미지를 한 번에 압축할 수 있나요?
답변: 예, 온라인 도구(예: TinyPNG) 및 WordPress 플러그인(예: Smush)을 사용하여 대량 이미지를 압축할 수 있습니다.
Q: 압축 시 이미지 품질을 유지하려면 어떻게 해야 합니까?
답변: 이미지 품질을 유지하려면 조정 가능한 압축 설정을 제공하는 도구를 사용하십시오. Photoshop과 같은 도구를 사용하면 다양한 압축 수준으로 이미지 품질을 미리 볼 수 있습니다.
Q: 이미지 압축이 웹사이트 로딩 속도에 미치는 영향을 어떻게 측정할 수 있나요?
답변: Google PageSpeed Insights, GTmetrix, Pingdom과 같은 웹사이트 성능 테스트 도구를 사용하면 이미지 압축이 웹사이트 속도에 어떤 영향을 미치는지 측정할 수 있습니다. 이러한 도구는 웹사이트를 분석하고 이미지 압축을 포함한 제안을 제공하여 로드 시간을 개선합니다.
최종 단어
웹용 이미지를 압축하는 것은 웹사이트 속도와 사용자 경험을 최적화하는 데 중요합니다. 위에 언급된 모범 사례를 따르고 권장 도구를 사용하면 시각적 품질을 유지하면서 웹용 이미지를 효과적으로 압축할 수 있습니다.
이 블로그를 읽어주셔서 감사합니다. 이 기사가 도움이 되었다면 친구들과 공유해 보세요. 질문이 있으시면 주저하지 말고 아래에 의견을 남겨주세요. 우리는 귀하의 문제를 해결하는 데 도움을 드릴 것입니다.
웹용 이미지 압축 방법에 대한 기사가 웹용 이미지를 압축하는 가장 효과적인 방법을 찾는 데 도움이 되기를 바랍니다.
저희 YouTube 채널 을 구독해 주세요. 저희는 거기에 훌륭한 콘텐츠도 업로드하고 있습니다. Instagram , Facebook , Twitter 에서 저희를 팔로우하세요.
더 유용한 읽기-
- 최고의 무료 웹 호스팅 사이트(무료 및 보안)
- 가장 저렴한 도메인 이름 제공업체
